Guide du débutant de l'éditeur de thème WordPress + 5 plugins d'éditeur de code gratuits
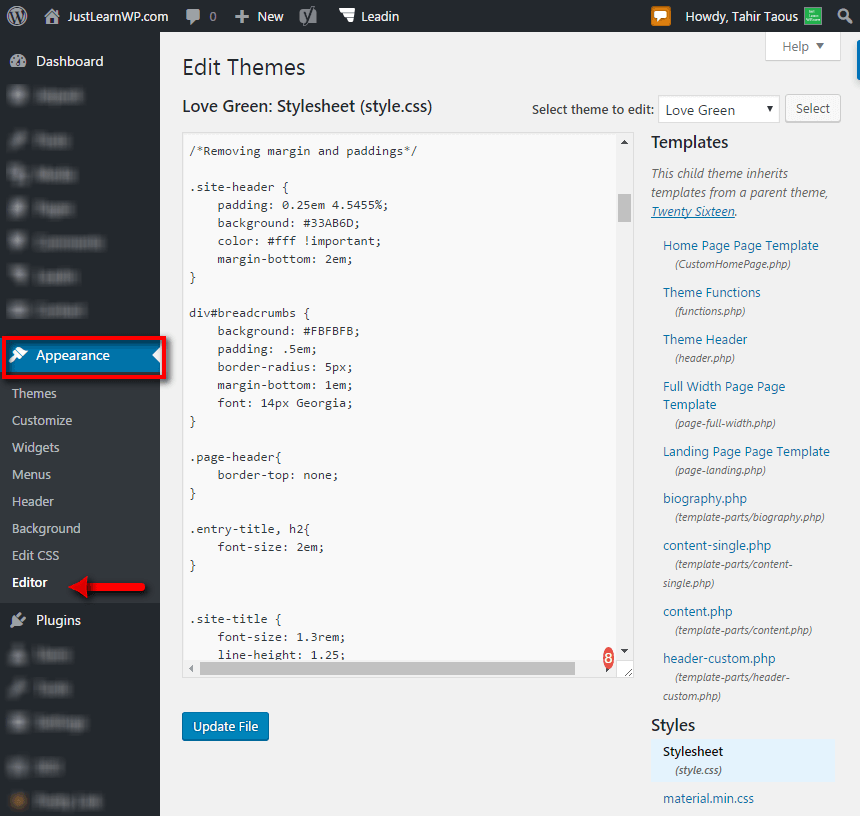
Publié: 2016-11-05L'éditeur de thème WordPress est un simple éditeur de texte situé sur le tableau de bord WordPress sous Apparence »Éditeur.
L'éditeur de thèmes WordPress vous permet de modifier les fichiers de thèmes WordPress à partir du tableau de bord WordPress (zone d'administration).
Vous pouvez modifier vos fichiers de thème actifs ou vous pouvez également sélectionner n'importe quel autre thème installé à partir de Sélectionner le thème à modifier : menu déroulant.
Vous pouvez voir l'aperçu de l'éditeur de thème dans la capture d'écran ci-dessous.

