如何使用 WordPress 製作在線諮詢網站(附視頻)
已發表: 2021-02-23
諮詢服務一直在許多領域都有需求。 從職業和教育等傳統服務到社交媒體、公共關係和健身等新興服務,諮詢服務對於那些在特定領域獲得專業知識的人來說是一個很好的選擇。
儘管在現代互聯網時代,每個人都可以通過移動設備訪問如此多的信息,但諮詢似乎無法堅持下去。 但事實是,顧問已經找到了新的更好的方式來提供他們的服務,其中最大的就是在線諮詢。
因此,您不僅需要更少的入門,而且只能接觸更廣泛的受眾。 如果您想創建自己的在線諮詢網站,請按照本文進行操作。
在線諮詢的基礎知識
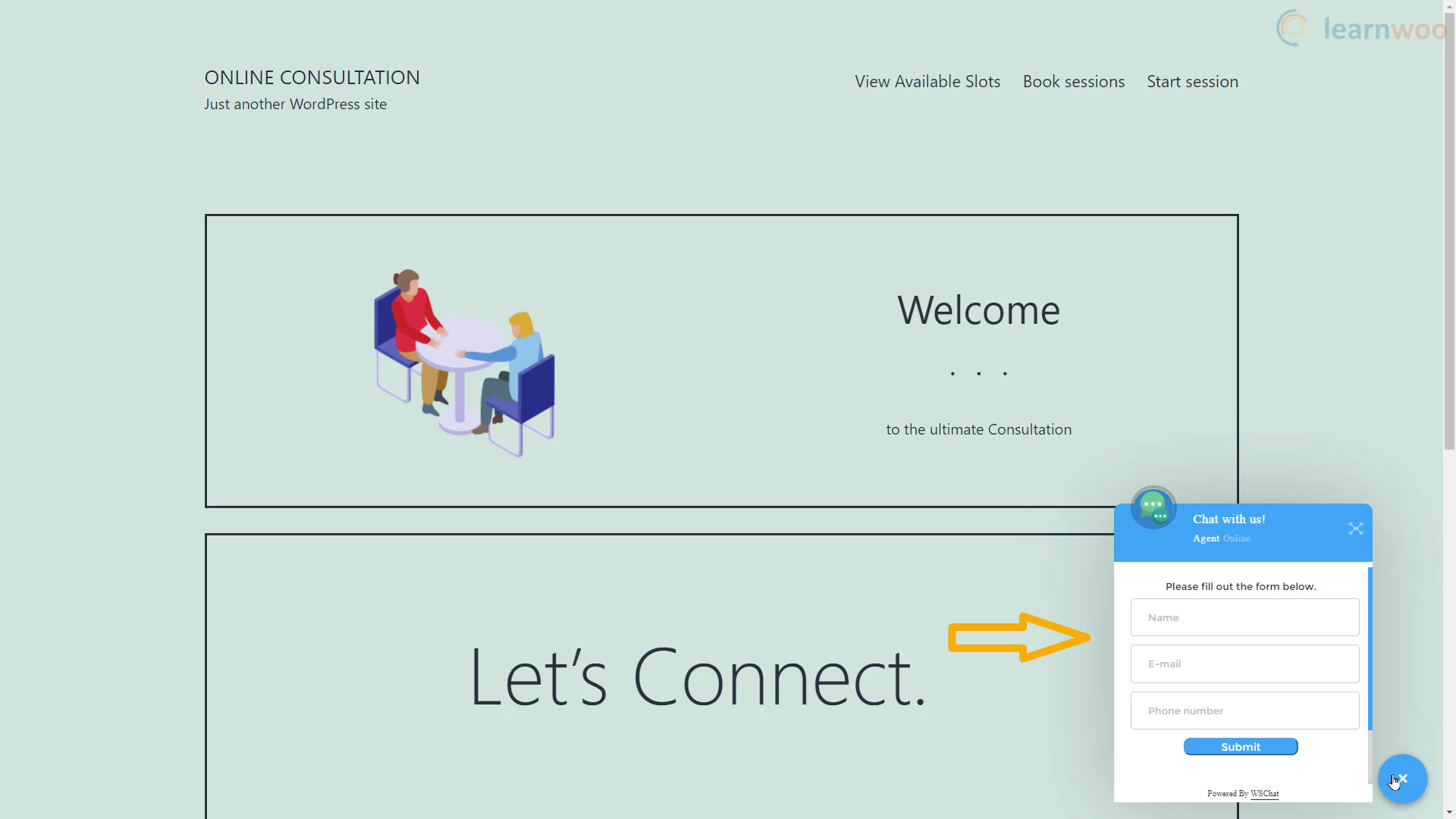
以下是我們的在線諮詢網站的運作方式。 一個新客戶登陸主頁。 在這裡,您可以展示有關您的公司、您的服務、案例研究、評論等的一些基本信息。

