如何通過 5 個無代碼步驟創建自定義 WordPress 主題
已發表: 2022-01-17您想為您的網站創建自定義 WordPress 主題嗎?
從頭開始創建自己的 WordPress 主題通常涉及編寫複雜的代碼或僱用主題開發人員為您製作主題。 但是由於新的和易於使用的 WordPress 主題生成器,任何人都可以在不編寫代碼的情況下創建自定義 WordPress 主題。
本文將逐步向您展示如何在 WordPress 中創建自定義主題。
什麼是 WordPress 主題?
WordPress 主題是用 PHP、HTML、CSS 和 JavaScript 編寫的模板文件。 每個文件共同創建 WordPress 網站的設計和功能。
一個典型的 WordPress 主題將包括一些(如果不是全部)以下主題文件:
- 頁腳.php
- 頭文件.php
- 索引.php
- 頁面.php
- 邊欄.php
- 存檔.php
WordPress 主題還包括一個 functions.php 文件和 style.css 文件。
通常,您需要對多種 Web 設計語言或 Web 開發人員有深入的了解才能創建自定義 WordPress 主題。
為初學者創建自定義 WordPress 主題
如果您聘請開發人員或 Web 開發機構,從頭開始創建自定義主題的成本可能高達數千美元。 由於許多小企業負擔不起成本,他們選擇了平台附帶的默認 WordPress 主題。
但是,如果您是不想滿足於默認設置的網站所有者,您可以使用主題框架,例如 StudioPress 的 Genesis,或 WordPress 頁面構建器插件來為您的 WordPress 網站創建自定義主題。
WordPress 主題框架通過自動處理大量設計和功能,使構建 WordPress 主題變得更加容易。 但是,它們仍然是一個有點複雜的解決方案,例如需要子主題,因此它們更適合開發人員而不是普通的網站所有者。
另一方面,WordPress 頁面構建器使使用拖放界面創建自定義頁面佈局變得非常容易,但它們也有其局限性。 頁面構建器僅允許您創建佈局,通常您不能使用它們來構建自定義主題。
直到 SeedProd,自定義主題的最佳 WordPress 網站構建器決定使用其 WordPress 主題構建器解決這個問題。
什麼是 SeedProd 主題生成器?

SeedProd 已經是超過 100 萬網站所有者使用的強大的拖放頁面構建器。 但是使用它的主題構建器,任何非技術用戶都可以構建一個完全自定義的 WordPress 主題而無需代碼。
只需單擊幾下,您就可以從頭開始構建主題,而不是雜耍 wp-content 文件。 SeedProd 甚至會自動創建您的樣式表。
SeedProd 附帶:
- 可視化拖放界面
- 超過 150 多個專業模板
- 200 萬張庫存照片
- WooCommerce 支持
- 訂戶管理儀表板
- 電子郵件營銷集成
還有很多額外的功能和小部件,您需要使用 WordPress 快速構建自定義網站。
考慮到這一點,讓我們看看如何在不使用 SeedProd 編寫任何代碼的情況下創建自定義 WordPress 主題。
如何在沒有代碼的情況下創建自定義 WordPress 主題
要使用 SeedProd 創建自定義 WordPress 主題,您首先需要一個 WordPress 網站來安裝 SeedProd 插件。 如果您還沒有安裝 WordPress,可以按照以下步驟學習如何創建 WordPress 網站。
您的網站還應該安裝一個簡單的 WordPress 主題。 您可以在 WordPress 主題目錄中找到許多免費的解決方案。 您無需擔心主題的外觀,因為 SeedProd 會在您發布自定義設置時覆蓋它。
在更改 WordPress 主題時使用開發環境也是一個好主意,以避免意外破壞您的網站。 BlueHost 等流行的 WordPress 託管公司默認提供測試環境。

在進行重要更改之前,您還應該備份您的網站。 這是您可以使用的最佳 WordPress 備份插件的列表。
一旦您的 WordPress 網站準備就緒,請按照以下步驟創建無需代碼的自定義 WordPress 主題。
- 步驟 1. 安裝並激活 SeedProd
- 步驟 2. 選擇主題模板
- 第 3 步。自定義您的 WordPress 主題部分
- 第 4 步。連接您的電子郵件營銷服務
- 第 5 步。啟用您的自定義 WordPress 主題
步驟 1. 安裝並激活 SeedProd
第一步是安裝並激活 SeedProd 網站構建器插件。 要訪問主題生成器功能,您需要 SeedProd Pro 或 Elite 許可證。
將 SeedProd 插件 zip 文件下載到您的計算機後,在您的 WordPress 儀表板上上傳、安裝和激活它。 如果您在這一步需要幫助,請按照本指南安裝 WordPress 插件。
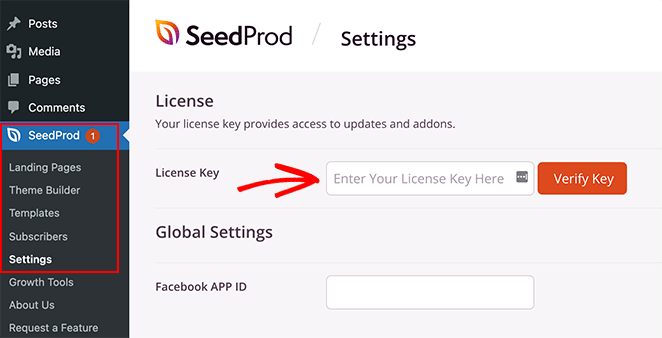
安裝 SeedProd 後,從您的 WordPress 管理區域導航到SeedProd ≫ 設置,然後輸入您的 SeedProd 許可證密鑰。

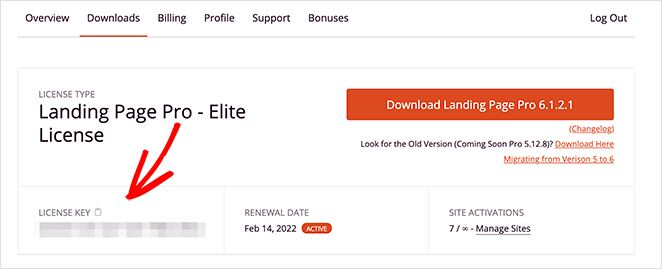
您可以通過訪問您的 SeedProd 帳戶區域並從“下載”選項卡複製它來找到您的許可證密鑰。

