如何正確使用 WordPress 圖標字體:獲得最佳性能(2022 年)
已發表: 2022-04-19如今,網站都是關於視覺衝擊的,而 WordPress 圖標是實現這一目標的絕佳方式。
在網頁設計的早期,Windings 和 Webdings 是我們所擁有的最接近圖標字體的東西。 這些字體是用箭頭、星號等基本符號代替常規字母和數字的字體。雖然它們有些笨拙,並不總是在視覺上吸引人,但它們在當時是完全足夠的。
雖然您仍然可以找到 Wingdings 和 Webdings(只需滾動瀏覽 Microsoft Word 或 Google Pages 中可用的字體,您就會找到它們),但大多數人現在更喜歡使用當前可用的更新圖標。 這些要先進得多,實際上有數千種可供選擇,並且一直在出現新的。
本文解釋了 WordPress 圖標和字體是什麼,在哪裡可以找到它們,以及如何快速輕鬆地將它們添加到您的網站內容中。
什麼是 WordPress 圖標以及它們是如何使用的?
我們都知道什麼是文本字體:包含字母和數字的文件都以特定方式設置樣式,例如 Calibri、Arial、New Times Roman、Helvetica 等。
同樣,圖標字體是包含圖形符號(圖標)組而不是字母或數字等字符的文件。 圖標通常包括與現代生活相關的事物,例如社交媒體徽標、購物車符號、電子郵件“信封”、電話等。哦,別忘了那些不起眼的表情符號!
