Cómo crear una barra lateral adhesiva para la plantilla de publicación de su blog con Divi
Publicado: 2020-11-07Al crear cualquier tipo de sitio web, es muy probable que también desee escribir un blog en ese sitio de vez en cuando. Además de necesitar una página de blog que presente todas las publicaciones de su blog en forma de lista, querrá tener una plantilla de publicación de blog que pueda asignar automáticamente a las nuevas publicaciones de blog que cree. Diseñar una plantilla de publicación de blog con Theme Builder de Divi es increíblemente fácil. Y ahora, con las nuevas opciones adhesivas de Divi, ¡también puedes convertir la barra lateral en adhesiva desde el principio! En el tutorial de hoy, le mostraremos exactamente cómo hacerlo y también podrá descargar el archivo JSON de la plantilla de publicación de blog de forma gratuita.
Hagámoslo.
Avance
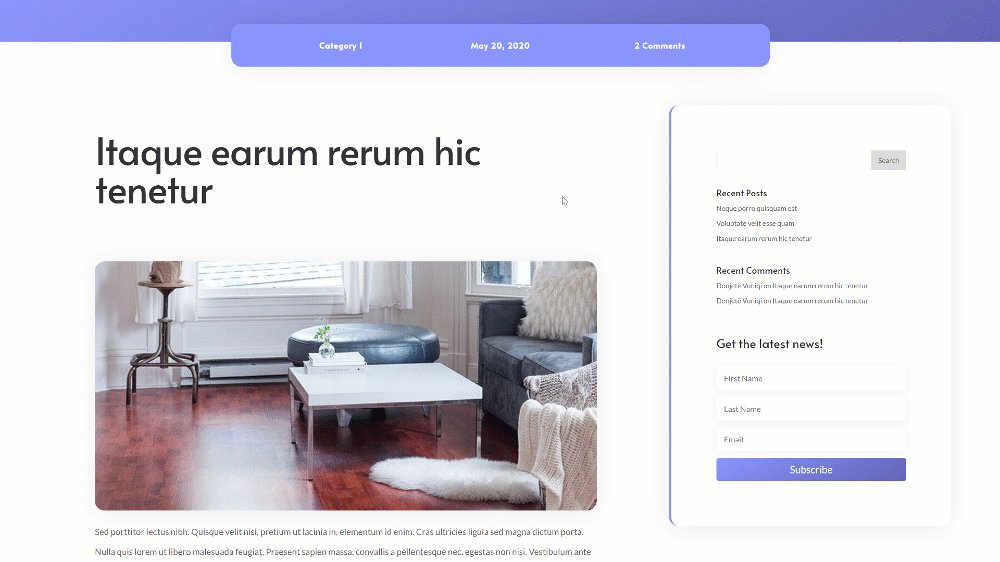
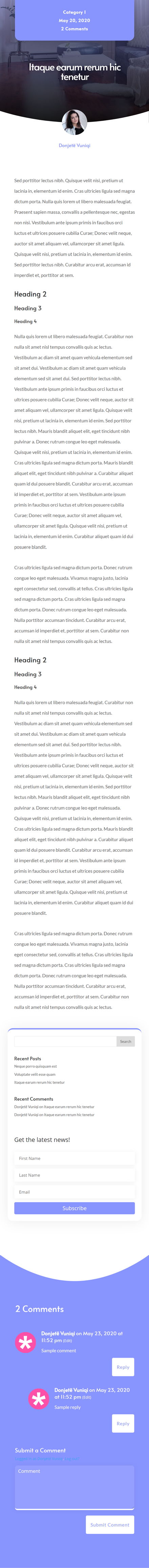
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
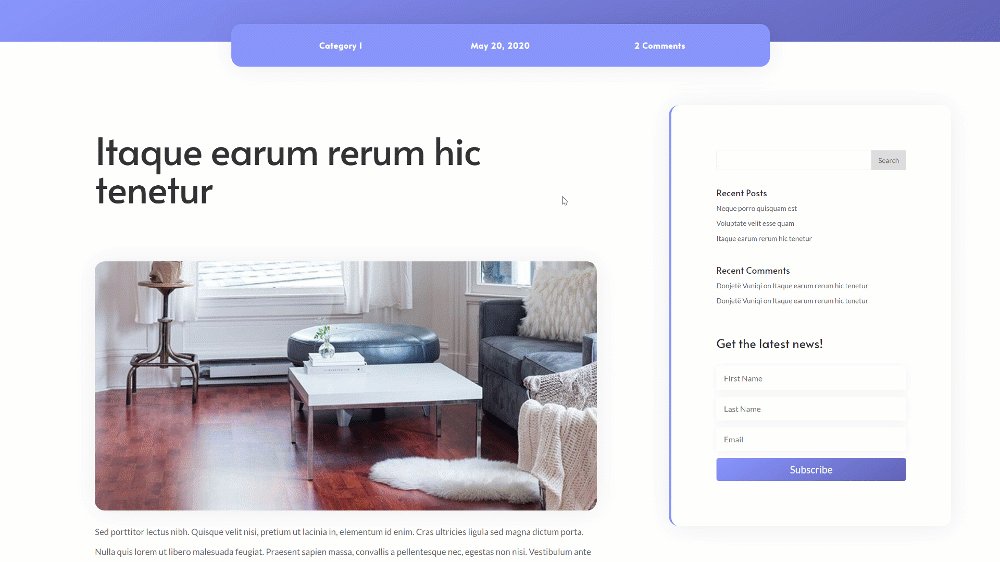
Escritorio

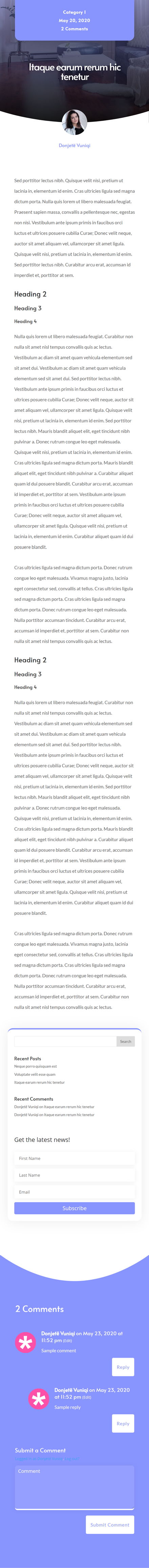
Móvil

Descargue GRATIS las plantillas de publicaciones de blog de la barra lateral adhesiva
Para poner sus manos sobre las plantillas gratuitas de publicaciones de blog de la barra lateral adhesiva, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
https://youtu.be/8hTA3ogf3ZQ
Suscríbete a nuestro canal de Youtube
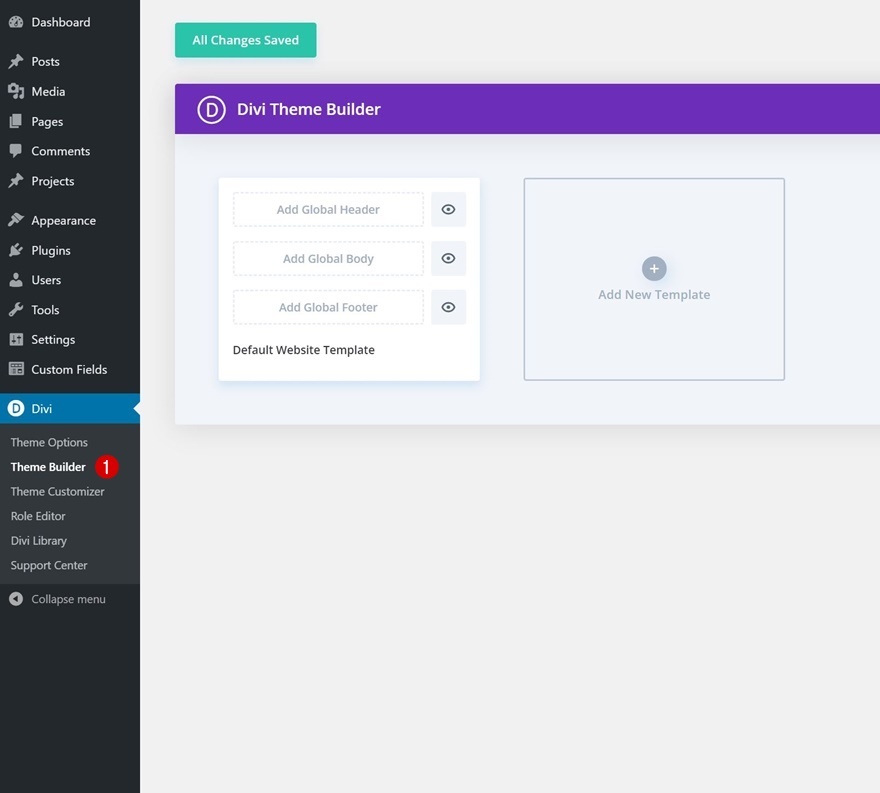
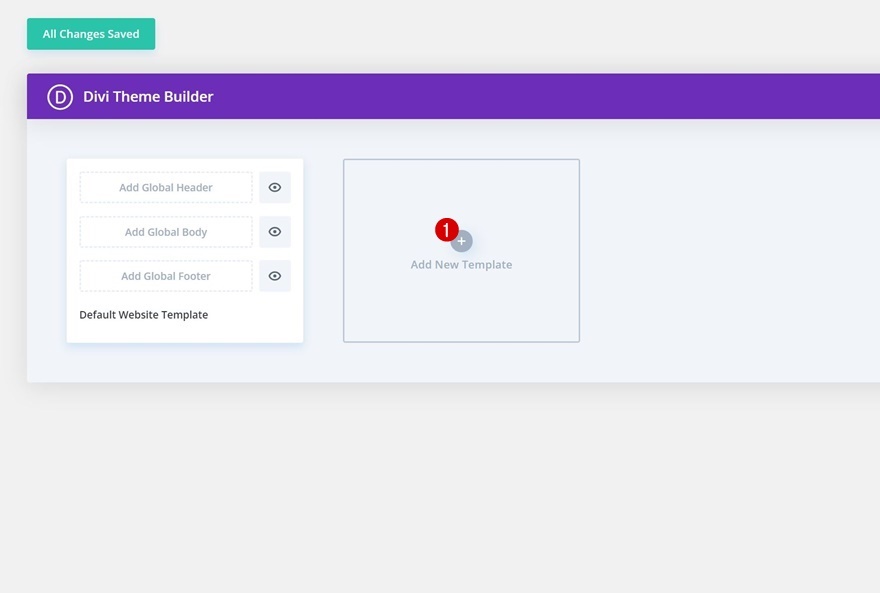
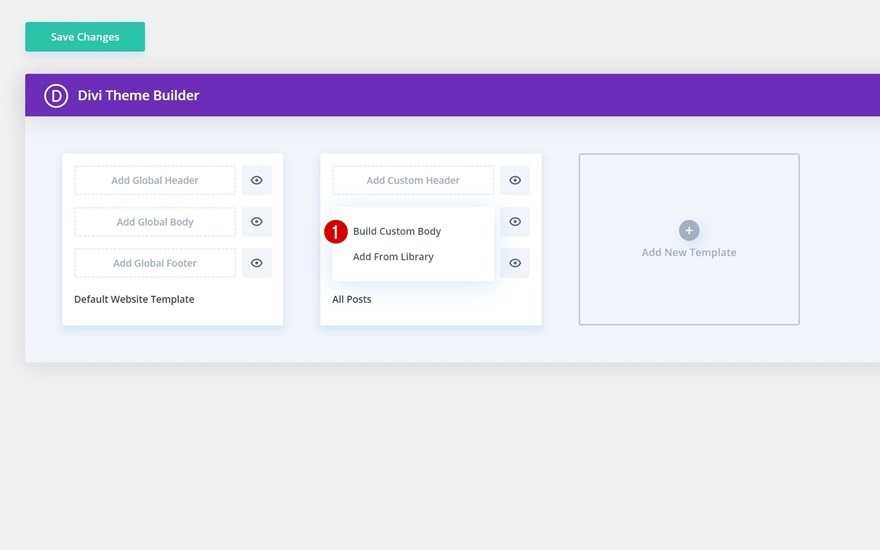
1. Vaya a Divi Theme Builder y agregue una nueva plantilla
Vaya a Divi Theme Builder y agregue una nueva plantilla
Empiece por ir a Divi Theme Builder y agregar una nueva plantilla.


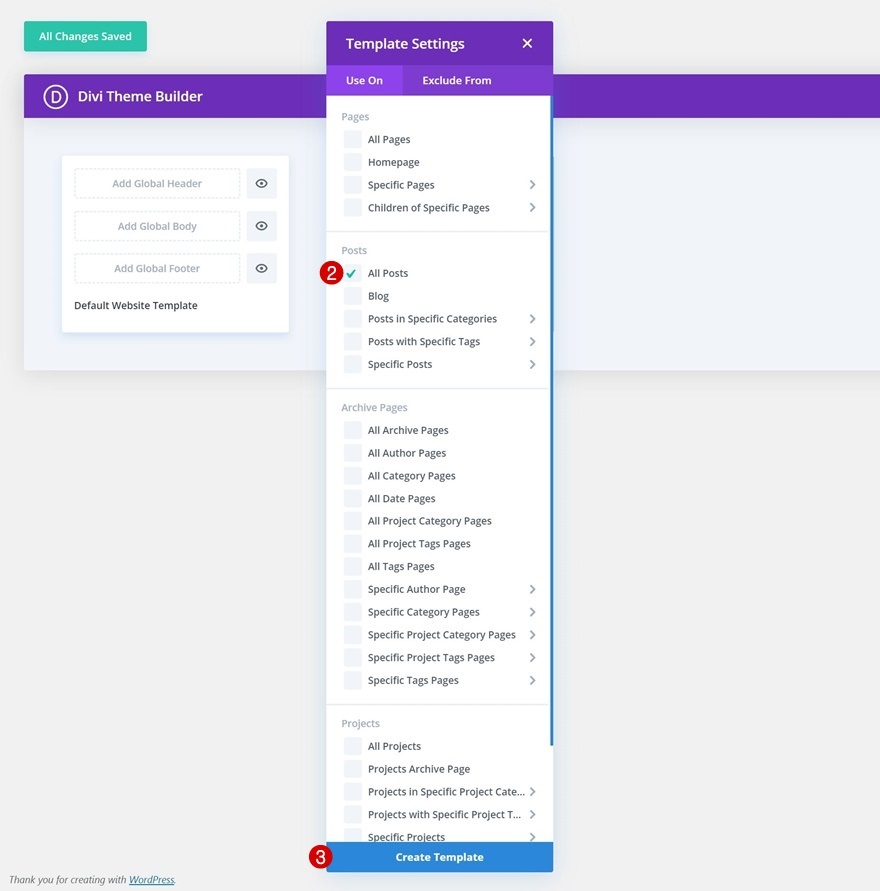
Usar plantilla en todas las publicaciones
Utilice esta nueva plantilla en todas las publicaciones.
- Usar en: todas las publicaciones

Empezar a construir el cuerpo de la plantilla
Luego, comience a construir el cuerpo personalizado de su plantilla de publicación.

2. Comience a crear el cuerpo de la publicación del blog (barra lateral derecha)
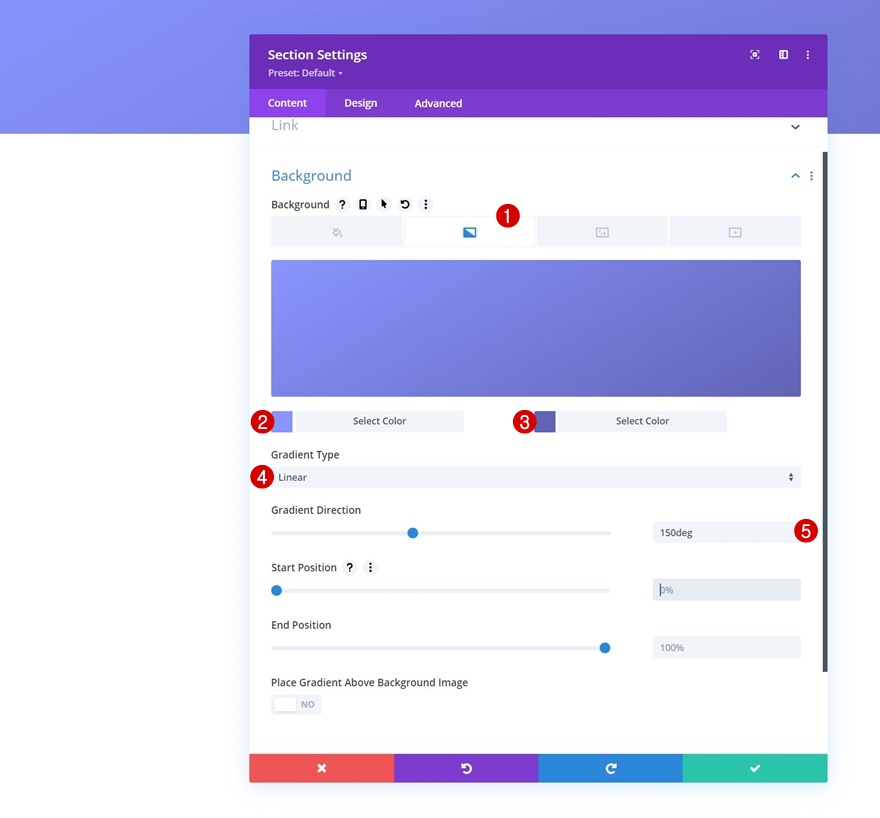
Configuración de la sección # 1
Fondo degradado
Una vez dentro del editor de plantillas, puede comenzar a construir el diseño. Abra la sección que puede notar en la parte superior de la plantilla y aplique un fondo degradado.
- Color 1: # 8995ff
- Color 2: # 6163b5
- Dirección del gradiente: 150 grados

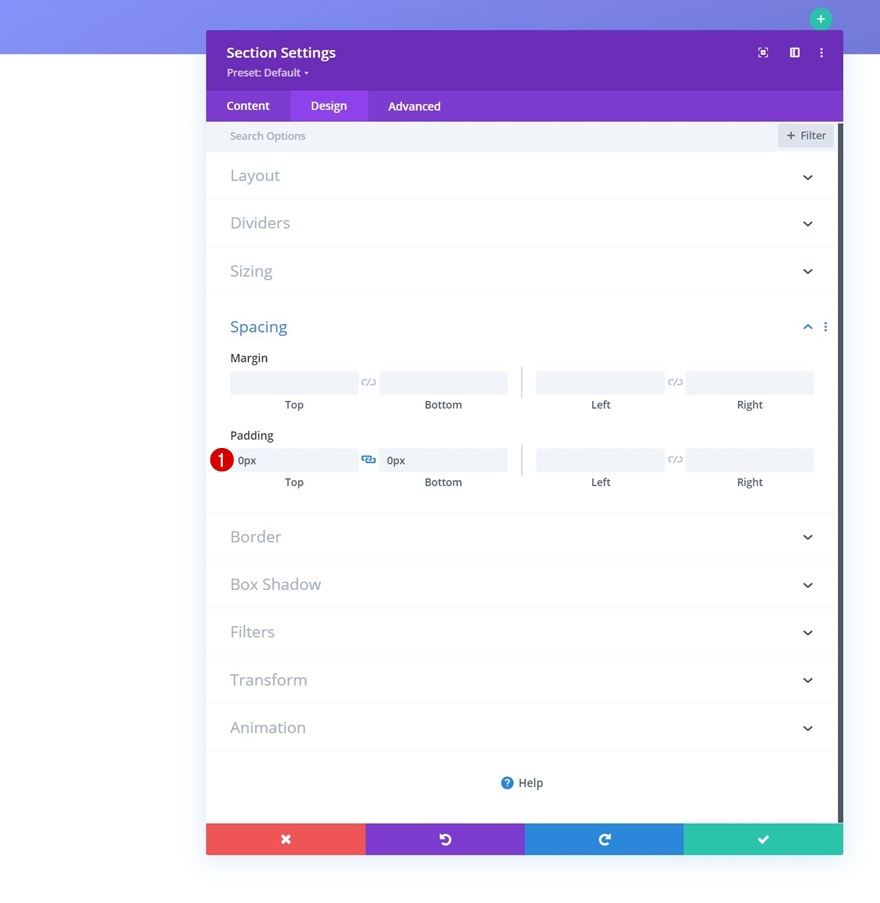
Espaciado
Vaya a la pestaña de diseño de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

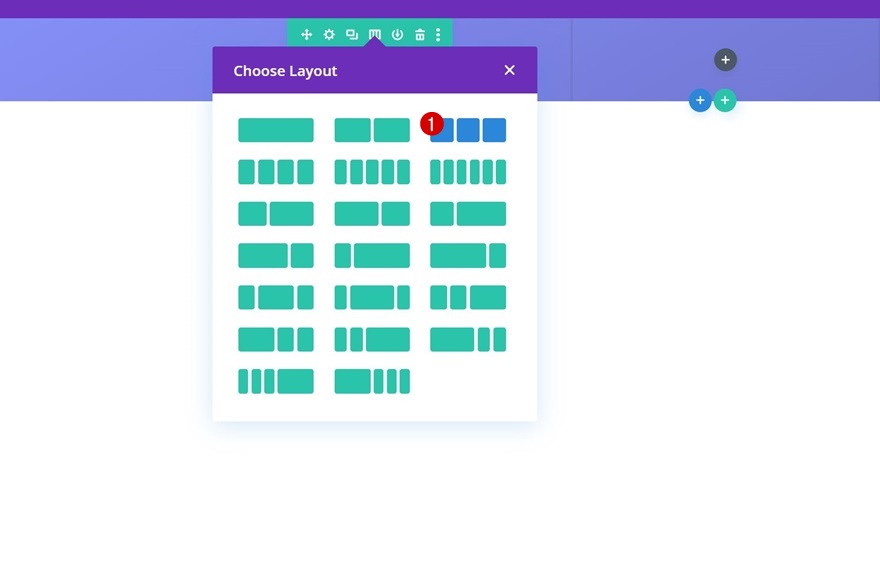
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Color de fondo
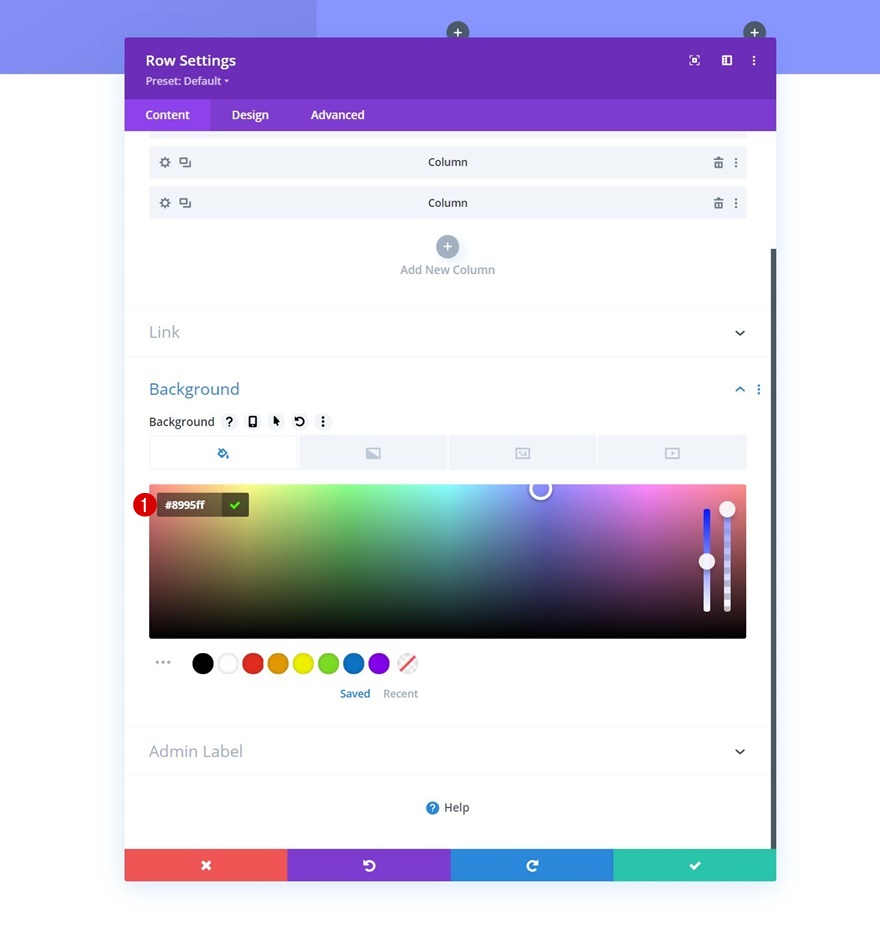
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un color de fondo.
- Color de fondo: # 8995ff

