Divi AI 評測:誠實的想法+測驗來幫助你做出決定
已發表: 2024-04-25在使用 Divi 建立網站時,對於使用 Divi AI 來改善您的工作流程猶豫不決嗎?
在我們對 Divi AI 的實際評論中,我們將讓您了解它是如何運作的,更重要的是,它是否有任何好處。
為了幫助回答第二個問題,我還將向您展示我針對文字內容、圖像和程式碼生成運行的一些測試 AI 提示的結果。
Divi AI 是基於 GPT 3.5 和 Stable Diffusion,因此不會有任何真正的驚喜,但它會讓您了解它可以做什麼(並且還會向您展示 Divi AI 如何識別上的內容)您的網站)。
讓我們從 Divi AI 的基本介紹開始,然後我將讓您親自看看它是如何工作的...
Divi AI 評論:它對您有什麼幫助?
Divi AI 主要可以在三個關鍵領域改善您的工作流程:
- 文字內容– 您可以使用 Divi AI 從頭開始產生短文字或長文字內容,並使用其他工具來控制內容的語音/風格。 或者,您也可以使用它來優化現有內容。
- 圖像- 您可以根據簡單的文字提示產生獨特的圖像。 您還可以完全控制圖像樣式、大小、長寬比等。 您可以從頭開始生成圖像,也可以向 Divi AI 提供現有圖像並讓它對其進行迭代。
- 程式碼– 您可以為自訂 CSS、HTML 和 JavaScript 產生獨特的程式碼片段。 Divi AI 已經在 Divi 的程式碼庫上進行了訓練,因此您可以確信程式碼片段可以與 Divi 很好地配合。 例如,Divi AI 可以識別提示中的 Divi 術語(例如您要求它設定某個模組的樣式)。
為什麼要使用 Divi AI 而不是其他 AI 網頁設計工具?
顯然,Elegant Themes 並沒有針對這些從頭開始建立自己的 AI 模型:
- 文字和代碼產生基於 GPT 3.5。
- 影像生成基於穩定擴散。
不過,以下是讓 Divi AI 獨一無二的一些細節:
- Divi AI 已經接受了 Divi 程式碼庫的訓練,您可以讓它了解您網站的內容。 例如,它可以考慮您網站的標題、您正在編輯的頁面內容等。 因此,雖然 Divi AI 使用與許多其他 AI 工具相同的基礎起點,但它仍然非常適合 Divi 網站。
- 您可以直接從Divi Builder存取 Divi AI。 這比其他人工智慧工具更方便,在其他人工智慧工具中,您需要在單獨的介面中工作,然後手動將生成的內容移至您的網站。
- Divi AI 以統一價格提供無限量使用。 與其他有每月限製或根據您的使用情況收取額外費用的工具相比,這可以為您節省金錢。 稍後我會詳細討論 Divi AI 的定價。
Divi AI 的工作原理:根據提示實際測試 AI
現在您已經了解了 Divi AI 提供的功能及其獨特之處,讓我們更實際地回顧 Divi AI,我將向您展示在真實網站上使用 Divi AI 的實際情況。
我將從基本了解如何存取 Divi AI 開始。
然後,我將詳細介紹如何產生 Divi AI 支援的三種主要「內容」類型:
- 文字
- 圖片
- 程式碼
對於每種類型的人工智慧生成,我將透過幾個不同的範例提示來讓您了解它的有效性。
讓我們深入研究…
如何存取Divi AI
只要您擁有有效的 Divi AI 許可證,您就可以直接從 Divi Builder 存取 Divi AI。
當您編輯支援 AI 內容生成的區域時,您將在模組設定中看到一個新選項。
您有多種選擇來存取 AI 內容。
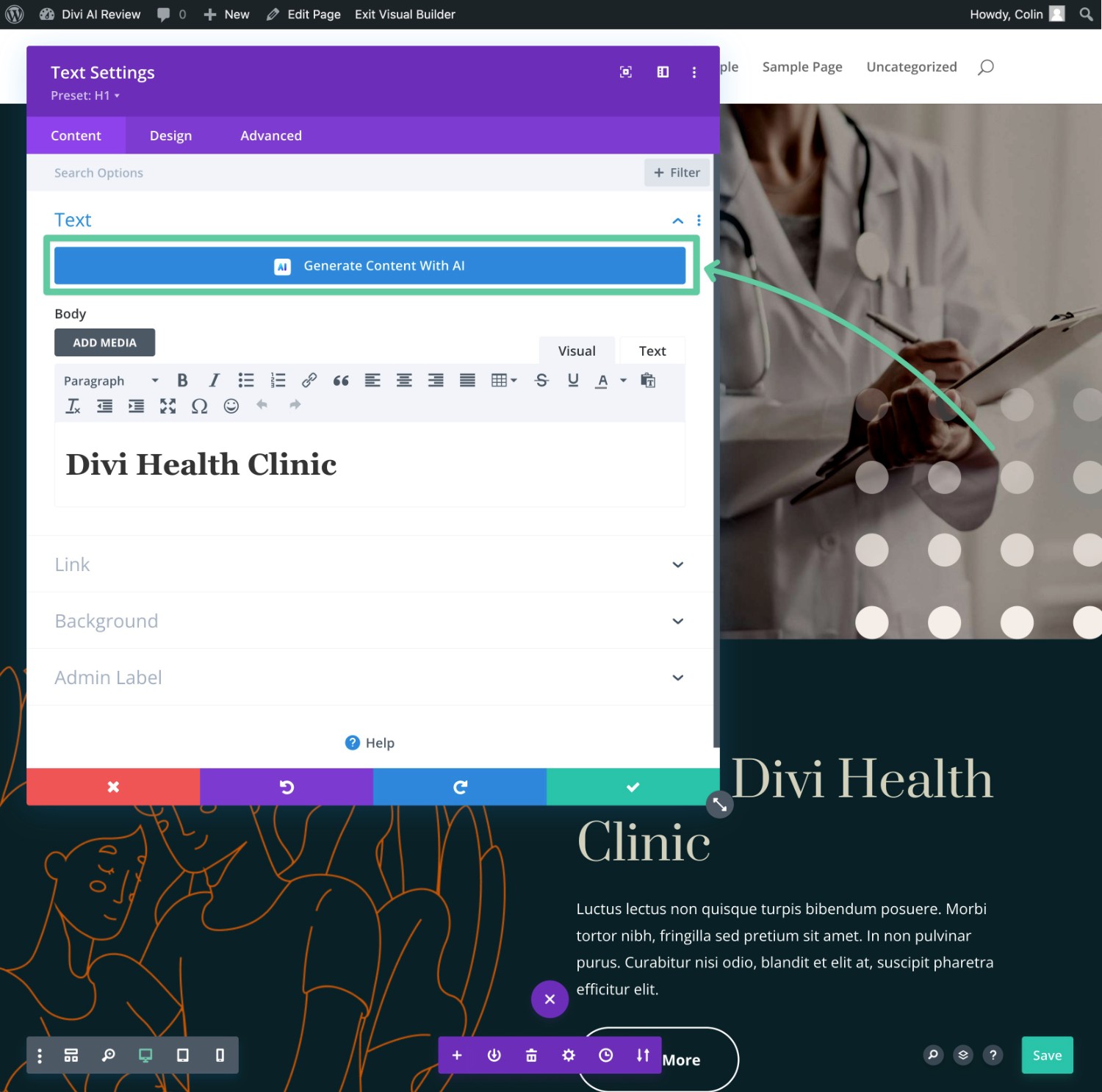
例如,如果您正在編輯文字模組,您將看到「使用 AI 生成內容」按鈕來為該模組產生文字:

其他區域也是如此,例如圖像模組、程式碼編輯器等。 我將在接下來的幾節中向您展示這些不同領域的真實範例。
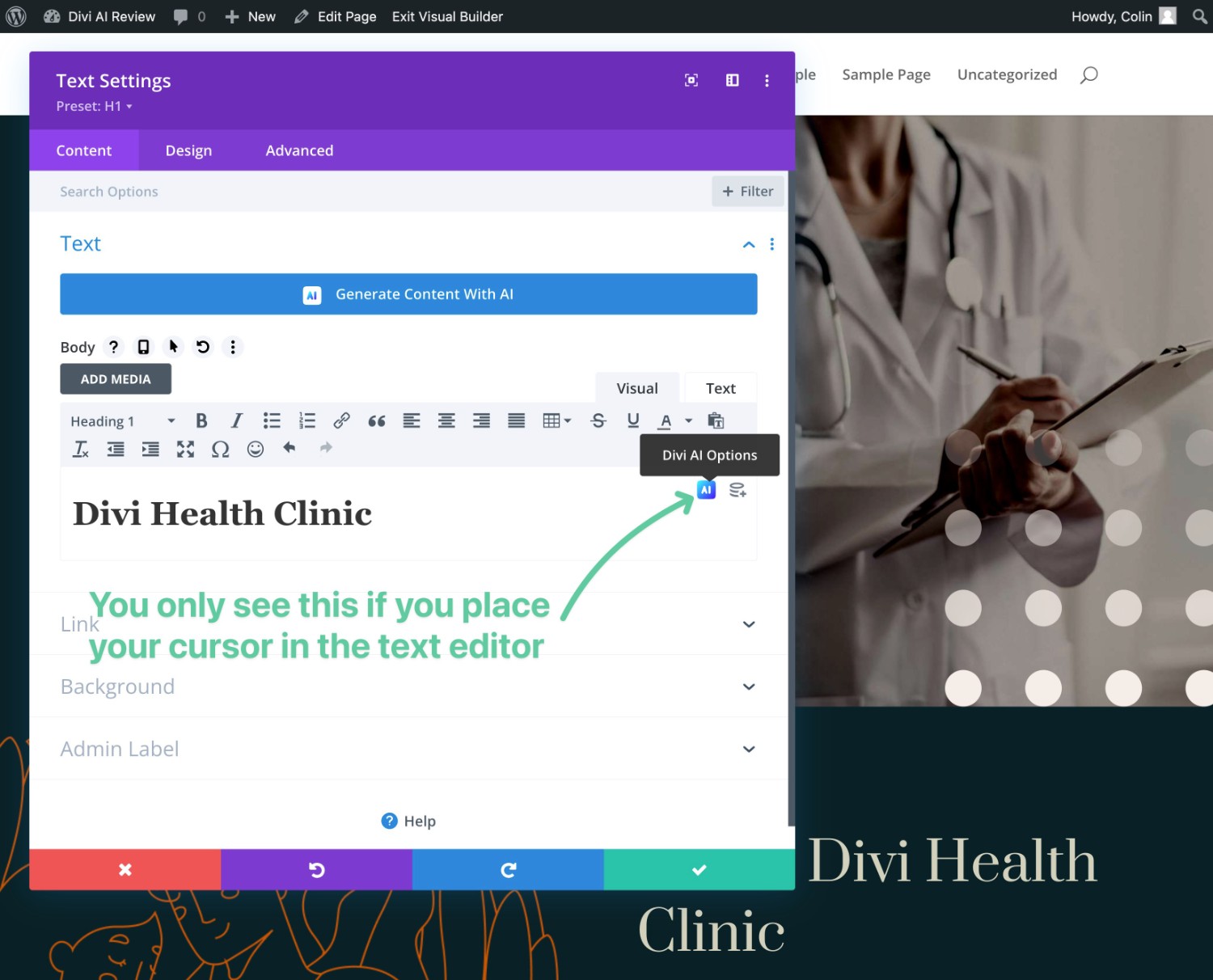
然而,我認為選擇出現在各個領域的較小的人工智慧選項更容易。 例如,如果您將遊標放在文字編輯器中,您將看到動態內容選項旁邊出現AI選項。
我更喜歡這種方法,因為它可以讓您實際輸入提示,而另一個按鈕似乎可以直接帶您進入優化介面。

