WordPress로 온라인 컨설팅 웹사이트를 만드는 방법(동영상 포함)
게시 됨: 2021-02-23
컨설팅 서비스는 항상 많은 영역에서 수요가 있었습니다. 직업 및 교육과 같은 기존의 것부터 소셜 미디어, 홍보 및 피트니스와 같은 새로운 것에 이르기까지 컨설팅 서비스는 특정 분야에서 전문 지식을 얻은 사람들에게 훌륭한 선택입니다.
모바일 기기만 있으면 누구나 액세스할 수 있는 정보가 너무 많은 현대 인터넷 시대에는 컨설팅이 버틸 수 없을 것처럼 보일 수도 있습니다. 그러나 사실은 컨설턴트들이 서비스를 제공하는 새롭고 더 나은 방법을 찾았으며 그 중 가장 큰 것이 온라인 컨설팅이었습니다.
따라서 시작하는 데 덜 필요할 뿐만 아니라 훨씬 더 많은 청중에게 다가갈 수 있습니다. 자신의 온라인 컨설팅 웹사이트를 만들려는 경우 이 기사를 따르십시오.
온라인 컨설팅의 기초
온라인 컨설팅 웹사이트가 작동하는 방식은 다음과 같습니다. 새로운 고객이 홈페이지에 들어왔습니다. 여기에서 회사, 서비스, 사례 연구, 리뷰 등에 대한 몇 가지 기본 정보를 보여줄 수 있습니다.

고객이 구매하기 전에 질문이나 의심이 있는 경우 라이브 채팅 서비스를 사용하여 연락할 수 있습니다.

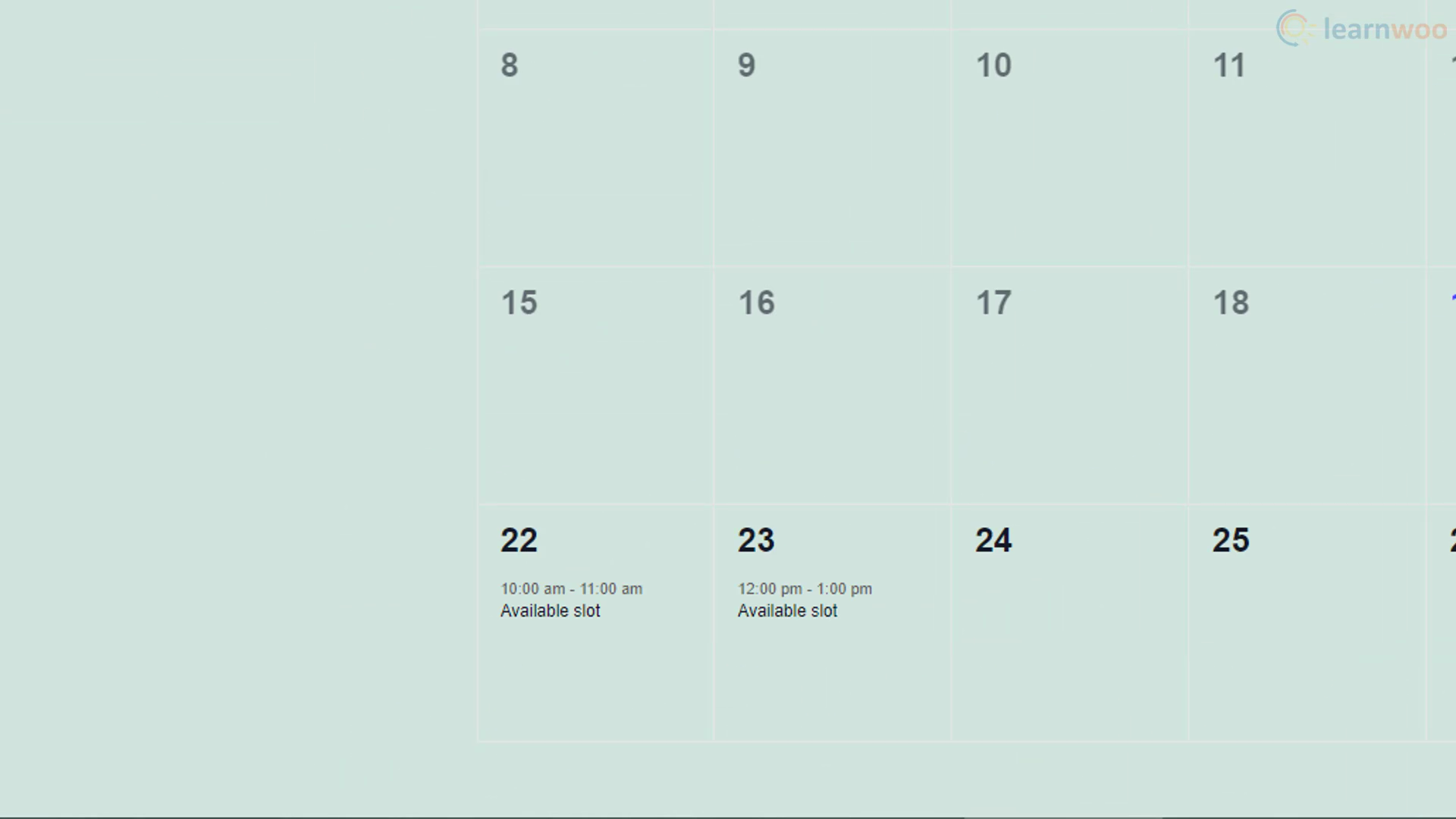
고객이 슬롯을 예약하는 것이 편하다고 생각되면 "사용 가능한 슬롯 보기" 섹션을 클릭하여 컨설턴트가 세션에 사용할 수 있는 시간을 확인할 수 있습니다.

