Como usar fontes de ícones do WordPress corretamente: obtenha o melhor desempenho (2022)
Publicados: 2022-04-19Hoje em dia, os sites têm tudo a ver com impacto visual, e os ícones do WordPress são uma ótima maneira de conseguir isso.
Nos primórdios do web design, Windings e Webdings eram as coisas mais próximas que tínhamos de fontes de ícones. Essas eram fontes que substituíam letras e números regulares por símbolos básicos, como setas, estrelas, etc. Embora fossem um pouco desajeitadas e nem sempre visualmente atraentes, eram perfeitamente adequadas na época.
Embora você ainda possa encontrar Wingdings e Webdings (basta percorrer as fontes disponíveis no Microsoft Word ou no Google Pages, e você as encontrará), a maioria das pessoas agora prefere usar os ícones mais atualizados disponíveis no momento. Estes são muito mais avançados e existem literalmente milhares para escolher, com novos aparecendo o tempo todo.
Este artigo explica o que são ícones e fontes do WordPress, onde encontrá-los e como adicioná-los ao conteúdo do seu site de maneira rápida e fácil.
O que são ícones do WordPress e como eles são usados?
Todos nós sabemos o que são fontes de texto: arquivos contendo letras e números, todos estilizados de uma maneira específica, como Calibri, Arial, New Times Roman, Helvetica, etc.
Da mesma forma, fontes de ícones são arquivos que contêm grupos de símbolos gráficos (ícones) em vez de caracteres como letras ou números. Os ícones geralmente incluem coisas relacionadas à vida moderna, por exemplo, logotipos de mídia social, símbolos de carrinho de compras, 'envelopes' de e-mail, telefones, etc. Ah, e não vamos esquecer os emojis humildes!
A vantagem dos ícones do WordPress sobre as imagens é que eles são gráficos vetoriais. Isso significa que eles são infinitamente escaláveis sem perda de qualidade – você pode torná-los tão grandes quanto quiser sem problemas de pixelização. Além disso, é fácil alterar sua cor e, em comparação com outros tipos de imagem, são leves em termos de código.
Os designers de sites preferem especialmente as fontes de ícones porque podem estilizá-las com CSS da mesma forma que o texto normal.
Os ícones geralmente são usados no lugar do texto, pois:
- Ocupe menos espaço que o texto, o que é muito importante em dispositivos móveis.
- São frequentemente autoexplicativos e podem ser compreendidos por falantes não nativos.
- Fornecer maior impacto visual do que o texto
- Torne os sites mais fáceis para os olhos, pois os sites com muito texto não são apenas chatos, mas também difíceis de ler.
Por exemplo, os sites de comércio eletrônico costumam usar o símbolo do carrinho de compras, pois é instantaneamente reconhecível. Da mesma forma, o ícone do envelope é geralmente entendido como 'envie-nos um e-mail', enquanto o símbolo do telefone também é autoexplicativo. E se você olhar para o lado superior direito do site WPLift, você notará o ícone de lupa - clicando que abre a barra de pesquisa.
O artigo continua abaixo
Onde posso encontrar ícones e fontes de ícones?
Existem muitas fontes de fontes de ícones do WordPress disponíveis, gratuitas e premium. Aqui está apenas uma pequena seleção deles:
Fonte incrível

Font Awesome é provavelmente a fonte de ícones mais conhecida. Isso não é coincidência, pois atualmente eles oferecem mais de 2.000 gratuitos e mais de 16.000 profissionais em 68 categorias - eles também têm animações! Além do mais, eles estão continuamente adicionando novos.
Font Awesome chama suas fontes de ícones de 'kits'. Você recebe um kit e acesso a todos os ícones gratuitos do plano gratuito. Por US $ 99 por ano, você pode atualizar para o 'Pro', que inclui 20 kits e acesso aos ícones gratuitos e premium.
Encontrar todos os ícones que você precisará deve ser fácil com o Font Awesome. De fato, mesmo a biblioteca gratuita pode ser suficiente para muitas aplicações. Eles também têm uma seção de ajuda muito detalhada para ajudá-lo a tirar o máximo proveito de seus ícones.
