Cara Membuat Bilah Sisi Lengket untuk Template Posting Blog Anda dengan Divi
Diterbitkan: 2020-11-07Saat membuat situs web apa pun, kemungkinan besar Anda juga ingin sesekali membuat blog di situs web itu. Selain membutuhkan halaman blog yang menampilkan semua posting blog Anda dalam bentuk daftar, Anda akan ingin memiliki template posting blog yang dapat Anda tetapkan secara otomatis ke posting blog baru yang Anda buat. Merancang template posting blog dengan Divi's Theme Builder sangat mudah. Dan sekarang, dengan opsi lengket baru Divi, Anda juga dapat mengubah bilah sisi Anda menjadi lengket! Dalam tutorial hari ini, kami akan menunjukkan kepada Anda bagaimana melakukannya dan Anda juga dapat mengunduh file JSON template posting blog secara gratis!
Mari kita lakukan.
Pratinjau
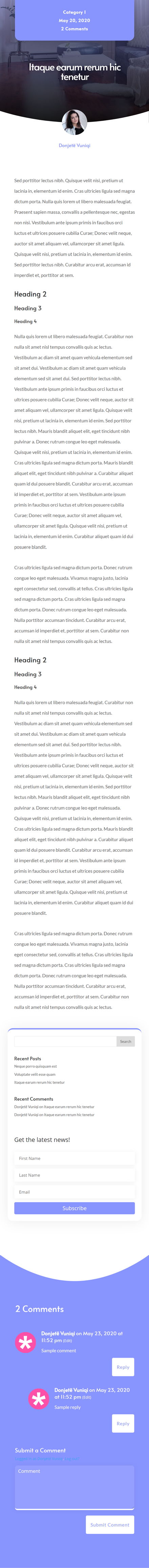
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
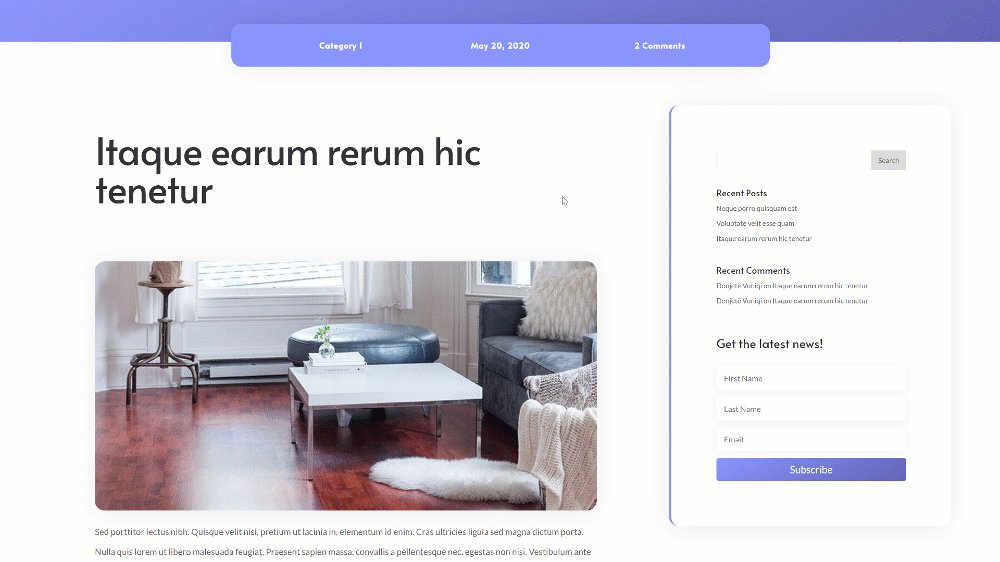
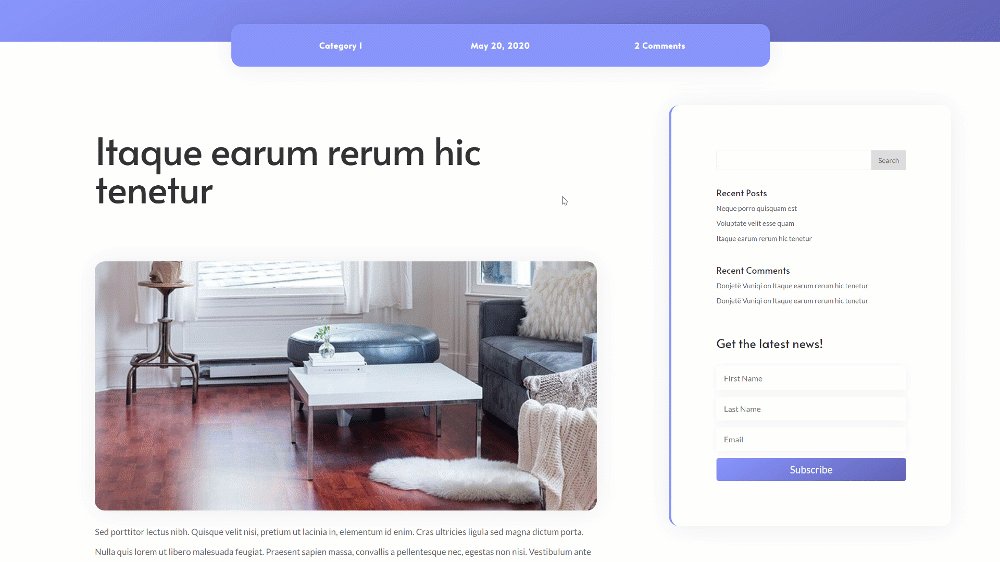
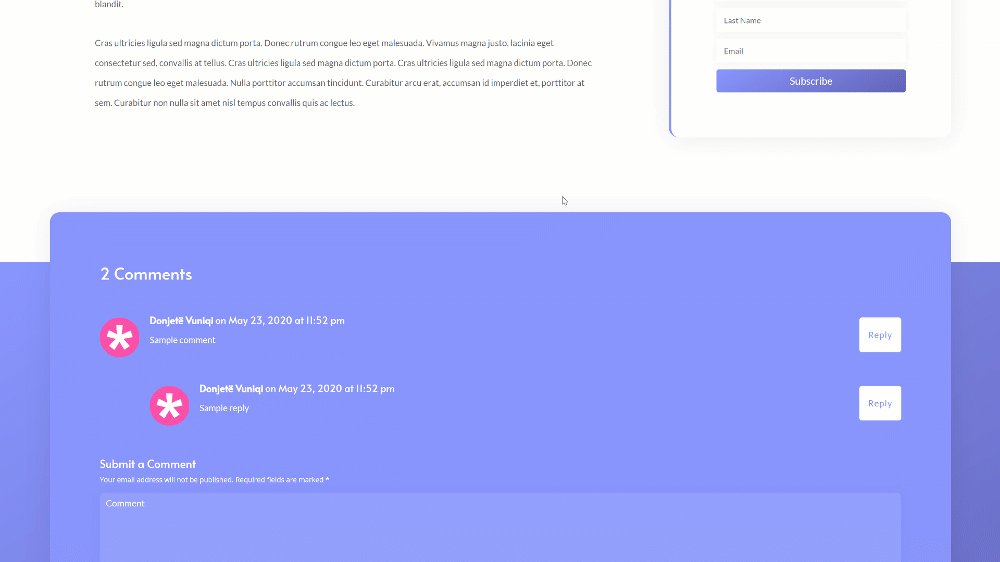
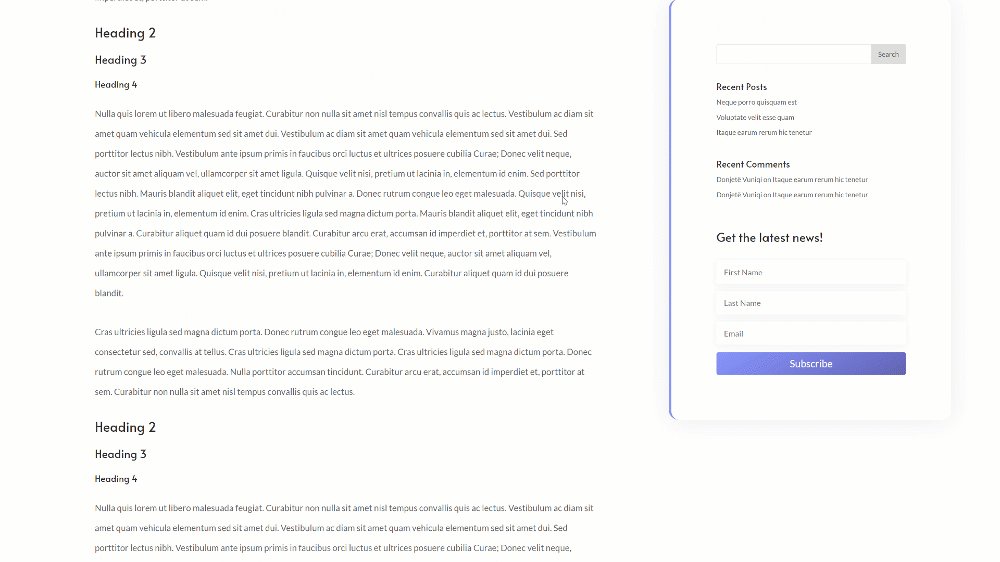
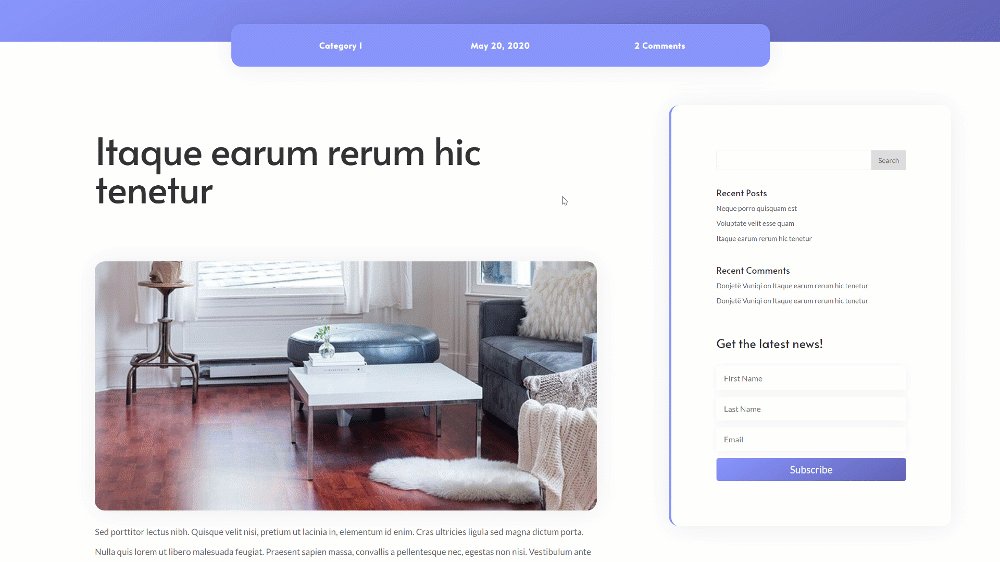
Desktop

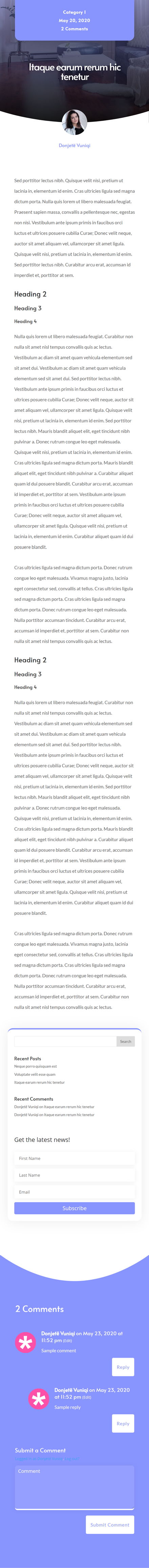
Seluler

Unduh Template Posting Blog Sticky Sidebar secara GRATIS
Untuk mendapatkan template posting blog sticky sidebar gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
https://youtu.be/8hTA3ogf3ZQ
Berlangganan Saluran Youtube Kami
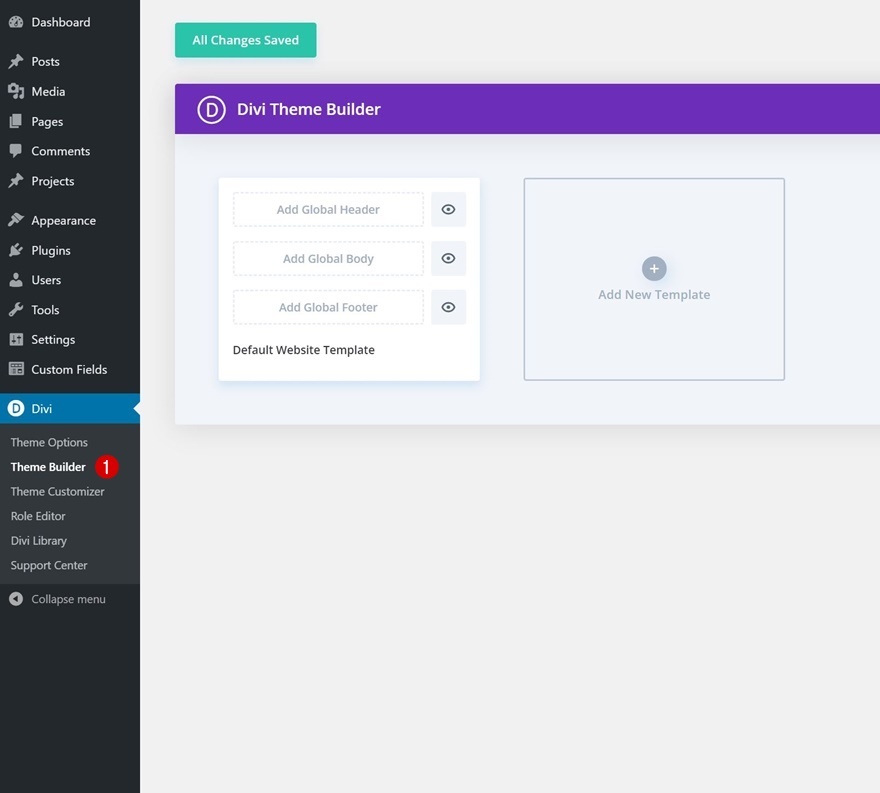
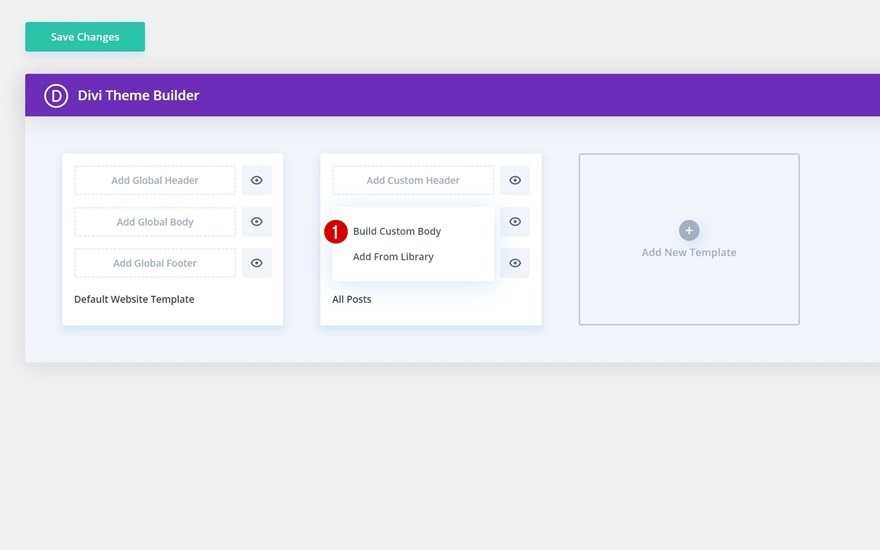
1. Buka Divi Theme Builder & Tambahkan Template Baru
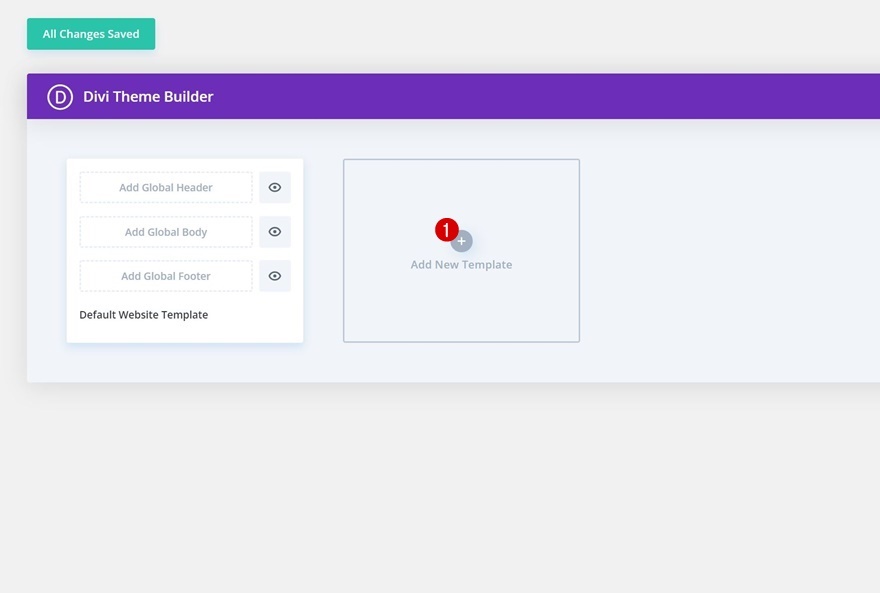
Buka Divi Theme Builder & Tambahkan Template Baru
Mulailah dengan membuka Divi Theme Builder dan menambahkan template baru.


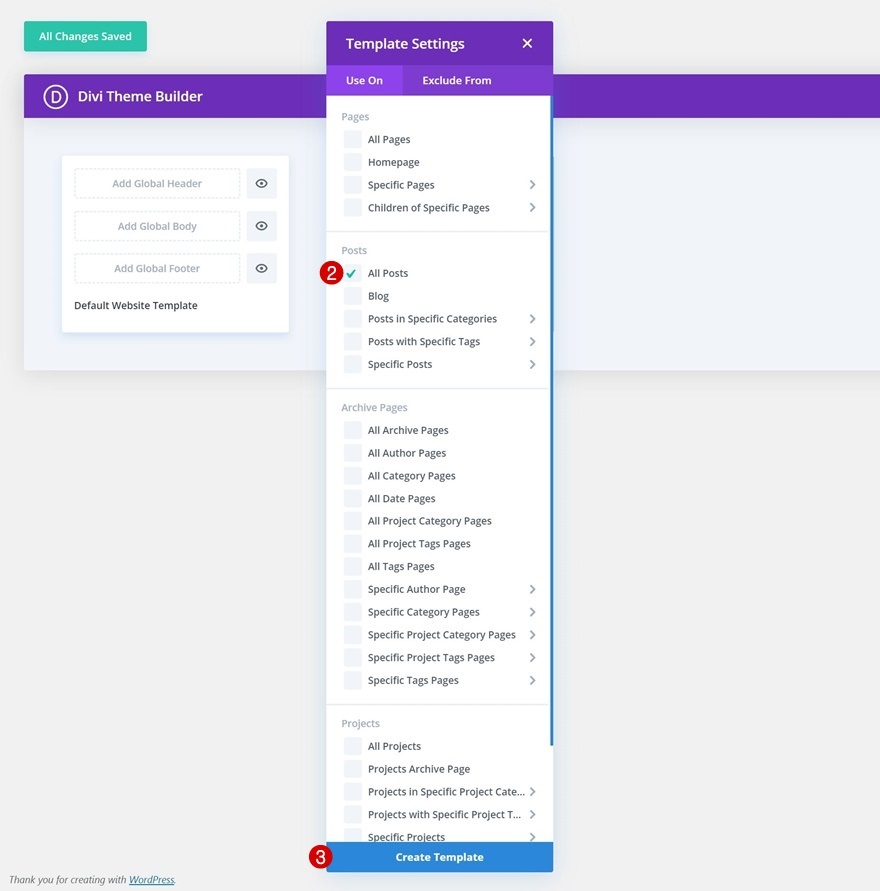
Gunakan Template di Semua Posting
Gunakan template baru ini di semua posting.
- Gunakan Pada: Semua Posting

Mulai Membangun Tubuh Template
Kemudian, mulailah membuat badan kustom dari templat posting Anda.

2. Mulai Membangun Badan Posting Blog (Bilah Sisi Kanan)
Bagian #1 Pengaturan
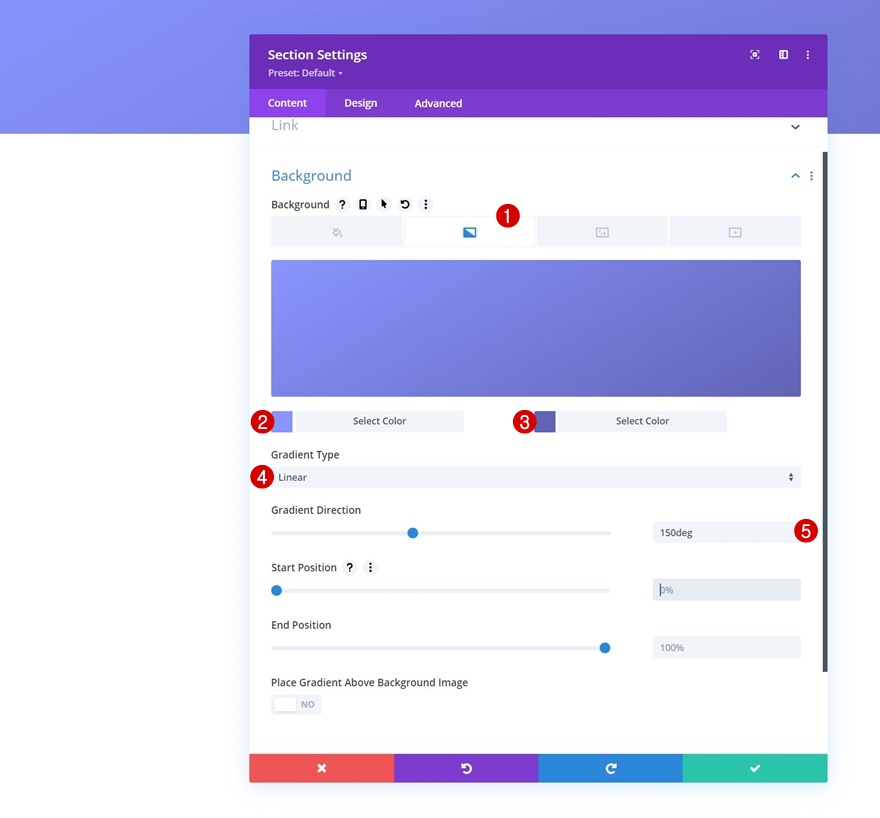
Latar Belakang Gradien
Setelah berada di dalam editor template, Anda dapat mulai membuat desain. Buka bagian yang dapat Anda lihat di bagian atas template dan terapkan latar belakang gradien.
- Warna 1: #8995ff
- Warna 2: #6163b5
- Arah Gradien: 150deg

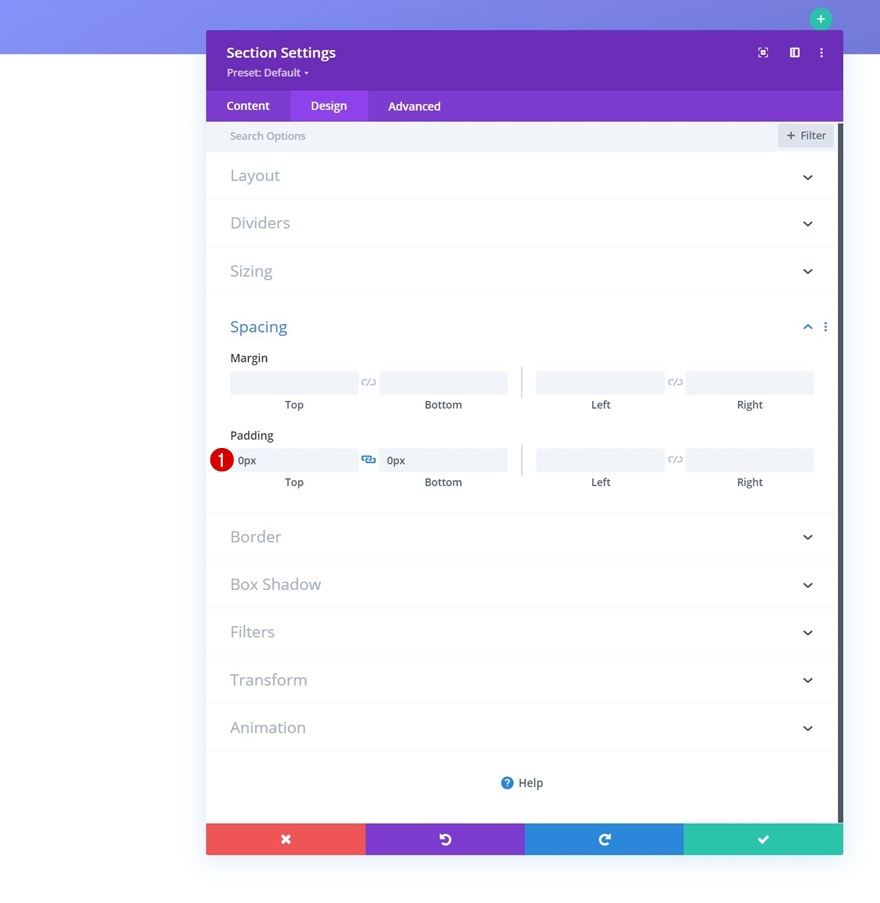
Jarak
Pindah ke tab desain bagian dan hapus semua padding atas dan bawah default.
- Padding Atas: 0px
- Padding Bawah: 0px

