如何使用精選產品 WooCommerce 塊
已發表: 2021-12-07WooCommerce 塊使您能夠在您的商店中展示最好和最熱門的產品。 您可以顯示特價商品、推薦的產品類別、暢銷商品等等。 感謝Hand-Picked Products WooCommerce 塊,您還可以將訪問者指向您想要突出顯示的確切產品。
本文將討論精選產品塊的工作原理以及如何將其添加到您的帖子和頁面中。 我們將討論如何配置元素並討論有效使用它的技巧。
讓我們開始吧!
如何將精選產品 WooCommerce 塊添加到您的帖子或頁面
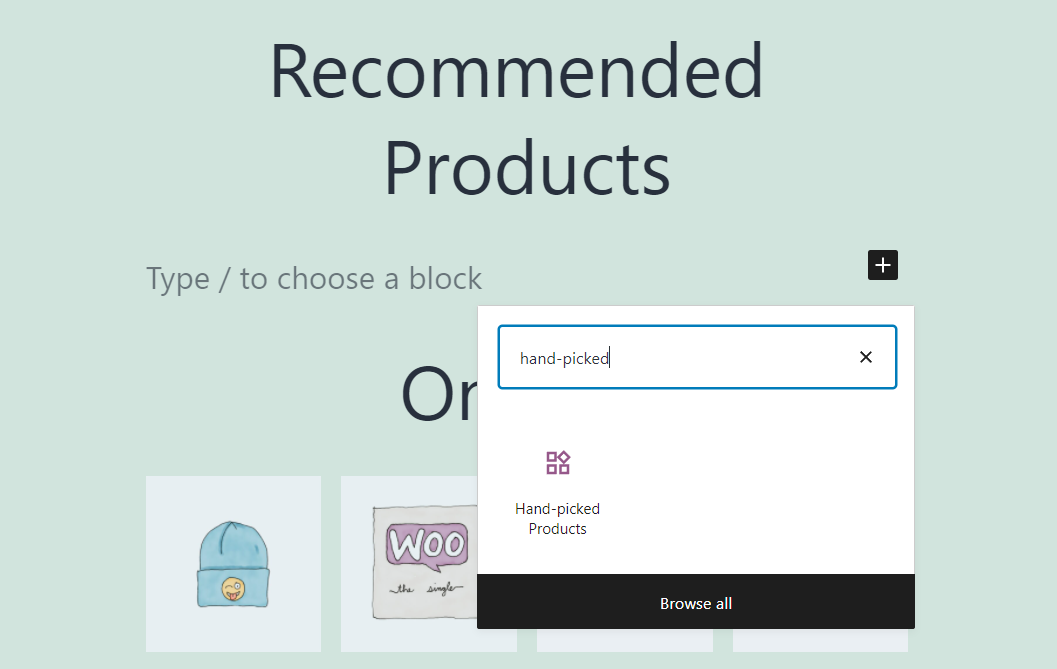
Hand-Picked Products塊使您能夠顯示產品網格,其中包含從您的庫存中精心挑選的項目。 要添加元素,請打開塊編輯器並選擇放置新塊的選項。 然後,使用搜索欄查找Hand-Picked Products塊並單擊它:

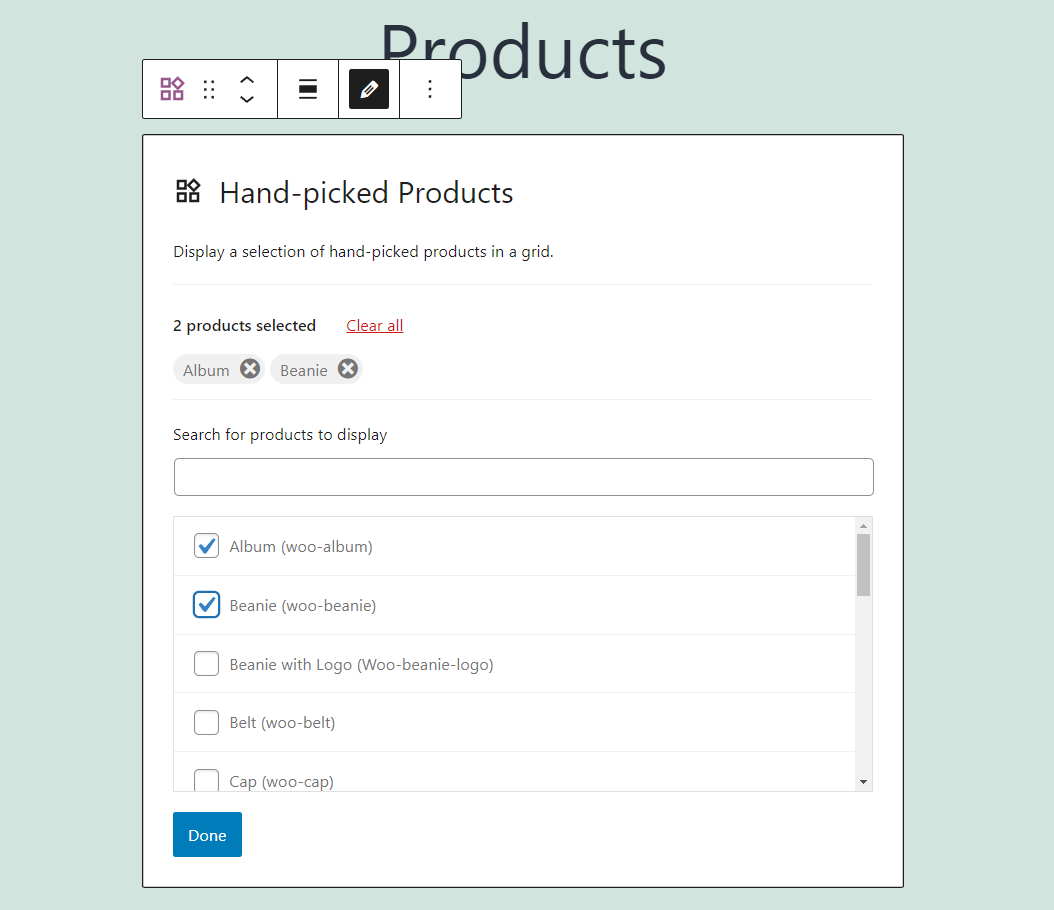
插入塊後,您將能夠從整個 WooCommerce 庫存列表中選擇產品。 還有一個搜索欄,您可以使用它來更快地找到產品:

您可以選擇任意數量的產品,從一個到整個目錄。 然後,WooCommerce 將使用您的選擇生成產品網格。 默認情況下,該塊將首先顯示您商店的最新添加:

您可以通過修改塊的設置來更改產品的順序。 此外,您可以隨時更改您的產品選擇。 讓我們來看看這些設置是如何工作的。
精選產品 WooCommerce 塊設置和選項
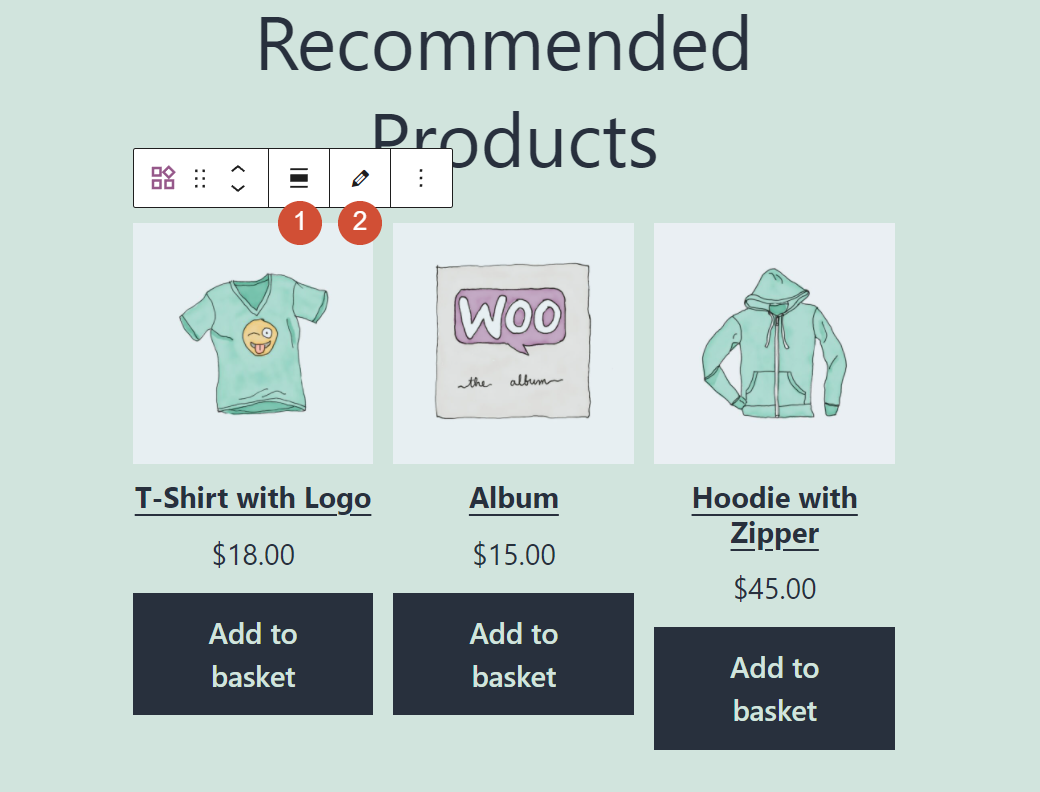
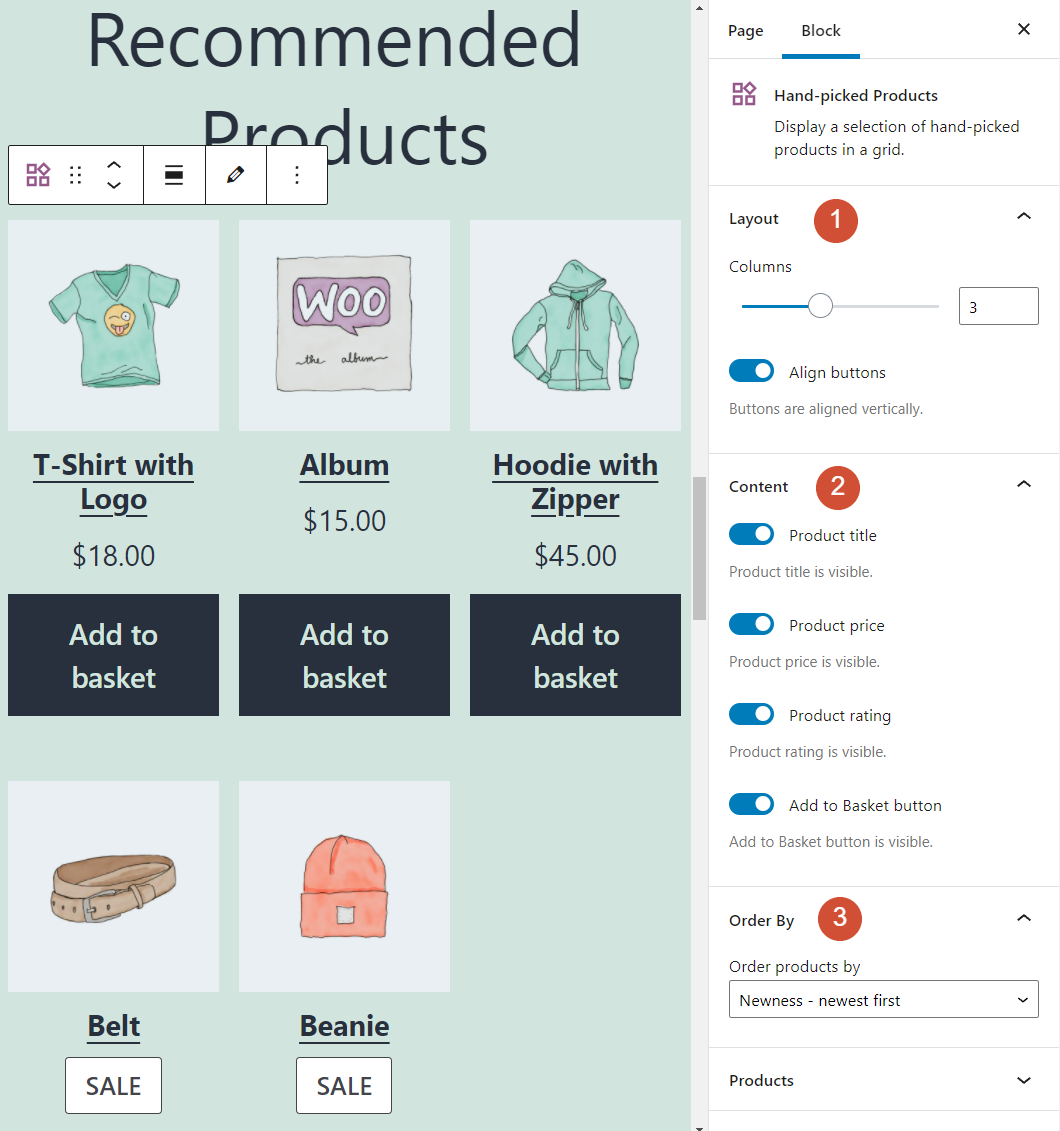