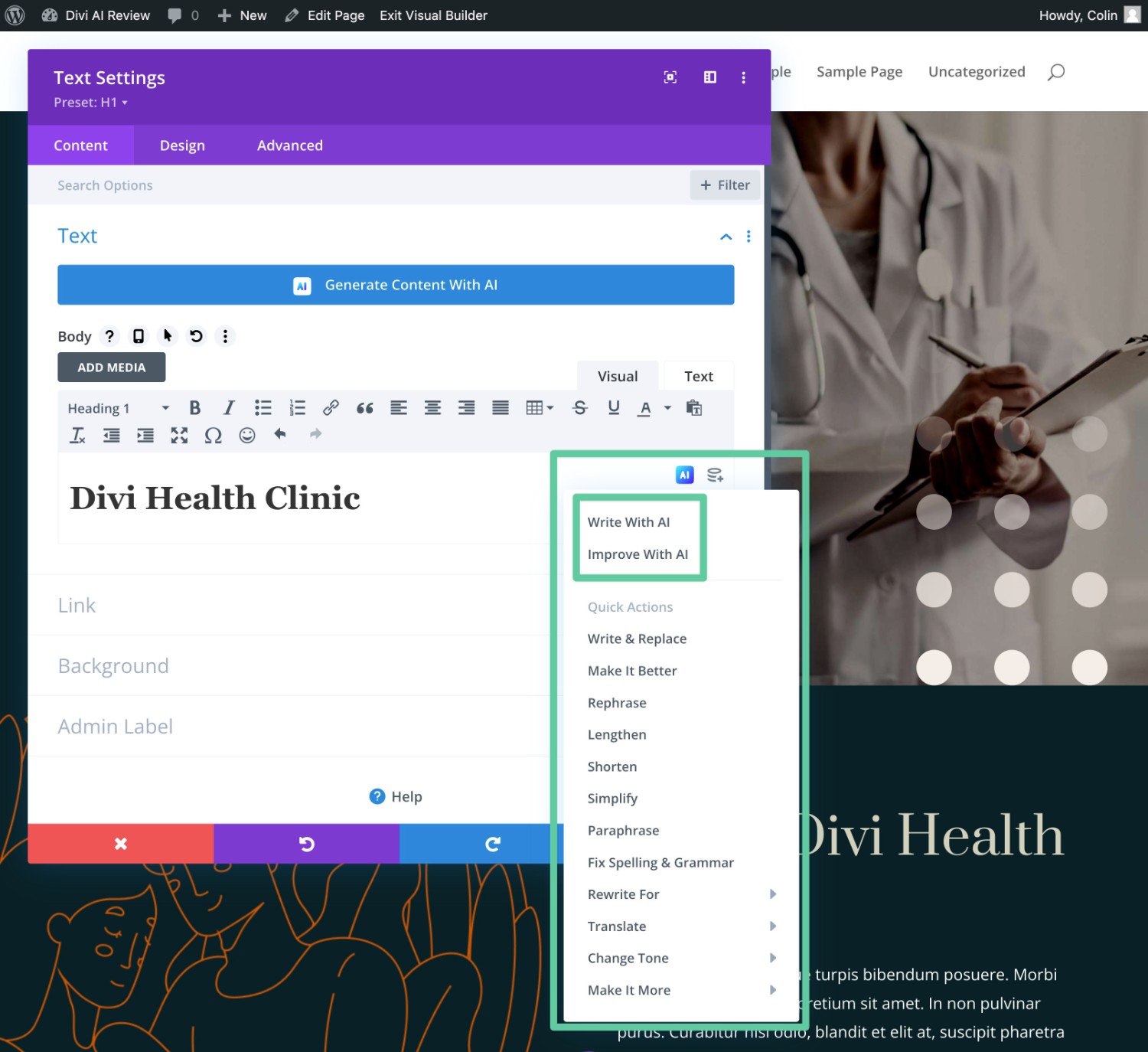
選擇此選項將展開一個下拉列表,其中包含與該類型內容相關的選項列表。
下面,我將具體向您展示它是如何產生內容、圖像和程式碼的。
產生文字內容
正如我上面提到的,我認為生成文字內容的最佳方法是點擊要填充的文字欄位中的小AI圖示。
這將擴展一個帶有許多選項的下拉式選單。
對於文字內容,兩個最重要的選項位於頂部:
- 使用 AI 編寫– 從頭開始產生文字內容。
- 使用 AI 進行改進– 使用 AI 來改進框中的現有文本
您還可以執行其他快速操作來執行更具體的任務,例如延長或縮短內容、更改語氣、翻譯等。

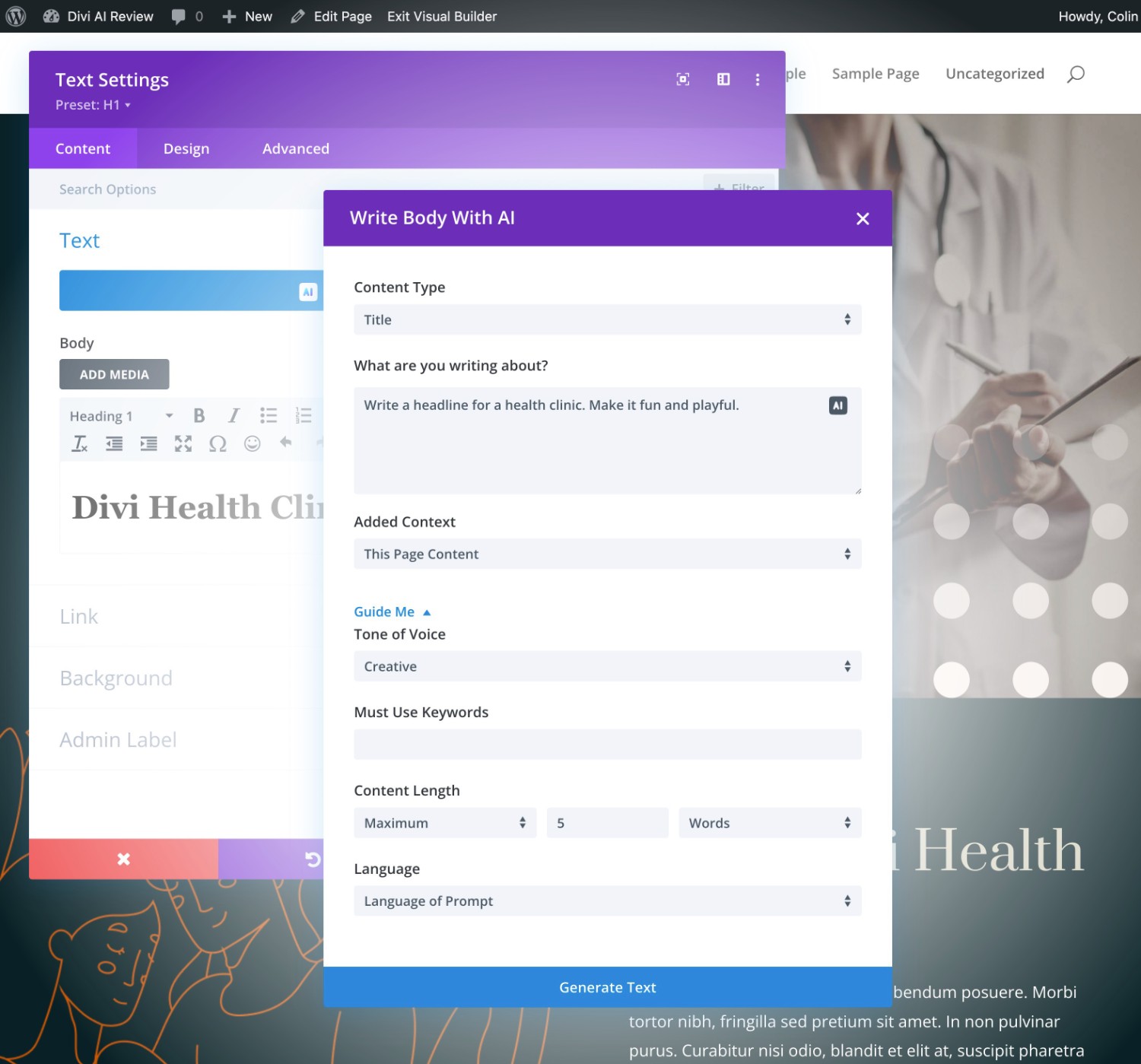
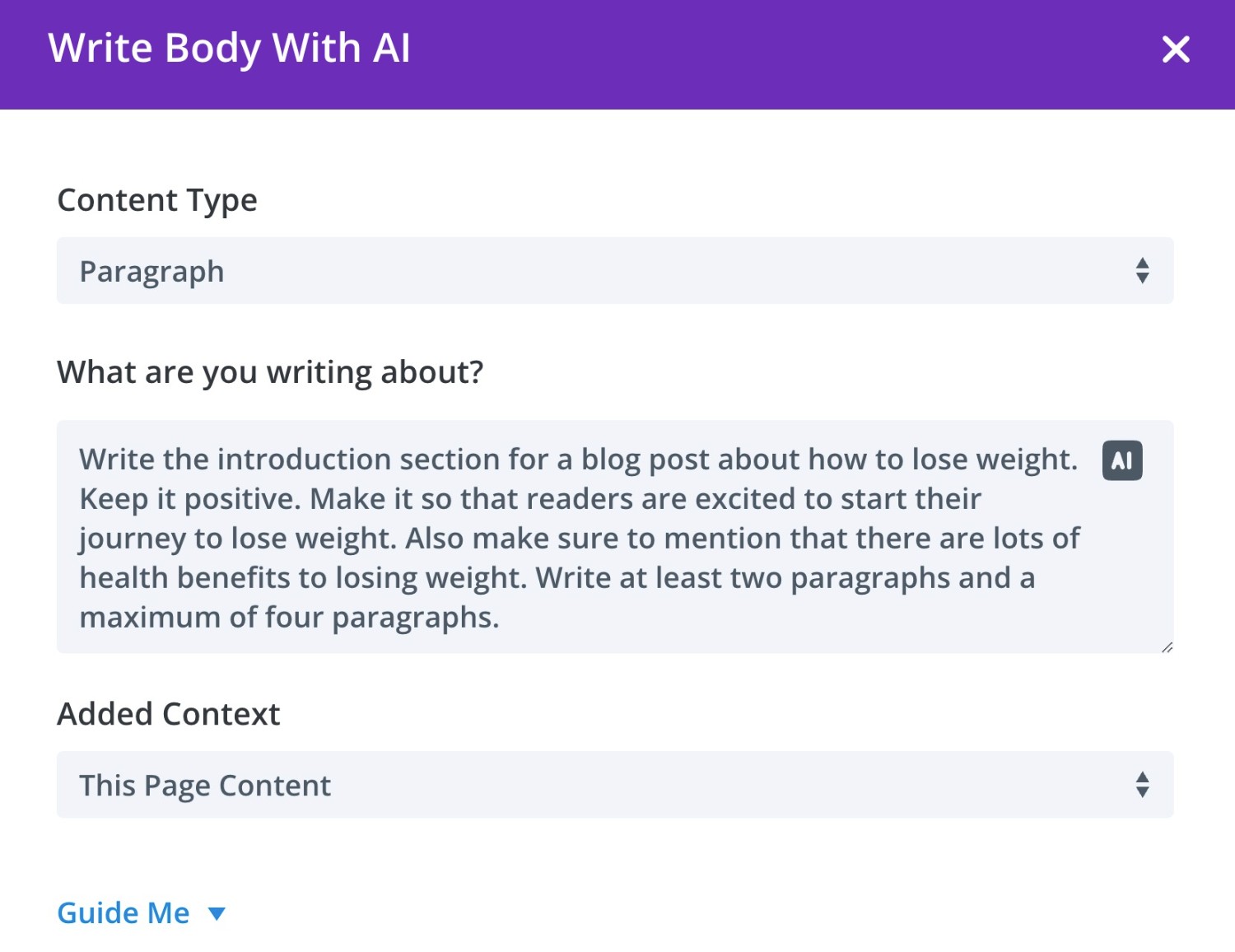
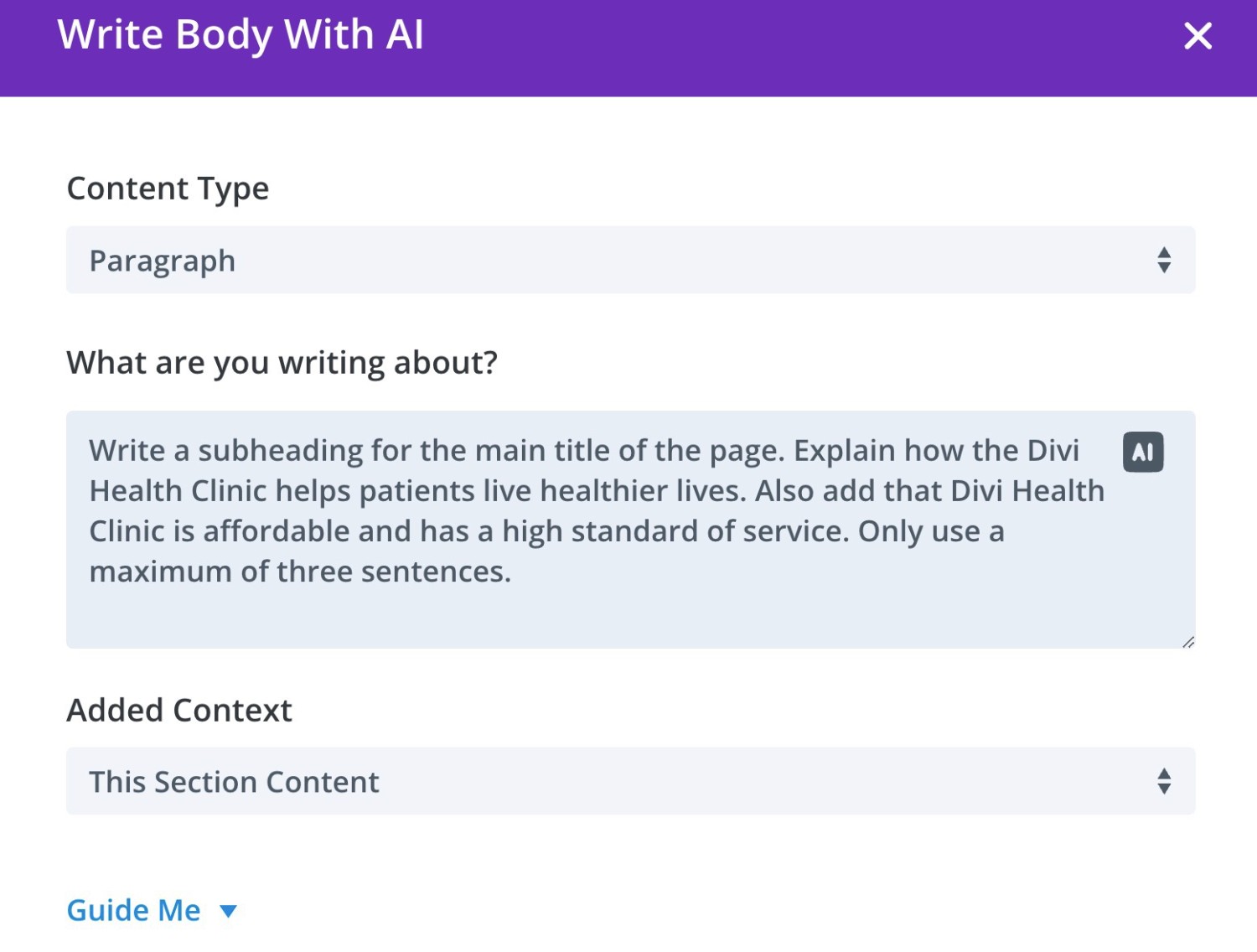
例如,如果您選擇“使用 AI 編寫”選項,它將打開一個彈出窗口,您可以在其中選擇要生成的內容類型、添加提示並添加上下文(例如讓 Divi AI 查看頁面的內容、部分) ,或模組)。
如果點擊「引導我」選項,它將展開更多高級設置,包括語氣、必須使用的關鍵字、特定內容長度等。

