วิธีสร้างธีม WordPress แบบกำหนดเองใน 5 ขั้นตอนแบบไม่มีโค้ด
เผยแพร่แล้ว: 2022-01-17คุณต้องการสร้างธีม WordPress แบบกำหนดเองสำหรับเว็บไซต์ของคุณหรือไม่?
การสร้างธีม WordPress ของคุณเองตั้งแต่ต้น ใช้เพื่อเกี่ยวข้องกับการเขียนโค้ดที่ซับซ้อนหรือจ้างนักพัฒนาธีมเพื่อสร้างธีมให้กับคุณ แต่ต้องขอบคุณเครื่องมือสร้างธีม WordPress ใหม่และใช้งานง่าย ใครๆ ก็สามารถสร้างธีม WordPress ที่กำหนดเองได้โดยไม่ต้องเขียนโค้ด
บทความนี้จะแสดงวิธีสร้างธีมที่กำหนดเองใน WordPress ทีละขั้นตอน
ธีม WordPress คืออะไร?
ธีม WordPress คือไฟล์เทมเพลตที่เขียนด้วย PHP, HTML, CSS และ JavaScript แต่ละไฟล์ทำงานร่วมกันเพื่อสร้างการออกแบบและการทำงานของไซต์ WordPress ของคุณ
ธีม WordPress ทั่วไปจะรวมไฟล์ธีมต่อไปนี้บางส่วน (ถ้าไม่ใช่ทั้งหมด):
- footer.php
- header.php
- index.php
- page.php
- sidebar.php
- archive.php
ธีม WordPress ยังมีไฟล์ functions.php และไฟล์ style.css
โดยปกติ คุณจะต้องมีความเข้าใจอย่างถ่องแท้ในภาษาการออกแบบเว็บหลายภาษาหรือนักพัฒนาเว็บเพื่อสร้างธีม WordPress ที่กำหนดเอง
การสร้างธีม WordPress แบบกำหนดเองสำหรับผู้เริ่มต้น
หากคุณจ้างนักพัฒนาหรือหน่วยงานพัฒนาเว็บไซต์ ค่าใช้จ่ายในการสร้างธีมที่กำหนดเองตั้งแต่เริ่มต้นอาจสูงถึงหลายพันดอลลาร์ เนื่องจากธุรกิจขนาดเล็กจำนวนมากไม่สามารถจ่ายได้ พวกเขาจึงชำระเงินสำหรับธีม WordPress เริ่มต้นที่มาพร้อมกับแพลตฟอร์ม
อย่างไรก็ตาม หากคุณเป็นเจ้าของเว็บไซต์ที่ไม่ต้องการตั้งค่าเริ่มต้น คุณสามารถใช้เฟรมเวิร์กของธีมได้ เช่น Genesis by StudioPress หรือปลั๊กอินตัวสร้างเพจ WordPress เพื่อสร้างธีมที่กำหนดเองสำหรับไซต์ WordPress ของคุณ
เฟรมเวิร์กของธีม WordPress ทำให้การสร้างธีม WordPress ง่ายขึ้นด้วยการจัดการการออกแบบและการทำงานจำนวนมากโดยอัตโนมัติ อย่างไรก็ตาม พวกมันยังคงเป็นวิธีแก้ปัญหาที่ค่อนข้างซับซ้อน เช่น ต้องใช้ธีมย่อย ดังนั้นจึงดีกว่าสำหรับนักพัฒนา มากกว่าเจ้าของเว็บไซต์ทั่วไป
ในทางกลับกัน เครื่องมือสร้างหน้า WordPress ทำให้การสร้างเค้าโครงหน้าแบบกำหนดเองทำได้ง่ายมากโดยใช้อินเทอร์เฟซแบบลากและวาง แต่ก็มีข้อจำกัดเช่นกัน ตัวสร้างเพจอนุญาตให้คุณสร้างเลย์เอาต์เท่านั้น และโดยทั่วไปแล้ว คุณจะไม่สามารถใช้พวกมันเพื่อสร้างธีมที่กำหนดเองได้
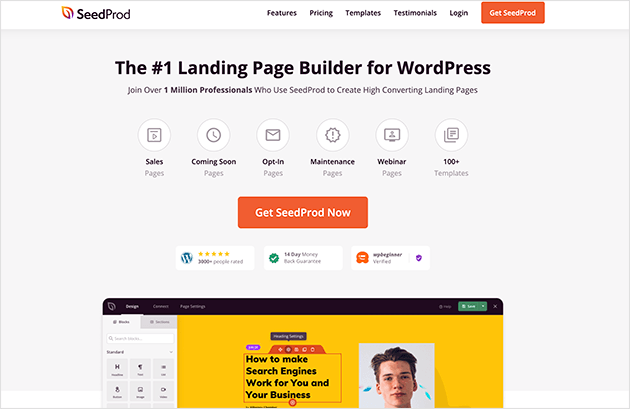
จนกระทั่ง SeedProd ผู้สร้างเว็บไซต์ WordPress ที่ดีที่สุดสำหรับธีมที่กำหนดเองได้ตัดสินใจแก้ปัญหานี้ด้วยตัวสร้างธีม WordPress
ตัวสร้างธีม SeedProd คืออะไร?

SeedProd เป็นเครื่องมือสร้างเพจแบบลากและวางที่มีประสิทธิภาพซึ่งมีเจ้าของเว็บไซต์กว่า 1 ล้านคนใช้แล้ว แต่ด้วยเครื่องมือสร้างธีม ผู้ใช้ที่ไม่มีเทคโนโลยีสามารถสร้างธีม WordPress ที่กำหนดเองได้โดยไม่ต้องใช้โค้ด
แทนที่จะเล่นกลไฟล์ wp-content คุณสามารถสร้างธีมตั้งแต่เริ่มต้นด้วยการคลิกเพียงไม่กี่ครั้ง SeedProd จะสร้างสไตล์ชีตของคุณโดยอัตโนมัติ
SeedProd มาพร้อมกับ:
- อินเทอร์เฟซแบบลากและวางแบบภาพ
- เทมเพลต Pro มากกว่า 150+ รายการ
- ภาพสต็อก 2 ล้านภาพ
- รองรับ WooCommerce
- แดชบอร์ดการจัดการสมาชิก
- การรวมการตลาดผ่านอีเมล
และคุณสมบัติและวิดเจ็ตเพิ่มเติมมากมายที่คุณต้องการเพื่อสร้างเว็บไซต์ที่กำหนดเองโดยใช้ WordPress อย่างรวดเร็ว
มาดูวิธีการสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวโดยใช้ SeedProd
วิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องใช้โค้ด
ในการสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd คุณต้องมีเว็บไซต์ WordPress ก่อนเพื่อติดตั้งปลั๊กอิน SeedProd หากคุณยังไม่มีการติดตั้ง WordPress คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อเรียนรู้วิธีสร้างเว็บไซต์ WordPress
เว็บไซต์ของคุณควรติดตั้งธีม WordPress แบบง่ายๆ ด้วย คุณสามารถค้นหาโซลูชันฟรีมากมายในไดเร็กทอรีธีมของ WordPress คุณไม่จำเป็นต้องกังวลเกี่ยวกับรูปลักษณ์ของธีม เนื่องจาก SeedProd จะแทนที่เมื่อคุณเผยแพร่การปรับแต่งของคุณ
เป็นความคิดที่ดีที่จะใช้สภาพแวดล้อมการพัฒนาเมื่อเปลี่ยนธีม WordPress เพื่อหลีกเลี่ยงการทำลายเว็บไซต์ของคุณโดยไม่ได้ตั้งใจ บริษัทโฮสติ้ง WordPress ยอดนิยม เช่น BlueHost เสนอสภาพแวดล้อมการทดสอบตามค่าเริ่มต้น

