WordPress Simge Yazı Tiplerini Düzgün Kullanma: En İyi Performansı Alın (2022)
Yayınlanan: 2022-04-19Günümüzde web siteleri tamamen görsel etki ile ilgilidir ve WordPress simgeleri bunu başarmanın harika bir yoludur.
Web tasarımının ilk günlerinde, Windings ve Webdings, simge yazı tiplerine en yakın şeylerdi. Bunlar normal harflerin ve sayıların yerine oklar, yıldızlar vb. gibi temel simgeler koyan yazı tipleriydi. Biraz hantal olsalar ve her zaman görsel olarak çekici olmasalar da, o zamanlar tamamen yeterliydiler.
Wingdings ve Webdings'i hala bulabilirken (Microsoft Word veya Google Pages'de bulunan yazı tiplerini gözden geçirin ve onları bulacaksınız), çoğu insan şu anda mevcut olan daha güncel simgeleri kullanmayı tercih ediyor. Bunlar çok daha gelişmiş ve her zaman yenileri ortaya çıkan, kelimenin tam anlamıyla seçim yapabileceğiniz binlerce var.
Bu makale, WordPress simgelerinin ve yazı tiplerinin ne olduğunu, nerede bulunacağını ve bunları site içeriğinize hızlı ve kolay bir şekilde nasıl ekleyeceğinizi açıklar.
WordPress Simgeleri Nedir ve Nasıl Kullanılır?
Metin yazı tiplerinin ne olduğunu hepimiz biliyoruz: Calibri, Arial, New Times Roman, Helvetica, vb. gibi tümü belirli bir şekilde biçimlendirilmiş harfler ve sayılar içeren dosyalar.
Benzer şekilde, simge yazı tipleri, harf veya sayı gibi karakterlerden ziyade grafik semboller (simgeler) grupları içeren dosyalardır. Simgeler tipik olarak sosyal medya logoları, alışveriş sepeti sembolleri, e-posta 'zarfları, telefonlar vb. gibi modern günlük yaşamla ilgili şeyleri içerir. Oh, ve mütevazı emojileri de unutmayalım!
WordPress simgelerinin resimlere göre avantajı, vektör grafikleri olmalarıdır. Bu, kalite kaybı olmadan sonsuz ölçeklenebilir oldukları anlamına gelir - onları pikselleşme sorunu olmadan istediğiniz kadar büyütebilirsiniz. Ayrıca, renklerini değiştirmek kolaydır ve diğer görüntü türleriyle karşılaştırıldığında kod açısından hafiftirler.
Web sitesi tasarımcıları özellikle simge yazı tiplerini tercih ederler çünkü bunları normal metinle aynı şekilde CSS ile biçimlendirebilirler.
Simgeler genellikle metin yerine şu şekilde kullanılır:
- Mobil cihazlarda çok önemli olan metinden daha az yer kaplar.
- Genellikle kendi kendini açıklayıcıdır ve anadili olmayan kişiler tarafından anlaşılabilir.
- Metinden daha fazla görsel etki sağlayın
- Metin ağırlıklı siteler sadece sıkıcı değil, aynı zamanda okunması oldukça zor olduğundan, siteleri göze daha kolay hale getirin.
Örneğin, e-ticaret siteleri genellikle alışveriş sepeti sembolünü anında tanınabileceği için kullanır. Benzer şekilde, zarf simgesinin genellikle 'bize e-posta gönder' anlamına geldiği anlaşılırken, telefon simgesi de kendini açıklayıcıdır. Ve WPLift web sitesinin sağ üst tarafına bakarsanız, büyüteç simgesini göreceksiniz - buna tıklamak arama çubuğunu çağırır.
Makale Aşağıda Devam Ediyor
Simgeleri ve Simge Yazı Tiplerini Nerede Bulabilirim?
Hem ücretsiz hem de premium birçok WordPress simge yazı tipi kaynağı vardır. İşte onlardan sadece küçük bir seçki:
Yazı Tipi Harika

Font Awesome, muhtemelen en iyi bilinen simge kaynağıdır. Şu anda 68 kategoride 2.000'den fazla ücretsiz ve 16.000'den fazla profesyonel sundukları için bu tesadüf değil - animasyonlu olanları bile var! Dahası, sürekli olarak yenilerini ekliyorlar.
Font Awesome, simge yazı tiplerini 'kit' olarak adlandırır. Bir kit alırsınız ve ücretsiz plandaki tüm ücretsiz simgelere erişebilirsiniz. Yılda 99 $ karşılığında, 20 kit içeren ve ücretsiz ve premium simgelere erişim sağlayan 'Pro'ya yükseltebilirsiniz.
Font Awesome ile ihtiyaç duyacağınız tüm simgeleri bulmak çok kolay olmalı. Aslında, ücretsiz kütüphane bile birçok uygulama için yeterli olabilir. Ayrıca, simgelerinden en iyi şekilde yararlanmanıza yardımcı olacak çok ayrıntılı bir yardım bölümüne de sahiptirler.
