So passen Sie Ihr WordPress-Theme an (Leitfaden für Anfänger)
Veröffentlicht: 2022-03-29Möchten Sie erfahren, wie Sie Ihr WordPress-Theme-Design anpassen können?
Viele WordPress-Themes verfügen über integrierte Optionen zum einfachen Anpassen des Designs und Layouts. Sie können auch weitere Anpassungsoptionen mit Plugins hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihr WordPress-Theme einfach anpassen und zu Ihrem eigenen machen können.

Im Folgenden finden Sie eine Liste der Themen, die wir in diesem Leitfaden behandeln werden:
- Warum sollten Sie Ihr WordPress-Theme anpassen?
- Verwenden des Standarddesign-Customizers
- Passen Sie das WordPress-Design mit dem Full Site Editor an
- Verwenden des Legacy Theme Customizer in WordPress
- Passen Sie Ihr WordPress-Theme mit voller Kontrolle an
- Passen Sie einzelne Seiten mit SeedProd Page Builder an
- Erstellen Sie ein benutzerdefiniertes WordPress-Design
Bereit? Lass uns anfangen.
Warum sollten Sie Ihr WordPress-Theme anpassen?
WordPress-Themes sind für generische Website-Nischen konzipiert. Beispielsweise gibt es Themen für verschiedene Arten von Websites kleiner Unternehmen, Fotografen, Blogger und mehr.
Nachdem Sie ein Thema ausgewählt haben, müssen Sie es an Ihre eigenen Anforderungen anpassen.
Beispielsweise möchten Sie vielleicht Ihr eigenes benutzerdefiniertes Logo, Markenfarben verwenden, das Layout ein wenig optimieren, die Schriftgröße ändern, Ihre eigenen Bilder verwenden und vieles mehr.
Einige dieser Anpassungen sind notwendig, um eine Website zu erstellen, die Ihr Unternehmen und Ihre Marke wirklich repräsentiert und nicht nur wie die aller anderen aussieht.
Je nachdem, welches WordPress-Thema Sie wählen, können diese Optionen von einem Thema zum anderen stark variieren.
Einige Themen bieten Ihnen beispielsweise die Möglichkeit, die Seitenleiste von rechts nach links zu verschieben, während andere möglicherweise nicht einmal eine Seitenleiste in ihrem Layout haben.
Lassen Sie uns einen Blick darauf werfen, wie Sie Ihr WordPress-Theme einfach anpassen können, ohne Code schreiben zu müssen, und es auf die nächste Stufe bringen, ohne Ihre Website zu beschädigen.
Verwenden des Standarddesign-Customizers
WordPress hat mit WordPress 5.9 eine vollständige Website-Bearbeitungserfahrung herausgebracht.
Derzeit gibt es auf dem Markt nicht sehr viele Themes mit vollständiger Unterstützung für die neue Full-Site-Bearbeitungsfunktion.
Wir zeigen Ihnen jedoch, wie Sie damit Ihr WordPress-Theme anpassen können. Wir zeigen Ihnen auch, wie Sie den Legacy-Design-Customizer sowie das vollständige WordPress-Site-Builder-Tool verwenden, das wir Anfängern empfehlen.
Verwenden des vollständigen Site-Editors in WordPress zum Anpassen eines Designs
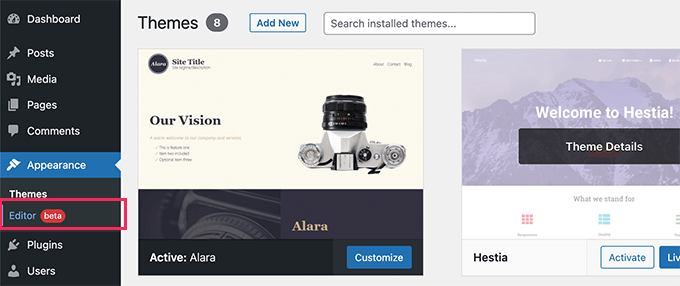
Wenn Ihr WordPress-Theme den vollständigen Site-Editor unterstützt, sehen Sie das Menü „Editor“ unter der Option „Darstellung“ in der WordPress-Admin-Seitenleiste.

