WordPress 主题编辑器初学者指南 + 5 个免费代码编辑器插件
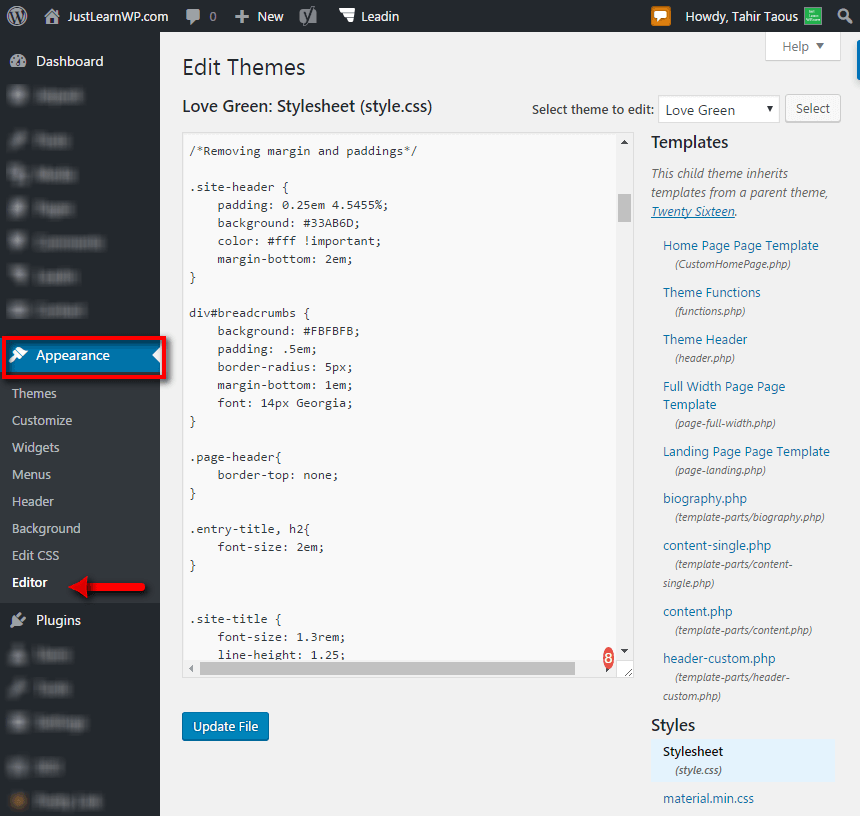
已发表: 2016-11-05WordPress 主题编辑器是一个简单的文本编辑器,位于外观 » 编辑器下的 WordPress 仪表板。
WordPress 主题编辑器允许您从 WordPress 仪表板(管理区域)修改 WordPress 主题文件。
您可以编辑活动主题文件,也可以从选择要编辑的主题:下拉菜单中选择任何其他已安装的主题。
您可以在下面的屏幕截图中看到主题编辑器的预览。

实际上,您可以使用 WordPress 主题编辑器快速轻松地编辑您的主题文件,但不推荐使用这种方法来编辑主题文件。
例如,如果您直接修改了 styles.php 文件,那么您的自定义首先会正常工作。
但是,当您将主题更新为修改后主题的较新版本时,您将丢失所有更改,并且无法恢复您的自定义。
如何自定义 WordPress 主题?
如果您想为您的主题添加一些自定义 CSS 或 Javascript,您可以安装自定义 CSS/JavaScript 插件。
您可以阅读本文以了解有关自定义 CSS 插件的更多信息。 在本文中,我列出了 10 个免费插件,可将自定义 CSS 和 JavaScript 添加到您的 WordPress 网站。
自定义 CSS 和自定义 javascript 插件易于使用,更新主题时不会丢失更改。
您还可以使用 Chrome 开发者工具来编辑您的主题。 阅读如何使用 Chrome 开发工具编辑 WordPress 主题。
如何在不使用 JavaScript 或 JQuery 的情况下将箭头添加到菜单中。 这是初学者学习WordPress主题如何工作的分步教程。
评论是 WordPress 博客中非常重要的一部分。 您可以阅读本文以了解如何在 WordPress 主题中突出显示作者评论。
使用子主题自定义 WordPress 主题
子主题是自定义任何 WordPress 主题的最佳和推荐方法。 您可以进行任意数量的更改。
例如,我们在 JustLearnWP 使用高度定制的子主题。 父主题是 TwentySixteen,但我们的子主题看起来完全不同。
使用子主题,您可以修改任何带有子主题的文件,您可以添加或删除父主题的功能。
阅读本文以了解为什么儿童主题很重要。
有两种方法可以创建子主题。 使用子主题插件或手动创建子主题。
我们已经发布了分步教程如何创建 WordPress 子主题。 在本教程中,您将学习在不使用任何插件的情况下手动创建子主题。
您还可以使用 WAMP Server 和 Bitnami Server 在您的计算机上本地设置 WordPress 站点。 使用本地 WordPress 站点,您可以快速轻松地测试新插件、主题,并且您不需要一直连接互联网。
本地 WordPress 站点使您的开发过程更加快速和简单。 阅读这些教程,了解如何使用 WAMP Server 和 Bitnami 在本地安装 WordPress。
WordPress 主题编辑器插件
有许多免费的 WordPress 主题编辑器插件可用。 这些插件提供不同的更高级的功能。
这里有几个流行的 WordPress 主题编辑器插件。
1. WP编辑器
拥有超过 100,000 次活动安装,这是 WordPress 最受欢迎的编辑插件之一。 它需要 WordPress 3.0 或更高版本。