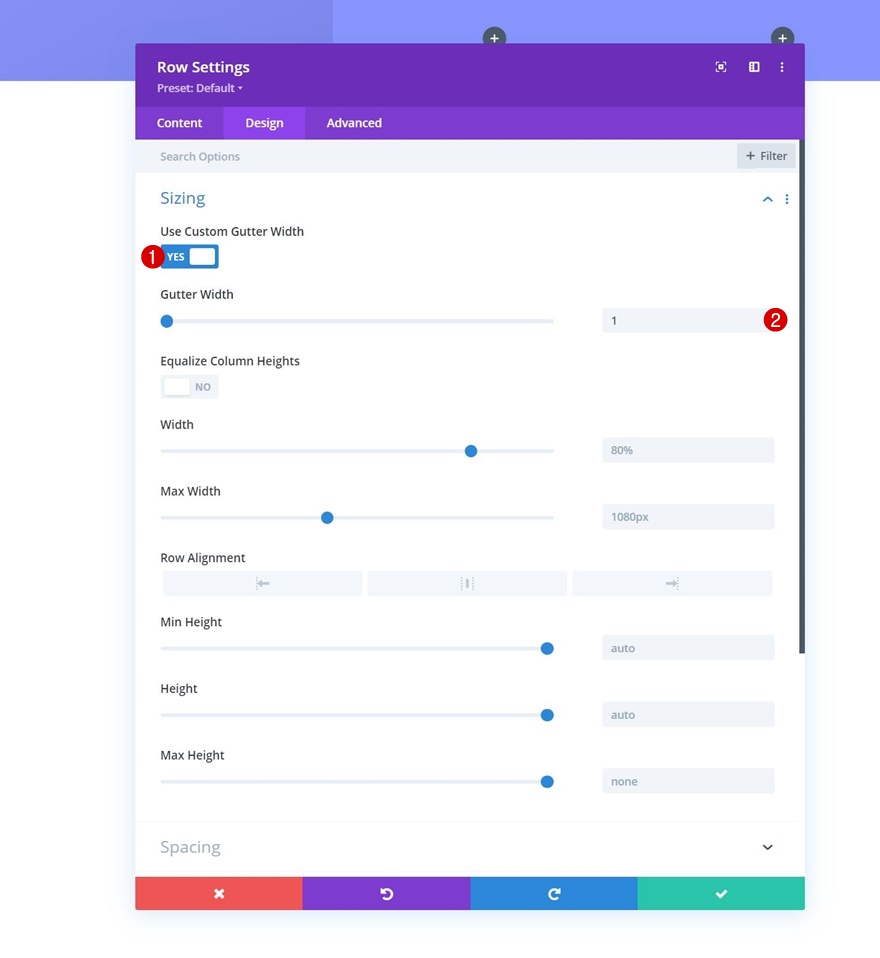
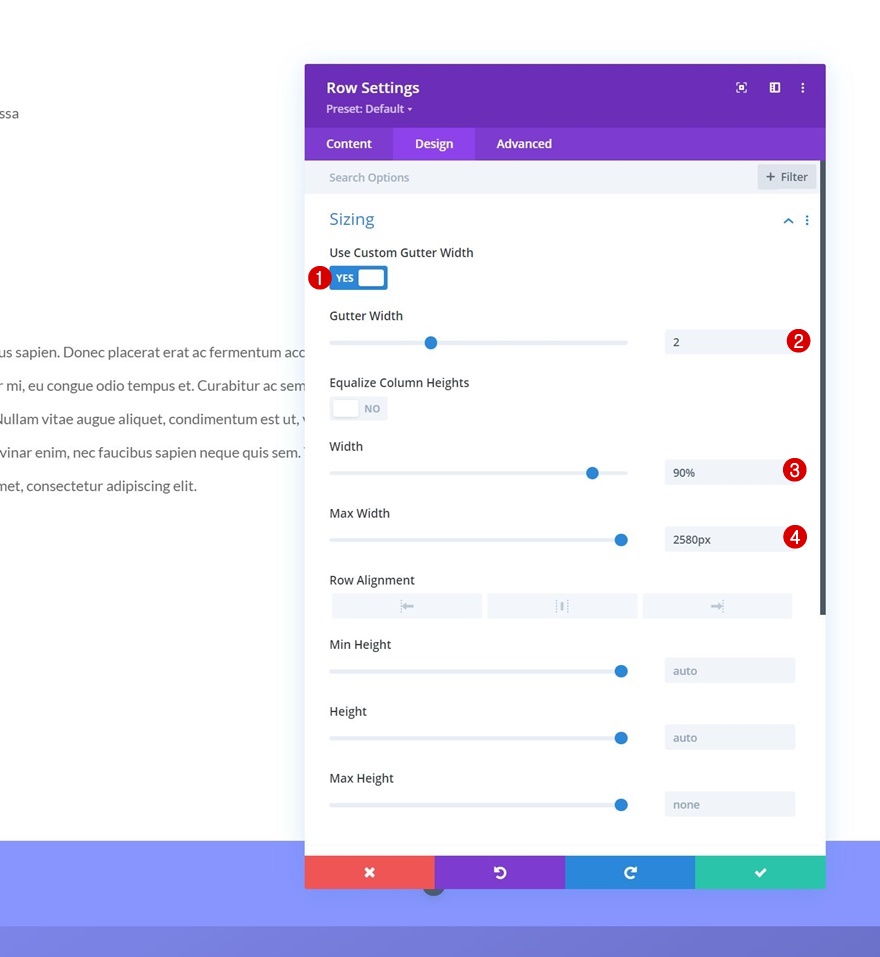
Dimensionamiento
Vaya a la pestaña de diseño de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 1

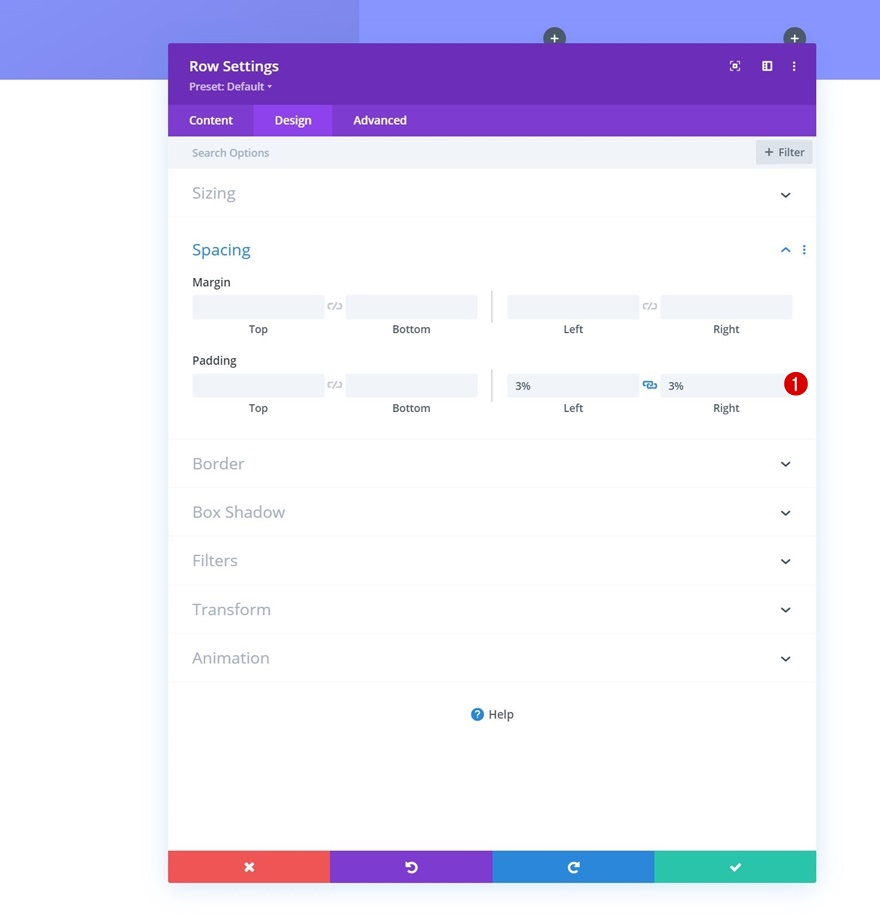
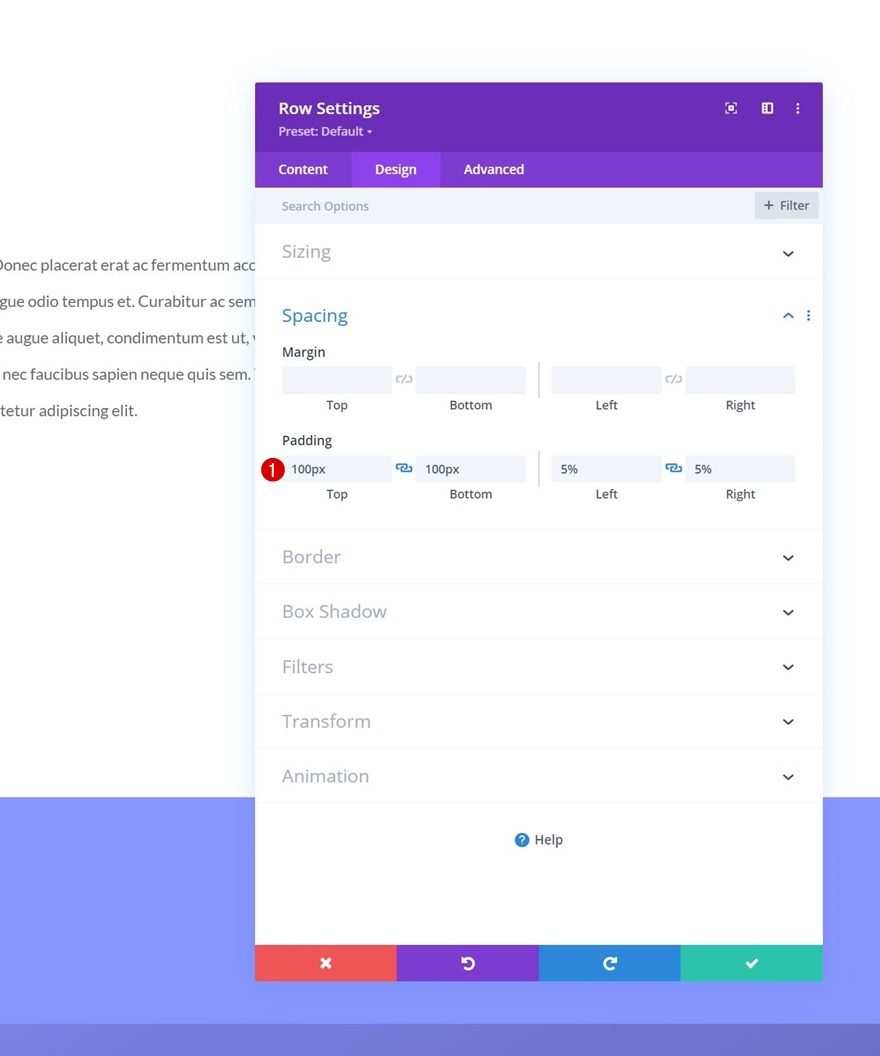
Espaciado
Agregue un poco de relleno izquierdo y derecho a continuación.
- Acolchado izquierdo: 3%
- Acolchado derecho: 3%

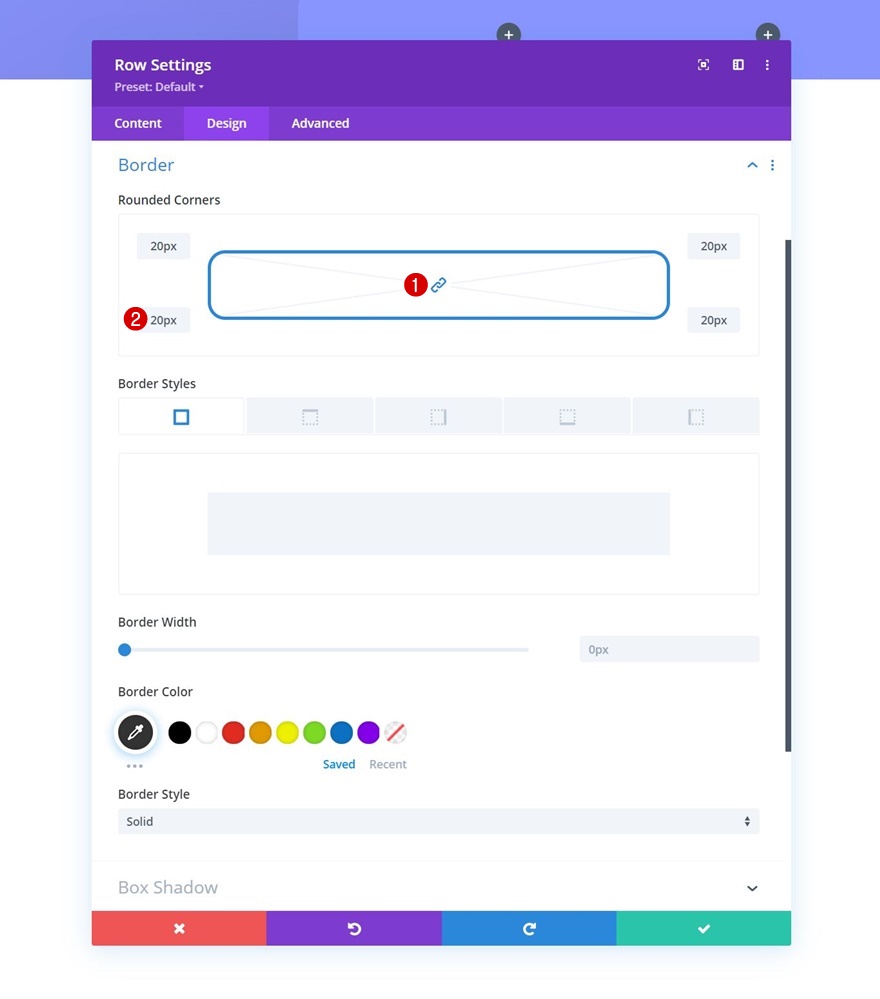
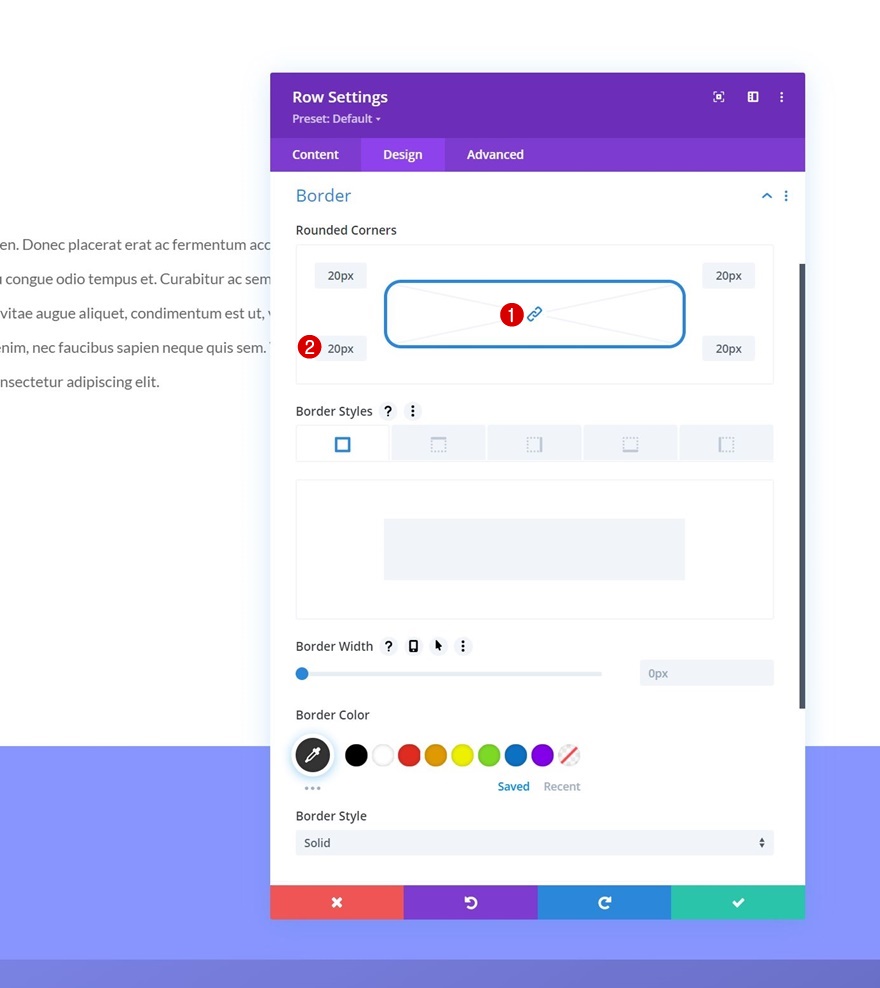
Frontera
Luego, incluya algunas esquinas redondeadas en la configuración del borde.
- Todas las esquinas: 20px

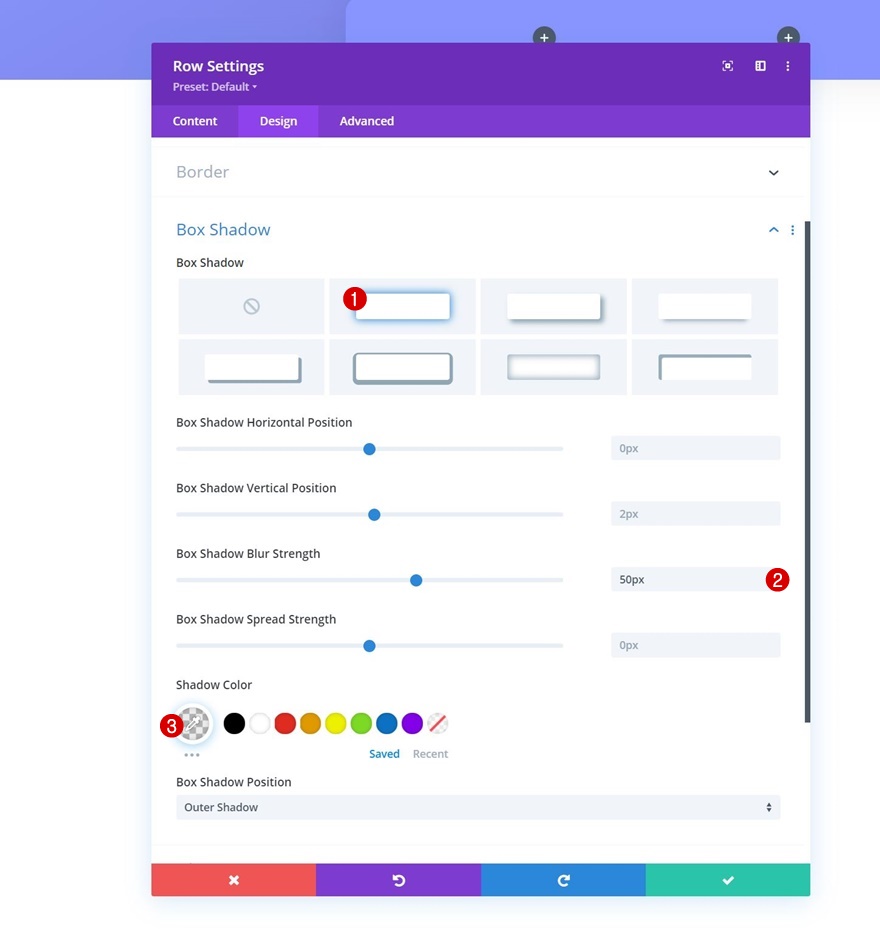
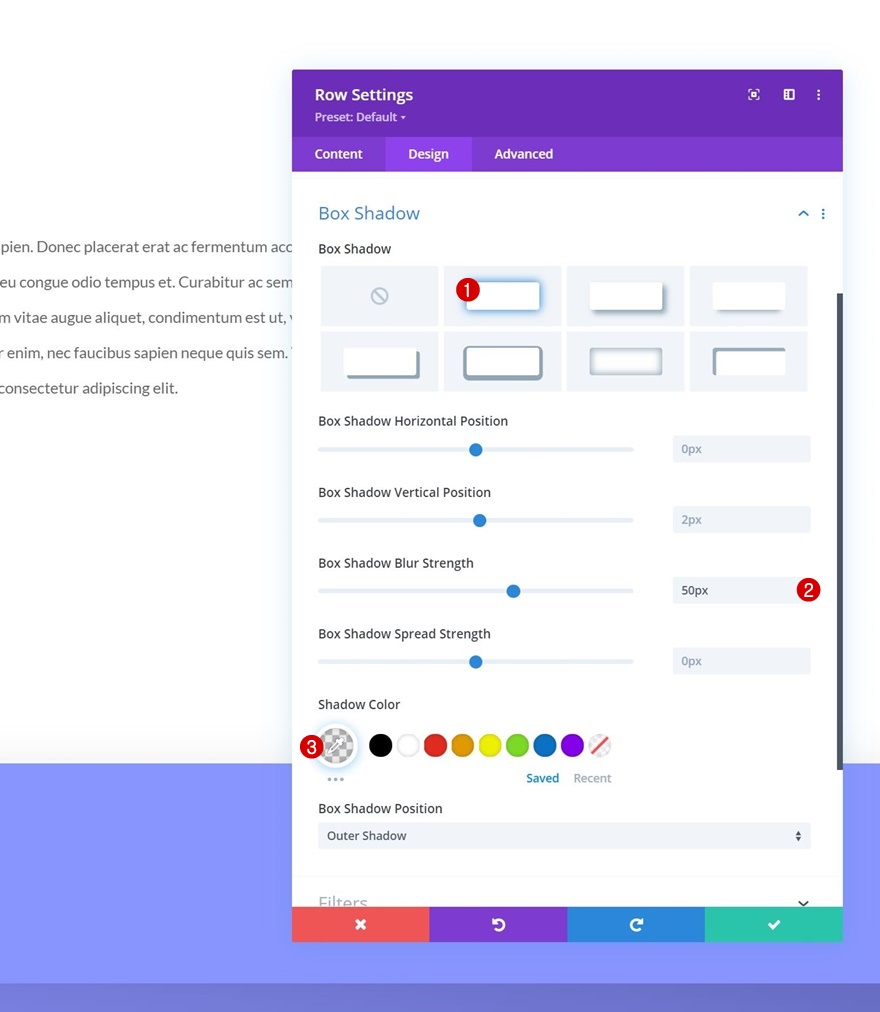
Sombra de la caja
Aplica también una sombra de caja.
- Fuerza de desenfoque de sombra de caja: 50px
- Color de sombra: rgba (0,0,0,0.08)

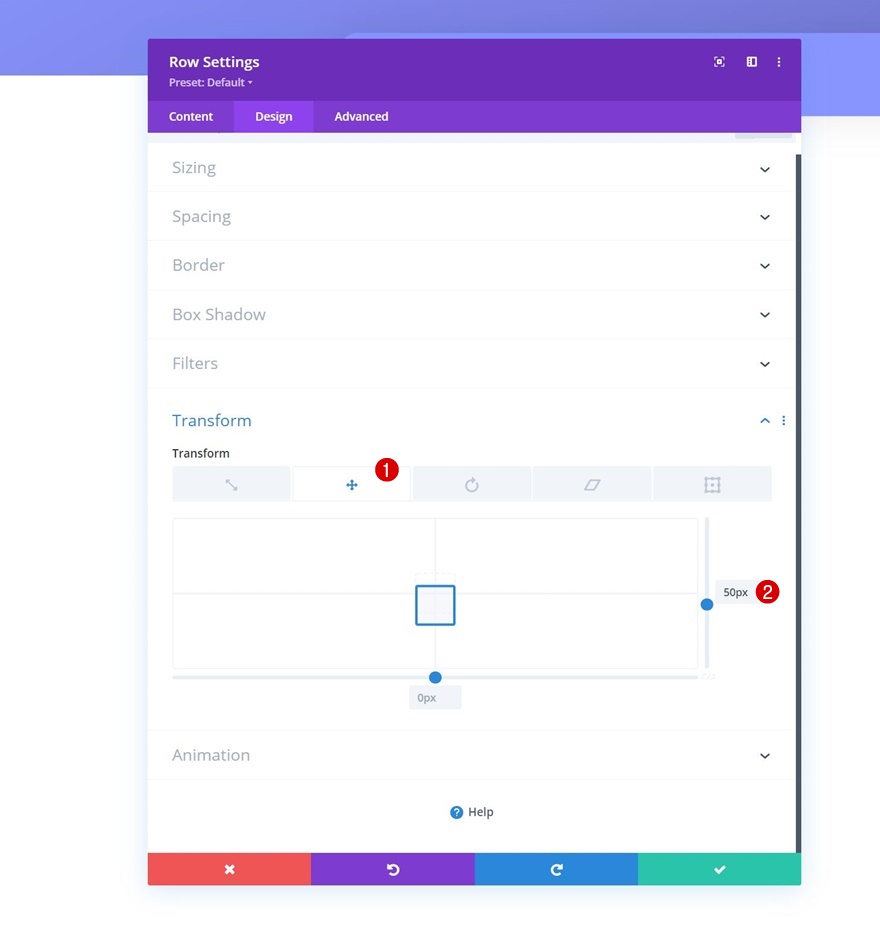
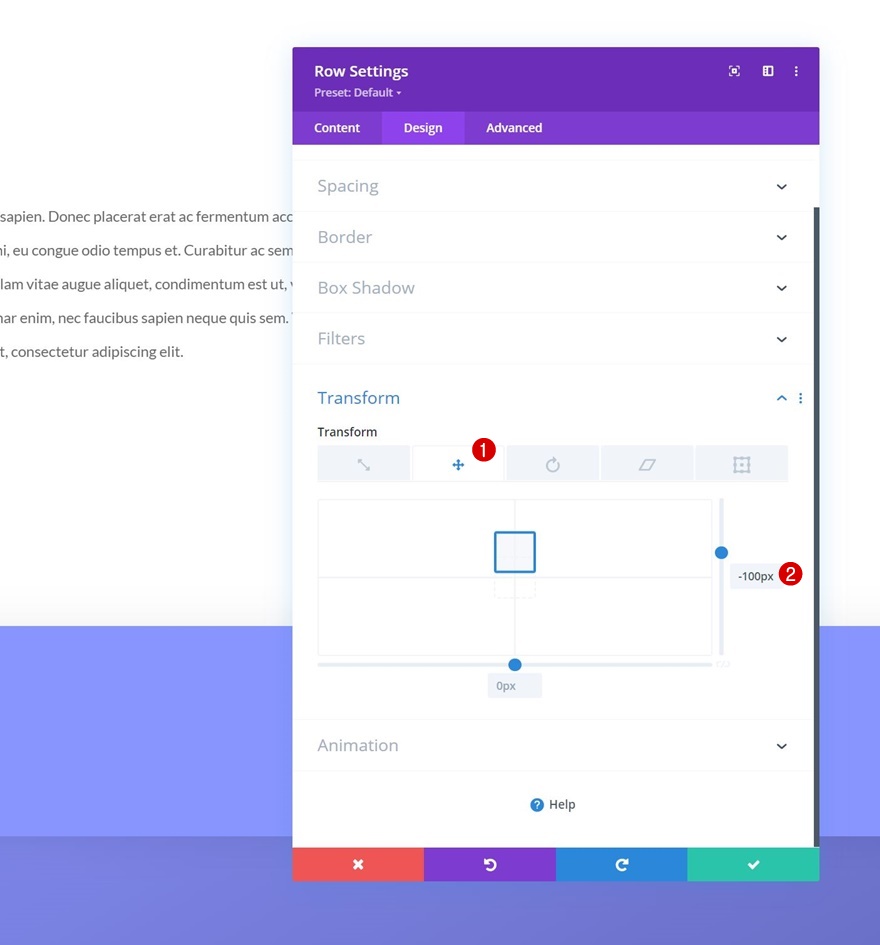
Transformar Traducir
Y complete la configuración de la fila modificando la configuración de traducción de transformación en consecuencia:
- Derecha: 50px