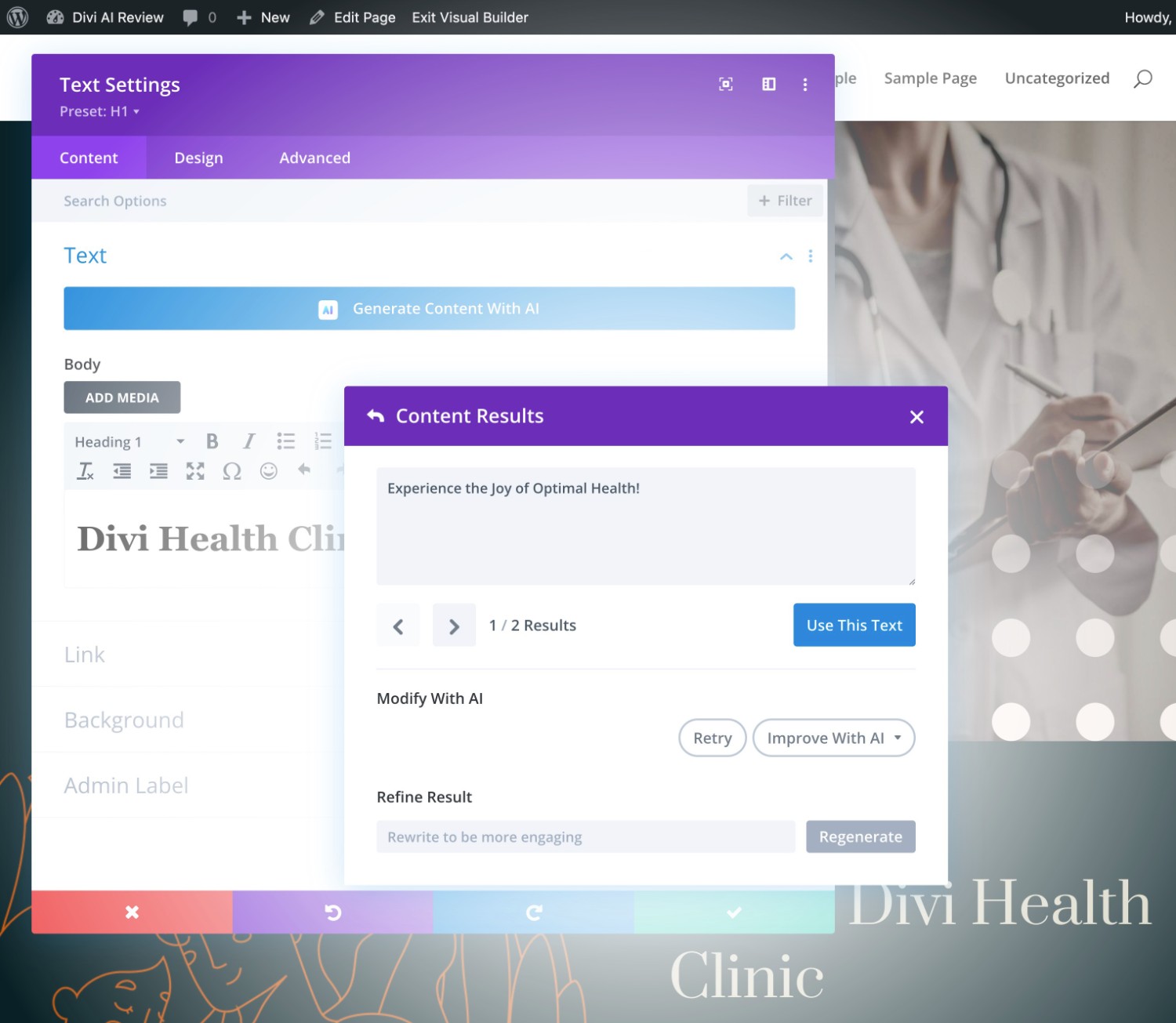
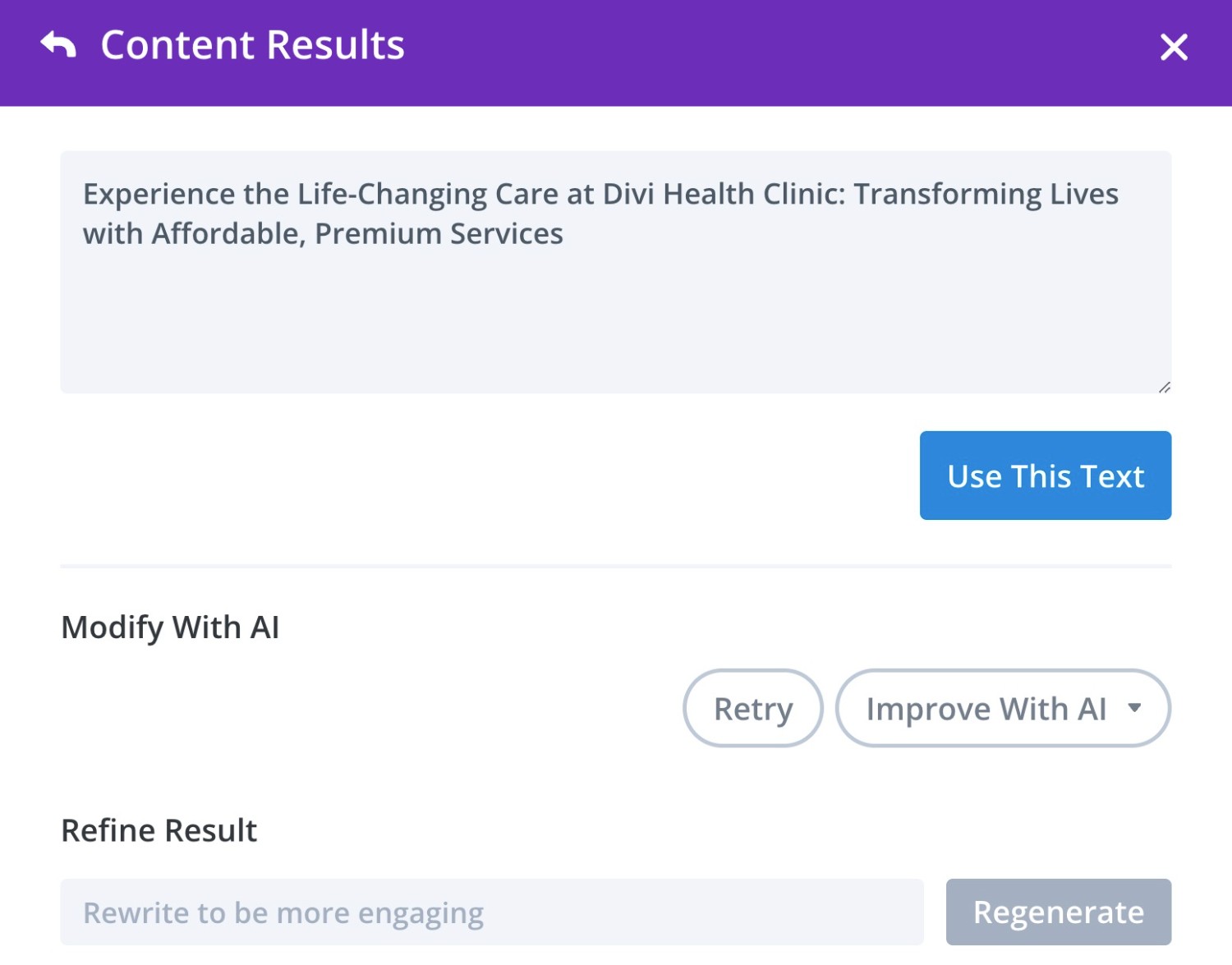
點擊“生成文字”後,您將看到生成的文字。 您也可能會獲得多個結果,可以透過點擊箭頭進行瀏覽。
然後,您可以按一下「使用此文字」選項將該文字插入要新增 AI 內容的欄位中。
或者,您可以使用人工智慧進一步修改或細化結果。

現在,讓我們來看看一些使用Divi AI生成文字內容的真實範例。
注意– 我在編寫 AI 提示方面沒有豐富的經驗,因此我的提示可能不是最佳的。 如果您更擅長編寫提示,您可能會取得更好的結果。
Divi AI 文字提示#1
迅速的:

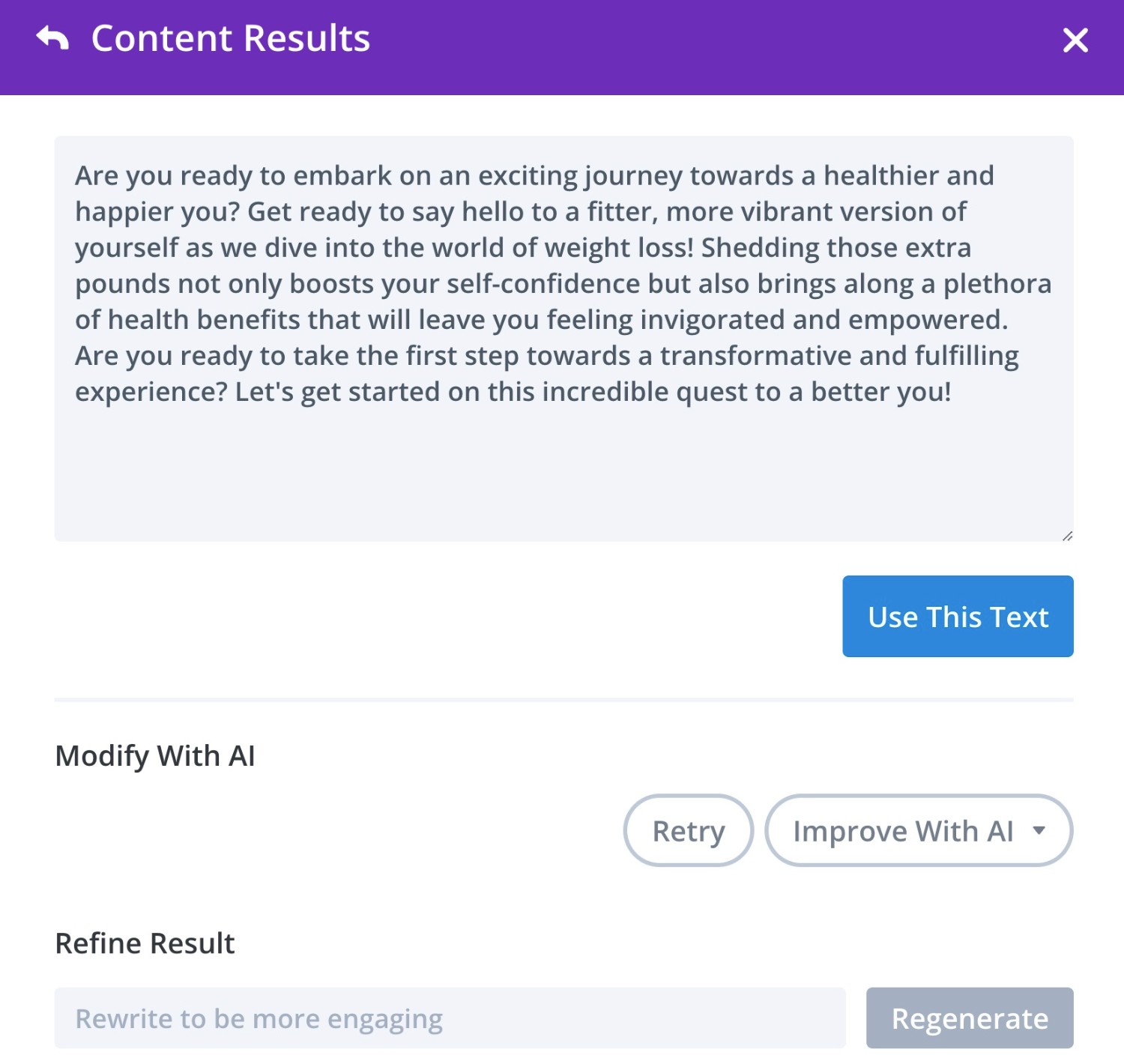
結果:

Divi AI 文字提示#2
迅速的:

結果:

產生影像
Divi AI 為您提供兩種生成圖像的基本方法:
- 您可以讓它根據文字提示產生完全獨特的圖像。
- 您可以向其提供現有圖像,並讓它在生成新圖像時調整該圖像和/或模仿其樣式。
您將能夠從任何支援添加圖像的模組存取 Divi AI 圖像生成器。
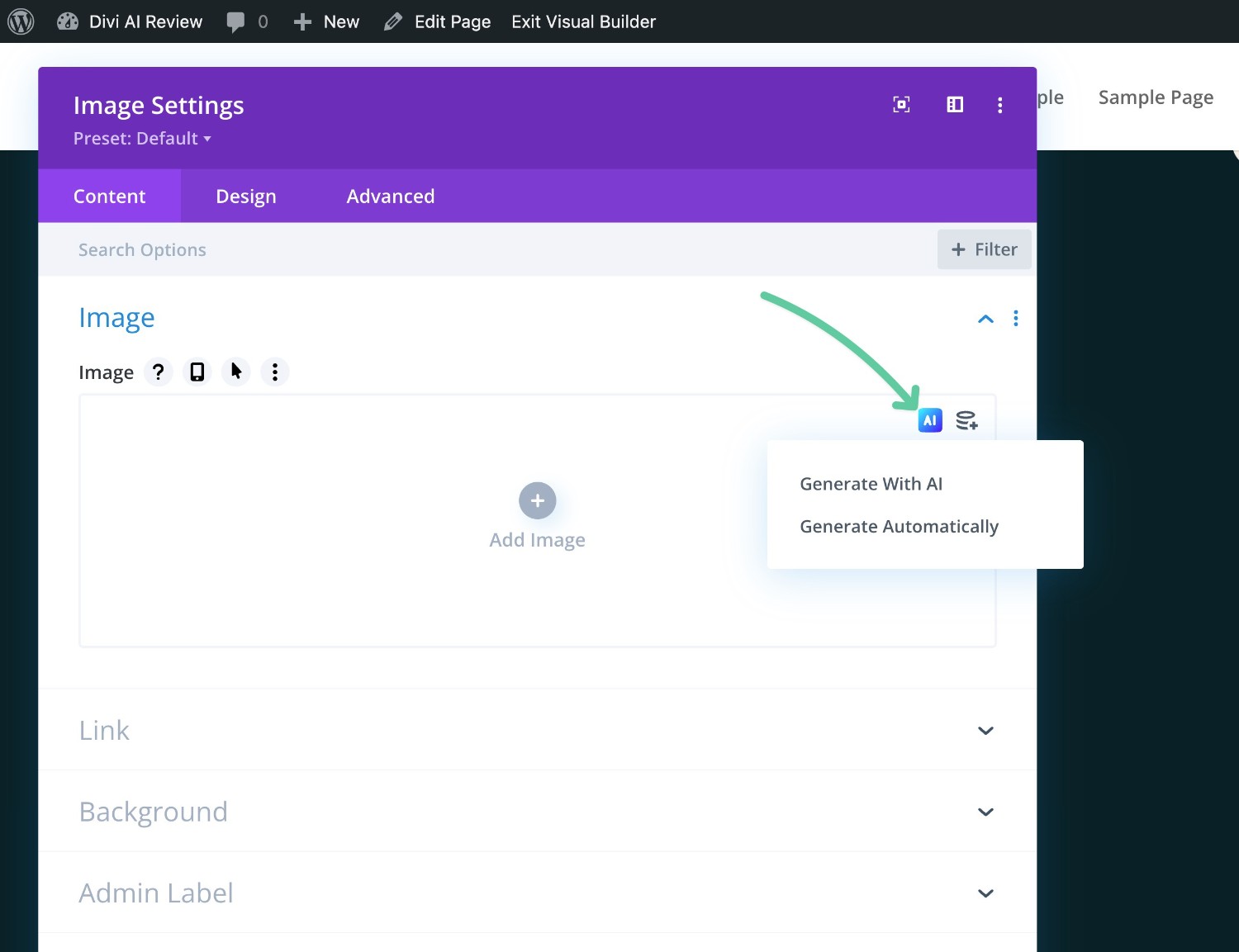
與生成文字內容一樣,您可以將遊標放在支援圖像的欄位中,然後按一下出現的AI圖示。
然後,您可以選擇“使用 AI 生成” ,它可以讓您手動輸入提示並選擇如何生成圖像。 或者,您可以選擇自動生成,這將根據頁面上下文自動生成圖像。

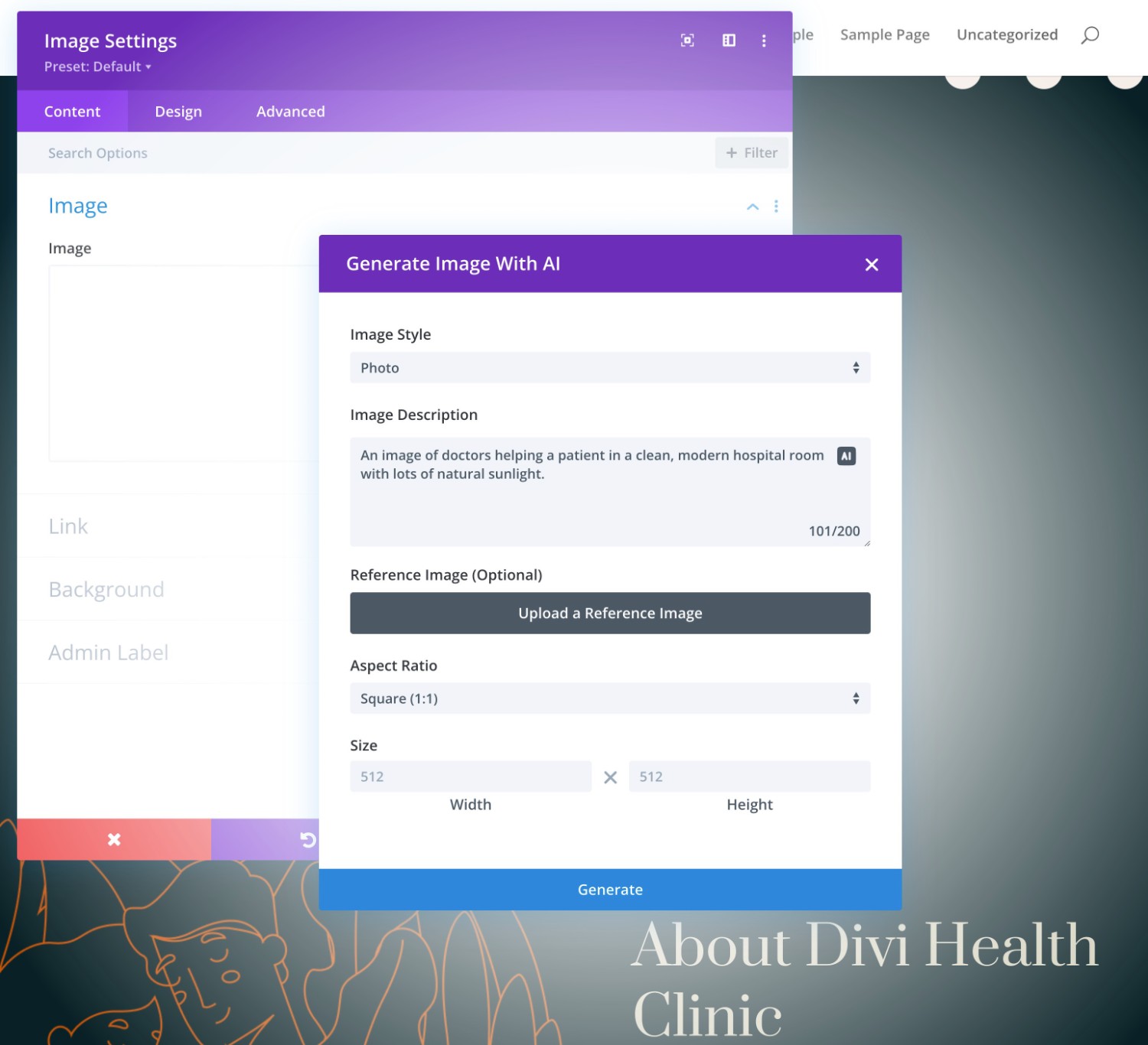
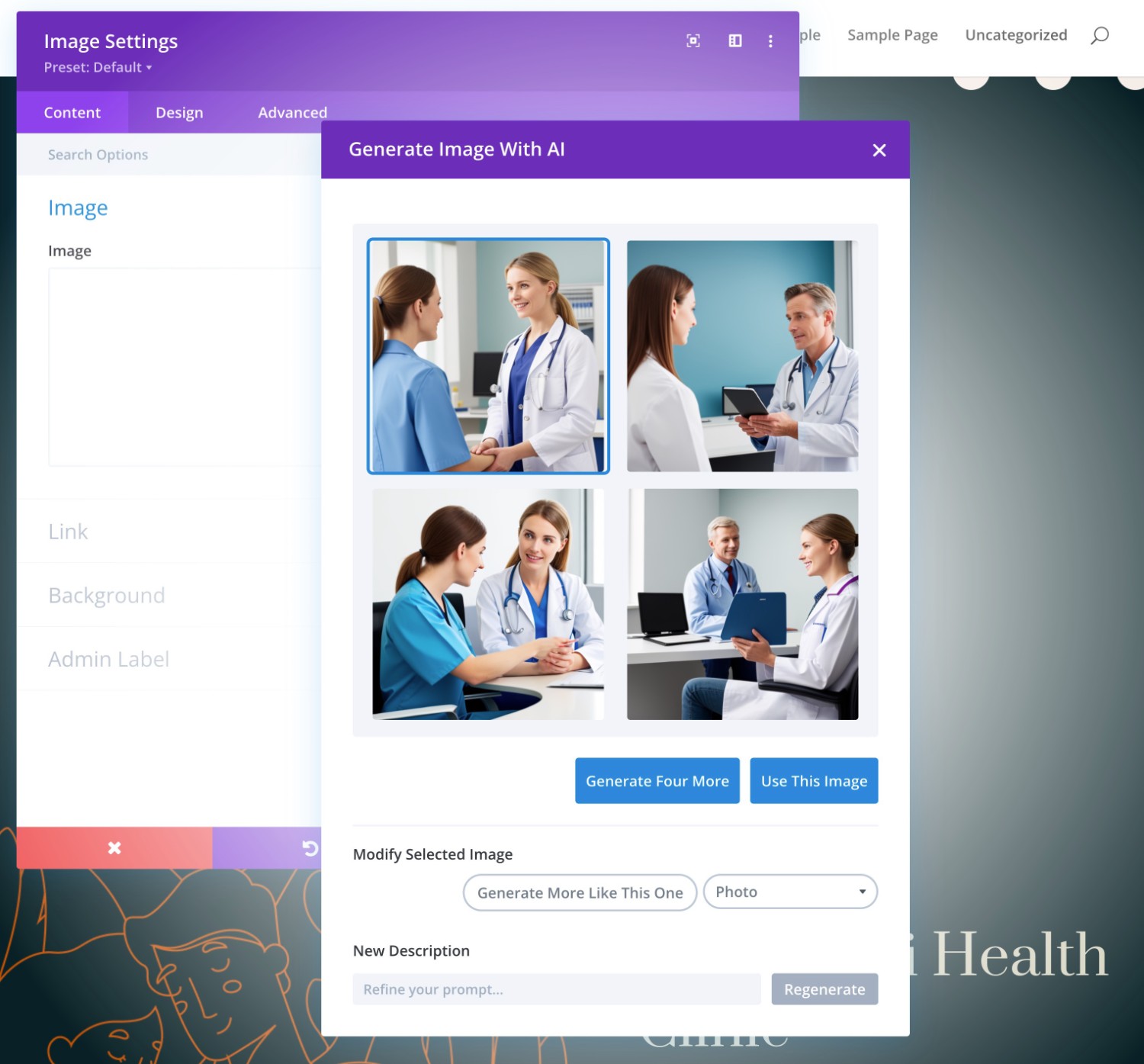
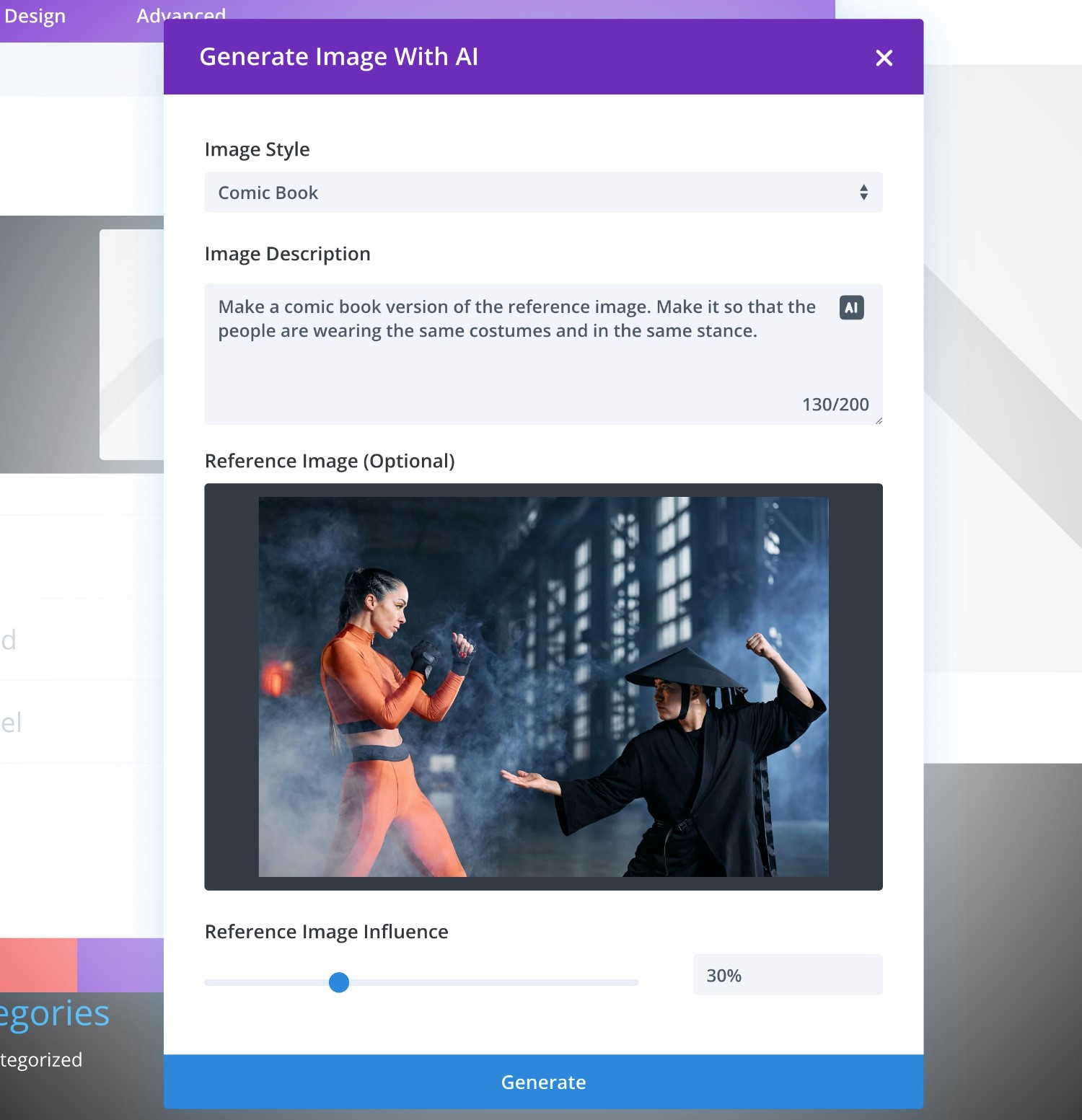
選擇“使用 AI 生成”將打開一個彈出窗口,您可以在其中選擇圖像樣式、添加提示、添加參考圖像(可選),然後選擇大小/長寬比。