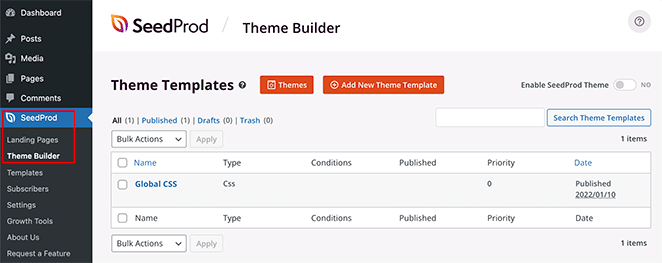
現在您可以轉到SeedProd ≫ Theme Builder並查看 Theme Builder 概述。 您可以在此處為您的 WordPress 主題創建模板層次結構。

換句話說,您可以在其中創建構成主題的所有單獨部分,例如:
- 標題
- 頁腳
- 單個帖子
- 單頁
- 存檔(博客頁面)
- 主頁
- 側邊欄
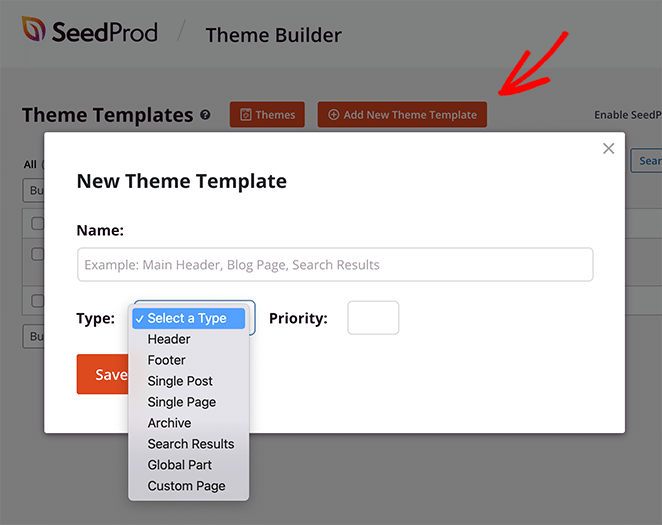
您可以通過單擊“添加新主題模板”按鈕單獨創建每個主題部分。

但是,如果這聽起來對您的第一次嘗試來說太過分了,那麼還有另一種方法可以創建您的主題。
您可以使用 SeedProd 的預製主題模板為您的主題快速創建基本框架並自定義它們以滿足您的設計需求,無需代碼。 因為這個解決方案對初學者來說非常簡單,所以我們將在本教程中重點關注這一點。
注意: SeedProd 還提供數百個響應式登錄頁面模板,以幫助您構建自定義登錄頁面。
步驟 2. 選擇主題模板
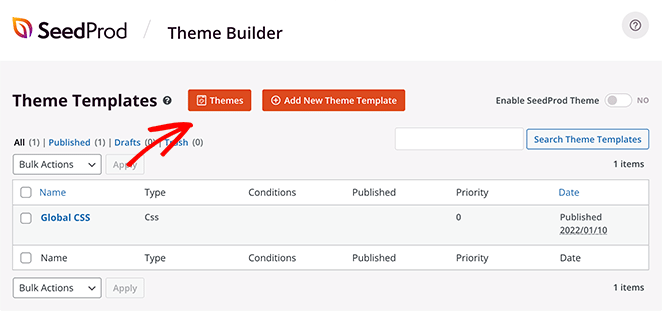
SeedProd 的主題構建器已經為您創建了幾個主題。 要找到它們,請單擊主題按鈕。

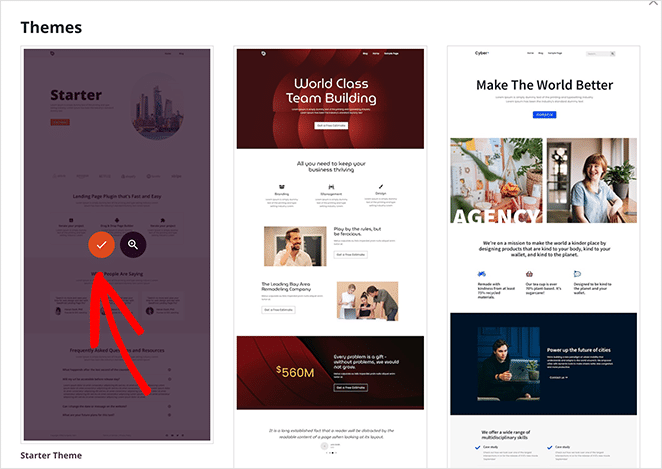
在撰寫本指南時,共有 9 個主題模板,包括:
- 入門主題
- 現代商業
- 營銷代理
- 產品設計主題
- 寵物護理公司
- 數字戰略主題
- 現場音樂主題
- 抵押經紀人主題
- 餐廳主題

要為您的網站選擇主題模板,請將鼠標懸停在縮略圖上,然後單擊複選標記圖標。 對於本指南,我們將使用 SeedProd Starter Theme。

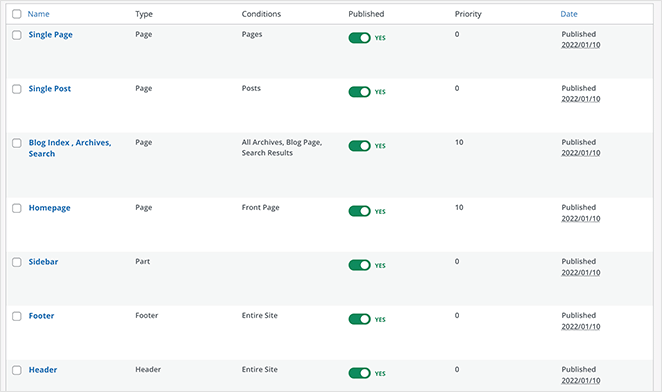
選擇模板後,SeedProd 會自動創建構成主題的所有部分。

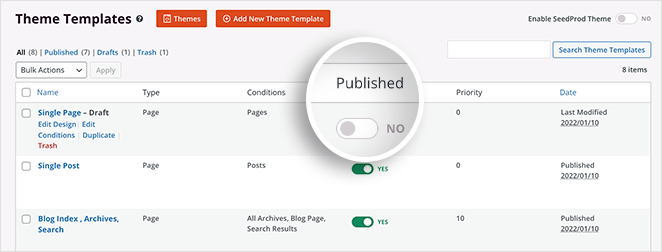
如果您不想在您的網站上顯示某個特定功能,您可以單擊“發布”標題下的切換按鈕並關閉該主題部分。