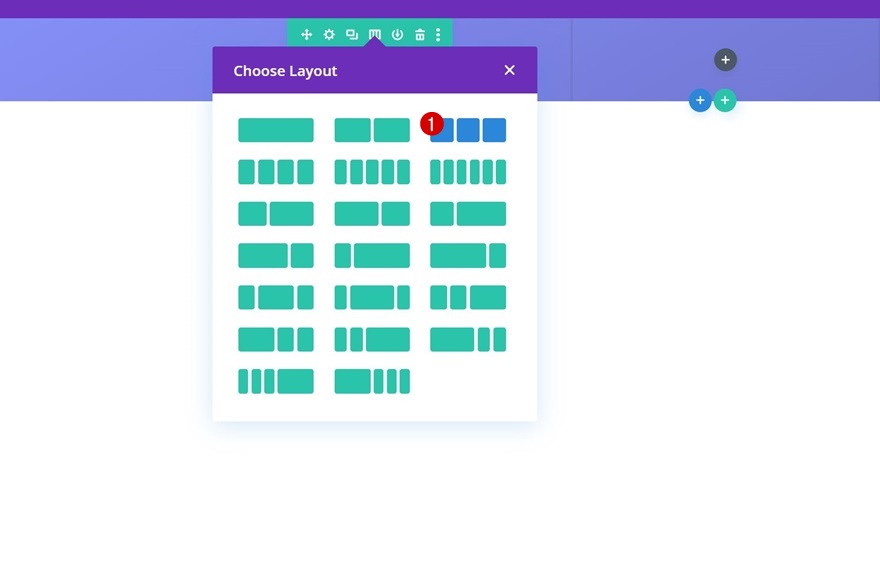
Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

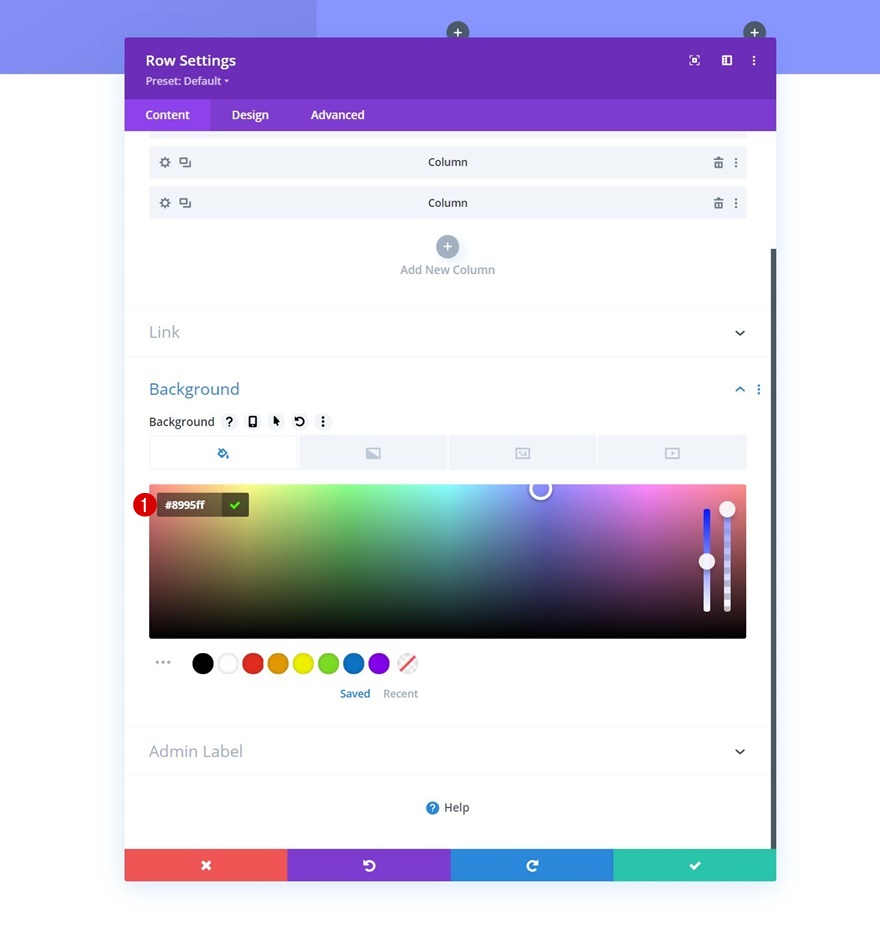
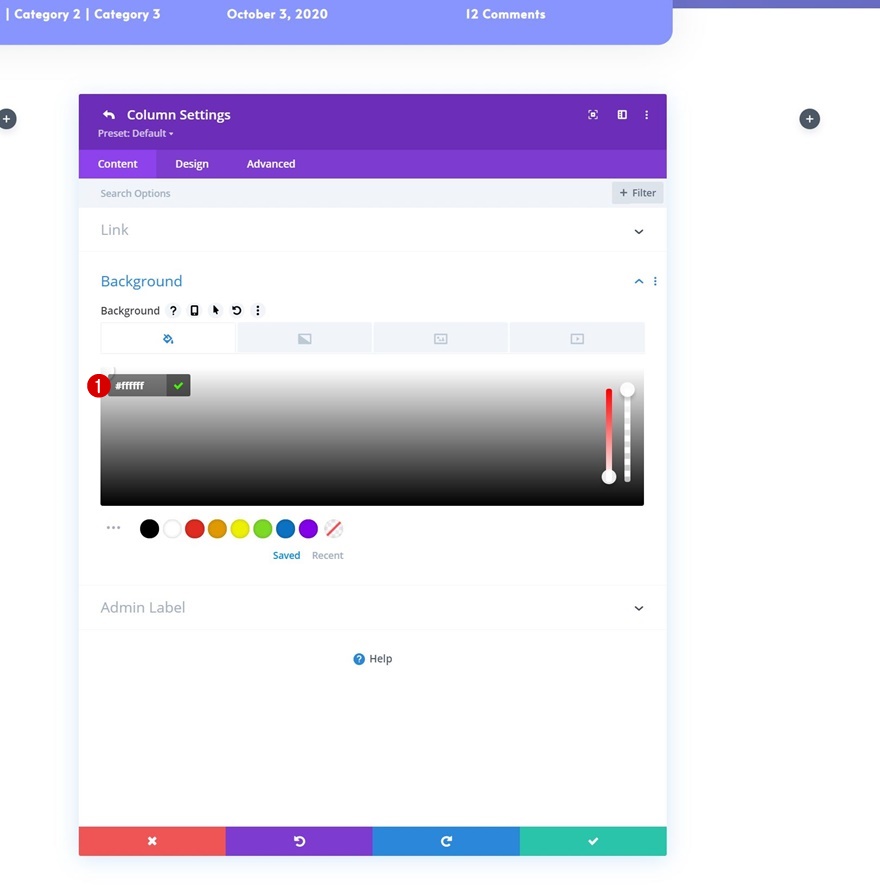
Warna latar belakang
Tanpa menambahkan modul apa pun, buka pengaturan baris dan terapkan warna latar belakang.
- Warna Latar Belakang: #8995ff

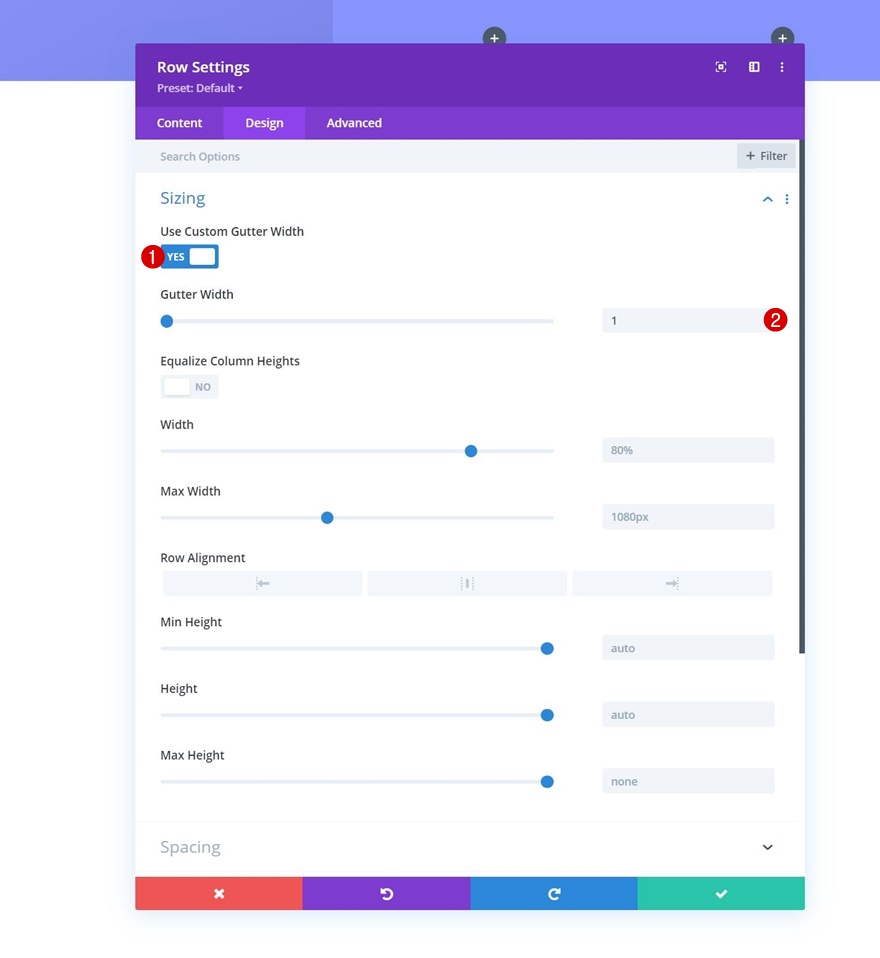
Perekat
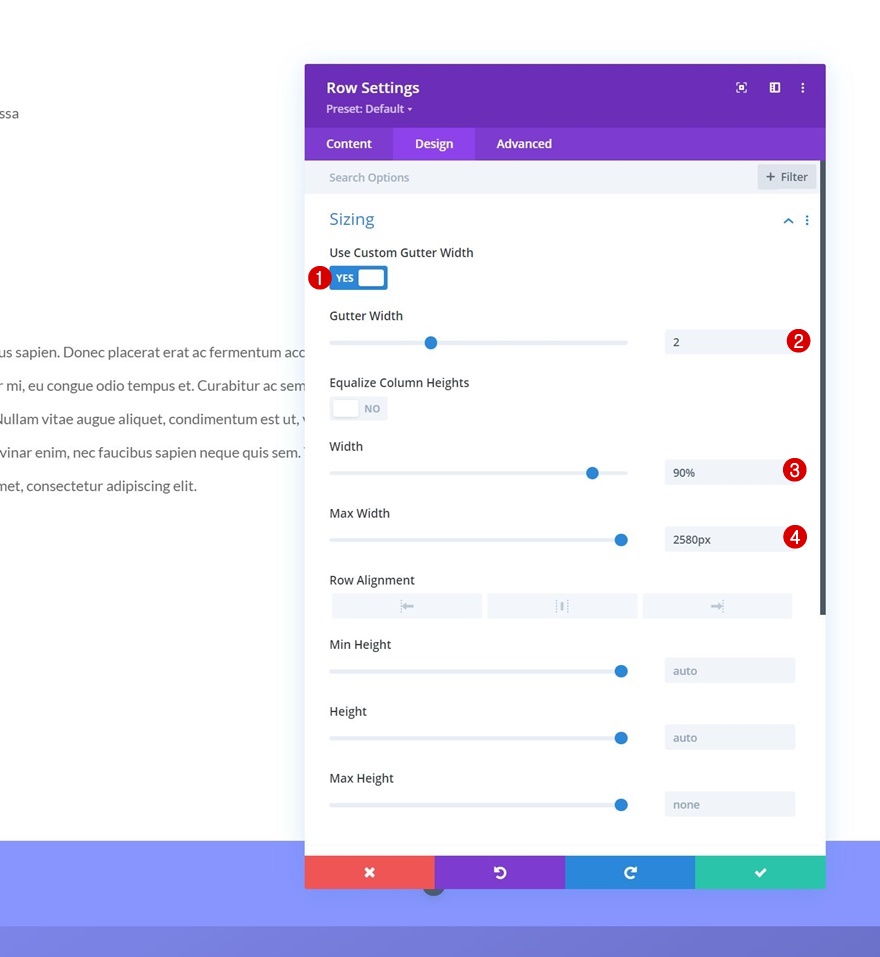
Pindah ke tab desain baris dan ubah pengaturan ukuran yang sesuai:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1

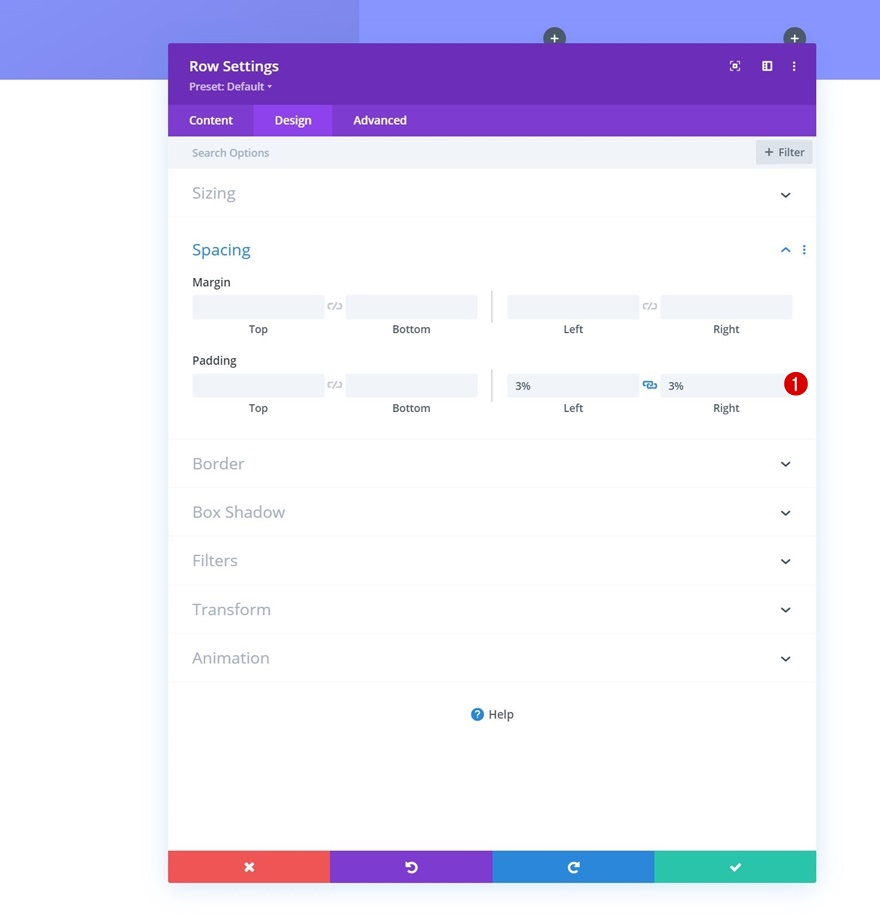
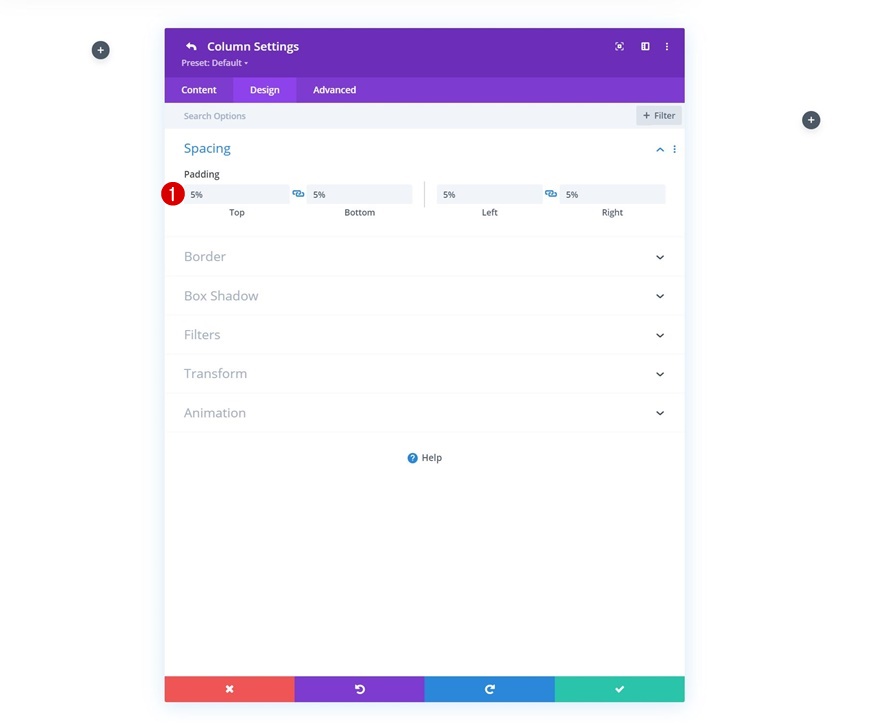
Jarak
Tambahkan beberapa padding kiri dan kanan berikutnya.
- Padding Kiri: 3%
- Padding Kanan: 3%

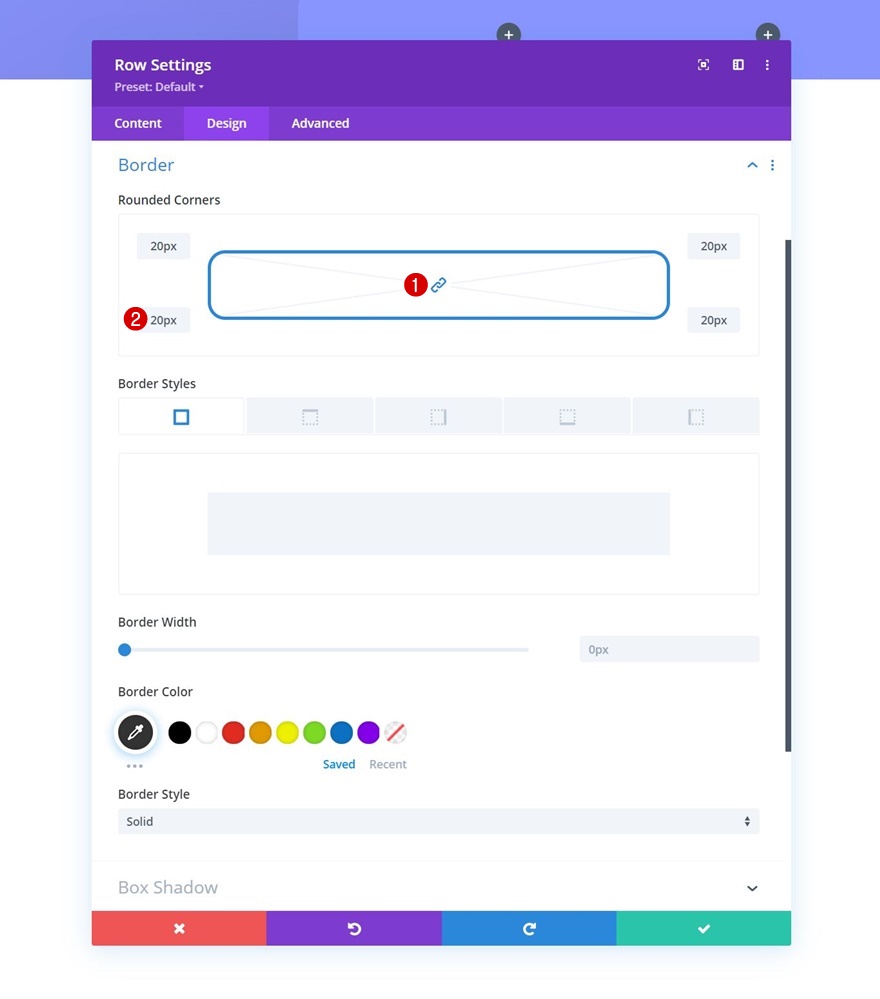
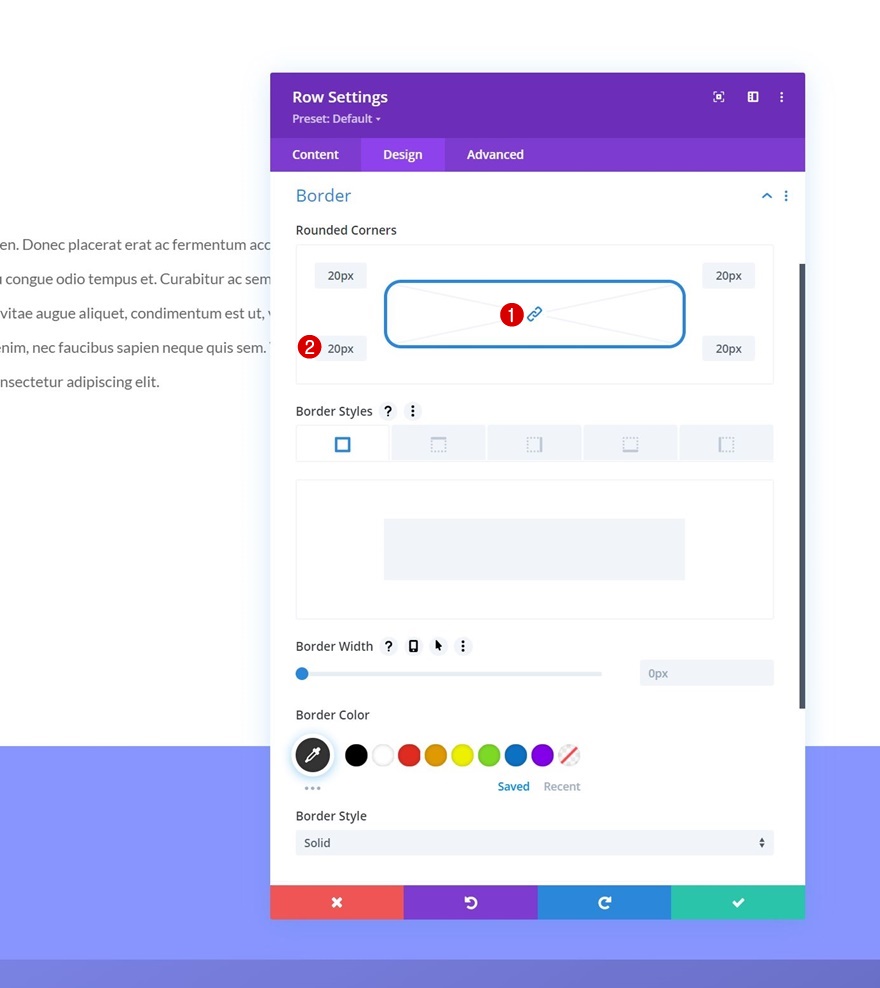
Berbatasan
Kemudian, sertakan beberapa sudut membulat di pengaturan perbatasan.
- Semua Sudut: 20px