Font Awesome'i deneyin
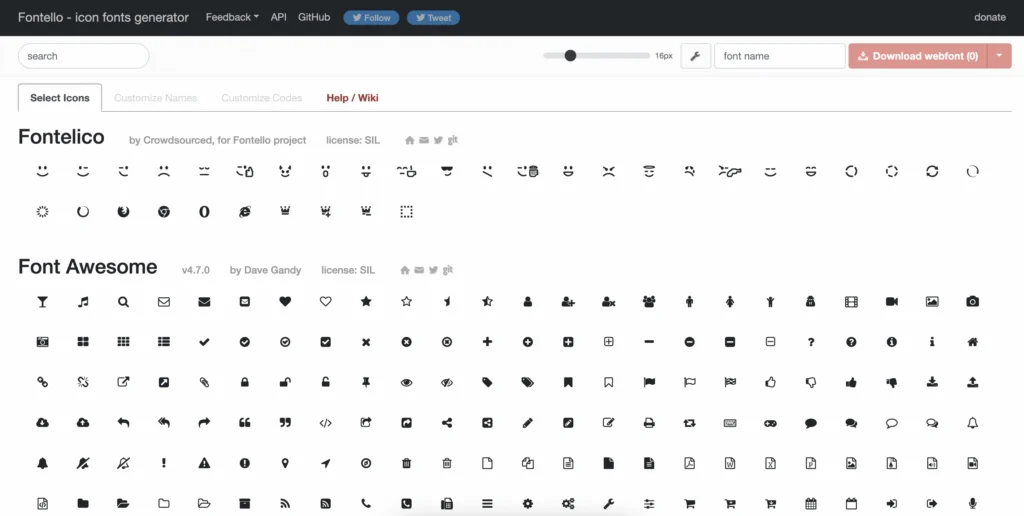
yazı tipi

Fontello, yalnızca hazır açık kaynaklı simgeler kitaplığını kullanarak simge yazı tipleri oluşturmanıza izin vermekle kalmaz, aynı zamanda kendi özel SVG simgelerinizi veya resimlerinizi eklemenize de olanak tanır. Ayrıca, Fontello ayrıca simge yazı tiplerini oluşturma konusunda size rehberlik edecek ayrıntılı bir yardım bölümüne sahiptir.
Fontello ile ilgili en iyi şey tamamen ücretsiz olmasıdır.
Fontello'yu deneyin
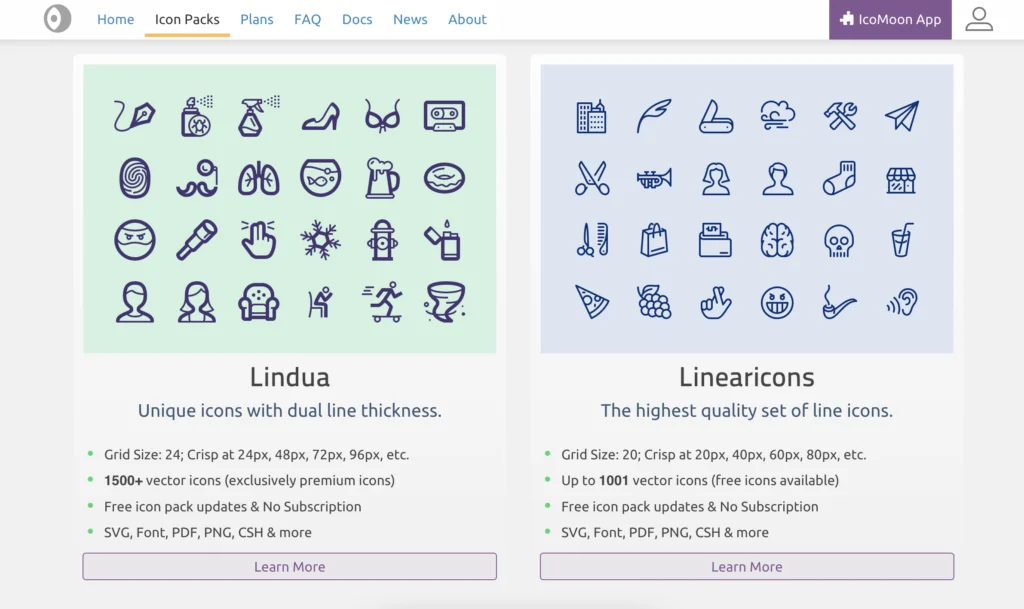
simge

Icomoon size 5.500'den fazla ücretsiz ve 4.000'den fazla premium simgeye erişim sağlar, ayrıca kendi simgelerinizi içe aktarabilirsiniz. Bunlardan, WordPress sitenizde kullanmak için kendi simge yazı tiplerinizi oluşturabilirsiniz.
Icomoon'un ücretsiz bir planı olsa da, her şeyi yerel olarak tarayıcınızda saklar. Bunun dezavantajı, tarayıcınızın önbelleğini her temizlediğinizde her şeyi kaybetmenizdir. Hesabınızdaki 'projelerde' her şeyi saklayan ücretli bir plan satın alarak bu sorunu önleyebilirsiniz. Ayrıca, aylık 9 dolardan başlayan ücretli planlar, simge yazı tiplerinizi oluştururken size daha fazla esneklik sağlayan premium simgelere erişimi içerir.