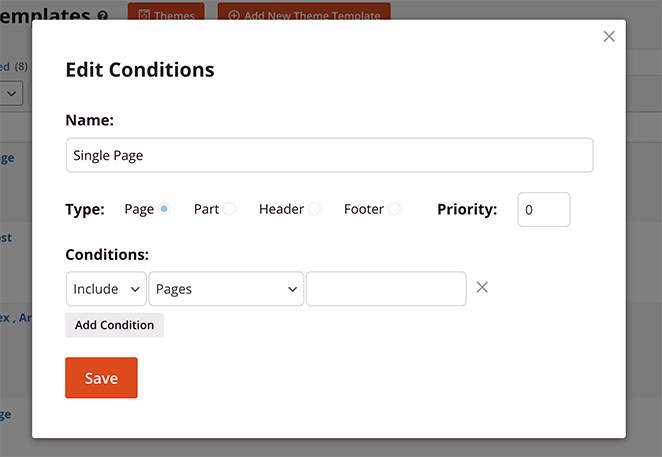
如果您單擊每個模板部分的條件鏈接,您可以更改其名稱、類型、優先級,並選擇它出現在您網站上的時間和位置。

第 3 步。自定義您的 WordPress 主題部分
有了主題的基本構建塊,現在是時候開始編輯每個主題部分,為您的網站創建真正自定義的 WordPress 主題了。
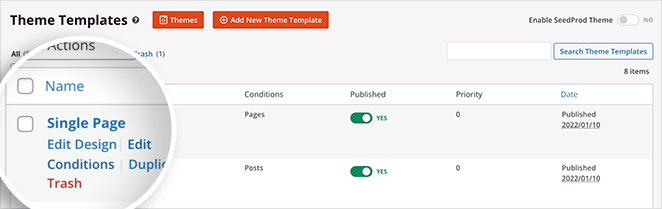
要編輯任何主題部分,請將鼠標懸停在其上並單擊“編輯設計”鏈接。

我們將從編輯標題開始。
頁眉和頁腳
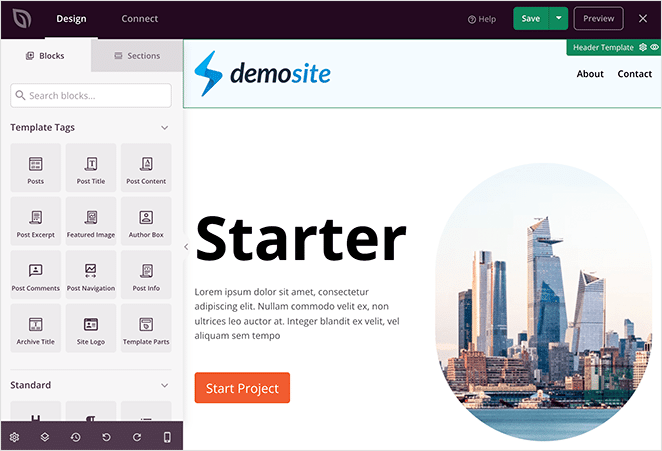
當您在 SeedProd 中編輯主題部分時,您將前往其可視化拖放構建器。 您只需指向並單擊即可在此屏幕上自定義主題的標題。
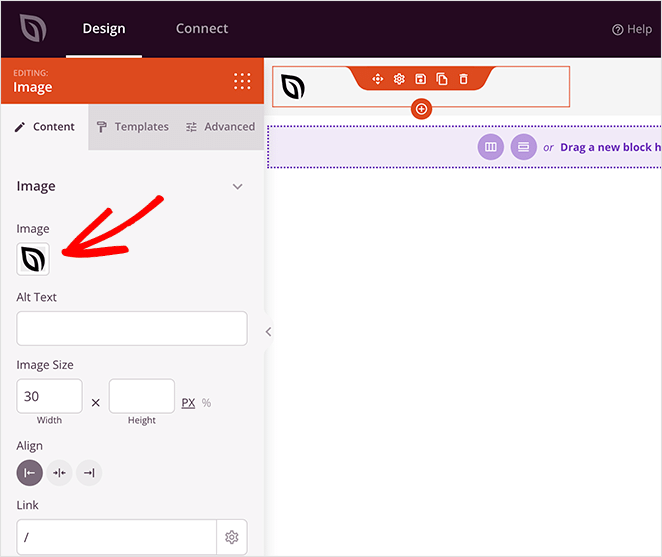
如您所見,Starter Theme 帶有一個 2 列標題,其中包含一個徽標和導航菜單。 您可以通過單擊實時預覽上的徽標對其進行自定義以顯示您的自定義徽標。

從那裡,您可以刪除左側面板中的佔位符徽標,然後從您的計算機或 WordPress 媒體庫上傳一個新徽標。
您可以在同一面板中調整徽標大小和對齊方式,並添加自定義鏈接,例如您的主要網站 URL。
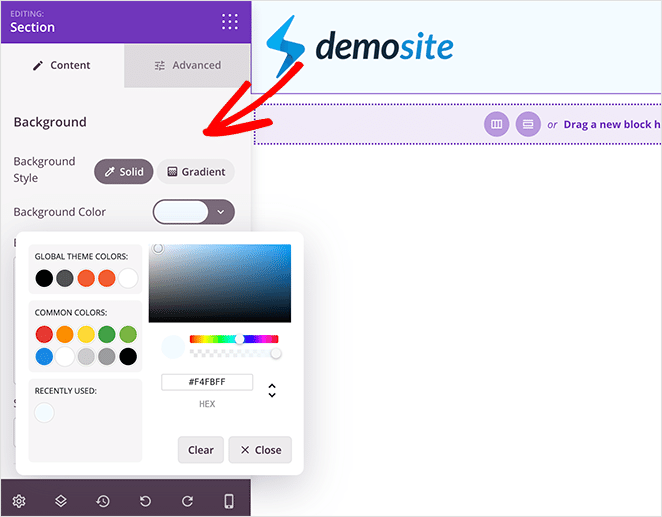
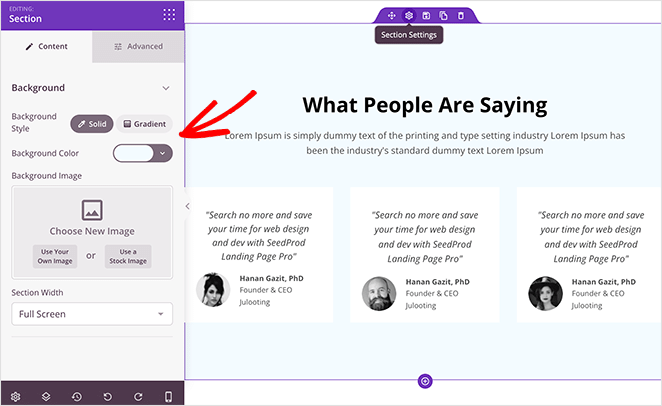
如果要更改標題背景顏色,請將鼠標懸停在標題部分上,直到它具有紫色輪廓,然後單擊它以查看左側面板中的部分設置。 從那裡,您可以為您的標題提供自定義背景顏色、圖像並選擇標題寬度。

