如何使用 Divi 為您的博客帖子模板創建粘性側邊欄
已發表: 2020-11-07創建任何類型的網站時,您很有可能偶爾也會在該網站上寫博客。 除了需要一個以列表形式顯示所有博客文章的博客頁面之外,您還需要一個博客文章模板,您可以將其自動分配給您創建的新博客文章。 使用 Divi 的 Theme Builder 設計博客帖子模板非常簡單。 現在,借助 Divi 的新粘性選項,您也可以立即將側邊欄設為粘性! 在今天的教程中,我們將向您展示具體的操作方法,您也可以免費下載博客文章模板的 JSON 文件!
讓我們開始吧。
預覽
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
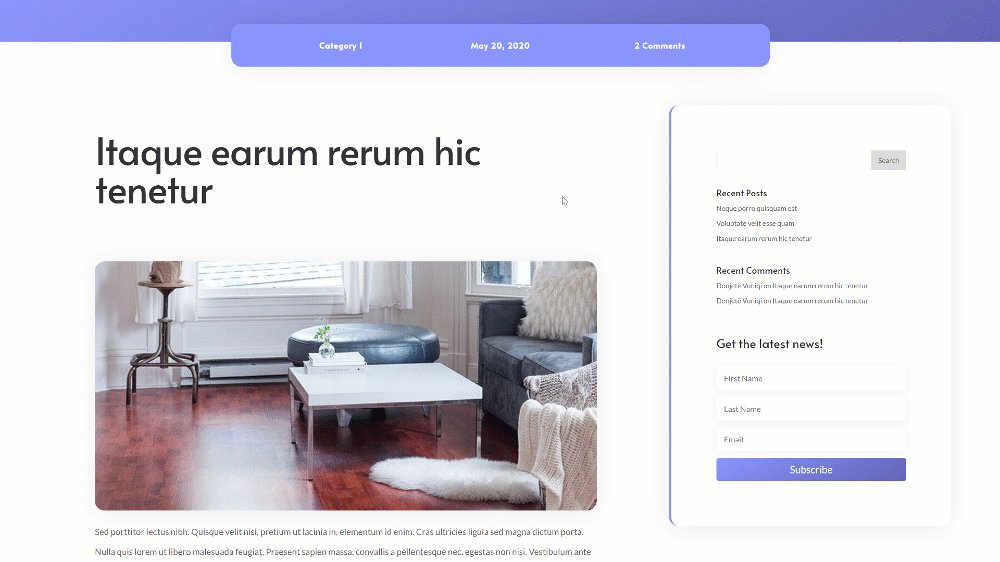
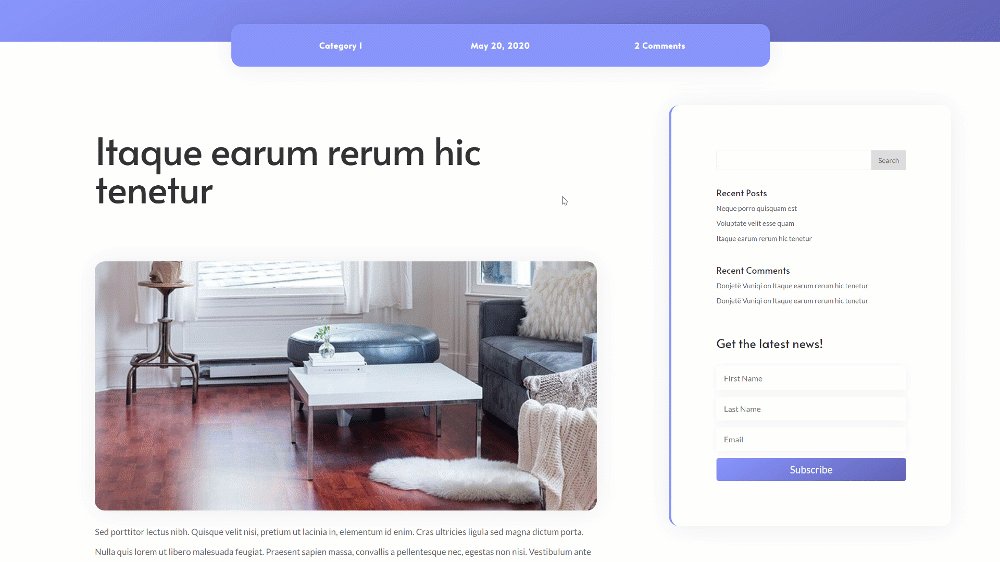
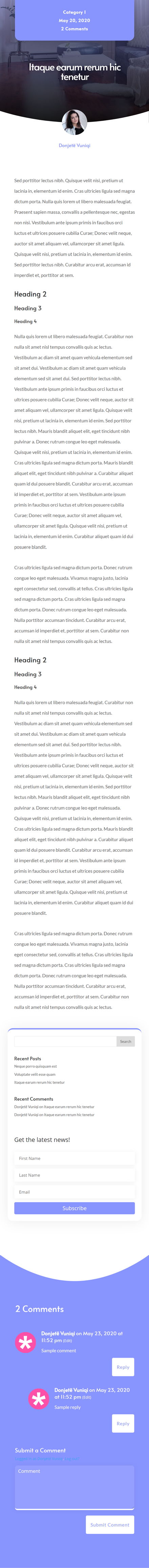
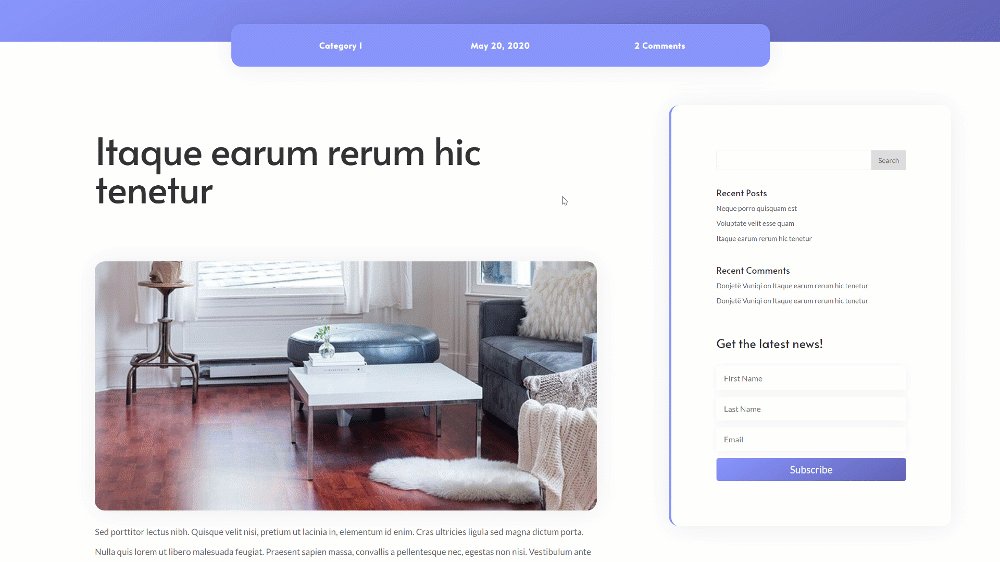
桌面

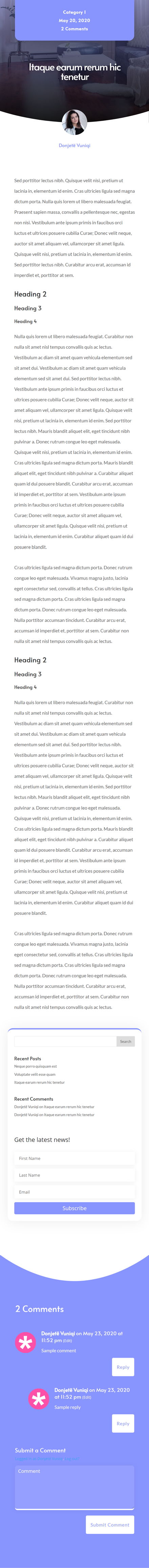
移動的

免費下載粘性邊欄博客帖子模板
要使用免費的粘性側邊欄博客帖子模板,您首先需要使用下面的按鈕下載它們。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
https://youtu.be/8hTA3ogf3ZQ
訂閱我們的 YouTube 頻道
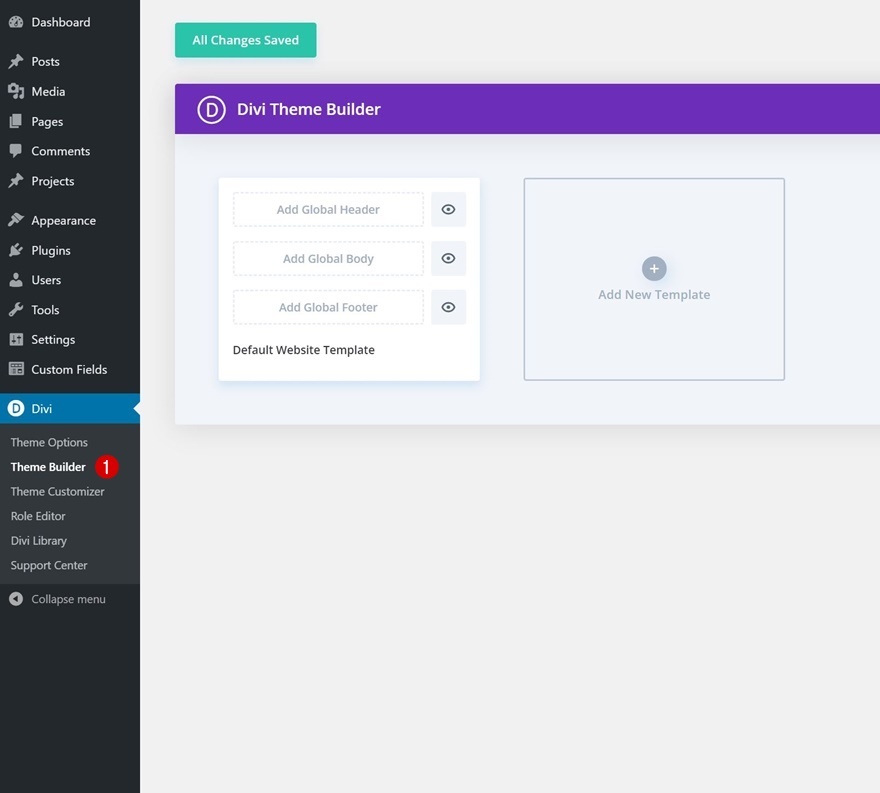
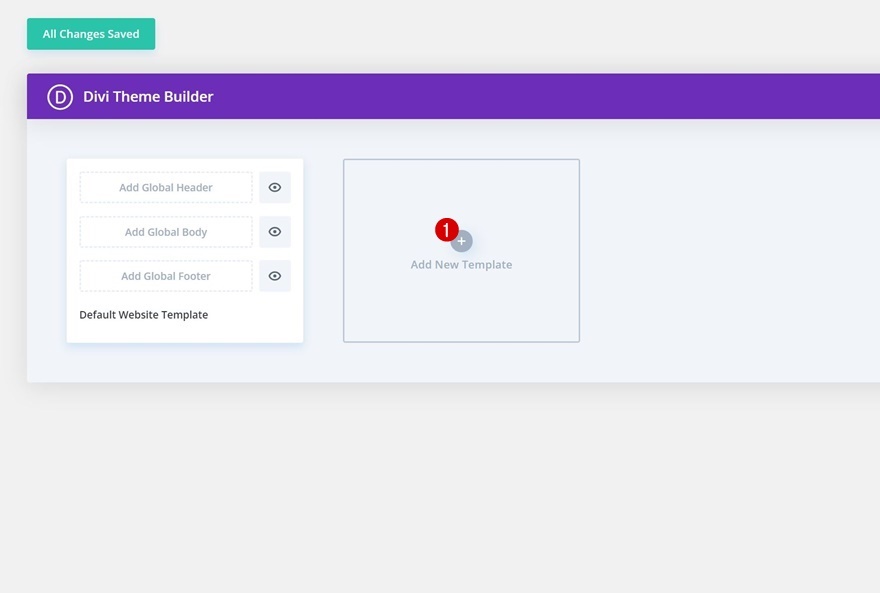
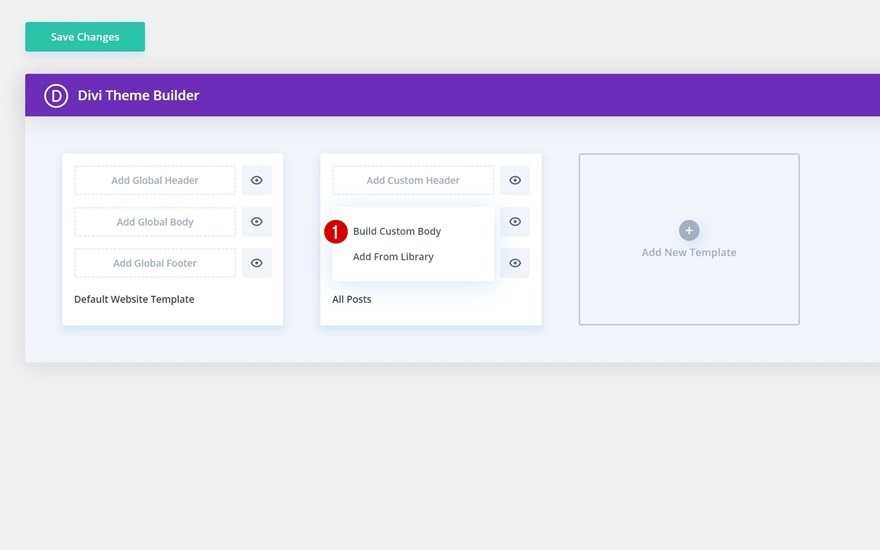
1.轉到Divi Theme Builder並添加新模板
轉到 Divi 主題生成器並添加新模板
首先轉到 Divi Theme Builder 並添加一個新模板。


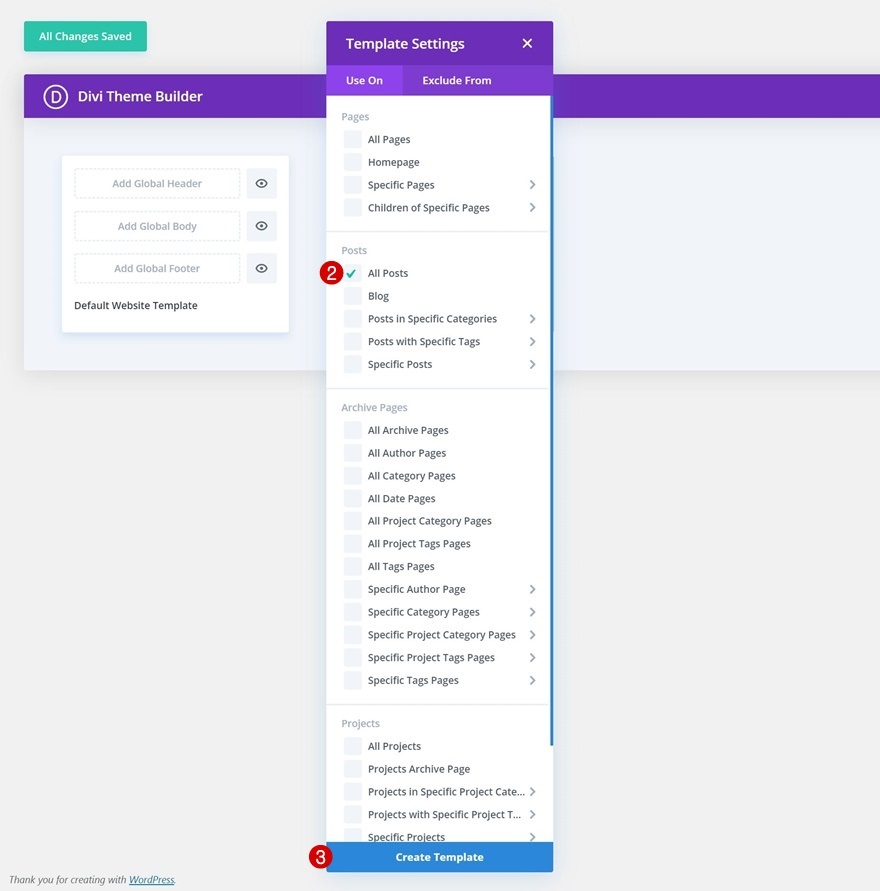
在所有帖子上使用模板
在所有帖子上使用這個新模板。
- 用於:所有帖子

開始構建模板主體
然後,開始構建帖子模板的自定義正文。

2. 開始構建博客文章正文(右側欄)
部分 #1 設置
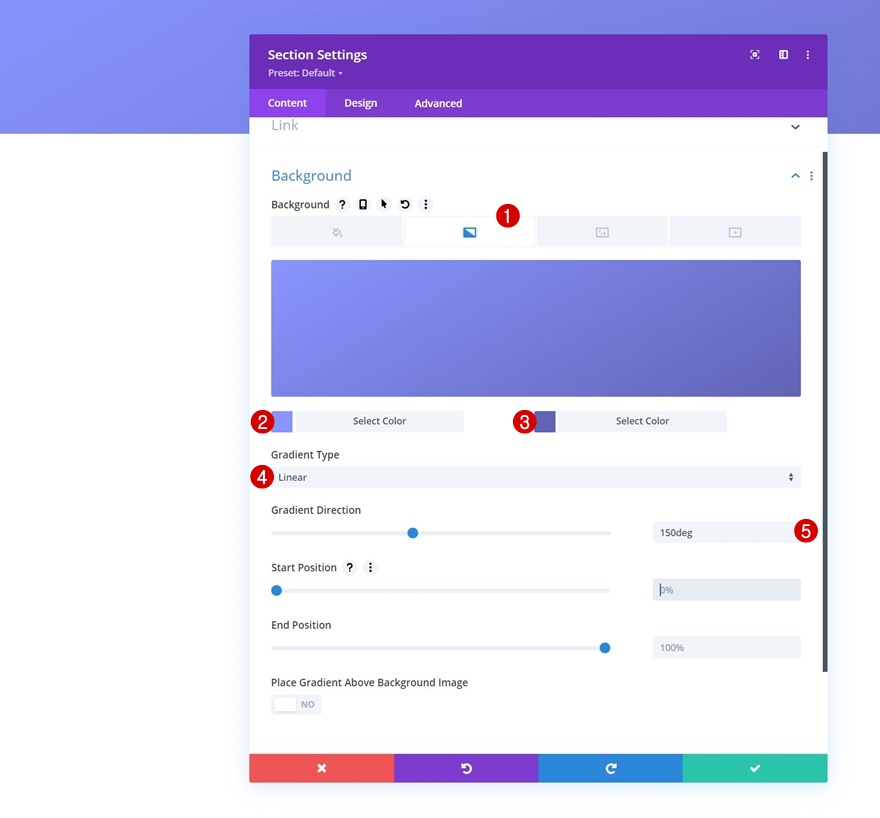
漸變背景
進入模板編輯器後,您可以開始構建設計。 打開您可以在模板頂部注意到的部分並應用漸變背景。
- 顏色 1:#8995ff
- 顏色 2:#6163b5
- 梯度方向:150度

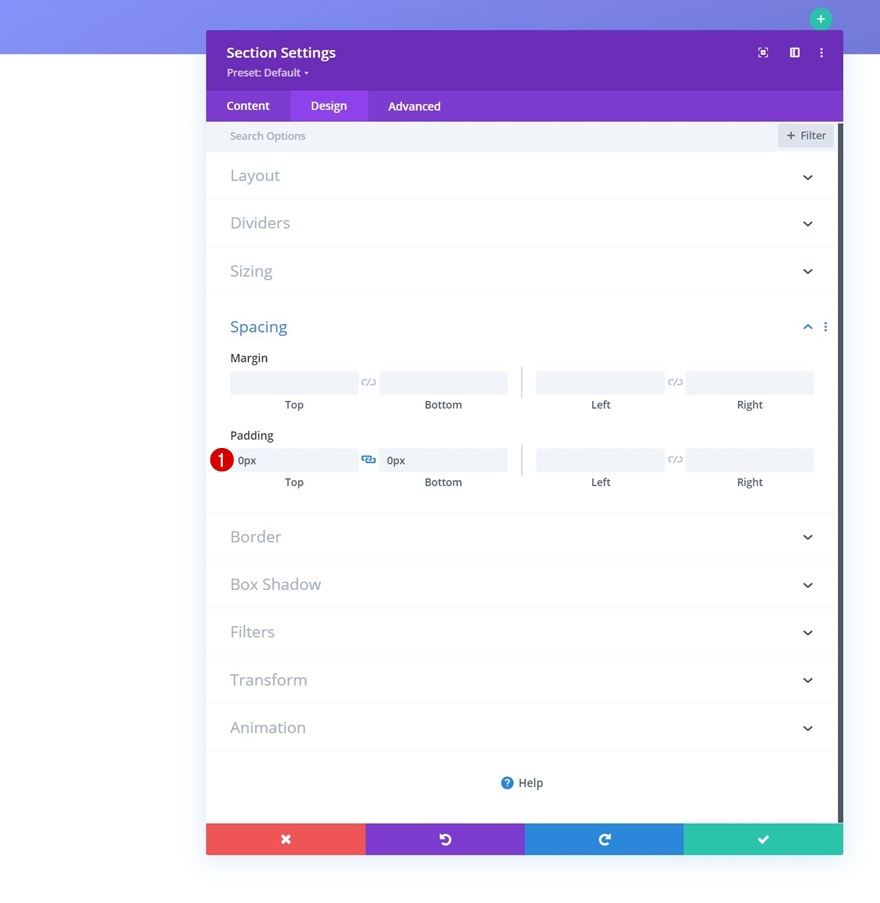
間距
轉到該部分的設計選項卡並刪除所有默認的頂部和底部填充。
- 頂部填充:0px
- 底部填充:0px

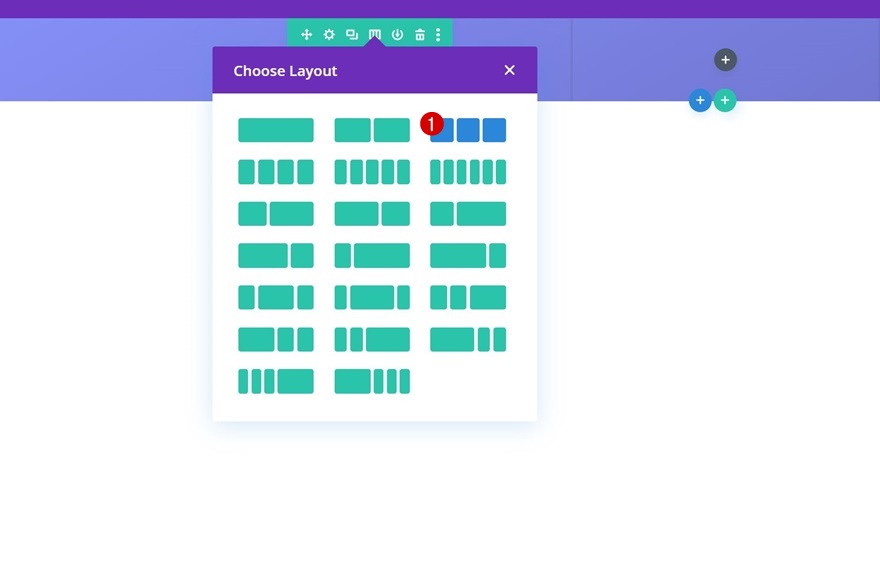
添加新行
列結構
繼續使用以下列結構添加新行:

