グーテンベルク vs エレメンター: 勝者は誰ですか?
公開: 2023-05-23Web サイトの所有者として直面する可能性のある最大のジレンマの 1 つは、素晴らしい Web サイトを作成するのに最適なページ ビルダー プラグインを選択することです。 市場には数多くのプラグインが溢れていますが、最も人気のあるプラグインの 2 つは Gutenberg と Elementor です。 どちらのプラグインにも、お互いを際立たせる独自の機能と能力があります。 Gutenberg はデフォルトの WordPress エディターであり、広く使用されています。 一方、Elementor はドラッグ アンド ドロップのページ ビルダーで、ユーザーはコーディングの知識がなくても動的な Web サイトを作成できます。 それで、問題は、グーテンベルク対エレメンターの戦いに誰が勝つかということです。 このブログ投稿では、両方のプラグインを調査し、どちらが優れているかを判断します。
グーテンベルク vs エレメンター: 背景
グーテンベルク

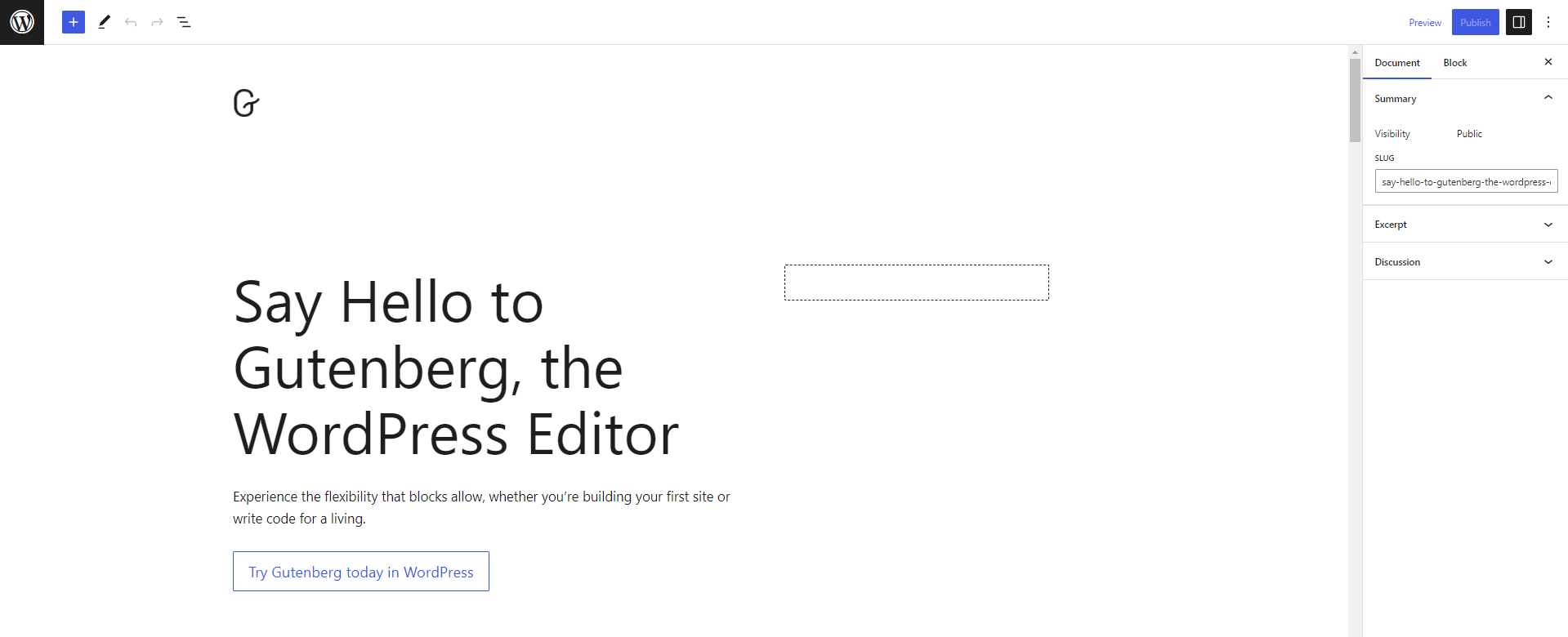
Gutenberg は、2018 年の発売以来、WordPress のデフォルトのブロック エディターです。Gutenberg は、技術者以外のユーザーでも Web サイト構築プロセスをより管理しやすく、アクセスしやすくするために作成されました。 エディターはドラッグ アンド ドロップ機能を使用してブロックと呼ばれる小さな要素を追加し、大規模な HTML や CSS コーディングを必要とせずにページや投稿を作成します。
Gutenberg は WordPress テーマへの依存度が高く、その可能性を最大限に引き出すには、アドオンと拡張機能を使用する必要があります。 エディターは機能的なドラッグ アンド ドロップ システムを提供し、単純なコンテンツやレイアウトに適しています。 Gutenberg にはクラシック エディターに比べて多くの改良点がありますが、依然として制限があり、多くの高度な機能が欠けています。 幸いなことに、拡張機能とプラグインの助けを借りて、これらの欠点に対処できます。