날짜를 찾으면 "예약하기" 페이지로 이동하여 상담 세션을 구매할 수 있습니다. 여기에서 세션 길이 등에 따라 가격이 다른 다양한 상담 옵션을 설정할 수 있습니다.

그런 다음 장바구니에 세션을 추가하고 결제합니다. 금액은 세션을 사용하는 데 사용할 크레딧으로 변환됩니다. 세션이 예약되면 클라이언트는 세션 시작 탭의 양식을 사용하여 귀하 또는 귀하의 에이전트와 연락할 수 있습니다.

백엔드에서는 메시지에 응답하고 텍스트 형식으로 상담 서비스를 제공할 수 있습니다. 실시간 토론으로 전환하고 싶다면 채팅창에 Zoom 회의 링크를 보내주시면 됩니다.
컨설팅 웹 사이트가 표준 WooCommerce 웹 사이트와 다른 유일한 방법은 사용 가능한 슬롯이 있는 캘린더와 유료 지원 옵션을 제공하는 헬프데스크 서비스를 표시할 수 있다는 것입니다.
따라서 이 기사에서 다룰 유일한 측면입니다. 처음부터 시작 하는 경우 WooCommerce 웹사이트를 만드는 방법 에 대한 이 기사를 확인하세요 .
온라인 컨설팅 웹사이트 일정 만들기
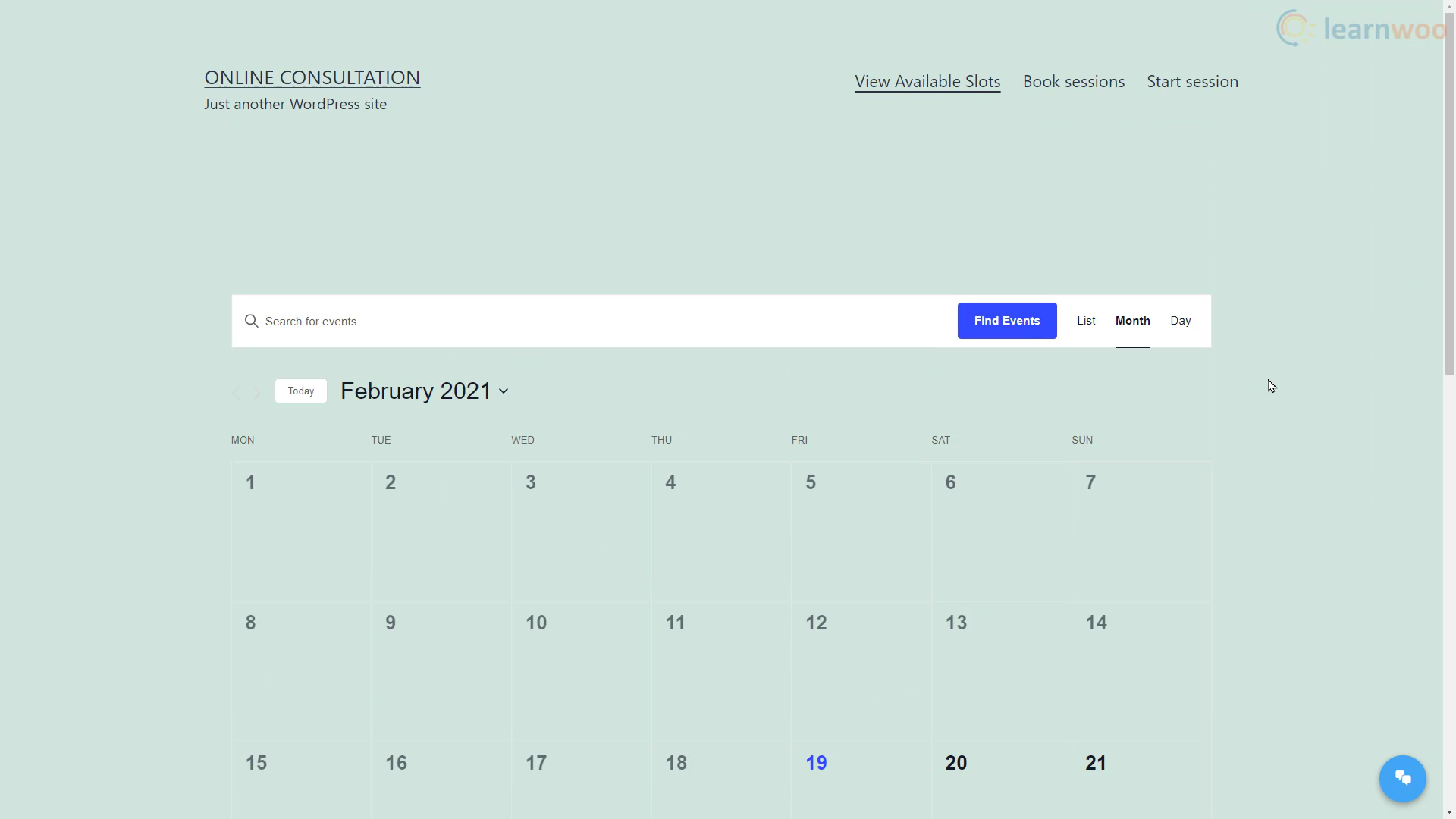
이벤트 캘린더 플러그인을 사용하여 웹사이트에서 볼 수 있는 컨설팅 일정을 만들 것입니다 . 고객은 이 달력을 참조하여 상담 예약에 사용할 수 있는 슬롯을 확인할 수 있습니다.
- 플러그인을 설치한 후 "이벤트 생성"을 클릭합니다.