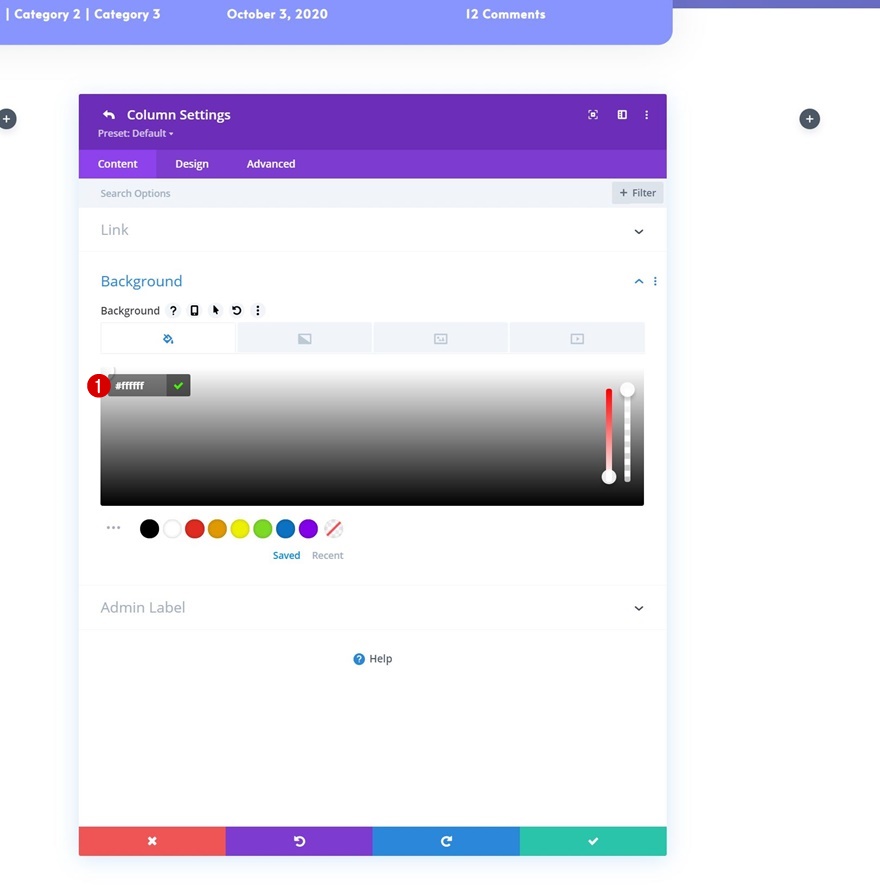
背景顏色
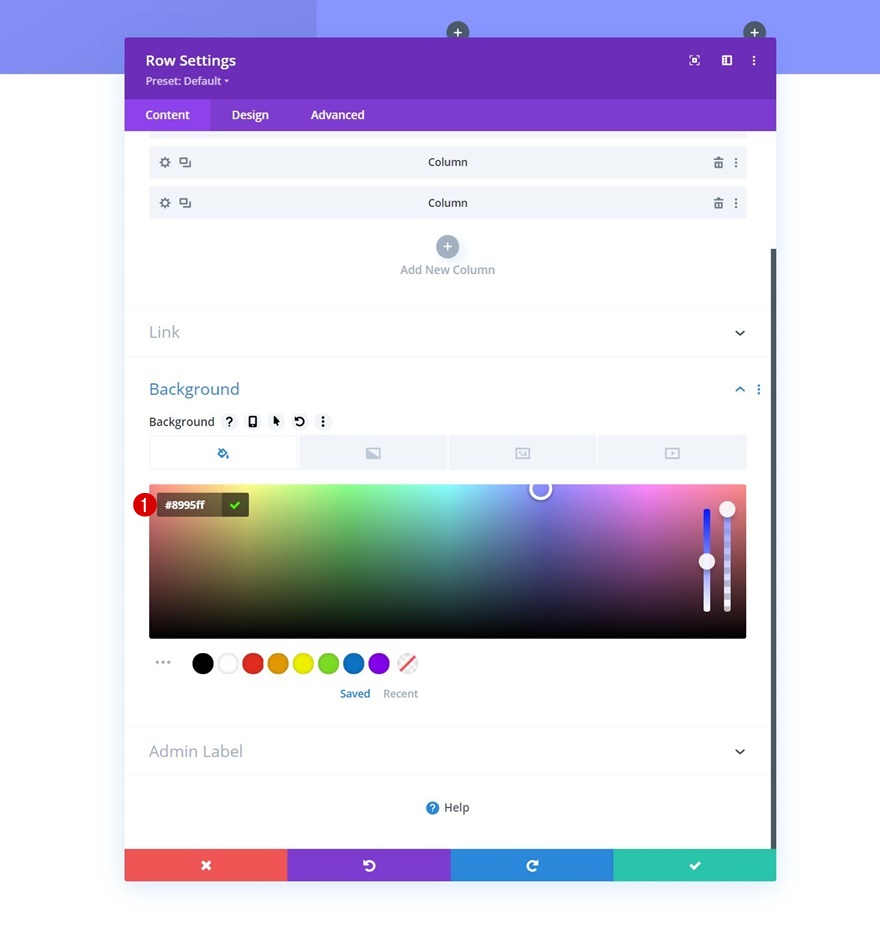
尚未添加任何模塊,打開行設置並應用背景顏色。
- 背景顏色:#8995ff

漿紗
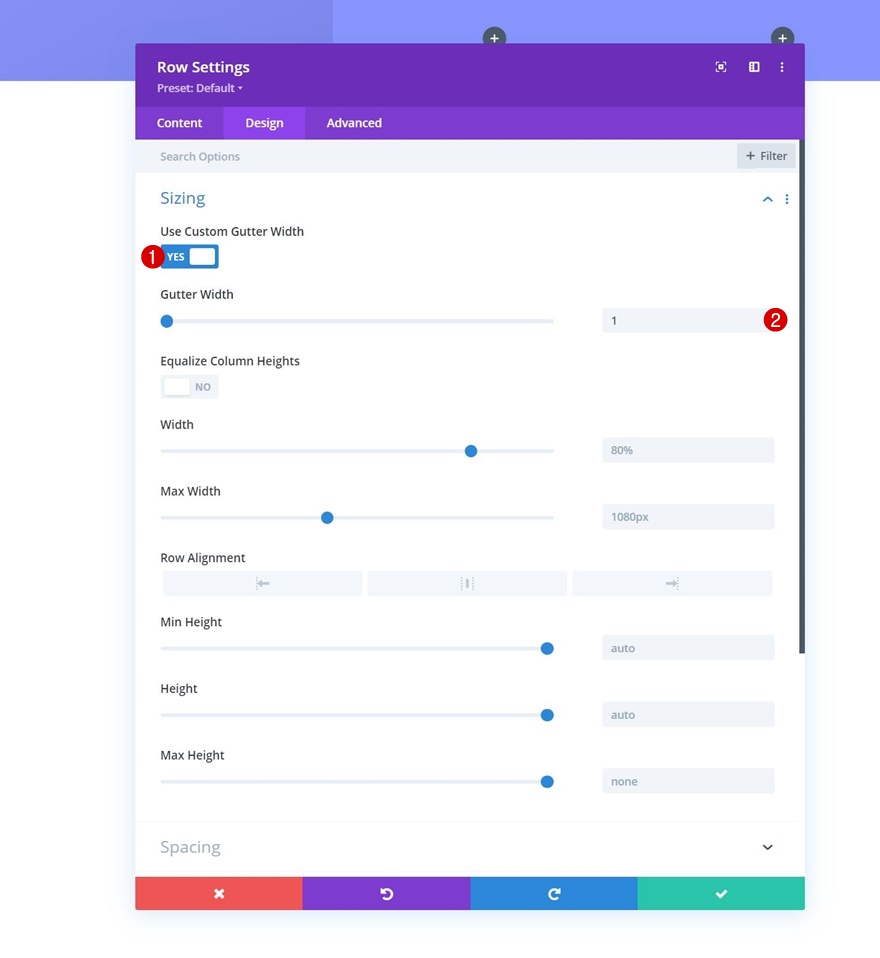
轉到行的設計選項卡並相應地修改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1

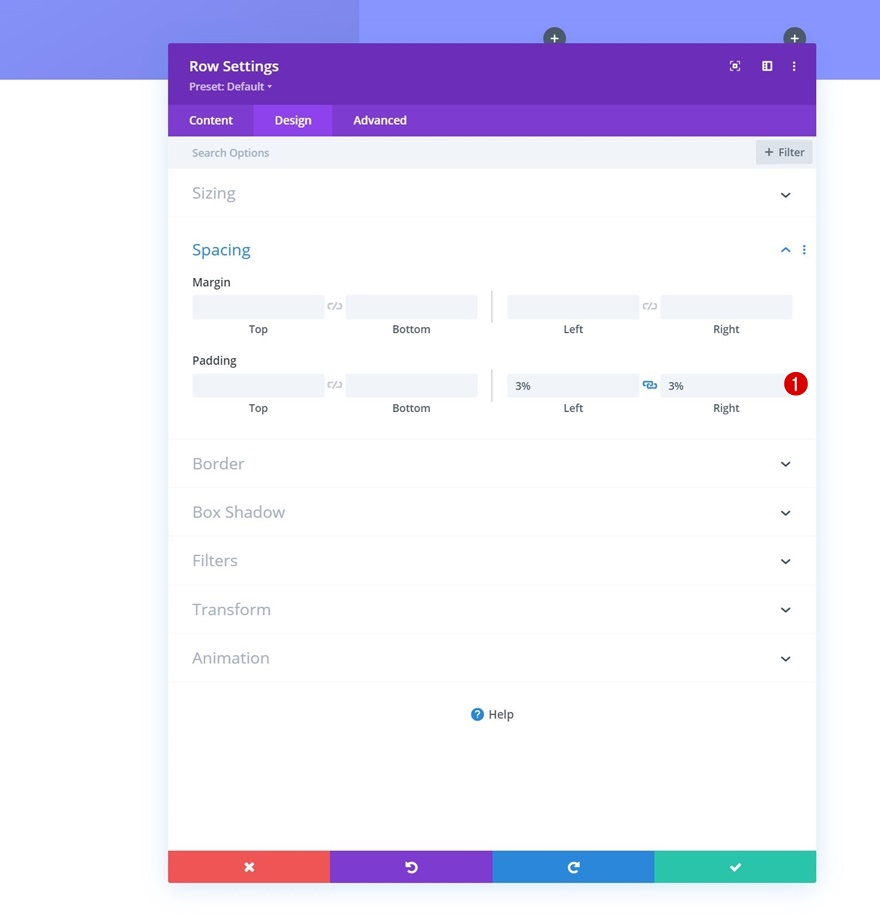
間距
接下來添加一些左右填充。
- 左填充:3%
- 右填充:3%

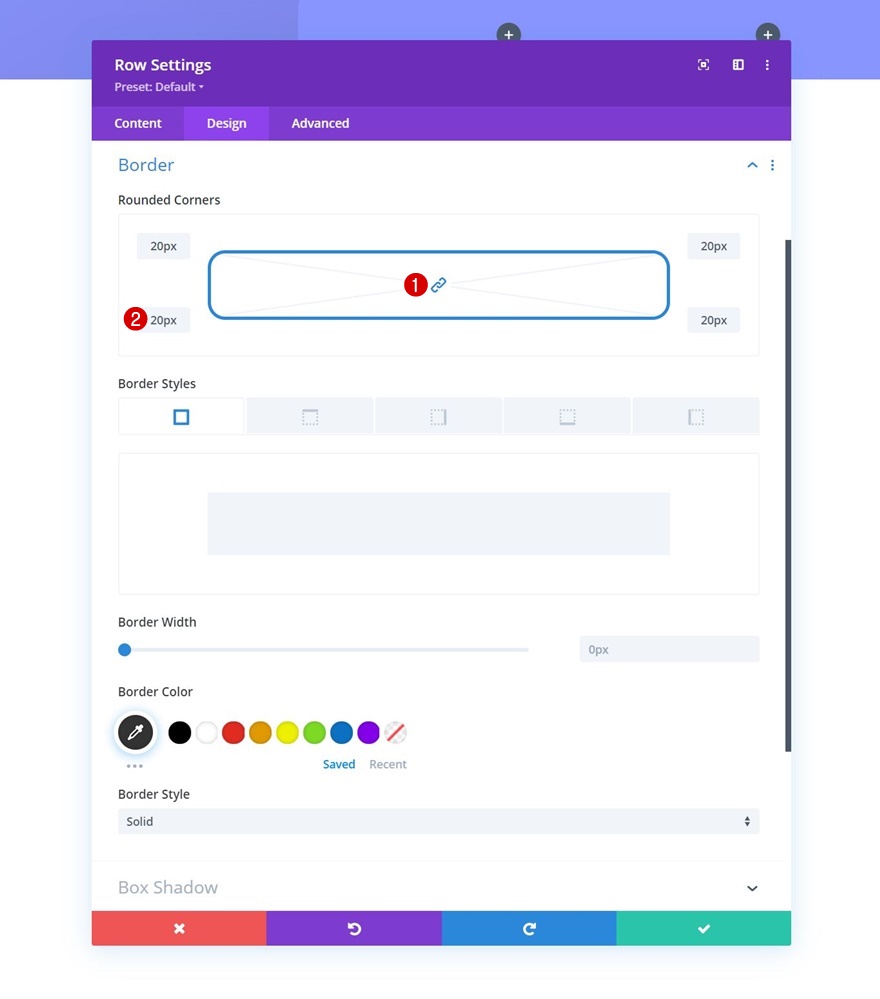
邊界
然後,在邊框設置中包含一些圓角。
- 所有角落:20px

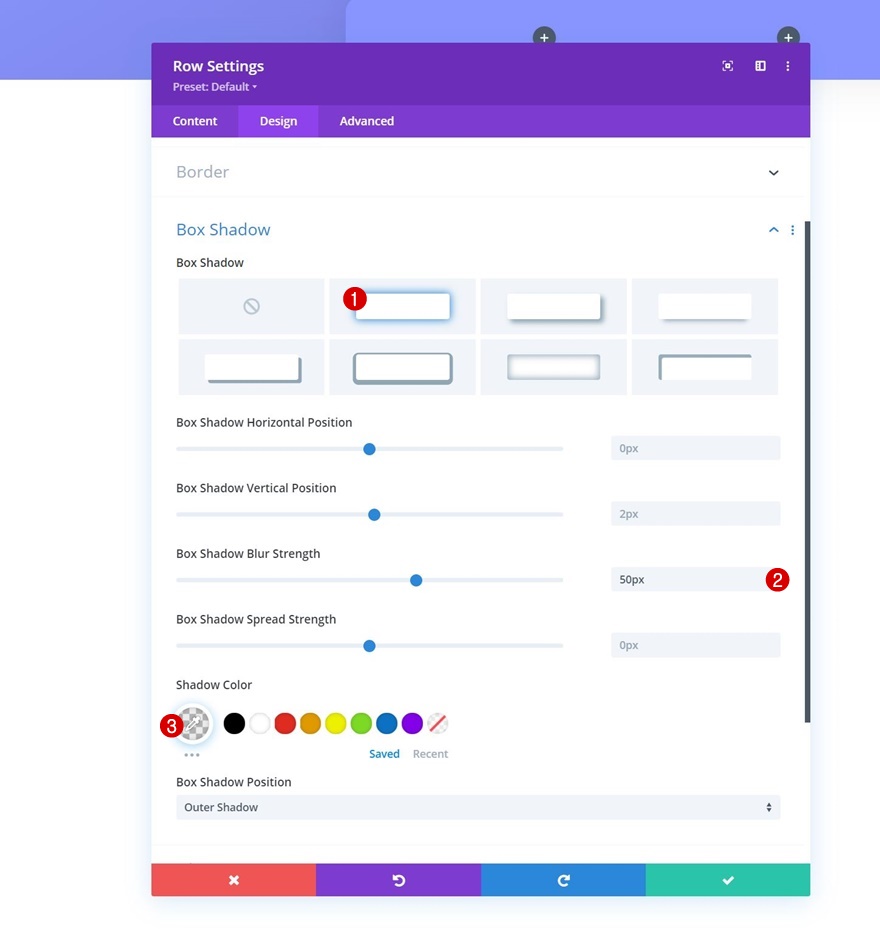
盒子陰影
也應用框陰影。
- 框陰影模糊強度:50px
- 陰影顏色:rgba(0,0,0,0.08)

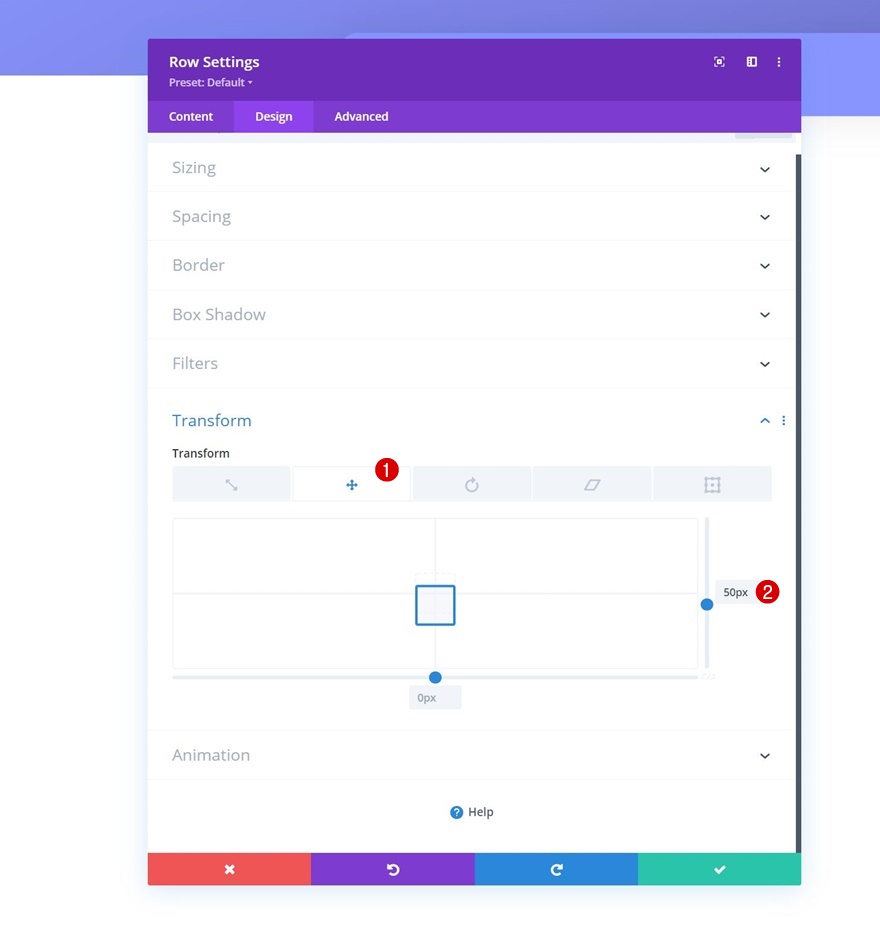
轉換 翻譯
並通過相應地修改轉換轉換設置來完成行設置:
- 右:50px

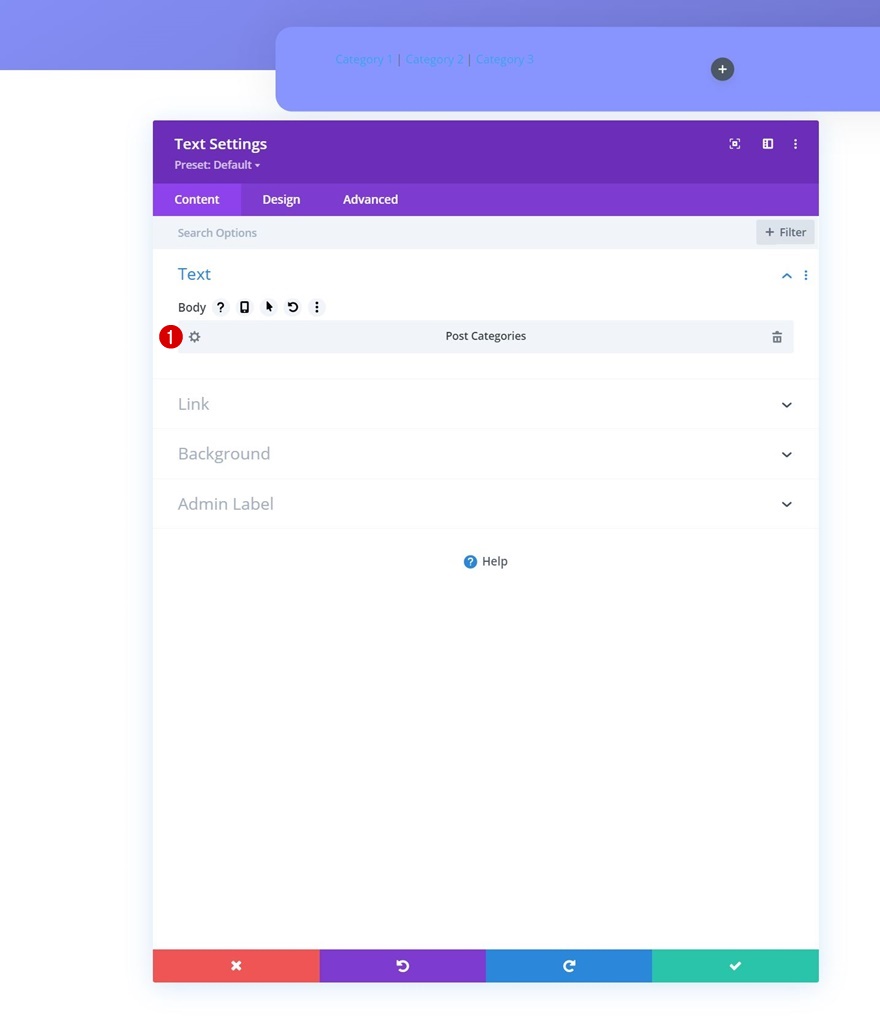
將文本模塊添加到第 1 列
動態內容
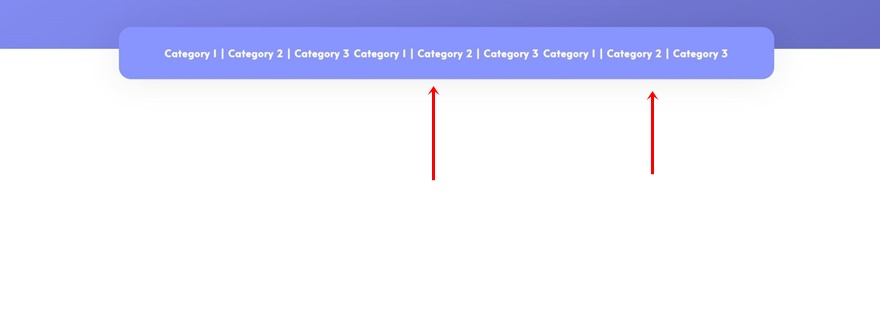
將第一個文本模塊添加到第 1 列並選擇以下動態內容:
- 動態內容:帖子分類

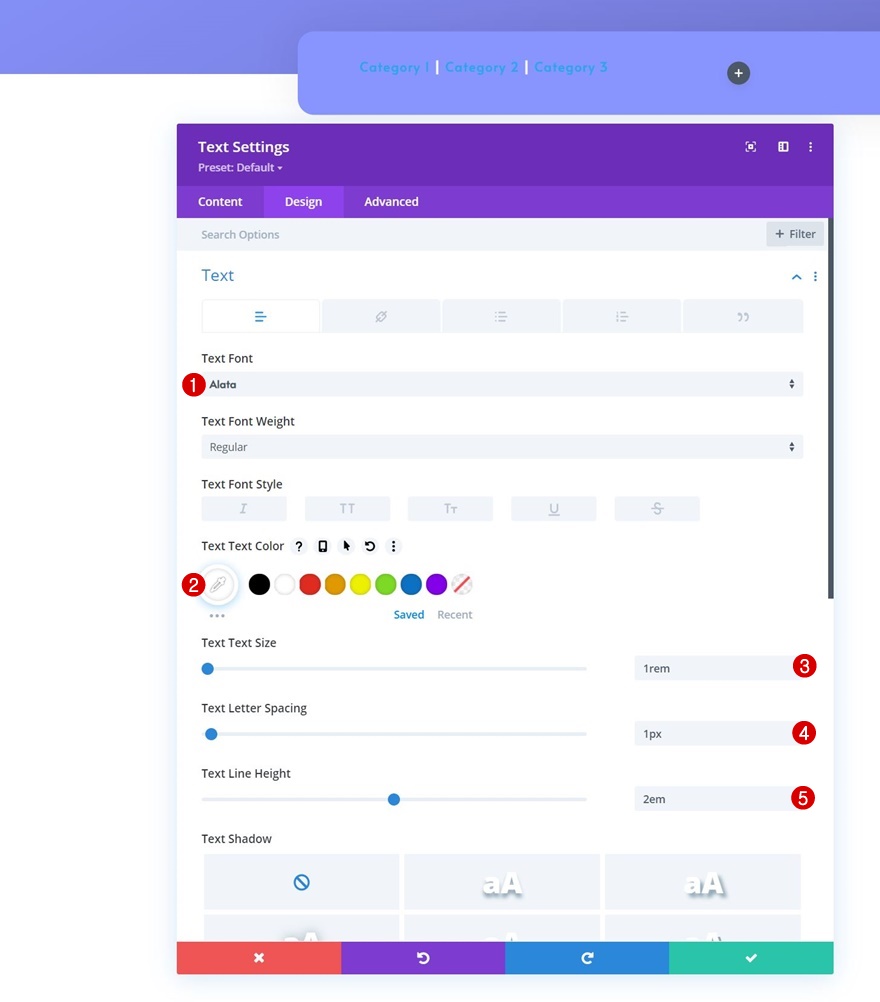
文字設置
轉到模塊的設計選項卡並相應地設置文本樣式:
- 文字字體:阿拉塔
- 文字顏色:#ffffff
- 文字大小:1rem
- 文字字母間距:1px
- 文本行高:2em