WordPress 圖標相對於圖像的優勢在於它們是矢量圖形。 這意味著它們可以無限擴展而不會降低質量——您可以將它們放大到您想要的大小,而不會出現像素化問題。 此外,它們的顏色很容易更改,並且與其他圖像類型相比,它們在代碼方面是輕量級的。
網站設計師特別喜歡圖標字體,因為他們可以像普通文本一樣使用 CSS 設置它們的樣式。
圖標通常用於代替文本,因為它們:
- 佔用的空間比文本少,這對於移動設備非常重要。
- 通常是不言自明的,並且可以被非母語人士理解。
- 提供比文字更大的視覺衝擊力
- 讓網站看起來更容易,因為大量文本的網站不僅乏味,而且閱讀起來也很棘手。
例如,電子商務網站經常使用購物車符號,因為它可以立即識別。 同樣,信封圖標通常被理解為“給我們發電子郵件”,而電話符號也是不言自明的。 如果你查看 WPLift 網站的右上角,你會注意到放大鏡圖標——點擊它會調出搜索欄。
文章在下面繼續
我在哪裡可以找到圖標和圖標字體?
有很多可用的 WordPress 圖標字體來源,包括免費和高級。 這裡只是其中的一小部分:
字體真棒

Font Awesome 可能是最著名的圖標來源。 這並非巧合,因為他們目前在 68 個類別中提供超過 2,000 種免費和 16,000 多種專業版——他們甚至還有動畫版! 更重要的是,他們不斷地添加新的。
Font Awesome 將他們的圖標字體稱為“套件”。 您將獲得一個工具包並訪問免費計劃中的所有免費圖標。 每年只需 99 美元,您就可以升級到“Pro”,其中包括 20 個工具包以及免費和高級圖標的訪問權限。