- 사용 가능한 컨설팅 슬롯은 캘린더에 이벤트로 표시됩니다. 따라서 이벤트의 제목을 적절하게 지정하십시오. 그리고 무료 상담 슬롯의 시작과 종료 날짜와 시간을 설정합니다.
- 제공하는 상담 유형에 따라 위치 및 주최자에 대한 기타 세부 정보를 제공할 수 있습니다.
- 완료되면 "게시"를 클릭하십시오. 마찬가지로 캘린더의 이벤트로 사용 가능한 슬롯을 더 만들 수 있습니다.

웹사이트 URL에 "events" 확장자를 추가하여 캘린더를 볼 수 있습니다(예: www.yourwebsite.com/events ) .
웹사이트 메뉴에 캘린더를 추가하면 고객이 캘린더에 더 쉽게 액세스할 수 있습니다. 이 단계를 따르세요:
- WordPress 대시보드에서 메뉴 > 모양으로 이동합니다.
- "사용자 지정 링크" 옵션을 선택합니다.
- URL 필드에 웹사이트의 캘린더 링크를 붙여넣습니다(예: www.yourwebsite.com/events ) .
- 링크 텍스트 필드에 "사용 가능한 슬롯 보기"와 같은 적절한 항목을 추가합니다. 이것이 메뉴에 링크가 표시되는 방식입니다.
- "추가"를 클릭하십시오
온라인 컨설팅 웹사이트를 위한 Pay for Support 시스템 구축
유료 애드온 이 있는 WSDesk 헬프데스크 및 고객 지원 티켓 시스템 플러그인을 사용할 것입니다.

티켓팅 시스템
- WSDesk 플러그인을 설치하면 설정 프롬프트가 표시됩니다. "지금 설정하자"를 클릭합니다.
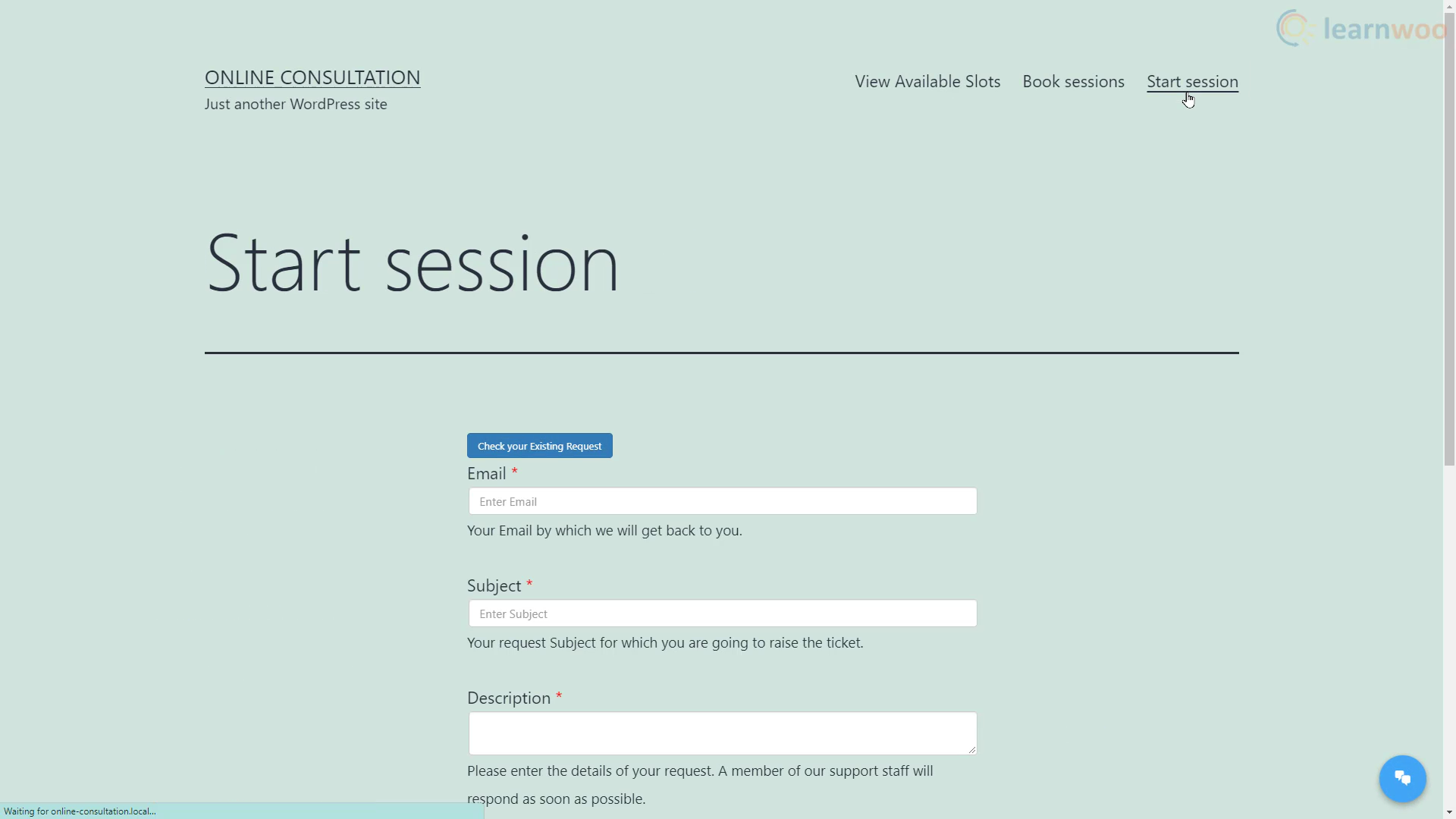
- 이 페이지에서 지원 이메일을 제공하세요. 또한 클라이언트가 상호 작용을 시작할 양식이 있는 지원 페이지의 이름을 지정해야 합니다. 이름을 "세션 시작"으로 지정하겠습니다. 마찬가지로 개별 티켓 페이지의 이름을 "세션"으로 지정하고 기존 티켓 페이지의 이름을 "내 세션"으로 지정합니다.