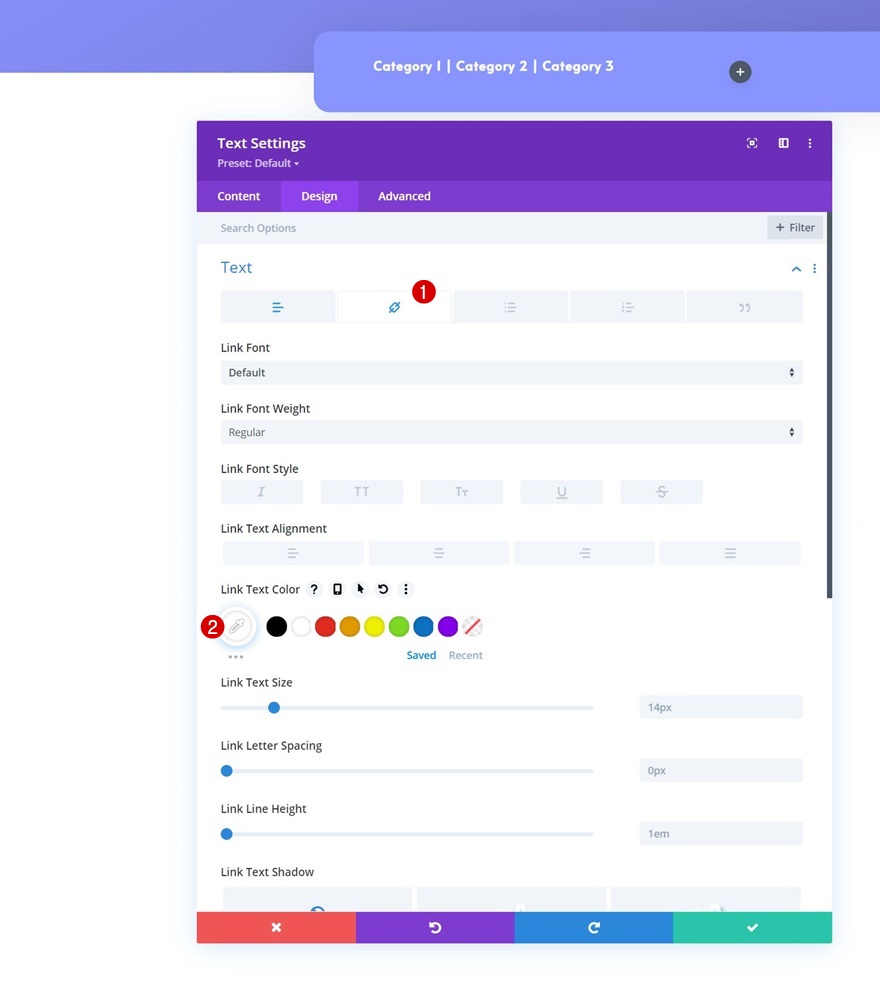
鏈接文字設置
也更改鏈接文本顏色。
- 鏈接文字顏色:#ffffff

克隆文本模塊兩次並在剩餘列中放置重複項
完成第一個文本模塊後,您可以克隆整個模塊兩次,並將重複項放置在該行的其餘兩列中。

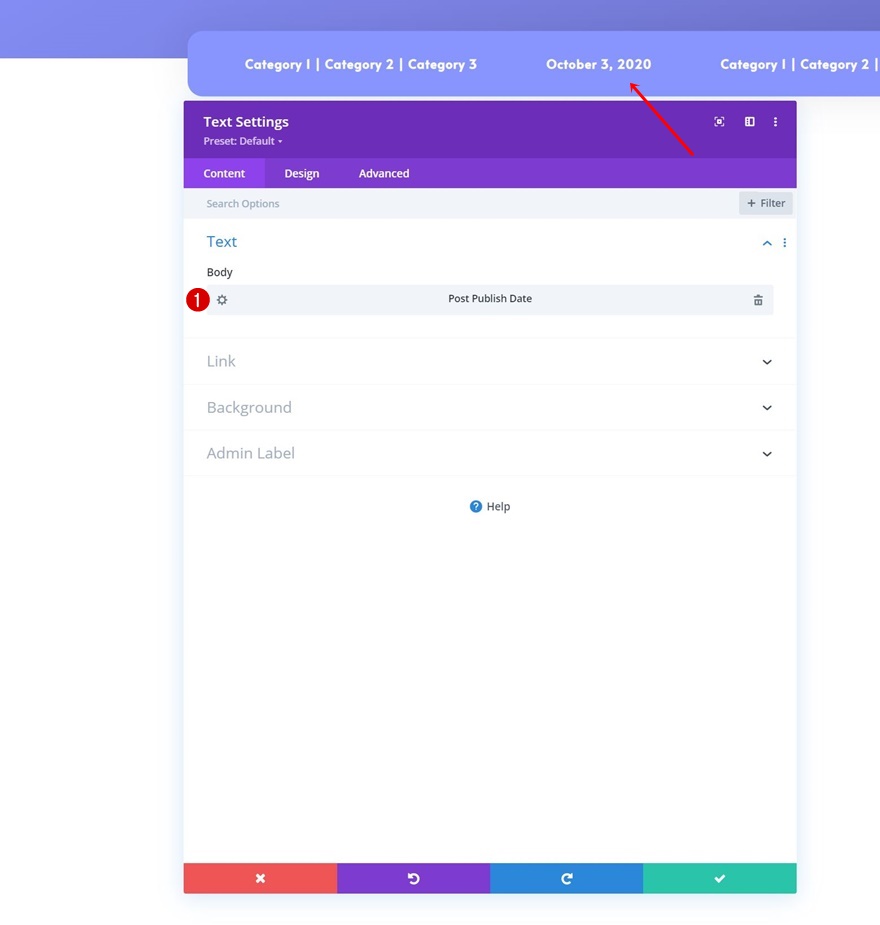
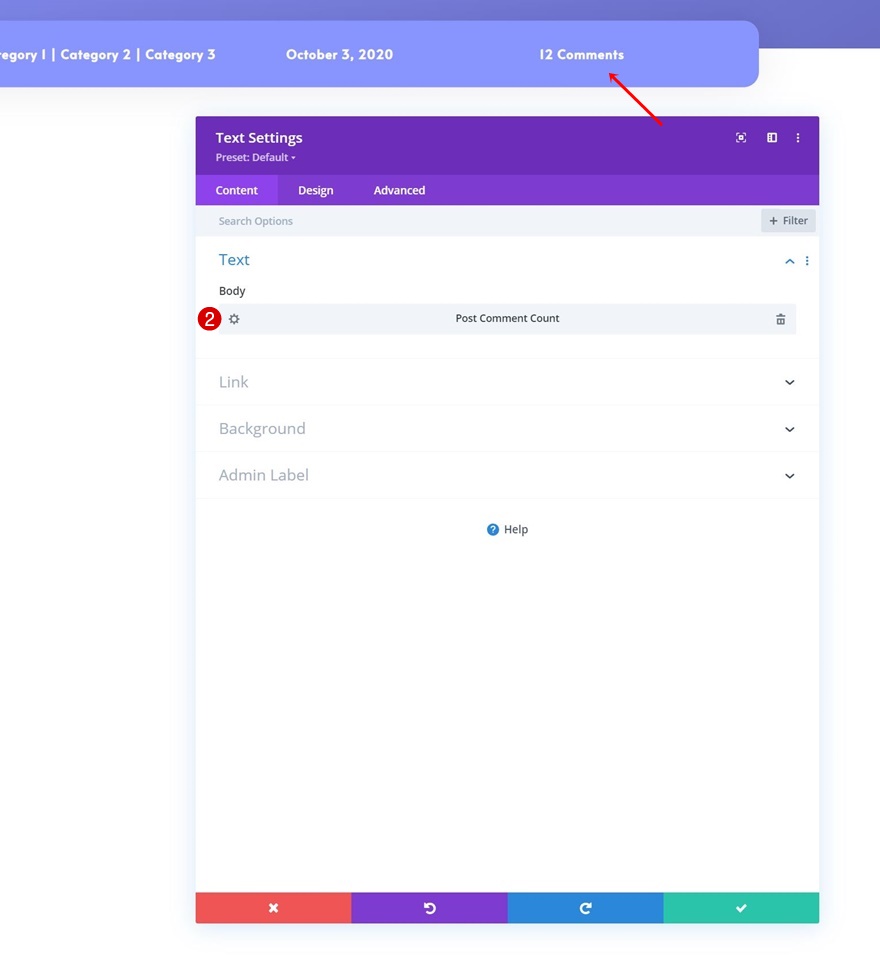
更改動態內容
更改每個重複項的動態內容。
- 第一個重複:發布發布日期

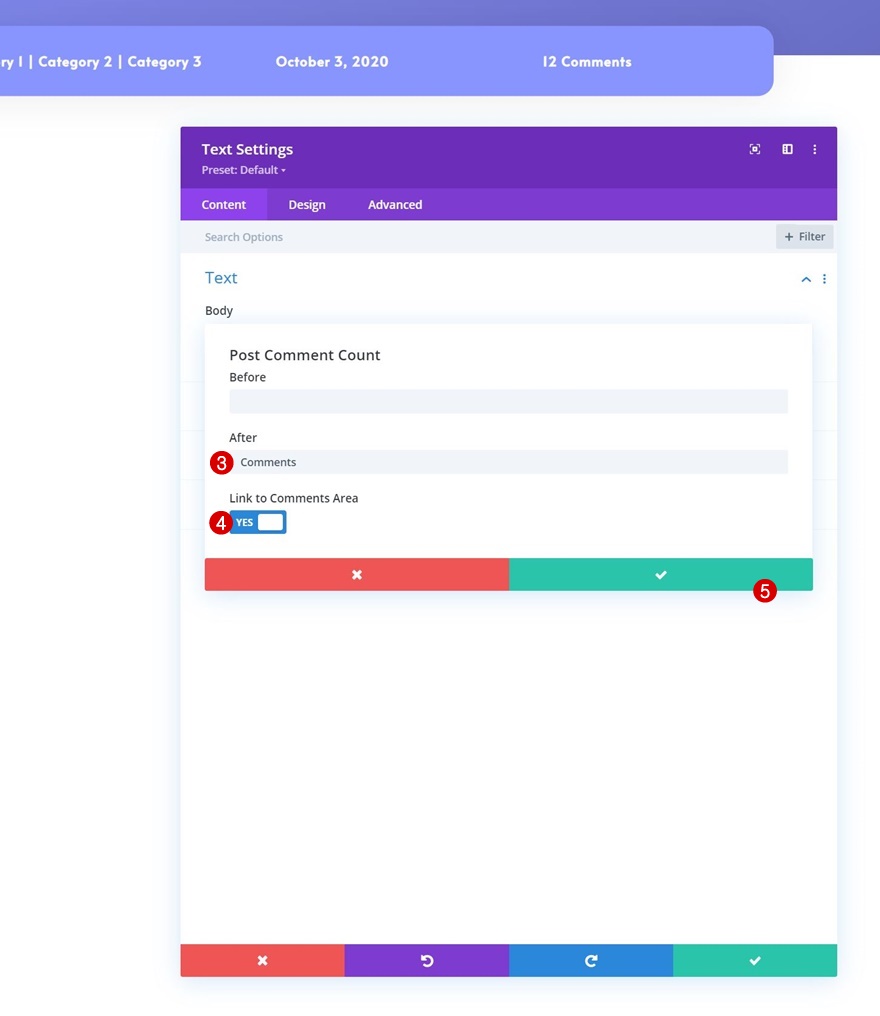
- 第二個重複:發表評論計數
- 之後:評論
- 鏈接到評論區:是


添加第 2 節
間距
在上一節的正下方添加另一節。 打開部分設置並應用以下頂部和底部填充值:
- 頂部填充:0px
- 底部填充:150px

添加新行
列結構
繼續使用以下列結構添加新行:

漿紗
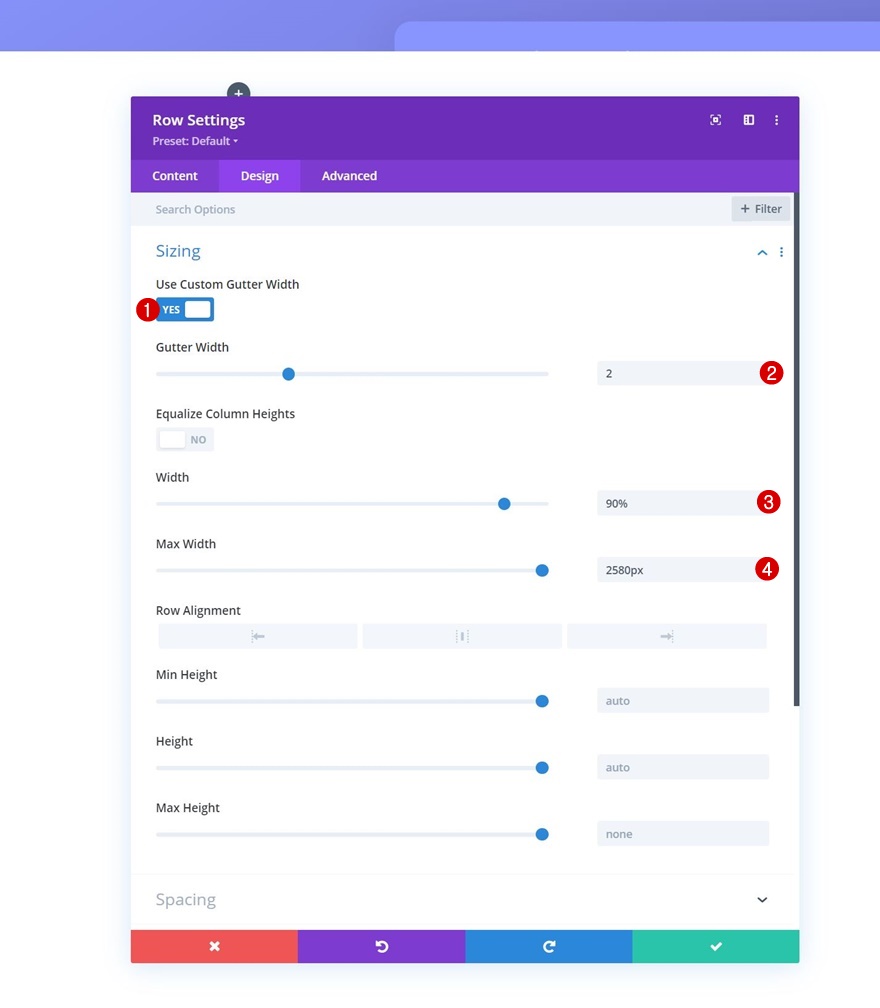
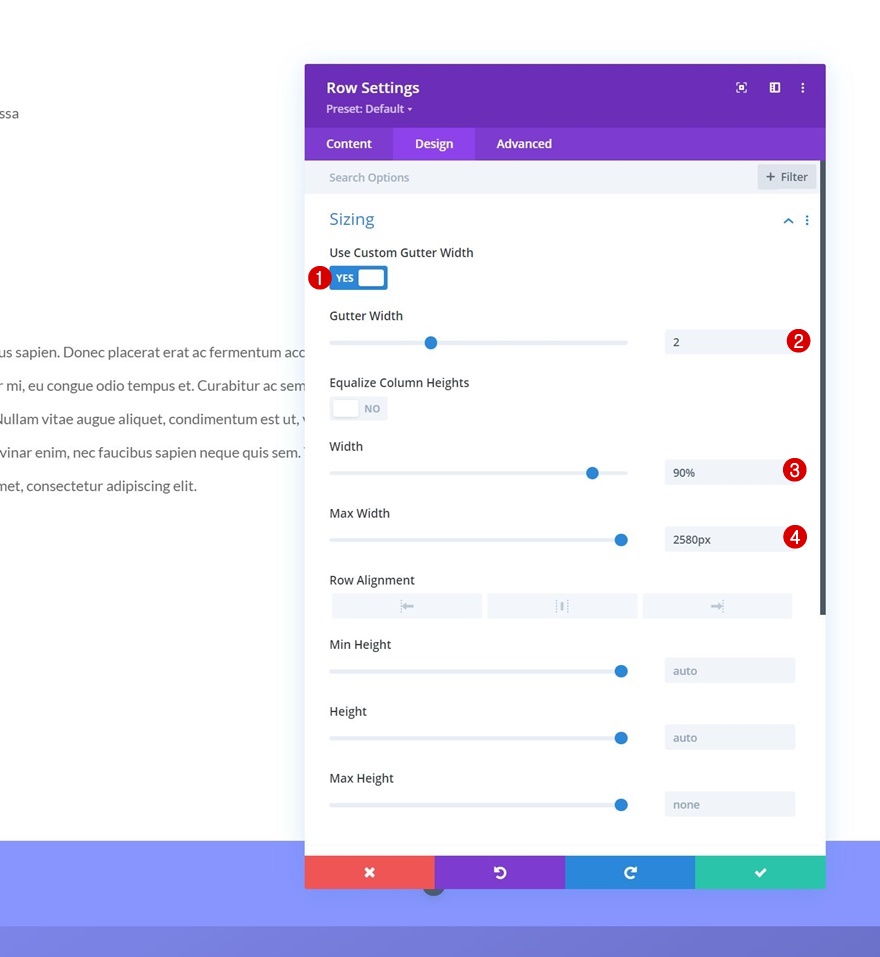
在不添加任何模塊的情況下,打開行設置並相應地修改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:2
- 寬度:90%
- 最大寬度:2580px

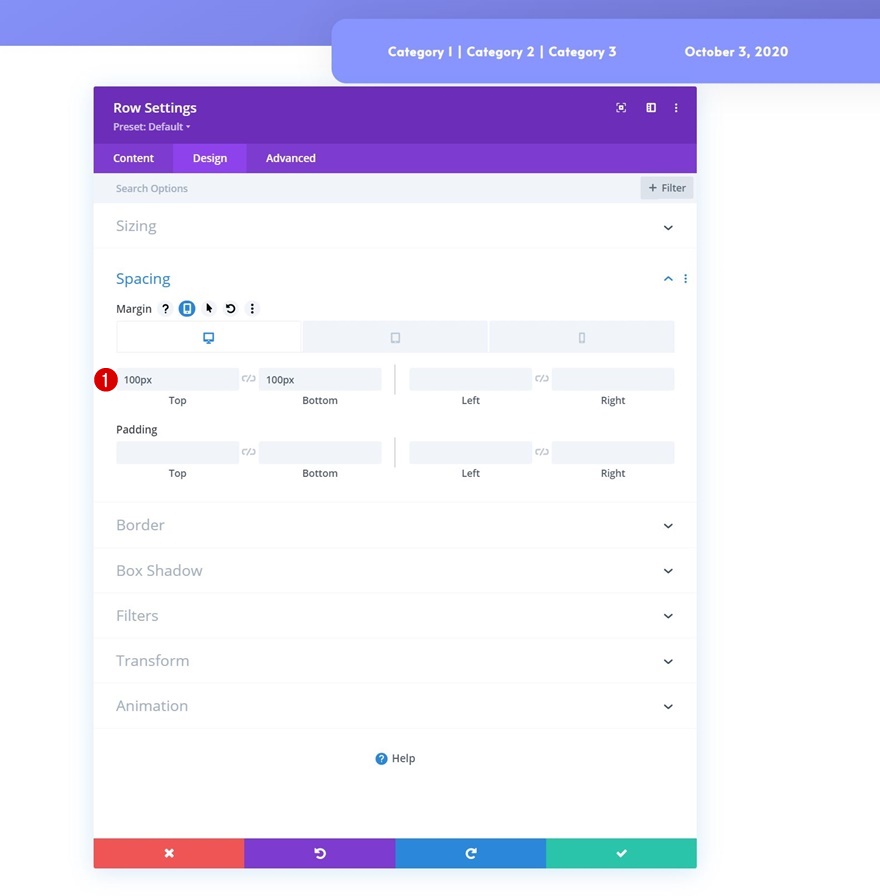
間距
接下來添加一些自定義邊距值。
- 上邊距:100px
- 底部邊距:
- 桌面:100px
- 平板電腦和手機:50px

第 1 列設置
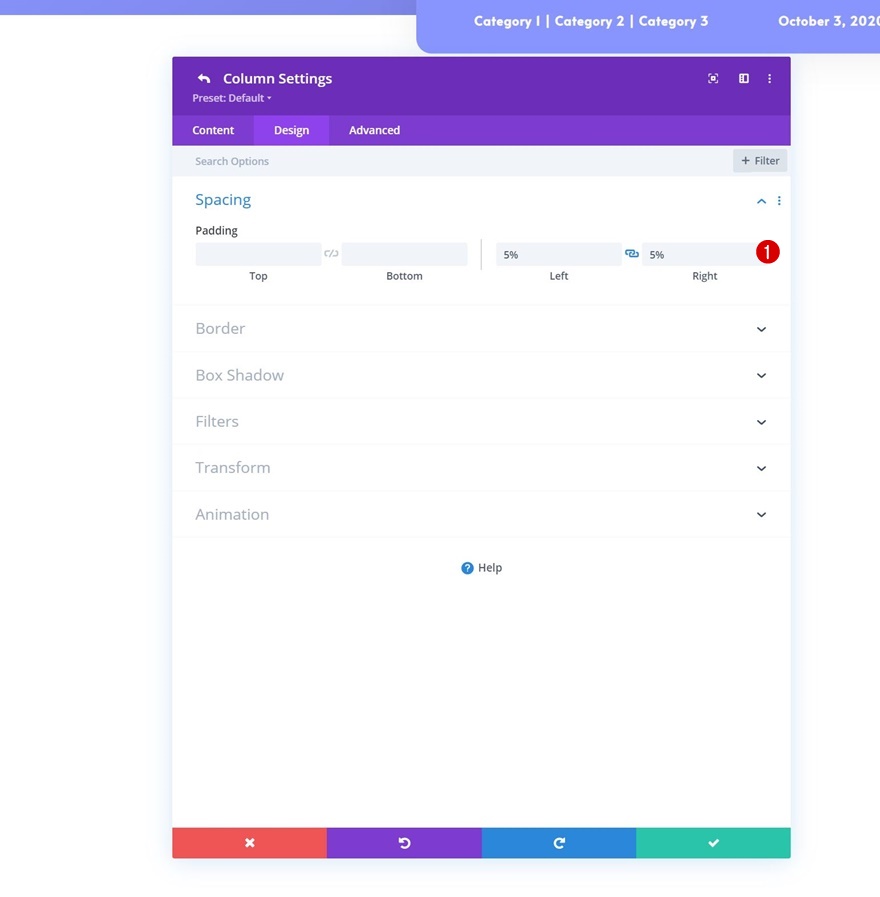
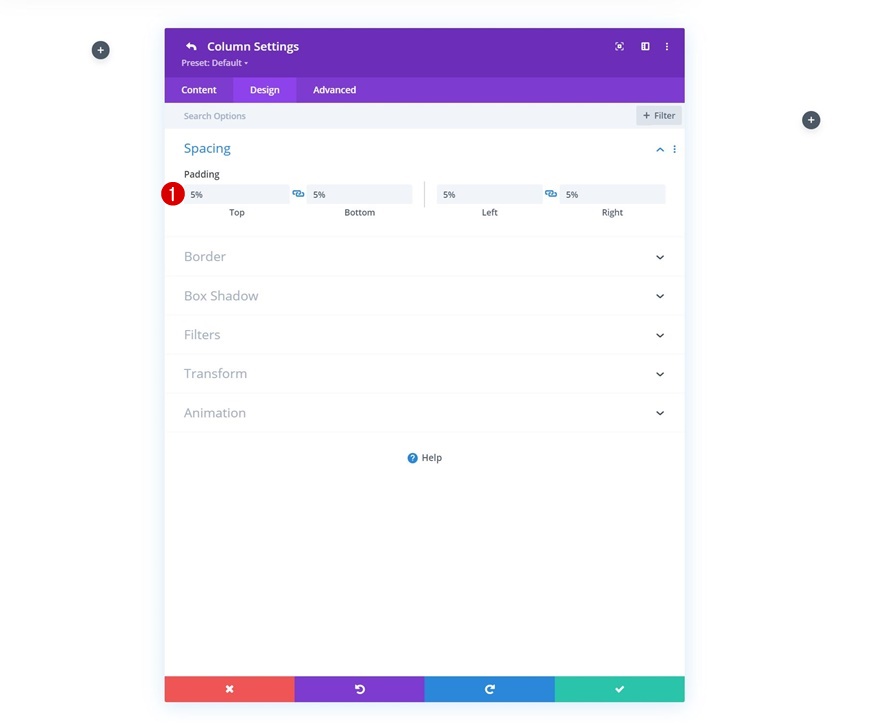
間距
然後,打開第 1 列設置並應用一些左右填充。
- 左填充:5%
- 右填充:5%