คุณควรสำรองข้อมูลเว็บไซต์ของคุณก่อนทำการเปลี่ยนแปลงที่สำคัญ นี่คือรายการปลั๊กอินสำรอง WordPress ที่ดีที่สุดที่คุณสามารถใช้ได้
เมื่อไซต์ WordPress ของคุณพร้อมแล้ว ให้ทำตามขั้นตอนด้านล่างเพื่อสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องใช้โค้ด
- ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 เลือกเทมเพลตธีม
- ขั้นตอนที่ 3 ปรับแต่งส่วนธีม WordPress ของคุณ
- ขั้นตอนที่ 4 เชื่อมต่อบริการการตลาดผ่านอีเมลของคุณ
- ขั้นตอนที่ 5. เปิดใช้งานธีม WordPress ที่กำหนดเองของคุณ
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้างเว็บไซต์ SeedProd สำหรับการเข้าถึงฟีเจอร์ตัวสร้างธีม คุณจะต้องมีใบอนุญาต SeedProd Pro หรือ Elite
หลังจากดาวน์โหลดไฟล์ซิปของปลั๊กอิน SeedProd ลงในคอมพิวเตอร์ของคุณแล้ว ให้อัปโหลด ติดตั้ง และเปิดใช้งานบนแดชบอร์ด WordPress ของคุณ หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ ให้ทำตามคำแนะนำในการติดตั้งปลั๊กอิน WordPress
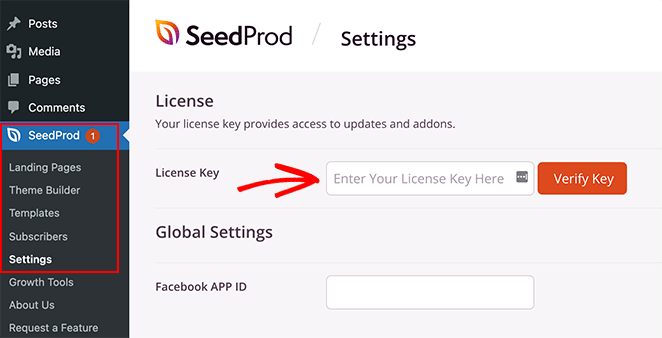
หลังจากติดตั้ง SeedProd แล้ว ให้ไปที่ การตั้งค่า SeedProd ≫ จากส่วนผู้ดูแลระบบ WordPress ของคุณและป้อนรหัสใบอนุญาต SeedProd ของคุณ

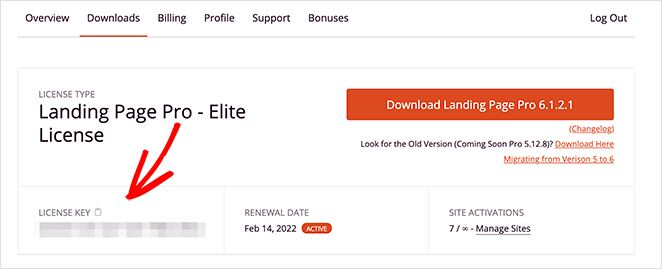
คุณสามารถค้นหารหัสใบอนุญาตได้โดยไปที่ส่วนบัญชี SeedProd ของคุณและคัดลอกจากแท็บดาวน์โหลด

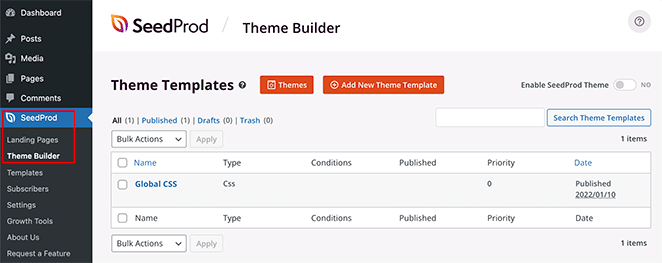
ตอนนี้คุณสามารถไปที่ SeedProd ≫ Theme Builder และดูภาพรวม Theme Builder นี่คือที่ที่คุณสามารถสร้างลำดับชั้นเทมเพลตสำหรับธีม WordPress ของคุณ

กล่าวคือ เป็นที่ที่คุณสามารถสร้างส่วนต่างๆ ทั้งหมดที่ประกอบขึ้นเป็นธีมของคุณได้ เช่น:
- หัวข้อ
- ส่วนท้าย
- โพสต์เดียว
- หน้าเดียว
- เอกสารเก่า (หน้าบล็อก)
- หน้าแรก
- แถบด้านข้าง
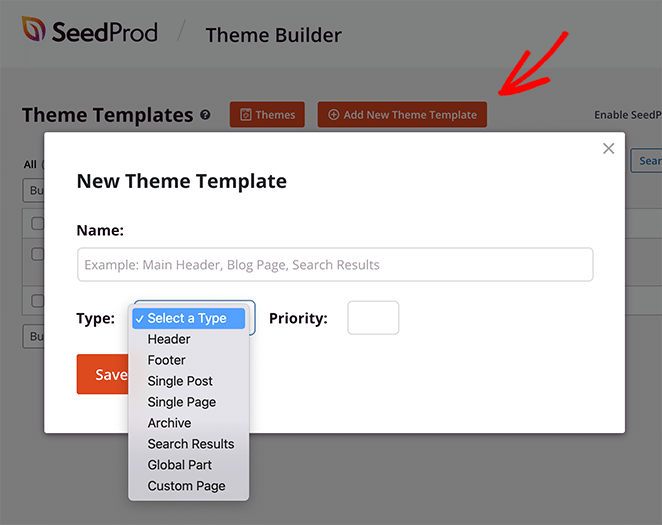
คุณสามารถสร้างแต่ละส่วนของธีมเหล่านี้แยกกันได้โดยคลิกปุ่ม เพิ่มเทมเพลตธีมใหม่

แต่ถ้าฟังดูยากเกินไปสำหรับการลองครั้งแรก มีวิธีอื่นในการสร้างธีมของคุณ
คุณสามารถใช้เทมเพลตธีมที่สร้างไว้ล่วงหน้าของ SeedProd เพื่อสร้างเฟรมเวิร์กพื้นฐานสำหรับธีมของคุณได้อย่างรวดเร็ว และปรับแต่งให้เหมาะกับความต้องการในการออกแบบของคุณ โดยไม่ต้องใช้โค้ด เนื่องจากวิธีแก้ปัญหานี้ง่ายมากสำหรับผู้เริ่มต้น นั่นคือสิ่งที่เราจะเน้นในบทช่วยสอนนี้
หมายเหตุ: SeedProd ยังมีเทมเพลตหน้า Landing Page ที่ตอบสนองหลายร้อยแบบเพื่อช่วยคุณสร้างหน้า Landing Page ที่กำหนดเอง
ขั้นตอนที่ 2 เลือกเทมเพลตธีม
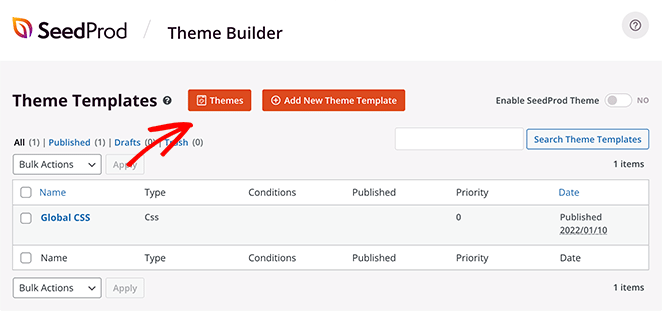
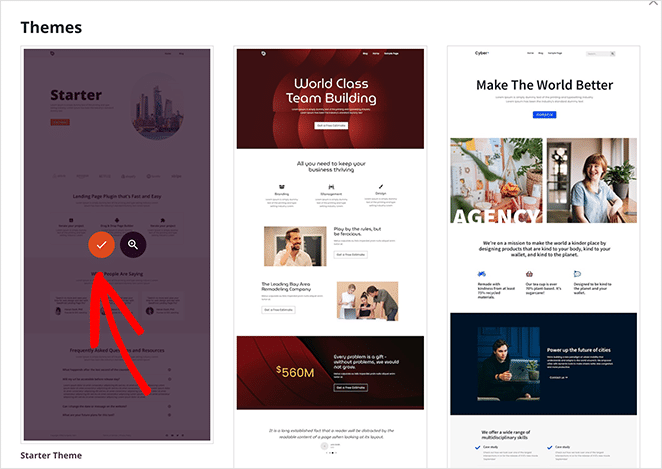
ตัวสร้างธีมของ SeedProd มีหลายธีมที่สร้างขึ้นสำหรับคุณแล้ว หากต้องการค้นหา ให้คลิกปุ่ม ธีม