- "저장하고 계속하기"를 클릭하십시오.
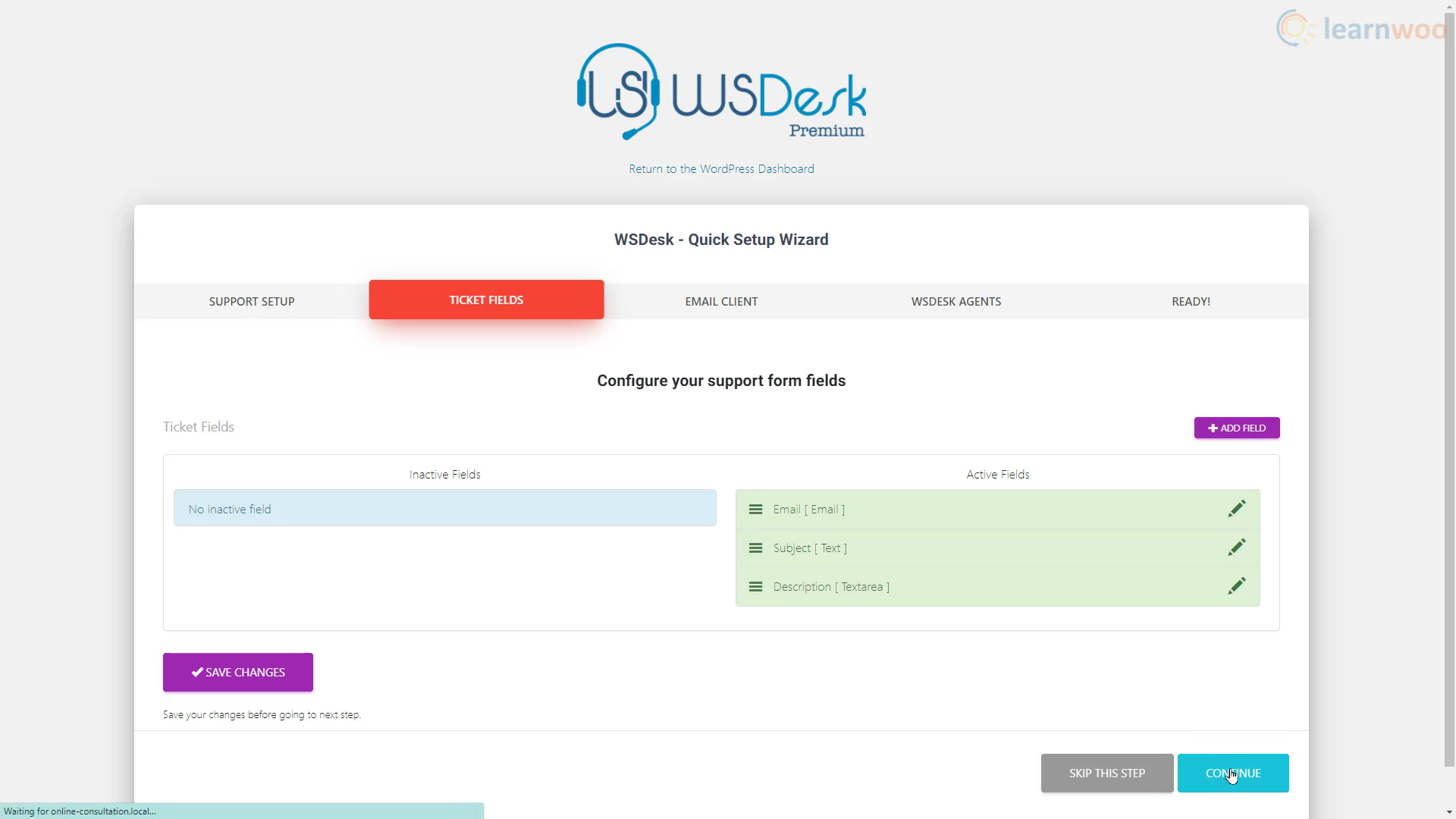
- 다음 단계에서 상담 양식 필드를 구성할 수 있습니다. 기본적으로 이메일, 제목 및 설명 필드가 있습니다. 그러나 기존 필드를 자유롭게 사용자 정의하고 새 필드를 추가할 수 있습니다.
- 다음 단계에서는 지원 이메일을 티켓으로 자동 변환할 수 있습니다. 호스팅 제공업체의 IMAP 서버 정보, 이메일 ID 및 비밀번호만 제공하면 됩니다. Gmail 계정의 경우 IMAP 정보가 이미 자리 표시자에 제공되었습니다. 제공된 필드에 Gmail ID와 비밀번호를 사용하세요. 완료되면 "계속"을 클릭하십시오.
- 다음 단계에서 지원 티켓에 응답할 컨설턴트로 헬프 데스크 에이전트를 설정할 수 있습니다. "에이전트 추가"를 클릭합니다. 기존 사용자를 선택하거나 새 사용자를 생성할 수 있습니다. 완료되면 "계속"을 클릭하십시오.

지원 비용 지불
티켓 시스템이 설치되었습니다. 컨설턴트가 서비스 비용을 청구할 수 있도록 지원에 대한 지불 기능을 추가해 보겠습니다. 우리는 WSDesk의 Pay for Support Add-on을 사용할 것 입니다.
- 지원 추가 기능에 대한 지불을 활성화한 후 설정으로 이동합니다.