Experimente o Font Awesome
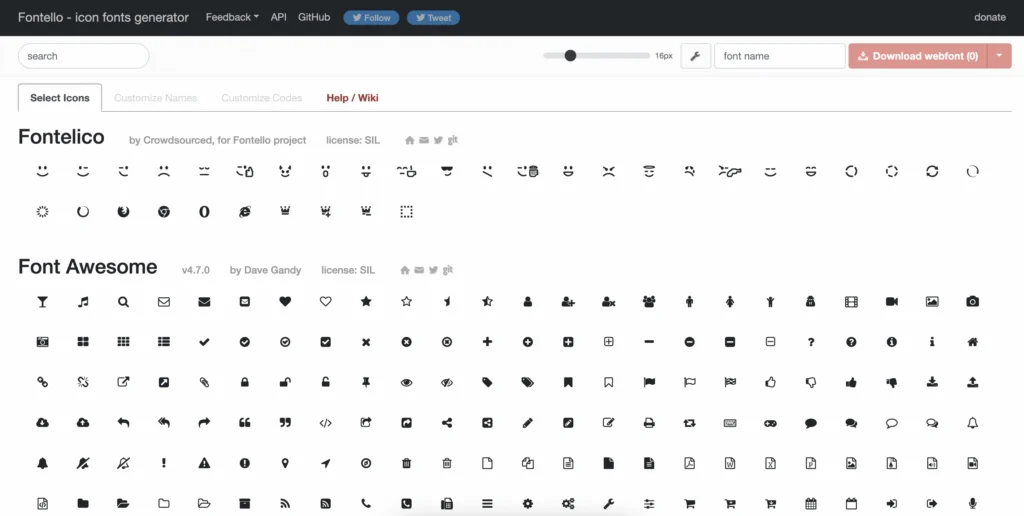
Fontello

Fontello não apenas permite que você crie fontes de ícones usando uma biblioteca de ícones prontos de código aberto, mas também permite adicionar seus próprios ícones ou imagens SVG personalizados. Além disso, o Fontello também possui uma seção de ajuda detalhada para orientá-lo na criação de fontes de ícones.
A melhor coisa sobre o Fontello é que é totalmente gratuito.
Experimente o Fontello
Icomoon

O Icomoon oferece acesso a mais de 5.500 ícones gratuitos e mais de 4.000 premium, além de poder importar os seus próprios. A partir deles, você pode criar suas próprias fontes de ícones para usar em seu site WordPress.
Embora o Icomoon tenha um plano gratuito, ele armazena tudo localmente no seu navegador. A desvantagem disso é que você perde tudo toda vez que limpa o cache do seu navegador. Você pode evitar esse problema adquirindo um plano pago que armazena tudo em 'projetos' em sua conta. Além disso, os planos pagos – que custam a partir de US$ 9 por mês – incluem acesso aos ícones premium, oferecendo maior flexibilidade ao criar suas fontes de ícones.
O artigo continua abaixo

Experimente o Icomoon
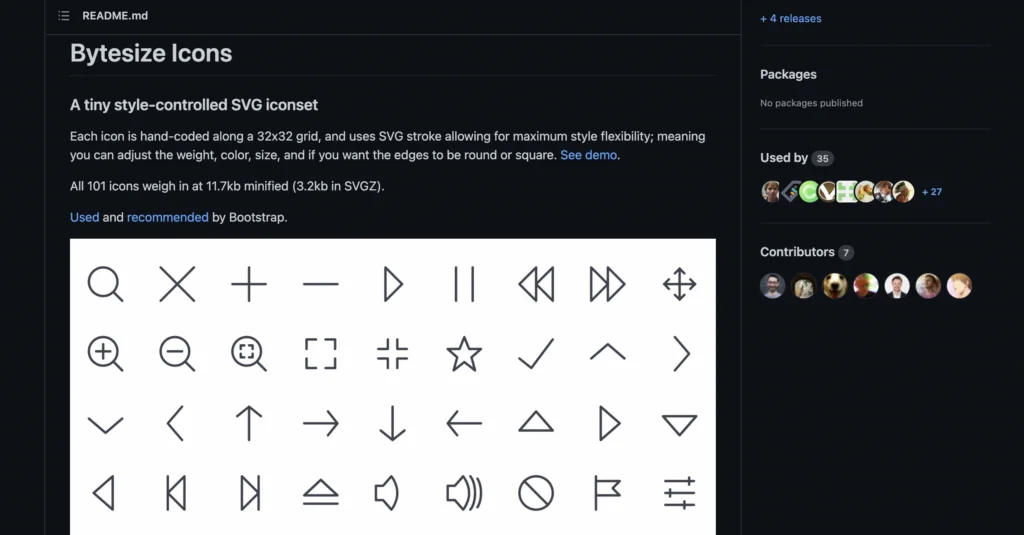
Tamanho de bytes

Bytesize pode conter apenas 101 ícones, mas isso o torna super leve, pesando apenas 11,7 KB reduzidos ou 3,2 KB como SVGZ. Além disso, é possível ajustar o peso, a cor e o tamanho de cada ícone, além de poder escolher entre bordas redondas ou quadradas.