Pratiquement, vous pouvez utiliser l'éditeur de thème WordPress pour modifier vos fichiers de thème rapidement et facilement, mais cette méthode n'est pas recommandée pour modifier les fichiers de thème.
Par exemple, si vous avez directement modifié le fichier styles.php, vos personnalisations fonctionneront bien au début.
Cependant, lorsque vous mettrez à jour votre thème vers une version plus récente de votre thème modifié, vous perdrez toutes vos modifications et il n'y aura aucun moyen de restaurer votre personnalisation.
Comment personnaliser les thèmes WordPress ?
Si vous souhaitez ajouter du CSS ou du Javascript personnalisé à vos thèmes, vous pouvez installer des plugins CSS/JavaScript personnalisés.
Vous pouvez lire cet article pour en savoir plus sur les plugins CSS personnalisés. Dans cet article, j'ai répertorié 10 plugins gratuits pour ajouter du CSS et du JavaScript personnalisés à votre site WordPress.
Les plugins CSS personnalisés et javascript personnalisés sont faciles à utiliser et vous ne perdrez pas vos modifications lorsque vous mettrez à jour vos thèmes.
Vous pouvez également utiliser les outils de développement Chrome pour modifier vos thèmes. Lisez Comment modifier des thèmes WordPress à l'aide des outils de développement Chrome.
Comment ajouter la flèche à votre menu sans utiliser JavaScript ou JQuery. Ceci est un tutoriel étape par étape pour les débutants pour apprendre comment fonctionne le thème WordPress.
Les commentaires sont une partie très importante des blogs WordPress. Vous pouvez lire cet article pour savoir comment mettre en évidence les commentaires des auteurs dans les thèmes WordPress.
Personnalisez les thèmes WordPress avec des thèmes enfants
Un thème enfant est la meilleure méthode recommandée pour personnaliser n'importe quel thème WordPress. Vous pouvez apporter autant de modifications que vous le souhaitez.
Par exemple, nous utilisons un thème enfant fortement personnalisé chez JustLearnWP. Le thème parent est TwentySixteen, mais notre thème enfant est complètement différent.
Avec le thème enfant, vous pouvez modifier n'importe quel fichier avec des thèmes enfants, vous pouvez ajouter ou supprimer des fonctionnalités du thème parent.
Lisez cet article pour savoir pourquoi les thèmes enfants sont importants.
Il existe deux manières de créer des thèmes enfants. Utiliser des plugins de thèmes enfants ou créer des thèmes enfants manuellement.
Nous avons publié un tutoriel étape par étape Comment créer un thème enfant WordPress. Dans ce tutoriel, vous apprendrez à créer manuellement des thèmes enfants sans utiliser de plugin.
Vous pouvez également configurer le site WordPress localement sur votre ordinateur à l'aide de WAMP Server et Bitnami Server. Avec le site WordPress local, vous pouvez tester de nouveaux plugins, thèmes rapidement et facilement et vous n'avez pas besoin d'une connexion Internet tout le temps.
Le site WordPress local rend votre processus de développement beaucoup plus rapide et simple. Lisez ces tutoriels pour apprendre à installer WordPress localement en utilisant WAMP Server et Bitnami.
Plugins de l'éditeur de thème WordPress
Il existe de nombreux plugins gratuits pour l'éditeur de thème WordPress. Ces plugins offrent différentes fonctionnalités plus avancées.
Voici quelques plugins d'éditeur de thème populaires pour WordPress.
1. Éditeur WP
Avec plus de 100 000 installations actives, c'est l'un des plugins d'édition les plus populaires pour WordPress. Il nécessite WordPress 3.0 ou supérieur.

WP Editor remplacera les éditeurs de plugins et de thèmes par défaut ainsi que l'éditeur de page/publication dans le tableau de bord WordPress.
WP Editor utilise les intégrations CodeMirror et FancyBox pour créer un environnement riche en fonctionnalités, WP Editor retravaille complètement les capacités d'édition de fichiers WordPress par défaut.
Fonctionnalités de l'éditeur WP :
- CodeMiroir
- Mise en surbrillance active des lignes
- Numéros de ligne
- Retour à la ligne
- Huit thèmes d'éditeur avec coloration syntaxique
- Édition plein écran (ESC, F11)
- Recherche de texte (CMD + F, CTRL + F)
- Paramètres individuels pour chaque éditeur
- FancyBox pour la visualisation d'images
- Navigateur de fichiers AJAX
- Liste des extensions autorisées
- Section Paramètres facile à utiliser
Télécharger WP-Editor
2. Éditeur de code avancé
Ceci est un autre plugin très populaire avec plus de 100 000 installations actives.


