如何使用 WordPress 制作在线咨询网站(附视频)
已发表: 2021-02-23
咨询服务一直在许多领域都有需求。 从职业和教育等传统服务到社交媒体、公共关系和健身等新兴服务,咨询服务对于那些在特定领域获得专业知识的人来说是一个很好的选择。
尽管在现代互联网时代,每个人都可以通过移动设备访问如此多的信息,但咨询似乎无法坚持下去。 但事实是,顾问已经找到了新的更好的方式来提供他们的服务,其中最大的就是在线咨询。
因此,您不仅需要更少的入门,而且只能接触更广泛的受众。 如果您想创建自己的在线咨询网站,请按照本文进行操作。
在线咨询的基础知识
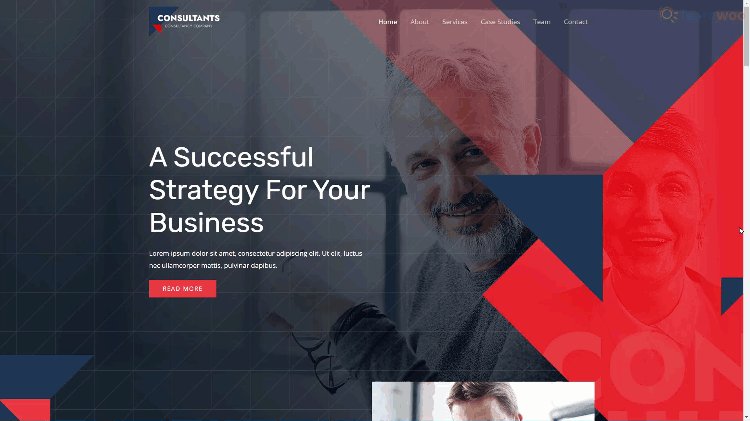
以下是我们的在线咨询网站的运作方式。 一个新客户登陆主页。 在这里,您可以展示有关您的公司、您的服务、案例研究、评论等的一些基本信息。

