WordPressアイコンフォントを適切に使用する方法:最高のパフォーマンスを得る(2022)
公開: 2022-04-19今日、ウェブサイトはすべて視覚的なインパクトに関するものであり、WordPressアイコンはそれを達成するための素晴らしい方法です。
Webデザインの初期には、WindingsとWebdingsは、フォントのアイコンに最も近いものでした。 これらは、通常の文字や数字を矢印や星などの基本的な記号に置き換えたフォントでした。やや不格好で、必ずしも視覚的に魅力的であるとは限りませんでしたが、当時は完全に適切でした。
WingdingsとWebdingsを見つけることはできますが(MicrosoftWordまたはGooglePagesで利用可能なフォントをスクロールするだけで、それらを見つけることができます)、ほとんどの人は現在利用可能な最新のアイコンを使用することを好みます。 これらははるかに高度であり、文字通り何千もの選択肢があり、常に新しいものが登場しています。
この記事では、WordPressのアイコンとフォントとは何か、それらを見つける場所、およびそれらをサイトのコンテンツにすばやく簡単に追加する方法について説明します。
WordPressアイコンとは何ですか?どのように使用されますか?
テキストフォントとは何かを知っています。Calibri、Arial、New Times Roman、Helveticaなど、すべて特定の方法でスタイル設定された文字と数字を含むファイルです。
同様に、アイコンフォントは、文字や数字などの文字ではなく、グラフィックシンボル(アイコン)のグループを含むファイルです。 アイコンには通常、ソーシャルメディアのロゴ、ショッピングカートの記号、メールの「封筒」、電話など、現代の生活に関連するものが含まれます。ああ、謙虚な絵文字を忘れないでください。
画像に対するWordPressアイコンの利点は、ベクターグラフィックであるということです。 つまり、品質を損なうことなく無限にスケーラブルです。ピクセル化の問題なしに、必要なだけ大きくすることができます。 さらに、色の変更が簡単で、他の画像タイプと比較して、コード的に軽量です。
ウェブサイトのデザイナーは、通常のテキストと同じようにCSSでスタイルを設定できるため、アイコンフォントを特に好みます。
アイコンは通常、次のようにテキストの代わりに使用されます。
- テキストよりも占有するスペースが少なくて済みます。これは、モバイルデバイスで非常に重要です。
- 多くの場合、自明であり、ネイティブスピーカー以外の人にも理解できます。
- テキストよりも視覚的なインパクトを与える
- テキストが多いサイトは退屈であるだけでなく、読みにくいため、サイトを見やすくします。
たとえば、eコマースサイトでは、すぐに認識できるショッピングカートの記号を使用することがよくあります。 同様に、封筒のアイコンは一般的に「私たちにメールを送る」という意味であると理解されていますが、電話の記号も一目瞭然です。 また、WPLift Webサイトの右上を見ると、虫眼鏡アイコンが表示されます。クリックすると検索バーが表示されます。
記事は以下に続く
アイコンとアイコンフォントはどこにありますか?
