코드가 필요 없는 5단계로 맞춤형 WordPress 테마를 만드는 방법
게시 됨: 2022-01-17웹 사이트에 대한 사용자 정의 WordPress 테마를 만들고 싶습니까?
복잡한 코드를 작성하거나 테마 개발자를 고용하여 테마를 만드는 데 사용되는 처음부터 자신의 WordPress 테마를 만드는 것입니다. 그러나 새롭고 사용하기 쉬운 WordPress 테마 생성기 덕분에 누구나 코드를 작성하지 않고도 사용자 정의 WordPress 테마를 만들 수 있습니다.
이 기사에서는 WordPress에서 사용자 정의 테마를 단계별로 만드는 방법을 보여줍니다.
WordPress 테마란 무엇입니까?
WordPress 테마는 PHP, HTML, CSS 및 JavaScript로 작성된 템플릿 파일입니다. 각 파일은 함께 작동하여 WordPress 사이트의 디자인과 기능을 만듭니다.
일반적인 WordPress 테마에는 다음 테마 파일이 전부는 아니지만 일부가 포함됩니다.
- 바닥글.php
- 헤더.php
- index.php
- 페이지.php
- 사이드바.php
- 아카이브.php
WordPress 테마에는 functions.php 파일과 style.css 파일도 포함되어 있습니다.
일반적으로 사용자 지정 WordPress 테마를 만들려면 여러 웹 디자인 언어 또는 웹 개발자에 대한 확실한 이해가 필요합니다.
초보자를 위한 맞춤형 WordPress 테마 만들기
개발자나 웹 개발 에이전시를 고용하면 처음부터 사용자 정의 테마를 만드는 비용이 수천 달러가 될 수 있습니다. 많은 중소기업이 비용을 감당할 수 없기 때문에 플랫폼과 함께 제공되는 기본 WordPress 테마로 정착합니다.
그러나 기본 설정에 안주하고 싶지 않은 웹사이트 소유자라면 예를 들어 StudioPress의 Genesis와 같은 테마 프레임워크를 사용하거나 WordPress 페이지 빌더 플러그인을 사용하여 WordPress 사이트에 대한 사용자 정의 테마를 생성할 수 있습니다.
WordPress 테마 프레임워크를 사용하면 많은 디자인과 기능을 자동으로 처리하여 WordPress 테마를 더 쉽게 구축할 수 있습니다. 그러나 예를 들어 하위 테마가 필요한 다소 복잡한 솔루션이므로 일반 웹 사이트 소유자보다는 개발자에게 더 좋습니다.
반면에 WordPress 페이지 빌더를 사용하면 끌어서 놓기 인터페이스를 사용하여 사용자 정의 페이지 레이아웃을 매우 쉽게 만들 수 있지만 한계도 있습니다. 페이지 빌더는 레이아웃 생성만 허용하며 일반적으로 사용자 정의 테마를 빌드하는 데 사용할 수 없습니다.
맞춤형 테마를 위한 최고의 WordPress 웹사이트 빌더인 SeedProd가 WordPress 테마 빌더로 이 문제를 해결하기로 결정했습니다.
SeedProd 테마 빌더란 무엇입니까?

SeedProd는 이미 백만 명이 넘는 웹사이트 소유자가 사용하는 강력한 드래그 앤 드롭 페이지 빌더입니다. 그러나 테마 빌더를 사용하면 기술에 익숙하지 않은 사용자도 코드 없이 완전히 맞춤형 WordPress 테마를 구축할 수 있습니다.
wp-content 파일을 저글링하는 대신 몇 번의 클릭만으로 처음부터 테마를 구축할 수 있습니다. SeedProd는 스타일시트를 자동으로 생성합니다.
SeedProd는 다음과 함께 제공됩니다.
- 시각적 드래그 앤 드롭 인터페이스
- 150개 이상의 Pro 템플릿
- 2백만 개의 스톡 사진
- 우커머스 지원
- 구독자 관리 대시보드
- 이메일 마케팅 통합
그리고 WordPress를 사용하여 사용자 정의 웹 사이트를 빠르게 구축하는 데 필요한 많은 추가 기능과 위젯.
이를 염두에 두고 SeedProd를 사용하여 한 줄의 코드도 작성하지 않고 사용자 지정 WordPress 테마를 만드는 방법을 살펴보겠습니다.
코드 없이 사용자 정의 WordPress 테마를 만드는 방법
SeedProd로 맞춤형 WordPress 테마를 만들려면 먼저 WordPress 웹사이트에서 SeedProd 플러그인을 설치해야 합니다. WordPress가 아직 설치되어 있지 않은 경우 다음 단계에 따라 WordPress 웹 사이트를 만드는 방법을 배울 수 있습니다.
웹사이트에는 간단한 WordPress 테마도 설치되어 있어야 합니다. WordPress 테마 디렉토리에서 많은 무료 솔루션을 찾을 수 있습니다. 사용자 정의를 게시할 때 SeedProd가 테마를 재정의하므로 테마가 어떻게 보이는지 걱정할 필요가 없습니다.
웹사이트가 실수로 중단되는 것을 방지하기 위해 WordPress 테마를 변경할 때 개발 환경을 사용하는 것도 좋은 생각입니다. BlueHost와 같은 인기 있는 WordPress 호스팅 회사는 기본적으로 테스트 환경을 제공합니다.

또한 중요한 변경을 하기 전에 웹사이트를 백업해야 합니다. 다음은 사용할 수 있는 최고의 WordPress 백업 플러그인 목록입니다.
WordPress 사이트가 준비되면 아래 단계에 따라 코드 없이 사용자 정의 WordPress 테마를 만드십시오.
- 1단계. SeedProd 설치 및 활성화
- 2단계. 테마 템플릿 선택
- 3단계. WordPress 테마 부분 사용자 지정
- 4단계. 이메일 마케팅 서비스 연결
- 5단계. 사용자 정의 WordPress 테마 활성화
1단계. SeedProd 설치 및 활성화
첫 번째 단계는 SeedProd 웹사이트 빌더 플러그인을 설치하고 활성화하는 것입니다. 테마 빌더 기능에 액세스하려면 SeedProd Pro 또는 Elite 라이선스가 필요합니다.
SeedProd 플러그인 zip 파일을 컴퓨터에 다운로드한 후 WordPress 대시보드에 업로드, 설치 및 활성화합니다. 이 단계에서 도움이 필요하면 WordPress 플러그인 설치에 대한 이 가이드를 따르세요.
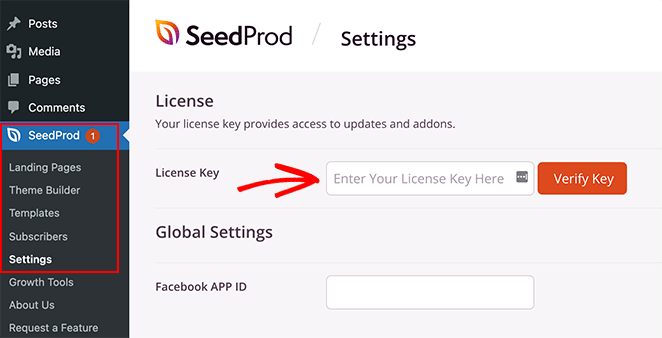
SeedProd를 설치한 후 WordPress 관리 영역에서 SeedProd ≫ 설정 으로 이동하여 SeedProd 라이선스 키를 입력합니다.