エレメンター

Elementor は、2016 年に導入された最も一流のページビルダーの 1 つと考えられており、世界中の多くの WordPress ユーザーから信頼されています。 このページ ビルダーを使用すると、美しい Web サイトをデザインするために技術的な知識は必要ありません。 ほぼすべてのタイプの Web サイトコンテンツタイプをカバーする強力な機能と便利なウィジェットが多数付属しているためです。 さらに、豊富で使いやすい事前に構築されたテンプレートが用意されているため、目を引く Web サイトを簡単に素早く構築できます。 全体として、Elementor は WordPress Web 開発の時代を変え、誰でもアクセスできるようにしました。
Gutenberg と Elementor: 機能の比較
WordPress エコシステムで人気のある 2 つのオプションは、Gutenberg と Elementor です。 このセクションでは、主な機能の観点から Gutenberg と Elementor を比較します。 次に、どのページ ビルダーがニーズに適しているかを情報に基づいて決定できるように、以下で主な違いを見てみましょう。
| 特徴 | グーテンベルク | エレメンター |
| ユーザーインターフェース | Gutenberg には、クリーンでミニマルなインターフェイスが付属しています。 個々のブロック内でのコンテンツの作成と編集に重点が置かれています。 Gutenberg では、ブロックの追加と上下への移動のみが可能です。 | Elementor は、要素選択用のサイドバーとデザインのライブ プレビューを備えた視覚的なドラッグ アンド ドロップ インターフェイスを提供します。 より直感的でインタラクティブな編集エクスペリエンスが提供されます。 さらに、ブロックの高さと幅を完全に変更したり、複雑なレイアウトを設計したり、他のブロックの中にさらにブロックを挿入したりすることもできます。 |
| デザインのカスタマイズ | Gutenberg は、フォント スタイル、色、配置など、個々のブロックの基本的なカスタマイズ オプションのみを提供します。 コンテンツのレイアウトに重点を置いたデザイン機能は限られています。 | Elementor には、タイポグラフィ設定、背景のカスタマイズ、アニメーション、高度な効果など、各要素の広範なスタイル オプションが多数詰め込まれています。 さらに、視覚的に魅力的なページを作成するための幅広いデザインの可能性を提供します。 |
| 事前に構築されたテンプレートとブロック | Gutenberg は基本ブロックのリストのみを提供します。 アコーディオンやスライダーなどの多くの高度なブロックが欠けています。また、事前にデザインされたテンプレートの組み込みライブラリも含まれていません。 ただし、WordPress Gutenberg Blocks プラグインのサポートを使用することはできます。 | Elementor は、インポートしてカスタマイズできる、事前に構築された美しいテンプレートとブロックの膨大なライブラリを提供します。 これにより、迅速なページ作成が可能になり、デザインのインスピレーションの出発点となります。 |
| テーマ構築 | ネイティブのテーマ構築機能は含まれていません。 | これにより、カスタムのヘッダー、フッター、その他のテーマ要素をデザインできます。 また、Elementor を使用すると、Web サイト全体のデザインとレイアウトをより詳細に制御できます。 |
| 動的コンテンツとカスタムフィールド | Gutenberg は、動的コンテンツやカスタム フィールドとの統合をネイティブにサポートしていません。 | Elementor Pro には、条件に基づいてコンテンツを表示したり、カスタム フィールドと統合したりできる動的コンテンツ機能が含まれており、WordPress データベースからデータを取得して表示できるようになります。 |
| ページ速度 | Gutenberg は、Elementor と比較してページ速度の点でわずかに有利な傾向があります。 Gutenberg はデフォルトの WordPress エディターであり、軽量でパフォーマンスが最適化されるように設計されているため、デフォルトではコードやスクリプトの追加レイヤーが導入されず、その結果ページの読み込み時間が短縮されます。 | Elementor は高度なデザイン機能を備えた機能豊富なページ ビルダーであるため、ドラッグ アンド ドロップ インターフェイスとデザイン要素を強化するには CSS ファイルや JavaScript ファイルなどの追加リソースが必要になる場合があります。 さらに、事前に構築されたテンプレートと複雑なウィジェットを使用する場合は、ページ コンテンツの読み込みにより多くの時間が必要になります。 |
顧客サポート
グーテンベルク
Gutenberg を使用する場合、Gutenberg は WordPress コミュニティに大きく依存します。 ご存知のとおり、Gutenberg は WordPress に不可欠な部分であるため、WordPress コミュニティが提供するサポート リソースにアクセスできます。 現在、インターネット上には無制限の記事やドキュメント リソースが存在します。 したがって、問題を処理するための効果的な解決策を完全に見つけることができます。

エレメンター
一方、Elementor はユーザー向けに専用のサポート チャネルを提供しています。 これには、ユーザーが問題を送信できるティックベースのサポート システムが含まれており、Elementor の熱心なサポート チームが詳細にサポートします。 Elementor には、公式 Elementor コミュニティ、Facebook グループ、オンライン フォーラムなどの大規模で活発なオンライン コミュニティもあります。 WordPress ユーザーの間で人気を集め、ユーザー、開発者、愛好家からなる活発なコミュニティを育成してきました。
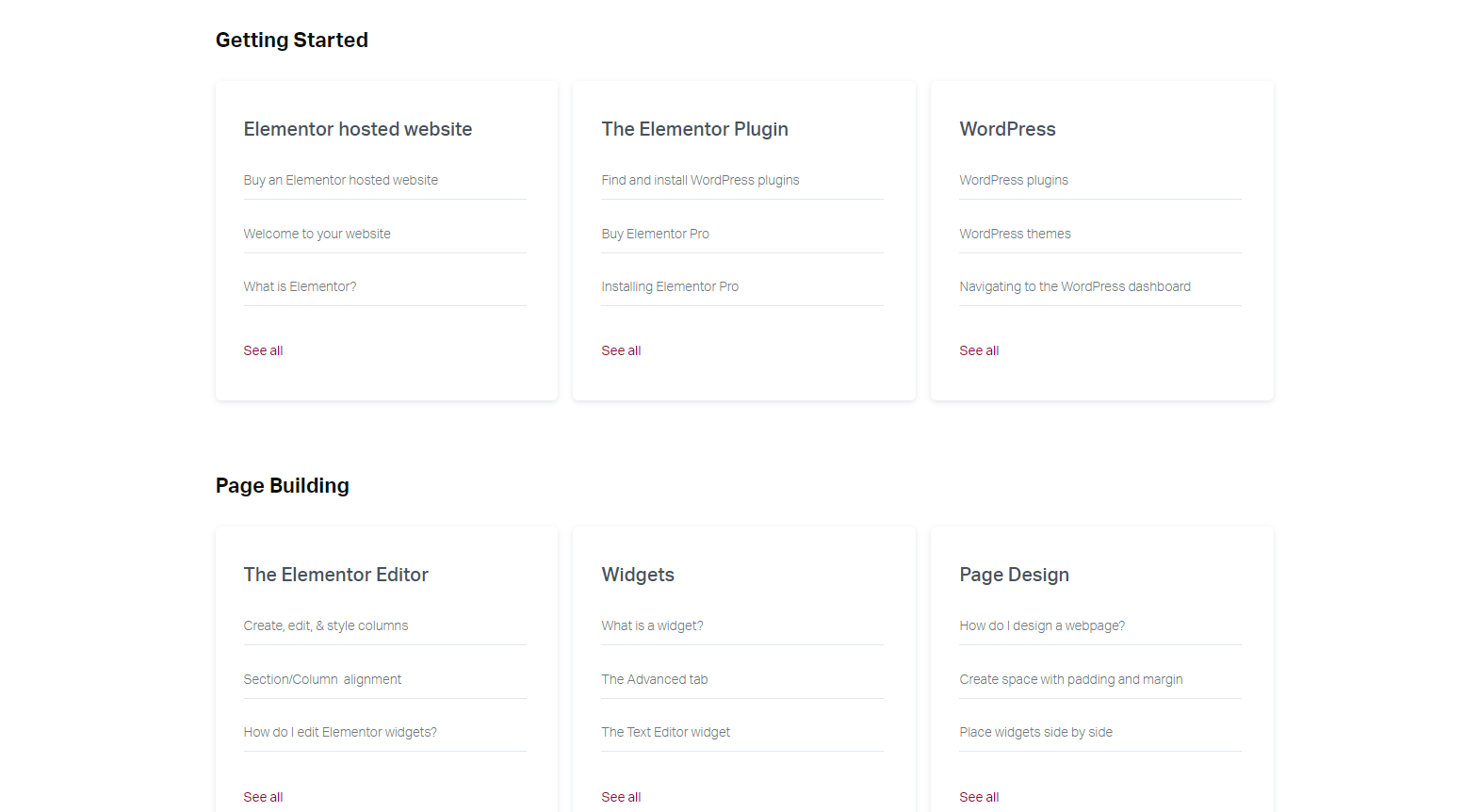
さらに、Elementor には役立つ知識ベースとドキュメントのライブラリがあるため、機能を効率的に理解するのに役立つチュートリアル、FAQ、ステップバイステップ ガイドを簡単に見つけることができます。

料金プラン
グーテンベルク
Gutenberg は WordPress のデフォルトのエディターなので、完全に無料で使用できます。 Gutenberg は WordPress ソフトウェアにバンドルされているため、使用に関連する追加費用はありません。