Hand-Picked Products塊提供格式設置和常規配置設置。 要訪問塊的格式化菜單,請在塊編輯器中單擊它。 元素上方將出現一個菜單,包括兩個修改其對齊方式和更改產品選擇的選項:

如果您單擊鉛筆圖標,該塊將返回到項目選擇菜單。 要訪問塊的其餘設置,請選擇元素並單擊屏幕右上角的齒輪形圖標。
Hand-Picked Products塊設置菜單包括以下配置選項:
- 佈局:此選項使您可以更改塊中的列數。 它最多可以有六列,對齊按鈕選項將使添加到購物籃按鈕在每個產品下方居中。
- 內容:您可以為每個產品修改塊的顯示元素,包括標題、價格、評級和添加到購物籃按鈕。
- 排序方式:此設置可以重新排列塊顯示產品的順序。
讓我們看一下該塊的設置菜單是什麼樣的:

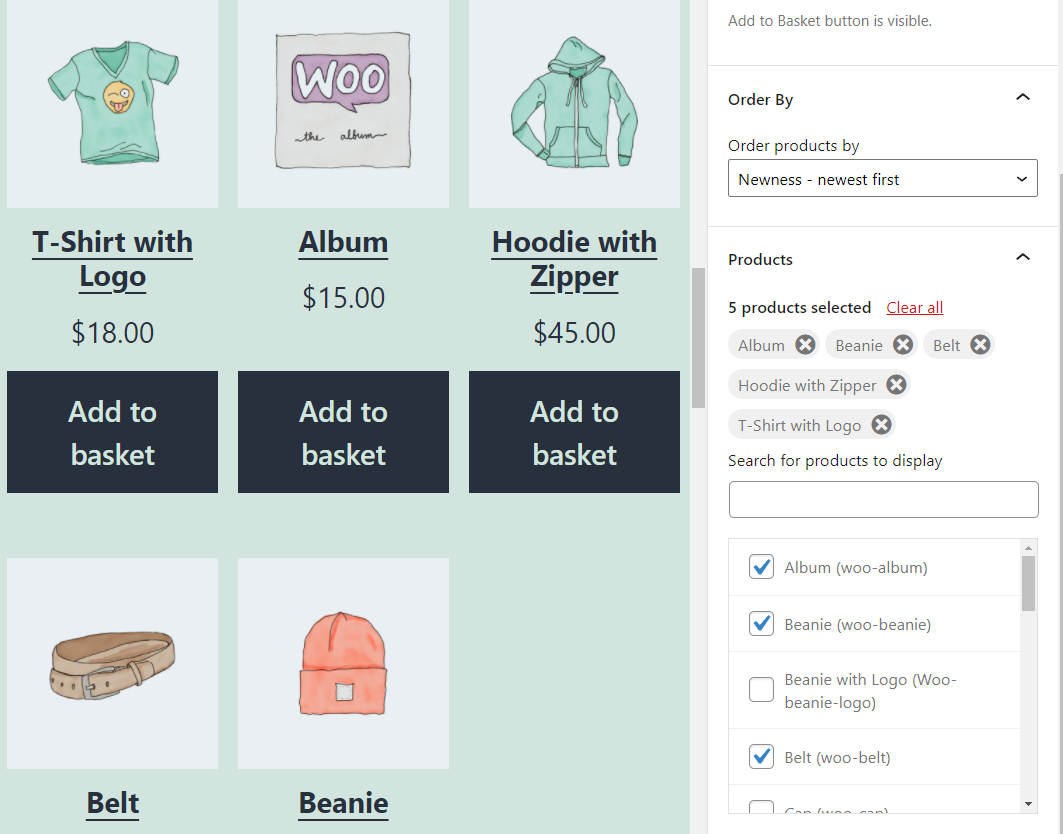