第 2 列設置
背景顏色
移至第 2 列設置並應用白色背景色。
- 背景顏色:#ffffff

間距
也包括一些自定義填充值。
- 頂部填充:5%
- 底部填充:5%
- 左填充:5%
- 右填充:5%

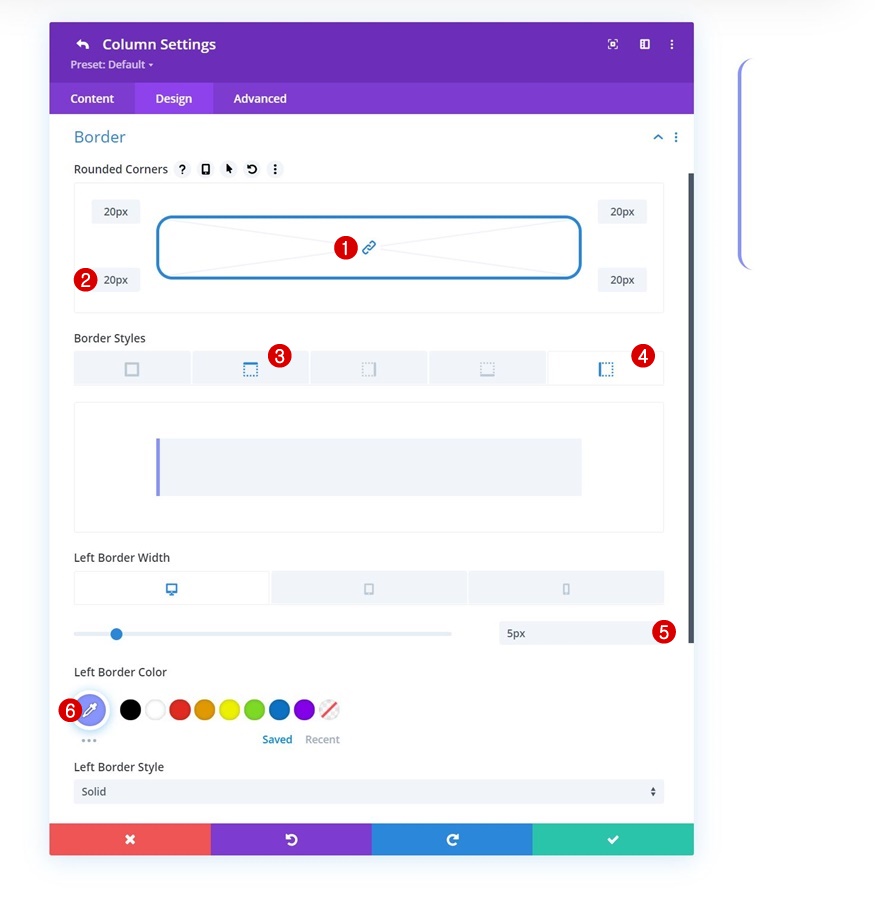
邊界
接下來,轉到邊框設置並應用以下設置:
- 所有角落:20px
- 頂部邊框:
- 頂部邊框寬度:
- 桌面:0px
- 平板電腦和手機:5px
- 頂部邊框顏色:#8995ff
- 頂部邊框寬度:
- 左邊框:
- 左邊框寬度:
- 桌面:5px
- 平板電腦和手機:0px
- 左邊框顏色:#8995ff
- 左邊框寬度:

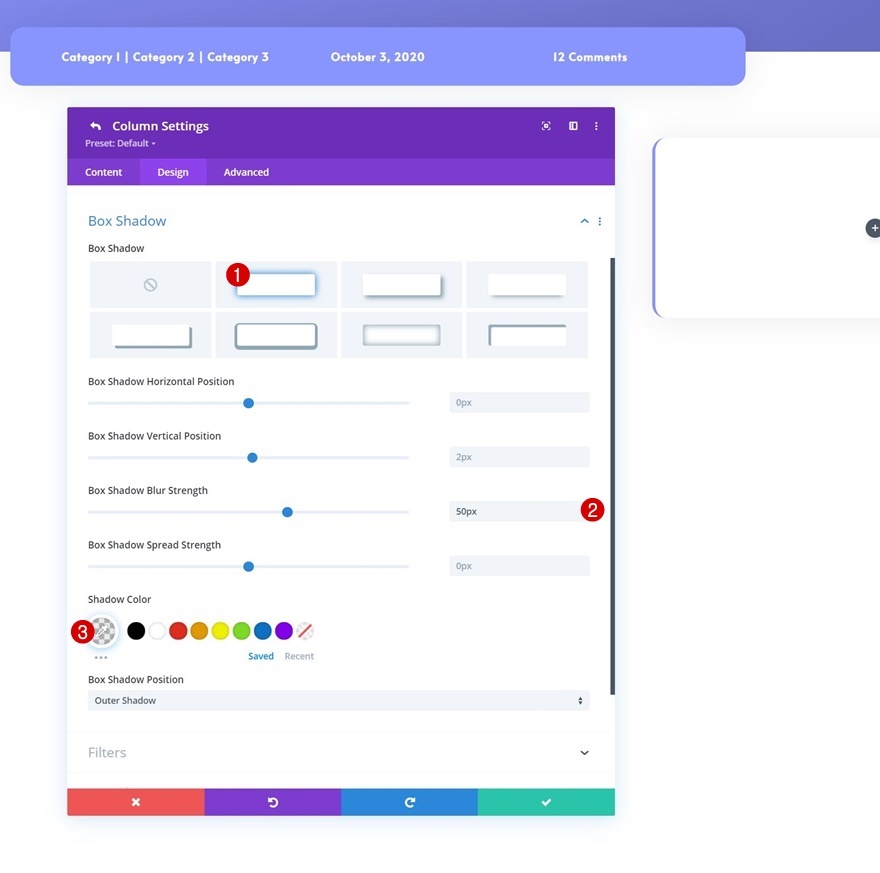
盒子陰影
通過應用以下框陰影完成列設置:
- 框陰影模糊強度:50px
- 陰影顏色:rgba(0,0,0,0.08)

將文本模塊 #1 添加到第 1 列
H1動態內容
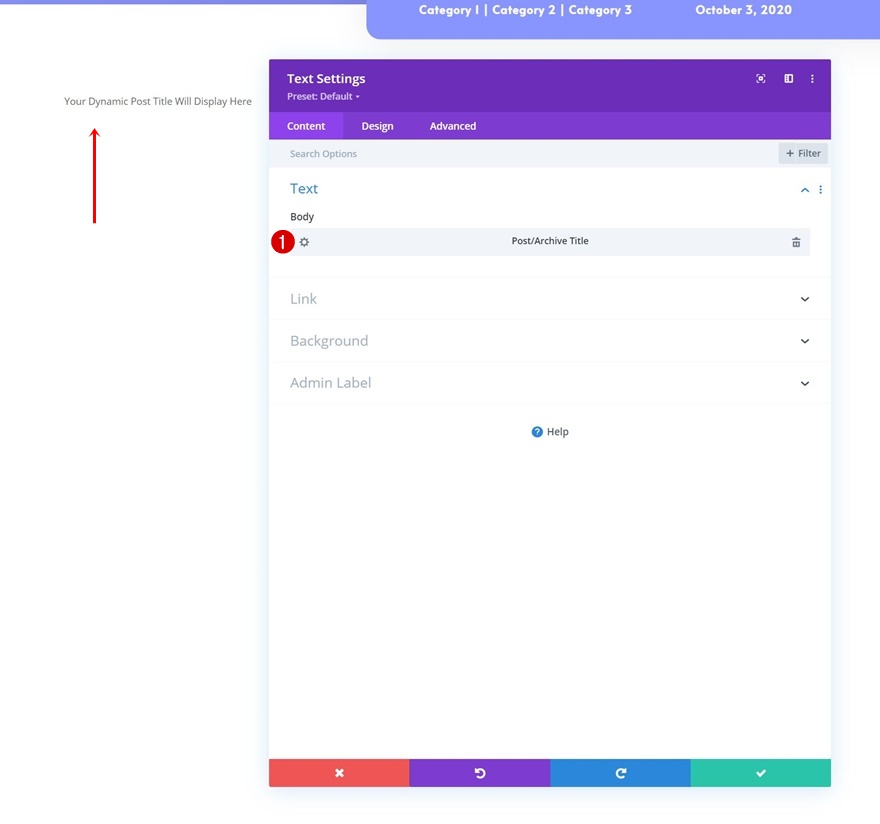
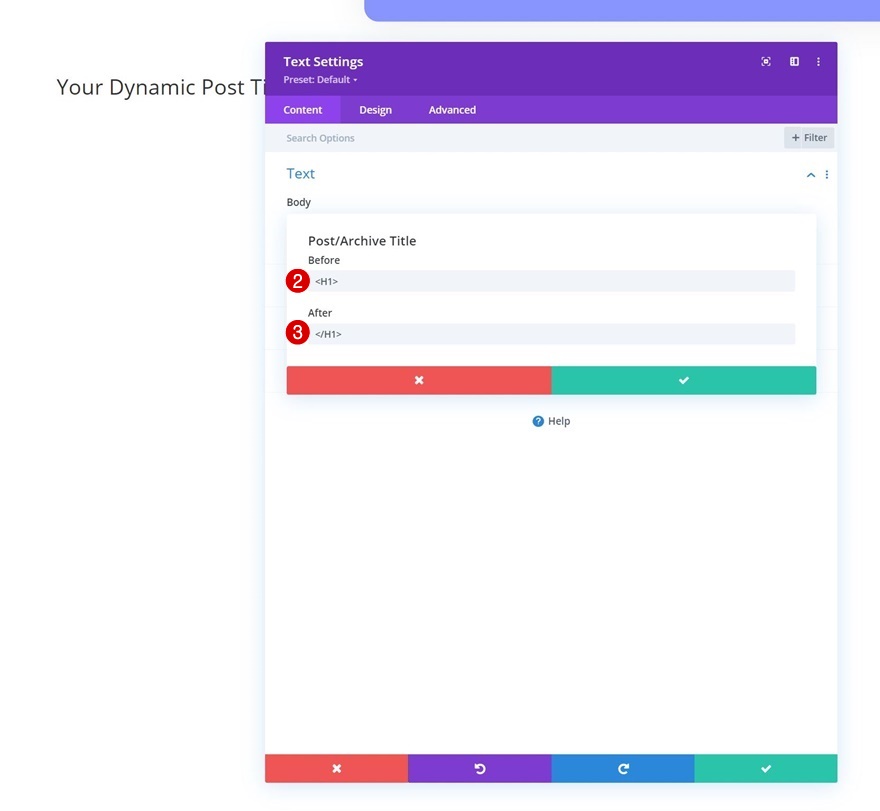
是時候添加模塊了,從第 1 列中的文本模塊開始。選擇以下動態內容:
- 動態內容:帖子/檔案標題
- 之前:<H1>
- 之後:</H1>


H1 文本設置
轉到模塊的設計選項卡並相應地更改 H1 文本設置:
- 標題字體:Alata
- 標題文字大小:
- 台式機:4.8rem
- 平板電腦:3.2rem
- 電話:2.3rem
- 標題字母間距:-2px

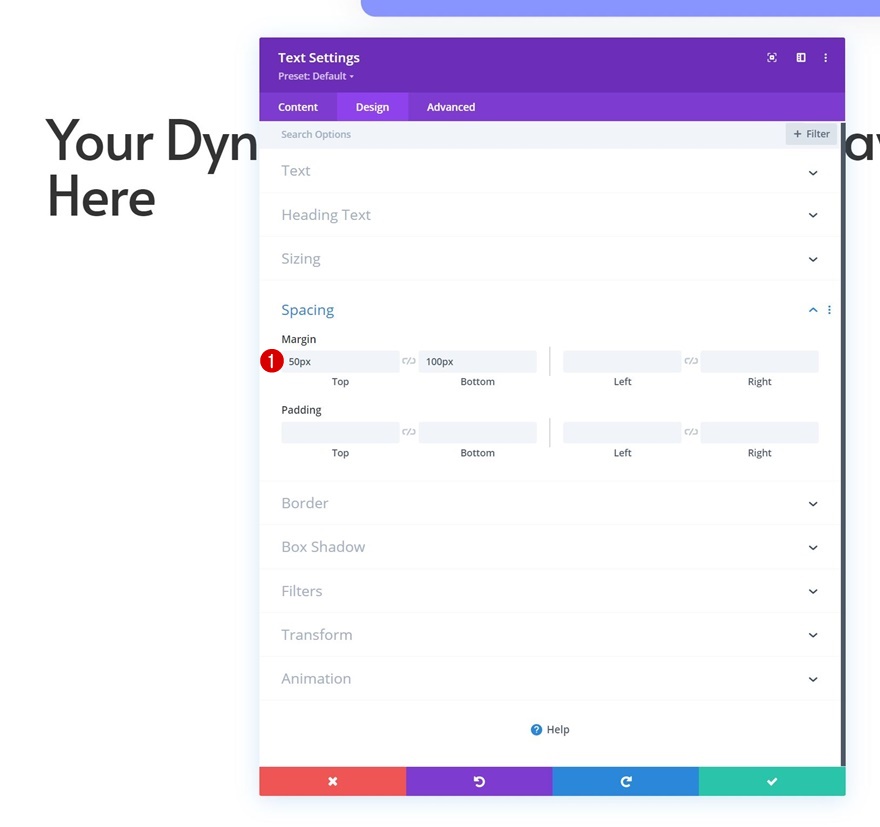
間距
添加一些自定義的頂部和底部邊距。
- 上邊距:50px
- 下邊距:100px

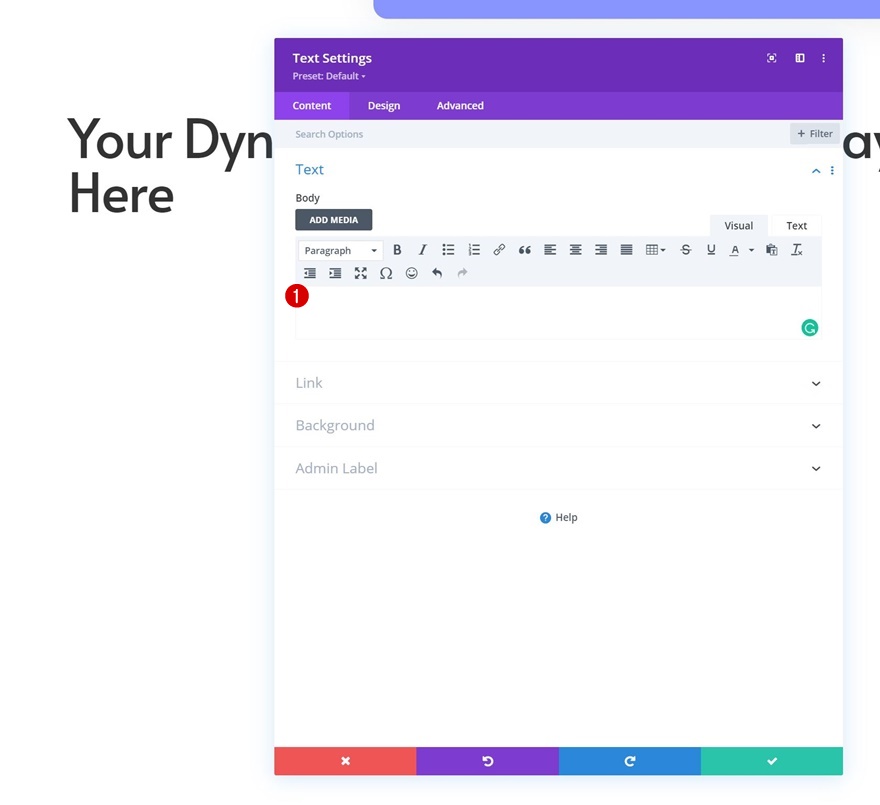
將文本模塊 #2 添加到第 1 列
將內容框留空
將另一個文本模塊添加到第 1 列,並將內容框留空。

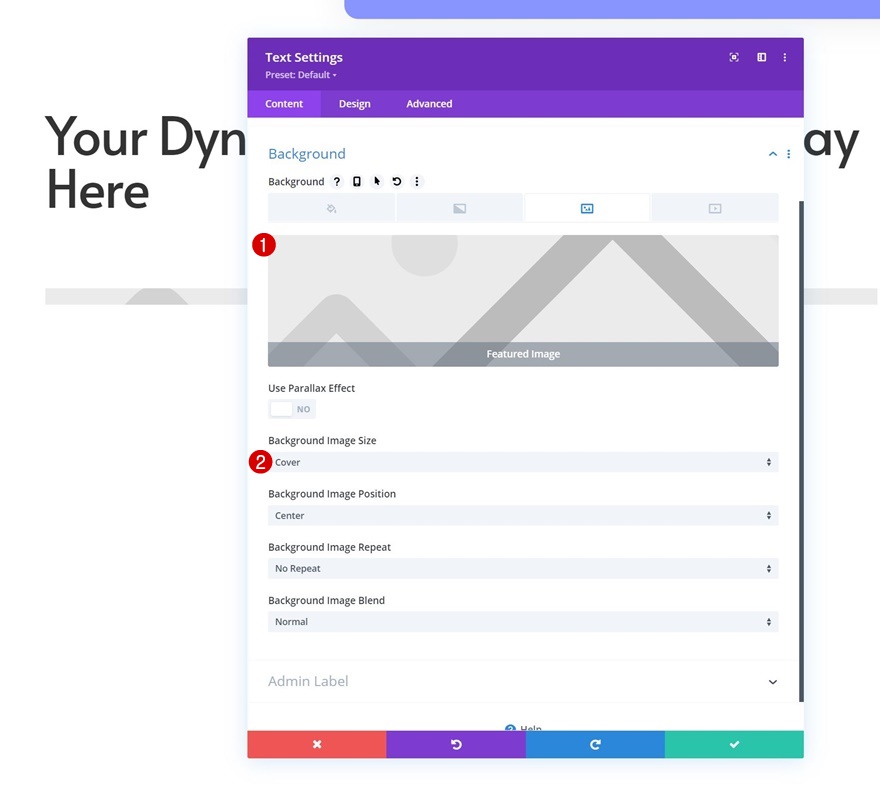
動態背景圖片
相反,我們使用文本模塊來展示帖子的動態特色圖片作為背景圖片。
- 動態背景圖片:特色圖片
- 背景圖片尺寸:封面

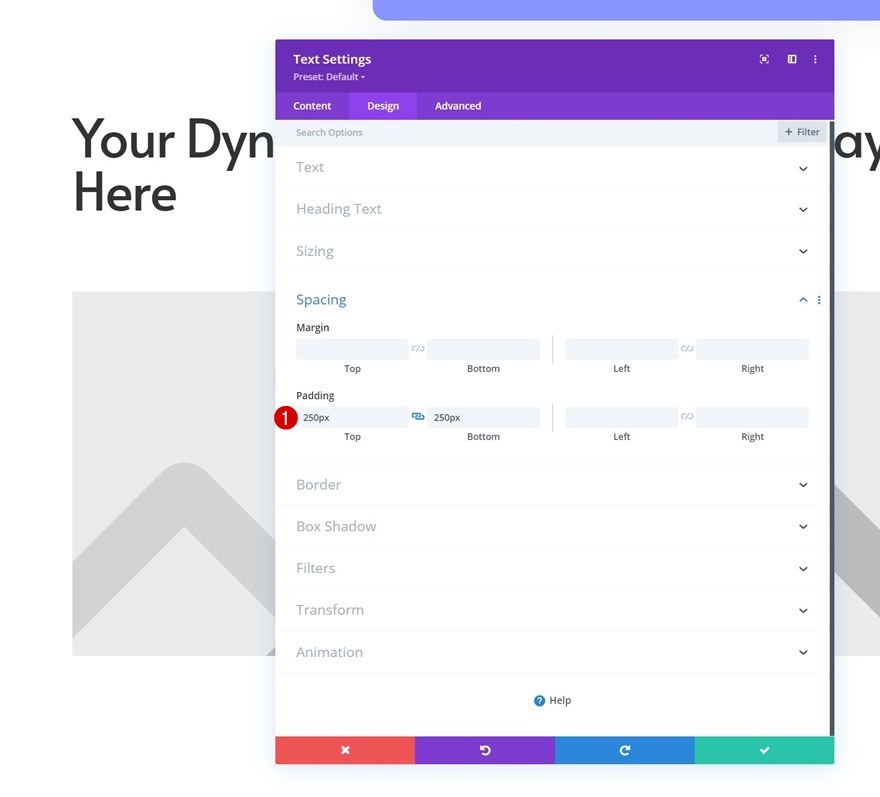
間距
轉到模塊的設計選項卡並應用以下填充值:
- 頂部填充:250px
- 底部填充:250px

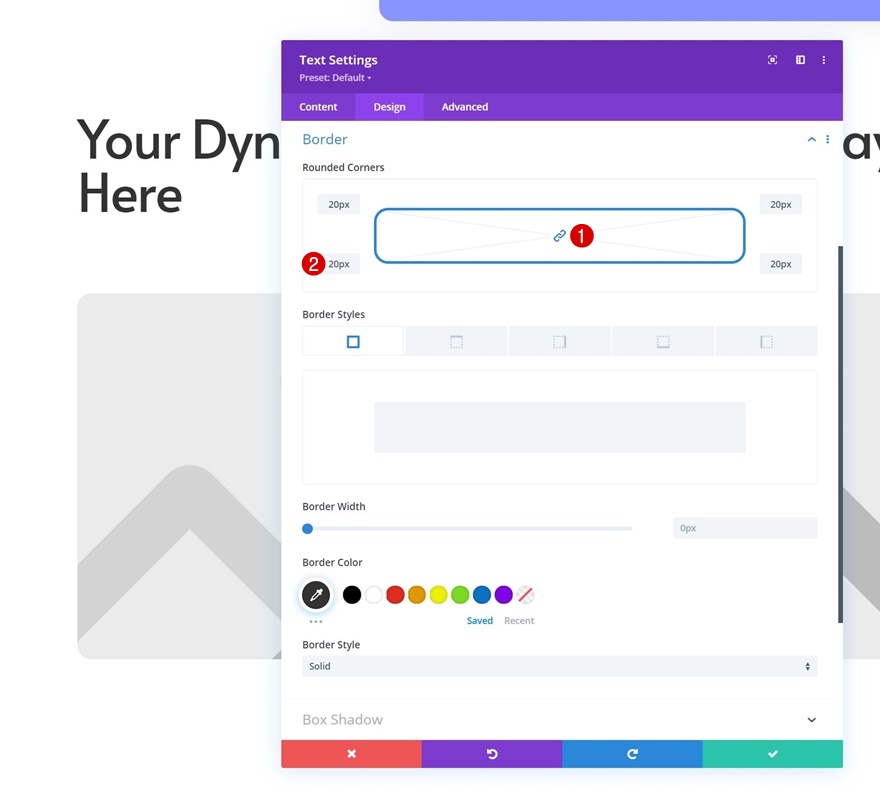
邊界
然後,轉到邊框設置並添加一些圓角。
- 所有角落:20px

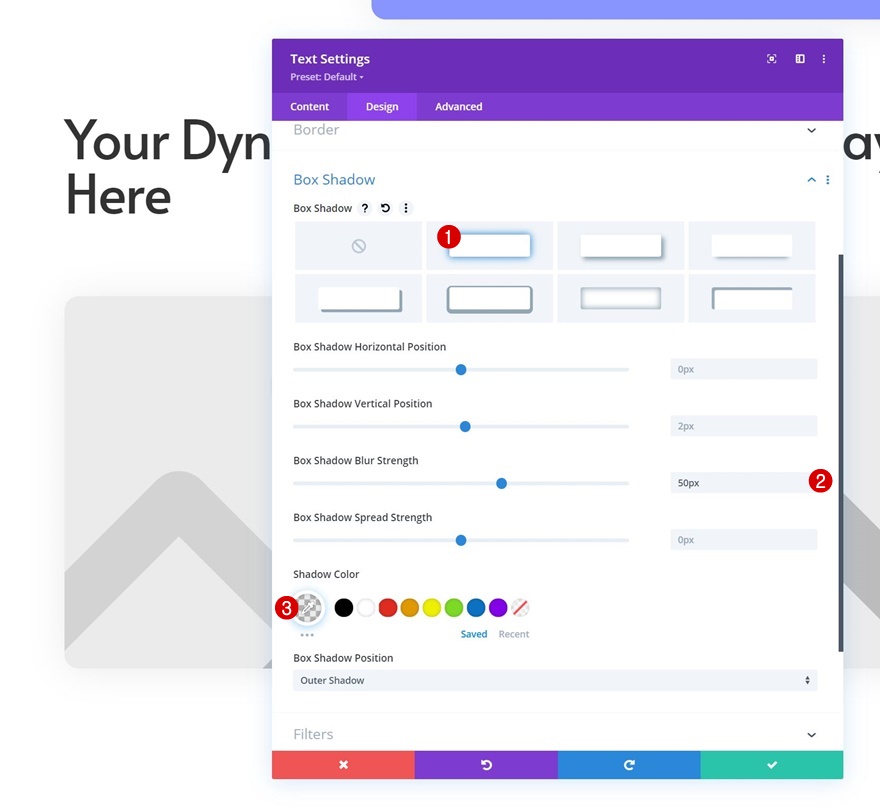
盒子陰影
通過應用以下框陰影設置完成模塊設置:
- 框陰影模糊強度:50px
- 陰影顏色:rgba(0,0,0,0.08)

