古腾堡与 Elementor:谁是赢家?
已发表: 2023-05-23作为网站所有者,您可能面临的最大困境之一是选择完美的页面构建器插件来创建令人惊叹的网站。 市场上充斥着无数插件,但其中两个最受欢迎的插件是 Gutenberg 和 Elementor。 这两个插件都有其独特的特性和能力,使它们彼此脱颖而出。 Gutenberg 是默认的 WordPress 编辑器,被广泛使用。 另一方面,Elementor 是一个拖放式页面构建器,允许用户在没有任何编码知识的情况下创建动态网站。 那么,问题是,谁将赢得古腾堡与 Elementor 的战斗? 在这篇博文中,我们将探索这两个插件并确定哪个插件最重要。
古腾堡 Vs Elementor:背景
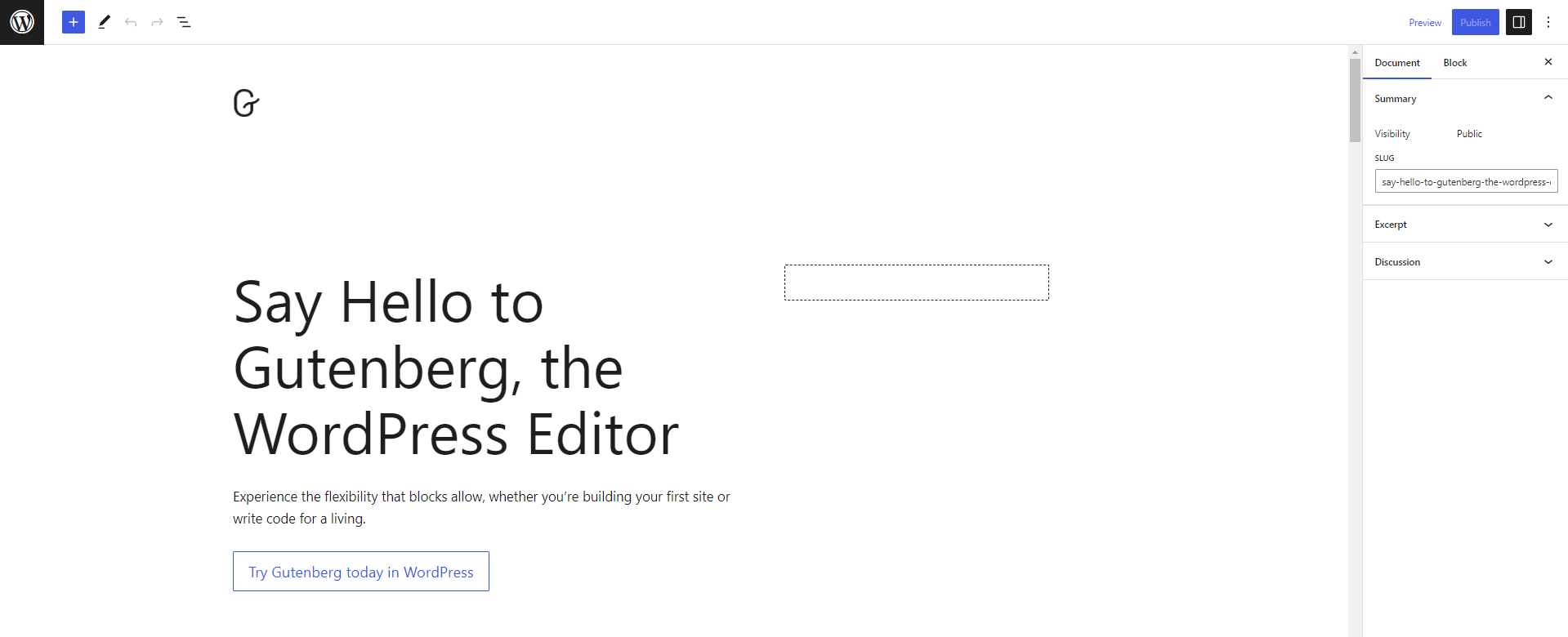
古腾堡

Gutenberg 是 WordPress 自 2018 年推出以来的默认块编辑器。它的创建是为了让非技术用户更易于管理和访问网站构建过程。 编辑器使用拖放功能添加称为块的微小元素来创建页面和帖子,而无需大量的 HTML 和 CSS 编码。
Gutenberg 更依赖于 WordPress 主题,要释放其全部潜力,使用附加组件和扩展是必要的。 该编辑器提供了一个功能强大的拖放系统,适用于简单的内容和布局。 尽管 Gutenberg 与 Classic 编辑器相比有更多的改进,但它仍然存在局限性并且缺少许多高级功能。 幸运的是,您可以使用扩展和插件的帮助来解决这些缺点。
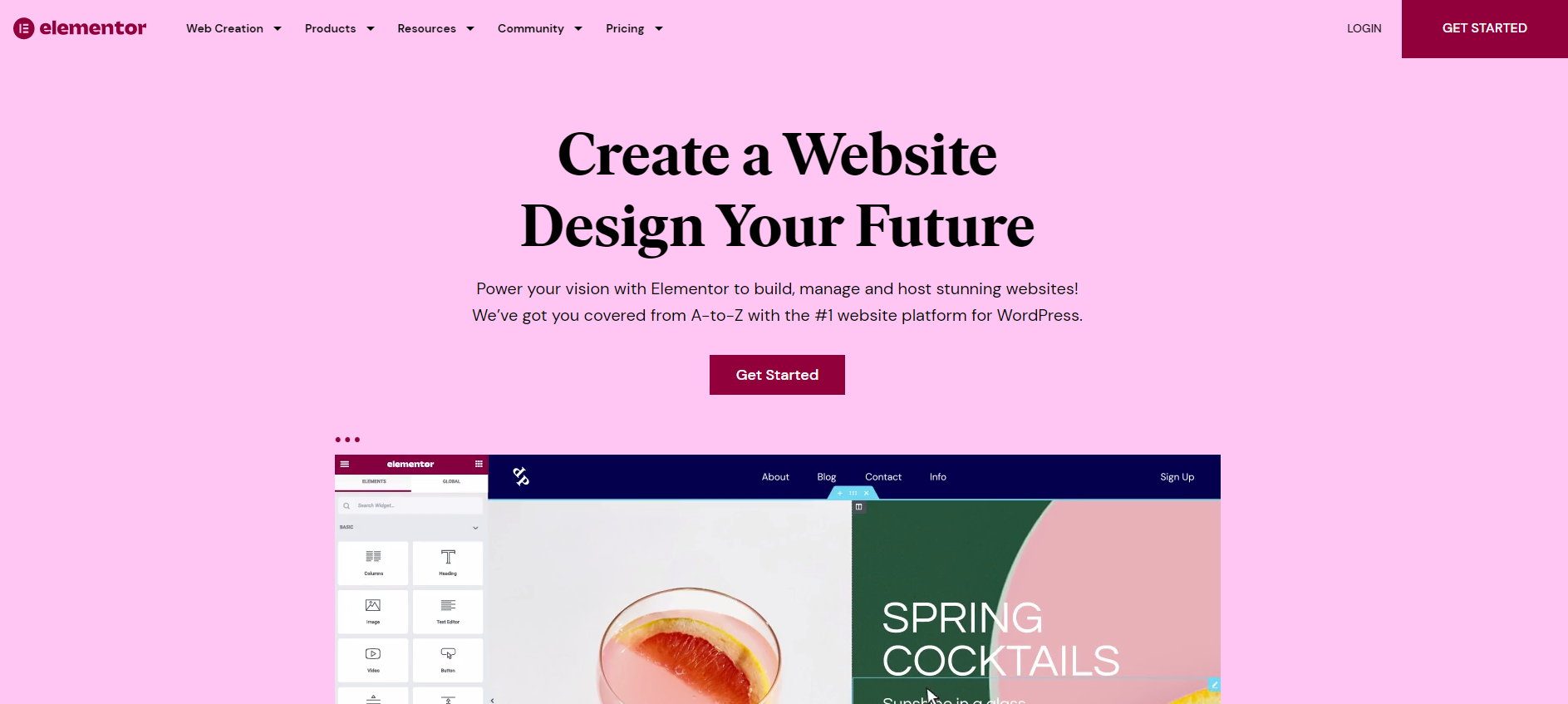
元素者

Elementor 被认为是 2016 年推出的最一流的页面构建器之一,并受到全球许多 WordPress 用户的信任。 通过使用此页面构建器,您无需具备任何技术知识即可设计出漂亮的网站。 由于它带有一系列强大的功能和有用的小部件,几乎涵盖了所有类型的网站内容类型。 此外,它还拥有丰富、易于使用的预建模板,帮助您轻松快速地构建引人注目的网站。 总的来说,Elementor 改变了 WordPress 网络开发的时代,让每个人都可以使用它。