如果您進一步向下滾動,“精選產品”設置菜單還包括“產品”選項卡。 您可以從此處選擇顯示項目,而無需訪問塊的格式菜單:


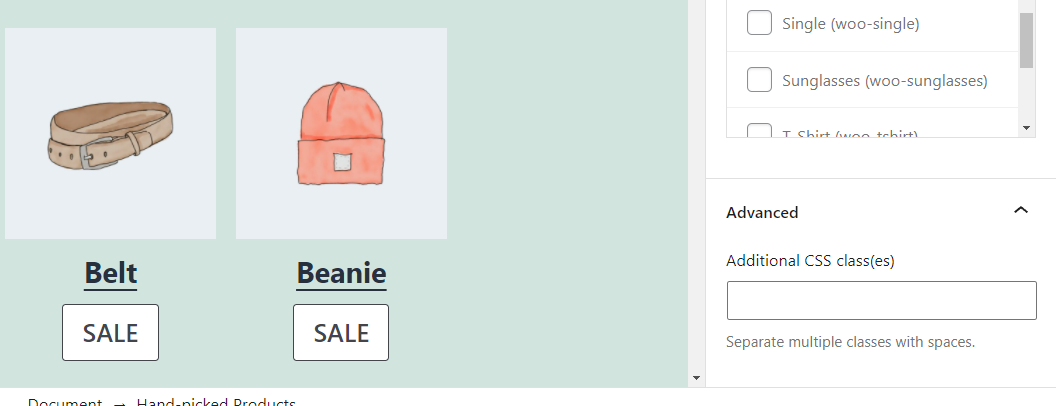
最後, Hand-Picked Products區塊有一個高級設置選項卡。 您可以通過將自定義 CSS 類插入到框中來將它們添加到元素中:

由於Hand-Picked Products塊沒有任何樣式選項,因此 CSS 是更改元素設計的唯一方法。 如果您習慣使用 CSS,您可以自定義塊在您的網站上的顯示方式。
有效使用精選產品 WooCommerce 塊的提示和最佳實踐
有效地使用Hand-Picked Products塊非常簡單。 WooCommerce 使您可以完全控制塊的佈局。 因此,您可以根據要展示的產品數量來修改其列數。