無料とプレミアムの両方で利用可能なWordPressアイコンフォントのソースがたくさんあります。 これらのほんの一部を次に示します。
FontAwesome

Font Awesomeは、おそらく最もよく知られているアイコンのソースです。 これは偶然ではありません。現在、68のカテゴリで2,000以上の無料と16,000以上のプロのものを提供しています。アニメーション化されたものもあります。 さらに、彼らは絶えず新しいものを追加しています。
Font Awesomeは、アイコンフォントを「キット」と呼んでいます。 1つのキットを入手して、無料プランのすべての無料アイコンにアクセスできます。 年間99ドルで、20個のキットと無料およびプレミアムアイコンへのアクセスを含む「Pro」にアップグレードできます。
Font Awesomeを使用すると、必要になるすべてのアイコンを簡単に見つけることができます。 実際、多くのアプリケーションでは、無料のライブラリでも十分な場合があります。 また、アイコンを最大限に活用するのに役立つ非常に詳細なヘルプセクションもあります。
FontAwesomeをお試しください
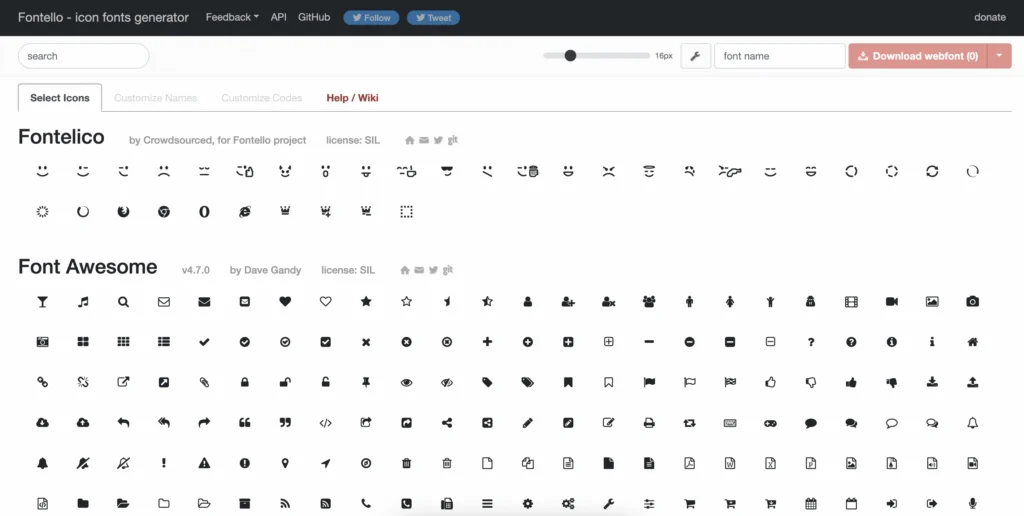
フォンテッロ

Fontelloを使用すると、既製のオープンソースアイコンのライブラリを使用してアイコンフォントを作成できるだけでなく、独自のカスタムSVGアイコンまたは画像を追加することもできます。 さらに、Fontelloには、アイコンフォントの作成をガイドする詳細なヘルプセクションもあります。