使用 Font Awesome 可以輕鬆找到您需要的所有圖標。 事實上,即使是免費庫也可能足以滿足許多應用程序的需求。 他們還有一個非常詳細的幫助部分,可以幫助您充分利用他們的圖標。
試試字體真棒
豐泰洛

Fontello 不僅允許您使用現成的開源圖標庫構建圖標字體,還允許您添加自己的自定義 SVG 圖標或圖像。 此外,Fontello 還有一個詳細的幫助部分來指導您創建圖標字體。
Fontello 最好的一點是它是完全免費的。
試試豐泰羅
愛可夢

Icomoon 讓您可以訪問超過 5,500 個免費圖標和超過 4,000 個高級圖標,此外您還可以導入自己的圖標。 從中,您可以創建自己的圖標字體以在您的 WordPress 網站中使用。
雖然 Icomoon 有一個免費計劃,但它會將所有內容本地存儲在您的瀏覽器中。 這樣做的缺點是每次清除瀏覽器緩存時都會丟失所有內容。 您可以通過購買付費計劃來避免該問題,該計劃將所有內容存儲在您帳戶的“項目”中。 此外,付費計劃(每月 9 美元起)包括訪問高級圖標,在創建圖標字體時為您提供更大的靈活性。
文章在下面繼續

試試Icomoon
字節大小

Bytesize 可能只包含 101 個圖標,但這使其超輕量級,縮小後僅為 11.7KB 或 SVGZ 時為 3.2KB。 此外,可以調整每個圖標的重量、顏色和大小,而且您可以在圓形或方形邊緣之間進行選擇。