ในขณะที่เขียนคู่มือนี้มีเทมเพลตธีม 9 แบบ ได้แก่ :
- ธีมเริ่มต้น
- ธุรกิจสมัยใหม่
- เอเจนซี่การตลาด
- ธีมการออกแบบผลิตภัณฑ์
- บริษัทดูแลสัตว์เลี้ยง
- ธีมกลยุทธ์ดิจิทัล
- ธีมดนตรีสด
- ธีมนายหน้าจำนอง
- ธีมร้านอาหาร

ในการเลือกเทมเพลตธีมสำหรับเว็บไซต์ของคุณ ให้วางเมาส์เหนือภาพขนาดย่อแล้วคลิกไอคอนเครื่องหมายถูก สำหรับคู่มือนี้ เราจะใช้ SeedProd Starter Theme

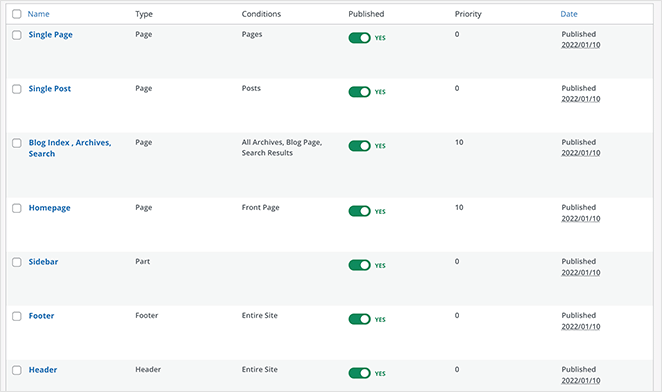
หลังจากเลือกเทมเพลตของคุณแล้ว SeedProd จะสร้างส่วนต่างๆ ที่ประกอบเป็นธีมของคุณโดยอัตโนมัติ

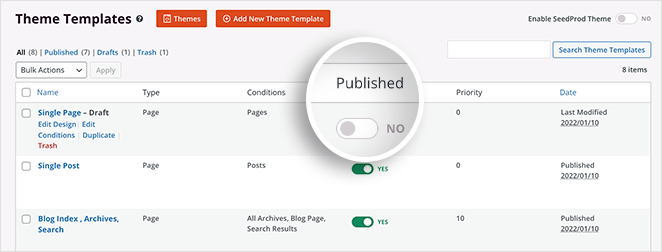
หากมีฟีเจอร์เฉพาะที่คุณไม่ต้องการแสดงบนเว็บไซต์ของคุณ คุณสามารถคลิกปุ่มสลับภายใต้หัวข้อเผยแพร่และปิดส่วนของธีมนั้น

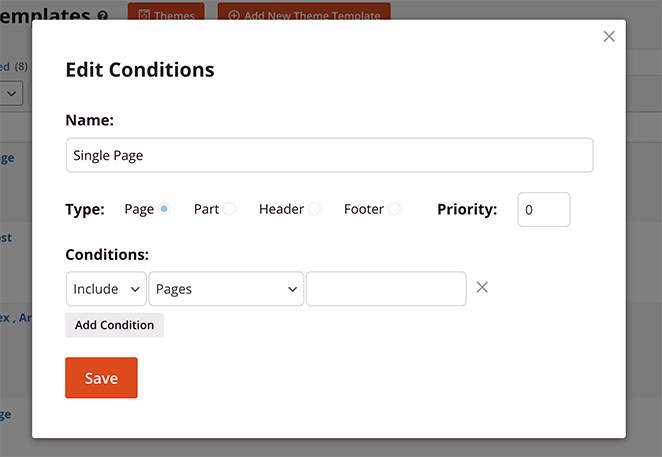
หากคุณคลิกลิงก์เงื่อนไขสำหรับส่วนเทมเพลตแต่ละส่วน คุณสามารถเปลี่ยนชื่อ ประเภท ลำดับความสำคัญ และเลือกเวลาและตำแหน่งที่จะแสดงบนเว็บไซต์ของคุณ

ขั้นตอนที่ 3 ปรับแต่งส่วนธีม WordPress ของคุณ
ด้วยองค์ประกอบพื้นฐานของธีมของคุณ ตอนนี้ถึงเวลาที่จะเริ่มแก้ไขแต่ละส่วนธีมเพื่อสร้างธีม WordPress ที่กำหนดเองอย่างแท้จริงสำหรับไซต์ของคุณ
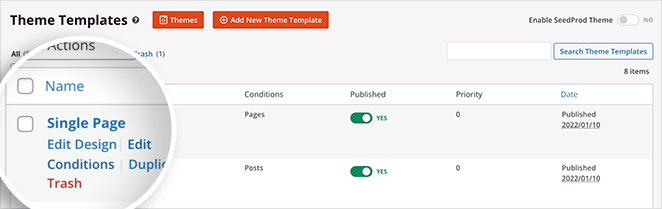
หากต้องการแก้ไขส่วนธีมใดๆ ให้วางเมาส์เหนือส่วนนั้นแล้วคลิกลิงก์ แก้ไขการออกแบบ

เราจะเริ่มต้นด้วยการแก้ไขส่วนหัว
ส่วนหัวและส่วนท้าย
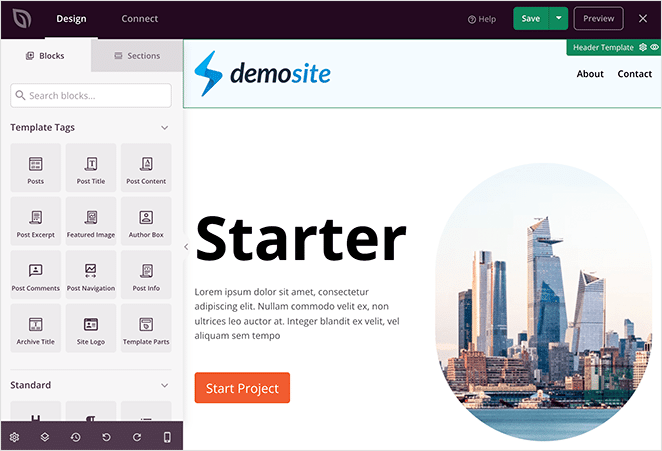
เมื่อคุณแก้ไขส่วนธีมใน SeedProd คุณจะไปที่ตัวสร้างการลากและวางที่มองเห็นได้ คุณสามารถปรับแต่งส่วนหัวของธีมบนหน้าจอนี้ได้โดยเพียงแค่ชี้และคลิก
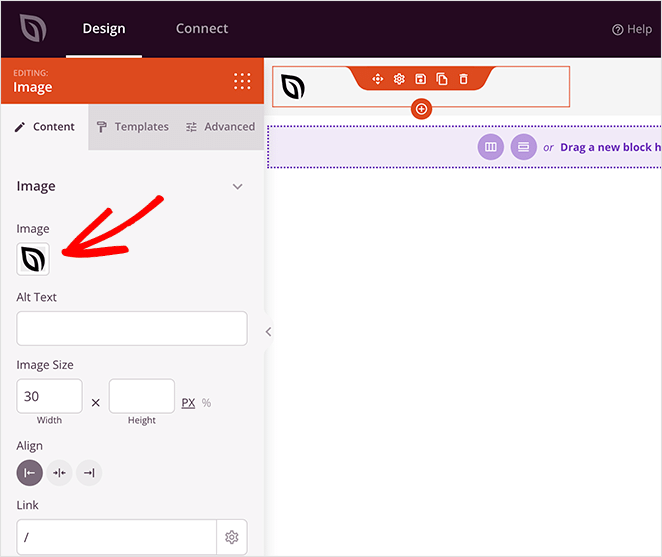
อย่างที่คุณเห็น ธีมเริ่มต้นมาพร้อมกับส่วนหัว 2 คอลัมน์ที่มีโลโก้และเมนูนำทาง คุณสามารถปรับแต่งให้แสดงโลโก้ที่คุณกำหนดเองได้โดยคลิกที่โลโก้บนหน้าตัวอย่างแบบสด