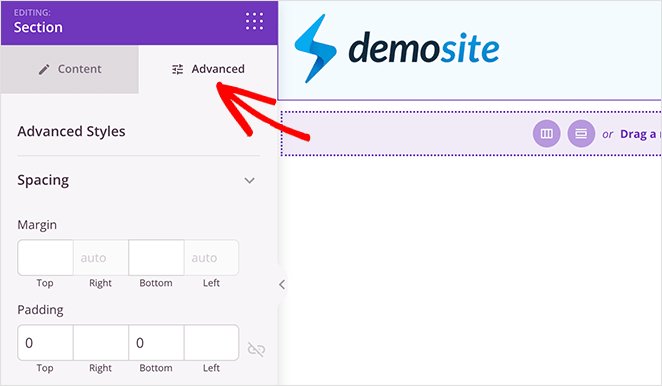
在高級選項卡中,您可以自定義標題的陰影、間距、邊框等。

當您對自定義 WordPress 標題感到滿意時,單擊右上角的保存按鈕並退出回到主題構建器。
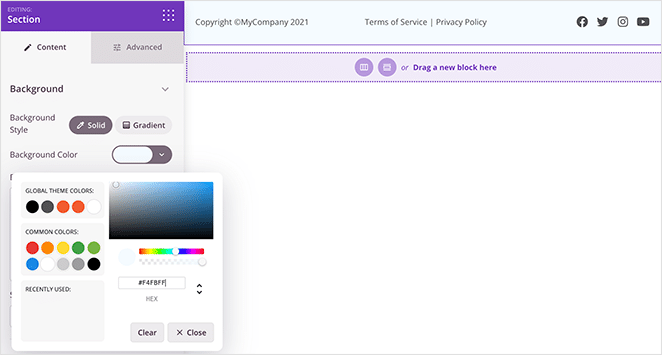
現在重複這些步驟來編輯您的 WordPress 頁腳。 單擊編輯設計以在可視化編輯器中打開它,然後單擊任何元素以自定義內容、顏色、鏈接等。

主頁
接下來,我們將自定義您的 WordPress 網站主頁,這通常是用戶在訪問您的網站時看到的第一頁。 因此,在可視化編輯器中打開主頁部分。

因為我們已經自定義了頁眉和頁腳設計,所以您會在主頁的頂部和底部看到您的新設計。 但請放心,您在此屏幕上所做的更改不會影響您的頁眉或頁腳; 它們只是作為視覺指南存在。

SeedProd 的 Starter Theme 模板具有大多數商業網站所需的所有功能,包括:
- 英雄區
- 客戶徽標
- 特徵
- 感言
- 常見問題部分
就像標題一樣,您可以自定義每一英寸以使其獨一無二。 讓我們從改變英雄區域開始。
英雄區有以下特點:
- 部分
- 2列佈局
- 圖片
- 標題
- 文本
- 按鈕
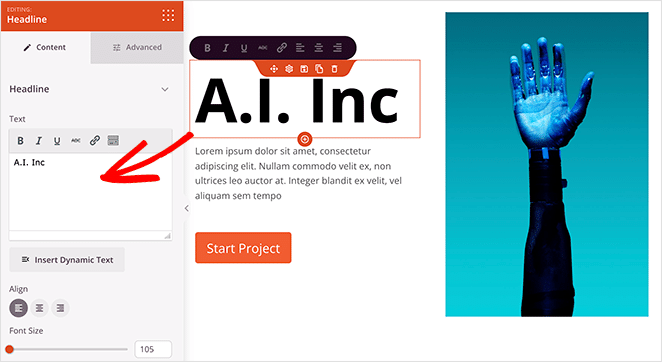
要更改默認圖像,只需單擊它並上傳新圖像,就像您對徽標所做的那樣。
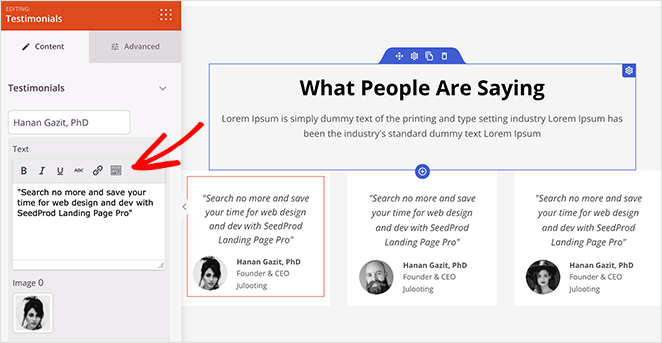
您還可以通過單擊每個塊並將內容替換為您的自定義文本來編輯標題和說明。