儘管沒有 Font Awesome 等提供的數千個圖標,但 Bytesize 的圖標涵蓋了許多現代日常應用程序。 最重要的是,它是免費的。
嘗試字節大小
3 種使用 WordPress 圖標字體的方法
現在,我將告訴您一些快速輕鬆地將圖標字體添加到 WordPress 內容的方法。
為了讓初學者友好,我盡量避免需要你亂搞代碼、CSS 或你的functions.php 文件的方法,後者如果做得不正確,可能會對你的網站造成嚴重破壞。
選項 1 – 使用 Elementor 中包含的 Font Awesome 圖標
如果您使用 Elementor,您將獲得真正的享受,因為該頁面構建器已經集成了 Font Awesome 圖標。 這意味著您可以免費訪問大約一千五百個圖標。 此外,如果您訂閱了 Font Awesome Pro,您也可以從 Elementor 中訪問這些內容。
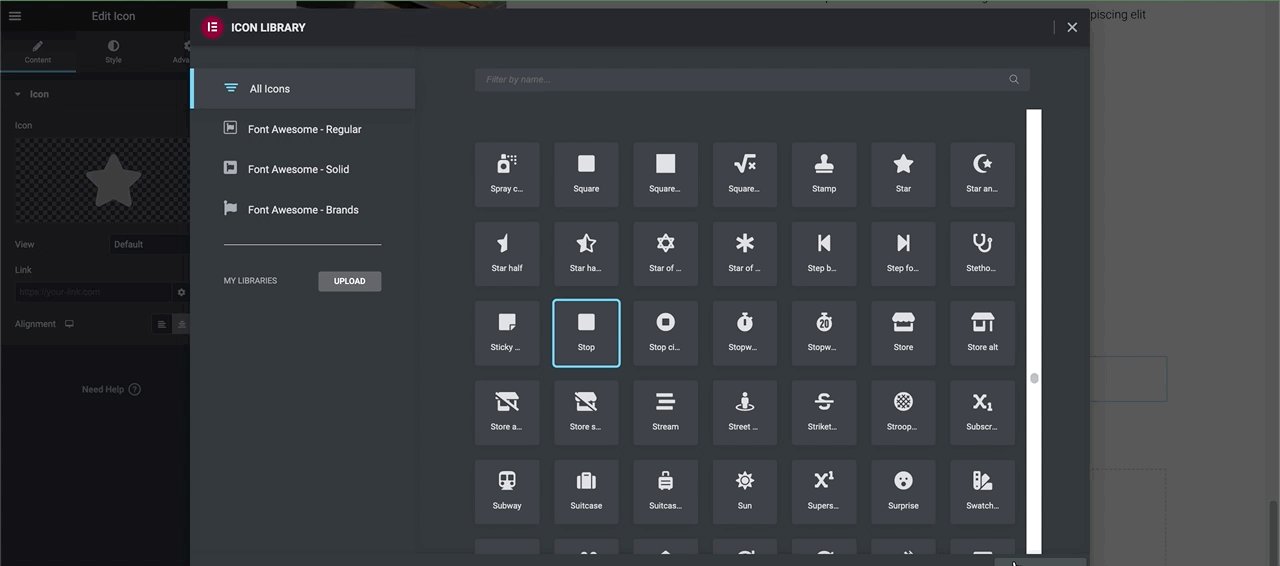
要訪問圖標字體,您只需在元素搜索欄中輸入“圖標”即可。 接下來,將圖標塊拖到內容中需要的任何位置。 然後,通過單擊“編輯圖標”面板中的圖標來調用圖標庫:


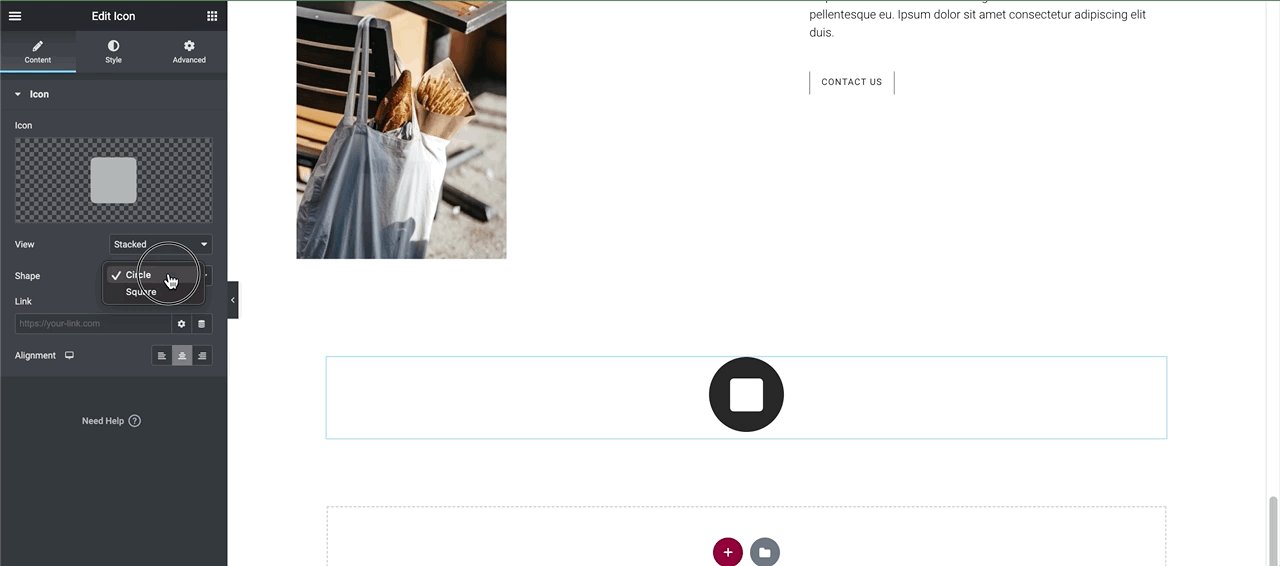
通過調整圖標編輯器中“高級”和“樣式”選項卡中的設置,您可以根據自己的喜好自定義圖標。 此外,您還可以上傳自己的 SVG 圖標。
選項 2 – 使用古騰堡提供的圖標字體
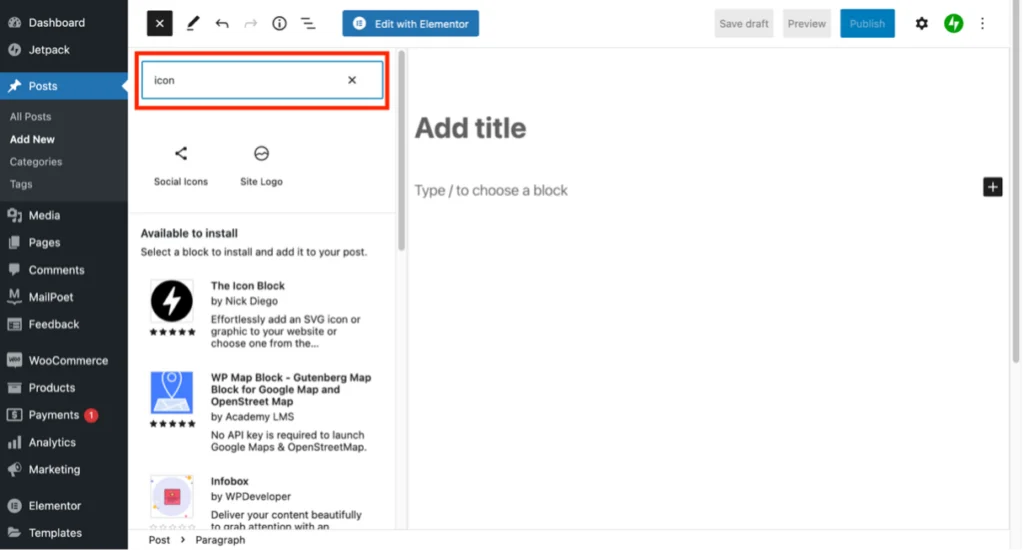
