如何使用精选产品 WooCommerce 块
已发表: 2021-12-07WooCommerce 块使您能够在您的商店中展示最好和最热门的产品。 您可以显示特价商品、推荐的产品类别、畅销商品等等。 感谢Hand-Picked Products WooCommerce 块,您还可以将访问者指向您想要突出显示的确切产品。
本文将讨论精选产品块的工作原理以及如何将其添加到您的帖子和页面中。 我们将讨论如何配置元素并讨论有效使用它的技巧。
让我们开始吧!
如何将精选产品 WooCommerce 块添加到您的帖子或页面
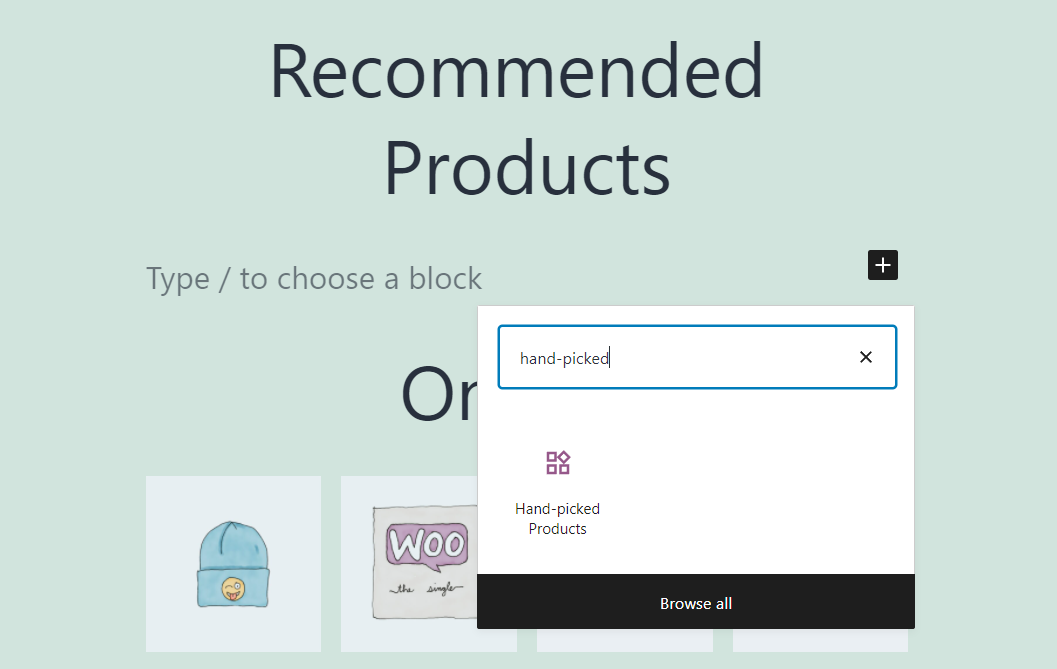
Hand-Picked Products块使您能够显示产品网格,其中包含从您的库存中精心挑选的项目。 要添加元素,请打开块编辑器并选择放置新块的选项。 然后,使用搜索栏查找Hand-Picked Products块并单击它:

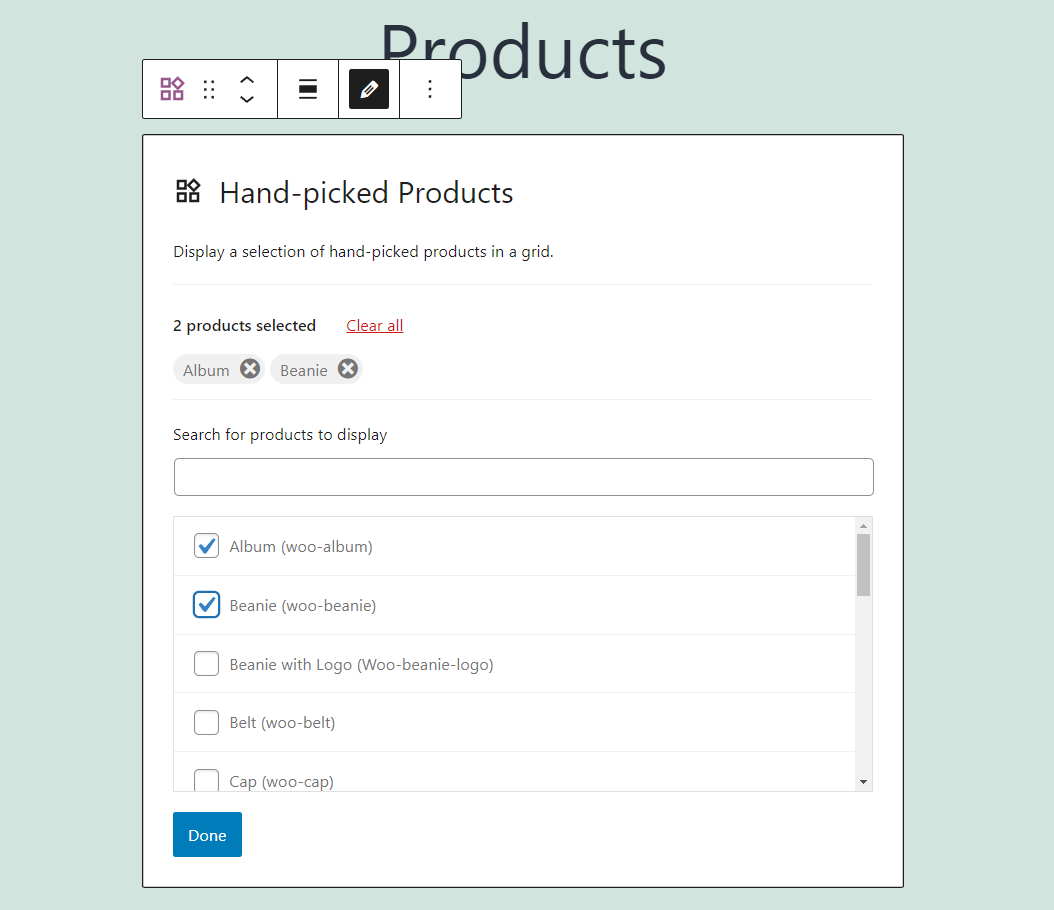
插入块后,您将能够从整个 WooCommerce 库存列表中选择产品。 还有一个搜索栏,您可以使用它来更快地找到产品:

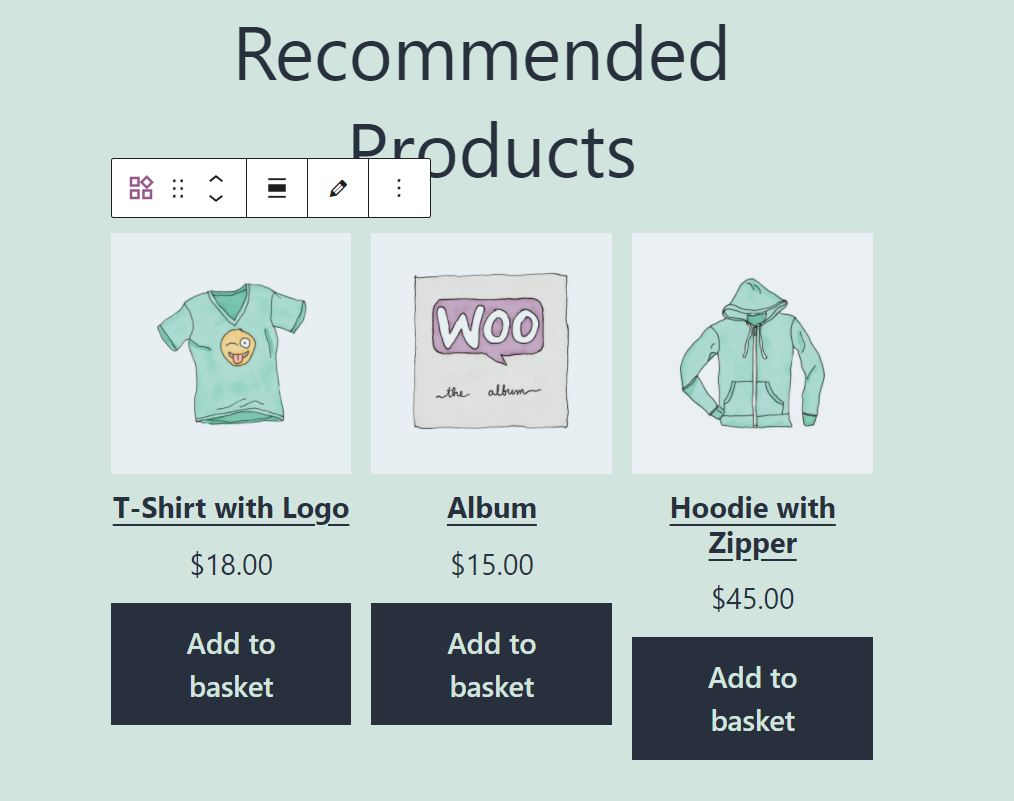
您可以选择任意数量的产品,从一个到整个目录。 然后,WooCommerce 将使用您的选择生成产品网格。 默认情况下,该块将首先显示您商店的最新添加:

您可以通过修改块的设置来更改产品的顺序。 此外,您可以随时更改您的产品选择。 让我们来看看这些设置是如何工作的。
精选产品 WooCommerce 块设置和选项