Gutenberg Vs Elementor:功能比较
WordPress 生态系统中的两个流行选项是 Gutenberg 与 Elementor。 在本节中,我们将在关键功能方面比较 Gutenberg 与 Elementor。 现在,让我们看看下面的主要区别,以帮助您就哪个页面构建器更适合您的需求做出明智的决定。
| 特征 | 古腾堡 | 元素者 |
| 用户界面 | 古腾堡带有干净简约的界面。 重点是在各个块内创建和编辑内容。 古腾堡只允许您添加块并上下移动它们。 | Elementor 提供了一个可视化的拖放界面,带有用于元素选择的侧边栏和设计的实时预览。 它提供了更直观和交互式的编辑体验。 此外,您可以完全改变块的高度和宽度,设计复杂的布局,甚至可以在其他块中插入更多块。 |
| 设计定制 | Gutenberg 只为单个块提供基本的自定义选项,例如字体样式、颜色和对齐方式。 它专注于内容布局的设计能力有限。 | Elementor 为每个元素提供了一系列广泛的样式选项,包括排版设置、背景自定义、动画和高级效果。 此外,它还为创建具有视觉吸引力的页面提供了广泛的设计可能性。 |
| 预建模板和块 | Gutenberg 仅提供基本块列表。 它缺少很多高级块,例如手风琴、滑块等。此外,它不包含预先设计的模板的内置库。 但是,您可以使用 WordPress Gutenberg Blocks 插件的支持。 | Elementor 提供了一个庞大的库,其中包含可以导入和自定义的漂亮的预建模板和块。 这样可以快速创建页面并为设计灵感提供起点。 |
