WordPress Çocuk Teması Nasıl Yapılır ve Neden Bir Temaya İhtiyacınız Var?
Yayınlanan: 2022-05-20
WordPress platformunun hayranıysanız, gelecekteki riskleri ve hataları kritik minimuma indirmek için bir WordPress alt teması yapmak için muhtemelen tonlarca tavsiye duymuşsunuzdur.
SKT Themes olarak danışmanlarınızın görüşlerini kesinlikle paylaşıyoruz ve ayrıca WP siteniz veya blogunuz için ayrı bir alt tema oluşturmanın ve tutmanın önemini vurguluyoruz. Bir çocuk temasının yararları ve avantajlarının hiçbir avantajı yok gibi görünse de, önce bir çocuk temasının gerçek özünde ne olduğunu bulalım.
Çocuk teması nedir?
Bir WordPress alt teması, ana şablonun işlevselliğini ve tasarımını devralan ana WP temasının alternatif sürümüdür. Bu ek veya alt tema, temel şablonun işlevlerini ve görünümünü değiştirmenize, değiştirmenize veya tamamlamanıza olanak tanır.
Ve bu noktada önemli olan, ana şablona dokunulmadan ve aynı anda değişmeden kalmasıdır. Ardından, yapılan değişikliklerin kaybolacağından korkmadan istediğiniz zaman güncelleyebilirsiniz.
Neden bir WordPress alt teması yapmanız gerekiyor?
Herhangi bir geçerli WordPress şablonunun kodlarının ve dosyalarının erişilebilirliği, tasarımdaki değişikliklerden ek widget'lar ve eklentiler oluşturmaya kadar görünümü ve işlevselliği değiştirmenize ve özelleştirmenize olanak tanır.
Ancak, her WordPress web yöneticisinin bulabileceği hafif bir rahatsızlık vardır. Temel tema kodlarında yapılan herhangi bir doğrudan ayarlama, temanın herhangi bir güncellemesinden sonra kaybolur veya daha doğrusu kaynağa geri döner.
Bu nedenle, bu tür hoş olmayan geri dönüşlerden kaçınmak istiyorsanız, bir WordPress alt teması yapmanız gerekir. Herhangi bir planlanmış güncellemede onları kaybetme tehlikesi olmadan temada tonlarca değişiklik yapmanızı sağlayacaktır.
Ne zaman bir çocuk teması oluşturmanız gerekiyor?
Temanın function.php dosyasına yeni işlevler ekleyerek veya style.css dosyasını değiştirerek web sitesinin veya blogunun görünümünde veya işlevsel çerçevesinde sürekli değişiklik yapan sizseniz, bir alt şablon oluşturmak bir zorunluluktur.
Ayrıca, web tasarımcıları ve geliştiricileri, iş akışlarını hızlandırmak ve beklenmedik dezavantajlar veya hatalar olmadan daha fazlasını elde etmek için bu teknikten oldukça yararlanabilir.
Şimdi, bir çocuk temasının tüm potansiyelini sizin için açtığımıza göre, yaratılışının teknik kısmına geçelim. Sonuç olarak, WordPress platformunun özüne girmenin ve olasılıkları hakkında daha fazla bilgi edinmenin harika bir yolu.
WordPress alt teması nasıl yapılır
Bir WordPress alt teması yapmak için 3 ana nokta etrafında dönmemiz gerekiyor:
1. Alt tema dizini
2. stil sayfası (style.css)
3. fonksiyonlar.php
Pekala, bir alt tema oluşturmaya yönelik ilk adım, dizinini wp-content/themes içinde oluşturmaktır. Alt tema dizini, ana temanın başlığına ve "alt" sona sahipse daha iyi olur.
Örnek olarak SKT Perfect temasını alalım 
![]()
Bu durumda alt temamıza “ skt-perfect-child ” adını vereceğiz. (Lütfen vurgulanan kısımları kontrol edin)
Ayrıca, temanın stil sayfasını (style.css dosyası) oluşturmanız gerekir. Stil sayfası aşağıdakilerle başlamalıdır:
* Tema Adı: SKT Mükemmel Çocuk Tema URI'si: http://mysite.com/skt-perfect-child/ Açıklama: SKT Mükemmel Çocuk Teması Yazar: John Smith Yazar URI'si: http://mysite.com Şablon: sktperfect Sürüm: 1.0.0 Lisans: GPL Lisans URI'si: http://www.gnu.org/licenses/gpl-2.0.html Etiketler: mükemmel, duyarlı, widget dostu Metin Alanı: skt-mükemmel-çocuk */
Stil sayfasının bu kısmıyla uğraşırken kendi ayrıntılarınızı eklemeyi unutmayın.
Dokunmamız gereken son dosya function.php. Ana tema stil sayfasını kuyruğa almak için wp_enqueue_scripts eylemi eklemektir (https://codex.wordpress.org/Plugin_API/Action_Reference/wp_enqueue_scripts)
ve alt temanın functions.php dosyasında wp_enqueue_style() (https://developer.wordpress.org/reference/functions/wp_enqueue_style/) kullanın.