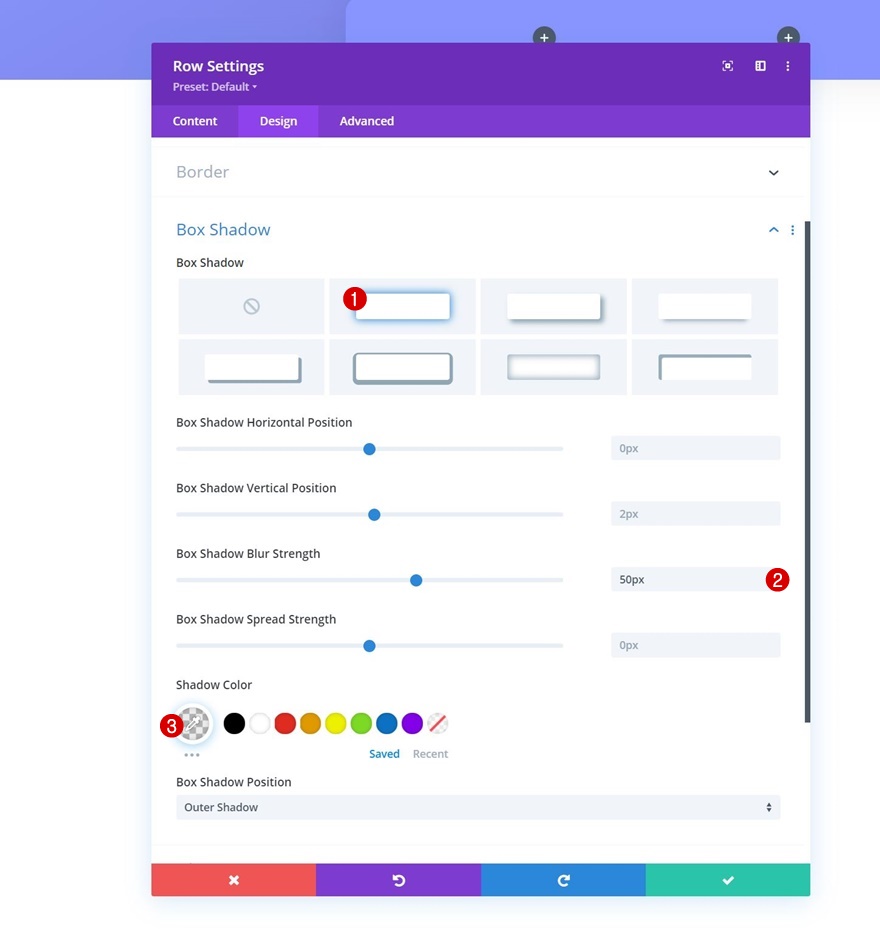
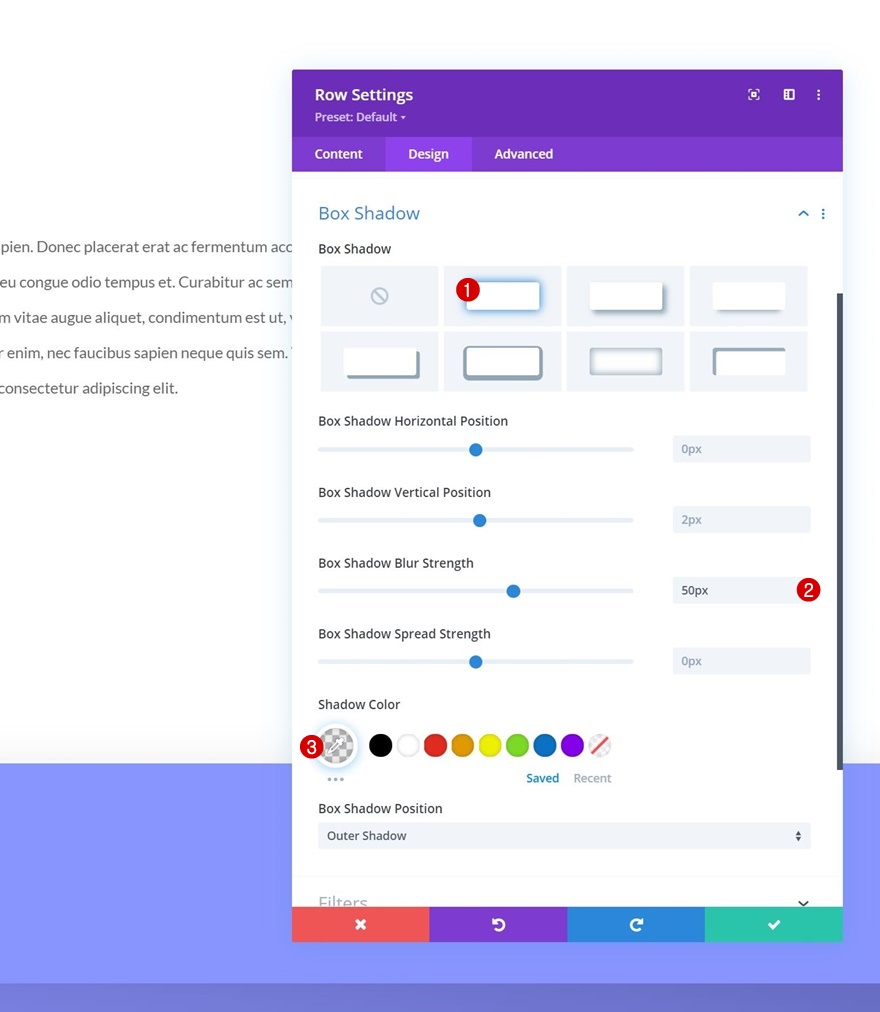
Bayangan Kotak
Terapkan bayangan kotak juga.
- Kekuatan Buram Bayangan Kotak: 50px
- Warna Bayangan: rgba (0,0,0,0.08)

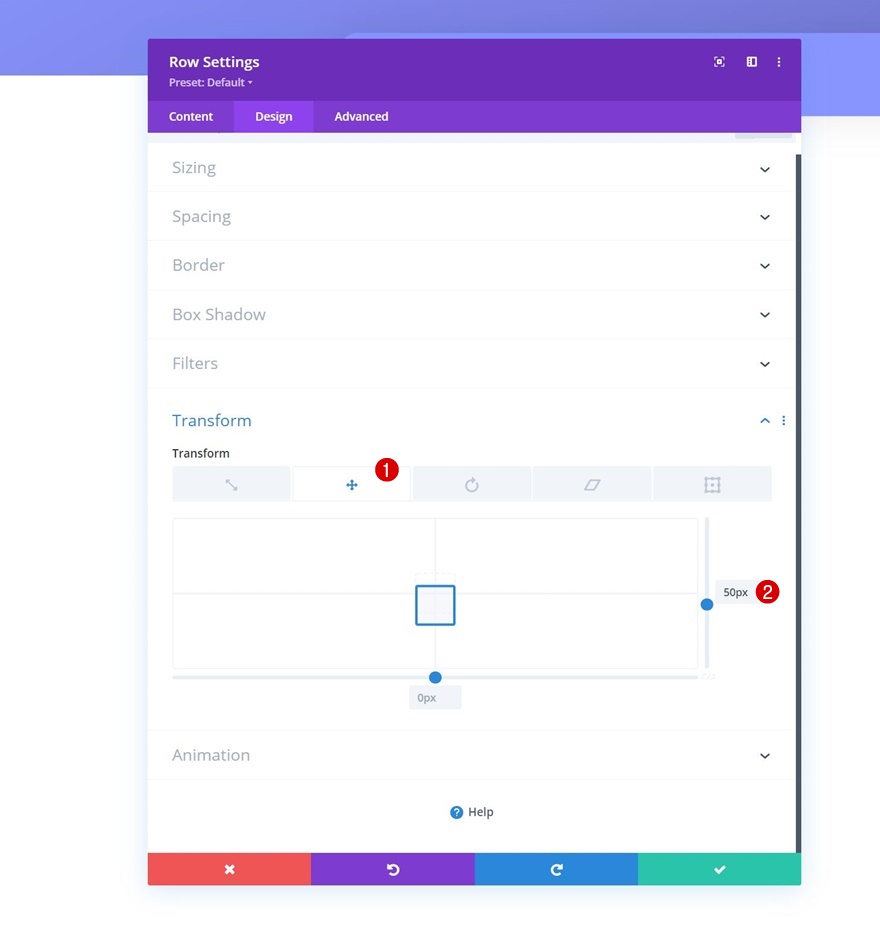
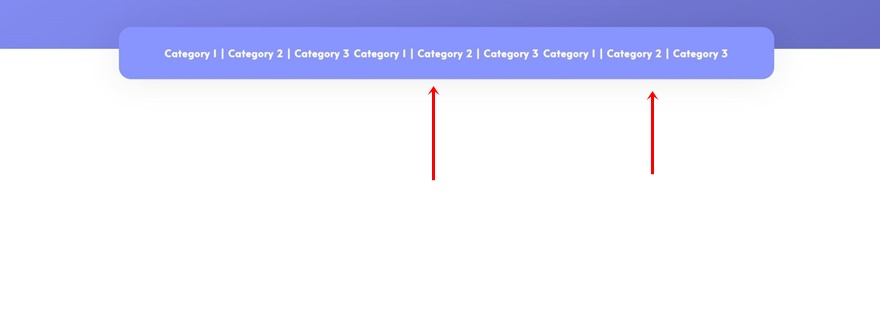
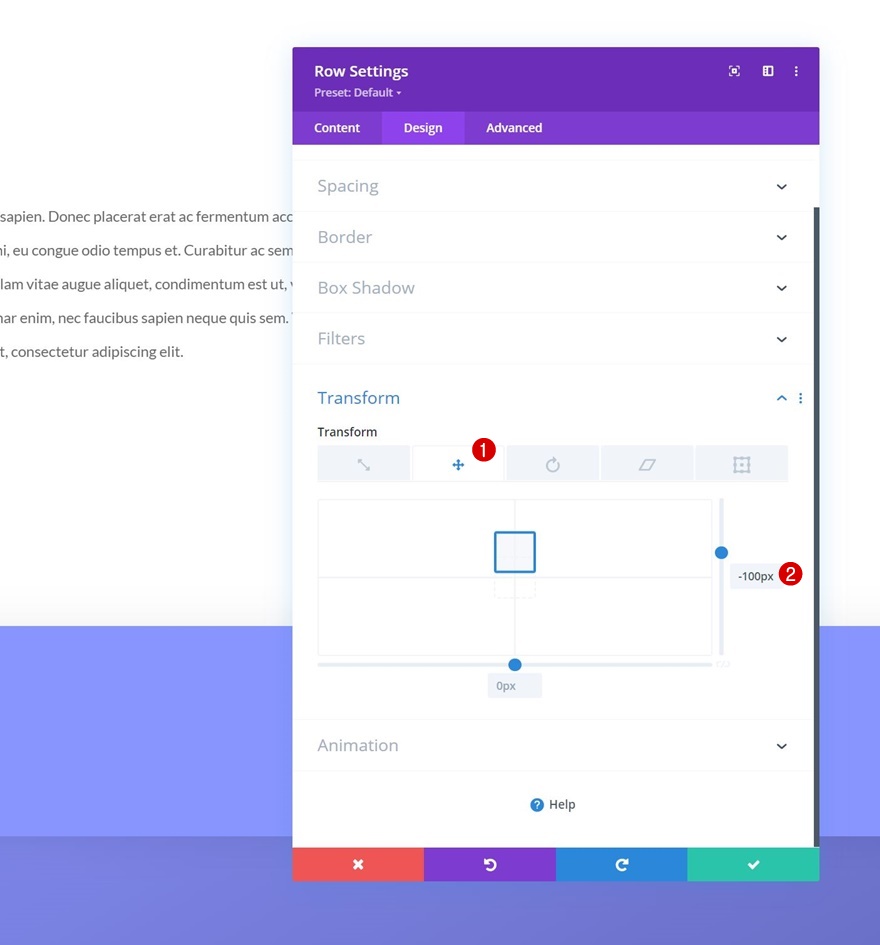
Ubah Terjemahan
Dan selesaikan pengaturan baris dengan memodifikasi pengaturan terjemahan transformasi yang sesuai:
- Kanan: 50px

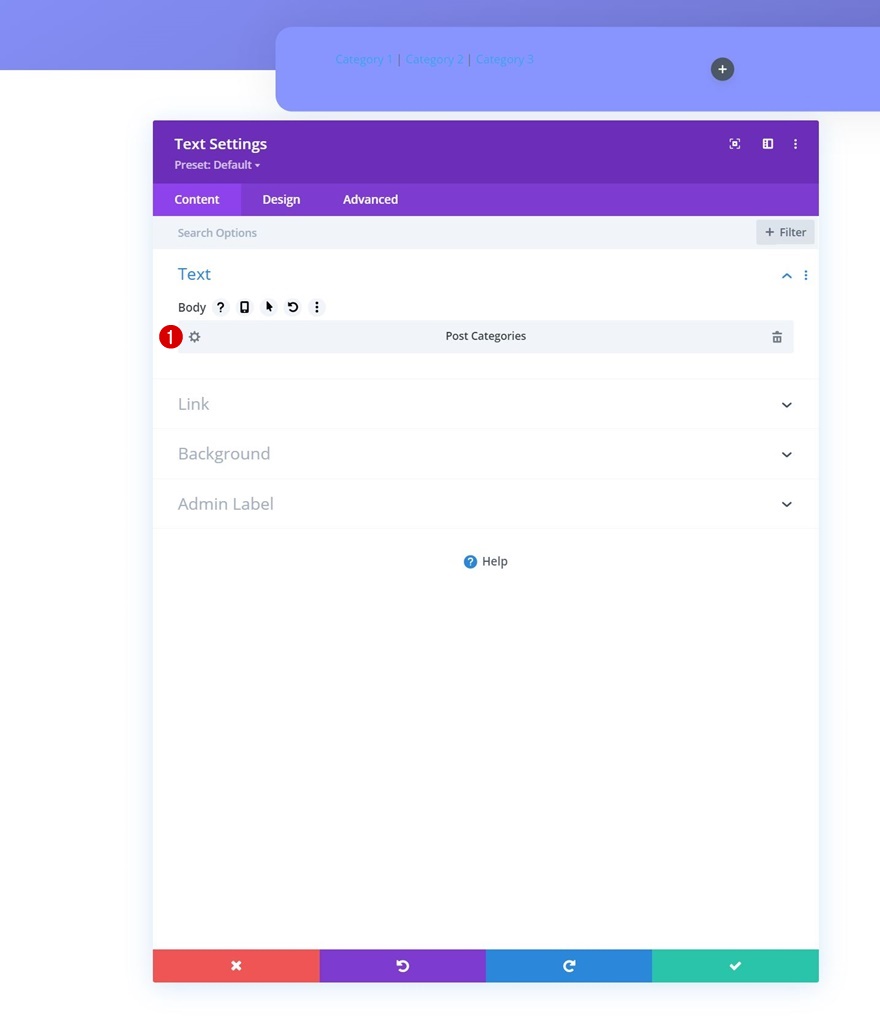
Tambahkan Modul Teks ke Kolom 1
Konten Dinamis
Tambahkan Modul Teks pertama ke kolom 1 dan pilih konten dinamis berikut:
- Konten Dinamis: Kategori Posting

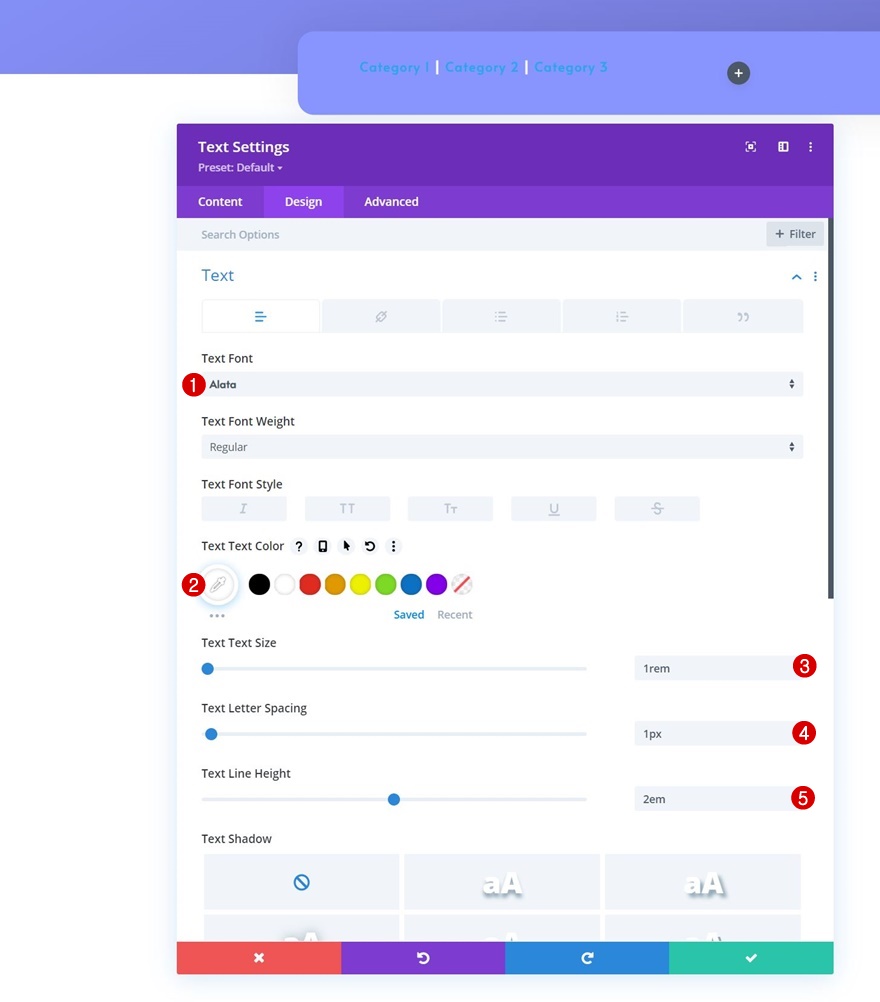
Pengaturan Teks
Pindah ke tab desain modul dan gaya teks yang sesuai:
- Font Teks: Alata
- Warna Teks: #ffffff
- Ukuran Teks: 1rem
- Spasi Huruf Teks: 1px
- Tinggi Baris Teks: 2em

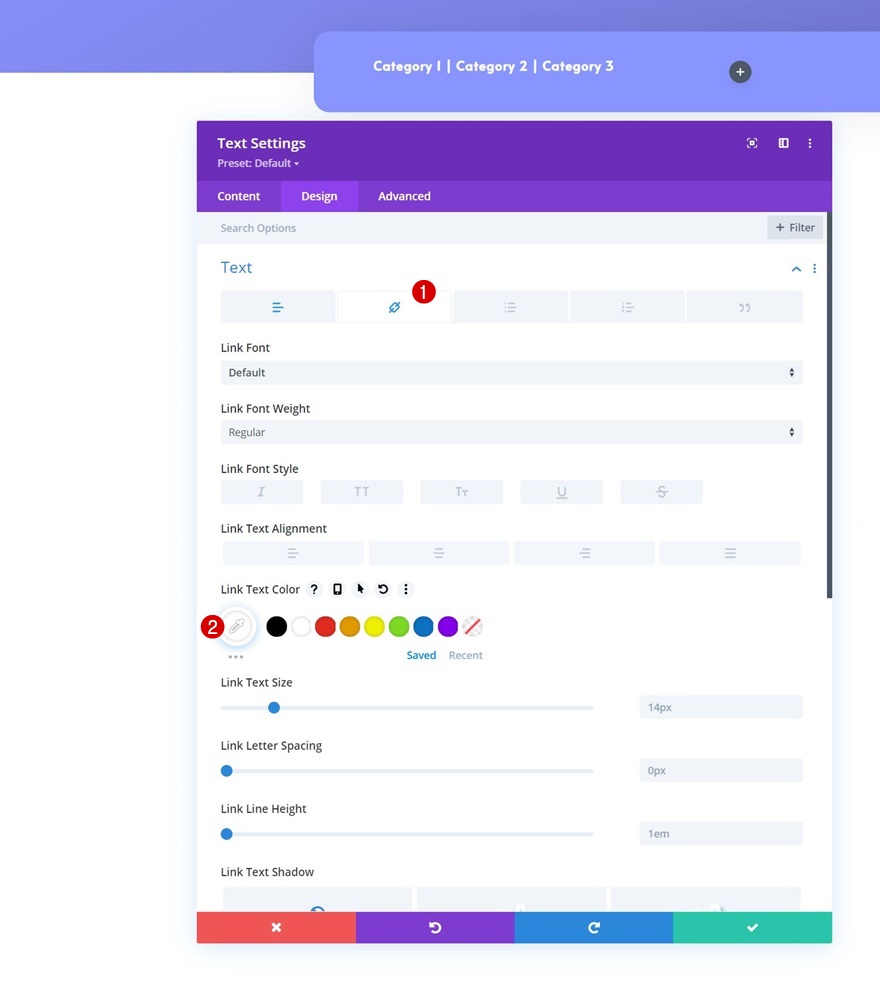
Pengaturan Teks Tautan
Ubah juga warna teks tautan.
- Warna Teks Tautan: #ffffff

Modul Teks Klon Dua Kali & Tempatkan Duplikat di Kolom Tersisa
Setelah Anda menyelesaikan Modul Teks pertama, Anda dapat mengkloning seluruh modul dua kali dan menempatkan duplikatnya di dua kolom baris yang tersisa.

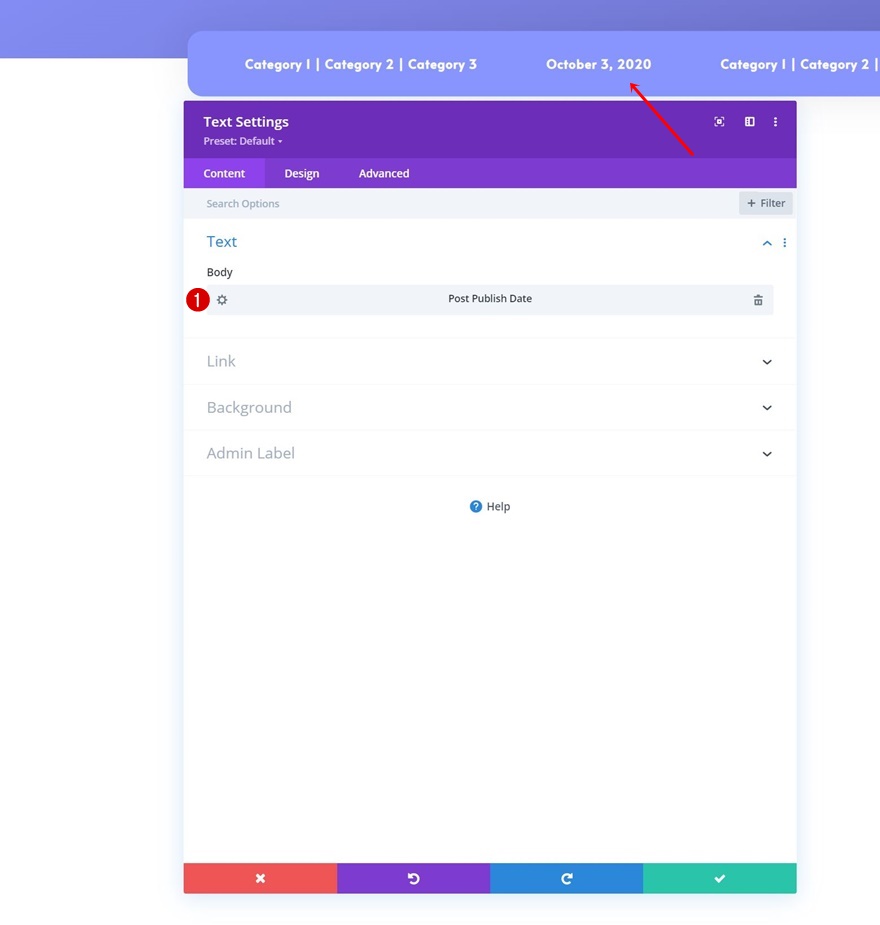
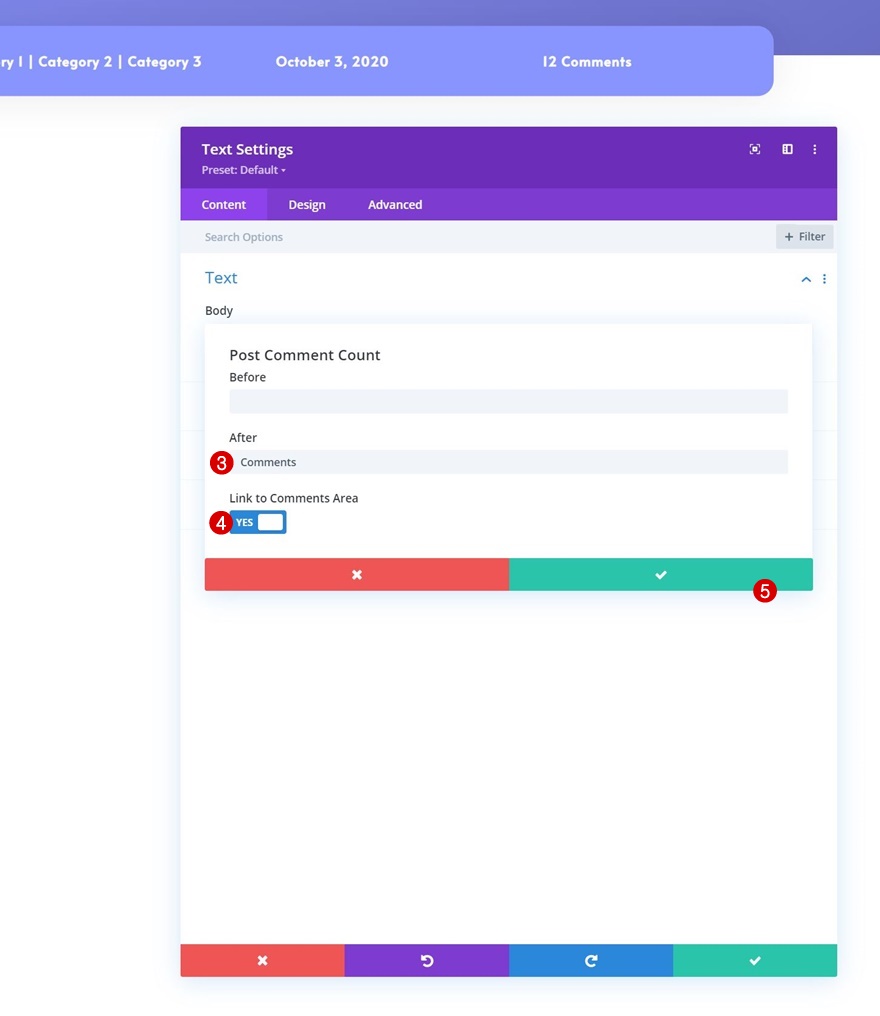
Ubah Konten Dinamis
Ubah konten dinamis untuk setiap duplikat.
- Duplikat Pertama: Tanggal Penerbitan Posting