Fontelloの最も良いところは、完全に無料であるということです。
Fontelloをお試しください
Icomoon

Icomoonを使用すると、5,500を超える無料アイコンと4,000を超えるプレミアムアイコンにアクセスでき、さらに独自のアイコンをインポートできます。 それらから、WordPressサイトで使用する独自のアイコンフォントを作成できます。
Icomoonには無料プランがありますが、すべてをローカルにブラウザに保存します。 その欠点は、ブラウザのキャッシュをクリアするたびにすべてが失われることです。 アカウントの「プロジェクト」にすべてを保存する有料プランを購入することで、この問題を回避できます。 さらに、月額9ドルからの有料プランにはプレミアムアイコンへのアクセスが含まれているため、アイコンフォントを作成する際の柔軟性が高まります。
記事は以下に続く

Icomoonをお試しください
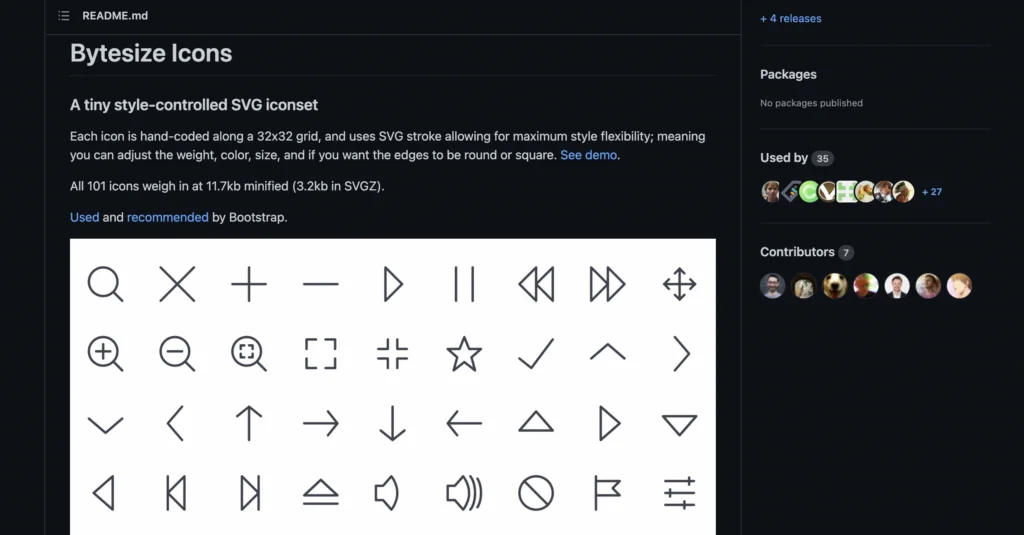
バイトサイズ

Bytesizeには101個のアイコンしか含まれていない可能性がありますが、これにより超軽量になり、最小化された11.7KBまたはSVGZとして3.2KBの重量になります。 さらに、各アイコンの太さ、色、サイズを調整することができ、さらに丸いエッジまたは正方形のエッジを選択できます。
Font Awesomeなどが提供する何千ものアイコンがないにもかかわらず、Bytesizeのものは多くの現代の日常のアプリケーションをカバーしています。 何よりも、それは無料です。