จากที่นั่น คุณสามารถลบโลโก้ตัวยึดตำแหน่งในแผงด้านซ้ายมือ และอัปโหลดโลโก้ใหม่จากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณ
คุณปรับขนาดและการจัดแนวโลโก้ได้ในแผงเดียวกันและเพิ่มลิงก์ที่กำหนดเอง เช่น URL ของเว็บไซต์หลัก
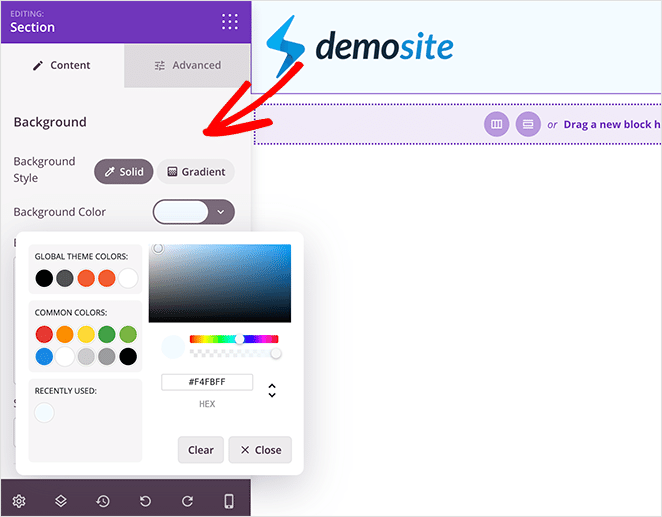
หากคุณต้องการเปลี่ยนสีพื้นหลังของส่วนหัว ให้วางเมาส์เหนือส่วนหัวจนกว่าจะมีเส้นขอบสีม่วง จากนั้นคลิกเพื่อดูการตั้งค่าส่วนในแผงด้านซ้ายมือ จากที่นั่น คุณสามารถกำหนดสีพื้นหลังที่กำหนดเอง รูปภาพ และเลือกความกว้างของส่วนหัวได้

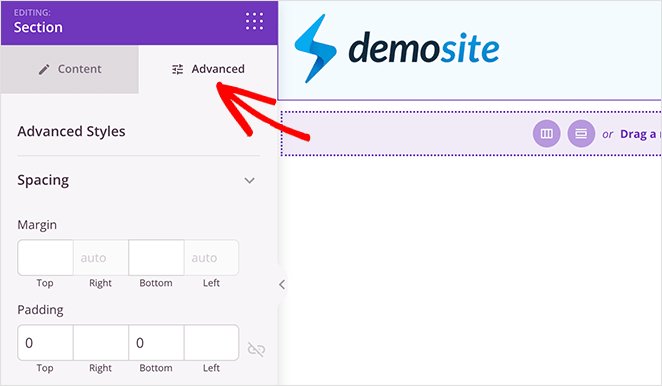
และในแท็บ ขั้นสูง คุณสามารถปรับแต่งเงาของส่วนหัว ระยะห่าง เส้นขอบ และอื่นๆ ได้

เมื่อคุณพอใจกับส่วนหัวของ WordPress ที่กำหนดเองแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวาและออกจากตัวสร้างธีม
ทำซ้ำขั้นตอนเหล่านั้นเพื่อแก้ไขส่วนท้ายของ WordPress คลิก แก้ไขการออกแบบ เพื่อเปิดในโปรแกรมแก้ไขภาพ และคลิกองค์ประกอบใดก็ได้เพื่อปรับแต่งเนื้อหา สี ลิงก์ และอื่นๆ


หน้าแรก
ต่อไป เราจะปรับแต่งหน้าแรกของไซต์ WordPress ซึ่งมักจะเป็นหน้าแรกที่ผู้ใช้เห็นเมื่อเข้าสู่เว็บไซต์ของคุณ ดังนั้นให้เปิดส่วนโฮมเพจในตัวแก้ไขภาพ
เนื่องจากเราได้ปรับแต่งการออกแบบส่วนหัวและส่วนท้ายแล้ว คุณจะเห็นการออกแบบใหม่ของคุณที่ด้านบนและด้านล่างของหน้าแรกของคุณ แต่อย่ากังวล การเปลี่ยนแปลงที่คุณทำในหน้าจอนี้จะไม่ส่งผลต่อส่วนหัวหรือส่วนท้ายของคุณ พวกเขาอยู่ที่นั่นเพื่อเป็นแนวทางด้วยภาพ

เทมเพลต Starter Theme ของ SeedProd มีคุณสมบัติทั้งหมดที่เว็บไซต์ธุรกิจส่วนใหญ่ต้องการ ได้แก่:
- พื้นที่ฮีโร่
- โลโก้ลูกค้า
- คุณสมบัติ
- ข้อความรับรอง
- ส่วนคำถามที่พบบ่อย
เช่นเดียวกับส่วนหัว คุณสามารถปรับแต่งทุกตารางนิ้วเพื่อให้มีเอกลักษณ์เฉพาะตัวได้ เริ่มต้นด้วยการเปลี่ยนพื้นที่ฮีโร่
พื้นที่ฮีโร่มีคุณสมบัติดังต่อไปนี้:
- ส่วน
- เค้าโครง 2 คอลัมน์
- ภาพ
- หัวเรื่อง
- ข้อความ
- ปุ่ม
หากต้องการเปลี่ยนรูปภาพเริ่มต้น เพียงคลิกและอัปโหลดรูปภาพใหม่ เช่นเดียวกับที่คุณทำกับโลโก้ของคุณ
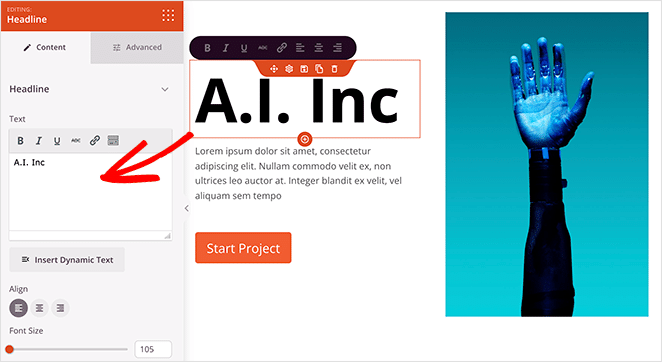
คุณยังแก้ไขพาดหัวและคำอธิบายได้โดยคลิกแต่ละบล็อกแล้วแทนที่เนื้อหาด้วยข้อความที่กำหนดเอง

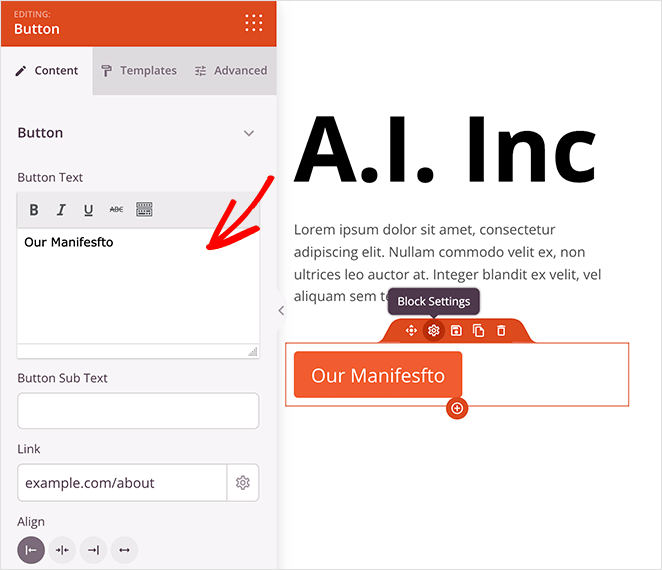
หากคุณคลิกบล็อคปุ่ม คุณสามารถเปลี่ยนข้อความของปุ่ม ลิงก์ การจัดตำแหน่ง และอื่นๆ ได้