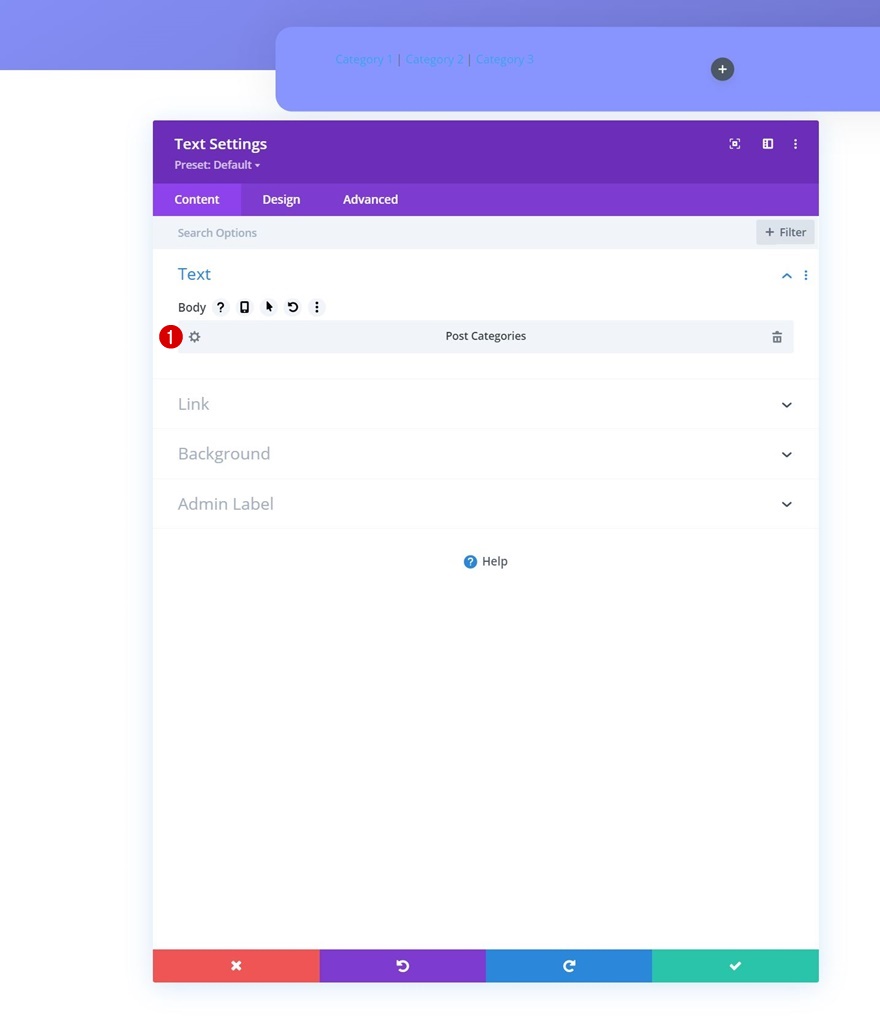
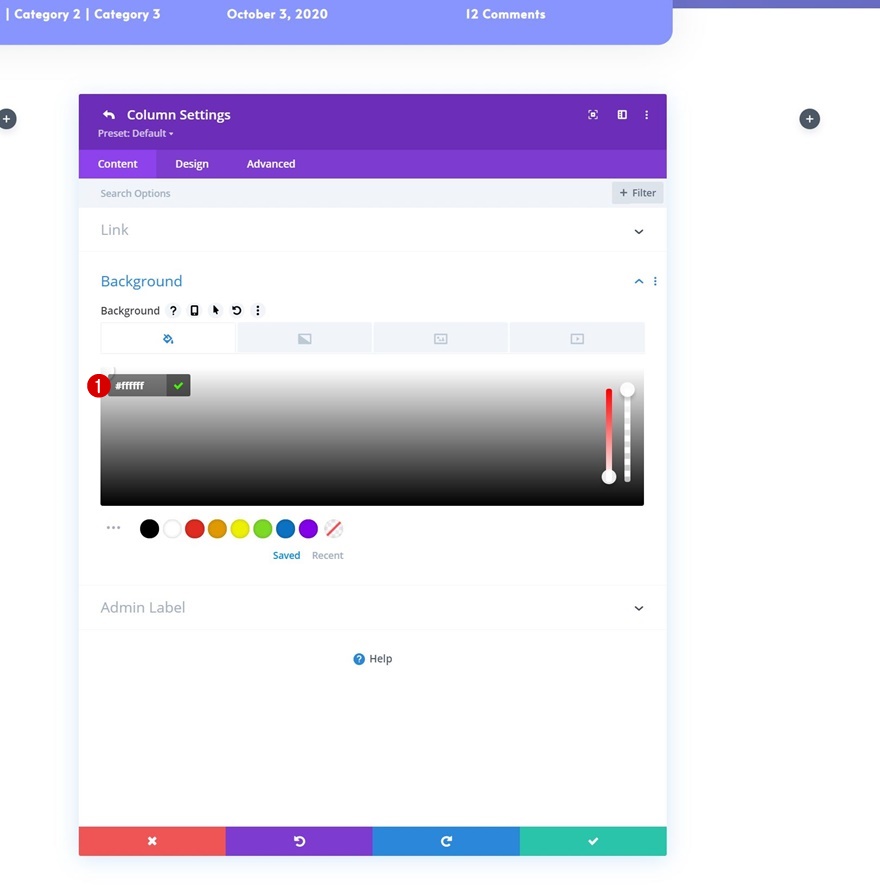
Agregar módulo de texto a la columna 1
Contenido dinámico
Agregue un primer módulo de texto a la columna 1 y seleccione el siguiente contenido dinámico:
- Contenido dinámico: categorías de publicaciones

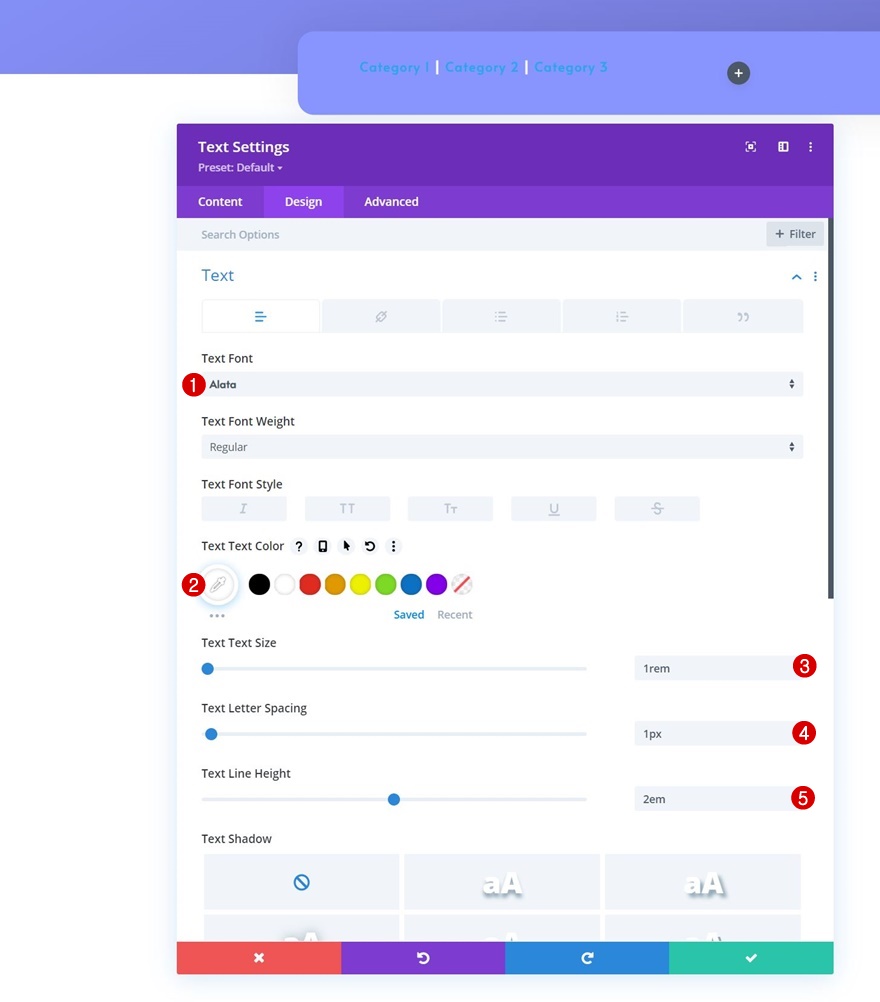
Configuración de texto
Vaya a la pestaña de diseño del módulo y aplique el estilo del texto en consecuencia:
- Fuente de texto: Alata
- Color del texto: #ffffff
- Tamaño del texto: 1rem
- Espaciado de letras de texto: 1px
- Altura de la línea de texto: 2em

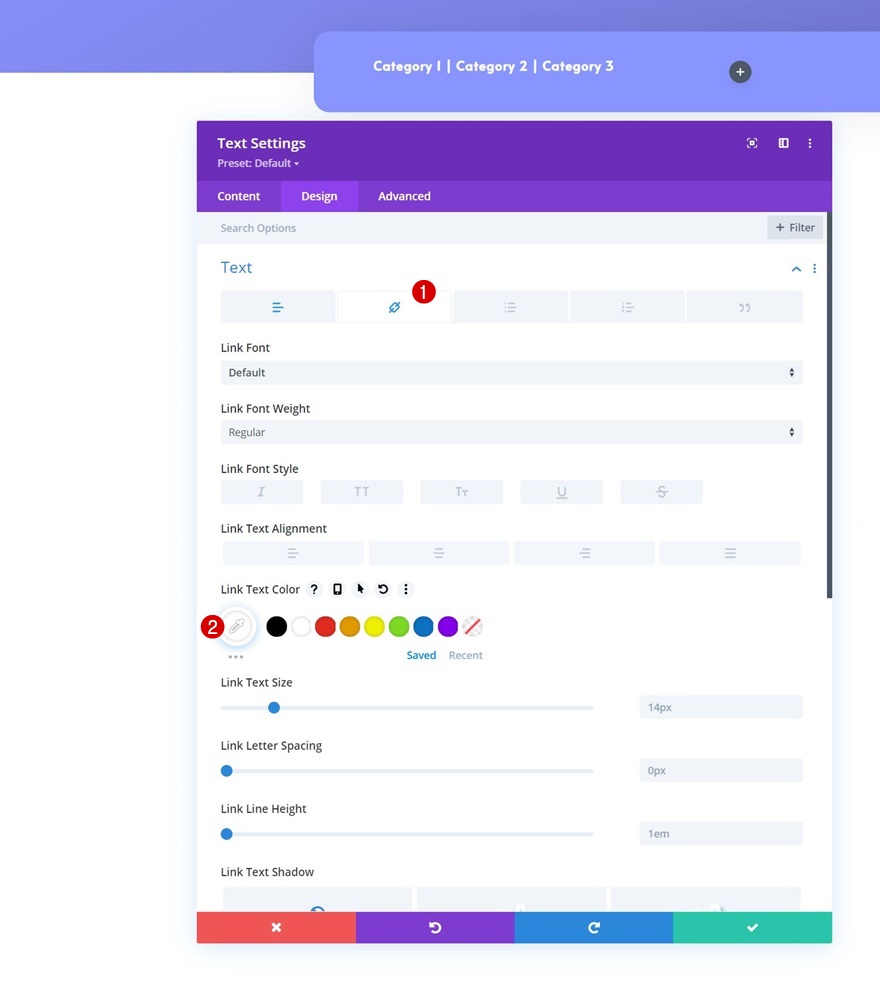
Configuración del texto del enlace
Cambie también el color del texto del enlace.
- Color del texto del enlace: #ffffff

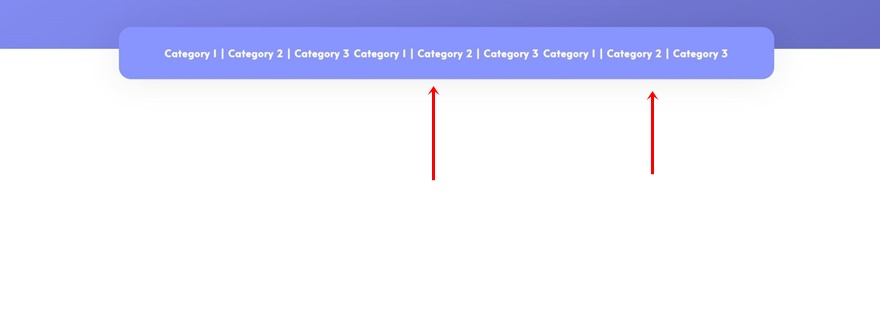
Clonar el módulo de texto dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el primer módulo de texto, puede clonar el módulo completo dos veces y colocar los duplicados en las dos columnas restantes de la fila.

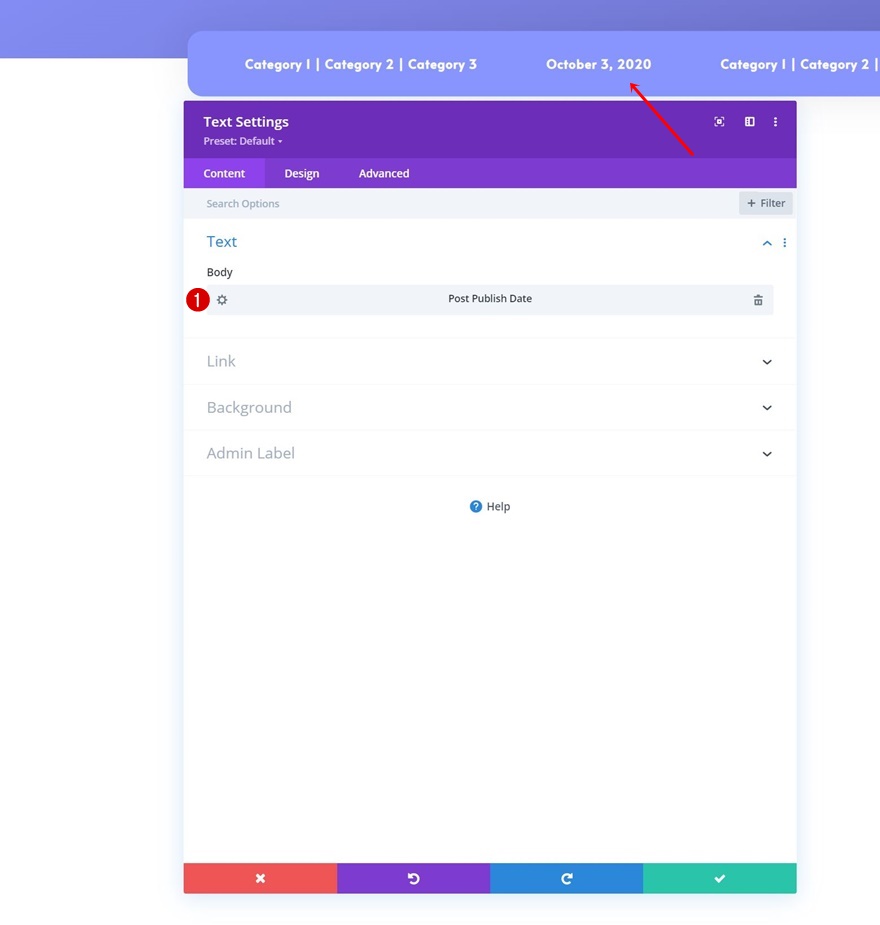
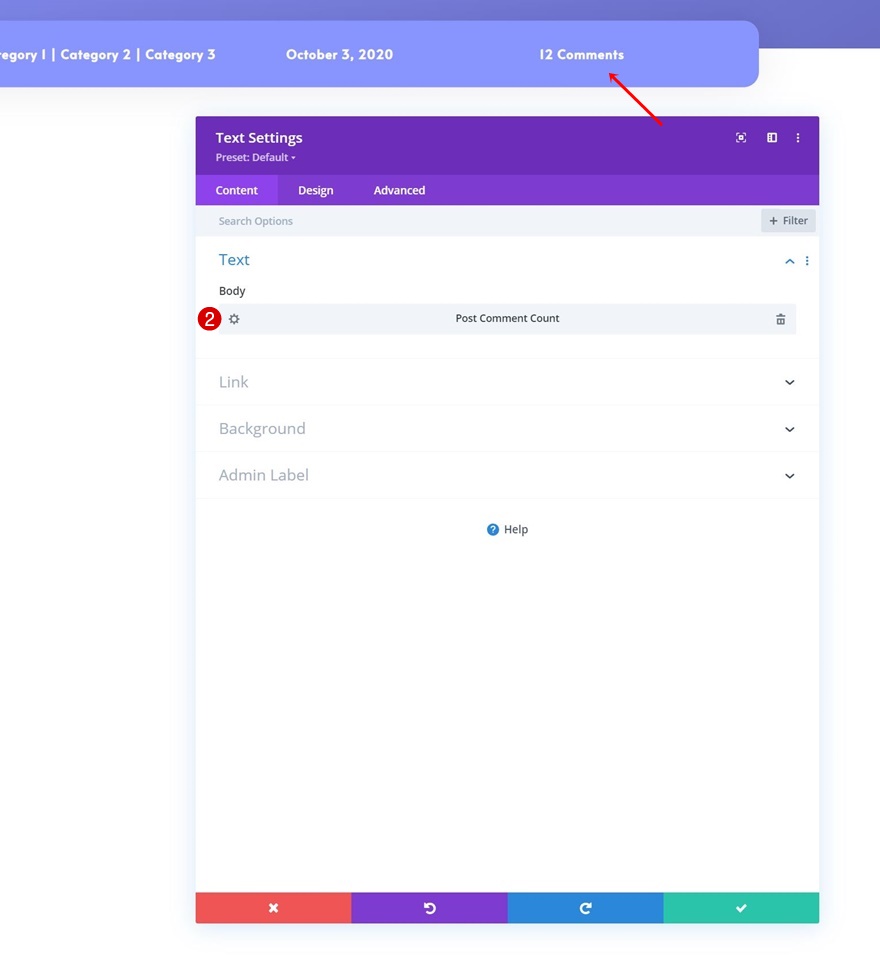
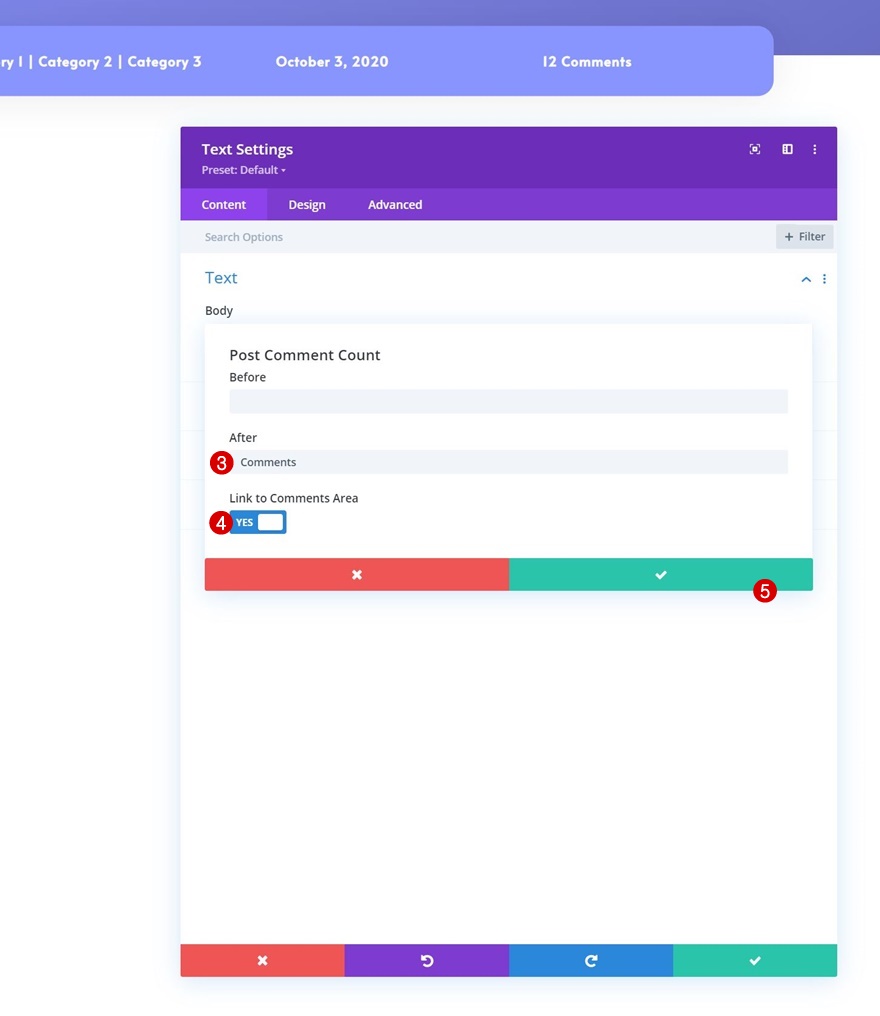
Cambiar contenido dinámico
Cambia el contenido dinámico de cada uno de los duplicados.
- Primer duplicado: fecha de publicación

- Segundo duplicado: Contador de comentarios de publicaciones
- Después: Comentarios
- Enlace al área de comentarios: Sí


Agregar sección n. ° 2
Espaciado
Agrega otra sección justo debajo de la anterior. Abra la configuración de la sección y aplique los siguientes valores de relleno superior e inferior:
- Relleno superior: 0px
- Acolchado inferior: 150px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

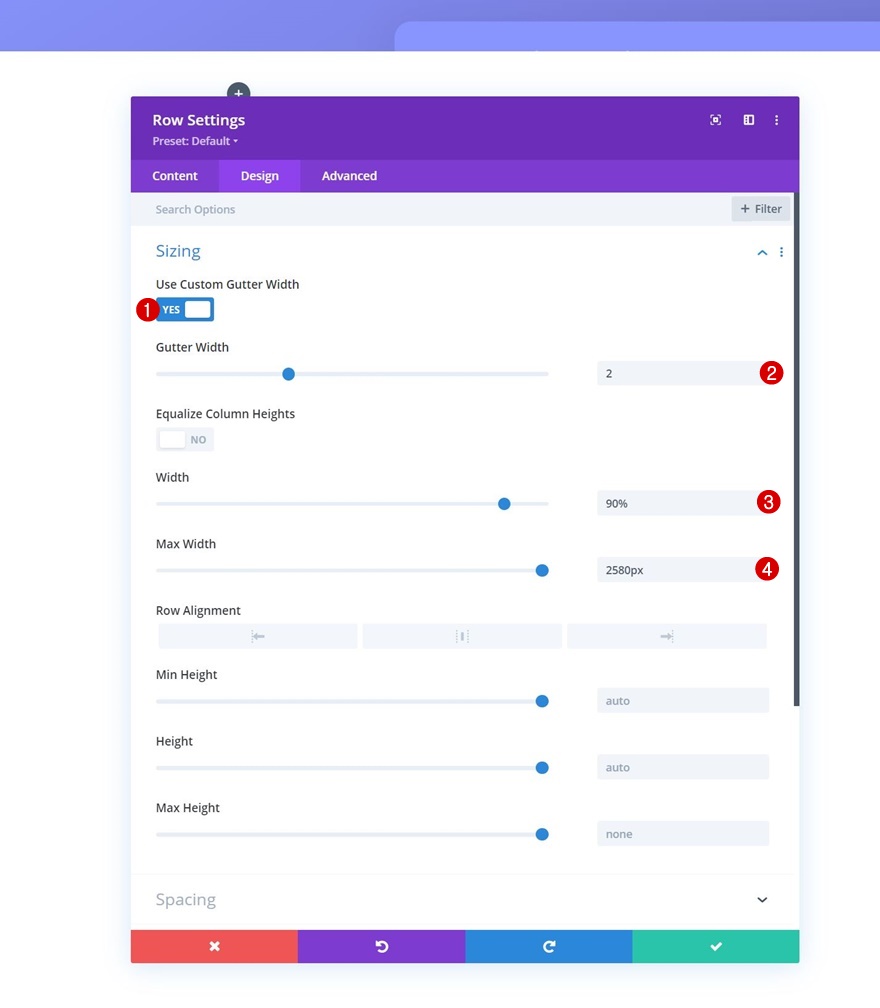
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ancho: 90%
- Ancho máximo: 2580px

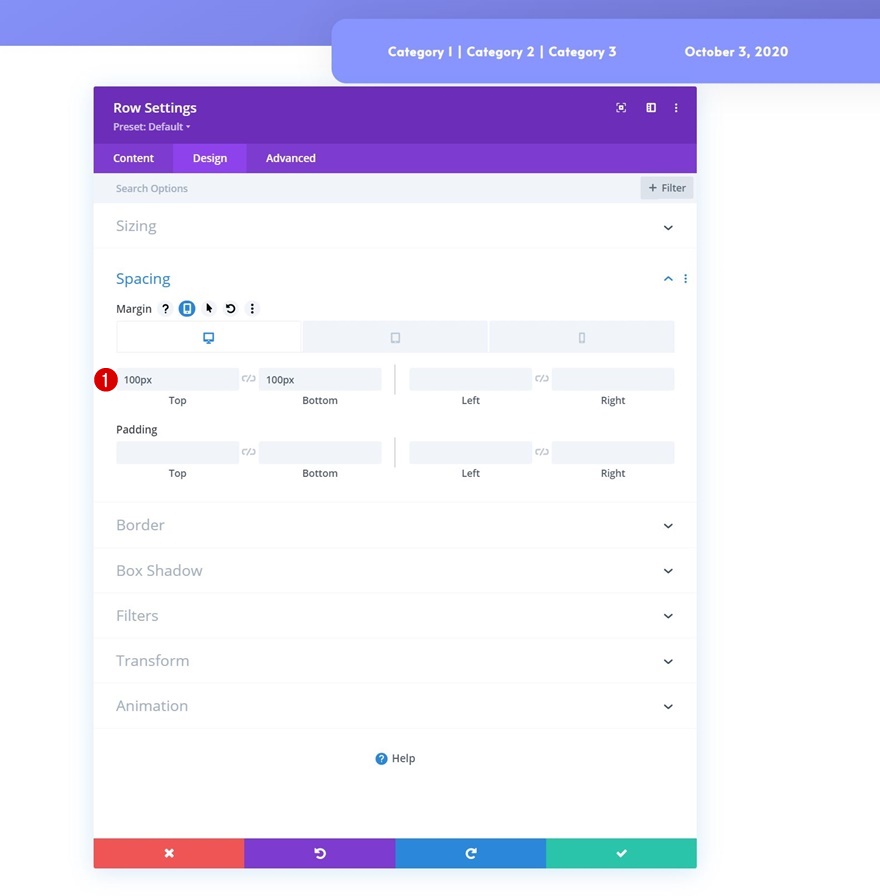
Espaciado
A continuación, agregue algunos valores de margen personalizados.
- Margen superior: 100 px
- Margen inferior:
- Escritorio: 100px
- Tableta y teléfono: 50px