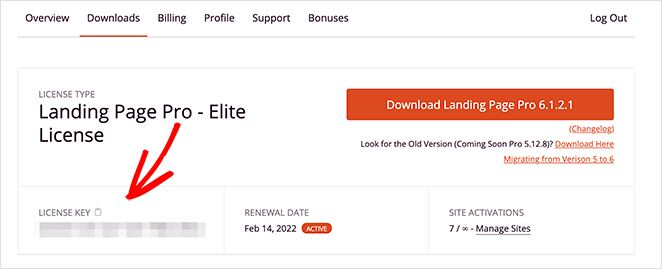
SeedProd 계정 영역을 방문하고 다운로드 탭에서 복사하여 라이선스 키를 찾을 수 있습니다.

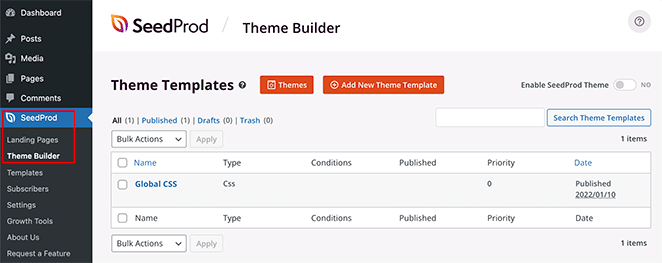
이제 SeedProd ≫ Theme Builder 로 이동하여 Theme Builder 개요를 볼 수 있습니다. 여기에서 WordPress 테마에 대한 템플릿 계층 구조를 만들 수 있습니다.

즉, 다음과 같이 테마를 구성하는 모든 개별 부분을 생성할 수 있는 곳입니다.
- 헤더
- 보행인
- 단일 포스트
- 단일 페이지
- 아카이브(블로그 페이지)
- 홈 페이지
- 사이드바
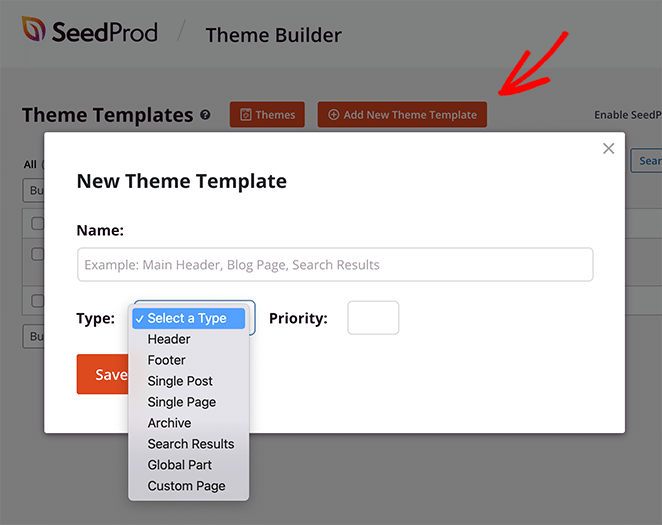
새 테마 템플릿 추가 버튼을 클릭하여 이러한 각 테마 부분을 개별적으로 생성할 수 있습니다.

그러나 첫 번째 시도에 너무 압도적으로 들린다면 테마를 만드는 다른 방법이 있습니다.
SeedProd의 미리 만들어진 테마 템플릿을 사용하여 테마에 대한 기본 프레임워크를 빠르게 생성하고 코드 없이도 디자인 요구 사항에 맞게 사용자 지정할 수 있습니다. 이 솔루션은 초보자에게 매우 쉽기 때문에 이 튜토리얼에서 초점을 맞출 것입니다.
참고: SeedProd는 맞춤형 랜딩 페이지를 구축하는 데 도움이 되는 수백 개의 반응형 랜딩 페이지 템플릿도 제공합니다.
2단계. 테마 템플릿 선택
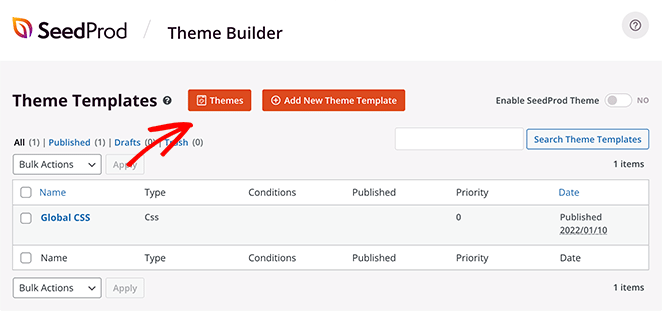
SeedProd의 테마 빌더에는 이미 여러 테마가 생성되어 있습니다. 테마를 찾으려면 테마 버튼을 클릭하세요.

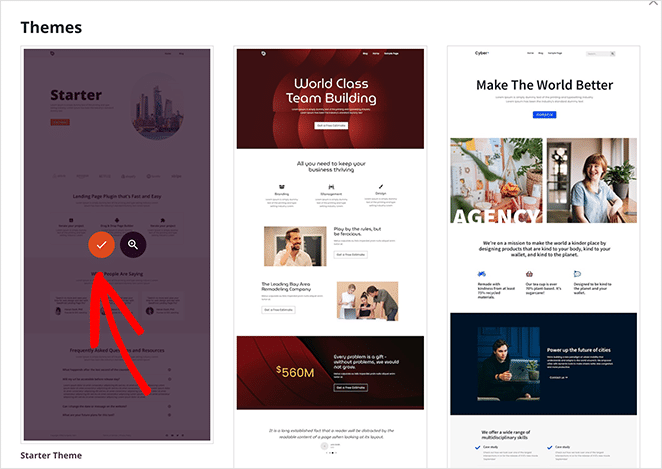
이 가이드를 작성하는 시점에는 다음을 포함하여 9개의 테마 템플릿이 있습니다.
- 스타터 테마
- 현대 비즈니스
- 마케팅 대행사
- 제품 디자인 테마
- 애완 동물 관리 회사
- 디지털 전략 테마
- 라이브 음악 테마
- 모기지 브로커 테마
- 레스토랑 테마

웹 사이트의 테마 템플릿을 선택하려면 축소판 위에 마우스를 놓고 확인 표시 아이콘을 클릭합니다. 이 가이드에서는 SeedProd 스타터 테마를 사용합니다.