如果客户在购买前有任何疑问或疑问,他们可以使用实时聊天服务与他们取得联系。

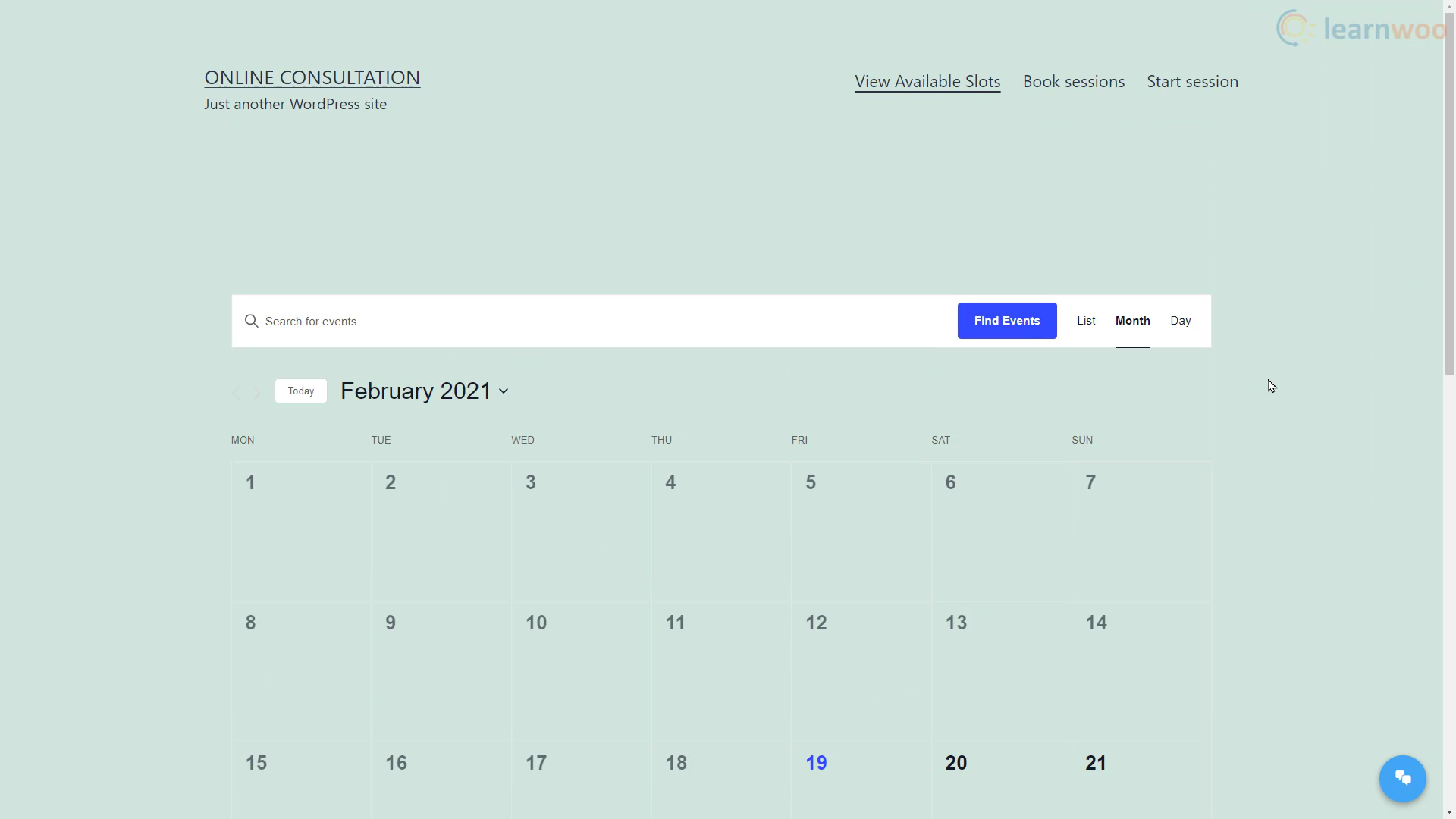
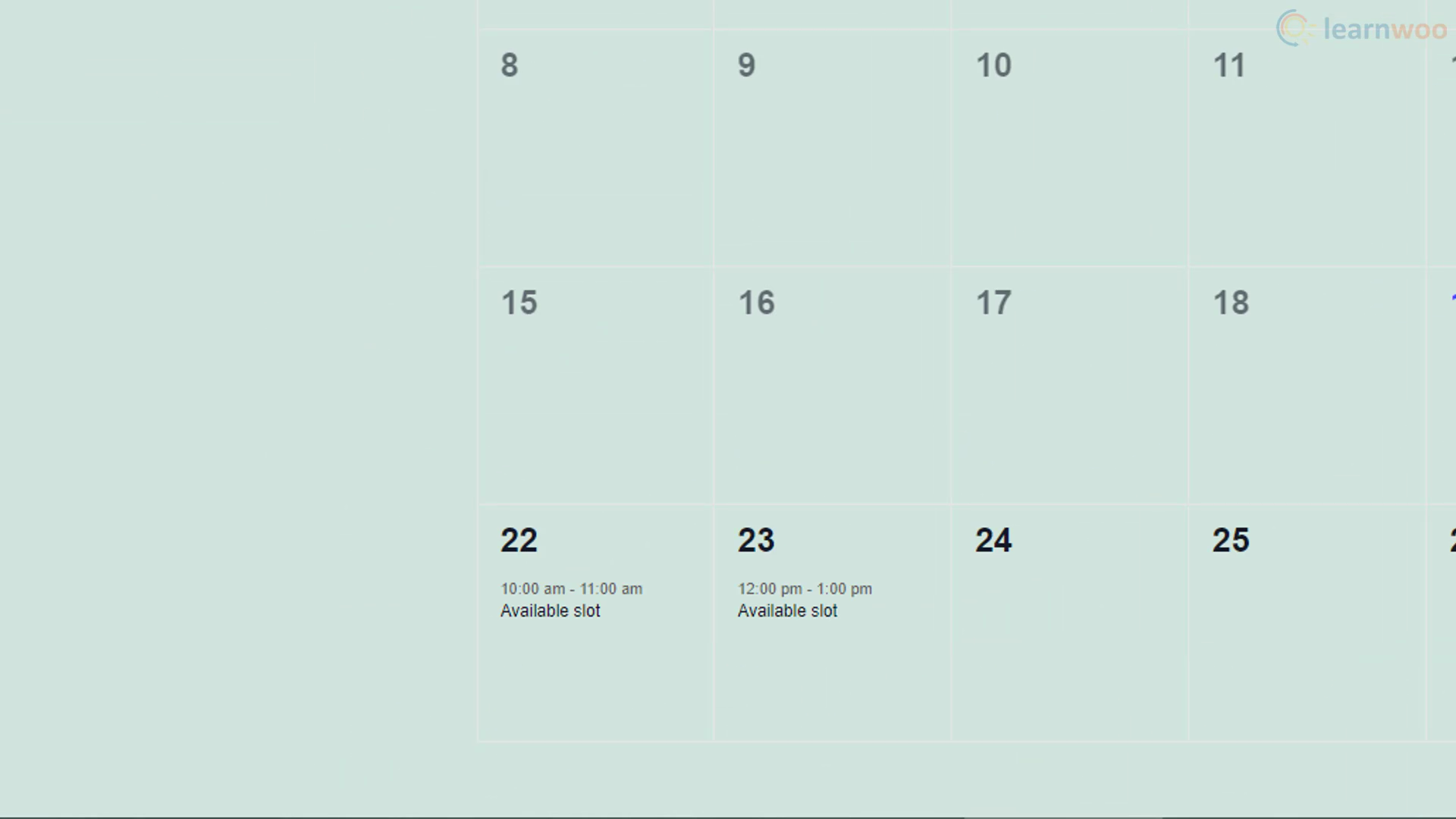
当客户对预订时段感到满意时,他们可以单击“查看可用时段”部分以查看顾问何时可以参加会议。

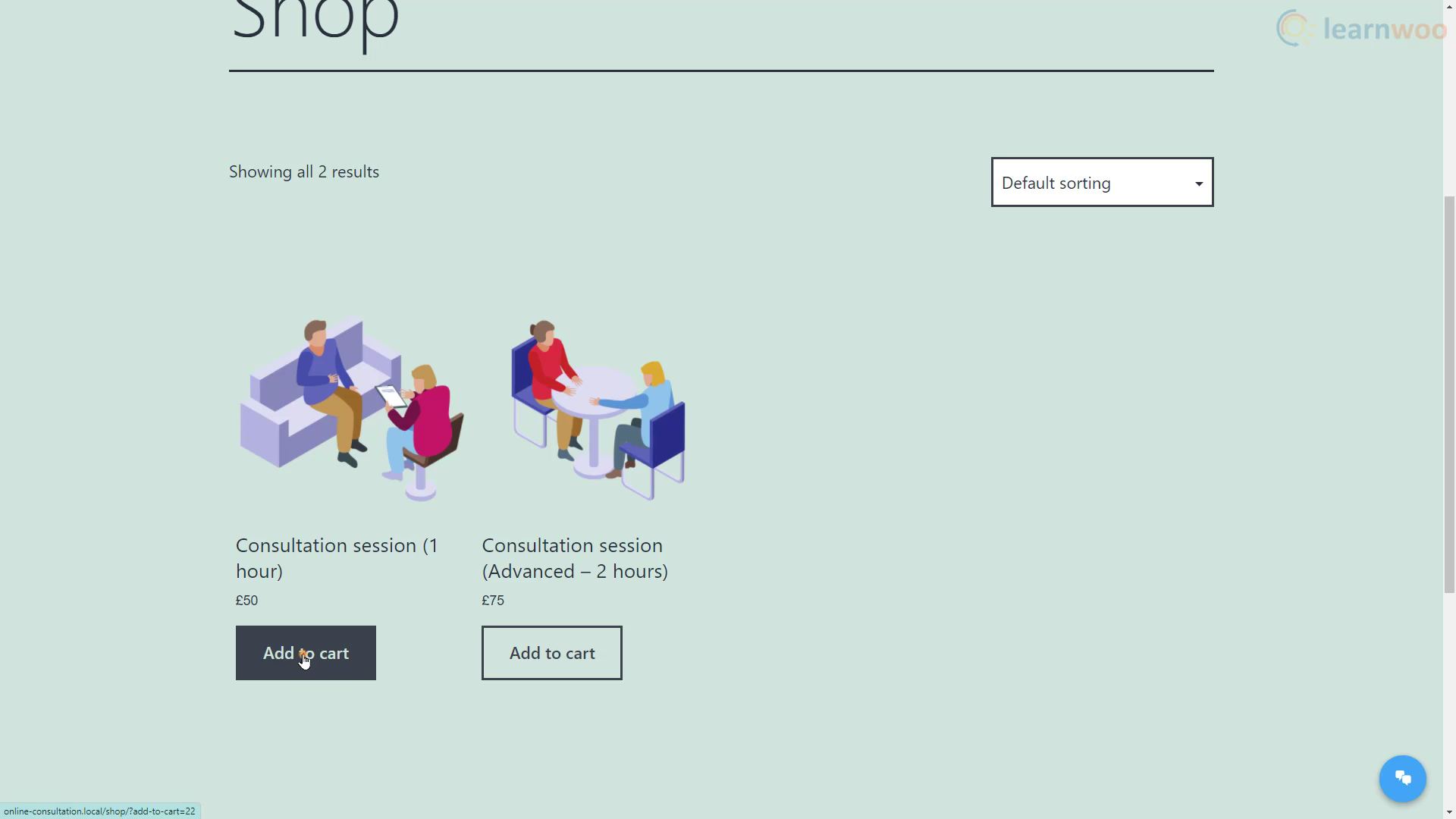
当他们找到约会时,他们可以前往“预订您的位置”页面购买他们的咨询课程。 在这里,您可以根据会话长度等设置不同价格的各种咨询选项。

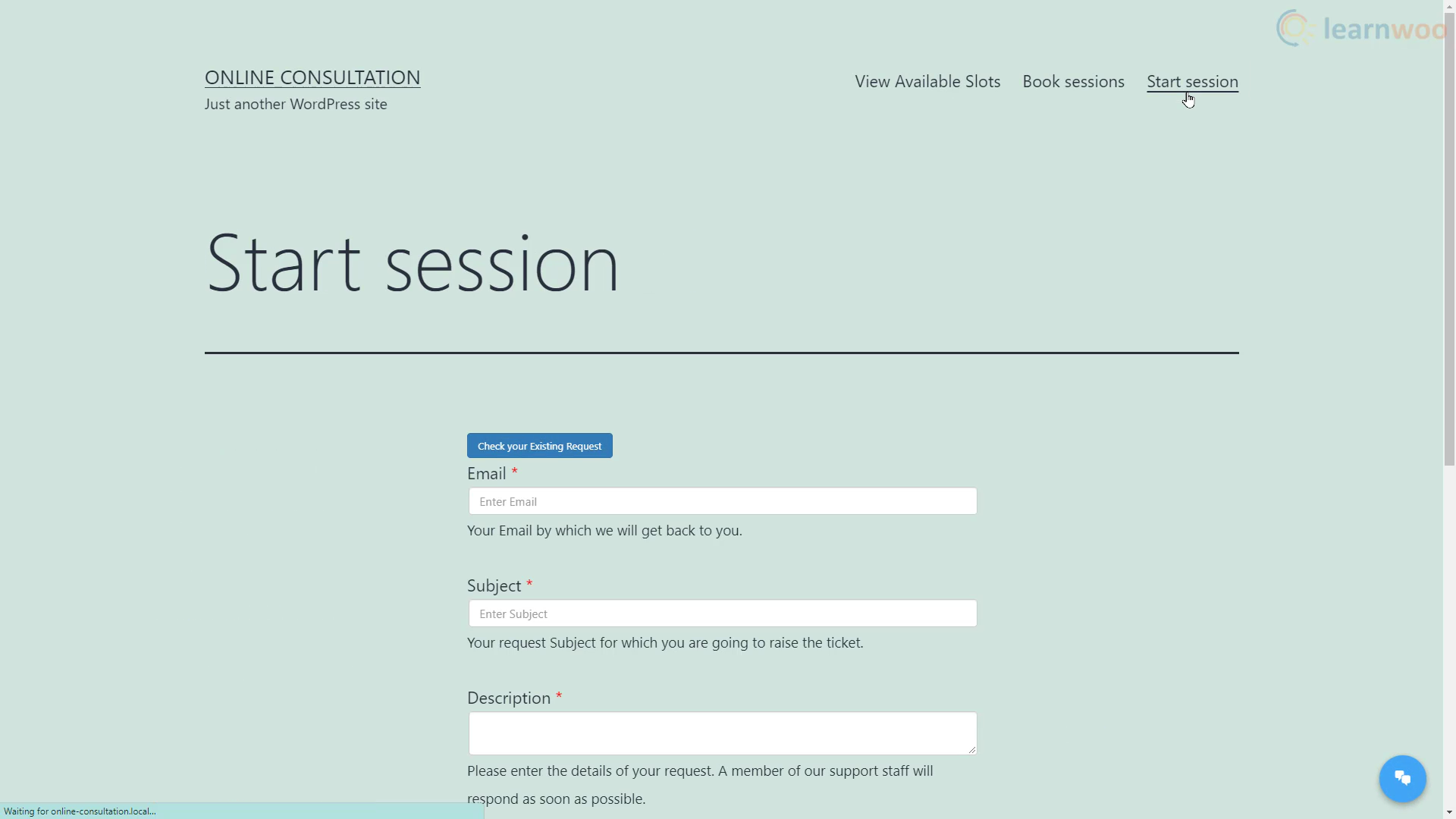
然后,他们会将会话添加到他们的购物车并付款。 该金额将转换为用于兑换会话的积分。 安排会话后,客户可以使用“开始会话”选项卡中的表格与您或您的代理取得联系。