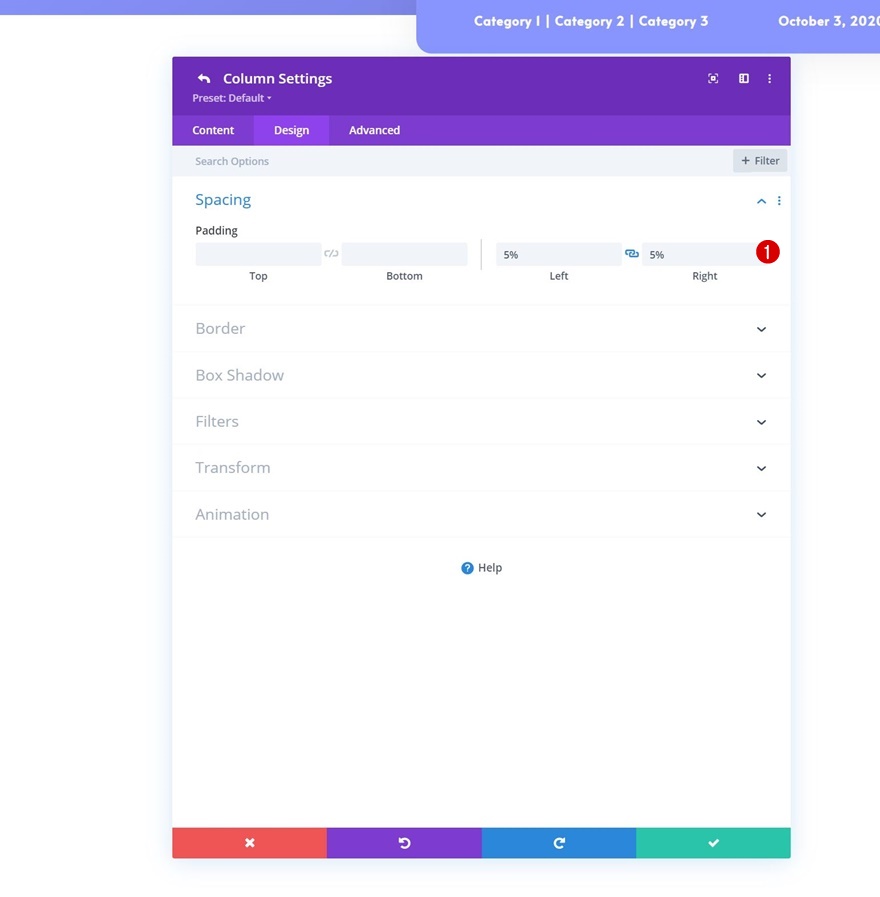
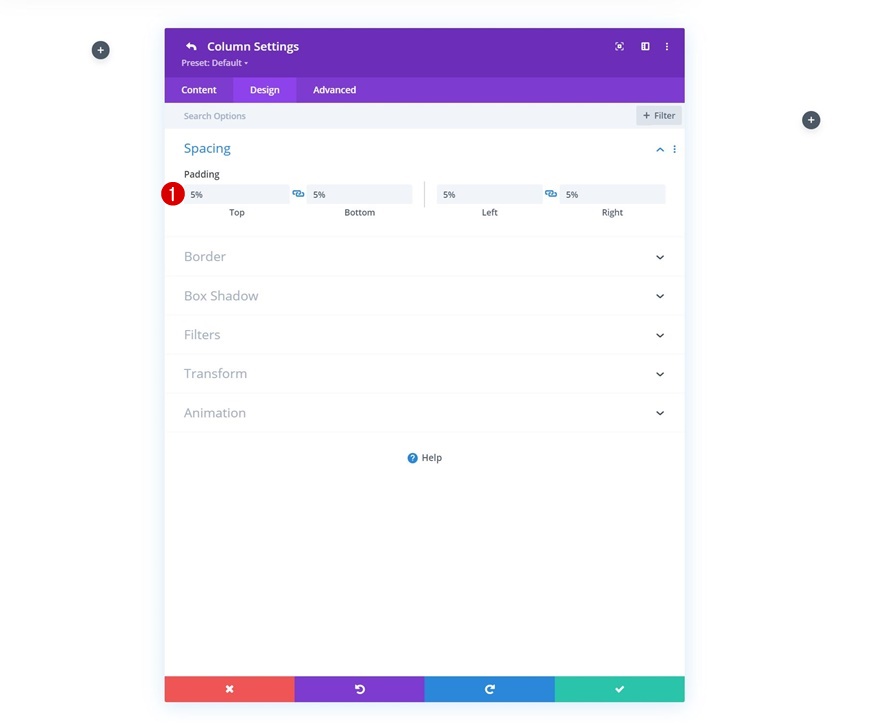
Configuración de la columna 1
Espaciado
Luego, abra la configuración de la columna 1 y aplique un poco de relleno izquierdo y derecho.
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Configuración de la columna 2
Color de fondo
Pase a la configuración de la columna 2 y aplique un color de fondo blanco.
- Color de fondo: #ffffff

Espaciado
Incluya también algunos valores de relleno personalizados.
- Acolchado superior: 5%
- Acolchado inferior: 5%
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

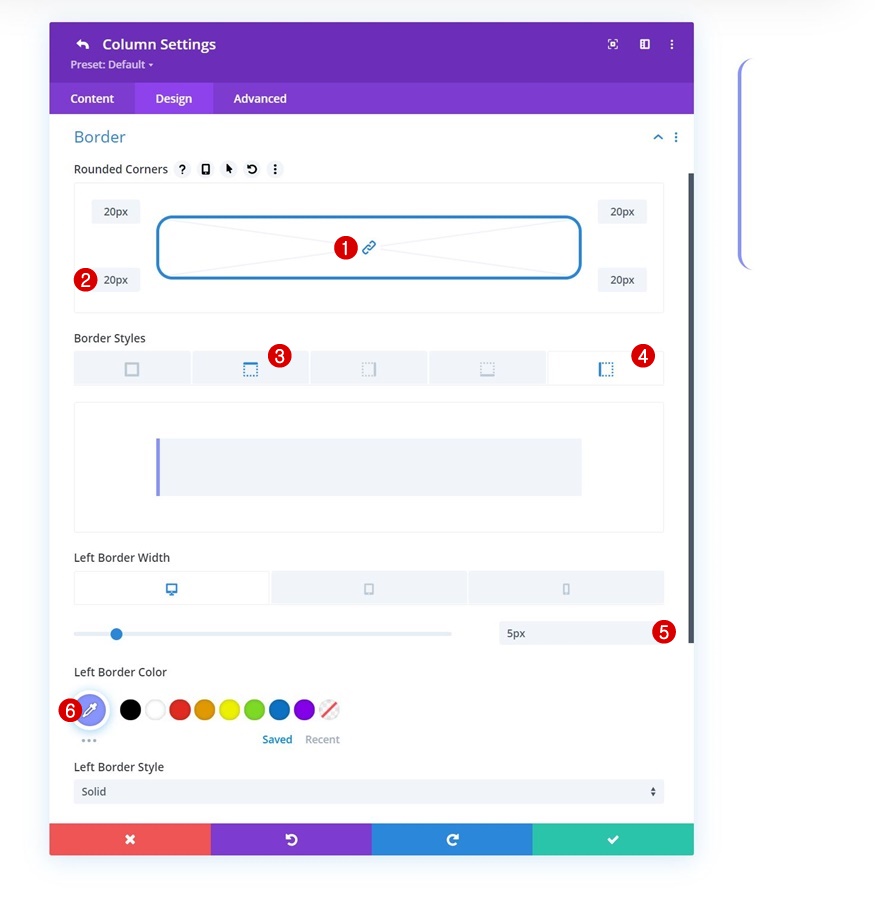
Frontera
A continuación, vaya a la configuración del borde y aplique la siguiente configuración:
- Todas las esquinas: 20px
- Borde superior:
- Ancho del borde superior:
- Escritorio: 0px
- Tableta y teléfono: 5px
- Color del borde superior: # 8995ff
- Ancho del borde superior:
- Borde izquierdo:
- Ancho del borde izquierdo:
- Escritorio: 5px
- Tableta y teléfono: 0px
- Color del borde izquierdo: # 8995ff
- Ancho del borde izquierdo:

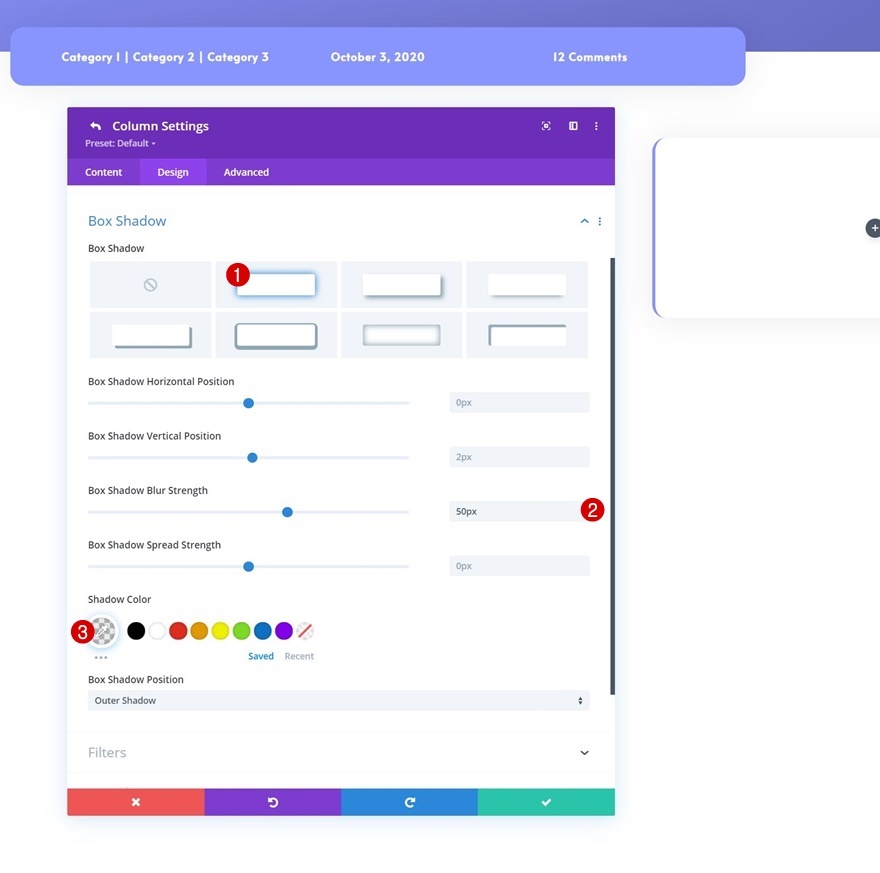
Sombra de la caja
Complete la configuración de la columna aplicando la siguiente sombra de cuadro:
- Fuerza de desenfoque de sombra de caja: 50px
- Color de sombra: rgba (0,0,0,0.08)

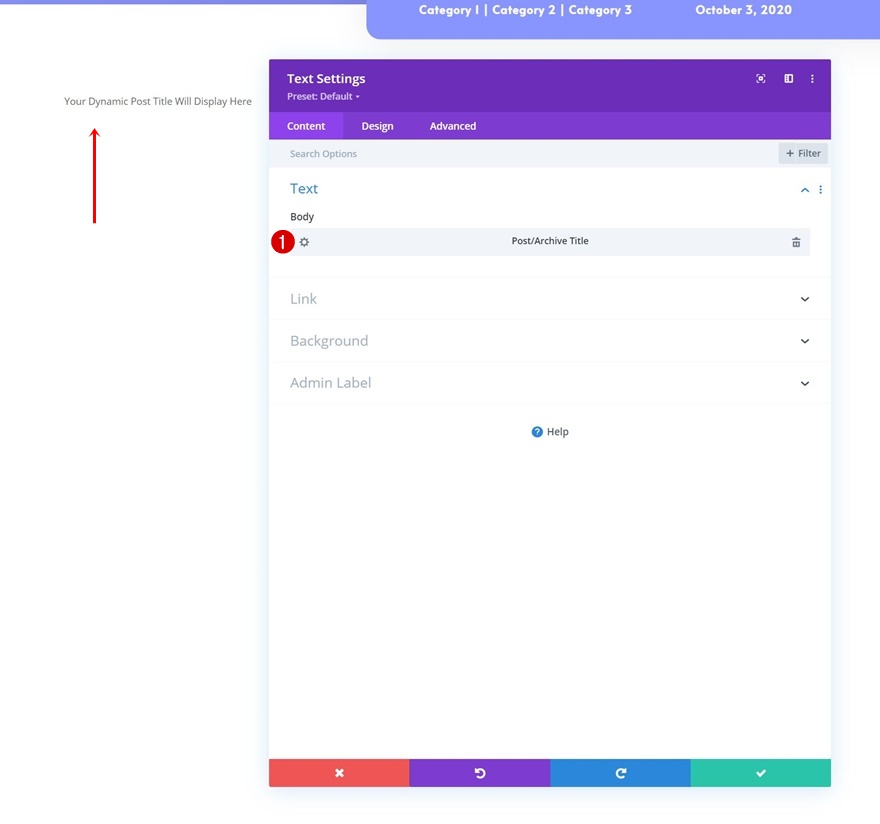
Agregue el módulo de texto n. ° 1 a la columna 1
Contenido dinámico H1
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Seleccione el siguiente contenido dinámico:
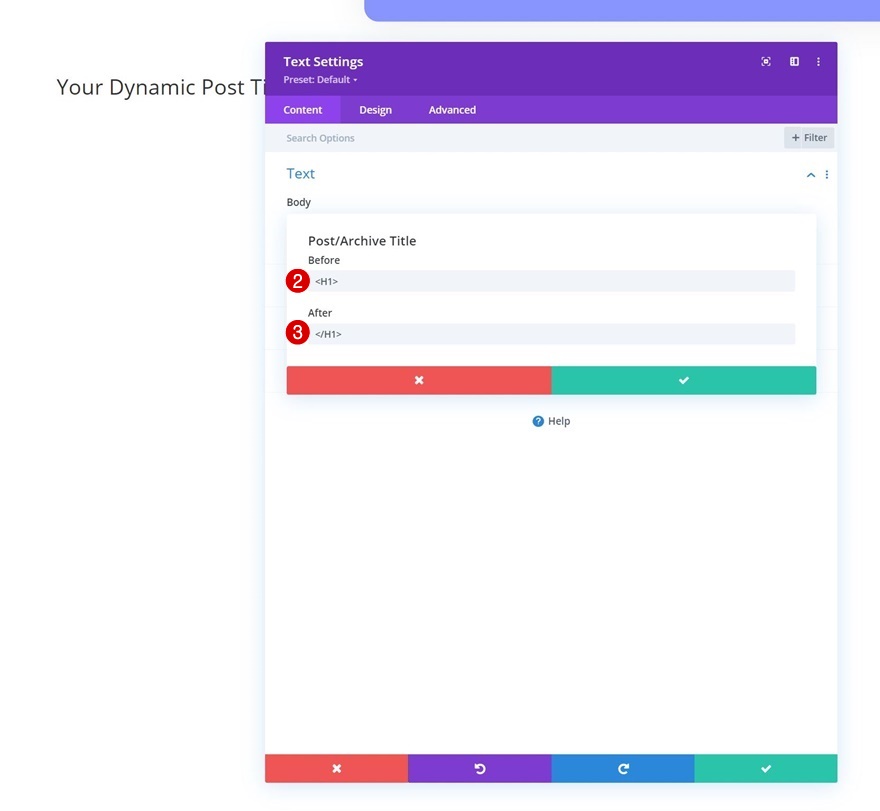
- Contenido dinámico: título de la publicación / archivo
- Antes: <H1>
- Después: </H1>


Configuración de texto H1
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H1 en consecuencia:
- Fuente de encabezado: Alata
- Tamaño del texto del encabezado:
- Escritorio: 4.8rem
- Tableta: 3.2rem
- Teléfono: 2.3rem
- Espaciado entre letras del encabezado: -2px

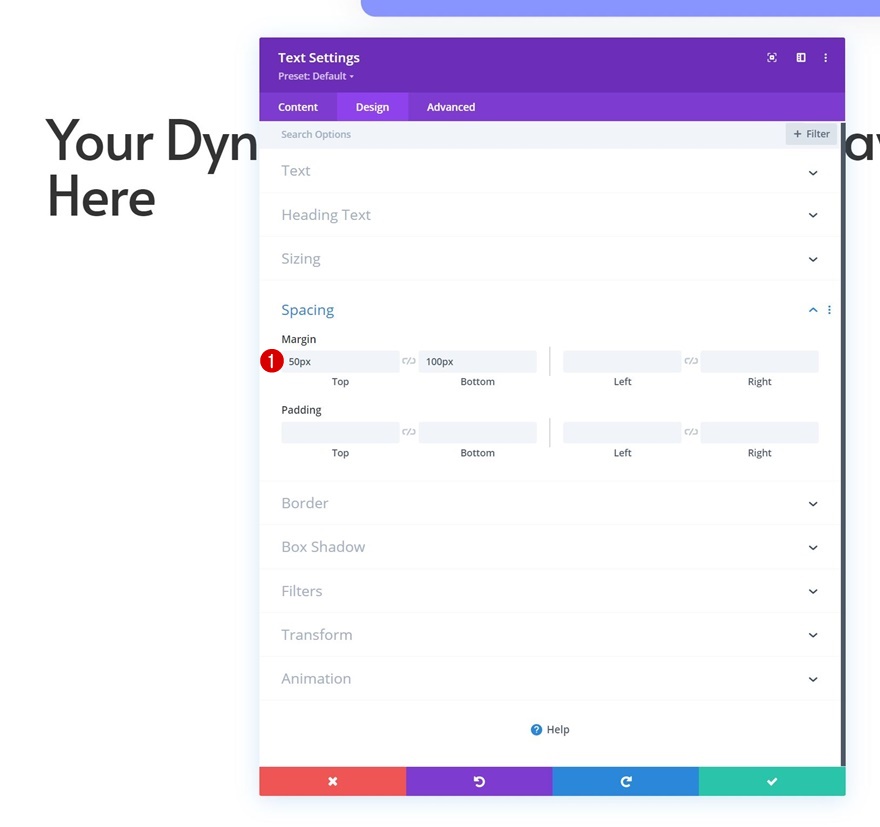
Espaciado
Agregue un margen superior e inferior personalizado también.
- Margen superior: 50 px
- Margen inferior: 100 px

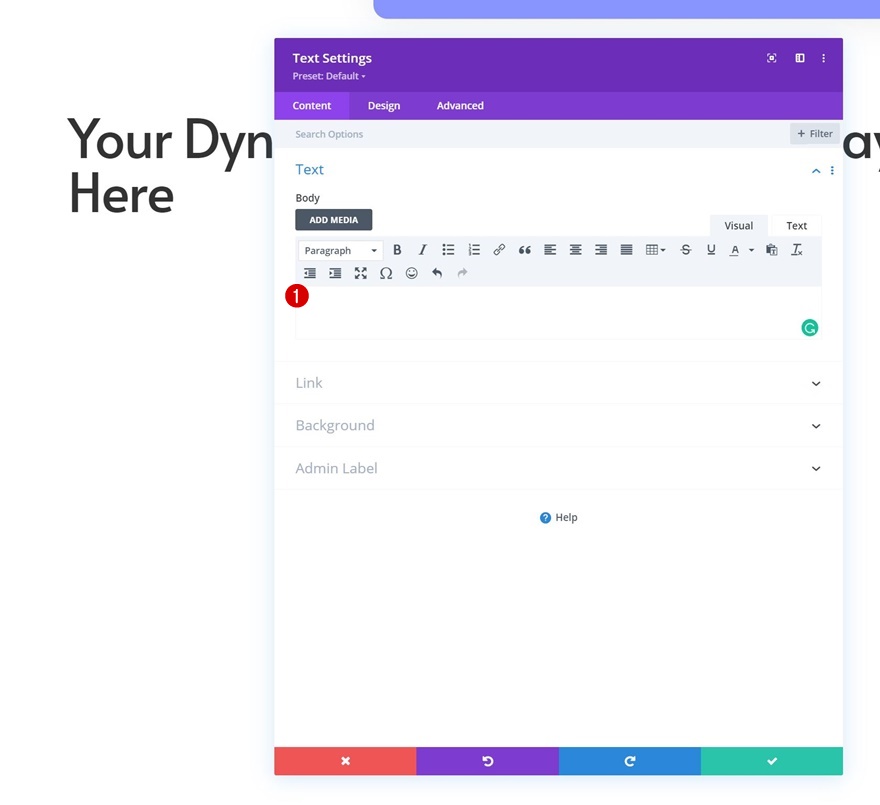
Agregue el módulo de texto n. ° 2 a la columna 1
Dejar el cuadro de contenido vacío
Agregue otro módulo de texto a la columna 1 y deje el cuadro de contenido vacío.

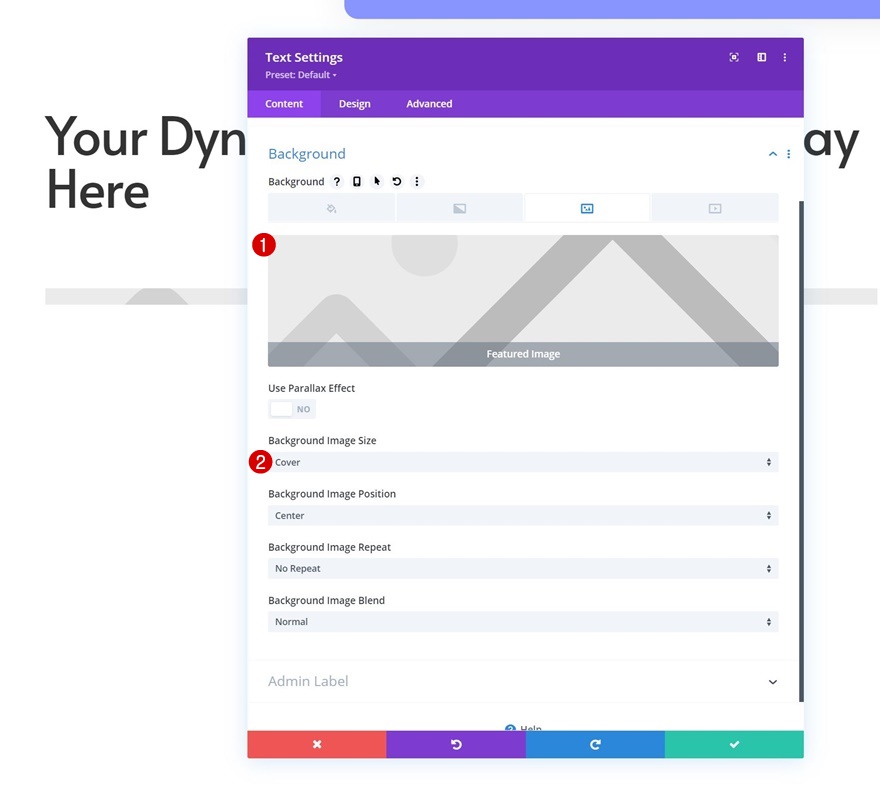
Imagen de fondo dinámica
En su lugar, estamos usando el Módulo de texto para mostrar la imagen destacada dinámica de la publicación como imagen de fondo.
- Imagen de fondo dinámica: imagen destacada
- Tamaño de la imagen de fondo: Portada

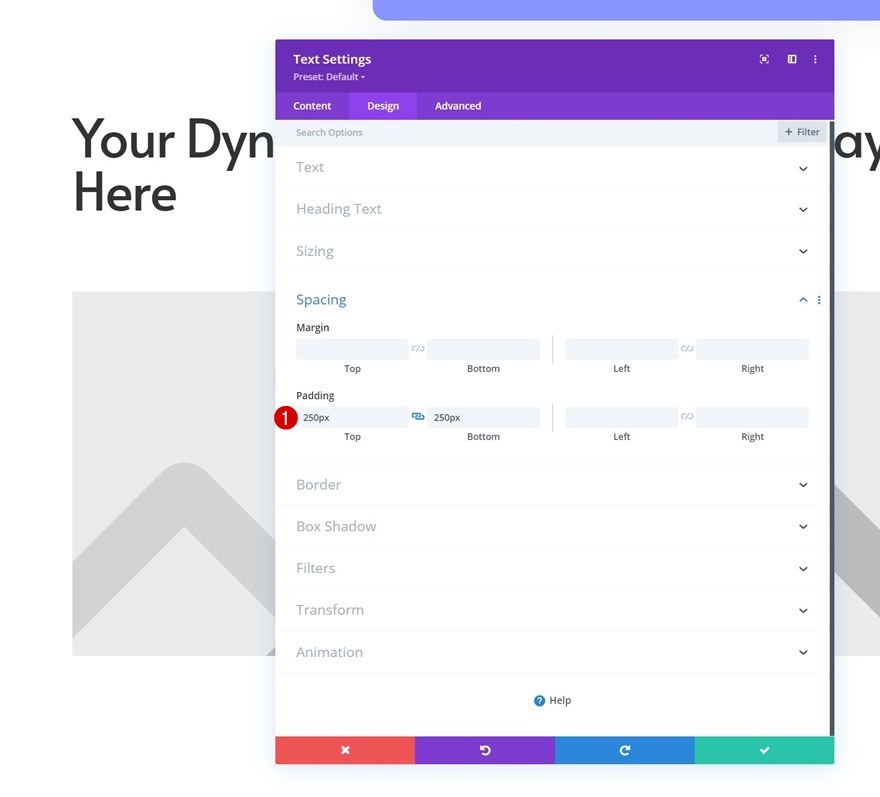
Espaciado
Vaya a la pestaña de diseño del módulo y aplique los siguientes valores de relleno:
- Relleno superior: 250 px
- Acolchado inferior: 250px