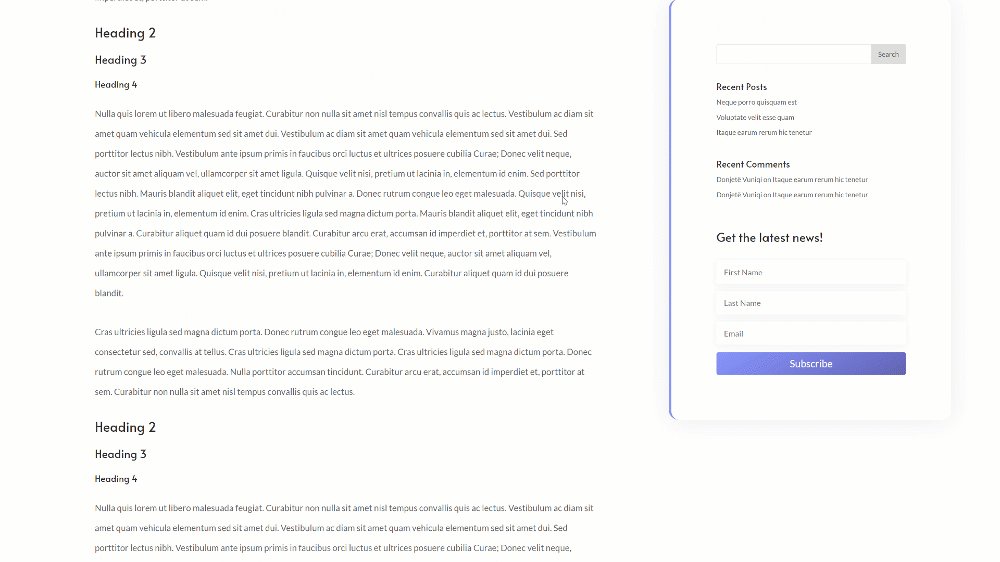
將帖子內容模塊添加到第 1 列
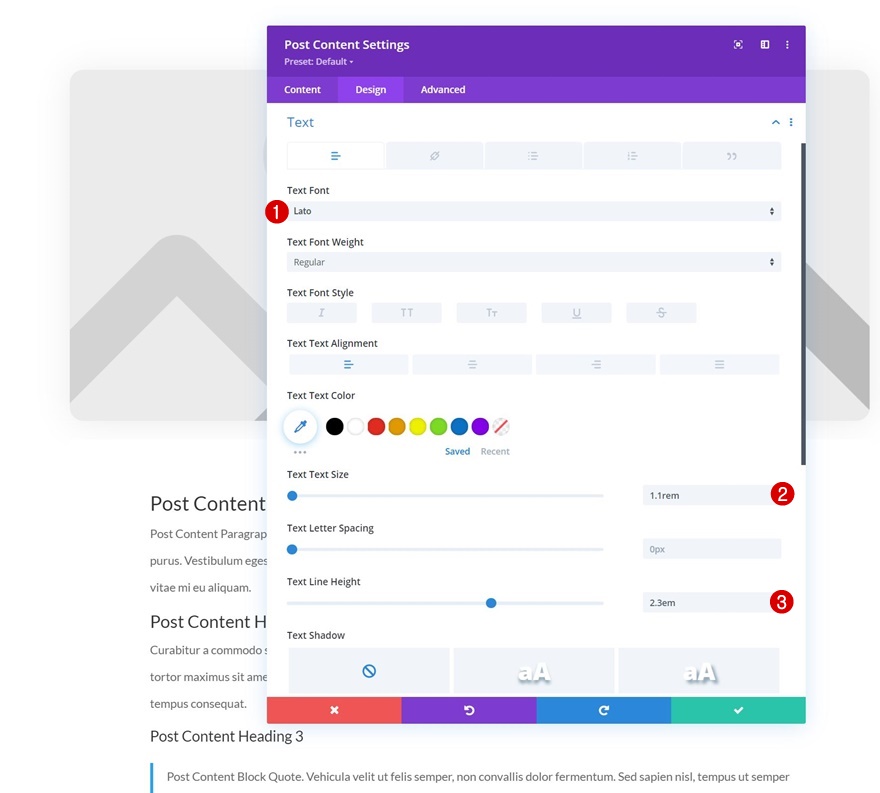
正文設置
我們在帖子模板中需要的下一個模塊是帖子內容模塊。 此模塊代表您的動態博客文章內容。 轉到模塊的設計選項卡並按如下方式更改文本設置:

- 文字字體:Lato
- 文字大小:1.1rem
- 文本行高:2.3em

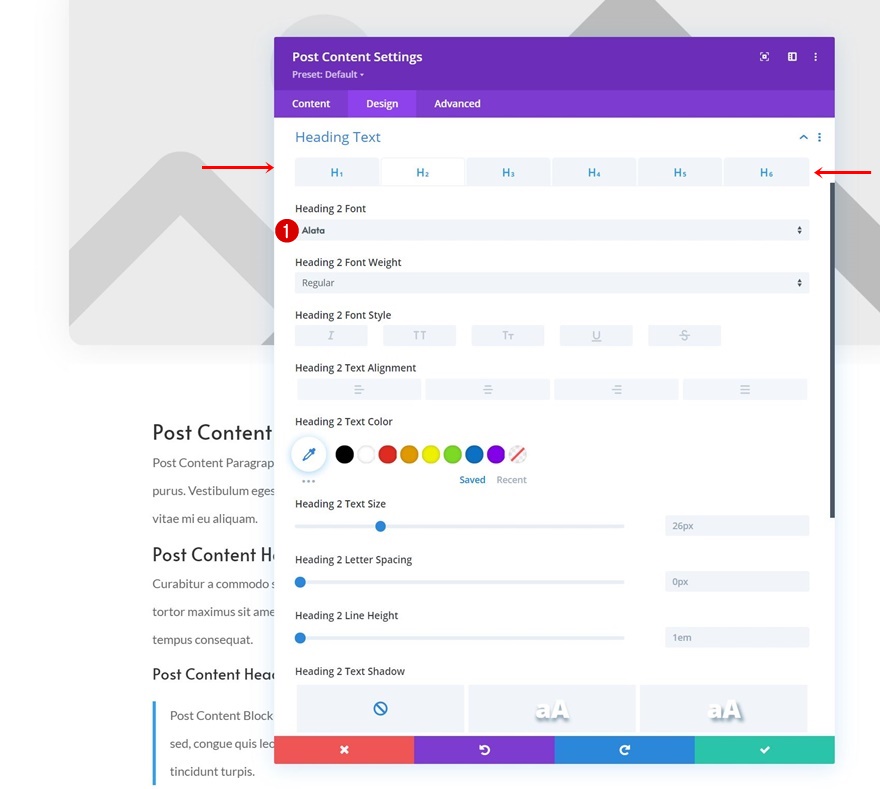
標題文字設置
也更改標題字體。
- 標題字體:Alata

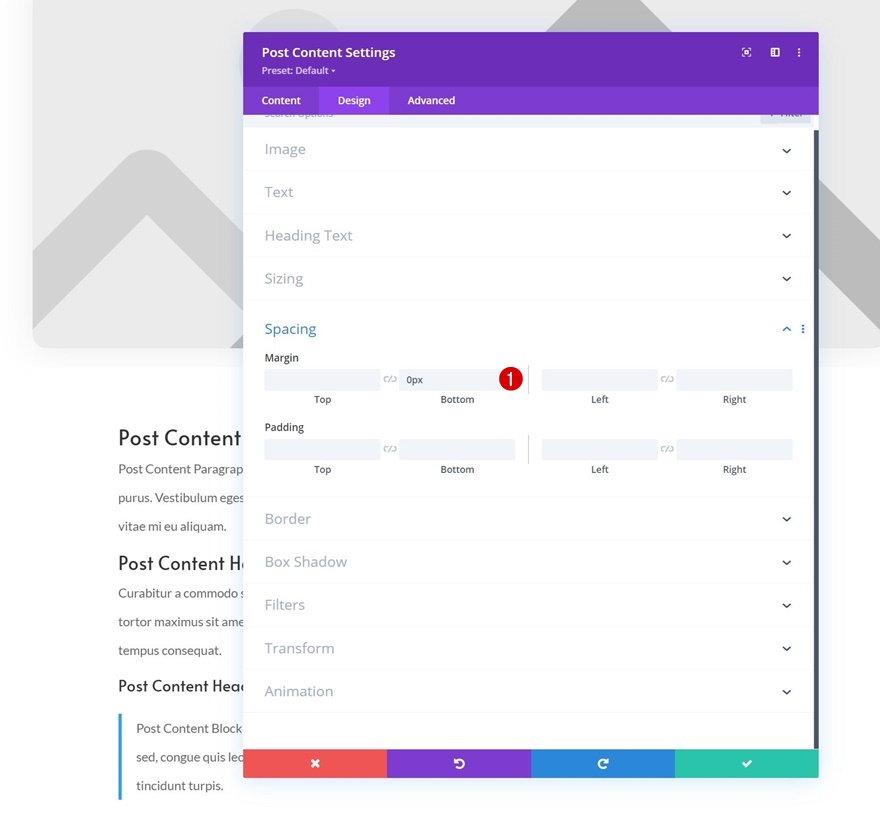
間距
並刪除默認的底部邊距。
- 下邊距:0px

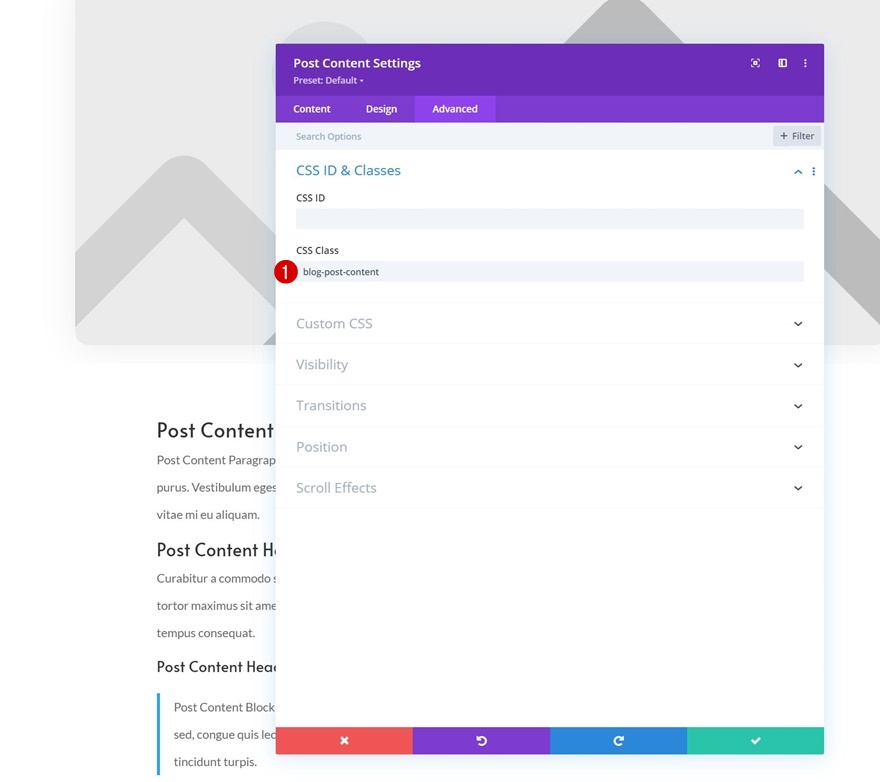
CSS 類
最後但並非最不重要的是,轉到高級選項卡並應用以下 CSS 類:
- CSS 類:博客文章內容

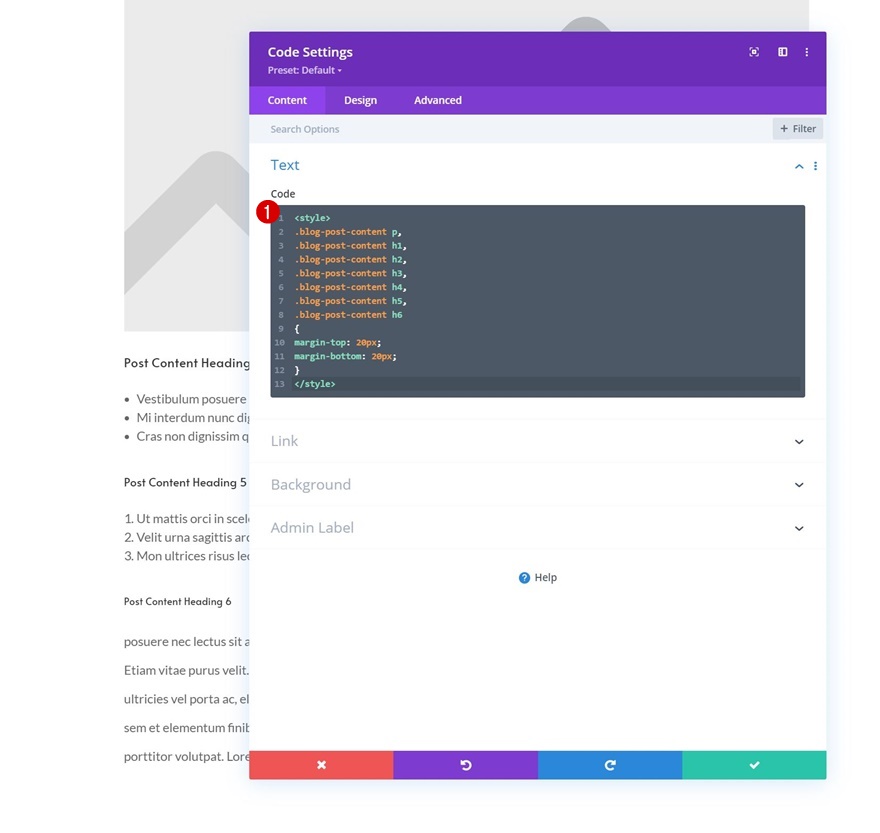
將代碼模塊添加到第 1 列
為標題和段落內容之間的空間添加 CSS 代碼
我們使用分配給 Post Content Module 的 CSS 類在標題和段落之間添加一些空間。 在 Post Content Module 正下方添加一個 Code Module 並將以下 CSS 代碼放入模塊中:
<style>
.blog-post-content p,
.blog-post-content h1,
.blog-post-content h2,
.blog-post-content h3,
.blog-post-content h4,
.blog-post-content h5,
.blog-post-content h6
{
margin-top: 20px;
margin-bottom: 20px;
}
</style>
將側邊欄模塊添加到第 2 列
佈局
進入下一欄。 在那裡,我們將添加一個側邊欄模塊。 移至模塊的設計選項卡並隱藏邊框分隔符。
- 顯示邊框分隔符:否

標題文字設置
接下來更改標題字體。
- 標題字體:阿拉塔

正文設置
隨著正文字體。
- 正文字體:Lato

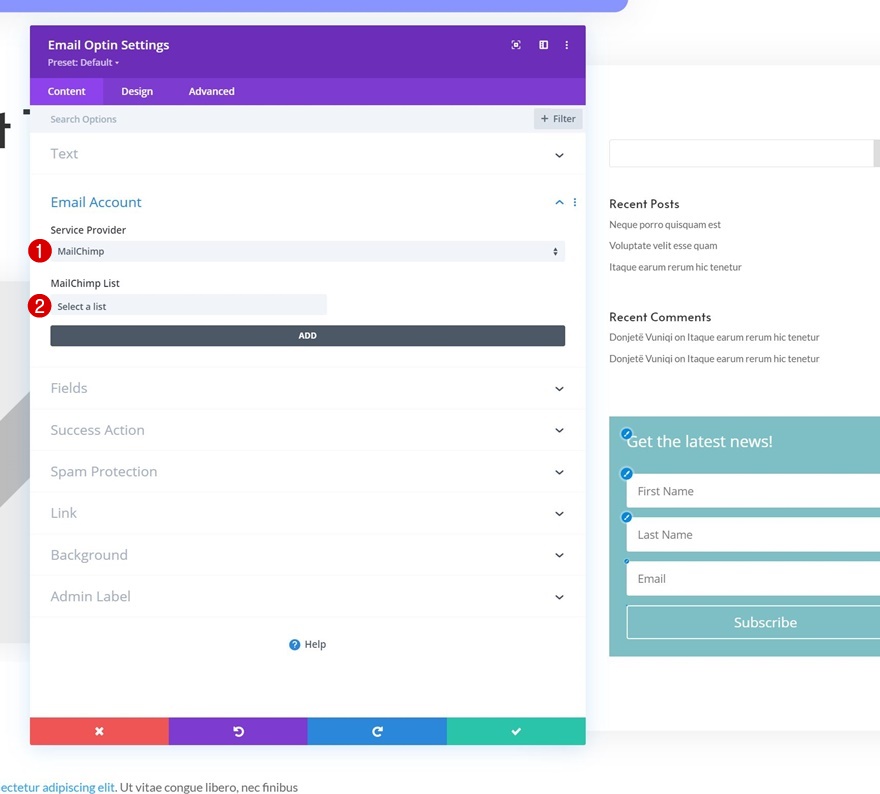
將電子郵件選擇模塊添加到第 2 列
添加內容
在側邊欄模塊的正下方,我們將添加一個電子郵件選項模塊。 添加一些您選擇的副本。

新增帳戶
接下來鏈接您的電子郵件帳戶。

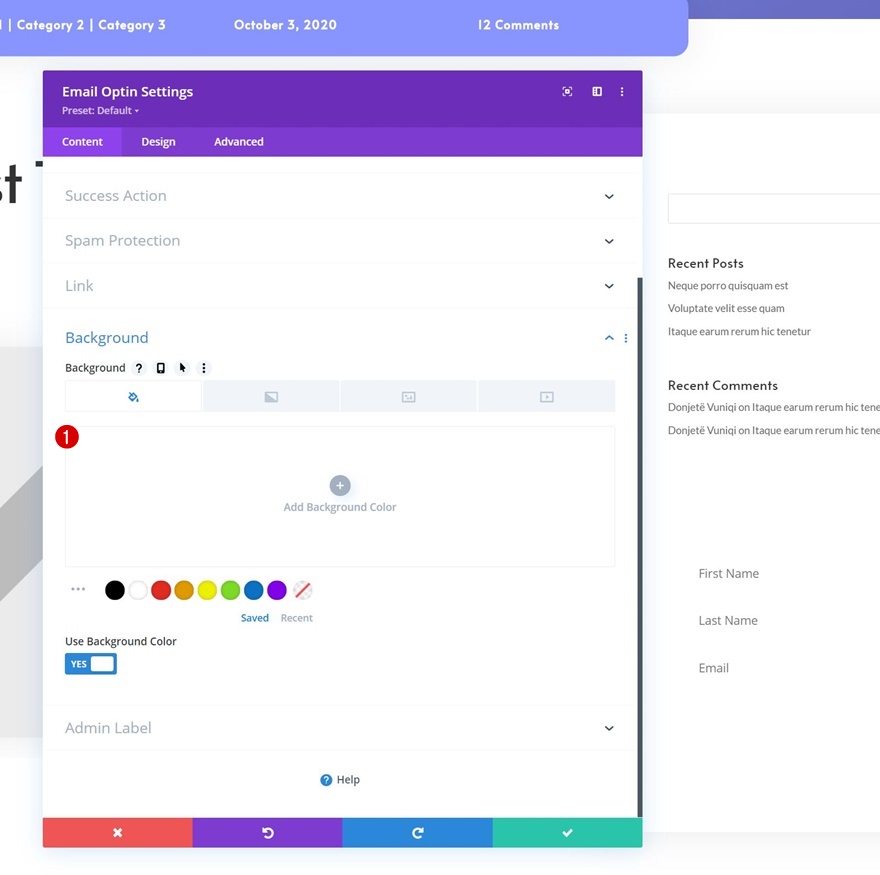
刪除背景顏色
然後,去除背景顏色。

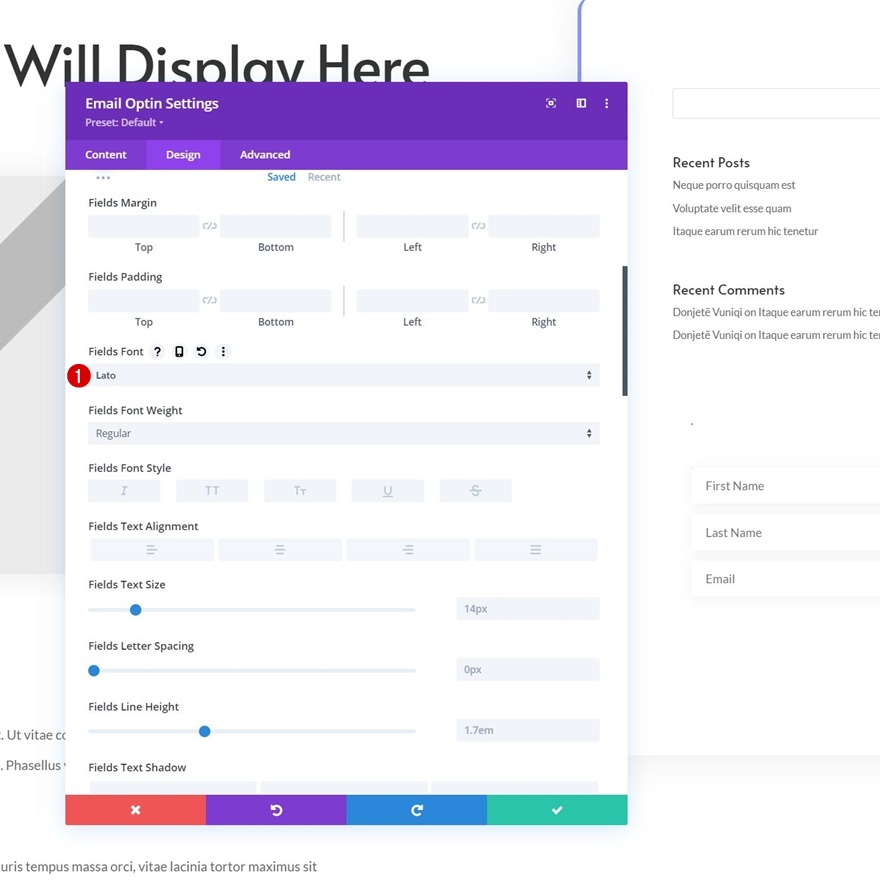
字段設置
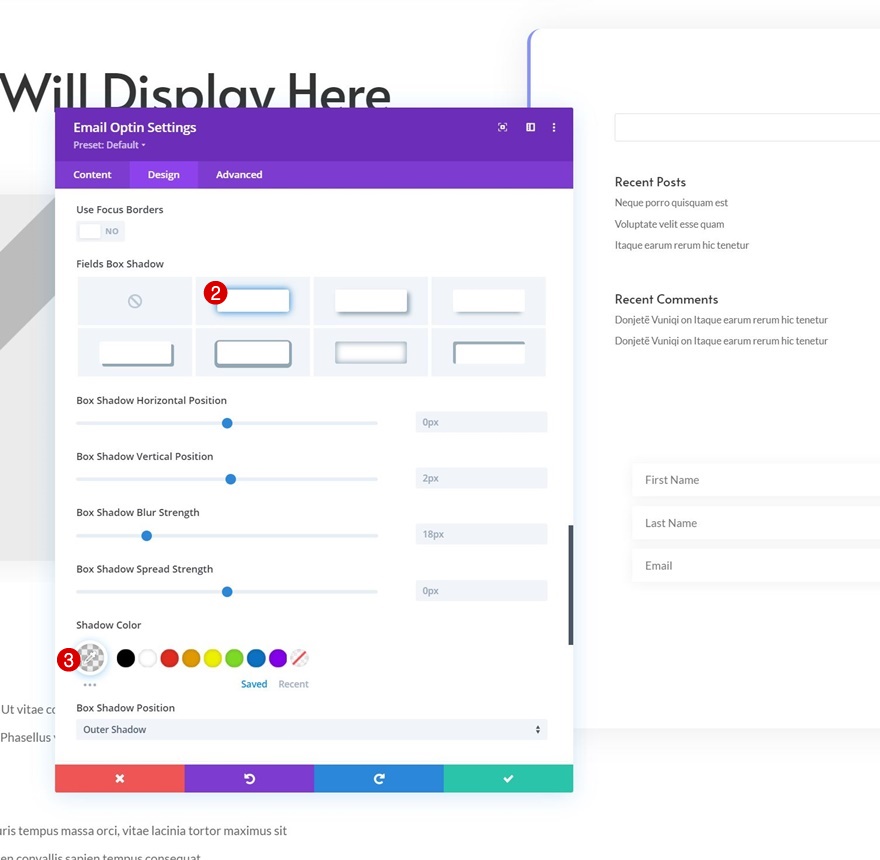
轉到模塊的設計選項卡並相應地更改字段設置:
- 字段字體:Lato

- 框陰影:第一個選項
- 陰影顏色:rgba(0,0,0,0.06)