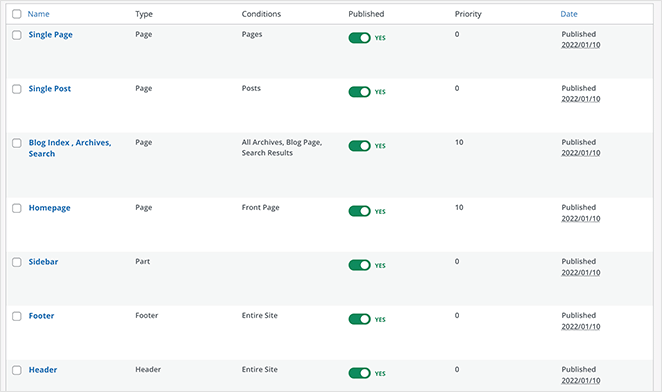
템플릿을 선택하면 SeedProd는 테마를 구성하는 모든 부분을 자동으로 생성합니다.

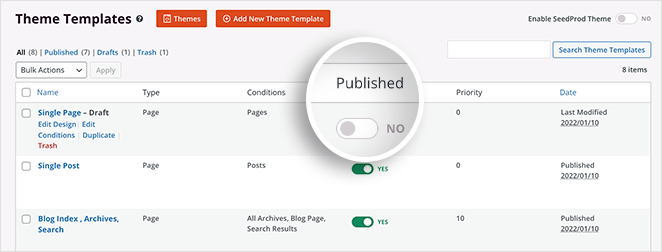
웹사이트에 표시하고 싶지 않은 특정 기능이 있는 경우 게시 제목 아래에 있는 토글을 클릭하고 해당 테마 부분을 끌 수 있습니다.

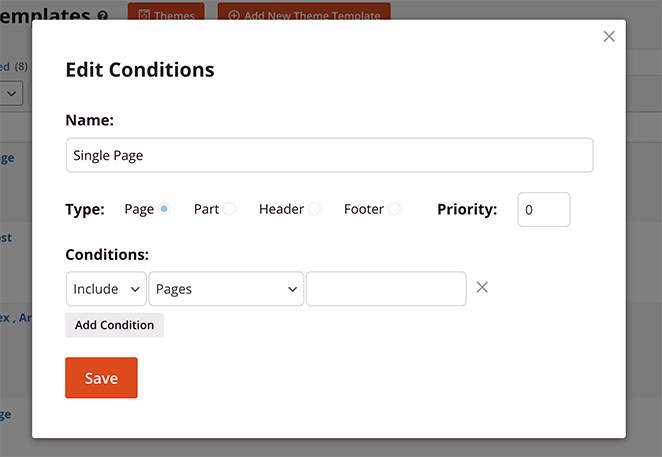
각 템플릿 부분에 대한 조건 링크를 클릭하면 해당 부분의 이름, 유형, 우선 순위를 변경하고 웹 사이트에 표시되는 시기와 위치를 선택할 수 있습니다.

3단계. WordPress 테마 부분 사용자 지정
테마의 기본 빌딩 블록이 준비되면 이제 각 테마 섹션을 편집하여 사이트에 대한 진정한 사용자 지정 WordPress 테마를 만들 차례입니다.
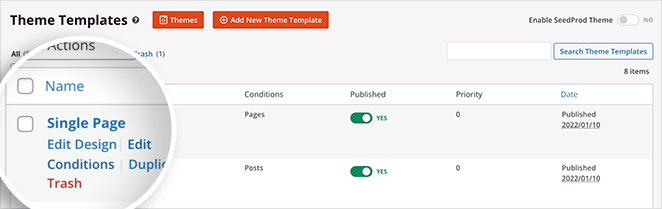
테마 섹션을 편집하려면 해당 섹션 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭합니다.

헤더 편집부터 시작하겠습니다.
머리글과 바닥 글
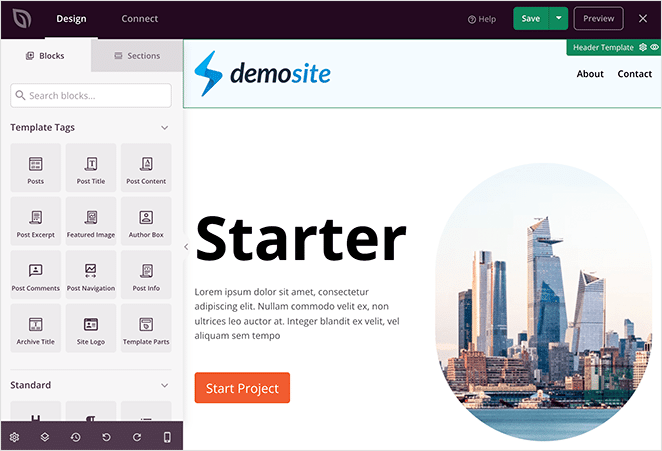
SeedProd에서 테마 섹션을 편집할 때 시각적 끌어서 놓기 빌더로 이동합니다. 가리키고 클릭하기만 하면 이 화면에서 테마 헤더를 사용자 정의할 수 있습니다.
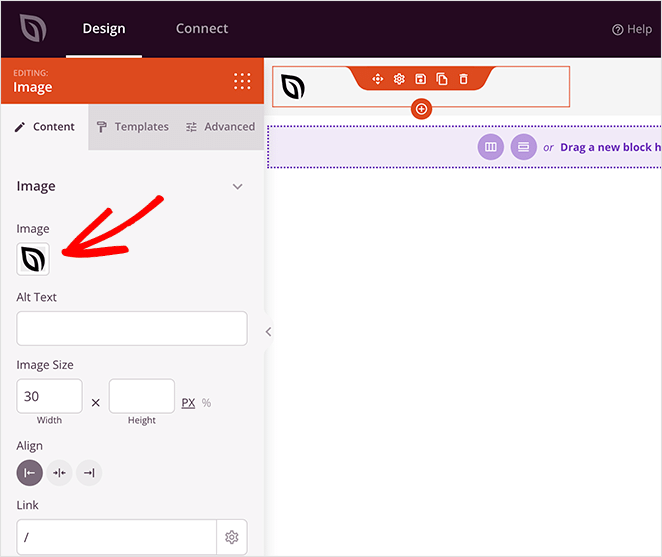
보시다시피 스타터 테마에는 로고와 탐색 메뉴가 있는 2열 헤더가 있습니다. 라이브 미리 보기에서 로고를 클릭하여 사용자 정의 로고를 표시하도록 사용자 정의할 수 있습니다.