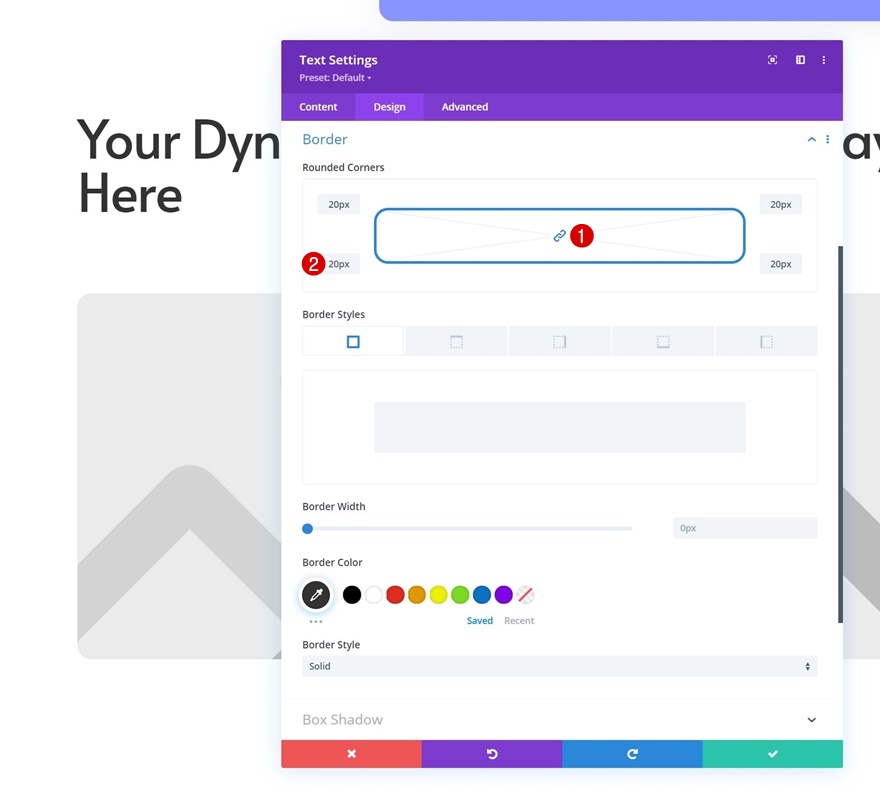
Frontera
Luego, vaya a la configuración del borde y agregue algunas esquinas redondeadas.
- Todas las esquinas: 20px

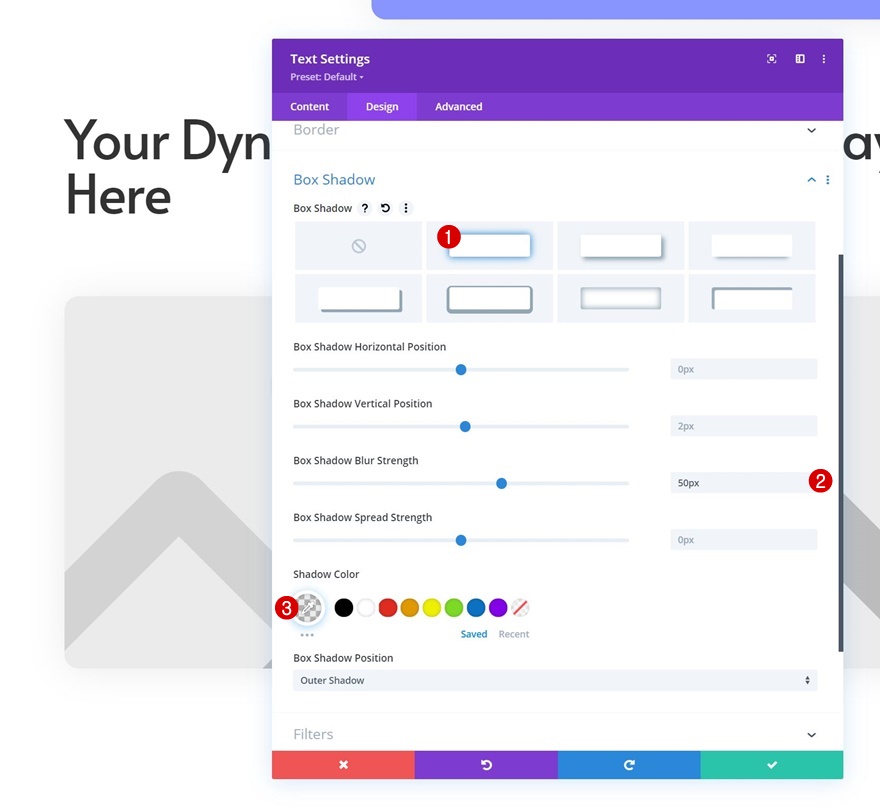
Sombra de la caja
Complete la configuración del módulo aplicando la siguiente configuración de sombra de cuadro:
- Fuerza de desenfoque de sombra de caja: 50px
- Color de sombra: rgba (0,0,0,0.08)

Agregar módulo de contenido de publicación a la columna 1
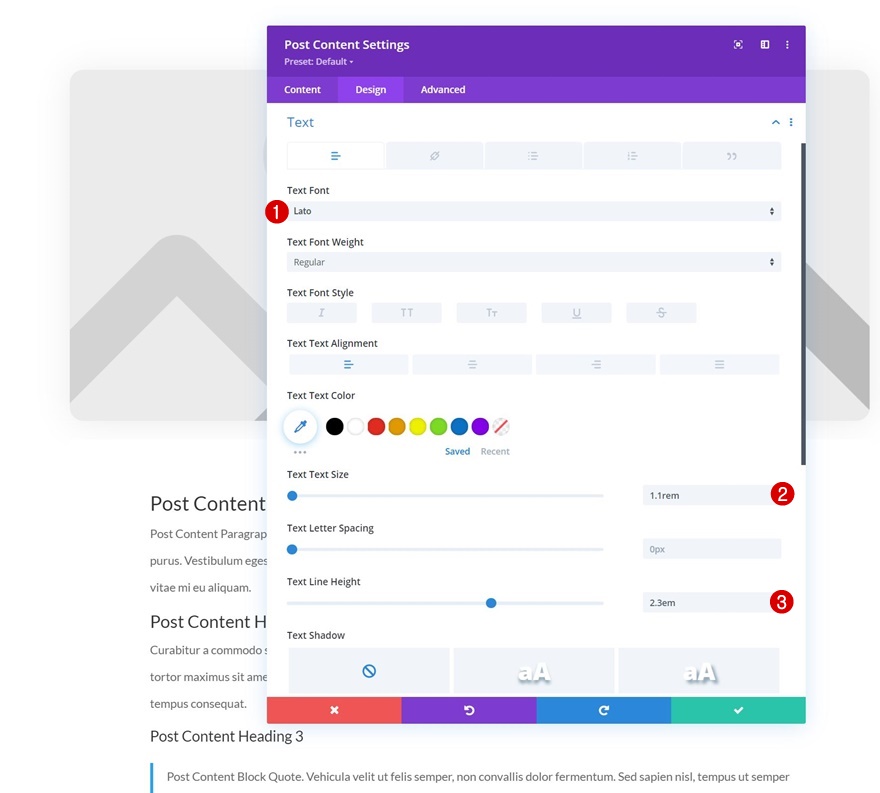
Configuración del texto del cuerpo
El siguiente módulo que necesitamos en nuestra plantilla de publicación es el Módulo de contenido de publicación. Este módulo representa el contenido dinámico de su publicación de blog. Vaya a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente de texto: Lato
- Tamaño del texto: 1.1rem
- Altura de la línea de texto: 2,3 em


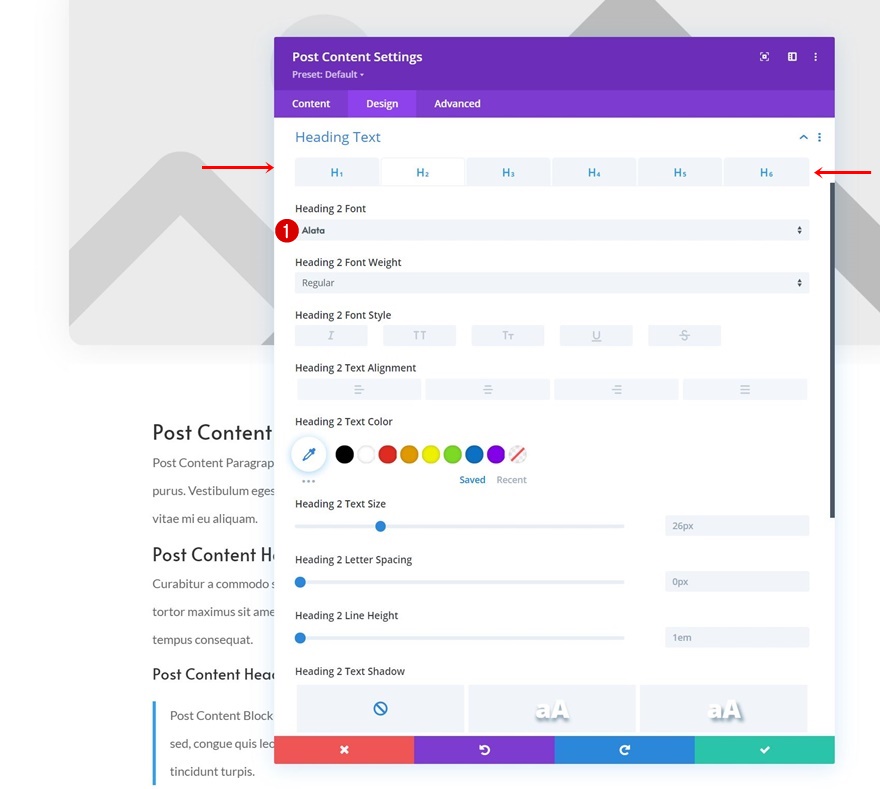
Configuración del texto del encabezado
Cambie también la fuente del título.
- Fuente de encabezado: Alata

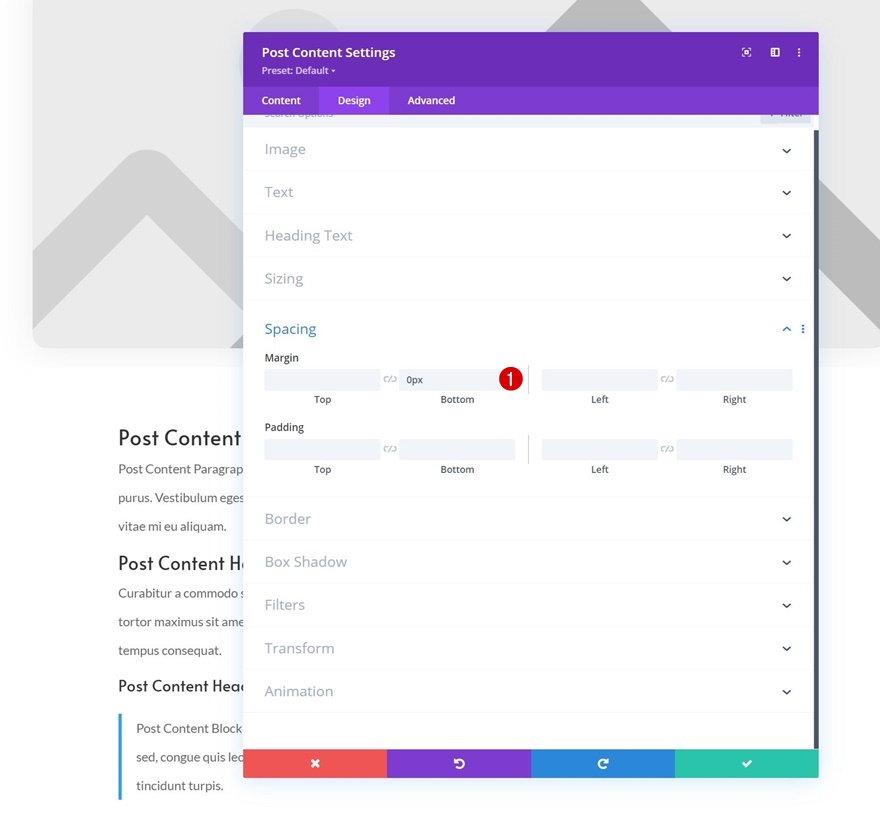
Espaciado
Y elimine el margen inferior predeterminado.
- Margen inferior: 0px

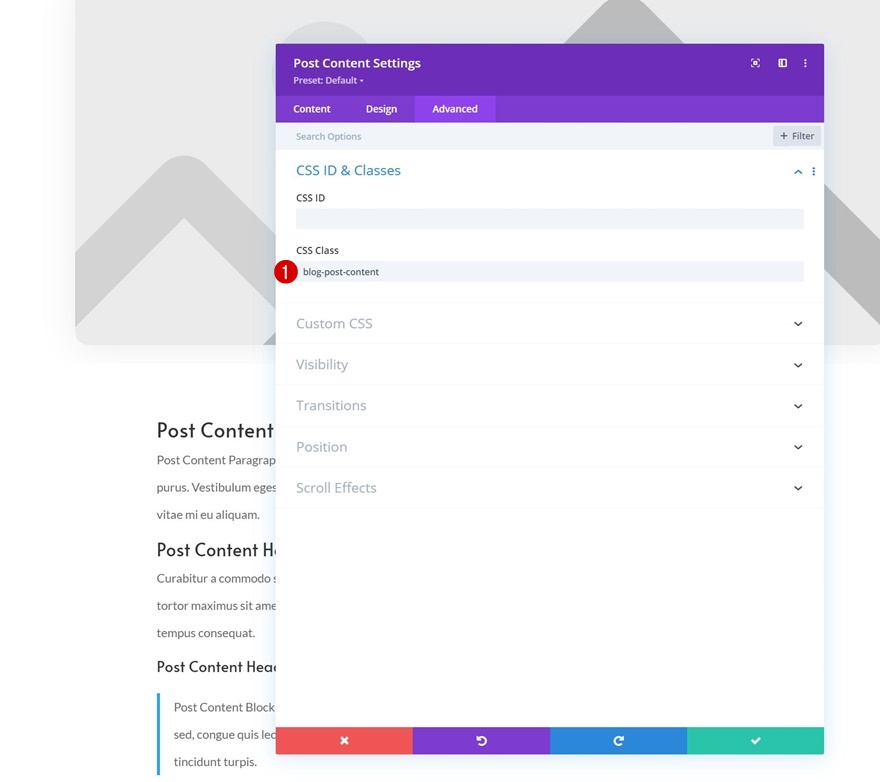
Clase CSS
Por último, pero no menos importante, vaya a la pestaña avanzada y aplique la siguiente clase CSS:
- Clase CSS: contenido de publicación de blog

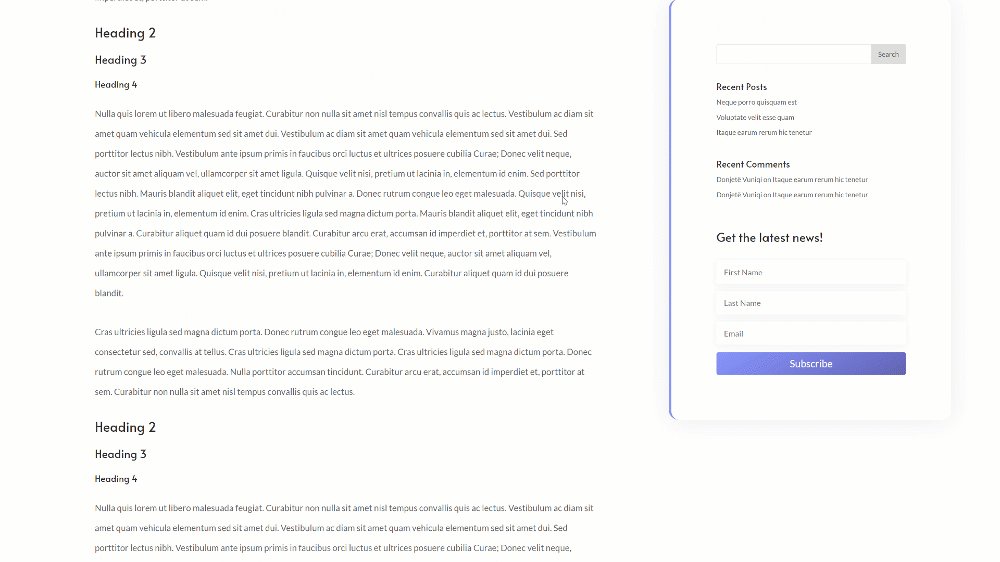
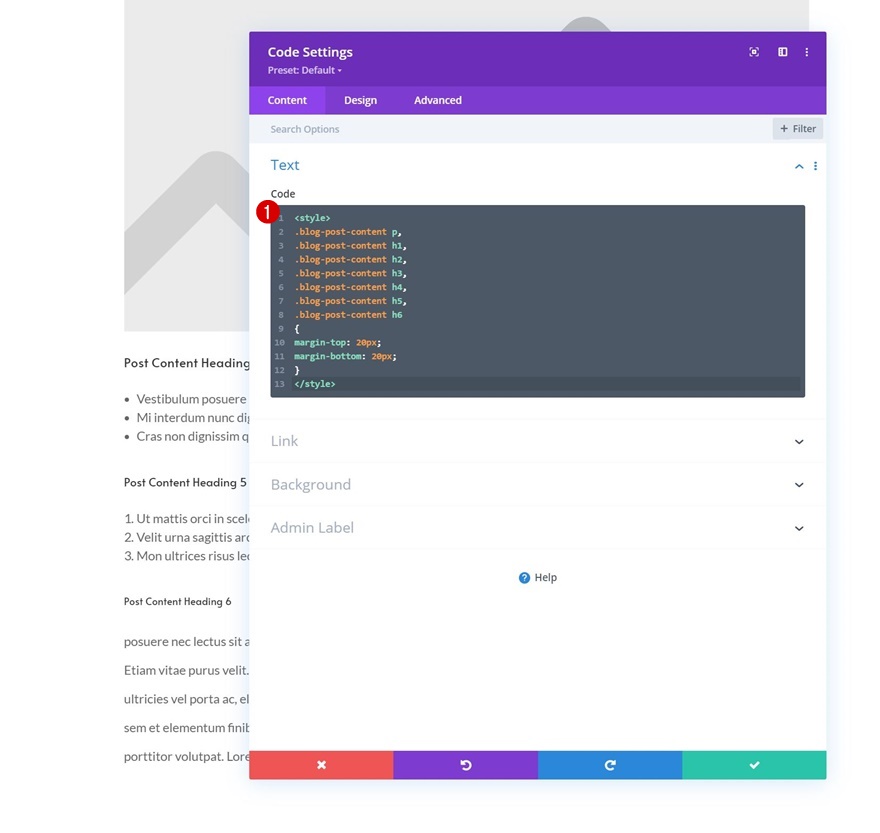
Agregar módulo de código a la columna 1
Agregar código CSS para el espacio entre los encabezados y el contenido del párrafo
Estamos usando la clase CSS que hemos asignado al módulo de contenido de publicaciones para agregar algo de espacio entre los encabezados y los párrafos. Agregue un módulo de código justo debajo del módulo de contenido de publicación y coloque el siguiente código CSS dentro del módulo:
<style>
.blog-post-content p,
.blog-post-content h1,
.blog-post-content h2,
.blog-post-content h3,
.blog-post-content h4,
.blog-post-content h5,
.blog-post-content h6
{
margin-top: 20px;
margin-bottom: 20px;
}
</style>
Agregar módulo de barra lateral a la columna 2
Diseño
A la siguiente columna. Allí, agregaremos un módulo de barra lateral. Vaya a la pestaña de diseño del módulo y oculte el separador de bordes.
- Mostrar separador de bordes: No

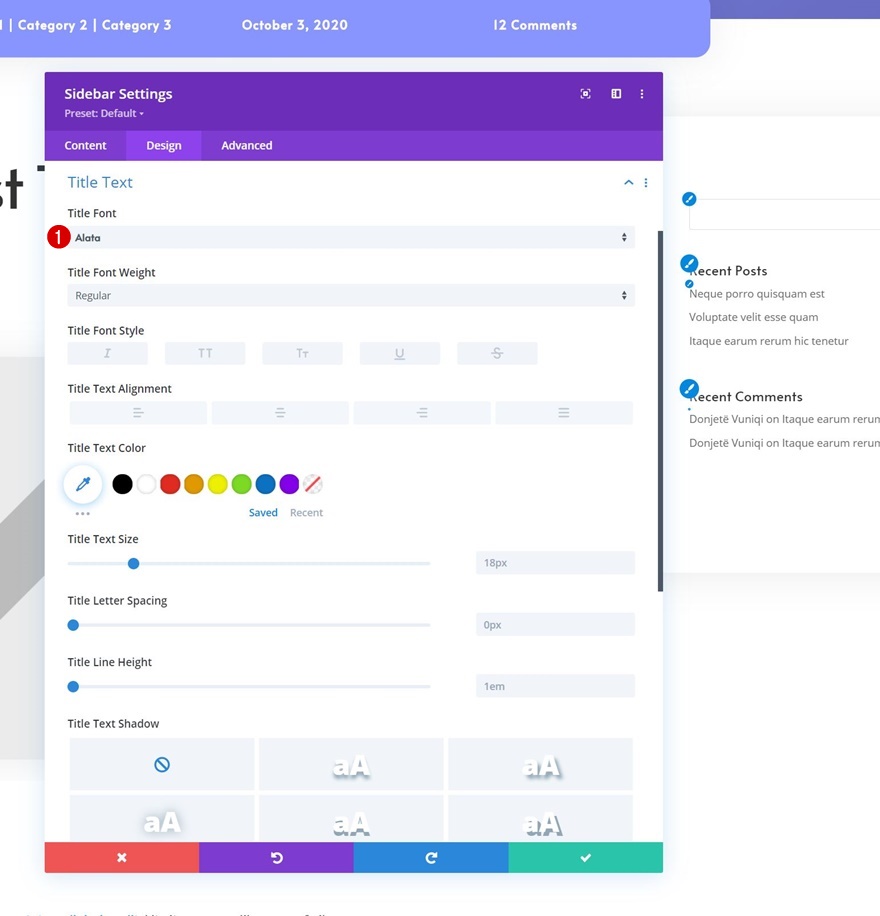
Configuración del texto del título
A continuación, cambie la fuente del título.
- Fuente del título: Alata

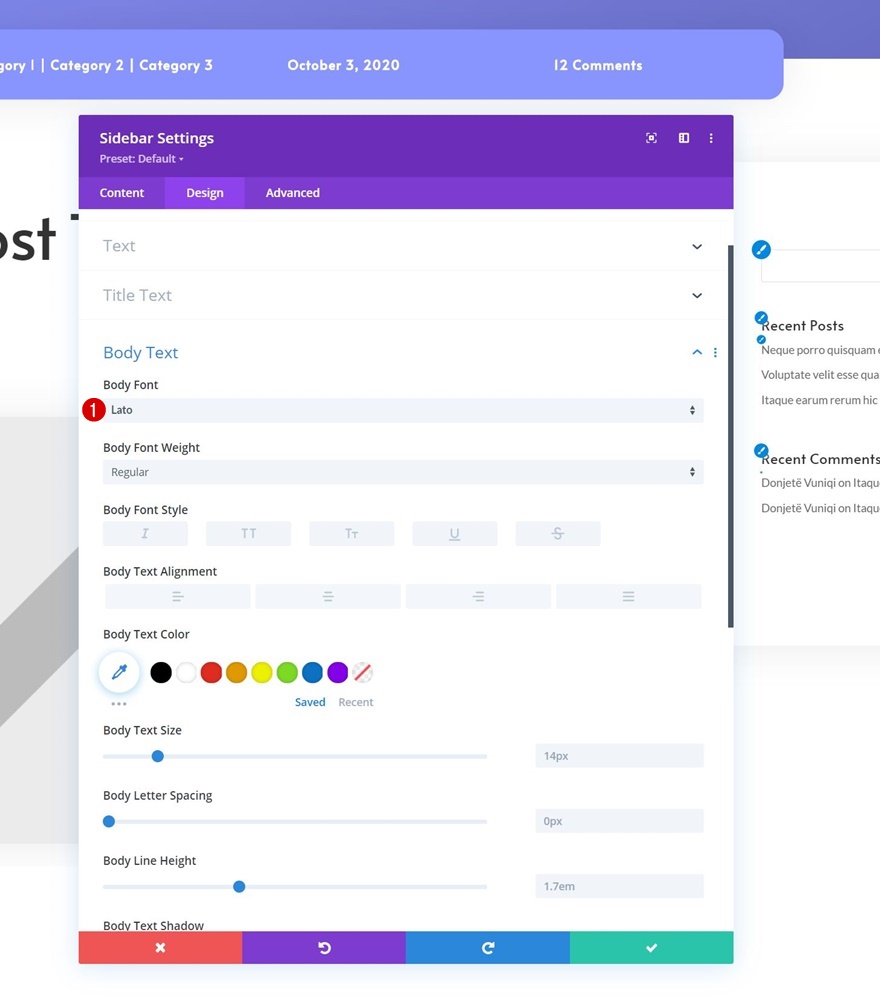
Configuración del texto del cuerpo
Junto con la fuente del cuerpo.
- Fuente del cuerpo: Lato

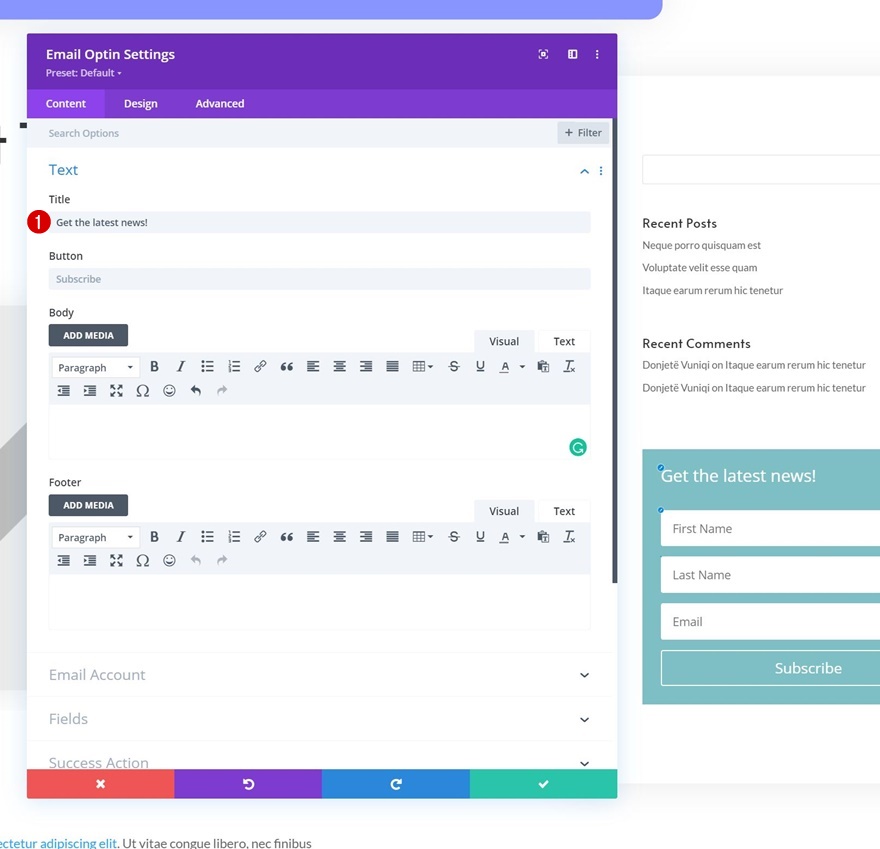
Agregue el módulo Optin de correo electrónico a la columna 2
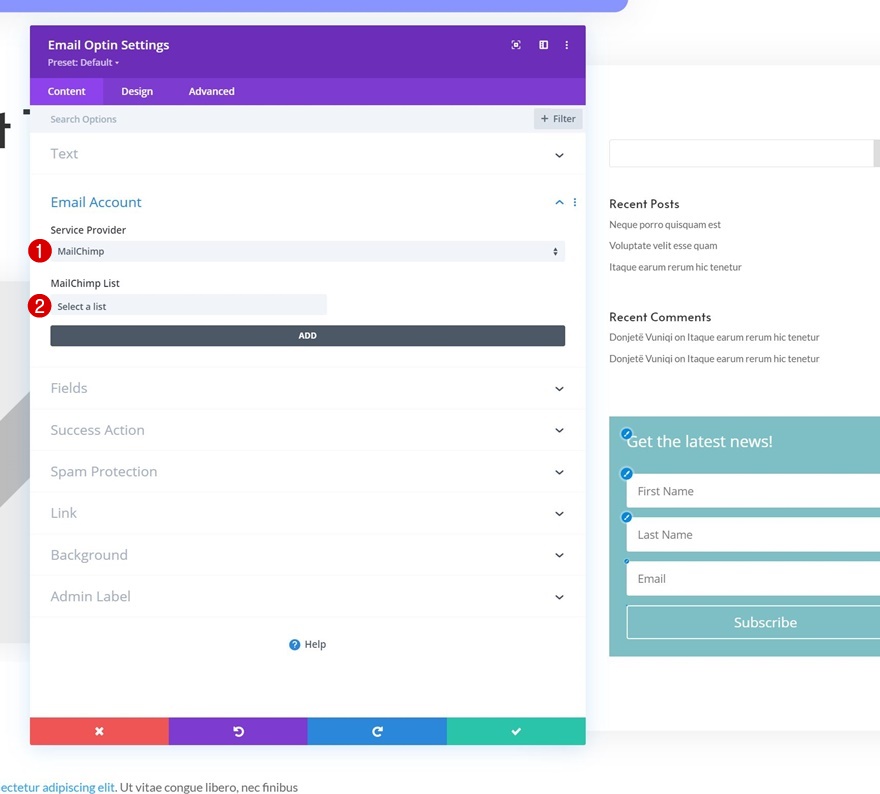
Agregar contenido
Justo debajo del módulo de la barra lateral, agregaremos un módulo Optin de correo electrónico. Agregue una copia de su elección.

