Jak zrobić motyw potomny WordPress i dlaczego go potrzebujesz?
Opublikowany: 2022-05-20
Jeśli jesteś fanem platformy WordPress, prawdopodobnie słyszałeś mnóstwo porad, jak stworzyć motyw potomny WordPress, aby zredukować przyszłe zagrożenia i błędy do krytycznego minimum.
My w SKT Themes zdecydowanie podzielamy opinię Twoich doradców, a także podkreślamy znaczenie tworzenia i utrzymywania oddzielnego motywu potomnego Twojej witryny lub bloga WP. Chociaż korzyści i zalety motywu potomnego wydają się nie mieć przewagi, najpierw zastanówmy się, czym jest motyw potomny w swojej prawdziwej istocie.
Czym jest motyw potomny?
Motyw potomny WordPress to alternatywna wersja nadrzędnego motywu WP, która dziedziczy funkcjonalność i projekt tego szablonu nadrzędnego. Ten motyw dodatkowy lub potomny pozwala modyfikować, zmieniać lub uzupełniać funkcje i wygląd szablonu podstawowego.
I co ważne w tym momencie szablon nadrzędny pozostaje nietknięty i jednocześnie niezmieniony. Następnie możesz go aktualizować w dowolnym momencie bez obawy, że wprowadzone zmiany zostaną utracone.
Dlaczego musisz stworzyć motyw potomny WordPress?
Dostępność kodów i plików dowolnego ważnego szablonu WordPress pozwala zmieniać i dostosowywać wygląd i funkcjonalność od zmian w projekcie po tworzenie dodatkowych widżetów i wtyczek.
Istnieje jednak niewielka niedogodność, na którą może wymyślić każdy webmaster WordPressa. Wszelkie bezpośrednie zmiany w podstawowych kodach motywów znikają lub, lepiej powiedzieć, wracają do źródła po każdej aktualizacji motywu.
Dlatego, jeśli chcesz uniknąć takich nieprzyjemnych cofnięć, musisz stworzyć motyw potomny WordPress. Umożliwi to wprowadzenie wielu zmian w motywie bez niebezpieczeństwa ich utraty podczas jakiejkolwiek zaplanowanej aktualizacji.
Kiedy trzeba utworzyć motyw potomny?
Jeśli jesteś tym, który stale wprowadza zmiany w wyglądzie swojej strony internetowej lub blogu lub w strukturze funkcjonalnej poprzez dodawanie nowych funkcji do pliku functions.php motywu lub zmianę pliku style.css, stworzenie szablonu podrzędnego jest koniecznością.
Co więcej, projektanci stron internetowych i programiści mogą bardzo skorzystać z tej techniki, aby przyspieszyć przepływ pracy i osiągnąć więcej bez nieoczekiwanych wad lub błędów.
Teraz, gdy otworzyliśmy dla Ciebie cały potencjał motywu potomnego, przejdźmy do technicznej części jego tworzenia. Podsumowując, jest to wspaniały sposób, aby poznać mięso platformy WordPress i dowiedzieć się więcej o jej możliwościach.
Jak zrobić motyw potomny WordPress
Aby stworzyć motyw potomny WordPress, musimy skupić się na 3 głównych punktach:
1. Katalog motywów potomnych
2. arkusz stylów (style.css)
3. funkcje.php
Cóż, pierwszym krokiem do stworzenia motywu potomnego jest utworzenie jego katalogu w wp-content/themes. Byłoby lepiej, gdyby katalog motywów potomnych miał tytuł motywu nadrzędnego plus końcówkę „dziecko”.
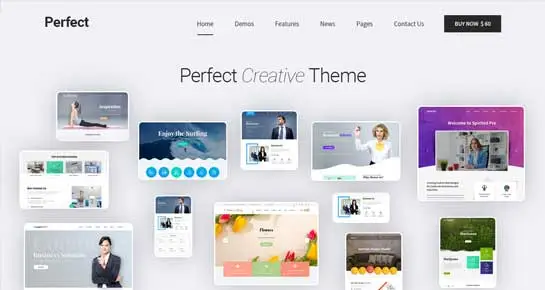
Weźmy jako przykład motyw SKT Perfect 
![]()
W takim przypadku nazwiemy nasz motyw potomny „ skt-perfect-child ”. (Proszę sprawdzić zaznaczone części)
Ponadto musisz utworzyć arkusz stylów motywu (plik style.css). Arkusz stylów powinien zaczynać się następującym tekstem:
* Nazwa motywu: SKT idealne dziecko URI motywu: http://mysite.com/skt-perfect-child/ Opis: Idealny motyw dziecięcy SKT Autor: John Smith URI autora: http://mysite.com Szablon: sktperfect Wersja: 1.0.0 Licencja: GPL URI licencji: http://www.gnu.org/licenses/gpl-2.0.html Tagi: doskonały, responsywny, przyjazny dla widżetów Domena tekstowa: skt-perfect-child */
Nie zapomnij dodać własnych szczegółów podczas pracy z tą częścią arkusza stylów.
Ostatnim plikiem, który musimy dotknąć, jest functions.php. W celu zakolejkowania arkusza stylów motywu nadrzędnego należy dodać akcję wp_enqueue_scripts (https://codex.wordpress.org/Plugin_API/Action_Reference/wp_enqueue_scripts)
i użyj wp_enqueue_style() (https://developer.wordpress.org/reference/functions/wp_enqueue_style/) w functions.php motywu potomnego.