| 主题建筑 | 它不包括本机主题构建功能。 | 它允许您设计自定义页眉、页脚和其他主题元素。 此外,Elementor 还提供了对整体网站设计和布局的更多控制。 |
| 动态内容和自定义字段 | Gutenberg 本身不支持动态内容或与自定义字段的集成。 | Elementor Pro 包括动态内容功能,允许您根据条件显示内容并与自定义字段集成,使您能够从 WordPress 数据库中获取和显示数据。 |
| 页面速度 | 与 Elementor 相比,Gutenberg 在页面速度方面往往略有优势。 由于 Gutenberg 是默认的 WordPress 编辑器,并且设计为轻量级并针对性能进行了优化,因此默认情况下它不会引入额外的代码或脚本层,从而加快页面加载时间。 | Elementor 是一个功能丰富的页面构建器,具有高级设计功能,因此它可能需要额外的资源,例如 CSS 和 JavaScript 文件来支持其拖放界面和设计元素。 此外,如果您使用预建模板和复杂的小部件,则需要更多时间来加载页面内容。 |
客户支持
古腾堡
如果您打算使用 Gutenberg,那么 Gutenberg 非常依赖 WordPress 社区。 如您所知,Gutenberg 是 WordPress 不可或缺的一部分,因此您可以访问 WordPress 社区提供的支持资源。 目前,互联网上有无限的文章和文档资源。 因此,您完全可以找到有效的解决方案来处理您的问题。

元素者
另一方面,Elementor 为其用户提供专门的支持渠道。 这包括一个基于滴答的支持系统,用户可以在其中提交他们的问题,然后 Elementor 热情的支持团队将为您提供详细的支持。 Elementor 还拥有一个庞大而活跃的在线社区,例如 Elementor 官方社区、Facebook 群组和在线论坛。 它在 WordPress 用户中广受欢迎,并培养了一个充满活力的用户、开发人员和爱好者社区。