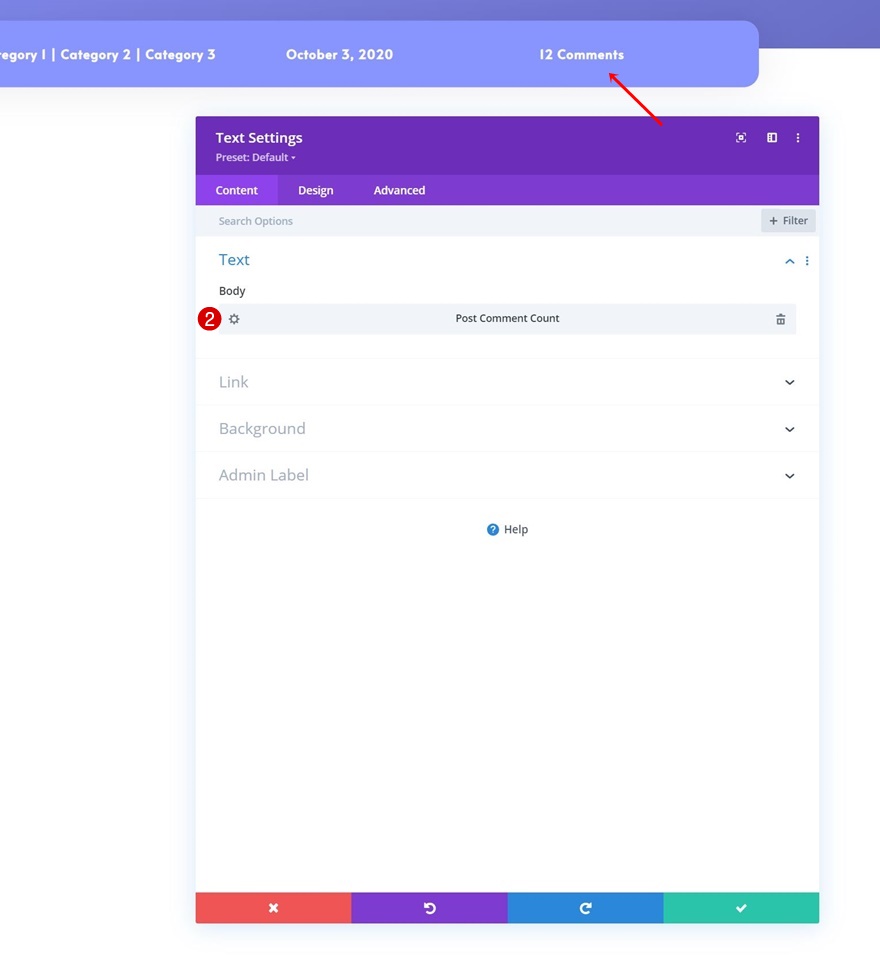
- Duplikat Kedua: Posting Jumlah Komentar
- Setelah: Komentar
- Tautan ke Area Komentar: Ya


Tambahkan Bagian #2
Jarak
Tambahkan bagian lain tepat di bawah yang sebelumnya. Buka pengaturan bagian dan terapkan nilai padding atas dan bawah berikut:
- Padding Atas: 0px
- Padding Bawah: 150px

Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

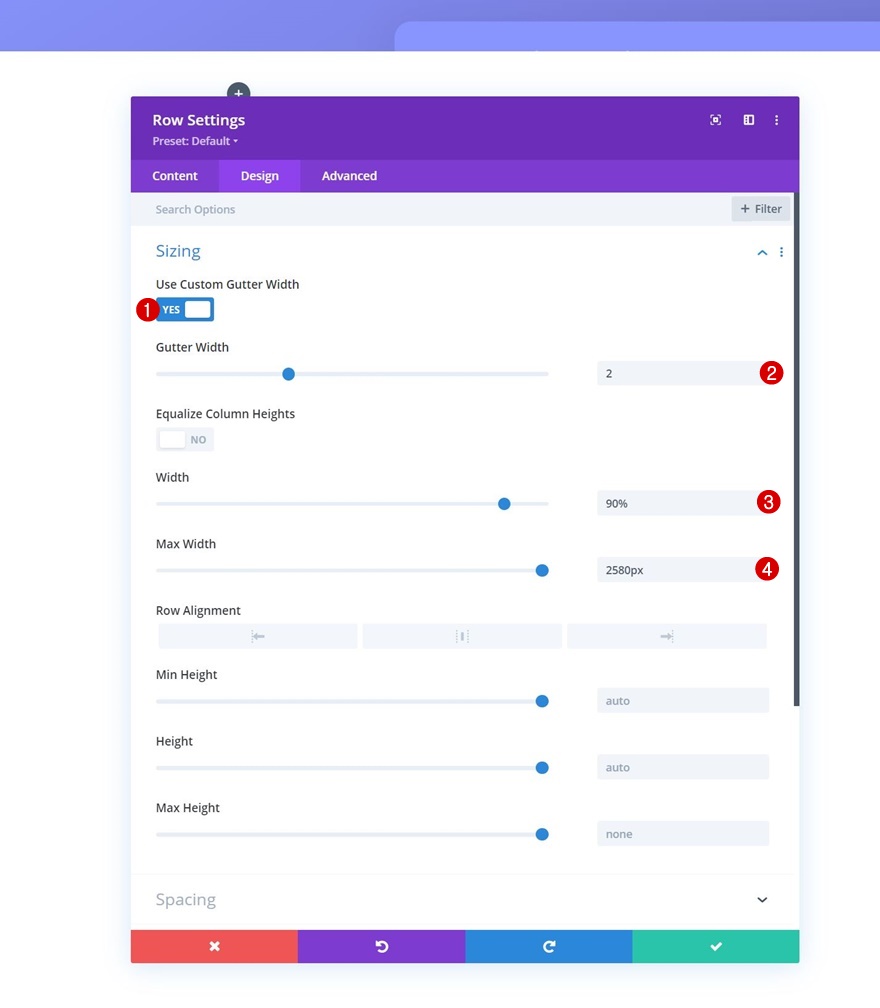
Perekat
Tanpa menambahkan modul apa pun, buka pengaturan baris dan ubah pengaturan ukuran yang sesuai:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar: 90%
- Lebar Maks: 2580px

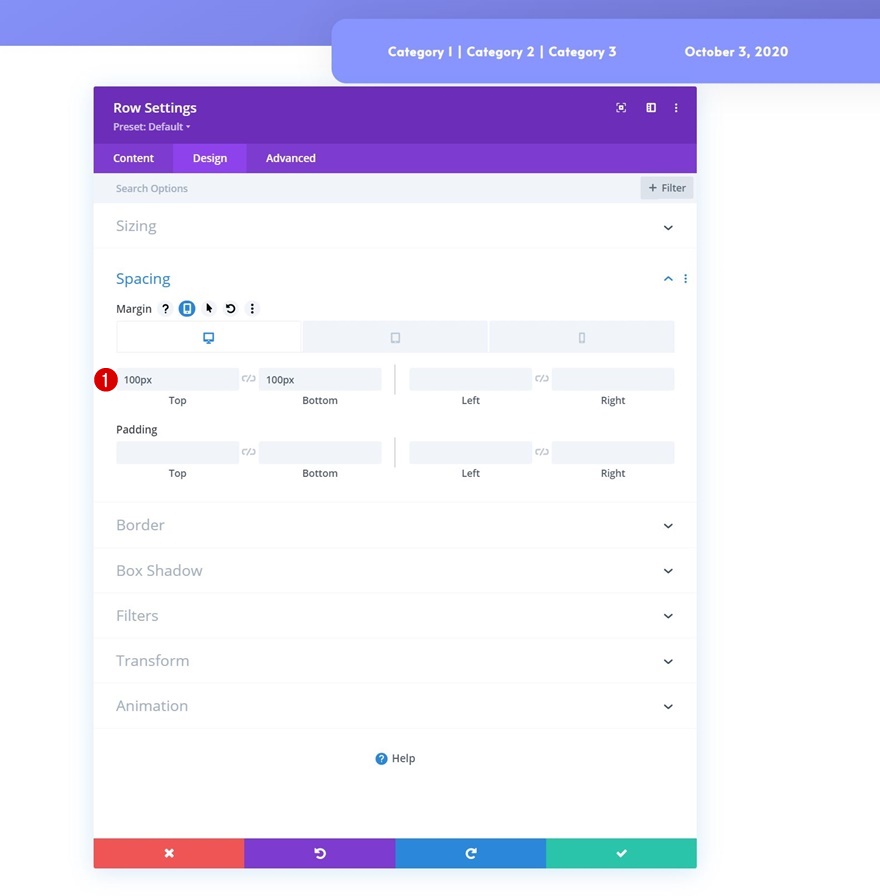
Jarak
Tambahkan beberapa nilai margin kustom berikutnya.
- Margin Atas: 100px
- Margin Bawah:
- Desktop: 100px
- Tablet & Ponsel: 50px

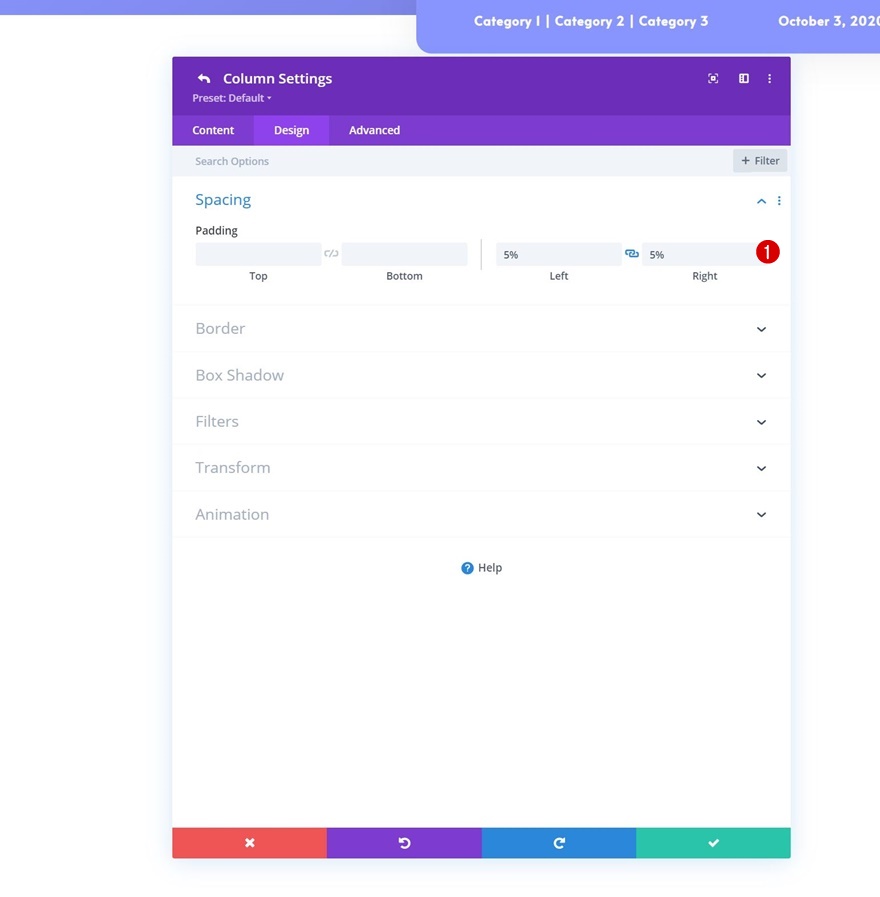
Pengaturan Kolom 1
Jarak
Kemudian, buka pengaturan kolom 1 dan terapkan beberapa padding kiri dan kanan.
- Padding Kiri: 5%
- Padding Kanan: 5%

Pengaturan Kolom 2
Warna latar belakang
Pindah ke pengaturan kolom 2 dan terapkan warna latar belakang putih.
- Warna Latar Belakang: #ffffff

Jarak
Sertakan beberapa nilai padding khusus juga.
- Padding Atas: 5%
- Padding Bawah: 5%
- Padding Kiri: 5%
- Padding Kanan: 5%

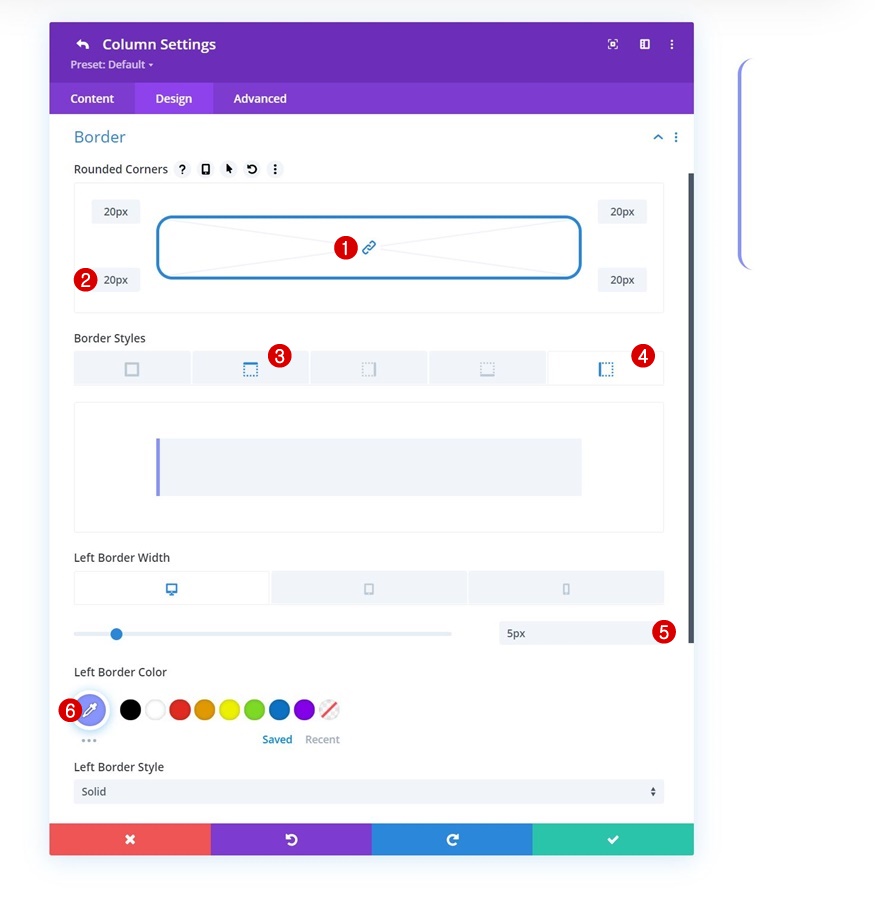
Berbatasan
Selanjutnya, buka pengaturan perbatasan dan terapkan pengaturan berikut:
- Semua Sudut: 20px
- Batas Atas:
- Lebar Batas Atas:
- Desktop: 0px
- Tablet & Telepon: 5px
- Warna Batas Atas: #8995ff
- Lebar Batas Atas:
- Batas Kiri:
- Lebar Batas Kiri:
- Desktop: 5px
- Tablet & Ponsel: 0px
- Warna Batas Kiri: #8995ff
- Lebar Batas Kiri:

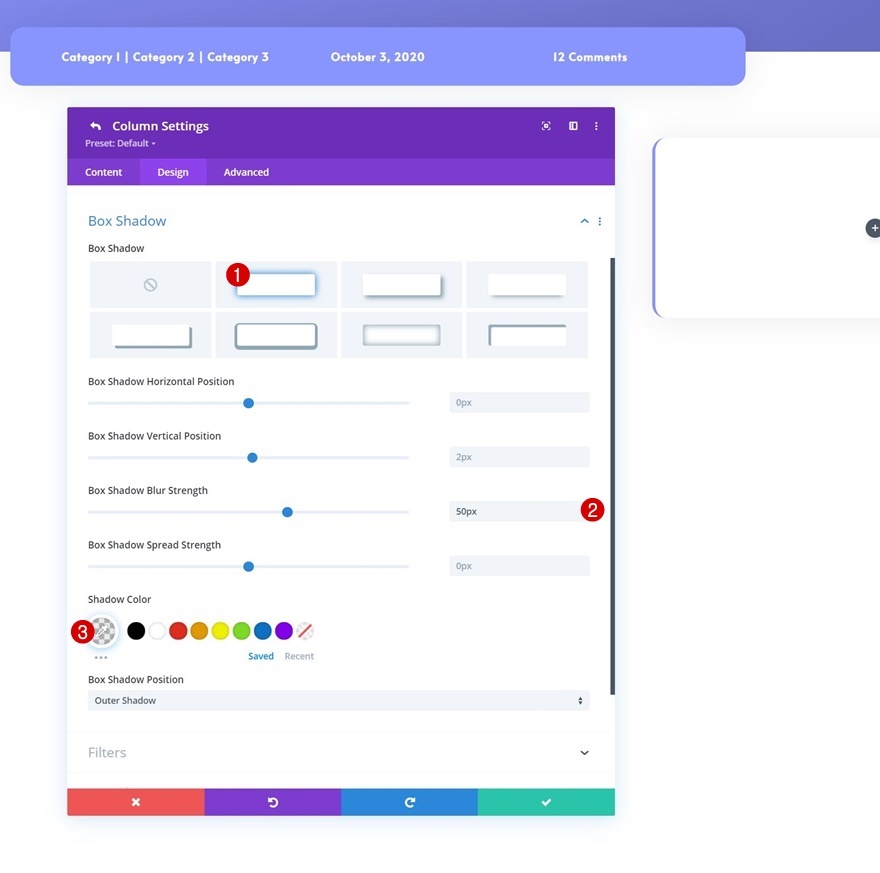
Bayangan Kotak
Selesaikan pengaturan kolom dengan menerapkan bayangan kotak berikut:
- Kekuatan Buram Bayangan Kotak: 50px
- Warna Bayangan: rgba (0,0,0,0.08)

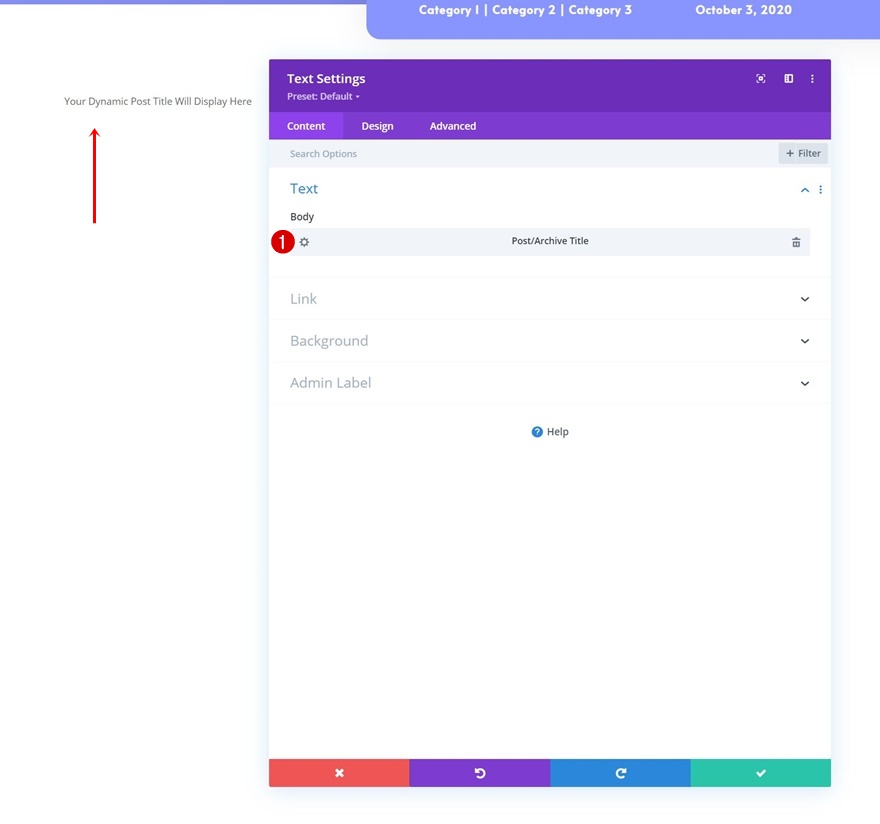
Tambahkan Modul Teks #1 ke Kolom 1
Konten Dinamis H1
Saatnya menambahkan modul, dimulai dengan Modul Teks di kolom 1. Pilih konten dinamis berikut:
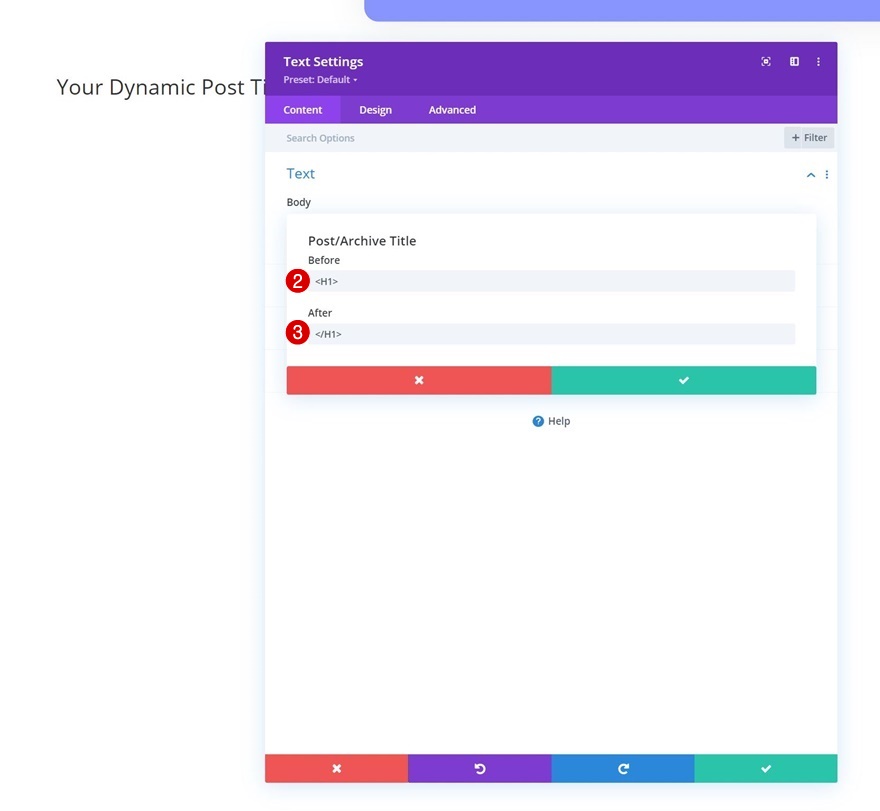
- Konten Dinamis: Judul Postingan/Arsip
- Sebelum: <H1>
- Setelah: </H1>


Pengaturan Teks H1
Pindah ke tab desain modul dan ubah pengaturan teks H1 yang sesuai:
- Font Judul: Alata
- Ukuran Teks Judul:
- Desktop: 4.8rem
- Tablet: 3.2rem
- Telepon: 2.3rem
- Spasi Surat Judul: -2px

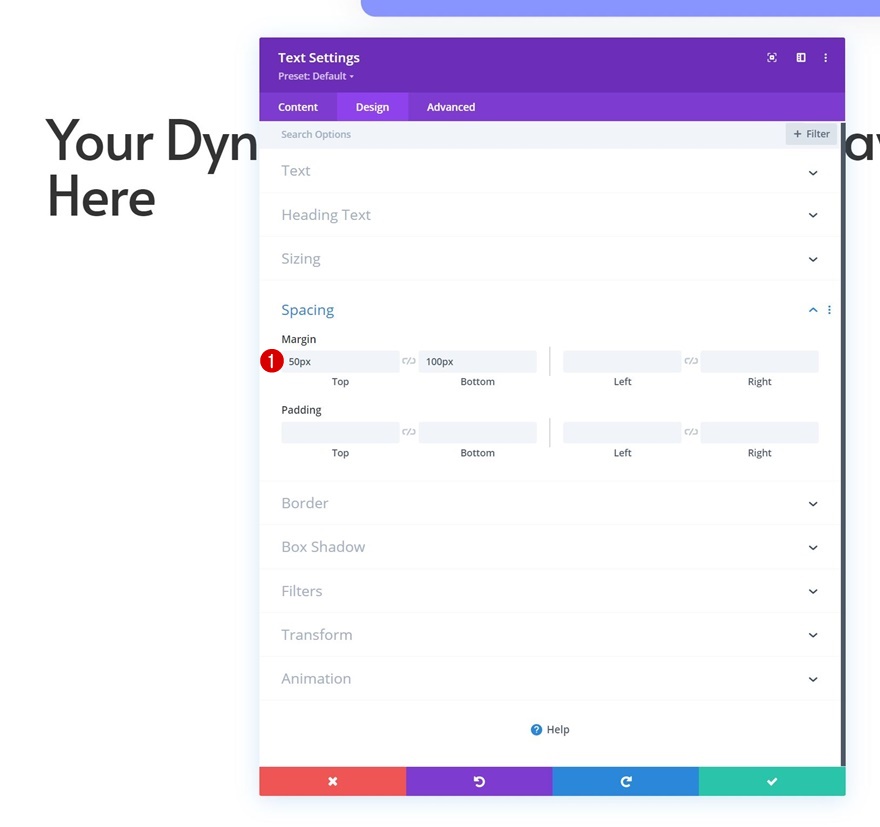
Jarak
Tambahkan beberapa margin atas dan bawah kustom juga.
- Margin Atas: 50px
- Margin Bawah: 100px

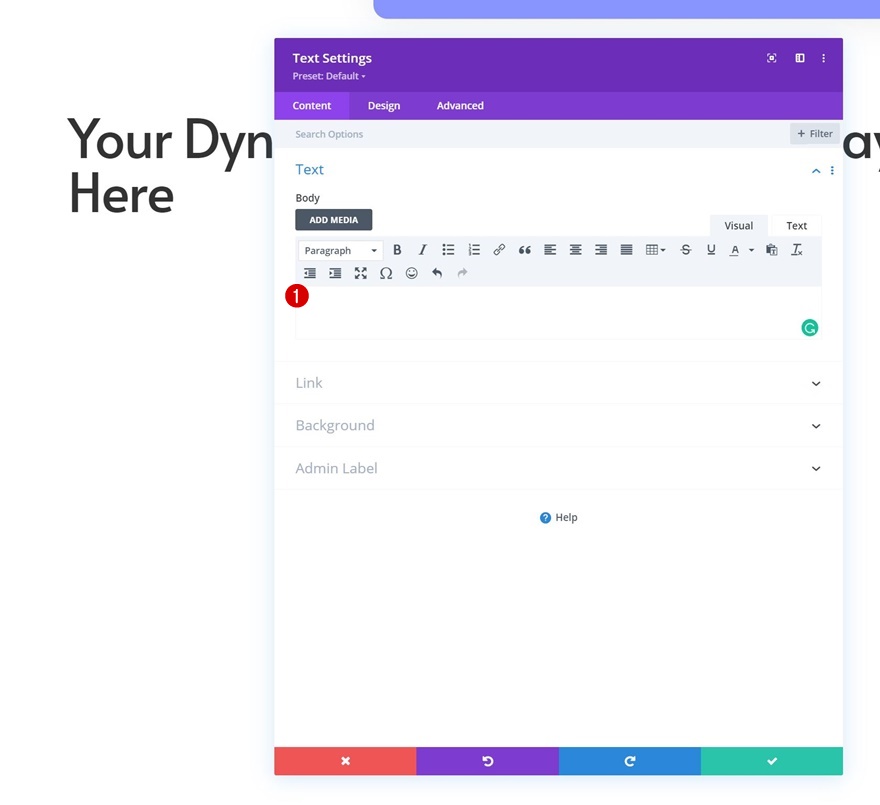
Tambahkan Modul Teks #2 ke Kolom 1
Biarkan Kotak Konten Kosong
Tambahkan Modul Teks lain ke kolom 1 dan biarkan kotak konten kosong.