Añadir cuenta
A continuación, vincule su cuenta de correo electrónico.

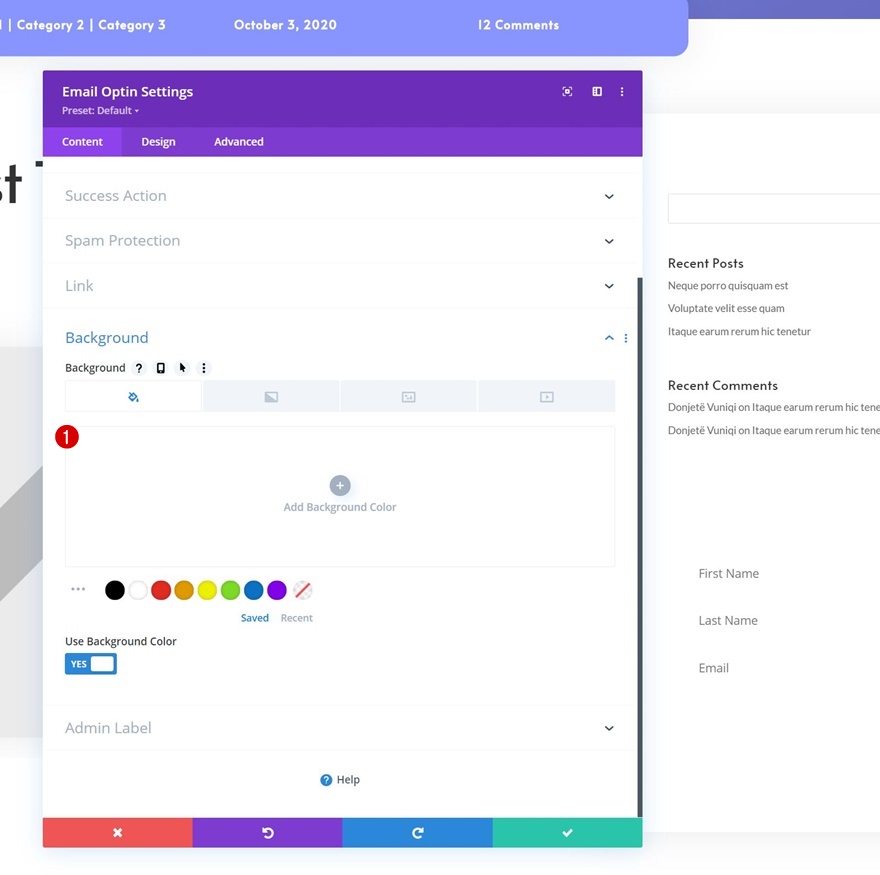
Eliminar color de fondo
Luego, elimine el color de fondo.

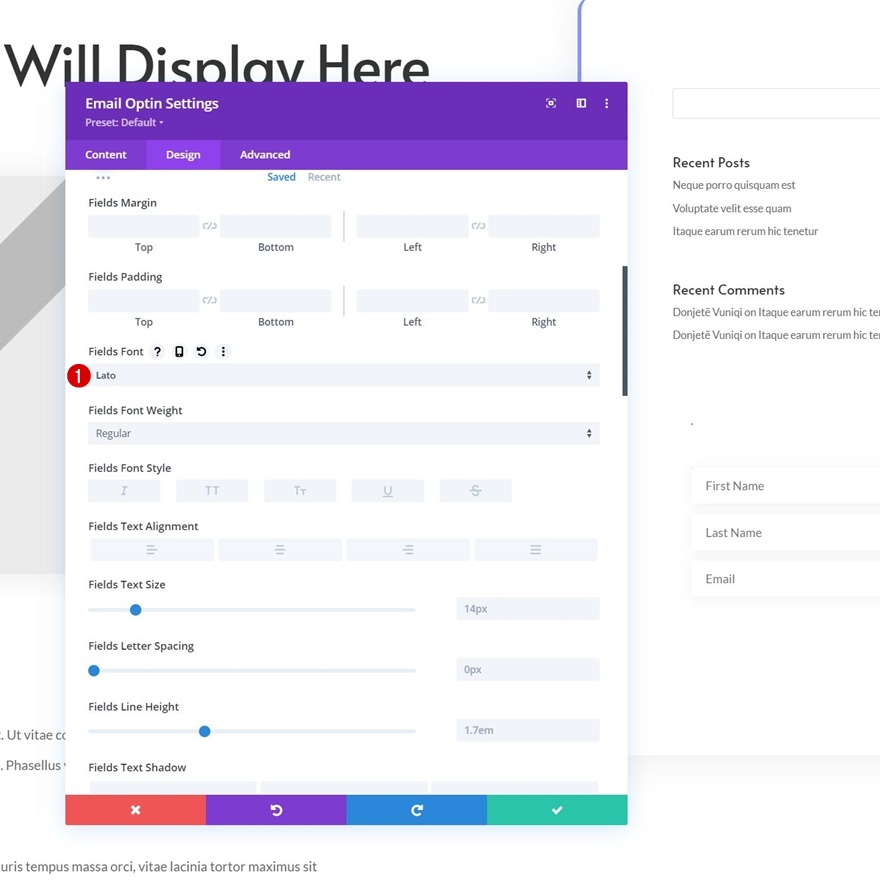
Configuración de campos
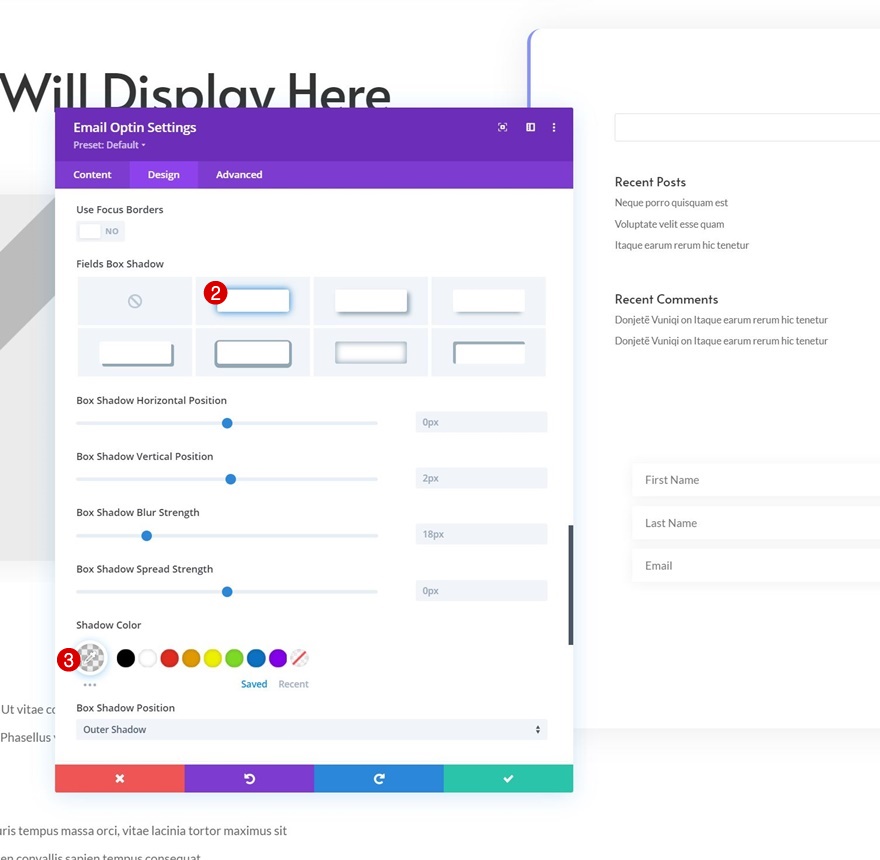
Vaya a la pestaña de diseño del módulo y cambie la configuración de los campos en consecuencia:
- Fuente Fields: Lato

- Box Shadow: primera opción
- Color de sombra: rgba (0,0,0,0.06)

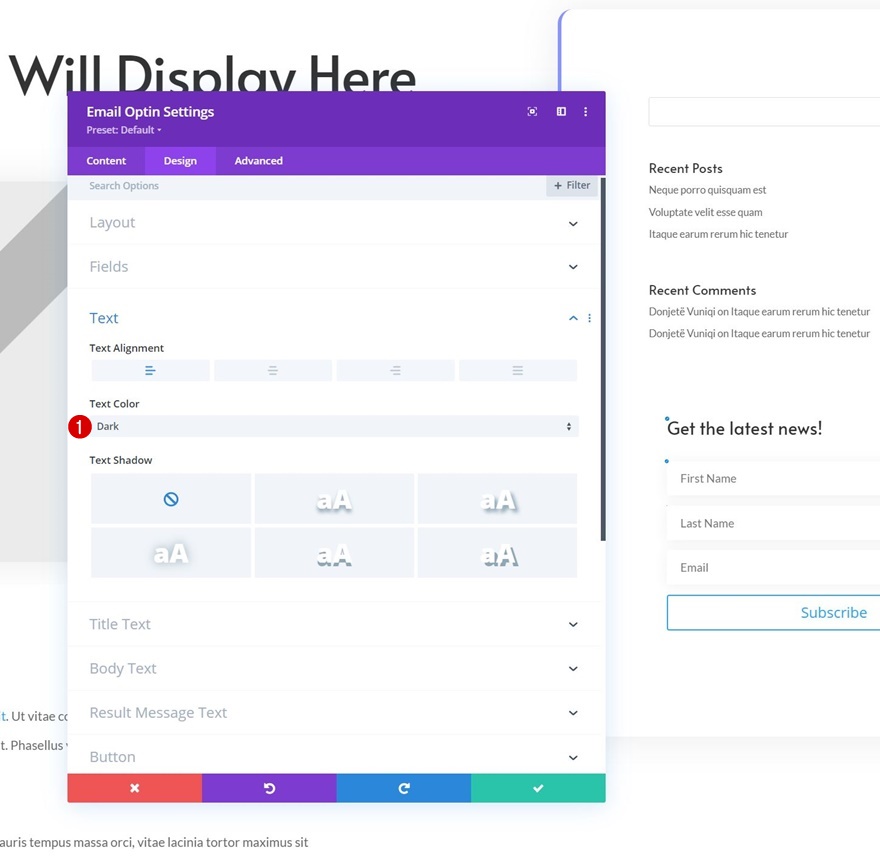
Configuración de texto
También estamos cambiando el color del texto en la configuración del texto.
- Color del texto: oscuro

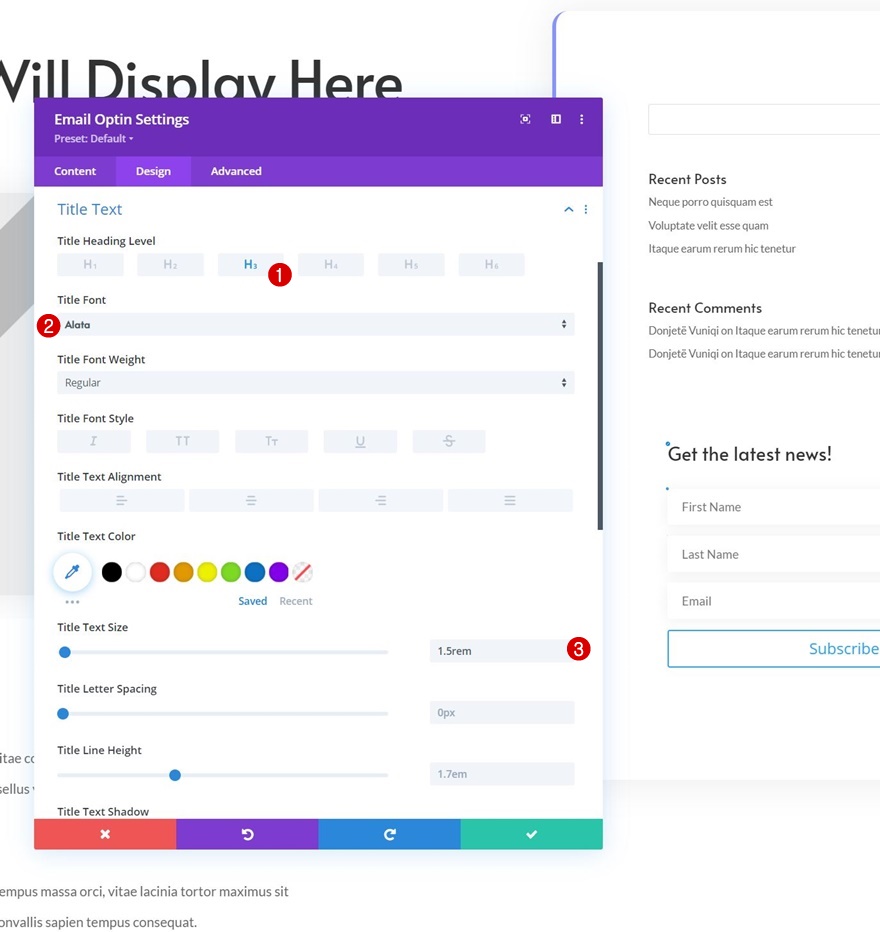
Configuración del texto del título
Luego, cambiaremos la configuración del texto del título.
- Nivel de encabezado del título: H3
- Fuente del título: Alata
- Tamaño del texto del título: 1.5rem

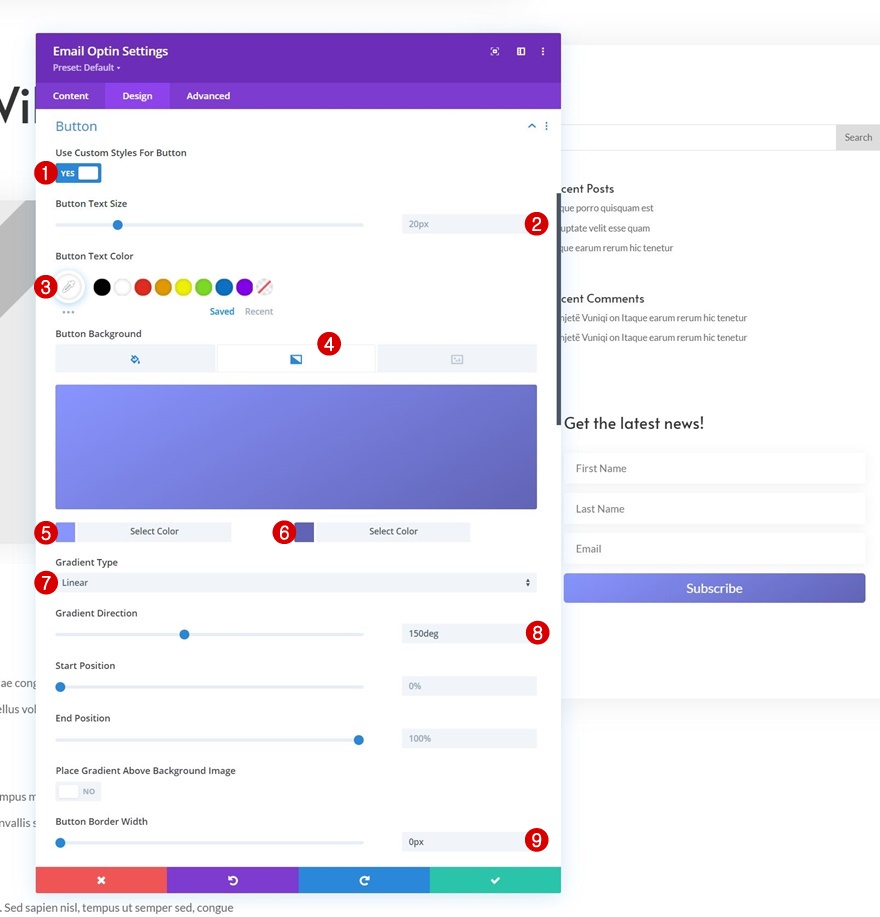
Configuración de botones
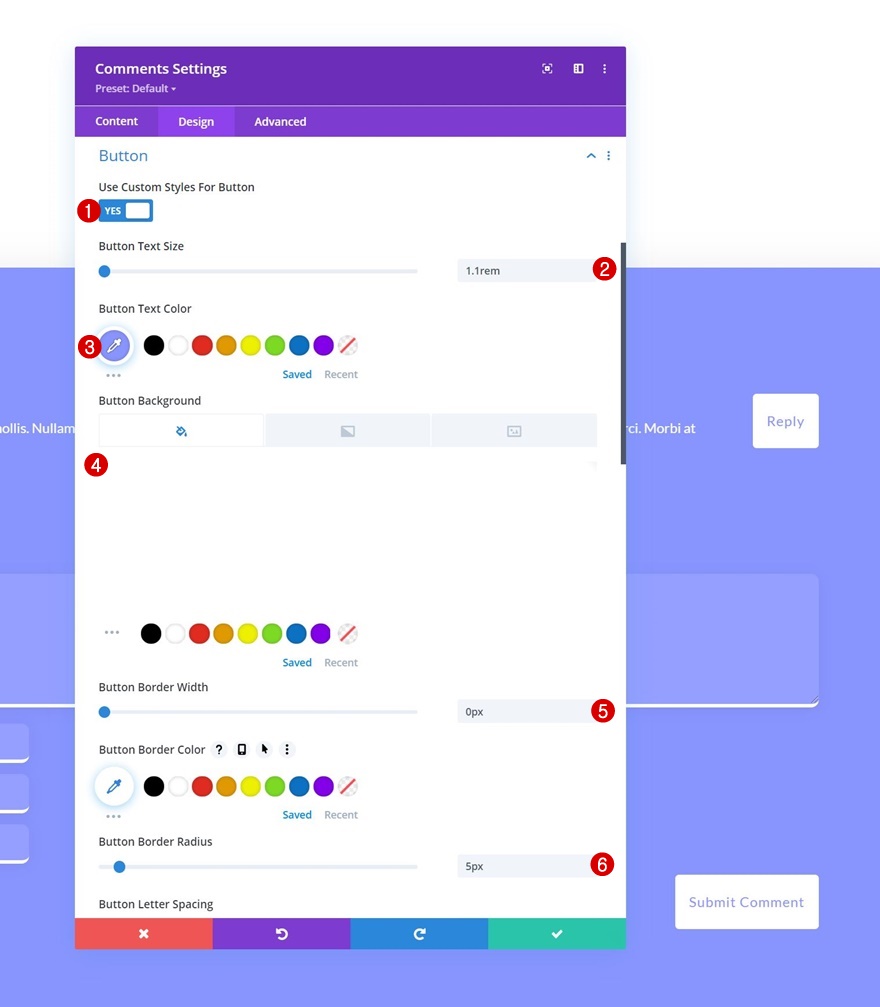
A continuación, aplicaremos estilo al botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #ffffff
- Color de degradado 1: # 8995ff
- Color de degradado 2: # 6163b5
- Tipo de degradado: lineal
- Dirección del gradiente: 150 grados
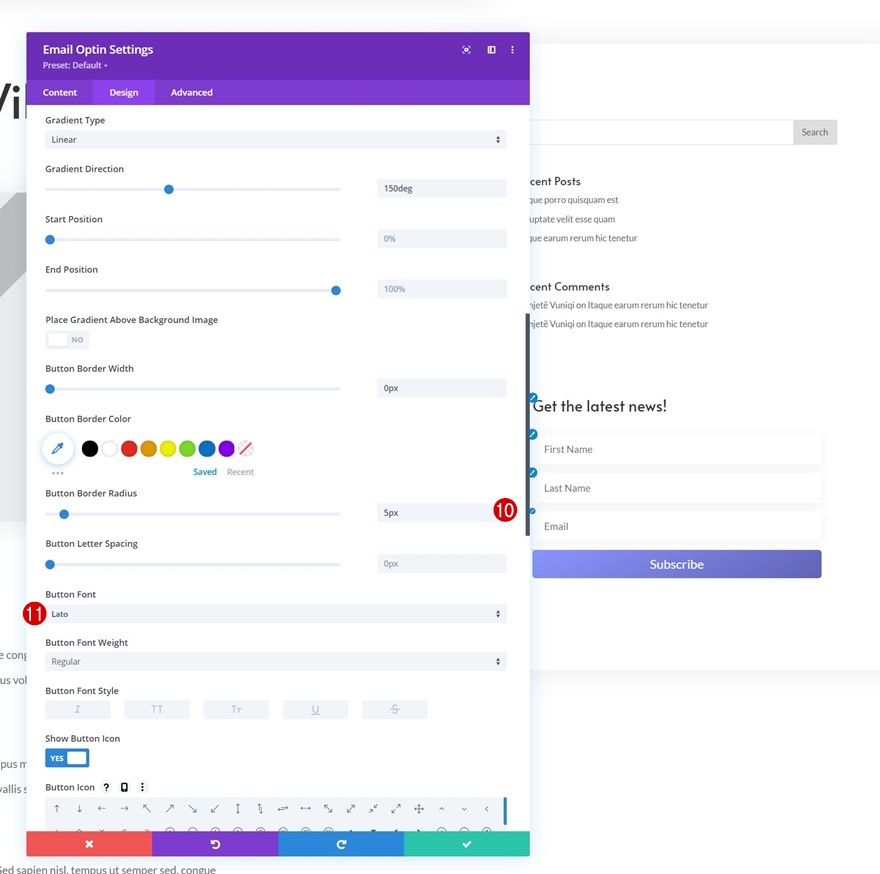
- Ancho del borde del botón: 0px

- Radio del borde del botón: 5px
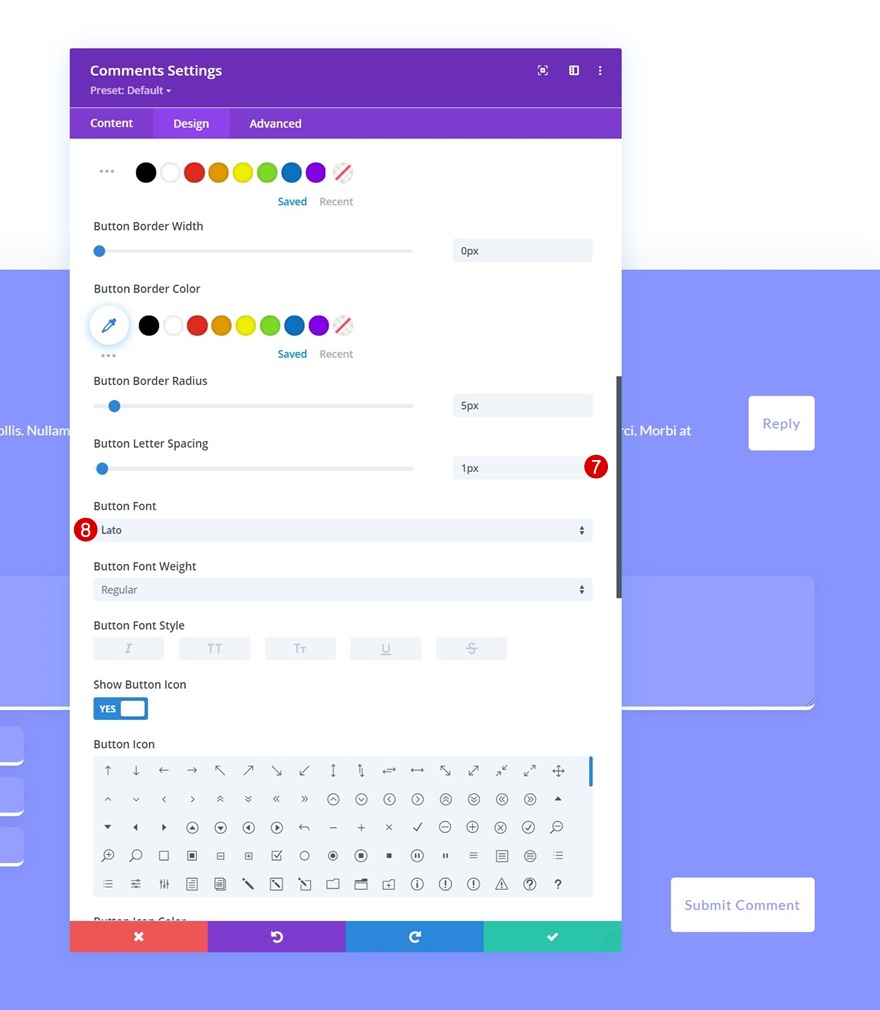
- Fuente del botón: Lato