거기에서 왼쪽 패널에서 자리 표시자 로고를 삭제하고 컴퓨터 또는 WordPress 미디어 라이브러리에서 새 로고를 업로드할 수 있습니다.
동일한 패널에서 로고 크기와 정렬을 조정하고 기본 웹사이트 URL과 같은 사용자 지정 링크를 추가할 수 있습니다.
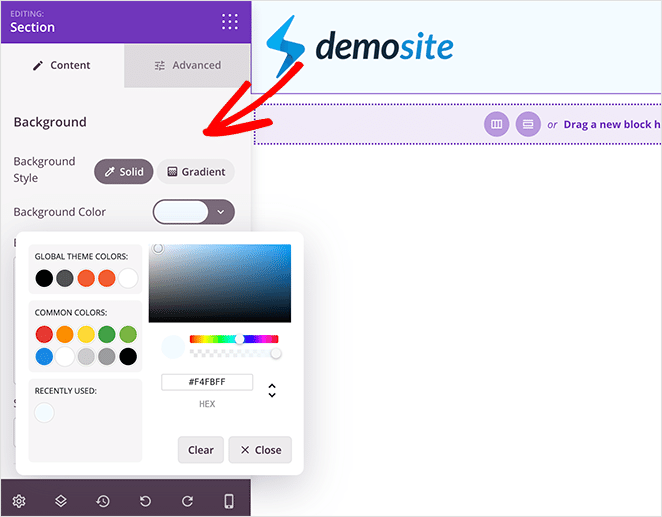
머리글 배경색을 변경하려면 보라색 윤곽선이 나타날 때까지 머리글 섹션 위로 마우스를 가져간 다음 클릭하여 왼쪽 패널에서 섹션 설정을 봅니다. 거기에서 헤더에 사용자 정의 배경색, 이미지를 제공하고 헤더 너비를 선택할 수 있습니다.

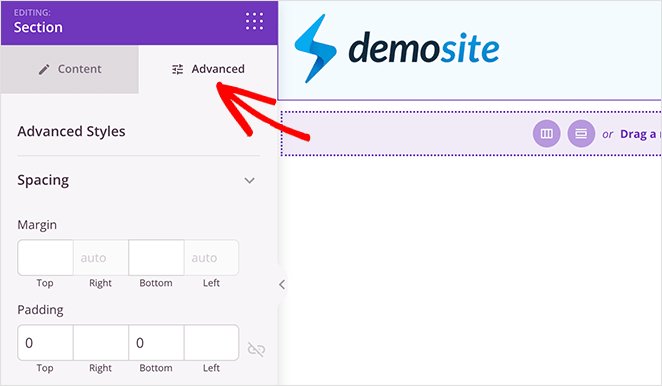
고급 탭에서 머리글의 그림자, 간격, 테두리 등을 사용자 지정할 수 있습니다.

사용자 정의 WordPress 헤더가 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하고 테마 빌더로 돌아갑니다.
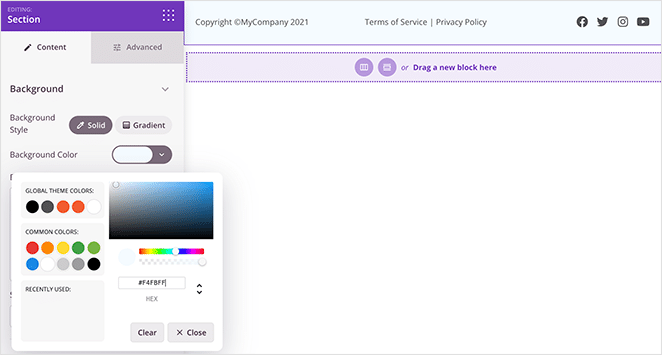
이제 이 단계를 반복하여 WordPress 바닥글을 편집합니다. 디자인 편집 을 클릭하여 비주얼 편집기에서 열고 요소를 클릭하여 콘텐츠, 색상, 링크 등을 사용자 정의합니다.

홈 페이지
다음으로 사용자가 웹사이트를 방문할 때 흔히 보게 되는 첫 번째 페이지인 WordPress 사이트 홈페이지를 사용자 정의합니다. 따라서 비주얼 편집기에서 홈페이지 섹션을 엽니다.

머리글과 바닥글 디자인은 이미 사용자 지정했기 때문에 홈페이지 상단과 하단에서 새 디자인을 볼 수 있습니다. 하지만 걱정하지 마세요. 이 화면에서 변경한 사항은 머리글이나 바닥글에 영향을 미치지 않습니다. 그들은 단순히 시각적인 가이드로 존재합니다.

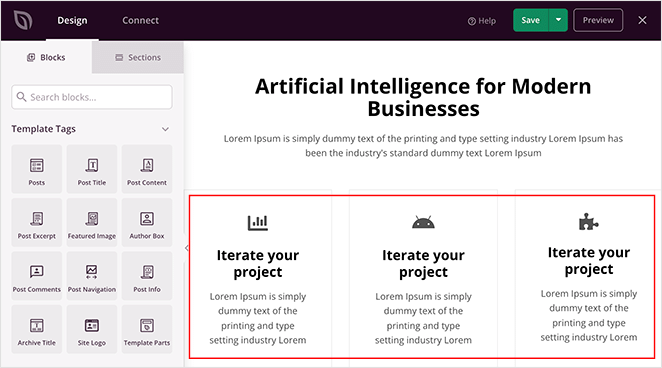
SeedProd의 스타터 테마 템플릿에는 다음을 포함하여 대부분의 비즈니스 웹사이트에 필요한 모든 기능이 있습니다.
- 영웅 영역
- 클라이언트 로고
- 특징
- 사용후기
- 자주 묻는 질문 섹션
헤더와 마찬가지로 모든 인치를 사용자 정의하여 고유하게 만들 수 있습니다. 영웅 영역을 변경하여 시작합시다.
영웅 영역에는 다음과 같은 기능이 있습니다.
- 부분
- 2열 레이아웃
- 영상
- 표제
- 텍스트
- 단추
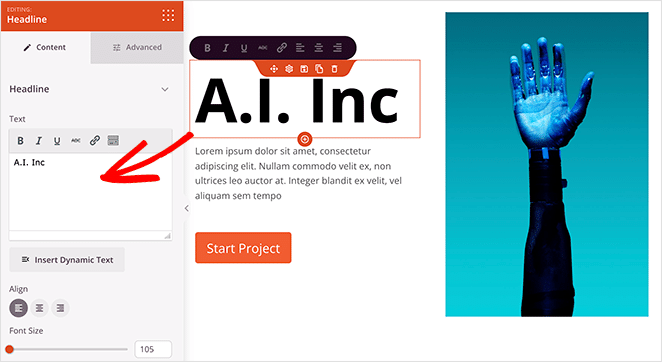
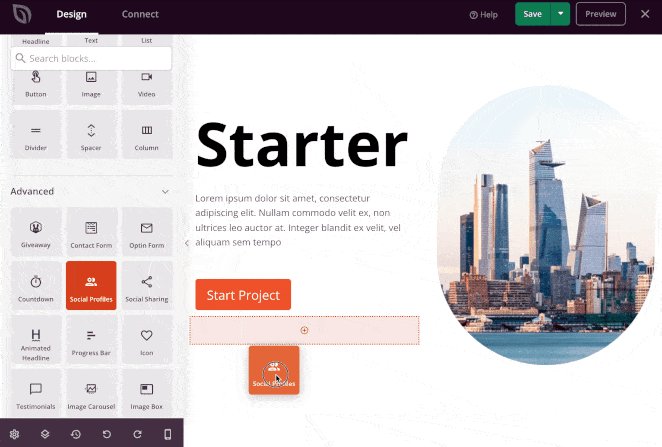
기본 이미지를 변경하려면 로고를 사용할 때와 마찬가지로 기본 이미지를 클릭하고 새 이미지를 업로드하기만 하면 됩니다.
각 블록을 클릭하고 내용을 사용자 정의 텍스트로 교체하여 헤드라인과 설명을 편집할 수도 있습니다.