Bytesizeを試す
WordPressアイコンフォントを使用する3つの方法
ここで、WordPressコンテンツにアイコンフォントをすばやく簡単に追加するいくつかの方法を説明します。
初心者にわかりやすいように、コード、CSS、functions.phpファイルなどをいじくり回す必要のあるメソッドを避けようとしました。後者は、間違って実行すると、サイトに大混乱をもたらす可能性があります。
オプション1-Elementorに含まれているFontAwesomeアイコンの使用
Elementorを使用している場合、そのページビルダーはすでにFont Awesomeアイコンを統合しているので、本当におもしろいです。 つまり、約1,500個のアイコンに無料でアクセスできます。 さらに、Font Awesome Proサブスクリプションをお持ちの場合は、Elementor内からもそれらにアクセスできます。
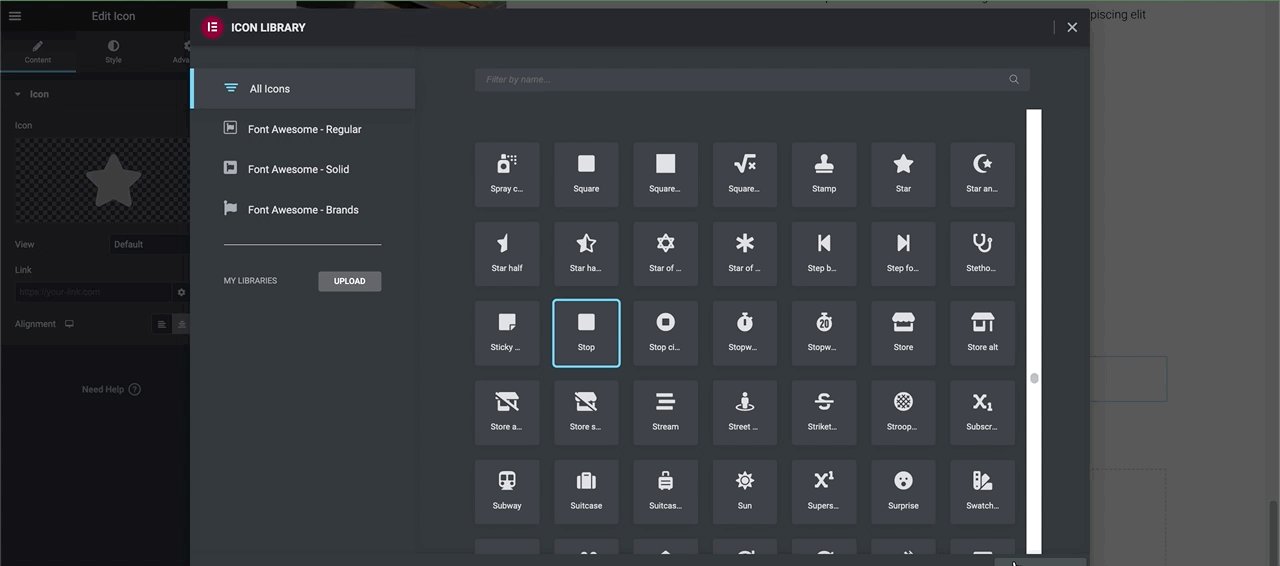
アイコンフォントにアクセスするには、要素検索バーに「アイコン」と入力するだけです。 次に、アイコンブロックをコンテンツ内の必要な場所にドラッグします。 次に、[アイコンの編集]パネルのアイコンをクリックしてアイコンライブラリを呼び出します。


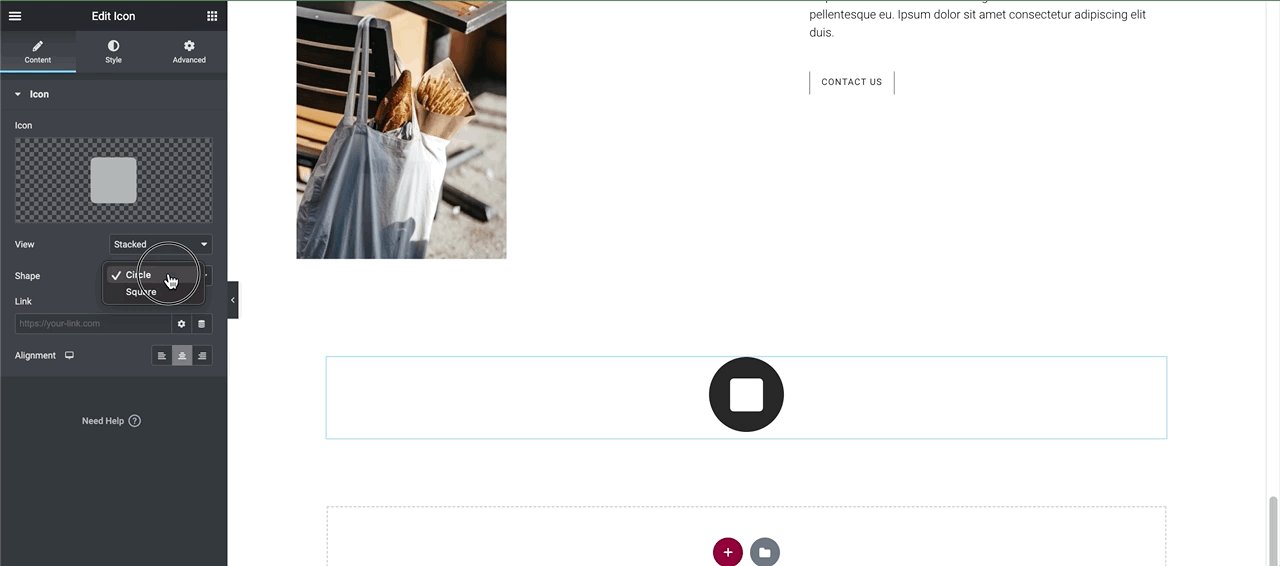
アイコンエディタの[詳細設定]タブと[スタイル]タブの設定を調整することで、アイコンを好みに合わせてカスタマイズできます。 さらに、独自のSVGアイコンをアップロードすることもできます。