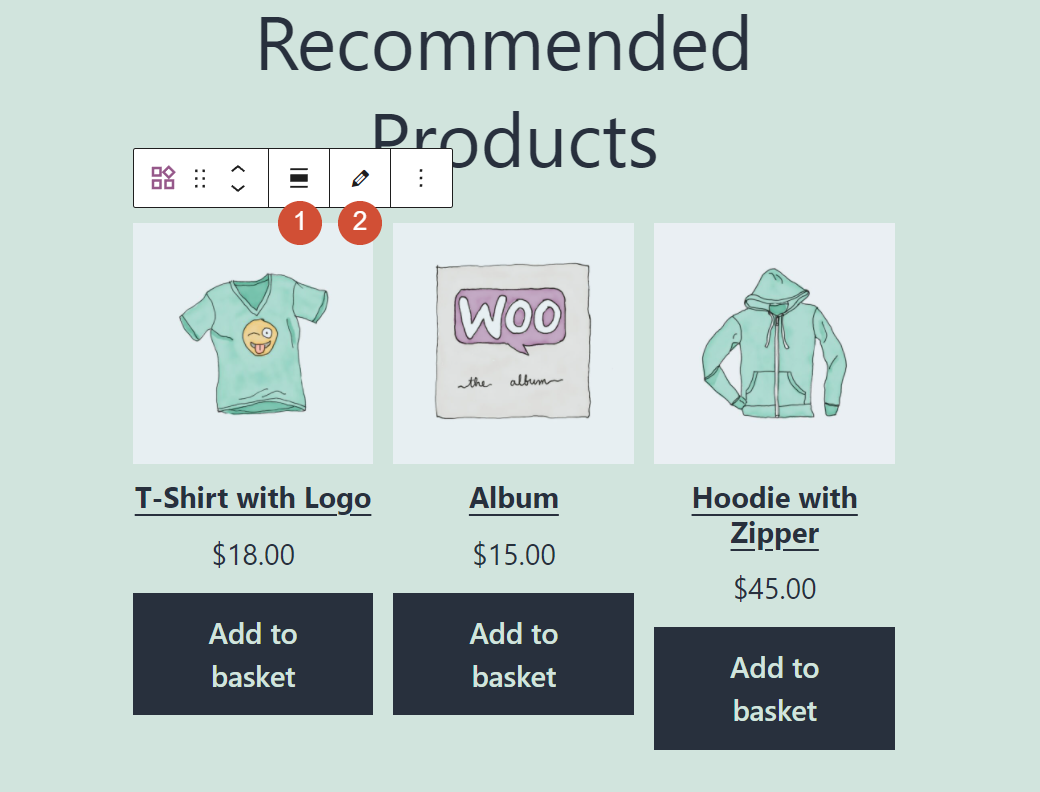
Hand-Picked Products块提供格式设置和常规配置设置。 要访问块的格式化菜单,请在块编辑器中单击它。 元素上方将出现一个菜单,包括两个修改其对齐方式和更改产品选择的选项:

如果您单击铅笔图标,该块将返回到项目选择菜单。 要访问块的其余设置,请选择元素并单击屏幕右上角的齿轮形图标。
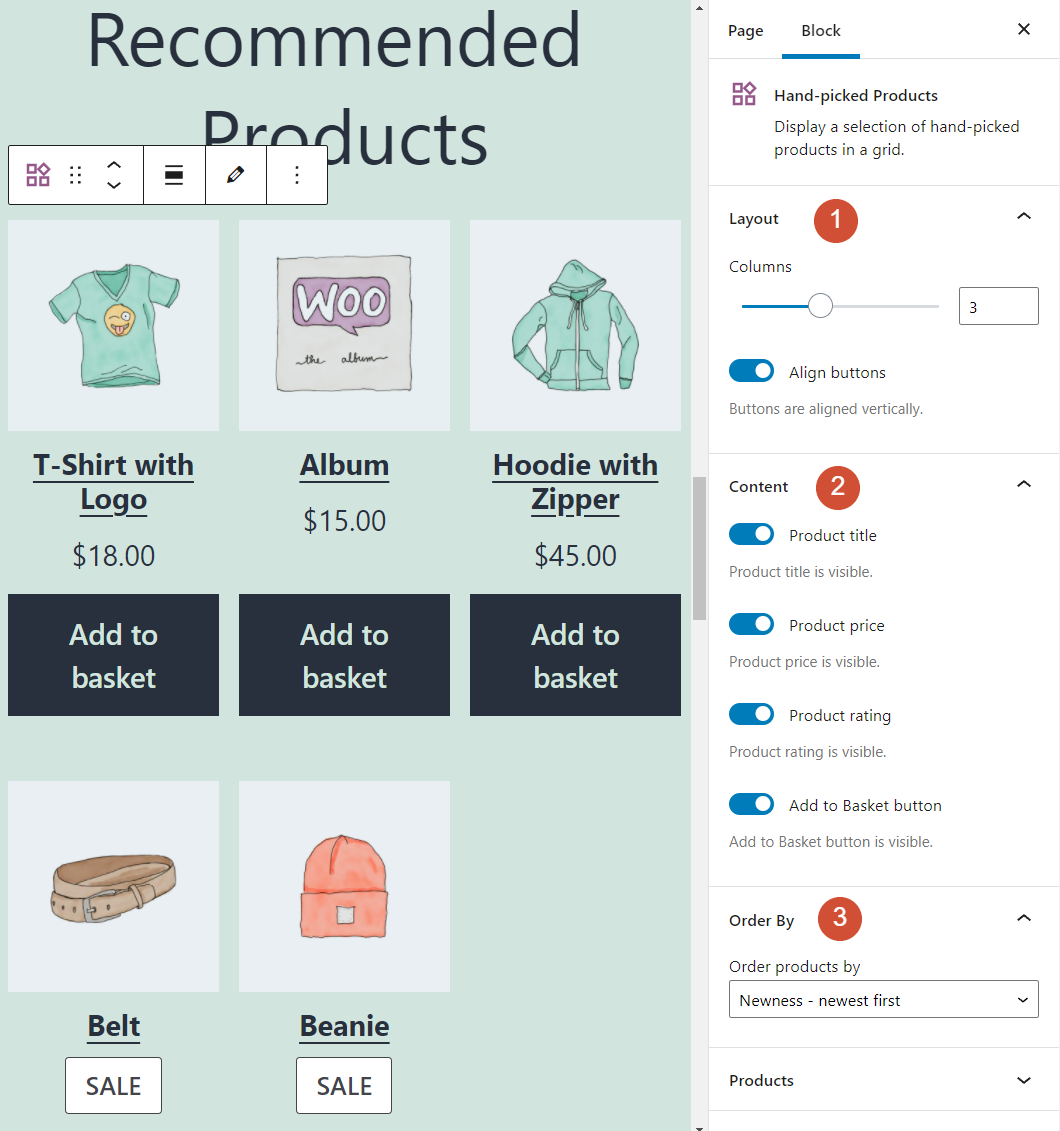
Hand-Picked Products块设置菜单包括以下配置选项:
- 布局:此选项使您可以更改块中的列数。 它最多可以有六列,对齐按钮选项将使添加到购物篮按钮在每个产品下方居中。
- 内容:您可以为每个产品修改块的显示元素,包括标题、价格、评级和添加到购物篮按钮。
- 排序方式:此设置可以重新排列块显示产品的顺序。