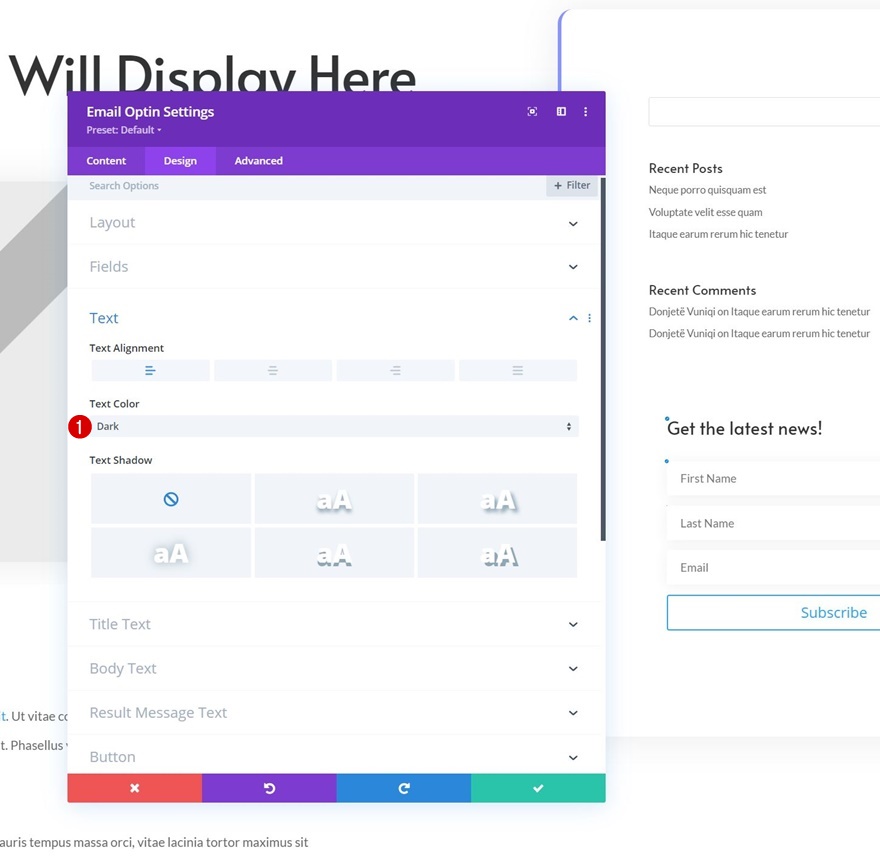
文字設置
我們也在更改文本設置中的文本顏色。
- 文字顏色:深色

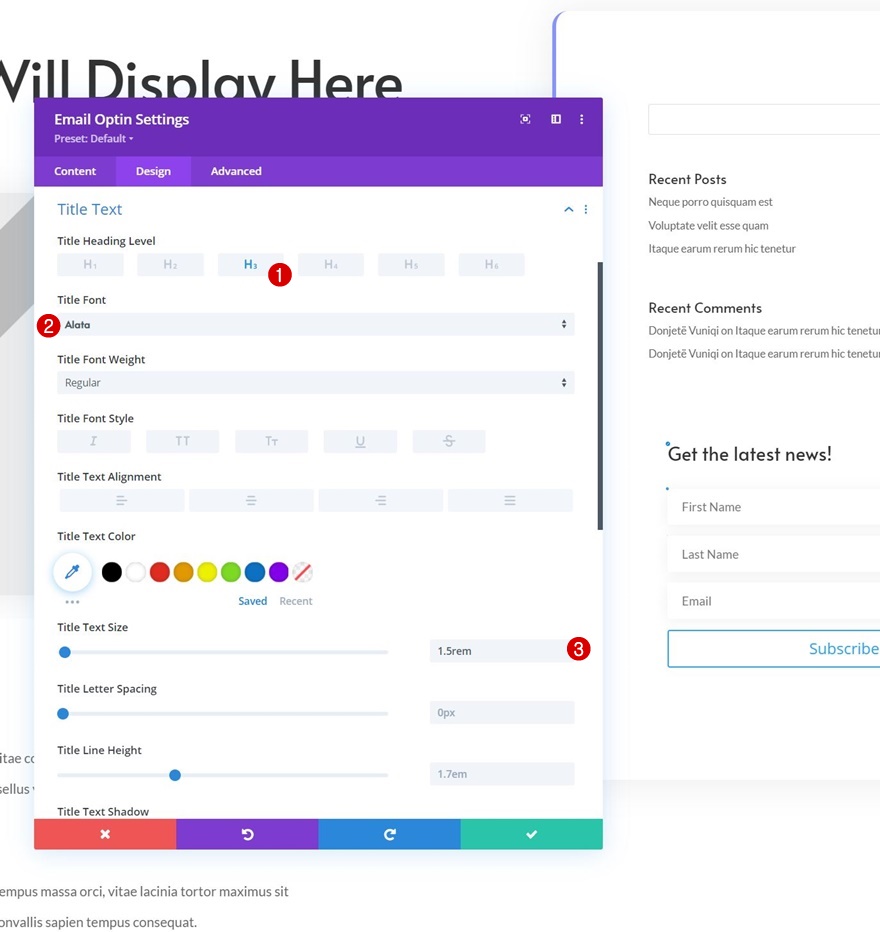
標題文字設置
然後,我們將更改標題文本設置。
- 標題標題級別:H3
- 標題字體:阿拉塔
- 標題文字大小:1.5rem

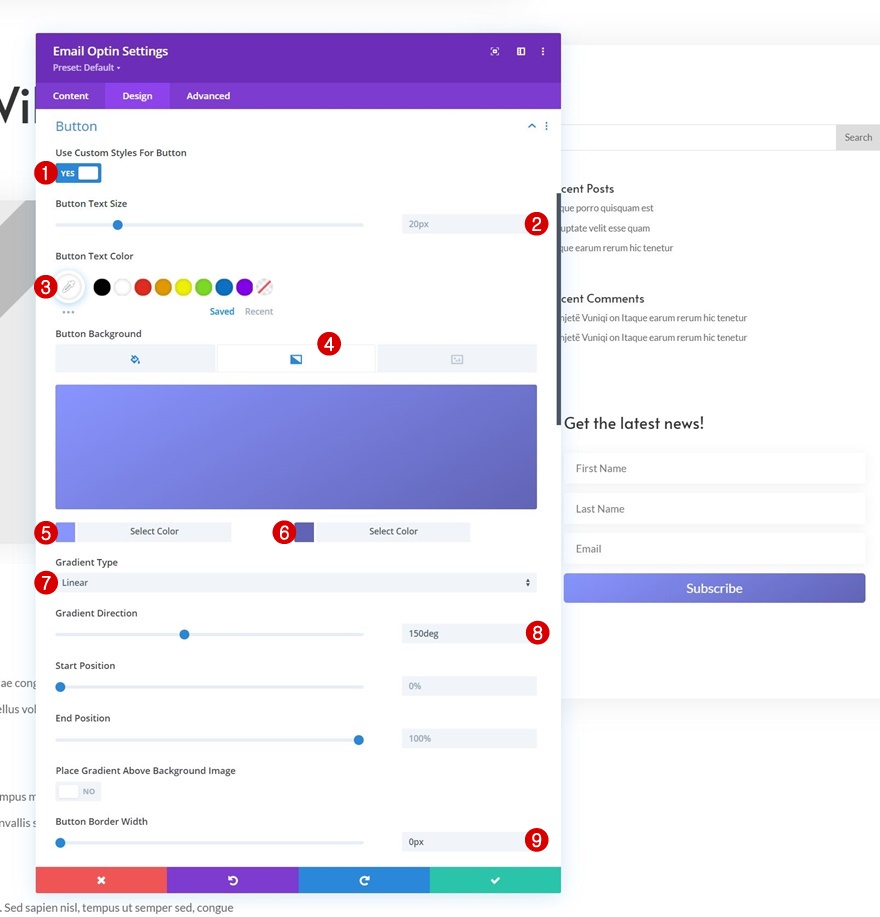
按鈕設置
接下來,我們將為按鈕設置樣式。
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:20px
- 按鈕文字顏色:#ffffff
- 漸變色 1:#8995ff
- 漸變色 2:#6163b5
- 漸變類型:線性
- 梯度方向:150度
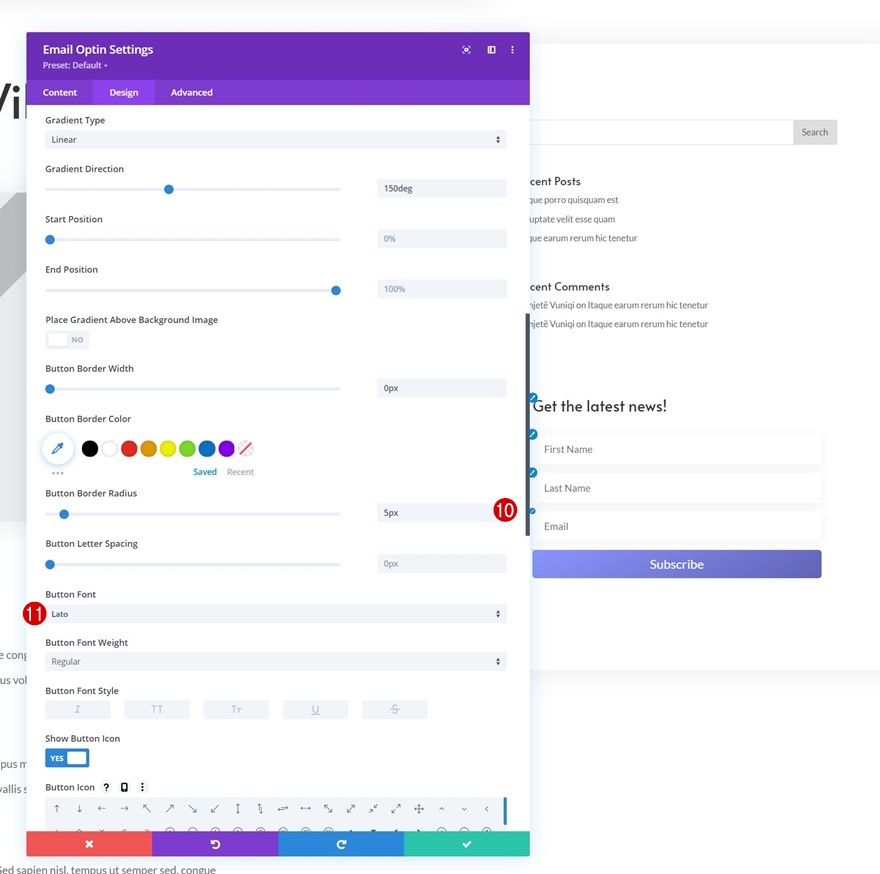
- 按鈕邊框寬度:0px

- 按鈕邊框半徑:5px
- 按鈕字體:Lato

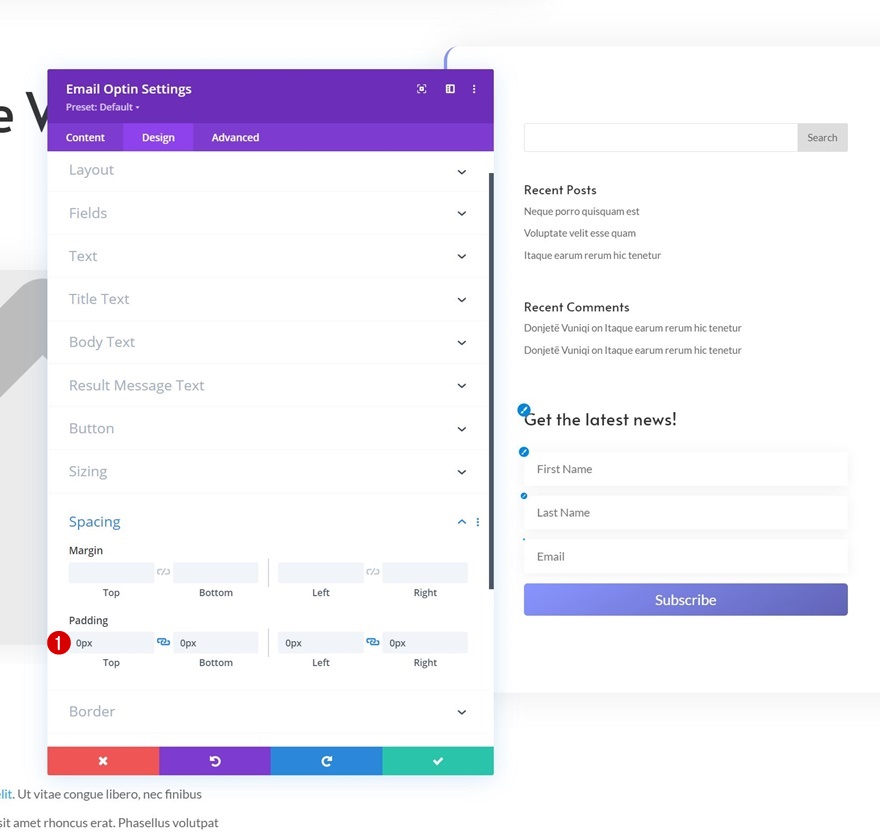
間距
我們將通過刪除間距設置中的默認填充值來完成模塊設置。
- 頂部填充:0px
- 底部填充:0px
- 左填充:0px
- 右填充:0px

添加第 3 部分
漸變背景
進入下一個和最後一個部分。 添加以下漸變背景:
- 顏色 1:#8995ff
- 顏色 2:#6163b5
- 漸變類型:線性
- 梯度方向:150度

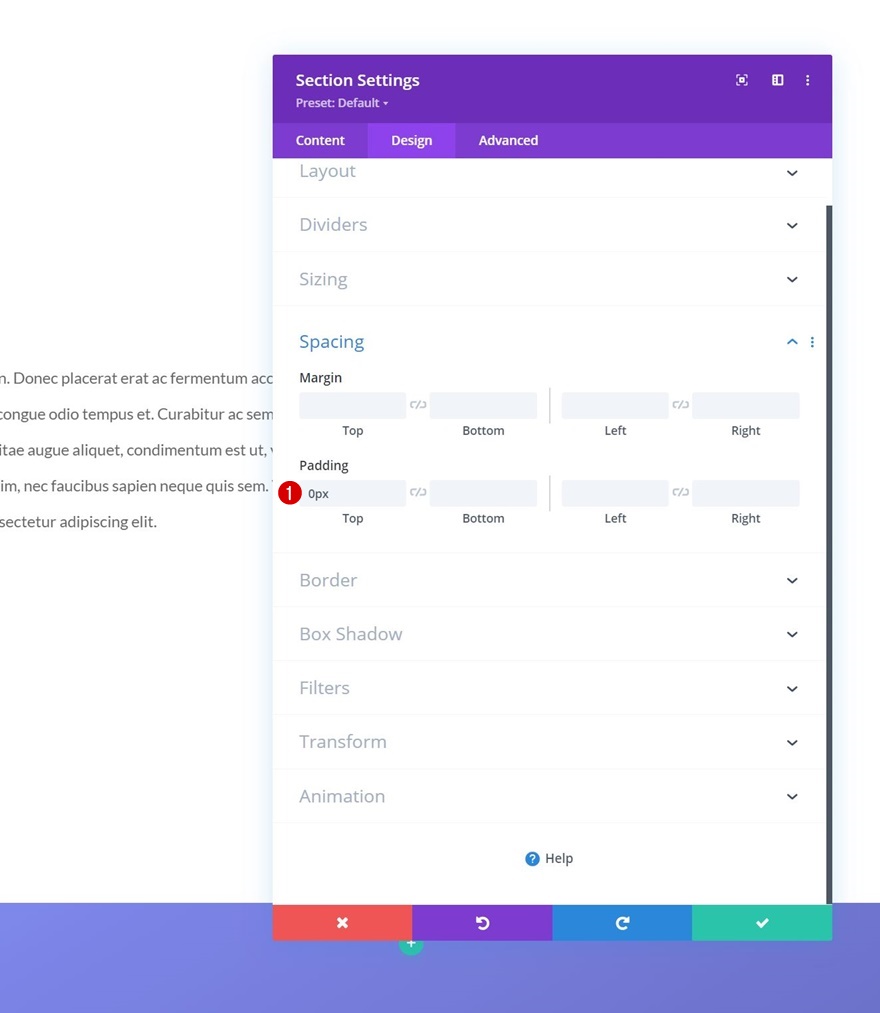
間距
轉到該部分的設計選項卡並刪除默認的頂部填充。
- 頂部填充:0px

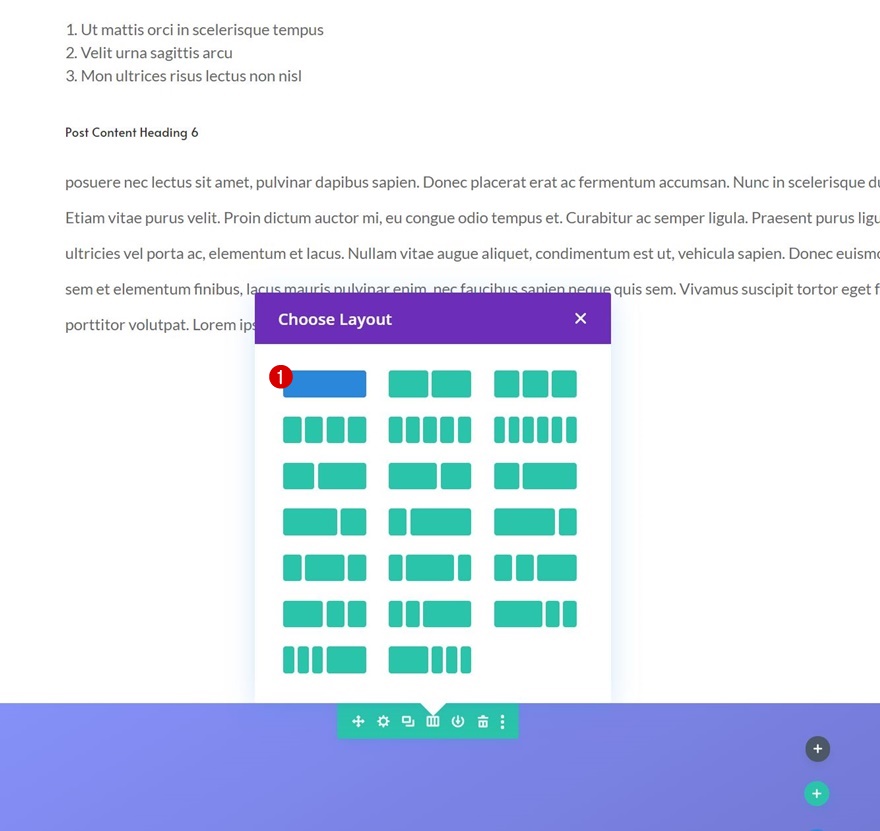
添加新行
列結構
繼續使用以下列結構添加新行:

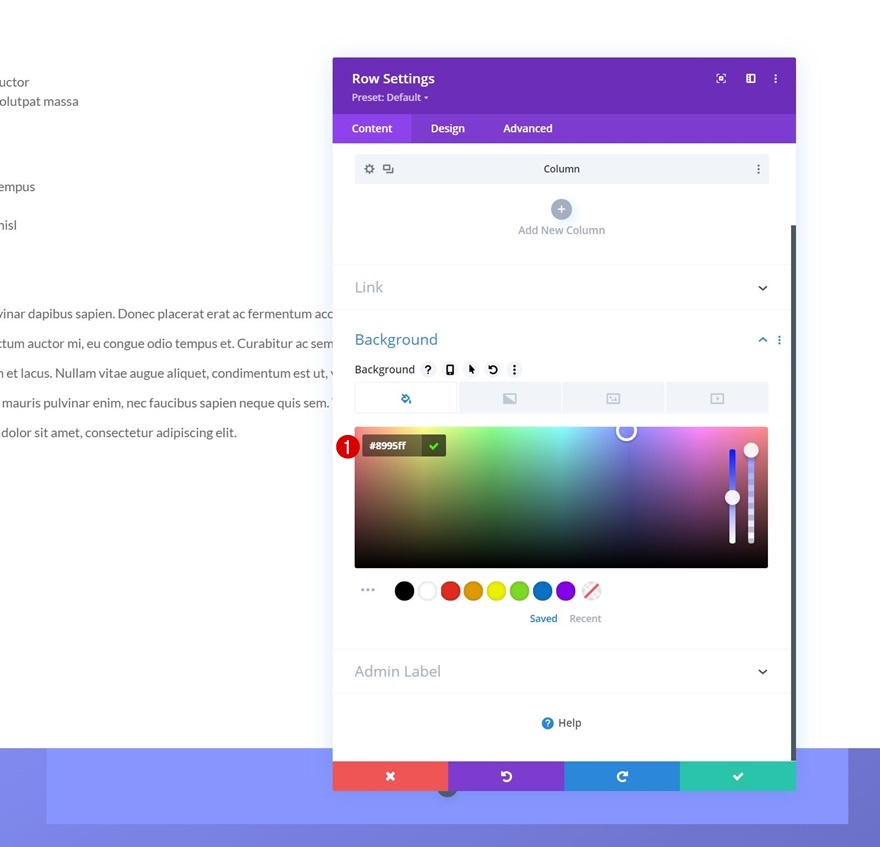
背景顏色
尚未添加任何模塊,打開行設置並應用背景顏色。
- 背景顏色:#8995ff

漿紗
移至行的設計選項卡並按如下方式更改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:2
- 寬度:90%
- 最大寬度:2580px

間距
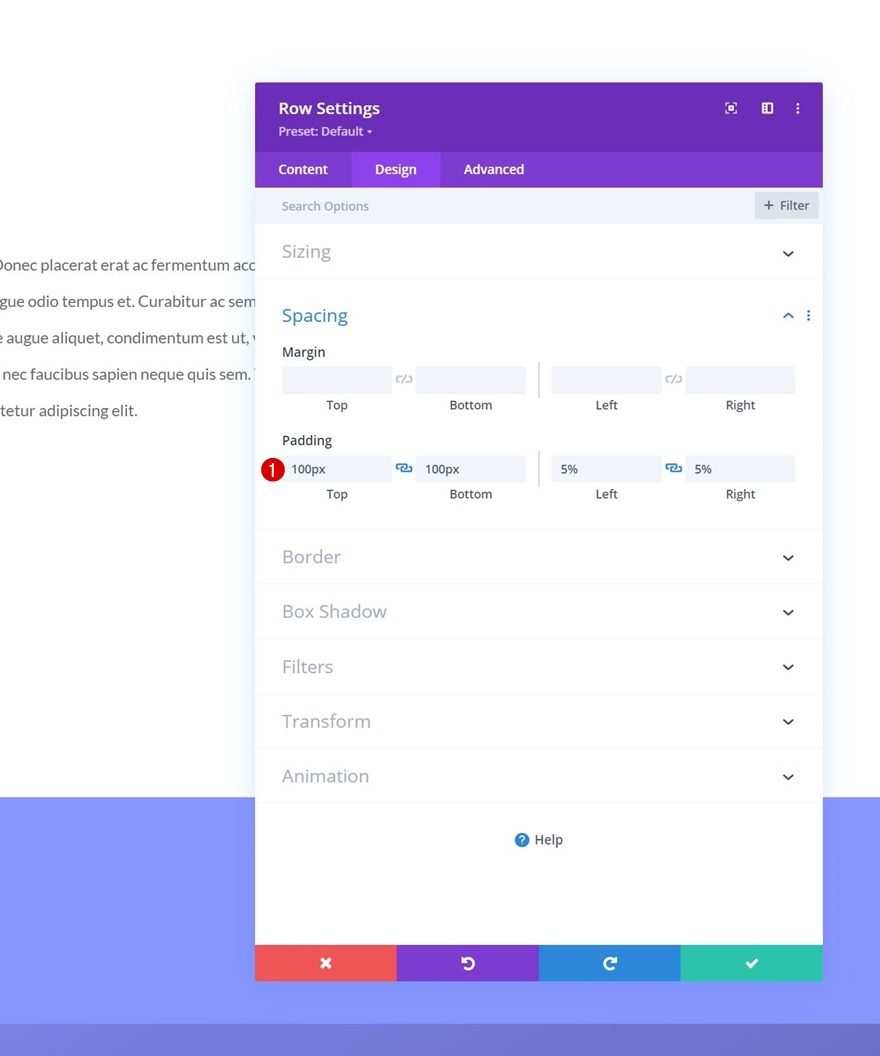
相應地修改填充值:
- 頂部填充:100px
- 底部填充:100px
- 左填充:5%
- 右填充:5%

