كيفية إنشاء سمة WordPress مخصصة في 5 خطوات خالية من الأكواد
نشرت: 2022-01-17هل تريد إنشاء سمة WordPress مخصصة لموقعك على الويب؟
إن إنشاء سمة WordPress الخاصة بك من البداية تستخدم لتضمين كتابة كود معقد أو توظيف مطوري ثيمات لعمل سمة لك. ولكن بفضل مولدات قوالب WordPress الجديدة وسهلة الاستخدام ، يمكن لأي شخص إنشاء سمة WordPress مخصصة دون كتابة تعليمات برمجية.
ستوضح لك هذه المقالة كيفية إنشاء سمة مخصصة في WordPress خطوة بخطوة.
ما هو موضوع ووردبريس؟
سمات WordPress هي ملفات قوالب مكتوبة بلغة PHP و HTML و CSS و JavaScript. يعمل كل ملف معًا لإنشاء تصميم ووظائف موقع WordPress الخاص بك.
سيتضمن قالب WordPress النموذجي بعض ، إن لم يكن كل ، ملفات السمات التالية:
- تذييل. php
- header.php
- index.php
- page.php
- الشريط الجانبي. php
- أرشيف. php
تتضمن سمات WordPress أيضًا ملف function.php وملف style.css.
عادة ، ستحتاج إلى فهم قوي للعديد من لغات تصميم الويب أو مطور ويب لإنشاء سمة WordPress مخصصة.
إنشاء ثيمات WordPress مخصصة للمبتدئين
إذا قمت بتعيين مطور أو وكالة تطوير ويب ، فإن تكلفة إنشاء سمة مخصصة من البداية يمكن أن تصل إلى آلاف الدولارات. نظرًا لأن العديد من الشركات الصغيرة لا تستطيع تحمل التكلفة ، فإنها تستقر على سمات WordPress الافتراضية التي تأتي مع النظام الأساسي.
ومع ذلك ، إذا كنت مالك موقع ويب لا ترغب في الاستقرار بشكل افتراضي ، فيمكنك إما استخدام إطار عمل للقوالب ، مثل Genesis by StudioPress على سبيل المثال ، أو مكون إضافي منشئ صفحات WordPress لإنشاء سمة مخصصة لموقع WordPress الخاص بك.
تجعل أطر عمل قوالب WordPress إنشاء سمة WordPress أسهل من خلال التعامل التلقائي مع الكثير من التصميم والوظائف. ومع ذلك ، فهي لا تزال حلاً معقدًا إلى حد ما ، وتتطلب سمات فرعية على سبيل المثال ، لذا فهي أفضل للمطورين بدلاً من مالك موقع الويب العادي.
على الجانب الآخر ، يجعل منشئو صفحات WordPress من السهل جدًا إنشاء تخطيطات صفحة مخصصة باستخدام واجهة السحب والإفلات ، ولكن لديهم أيضًا حدودهم. يسمح لك منشئو الصفحات فقط بإنشاء تخطيطات ، وعادة لا يمكنك استخدامها لإنشاء سمات مخصصة.
حتى SeedProd ، قرر أفضل منشئ مواقع WordPress للسمات المخصصة حل هذه المشكلة باستخدام مُنشئ قوالب WordPress الخاص به.
ما هو منشئ موضوع SeedProd؟

SeedProd هو بالفعل منشئ صفحات السحب والإفلات القوي الذي يستخدمه أكثر من مليون من مالكي مواقع الويب. ولكن باستخدام أداة إنشاء السمات ، يمكن لأي مستخدم غير فني إنشاء سمة WordPress مخصصة بالكامل بدون رمز.
بدلاً من التلاعب بملفات wp-content ، يمكنك إنشاء سمات من البداية ببضع نقرات فقط. سيقوم SeedProd أيضًا بإنشاء ورقة الأنماط الخاصة بك تلقائيًا.
يأتي SeedProd مع:
- واجهة السحب والإفلات المرئية
- أكثر من 150+ قوالب احترافية
- 2 مليون صورة مخزنة
- دعم WooCommerce
- لوحة التحكم في إدارة المشتركين
- تكامل التسويق عبر البريد الإلكتروني
والعديد من الميزات والأدوات الإضافية التي تحتاجها لإنشاء موقع ويب مخصص باستخدام WordPress بسرعة.
مع وضع ذلك في الاعتبار ، دعونا ننظر في كيفية إنشاء سمة WordPress مخصصة دون كتابة سطر واحد من التعليمات البرمجية باستخدام SeedProd.
كيفية إنشاء قالب ووردبريس مخصص بدون كود
لإنشاء سمة WordPress مخصصة باستخدام SeedProd ، ستحتاج أولاً إلى موقع WordPress على الويب لتثبيت المكون الإضافي SeedProd. إذا لم يكن لديك بالفعل تثبيت WordPress ، فيمكنك اتباع هذه الخطوات لمعرفة كيفية إنشاء موقع WordPress على الويب.
يجب أن يحتوي موقع الويب الخاص بك أيضًا على سمة WordPress بسيطة مثبتة. يمكنك العثور على العديد من الحلول المجانية في دليل سمة WordPress. لا داعي للقلق بشأن مظهر السمة لأن SeedProd سيتجاوزها عندما تنشر تخصيصاتك.
من الجيد أيضًا استخدام بيئة التطوير عند تغيير سمة WordPress الخاصة بك لتجنب كسر موقع الويب الخاص بك عن طريق الخطأ. تقدم شركات استضافة WordPress الشهيرة مثل BlueHost بيئات اختبار بشكل افتراضي.

يجب عليك أيضًا الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك قبل إجراء تغييرات مهمة. فيما يلي قائمة بأفضل الإضافات الاحتياطية لـ WordPress التي يمكنك استخدامها.
بمجرد أن يصبح موقع WordPress الخاص بك جاهزًا ، اتبع الخطوات أدناه لإنشاء سمة WordPress مخصصة بدون رمز.
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة 2. اختر قالب السمة
- الخطوة 3. تخصيص أجزاء موضوع WordPress الخاصة بك
- الخطوة 4. ربط خدمة التسويق عبر البريد الإلكتروني
- الخطوة 5. قم بتمكين سمة WordPress المخصصة الخاصة بك
الخطوة 1. تثبيت وتنشيط SeedProd
تتمثل الخطوة الأولى في تثبيت وتفعيل المكون الإضافي SeedProd منشئ موقع الويب. للوصول إلى ميزة منشئ السمات ، ستحتاج إلى ترخيص SeedProd Pro أو Elite.
بعد تنزيل ملف مضغوط SeedProd plugin على جهاز الكمبيوتر الخاص بك ، قم بتحميله وتثبيته وتنشيطه على لوحة معلومات WordPress الخاصة بك. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فاتبع هذا الدليل حول تثبيت مكون WordPress الإضافي.
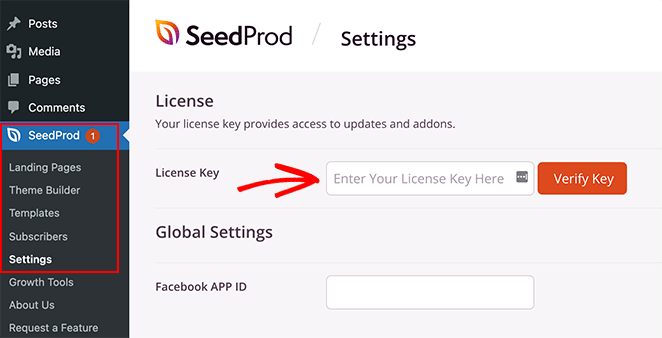
بعد تثبيت SeedProd ، انتقل إلى SeedProd الإعدادات من منطقة إدارة WordPress الخاصة بك وأدخل مفتاح ترخيص SeedProd الخاص بك.