Makale Aşağıda Devam Ediyor

Icomoon'u deneyin
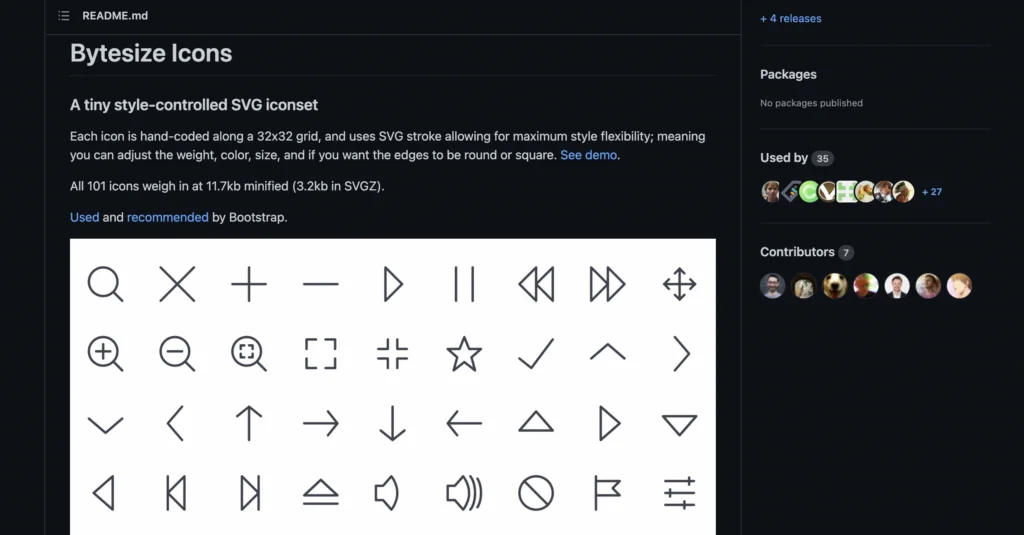
bayt boyutu

Bayt boyutu yalnızca 101 simge içerebilir, ancak bu onu süper hafif yapar, yalnızca 11.7 KB küçültülmüş veya SVGZ olarak 3,2 KB ağırlığındadır. Ayrıca, her bir simgenin ağırlığını, rengini ve boyutunu ayarlamak mümkündür, ayrıca yuvarlak veya kare kenarlar arasında seçim yapabilirsiniz.
Tarafından sunulan binlerce simgeye sahip olmamasına rağmen, Bytesize olanlar birçok modern günlük uygulamayı kapsar. En iyisi de bedava olması.
Bayt Boyutunu Deneyin
WordPress Simge Yazı Tiplerini Kullanmanın 3 Yolu
Şimdi size WordPress içeriğinize hızlı ve kolay bir şekilde simge yazı tipleri eklemenin bazı yollarını anlatacağım.
Her şeyi acemi dostu tutmak için kod, CSS veya yanlış yapılırsa sitenize zarar verebilecek olan function.php dosyanız gibi şeylerle uğraşmanızı gerektiren yöntemlerden kaçınmaya çalıştım.
