如何製作 WordPress 兒童主題以及為什麼需要一個
已發表: 2022-05-20
如果您是 WordPress 平台的粉絲,您可能已經聽過很多關於製作WordPress 子主題的建議,以將未來的風險和錯誤降至最低。
我們 SKT Themes 絕對同意您顧問的意見,並強調為您的 WP 網站或博客創建和保留單獨的子主題的重要性。 雖然兒童主題的好處和優勢似乎沒有優勢,但讓我們首先弄清楚儿童主題的真正本質是什麼。
什麼是兒童主題?
WordPress 子主題是父 WP 主題的替代版本,它繼承了該父模板的功能和設計。 此附加或子主題允許您修改、更改或補充基本模板的功能和外觀。
此時重要的是,父模板保持不變,同時保持不變。 隨後,您可以隨時更新它,而不必擔心所做的更改會丟失。
為什麼需要製作 WordPress 子主題?
任何有效 WordPress 模板的代碼和文件的可訪問性允許您更改和自定義外觀和功能,從設計修改到創建其他小部件和插件。
但是,每個 WordPress 網站管理員都會遇到一些不便。 對基本主題代碼的任何直接調整都會消失,或者更好地說,在主題更新後返回源代碼。
因此,如果您想避免這種令人不快的回滾,您需要製作一個 WordPress 子主題。 它將使您能夠對主題進行大量更改,而不會在任何預定更新時丟失它們。
什麼時候需要創建子主題?
如果你是一個不斷通過在主題的functions.php文件中添加新功能或更改style.css文件來改變他的網站或博客的外觀或功能框架的人,創建一個子模板是必須的。
此外,網頁設計師和開發人員可以從這項技術中受益匪淺,以加快他們的工作流程並實現更多目標,而不會出現任何意外的缺陷或錯誤。
現在,我們已經為您打開了兒童主題的全部潛力,讓我們繼續討論其創作的技術部分。 總而言之,這是深入了解 WordPress 平台並進一步了解其可能性的絕佳方式。
如何製作 WordPress 子主題
為了製作一個 WordPress 子主題,我們需要圍繞 3 個要點:
1.子主題目錄
2.樣式表(style.css)
3.函數.php
好吧,創建子主題的第一步是在 wp-content/themes 中創建它的目錄。 如果子主題目錄有父主題的標題加上“子”結尾會更好。
讓我們以 SKT Perfect 主題為例
![]()
在這種情況下,我們將子主題命名為“ skt-perfect-child ”。 (請檢查突出顯示的部分)
此外,您需要創建主題的樣式表(style.css 文件)。 樣式表應以以下內容開頭:
* 主題名稱:SKT Perfect Child 主題 URI:http://mysite.com/skt-perfect-child/ 描述:SKT完美兒童主題 作者:約翰·史密斯 作者 URI:http://mysite.com 模板:sktperfect 版本:1.0.0 許可證:GPL 許可證 URI:http://www.gnu.org/licenses/gpl-2.0.html 標籤:完美,響應式,小部件友好 文本域:skt-perfect-child */
在處理樣式表的這一部分時不要忘記添加您自己的詳細信息。
我們需要接觸的最後一個文件是functions.php。 為了使父主題樣式表入隊,需要添加 wp_enqueue_scripts 動作(https://codex.wordpress.org/Plugin_API/Action_Reference/wp_enqueue_scripts)
並在子主題的 functions.php 中使用 wp_enqueue_style() (https://developer.wordpress.org/reference/functions/wp_enqueue_style/)。
在這個關係中,需要在子主題的目錄下創建functions.php 文件。 functions.php 的開頭應該是“<?php”,之後您可以添加父主題和子主題的樣式表。
如果您的父主題只有一個主要的 style.css,則下面的示例應該可以正常工作。
add_action('wp_enqueue_scripts','my_theme_enqueue_styles');
函數 my_theme_enqueue_styles()
wp_enqueue_style('父樣式',get_template_directory_uri()。'/style.css');
如果子主題的 style.css 中包含實際的 CSS 代碼,您也需要添加它。 實際上,您需要添加“父樣式”作為依賴項。 這是一個適當的例子:

函數 my_theme_enqueue_styles()
$父母_; // 這是 SKT Perfect 主題的“skt-perfect-style”。
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style('兒童風格',
get_stylesheet_directory_uri() 。 '/style.css',
數組($parent_style),
wp_get_theme()->get('版本')
);
add_action('wp_enqueue_scripts','my_theme_enqueue_styles');
就是這樣,伙計們。 現在您已經成功創建了您的子主題,剩下的就是它的激活。 為此,請查看您的站點管理面板、外觀、主題。 您可以找到此處列出的所有可用主題。 在這裡找到新創建的子主題,只需單擊它即可激活。
如果您覺得這種方法真的很嚇人,您可以利用可用的子主題創建者插件
兒童主題生成器:

![]()
One Click Child Theme 是一個讓您的生活更輕鬆的插件。 在幾分鐘內創建並運行您的子主題,只需單擊幾下即可避免許多不愉快的問題。
快速兒童主題生成器:

![]()
它是最受好評且易於使用的兒童主題生成器插件之一,您可以在任何 WordPress 支持的網站上使用。 這個驚人的插件足夠聰明,可以在創建子主題時定義要復制的文件以及要跳過的文件。
總而言之,它帶有一個管理友好且直觀的界面,讓您可以根據需要從父主題創建盡可能多的子主題。
兒童主題配置器:

![]()
另一個用於創建子主題的頂級解決方案稱為子主題生成器。 這個插件對於您可以為您的子主題製作的自定義選項也非常方便。
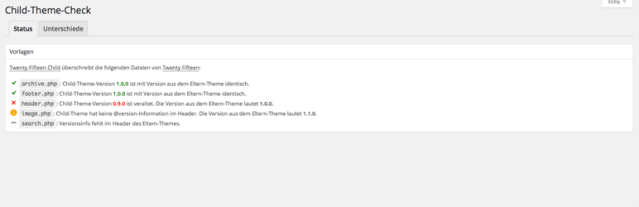
兒童主題檢查:

![]()
最後,當您的孩子主題發生變化時,孩子主題檢查可以成為您的得力助手。