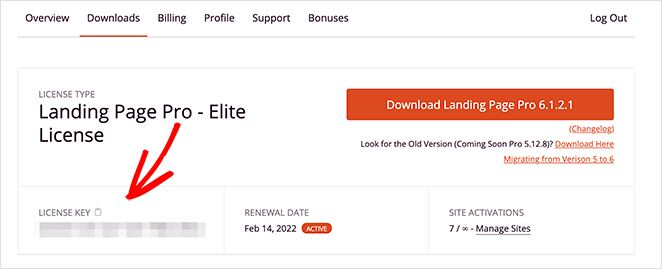
يمكنك العثور على مفتاح الترخيص الخاص بك عن طريق زيارة منطقة حساب SeedProd ونسخه من علامة التبويب "التنزيلات".

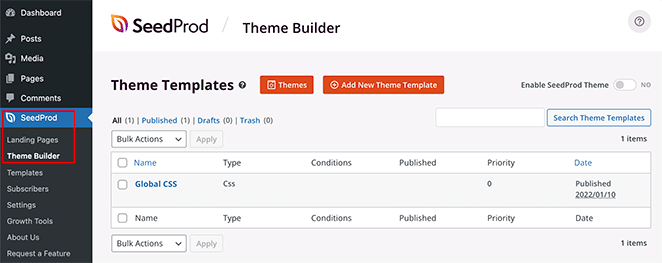
يمكنك الآن الانتقال إلى SeedProd ≫ Theme Builder والاطلاع على نظرة عامة على Theme Builder. هذا هو المكان الذي يمكنك فيه إنشاء تسلسل هرمي للقالب لموضوع WordPress الخاص بك.

بمعنى آخر ، إنه المكان الذي يمكنك فيه إنشاء جميع الأجزاء الفردية التي تتكون منها السمة الخاصة بك ، مثل ما يلي:
- رأس
- تذييل
- وظيفة واحدة
- صفحة واحدة
- الأرشيف (صفحة المدونة)
- الصفحة الرئيسية
- الشريط الجانبي
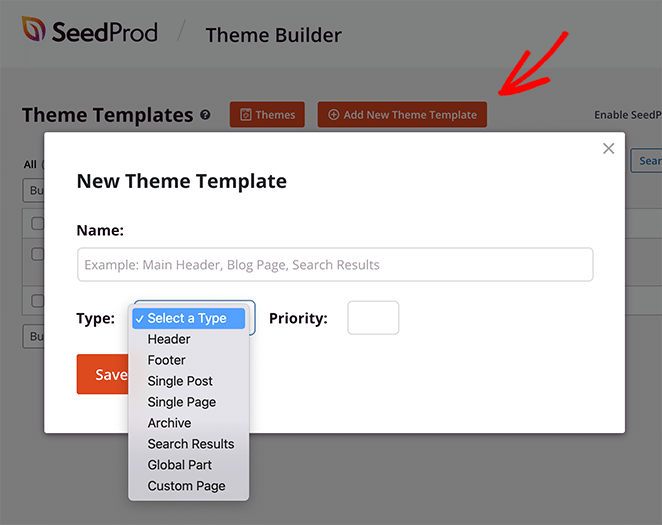
يمكنك إنشاء كل جزء من أجزاء السمة هذه بشكل فردي عن طريق النقر فوق الزر " إضافة قالب قالب جديد" .

ولكن إذا كان هذا يبدو صعبًا للغاية بالنسبة لمحاولتك الأولى ، فهناك طريقة أخرى لإنشاء المظهر الخاص بك.
يمكنك استخدام قوالب السمات المعدة مسبقًا من SeedProd لإنشاء إطار العمل الأساسي لموضوعك بسرعة وتخصيصها لتناسب احتياجات التصميم الخاصة بك ، بدون رمز. نظرًا لأن هذا الحل سهل للغاية بالنسبة للمبتدئين ، فهذا ما سنركز عليه في هذا البرنامج التعليمي.
ملاحظة: يقدم SeedProd أيضًا المئات من قوالب الصفحات المقصودة سريعة الاستجابة لمساعدتك في إنشاء صفحات مقصودة مخصصة.
الخطوة 2. اختر قالب السمة
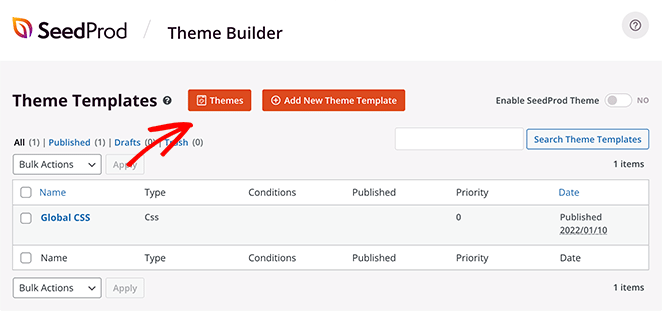
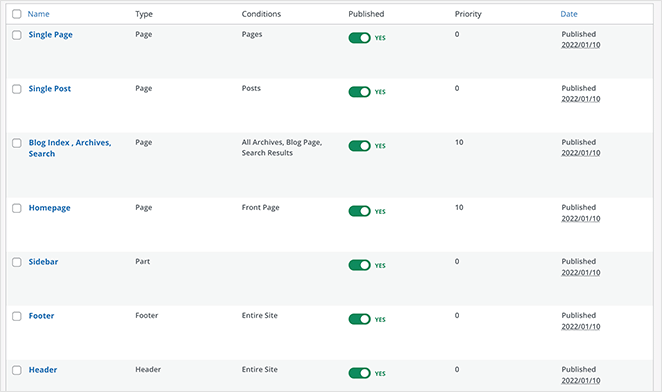
يحتوي منشئ السمات في SeedProd على العديد من السمات التي تم إنشاؤها لك بالفعل. للعثور عليها ، انقر فوق الزر " السمات ".