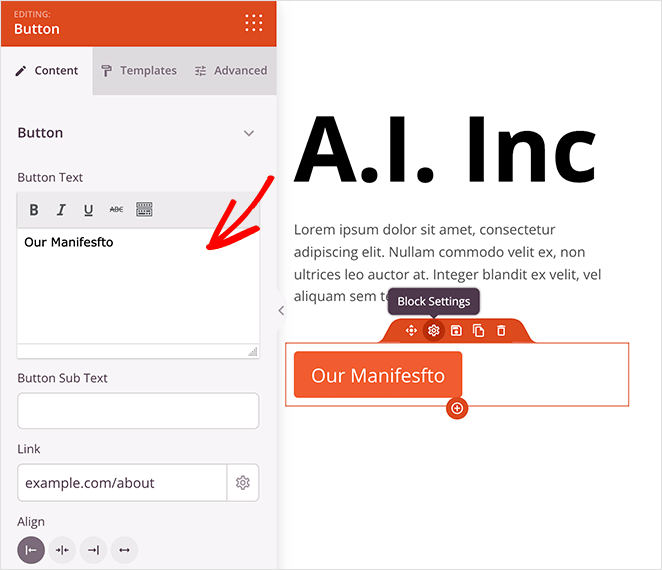
버튼 블록을 클릭하면 버튼 텍스트, 링크, 정렬 등을 변경할 수 있습니다.

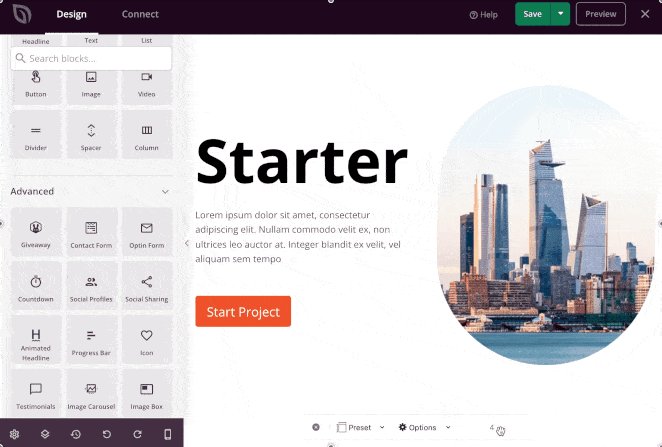
왼쪽 블록 패널에서 이러한 모든 요소를 찾을 수 있습니다. 이렇게 하면 왼쪽에서 블록을 드래그하여 디자인에 드롭하여 테마에 더 많은 콘텐츠를 추가할 수 있습니다.

귀하의 비즈니스가 반영될 때까지 홈페이지의 나머지 부분을 사용자 정의하려면 이 프로세스를 따르십시오. 예를 들어 회사 서비스에 대한 정보를 추가하거나 기능 섹션에서 제품 기능을 강조 표시할 수 있습니다.

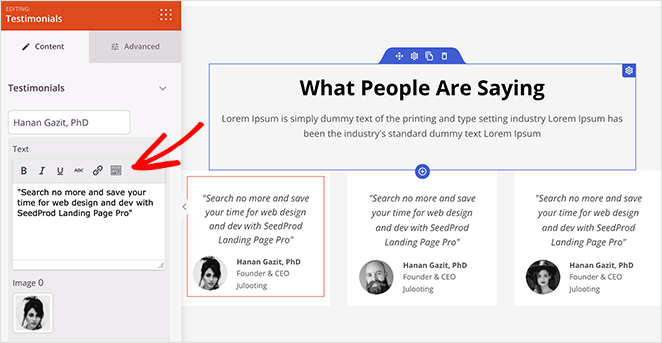
그런 다음 SeedProd에 내장된 사용 후기 블록을 사용하여 기존 고객과 고객의 긍정적인 사회적 증거를 추가할 수 있습니다.

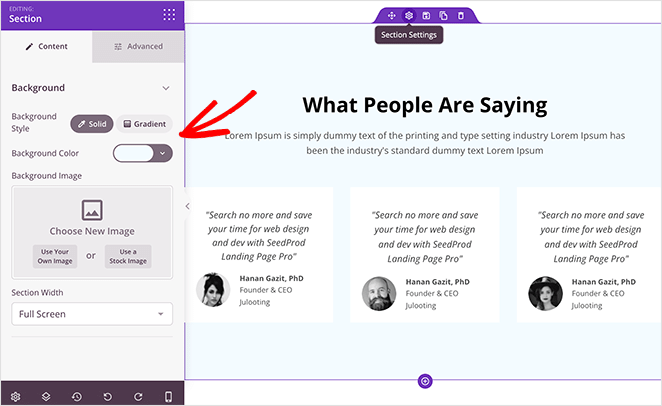
또한 섹션 설정을 열고 다른 색상을 선택하여 테마 헤더와 일치하도록 이 섹션의 배경색을 변경했습니다.

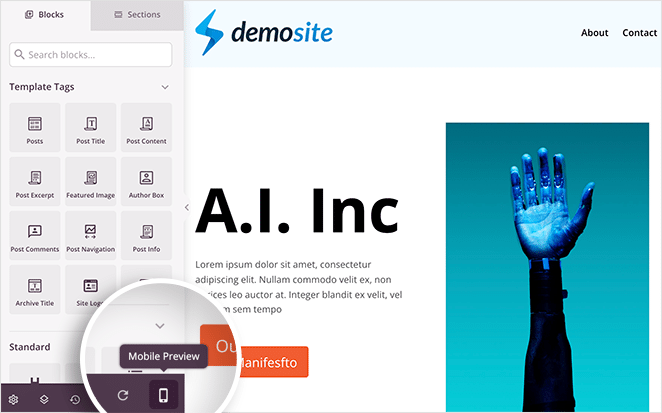
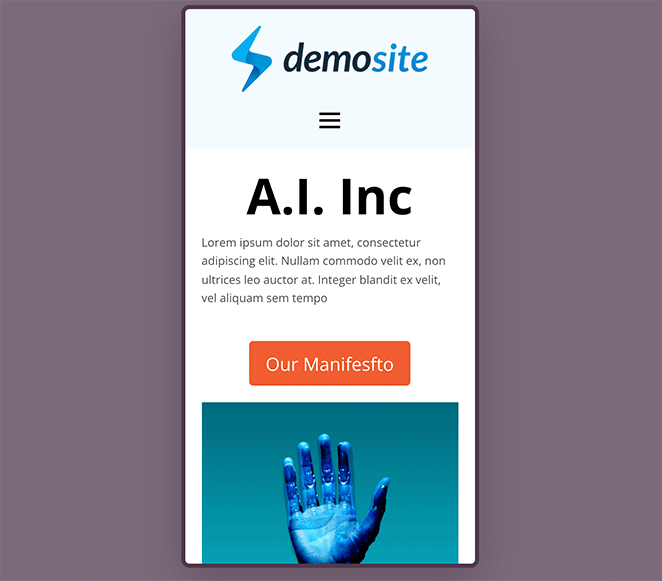
홈 페이지를 사용자 정의한 후 모바일 미리보기 아이콘을 클릭하여 모바일 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다.