在后台,您可以回复消息并以文本形式提供您的咨询服务。 如果您想切换到实时讨论,只需在聊天中发送缩放会议链接即可。
我们的咨询网站与标准 WooCommerce 网站的唯一不同之处在于它可以显示带有可用插槽的日历和提供付费支持选项的帮助台服务。
因此,这些是我们将在本文中介绍的唯一方面。 如果您是从头开始,请查看这篇关于如何创建 WooCommerce 网站的文章。
为我们的在线咨询网站制定时间表
我们将使用活动日历插件在我们的网站上创建一个可查看的咨询时间表。 客户可以参考此日历以查看哪些时段可用于预约咨询。
- 安装插件后,单击“创建事件”。
- 我们将在日历中显示可用的咨询时段作为事件。 因此,适当地为事件命名。 并设置免费咨询时段的开始和结束日期和时间。
- 您可以提供有关位置和组织者的其他详细信息,具体取决于您提供的咨询类型。
- 完成后,单击“发布”。 您可以类似地在日历中创建更多可用时段作为事件。

您可以通过将“事件”扩展名添加到您的网站 URL(即www.yourwebsite.com/events )来查看日历。
您可以通过将日历添加到您网站的菜单中来使客户更容易访问日历。 按着这些次序:
- 前往 WordPress 仪表板中的菜单 > 外观。
- 选择“自定义链接”选项。
- 在 URL 字段中,将链接粘贴到您网站上的日历,即www.yourwebsite.com/events 。
- 在链接文本字段中添加适当的内容,例如“查看可用插槽”。 这就是链接在菜单上的显示方式。
- 点击“添加”
为我们的在线咨询网站创建付费支持系统
我们将使用WSDesk Helpdesk 和 Customer Support Ticket System插件,因为它有一个付费支持插件。

票务系统
- 安装 WSDesk 插件后,您将看到设置提示。 点击“让我们现在设置”。