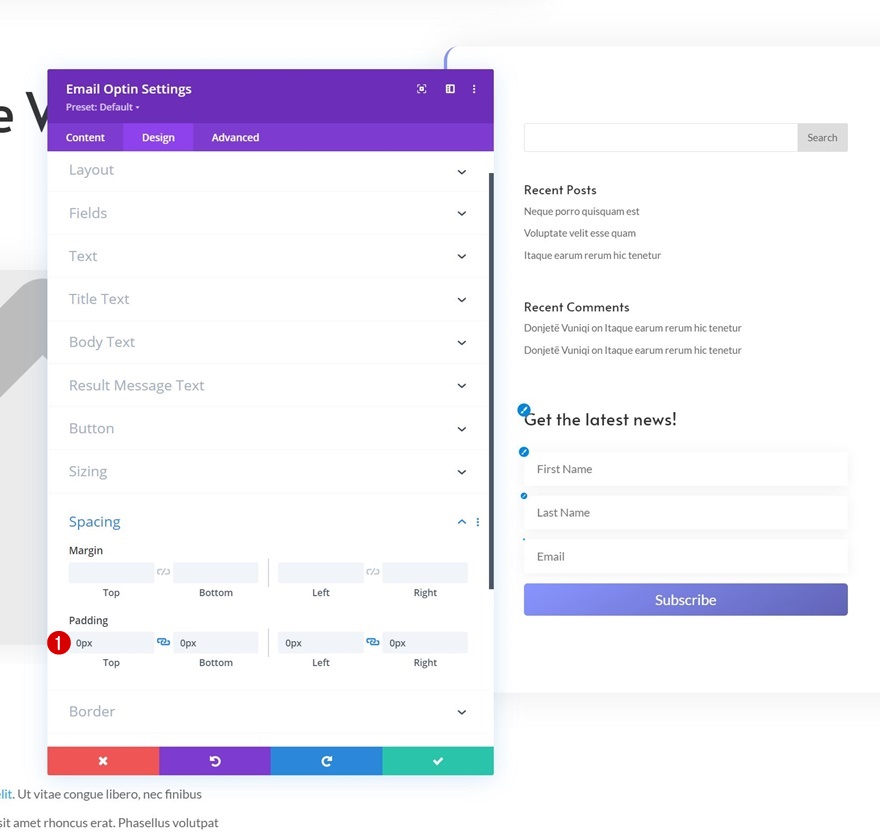
Espaciado
Y completaremos la configuración del módulo eliminando los valores de relleno predeterminados en la configuración de espaciado.
- Relleno superior: 0px
- Acolchado inferior: 0px
- Relleno izquierdo: 0px
- Relleno derecho: 0px

Agregar la sección # 3
Fondo degradado
A la siguiente y última sección. Agregue el siguiente fondo degradado:
- Color 1: # 8995ff
- Color 2: # 6163b5
- Tipo de degradado: lineal
- Dirección del gradiente: 150 grados

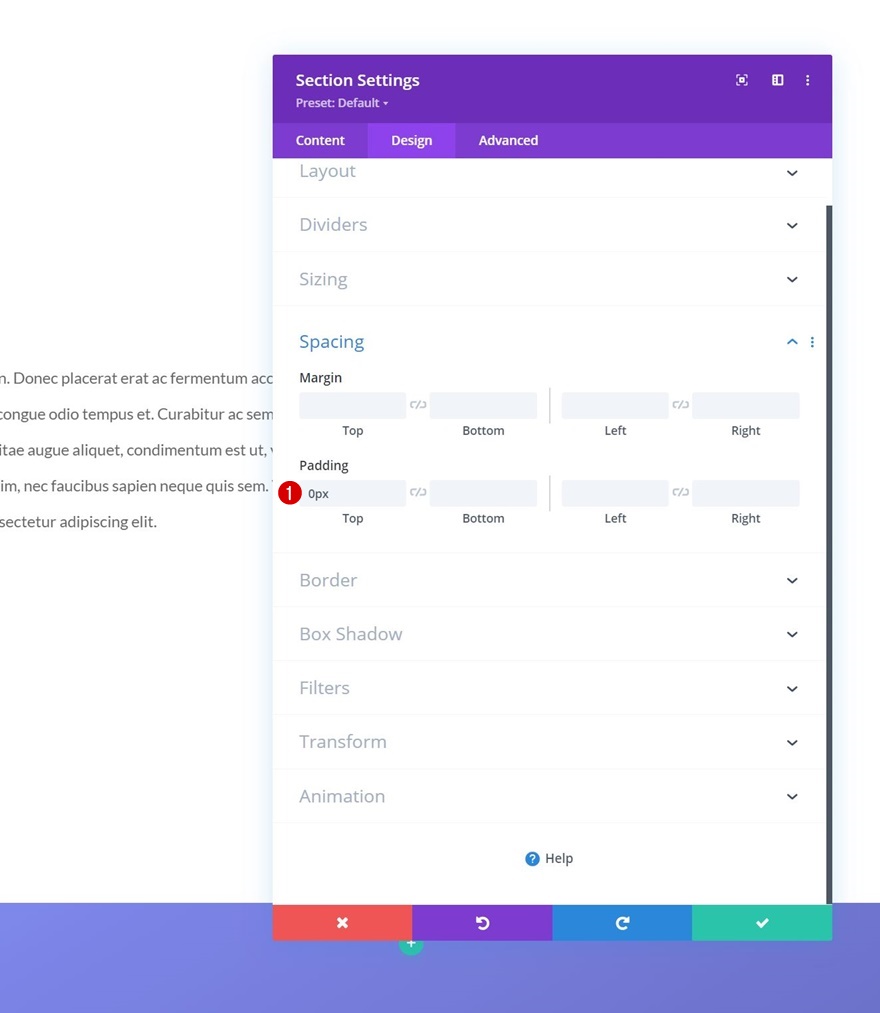
Espaciado
Vaya a la pestaña de diseño de la sección y elimine el relleno superior predeterminado.
- Relleno superior: 0px

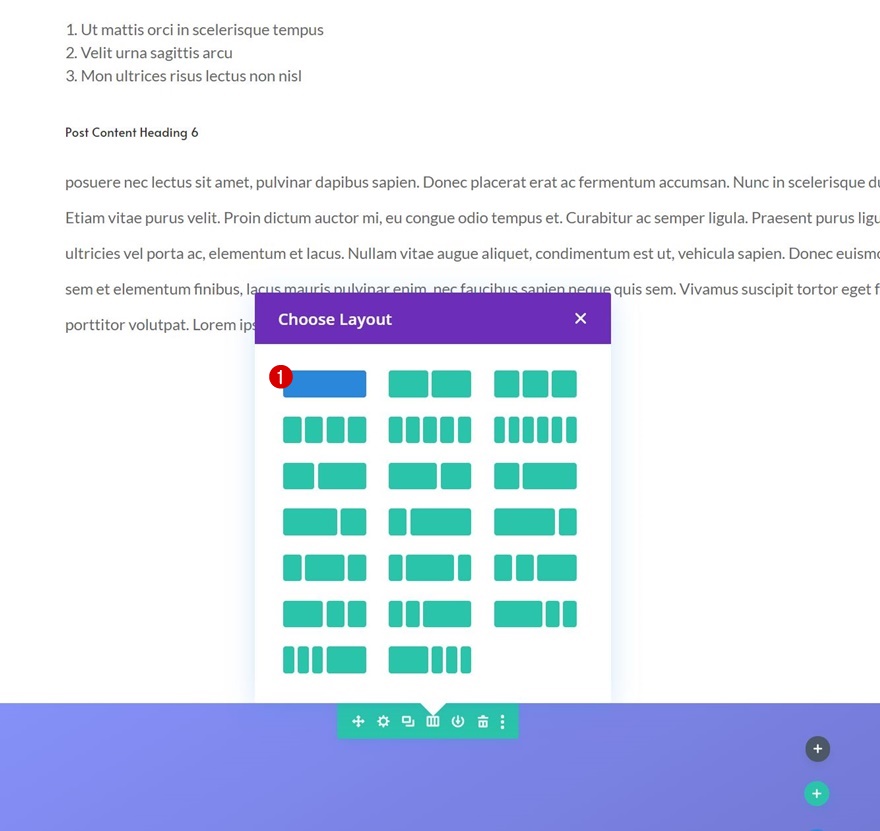
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

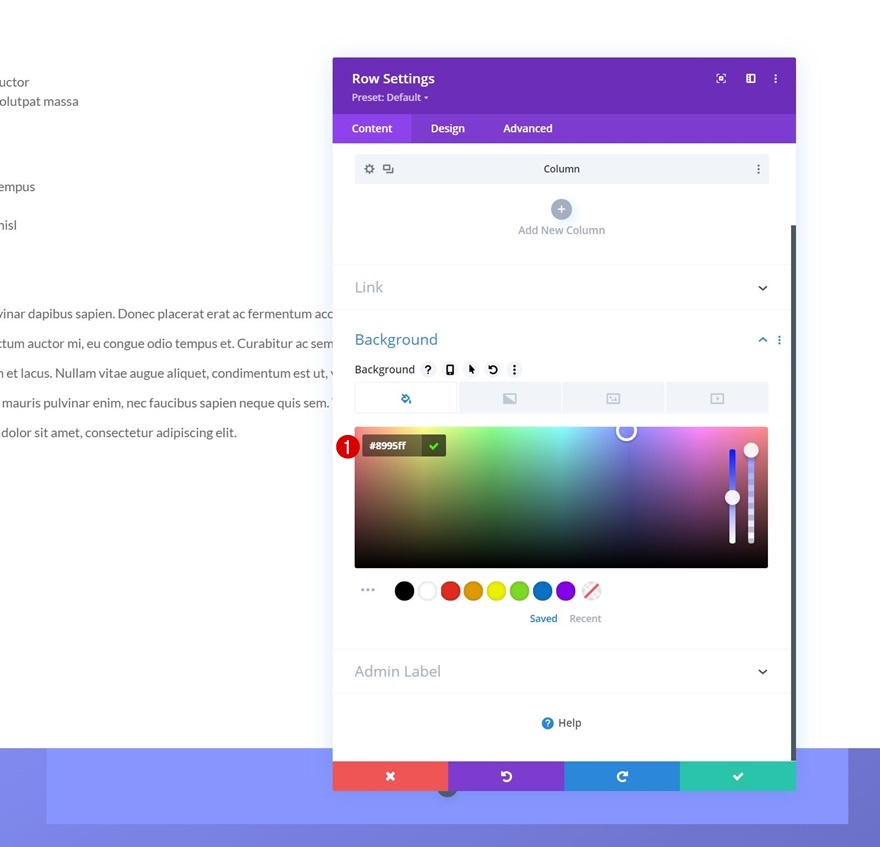
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un color de fondo.
- Color de fondo: # 8995ff

Dimensionamiento
Vaya a la pestaña de diseño de la fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 2
- Ancho: 90%
- Ancho máximo: 2580px

Espaciado
Modifique los valores de relleno en consecuencia:
- Relleno superior: 100 px
- Acolchado inferior: 100px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Frontera
Luego, agregue algunas esquinas redondeadas.
- Todas las esquinas: 20px

Sombra de la caja
También agregaremos una sombra de caja.
- Fuerza de desenfoque de sombra de caja: 50px
- Color de sombra: rgba (0,0,0,0.08)

Transformar Traducir
Y completaremos la configuración de la fila aplicando los siguientes valores de conversión de transformación:
- Derecha: -100px

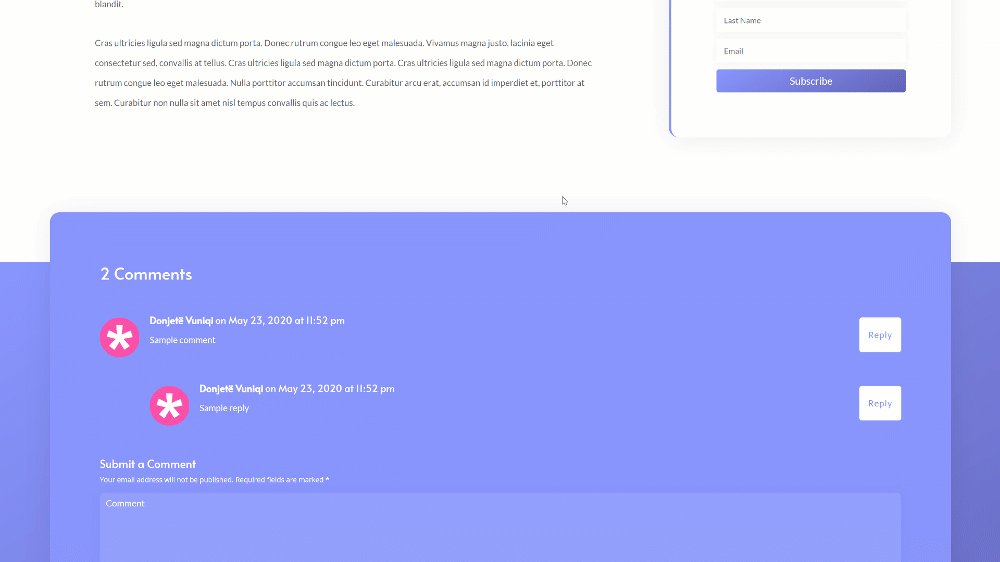
Agregar módulo de comentarios a la columna
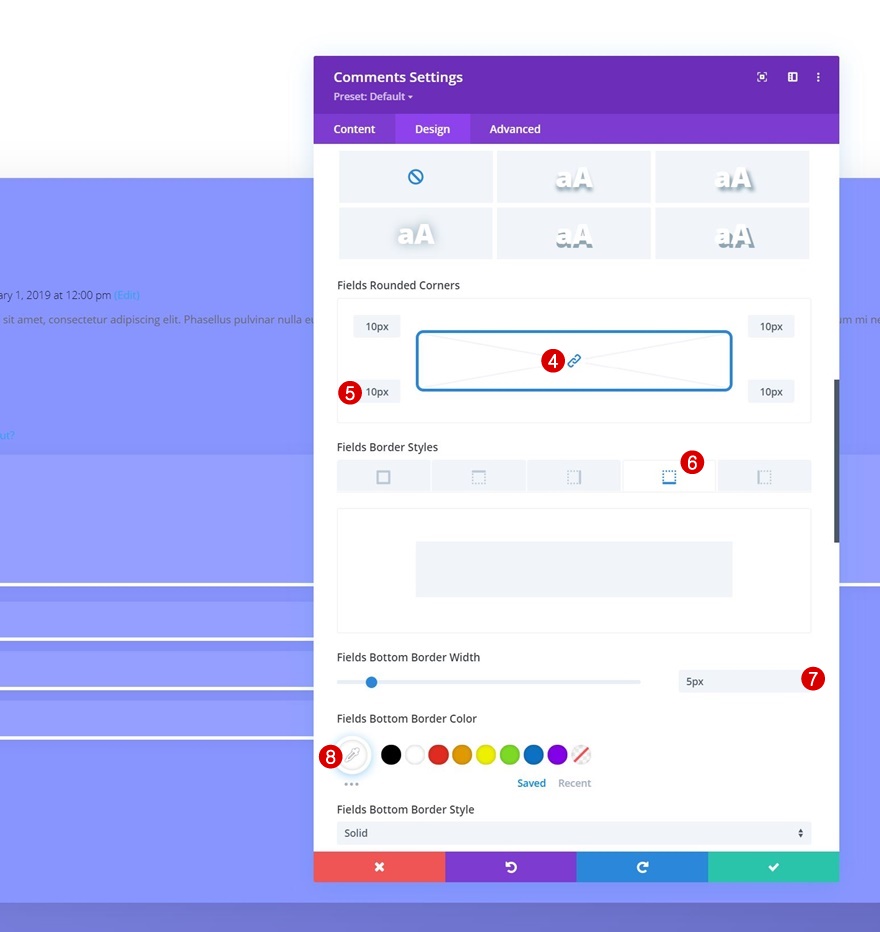
Configuración de campos
El único módulo que necesitamos en la fila es un módulo de comentarios. Vaya a la pestaña de diseño del módulo y aplique estilo a los campos:
- Color de fondo de los campos: rgba (255,255,255,0.09)
- Color del texto de los campos: #ffffff
- Fuente Fields: Lato

- Esquinas redondeadas de campos: 10px (todas las esquinas)
- Ancho del borde inferior de los campos: 5px
- Color del borde inferior de los campos: #ffffff

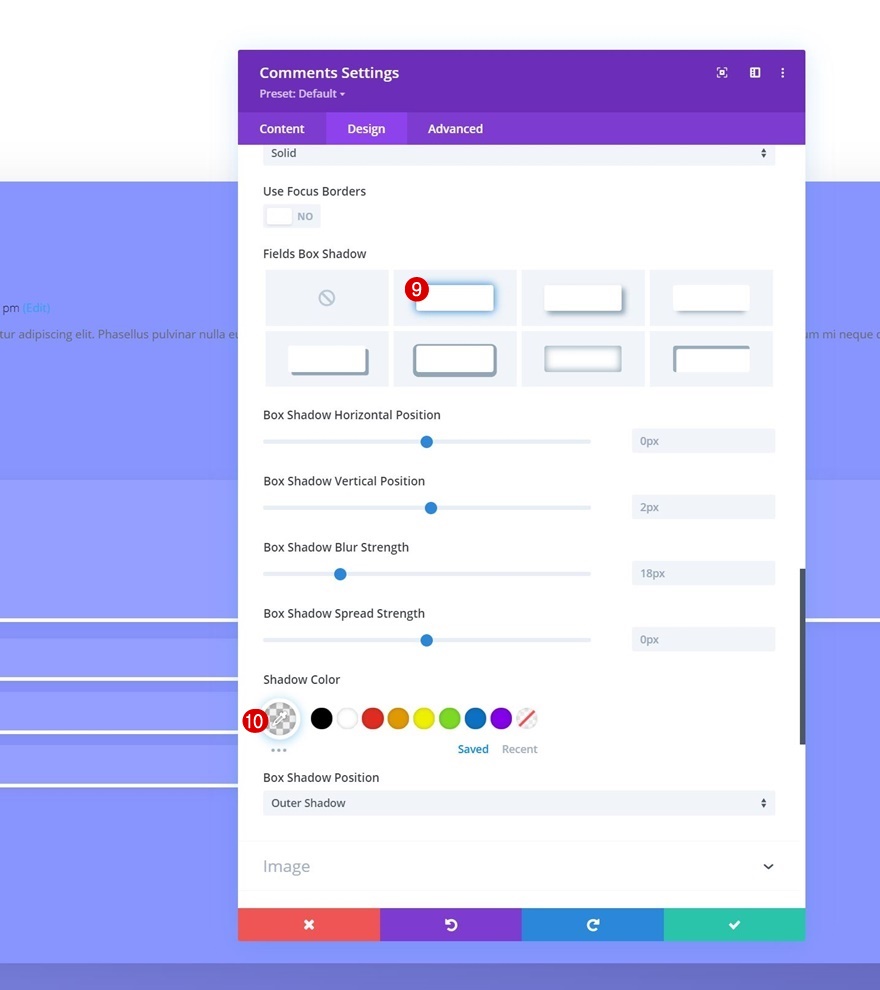
- Sombra del cuadro de campos: primera opción
- Color de sombra: rgba (0,0,0,0.06)

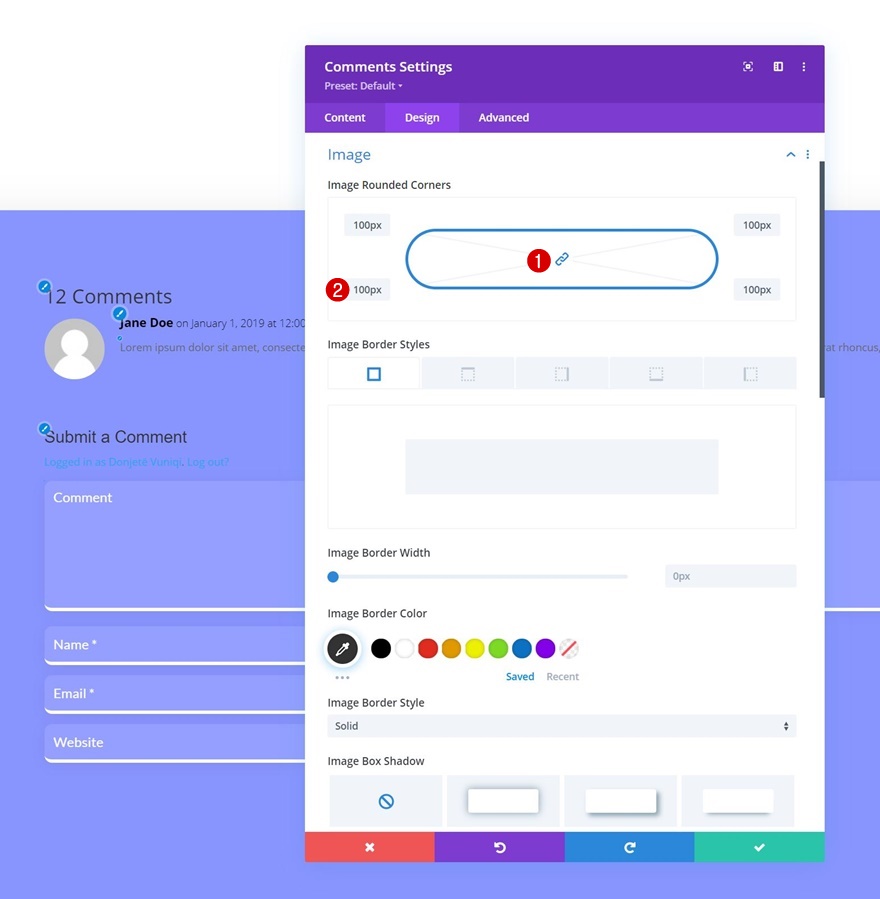
Configuraciones de imagen
Cambie también la configuración de la imagen.
- Esquinas redondeadas de la imagen: 100 px (todas las esquinas)

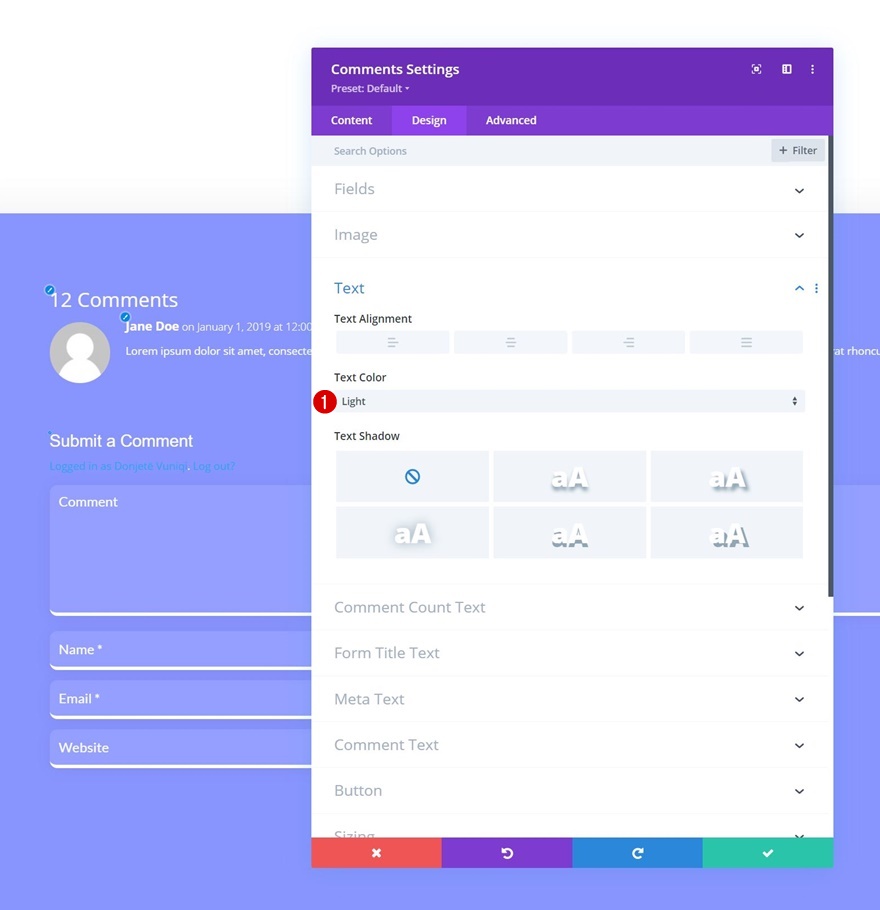
Configuración de texto
Luego, modifique el color del texto en la configuración del texto.
- Color del texto: claro