Seçenek 1 – Elementor'da Bulunan Harika Yazı Tipi Simgelerini Kullanma
Elementor kullanıyorsanız, bu sayfa oluşturucu zaten Font Awesome simgelerini entegre ettiği için gerçek bir muamele içindesiniz. Bu, yaklaşık on beş yüz simgeye ücretsiz erişiminiz olduğu anlamına gelir. Ayrıca, bir Font Awesome Pro aboneliğiniz varsa, bunlara Elementor içinden de erişebilirsiniz.

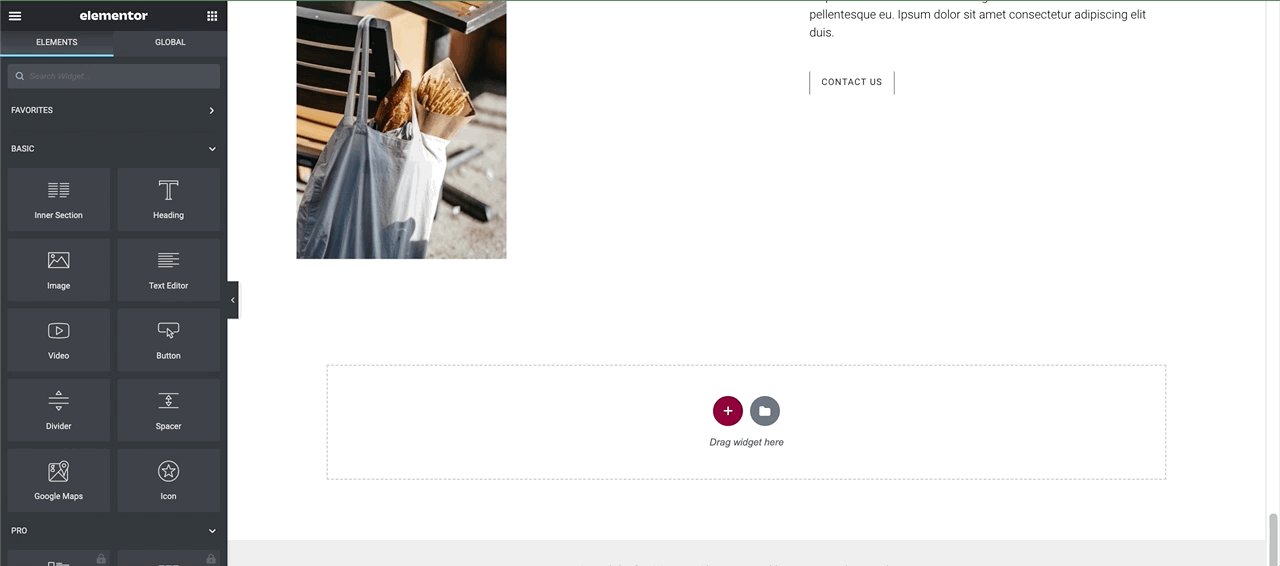
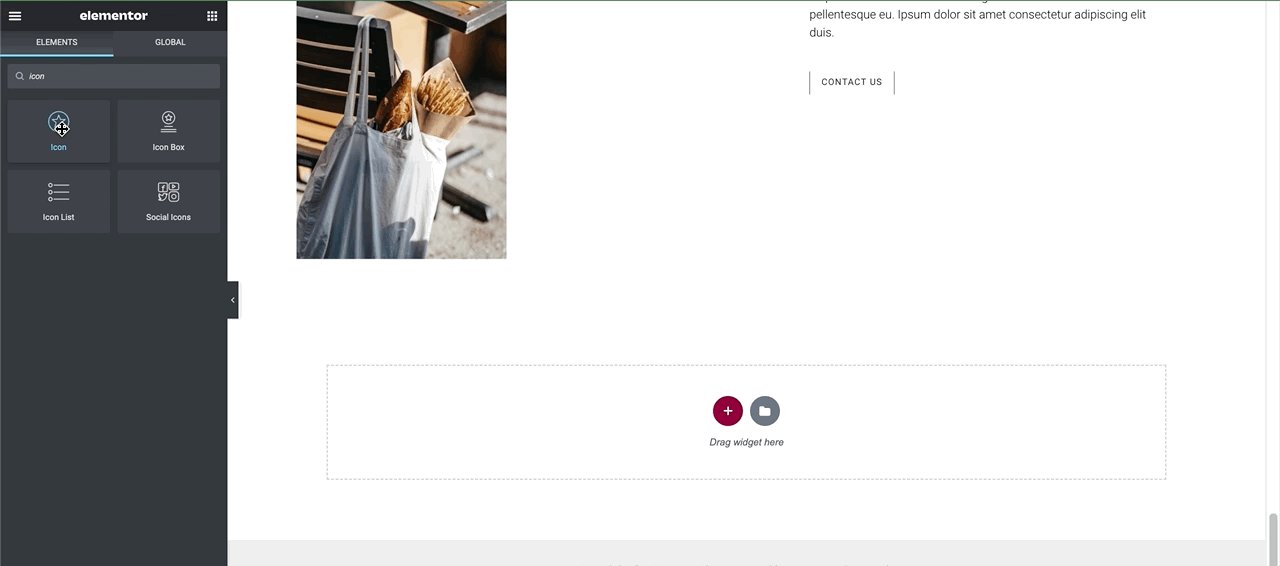
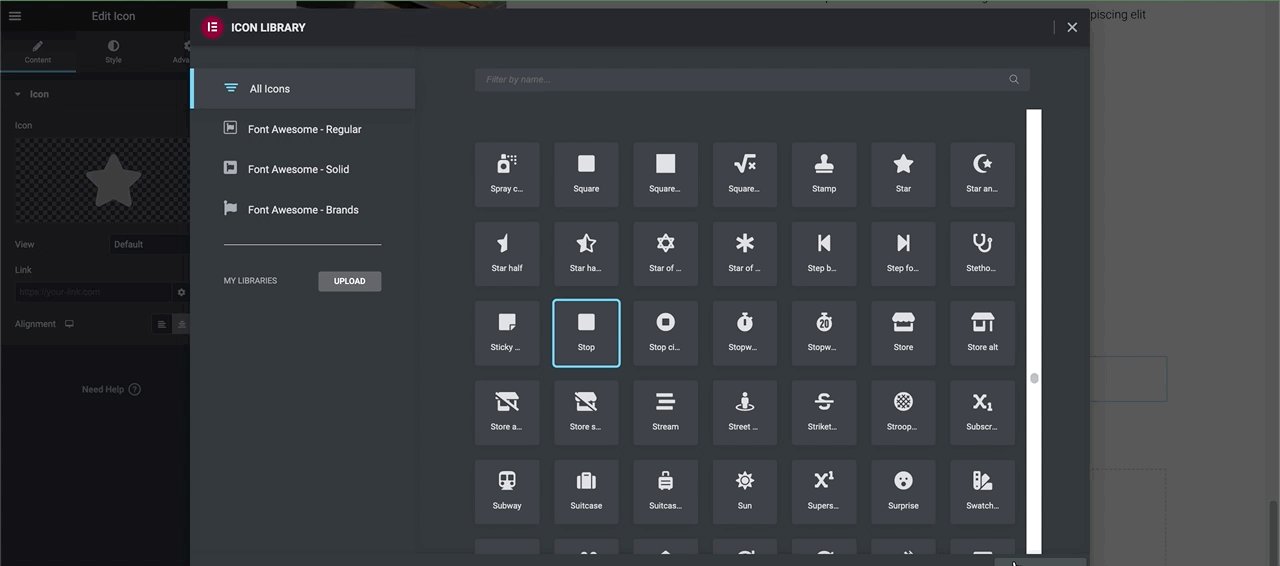
Simge yazı tiplerine erişmek için tek yapmanız gereken, öğe arama çubuğuna 'Simge' yazmaktır. Ardından, simge bloğunu içeriğinizde ihtiyacınız olan yere sürükleyin. Ardından, 'Simge Düzenle' panelindeki simgeye tıklayarak simge kitaplığını çağırın:

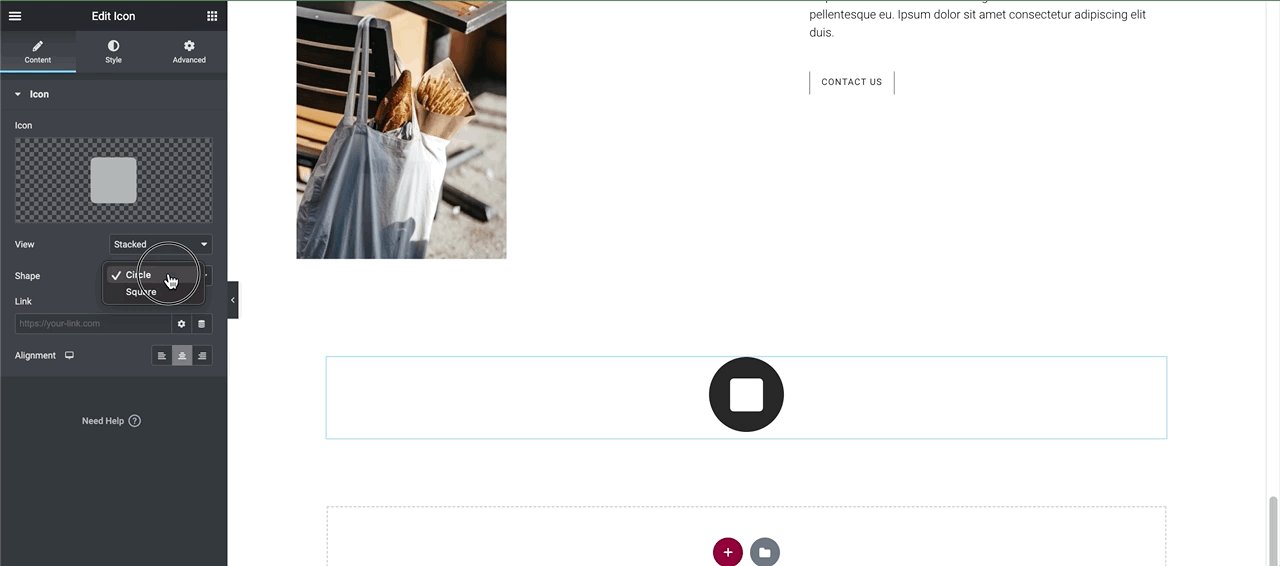
Simge Düzenleyici'deki 'Gelişmiş' ve 'Stil' sekmelerindeki ayarları düzenleyerek simgeleri istediğiniz gibi özelleştirebilirsiniz. Dahası, kendi SVG simgelerinizi de yükleyebilirsiniz.