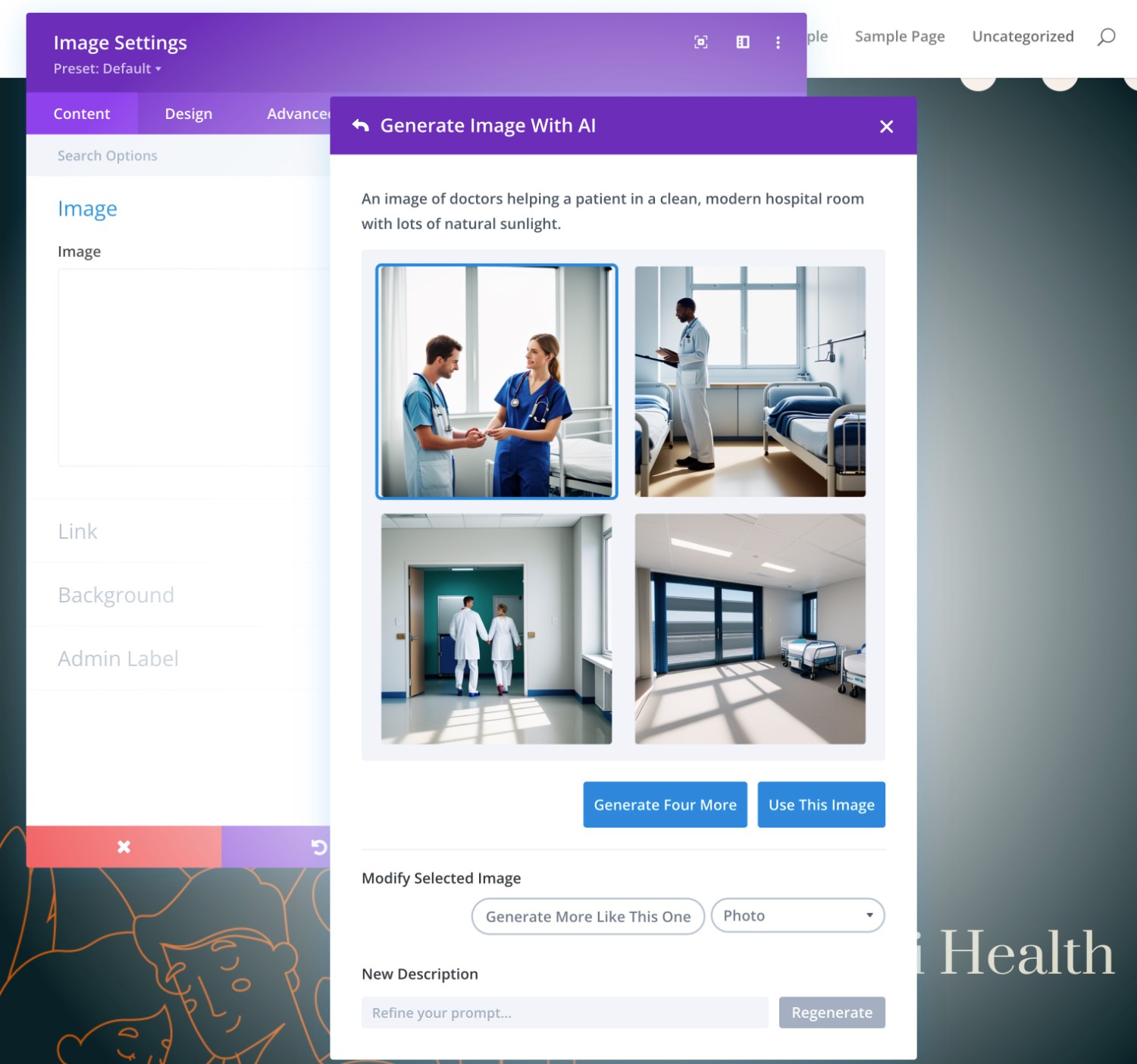
然後 Divi AI 將為您產生四張圖像。 您可以選擇使用其中一張影像。 或者,您可以產生更多圖像或優化現有圖像。

雖然我喜歡手動輸入提示的控件,但「自動生成」選項實際上對此頁面做得非常好。 這是自動選項創建的內容。

Divi AI 圖像生成範例
我已經在上面的螢幕截圖中向您展示了使用 Divi AI 生成圖像的真實範例。
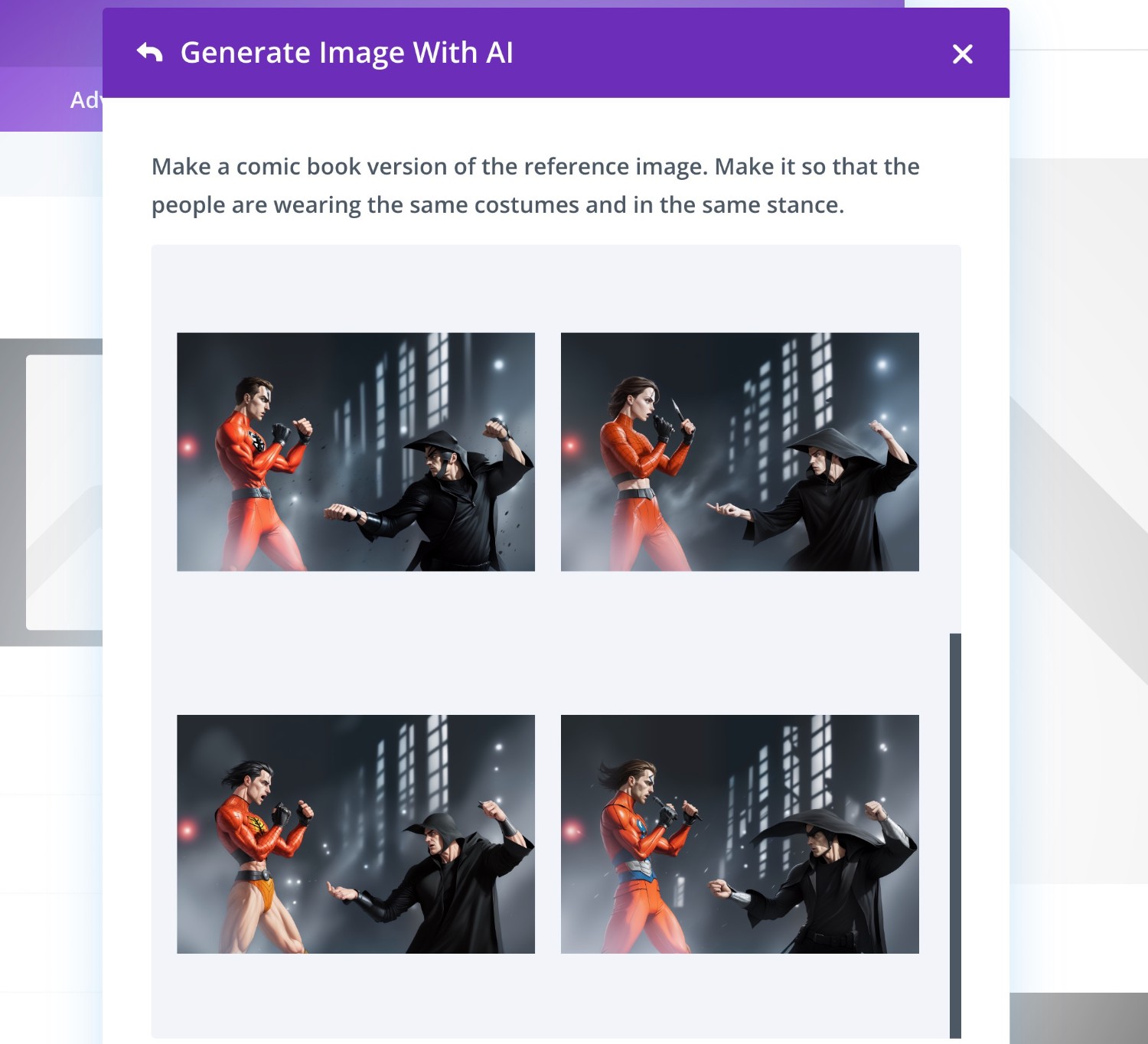
不過,讓我們再看一個範例,其中我使用了參考圖像和提示。 對於這個,我將放棄“健康診所”主題,並要求它製作此範例圖像的卡通版本。