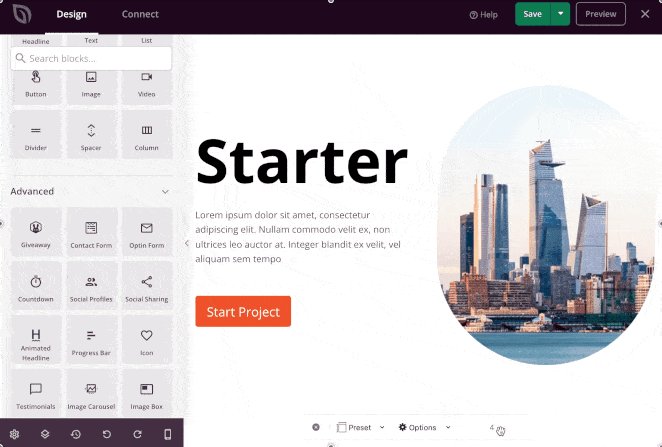
คุณสามารถค้นหาองค์ประกอบเหล่านี้ทั้งหมดในแผงบล็อกด้านซ้ายมือ ด้วยวิธีนี้ คุณสามารถลากบล็อกจากด้านซ้ายแล้ววางลงบนงานออกแบบของคุณเพื่อเพิ่มเนื้อหาให้กับธีมของคุณมากขึ้น

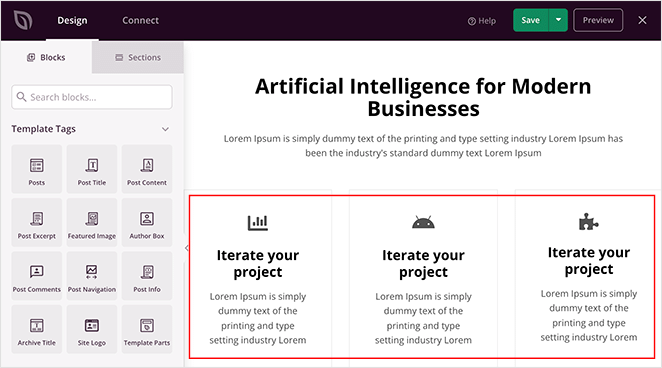
ทำตามขั้นตอนนี้เพื่อปรับแต่งส่วนที่เหลือของหน้าแรกจนกว่าจะสะท้อนถึงธุรกิจของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลเกี่ยวกับบริการของบริษัทของคุณหรือเน้นคุณลักษณะผลิตภัณฑ์ของคุณในส่วนคุณลักษณะ

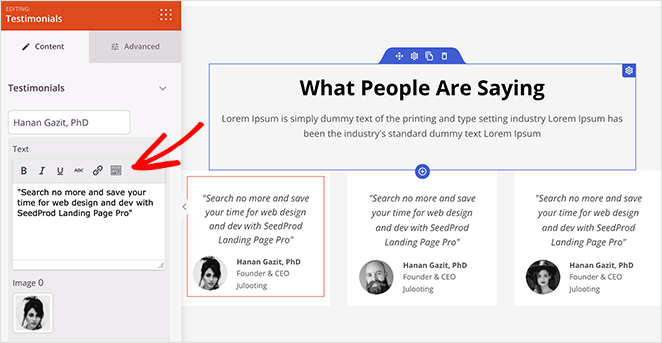
จากนั้นคุณสามารถใช้บล็อกคำรับรองในตัวของ SeedProd เพื่อเพิ่มหลักฐานทางสังคมเชิงบวกจากลูกค้าและลูกค้าปัจจุบันของคุณ

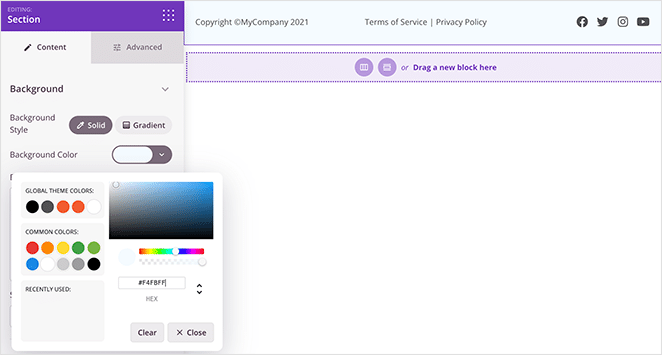
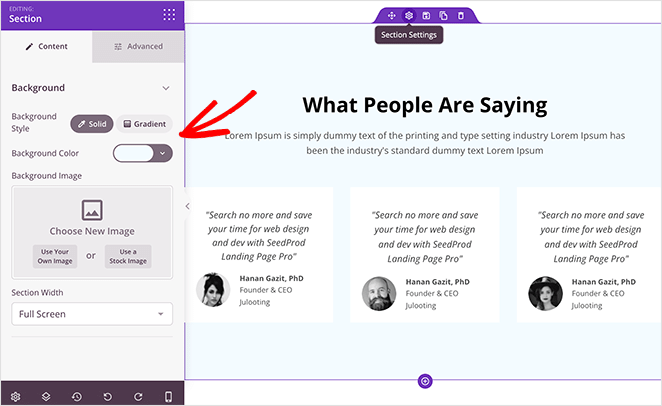
นอกจากนี้เรายังเปลี่ยนสีพื้นหลังของส่วนนี้เพื่อให้ตรงกับส่วนหัวของธีมโดยเปิดการตั้งค่าส่วนและเลือกสีอื่น

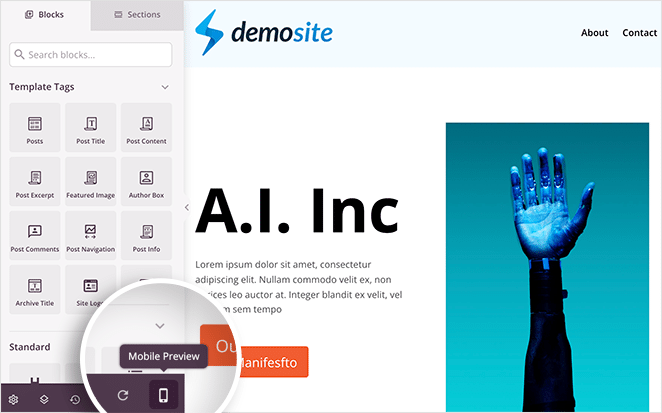
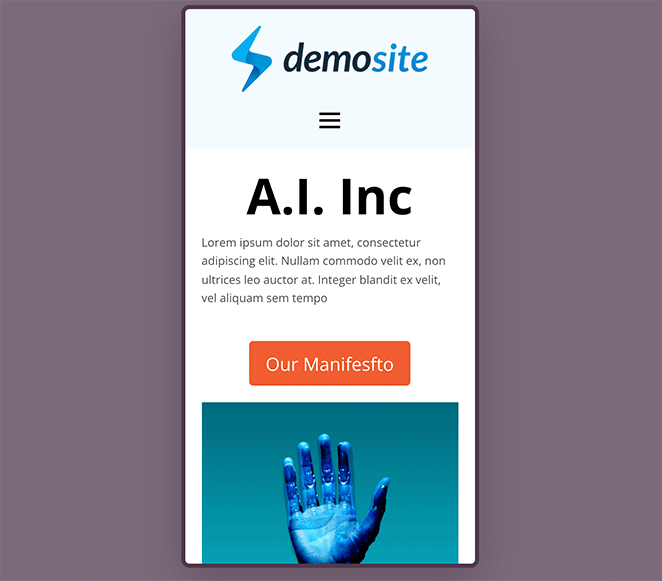
หลังจากปรับแต่งโฮมเพจของคุณแล้ว คุณสามารถคลิกไอคอนแสดงตัวอย่างบนมือถือเพื่อดูว่าการออกแบบของคุณมีลักษณะอย่างไรบนอุปกรณ์มือถือ