Wenn Sie darauf klicken, wird der vollständige Site-Editor gestartet.
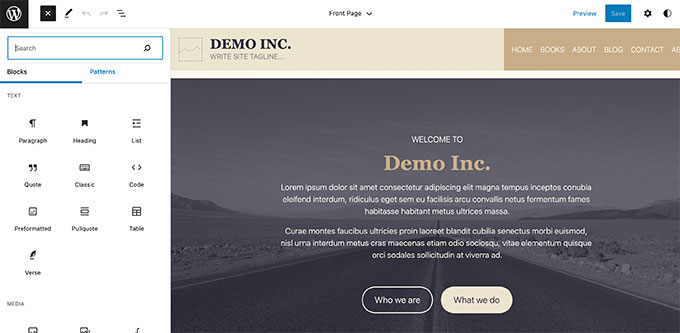
Dieser Editor ist genau wie der Blockeditor, den Sie zum Schreiben von WordPress-Beiträgen und -Seiten verwenden.

Sie können Ihren Vorlagen neue Elemente hinzufügen, indem Sie Blöcke hinzufügen. Neben regulären Blöcken können Sie auch seitenweite Blöcke wie Navigation, Logo, Post-Query-Loops und mehr verwenden.
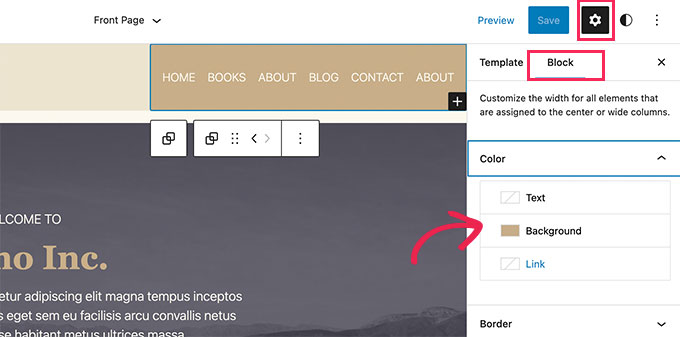
Jeder Block verfügt über eigene Einstellungen, in denen Sie ihn anders gestalten und Farben, Typografie und andere Optionen ändern können.

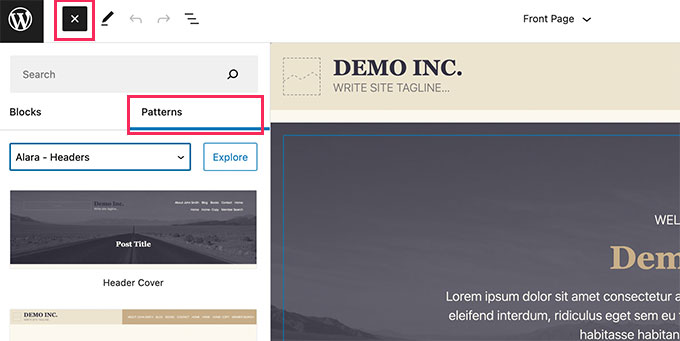
Ihr WordPress-Theme bietet möglicherweise auch zusätzliche Muster, mit denen Sie schnell verschiedene Abschnitte erstellen können.
Sie finden diese unter der Registerkarte Muster.

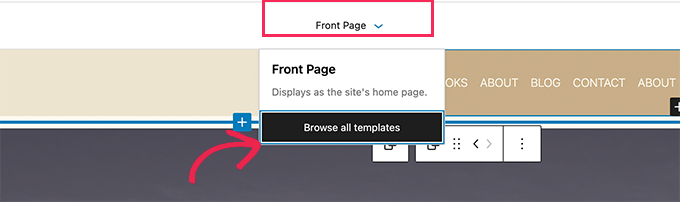
Sie können verschiedene Bereiche Ihrer Website bearbeiten, indem Sie oben auf den Vorlagennamen klicken und eine andere Vorlage zum Bearbeiten auswählen.
Um weitere Vorlagen anzuzeigen, können Sie unten auf „Alle Vorlagen durchsuchen“ klicken.