제대로 보이지 않는 것이 있으면 모바일 화면이 좋은 사용자 경험을 제공할 때까지 이리저리 움직일 수 있습니다.

홈페이지가 마음에 들면 저장 버튼을 클릭하고 테마 빌더로 돌아갑니다.
블로그 페이지, 단일 게시물 및 페이지
새 WordPress 테마에 블로그 게시물에 대한 사용자 정의 페이지를 포함하고 싶을 가능성이 있습니다. 좋은 소식은 SeedProd에 해당 목적에 맞게 특별히 사용자 지정할 수 있는 테마 부분이 있다는 것입니다.
해당 섹션은 테마 빌더에서 블로그 색인, 아카이브, 검색 이라고 합니다. 이를 통해 블로그 게시물 페이지, 게시물 아카이브 및 검색 결과 페이지를 웹사이트의 나머지 브랜딩과 일치하도록 조정할 수 있습니다.
따라서 디자인 편집 링크를 클릭하여 끌어서 놓기 빌더에서 이 테마 부분을 엽니다.

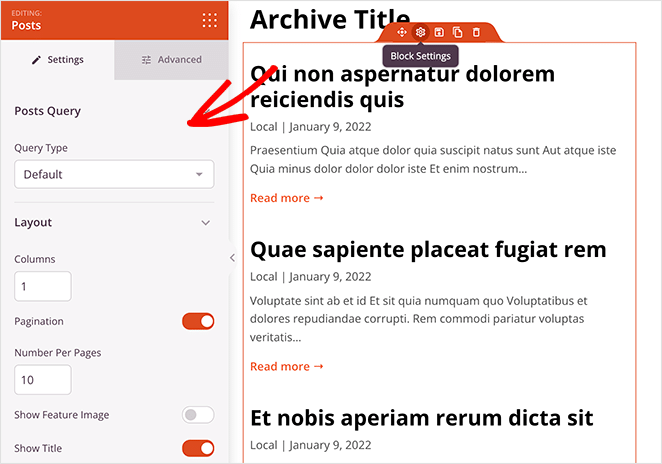
이 페이지에서 시작 테마는 템플릿 태그를 사용하여 아카이브 제목 및 게시물을 포함하여 WordPress에서 동적 정보를 가져옵니다. 이 블록 중 하나를 클릭하면 왼쪽 패널에 해당 설정이 표시됩니다.
예를 들어, 게시물 템플릿 태그를 클릭하면 기본적으로 게시물을 표시하거나 특정 쿼리 매개변수를 입력하여 사용자 지정(게시물, 미디어 또는 사용자 지정 게시물) 또는 수동으로 표시할 수 있습니다.

또한 열 수, 페이지당 게시물 수, 추천 이미지 표시 또는 숨기기, 발췌문 표시 등을 선택할 수 있습니다.
아카이브 또는 블로그 페이지를 사용자 정의한 후 테마 빌더로 돌아가서 단일 게시물 섹션을 편집하십시오.

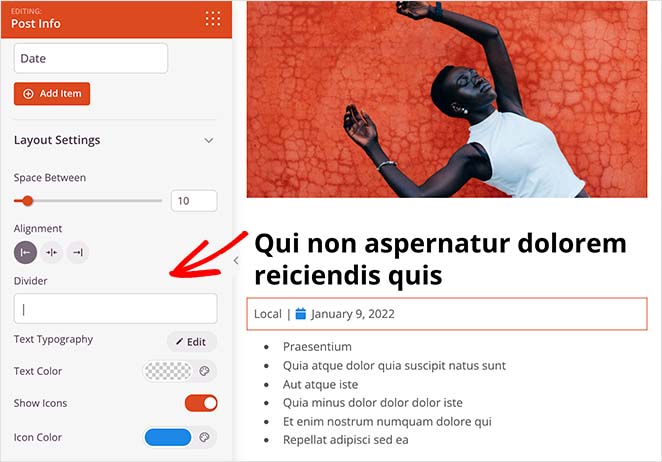
이 테마 부분은 다음 템플릿 태그를 사용하여 개별 WordPress 게시물에 대한 정보를 가져옵니다.
- 게시물 제목
- 게시물 정보
- 게시물 콘텐츠
- 저자 상자
- 댓글 게시
- 게시물 탐색
다른 SeedProd 블록과 마찬가지로 이러한 각 블록을 편집할 수 있습니다. 요소를 클릭하고 설정 패널에서 사용자 정의하기만 하면 됩니다.
예를 들어 게시물 정보 블록을 클릭하면 더 많은 메타 정보를 추가하고, 정렬을 변경하고, 아이콘 색상을 조정할 수 있습니다.

사이드바
많은 WordPress 웹사이트는 여전히 사이드바를 사용하여 방문자에게 소셜 미디어 프로필, 최신 게시물 및 뉴스레터 가입 상자와 같은 중요한 정보를 표시합니다. 그러나 미리 만들어진 많은 WordPress 테마와 달리 SeedProd를 사용하여 시각적 구성 요소가 있는 사용자 지정 WordPress 사이드바를 만들 수 있습니다.
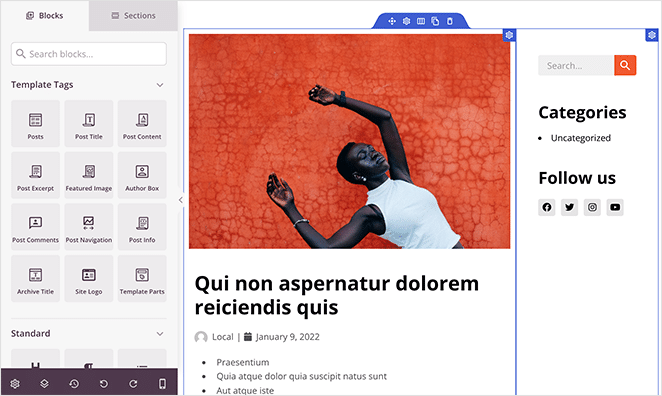
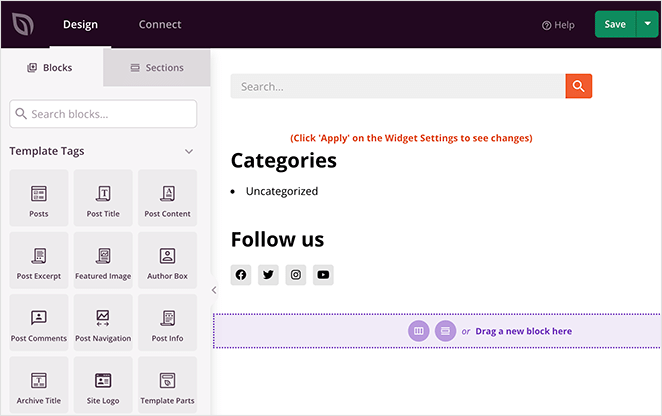
그렇게 하려면 사이드바 템플릿 부분에서 디자인 편집 을 클릭합니다. 거기에서 원하는 콘텐츠를 사이드바 디자인으로 끌어다 놓을 수 있습니다.