让我们看一下该块的设置菜单是什么样的:

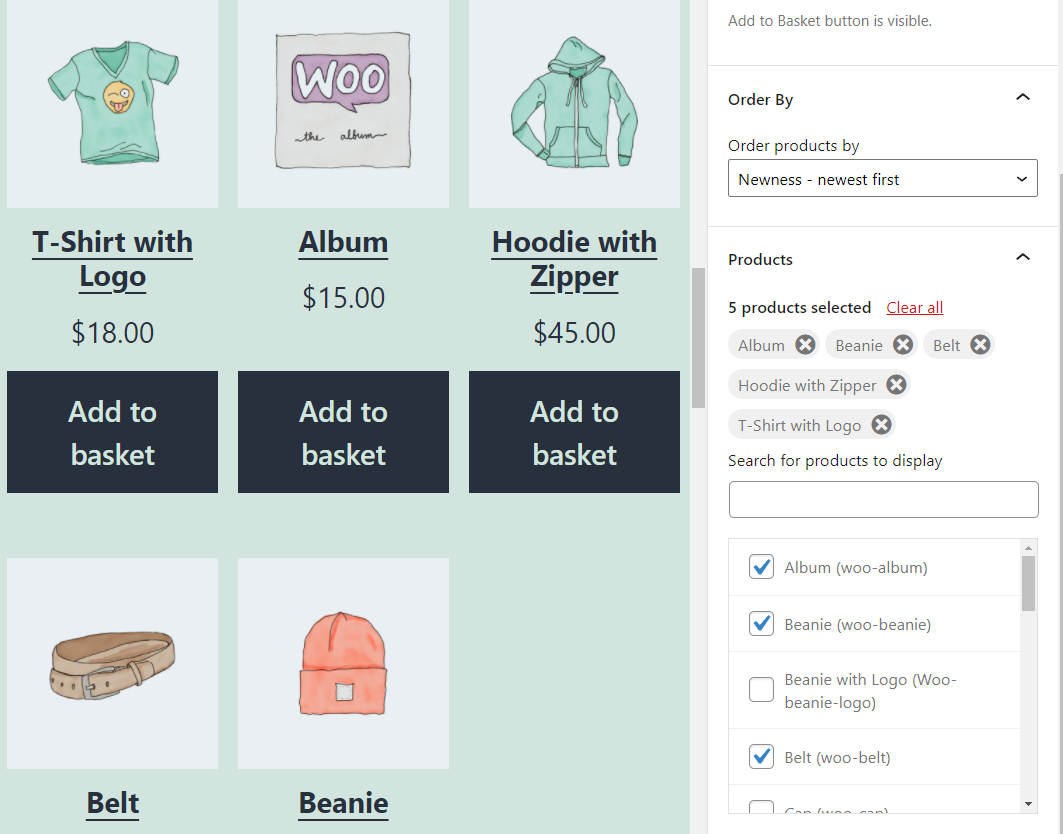
如果您进一步向下滚动,“精选产品”设置菜单还包括“产品”选项卡。 您可以从此处选择显示项目,而无需访问块的格式菜单:


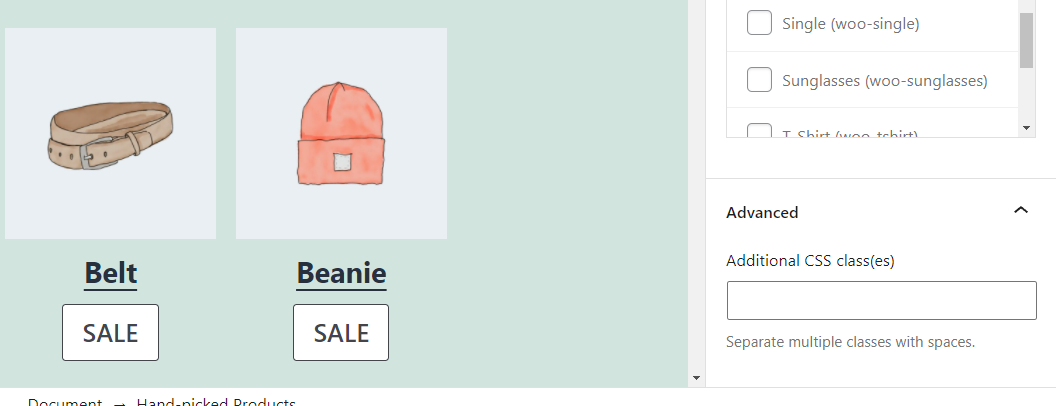
最后, Hand-Picked Products区块有一个高级设置选项卡。 您可以通过将自定义 CSS 类插入到框中来将它们添加到元素中:

由于Hand-Picked Products块没有任何样式选项,因此 CSS 是更改元素设计的唯一方法。 如果您习惯使用 CSS,您可以自定义块在您的网站上的显示方式。
有效使用精选产品 WooCommerce 块的提示和最佳实践