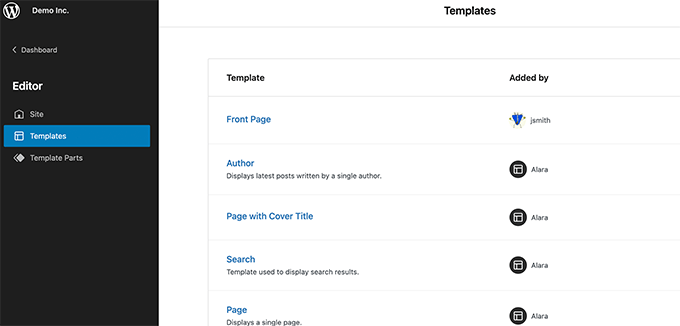
Dies zeigt Ihnen eine Liste der in Ihrem Design verfügbaren Vorlagen, die Sie bearbeiten können.
Klicken Sie einfach auf den Namen einer Vorlage, um sie im Editor zu öffnen.

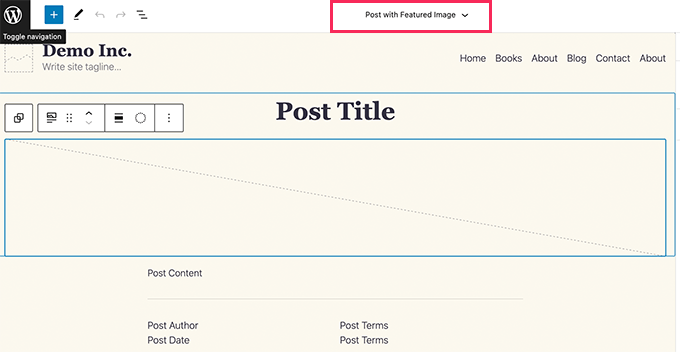
Die Vorlage wird im selben Blockeditor geöffnet.
Von hier aus können Sie es beliebig bearbeiten.

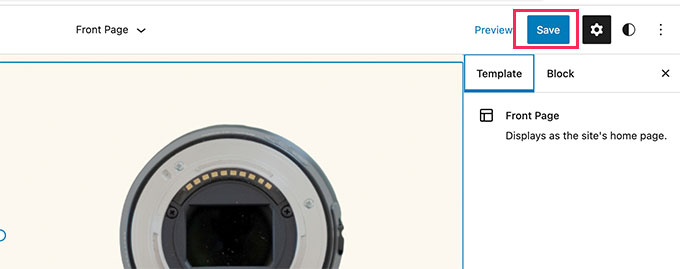
Wenn Sie mit den an Ihrem Design vorgenommenen Änderungen zufrieden sind, klicken Sie einfach oben auf die Schaltfläche Speichern, um Ihre Änderungen zu übernehmen.

Der vollständige Site-Editor ist eine leistungsstarke und flexible Möglichkeit, Ihr WordPress-Theme anzupassen.
Es ist jedoch eine brandneue Funktion und viele WordPress-Themes unterstützen sie derzeit nicht.
Verwenden des Legacy Theme Customizer in WordPress
Wenn Ihr WordPress-Theme den vollständigen Site-Editor noch nicht unterstützt, verwendet es die Legacy-Design-Anpassungsfunktion in WordPress.
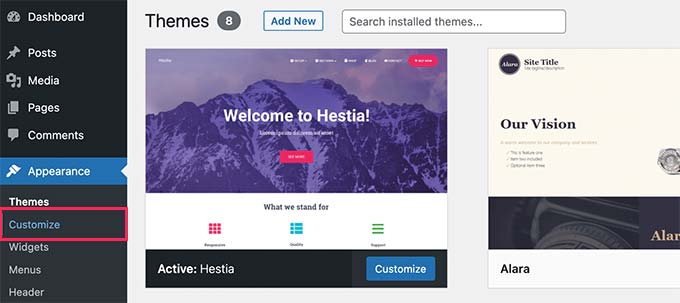
In diesem Fall können Sie Ihr Design anpassen, indem Sie zur Seite Aussehen » Anpassen gehen.