由於我們談論的是精選產品列表,因此限制顯示項目的數量可能是有意義的。 如果您添加太多產品,客戶可能會認為您向他們展示的是隨機選擇而不是精心挑選的列表。
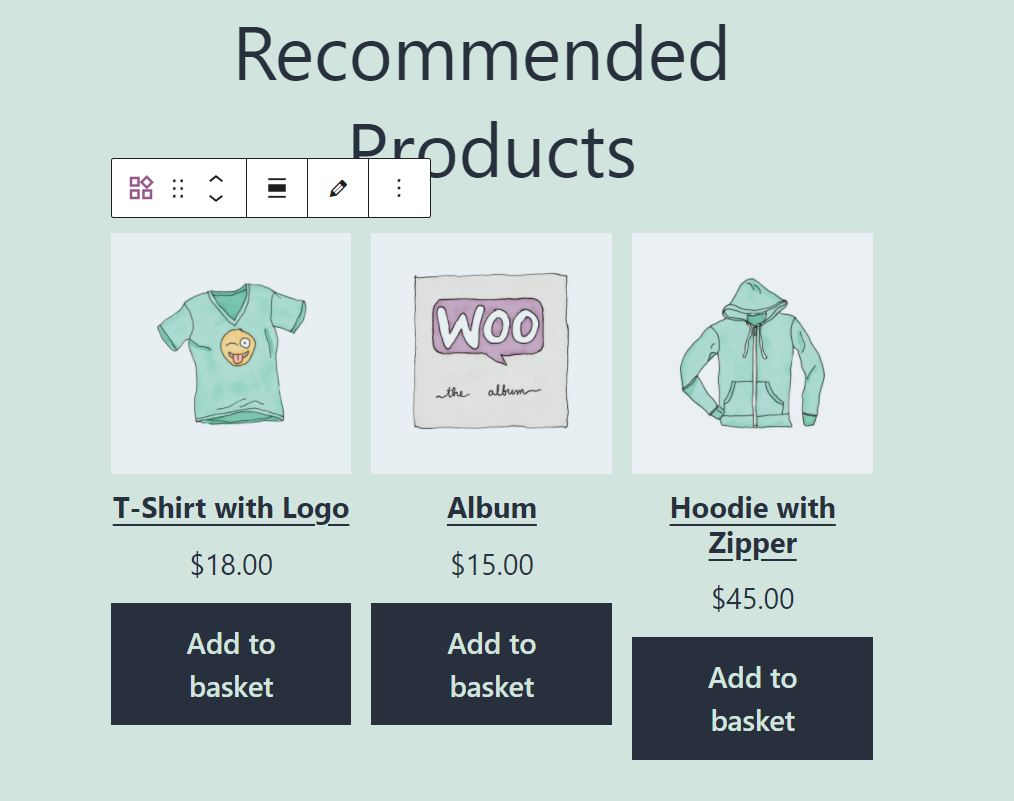
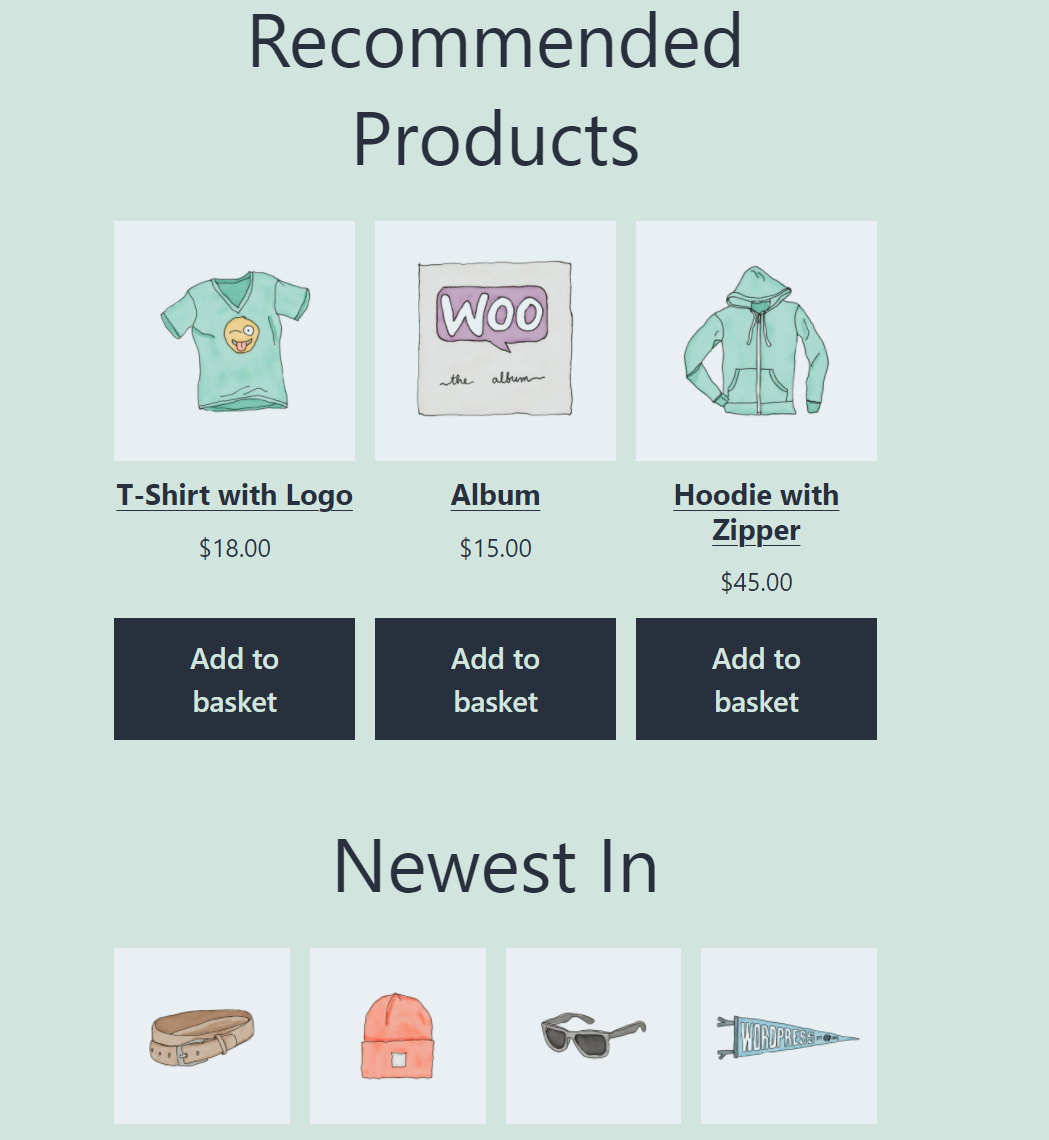
因此,我們建議使用精選產品塊最多顯示六種產品。 此外,您可能會考慮在三列中顯示您的項目,以便每個產品都有足夠的空間來發光:

您可能還注意到我們在Hand-Picked Products元素上方添加了一個Heading塊。 默認情況下,該塊沒有標題或標題。 因此,手動添加一個是必不可少的,這樣客戶才能了解他們正在查看的內容。
