O Editor Gutenberg WordPress: 10 coisas que você precisa saber
Publicados: 2020-10-23O editor Gutenberg WordPress, também conhecido como editor de blocos do WordPress, agora faz parte do núcleo do WordPress. O que essa nova abordagem do editor WordPress significa para você? E se você já estiver usando um construtor de páginas WordPress?
Neste guia, percorremos os fundamentos do novo editor Gutenberg para WordPress e o que você precisa saber.
O que é o Gutenberg WordPress Editor?
O editor Gutenberg WordPress, também chamado de editor de bloco WordPress, é um novo construtor de páginas incluído no WordPress 5.0+. O editor de Gutenberg adiciona blocos de conteúdo e funcionalidade do tipo construtor de página a cada site WordPress atualizado.
Gutenberg substitui o editor clássico anterior do WordPress que usava o TinyMCE (WYSIWYG) como editor de conteúdo padrão para postagens e páginas. Com Gutenberg, o conteúdo é adicionado em “blocos” individuais em vez de dentro de uma área de conteúdo maior.
Os novos blocos do WordPress incluem tudo, desde parágrafos, cabeçalhos, listas, imagens, galerias, incorporações e muito mais.

Gutenberg foi lançado com o WordPress 5.0, que representou a maior atualização do WordPress em anos. Desde que Gutenberg foi lançado, um debate saudável continua sobre o novo editor do WordPress, envolvendo muitas pessoas que desenvolvem, usam e projetam sites com o WordPress.
O propósito de Gutenberg
O objetivo principal do editor Gutenberg era ajudar os usuários a criar postagens e páginas com mais flexibilidade. Também se pode supor que o objetivo do Gutenberg é ajudar o WordPress a competir mais diretamente com outras plataformas de construção de páginas.
Para contextualizar, aqui estão algumas citações sobre o propósito do novo editor Gutenberg WordPress.
- “O objetivo do editor de blocos é tornar a adição de conteúdo rico ao WordPress simples e agradável.” - Da descrição do plugin Gutenberg em WordPress.org.
- “Gutenberg é um passo importante para o WordPress. Gutenberg permite que o WordPress crie layouts de conteúdo, não apenas escreva artigos. É uma das muitas transições que acontecem no WordPress em direção a uma experiência do usuário mais simplificada. ” - Zack Katz, falando no WordCamp Denver 2017
Por que Gutenberg é um avanço para o WordPress? O editor visual WordPress está estagnado há anos. Embora fosse previsível, não era exatamente uma experiência fantástica. O objetivo é ter uma interface mais intuitiva para novos usuários, como as oferecidas pelo Wix e Squarespace.
1. O fundador do WordPress Matt Mullenweg está totalmente por trás de Gutenberg
- Em The State of the Word 2016, Mullenweg anunciou que o editor visual seria um dos três principais focos de 2017.
- Matt assumiu como líder do projeto para Gutenberg no início deste ano e designou os funcionários da Automattic Matias Ventura e Joen Asmussen para liderar o desenvolvimento.
- Leia a opinião de Matt sobre Gutenberg aqui: Nós o chamamos de Gutenberg por uma razão.
- Observe também que Gutenberg foi escrito usando REACT javascript. Com a recente mudança do Facebook para relicenciar o projeto sob a licença do MIT, Matt Mullenweg anunciou que WordPress.com e Gutenberg seriam reescritos usando uma biblioteca diferente. Aqui está mais informações sobre REACT e WordPress.
2. Gutenberg foi primeiro um plug-in separado que ainda é desenvolvido ativamente
Antes de Gutenberg ser implementado na versão central do WordPress, o Gutenberg foi desenvolvido como um plug-in separado que permitia aos usuários testá-lo e ver como ele mudaria a maneira como eles redigiam e editavam conteúdo no WordPress.
- Hoje, o plugin Gutenberg ainda é desenvolvido ativamente com atualizações semanais.
- O plug-in Gutenberg é geralmente vários lançamentos de versão antes do núcleo do WordPress, para que você possa visualizar os novos recursos do editor de bloco do WordPress antes de serem introduzidos no núcleo do WordPress.
- Executar o plugin Gutenberg é uma ótima maneira de obter os novos recursos mais recentes do editor de blocos do WordPress. Também é incrivelmente útil para desenvolvedores e aqueles que trabalham com clientes saber o que está por vir para o editor de bloco.
3. Gutenberg foi implementado no WordPress 5.0 como o editor de conteúdo padrão
Em 16 de dezembro de 2018, o WordPress 5.0 foi lançado. Este lançamento de versão principal do WordPress incluiu uma grande revisão do editor de postagem e página, apresentando Gutenberg como o editor padrão do WordPress.
Como os lançamentos mais esperados e debatidos da história do WordPress, o editor de Gutenberg representou um afastamento dramático do editor clássico anterior que existe desde o início do WordPress. Alguns usuários podem ter sido pegos de surpresa pela diferença drástica do editor do WordPress após a versão 5.0.
4. Gutenberg também é comumente chamado de Editor de Bloco do WordPress
Com o passar do tempo, ainda há alguma confusão sobre como chamar o novo editor do WordPress. O nome do projeto era Gutenberg, então algumas pessoas ainda o chamam de Editor de Gutenberg e seus “blocos” blocos de Gutenberg.

Por outro lado, o novo editor é conhecido como editor de bloco na interface de usuário do WordPress. A documentação no WordPress.org simplesmente o chama de editor do WordPress.
5. Gutenberg continua a evoluir e melhorar a cada versão
Desde dezembro de 2018, todas as principais versões do núcleo do WordPress incluíram novos recursos, aprimoramentos e correções de bugs para o Editor Gutenberg. A experiência de edição continuou a evoluir, e de uma boa maneira.
Por exemplo, os principais novos recursos e melhorias do WordPress 5.5 estavam amplamente relacionados ao editor de blocos. As melhorias na interface do usuário, acessibilidade, arrastar e soltar e outras questões de usabilidade continuam a ser tratadas.
6. Os blocos de Gutenberg continuam a expandir e melhorar
O objetivo principal de Gutenberg era criar uma experiência de edição de conteúdo rica e melhor, relacionada a como as postagens e páginas são compostas e editadas no WordPress. Além disso, a visão de Gutenberg se estende além do editor de postagem / página em widgets e barras laterais e até mesmo o cabeçalho e rodapé de um site.
Essencialmente, o Gutenberg permite que você pegue uma postagem ou página e divida o conteúdo em vários “blocos”. Por exemplo, os blocos do WordPress incluem um bloco de imagem, bloco de parágrafo, bloco de citação, bloco de título e até mesmo um bloco de botão. Leia mais em WordPress Blocks: The Ultimate Guide to Gutenberg Blocks .
Aqui estão alguns dos blocos padrão do WordPress incluídos no editor Gutenberg.
| Bloco WordPress | Descrição |
|---|---|
| Áudio | Incorpore um reprodutor de áudio simples. |
| Botões | Promova conversões com botões bonitos. |
| Categorias | Exibe uma lista de todas as categorias. |
| Clássico | Use o editor clássico do WordPress |
| Código | Exibir trechos de código que respeitem seu espaçamento e tabulações. |
| Colunas | Adicione um bloco que exibe conteúdo em várias colunas e, em seguida, adicione os blocos de conteúdo que desejar. |
| Cobrir | Adicione uma imagem ou vídeo com uma sobreposição de texto - ótimo para cabeçalhos. |
| Embutir | Incorpore vídeos, imagens, tweets, áudio e outros conteúdos de fontes externas. |
| Arquivo | Adicione um link para um arquivo para download. |
| Galeria | Exiba várias imagens em uma galeria rica. |
| Cabeçalho | Apresente novas seções e organize o conteúdo para ajudar os visitantes (e os mecanismos de pesquisa) a entender a estrutura do seu conteúdo. |
| Imagem | Insira uma imagem para fazer uma declaração visual. |
| Última postagem | Exibe uma lista de suas postagens mais recentes. |
| Lista | Crie uma lista com marcadores ou numerada. |
| Parágrafo | O bloco de construção de toda narrativa. |
| Puxar citação | Dê um interesse visual especial a uma citação de seu texto. |
| Citar | Dê ênfase visual ao texto citado. |
| Mais | Adiciona um elemento “Leia mais” |
| Separador | Crie uma pausa entre ideias ou seções com um separador horizontal. |
| Código curto | Insira elementos personalizados adicionais com códigos de acesso do WordPress. |
| Espaçador | Adicione espaço em branco entre os blocos e personalize a altura. |
7. Você pode desativar Gutenberg, mas talvez não para sempre
Não gosta do editor de Gutenberg? Pode haver momentos em que você descubra que o novo editor de blocos não é exatamente compatível com o tema ou plug-ins existentes que executam seu site. A boa notícia é que você pode voltar ao editor clássico usando um plugin chamado ... adivinhou, é o Editor Clássico.
O Editor Clássico é um plugin oficial mantido pela equipe do WordPress que restaura o editor WordPress anterior (“clássico”) e a tela “Editar Post”. Torna possível usar plug-ins que estendem essa tela, adicionam metacaixas no estilo antigo ou de outra forma dependem do editor anterior.
De acordo com a equipe do WordPress, o Editor Clássico é um plugin oficial do WordPress que só será totalmente suportado e mantido até pelo menos 2022. Embora eles tenham adicionado recentemente “ou pelo tempo que for necessário”.
Veja mais informações sobre como usar o editor clássico com o WordPress.
8. Gutenberg agora tem um diretório de bloqueio de terceiros
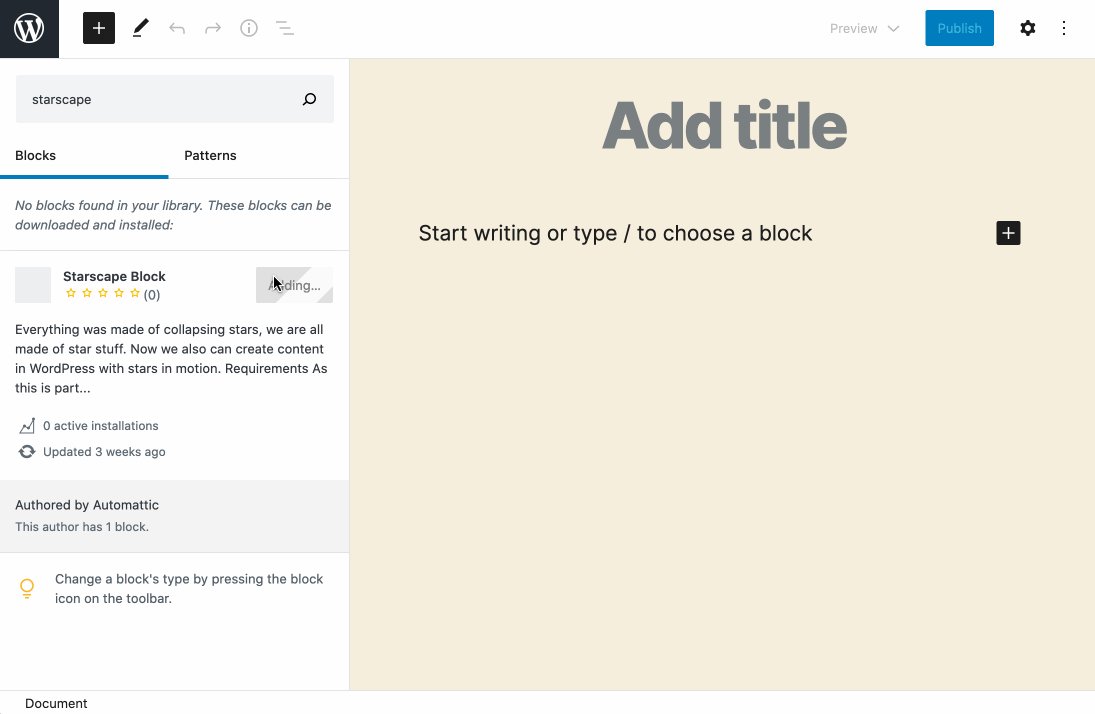
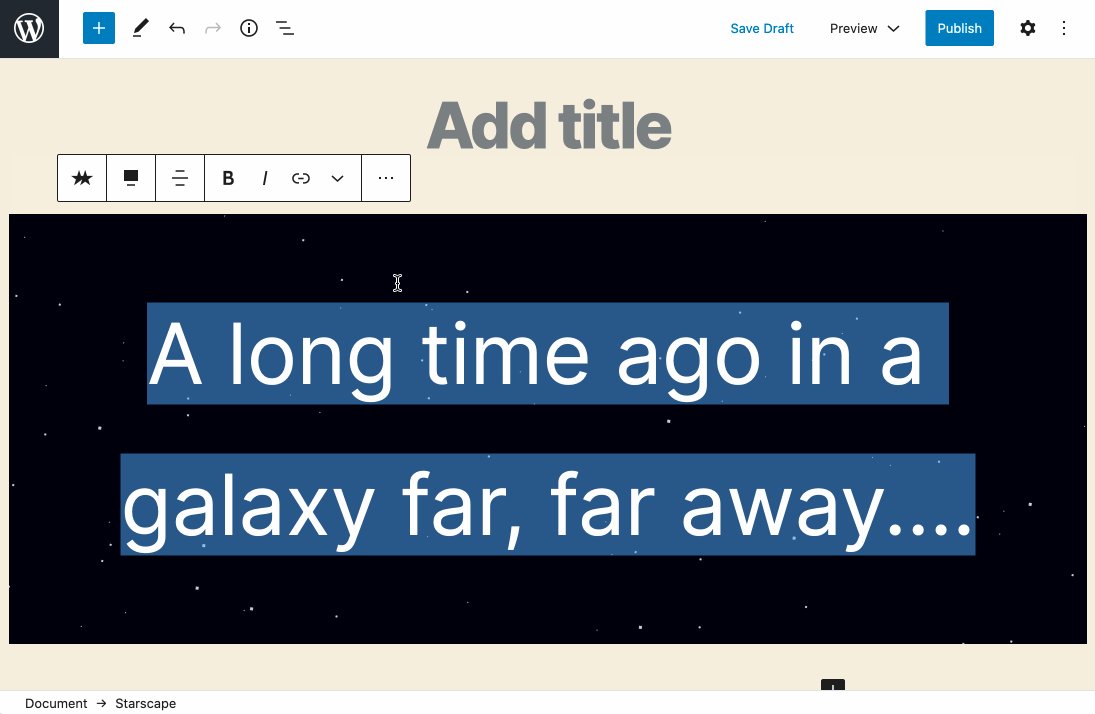
O diretório de blocos do WordPress é uma nova maneira que os usuários do WordPress podem descobrir, instalar e testar blocos do WordPress de terceiros a partir do editor de blocos do WordPress. Introduzido no WordPress 5.5, o diretório de blocos do WordPress torna mais fácil encontrar o bloco do WordPress que melhor se adapta às suas necessidades.

Com base em uma discussão sobre como os plug-ins de bloco precisam ser diferenciados de outros plug-ins no diretório de plug-ins do WordPress.org, o novo diretório de bloco foi criado como uma seção dentro do diretório de plug-ins que contém apenas plug-ins de bloco único. O novo diretório de blocos do WordPress é separado do diretório de plug-ins principal, então você está navegando por plug-ins normais do WordPress ou plug-ins de bloco único.
Um plugin de bloco único pretende ser um plugin relativamente pequeno e simples que fornece um único bloco de Gutenberg, então o plugin é o bloco.
Agora, no WordPress 5.5, é mais fácil do que nunca encontrar o bloco de que você precisa. O novo diretório de blocos do WordPress é integrado ao editor de blocos , para que você possa instalar novos tipos de blocos em seu site sem nunca sair do editor.

Basta usar o ícone “+” no canto superior esquerdo da página para usar o novo insersor de bloco e pesquisar os blocos disponíveis. Observe o diretório de blocos realmente decolar no futuro, pois ainda parece relativamente novo (ainda não tem muitas opções; quase nenhuma revisão).

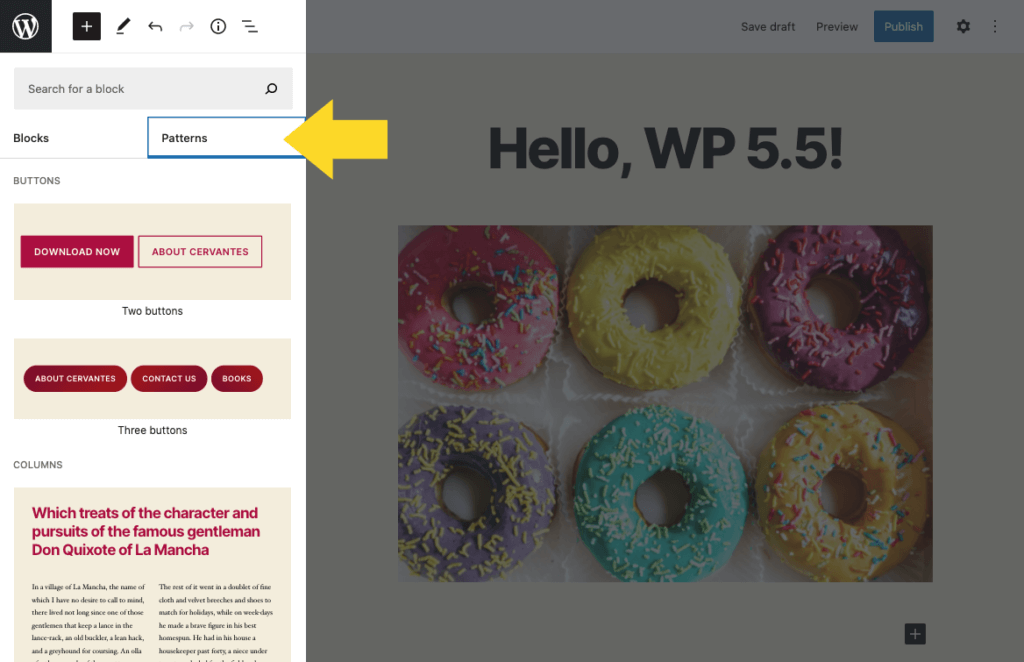
9. Novos padrões de bloco abrem caminho para a construção de página inteira
No WordPress 5.5, o editor de bloco introduz um novo conceito chamado padrões de bloco . Com os padrões de bloco, agora você pode construir e compartilhar layouts de bloco predefinidos. Os padrões de blocos realmente pavimentam o caminho para que o editor de blocos se torne um construtor de páginas. Fique atento para que os padrões de blocos decolem enquanto o editor de blocos continua a evoluir nessa direção.

Você pode encontrar os padrões de bloco registrados usando o ícone “+” no canto superior esquerdo da tela. Agora você verá uma guia Blocos e Padrões (além de Reutilizável, se houver), para que possa alternar entre essas opções. Em seguida, você pode adicionar padrões de bloco à sua postagem / página como qualquer outro bloco.
Novos padrões de bloco simplificam a criação de layouts de página e postagem complexos e bonitos, usando combinações de blocos que você pode misturar e combinar. Você também encontrará padrões de bloco em uma ampla variedade de plug-ins e temas, com mais adicionados o tempo todo.
Tela de lançamento do WordPress 5.5
O WordPress 5.5 vem com vários padrões de bloco integrados, mas também é possível para plug-ins e temas de terceiros registrar padrões de bloco adicionais ou remover os existentes. Para ver os padrões de bloqueio em ação, verifique o tema padrão Twenty Twenty. Twenty Twenty é sempre um bom tema para instalar em um servidor de desenvolvimento, pois realmente destaca o que é possível com a versão mais recente do WordPress.
10. Gutenberg muda a necessidade de códigos de acesso do WordPress
Antes do editor de blocos do WordPress, os códigos de acesso do WordPress eram uma das melhores coisas para atingir o editor do WordPress para tornar mais fácil adicionar funções de plug-in e tema a páginas, postagens e outras seções de um site WordPress.
Com a mudança para o editor de blocos, o que isso significa para a maioria dos plug-ins e sites mais antigos que ainda estão cheios de códigos de acesso? Os shortcodes do WordPress ainda funcionarão? Existe uma maneira de passar facilmente do uso de códigos de acesso do WordPress para blocos do WordPress?
Em suma, o editor de blocos do WordPress tem implicações importantes para códigos de acesso. O editor de blocos do WordPress muda fundamentalmente a necessidade e a finalidade dos códigos de acesso para a maioria dos plug-ins e temas. Com um sistema de edição baseado em bloco, cada “elemento” na página tem seu próprio bloco, ao invés de estar contido em um editor WYSIWYG editável.
Artigos de observação no Editor Gutenberg WordPress
Esta é uma coleção dos melhores artigos sobre Gutenberg que li até hoje.
Chris Lema fala sobre Gutenberg
http://chrislema.com/misunderstanding-goal-gutenberg-writing-experience/
Excerto:
- “Se vamos resolver um problema com este plugin, não deveria ser a dissonância cognitiva que as pessoas têm quando editam em uma interface e veem seu produto de trabalho aparecer em uma interface diferente que não parece que pensaram? seria?"
Resposta do Beaver Builder a Gutenberg
Excerto:
- “Resumindo, estamos muito entusiasmados e apoiamos Gutenberg! Nossa esperança é que o projeto continue a evoluir para algo que o Beaver Builder possa abraçar e estender. Temos colaborado com a equipe central do projeto e especulado, de maneira otimista e cautelosa, sobre o impacto potencial de Gutenberg em nossos negócios e no espaço WordPress em geral. Imagine se os “blocos” de Gutenberg fossem intercambiáveis com os módulos Beaver Builder, ou se você pudesse arrastar uma linha salva para uma página de Gutenberg. Ou, o editor de texto de Gutenberg pode ser usado embutido no Beaver Builder. Muito potencial de diversão, certo? ”
Temas Elegantes
Excerto:
- “Ao olhar para o debate, é importante lembrar que toda mudança trará um pouco de inércia e resistência. O WordPress precisa avançar para competir em um ambiente em constante mudança. No entanto, isso não significa que as preocupações expressas não sejam válidas e não precisem ser abordadas. Felizmente, os desenvolvedores estão fazendo o possível para fazer exatamente isso. No entanto, vendo quantas pessoas estão preocupadas e se sentem excluídas, talvez alguma comunicação adicional seja necessária. ”
Uma revisão bastante contundente sobre WPMU
Este não faz rodeios.
