如何使用 On Sale 產品 WooCommerce 塊
已發表: 2021-12-05您用來展示 WooCommerce 產品的方法可以幫助推動轉化並增加銷售額。 如果您想促銷商品並以折扣價宣傳它們,您可以從使用On Sale Products WooCommerce 塊中受益。 此元素顯示打折產品的網格並自定義顯示在它們旁邊的信息。
在這篇文章中,我們將解釋如何將On Sale Products WooCommerce 塊添加到帖子或頁面,並引導您完成各種設置。 然後,我們將為您提供一些有效使用該元素的技巧並回答一些常見問題。
讓我們開始吧!
如何將 On Sale 產品 WooCommerce 塊添加到您的帖子或頁面
如果您在 WordPress 網站上安裝了 WooCommerce 插件,則可以訪問數十個有用的塊來自定義您的在線商店。 這些元素之一是On Sale Products WooCommerce 塊。
此塊顯示您當前在售的所有產品的網格。 您還可以配置它展示的信息,例如標題、價格和評級。
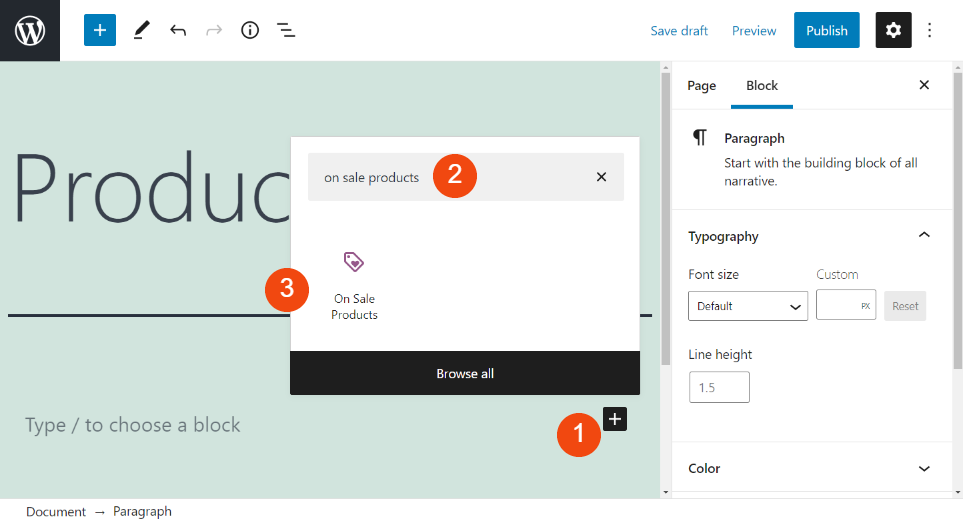
將塊添加到帖子或頁面很簡單。 首先,導航到您要使用它的帖子或頁面。接下來,(1)單擊“添加塊”按鈕,(2)搜索“特價產品”,(3)然後選擇第一個選項:

您也可以通過在編輯器的段落塊中鍵入“/on sale products”來插入塊,然後按 Enter鍵。 添加元素後,工具欄菜單將出現在其頂部。
在售產品 WooCommerce 塊設置和選項
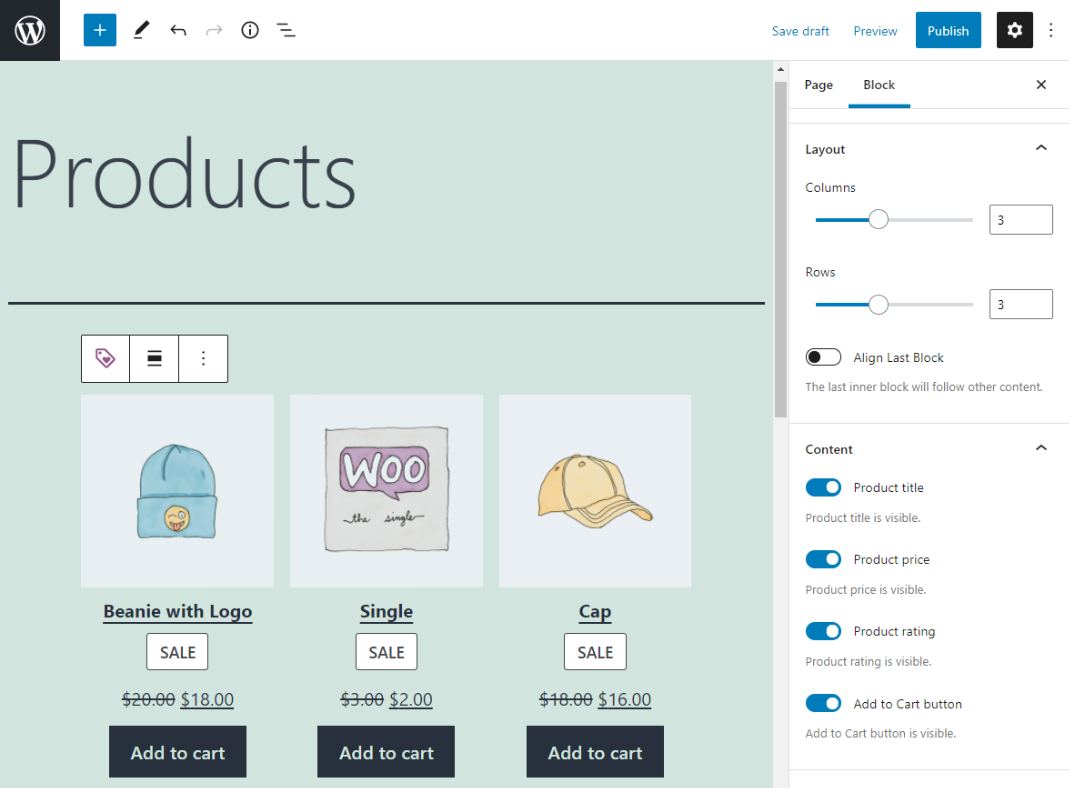
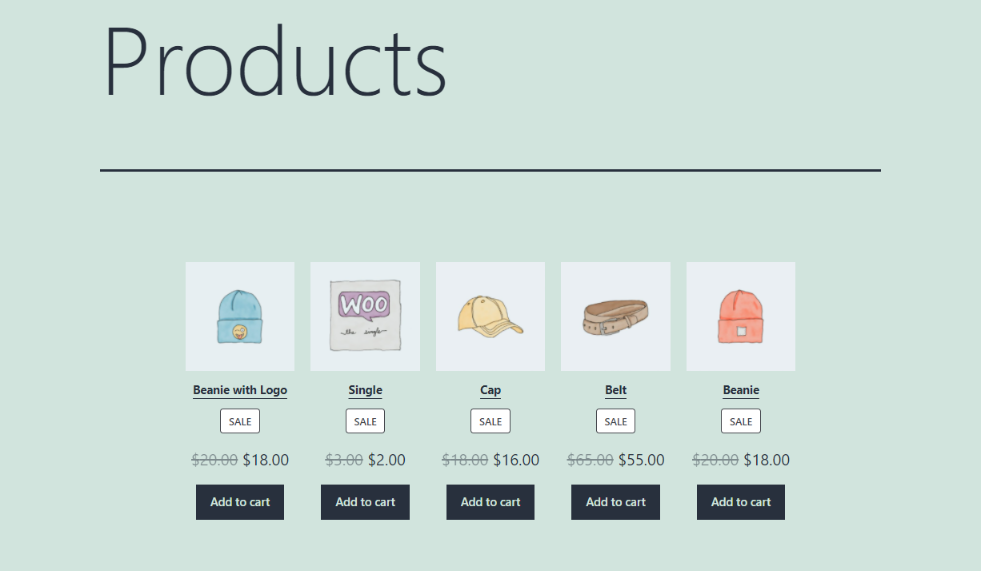
當您使用On Sale Products WooCommerce 塊時,它會自動從您的商店中獲取列為“on sale”的任何產品。 然後它將它們顯示在一個標準網格中,您可以按類別進行過濾。 但是,您也可以自定義塊以更改其外觀:

例如,您可以調整列數和行數,並顯示或隱藏標題、價格和評級。 讓我們仔細看看這些設置。
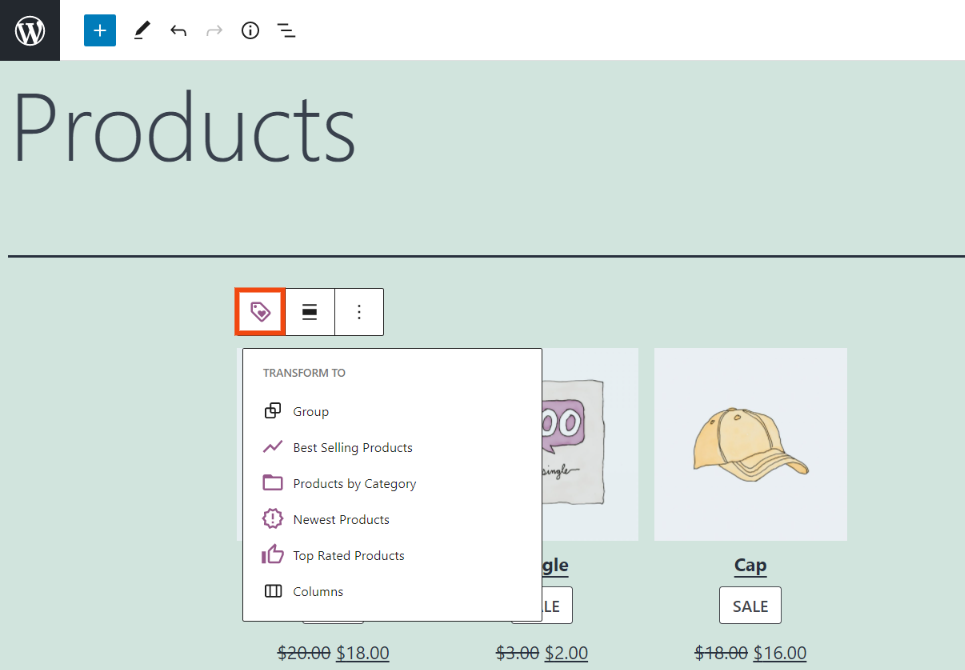
第一個圖標使您能夠將塊轉換為不同的元素。 有幾個選項:

正如您在上面的示例中看到的,您可以將元素轉換為Best Selling Products 、 Newest Products或Top Rated Products塊。
此外,中間的圖標可以調整塊的對齊方式。 在這裡,您可以切換它以選擇全寬或寬寬。
如果單擊三個垂直點,您會找到一個設置菜單。 在這裡,您可以在元素之前或之後插入另一個塊,或者將這個塊添加到您的可重用塊中。