- 在此页面上提供您的支持电子邮件。 您还需要命名支持页面,该页面将具有客户端将使用其开始交互的表单。 我们将其命名为“开始会话”。 同样,我们将单个工单页面命名为“会话”,将现有工单页面命名为“您的会话”。
- 单击“保存并继续”。
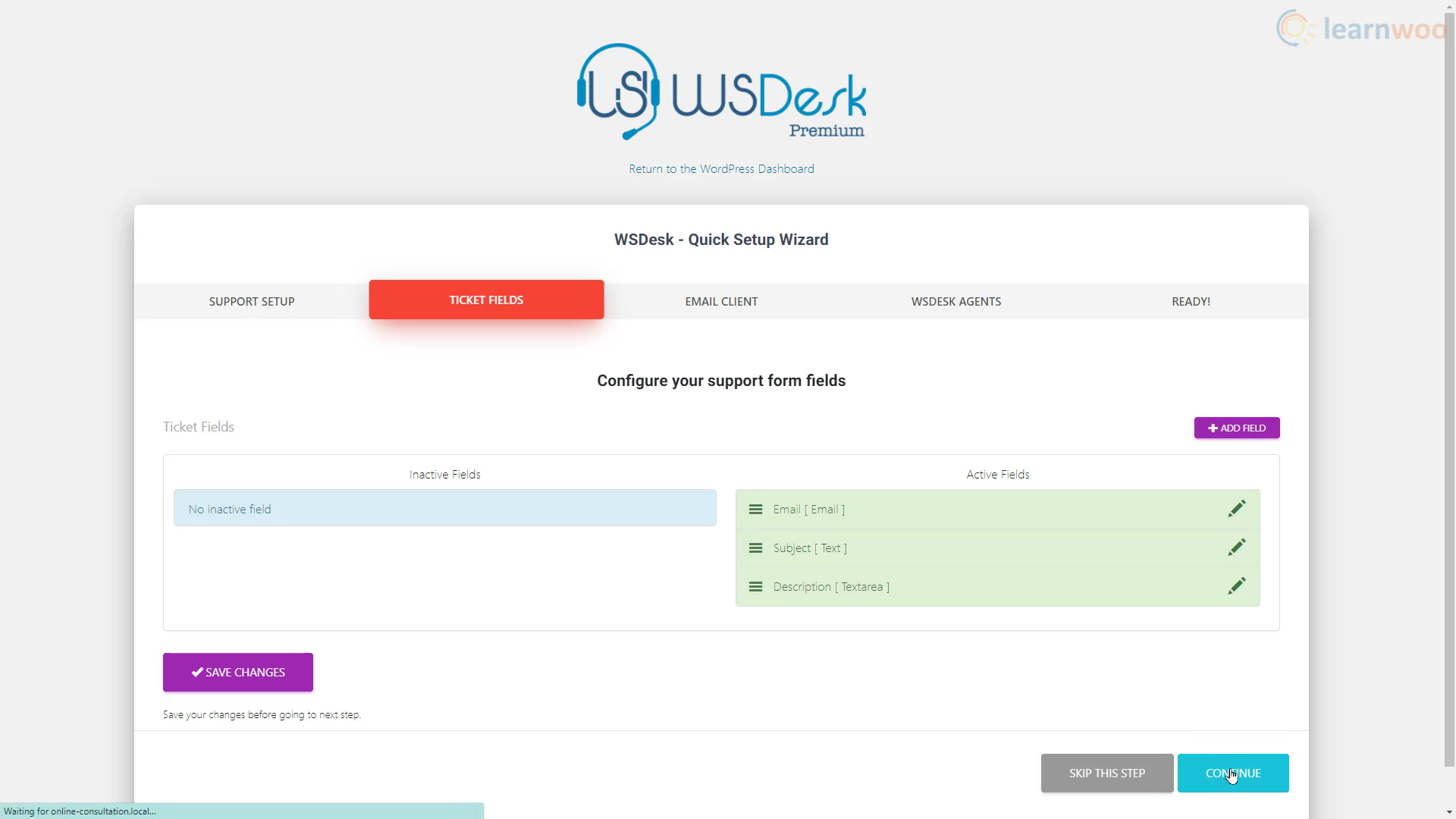
- 在下一步中,您可以配置咨询表单字段。 默认情况下,它具有电子邮件、主题和描述字段。 但是,您可以自由自定义现有字段并添加新字段。
- 下一步可让您自动将支持电子邮件转换为工单。 只需提供您的托管服务提供商提供的 IMAP 服务器信息、电子邮件 ID 和密码。 对于 gmail 帐户,IMAP 信息已在占位符中提供。 只需在提供的字段中使用您的 gmail ID 和密码即可。 完成后单击“继续”。