如果客戶在購買前有任何疑問或疑問,他們可以使用實時聊天服務與他們取得聯繫。

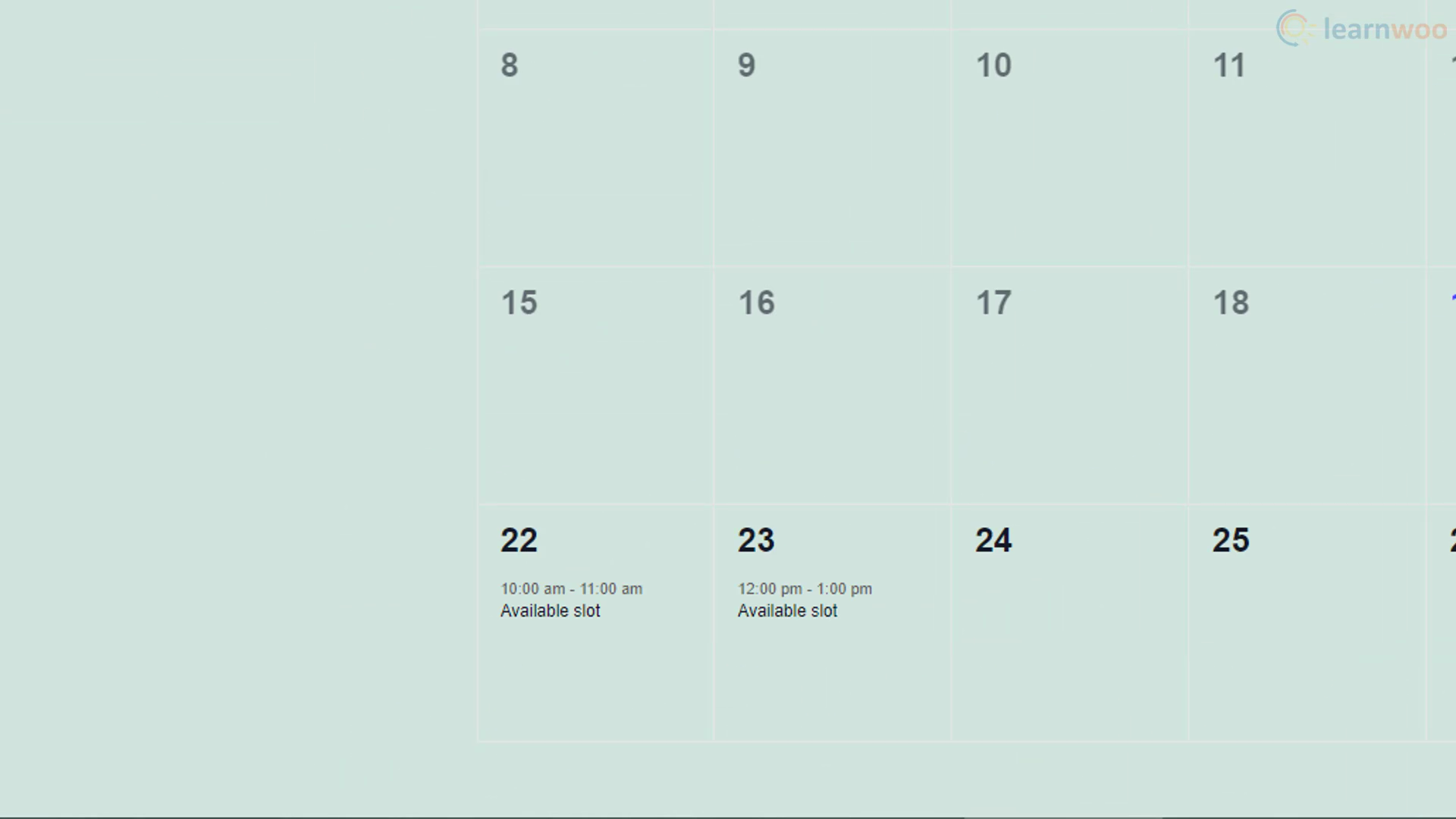
當客戶對預訂時段感到滿意時,他們可以單擊“查看可用時段”部分以查看顧問何時可以參加會議。

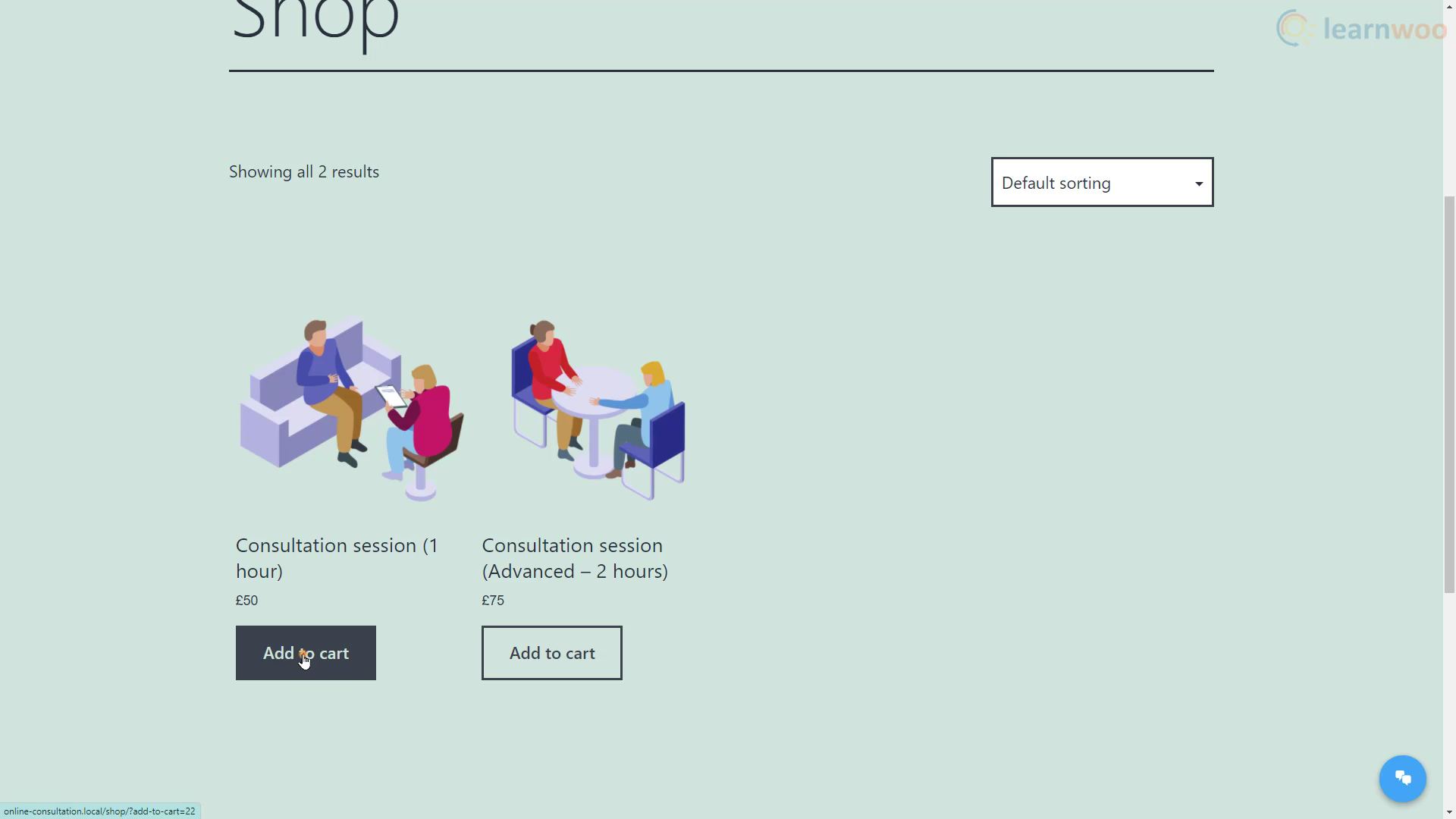
當他們找到約會時,他們可以前往“預訂您的位置”頁面購買他們的諮詢課程。 在這裡,您可以根據會話長度等設置不同價格的各種諮詢選項。

然後,他們會將會話添加到他們的購物車並付款。 該金額將轉換為用於兌換會話的積分。 安排會話後,客戶可以使用“開始會話”選項卡中的表格與您或您的代理取得聯繫。

在後台,您可以回复消息並以文本形式提供您的諮詢服務。 如果您想切換到實時討論,只需在聊天中發送縮放會議鏈接即可。