Plugin Advanced Code Editor, permet la mise en évidence de la syntaxe dans les éditeurs de code source des thèmes et plugins intégrés et prend en charge PHP, HTML, CSS et JavaScript.
Vous pouvez modifier vos thèmes ou plugins lorsque vous n'avez accès qu'à un navigateur, en activant la coloration syntaxique dans les éditeurs de code source intégrés à WordPress.
Fonctionnalités avancées de l'éditeur de code
- Recherche intelligente (chaîne ou regex) et Rechercher et remplacer.
- Éditeur plein écran comprenant 11 thèmes pour l'éditeur.
- Multiple Undo & Redo (l'éditeur se souvient de toutes les modifications) et AutoComplete avec plus de 3500 fonctions WordPress.
- Testé et fonctionne avec IE8,9,10 FF3.6 et plus, chrome 8 et plus.
- Ajax crée, supprime, enregistre des fichiers et des dossiers.
- Télécharger un fichier, un thème ou un bouton de plugin.
- Code de commentaire sortant/entrant et système de contrôle de version intégré.
Télécharger l'éditeur de code avancé
3. WPide
Ceci est un autre plugin gratuit avec autant de fonctionnalités avancées. WPide nécessite WordPress 3.0 ou supérieur.

Selon son développeur, WPide est un éditeur de code WordPress dont l'objectif à long terme est de devenir l'environnement ultime pour coder/développer des thèmes et plugins WordPress.
Avec ce plugin gratuit, vous pourrez éditer tous les fichiers de votre répertoire wp-content, pas seulement les plugins et les thèmes.
La fonction d'achèvement de code vous aide à vous souvenir de vos commandes WordPress/PHP en fournissant une référence de fonction en cours de route.
Vous pouvez également modifier plusieurs fichiers simultanés avec l'éditeur à onglets.
Fonctionnalités actuelles :
- Numérotation des lignes, coloration syntaxique et recherche + remplacement
- Auto-complétion du code pour les fonctions WordPress et PHP avec la description de la fonction, les arguments et la valeur de retour, le cas échéant
- Sauvegarde automatique de chaque fichier que vous modifiez
- Utilisez le navigateur de fichiers pour renommer, supprimer, télécharger, compresser et décompresser des fichiers (afin que vous puissiez télécharger une version compressée de votre thème entier par exemple)
- Créer de nouveaux fichiers et répertoires
Télécharger WPide
4. Microthemer Lite
Voulez-vous les personnaliser mais ne savez rien sur HTML, CSS ou PHP. Vous pouvez utiliser Microthemer Lite un plugin gratuit pour personnaliser vos thèmes.

Il s'agit d'un éditeur de thème visuel gratuit qui vous permet de personnaliser de manière réactive l'apparence de n'importe quel thème ou plugin WordPress sans écrire de code.
Microthemer est un plugin de conception visuelle riche en fonctionnalités permettant de personnaliser l'apparence de tout thème ou contenu de plugin WordPress, par exemple les formulaires de contact, jusque dans les moindres détails.
Microthemer Lite est une version gratuite qui offre des fonctionnalités d'édition complètes et le même support client que les clients payants reçoivent.
La version gratuite vous limite à éditer/créer 9 "sélecteurs", par exemple
Le titre du site.
Le descriptif du site.
Une image, ou toutes les images.
Un lien, ou tous les liens.
Le champ de saisie du site de recherche.
Le bouton du site de recherche.
Une publication/page.
La barre latérale.
Le pied de page.
Ou tout autre 9 éléments que vous choisissez, ce ne sont que des exemples.
Télécharger Microthemer Lite
5. Éditeur de thème de code solide
Ce plugin gratuit ajoutera un éditeur de thème amélioré avec une meilleure arborescence des fichiers et dossiers de thème et quelques fonctionnalités supplémentaires.
Caractéristiques et points forts :
Afficher tous les fichiers de thème dans une arborescence (y compris les sous-répertoires)
Afficher tous les fichiers (pas seulement PHP et CSS)
Modifiez les extensions de fichier suivantes : LESS, PHP, CSS, JS, XML, HTML, HTM, TXT, SQL
Surligneur de syntaxe et numéros de ligne
Téléchargez une sauvegarde ZIP de l'ensemble du thème
Télécharger des fichiers individuels
Créer et supprimer des fichiers
C'est tout
J'espère que vous savez maintenant comment utiliser correctement WordPress Theme Editor. Vous pouvez également utiliser des plugins pour améliorer les fonctionnalités de WordPress Theme Editor.
Utilisez-vous le plugin WordPress Code Editor, partagez votre plugin préféré avec nous. Ajoutez vos commentaires ci-dessous.
