如何在 Elementor 中創建滑塊圖像
已發表: 2021-08-05當您訪問幾乎任何網站時,您會注意到的第一件事就是頁面頂部或中間的滑塊。 它們如此普遍的主要原因是網站訪問者喜歡它們,網站所有者發現它們非常有用。 幻燈片是一種展示各種信息的好方法,可以讓您的網站訪問者保持參與。
Elementor 是一個有用的工具,讓您只需幾步即可創建有吸引力的滑塊和圖像輪播。 我們的指南將引導您為您的網站創建現代Elementor 滑塊和輪播。

流行的 Elementor 滑塊
Elementor 有幾個不同的滑塊可供選擇,其中一些最受歡迎的是; 元素滑塊小部件、智能滑塊、圖層滑塊和革命滑塊。 有一個輪播小部件可供基本用戶使用,有幾個可供專業用戶使用。 無論帳戶類別如何,所有小部件都完全集成,這使得它們易於設置,同時創建無縫的用戶體驗。
最容易使用的是 Elementor Slider 小部件,我們將在本文中介紹它。 雖然有些用戶可能會發現開發他們的網站很容易,但其他人可能會覺得比較困難。 無論如何,我們建議您諮詢曼徹斯特的專門網站設計公司,例如 Blue Whale Media,以幫助您進行網頁設計和開發。
在 Elementor 中創建滑塊
在 Elementor 中製作幻燈片並不像您想像的那麼複雜。 如果您使用的是基本版 Elementor,請從您的帳戶面板中選擇 Carousel 小部件。 此小部件將允許您創建充滿基本圖像的圖像庫,這些圖像在您的網站和移動版本的網站上看起來很有吸引力。 您可以從筆記本電腦上傳新圖像,也可以從媒體庫中選擇現有圖像。
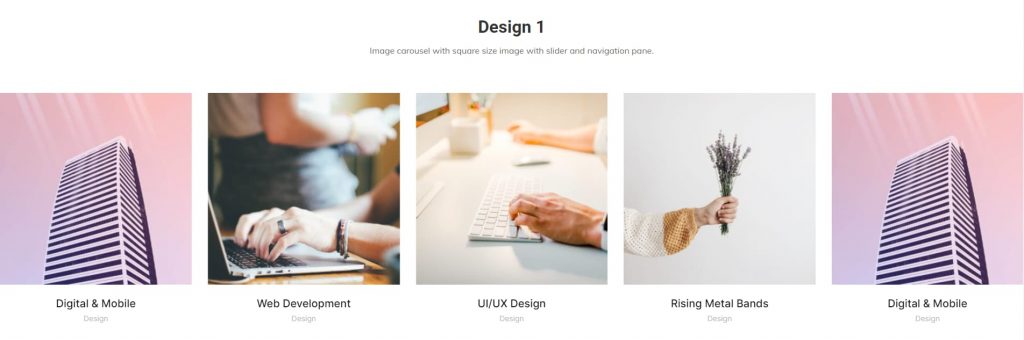
您可以通過單擊圖片庫訪問 Elementor 控制台,然後從左側的下拉菜單中單擊創建圖庫。 選擇要顯示的所有圖像單擊圖片。 圖片的右上角會出現一個勾號,屏幕底部也會顯示一個副本。 為滑塊選擇圖像後,您可以對圖像和滑塊本身進行其他自定義。
在小部件面板中,選擇要顯示的圖像大小以及要在面板中並排顯示的圖片數量。 您還可以從小部件面板的下拉菜單中選擇滾動速度。 選擇要一次滾動的圖像數量。
例如,您可以一次設置一張圖片的滾動,或者可以讓一組圖片同時滾動到下一個面板。 對於具有大量圖像的滑塊,每個滾動 2-3 個是理想的。

Elementor Pro 滑塊
在您的帳戶面板中,如果您使用的是 Elementor 的專業版,您將能夠從多個滑塊小部件中進行選擇。 這允許您執行與基本滑塊相同的所有操作,但具有擴展的選項集。 可以選擇為每張圖片添加標題和說明,您還可以編寫將在幻燈片中每張圖片底部顯示的標題。 這是在幻燈片上合併關鍵字或號召性用語的好方法。