我們的諮詢網站與標準 WooCommerce 網站的唯一不同之處在於它可以顯示帶有可用插槽的日曆和提供付費支持選項的幫助台服務。
因此,這些是我們將在本文中介紹的唯一方面。 如果您是從頭開始,請查看這篇關於如何創建 WooCommerce 網站的文章。
為我們的在線諮詢網站制定時間表
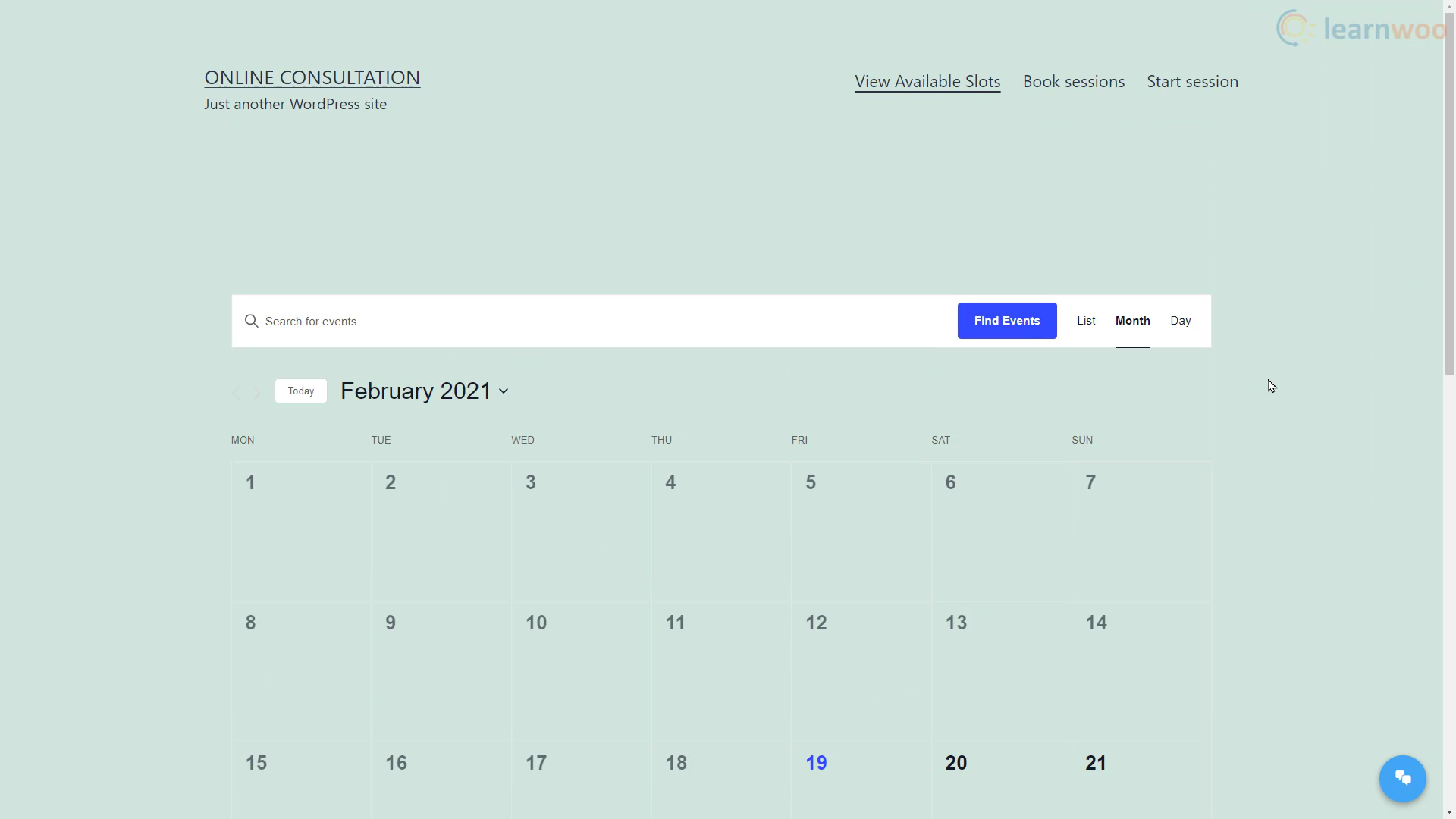
我們將使用活動日曆插件在我們的網站上創建一個可查看的諮詢時間表。 客戶可以參考此日曆以查看哪些時段可用於預約諮詢。
- 安裝插件後,單擊“創建事件”。
- 我們將在日曆中顯示可用的諮詢時段作為事件。 因此,適當地為事件命名。 並設置免費諮詢時段的開始和結束日期和時間。
- 您可以提供有關位置和組織者的其他詳細信息,具體取決於您提供的諮詢類型。
- 完成後,單擊“發布”。 您可以類似地在日曆中創建更多可用時段作為事件。