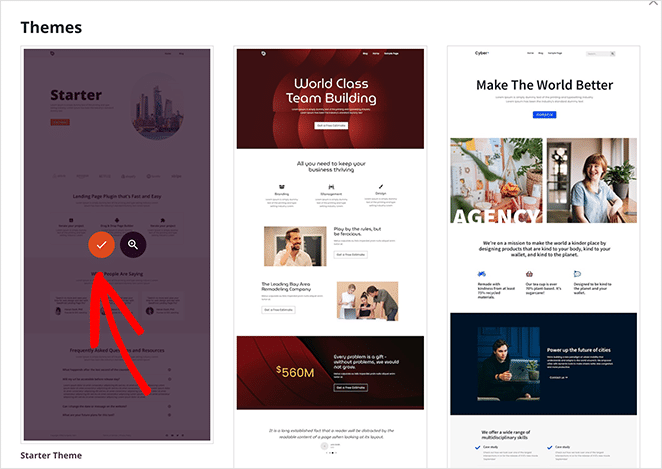
في وقت كتابة هذا الدليل ، كان هناك 9 قوالب موضوعات ، بما في ذلك:
- موضوع كاتب
- الأعمال الحديثة
- وكالة التسويق
- موضوع تصميم المنتج
- شركة رعاية الحيوانات الأليفة
- موضوع الاستراتيجية الرقمية
- موضوع الموسيقى الحية
- موضوع وسيط الرهن العقاري
- موضوع المطعم

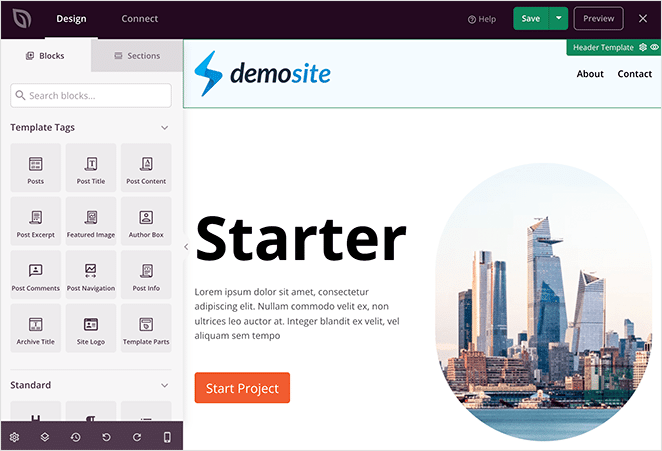
لاختيار قالب سمة لموقع الويب الخاص بك ، مرر مؤشر الماوس فوق الصورة المصغرة وانقر فوق رمز علامة الاختيار. في هذا الدليل ، سنستخدم SeedProd Starter Theme.

بعد اختيار القالب الخاص بك ، يقوم SeedProd بإنشاء جميع الأجزاء التي يتكون منها قالبك تلقائيًا.

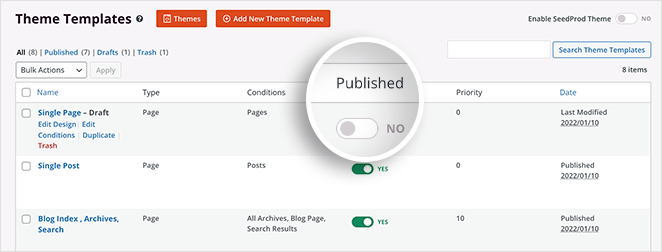
إذا كانت هناك ميزة معينة لا ترغب في عرضها على موقع الويب الخاص بك ، فيمكنك النقر فوق زر التبديل الموجود أسفل عنوان النشر وإيقاف تشغيل جزء السمة هذا.

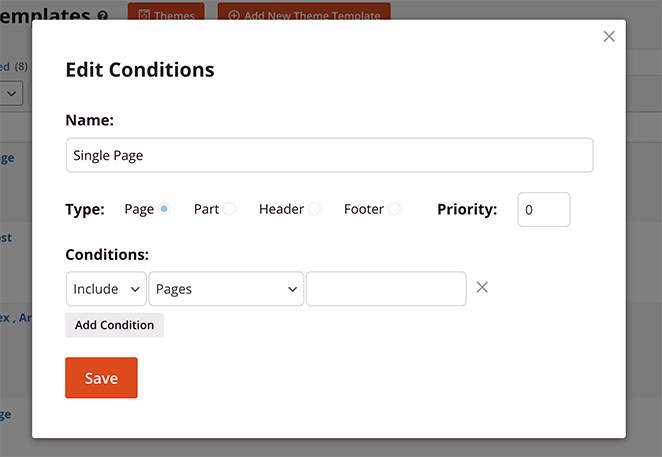
إذا قمت بالنقر فوق ارتباط الشروط لكل جزء من أجزاء النموذج ، فيمكنك تغيير اسمه ونوعه وأولويته واختيار وقت ومكان ظهوره على موقع الويب الخاص بك.

الخطوة 3. تخصيص أجزاء موضوع WordPress الخاصة بك
مع وضع اللبنات الأساسية لموضوعك ، حان الوقت الآن لبدء تحرير كل قسم من أقسام السمات لإنشاء سمة WordPress مخصصة حقًا لموقعك.
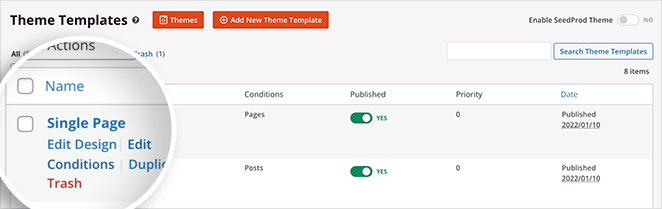
لتحرير أي قسم موضوع ، مرر الماوس فوقه وانقر على رابط تحرير التصميم .

سنبدأ بتحرير الرأس.
رأس وتذييل الصفحة
عندما تقوم بتحرير قسم نسق في SeedProd ، ستتوجه إلى أداة السحب والإفلات المرئية. يمكنك تخصيص عنوان الموضوع الخاص بك على هذه الشاشة ببساطة عن طريق التأشير والنقر.
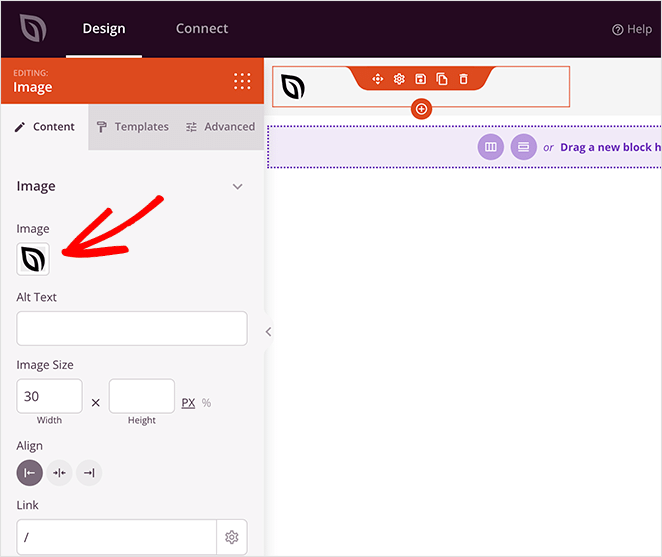
كما ترى ، يأتي Starter Theme برأس عمودين يحتوي على شعار وقائمة تنقل. يمكنك تخصيصه لإظهار شعارك المخصص عن طريق النقر فوق الشعار في المعاينة المباشرة.