- 在下一步中,您可以将帮助台代理设置为负责响应支持票证的顾问。 点击“添加代理”。 您可以选择现有用户或创建新用户。 完成后单击“继续”。

支付支持
票务系统已安装。 让我们添加支持付费功能,以便您作为顾问可以为您的服务收费。 我们将使用 WSDesk 的Pay for Support Add-on 。
- 激活付费支持插件后,前往其设置。
- 在这里,我们需要为单个产品创建信用规则。 因此,让我们将咨询会话创建为产品。 前往产品 > 添加新的。
- 为产品创建标题。 将其保留为简单产品并启用“虚拟”选项。 为会话添加价格。
- 如果您不希望客户一次购买多个会话,请在“库存”部分启用单独销售选项。
- 完成后,单击“发布”。 您可以类似地添加其他会话类型作为产品。
- 这些产品将在商店页面上提供。 让我们自定义其名称以匹配我们的在线咨询网站。 前往外观 > 菜单。 展开 Shop 选项并编辑导航标签以显示“Book sessions”之类的内容。 在继续之前保存设置。
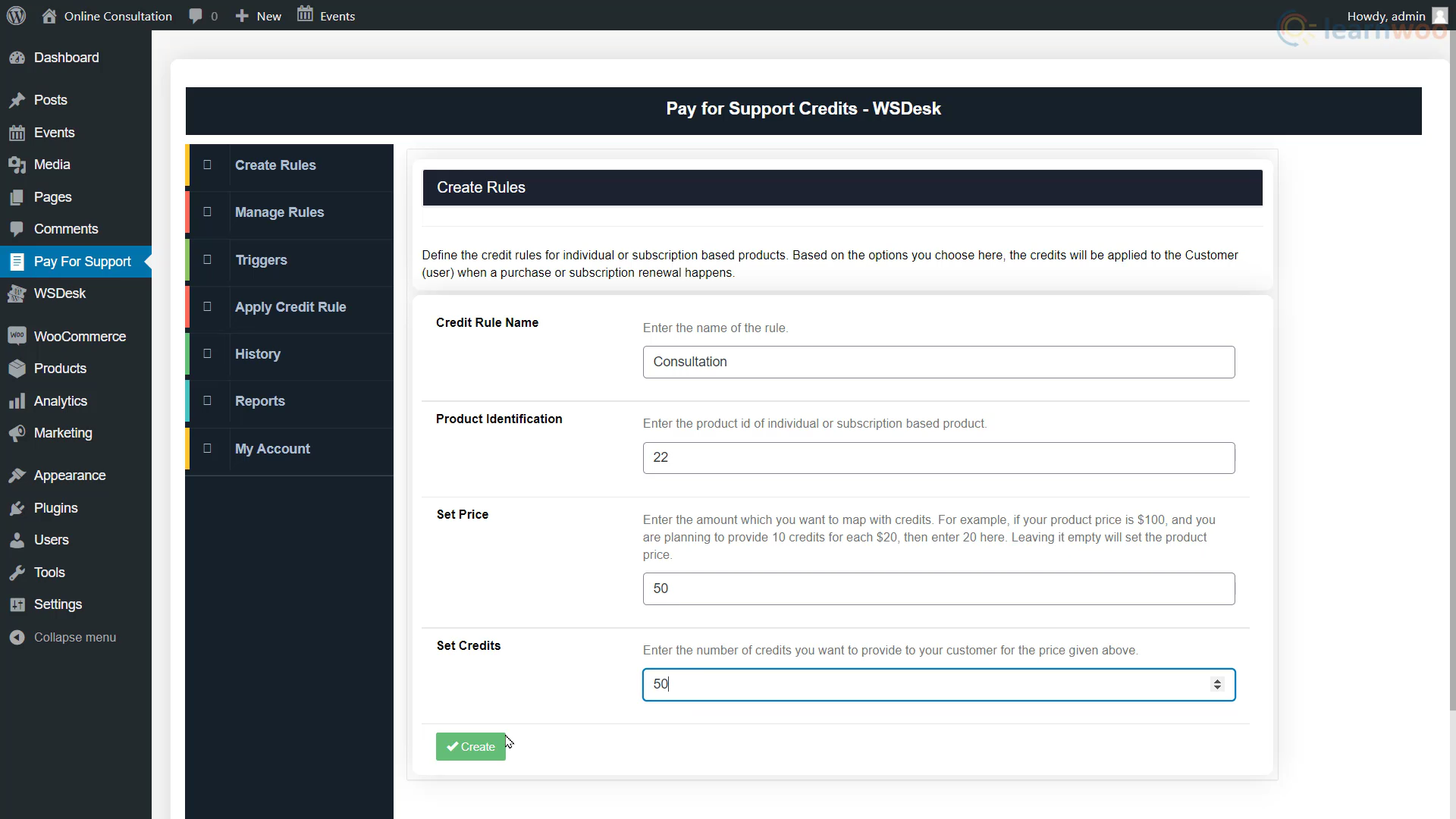
- 然后,返回支付支持选项卡,为我们刚刚创建的产品添加信用规则。
- 提供以下详细信息:规则名称、产品标识号、产品价格以及与该价格相关的信用。
- 在“触发器”部分,您可以自动执行该过程,以便当工单的状态变为“未解决”时,会从用户那里扣除一定数量的积分。
该插件还允许您管理规则、将信用规则应用于用户、查看交易历史记录并生成报告。

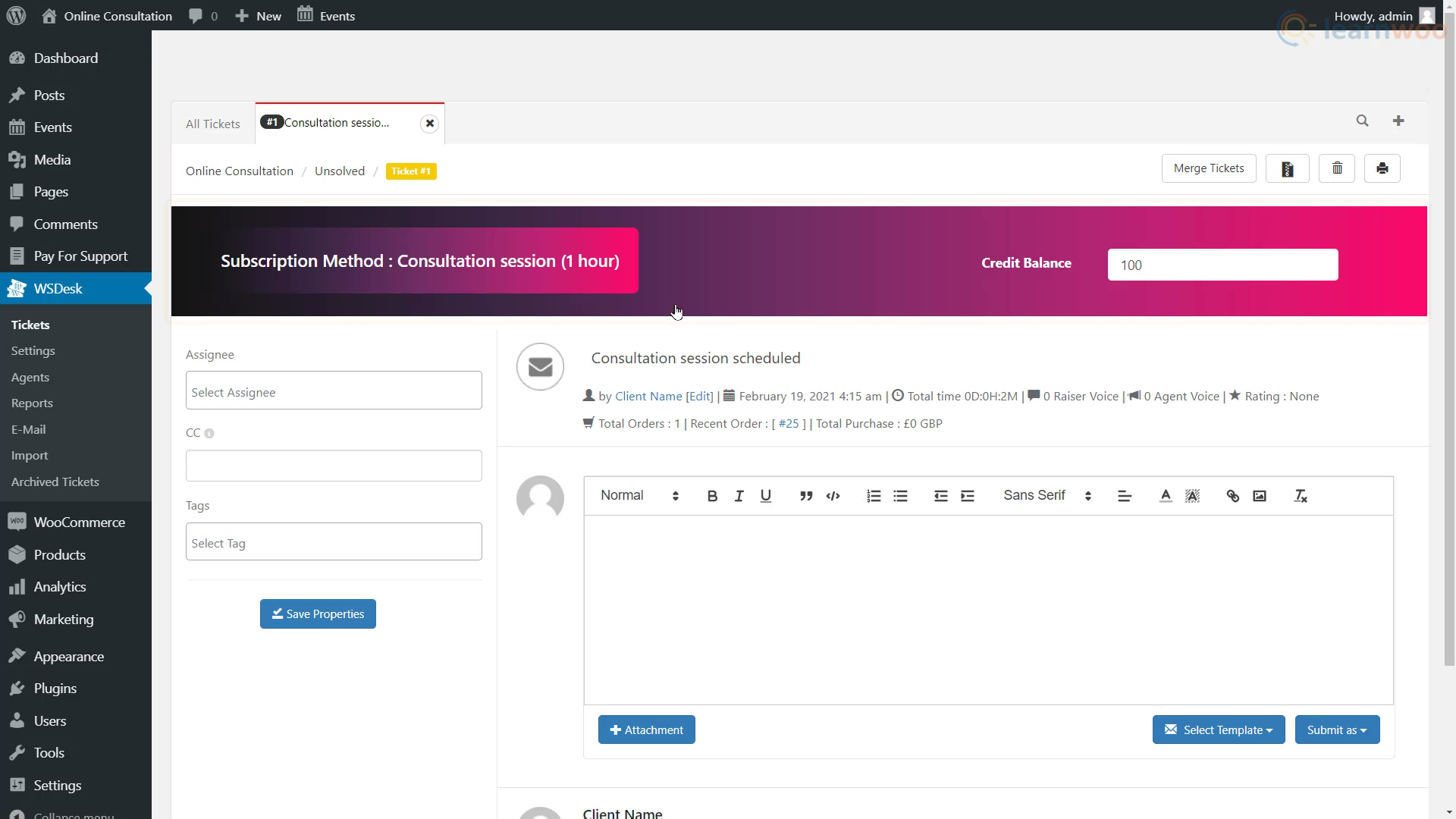
现在,当客户预订了一个会话时,它将在 WSDesk 下的门票部分显示为一张门票,以及他们的信用余额。 您可以通过与他们的几条消息立即确认他们预订的时段时间和日期。 并确保从日历插件中删除对应的事件到预订的插槽。

