WordPressテーマエディタービギナーガイド+5つの無料コードエディタープラグイン
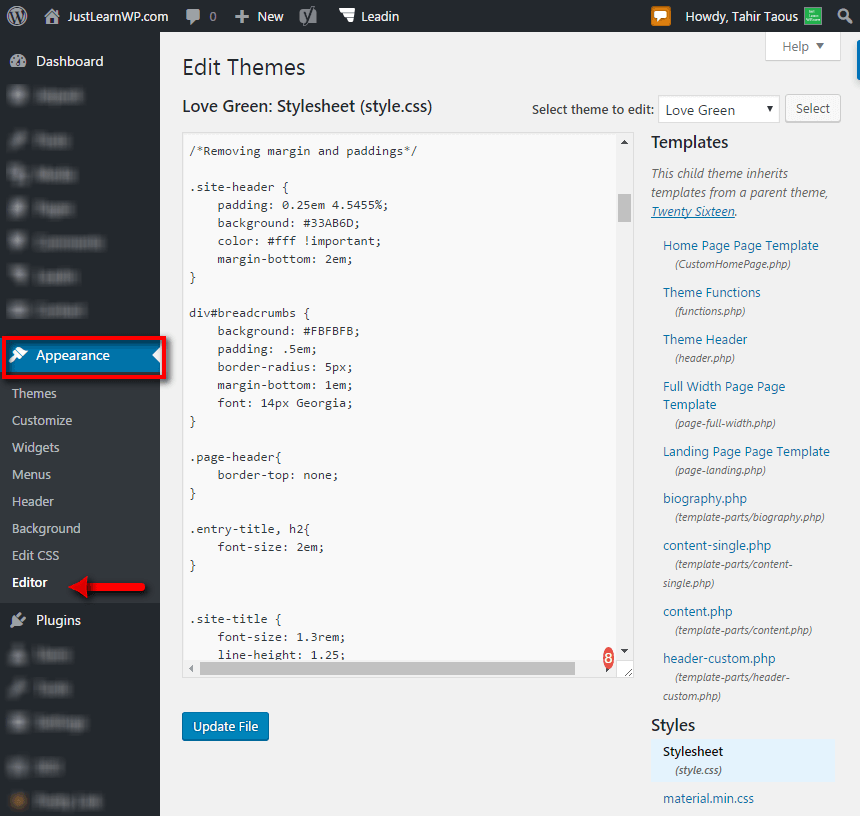
公開: 2016-11-05WordPressテーマエディターは、WordPressダッシュボードの[外観]»[エディター]にあるシンプルなテキストエディターです。
WordPressテーマエディターを使用すると、WordPressダッシュボード(管理領域)からWordPressテーマファイルを変更できます。
アクティブなテーマファイルを編集することも、[編集するテーマの選択:]ドロップダウンメニューからインストールされている他のテーマから選択することもできます。
下のスクリーンショットでテーマエディタのプレビューを見ることができます。

実際には、WordPressテーマエディターを使用してテーマファイルをすばやく簡単に編集できますが、これはテーマファイルを編集するための推奨される方法ではありません。
たとえば、styles.phpファイルを直接変更した場合、カスタマイズは最初は正常に機能します。
ただし、テーマを変更したテーマの新しいバージョンに更新すると、すべての変更が失われ、カスタマイズを復元する方法がなくなります。
WordPressのテーマをカスタマイズする方法は?
カスタムCSSまたはJavascriptをテーマに追加する場合は、カスタムCSS/JavaScriptプラグインをインストールできます。
この記事を読んで、カスタムCSSプラグインの詳細を学ぶことができます。 この記事では、WordPressサイトにカスタムCSSとJavaScriptを追加するための10個の無料プラグインをリストしました。
カスタムCSSおよびカスタムjavascriptプラグインは使いやすく、テーマを更新するときに変更を失うことはありません。
Chromeデベロッパーツールを使用してテーマを編集することもできます。 Chrome開発ツールを使用してWordPressテーマを編集する方法をお読みください。
JavaScriptやJQueryを使用せずにメニューに矢印を追加する方法。 これは、WordPressテーマがどのように機能するかを学ぶための初心者向けのステップバイステップのチュートリアルです。
コメントはWordPressブログの非常に重要な部分です。 この記事を読んで、WordPressテーマで著者のコメントを強調する方法を学ぶことができます。
子テーマでWordPressテーマをカスタマイズする
子テーマは、WordPressテーマをカスタマイズするための最良かつ推奨される方法です。 必要な数の変更を加えることができます。
たとえば、JustLearnWPでは大幅にカスタマイズされた子テーマを使用しています。 親のテーマはTwentySixteenですが、子のテーマはまったく異なります。
子テーマを使用すると、子テーマを含む任意のファイルを変更したり、親テーマに機能を追加または削除したりできます。
この記事を読んで、子のテーマが重要である理由を学びましょう。
子テーマを作成するには2つの方法があります。 子テーマプラグインを使用するか、子テーマを手動で作成します。
WordPressの子テーマを作成する方法のステップバイステップのチュートリアルを公開しました。 このチュートリアルでは、プラグインを使用せずに手動で子テーマを作成する方法を学習します。
WAMPサーバーとBitnamiサーバーを使用して、コンピューター上でローカルにWordPressサイトをセットアップすることもできます。 ローカルのWordPressサイトを使用すると、新しいプラグインやテーマをすばやく簡単にテストでき、インターネット接続は常に必要ありません。
ローカルのWordPressサイトを使用すると、開発プロセスがはるかに高速で簡単になります。 これらのチュートリアルを読んで、WAMPサーバーとBitnamiを使用してWordPressをローカルにインストールする方法を学びます。
WordPressテーマエディタープラグイン
利用可能な多くの無料のWordPressテーマエディタプラグインがあります。 これらのプラグインは、さまざまなより高度な機能を提供します。
WordPress用の人気のあるテーマエディタプラグインをいくつか紹介します。
1.WPエディター
100,000以上のアクティブなインストールで、これはWordPressの最も人気のある編集プラグインの1つです。 WordPress3.0以降が必要です。