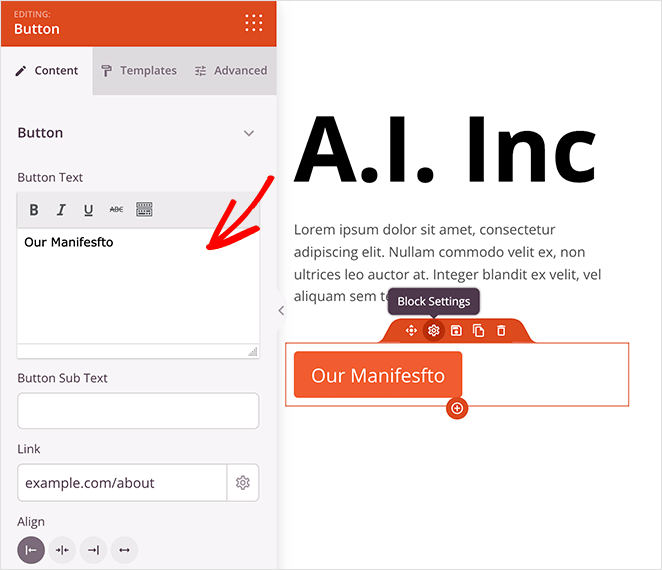
如果單擊按鈕塊,則可以更改按鈕文本、鏈接、對齊方式等。

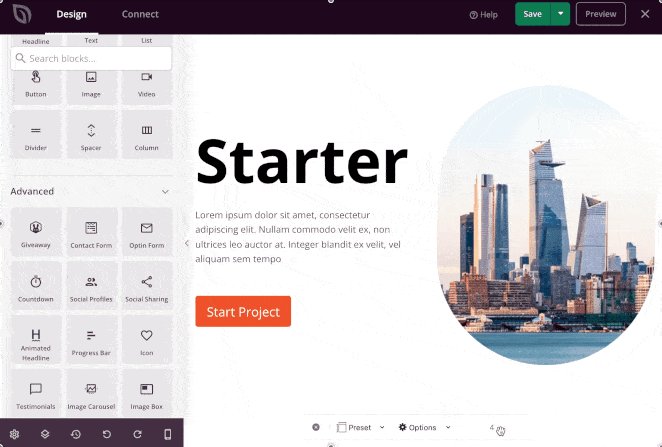
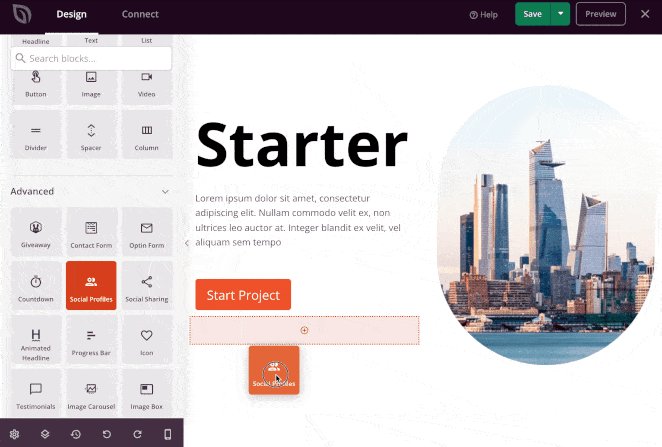
您可以在左側的塊面板中找到所有這些元素。 這樣,您可以從左側拖動一個塊並將其拖放到您的設計中,以向您的主題添加更多內容。

按照此過程自定義主頁的其餘部分,直到它反映您的業務。 例如,您可以添加有關貴公司服務的信息或在功能部分突出顯示您的產品功能。

然後,您可以使用 SeedProd 的內置推薦塊添加來自現有客戶和客戶的積極社會證明。

我們還通過打開部分設置並選擇不同的顏色來更改此部分的背景顏色以匹配我們的主題標題。

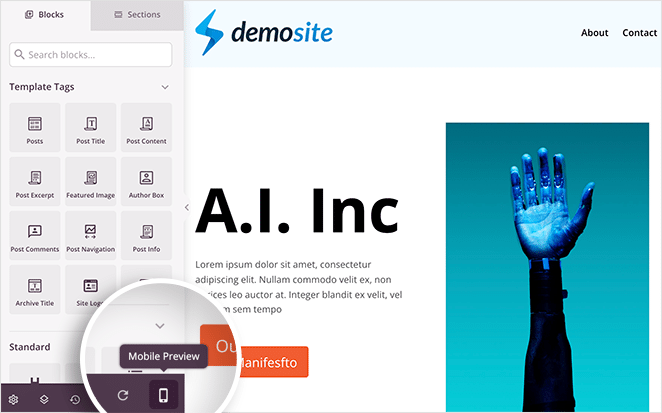
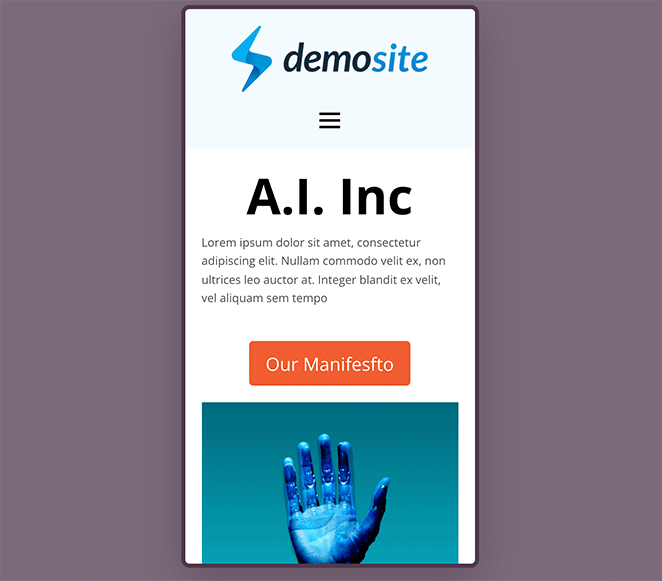
自定義主頁後,您可以單擊移動預覽圖標以查看您的設計在移動設備上的外觀。

如果有任何看起來不正確的地方,您可以四處移動,直到您的移動屏幕提供良好的用戶體驗。

當您對主頁的外觀感到滿意時,單擊“保存”按鈕並返回主題構建器。
博客頁面、單個帖子和頁面
您可能希望在新的 WordPress 主題中包含博客文章的自定義頁面。 好消息是 SeedProd 有一個主題部分,您可以為此目的專門定制。
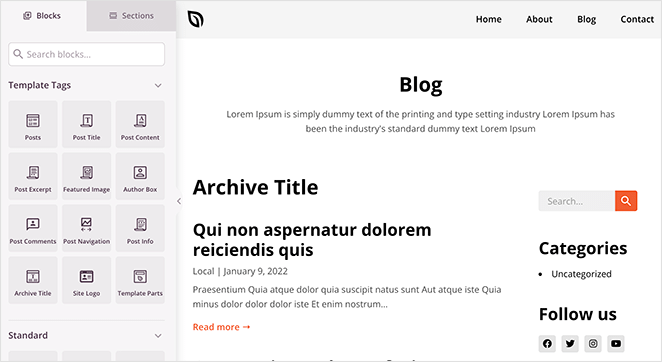
該部分在主題構建器中稱為博客索引、檔案、搜索。 它可以讓您定制您的博客文章頁面、文章存檔和搜索結果頁面,以匹配您網站的其他品牌。
因此,單擊“編輯設計”鏈接以在拖放構建器中打開此主題部分。

