WordPress 主題編輯器初學者指南 + 5 個免費代碼編輯器插件
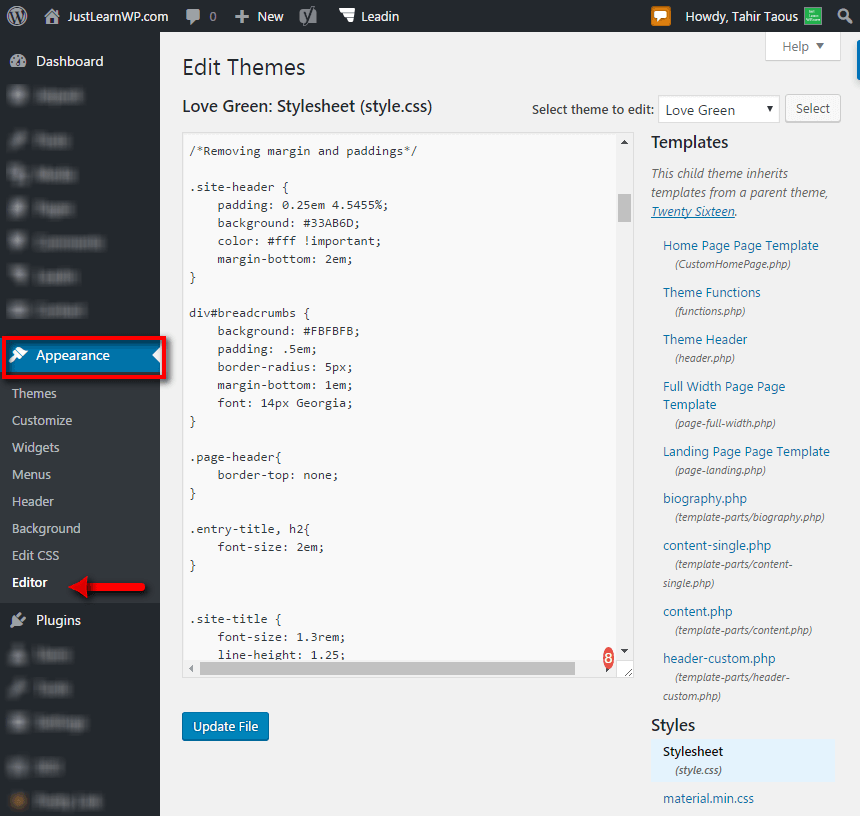
已發表: 2016-11-05WordPress 主題編輯器是一個簡單的文本編輯器,位於外觀 » 編輯器下的 WordPress 儀表板。
WordPress 主題編輯器允許您從 WordPress 儀表板(管理區域)修改 WordPress 主題文件。
您可以編輯活動主題文件,也可以從選擇要編輯的主題:下拉菜單中選擇任何其他已安裝的主題。
您可以在下面的屏幕截圖中看到主題編輯器的預覽。

實際上,您可以使用 WordPress 主題編輯器快速輕鬆地編輯您的主題文件,但不推薦使用這種方法來編輯主題文件。
例如,如果您直接修改了 styles.php 文件,那麼您的自定義首先會正常工作。
但是,當您將主題更新為修改後主題的較新版本時,您將丟失所有更改,並且無法恢復您的自定義。
如何自定義 WordPress 主題?
如果您想為您的主題添加一些自定義 CSS 或 Javascript,您可以安裝自定義 CSS/JavaScript 插件。
您可以閱讀本文以了解有關自定義 CSS 插件的更多信息。 在本文中,我列出了 10 個免費插件,可將自定義 CSS 和 JavaScript 添加到您的 WordPress 網站。
自定義 CSS 和自定義 javascript 插件易於使用,更新主題時不會丟失更改。
您還可以使用 Chrome 開發者工具來編輯您的主題。 閱讀如何使用 Chrome 開發工具編輯 WordPress 主題。
如何在不使用 JavaScript 或 JQuery 的情況下將箭頭添加到菜單中。 這是初學者學習WordPress主題如何工作的分步教程。
評論是 WordPress 博客中非常重要的一部分。 您可以閱讀本文以了解如何在 WordPress 主題中突出顯示作者評論。
使用子主題自定義 WordPress 主題
子主題是自定義任何 WordPress 主題的最佳和推薦方法。 您可以進行任意數量的更改。
例如,我們在 JustLearnWP 使用高度定制的子主題。 父主題是 TwentySixteen,但我們的子主題看起來完全不同。
使用子主題,您可以修改任何帶有子主題的文件,您可以添加或刪除父主題的功能。
閱讀本文以了解為什麼兒童主題很重要。
有兩種方法可以創建子主題。 使用子主題插件或手動創建子主題。
我們已經發布了分步教程如何創建 WordPress 子主題。 在本教程中,您將學習在不使用任何插件的情況下手動創建子主題。
您還可以使用 WAMP Server 和 Bitnami Server 在您的計算機上本地設置 WordPress 站點。 使用本地 WordPress 站點,您可以快速輕鬆地測試新插件、主題,並且您不需要一直連接互聯網。
本地 WordPress 站點使您的開發過程更加快速和簡單。 閱讀這些教程,了解如何使用 WAMP Server 和 Bitnami 在本地安裝 WordPress。
WordPress 主題編輯器插件
有許多免費的 WordPress 主題編輯器插件可用。 這些插件提供不同的更高級的功能。
這裡有幾個流行的 WordPress 主題編輯器插件。
1. WP編輯器
擁有超過 100,000 次活動安裝,這是 WordPress 最受歡迎的編輯插件之一。 它需要 WordPress 3.0 或更高版本。