此外,Elementor 有一个有用的知识库和文档库,因此您可以轻松找到它们的教程、常见问题解答和分步指南,以帮助您有效地了解它们的功能。

定价计划
古腾堡
Gutenberg 是 WordPress 中的默认编辑器,因此完全免费使用。 使用 Gutenberg 不会产生额外费用,因为它与 WordPress 软件捆绑在一起。
元素者

相比之下,Elementor 同时提供免费版和付费版。 尽管如此,免费版只提供了一套基本的特性和功能,因此适合那些预算紧张且要求简单的人。
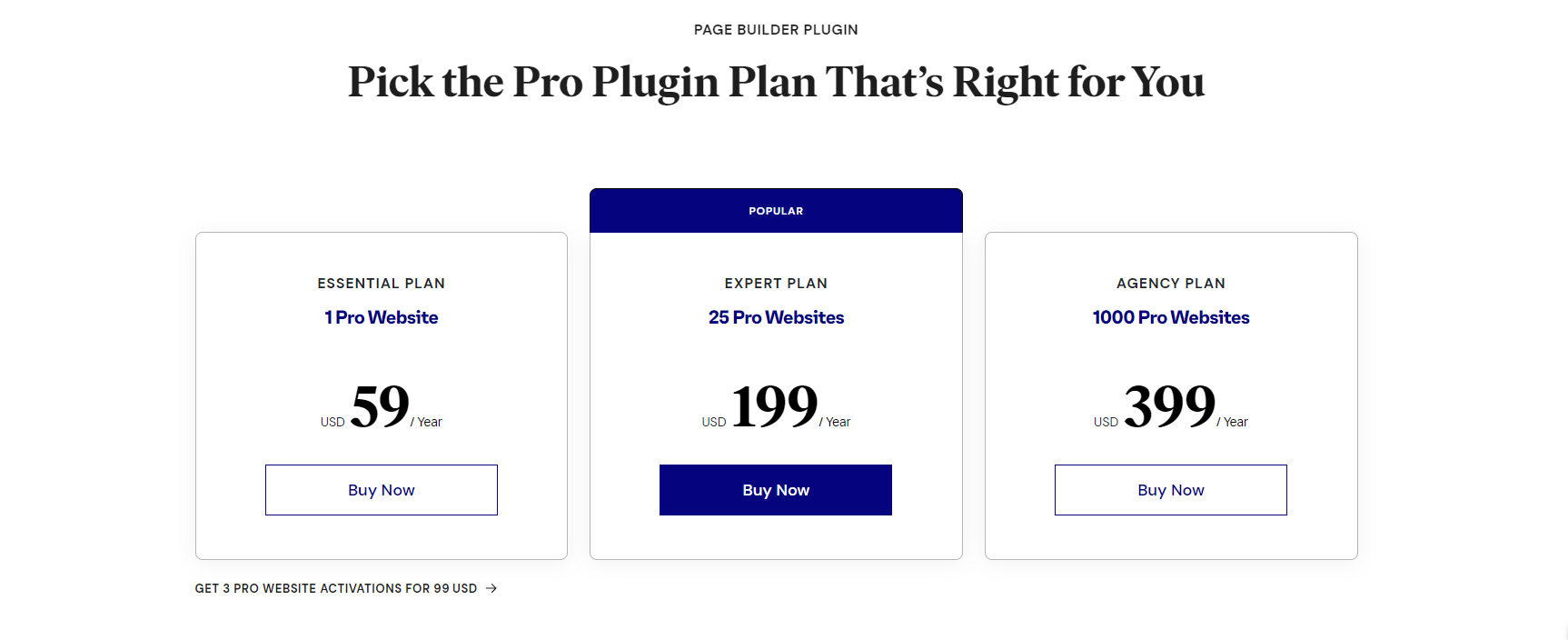
目前,Elementor 的付费版本附带 3 个计划,包括 Essential 计划、Expert 计划和 Agency 计划。 付费版本起价为每年 59 美元。 每个计划的价格将根据您要使用它的网站数量和订阅期限(每年或每月)而有所不同。 使用 Pro 版本的最大优势是您可以解锁许多高级功能,例如动态内容、弹出窗口生成器、woocommerce 生成器、表单集成等等。
优点和缺点
古腾堡
| 优点 | 缺点 |
|
|
元素者
| 优点 | 缺点 |
|
|
Gutenberg 与 Elementor:最终判决
Gutenberg 和 Elementor 都有自己的长处和短处,因此在确定哪一个更适合您之前考虑各种因素很重要。 如果您更喜欢专注于内容创建的更简单和集成的编辑体验,古腾堡是一个不错的选择。 另一方面,如果您优先考虑高级设计定制选项和用户友好的界面,Elementor 的页面构建器可能是更好的选择。 Elementor 将帮助您轻松构建无限复杂而美观的网站。
您认为哪个页面构建器更好? 请在下面的评论中留下您的意见。 此外,不要忘记与您的朋友分享我们的博客。
此外,您可以访问我们的网站以发现大量令人惊叹、引人注目、响应迅速的免费 WordPress 主题。