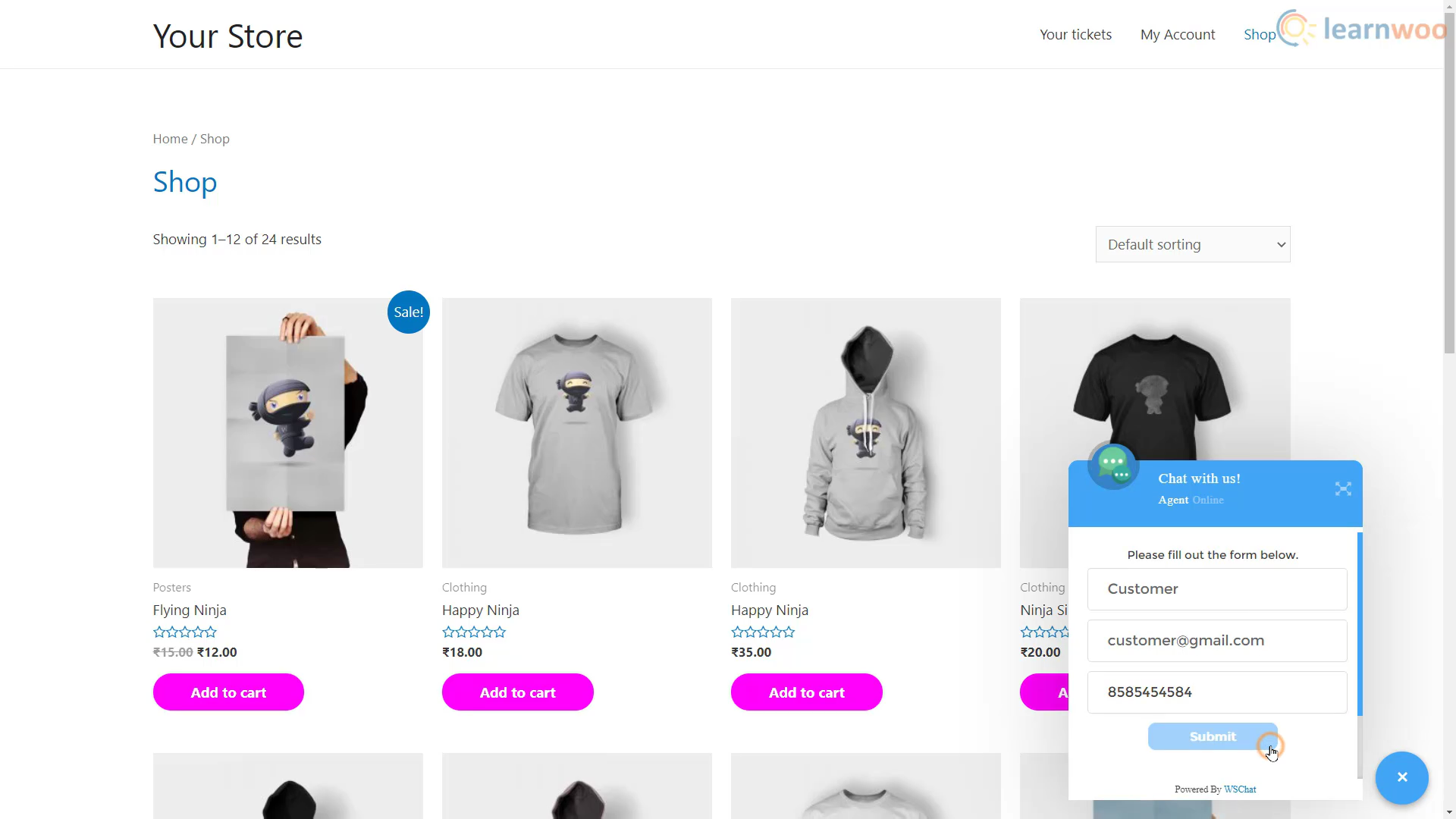
添加与您的在线咨询网站的实时聊天
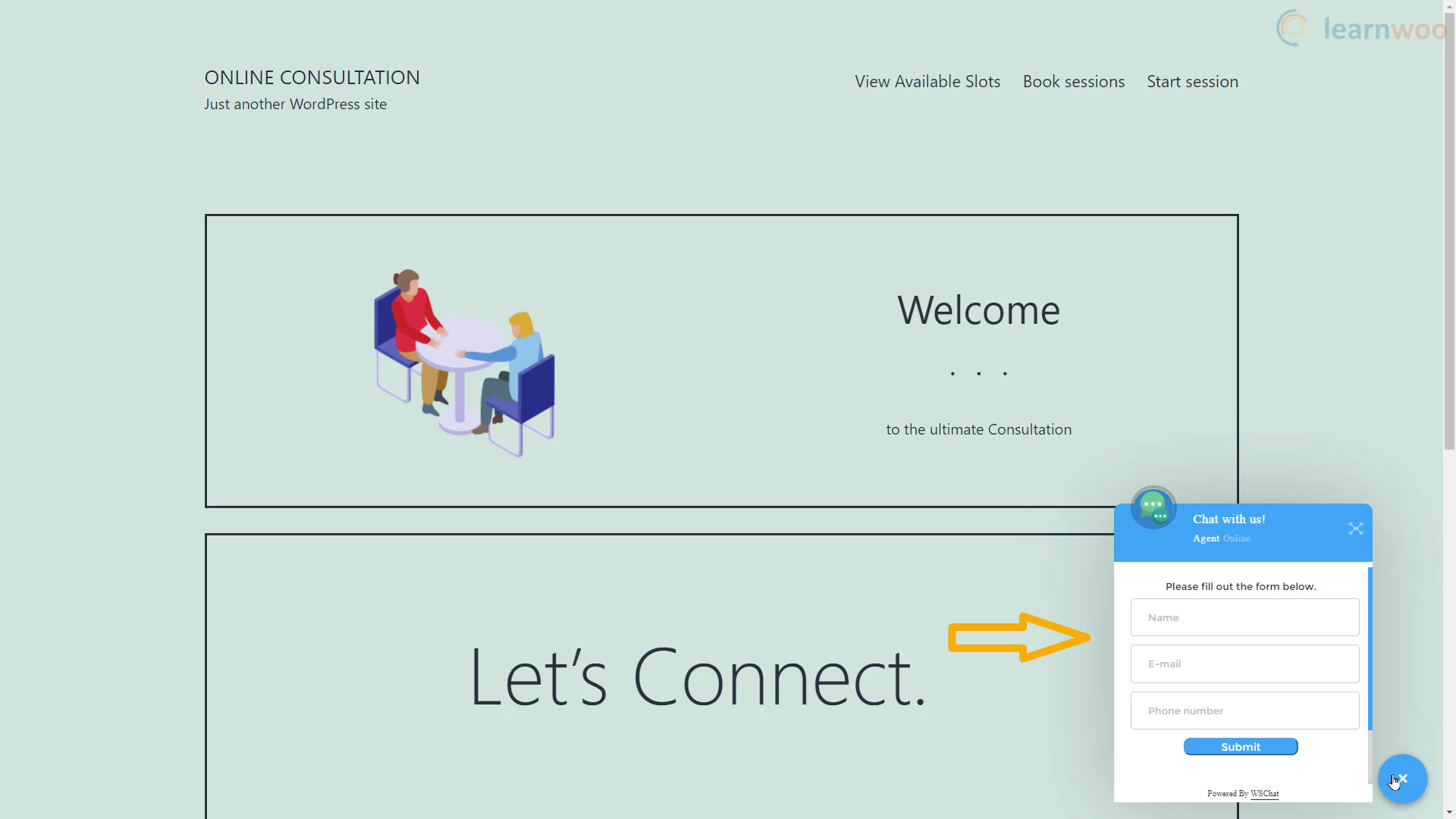
您网站上的实时聊天使您更容易接触到潜在客户和客户。 在本教程中,我们将使用一个名为WSChat的开源插件。
安装插件后,您将在网站的右下角看到一个实时聊天小部件。 客户可以单击它并提交他们的详细信息以开始聊天。

我们已经成功建立了一个 WooCommerce 网站,该网站具有日程安排日历、预订页面和实时聊天功能。 将其与您的专业知识相结合,您就可以立即为您的客户提供服务。 如果您需要其他任何帮助,请随时在评论中与我们联系。
如果您喜欢视频版本,请查看以下视频:
进一步阅读:
- 自定义 WooCommerce 电子邮件模板 - 详细指南
- 10 个最佳 WooCommerce 登录和注册插件