WP Editor 将替换默认插件和主题编辑器以及 WordPress 仪表板中的页面/帖子编辑器。
WP Editor 使用 CodeMirror 和 FancyBox 集成来创建功能丰富的环境,WP Editor 完全重写了默认的 WordPress 文件编辑功能。
WP 编辑器特点:
- 代码镜像
- 活动线突出显示
- 行号
- 换行
- 八个带有语法突出显示的编辑器主题
- 全屏编辑(ESC、F11)
- 文本搜索(CMD + F,CTRL + F)
- 每个编辑器的单独设置
- 用于图像查看的 FancyBox
- AJAX 文件浏览器
- 允许的扩展程序列表
- 易于使用的设置部分
下载 WP-Editor
2.高级代码编辑器
这是另一个非常受欢迎的插件,有 100,000 多次活动安装。

高级代码编辑器插件,在集成的主题和插件源代码编辑器中启用语法突出显示,它支持 PHP、HTML、CSS 和 JavaScript。

当您只能访问浏览器时,您可以通过在 WordPress 集成源代码编辑器中启用语法突出显示来编辑您的主题或插件。
高级代码编辑器功能
- 智能搜索(字符串或正则表达式)和搜索和替换。
- 全屏编辑器,包括 11 个编辑器主题。
- 多个撤消和重做(编辑器记住所有编辑)和自动完成功能,超过 3500 个 WordPress 功能。
- 经过测试并适用于 IE8、9、10 FF3.6 及更高版本、chrome 8 及更高版本。
- Ajax 创建、删除、保存文件和文件夹。
- 下载文件、主题或插件按钮。
- 注释代码输出/输入和内置版本控制系统。
下载高级代码编辑器
3.WPide
这是另一个具有许多高级功能的免费插件。 WPide 需要 WordPress 3.0 或更高版本。

据其开发人员称,WPide 是一个 WordPress 代码编辑器,其长期目标是成为编码/开发 WordPress 主题和插件的终极环境。
使用这个免费插件,您将能够编辑 wp-content 目录中的任何文件,而不仅仅是插件和主题。
代码完成功能可帮助您记住您的 WordPress/PHP 命令,并在此过程中提供函数参考。
您还可以使用选项卡式编辑器编辑多个并发文件。
当前特点:
- 行号、语法高亮和查找+替换
- WordPress 和 PHP 函数的代码自动完成以及函数描述、参数和返回值(如果适用)
- 自动备份您编辑的每个文件
- 使用文件浏览器重命名、删除、下载、压缩和解压缩文件(例如,您可以下载整个主题的压缩版本)
- 创建新文件和目录
下载 WPide
4. Microthemer Lite
你想定制你的它们,但对 HTML、CSS 或 PHP 一无所知。 您可以使用免费插件 Microthemer Lite 来自定义您的主题。

这是一个免费的可视化主题编辑器,允许您响应地自定义任何 WordPress 主题或插件的外观,而无需编写代码。
Microthemer 是一个功能丰富的视觉设计插件,用于自定义任何 WordPress 主题或插件内容的外观,例如联系表格,直至最小的细节。
Microthemer Lite 是一个免费版本,提供完整的编辑功能和与付费客户相同的客户支持。
免费版本限制您编辑/创建 9 个“选择器”,例如
网站标题。
网站描述。
一个图像,或所有图像。
一个链接,或所有链接。
搜索站点输入字段。
搜索网站按钮。
帖子/页面。
侧边栏。
页脚。
或者您选择的任何其他 9 个元素,这些只是示例。
下载 Microthemer Lite
5. 实体代码主题编辑器
这个免费插件将添加一个增强的主题编辑器,具有更好的主题文件和文件夹树视图以及一些额外的功能。
特点和亮点:
在树视图结构中查看任何主题文件(包括子目录)
查看所有文件(不仅仅是 PHP 和 CSS)
编辑以下文件扩展名:LESS、PHP、CSS、JS、XML、HTML、HTM、TXT、SQL
语法荧光笔和行号
下载整个主题的 ZIP 备份
下载单个文件
创建和删除文件
就这样
我希望现在您知道如何正确使用 WordPress 主题编辑器。 您还可以使用插件来增强 WordPress 主题编辑器的功能。
您是否使用 WordPress 代码编辑器插件,与我们分享您最喜欢的插件。 在下面添加您的评论。