Gambar Latar Belakang Dinamis
Sebagai gantinya, kami menggunakan Modul Teks untuk menampilkan gambar fitur dinamis kiriman sebagai gambar latar belakang.
- Gambar Latar Dinamis: Gambar Unggulan
- Ukuran Gambar Latar Belakang: Sampul

Jarak
Pindah ke tab desain modul dan terapkan nilai padding berikut:
- Padding Atas: 250px
- Padding Bawah: 250px

Berbatasan
Kemudian, buka pengaturan perbatasan dan tambahkan beberapa sudut membulat.
- Semua Sudut: 20px

Bayangan Kotak
Selesaikan pengaturan modul dengan menerapkan pengaturan bayangan kotak berikut:
- Kekuatan Buram Bayangan Kotak: 50px
- Warna Bayangan: rgba (0,0,0,0.08)

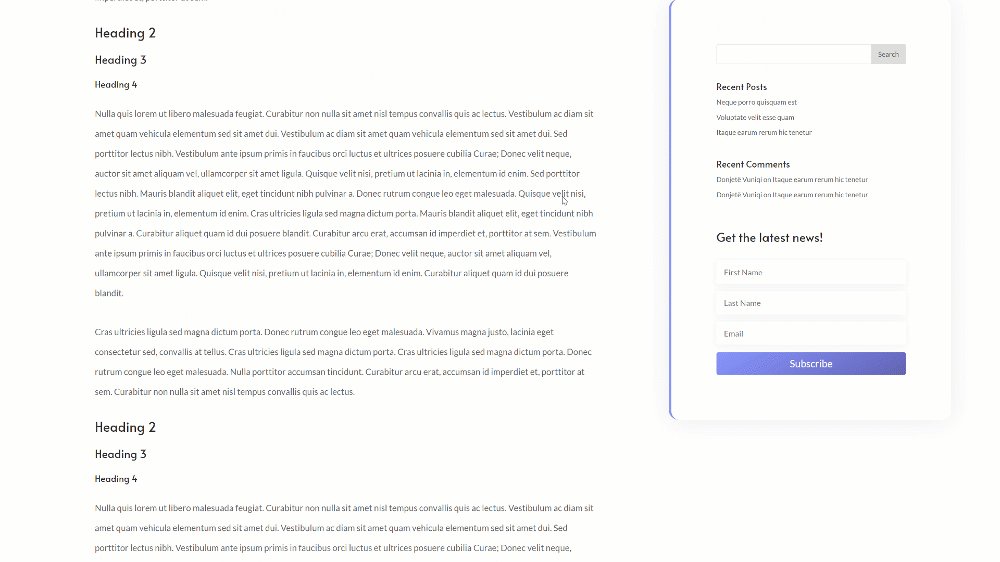
Tambahkan Modul Konten Posting ke Kolom 1
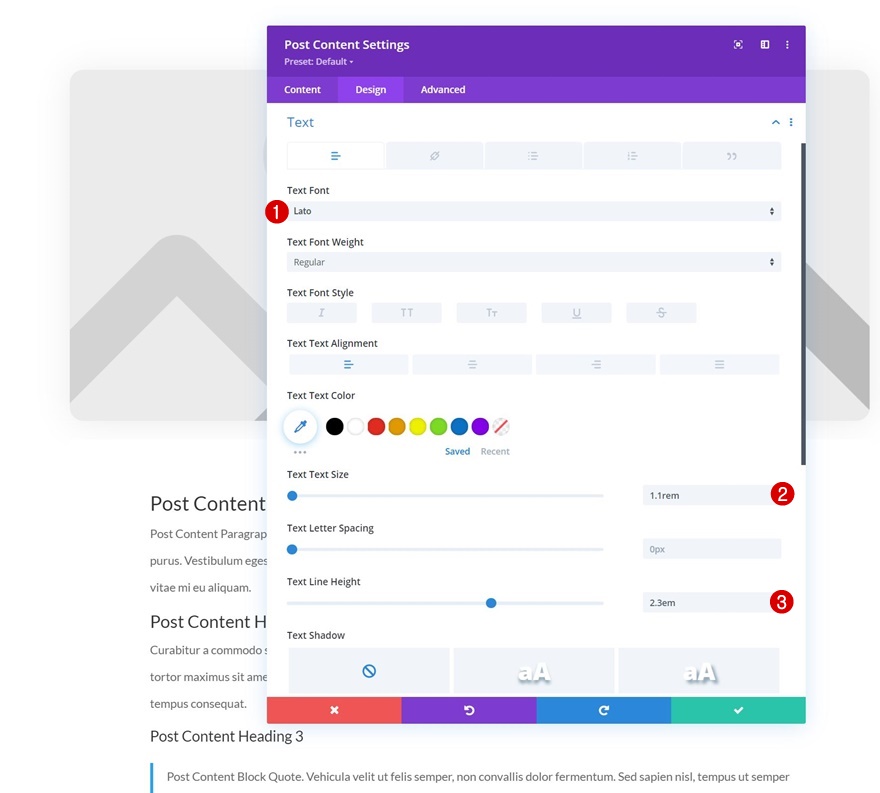
Pengaturan Teks Tubuh
Modul selanjutnya yang kita butuhkan dalam template postingan kita adalah Modul Konten Postingan. Modul ini mewakili konten posting blog dinamis Anda. Pindah ke tab desain modul dan ubah pengaturan teks sebagai berikut:

- Font Teks: Lato
- Ukuran Teks: 1.1rem
- Tinggi Baris Teks: 2.3em

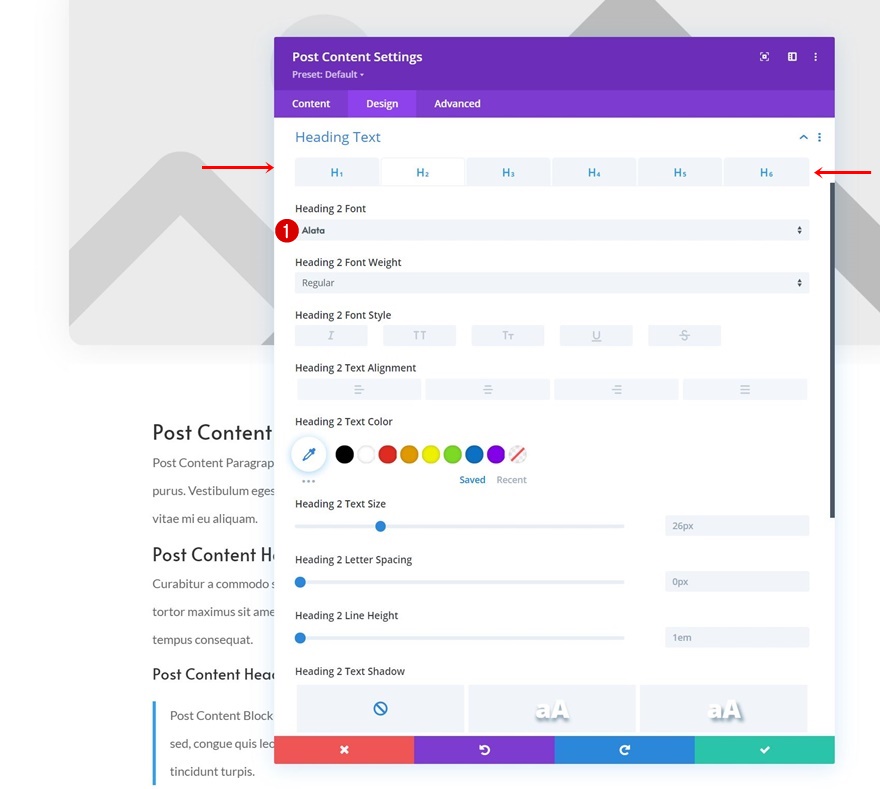
Pengaturan Teks Judul
Ubah font judul juga.
- Font Judul: Alata

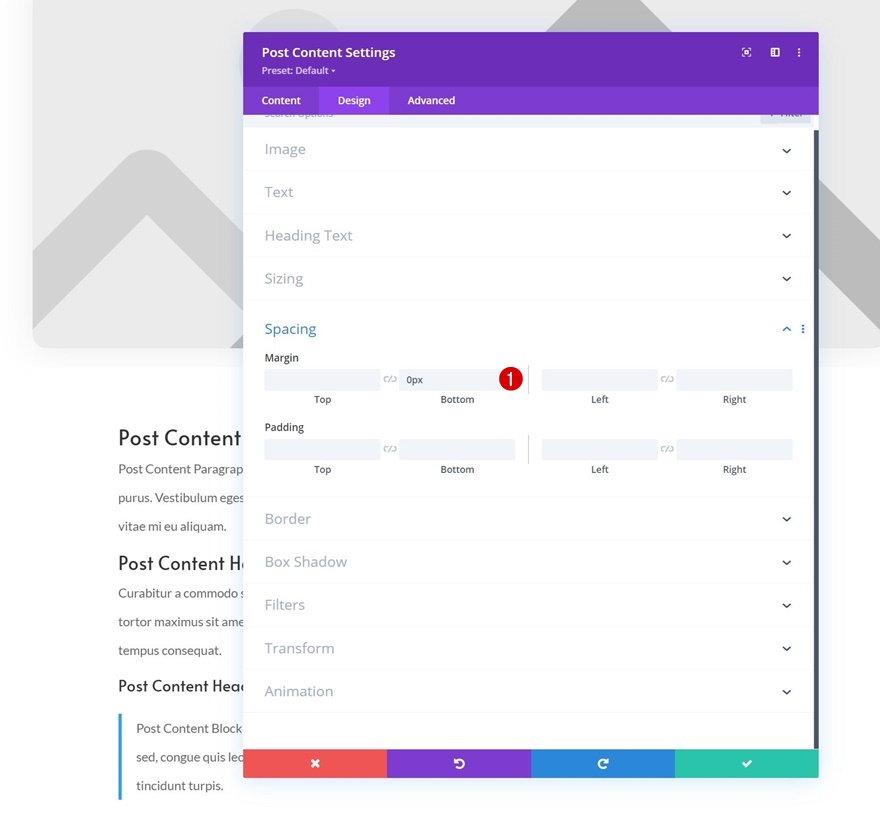
Jarak
Dan hapus margin bawah default.
- Margin Bawah: 0px

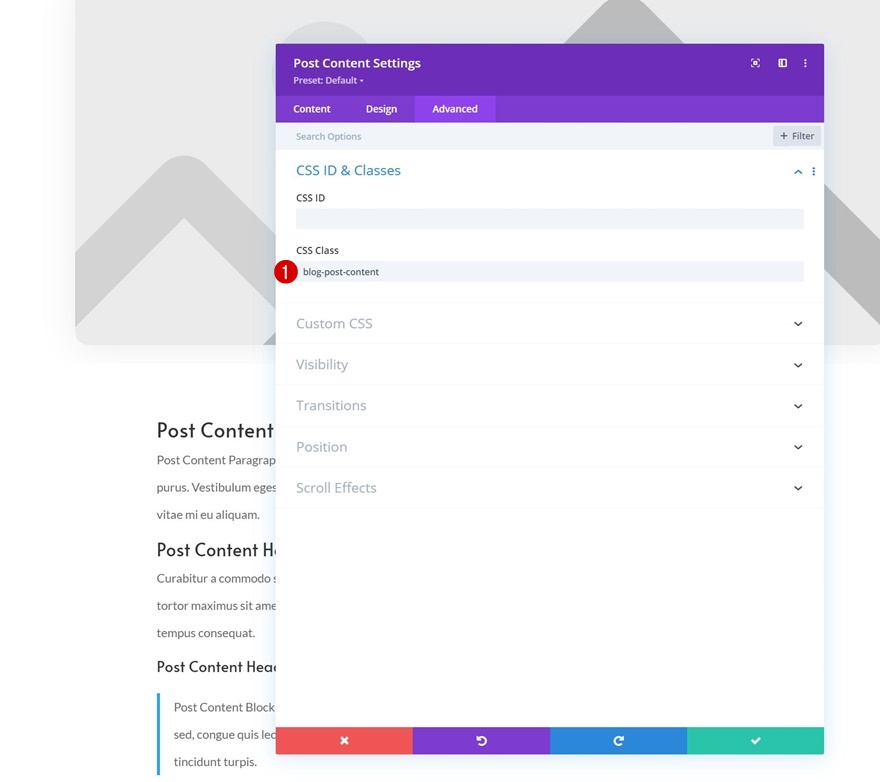
Kelas CSS
Last but not least, buka tab lanjutan dan terapkan kelas CSS berikut:
- Kelas CSS: konten posting blog

Tambahkan Modul Kode ke Kolom 1
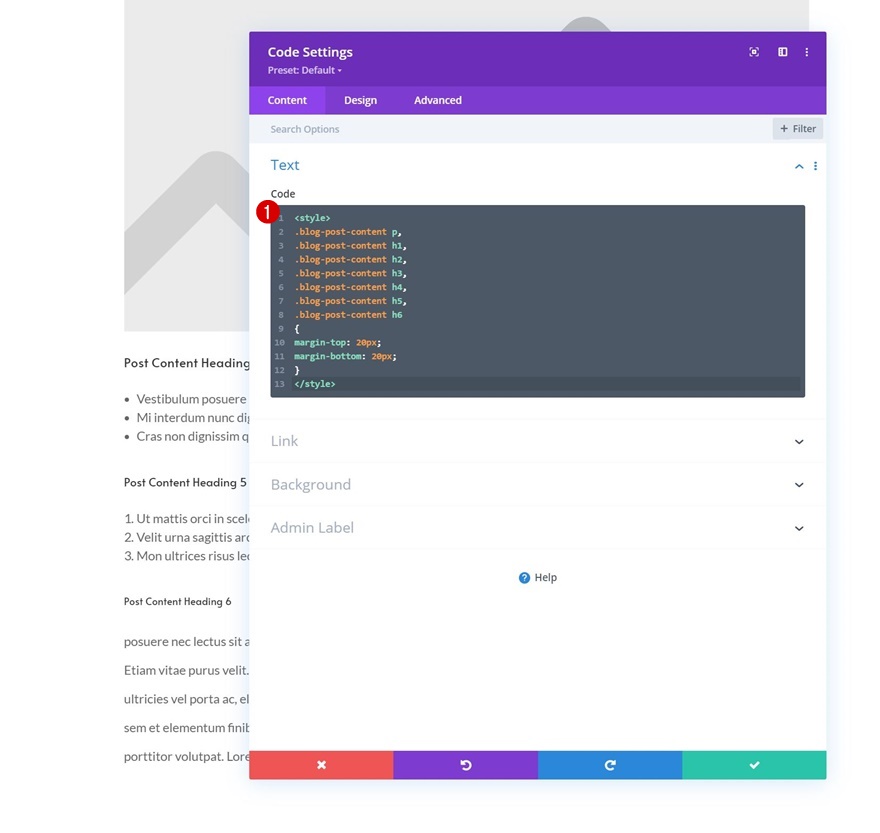
Tambahkan Kode CSS untuk Spasi Antara Judul dan Konten Paragraf
Kami menggunakan kelas CSS yang telah kami tetapkan ke Modul Konten Posting untuk menambahkan beberapa ruang di antara judul dan paragraf. Tambahkan Modul Kode tepat di bawah Modul Konten Posting dan letakkan kode CSS berikut di dalam modul:
<style>
.blog-post-content p,
.blog-post-content h1,
.blog-post-content h2,
.blog-post-content h3,
.blog-post-content h4,
.blog-post-content h5,
.blog-post-content h6
{
margin-top: 20px;
margin-bottom: 20px;
}
</style>
Tambahkan Modul Sidebar ke Kolom 2
Tata Letak
Ke kolom berikutnya. Di sana, kami akan menambahkan Modul Sidebar. Pindah ke tab desain modul dan sembunyikan pemisah batas.
- Tampilkan Pemisah Batas: Tidak

Pengaturan Teks Judul
Ubah font judul berikutnya.
- Judul Font: Alata

Pengaturan Teks Tubuh
Bersama dengan font tubuh.
- Font Tubuh: Lato

Tambahkan Modul Optin Email ke Kolom 2
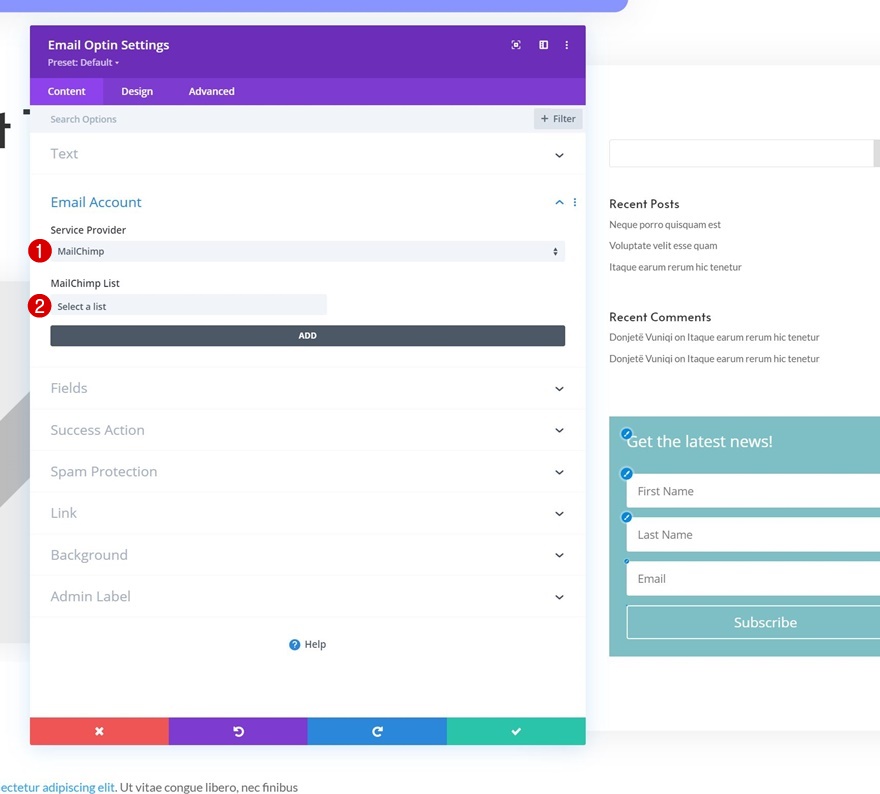
Tambah isi
Tepat di bawah Modul Sidebar, kami akan menambahkan Modul Email Optin. Tambahkan beberapa salinan pilihan Anda.

Menambahkan akun
Tautkan akun email Anda selanjutnya.

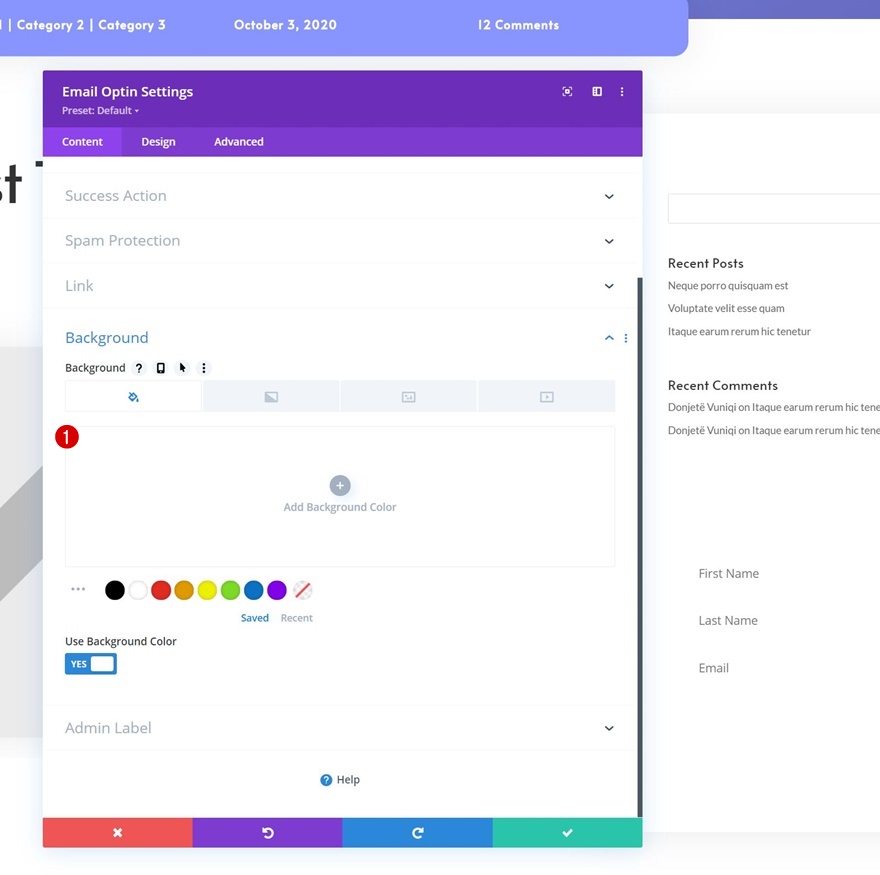
Hapus Warna Latar Belakang
Kemudian, hapus warna latar belakang.