- 여기에서 개별 제품에 대한 신용 규칙을 만들어야 합니다. 그럼 상품으로 상담회를 만들어 보겠습니다. 제품 > 새로 추가로 이동합니다.
- 제품의 제목을 만듭니다. 단순한 제품으로 유지하고 "가상" 옵션을 활성화하십시오. 세션 가격을 추가합니다.
- 고객이 한 번에 여러 세션을 구매하지 않도록 하려면 인벤토리 섹션에서 개별 판매 옵션을 활성화합니다.
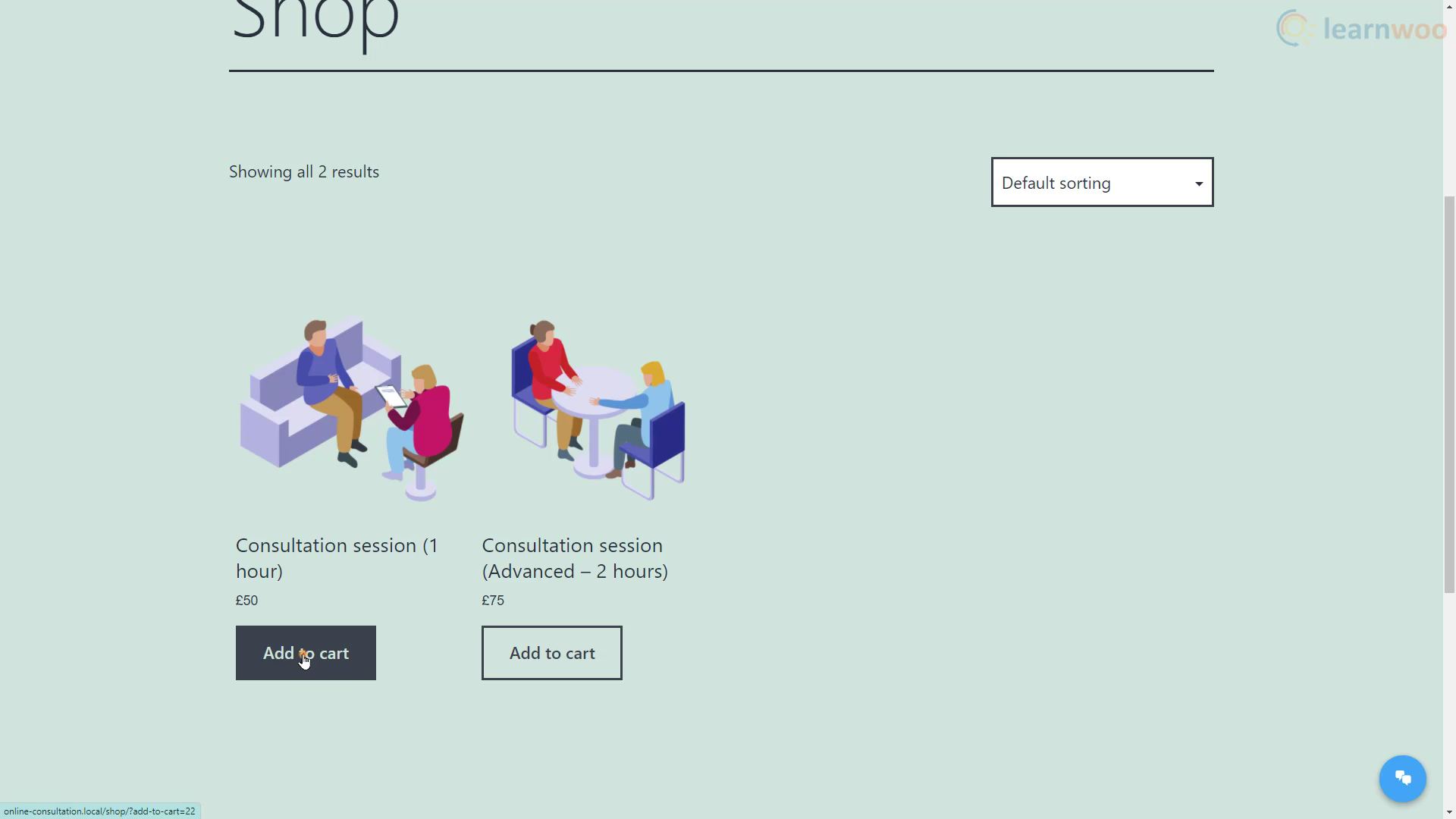
- 완료되면 "게시"를 클릭하십시오. 마찬가지로 다른 세션 유형을 제품으로 추가할 수 있습니다.
- 이 제품은 상점 페이지에서 사용할 수 있습니다. 온라인 상담 웹사이트와 일치하도록 이름을 사용자 지정해 보겠습니다. 모양 > 메뉴로 이동합니다. 쇼핑 옵션을 확장하고 탐색 레이블을 편집하여 "세션 예약"과 같이 표시합니다. 계속하기 전에 설정을 저장하십시오.