有效地使用Hand-Picked Products块非常简单。 WooCommerce 使您可以完全控制块的布局。 因此,您可以根据要展示的产品数量来修改其列数。
由于我们谈论的是精选产品列表,因此限制显示项目的数量可能是有意义的。 如果您添加太多产品,客户可能会认为您向他们展示的是随机选择而不是精心挑选的列表。
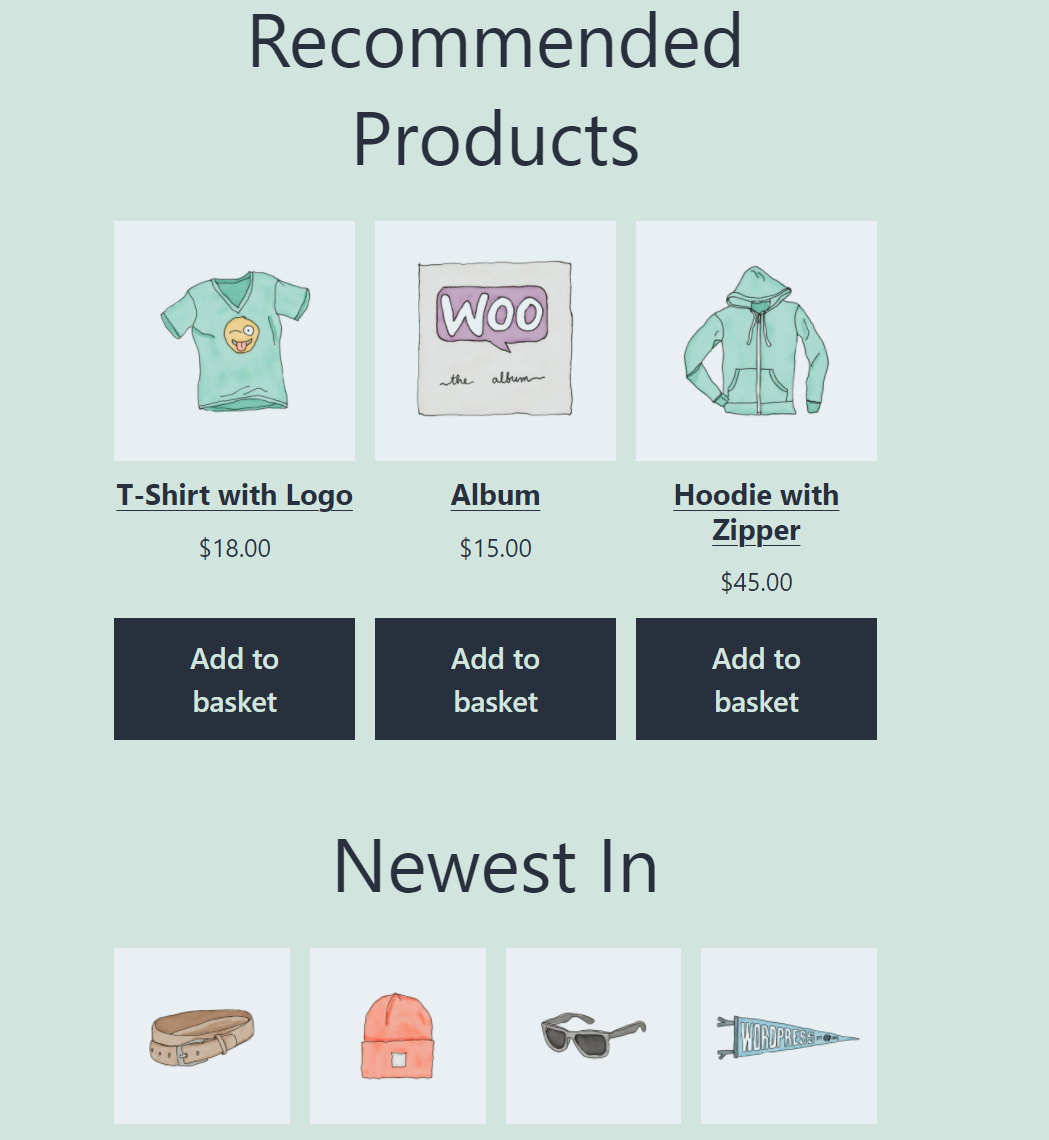
因此,我们建议使用精选产品块最多显示六种产品。 此外,您可能会考虑在三列中显示您的项目,以便每个产品都有足够的空间来发光:

您可能还注意到我们在Hand-Picked Products元素上方添加了一个Heading块。 默认情况下,该块没有标题或标题。 因此,手动添加一个是必不可少的,这样客户才能了解他们正在查看的内容。