หากมีสิ่งใดไม่ถูกต้อง คุณสามารถย้ายสิ่งต่างๆ ไปรอบๆ จนกว่าหน้าจอมือถือของคุณจะมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้

เมื่อคุณพอใจกับรูปลักษณ์ของหน้าแรกแล้ว ให้คลิกปุ่ม บันทึก และกลับไปที่เครื่องมือสร้างธีม
หน้าบล็อก โพสต์เดี่ยว และเพจ
เป็นไปได้มากที่คุณจะต้องรวมหน้าที่กำหนดเองสำหรับโพสต์บล็อกในธีม WordPress ใหม่ของคุณ ข่าวดีก็คือ SeedProd มีส่วนธีมที่คุณสามารถปรับแต่งได้เฉพาะสำหรับจุดประสงค์นั้น
ส่วนนั้นเรียกว่า Blog Index, Archives, Search ในตัวสร้างธีม ช่วยให้คุณสามารถปรับแต่งหน้าโพสต์ในบล็อก คลังบทความ และหน้าผลการค้นหาให้ตรงกับแบรนด์อื่นๆ ของเว็บไซต์ของคุณ
คลิกลิงก์ แก้ไขการออกแบบ เพื่อเปิดส่วนธีมนี้ในตัวสร้างการลากและวาง

ในหน้านี้ ธีมเริ่มต้นใช้แท็กเทมเพลตเพื่อดึงข้อมูลแบบไดนามิกจาก WordPress รวมถึงชื่อไฟล์เก็บถาวรและโพสต์ เมื่อคุณคลิกบล็อกใดบล็อกหนึ่ง คุณจะเห็นการตั้งค่าบล็อกดังกล่าวในแผงด้านซ้ายมือ
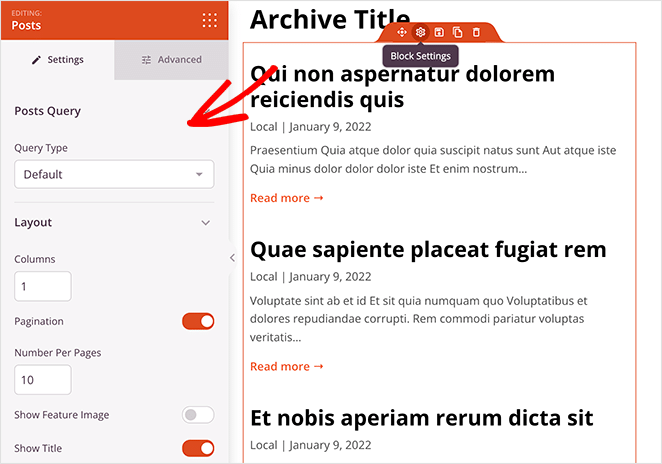
ตัวอย่างเช่น เมื่อคุณคลิกแท็กเทมเพลตโพสต์ คุณสามารถแสดงโพสต์ตามค่าเริ่มต้น กำหนดเอง (โพสต์ สื่อ หรือโพสต์ที่กำหนดเอง) หรือกำหนดเองได้โดยการพิมพ์พารามิเตอร์การค้นหาเฉพาะ

คุณยังสามารถเลือกจำนวนคอลัมน์ โพสต์ต่อหน้า แสดงหรือซ่อนรูปภาพเด่น แสดงข้อความที่ตัดตอนมา และอื่นๆ อีกมากมาย
หลังจากปรับแต่งไฟล์เก็บถาวรหรือหน้าบล็อกแล้ว ให้กลับไปที่เครื่องมือสร้างธีม และแก้ไขส่วน Single Posts

ส่วนธีมนี้ใช้แท็กเทมเพลตต่อไปนี้เพื่อดึงข้อมูลเกี่ยวกับโพสต์ WordPress แต่ละรายการ:
- ชื่อกระทู้
- โพสต์ข้อมูล
- โพสต์เนื้อหา
- กล่องผู้เขียน
- แสดงความคิดเห็น
- โพสต์การนำทาง
คุณสามารถแก้ไขแต่ละบล็อกเหล่านี้ได้เหมือนกับที่คุณทำกับบล็อก SeedProd อื่นๆ เพียงคลิกองค์ประกอบใดๆ และปรับแต่งในแผงการตั้งค่า
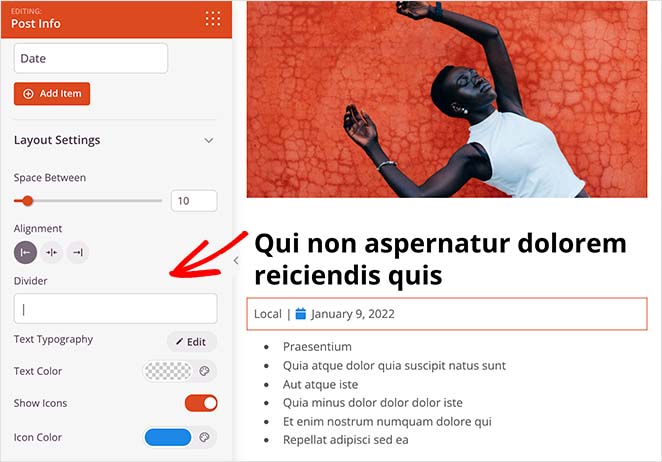
ตัวอย่างเช่น หากคุณคลิกบล็อก โพสต์ข้อมูล คุณสามารถเพิ่มข้อมูลเมตาเพิ่มเติม เปลี่ยนการจัดตำแหน่ง และปรับสีของไอคอนได้

แถบด้านข้าง
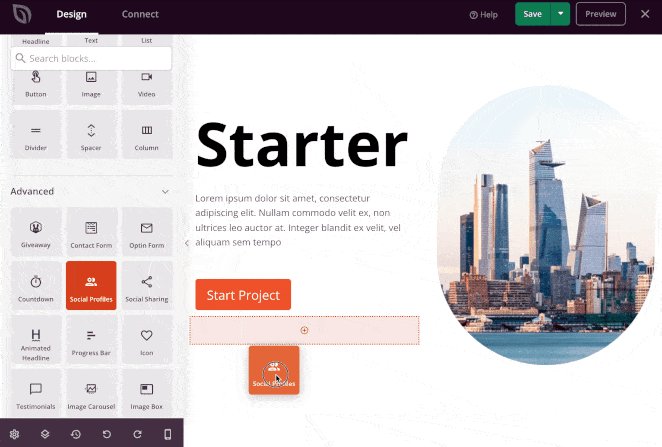
เว็บไซต์ WordPress หลายแห่งยังคงใช้แถบด้านข้างเพื่อแสดงข้อมูลสำคัญแก่ผู้เยี่ยมชม เช่น โปรไฟล์โซเชียลมีเดีย โพสต์ล่าสุด และกล่องสมัครรับจดหมายข่าว แต่ต่างจากธีม WordPress ที่สร้างไว้ล่วงหน้าจำนวนมาก คุณสามารถใช้ SeedProd เพื่อสร้างแถบด้านข้าง WordPress แบบกำหนดเองพร้อมบล็อกการสร้างภาพ
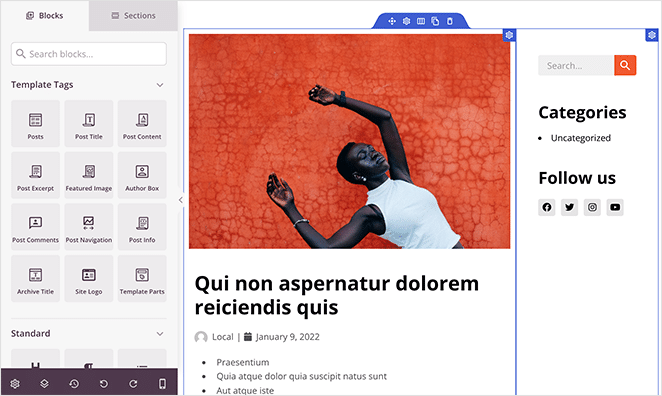
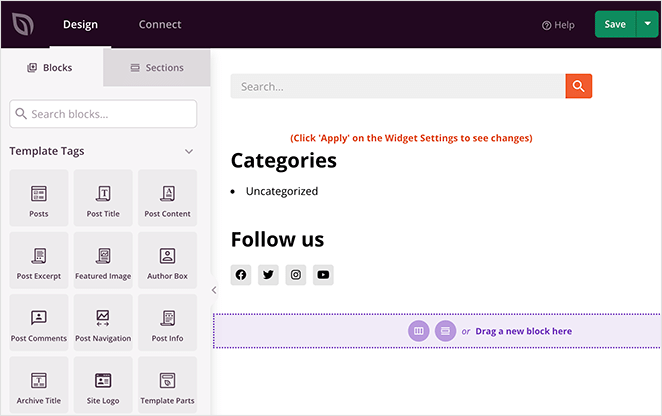
เมื่อต้องการทำเช่นนั้น ให้คลิก แก้ไขการออกแบบ ในส่วนเทมเพลตของแถบด้านข้าง จากที่นั่น คุณสามารถลากและวางเนื้อหาใดๆ ที่คุณต้องการลงบนการออกแบบแถบด้านข้างของคุณได้