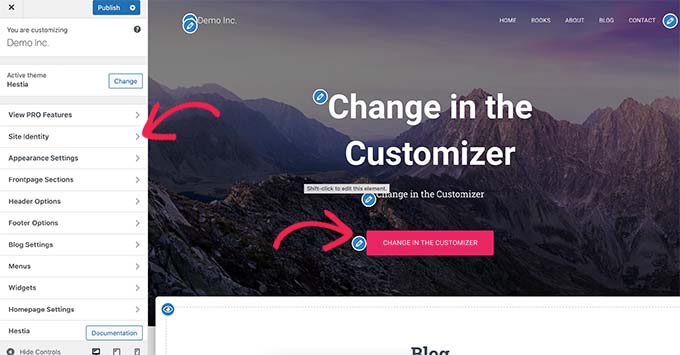
Wenn Sie darauf klicken, wird der Theme Customizer gestartet.
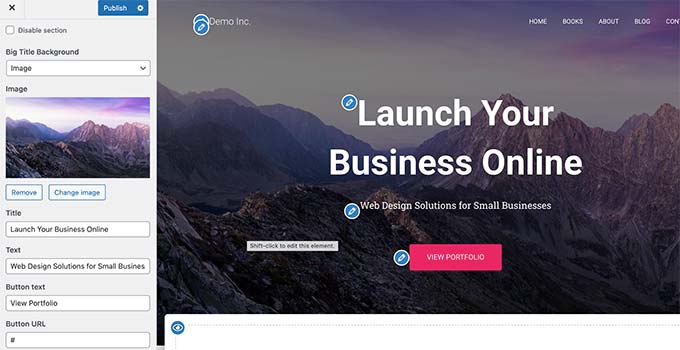
Sie sehen die Anpassungseinstellungen auf der linken Seite Ihres Bildschirms und die Live-Vorschau Ihrer Website auf der rechten Seite.

Die bearbeitbaren Bereiche Ihrer Website werden in der Live-Vorschau mit einem Stiftsymbol hervorgehoben.
Sie können auch jede Option im linken Bereich erweitern, um ihre Einstellungen zu ändern.

Die Anzahl der Optionen im linken Bereich variiert von einem Thema zum anderen.
Die meisten Themes unterstützen jedoch die Grundlagen wie den Slogan Ihrer Website, Widgets, Homepage-Einstellungen, Menüs und zusätzliche CSS-Einstellungen.
Weitere Informationen finden Sie in unserem Leitfaden zur Verwendung des WordPress-Design-Anpassers zum Bearbeiten Ihres Designs.
Passen Sie Ihr WordPress-Theme mit voller Kontrolle an
Die standardmäßigen Anpassungsoptionen für WordPress-Designs hängen davon ab, welches WordPress-Design Sie verwenden.
Wenn Ihr Design eine Funktion unterstützt, können Sie sie möglicherweise mit dem Customizer oder dem vollständigen Site-Editor anpassen. Dies schränkt Ihre Möglichkeiten ein, ein WordPress-Theme anzupassen.
Was ist, wenn Sie Ihre Website weiter anpassen oder sogar ein benutzerdefiniertes WordPress-Design erstellen möchten?
Hier kommt SeedProd ins Spiel.
Es ist der beste WordPress-Website-Builder auf dem Markt. Sie können es verwenden, um schöne Website-Layouts zu erstellen und sogar ein benutzerdefiniertes Design zu erstellen, ohne Code schreiben zu müssen.
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.

Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach müssen Sie wählen, ob Sie ein benutzerdefiniertes WordPress-Theme erstellen oder einzelne Seiten für Ihre Website erstellen möchten.
SeedProd kann beides und wir zeigen Ihnen beide Ansätze.
Passen Sie individuelle WordPress-Seiten mit SeedProd an
Dieser Ansatz ist sehr flexibel und ermöglicht Ihnen die einfache Erstellung von On-Demand-Seitenlayouts.
Sie können beispielsweise eine benutzerdefinierte Zielseite für ein Produkt oder eine Marketingkampagne entwerfen oder eine Dankesseite erstellen, die Sie Besuchern senden, nachdem sie sich für Ihre E-Mail-Liste angemeldet haben.
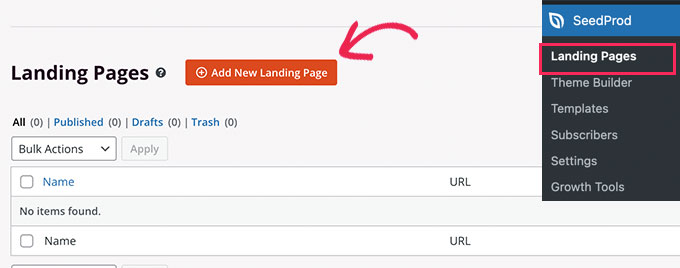
Gehen Sie einfach zur Seite SeedProd » Landing Pages und klicken Sie dann auf die Schaltfläche Neue Landing Page hinzufügen.