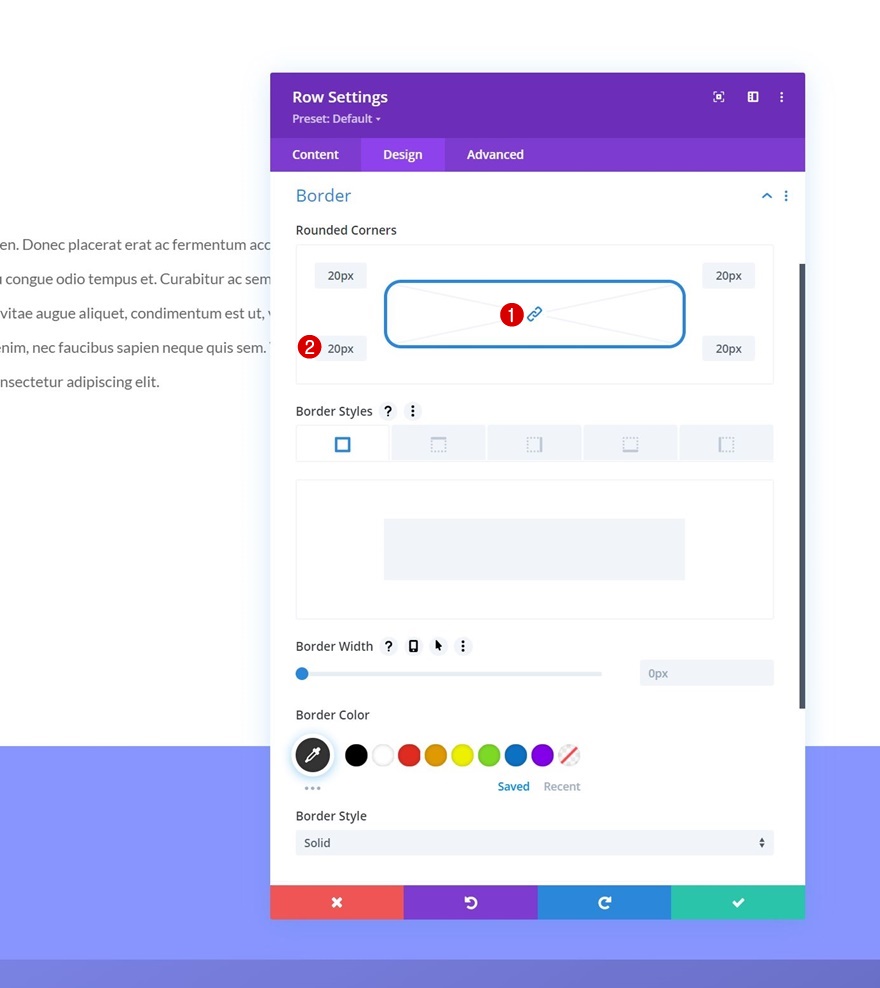
邊界
然後,添加一些圓角。
- 所有角落:20px

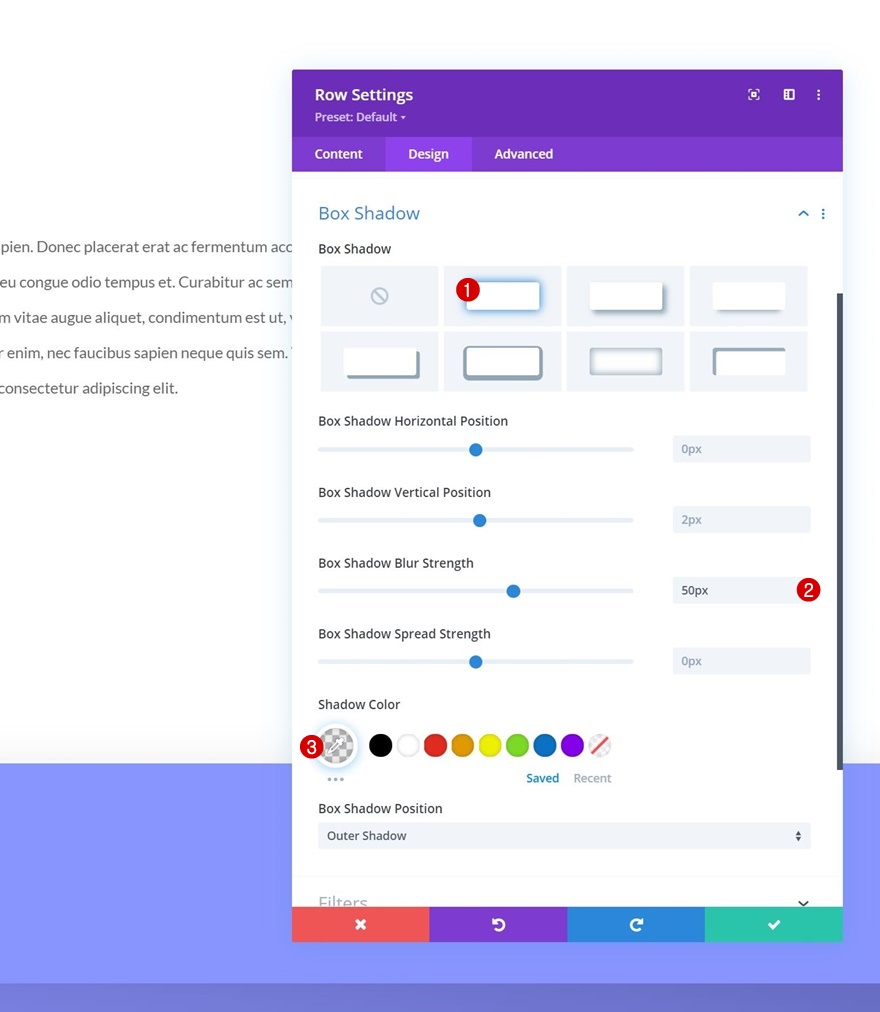
盒子陰影
我們也將添加一個框陰影。
- 框陰影模糊強度:50px
- 陰影顏色:rgba(0,0,0,0.08)

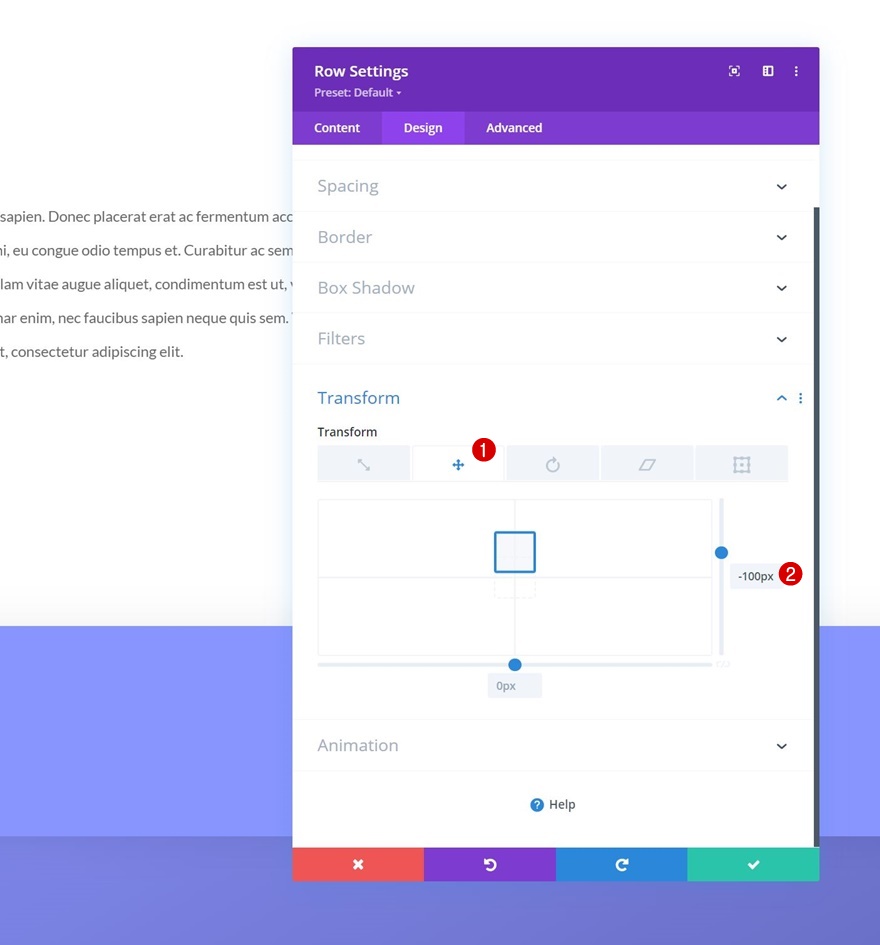
轉換 翻譯
我們將通過應用以下轉換轉換值來完成行設置:
- 右:-100px

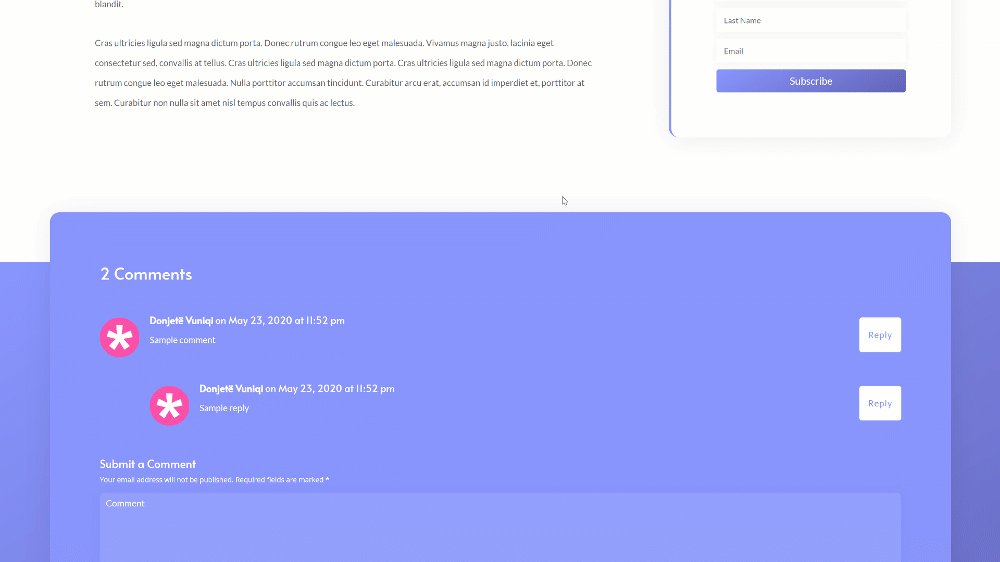
將評論模塊添加到列
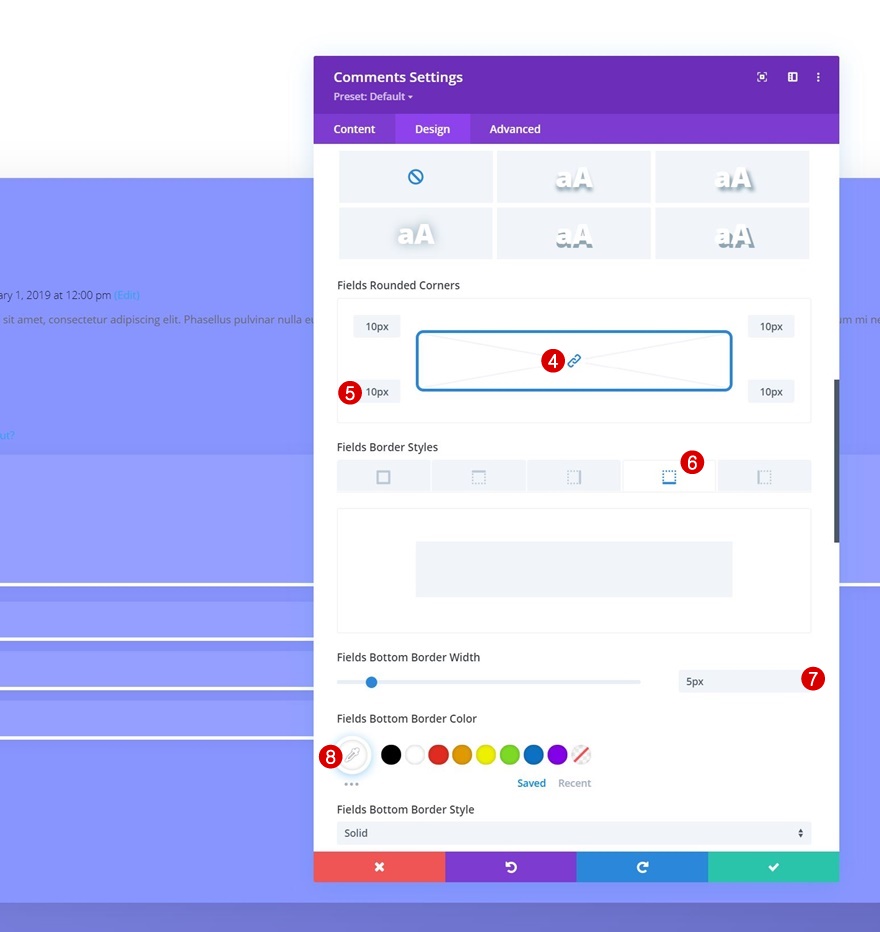
字段設置
我們在該行中唯一需要的模塊是 Comments 模塊。 轉到模塊的設計選項卡並設置字段樣式:
- 字段背景顏色:rgba(255,255,255,0.09)
- 字段文本顏色:#ffffff
- 字段字體:Lato

- 字段圓角:10px(所有角落)
- 字段底部邊框寬度:5px
- 字段底部邊框顏色:#ffffff

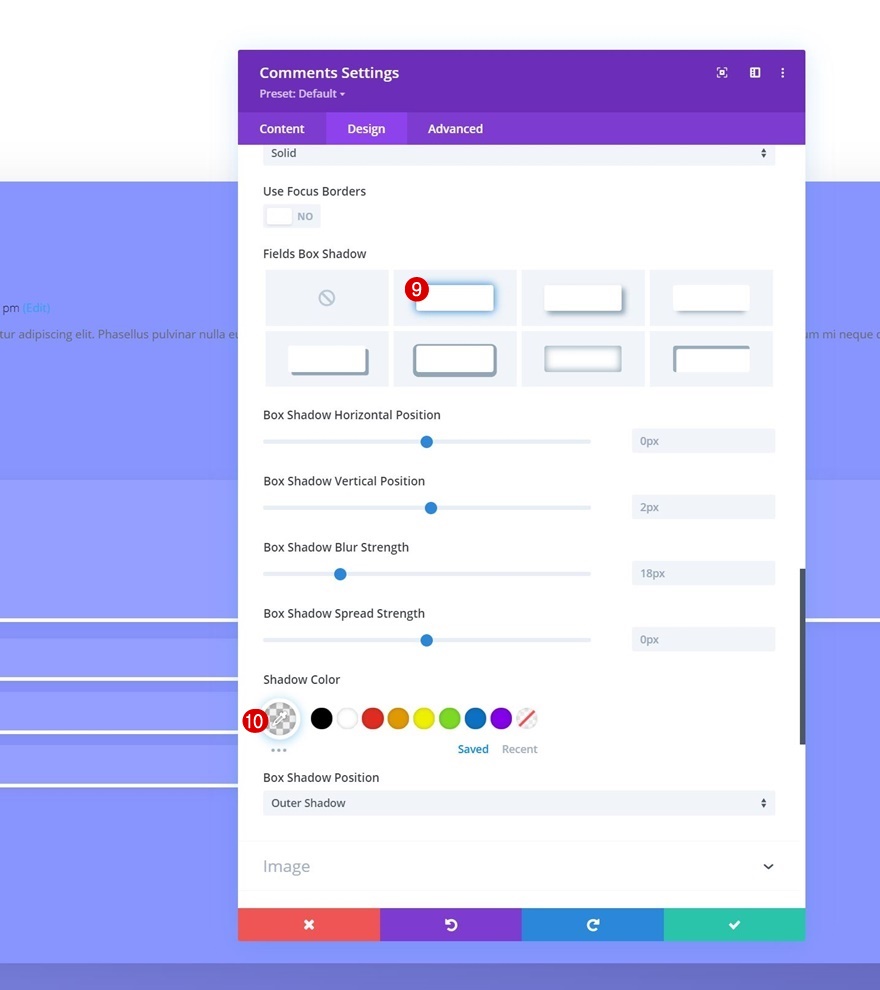
- 字段框陰影:第一個選項
- 陰影顏色:rgba(0,0,0,0.06)

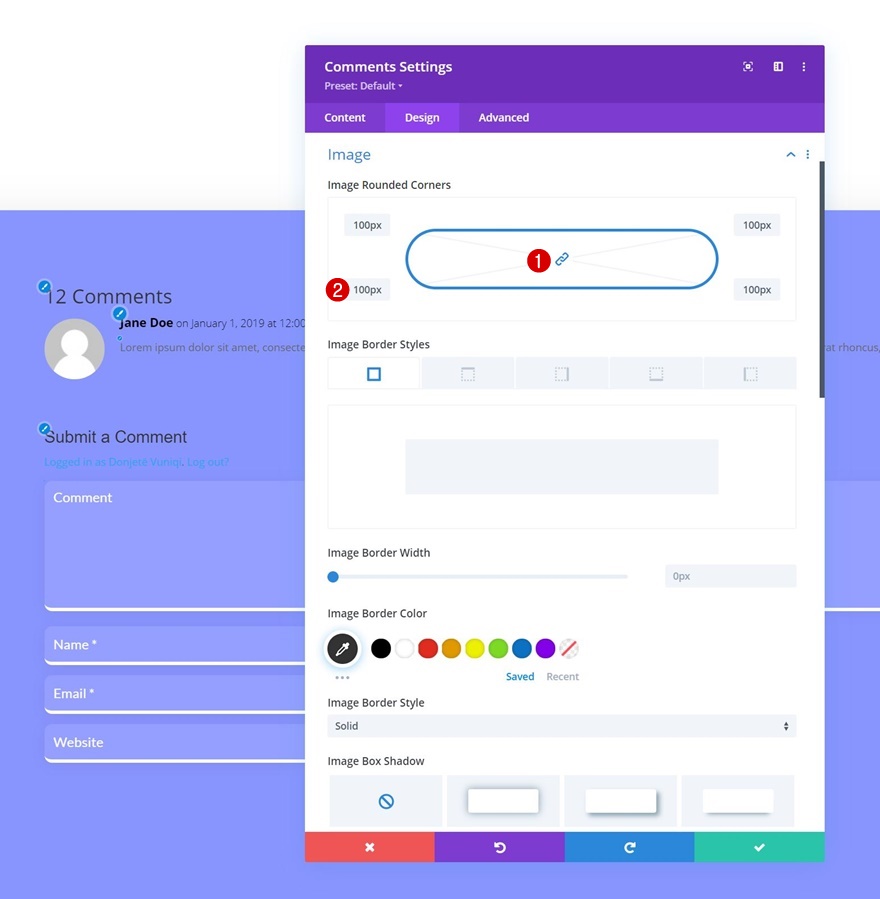
圖像設置
也更改圖像設置。
- 圖像圓角:100px(所有角)

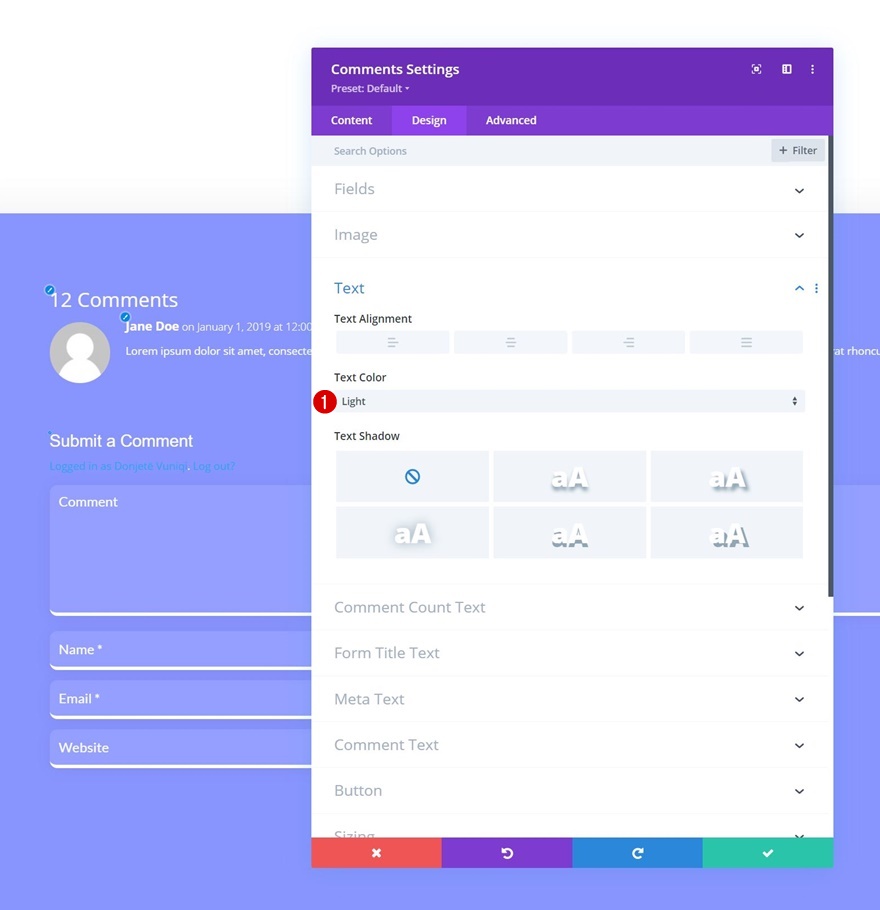
文字設置
然後,在文本設置中修改文本顏色。
- 文字顏色:淺

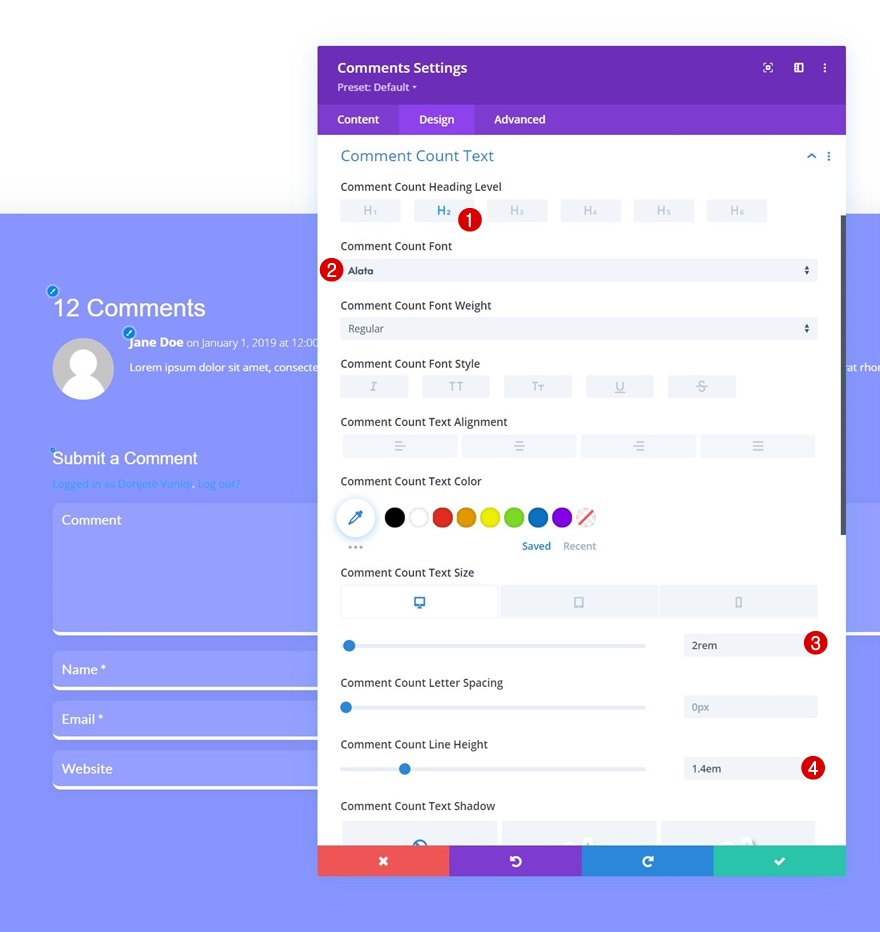
評論計數文本設置
我們也在修改評論計數文本設置。
- 評論計數標題級別:H2
- 評論計數字體:Alata
- 評論計數文字大小:2rem
- 評論計數行高:1.4em

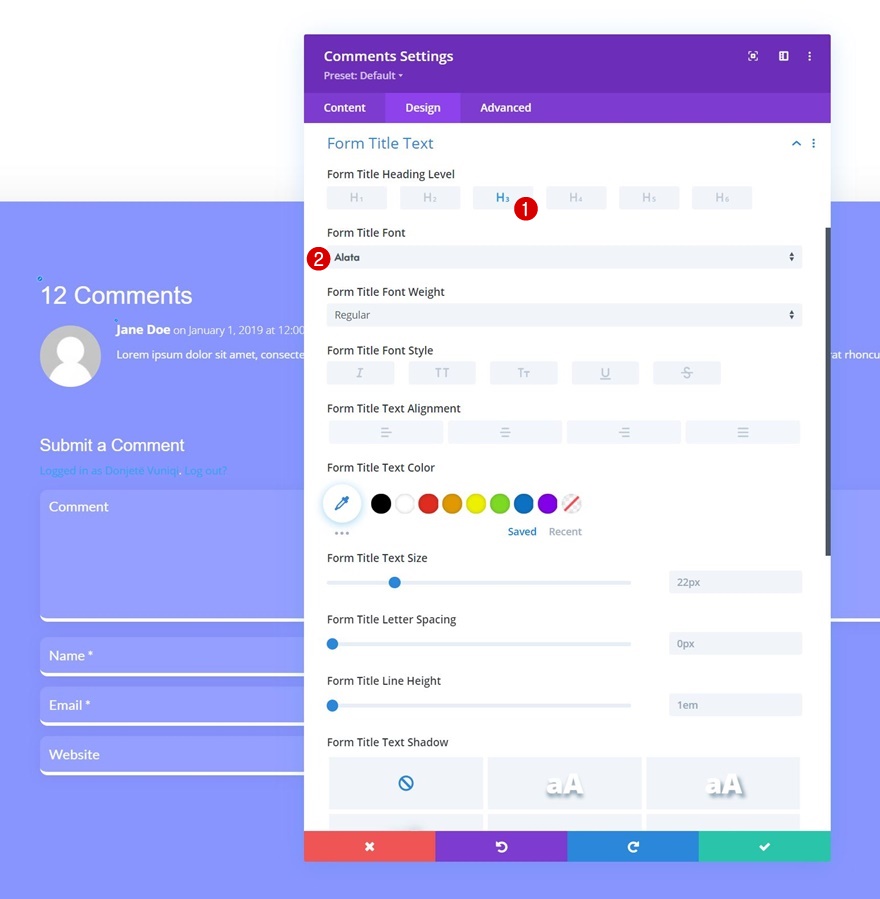
表單標題文本設置
隨著表單標題文本設置。
- 表格標題標題級別:H3
- 表格標題字體:Alata