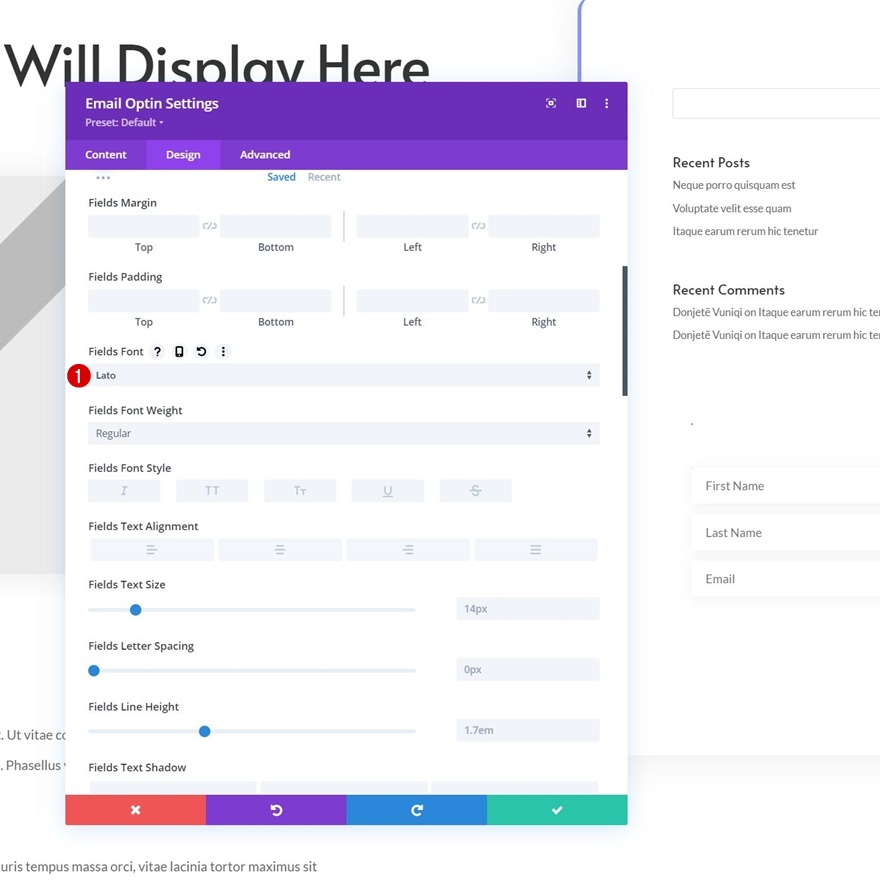
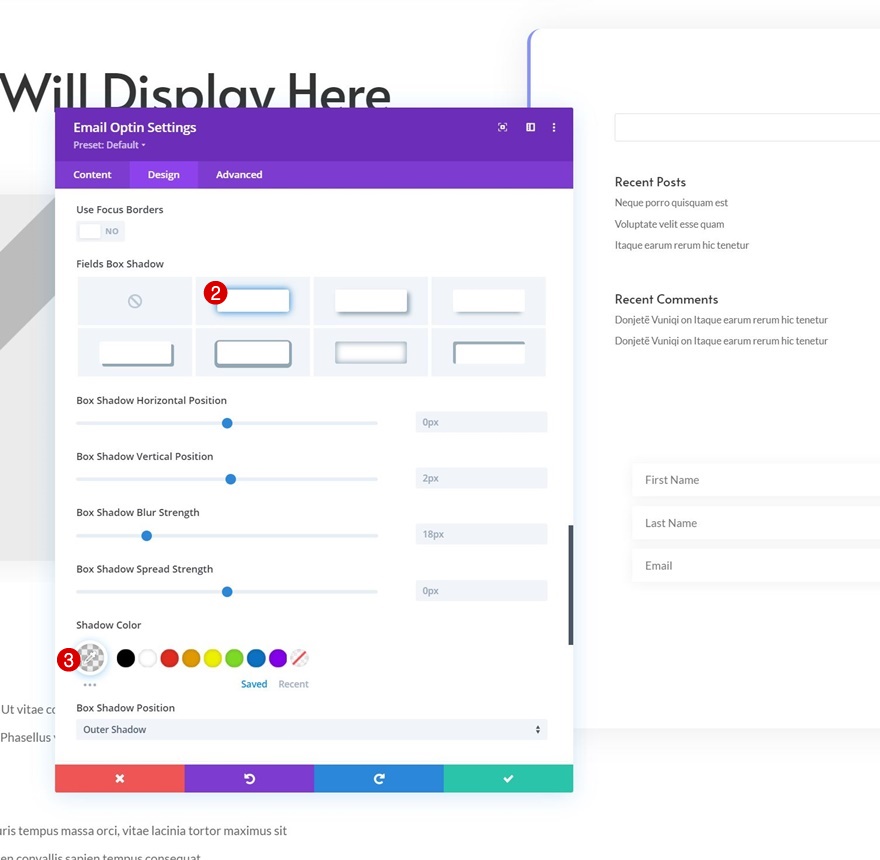
Pengaturan Bidang
Pindah ke tab desain modul dan ubah pengaturan bidang yang sesuai:
- Font Bidang: Lato

- Bayangan Kotak: Opsi Pertama
- Warna Bayangan: rgba (0,0,0,0.06)

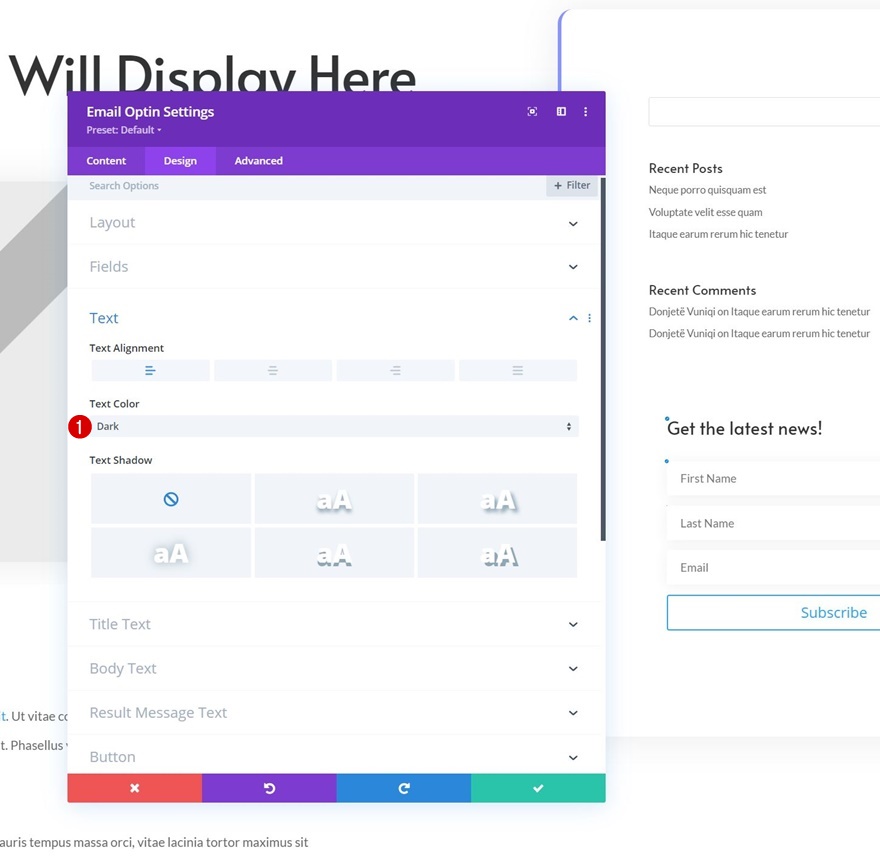
Pengaturan Teks
Kami juga mengubah warna teks dalam pengaturan teks.
- Warna Teks: Gelap

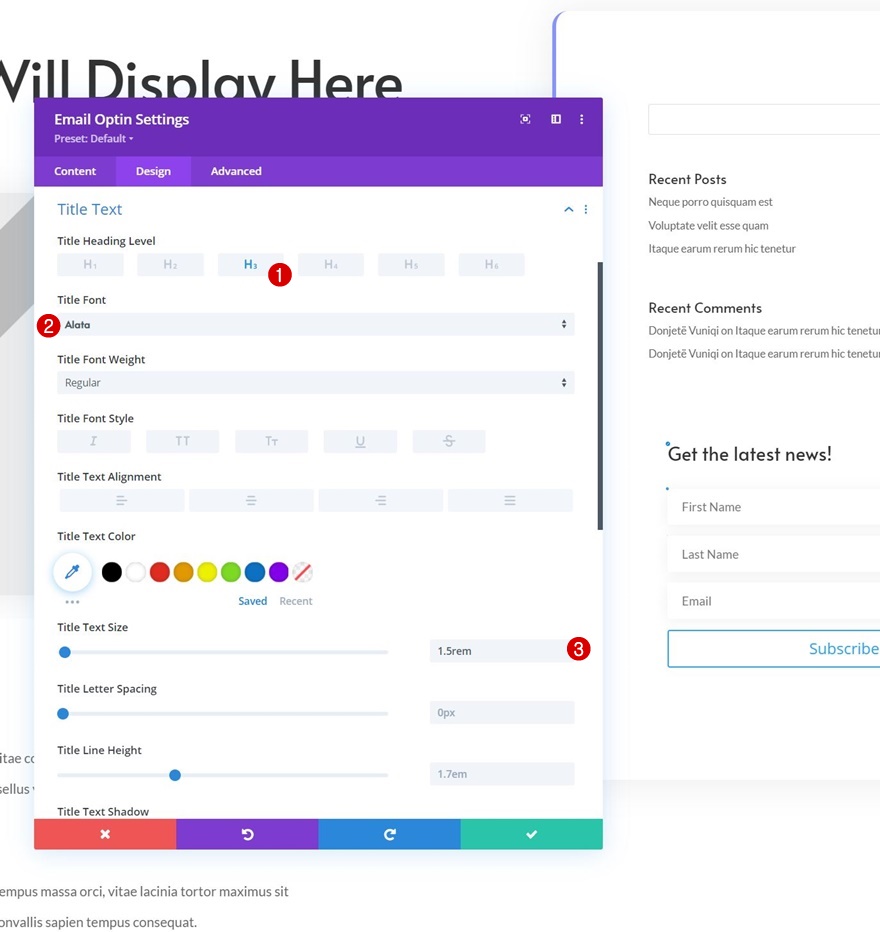
Pengaturan Teks Judul
Kemudian, kita akan mengubah pengaturan teks judul.
- Judul Judul Level: H3
- Judul Font: Alata
- Judul Teks Ukuran: 1.5rem

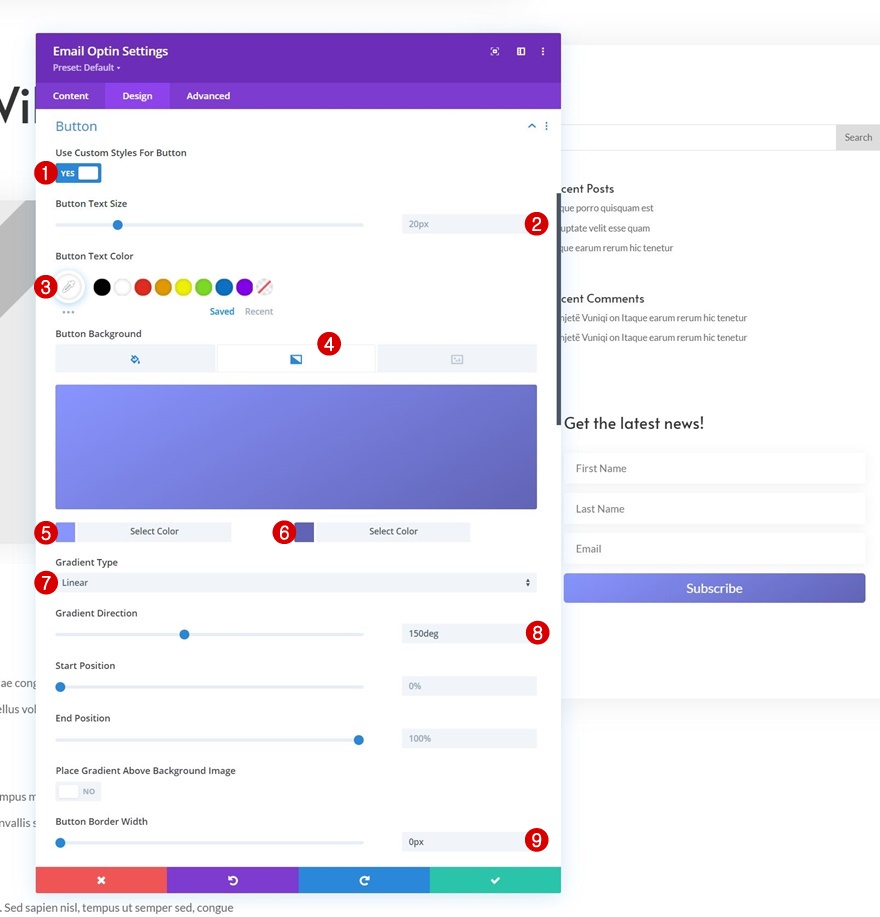
Pengaturan Tombol
Selanjutnya, kita akan menata tombol.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 20px
- Warna Teks Tombol: #ffffff
- Warna Gradien 1: #8995ff
- Warna Gradien 2: #6163b5
- Tipe Gradien: Linier
- Arah Gradien: 150deg
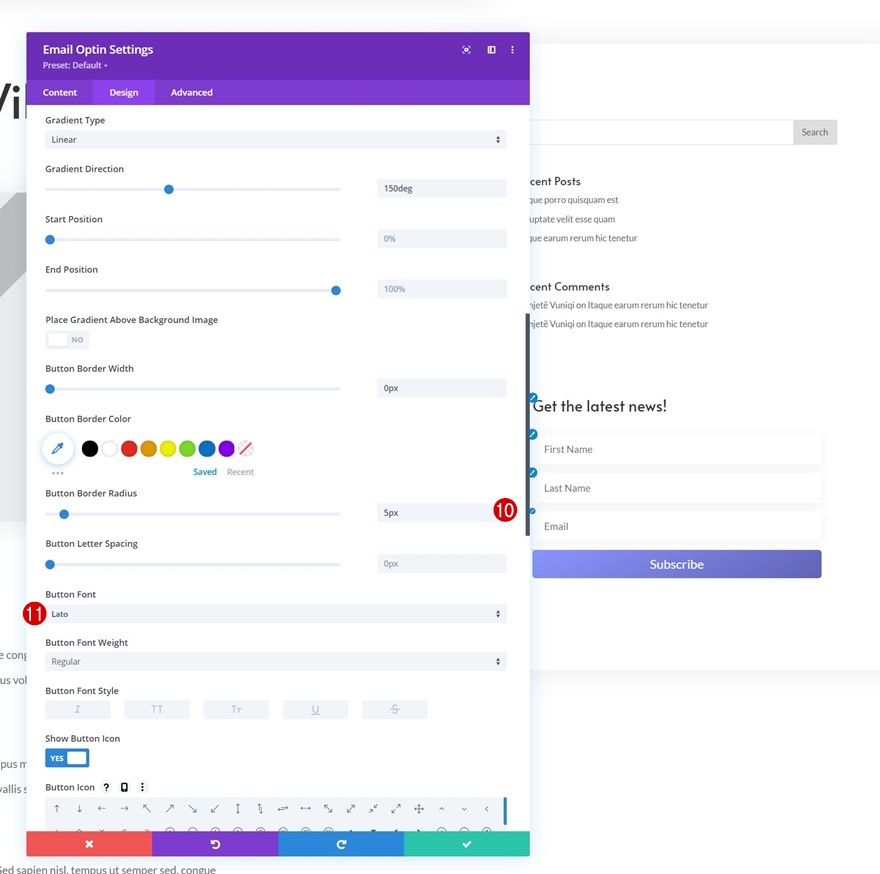
- Lebar Batas Tombol: 0px

- Radius Perbatasan Tombol: 5px
- Font Tombol: Lato

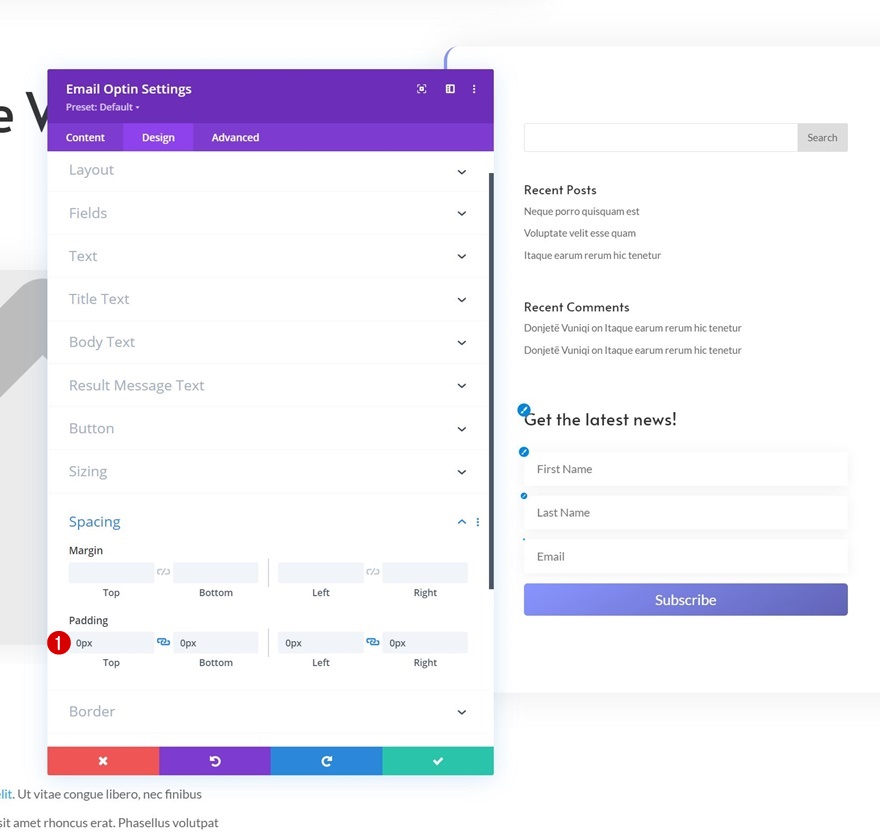
Jarak
Dan kita akan menyelesaikan pengaturan modul dengan menghapus nilai padding default di pengaturan spasi.
- Padding Atas: 0px
- Padding Bawah: 0px
- Padding Kiri: 0px
- Padding Kanan: 0px

Tambahkan Bagian #3
Latar Belakang Gradien
Ke bagian berikutnya dan terakhir. Tambahkan latar belakang gradien berikut:
- Warna 1: #8995ff
- Warna 2: #6163b5
- Tipe Gradien: Linier
- Arah Gradien: 150deg

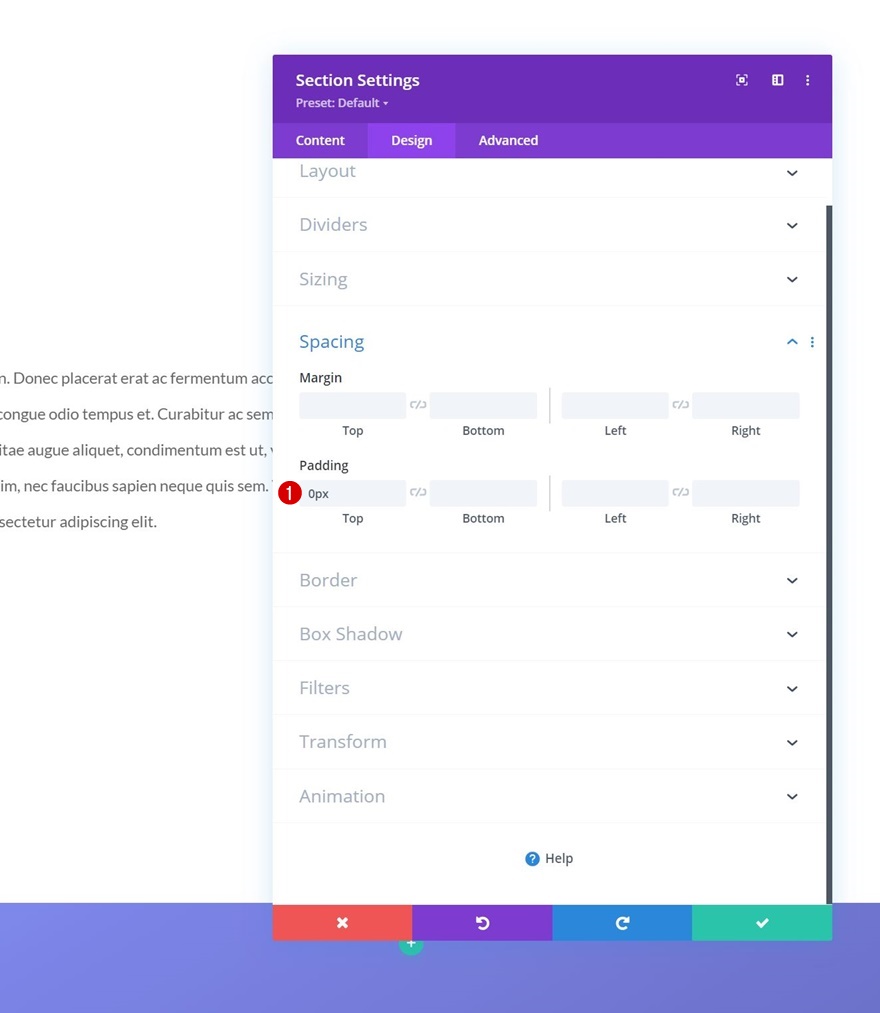
Jarak
Pindah ke tab desain bagian dan hapus padding atas default.
- Padding Atas: 0px

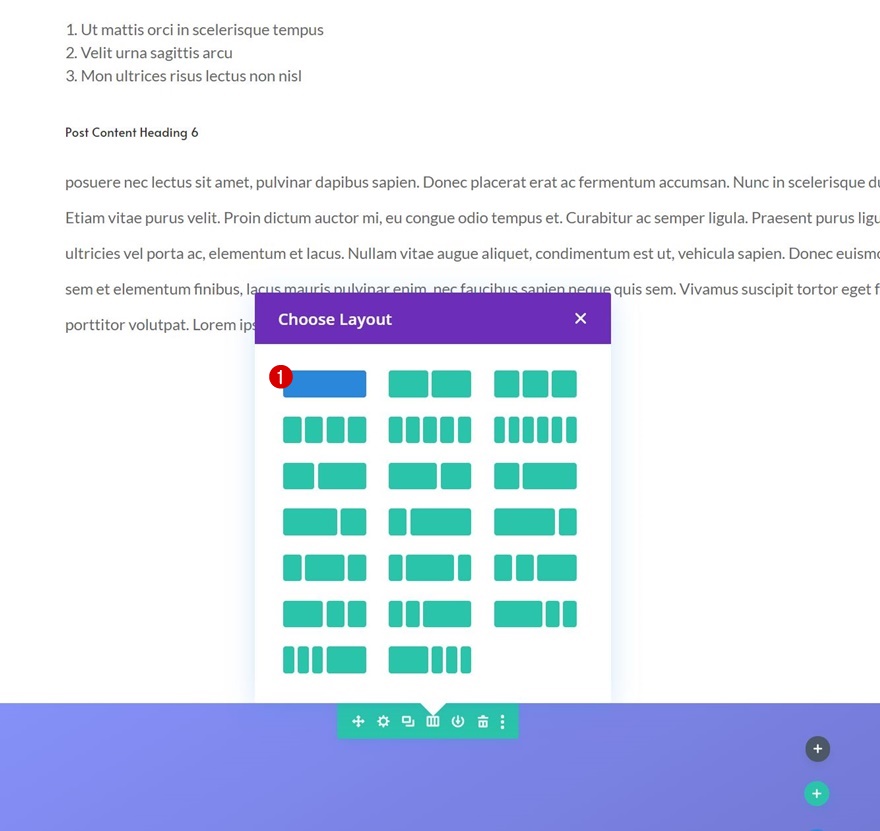
Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