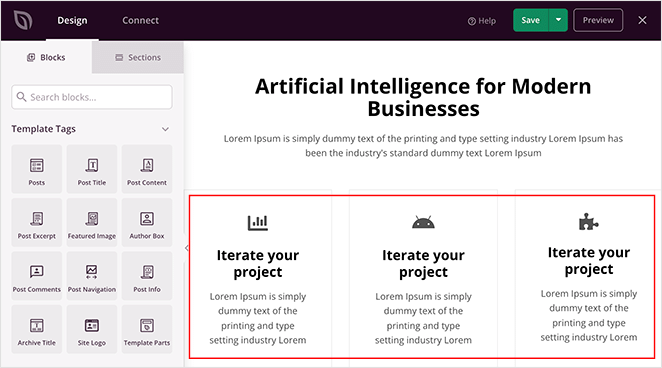
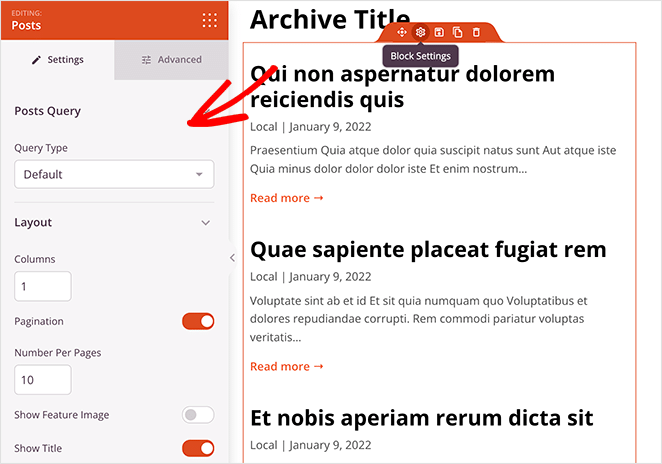
在此頁面上,Starter Theme 使用模板標籤從 WordPress 中提取動態信息,包括存檔標題和帖子。 當您單擊這些塊中的任何一個時,您將在左側面板中看到它們的設置。
例如,當您單擊帖子模板標籤時,您可以默認顯示帖子、自定義(帖子、媒體或自定義帖子)或通過鍵入特定查詢參數手動顯示帖子。

您還可以選擇列數、每頁帖子、顯示或隱藏特色圖片、顯示摘錄等等。
自定義存檔或博客頁面後,返回主題構建器,然後編輯單個帖子部分。

此主題部分使用以下模板標籤來提取有關各個 WordPress 帖子的信息:
- 帖子標題
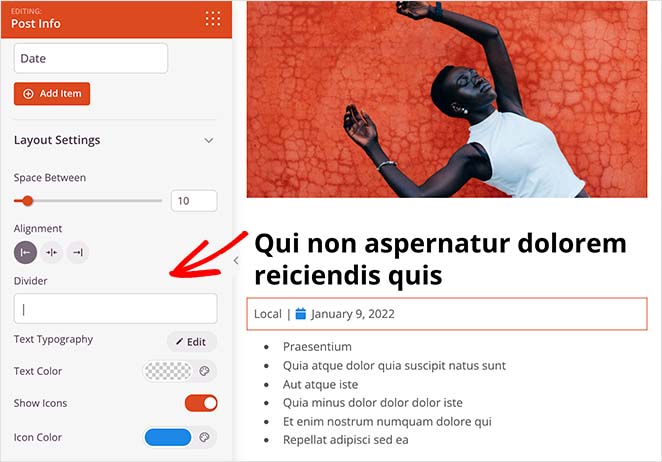
- 發布信息
- 發佈內容
- 作者框
- 發表評論
- 發布導航
您可以像編輯任何其他 SeedProd 塊一樣編輯這些塊中的每一個。 只需單擊任何元素並在設置面板中對其進行自定義。
例如,如果您單擊Post Info塊,您可以添加更多元信息、更改對齊方式以及調整圖標顏色。

側邊欄
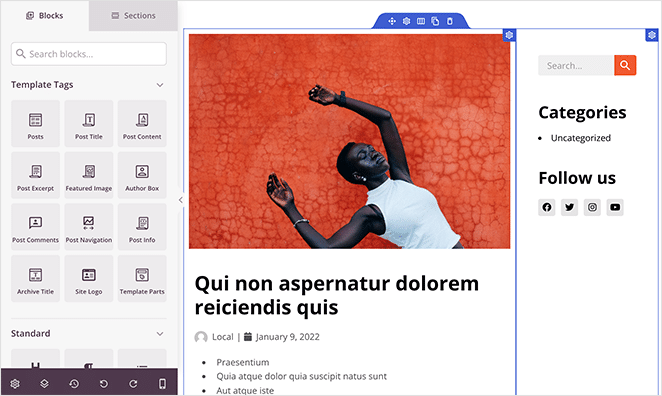
許多 WordPress 網站仍然使用側邊欄向訪問者顯示重要信息,例如他們的社交媒體資料、最新帖子和時事通訊註冊框。 但與許多預製的 WordPress 主題不同,您可以使用 SeedProd 使用其可視化構建塊創建自定義 WordPress 側邊欄。
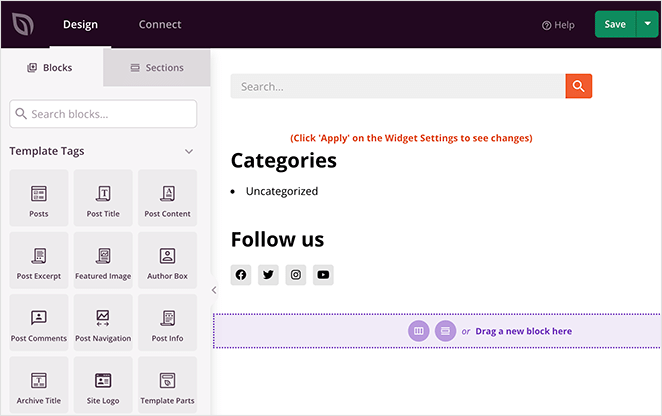
為此,請單擊側邊欄模板部分上的編輯設計。 從那裡,您可以將任何您喜歡的內容拖放到您的側邊欄設計中。