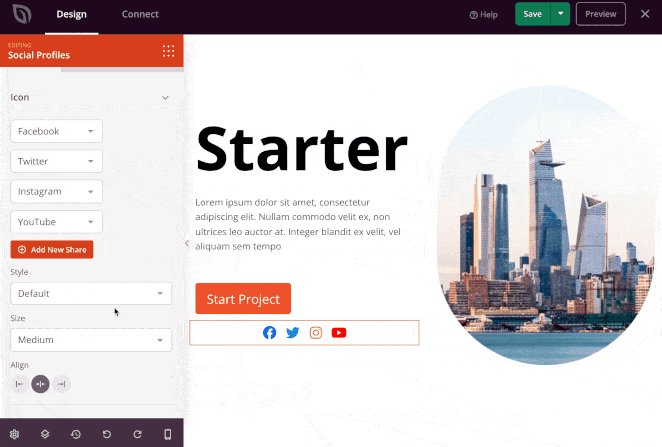
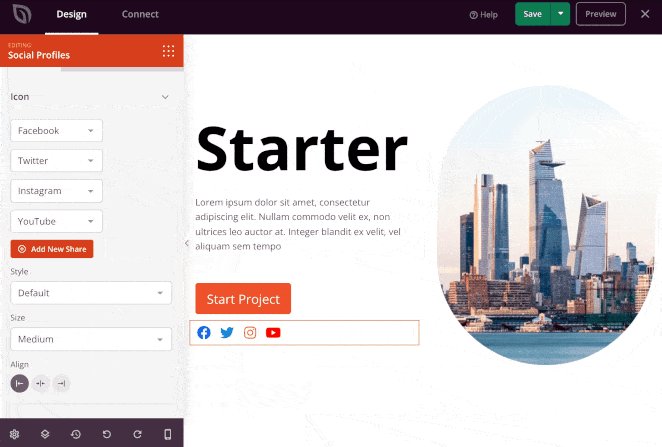
ธีมเริ่มต้นประกอบด้วยช่องค้นหา ไอคอนโซเชียลมีเดีย และหมวดหมู่โพสต์โดยค่าเริ่มต้น แต่คุณสามารถเพิ่มอะไรก็ได้ที่คุณชอบที่นี่ ตัวอย่างเช่น คุณอาจต้องการแสดงรายการโพสต์บล็อกล่าสุดหรือรูปภาพที่เชื่อมโยงกับพันธมิตรในเครือ
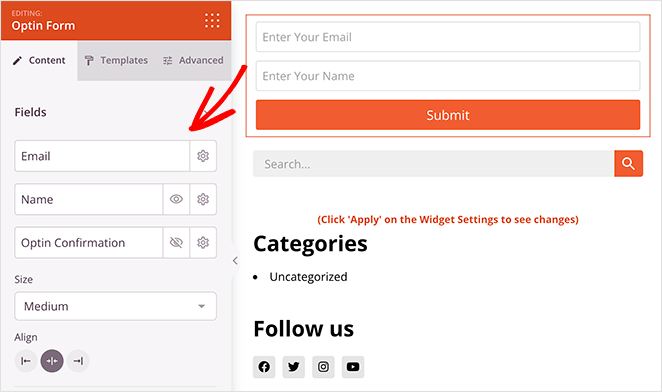
คุณยังสามารถใช้บล็อคแบบฟอร์มการเลือกใช้ของ SeedProd และรวบรวมที่อยู่อีเมลเพื่อเพิ่มรายชื่อของคุณได้ในแถบด้านข้างของคุณ สิ่งที่ดีที่สุดคือ คุณไม่จำเป็นต้องมีความรู้ด้านเทคนิคใดๆ เพื่อทำให้มันเกิดขึ้น

CSS ทั่วโลก
ถึงตอนนี้ คุณได้สร้างธีม WordPress แบบกำหนดเองส่วนใหญ่แล้วโดยไม่ต้องใช้โค้ด แต่ยังมีอีกส่วนหนึ่งที่คุณควรดูเพื่อให้แน่ใจว่าทุกอย่างสอดคล้องกันในธีมของคุณ
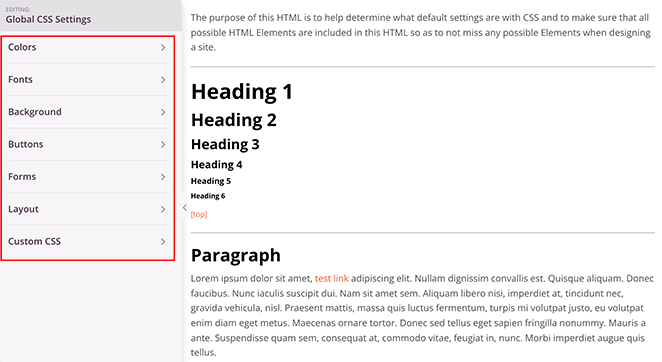
นั่นคือ Global CSS ของคุณ ซึ่งควบคุมสไตล์สากล การพิมพ์ สี และเลย์เอาต์ของธีมของคุณ คลิก แก้ไขการออกแบบ ในส่วนธีมนั้นเพื่อเปิดในตัวแก้ไขเพจ