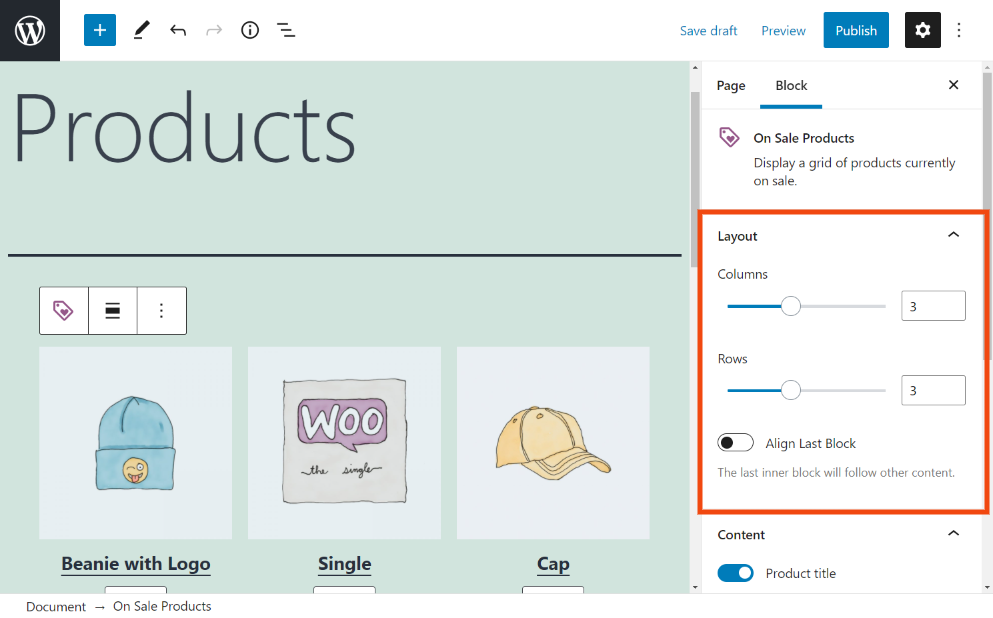
現在讓我們轉到屏幕右側的設置。 在佈局部分下,您可以更改網格中出現的列數和行數:

您可以使用拖放滾動功能或在文本字段中輸入數字。 您還可以切換“對齊最後一個塊”選項,以確保最後一個內部塊將跟隨其他內容。
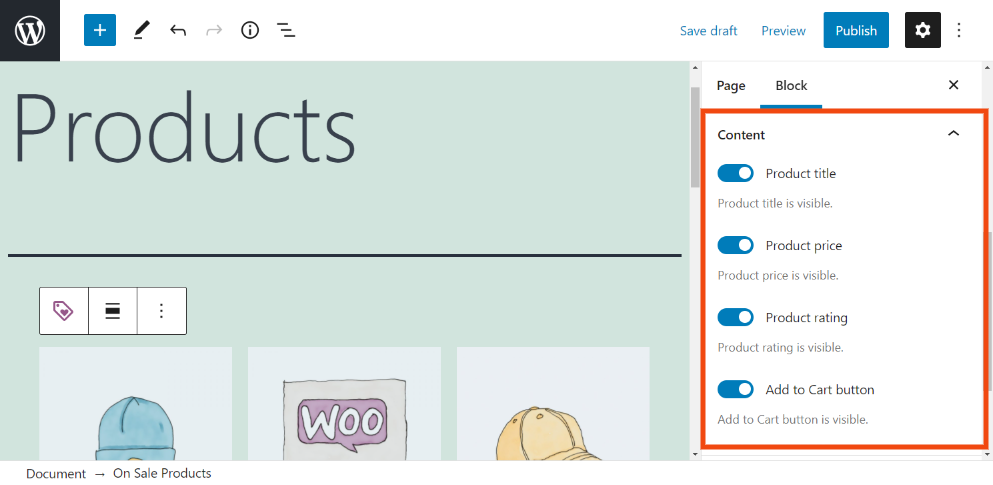
接下來是內容部分:


在這裡,您可以選擇是否顯示或隱藏以下元素:
- 產品名稱
- 價格
- 評分
- 添加到購物車按鈕
如果您希望刪除任何這些詳細信息,只需關閉相應設置旁邊的切換按鈕即可。
在Order by下,您可以更改產品的列出順序。 當您點擊下拉菜單時,會有多個選項,包括最新(默認) 、價格、評級等。您還可以按產品類別篩選項目。
有效使用 On Sale 產品 WooCommerce 塊的提示和最佳實踐
如您所見,使用On Sale Products WooCommerce 塊非常簡單。 但是,您可能需要記住一些提示和最佳實踐,以確保您有效地利用該元素。
在促銷產品(例如銷售商品)時,一些策略可以幫助吸引購物者的注意力。 您可以戰略性地將突出顯示的產品放置在訪問者最有可能注意到它們的商店部分。 例如,除了您的標準商店頁面之外,您還可以考慮將此塊添加到您的主頁或結帳頁面。