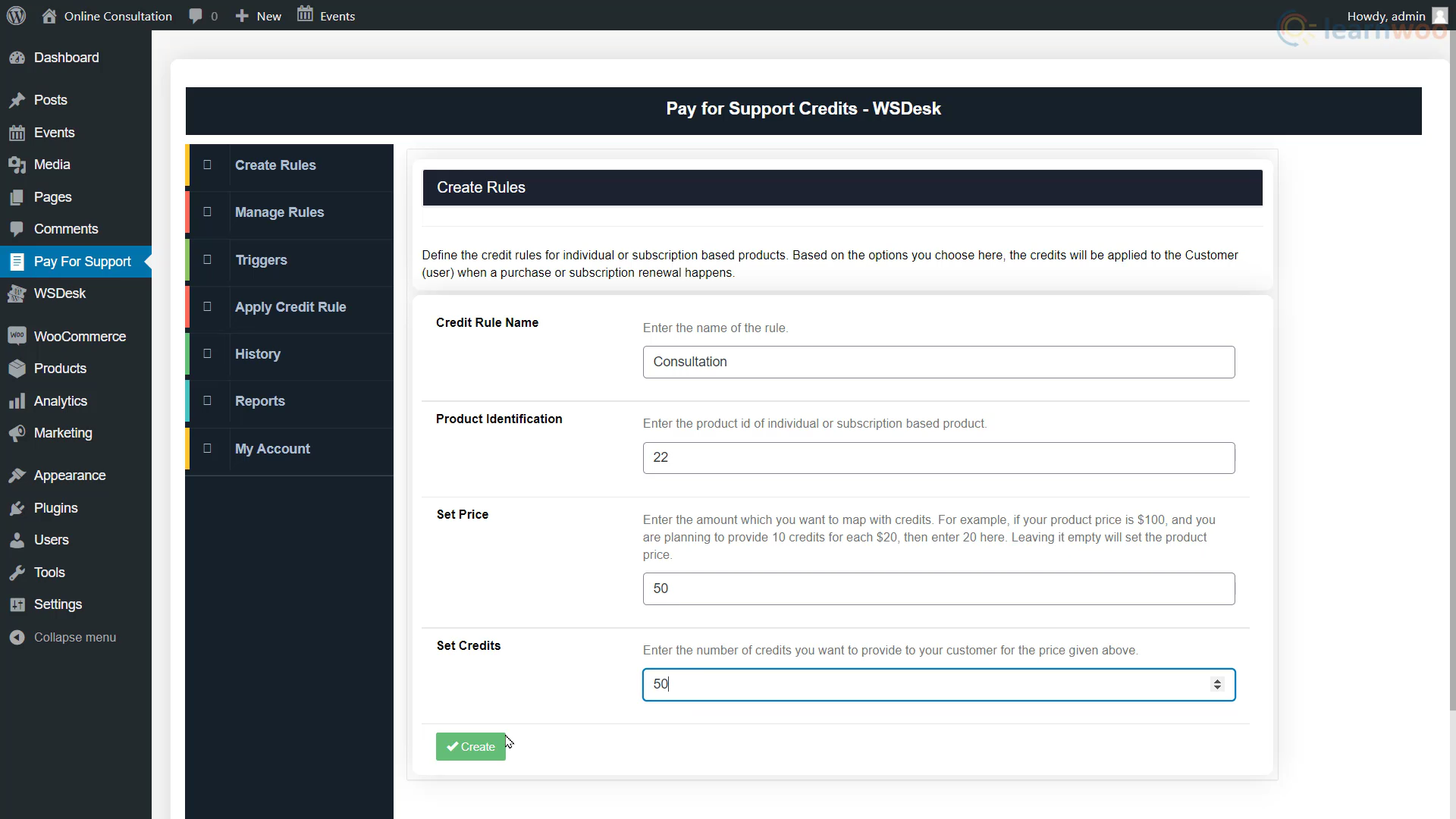
- 그런 다음 지원 비용 지불 탭으로 돌아가서 방금 만든 제품에 대한 신용 규칙을 추가합니다.
- 규칙 이름, 제품 식별 번호, 제품 가격, 해당 가격과 관련된 크레딧 등의 세부 정보를 제공합니다.
- 트리거 섹션에서 티켓의 상태가 "미해결"이 되면 특정 수의 크레딧이 사용자로부터 차감되도록 프로세스를 자동화할 수 있습니다.
또한 추가 기능을 사용하여 규칙을 관리하고, 신용 규칙을 사용자에게 적용하고, 거래 내역을 보고, 보고서를 생성할 수 있습니다.

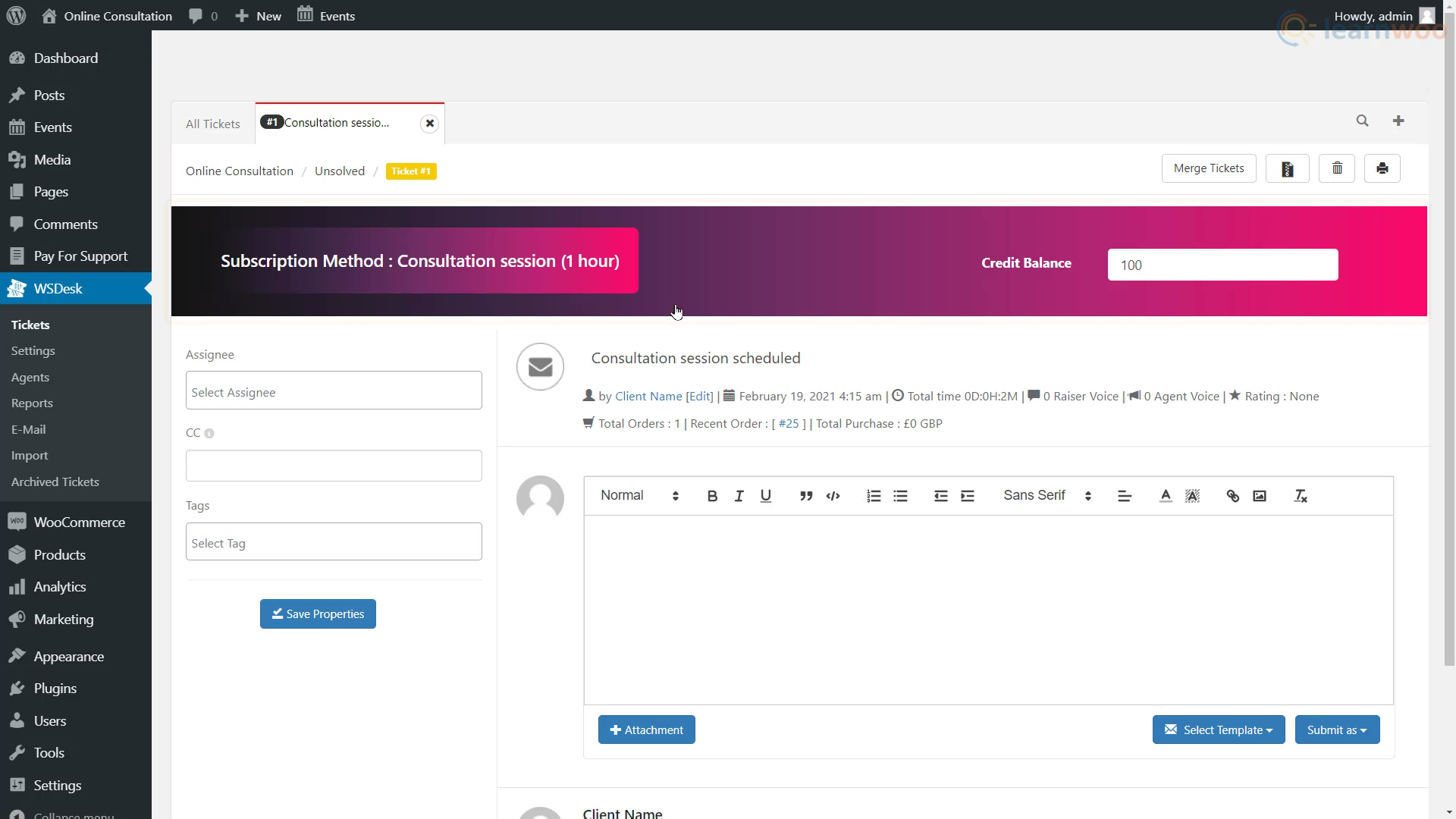