您可以通過將“事件”擴展名添加到您的網站 URL(即www.yourwebsite.com/events )來查看日曆。
您可以通過將日曆添加到您網站的菜單中來使客戶更容易訪問日曆。 按著這些次序:
- 前往 WordPress 儀表板中的菜單 > 外觀。
- 選擇“自定義鏈接”選項。
- 在 URL 字段中,將鏈接粘貼到您網站上的日曆,即www.yourwebsite.com/events 。
- 在鏈接文本字段中添加適當的內容,例如“查看可用插槽”。 這就是鏈接在菜單上的顯示方式。
- 點擊“添加”
為我們的在線諮詢網站創建付費支持系統
我們將使用WSDesk Helpdesk 和 Customer Support Ticket System插件,因為它有一個付費支持插件。

票務系統
- 安裝 WSDesk 插件後,您將看到設置提示。 點擊“讓我們現在設置”。
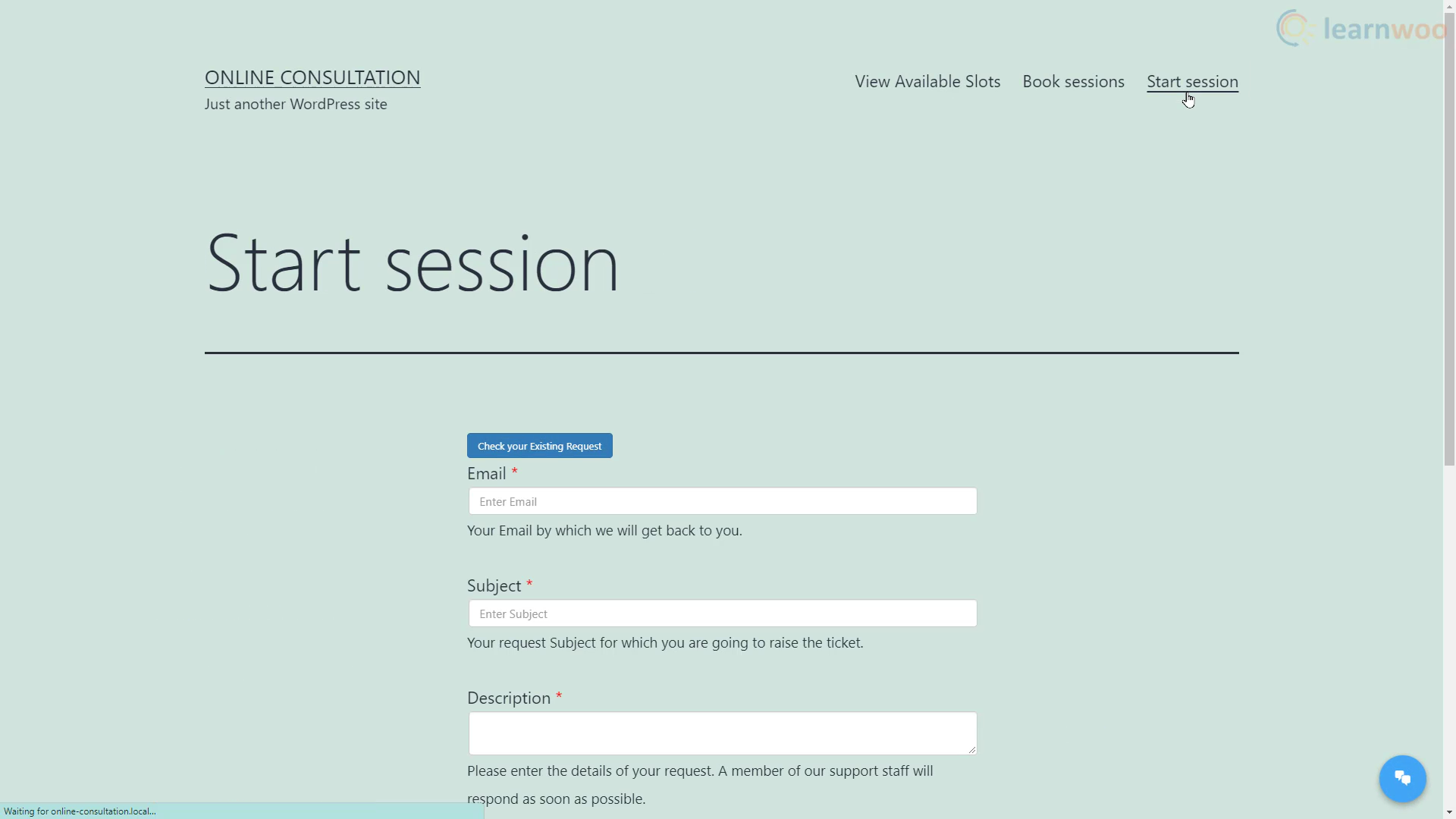
- 在此頁面上提供您的支持電子郵件。 您還需要命名支持頁面,該頁面將具有客戶端將使用其開始交互的表單。 我們將其命名為“開始會話”。 同樣,我們將單個工單頁面命名為“會話”,將現有工單頁面命名為“您的會話”。
- 單擊“保存並繼續”。
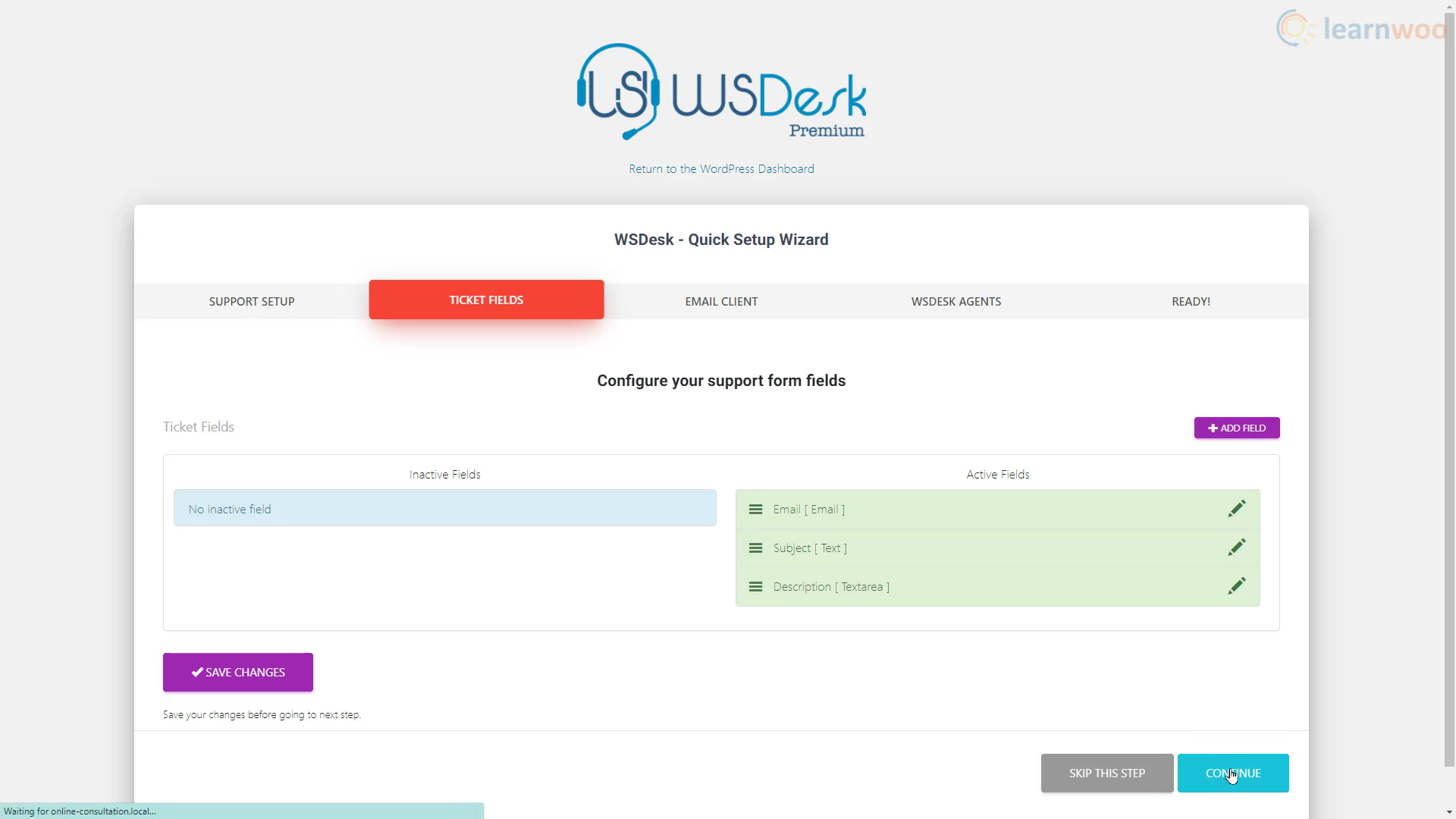
- 在下一步中,您可以配置諮詢表單字段。 默認情況下,它具有電子郵件、主題和描述字段。 但是,您可以自由自定義現有字段並添加新字段。
- 下一步可讓您自動將支持電子郵件轉換為工單。 只需提供您的託管服務提供商提供的 IMAP 服務器信息、電子郵件 ID 和密碼。 對於 gmail 帳戶,IMAP 信息已在佔位符中提供。 只需在提供的字段中使用您的 gmail ID 和密碼即可。 完成後單擊“繼續”。