Seçenek 2 – Gutenberg'de Bulunan Simge Yazı Tiplerini Kullanma
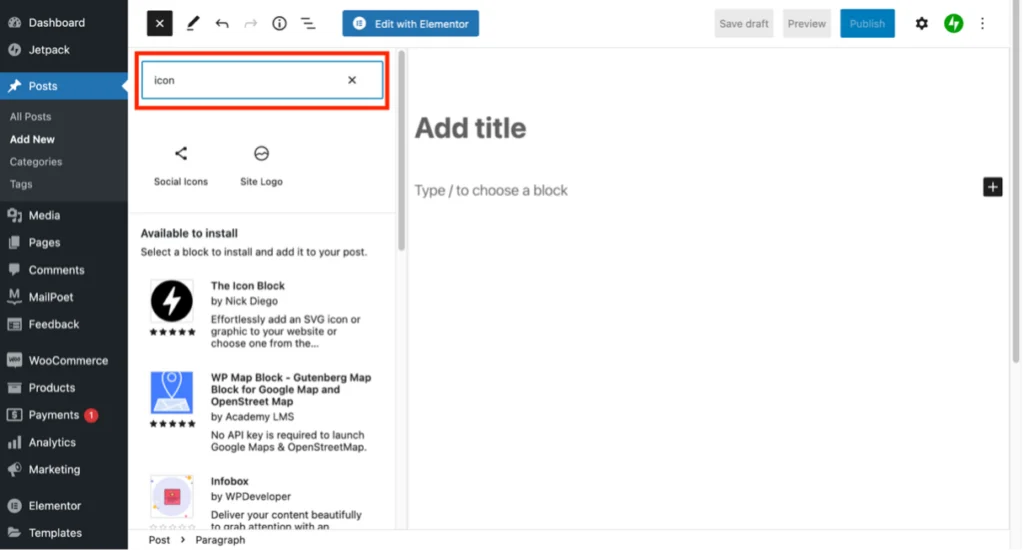
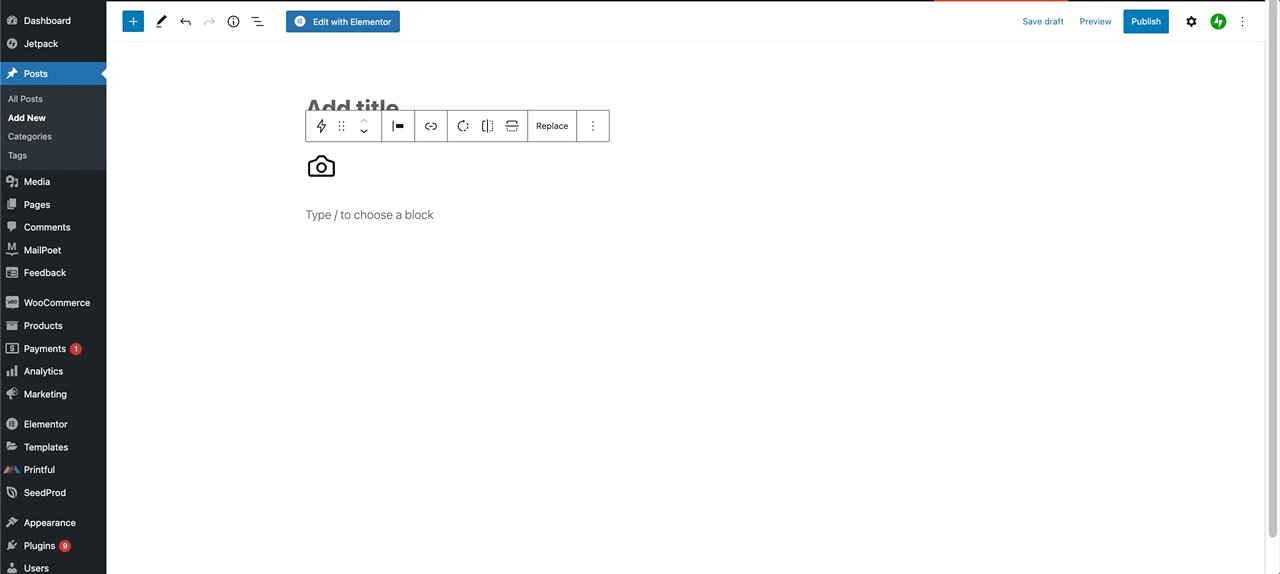
Varsayılan olarak Gutenberg, 'Bloklar' arama çubuğuna 'Simge' yazarak erişebileceğiniz yalnızca birkaç sosyal simge içerir:
Makale Aşağıda Devam Ediyor


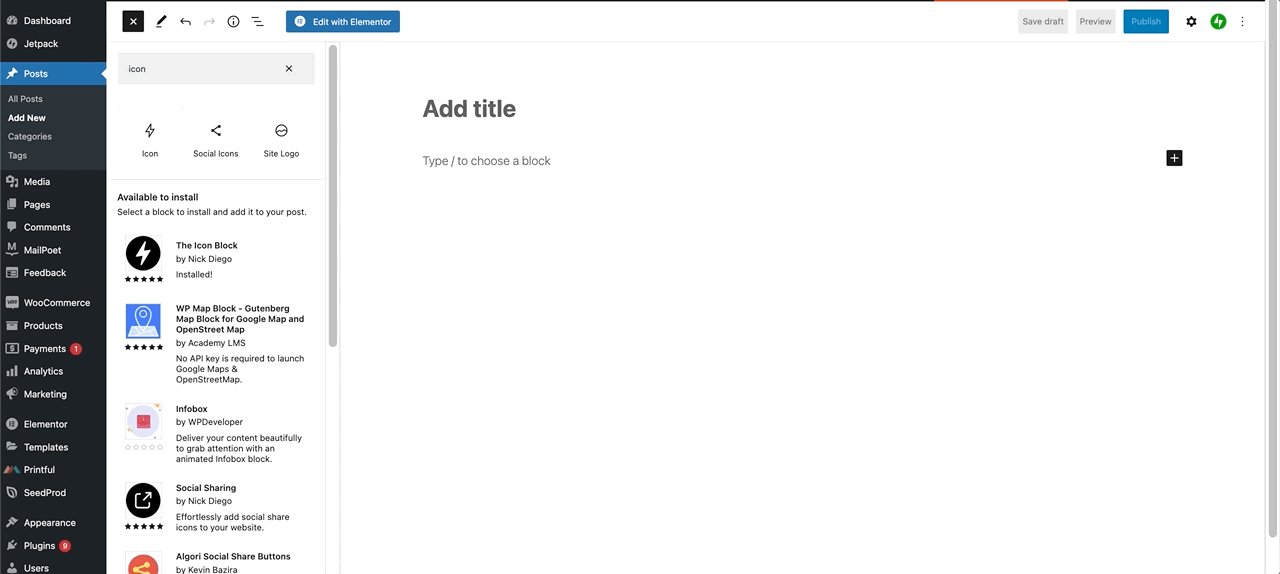
Ancak, çok daha fazlasını eklemek mümkündür ve arama sonucunun altında nelerin yüklenebileceğini göreceksiniz:

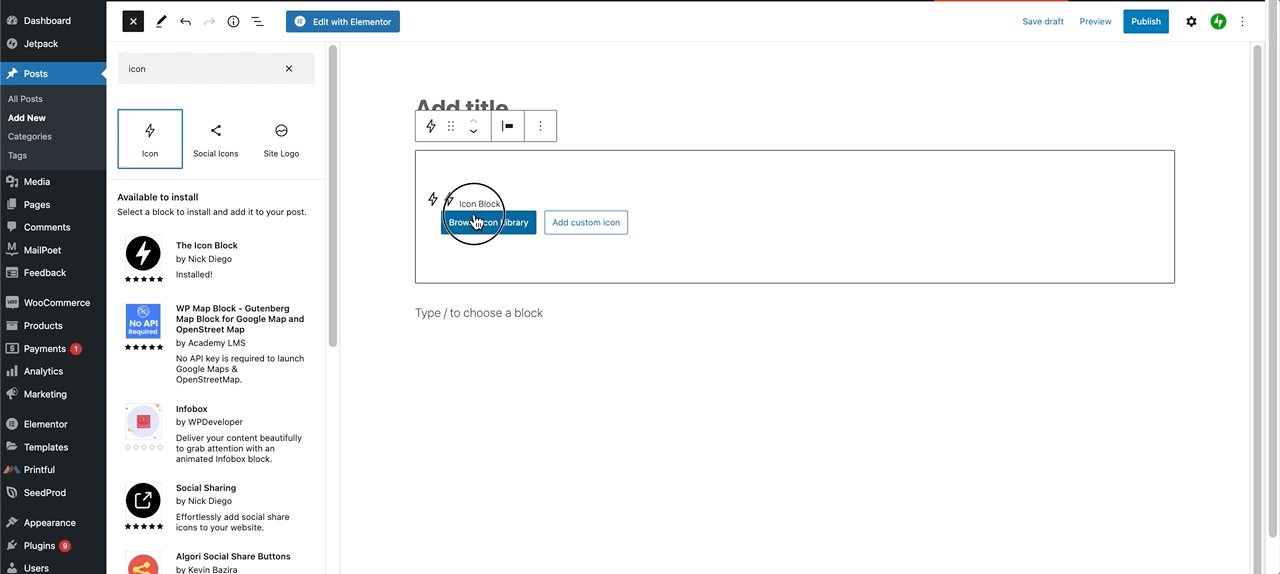
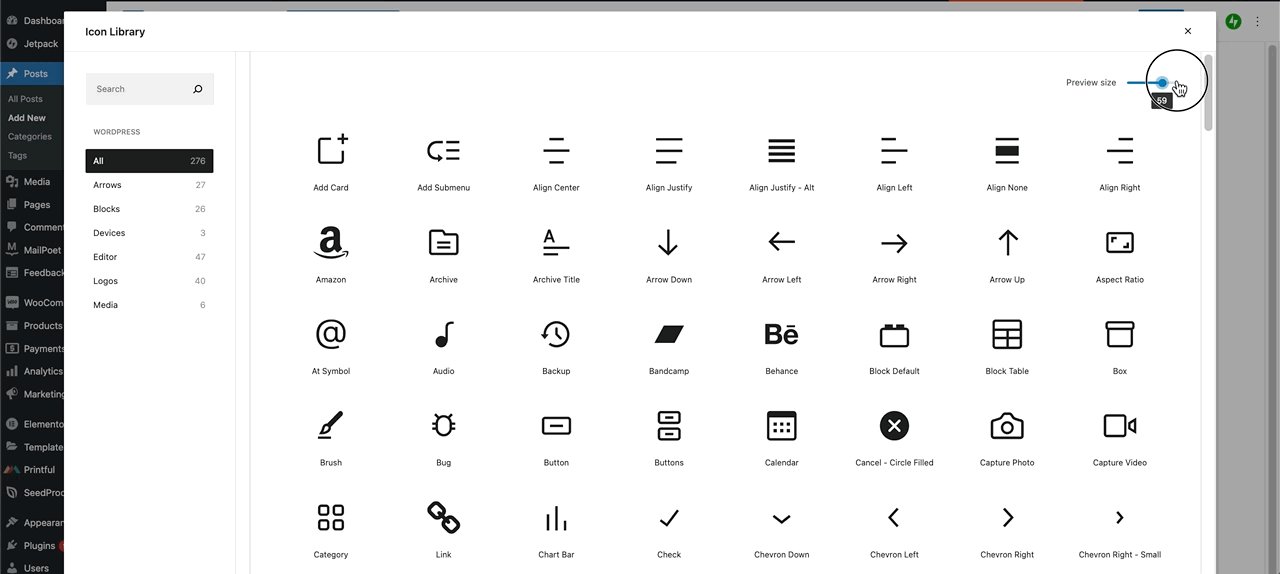