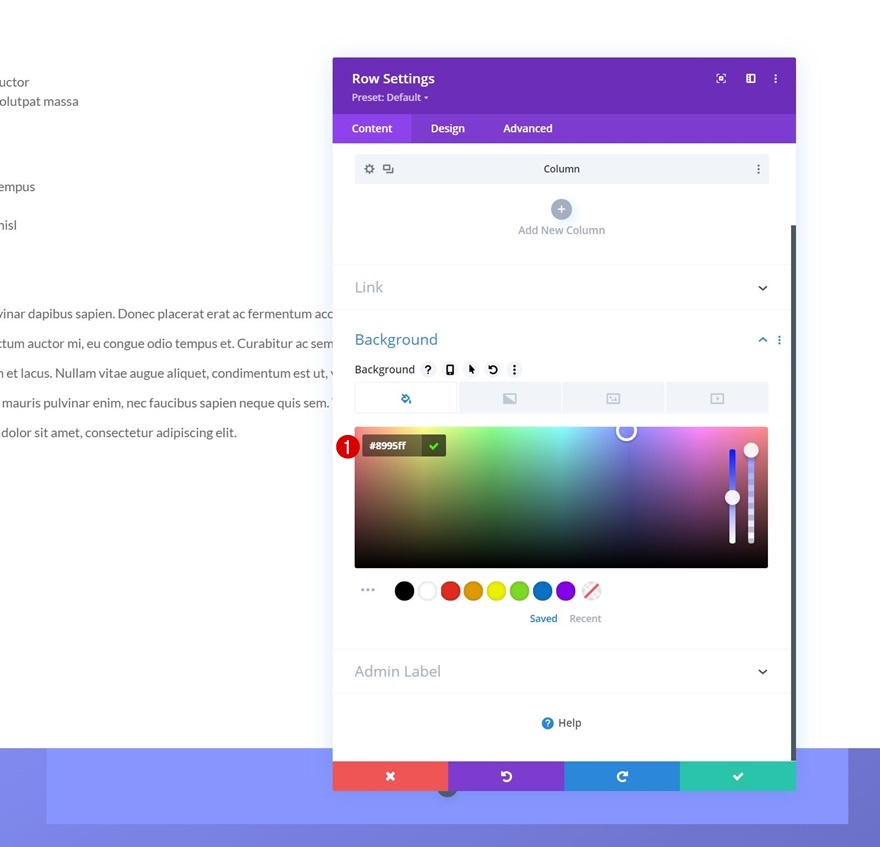
Warna latar belakang
Tanpa menambahkan modul apa pun, buka pengaturan baris dan terapkan warna latar belakang.
- Warna Latar Belakang: #8995ff

Perekat
Pindah ke tab desain baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 2
- Lebar: 90%
- Lebar Maks: 2580px

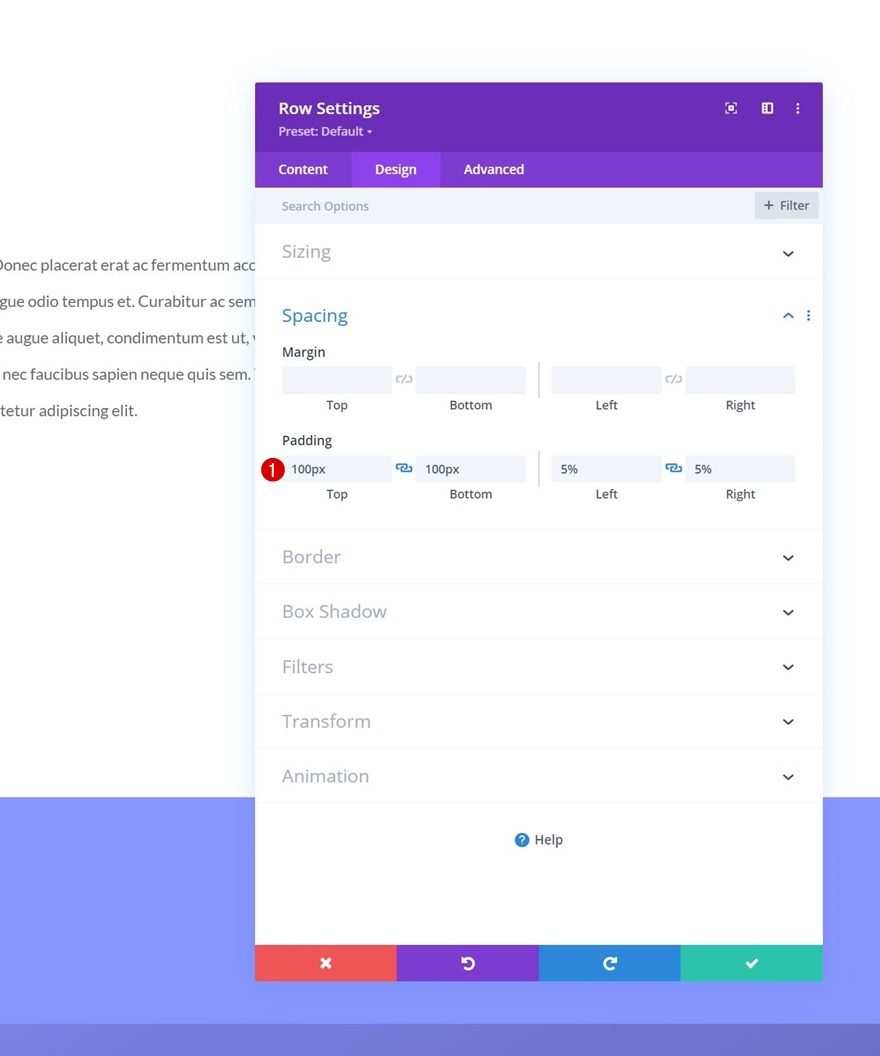
Jarak
Ubah nilai padding yang sesuai:
- Padding Atas: 100px
- Padding Bawah: 100px
- Padding Kiri: 5%
- Padding Kanan: 5%

Berbatasan
Kemudian, tambahkan beberapa sudut membulat.
- Semua Sudut: 20px

Bayangan Kotak
Kami akan menambahkan bayangan kotak juga.
- Kekuatan Buram Bayangan Kotak: 50px
- Warna Bayangan: rgba (0,0,0,0.08)

Ubah Terjemahan
Dan kami akan menyelesaikan pengaturan baris dengan menerapkan nilai terjemahan transformasi berikut:
- Kanan: -100px

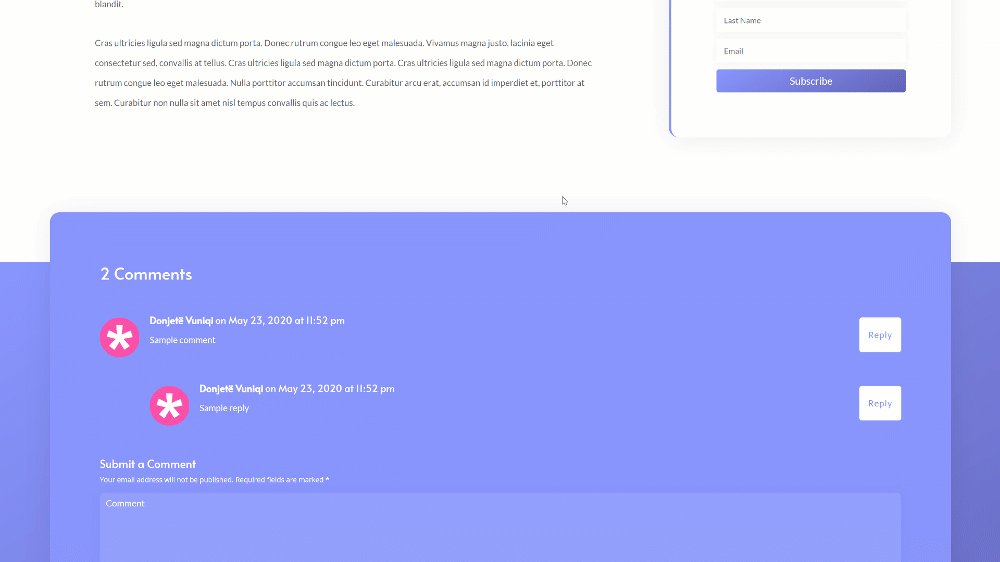
Tambahkan Modul Komentar ke Kolom
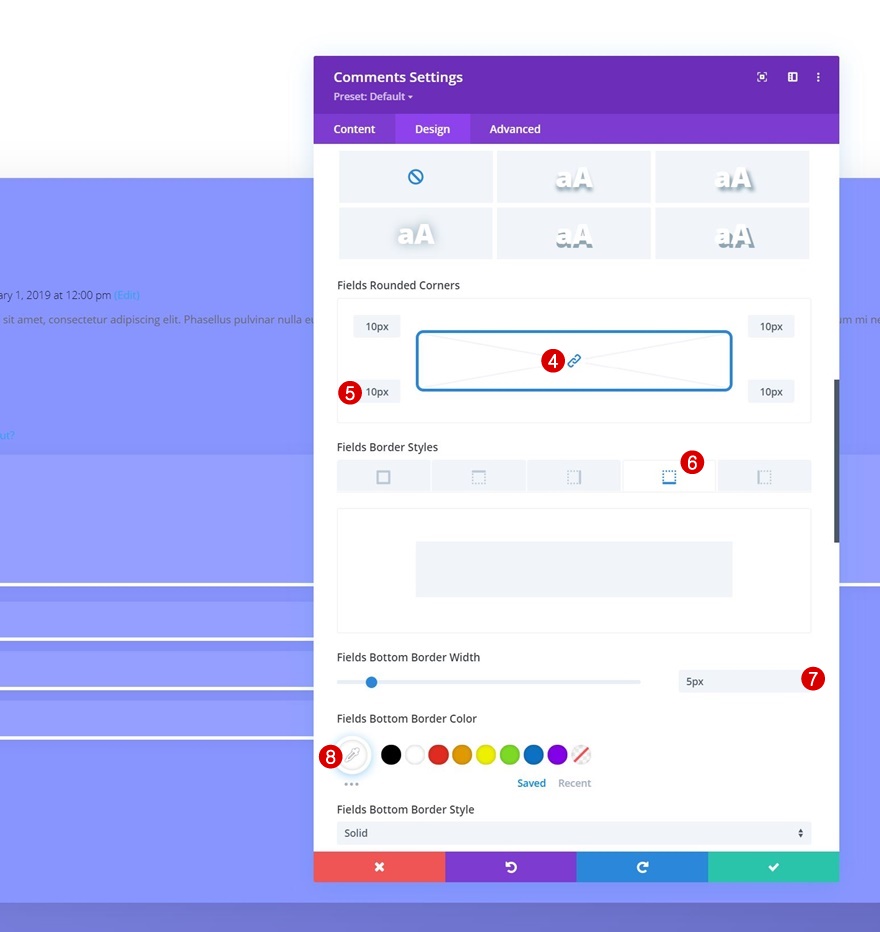
Pengaturan Bidang
Satu-satunya modul yang kita butuhkan di baris adalah Modul Komentar. Pindah ke tab desain modul dan gaya bidang:
- Warna Latar Belakang Bidang: rgba(255,255,255,0.09)
- Warna Teks Bidang: #ffffff
- Font Bidang: Lato

- Bidang Sudut Bulat: 10px (Semua Sudut)
- Lebar Batas Bawah Bidang: 5px
- Warna Batas Bawah Bidang: #ffffff

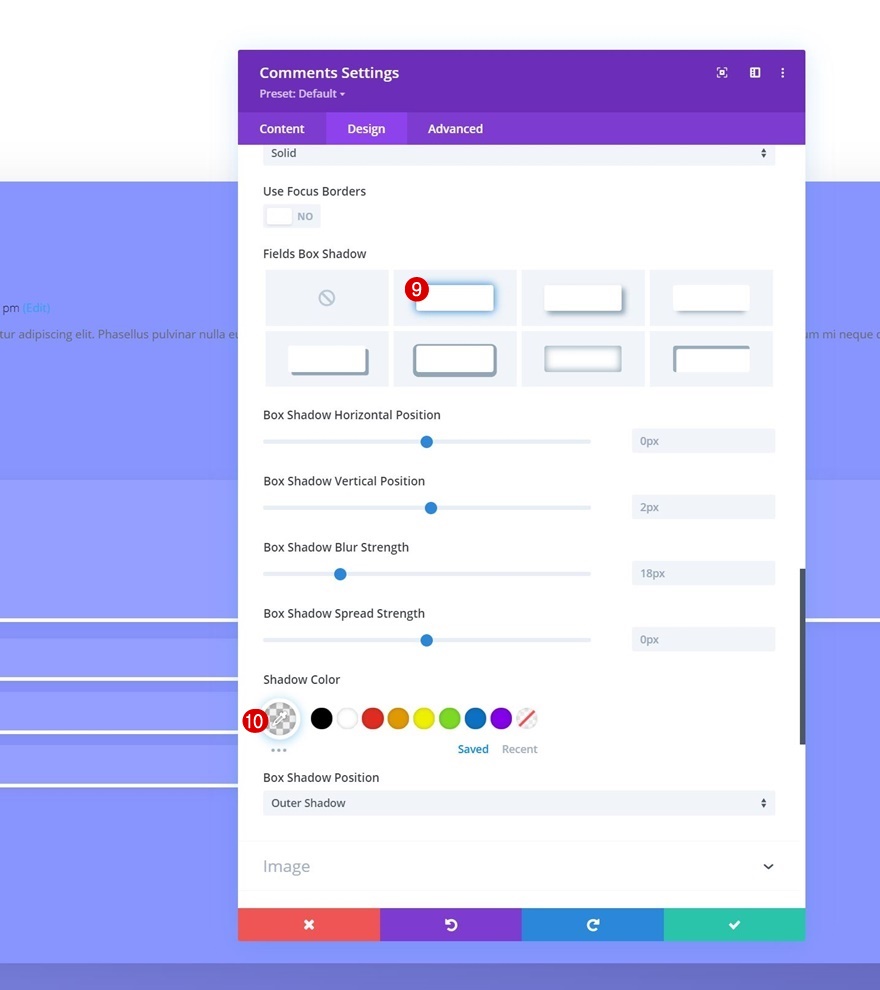
- Fields Box Shadow: Opsi Pertama
- Warna Bayangan: rgba (0,0,0,0.06)

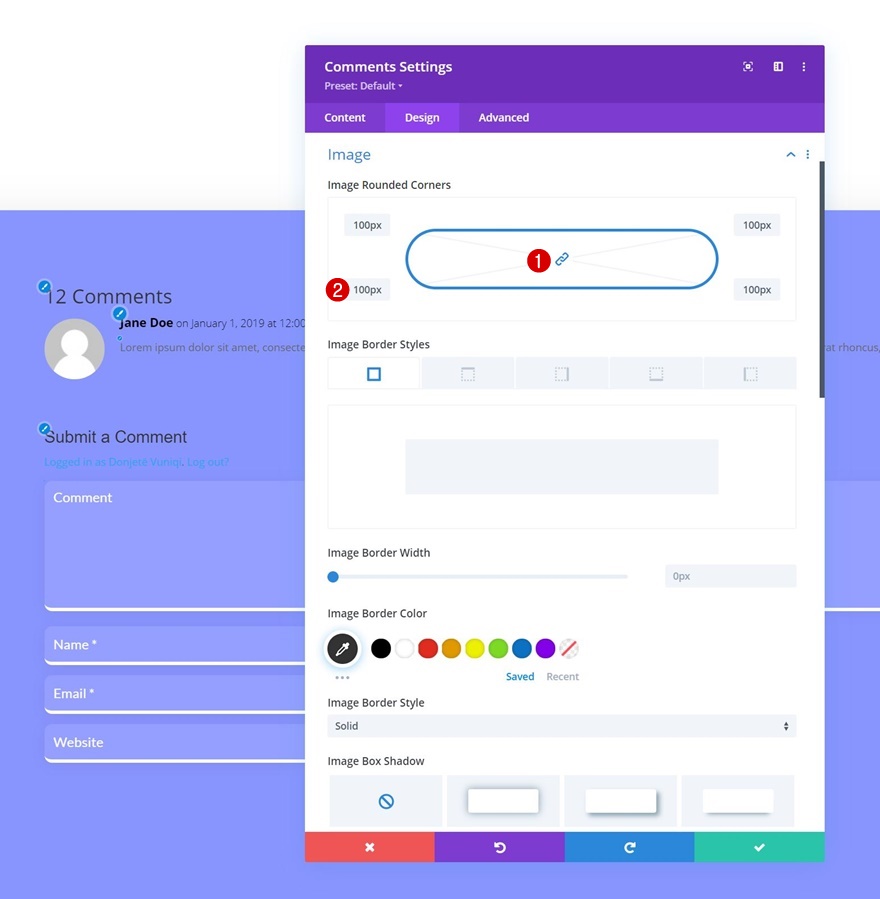
Pengaturan Gambar
Ubah juga pengaturan gambar.
- Sudut Bulat Gambar: 100px (Semua Sudut)

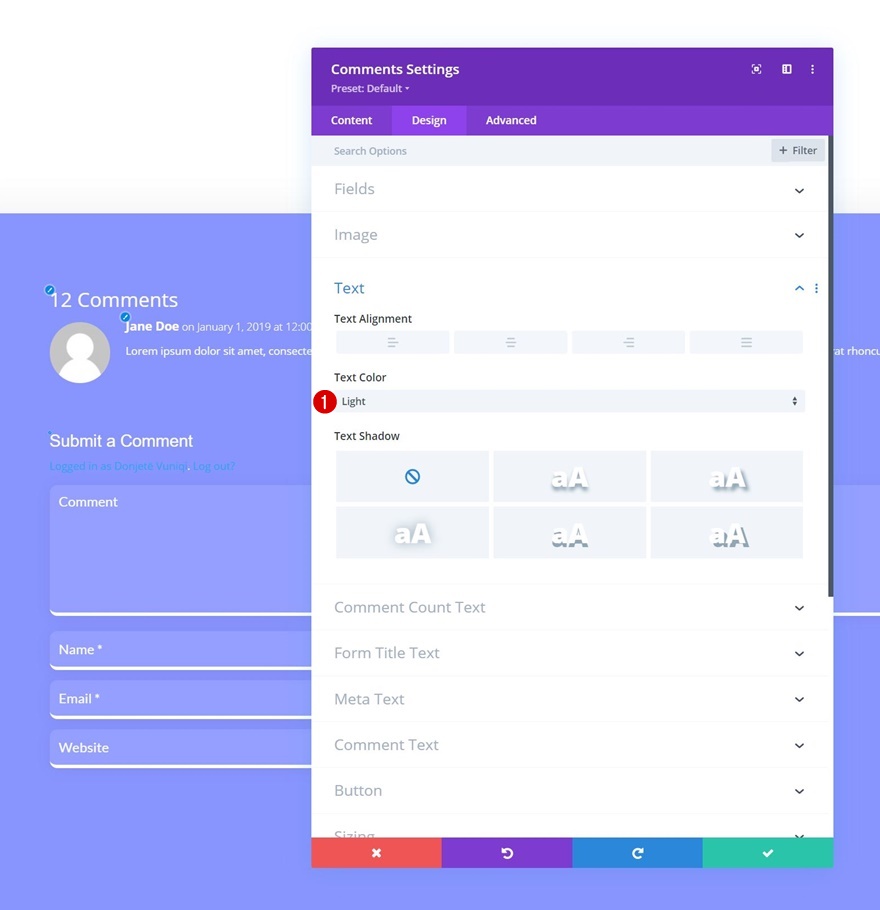
Pengaturan Teks
Kemudian, ubah warna teks di pengaturan teks.
- Warna Teks: Cahaya

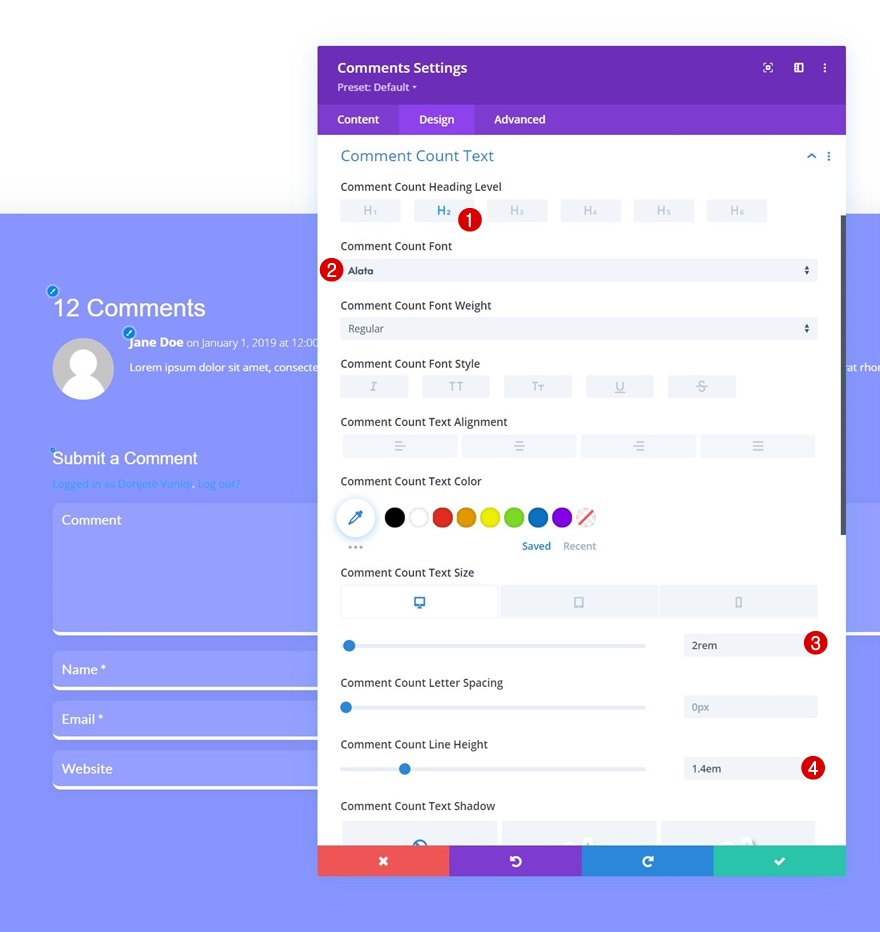
Pengaturan Teks Hitung Komentar
Kami juga memodifikasi pengaturan teks jumlah komentar.
- Jumlah Komentar Tingkat Judul: H2
- Font Hitungan Komentar: Alata
- Ukuran Teks Hitungan Komentar: 2rem
- Komentar Hitung Tinggi Baris: 1.4em

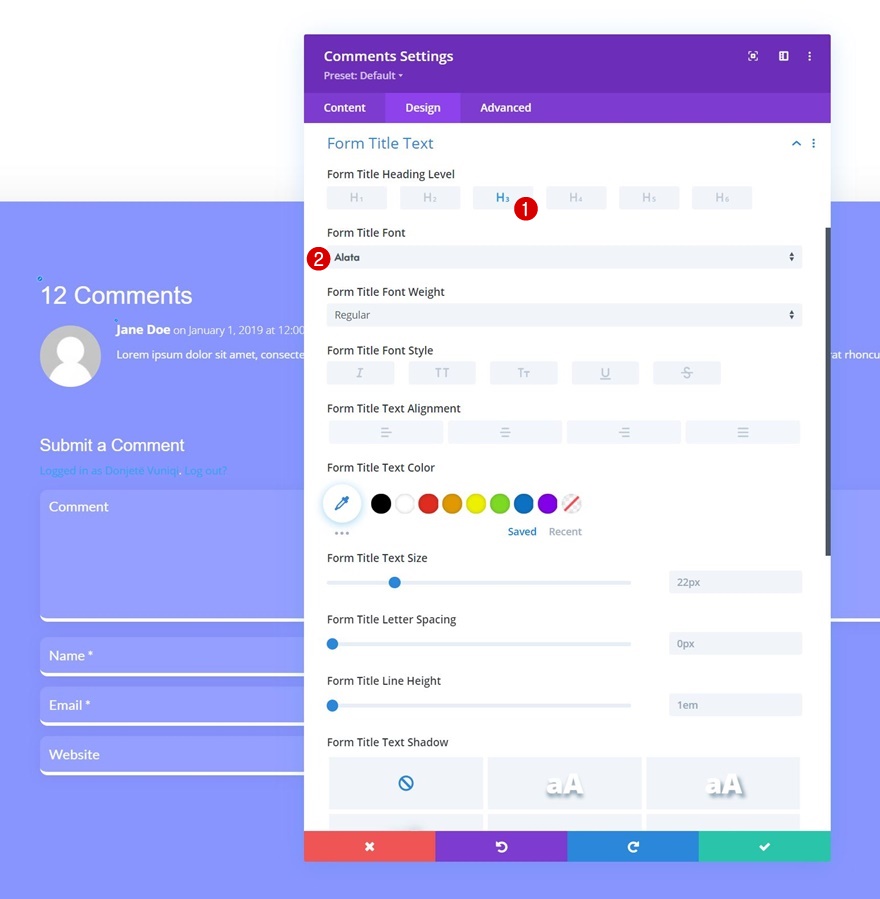
Pengaturan Teks Judul Formulir
Bersamaan dengan pengaturan teks judul formulir.
- Judul Formulir Tingkat Judul: H3
- Bentuk Judul Font: Alata