オプション2–グーテンベルクで利用可能なアイコンフォントの使用
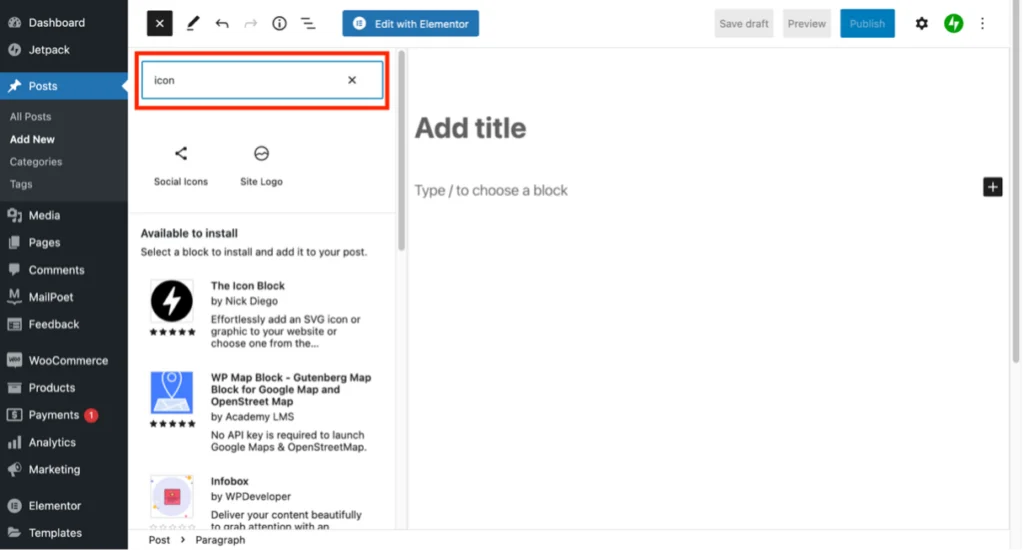
デフォルトでは、Gutenbergにはいくつかのソーシャルアイコンのみが含まれています。これらのアイコンには、「ブロック」検索バーに「アイコン」と入力してアクセスできます。
記事は以下に続く


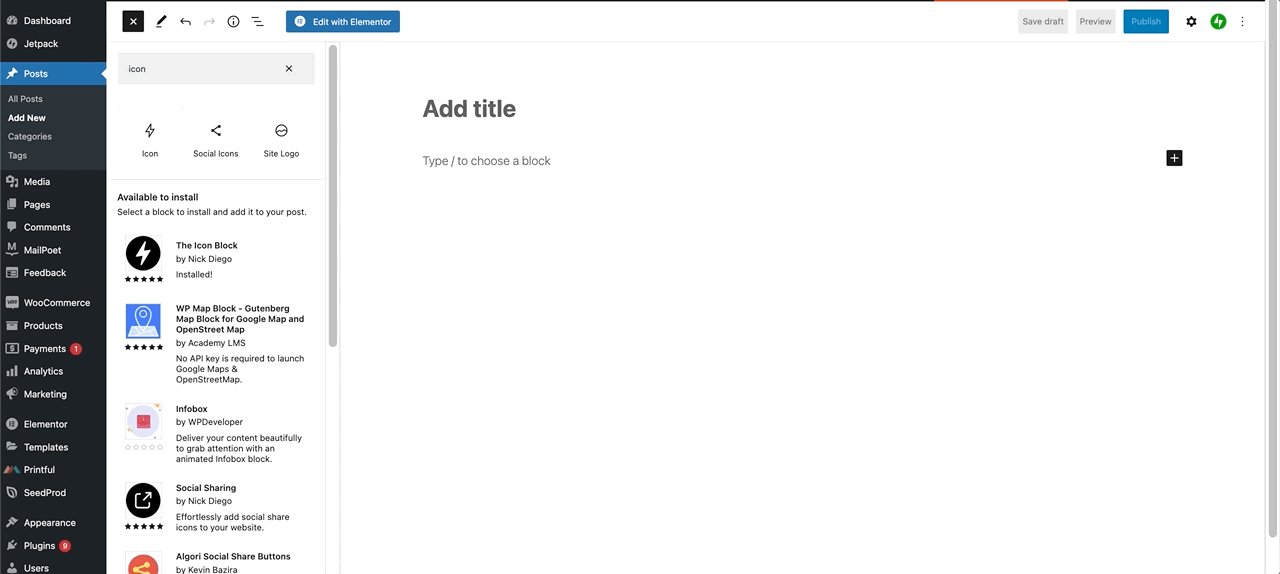
ただし、さらに多くを追加することは可能であり、検索結果の下にインストールできるものが表示されます。

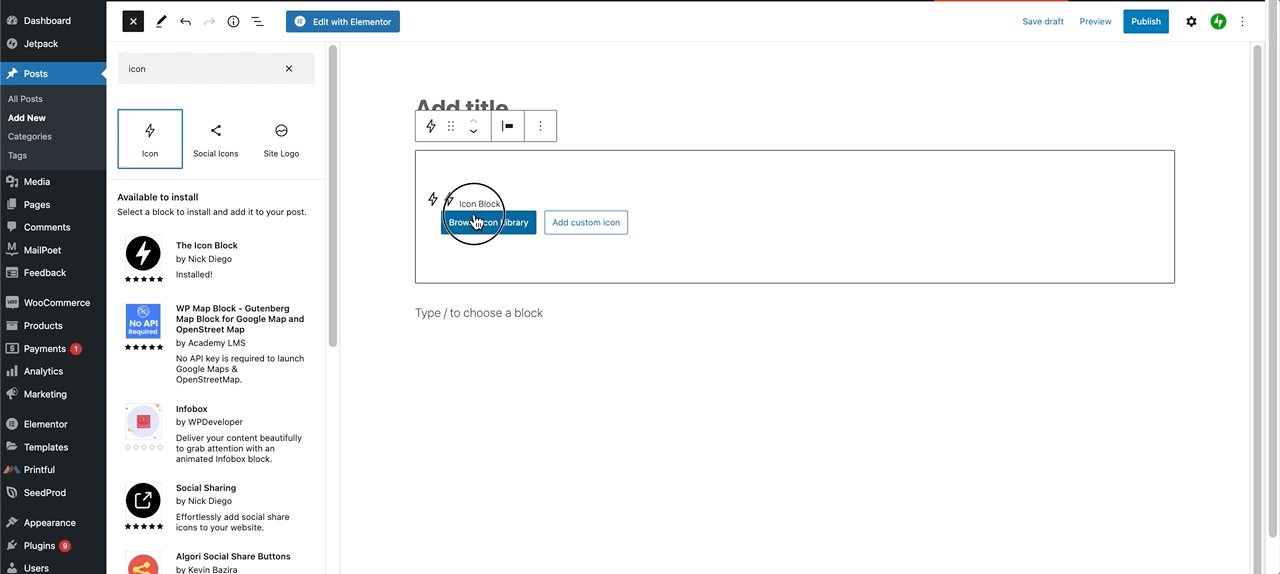
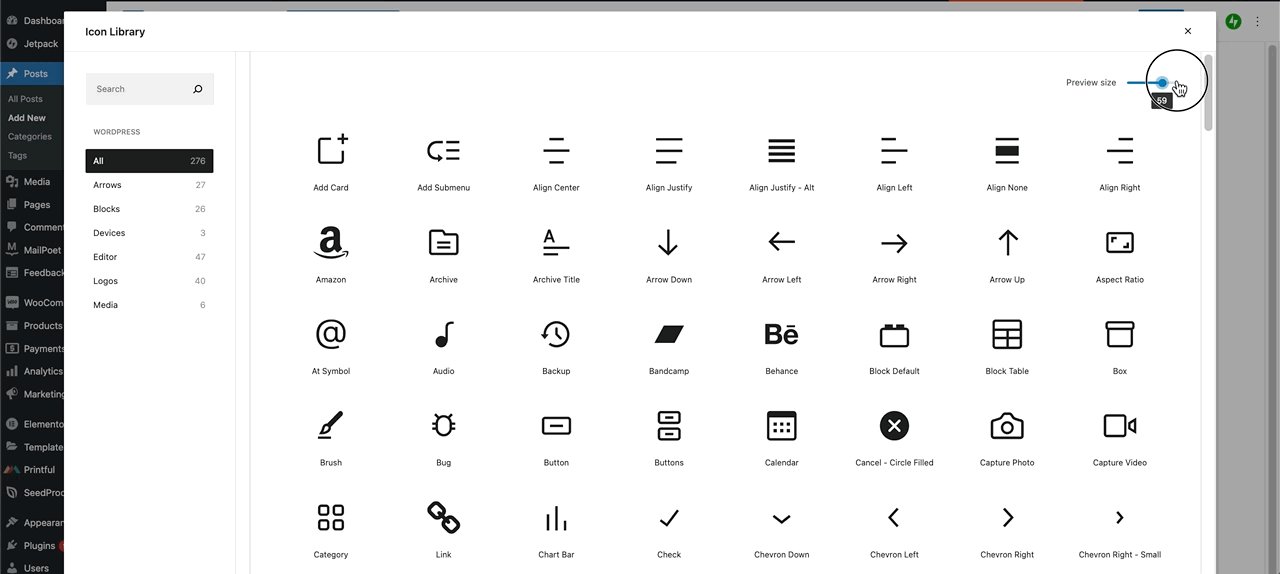
それらのいずれかをクリックすると、新しいブロックがインストールされ、そこから多くのアイコンフォントにアクセスできるようになります。

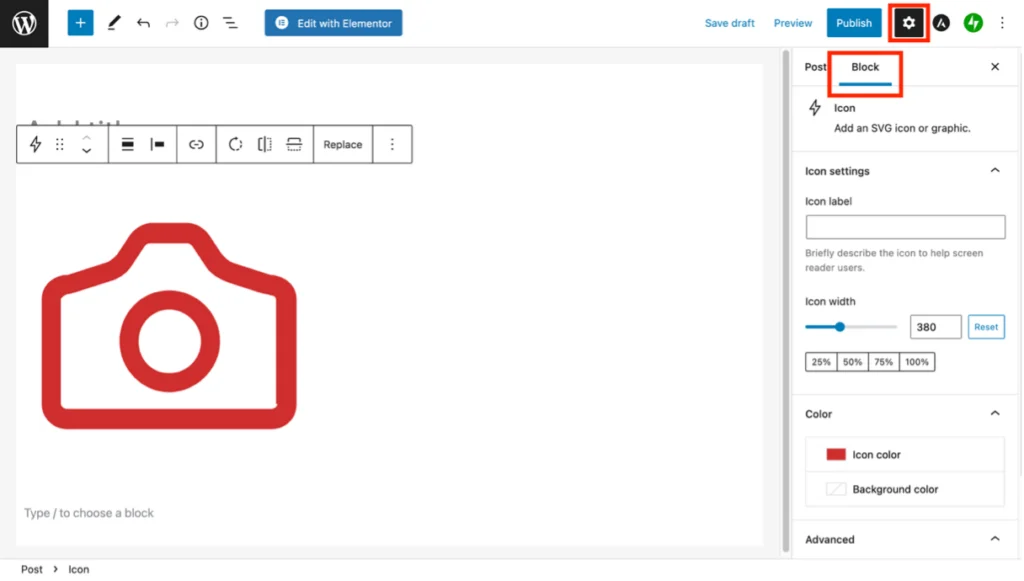
アイコンをカスタマイズすることが可能です。 画面の右上にある歯車のアイコンをクリックすることから始めます。 次に、[ブロック]タブをクリックし、必要に応じて表示されるさまざまな設定を調整します。

オプション3–WordPressアイコンフォントプラグインの使用
コンテンツにアイコンフォントを追加するのに特に役立つWordPressプラグインがいくつかあります。