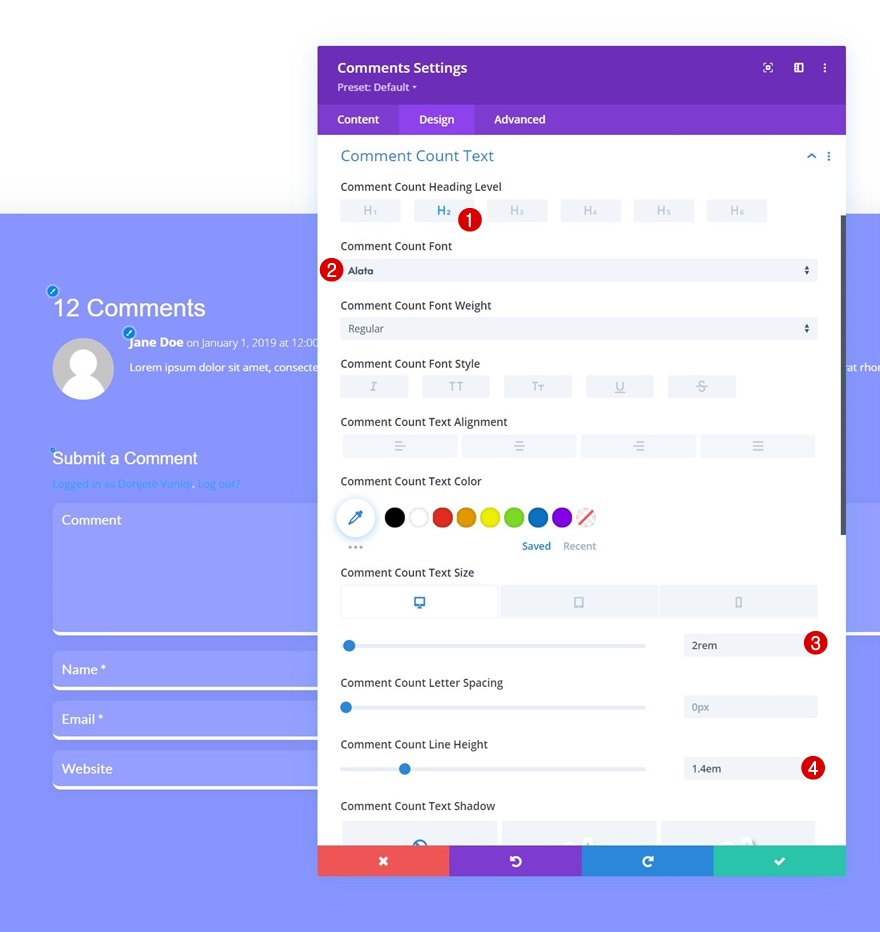
Configuración del texto del recuento de comentarios
También estamos modificando la configuración del texto del recuento de comentarios.
- Nivel de encabezado de recuento de comentarios: H2
- Fuente de recuento de comentarios: Alata
- Conteo de comentarios Tamaño del texto: 2rem
- Altura de la línea de recuento de comentarios: 1.4em

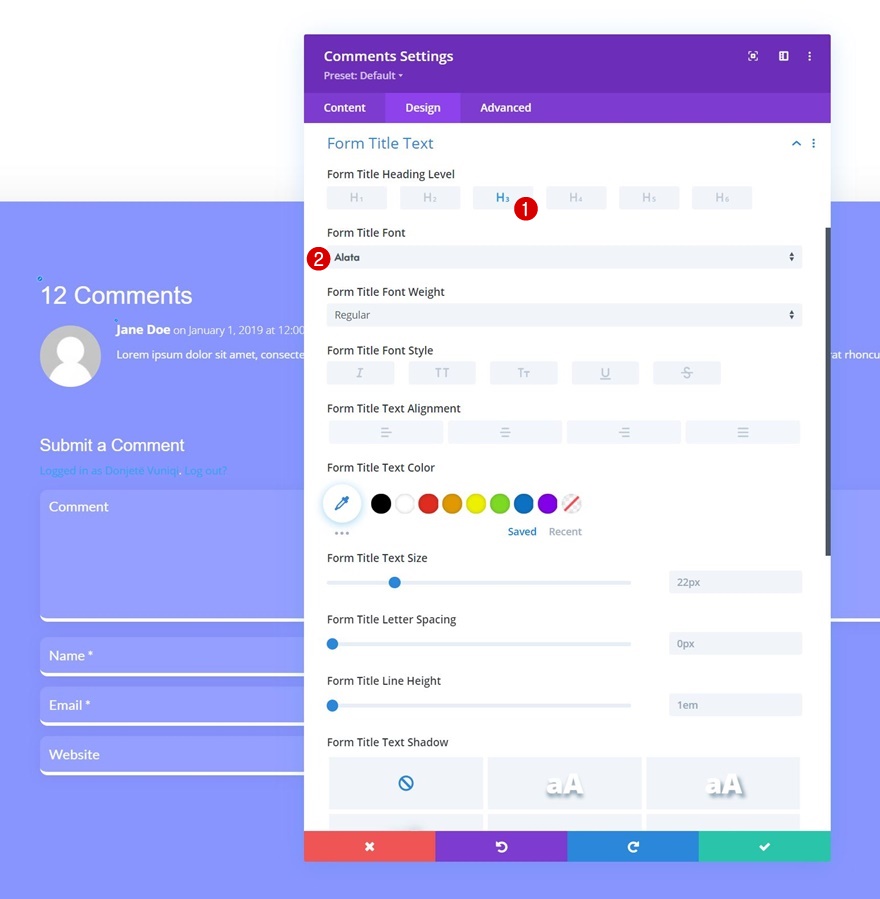
Configuración del texto del título del formulario
Junto con la configuración del texto del título del formulario.
- Título del formulario Nivel de encabezado: H3
- Tipo de letra del título del formulario: Alata

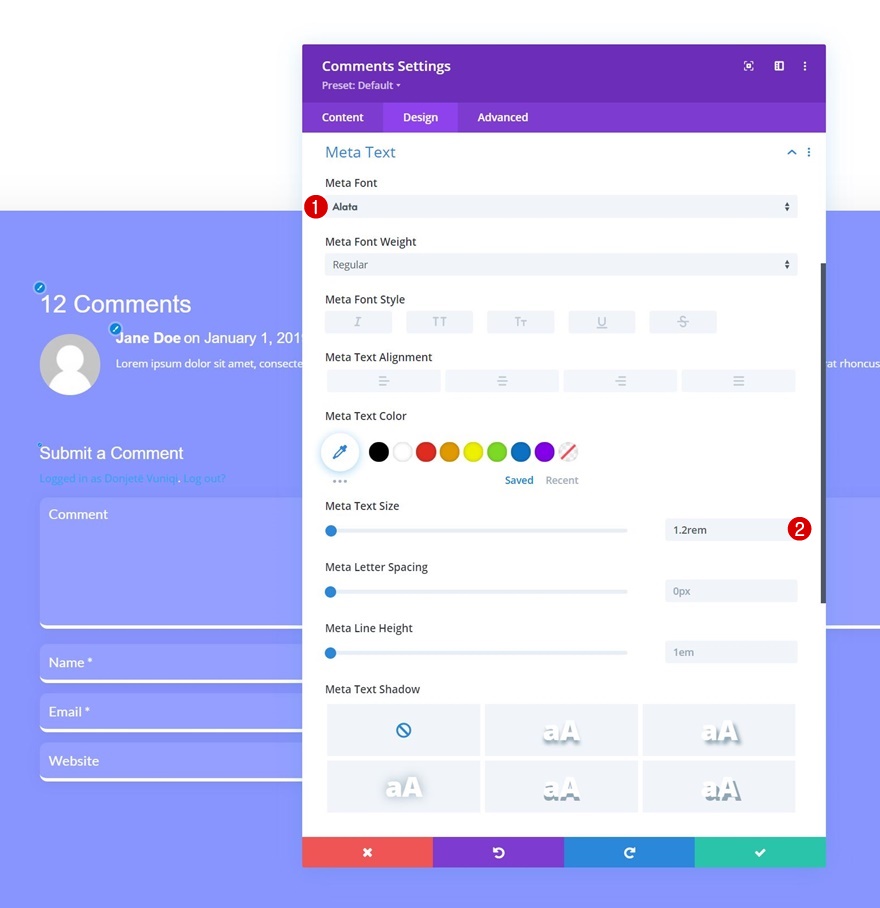
Configuración de meta texto
Luego, la configuración del meta texto.
- Fuente Meta: Alata
- Tamaño del metatexto: 1.2rem

Configuración de texto de comentario
También modificaremos la configuración del texto del comentario.
- Fuente de comentario: Lato
- Tamaño del texto del comentario: 1.1rem
- Altura de la línea de comentario: 2em

Configuración de botones
Y diseñaremos el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1.1rem
- Color del texto del botón: # 8995ff
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 5px

- Espacio entre letras de los botones: 1 px
- Fuente del botón: Lato

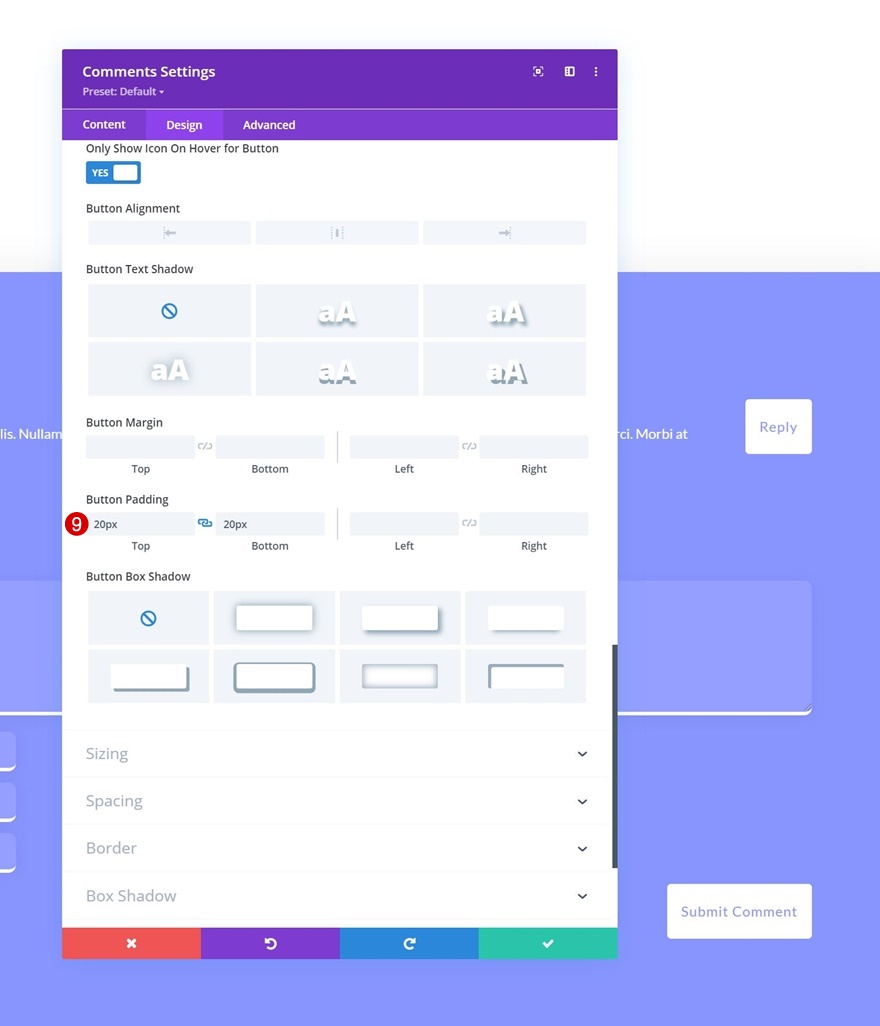
- Acolchado superior del botón: 20px
- Acolchado de la parte inferior del botón: 20px

Cuerpo de comentario CSS
Por último, pero no menos importante, completaremos la configuración del módulo aplicando la siguiente línea de código CSS al cuerpo del comentario en la pestaña avanzada:
margin-top: 50px;

3. Aplicar efecto adhesivo a la columna de la barra lateral
Columna de barra lateral abierta
Ahora que se ha completado el diseño de la plantilla de publicación de nuestro blog, vamos a convertir la columna de la barra lateral en adhesiva usando las opciones adhesivas de Divi. Abra la configuración de la columna 2.

Aplicar efecto pegajoso
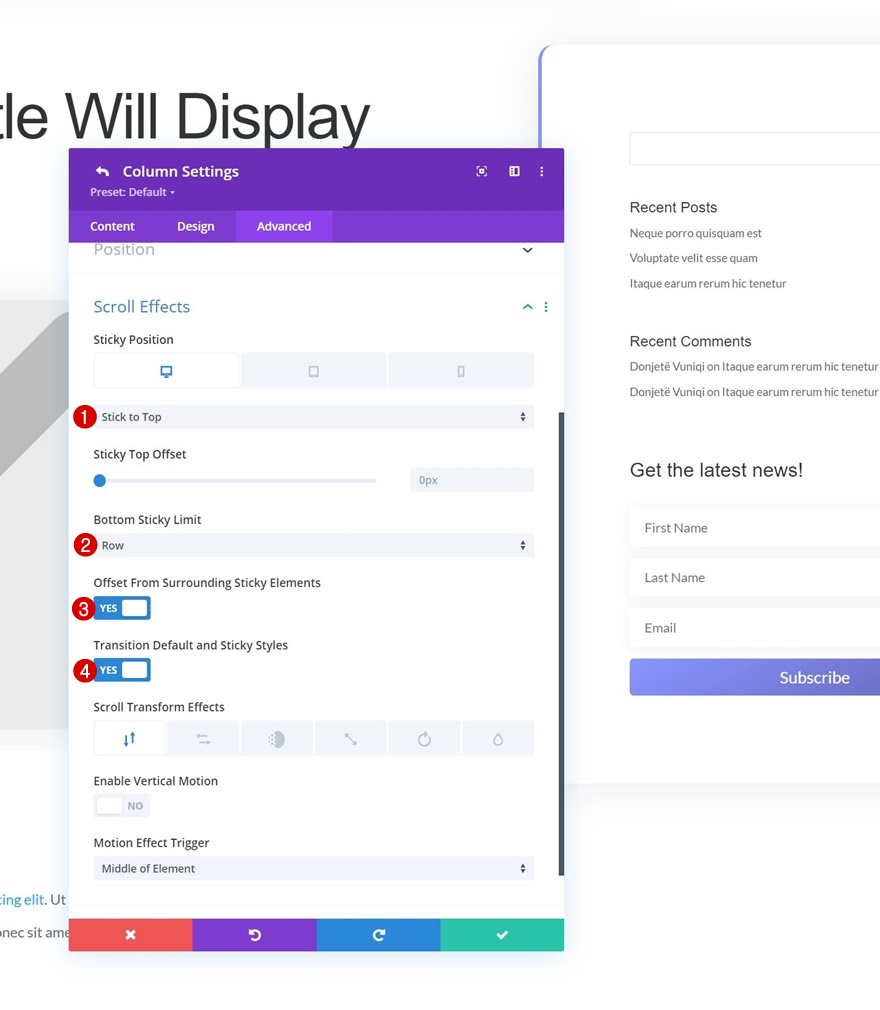
Vaya a la pestaña avanzada de la columna y aplique la siguiente configuración adhesiva:
- Posición pegajosa:
- Escritorio: Stick to Top
- Tableta y teléfono: no pegajoso
- Límite inferior fijo: Fila
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

4. Coloque la barra lateral en el lado izquierdo
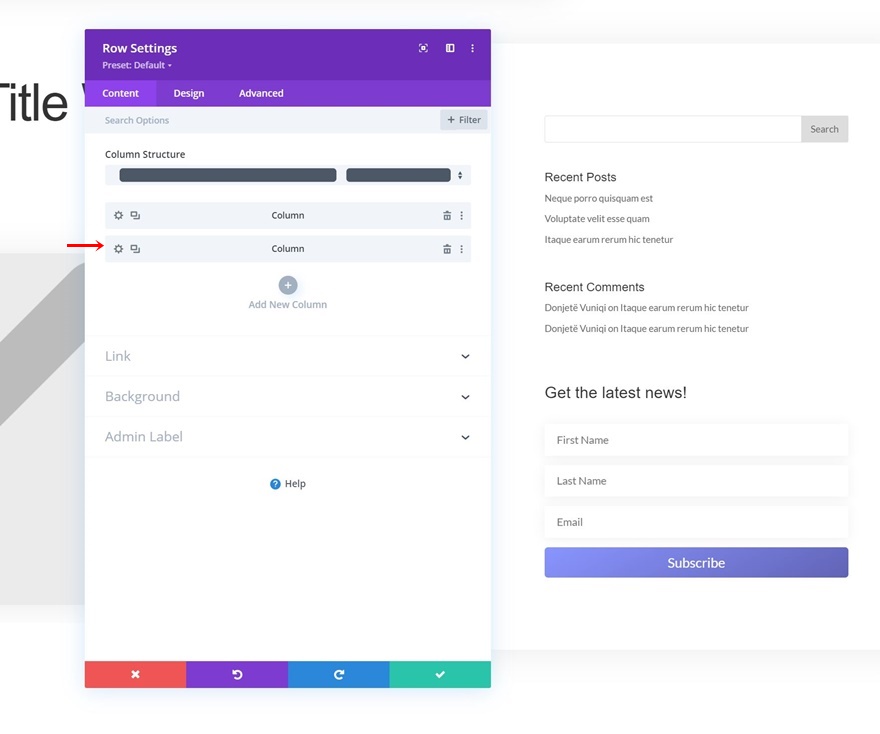
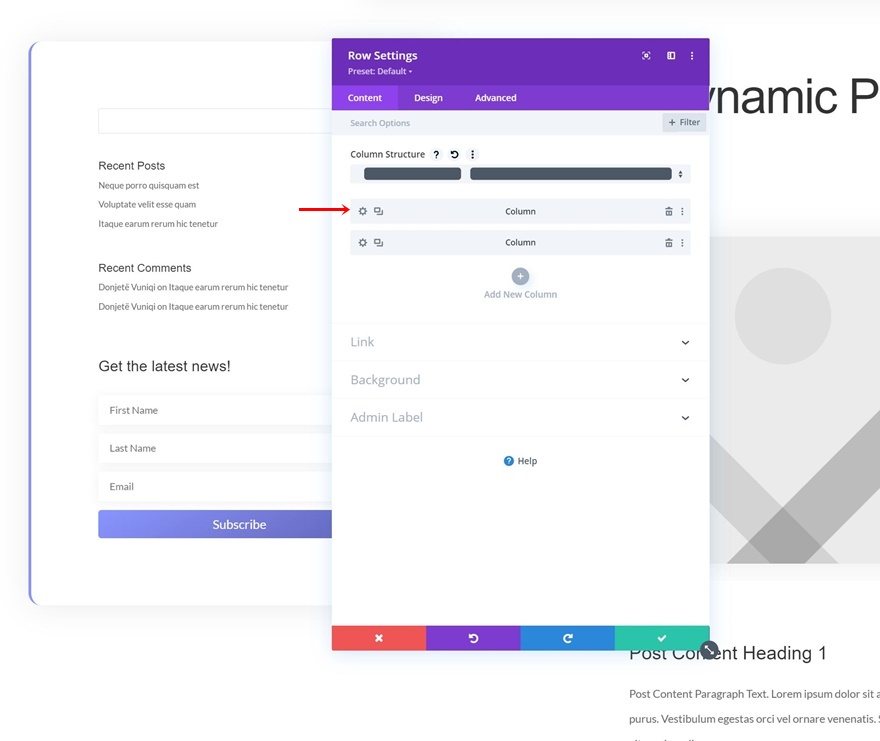
Arrastre la columna de la barra lateral sobre la columna 1
Si desea colocar la barra lateral en el lado izquierdo de su plantilla, abra la configuración de la fila y arrastre la segunda columna hacia la parte superior.

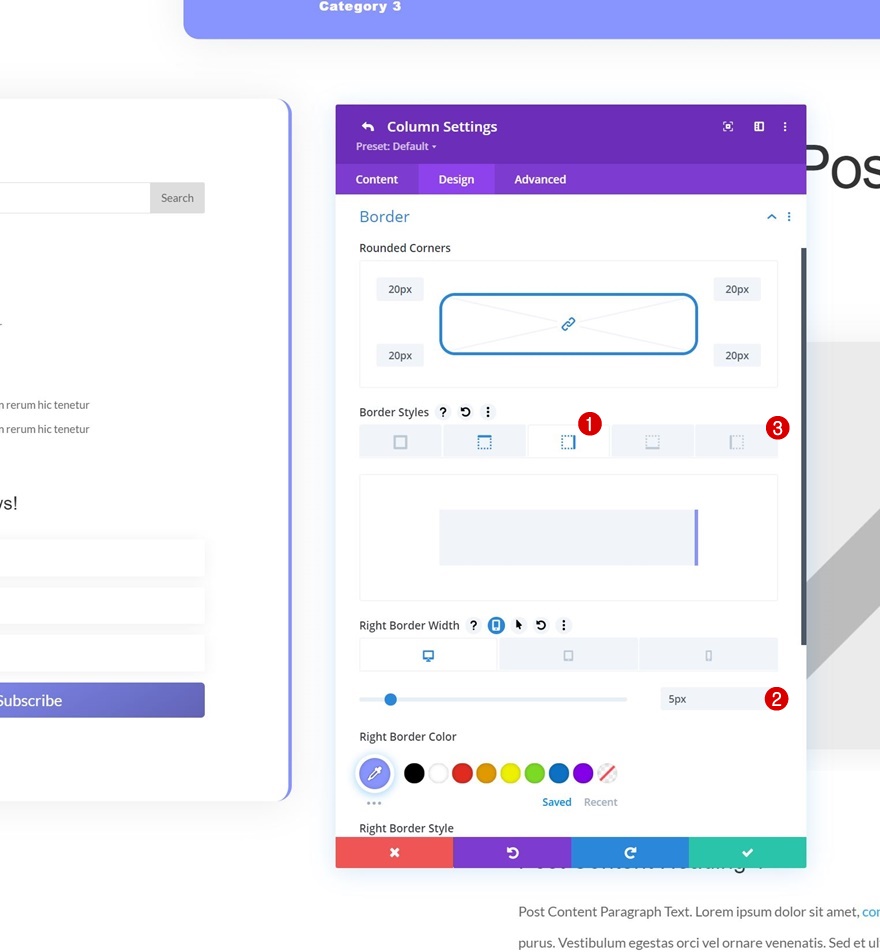
Cambiar el borde de la columna de la barra lateral
Abra la columna que contiene la barra lateral y modifique la configuración del borde en consecuencia:
- Ancho del borde derecho:
- Escritorio: 5px
- Tableta y teléfono: 0px
- Color del borde derecho: # 8995ff
- Ancho del borde izquierdo: Ninguno

Aplicar columna inversa si se desea
Si decide optar por una barra lateral adhesiva en el lado izquierdo de la plantilla de publicación de su blog, es posible que desee colocar la barra lateral debajo del contenido de la publicación en tamaños de pantalla más pequeños. Para lograrlo, puede usar el segundo enfoque dentro de este tutorial de Divi sobre cómo revertir el orden de apilamiento de columnas de Divi.
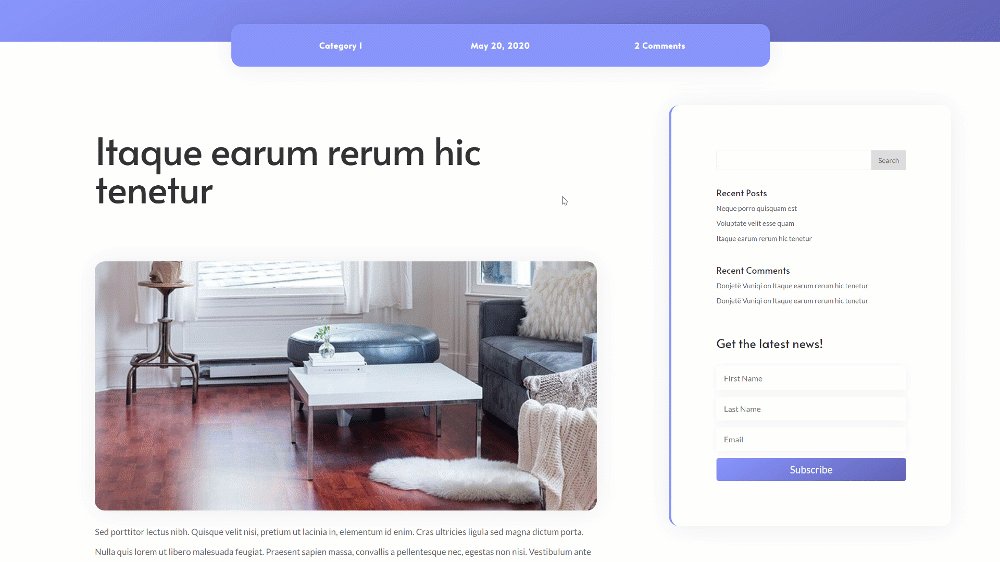
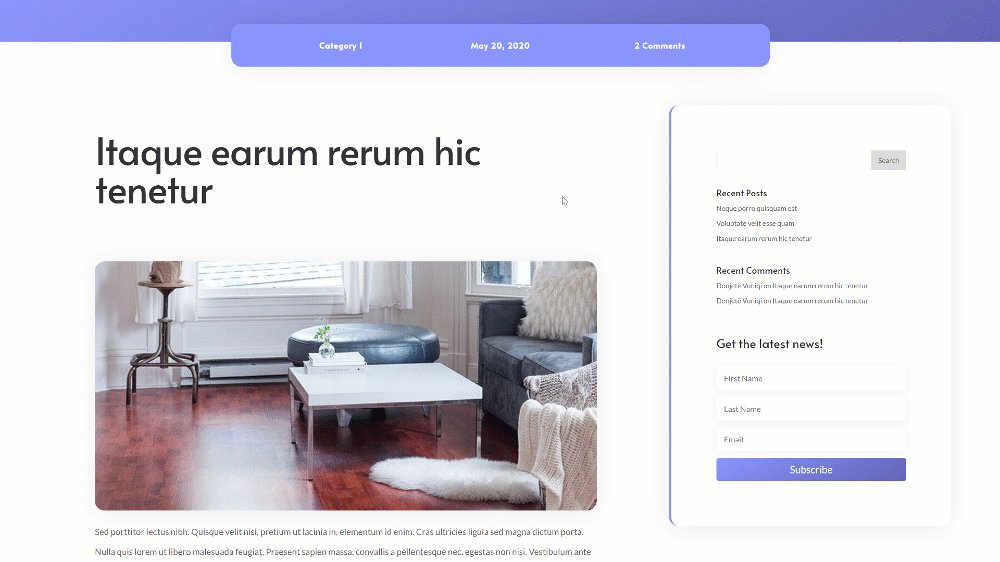
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo aprovechar al máximo el diseño de la plantilla de publicación de su blog que crea con el Generador de temas de Divi. Más específicamente, le hemos mostrado paso a paso cómo incluir una barra lateral adhesiva que es posible gracias a las opciones adhesivas de Divi. La barra lateral adhesiva seguirá a sus visitantes mientras leen el contenido de la publicación, lo que les permite ver publicaciones relacionadas, su opción de correo electrónico o cualquier otra cosa que decida colocar en su barra lateral adhesiva. ¡También pudo descargar el archivo JSON de plantilla de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