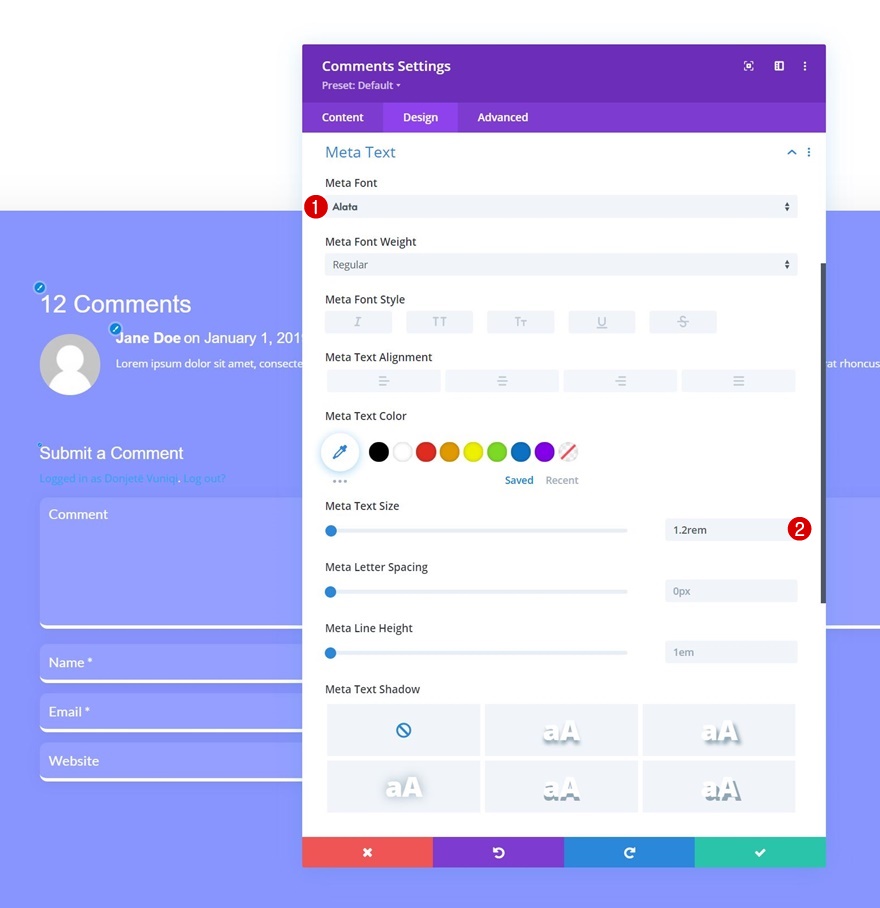
Pengaturan Teks Meta
Kemudian, pengaturan teks meta.
- Meta Font: Alata
- Ukuran Teks Meta: 1.2rem

Pengaturan Teks Komentar
Kami juga akan mengubah pengaturan teks komentar.
- Font Komentar: Lato
- Ukuran Teks Komentar: 1.1rem
- Tinggi Baris Komentar: 2em

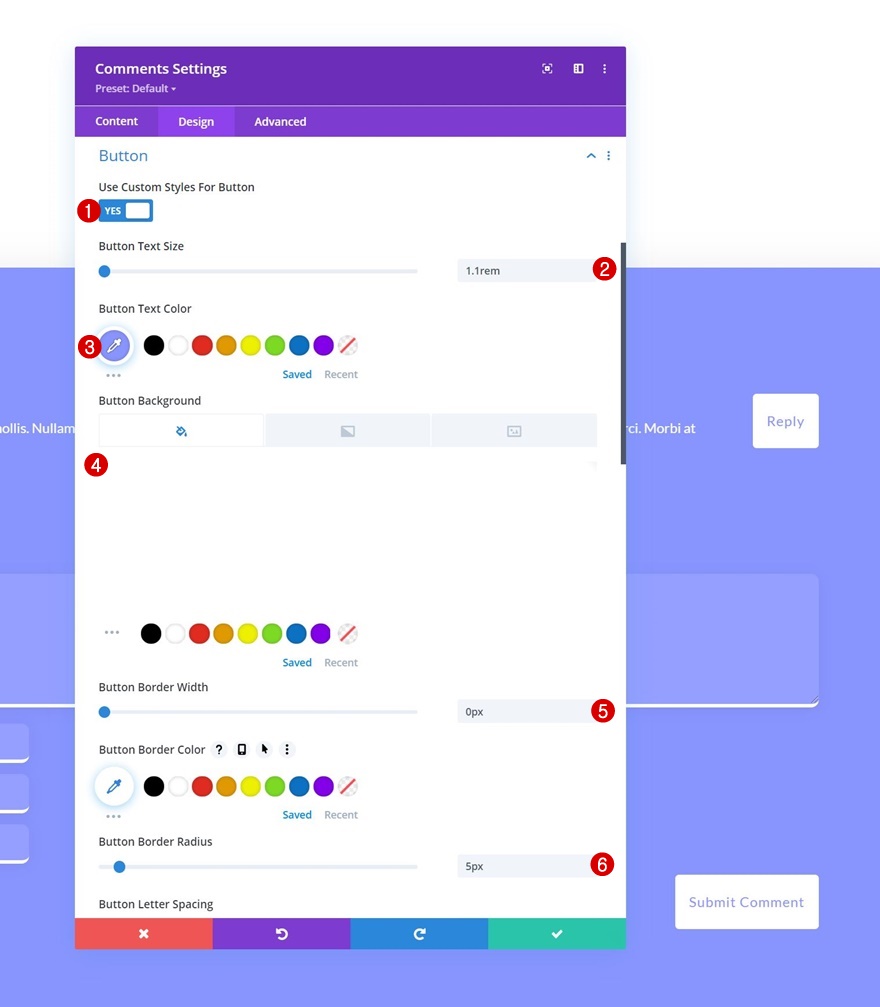
Pengaturan Tombol
Dan kami akan mengatur gaya tombol yang sesuai:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 1.1rem
- Warna Teks Tombol: #8995ff
- Warna Latar Tombol: #ffffff
- Lebar Batas Tombol: 0px
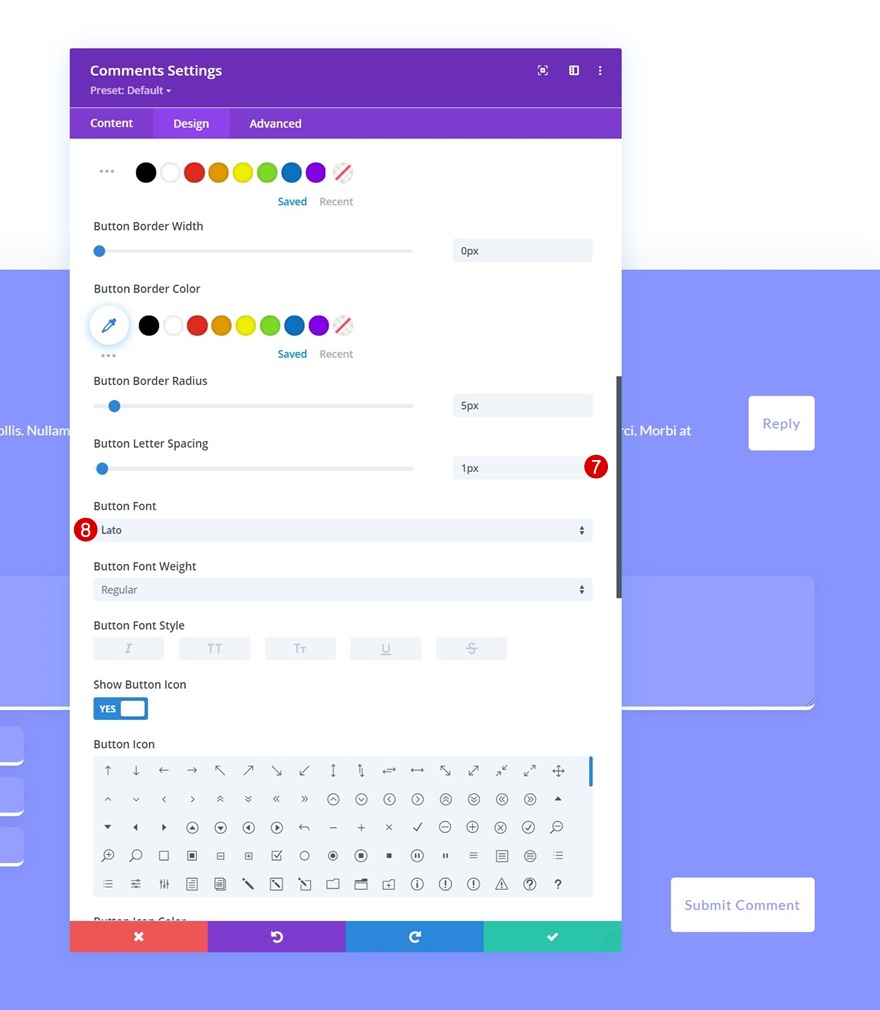
- Radius Perbatasan Tombol: 5px

- Jarak Huruf Tombol: 1px
- Font Tombol: Lato

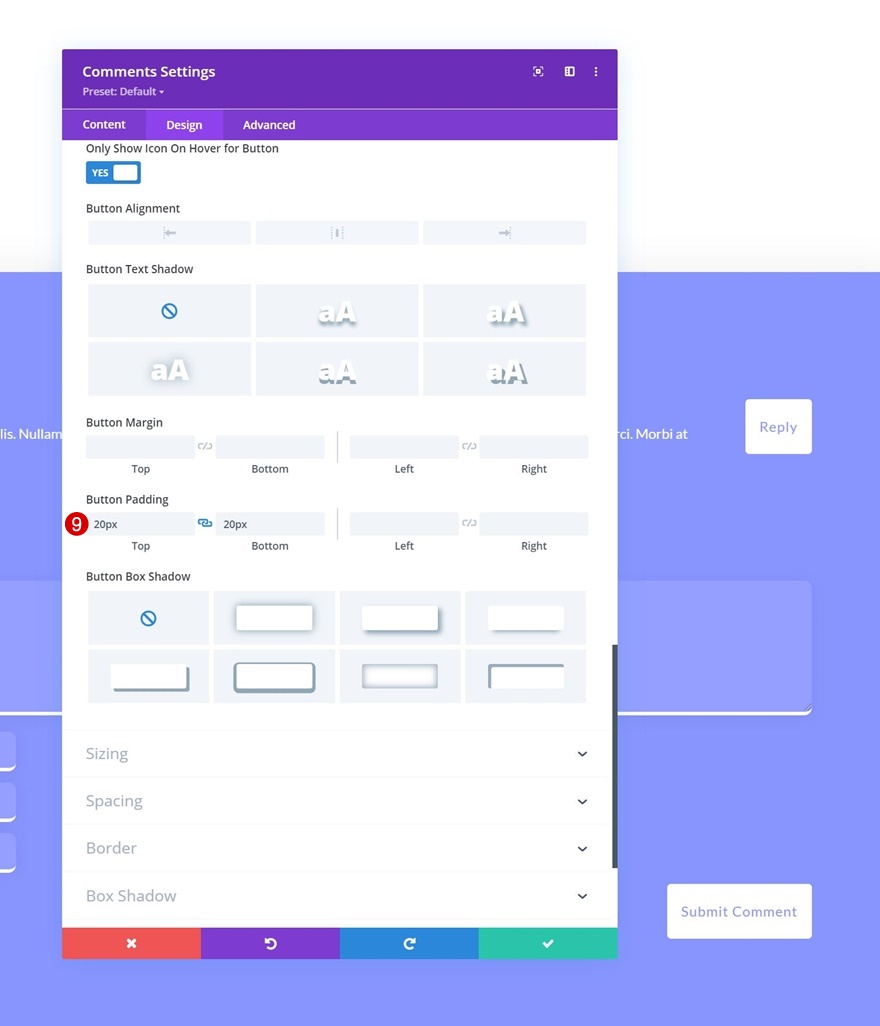
- Padding Atas Tombol: 20px
- Tombol Bawah Padding: 20px

CSS Badan Komentar
Last but not least, kami akan menyelesaikan pengaturan modul dengan menerapkan baris kode CSS berikut ke badan komentar di tab lanjutan:
margin-top: 50px;

3. Terapkan Efek Lengket ke Kolom Sidebar
Buka Kolom Bilah Sisi
Sekarang setelah desain template posting blog kita selesai, kita akan mengubah kolom sidebar menjadi sticky menggunakan opsi sticky Divi. Buka pengaturan kolom 2.

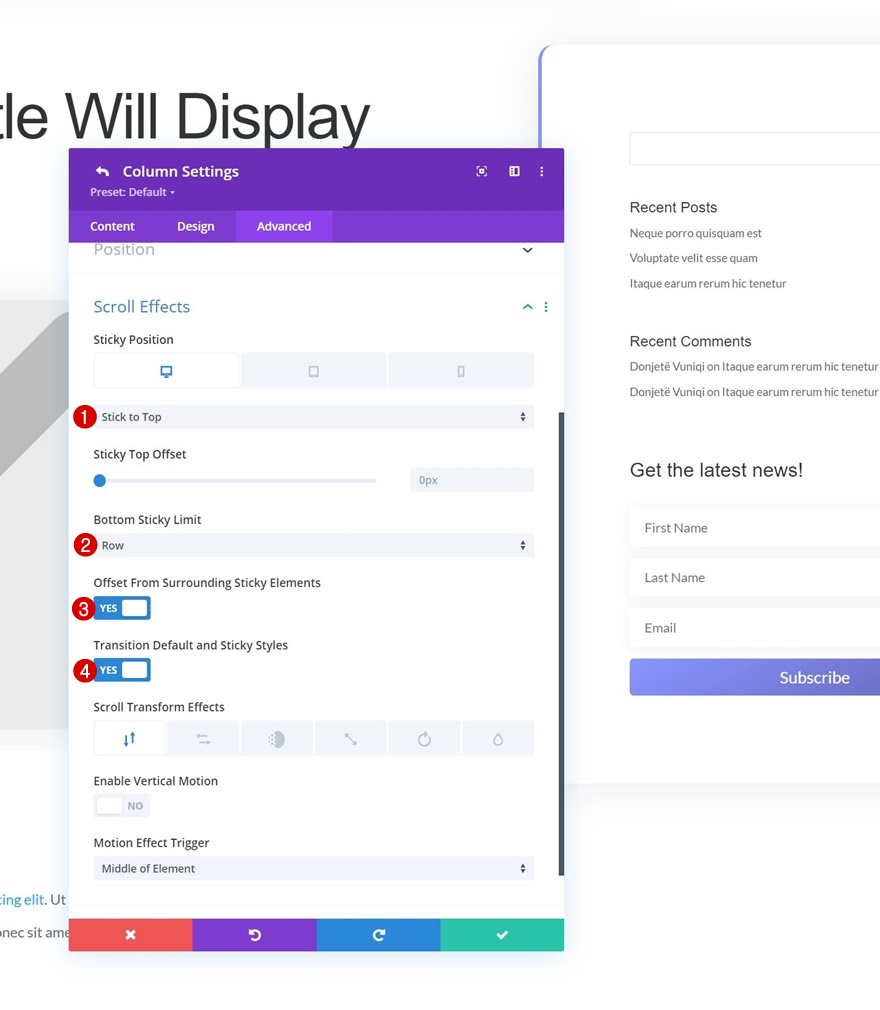
Terapkan Efek Lengket
Pindah ke tab lanjutan kolom dan terapkan pengaturan tempel berikut:
- Posisi Lengket:
- Desktop: Tetap di Atas
- Tablet & Telepon: Jangan Lengket
- Batas Lengket Bawah: Baris
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

4. Tempatkan Sidebar di Sisi Kiri
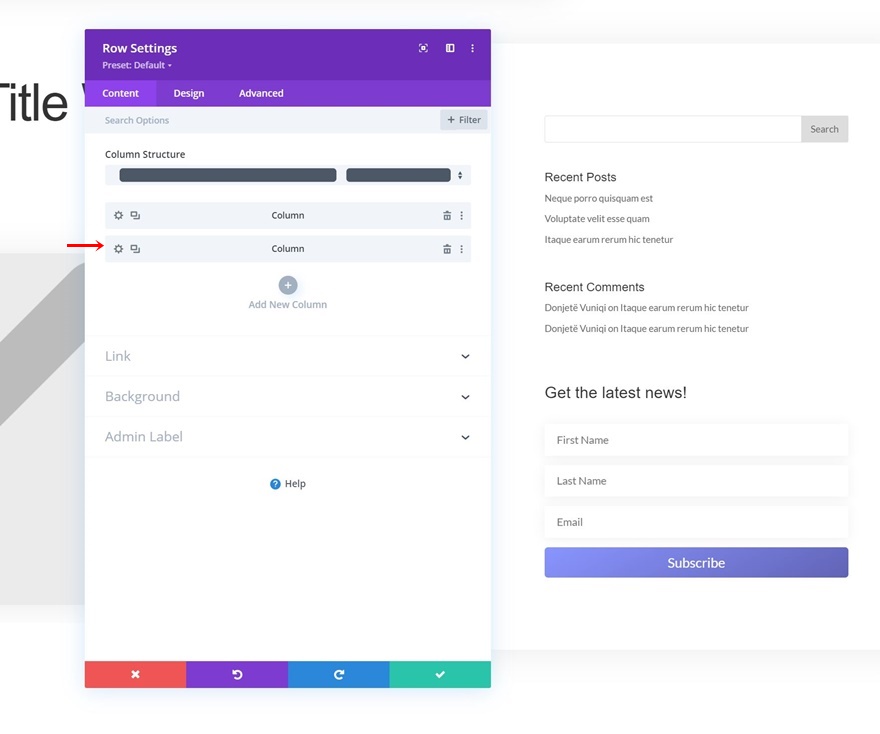
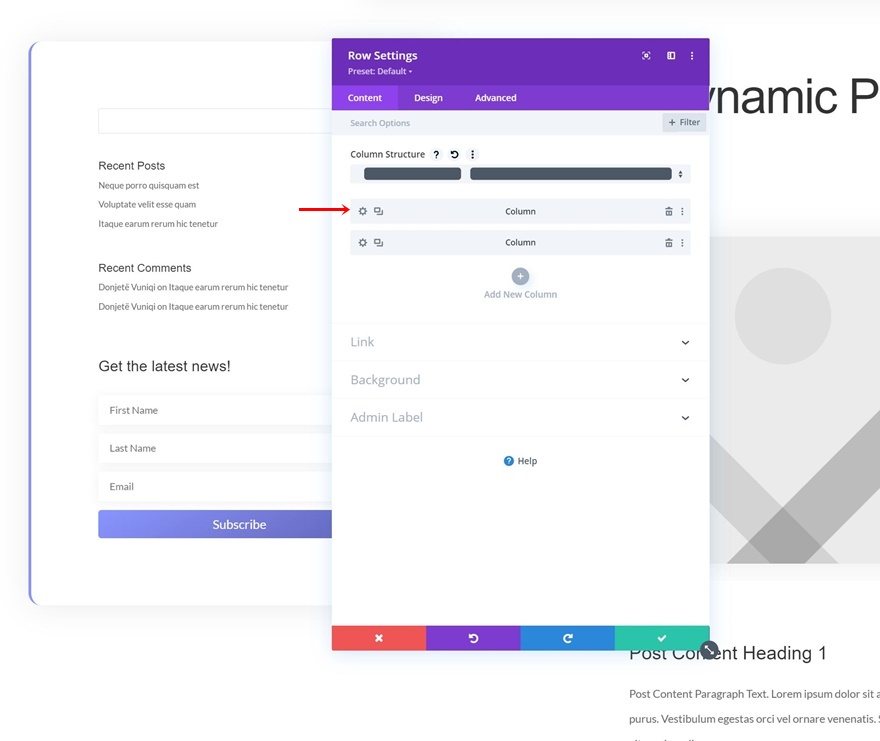
Tarik Kolom Sidebar Di Atas Kolom 1
Jika Anda ingin menempatkan bilah sisi di sisi kiri templat Anda, buka pengaturan baris dan seret kolom kedua ke atas.

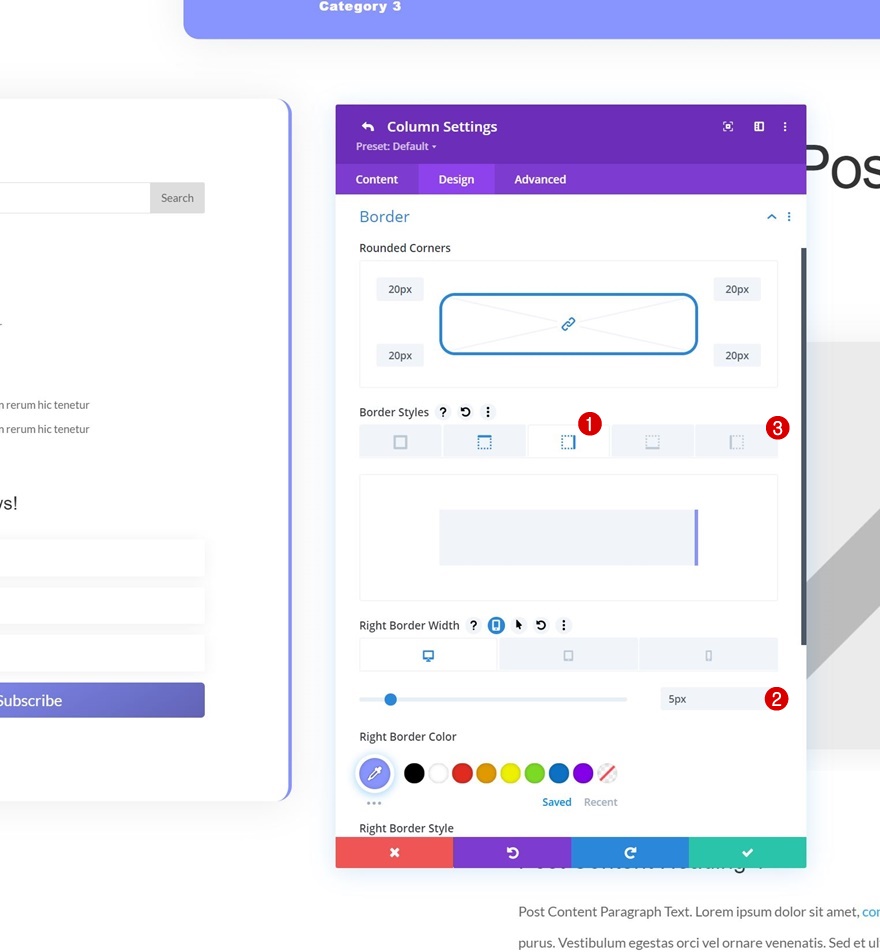
Ubah Batas Kolom Bilah Sisi
Buka kolom yang berisi bilah sisi dan ubah pengaturan perbatasan yang sesuai:
- Lebar Perbatasan Kanan:
- Desktop: 5px
- Tablet & Ponsel: 0px
- Warna Tepi Kanan: #8995ff
- Lebar Batas Kiri: Tidak Ada

Terapkan Kolom Terbalik jika Diinginkan
Jika Anda memutuskan untuk menggunakan sidebar lengket di sisi kiri template posting blog Anda, Anda mungkin ingin menempatkan sidebar di bawah konten posting pada ukuran layar yang lebih kecil. Untuk mencapai itu, Anda dapat menggunakan pendekatan kedua di dalam tutorial Divi ini tentang cara membalikkan urutan susunan kolom Divi.
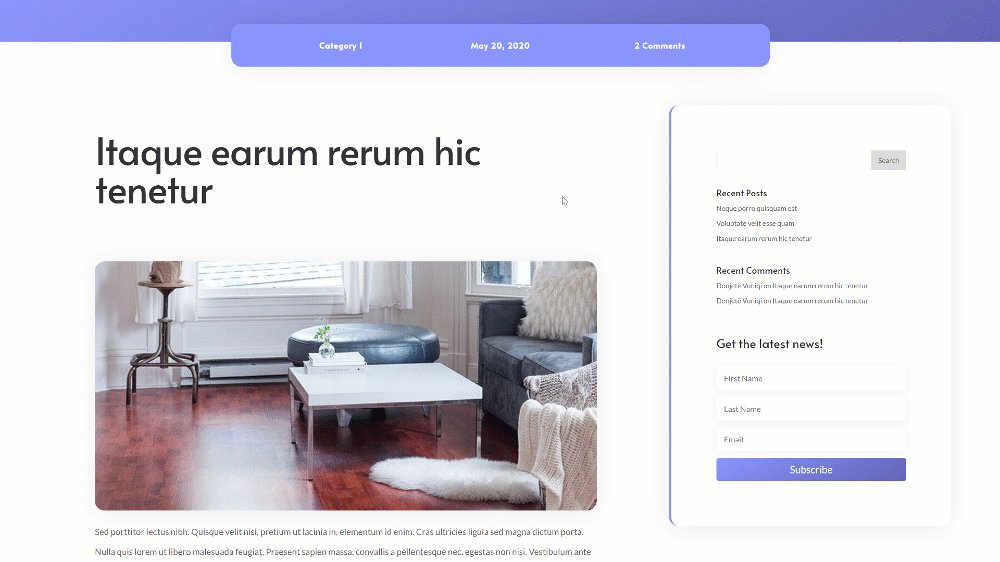
Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara mendapatkan yang terbaik dari desain template posting blog yang Anda buat menggunakan Divi's Theme Builder. Lebih khusus lagi, kami telah menunjukkan kepada Anda langkah demi langkah cara memasukkan bilah sisi lengket yang dimungkinkan oleh opsi lengket Divi. Sidebar lengket akan mengikuti pengunjung Anda saat mereka membaca konten posting, yang memungkinkan mereka untuk melihat posting terkait, opsi email Anda atau apa pun yang Anda putuskan untuk ditempatkan di sidebar lengket Anda. Anda juga dapat mengunduh file template JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