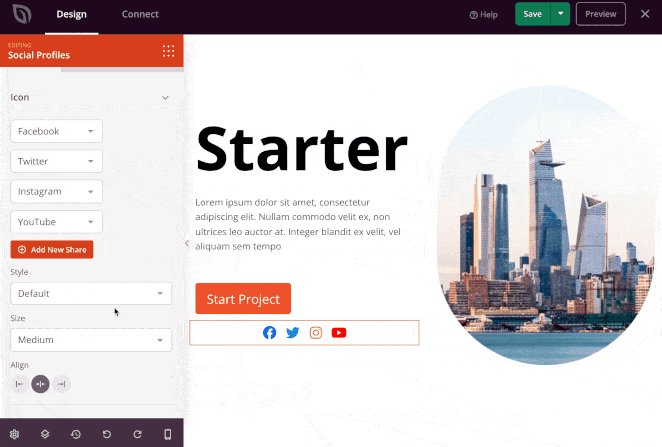
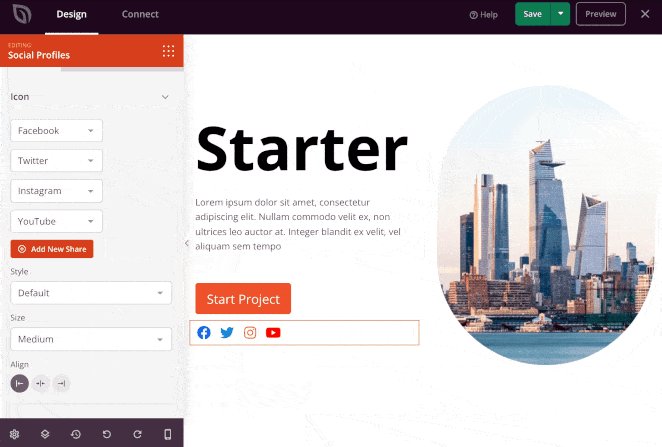
默認情況下,入門主題包括搜索框、社交媒體圖標和帖子類別。 但是你可以在這裡添加任何你喜歡的東西。 例如,您可能希望顯示最近的博客文章列表或鏈接到附屬合作夥伴的圖像。
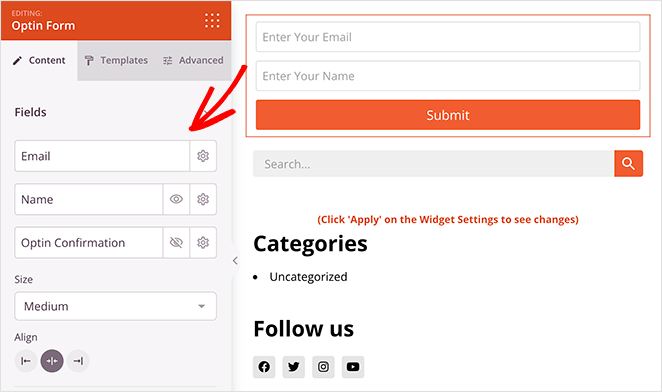
您還可以使用 SeedProd 的選擇加入表單塊並收集電子郵件地址來增加您的列表,就在您的側邊欄中。 最好的事情是,您不需要任何技術知識來實現它。

全局 CSS
到目前為止,您已經構建了大部分自定義 WordPress 主題而無需代碼。 但是,您還應該查看另一部分,以確保所有內容在您的主題中都是一致的。
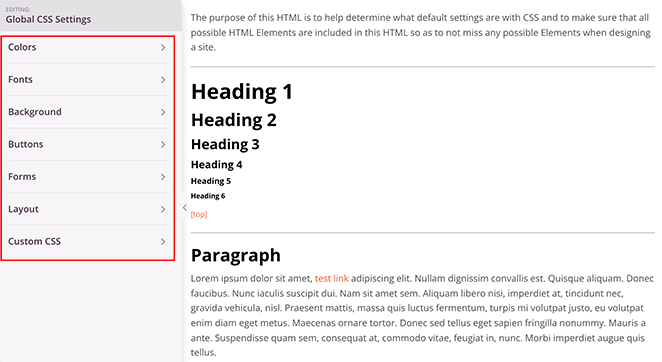
那就是你的Global CSS ,它控制著你的主題的全局樣式、排版、顏色和佈局。 因此,單擊該主題部分上的編輯設計以在頁面編輯器中打開它。

如您所見,此頁面使您可以控制主題的許多樣式。 左側面板中有以下部分:
- 顏色
- 字體
- 背景
- 鈕扣
- 形式
- 佈局
- 自定義 CSS
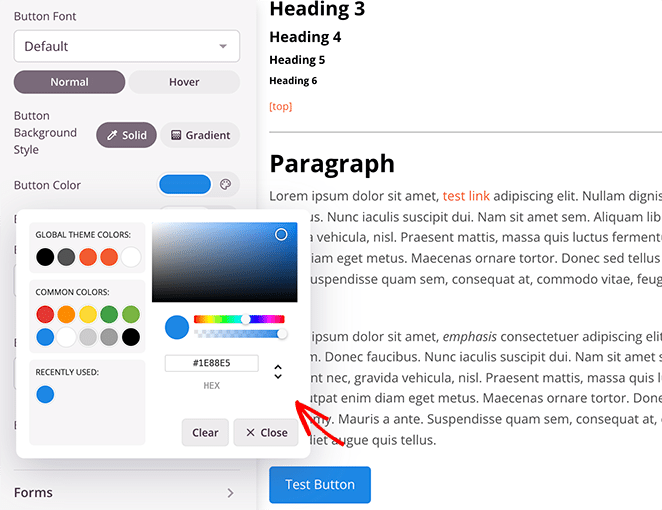
例如,您可以打開按鈕部分並選擇自定義顏色。 然後該顏色將顯示在您主題中的每個按鈕上。