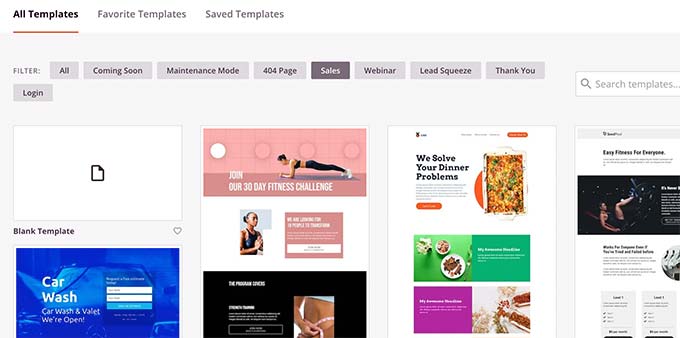
Als nächstes müssen Sie eine Vorlage für Ihre Seite auswählen.
Diese Vorlage wird als Ausgangspunkt verwendet, sodass Sie später alles darin ändern können. Alternativ können Sie mit einer leeren Leinwand beginnen.

Klicken Sie einfach auf eine Vorlage, um fortzufahren.
SeedProd fordert Sie dann auf, einen Titel für Ihre Seite anzugeben und eine URL auszuwählen.

Nach Eingabe der erforderlichen Informationen,. Klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
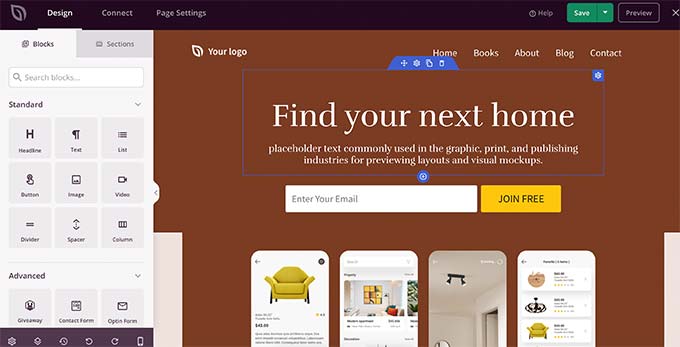
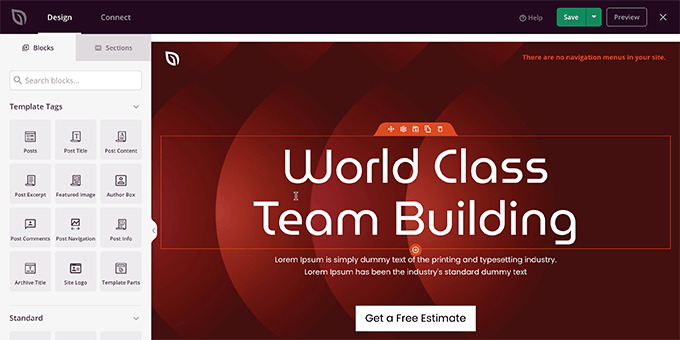
Dadurch wird die SeedProd Page Builder-Oberfläche gestartet. Dies ist ein Drag-and-Drop-Designtool.