WP Editorは、WordPressダッシュボードのページ/投稿エディターだけでなく、デフォルトのプラグインとテーマエディターを置き換えます。
WPエディターはCodeMirrorとFancyBoxの統合を使用して機能豊富な環境を作成し、WPエディターはデフォルトのWordPressファイル編集機能を完全に作り直します。
WPエディターの機能:
- CodeMirror
- アクティブラインの強調表示
- 行番号
- ラインラッピング
- 構文が強調表示された8つのエディターテーマ
- フルスクリーン編集(ESC、F11)
- テキスト検索(CMD + F、CTRL + F)
- 各エディターの個別設定
- 画像表示用のFancyBox
- AJAXファイルブラウザ
- 許可された拡張機能リスト
- 使いやすい設定セクション
WP-Editorをダウンロード
2.高度なコードエディタ
これは、100,000以上のアクティブなインストールがあるもう1つの非常に人気のあるプラグインです。

高度なコードエディタープラグイン、統合されたテーマとプラグインのソースコードエディターでシンタックスハイライトを有効にし、PHP、HTML、CSS、およびJavaScriptをサポートします。

WordPressの統合ソースコードエディターで構文の強調表示を有効にすることで、ブラウザーにのみアクセスできる場合にテーマやプラグインを編集できます。
高度なコードエディタ機能
- スマート検索(文字列または正規表現)および検索と置換。
- エディター用の11のテーマを含むフルスクリーンエディター。
- 複数の元に戻すとやり直し(編集者はすべての編集を記憶します)と3500を超えるWordPress機能を備えたオートコンプリート。
- テスト済みで、IE8、9、10 FF3.6以降、Chrome8以降で動作します。
- Ajaxは、ファイルとフォルダーを作成、削除、保存します。
- ファイル、テーマ、またはプラグインボタンをダウンロードします。
- コメントコード出力/入力および組み込みバージョン管理システム。
AdvancedCodeEditorをダウンロードする
3. WPide
これは、非常に多くの高度な機能を備えたもう1つの無料プラグインです。 WPideにはWordPress3.0以降が必要です。

開発者によると、WPideはWordPressのテーマとプラグインをコーディング/開発するための究極の環境になることを長期的な目標とするWordPressコードエディターです。
この無料のプラグインを使用すると、プラグインやテーマだけでなく、wp-contentディレクトリ内の任意のファイルを編集できます。
コード補完機能は、途中で関数参照を提供するWordPress/PHPコマンドを覚えておくのに役立ちます。
タブ付きエディタを使用して、複数の同時ファイルを編集することもできます。
現在の機能:
- 行番号、構文の強調表示、および検索と置換
- WordPressおよびPHP関数のコードのオートコンプリートと、関数の説明、引数、および該当する場合は戻り値
- 編集したすべてのファイルの自動バックアップ
- ファイルブラウザを使用して、ファイルの名前を変更、削除、ダウンロード、zip、および解凍します(たとえば、テーマ全体のzipバージョンをダウンロードできます)。
- 新しいファイルとディレクトリを作成する
WPideをダウンロード
4. Microthemer Lite
それらをカスタマイズしたいのですが、HTML、CSS、またはPHPについて何も知りません。 Microthemer Liteを無料のプラグインとして使用して、テーマをカスタマイズできます。

これは無料のビジュアルテーマエディターで、コードを記述せずにWordPressテーマやプラグインの外観を応答的にカスタマイズできます。
Microthemerは、WordPressテーマやプラグインコンテンツ(連絡先フォームなど)の外観を細部までカスタマイズするための機能豊富なビジュアルデザインプラグインです。
Microthemer Liteは無料バージョンで、完全な編集機能と、有料の顧客と同じカスタマーサポートを提供します。
無料版では、9つの「セレクター」を編集/作成することが制限されています。
サイトのタイトル。
サイトの説明。
画像、またはすべての画像。
リンク、またはすべてのリンク。
検索サイトの入力フィールド。
サイト検索ボタン。
投稿/ページ。
サイドバー。
フッター。
または、選択した他の9つの要素は、単なる例です。
MicrothemerLiteをダウンロードする
5.ソリッドコードテーマエディタ
この無料のプラグインは、テーマファイルとフォルダーのより良いツリービューといくつかの追加機能を備えた拡張テーマエディターを追加します。
機能とハイライト:
ツリービュー構造(サブディレクトリを含む)でテーマファイルを表示する
すべてのファイルを表示(PHPとCSSだけでなく)
次のファイル拡張子を編集します:LESS、PHP、CSS、JS、XML、HTML、HTM、TXT、SQL
構文ハイライトと行番号
テーマ全体のZIPバックアップをダウンロードする
個々のファイルをダウンロードする
ファイルの作成と削除
それで全部です
WordPressテーマエディターを正しく使用する方法をご存知だと思います。 プラグインを使用して、WordPressテーマエディターの機能を強化することもできます。
WordPressコードエディタプラグインを使用していますか、お気に入りのプラグインを私たちと共有してください。 以下にコメントを追加してください。