من هناك ، يمكنك حذف شعار العنصر النائب في اللوحة اليمنى وتحميل شعار جديد من جهاز الكمبيوتر أو مكتبة وسائط WordPress.
يمكنك ضبط حجم شعارك ومحاذاة في نفس اللوحة وإضافة ارتباط مخصص ، مثل عنوان URL الأساسي لموقع الويب الخاص بك.
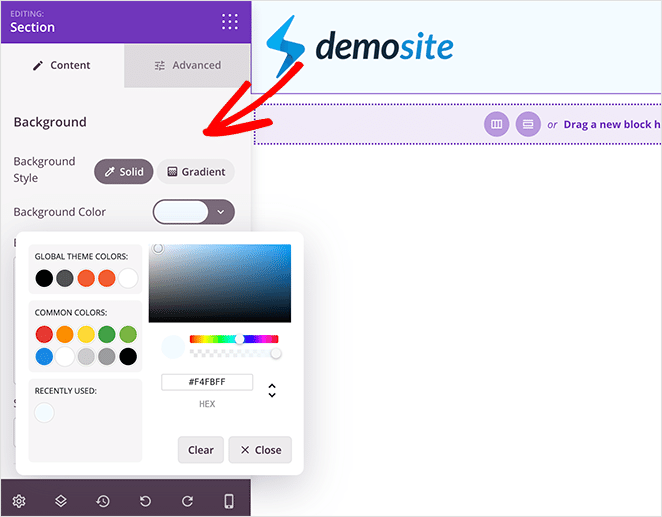
إذا كنت ترغب في تغيير لون خلفية الرأس ، فمرر مؤشر الماوس فوق قسم الرأس حتى يصبح مخططًا أرجوانيًا ، ثم انقر عليه لعرض إعدادات القسم في اللوحة اليمنى. من هناك ، يمكنك إعطاء رأسك لون خلفية مخصص وصورة واختيار عرض الرأس.

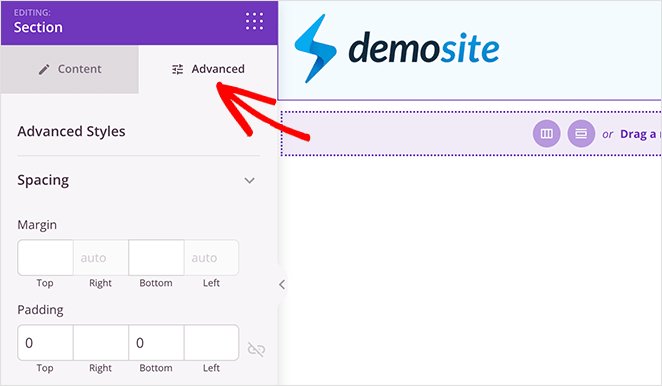
وفي علامة التبويب خيارات متقدمة ، يمكنك تخصيص ظل الرأس والتباعد والحدود والمزيد.

عندما تكون راضيًا عن رأس WordPress المخصص الخاص بك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى واخرج مرة أخرى إلى أداة إنشاء السمات.

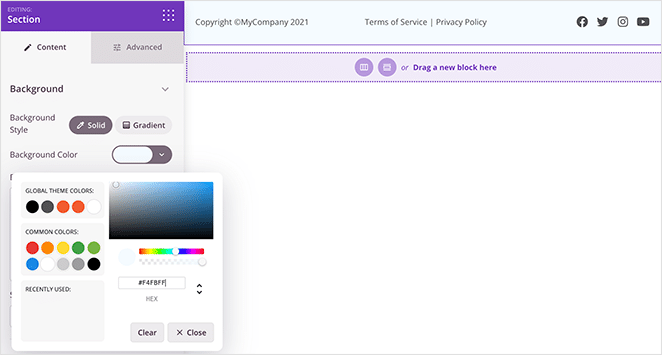
كرر الآن هذه الخطوات لتحرير تذييل WordPress الخاص بك. انقر فوق تحرير التصميم لفتحه في المحرر المرئي ، وانقر فوق أي عنصر لتخصيص المحتوى والألوان والروابط والمزيد.

الصفحة الرئيسية
بعد ذلك ، سنخصص الصفحة الرئيسية لموقع WordPress الخاص بك ، والتي غالبًا ما تكون الصفحة الأولى التي يراها المستخدمون عند زيارة موقع الويب الخاص بك. لذا افتح قسم الصفحة الرئيسية في المحرر المرئي.
نظرًا لأننا قمنا بالفعل بتخصيص تصميم الرأس والتذييل ، سترى تصميماتك الجديدة أعلى وأسفل صفحتك الرئيسية. لكن لا تقلق ، فلن تؤثر التغييرات التي تجريها على هذه الشاشة في رأس الصفحة أو تذييلها ؛ هم ببساطة هناك كدليل مرئي.

يحتوي قالب SeedProd's Starter Theme على جميع الميزات التي تحتاجها معظم مواقع الويب التجارية ، بما في ذلك:
- منطقة البطل
- شعارات العميل
- سمات
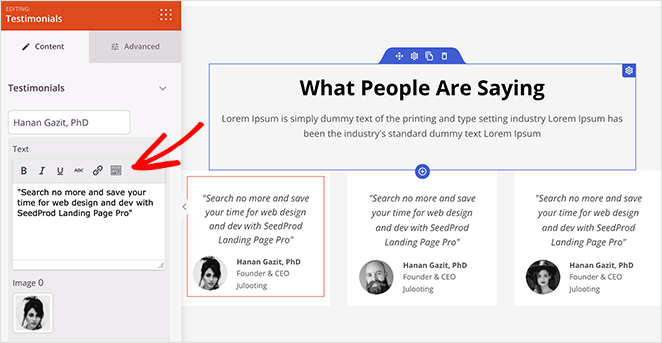
- الشهادات - التوصيات
- قسم الأسئلة الشائعة
تمامًا مثل الرأس ، يمكنك تخصيص كل شبر لجعله فريدًا. لنبدأ بتغيير منطقة البطل.
منطقة البطل بها الميزات التالية:
- الجزء
- تخطيط من عمودين
- صورة
- عنوان
- نص
- زر
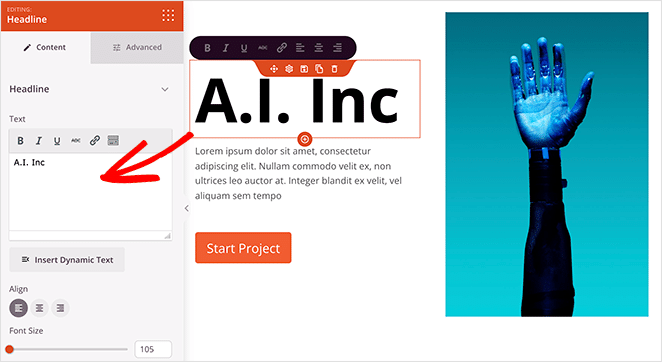
لتغيير الصورة الافتراضية ، ما عليك سوى النقر عليها وتحميل صورة جديدة ، كما فعلت مع شعارك.
يمكنك أيضًا تعديل العنوان والوصف بالنقر فوق كل كتلة واستبدال المحتويات بنصك المخصص.

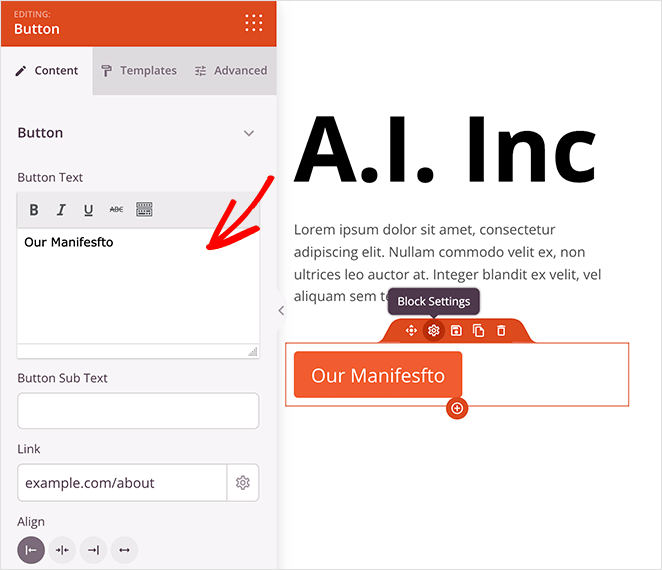
إذا قمت بالنقر فوق مجموعة الأزرار ، يمكنك تغيير نص الزر والرابط والمحاذاة والمزيد.