Auf der linken Seite sehen Sie Blöcke und Abschnitte, die Sie zu Ihrem Seitenlayout hinzufügen können, mit einer bearbeitbaren Live-Vorschau der Seite auf der rechten Seite.
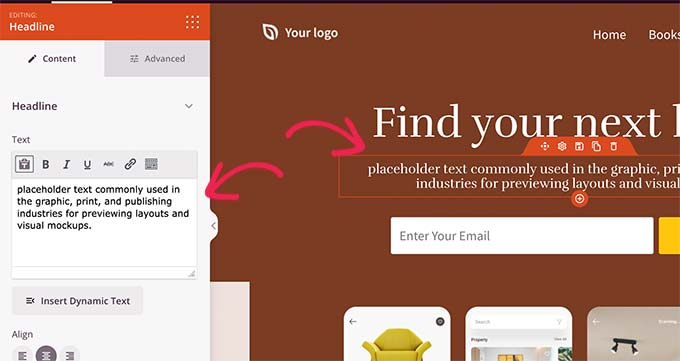
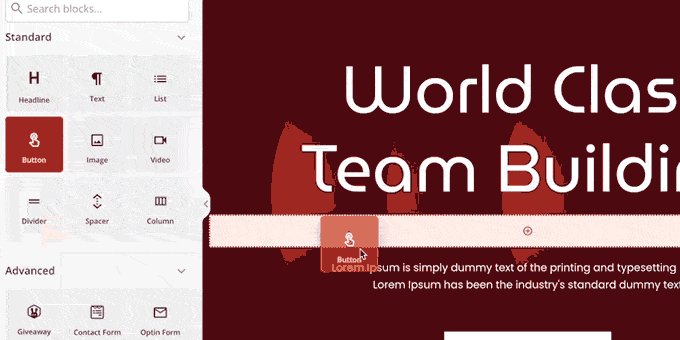
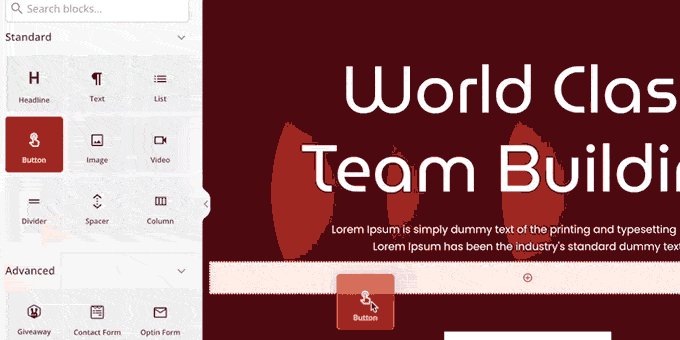
Sie können einfach auf ein beliebiges Element Ihrer Seite zeigen und klicken, um es zu bearbeiten.

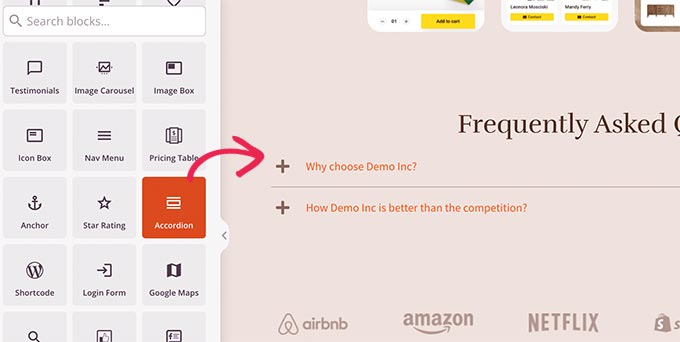
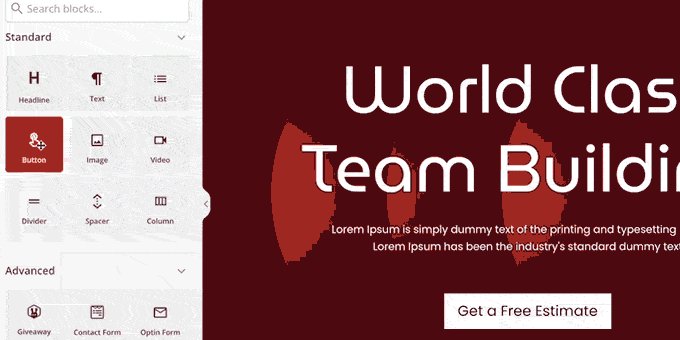
In der linken Spalte können Sie Ihrem Layout auch neue Blöcke und sogar komplette Abschnitte hinzufügen.