Excerto:
- “Embora os desenvolvedores que trabalham no plug-in do editor Gutenberg tenham obviamente trabalhado muito na criação do plug-in e eu os elogie por seus esforços até agora, a verdade é que este plug-in está longe de estar pronto para ser incluído no WordPress e precisa de muito mais trabalho, em particular, trabalho UX. ”
Yoast sugere um curso alternativo para Gutenberg
Alguns problemas significativos são anotados e soluções sugeridas.
Excerto:
- “Estamos muito entusiasmados com a ideia de blocos, mas temos grandes preocupações com algumas das escolhas técnicas e a velocidade do processo de implementação. Também estamos preocupados com a falta de prioridade dada às questões de acessibilidade no projeto. Mas, o mais importante, estamos muito preocupados com o fato de que os plug-ins não são capazes de se integrar com o novo editor. ”
Yoast fala sobre conceitos para integrar seu plug-in com Gutenberg
Aqui está uma pista que outros desenvolvedores de plug-ins podem seguir.
https://yoast.com/gutenberg-integration/
Excerto:
- “Começamos analisando todos os nossos recursos e vendo onde poderíamos integrá-los ao Gutenberg. Não achamos que segurar uma única caixa enorme abaixo do editor servirá melhor aos nossos clientes. Preferimos nos integrar exatamente onde a ação acontece, e Gutenberg nos oferece essa chance. ”
Josh Pollock da Caldera Forms
Cinco maneiras pelas quais ele quer provar que está errado sobre Gutenberg:
Excerto:
- “Esta é uma grande decisão sobre o futuro do WordPress. Acredito que nós, como comunidade, vamos acertar, mas vai exigir muitos testes, iterações e discussões para acertar. ”
Concluindo: o que você deve fazer sobre Gutenberg?
- De uma chance. Conheça Gutenberg por si mesmo. Experimente em um site de teste ou em seu site ao vivo (sim, é estável o suficiente). Veja o que você gosta e não gosta nisso.
- Envie feedback. O plugin Gutenberg recentemente adicionou um link Feedback no item de menu da barra lateral. Reserve algum tempo e faça observações bem fundamentadas sobre sua experiência com o uso de Gutenberg. “Vocês são idiotas” não é o que procuram.
- Não entre em pânico. Há muita discussão cuidadosa acontecendo por muitas pessoas boas sobre isso. O editor de blocos continua a melhorar e, embora leve algum tempo para se acostumar, agora estamos de acordo que a adoção total do novo editor foi uma boa jogada.
Mais recursos do WordPress Block Editor (Gutenberg Editor)

Blocos reutilizáveis do WordPress: o guia definitivo
Os blocos reutilizáveis do WordPress são um recurso poderoso do editor de blocos do WordPress. Os blocos reutilizáveis permitem que você salve rapidamente qualquer bloco do WordPress que você usa com frequência. Consulte Mais informação …

O diretório de blocos do WordPress: o guia essencial
Introduzido no WordPress 5.5, o diretório de blocos do WordPress torna mais fácil encontrar o bloco do WordPress que melhor se adapta às suas necessidades. Consulte Mais informação …

Blocos de WordPress: o guia definitivo para blocos de Gutenberg
Com os blocos do WordPress, também conhecidos como blocos de Gutenberg, os usuários podem experimentar uma maneira mais fácil de criar conteúdo rico em postagens e páginas de uma maneira verdadeiramente visual. Consulte Mais informação …
Kristen tem escrito tutoriais para ajudar os usuários do WordPress desde 2011. Normalmente, você pode encontrá-la trabalhando em novos artigos para o blog do iThemes ou desenvolvendo recursos para o #WPprosper. Fora do trabalho, Kristen gosta de fazer um diário (ela escreveu dois livros!), Fazer caminhadas e acampar, cozinhar e aventuras diárias com sua família, na esperança de viver uma vida mais presente.