默認情況下,Gutenberg 僅包含一些社交圖標,您可以通過在“塊”搜索欄中輸入“圖標”來訪問它們:
文章在下面繼續


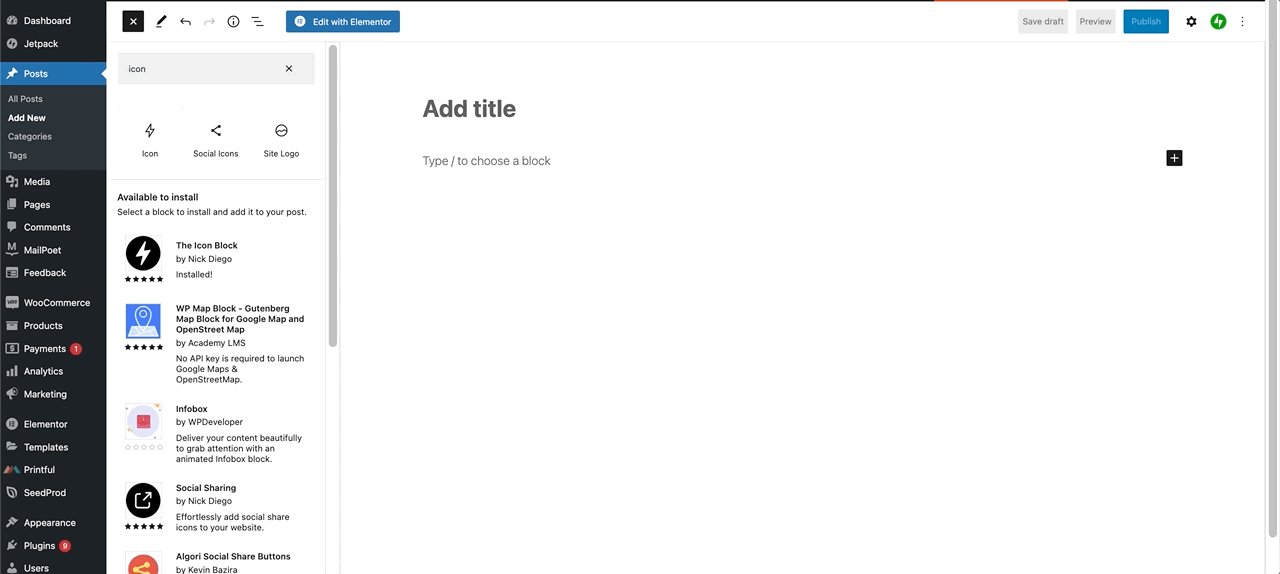
但是,可以添加更多內容,您將在搜索結果下方看到可安裝的內容:

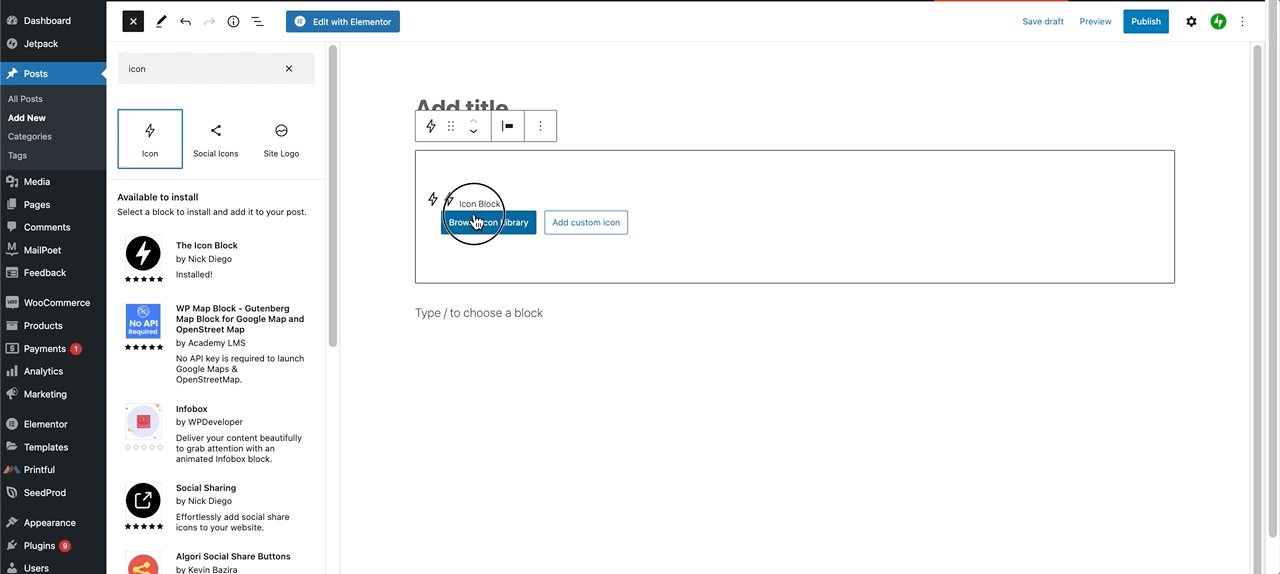
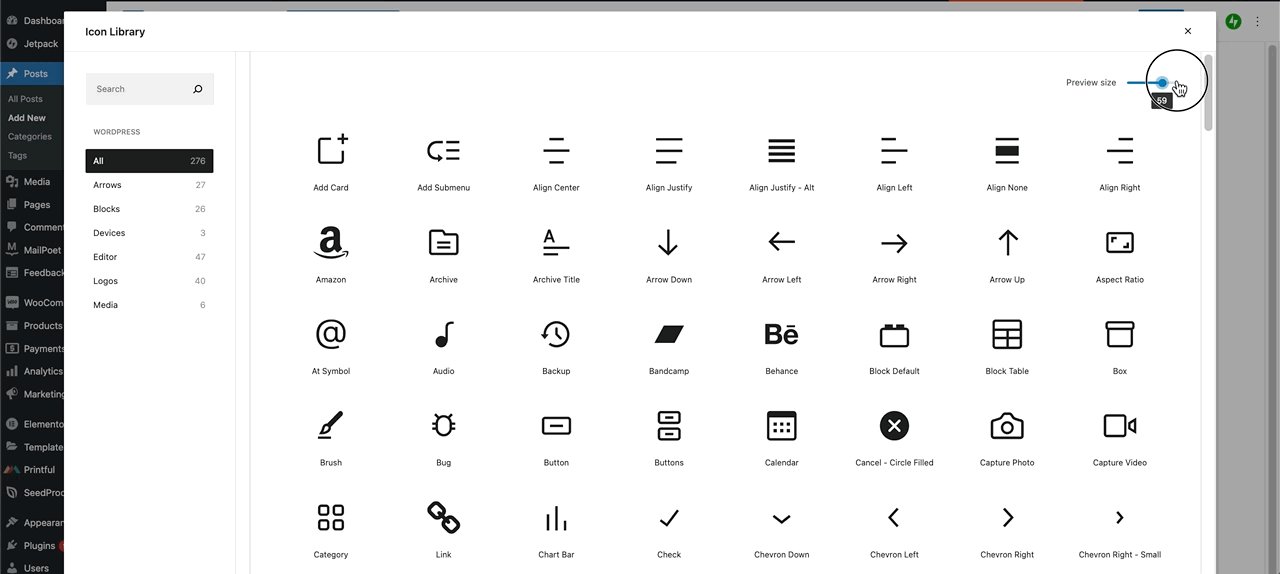
單擊其中任何一個將安裝一個新塊,您可以從中訪問許多圖標字體:

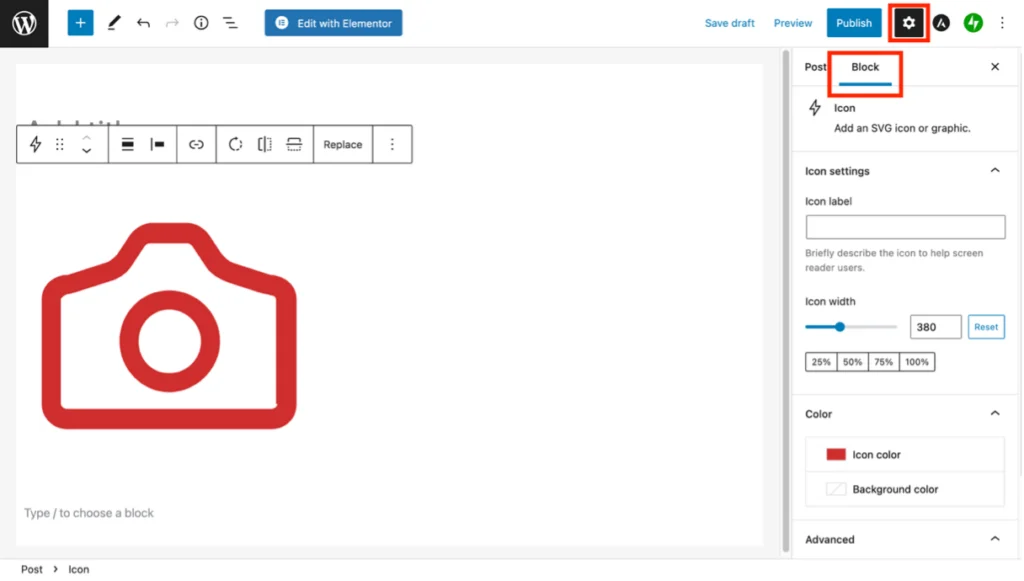
可以自定義圖標。 首先單擊屏幕右上角的齒輪圖標。 接下來,單擊“阻止”選項卡,然後根據自己的喜好調整顯示的各種設置:

選項 3 – 使用 WordPress 圖標字體插件
有幾個 WordPress 插件專門用於幫助您將圖標字體添加到您的內容中。
最受歡迎的字體之一是 Font Awesome,由為我們帶來 Font Awesome 圖標的同一個人製作。 但是,我不打算在這裡討論那個,因為我發現設置和使用它很痛苦。 此外,互聯網上有很多 Font Awesome 插件教程。
相反,我將談論 WP Font Awesome。 這個免費插件允許您使用簡單的簡碼添加和自定義 Font Awesome 圖標。 安裝並激活後,無需配置。 此外,與 Font Awesome 的插件不同,您甚至不需要在 Font Awesome 網站上註冊即可使用它。