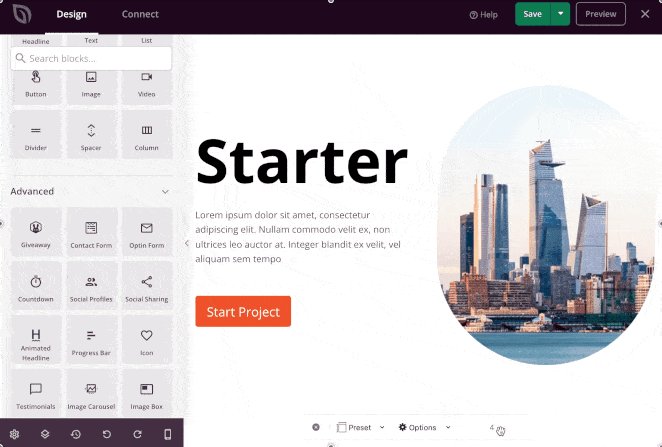
يمكنك أن تجد كل هذه العناصر في لوحة الكتل اليسرى. بهذه الطريقة ، يمكنك سحب كتلة من اليسار وإفلاتها في تصميمك لإضافة المزيد من المحتوى إلى قالبك.

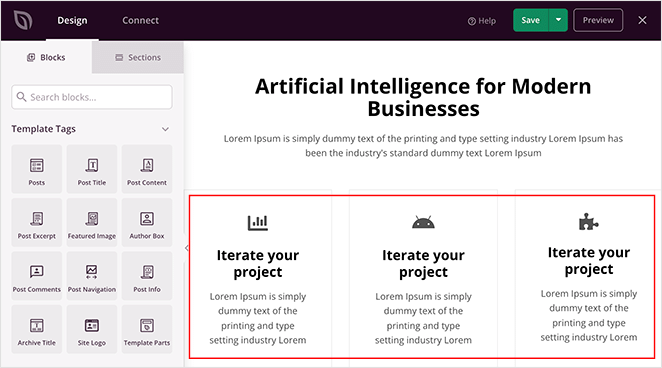
اتبع هذه العملية لتخصيص بقية صفحتك الرئيسية حتى تعكس عملك. على سبيل المثال ، يمكنك إضافة معلومات حول خدمات شركتك أو إبراز ميزات منتجك في قسم الميزات.

ثم يمكنك استخدام مجموعة الشهادات المضمنة في SeedProd لإضافة دليل اجتماعي إيجابي من عملائك الحاليين والعملاء.

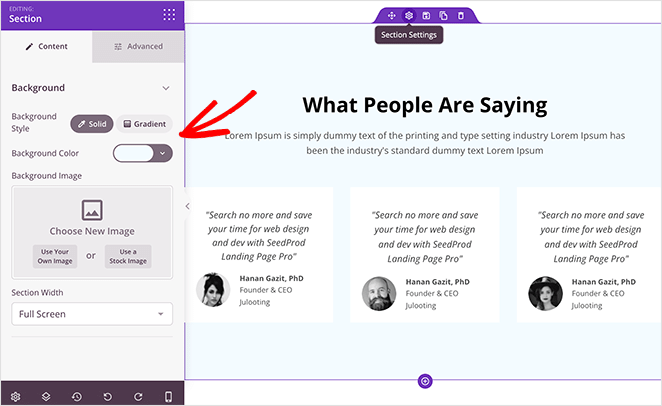
لقد قمنا أيضًا بتغيير لون الخلفية لهذا القسم لمطابقة عنوان الموضوع الخاص بنا عن طريق فتح إعدادات القسم واختيار لون مختلف.

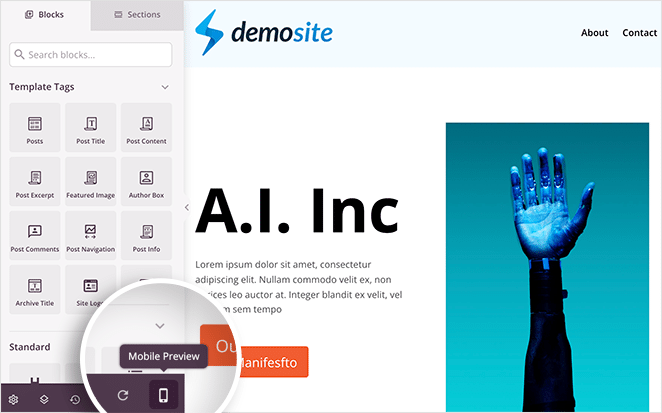
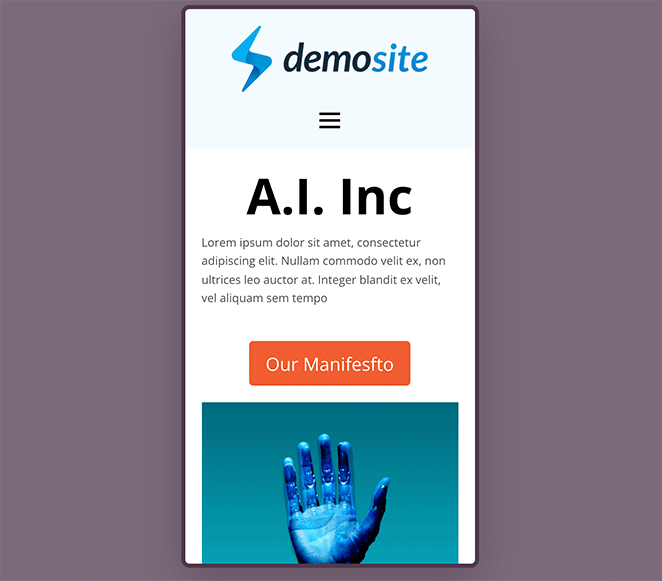
بعد تخصيص صفحتك الرئيسية ، يمكنك النقر فوق رمز معاينة الهاتف المحمول لترى كيف يبدو تصميمك على الأجهزة المحمولة.

إذا كان أي شيء لا يبدو على ما يرام ، يمكنك تحريك الأشياء حتى توفر شاشة هاتفك المحمول تجربة مستخدم جيدة.