此外, Hand-Picked Products块可以完美匹配主页或商店页面。 如果您将块放在您的主页上,它可以让访问者了解从哪里开始在您的产品目录中查找。
关于精选产品 WooCommerce 块的常见问题
如果您对在 WooCommerce 中使用“精选产品”块仍有任何疑问,本节将为您解答。 让我们首先讨论您应该使用该块显示哪些类型的产品。
我应该使用精选产品块展示哪些类型的产品?
“精心挑选”一词告诉客户他们正在查看精选的产品列表。 理想情况下,这些商品应具有出色的评论或满足特定的消费者需求。 使用该块推荐客户不喜欢的产品可能会损害他们对您品牌的信任。
我什么时候应该使用精选产品块?
有很多 WooCommerce 块选项可以在您的商店中显示特定产品。 一些示例包括以下元素:
- 畅销产品块
- 特色类别块
Hand-Picked Products块满足了特定的需求。 您可以使用它来展示没有得到应有的关注的产品。 由于您展示的是具有出色客户评论的商品,因此在他们自己的部分中展示它们可以帮助您获得额外的销售。
结论
有很多 WooCommerce 块可以在您的商店中展示特定类型的产品。 但是, Hand-Picked Products块是唯一能让您完全控制所显示项目的选项。
Hand-Picked Products区块可能是一个完美的选择,可以将客户引向那些没有获得应有的销售额的特定商品。 为了获得最佳结果,我们建议保持产品列表相对较短,以便感觉更有条理。
您对如何使用Hand-Picked Products WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自 Gurza / shutterstock.com