이제 클라이언트가 세션을 예약하면 WSDesk 아래의 티켓 섹션에 크레딧 잔액과 함께 티켓으로 표시됩니다. 몇 가지 메시지를 통해 예약된 슬롯 시간과 날짜를 즉시 확인할 수 있습니다. 그리고 캘린더 플러그인에서 예약된 슬롯에 해당하는 이벤트를 제거해야 합니다.

온라인 컨설팅 웹사이트에 라이브 채팅 추가하기
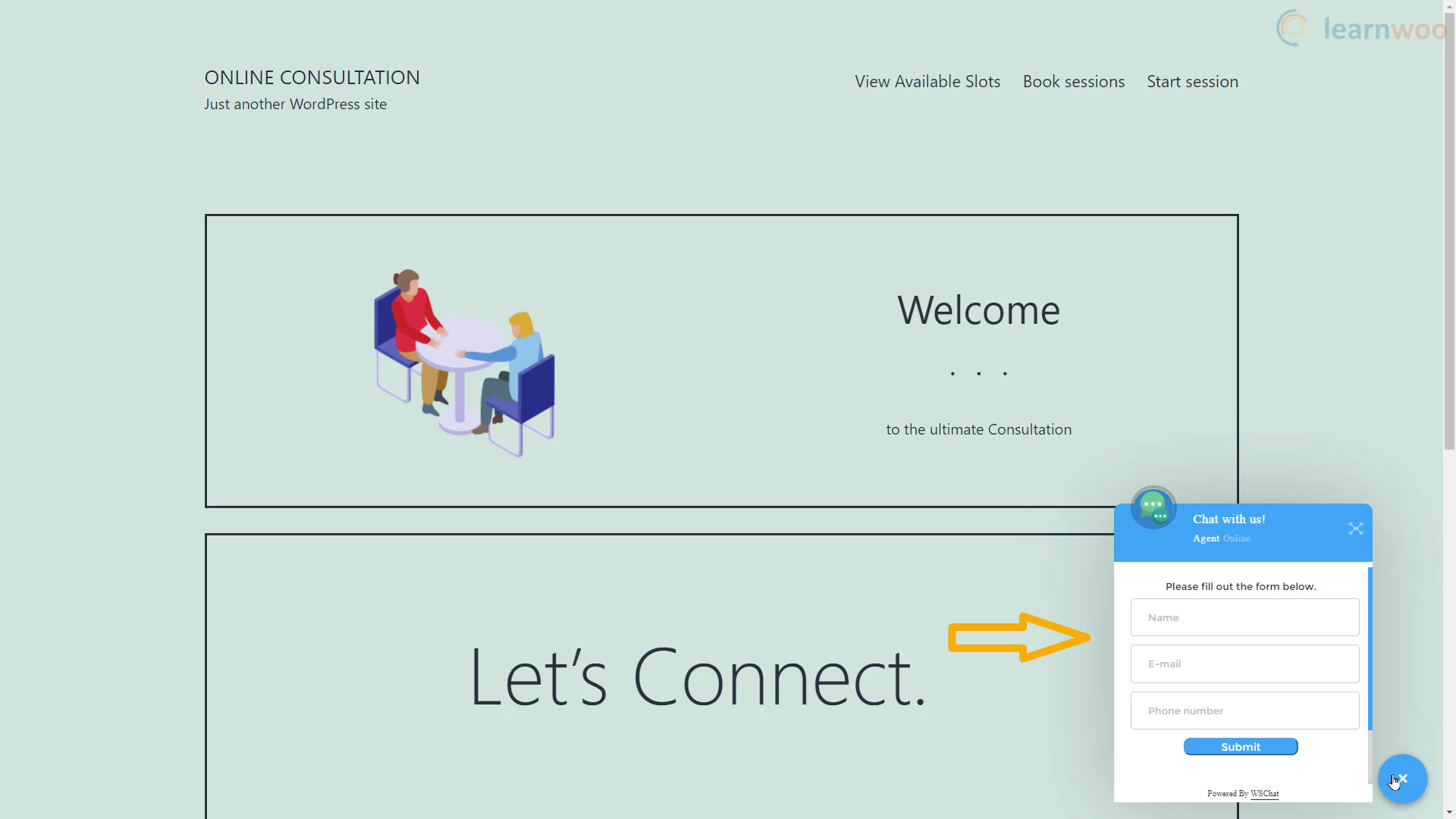
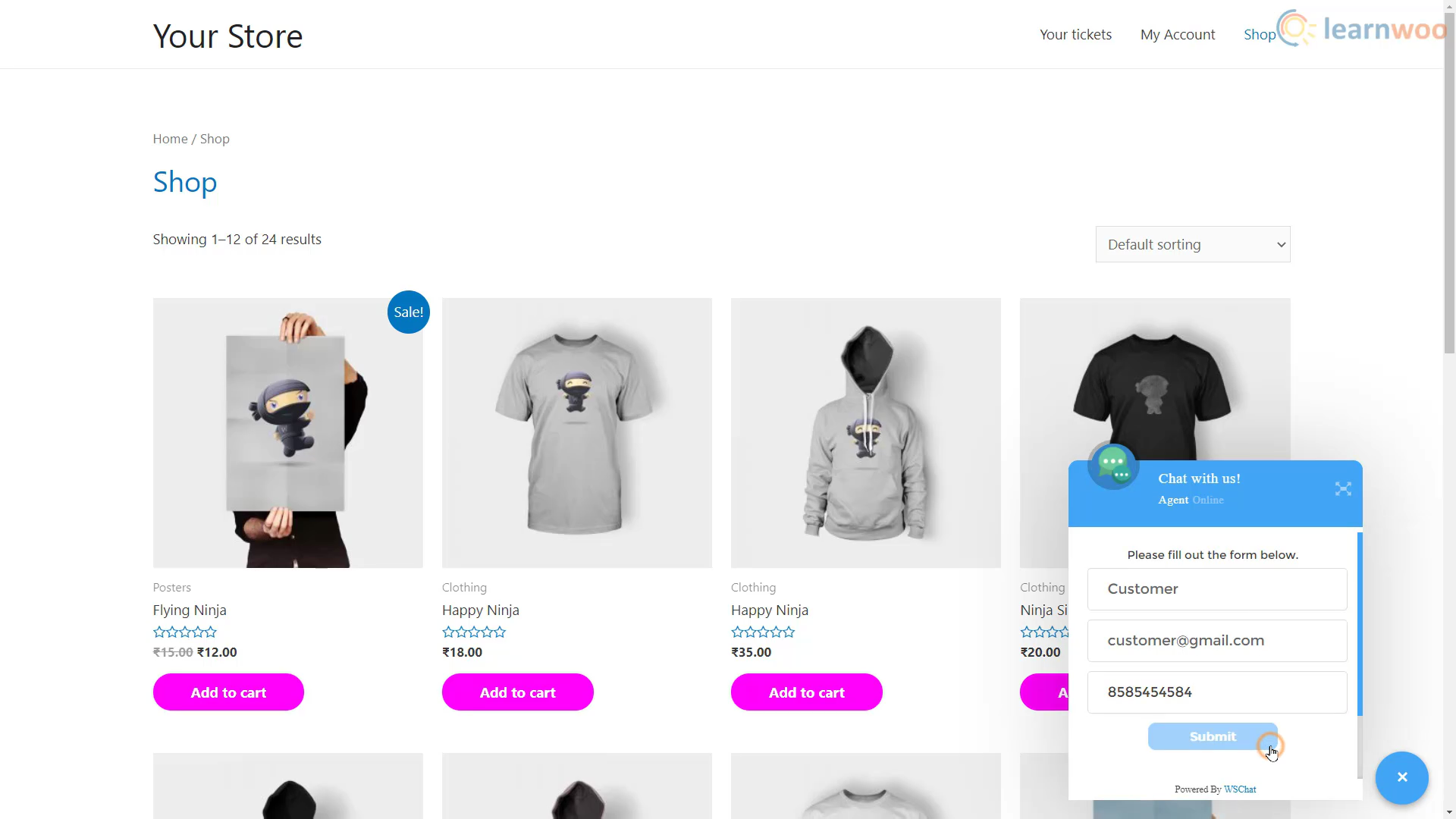
웹사이트의 라이브 채팅을 통해 잠재 고객과 고객에게 더 쉽게 접근할 수 있습니다. 이 튜토리얼 에서는 WSChat 이라는 오픈 소스 플러그인을 사용할 것 입니다.
플러그인을 설치하면 웹사이트 오른쪽 하단에 라이브 채팅 위젯이 표시됩니다. 고객은 그것을 클릭하고 세부 정보를 제출하여 채팅을 시작할 수 있습니다.

일정 캘린더, 예약 페이지 및 실시간 채팅 기능을 갖춘 WooCommerce 웹사이트를 성공적으로 설정했습니다. 이를 전문 지식과 결합하면 즉시 고객에게 서비스를 제공할 수 있습니다. 도움이 필요하시면 언제든지 댓글로 문의해 주세요.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기:
- WooCommerce 이메일 템플릿 사용자 정의 – 상세 가이드
- 10 최고의 WooCommerce 로그인 및 등록 플러그인