عندما تكون راضيًا عن شكل صفحتك الرئيسية ، انقر فوق الزر حفظ وارجع إلى أداة إنشاء السمات.
صفحة المدونة والمنشورات الفردية والصفحات
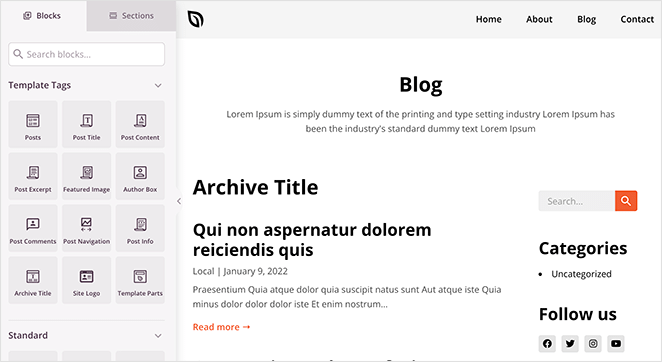
من المحتمل أنك سترغب في تضمين صفحة مخصصة لمنشورات المدونة في قالب WordPress الجديد الخاص بك. والخبر السار هو أن SeedProd يحتوي على جزء سمة يمكنك تخصيصه خصيصًا لهذا الغرض.
يسمى هذا القسم فهرس المدونة والمحفوظات والبحث في منشئ السمة. يتيح لك تخصيص صفحة منشورات مدونتك ، وأرشيفات النشر ، وصفحة نتائج البحث لتتناسب مع بقية العلامة التجارية لموقعك على الويب.
لذا انقر فوق ارتباط تحرير التصميم لفتح جزء السمة هذا في أداة إنشاء السحب والإفلات.

في هذه الصفحة ، يستخدم Starter Theme علامات القوالب لسحب المعلومات الديناميكية من WordPress ، بما في ذلك عنوان الأرشيف والمنشورات. عند النقر فوق أي من هذه الكتل ، سترى إعداداتها في اللوحة اليمنى.
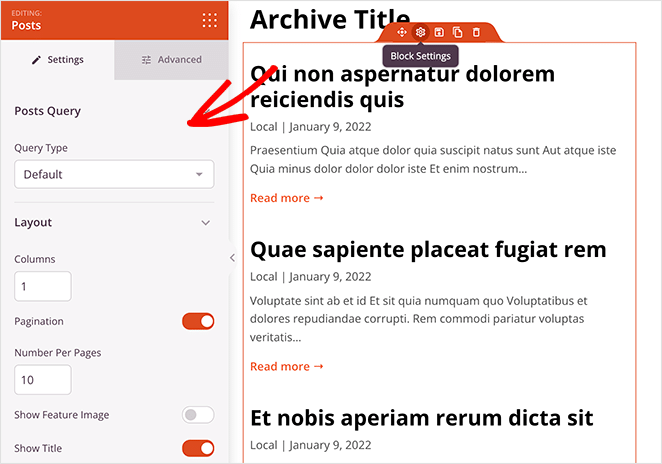
على سبيل المثال ، عند النقر فوق علامة قالب المنشورات ، يمكنك عرض المنشورات افتراضيًا أو مخصصًا (منشورات أو وسائط أو منشورات مخصصة) أو يدويًا عن طريق كتابة معلمات استعلام محددة.

يمكنك أيضًا اختيار عدد الأعمدة ، والمشاركات في كل صفحة ، وإظهار أو إخفاء الصورة المميزة ، وإظهار مقتطفات ، وغير ذلك الكثير.
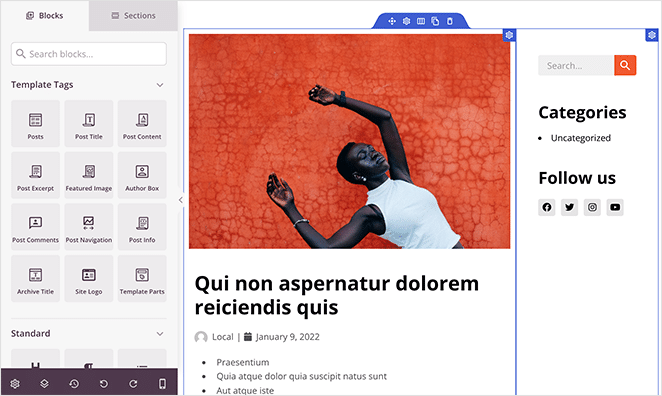
بعد تخصيص الأرشيف أو صفحة المدونة ، ارجع إلى مُنشئ القوالب ، وقم بتحرير قسم المنشورات الفردية .

يستخدم جزء الموضوع هذا علامات القالب التالية لسحب معلومات حول منشورات WordPress الفردية:
- عنوان الوظيفة
- معلومات المشاركة
- آخر المحتوى
- صندوق المؤلف
- اكتب تعليقا
- آخر الملاحة
يمكنك تحرير كل من هذه الكتل كما تفعل مع أي كتلة SeedProd أخرى. ما عليك سوى النقر فوق أي عنصر وتخصيصه في لوحة الإعدادات.
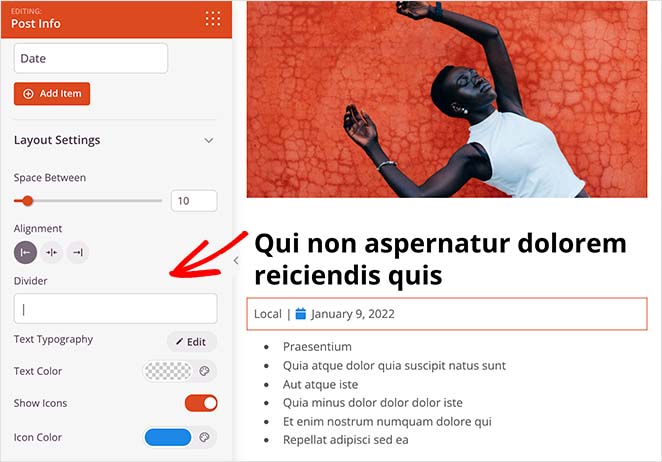
على سبيل المثال ، إذا نقرت على كتلة معلومات النشر ، يمكنك إضافة المزيد من المعلومات الوصفية وتغيير المحاذاة وضبط ألوان الأيقونة.

الشريط الجانبي
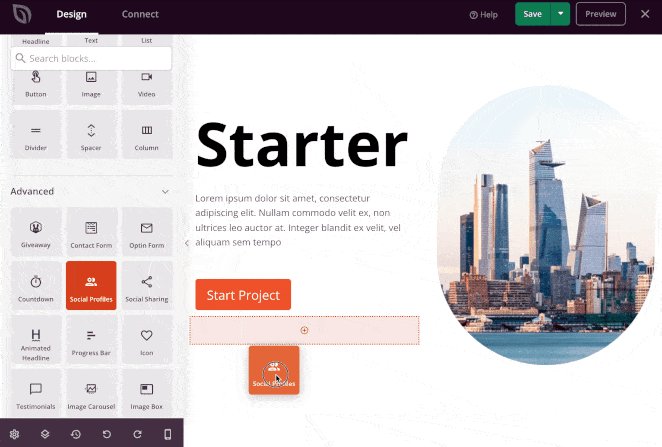
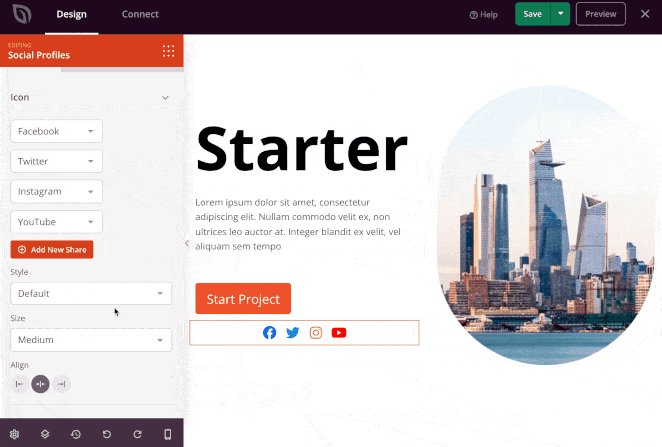
لا تزال العديد من مواقع WordPress تستخدم الأشرطة الجانبية لعرض معلومات مهمة للزوار مثل ملفات تعريف الوسائط الاجتماعية وآخر المنشورات ومربع الاشتراك في الرسائل الإخبارية. ولكن على عكس العديد من سمات WordPress المعدة مسبقًا ، يمكنك استخدام SeedProd لإنشاء شريط جانبي مخصص لـ WordPress مع وحدات البناء المرئية الخاصة به.
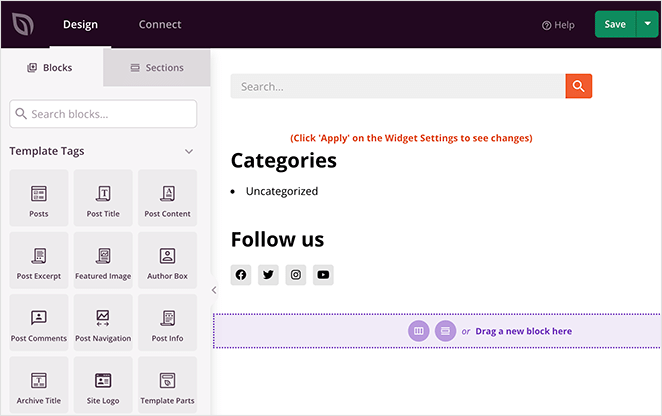
للقيام بذلك ، انقر فوق تحرير التصميم في جزء قالب الشريط الجانبي. من هناك ، يمكنك سحب وإسقاط أي محتوى تريده في تصميم الشريط الجانبي الخاص بك.