SeedProd enthält alle beliebten Webdesign-Elemente, die Sie zum Erstellen Ihrer Website benötigen. Es umfasst Kontaktformulare, Opt-in-Formulare, Login-Formulare, Testimonials, Fortschrittsbalken, Akkordeons, Navigationsmenüs, Symbolboxen und eine Menge mehr.
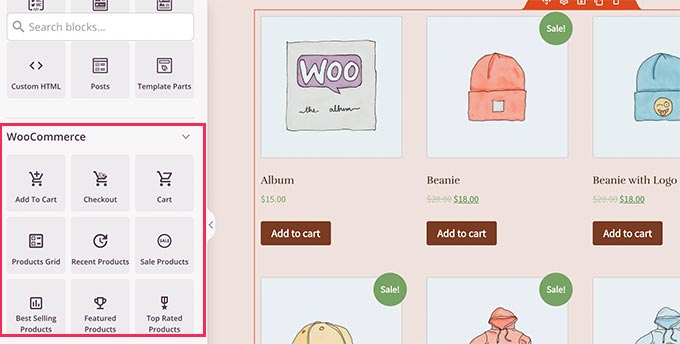
Es beinhaltet auch die vollständige Unterstützung für WooCommerce. Sie können WooCommerce-Blöcke verwenden, um Produkte überall auf Ihrer Website anzuzeigen, eine benutzerdefinierte Checkout-Seite zu erstellen oder eine Warenkorbseite für Ihren Online-Shop zu entwerfen.

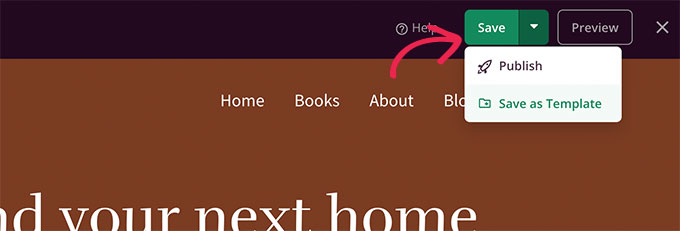
Wenn Sie mit Ihrem Seitendesign und Layout zufrieden sind, können Sie oben rechts auf die Schaltfläche Speichern klicken.
Von hier aus können Sie die Seite auch veröffentlichen oder als Vorlage speichern.

Das ist es! Sie können diesen Vorgang wiederholen, um weitere benutzerdefinierte Seiten auf Ihrer Website zu erstellen.
Erstellen eines benutzerdefinierten Designs in WordPress mit SeedProd
Dieser Ansatz wird dringend empfohlen, wenn Sie ein wirklich einzigartiges Design für Ihren Blog, Ihre Unternehmenswebsite oder Ihren E-Commerce-Shop erstellen möchten.
Mit dieser Methode entwerfen Sie Ihr eigenes benutzerdefiniertes WordPress-Design von Grund auf mit demselben Drag-and-Drop-Seitenersteller.
Das Beste daran ist, dass Ihr benutzerdefiniertes SeedProd-Design unabhängig davon funktioniert, welches Design Sie auf Ihrer Website installiert haben. Das bedeutet, dass Sie sich keine Gedanken über die Anpassung eines Standard-WordPress-Themes machen müssen, sondern völlige Freiheit bei der Erstellung Ihres Designs haben.
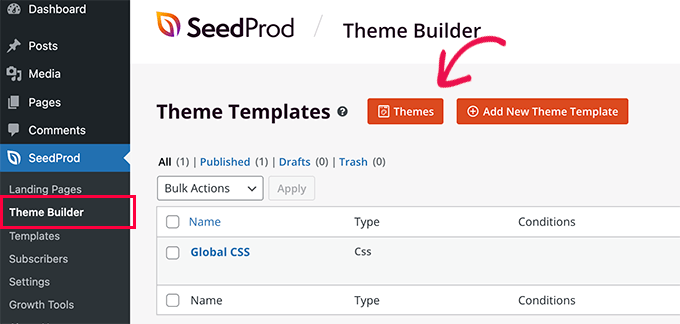
Um zu beginnen, gehen Sie einfach zur Seite SeedProd » Theme Bulder und klicken Sie auf die Schaltfläche Themes.

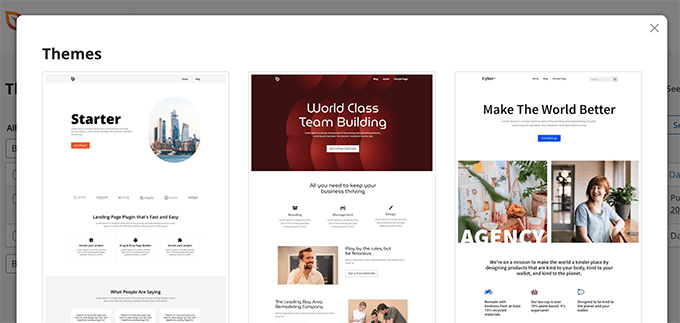
SeedProd zeigt Ihnen jetzt eine Reihe von Starterthemen zur Auswahl.
Sie können jeden Aspekt dieser Themen vollständig ändern.