WP Editor 將替換默認插件和主題編輯器以及 WordPress 儀表板中的頁面/帖子編輯器。
WP Editor 使用 CodeMirror 和 FancyBox 集成來創建功能豐富的環境,WP Editor 完全重寫了默認的 WordPress 文件編輯功能。
WP 編輯器特點:
- 代碼鏡像
- 活動線突出顯示
- 行號
- 換行
- 八個帶有語法突出顯示的編輯器主題
- 全屏編輯(ESC、F11)
- 文本搜索(CMD + F,CTRL + F)
- 每個編輯器的單獨設置
- 用於圖像查看的 FancyBox
- AJAX 文件瀏覽器
- 允許的擴展程序列表
- 易於使用的設置部分
下載 WP-Editor
2.高級代碼編輯器
這是另一個非常受歡迎的插件,有 100,000 多次活動安裝。

高級代碼編輯器插件,在集成的主題和插件源代碼編輯器中啟用語法突出顯示,它支持 PHP、HTML、CSS 和 JavaScript。

當您只能訪問瀏覽器時,您可以通過在 WordPress 集成源代碼編輯器中啟用語法突出顯示來編輯您的主題或插件。
高級代碼編輯器功能
- 智能搜索(字符串或正則表達式)和搜索和替換。
- 全屏編輯器,包括 11 個編輯器主題。
- 多個撤消和重做(編輯器記住所有編輯)和自動完成功能,超過 3500 個 WordPress 功能。
- 經過測試並適用於 IE8、9、10 FF3.6 及更高版本、chrome 8 及更高版本。
- Ajax 創建、刪除、保存文件和文件夾。
- 下載文件、主題或插件按鈕。
- 註釋代碼輸出/輸入和內置版本控制系統。
下載高級代碼編輯器
3.WPide
這是另一個具有許多高級功能的免費插件。 WPide 需要 WordPress 3.0 或更高版本。

據其開發人員稱,WPide 是一個 WordPress 代碼編輯器,其長期目標是成為編碼/開發 WordPress 主題和插件的終極環境。
使用這個免費插件,您將能夠編輯 wp-content 目錄中的任何文件,而不僅僅是插件和主題。
代碼完成功能可幫助您記住您的 WordPress/PHP 命令,並在此過程中提供函數參考。
您還可以使用選項卡式編輯器編輯多個並發文件。
當前特點:
- 行號、語法高亮和查找+替換
- WordPress 和 PHP 函數的代碼自動完成以及函數描述、參數和返回值(如果適用)
- 自動備份您編輯的每個文件
- 使用文件瀏覽器重命名、刪除、下載、壓縮和解壓縮文件(例如,您可以下載整個主題的壓縮版本)
- 創建新文件和目錄
下載 WPide
4. Microthemer Lite
你想定制你的它們,但對 HTML、CSS 或 PHP 一無所知。 您可以使用免費插件 Microthemer Lite 來自定義您的主題。

這是一個免費的可視化主題編輯器,允許您響應地自定義任何 WordPress 主題或插件的外觀,而無需編寫代碼。
Microthemer 是一個功能豐富的視覺設計插件,用於自定義任何 WordPress 主題或插件內容的外觀,例如聯繫表格,直至最小的細節。
Microthemer Lite 是一個免費版本,提供完整的編輯功能和與付費客戶相同的客戶支持。
免費版本限制您編輯/創建 9 個“選擇器”,例如
網站標題。
網站描述。
一個圖像,或所有圖像。
一個鏈接,或所有鏈接。
搜索站點輸入字段。
搜索網站按鈕。
帖子/頁面。
側邊欄。
頁腳。
或者您選擇的任何其他 9 個元素,這些只是示例。
下載 Microthemer Lite
5. 實體代碼主題編輯器
這個免費插件將添加一個增強的主題編輯器,具有更好的主題文件和文件夾樹視圖以及一些額外的功能。
特點和亮點:
在樹視圖結構中查看任何主題文件(包括子目錄)
查看所有文件(不僅僅是 PHP 和 CSS)
編輯以下文件擴展名:LESS、PHP、CSS、JS、XML、HTML、HTM、TXT、SQL
語法熒光筆和行號
下載整個主題的 ZIP 備份
下載單個文件
創建和刪除文件
就這樣
我希望現在您知道如何正確使用 WordPress 主題編輯器。 您還可以使用插件來增強 WordPress 主題編輯器的功能。
您是否使用 WordPress 代碼編輯器插件,與我們分享您最喜歡的插件。 在下面添加您的評論。