Apesar de não ter os milhares de ícones oferecidos pelo Font Awesome, etc., os Bytesize cobrem muitas aplicações modernas do dia a dia. O melhor de tudo, é grátis.
Experimente Bytesize
3 maneiras de usar fontes de ícones do WordPress
Agora vou lhe dizer algumas maneiras de adicionar fontes de ícones ao seu conteúdo do WordPress de maneira rápida e fácil.
Para manter as coisas amigáveis para iniciantes, tentei evitar métodos que exigem que você mexa em coisas como código, CSS ou seu arquivo functions.php, o último dos quais, se feito incorretamente, pode causar estragos em seu site.
Opção 1 – Usando os ícones Font Awesome incluídos no Elementor
Se você usa o Elementor, terá um verdadeiro prazer, pois esse construtor de páginas já integra os ícones do Font Awesome. Isso significa que você tem acesso a cerca de mil e quinhentos ícones gratuitamente. Além disso, se você tiver uma assinatura do Font Awesome Pro, também poderá acessá-los no Elementor.

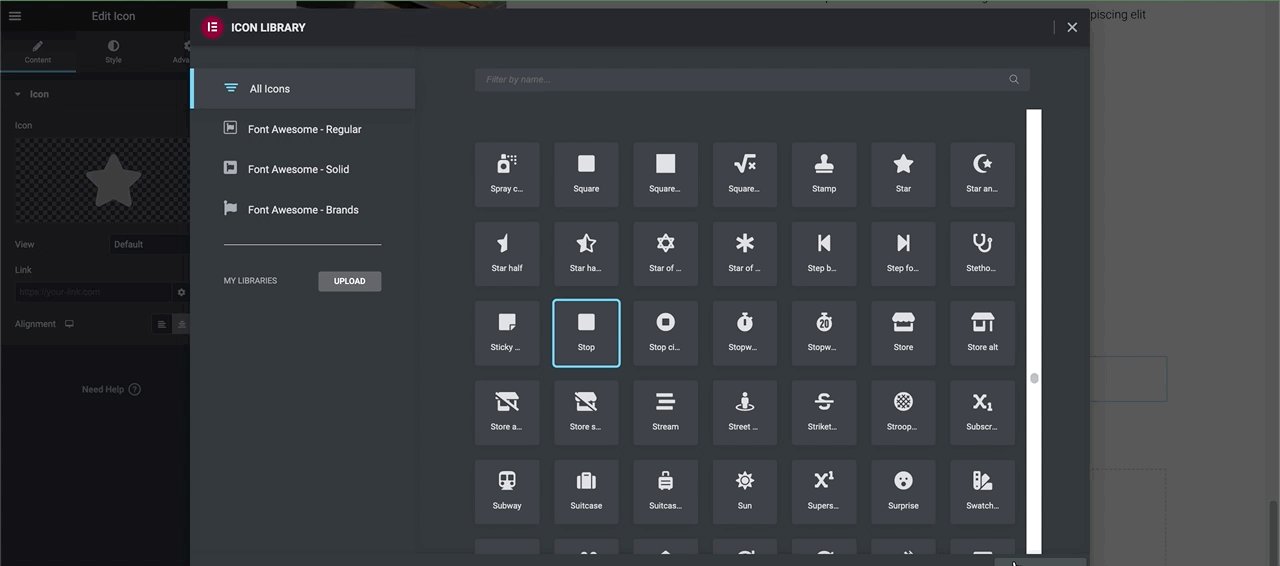