อย่างที่คุณเห็น หน้านี้ช่วยให้คุณควบคุมสไตล์ของธีมได้มากมาย ในแผงด้านซ้ายมือเป็นส่วนสำหรับ:
- สี
- แบบอักษร
- พื้นหลัง
- ปุ่ม
- แบบฟอร์ม
- เค้าโครง
- CSS ที่กำหนดเอง
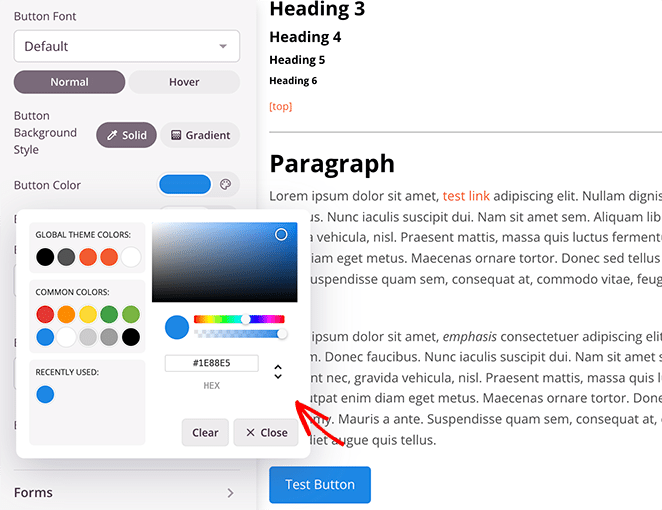
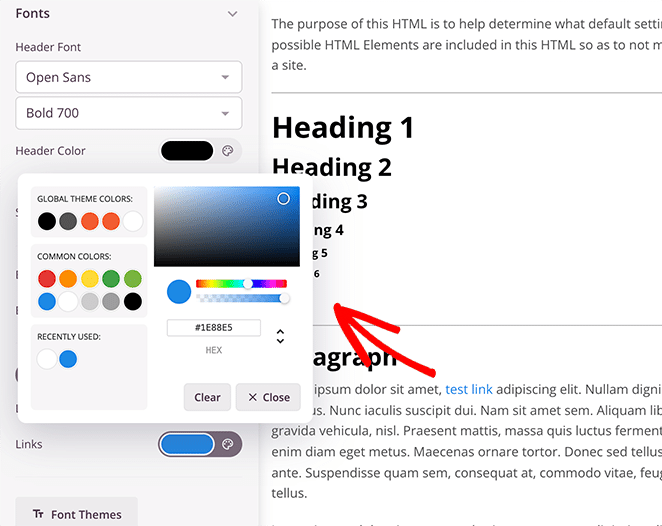
ตัวอย่างเช่น คุณสามารถเปิดส่วน ปุ่ม และเลือกสีที่กำหนดเองได้ จากนั้นสีนั้นจะปรากฏขึ้นบนทุกปุ่มในธีมของคุณ

คุณสามารถทำเช่นเดียวกันนี้ได้ในหัวข้อ Fonts และกำหนดสีที่กำหนดเองให้กับทุกลิงก์ในธีมของคุณ

ไปข้างหน้าและปรับแต่งการตั้งค่าเหล่านี้จนกว่าธีมของคุณจะมีลักษณะตามที่คุณต้องการ จากนั้นคลิกปุ่ม บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4 เชื่อมต่อบริการการตลาดผ่านอีเมลของคุณ
หากหนึ่งในเป้าหมายทางธุรกิจของคุณคือการเพิ่มรายชื่ออีเมลของคุณ มีโอกาสที่คุณจะเพิ่มแบบฟอร์มลงทะเบียนที่ใดที่หนึ่งในการออกแบบธีม WordPress ของคุณ แต่หากต้องการเพิ่มที่ติดต่อใหม่ในรายการของคุณโดยอัตโนมัติ คุณจะต้องเชื่อมต่อแบบฟอร์มกับบริการการตลาดทางอีเมล
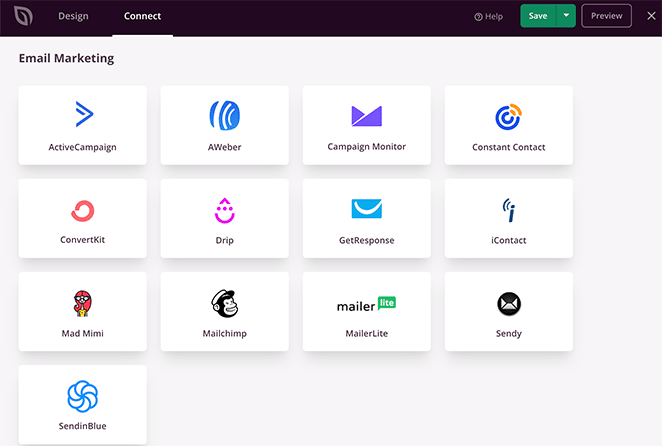
SeedProd ผสานรวมโดยตรงกับบริการการตลาดผ่านอีเมลยอดนิยมมากมาย เช่น Constant Contact, Mailchimp, Drip เป็นต้น และการเชื่อมโยงเข้ากับบัญชีของคุณเป็นเรื่องง่าย
เพียงแก้ไขส่วนธีมใดก็ได้ แล้วคลิกแท็บ เชื่อมต่อ ที่ด้านบนของหน้าจอ

จากนั้นคลิกการรวมจากรายการและทำตามคำแนะนำบนหน้าจอ ด้วยเหตุนี้ ใครก็ตามที่กรอกแบบฟอร์ม optin ของคุณจะถูกเพิ่มลงในรายชื่ออีเมลของคุณโดยอัตโนมัติ
ขั้นตอนที่ 5. เปิดใช้งานธีม WordPress ที่กำหนดเองของคุณ
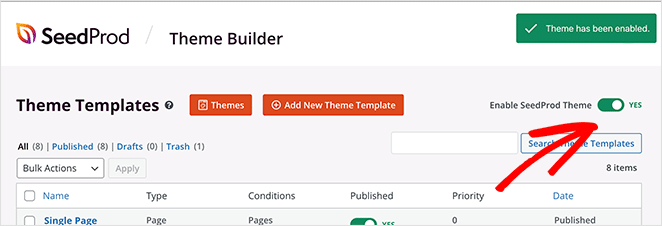
ขั้นตอนสุดท้ายในการสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd คือการทำให้ธีมใช้งานได้บนเว็บไซต์ของคุณ ในการทำเช่นนั้น ให้ค้นหาหัวข้อ Enable SeedProd Theme ที่มุมบนขวาและสลับการสลับไปที่ตำแหน่ง "เปิด"

ธีมใหม่ของคุณจะแทนที่ธีมเริ่มต้นของคุณ ช่วยให้คุณเห็นการปรับแต่งของคุณที่ส่วนหน้าของเว็บไซต์ของคุณ
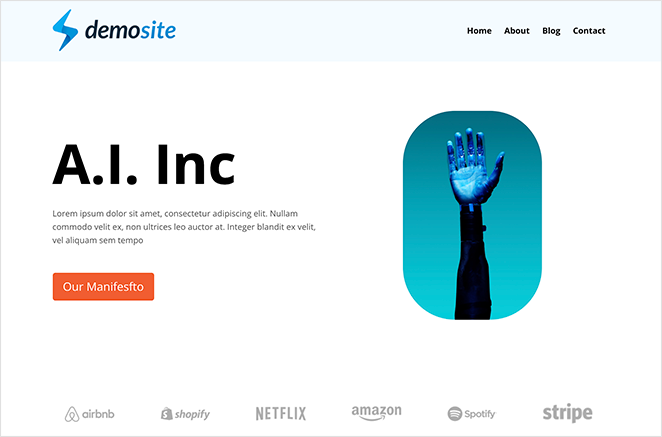
แค่นั้นแหละ! ธีม WordPress ที่กำหนดเองใหม่ของคุณเผยแพร่บนเว็บไซต์ของคุณแล้ว เรามาดูกันว่ามันมีลักษณะอย่างไร
นี่คือหน้าแรกที่มีส่วนหัวและส่วนท้ายใหม่ของคุณ:

นี่คือหน้าบล็อกที่มีแถบด้านข้าง WordPress แบบกำหนดเองของคุณ:

ยินดีด้วย!
ตอนนี้คุณรู้วิธีสร้างธีม WordPress แบบกำหนดเองโดยไม่ต้องใช้โค้ดแล้ว
ด้วยเครื่องมือสร้างธีม WordPress ที่ใช้งานง่ายและมีประสิทธิภาพของ SeedProd คุณไม่จำเป็นต้องมีประสบการณ์ด้านเทคนิค นักพัฒนา WordPress หรืองบประมาณจำนวนมากเพื่อสร้างธีม WordPress ที่กำหนดเอง
พลังและการทำงานอยู่ในมือคุณทันทีที่คุณติดตั้งปลั๊กอิน
ดังนั้นสิ่งที่คุณรอ?
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต