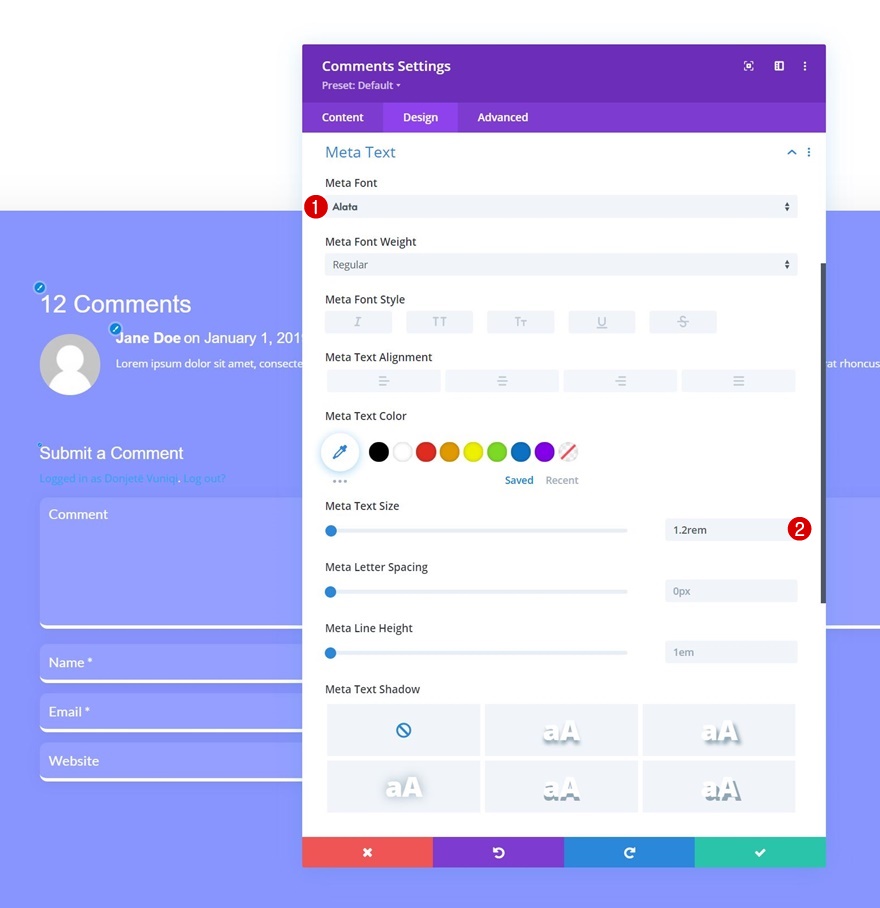
元文本設置
然後,元文本設置。
- 元字體:Alata
- 元文本大小:1.2rem

評論文本設置
我們還將修改評論文本設置。
- 評論字體:Lato
- 評論文字大小:1.1rem
- 評論行高:2em

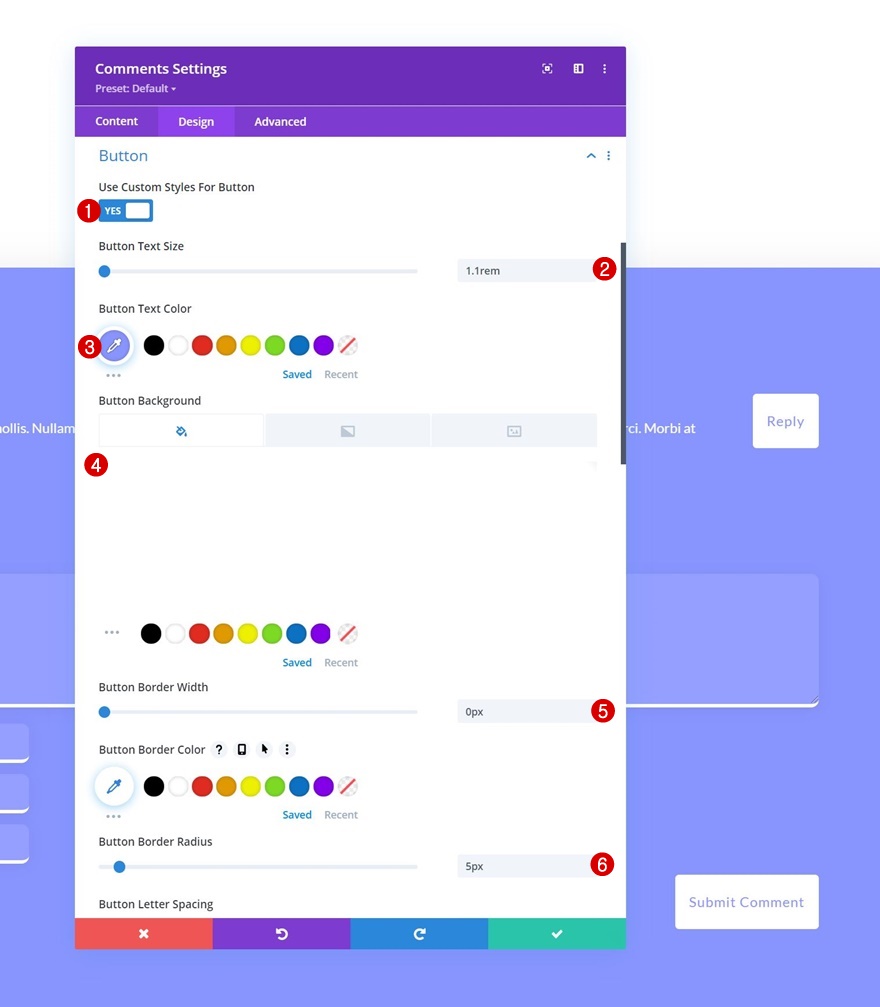
按鈕設置
我們將相應地設置按鈕樣式:
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:1.1rem
- 按鈕文字顏色:#8995ff
- 按鈕背景顏色:#ffffff
- 按鈕邊框寬度:0px
- 按鈕邊框半徑:5px

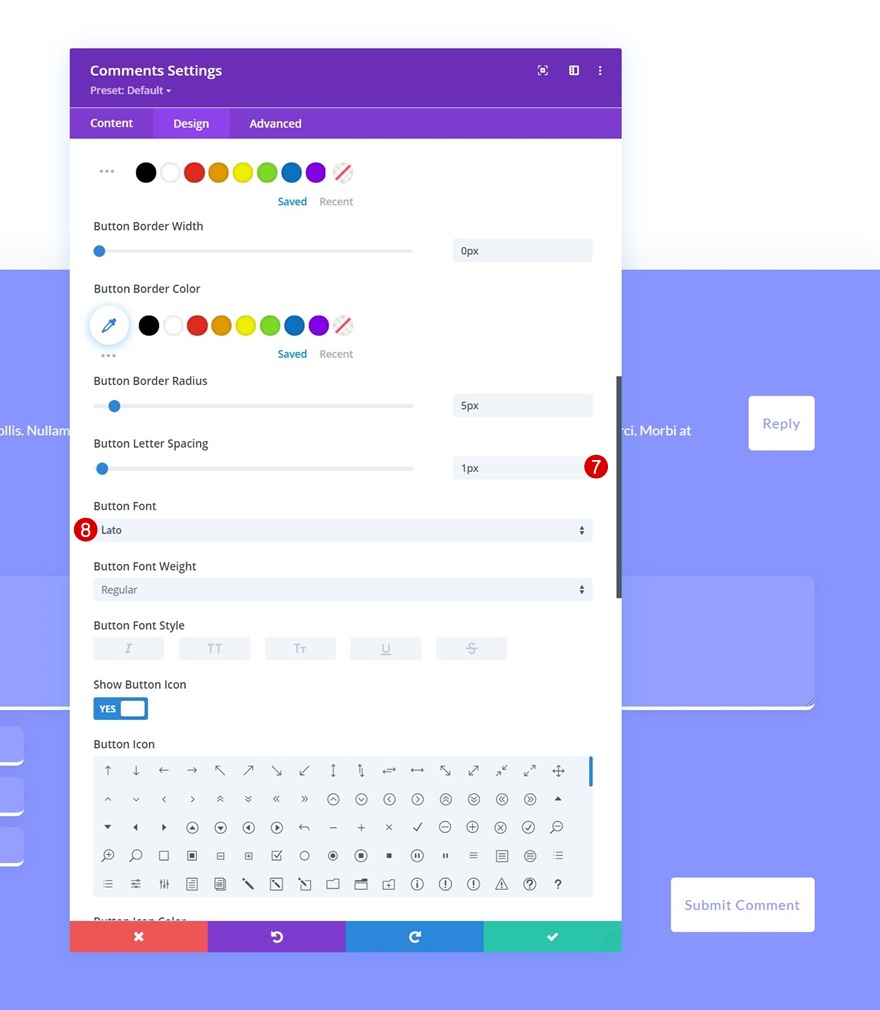
- 按鈕字母間距:1px
- 按鈕字體:Lato

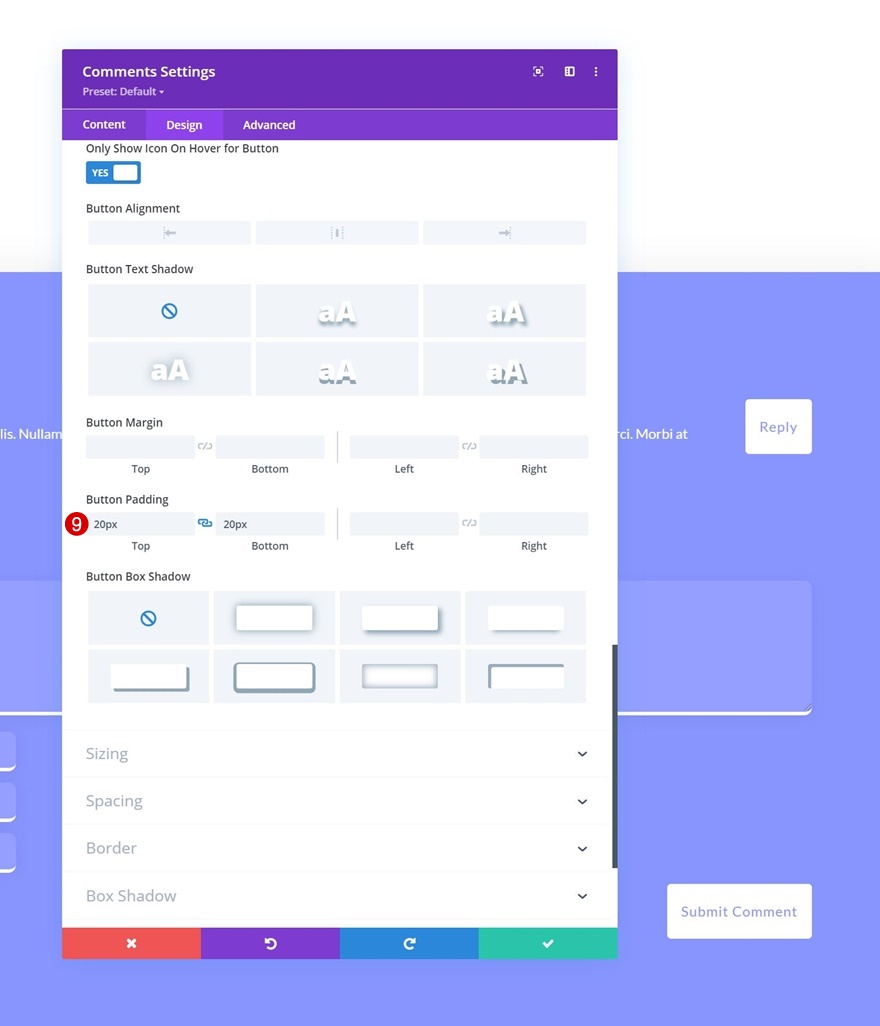
- 按鈕頂部填充:20px
- 按鈕底部填充:20px

評論正文 CSS
最後但並非最不重要的一點是,我們將通過將以下 CSS 代碼行應用於高級選項卡中的評論正文來完成模塊設置:
margin-top: 50px;

3. 對側邊欄應用粘性效果
打開側邊欄
現在我們的博客文章模板的設計已經完成,我們將使用 Divi 的粘性選項將側邊欄欄設為粘性。 打開第 2 列設置。

應用粘性效果
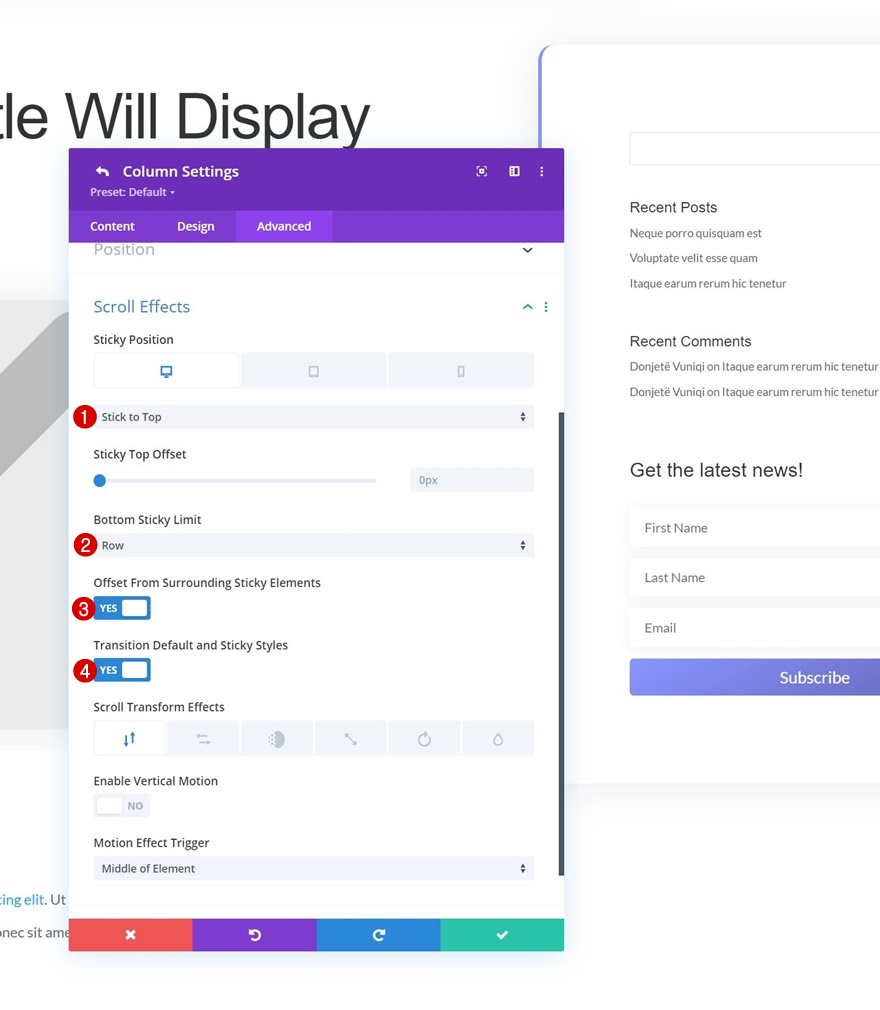
移至列的高級選項卡並應用以下粘性設置:
- 粘性位置:
- 桌面:堅持到頂部
- 平板電腦和手機:請勿粘貼
- 底部粘性限制:行
- 從周圍的粘性元素偏移:是
- 過渡默認和粘性樣式:是

4. 將側邊欄放在左側
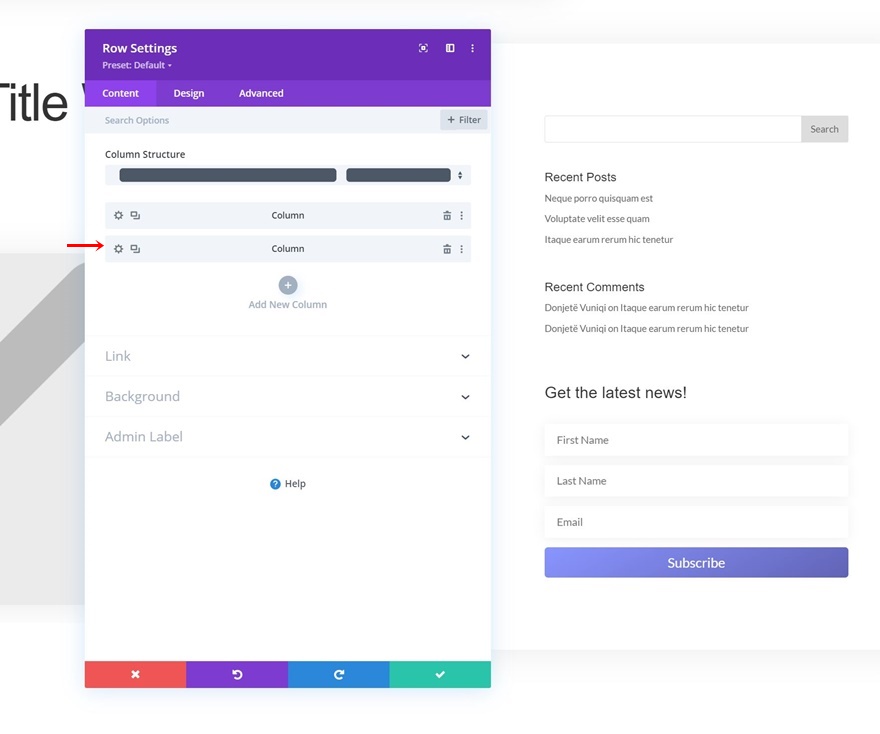
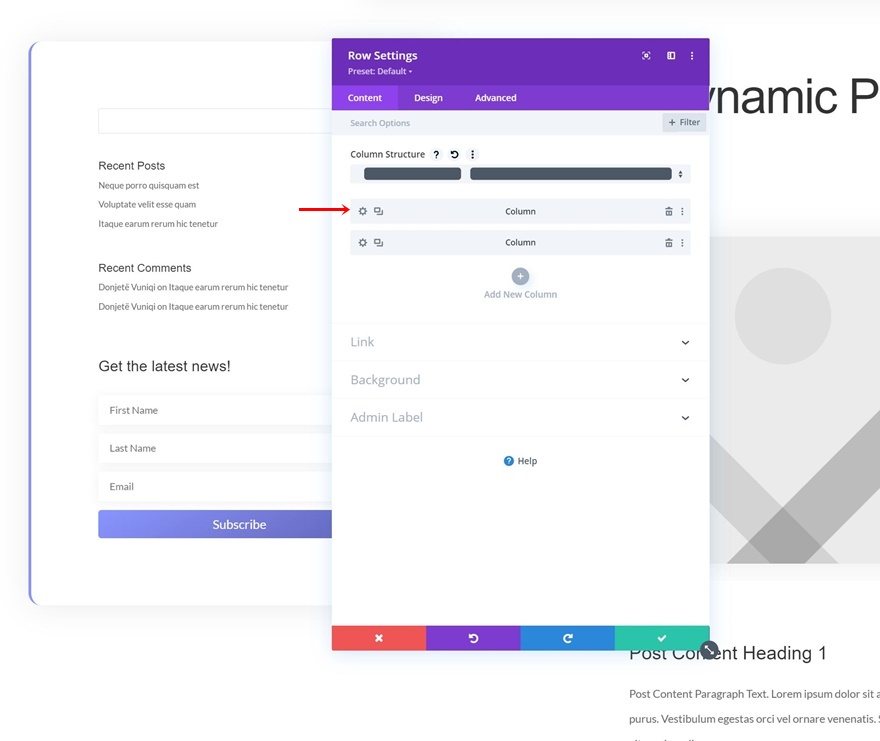
將側邊欄列拖到第 1 列上方
如果您想將側邊欄放在模板的左側,請打開行設置並將第二列拖到頂部。

更改側邊欄列邊框
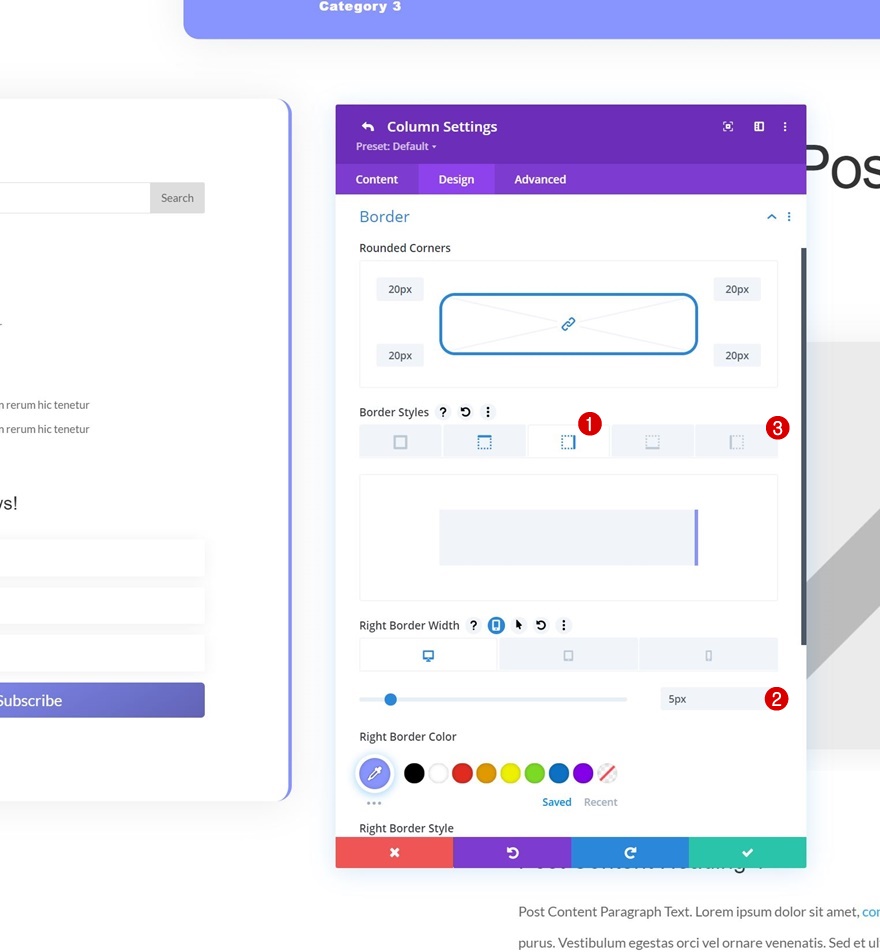
打開包含側邊欄的列並相應地修改邊框設置:
- 右邊框寬度:
- 桌面:5px
- 平板電腦和手機:0px
- 右邊框顏色:#8995ff
- 左邊框寬度:無

如果需要,應用列反轉
如果您決定在博客帖子模板的左側使用粘性側邊欄,您可能希望將側邊欄放在較小屏幕上的帖子內容下方。 為此,您可以使用本 Divi 教程中的第二種方法,了解如何反轉 Divi 的列堆疊順序。
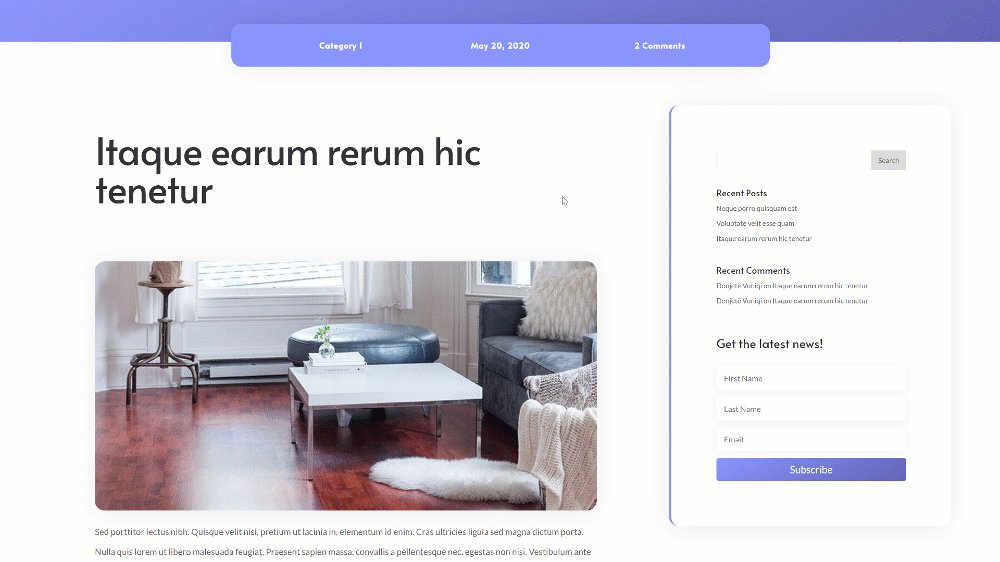
預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
桌面

移動的

最後的想法
在這篇文章中,我們向您展示瞭如何充分利用您使用 Divi 的 Theme Builder 構建的博客文章模板設計。 更具體地說,我們已經逐步向您展示瞭如何包含一個粘性側邊欄,這是由 Divi 的粘性選項實現的。 粘性側邊欄將在訪問者閱讀帖子內容時跟隨他們,這使他們可以查看相關帖子、您的電子郵件選項或您決定放置在粘性側邊欄中的任何其他內容。 您還可以免費下載模板 JSON 文件! 如果您有任何問題或建議,請隨時在下面的評論部分發表評論。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