WP Font Awesome 中有三種簡碼類型:
- 純色樣式:[wpfa5s icon=”home” size=”3x” color”#336699″]
- 常規樣式(僅受有限圖標支持)[wpfa5r icon=”user” color=”red”]
- 品牌:[wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″]。
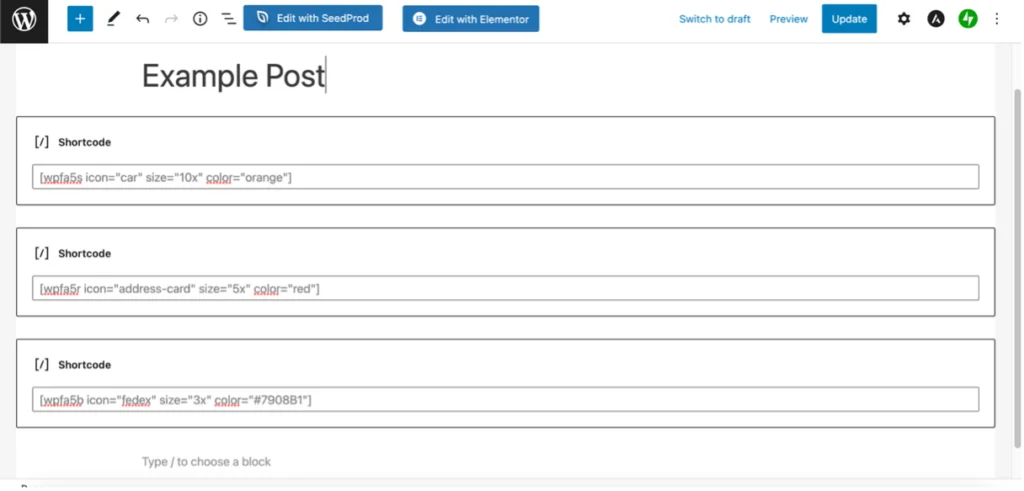
您可以通過替換每組引號內的內容來更改圖標類型、大小和顏色。 例如,我將創建三個圖標,如下所示:
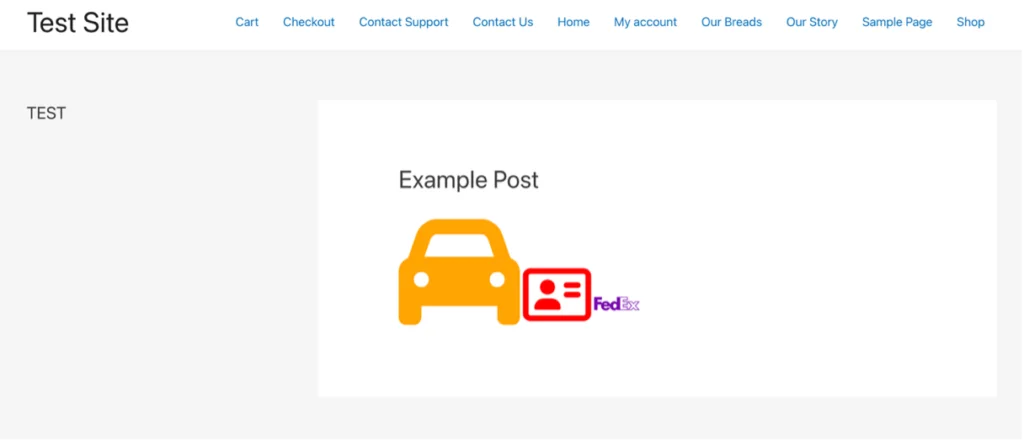
- 純色汽車圖標,尺寸為 10 倍,顏色為橙色
- 地址卡圖標,大小為 5x,顏色為紅色
- 聯邦快遞標誌,尺寸為 3x,顏色為紫色,但這次使用的是十六進制顏色代碼。
下面是一個屏幕截圖,顯示了使用 Gutenberg 中的簡碼塊插入到帖子中的簡碼:

三個完成的圖標看起來像這樣:

要獲取顏色的十六進制代碼,您可以使用 htmlcolorcodes.com 等網站。 如果您想從圖像中選擇顏色,請使用 imagecolorpicker.com 之類的東西來獲取相應的十六進制代碼。 您可以在 Font Awesome 網站上找到每個圖標的名稱,儘管您通常可以猜到其中的許多。