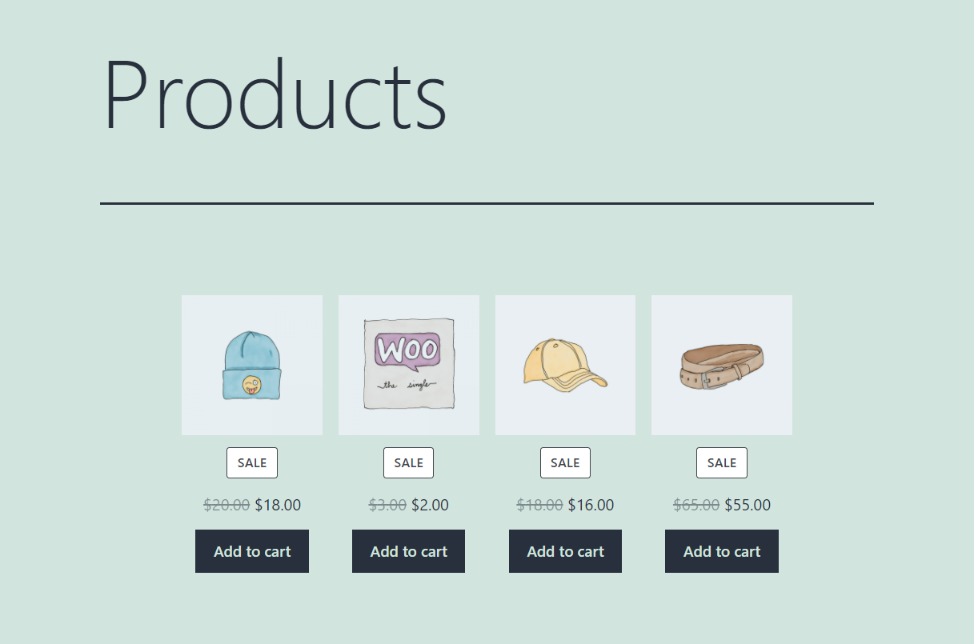
但是,根據您在售的商品數量(因此,您的網格有多大),這可能不是最直接的任務。 如果您只有幾個產品,您可能會考慮調整塊的列和行設置,以便所有項目都在一行中:

此外,您可能會考慮與產品一起顯示的信息。 預先為您的客戶提供他們需要的所有詳細信息可能會有所幫助。
但是,信息過載可能看起來很擁擠和混亂,特別是如果您有多種在售產品。 因此,您可能需要考慮隱藏一些信息。
例如,雖然您可能想要顯示產品圖片,但您可能也不需要標題:

此外,隱藏商品價格可能會激勵購物者點擊產品頁面。 這樣,他們可以更多地了解這些物品以及為什麼要購買它們。
最後,如果您的商品缺少評論,您可能會考慮隱藏產品評分。 積極的客戶評論可以作為鼓勵和增加信任的社會證明。 但是,如果您的產品還沒有任何消費者反饋,那麼展示它們就沒有什麼意義。
關於在售產品 WooCommerce 塊的常見問題
至此,您可能已經牢牢掌握了On Sale Products塊是什麼以及如何使用它。 但是,為了確保我們涵蓋所有基礎,讓我們回答一些常見問題。
我在哪裡可以使用打折產品 WooCommerce 塊?
您可以在任何 WordPress 帖子或頁面上使用此塊。 此外,您可以將它插入到您網站的任何位置,以便您訪問塊編輯器。 例如,您可以為該元素創建一個 WordPress 小部件,然後將其添加到您的頁腳或側邊欄區域。
我可以重新排列網格內產品的順序嗎?
您不能手動重新排序項目。 但是,塊設置使您能夠控制產品出現的順序。 例如,您可以根據價格(最低到最高或最高到最低)、產品評級或最新到最舊來顯示它們。
我可以使用塊更改有關產品的信息嗎?
不幸的是,這不是一個選擇。 如果您想更新特定促銷產品的任何詳細信息,例如圖像、名稱或價格,您需要在特定產品頁面上執行此操作。 您可以通過導航到WooCommerce > 產品 > 所有產品來找到它。
結論
如果您的在線商店中有想要出售的商品,則必須確保它們能引起您的購物者的注意。 幸運的是,WooCommerce 塊可以幫助展示某些商品,例如打折產品。
正如我們在這篇文章中所討論的, On Sale Products WooCommerce 塊是一個有用的元素,可以向客戶突出顯示打折商品。 您可以輕鬆地將其放置在使用塊編輯器的站點上的任何位置。 然後,您可以自定義產品網格的大小並選擇要顯示的信息。
您對使用On Sale Products WooCommerce 塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Julia Tim/shutterstock.com