Para acessar as fontes de ícones, basta digitar 'Ícone' na barra de pesquisa de elementos. Em seguida, arraste o bloco de ícones para onde você precisar em seu conteúdo. Em seguida, abra a biblioteca de ícones clicando no ícone no painel 'Editar ícone':

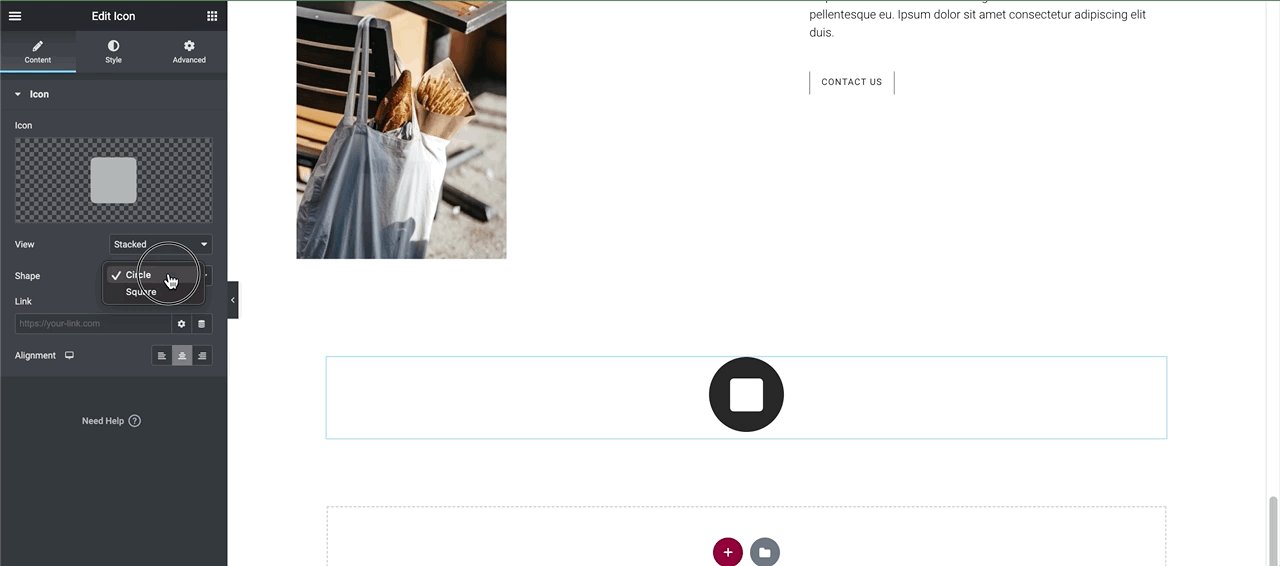
Ao ajustar as configurações nas guias 'Avançado' e 'Estilo' no Editor de ícones, você pode personalizar os ícones ao seu gosto. Além disso, você também pode enviar seus próprios ícones SVG.
Opção 2 – Usando as fontes de ícones disponíveis em Gutenberg
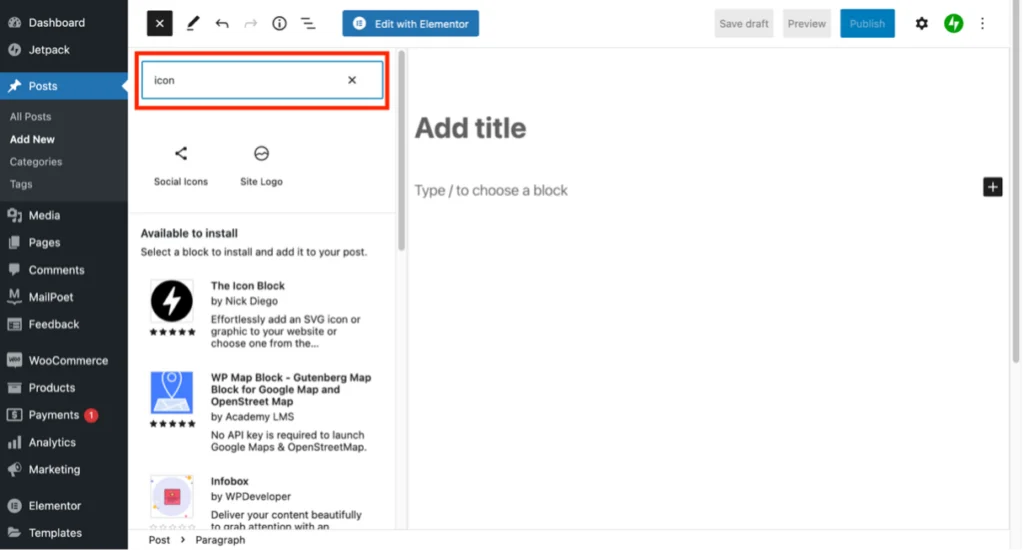
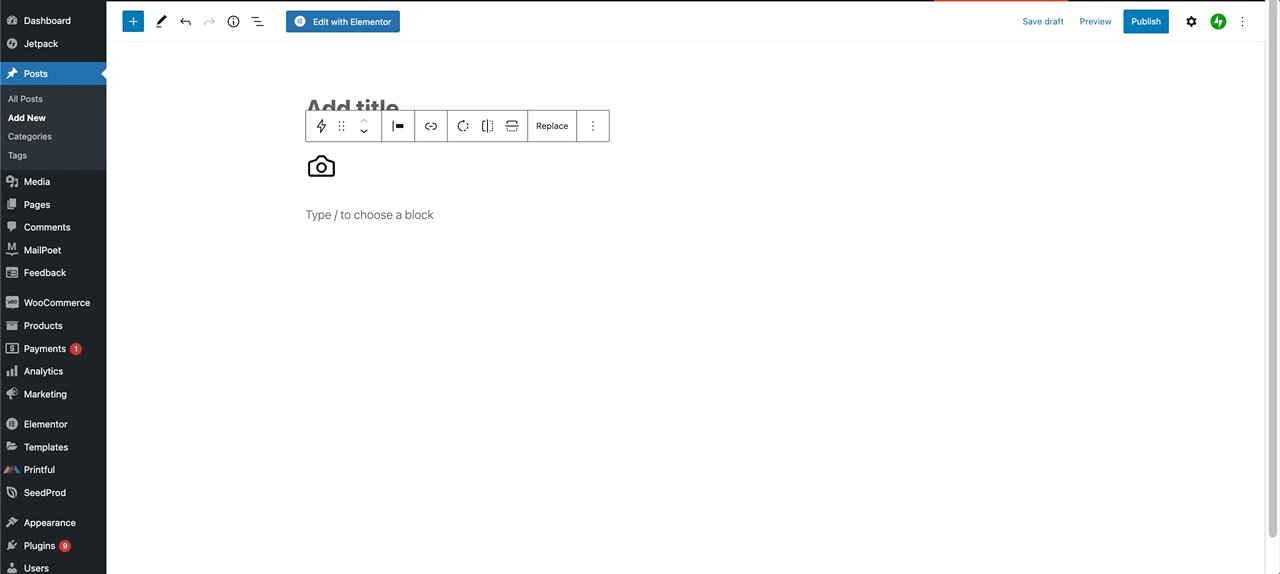
Por padrão, o Gutenberg inclui apenas alguns ícones sociais, que você pode acessar digitando 'Ícone' na barra de pesquisa 'Blocos':
O artigo continua abaixo


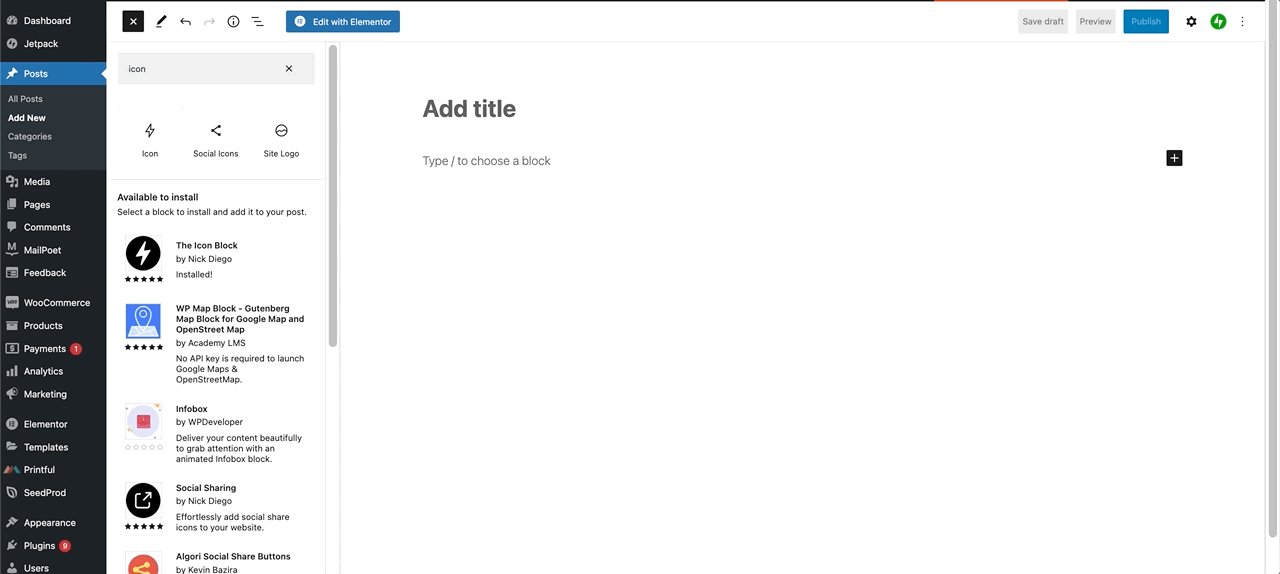
No entanto, é possível adicionar muito mais e você verá o que está disponível para instalar abaixo do resultado da pesquisa:

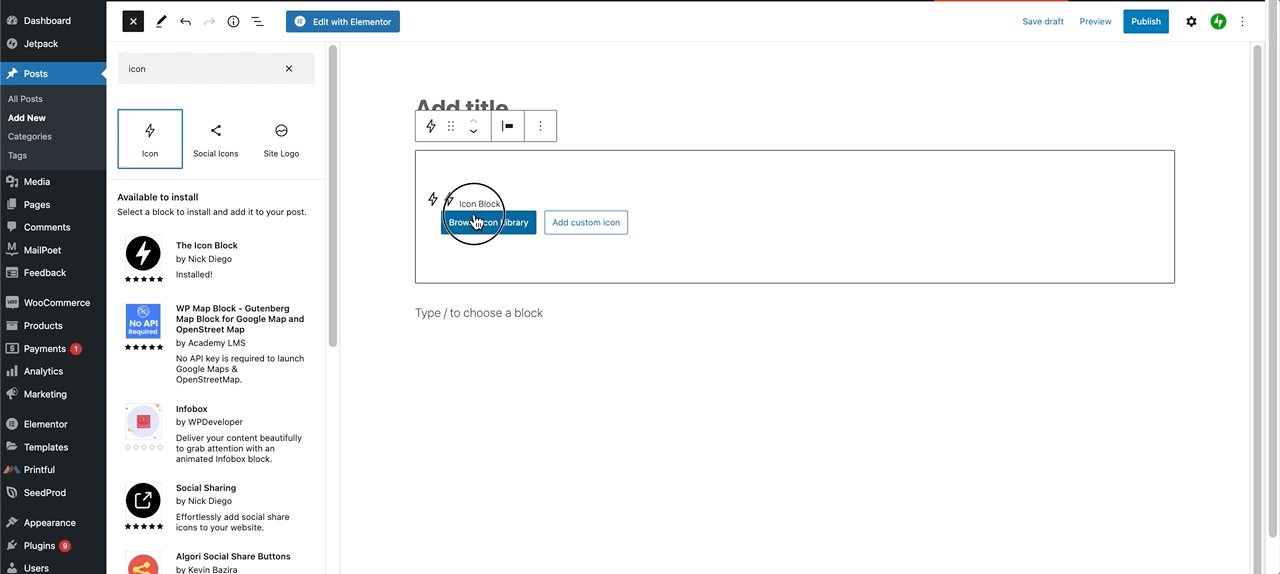
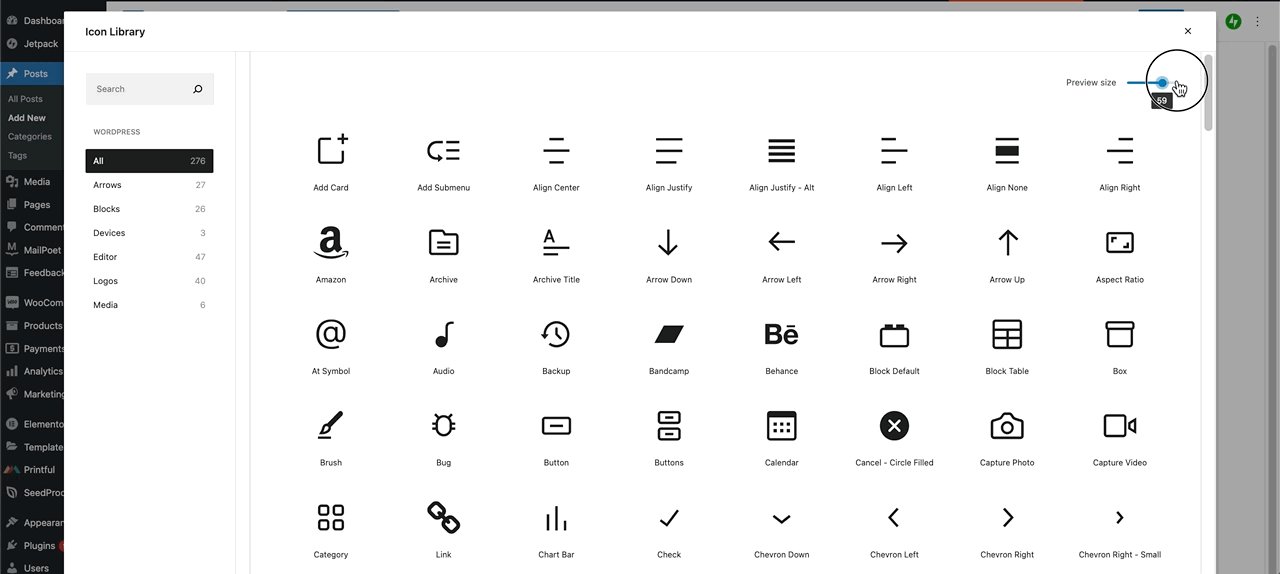
Clicar em qualquer um deles instalará um(s) novo(s) bloco(s) a partir do qual você poderá acessar muitas fontes de ícones:

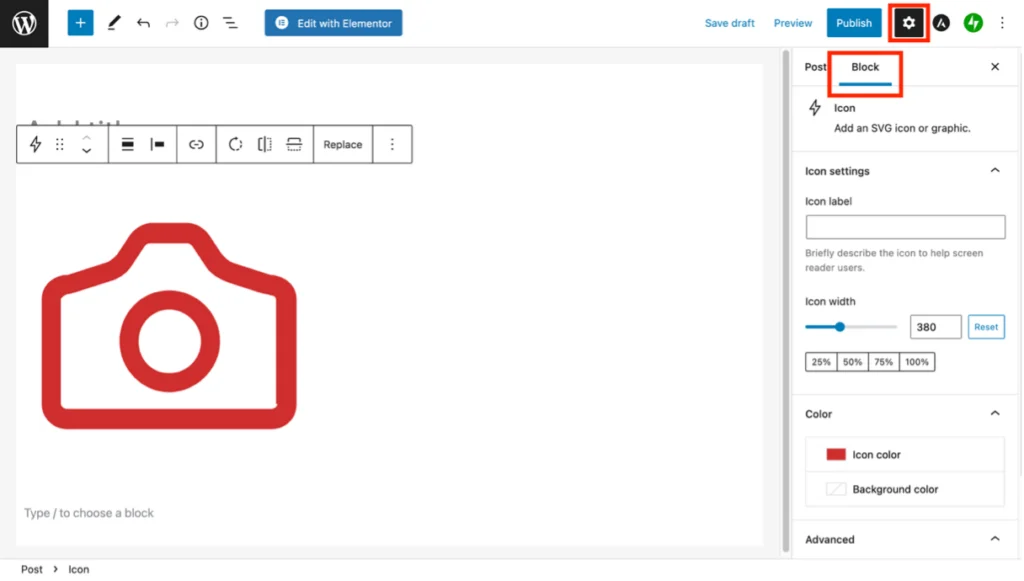
É possível personalizar os ícones. Comece clicando no ícone de engrenagem no canto superior direito da tela. Em seguida, clique na guia 'Bloquear' e ajuste as várias configurações que aparecem ao seu gosto:

Opção 3 – Usando um plug-in de fonte de ícone do WordPress
Existem vários plugins do WordPress especificamente para ajudá-lo a adicionar fontes de ícones ao seu conteúdo.
Um dos mais populares é o Font Awesome, produzido pelas mesmas pessoas que nos trazem os ícones do Font Awesome. No entanto, não vou discutir isso aqui porque achei uma dor de configurar e usar. Além disso, existem muitos tutoriais de plugins Font Awesome disponíveis na internet.
Em vez disso, vou falar sobre o WP Font Awesome. Este plugin gratuito permite que você adicione e personalize ícones do Font Awesome usando códigos de acesso simples. Uma vez instalado e ativado, não requer configuração. Além disso, ao contrário do plugin do Font Awesome, você nem precisa se registrar no site do Font Awesome para usá-lo.
Existem três tipos de shortcode no WP Font Awesome:
- Estilo sólido: [ícone wpfa5s=”home” size=”3x” color”#336699″]
- Estilo normal (suportado apenas por ícones limitados) [wpfa5r icon=”user” color=”red”]
- Marcas: [ícone wpfa5b=”wordpress” tamanho=”5x” color=”#3B5998″].
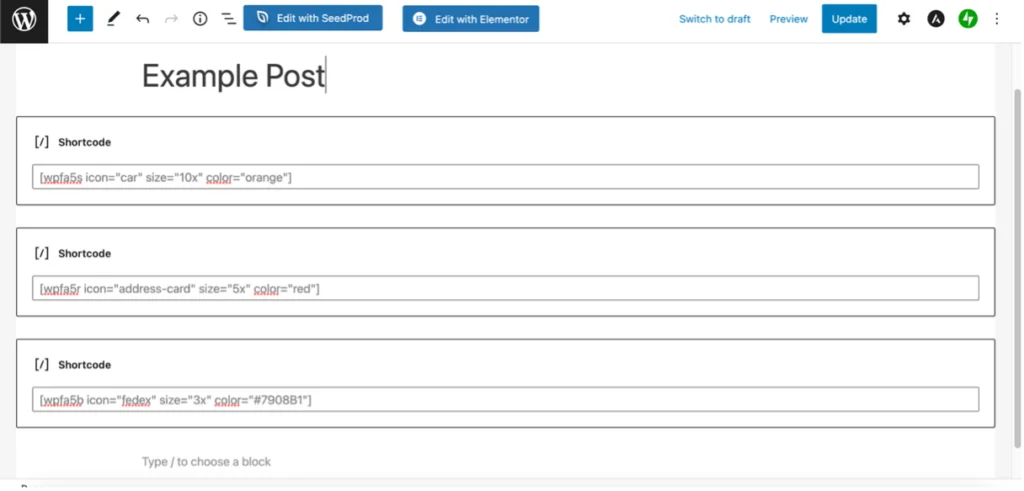
Você pode alterar o tipo, o tamanho e a cor do ícone substituindo o conteúdo em cada conjunto de aspas. Por exemplo, vou criar três ícones da seguinte forma:
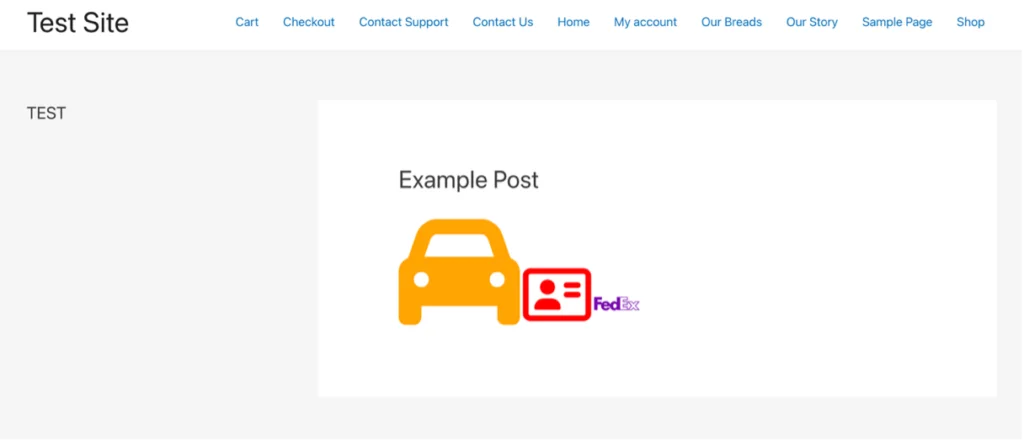
- Um ícone de carro de estilo sólido, tamanho 10x e cor laranja
- Um ícone de cartão de endereço, tamanho 5x e na cor vermelha
- Um logotipo da FedEx, tamanho 3x e na cor roxa, mas desta vez usando o código de cor hexadecimal.
Abaixo está uma captura de tela mostrando os códigos de acesso inseridos em uma postagem usando o bloco de código de acesso no Gutenberg:

E os três ícones finalizados ficam assim:

Para obter um código hexadecimal para uma cor, você pode usar um site como htmlcolorcodes.com. Se você deseja escolher uma cor de uma imagem, use algo como imagecolorpicker.com para obter o código hexadecimal correspondente. Você pode encontrar os nomes de cada ícone no site Font Awesome, embora muitas vezes você possa adivinhar muitos deles.