エレメンター

対照的に、Elementor は無料版と有料版の両方を提供します。 ただし、無料版では基本的な機能セットしか提供されないため、予算が限られており、簡単な要件が必要な方に適しています。
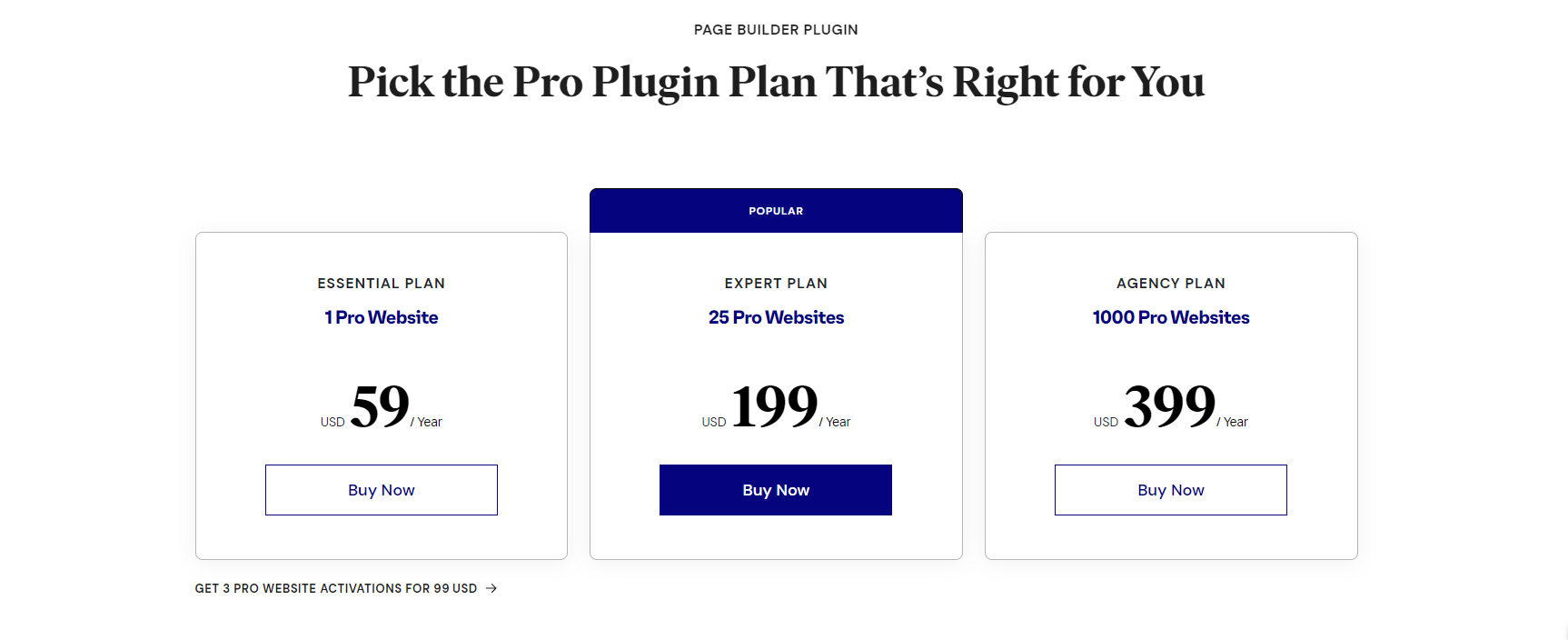
現在、Elementor の有料版には、Essential プラン、Expert プラン、Agency プランの 3 つのプランがあります。 有料版は年間 59 ドルから始まります。 各プランの価格は、プランを使用する Web サイトの数とサブスクリプションの期間 (年間または月間) によって異なります。 Pro バージョンを使用する最大の利点は、動的コンテンツ、ポップアップ ビルダー、woocommerce ビルダー、フォーム統合など、多くの高度な機能を利用できることです。
長所と短所
グーテンベルク
| 長所 | 短所 |
|
|
エレメンター
| 長所 | 短所 |
|
|
グーテンベルク対エレメンター: 最終評決
Gutenberg と Elementor にはどちらも長所と短所があるため、どちらが自分にとって良いかを決定する前に、さまざまな要素を考慮することが重要です。 コンテンツ作成に重点を置いた、よりシンプルで統合された編集エクスペリエンスを希望する場合は、Gutenberg が確実なオプションです。 一方、高度なデザインのカスタマイズ オプションとユーザーフレンドリーなインターフェイスを優先する場合は、Elementor のページ ビルダーの方が良い選択となる可能性があります。 Elementor は、無制限の複雑で美しい Web サイトを簡単に構築するのに役立ちます。
どのページビルダーが優れていると思いますか? 以下のコメントにあなたの意見を残してください。 さらに、私たちのブログを友達と共有することを忘れないでください。
さらに、当社の Web サイトにアクセスして、魅力的で人目を引く、レスポンシブな無料の WordPress テーマをたくさん見つけることができます。