訪問 Elementor 設置面板,然後打開您的圖庫。 通過單擊添加圖像。 屏幕左側將有一組擴展的選項。 您可以選擇每張幻燈片背景的顏色或圖像,也可以應用彩色疊加。 如果您覺得很有創意,也可以調整背景混合模式。
自定義您的圖像滑塊
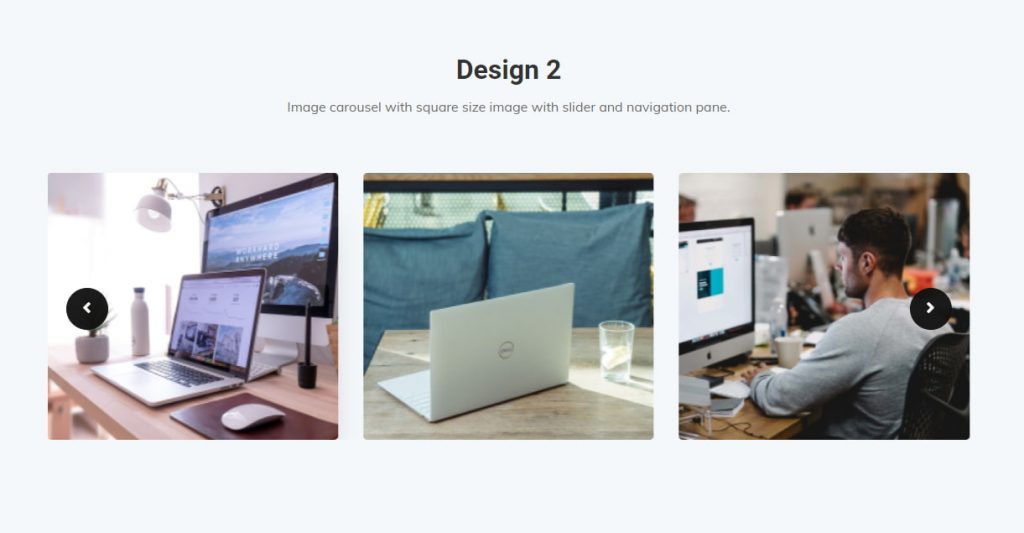
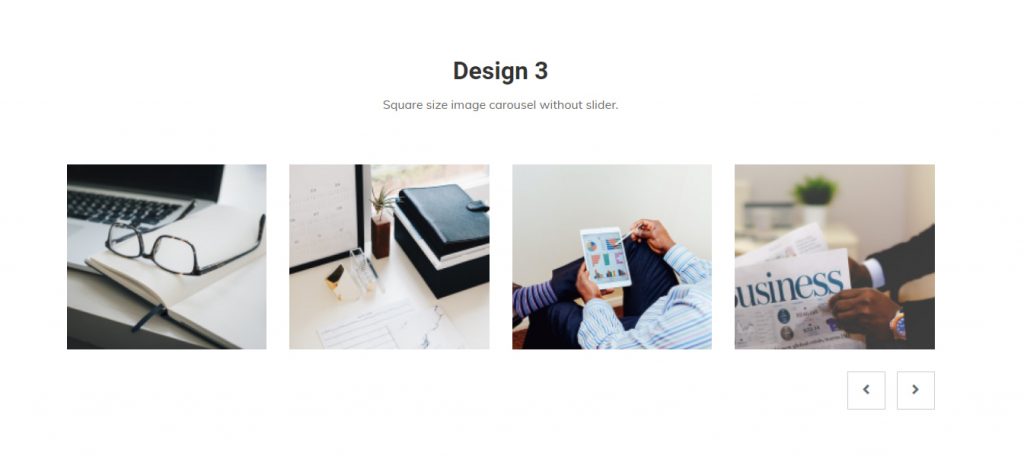
您的 Elementor 圖像滑塊可以使用各種各樣的自定義選項。 要訪問這些功能,只需單擊屏幕左上角的樣式選項卡。 從這裡您可以調整邊框大小和設置、圖像間距,甚至每個圖像上的過濾器和陰影。 通過在底部添加點或箭頭來修飾您的滑塊。 您也可以在樣式選項卡中更改它們的顏色、大小和形狀。 這將為站點訪問者提供有關幻燈片中有多少圖像的視覺線索,此外還為他們提供了一種手動滾動滑塊上圖像的方法。
創建 Elementor 圖像幻燈片的捷徑
如果您只是在尋找一種使用 Elementor 將圖像滑塊添加到您的網站或 WordPress 的快速方法,此快捷方式可以提供幫助。 單擊編輯頁面或在屏幕左側添加新頁面。 然後,使用 Elementor 按鈕單擊編輯。 儀表板將在您的左側打開,從儀表板搜索並選擇滑塊小部件選項。 將小部件從儀表板拖放到您的頁面上。 這將放置滑塊並觸發一個新的儀表板以打開滑塊的設置。 從計算機或媒體庫上傳所需的圖像後,選擇所需的設置。 選擇最終選項後,單擊更新。 您的新 Elementor 圖像幻燈片已準備就緒!

在 Elementor Pro 中創建替代圖像輪播
在 Elementor 中創建媒體輪播很容易。 該小部件將允許您在燈箱中生成帶有可選較大圖像的縮略圖滑塊。 與常規滑塊類似,媒體滑塊允許您直接從圖庫中選擇和顯示內容並將其設置為滾動。 此小部件的不同之處在於,您可以使用媒體庫中的視頻,或在燈箱區域中使用來自 Vimeo 和 YouTube 的視頻 URL。 設置此滑塊的說明與基本和專業圖像滑塊說明相同,但使用視頻而不是靜止圖像。
您還可以使用“評論”小工具來創建一個包含圖像和文本的滑塊。 這是用他們的實際文字和他們提供的關於您的產品或服務的圖片展示您的客戶反饋的好方法。 此滑塊可以設置在網頁的頂部或底部,並設置為像常規滑塊一樣滾動。 有這麼多可用的滑塊選項,只需點擊幾下鼠標,即可創建一個響應迅速且美觀的網站。