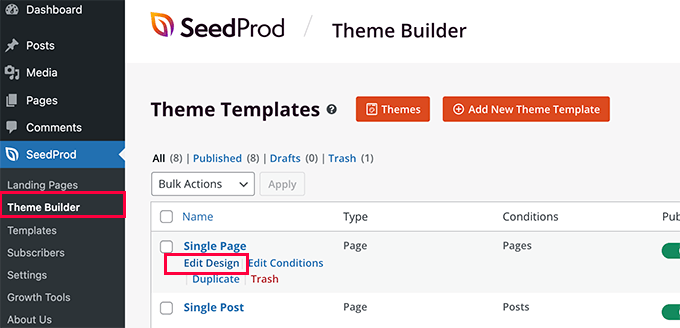
Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle Themenvorlagen.

Klicken Sie einfach auf den Link Design bearbeiten unter einer Vorlagendatei, um sie zu bearbeiten.
Sie sehen eine Live-Vorschau der Vorlage in der rechten Spalte mit einem Bearbeitungsfeld in der linken Spalte.

Zeigen und klicken Sie einfach, um ein Element zu bearbeiten oder Elemente aus der linken Spalte zu löschen.

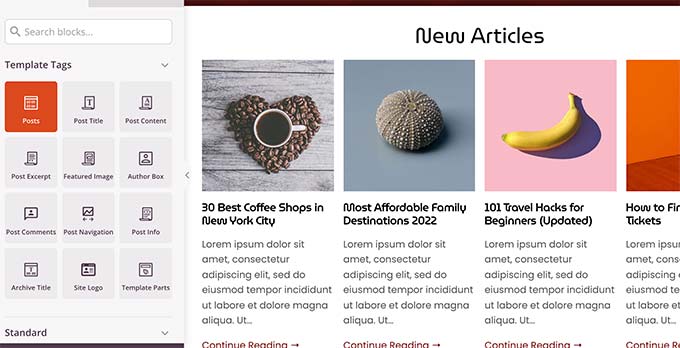
SeedProd wird auch mit Blöcken geliefert, die für die seitenweite Bearbeitung spezifisch sind.
Dies sind dynamische Blöcke, die Sie verwenden können, um Inhaltsschleifen (für Blog-Posts), Post-Titel, ausgewählte Bilder und mehr anzuzeigen.

Wenn Sie mit den Änderungen an einem Thema fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Wiederholen Sie den Vorgang, um andere Vorlagen nach Ihren Wünschen zu bearbeiten.
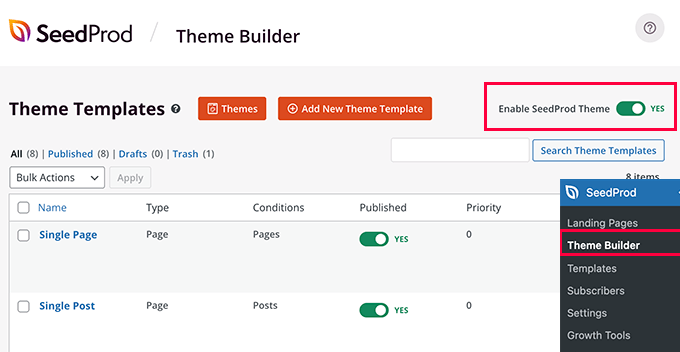
Wenn Sie fertig sind, gehen Sie zur Seite SeedProd » Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf „Yes“ um.

SeedProd ersetzt nun Ihr WordPress-Design durch das gerade erstellte benutzerdefinierte Design.
Um mehr über den SeedProd WordPress Theme Builder zu erfahren, sehen Sie sich unser Tutorial an, wie Sie ein benutzerdefiniertes WordPress-Theme erstellen, ohne Code schreiben zu müssen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Ihr WordPress-Theme nach Ihren Wünschen anpassen können.
Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines E-Mail-Newsletters oder unseren SEO-Leitfaden für WordPress lesen, um Ihre Website für mehr Suchverkehr zu optimieren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