W tej relacji należy utworzyć plik functions.php w katalogu motywu potomnego. Linia otwierająca functions.php powinna mieć postać „<?php”, po czym możesz dodać arkusze stylów motywów nadrzędnych i podrzędnych.
Poniższy przykład powinien działać poprawnie, jeśli motyw nadrzędny ma tylko jeden główny style.css.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
funkcja my_theme_enqueue_styles()
wp_enqueue_style( 'styl nadrzędny', get_template_directory_uri() . '/style.css' );
Jeśli istnieje rzeczywisty kod CSS zawarty w style.css motywu potomnego, musisz go również dodać. Właściwie musisz dodać „styl rodzica” jako zależność. Oto właściwy przykład:
funkcja my_theme_enqueue_styles()
$rodzic_; // To jest 'skt-perfect-style' dla motywu SKT Perfect.
wp_enqueue_style( $ parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'styl-dziecko',
get_stylesheet_directory_uri() . '/styl.css',
tablica ($styl_nadrzędny ),
wp_get_theme()->get('Wersja')
);
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
To wszystko, ludzie. Teraz pomyślnie utworzyłeś motyw potomny i jedyne, co pozostało, to jego aktywacje. W tym celu przejdź do panelu administracyjnego witryny, wyglądu, motywów. Wszystkie dostępne motywy można znaleźć tutaj. Znajdź tutaj nowo utworzony motyw potomny i po prostu kliknij go, aby go aktywować.
Jeśli uważasz, że ta metoda jest naprawdę onieśmielająca, możesz skorzystać z dostępnych wtyczek do tworzenia motywów potomnych
Generator motywów potomnych:

![]()
One Click Child Theme to wtyczka ułatwiająca życie. Utwórz i uruchom motyw potomny w ciągu kilku minut i za pomocą kilku prostych kliknięć, aby uniknąć wielu nieprzyjemnych problemów.
Szybki generator motywów potomnych:

![]()
Jest to jedna z najwyżej ocenianych i łatwych w użyciu wtyczek generatora motywów potomnych, z której można korzystać w dowolnej witrynie opartej na WordPressie. Ta niesamowita wtyczka jest wystarczająco inteligentna, aby określić, które pliki należy skopiować, a które pominąć podczas tworzenia motywu potomnego.
Podsumowując, jest wyposażony w przyjazny dla administratora i intuicyjny interfejs i umożliwia tworzenie tylu motywów podrzędnych z motywu nadrzędnego, ile możesz potrzebować.
Konfigurator motywów potomnych:

![]()
Innym najwyżej ocenianym rozwiązaniem do tworzenia motywu potomnego jest Generator motywów potomnych. Ta wtyczka jest również cudownie wygodna dla opcji dostosowywania, które możesz dostosować do motywu potomnego.
Sprawdzenie motywu potomnego:

![]()
Wreszcie, sprawdzanie motywu potomnego może być twoją prawą ręką, jeśli chodzi o utrzymywanie motywu potomnego pod stałą kontrolą i nadzorem za każdym razem, gdy wprowadzane są zmiany.