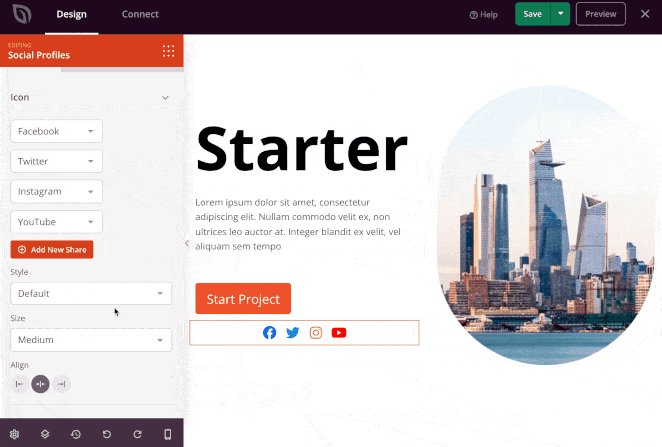
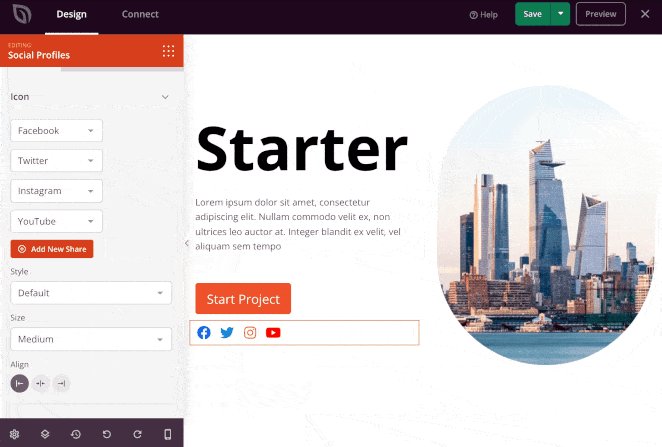
시작 테마에는 기본적으로 검색 상자, 소셜 미디어 아이콘 및 게시물 카테고리가 포함됩니다. 그러나 여기에 원하는 것을 추가할 수 있습니다. 예를 들어, 최근 블로그 게시물 목록이나 제휴 파트너로 연결되는 이미지를 표시할 수 있습니다.
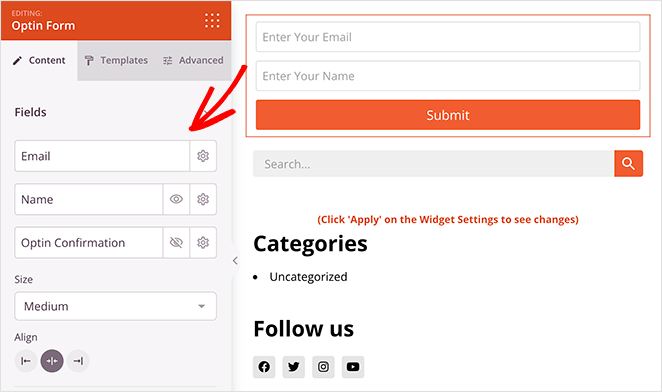
또한 SeedProd의 옵트인 양식 블록을 사용하고 이메일 주소를 수집하여 사이드바에서 목록을 확장할 수도 있습니다. 가장 좋은 점은 기술 지식이 필요하지 않다는 것입니다.

글로벌 CSS
지금까지 대부분의 사용자 정의 WordPress 테마를 코드 없이 구축했습니다. 그러나 테마 전체에서 모든 것이 일관성이 있는지 확인하기 위해 살펴봐야 하는 부분이 한 가지 더 있습니다.
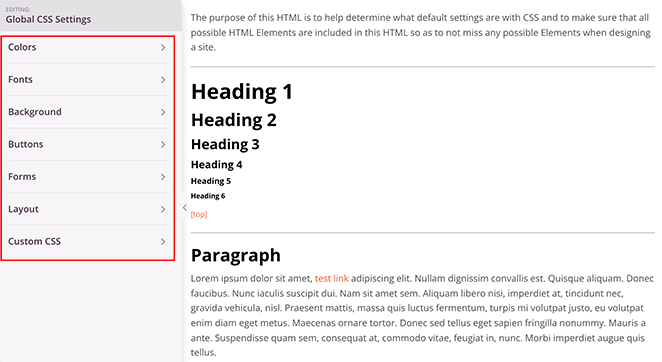
테마의 글로벌 스타일, 타이포그래피, 색상 및 레이아웃을 제어하는 글로벌 CSS 입니다. 따라서 해당 테마 부분에서 디자인 편집 을 클릭하여 페이지 편집기에서 엽니다.

보시다시피, 이 페이지에서는 테마의 많은 스타일을 제어할 수 있습니다. 왼쪽 패널에는 다음에 대한 섹션이 있습니다.
- 그림 물감
- 글꼴
- 배경
- 버튼
- 양식
- 형세
- 맞춤 CSS
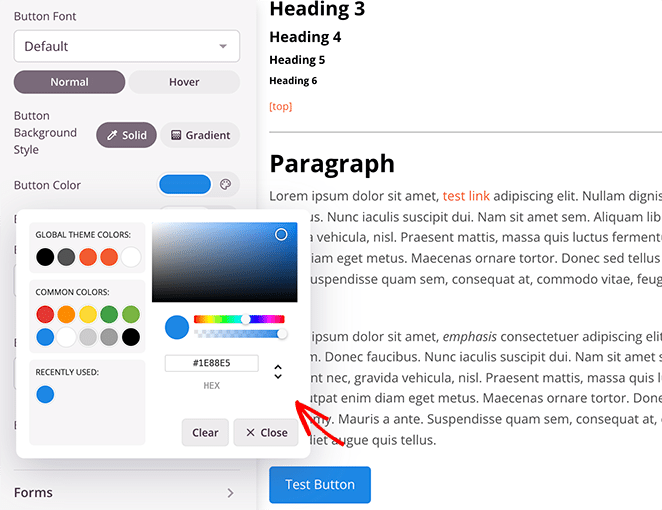
예를 들어 버튼 섹션을 열고 사용자 정의 색상을 선택할 수 있습니다. 그러면 해당 색상이 테마의 모든 버튼에 표시됩니다.