WP Font Awesome 讓您幾乎可以將圖標放置在網站上的任何位置,包括菜單、小部件、帖子、頁面和標題。
圖標字體和網站速度
在您的網站上使用圖標字體有一個缺點:它們帶來的額外臃腫可能會影響速度。
這樣做的原因是,如果您要鏈接到外部庫或使用插件,則通常會下載整個圖標字體庫。 這不是對資源的非常有效的利用,特別是如果您只使用數百個字體中的幾個圖標。
圖標字體會影響站點性能的另一個原因是,從多個 CDN 加載顯然比從一個 CDN 加載要慢。 這是因為需要多個 HTTP/2 連接和大量 DNS 查找,所有這些都會大大減慢速度。
如果您非常擔心圖標字體會減慢您的網站速度,那麼將它們本地安裝在您自己的 CDN 或 WordPress 主機服務器上可能是最好的選擇。 這將允許您僅選擇所需的圖標,從而大大減少整體文件大小。 此外,您將能夠從幾個不同的圖標庫中挑選圖標。
訪問 WPLift 文章“如何在 WordPress 本地託管 Google 字體(或其他字體!) ”以獲取有關如何執行此操作的分步教程。
結論
實際上有成千上萬的 WordPress 圖標可用,涵蓋瞭如此多的流派和應用程序。 它們非常適合為您的網站增加視覺衝擊力,同時最大限度地減少文本混亂,使其在移動設備上必不可少。 此外,它們可以幫助其他語言的使用者更輕鬆地理解和瀏覽網站。
您是否在 WordPress 網站內容中使用圖標字體? 如果是這樣,您使用什麼方法,您之前是否嘗試過其他方法? 一如既往,我很想听聽您的反饋。