- 在下一步中,您可以將幫助台代理設置為負責響應支持票證的顧問。 點擊“添加代理”。 您可以選擇現有用戶或創建新用戶。 完成後單擊“繼續”。

支付支持
票務系統已安裝。 讓我們添加支持付費功能,以便您作為顧問可以為您的服務收費。 我們將使用 WSDesk 的Pay for Support Add-on 。
- 激活付費支持插件後,前往其設置。
- 在這裡,我們需要為單個產品創建信用規則。 因此,讓我們將諮詢會話創建為產品。 前往產品 > 添加新的。
- 為產品創建標題。 將其保留為簡單產品並啟用“虛擬”選項。 為會話添加價格。
- 如果您不希望客戶一次購買多個會話,請在“庫存”部分啟用單獨銷售選項。
- 完成後,單擊“發布”。 您可以類似地添加其他會話類型作為產品。
- 這些產品將在商店頁面上提供。 讓我們自定義其名稱以匹配我們的在線諮詢網站。 前往外觀 > 菜單。 展開 Shop 選項並編輯導航標籤以顯示“Book sessions”之類的內容。 在繼續之前保存設置。
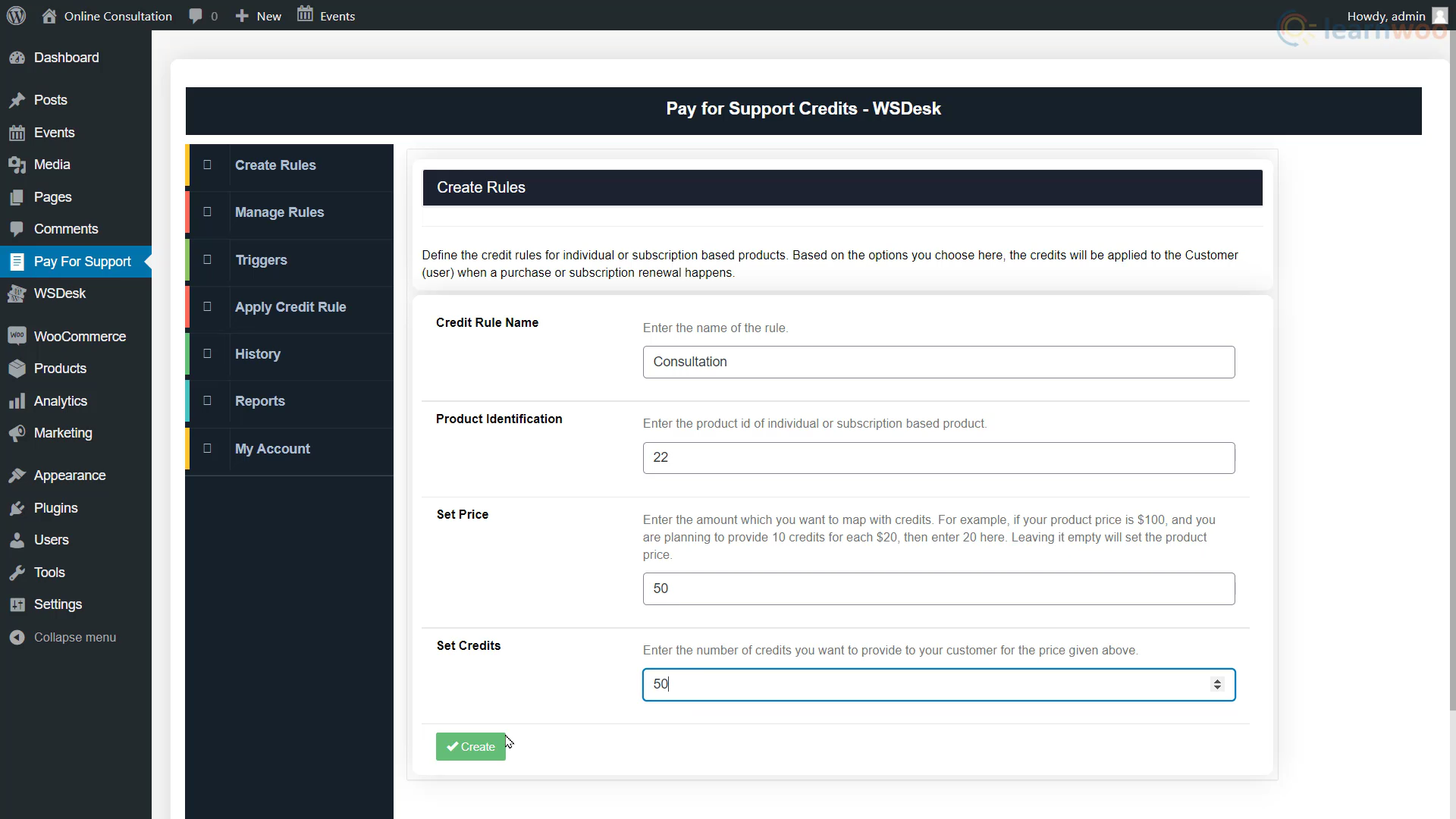
- 然後,返回支付支持選項卡,為我們剛剛創建的產品添加信用規則。
- 提供以下詳細信息:規則名稱、產品標識號、產品價格以及與該價格相關的信用。
- 在“觸發器”部分,您可以自動執行該過程,以便當工單的狀態變為“未解決”時,會從用戶那裡扣除一定數量的積分。
該插件還允許您管理規則、將信用規則應用於用戶、查看交易歷史記錄並生成報告。

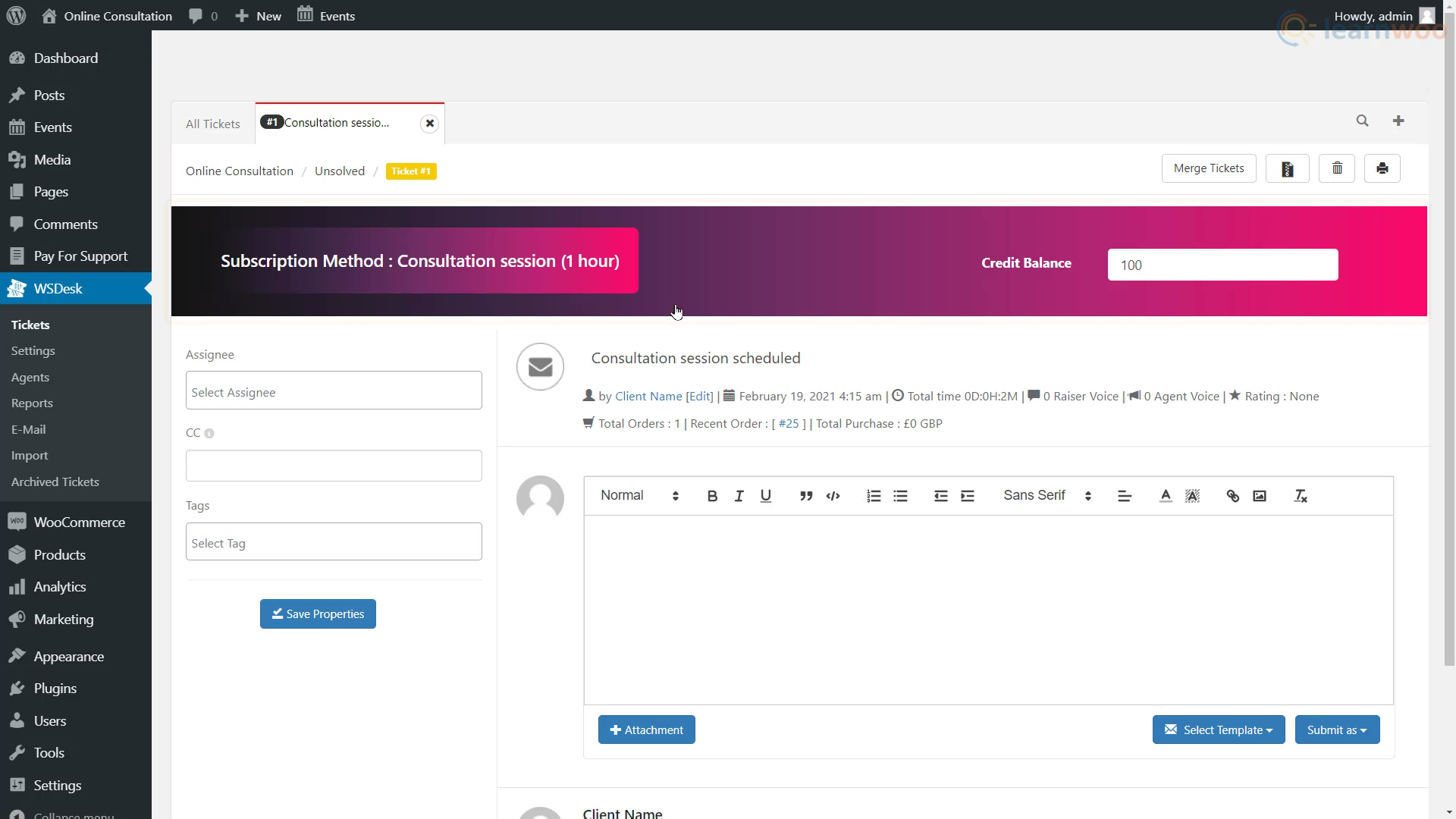
現在,當客戶預訂了一個會話時,它將在 WSDesk 下的門票部分顯示為一張門票,以及他們的信用餘額。 您可以通過與他們的幾條消息立即確認他們預訂的時段時間和日期。 並確保從日曆插件中刪除對應的事件到預訂的插槽。