Bu ilişkide, alt temanın dizininde function.php dosyasının oluşturulması gerekir. Functions.php dosyasının açılış satırı “<?php” olmalıdır, ardından hem ana hem de alt temaların stil sayfalarını ekleyebilirsiniz.
Ana temanızın yalnızca bir ana style.css dosyası varsa, aşağıdaki örnek düzgün çalışmalıdır.
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
işlev my_theme_enqueue_styles()
wp_enqueue_style( 'ebeveyn stili', get_template_directory_uri() .'/style.css');
Alt temanın style.css dosyasında gerçek bir CSS kodu varsa, onu da eklemeniz gerekir. Aslında, bağımlılık olarak “ebeveyn stili” eklemeniz gerekir. İşte uygun bir örnek:
işlev my_theme_enqueue_styles()
$ebeveyn_; // Bu, SKT Perfect teması için 'skt-mükemmel tarzı'.
wp_enqueue_style( $parent_style, get_template_directory_uri() .'/style.css');
wp_enqueue_style( 'çocuk stili',
get_stylesheet_directory_uri() . '/style.css',
dizi( $parent_style ),
wp_get_theme()->get('Sürüm')
);
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
Hepsi bu kadar millet. Artık alt temanızı başarıyla oluşturdunuz ve geriye sadece aktivasyonları kaldı. Bunun için sitelerinizin Yönetici Paneli, Görünüm, Temalar bölümüne gidin. Burada listelenen tüm mevcut temaları bulabilirsiniz. Yeni oluşturulan alt temayı burada bulun ve etkinleştirmek için üzerine tıklayın.
Bu yöntemi gerçekten korkutucu buluyorsanız, mevcut alt tema oluşturucu eklentilerinden yararlanabilirsiniz.
Alt Tema Oluşturucu:

![]()
One Click Child Theme hayatınızı kolaylaştıran bir eklentidir. Pek çok hoş olmayan sorundan kaçınmak için birkaç basit tıklamayla birkaç dakika içinde alt temanızı oluşturun ve çalıştırın.
Hızlı Çocuk Tema Üreticisi:

![]()
Herhangi bir WordPress destekli sitede kullanabileceğiniz en yüksek puan alan ve kullanımı kolay alt tema oluşturucu eklentilerinden biridir. Bu harika eklenti, bir alt tema oluştururken hangi dosyaların kopyalanacağını ve hangilerinin atlanacağını tanımlayacak kadar akıllıdır.
Sonuç olarak, yönetici dostu ve sezgisel bir arayüz ile birlikte gelir ve bir ana temadan ihtiyaç duyabileceğiniz kadar çok sayıda alt tema oluşturmanıza olanak tanır.
Alt Tema Yapılandırıcı:

![]()
Bir alt tema oluşturmak için en çok oy alan başka bir çözüme Child Theme Generator denir. Bu eklenti aynı zamanda alt temanıza yapabileceğiniz özelleştirme seçenekleri için de harika bir şekilde uygundur.
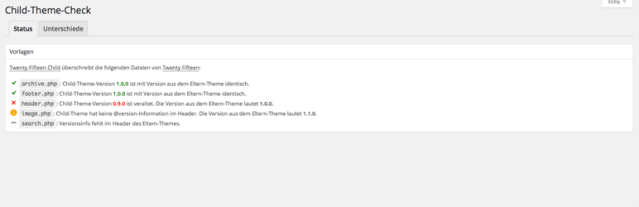
Alt Tema Kontrolü:

![]()
Son olarak, Child Theme Check, çocuk temanızı her değişiklik yapıldığında sürekli kontrol ve gözetim altında tutmak konusunda sağ eliniz olabilir.
