Comment créer un thème enfant WordPress et pourquoi vous en avez besoin
Publié: 2022-05-20
Si vous êtes un fan de la plateforme WordPress, vous avez probablement entendu des tonnes de conseils pour créer un thème enfant WordPress afin de réduire les risques et erreurs futurs au minimum critique.
Chez SKT Themes, nous partageons définitivement l'opinion de vos conseillers et soulignons également l'importance de créer et de conserver un thème enfant séparé de votre site ou blog WP. Bien que les avantages et les avantages d'un thème enfant semblent n'avoir aucun avantage, voyons d'abord ce qu'est un thème enfant dans sa véritable essence.
Qu'est-ce qu'un thème enfant ?
Un thème enfant WordPress est la version alternative du thème WP parent, qui hérite des fonctionnalités et de la conception de ce modèle parent. Ce thème additionnel ou enfant permet de modifier, changer ou compléter les fonctions et l'apparence du modèle de base.
Et ce qui est important à ce stade, le modèle parent est resté intact et inchangé en même temps. Par la suite, vous pouvez le mettre à jour à tout moment sans craindre que les modifications apportées ne soient perdues.
Pourquoi avez-vous besoin de créer un thème enfant WordPress ?
L'accessibilité des codes et des fichiers de tout modèle WordPress valide vous permet de modifier et de personnaliser l'apparence et les fonctionnalités, des modifications de conception à la création de widgets et plugins supplémentaires.
Cependant, il y a un léger inconvénient que chaque webmaster WordPress peut trouver. Tous les ajustements directs aux codes de thème de base disparaissent ou, mieux encore, reviennent à la source après toute mise à jour du thème.
Par conséquent, si vous souhaitez éviter de tels retours en arrière désagréables, vous devez créer un thème enfant WordPress. Il vous permettra d'apporter des tonnes de modifications au thème sans risquer de les perdre lors d'une mise à jour planifiée.
Quand avez-vous besoin de créer un thème enfant ?
Si vous êtes celui qui apporte constamment des modifications à l'apparence ou au cadre fonctionnel de son site Web ou de son blog en ajoutant de nouvelles fonctions au fichier functions.php du thème ou en modifiant le fichier style.css, la création d'un modèle enfant est un must.
De plus, les concepteurs et développeurs Web peuvent grandement bénéficier de cette technique pour accélérer leur flux de travail et en faire plus sans inconvénients ni erreurs inattendus.
Maintenant que nous vous avons ouvert tout le potentiel d'un thème enfant, passons à la partie technique de sa création. Dans l'ensemble, c'est une merveilleuse façon d'entrer dans le vif du sujet de la plate-forme WordPress et d'en savoir plus sur ses possibilités.
Comment créer un thème enfant WordPress
Afin de faire un thème enfant WordPress, il faut s'articuler autour de 3 points principaux :
1. Le répertoire du thème enfant
2. feuille de style (style.css)
3. fonctions.php
Eh bien, la première étape vers la création d'un thème enfant consiste à créer son répertoire dans wp-content/themes. Il serait préférable que le répertoire du thème enfant ait le titre du thème parent plus la fin "enfant".
Prenons le thème SKT Perfect comme exemple 
![]()
Dans ce cas, nous nommerons notre thème enfant « skt-perfect-child ». (Veuillez vérifier les parties en surbrillance)
De plus, vous devez créer la feuille de style du thème (fichier style.css). La feuille de style doit commencer par ce qui suit :
* Nom du thème : SKT Perfect Child URI du thème : http://mysite.com/skt-perfect-child/ Description: Thème SKT Perfect Child Auteur : John Smith URI de l'auteur : http://monsite.com Modèle : sktperfect Version : 1.0.0 Licence : GPL URI de la licence : http://www.gnu.org/licenses/gpl-2.0.html Balises : parfait, réactif, compatible avec les widgets Domaine de texte : skt-perfect-child */
N'oubliez pas d'ajouter vos propres détails lorsque vous traitez cette partie de la feuille de style.
Le dernier fichier que nous devons toucher est functions.php. Afin de mettre en file d'attente la feuille de style du thème parent, il faut ajouter l'action wp_enqueue_scripts (https://codex.wordpress.org/Plugin_API/Action_Reference/wp_enqueue_scripts)
et utilisez wp_enqueue_style() (https://developer.wordpress.org/reference/functions/wp_enqueue_style/) dans functions.php du thème enfant.

Dans cette relation, le fichier functions.php doit être créé dans le répertoire du thème enfant. La ligne d'ouverture de functions.php doit être "<?php", après quoi vous pouvez ajouter les feuilles de style des thèmes parent et enfant.
L'exemple ci-dessous devrait fonctionner correctement si votre thème parent n'a qu'un seul style.css principal.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
fonction my_theme_enqueue_styles()
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
S'il existe un code CSS réel contenu dans le style.css du thème enfant, vous devez également l'ajouter. En fait, vous devez ajouter "parent-style" en tant que dépendance. Voici un bon exemple :
fonction my_theme_enqueue_styles()
$parent_; // C'est 'skt-perfect-style' pour le thème SKT Perfect.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'style enfant',
get_stylesheet_directory_uri() . '/style.css',
tableau( $style_parent ),
wp_get_theme()->get('Version')
);
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
C'est tout, les amis. Vous avez maintenant créé avec succès votre thème enfant et il ne reste plus que ses activations. Pour cela, dirigez-vous vers le panneau d'administration de vos sites, l'apparence, les thèmes. Vous pouvez trouver tous les thèmes disponibles répertoriés ici. Trouvez le thème enfant nouvellement créé ici et cliquez simplement dessus pour l'activer.
Si vous trouvez cette méthode vraiment intimidante, vous pouvez profiter des plugins de création de thème enfant disponibles
Générateur de thème enfant :

![]()
One Click Child Theme est un plugin pour vous faciliter la vie. Créez et exécutez votre thème enfant en quelques minutes et en quelques clics simples pour éviter de nombreux problèmes désagréables.
Générateur de thème enfant rapide :

![]()
C'est l'un des plugins de générateur de thème enfant les mieux notés et faciles à utiliser que vous pouvez utiliser avec n'importe quel site WordPress. Ce plugin étonnant est assez intelligent pour définir les fichiers à copier et ceux à ignorer lors de la création d'un thème enfant.
Dans l'ensemble, il est livré avec une interface conviviale et intuitive pour l'administrateur et vous permet de créer autant de thèmes enfants à partir d'un thème parent que vous en avez besoin.
Configurateur de thème enfant :

![]()
Une autre solution la mieux notée pour créer un thème enfant s'appelle Child Theme Generator. Ce plugin est également merveilleusement pratique pour les options de personnalisation que vous pouvez apporter à votre thème enfant.
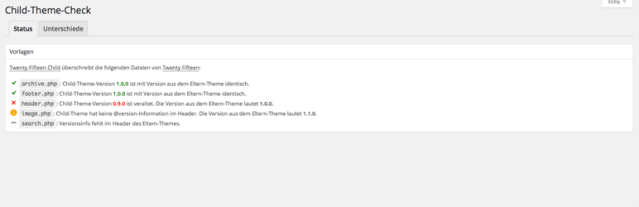
Vérification du thème enfant :

![]()
Enfin, Child Theme Check peut être votre main droite lorsqu'il s'agit de garder votre thème enfant sous contrôle et surveillance constants chaque fois que des modifications sont apportées.