這次,生成圖像大約需要一分鐘,這比我之前的測試要長得多。 鑑於這次我的提示有點複雜,這是有道理的。
經過一分鐘的等待,這是 Divi AI 生成的四張圖像 - 我想說它在交付提示方面做得非常好。

產生程式碼片段
最後,讓我們來看看如何使用 Divi AI 為您的設計產生自訂程式碼片段。

同樣,Divi AI 的一個很酷的地方是它已經在 Divi 程式碼庫上進行了訓練。 這使您可以提示它產生特定於 Divi 的程式碼,例如設計某種類型的模組的樣式。
如果您使用第三方工具,可能需要更多提示才能讓該工具了解您想要的內容。
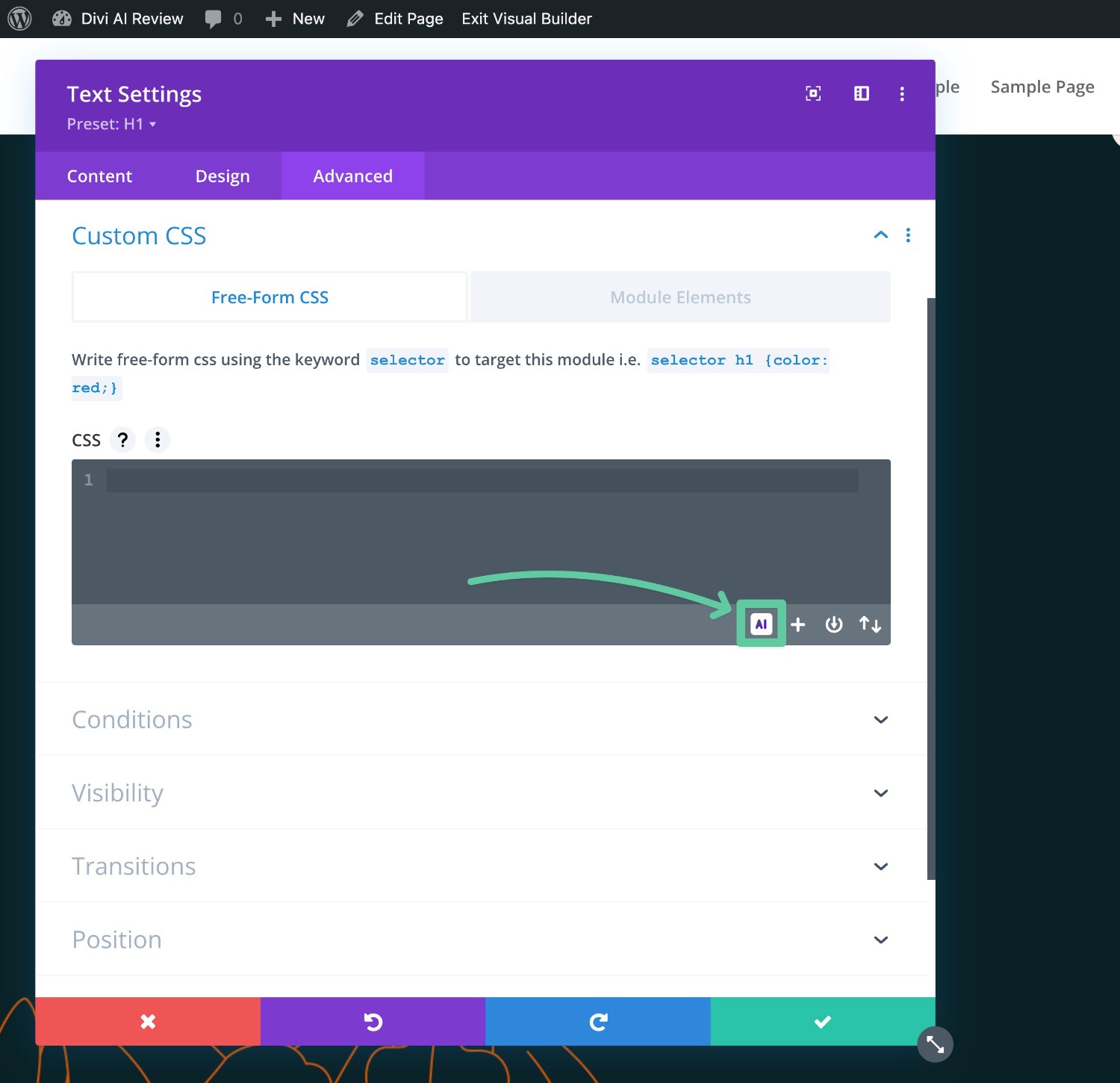
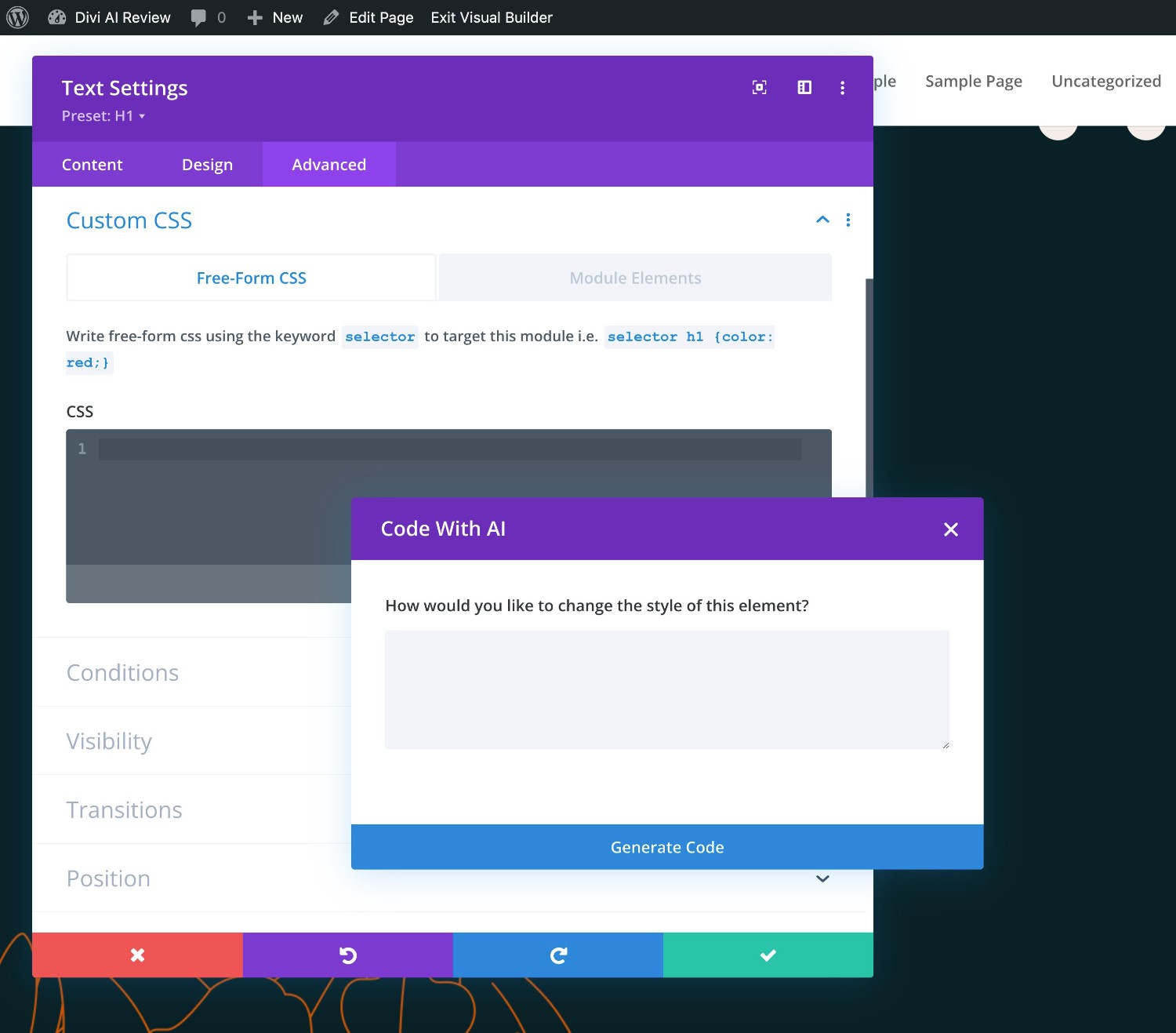
與其他選項一樣,您可以從任何支援自訂程式碼的區域存取 Divi AI 程式碼產生器。 例如,任何模組或部分的“高級”選項卡中的“自訂 CSS”框。

點擊此按鈕將開啟一個特定於該類型代碼的提示框。
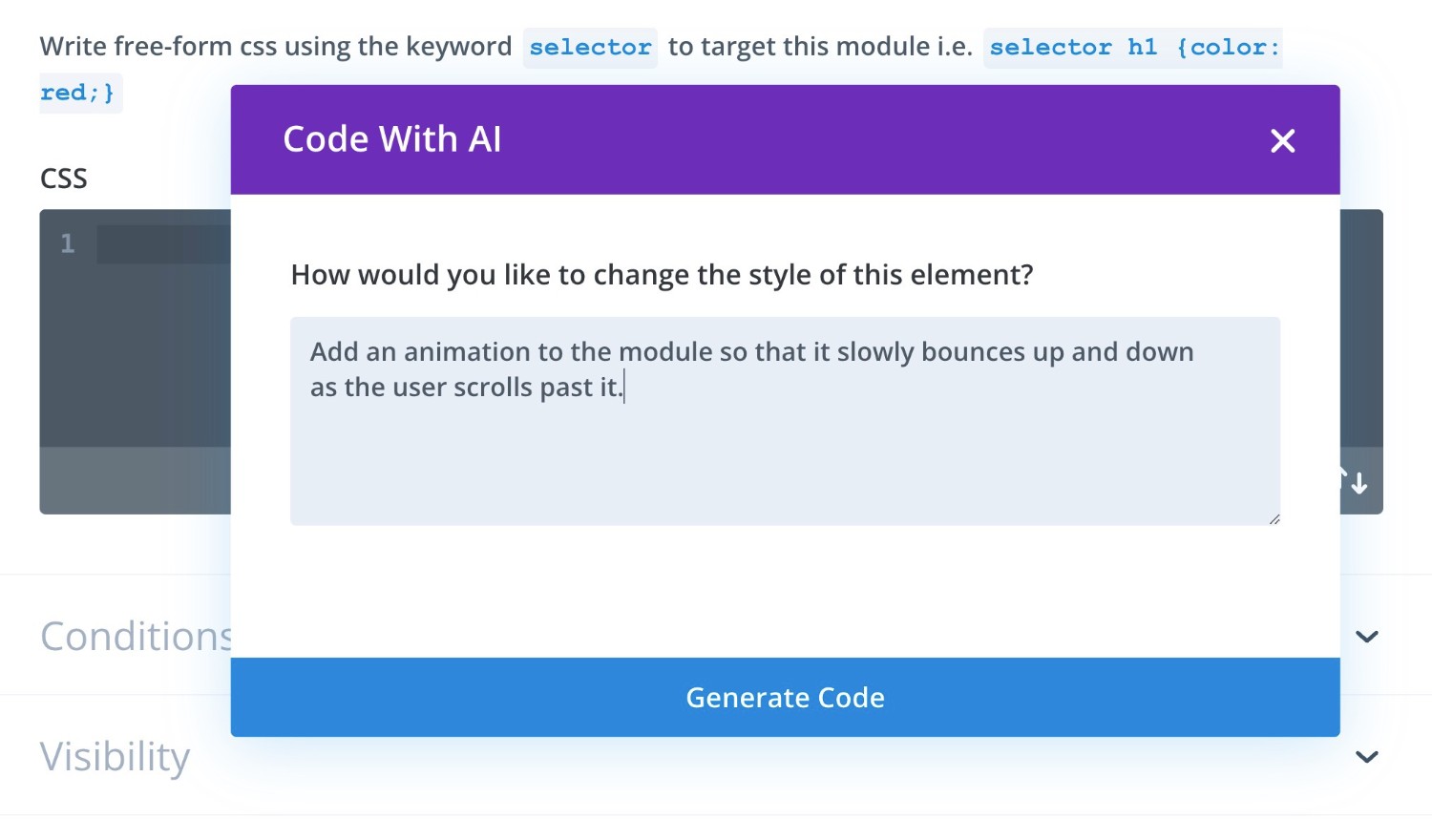
例如,如果您在「自訂 CSS」方塊中使用 AI,它會詢問您要如何設定所選元素的樣式。