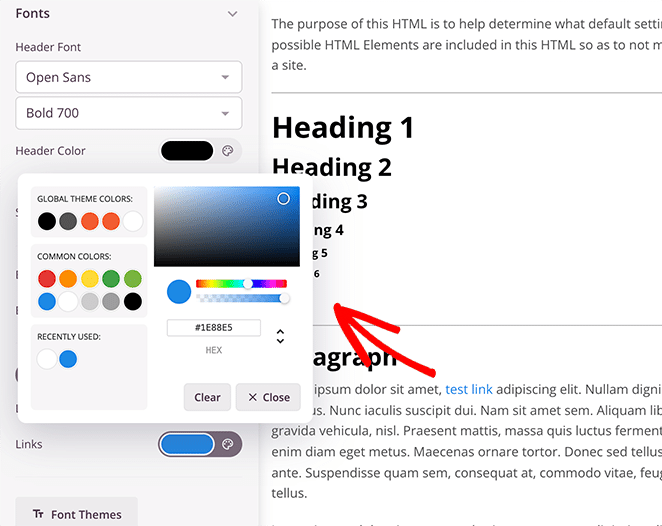
您可以在字體標題中執行相同操作,並為主題中的每個鏈接分配自定義顏色。

因此,繼續調整這些設置,直到您的主題看起來完全符合您的要求,然後單擊“保存”按鈕來存儲您的更改。
第 4 步。連接您的電子郵件營銷服務
如果您的業務目標之一是增加您的電子郵件列表,那麼您很可能在 WordPress 主題設計中的某處添加了註冊表單。 但是要自動將新聯繫人添加到您的列表中,您需要將您的表單連接到您的電子郵件營銷服務。
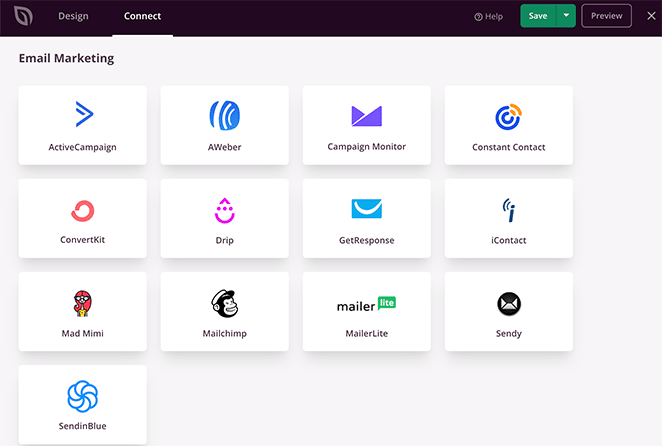
SeedProd 直接與許多流行的電子郵件營銷服務集成,例如 Constant Contact、Mailchimp、Drip 等。鏈接到您的帳戶是一件輕而易舉的事。
只需編輯任何主題部分,然後單擊屏幕頂部的“連接”選項卡。

然後,單擊列表中的任何集成並按照屏幕上的說明進行操作。 因此,填寫您的選擇表單的任何人都將自動添加到您的電子郵件列表中。
第 5 步。啟用您的自定義 WordPress 主題
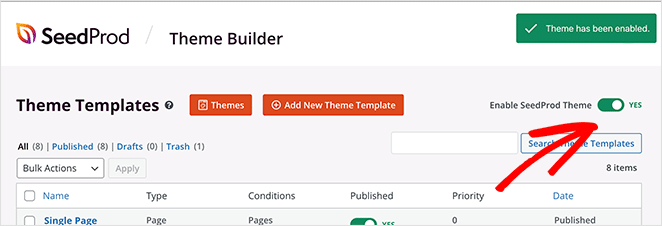
使用 SeedProd 創建自定義 WordPress 主題的最後一步是讓主題在您的網站上生效。 為此,請在右上角找到啟用 SeedProd 主題標題並將切換開關切換到“打開”位置。

您的新主題將覆蓋您的默認主題,允許您在網站的前端查看您的自定義設置。
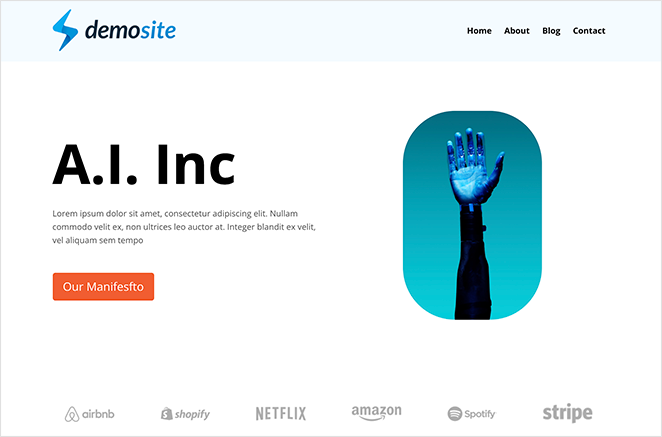
就是這樣! 您的新自定義 WordPress 主題已在您的網站上發布。 讓我們看看它的外觀。
這是帶有新頁眉和頁腳的主頁:

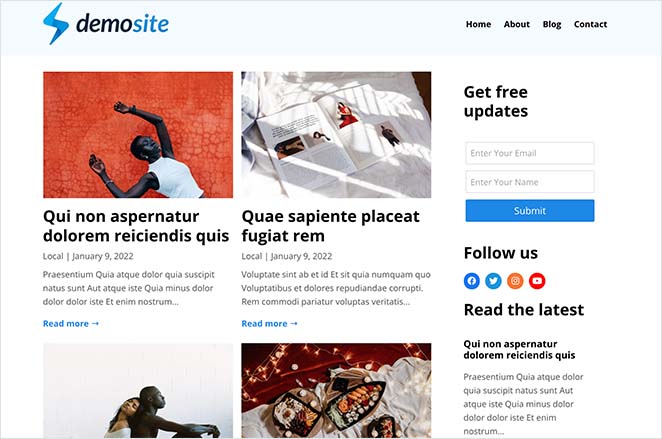
這是帶有自定義 WordPress 側邊欄的博客頁面:

恭喜!
您現在知道如何在沒有代碼的情況下創建自定義 WordPress 主題。
使用 SeedProd 簡單而強大的 WordPress 主題構建器,您無需任何技術經驗、WordPress 開發人員或大量預算即可創建自定義 WordPress 主題。
安裝插件的那一刻,強大的功能就在您手中。
那你還在等什麼?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