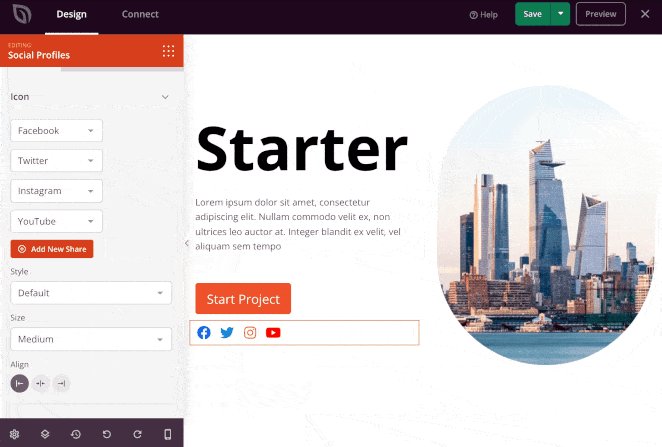
يتضمن Starter Theme مربع بحث ، وأيقونات وسائط اجتماعية ، وفئات منشورات بشكل افتراضي. ولكن يمكنك إضافة أي شيء تريده هنا. على سبيل المثال ، قد ترغب في عرض قائمة منشورات المدونة الأخيرة أو صورة مرتبطة بشريك تابع.
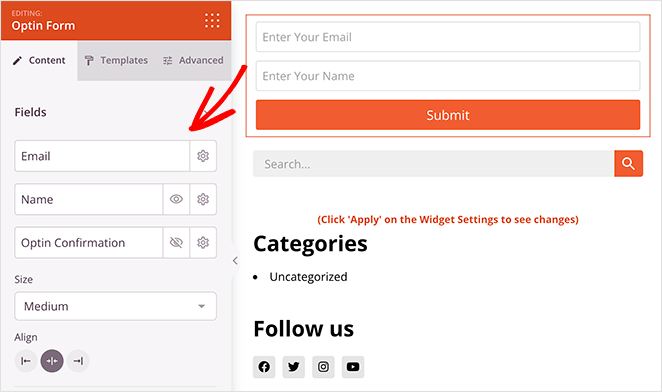
يمكنك أيضًا استخدام كتلة نموذج الاشتراك في SeedProd وجمع عناوين البريد الإلكتروني لتنمية قائمتك ، مباشرة في الشريط الجانبي. أفضل شيء هو أنك لن تحتاج إلى أي معرفة فنية لتحقيق ذلك.

CSS العالمية
لقد قمت الآن بإنشاء معظم قوالب WordPress المخصصة بدون رمز. ولكن هناك جزء آخر يجب أن تنظر إليه لضمان تناسق كل شيء عبر قالبك.
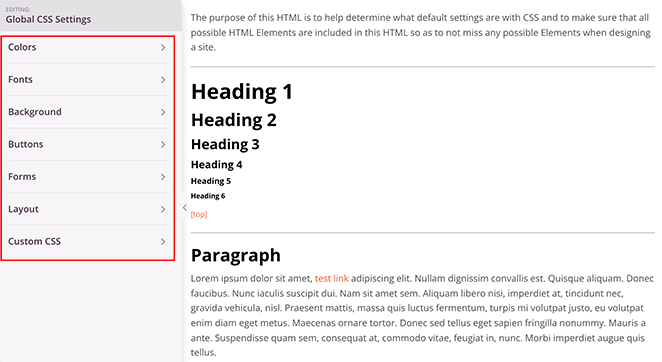
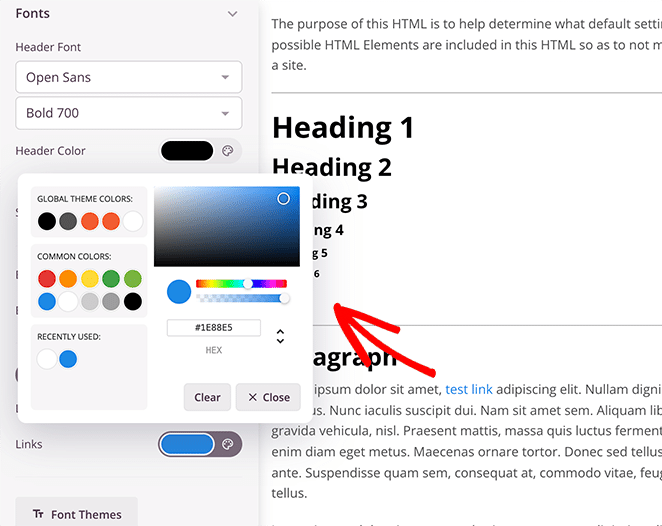
هذا هو Global CSS الخاص بك ، والذي يتحكم في التصميم والطباعة والألوان والتخطيط العالمي لموضوعك. لذا انقر فوق تحرير التصميم في جزء النسق هذا لفتحه في محرر الصفحة.