最も人気のあるものの1つは、FontAwesomeアイコンを持ってきた同じ人々によって作成されたFontAwesomeです。 ただし、セットアップして使用するのは面倒なので、ここでは説明しません。 その上、インターネット上で利用可能なFontAwesomeプラグインチュートリアルがたくさんあります。
代わりに、WPFontAwesomeについてお話します。 この無料のプラグインを使用すると、簡単なショートコードを使用してFontAwesomeアイコンを追加およびカスタマイズできます。 インストールしてアクティブ化すると、構成は不要です。 さらに、Font Awesomeのプラグインとは異なり、FontAwesomeのWebサイトに登録して使用する必要はありません。
WPFontAwesomeには3つのショートコードタイプがあります。
- ソリッドスタイル:[wpfa5s icon =” home” size =” 3x” color”#336699”]
- 通常のスタイル(限定されたアイコンでのみサポート)[wpfa5r icon =” user” color =” red”]
- ブランド:[wpfa5b icon =” wordpress” size =” 5x” color =”#3B5998”]。
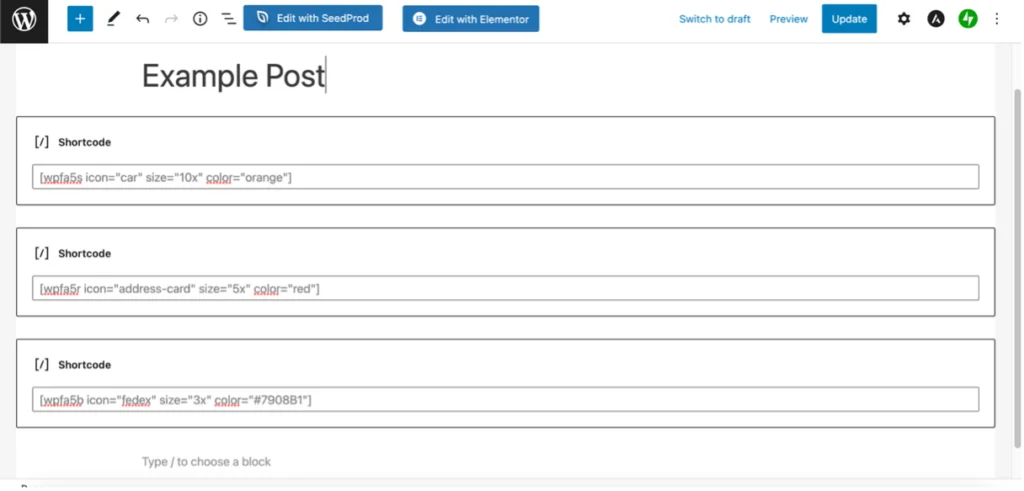
引用符の各セット内の内容を置き換えることにより、アイコンのタイプ、サイズ、および色を変更できます。 たとえば、次のように3つのアイコンを作成します。