Bunlardan herhangi birine tıklamak, birçok simge yazı tipine erişebileceğiniz yeni bir blok(lar) yükleyecektir:

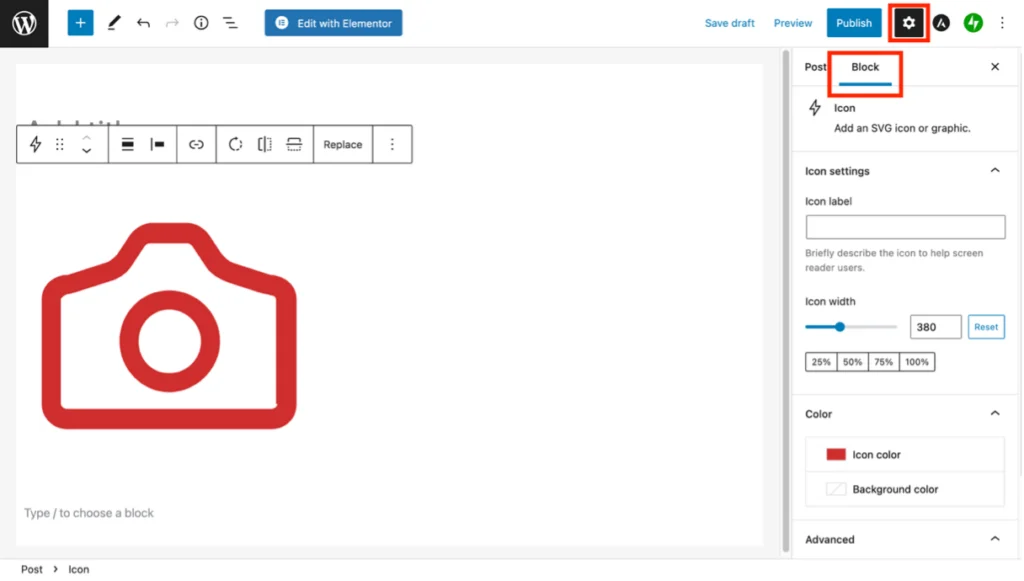
Simgeleri özelleştirmek mümkündür. Ekranın sağ üst köşesindeki dişli çark simgesini tıklayarak başlayın. Ardından, 'Engelle' sekmesine tıklayın ve ardından görünen çeşitli ayarları beğeninize göre düzenleyin:

Seçenek 3 – Bir WordPress Simge Yazı Tipi Eklentisi Kullanma
İçeriğinize simge yazı tipleri eklemenize yardımcı olacak birkaç WordPress eklentisi vardır.
En popüler olanlardan biri, bize Font Awesome simgelerini getiren aynı kişiler tarafından üretilen Font Awesome'dir. Ancak, bunu burada tartışmayacağım çünkü kurmayı ve kullanmayı zahmetli buldum. Ayrıca, internette çok sayıda Font Awesome eklenti öğreticisi bulunmaktadır.
Bunun yerine WP Font Awesome hakkında konuşacağım. Bu ücretsiz eklenti, basit kısa kodlar kullanarak Font Awesome simgelerini eklemenize ve özelleştirmenize olanak tanır. Kurulduktan ve etkinleştirildikten sonra yapılandırma gerektirmez. Ayrıca, Font Awesome'in eklentisinin aksine, onu kullanmak için Font Awesome web sitesine kaydolmanıza bile gerek yok.