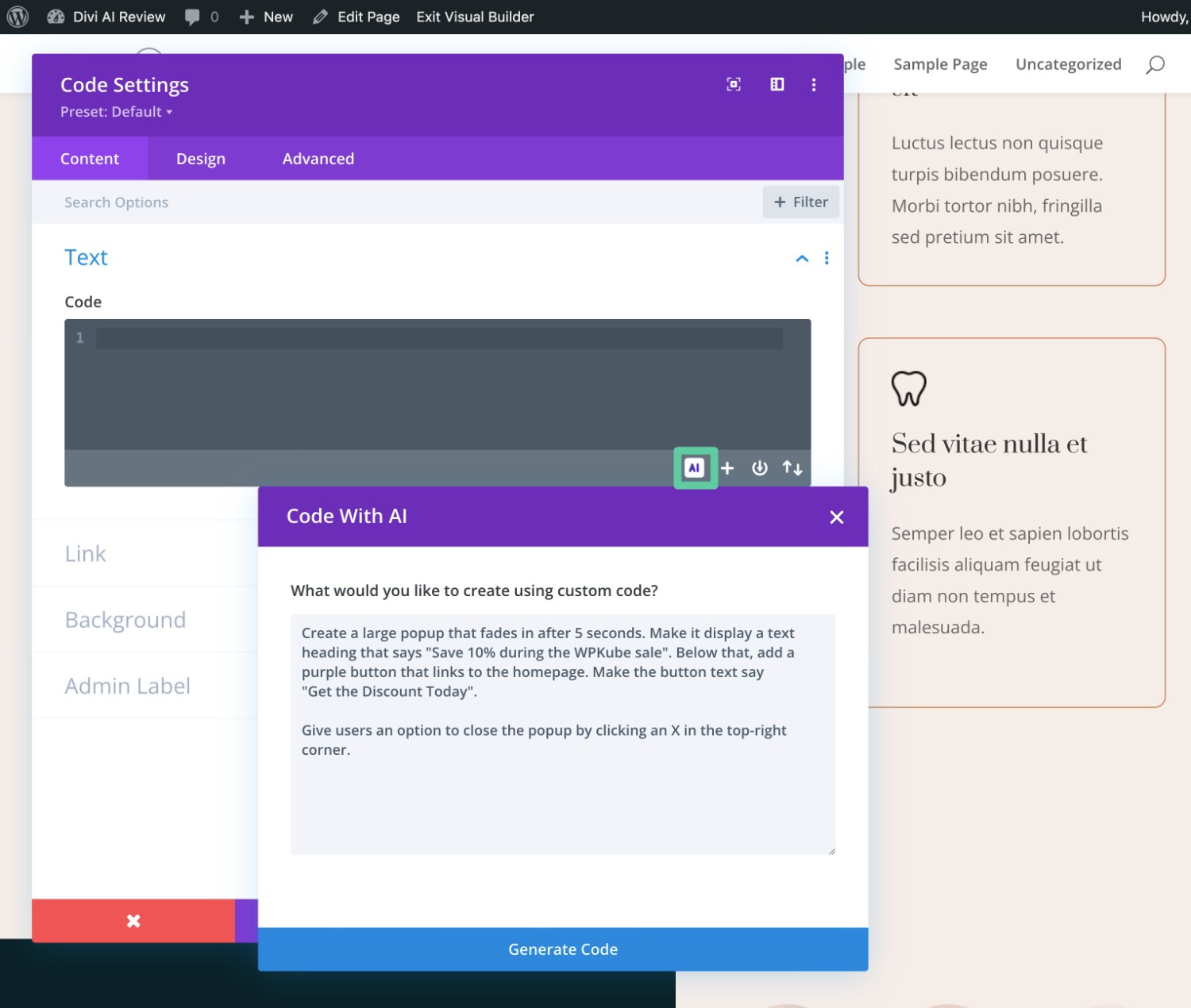
然而,更強大的選擇是在程式碼模組中使用 Divi AI。 這不僅可以將自訂 CSS 新增至現有元素,還可以讓您使用 HTML、CSS 和 JavaScript 產生自己的自訂元素 - 所有這些都透過文字提示進行。
例如,您可以使用 Divi AI 建立彈出視窗。

讓我們來看看幾個範例提示:
Divi AI 代碼提示 #1
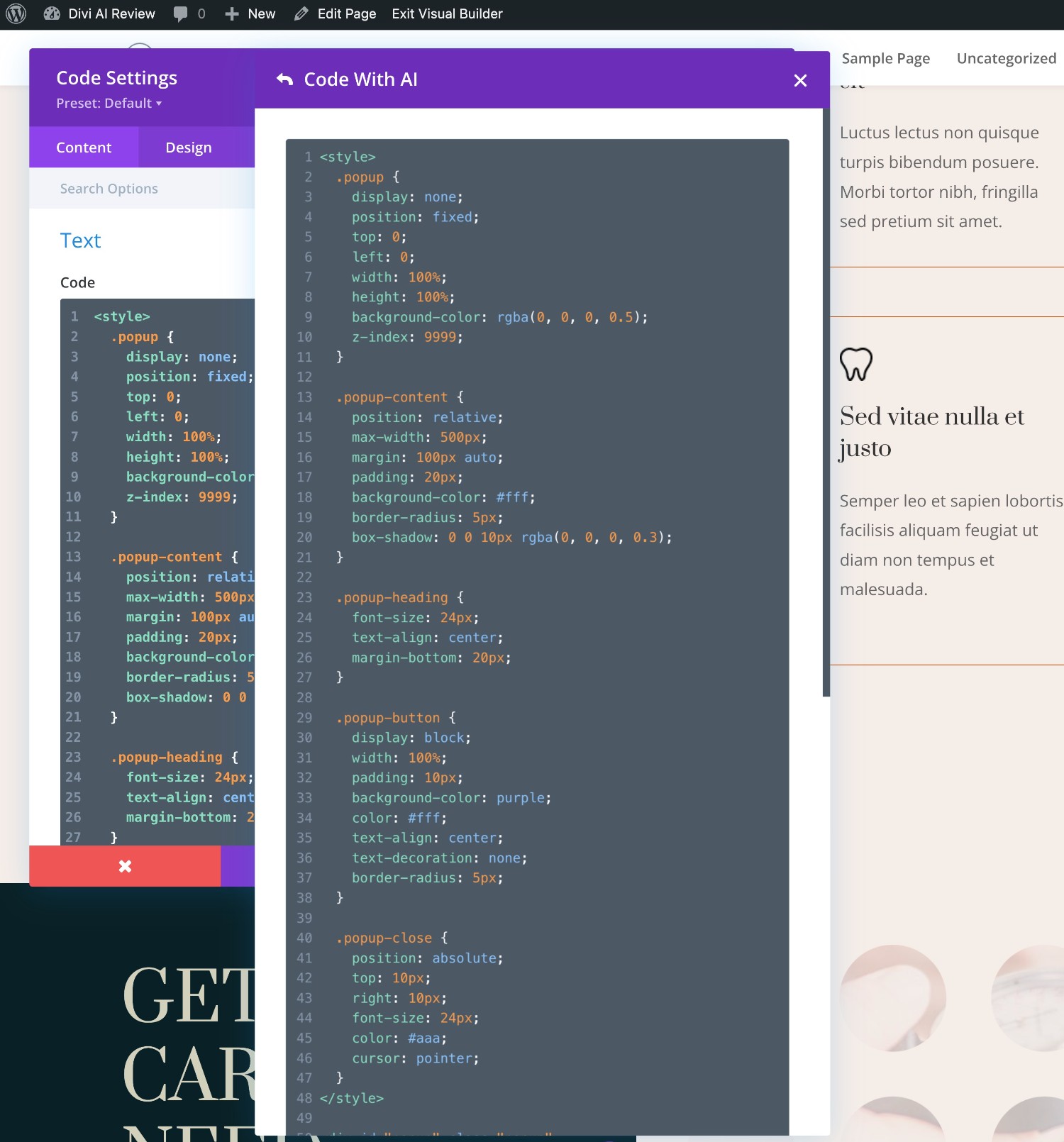
首先,這是 Divi AI 為上面的彈出提示產生的範例程式碼。 我無法在螢幕截圖中顯示完整的程式碼。

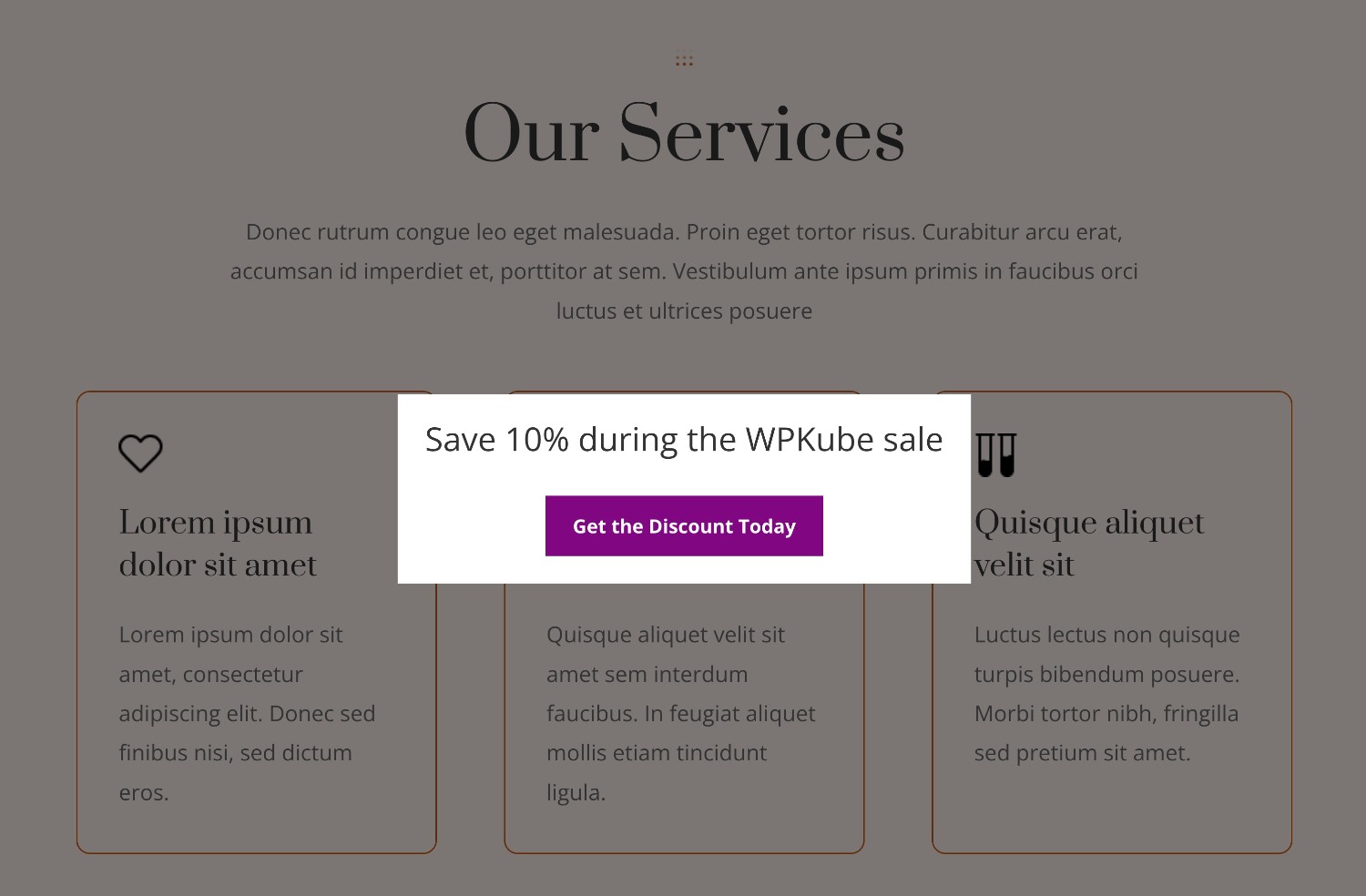
這是實際彈出視窗的樣子——它並沒有完全確定“大”部分,但它仍然給我留下了深刻的印象。

如果我想改進這一點,我可以使用選項來細化/改進結果,如下所示。
Divi AI 代碼提示#2
對於第二個範例,我提示 Divi AI 將一些自訂 CSS 新增到「服務」部分的標題中。
更具體地說,我要求它在用戶滾動時使標題上下「彈跳」。