كما ترى ، تمنحك هذه الصفحة التحكم في الكثير من تصميم السمة الخاصة بك. يوجد في اللوحة اليمنى أقسام لـ:
- الألوان
- الخطوط
- خلفية
- أزرار
- نماذج
- تَخطِيط
- لغة تنسيق ويب حسب الطلب
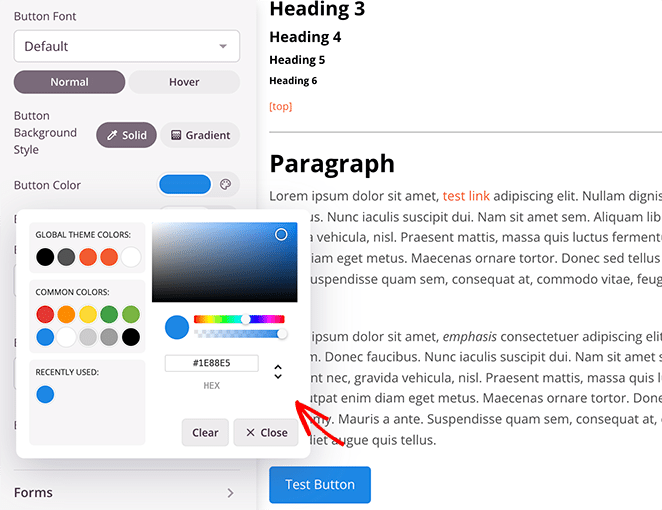
على سبيل المثال ، يمكنك فتح قسم الأزرار واختيار لون مخصص. ثم سيظهر هذا اللون على كل زر في المظهر الخاص بك.

يمكنك فعل الشيء نفسه في عنوان الخطوط وتعيين لون مخصص لكل رابط في نسقك.

لذا انطلق وقم بتعديل هذه الإعدادات حتى يبدو المظهر الخاص بك كما تريد بالضبط ، ثم انقر فوق الزر حفظ لتخزين تغييراتك.
الخطوة 4. ربط خدمة التسويق عبر البريد الإلكتروني
إذا كان أحد أهداف عملك هو تنمية قائمة بريدك الإلكتروني ، فمن المحتمل أنك أضفت نموذج تسجيل في مكان ما في تصميم قالب WordPress الخاص بك. ولكن لإضافة جهات اتصال جديدة إلى قائمتك تلقائيًا ، ستحتاج إلى ربط النموذج الخاص بك بخدمة التسويق عبر البريد الإلكتروني.
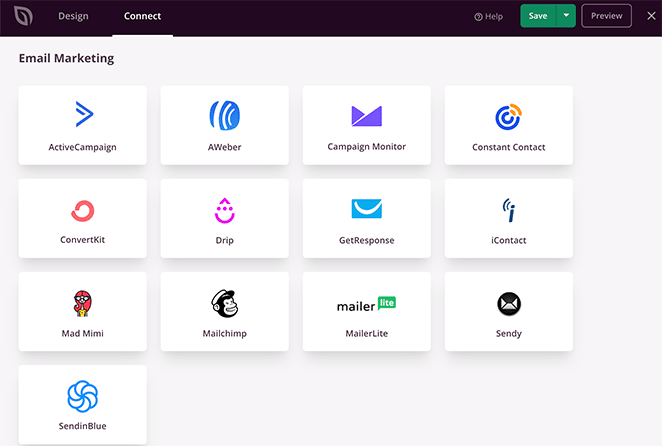
يتكامل SeedProd مباشرة مع العديد من خدمات التسويق عبر البريد الإلكتروني الشائعة ، مثل Constant Contact و Mailchimp و Drip وما إلى ذلك ، كما أنه من السهل الارتباط بحسابك.
ما عليك سوى تحرير أي جزء موضوع والنقر فوق علامة التبويب اتصال في الجزء العلوي من الشاشة.

ثم انقر فوق أي تكامل من القائمة واتبع التعليمات التي تظهر على الشاشة. نتيجة لذلك ، سيتم تلقائيًا إضافة أي شخص يملأ نموذج الاشتراك إلى قائمة البريد الإلكتروني الخاصة بك.
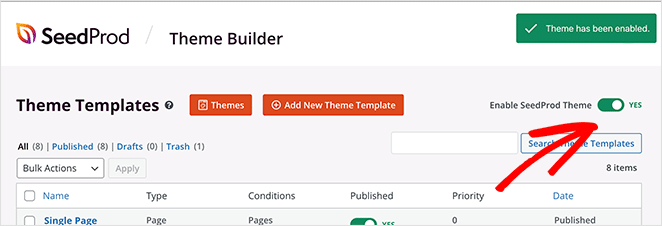
الخطوة 5. قم بتمكين سمة WordPress المخصصة الخاصة بك
الخطوة الأخيرة في إنشاء سمة WordPress مخصصة باستخدام SeedProd هي جعل السمة مباشرة على موقع الويب الخاص بك. للقيام بذلك ، ابحث عن عنوان Enable SeedProd Theme في الزاوية العلوية اليمنى وقم بتبديل مفتاح التبديل إلى وضع "تشغيل".

سيتجاوز المظهر الجديد المظهر الافتراضي الخاص بك ، مما يسمح لك بمشاهدة تخصيصاتك على الواجهة الأمامية لموقع الويب الخاص بك.
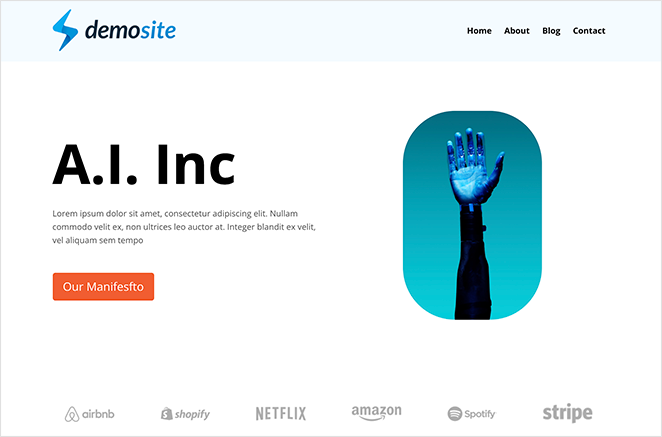
هذا هو! موضوع WordPress المخصص الجديد الخاص بك موجود على موقع الويب الخاص بك. دعونا نرى كيف يبدو.
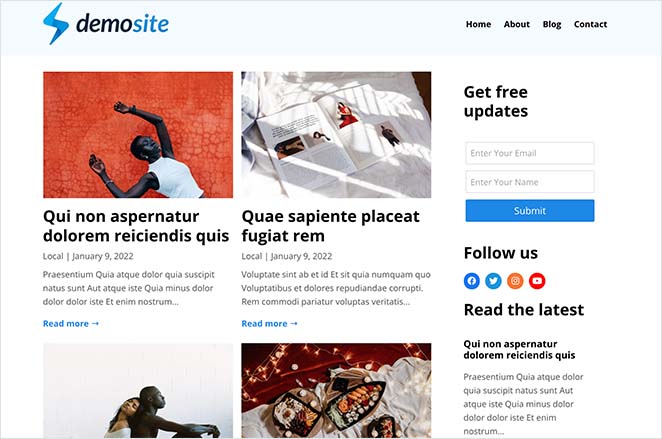
هذه هي الصفحة الرئيسية التي تحتوي على رأس الصفحة وتذييلها الجديدين:

إليك صفحة المدونة مع الشريط الجانبي المخصص لـ WordPress:

تهانينا!
أنت تعرف الآن كيفية إنشاء سمة WordPress مخصصة بدون رمز.
مع مُنشئ قوالب WordPress السهل والقوي من SeedProd ، لن تحتاج إلى أي خبرة فنية أو مطوري WordPress أو ميزانية ضخمة لإنشاء سمة WordPress مخصصة.
القوة والوظائف في يديك منذ اللحظة التي تقوم فيها بتثبيت البرنامج المساعد.
فما تنتظرون؟
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