此外, Hand-Picked Products塊可以完美匹配主頁或商店頁面。 如果您將塊放在您的主頁上,它可以讓訪問者了解從哪裡開始在您的產品目錄中查找。
關於精選產品 WooCommerce 塊的常見問題
如果您對在 WooCommerce 中使用“精選產品”塊仍有任何疑問,本節將為您解答。 讓我們首先討論您應該使用該塊顯示哪些類型的產品。
我應該使用精選產品塊展示哪些類型的產品?
“精心挑選”一詞告訴客戶他們正在查看精選的產品列表。 理想情況下,這些商品應具有出色的評論或滿足特定的消費者需求。 使用該塊推薦客戶不喜歡的產品可能會損害他們對您品牌的信任。
我什麼時候應該使用精選產品塊?
有很多 WooCommerce 塊選項可以在您的商店中顯示特定產品。 一些示例包括以下元素:
- 暢銷產品塊
- 特色類別塊
Hand-Picked Products塊滿足了特定的需求。 您可以使用它來展示沒有得到應有的關注的產品。 由於您展示的是具有出色客戶評論的商品,因此在他們自己的部分中展示它們可以幫助您獲得額外的銷售。
結論
有很多 WooCommerce 塊可以在您的商店中展示特定類型的產品。 但是, Hand-Picked Products塊是唯一能讓您完全控制所顯示項目的選項。
Hand-Picked Products區塊可能是一個完美的選擇,可以將客戶引向那些沒有獲得應有的銷售額的特定商品。 為了獲得最佳結果,我們建議保持產品列表相對較短,以便感覺更有條理。
您對如何使用Hand-Picked Products WooCommerce 塊有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
特色圖片來自 Gurza / shutterstock.com