O WP Font Awesome permite que você coloque ícones praticamente em qualquer lugar do seu site, incluindo menus, widgets, posts, páginas e títulos.
Fontes de ícones e velocidade do site
Há uma desvantagem em usar fontes de ícones em seu site: o inchaço extra que elas trazem pode afetar a velocidade.
A razão para isso é que, se você estiver vinculando a uma biblioteca externa ou estiver usando um plug-in, toda a biblioteca de fontes de ícones geralmente é baixada. Essa não é uma utilização muito eficiente de recursos, principalmente se você usar apenas alguns ícones de uma fonte de várias centenas.
Outra razão pela qual as fontes de ícone podem afetar o desempenho do seu site é que o carregamento de vários CDNs obviamente será mais lento do que o carregamento de apenas um. Isso ocorre porque várias conexões HTTP/2 e várias pesquisas de DNS são necessárias, o que pode tornar as coisas consideravelmente mais lentas.
Se você está super preocupado com as fontes de ícones que tornam seu site lento, instalá-las localmente em seu próprio CDN ou em seu servidor host WordPress provavelmente seria a melhor opção. Isso permitirá que você selecione apenas os ícones necessários, reduzindo consideravelmente o tamanho geral do arquivo. Além disso, você poderá escolher ícones de várias bibliotecas de ícones diferentes.
Visite o artigo do WPLift “ Como hospedar fontes do Google localmente no WordPress (ou outras fontes também!) ” para um tutorial passo a passo sobre como fazer isso.
Conclusão
Existem literalmente muitos milhares de ícones do WordPress disponíveis cobrindo tantos gêneros e aplicativos. Eles são ideais para adicionar impacto visual ao seu site, minimizando a confusão de texto, tornando-os essenciais em dispositivos móveis. Além disso, eles podem ajudar os falantes de outros idiomas a entender e navegar no site com mais facilidade.
Você usa fontes de ícone no conteúdo do seu site WordPress? Em caso afirmativo, qual método você usa e já tentou outros métodos anteriormente? Como sempre, adoraria ouvir seus comentários.