添加與您的在線諮詢網站的實時聊天
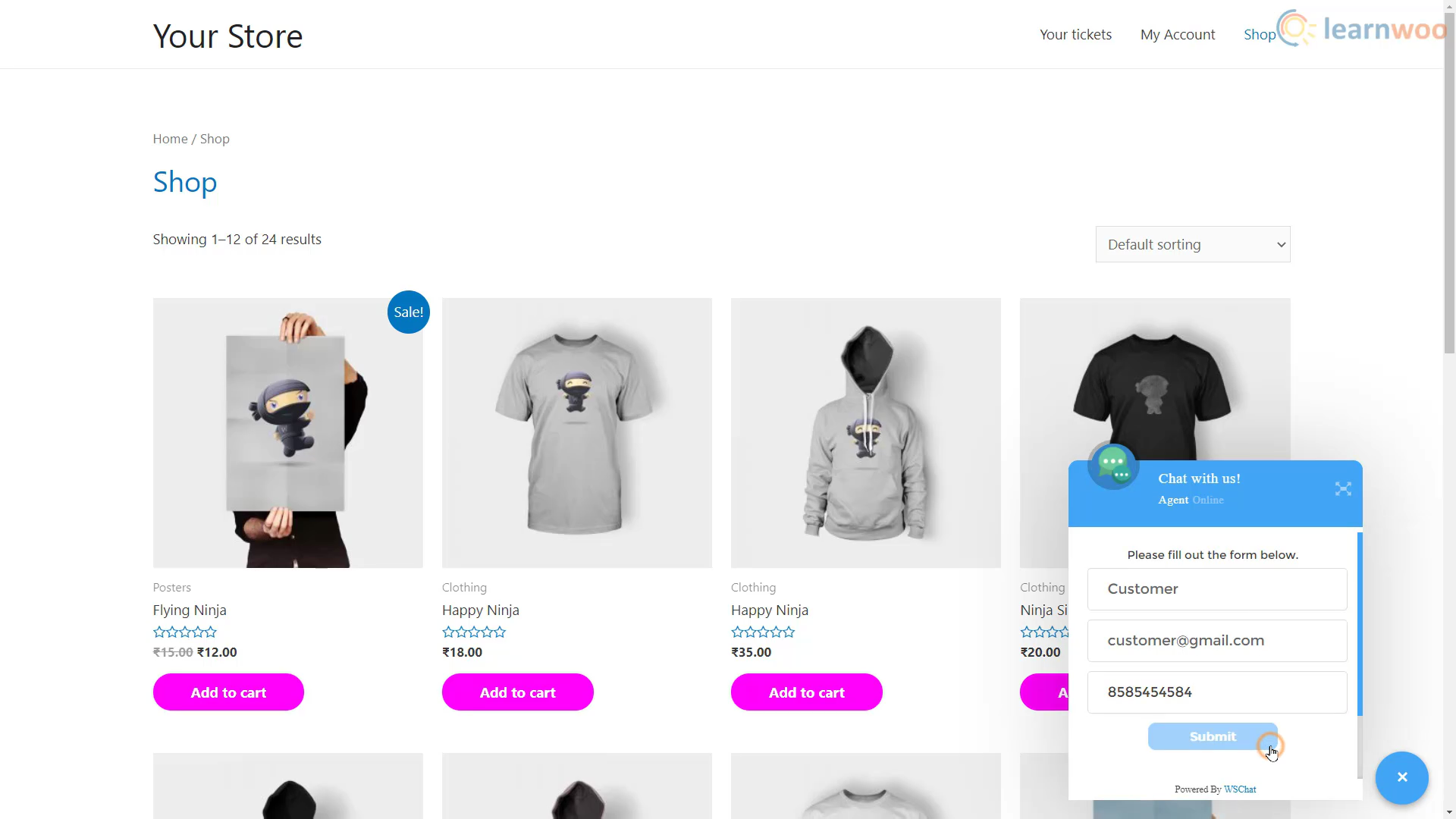
您網站上的實時聊天使您更容易接觸到潛在客戶和客戶。 在本教程中,我們將使用一個名為WSChat的開源插件。
安裝插件後,您將在網站的右下角看到一個實時聊天小部件。 客戶可以單擊它並提交他們的詳細信息以開始聊天。

我們已經成功建立了一個 WooCommerce 網站,該網站具有日程安排日曆、預訂頁面和實時聊天功能。 將其與您的專業知識相結合,您就可以立即為您的客戶提供服務。 如果您需要其他任何幫助,請隨時在評論中與我們聯繫。
如果您喜歡視頻版本,請查看以下視頻:
進一步閱讀:
- 自定義 WooCommerce 電子郵件模板 - 詳細指南
- 10 個最佳 WooCommerce 登錄和註冊插件