WP Font Awesome'de üç kısa kod türü vardır:
- Düz stil: [wpfa5s icon=”home” size=”3x” color”#336699″]
- Normal stil (yalnızca sınırlı simgelerle desteklenir) [wpfa5r icon=”user” color=”red”]
- Markalar: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
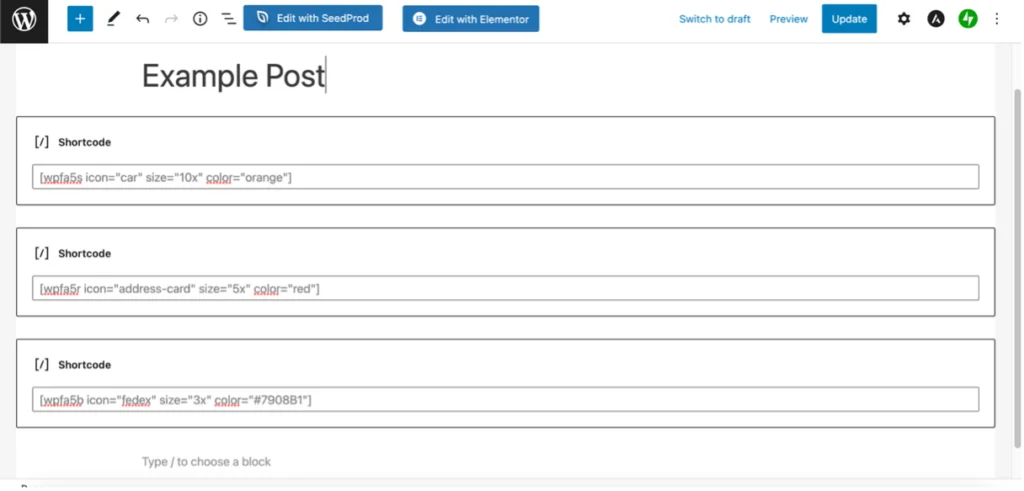
Her bir tırnak içindeki içeriği değiştirerek simge türünü, boyutunu ve rengini değiştirebilirsiniz. Örneğin, aşağıdaki gibi üç simge oluşturacağım:
- Sağlam stilde bir araba simgesi, 10x boyutunda ve turuncu renkte
- 5x boyutunda ve kırmızı renkte bir adres kartı simgesi
- Bir FedEx logosu, 3x boyutunda ve mor renkli, ancak bu sefer onaltılı renk kodu kullanılıyor.
Aşağıda, Gutenberg'deki kısa kod bloğu kullanılarak bir gönderiye eklenen kısa kodları gösteren bir ekran görüntüsü verilmiştir:

Ve bitmiş üç simge şöyle görünür:

Bir rengin hex kodunu almak için htmlcolorcodes.com gibi bir site kullanabilirsiniz. Bir görüntüden bir renk seçmek istiyorsanız, karşılık gelen onaltılı kodu almak için imagecolorpicker.com gibi bir şey kullanın. Her bir simgenin adını Font Awesome web sitesinde bulabilirsiniz, ancak çoğu zaman yalnızca birçoğunu tahmin edebilirsiniz.
WP Font Awesome, menüler, widget'lar, gönderiler, sayfalar ve başlıklar dahil olmak üzere sitenizin hemen hemen her yerine simgeler yerleştirmenize olanak tanır.
Simge Yazı Tipleri ve Site Hızı
Sitenizde simge yazı tiplerini kullanmanın bir dezavantajı vardır: getirdikleri ekstra şişkinlik hızı etkileyebilir.
Bunun nedeni, harici bir kitaplığa bağlanıyorsanız veya bir eklenti kullanıyorsanız, simge yazı tipi kitaplığının tamamı genellikle indirilir. Bu, özellikle birkaç yüz yazı tipinden yalnızca birkaç simge kullanıyorsanız, kaynakların çok verimli bir şekilde kullanılması değildir.
Simge yazı tiplerinin sitenizin performansını etkilemesinin bir başka nedeni de, birden çok CDN'den yüklemenin tek bir CDN'den yüklemeye göre daha yavaş olacağıdır. Bunun nedeni, tümü işleri önemli ölçüde yavaşlatabilen birkaç HTTP/2 bağlantısı ve çok sayıda DNS araması gerekmesidir.
Sitenizi yavaşlatan simge yazı tiplerinden çok endişeleniyorsanız, bunları yerel olarak kendi CDN'nize veya WordPress ana sunucunuza yüklemek muhtemelen en iyi seçenek olacaktır. Bu, yalnızca ihtiyacınız olan simgeleri seçmenize ve böylece genel dosya boyutunu önemli ölçüde azaltmanıza olanak tanır. Ayrıca, birkaç farklı simge kitaplığından simgeler seçebilecek ve seçebileceksiniz.
Bunun nasıl yapılacağına ilişkin adım adım bir eğitim için WPLift makalesini ziyaret edin “ Google Yazı Tiplerini WordPress'te Yerel Olarak Nasıl Barındırırım (Veya Diğer Yazı Tipleri de!) ”.
Çözüm
Kelimenin tam anlamıyla, pek çok türü ve uygulamayı kapsayan binlerce WordPress simgesi mevcuttur. Metin dağınıklığını en aza indirerek web sitenize görsel etki katmak için idealdirler, bu da onları mobil cihazlarda gerekli kılar. Ayrıca, diğer dilleri konuşanların siteyi daha kolay anlamasına ve sitede gezinmesine yardımcı olabilirler.
WordPress site içeriğinizde simge yazı tiplerini kullanıyor musunuz? Varsa hangi yöntemi kullanıyorsunuz ve daha önce başka yöntemler denediniz mi? Her zaman olduğu gibi, geri bildiriminizi duymak isterim.