- ソリッドスタイルの車のアイコン、サイズ10x、色はオレンジ
- アドレスカードアイコン、サイズ5x、色は赤
- FedExのロゴ、サイズは3倍、色は紫ですが、今回は16進カラーコードを使用しています。
以下は、グーテンベルクのショートコードブロックを使用して投稿に挿入されたショートコードを示すスクリーンショットです。

そして、完成した3つのアイコンは次のようになります。

色の16進コードを取得するには、htmlcolorcodes.comなどのサイトを使用できます。 画像から色を選択する場合は、imagecolorpicker.comなどを使用して、対応する16進コードを取得します。 各アイコンの名前はFontAwesomeWebサイトで見つけることができますが、多くの場合、それらの多くを推測することができます。
WP Font Awesomeを使用すると、メニュー、ウィジェット、投稿、ページ、タイトルなど、サイトのほぼどこにでもアイコンを配置できます。
アイコンフォントとサイト速度
サイトでアイコンフォントを使用することには1つの欠点があります。それは、アイコンフォントがもたらす余分な膨張が、速度に影響を与える可能性があることです。
これは、外部ライブラリにリンクしている場合やプラグインを使用している場合に、アイコンフォントライブラリ全体がダウンロードされることが多いためです。 これは、特に数百のフォントから数個のアイコンしか使用しない場合は、リソースの効率的な利用ではありません。