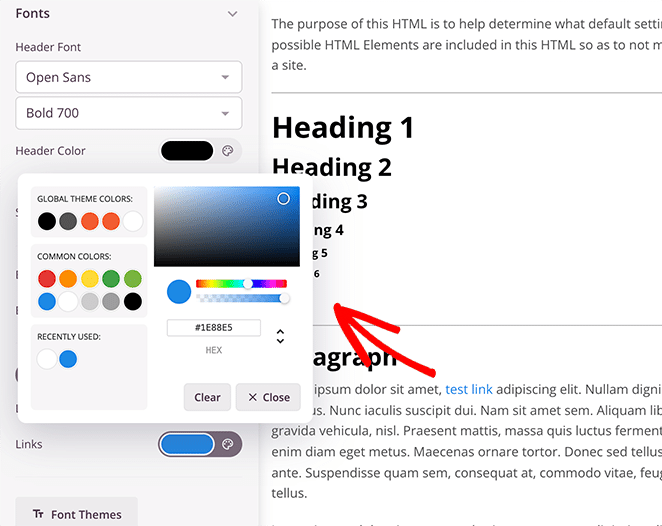
글꼴 제목에서 동일한 작업을 수행하고 테마의 모든 링크에 사용자 정의 색상을 지정할 수 있습니다.

테마가 원하는 대로 정확하게 보일 때까지 이러한 설정을 조정한 다음 저장 버튼을 클릭하여 변경 사항을 저장합니다.
4단계. 이메일 마케팅 서비스 연결
비즈니스 목표 중 하나가 이메일 목록을 늘리는 것이라면 WordPress 테마 디자인의 어딘가에 가입 양식을 추가했을 가능성이 있습니다. 그러나 새 연락처를 목록에 자동으로 추가하려면 양식을 이메일 마케팅 서비스에 연결해야 합니다.
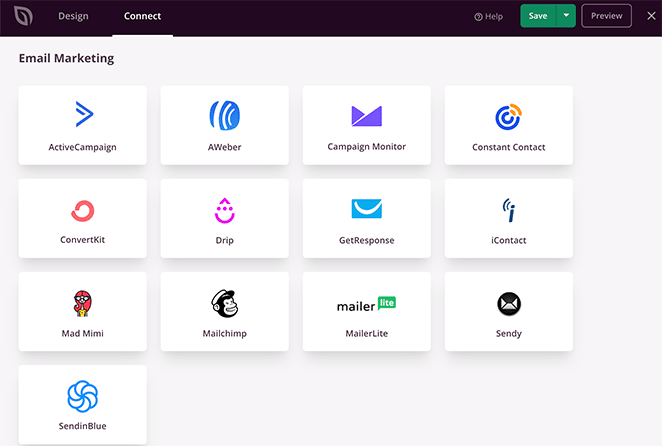
SeedProd는 Constant Contact, Mailchimp, Drip 등과 같은 많은 인기 있는 이메일 마케팅 서비스와 직접 통합됩니다. 그리고 귀하의 계정에 연결하는 것은 아주 쉽습니다.
테마 부분을 편집하고 화면 상단의 연결 탭을 클릭하기만 하면 됩니다.

그런 다음 목록에서 통합을 클릭하고 화면의 지시를 따릅니다. 결과적으로 귀하의 선택 양식을 작성하는 모든 사람은 자동으로 귀하의 이메일 목록에 추가됩니다.
5단계. 사용자 정의 WordPress 테마 활성화
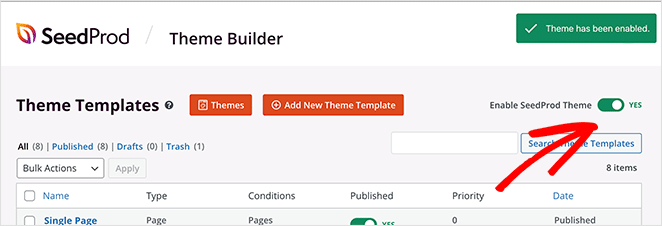
SeedProd로 맞춤형 WordPress 테마를 만드는 마지막 단계는 웹사이트에서 테마를 라이브로 만드는 것입니다. 그렇게 하려면 오른쪽 상단 모서리에서 SeedProd 테마 활성화 제목을 찾아 토글을 "켜기" 위치로 전환합니다.

새 테마는 기본 테마를 재정의하므로 웹사이트의 프런트 엔드에서 사용자 정의를 볼 수 있습니다.
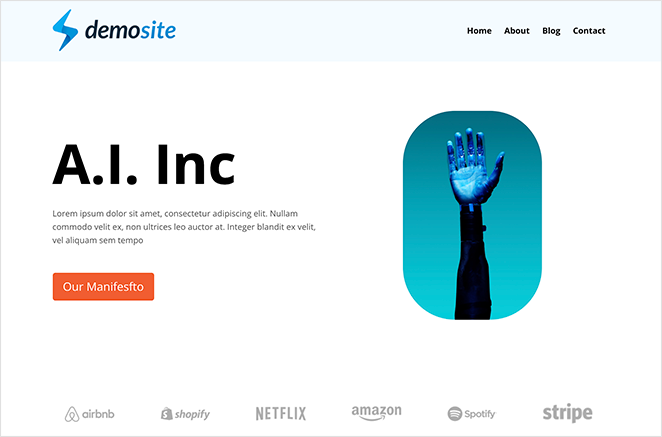
그게 다야! 새로운 사용자 지정 WordPress 테마가 웹사이트에 게시됩니다. 어떻게 생겼는지 봅시다.
새 머리글과 바닥글이 있는 홈페이지는 다음과 같습니다.

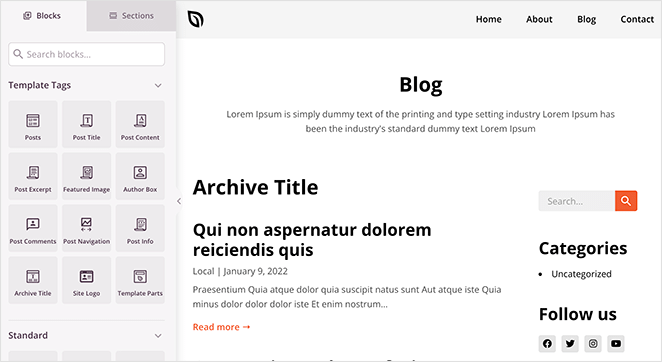
사용자 정의 WordPress 사이드바가 있는 블로그 페이지는 다음과 같습니다.

축하합니다!
이제 코드 없이 사용자 정의 WordPress 테마를 만드는 방법을 알게 되었습니다.
SeedProd의 쉽고 강력한 WordPress 테마 빌더를 사용하면 사용자 정의 WordPress 테마를 만드는 데 기술적 경험, WordPress 개발자 또는 막대한 예산이 필요하지 않습니다.
플러그인을 설치하는 순간 강력한 성능과 기능을 사용할 수 있습니다.
그래서 무엇을 기다리고 있습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