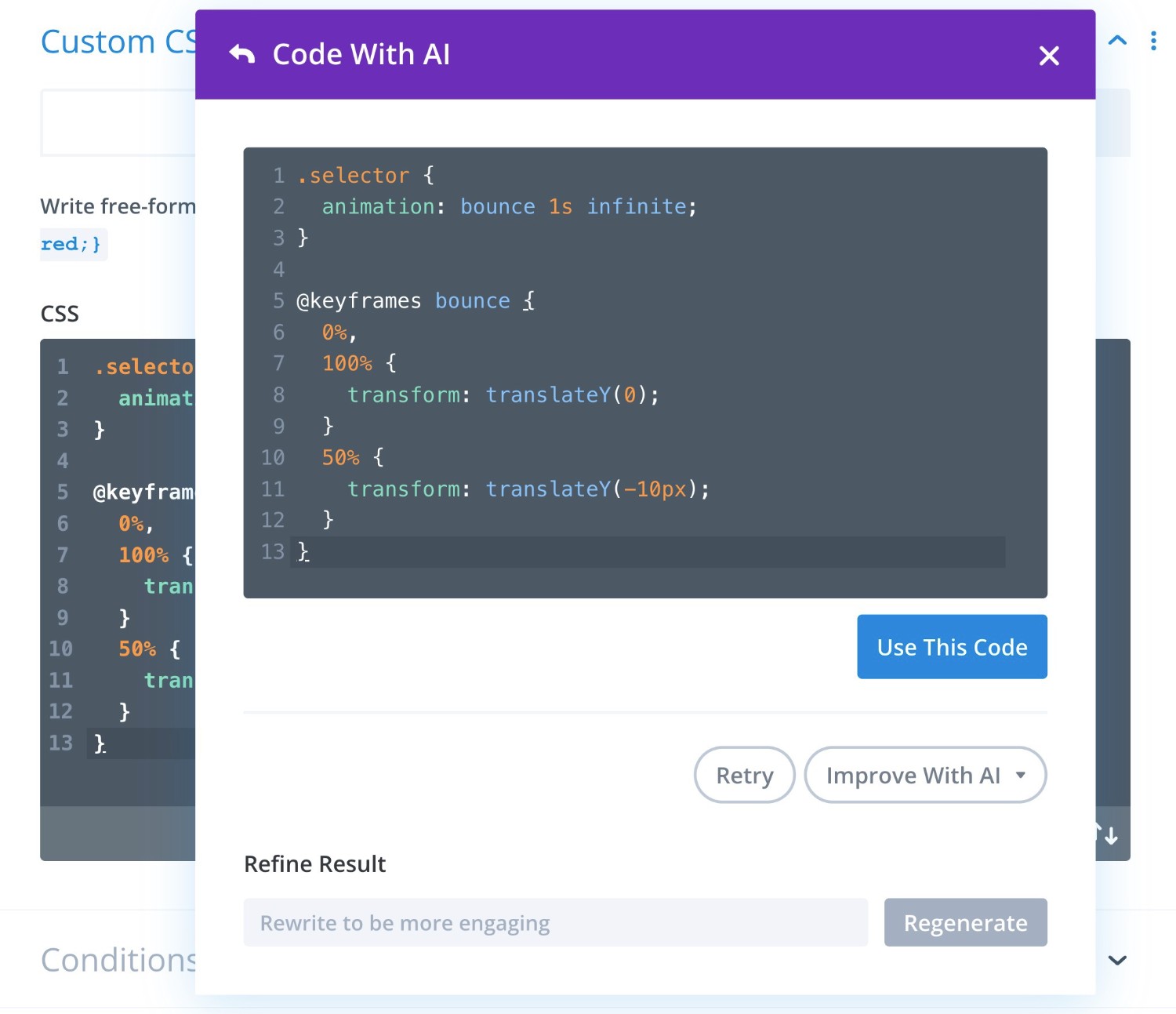
這是它產生的程式碼:

這是它在前端的樣子:

我想說這是一項非常好的工作——它幾乎準確地捕捉了我對提示的期望。
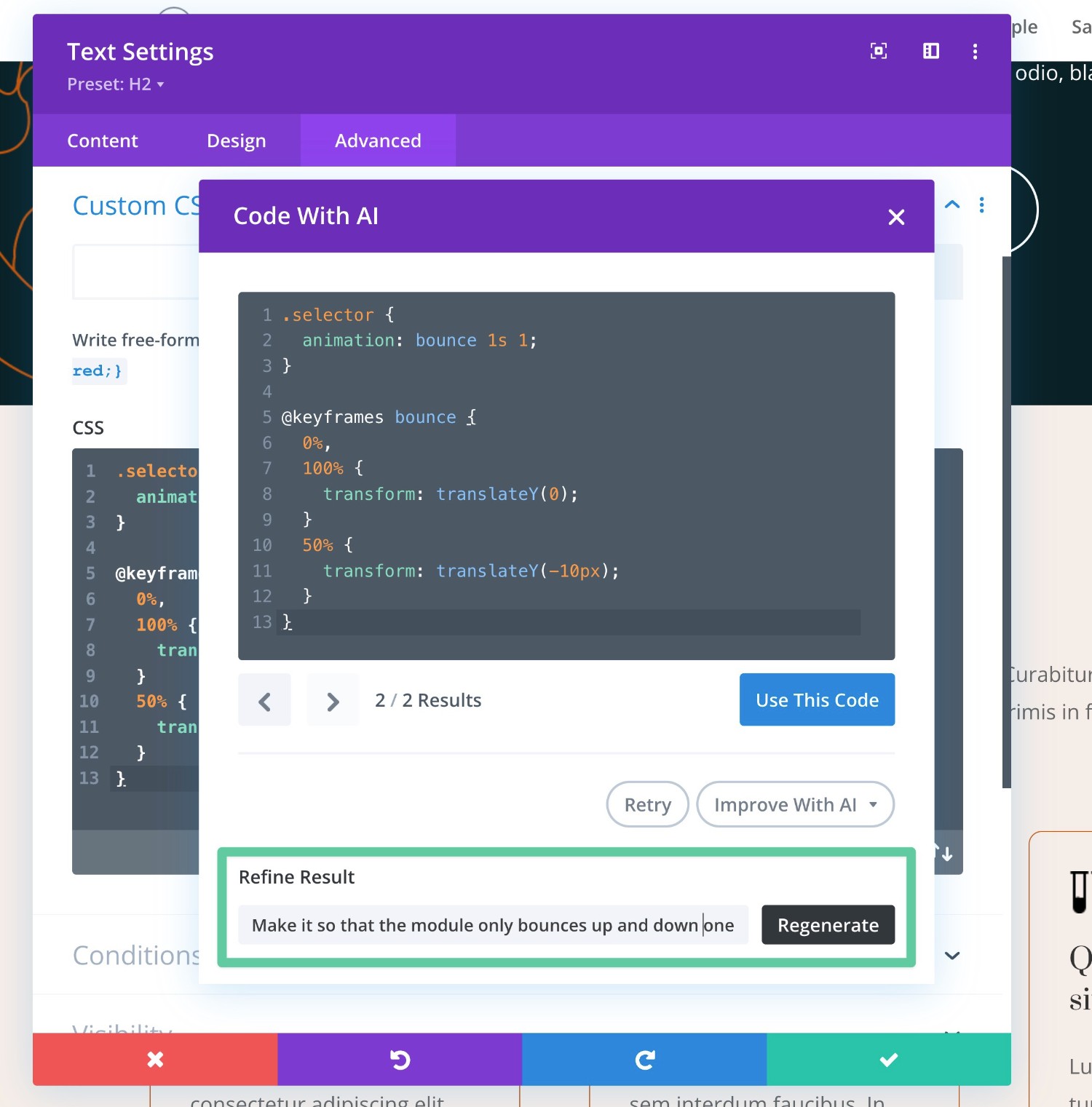
然而,我不喜歡它不斷地彈跳,所以我回去,選擇“Improve with AI”選項,並要求它在彈跳一次後停止動畫。 然後它調整了程式碼以實現這一點。

迪維人工智慧定價
Divi AI 使用定期訂閱計費,讓您按月或按年付款。 它與您現有的優雅主題會員資格分開收費。
首先,您需要一個有效的優雅主題會員資格。 因此,如果您還沒有,則需要先購買它,然後才能訂閱 Divi AI。 您可以使用我們的優雅主題優惠券來節省一些錢。
所有 Elegant Themes 會員都可以存取有限的免費試用版來測試 Divi AI。 您將獲得固定數量的學分來進行測試。 然而,這些積分不會續訂——一旦用完,它們就會永遠消失。
好處是 Divi AI 訂閱方案提供無限的使用。 也就是說,您可以產生無限的文字、無限的圖像、無限的程式碼片段等等。
以下是兩個計劃:
- 每年– 216 美元(相當於每月 18 美元)
- 每月– 每月 24 美元
Divi AI 的優缺點
在 Divi AI 評測即將結束之際,讓我們回顧一下它的一些優點和缺點。
Divi AI 的優點
- 您可以直接從 Divi Builder 存取 Divi AI 。 如果您在建立網站時嚴重依賴 Divi Builder,這將非常方便。
- 只需支付一筆固定費用即可無限次數使用。 與其他限制每月可以產生的文字、圖像和程式碼數量的工具相比,這是一個很大的優勢。 它不僅可以幫你省錢,還可以讓你更自由地使用和試驗人工智慧,因為它消除了你不必擔心是否會達到極限的焦慮。
- Divi AI 經過專門訓練/了解 Divi 。 例如,如果您正在產生程式碼片段,那麼 Divi AI 已經在 Divi 程式碼庫上進行了訓練,這真的很方便。 雖然還有其他可以產生程式碼的 AI 工具,但它們沒有 Divi AI 提供的 Divi 特定培訓。
- Divi AI 也會從您的網站學習。 除了在 Divi 本身上進行訓練之外,Divi AI 還可以從您的網站中學習,例如在生成內容時考慮您的網站名稱和您正在處理的頁面/模組的內容。
Divi AI 的缺點
- 這是在您現有的優雅主題會員資格之外額外支付的費用。 雖然 Divi AI 與其他人工智慧工具相比價格具有競爭力,但有些人可能不想支付額外費用,特別是如果您不經常使用人工智慧的話。
- 您只能從 Divi 內部存取 Divi AI 介面(儘管您可以透過手動將其移動到 WordPress 網站的其他位置來自由使用 Divi AI 的輸出)。 如果您僅將 Divi Builder 介面用於網站內容的一小部分,您可能會喜歡使用 AI 工具,它可以讓您從網站上的任何位置產生內容。
迪維人工智慧常見問題解答
為了完成我們的 Divi AI 評測,讓我們回顧一下您可能會遇到的一些常見問題…
您可以使用 Divi AI 產生文字內容、圖像和自訂程式碼(包括 CSS、HTML 和 JavaScript)。
在我們審查 Divi AI 時,Divi AI 使用 GPT 3.5 處理文字/程式碼,使用穩定擴散處理影像。
是的 – 您必須擁有有效的 Elegant Themes 會員資格才能使用 Divi AI(加上 Divi AI 訂閱)。 也就是說,您不能在沒有有效的優雅主題會員資格的情況下只購買 Divi AI。
優雅主題會員可以免費試用Divi AI,但使用次數有限。 但是,一旦您達到免費試用使用上限,您將需要購買專用的 Divi AI 計劃才能繼續使用它。
您只能從 Divi 介面內部存取 Divi AI。 當然,您可以在其他地方自由使用 Divi AI 的輸出。 您將無法從 Divi 介面外部產生內容。
Divi AI 與其他網頁設計工具不同,因為它了解頁面上的內容以及 Divi 程式碼庫。 它還直接整合到 Divi 介面中,以便您可以直接從您已經使用的工具輕鬆產生 AI 內容。
Divi AI 的費用為每月 24 美元(按月計費)或每月 18 美元(按年計費)。 兩種計劃都允許無限使用。
Divi AI 評測結論:你該使用它嗎?
我們對 Divi AI 的實際評測就到此結束了。
如果您已經在使用 Divi 建立網站並且想開始嘗試使用 AI,我認為 Divi AI 是一個不錯的選擇,原因如下:
- 它直接整合到 Divi 介面中。
- 它已經了解 Divi 程式碼庫,您也可以輕鬆地使其了解您網站的部分/全部內容。
- 您只需支付一份固定價格即可無限次使用。
話雖如此,我目前在使用人工智慧方面確實遇到了一些普遍問題。 這些並不是 Divi AI 本身特有的,但它們確實適用於 Divi AI,因為它使用與許多其他工具相同的底層 LLM。
就我個人而言,我目前不會在自己的即時網站上直接使用人工智慧文字內容產生器的輸出(從較小的方面來說,圖像生成器也是如此)。
因此,我個人會更多地將文字和圖像生成工具用作腦力激盪工具,或在建立網站時產生佔位符內容的工具(這遠遠優於通用的 lorem ipsum 文字/圖像)。
不過,我認為 Divi AI 提供最大價值的地方在於它的程式碼產生功能。 在我看來,這些功能可以直接用於生產,它們可以在建立網站時為您節省大量時間。
如果您無法從頭開始編寫自己的程式碼,Divi AI 將為您提供原本無法擁有的新能力。 即使您可以從頭開始編寫程式碼,Divi AI 仍然可以透過消除大量手動工作來為您節省大量時間。
我認為如果您經常使用 Divi 建立網站,那麼僅程式碼生成就值得花錢。 如果您對人工智慧文字內容和圖像的看法與我不同,您也可能會發現這些工具對於即時網站來說也是值得的。
對於相關內容,您可能對我們完整的優雅主題評論、我們的 Divi Builder 外掛程式評論或我們的 Divi 主題評論感興趣。
您對 Divi AI 或我們的 Divi AI 評論還有疑問嗎? 讓我們在評論中知道!