アイコンフォントがサイトのパフォーマンスに影響を与える可能性があるもう1つの理由は、複数のCDNからの読み込みは、1つだけからの読み込みよりも明らかに遅くなるためです。 これは、いくつかのHTTP / 2接続と多数のDNSルックアップが必要であり、これらすべてが処理を大幅に遅くする可能性があるためです。
アイコンフォントがサイトの速度を低下させることを非常に心配している場合は、自分のCDNまたはWordPressホストサーバーのいずれかにローカルにインストールするのがおそらく最良のオプションです。 これにより、必要なアイコンのみを選択できるようになり、全体的なファイルサイズが大幅に削減されます。 さらに、いくつかの異なるアイコンライブラリからアイコンを選択することができます。
WPLiftの記事「 WordPressでローカルにGoogleフォントをホストする方法(または他のフォントも!) 」にアクセスして、その方法のステップバイステップのチュートリアルを確認してください。
結論
非常に多くのジャンルとアプリケーションをカバーする、文字通り何千ものWordPressアイコンが利用可能です。 これらは、テキストの乱雑さを最小限に抑えながらWebサイトに視覚的な影響を与えるのに理想的であり、モバイルデバイスに不可欠です。 さらに、他の言語の話者がサイトをより簡単に理解してナビゲートするのに役立ちます。
WordPressサイトのコンテンツでアイコンフォントを使用していますか? もしそうなら、あなたはどの方法を使用しますか、そしてあなたは以前に他の方法を試しましたか? いつものように、私はあなたのフィードバックを聞いてみたいです。
