Divi AI 评测:诚实的想法+测试来帮助你做出决定
已发表: 2024-04-25在使用 Divi 构建网站时,对于使用 Divi AI 来改进您的工作流程犹豫不决吗?
在我们对 Divi AI 的实际评测中,我们将让您了解它是如何工作的,更重要的是,它是否有任何好处。
为了帮助回答第二个问题,我还将向您展示我针对文本内容、图像和代码生成运行的一些测试 AI 提示的结果。
Divi AI 基于 GPT 3.5 和 Stable Diffusion,因此不会有任何真正的惊喜,但它会让您了解它可以做什么(并且还会向您展示 Divi AI 如何识别上的内容)您的网站)。
让我们从 Divi AI 的基本介绍开始,然后我将让您亲自看看它是如何工作的......
Divi AI 评论:它对您有什么帮助?
Divi AI 主要可以在三个关键领域改进您的工作流程:
- 文本内容– 您可以使用 Divi AI 从头开始生成短文本或长文本内容,并使用其他工具来控制内容的语音/风格。 或者,您也可以使用它来优化现有内容。
- 图像- 您可以根据简单的文本提示生成独特的图像。 您还可以完全控制图像样式、大小、长宽比等。 您可以从头开始生成图像,也可以向 Divi AI 提供现有图像并让它对其进行迭代。
- 代码– 您可以为自定义 CSS、HTML 和 JavaScript 生成独特的代码片段。 Divi AI 已经在 Divi 的代码库上进行了训练,因此您可以确信代码片段可以与 Divi 很好地配合。 例如,Divi AI 可以识别提示中的 Divi 术语(例如您要求它设置某个模块的样式)。
为什么使用 Divi AI 而不是其他 AI 网页设计工具?
显然,Elegant Themes 并没有针对这些从头开始构建自己的 AI 模型:
- 文本和代码生成基于 GPT 3.5。
- 图像生成基于稳定扩散。
不过,以下是使 Divi AI 独一无二的一些细节:
- Divi AI 已经接受了 Divi 代码库的训练,您可以让它了解您网站的内容。 例如,它可以考虑您网站的标题、您正在编辑的页面内容等。 因此,虽然 Divi AI 使用与许多其他 AI 工具相同的基础起点,但它仍然非常适合 Divi 网站。
- 您可以直接从Divi Builder访问 Divi AI。 这比其他人工智能工具更方便,在其他人工智能工具中,您需要在单独的界面中工作,然后手动将生成的内容移动到您的网站。
- Divi AI 以统一价格提供无限制使用。 与其他有每月限制或根据您的使用情况收取额外费用的工具相比,这可以为您节省金钱。 稍后我会详细讨论 Divi AI 的定价。
Divi AI 的工作原理:根据提示实际测试 AI
现在您已经了解了 Divi AI 提供的功能及其独特之处,让我们更实际地回顾一下 Divi AI,我将向您展示在真实网站上使用 Divi AI 的实际情况。
我将从基本了解如何访问 Divi AI 开始。
然后,我将详细介绍如何生成 Divi AI 支持的三种主要“内容”类型:
- 文本
- 图片
- 代码
对于每种类型的人工智能生成,我将通过几个不同的示例提示来让您了解它的有效性。
让我们深入研究……
如何访问Divi AI
只要您拥有有效的 Divi AI 许可证,您就可以直接从 Divi Builder 访问 Divi AI。
当您编辑支持 AI 内容生成的区域时,您将在模块设置中看到一个新选项。
您有多种选择来访问 AI 内容。
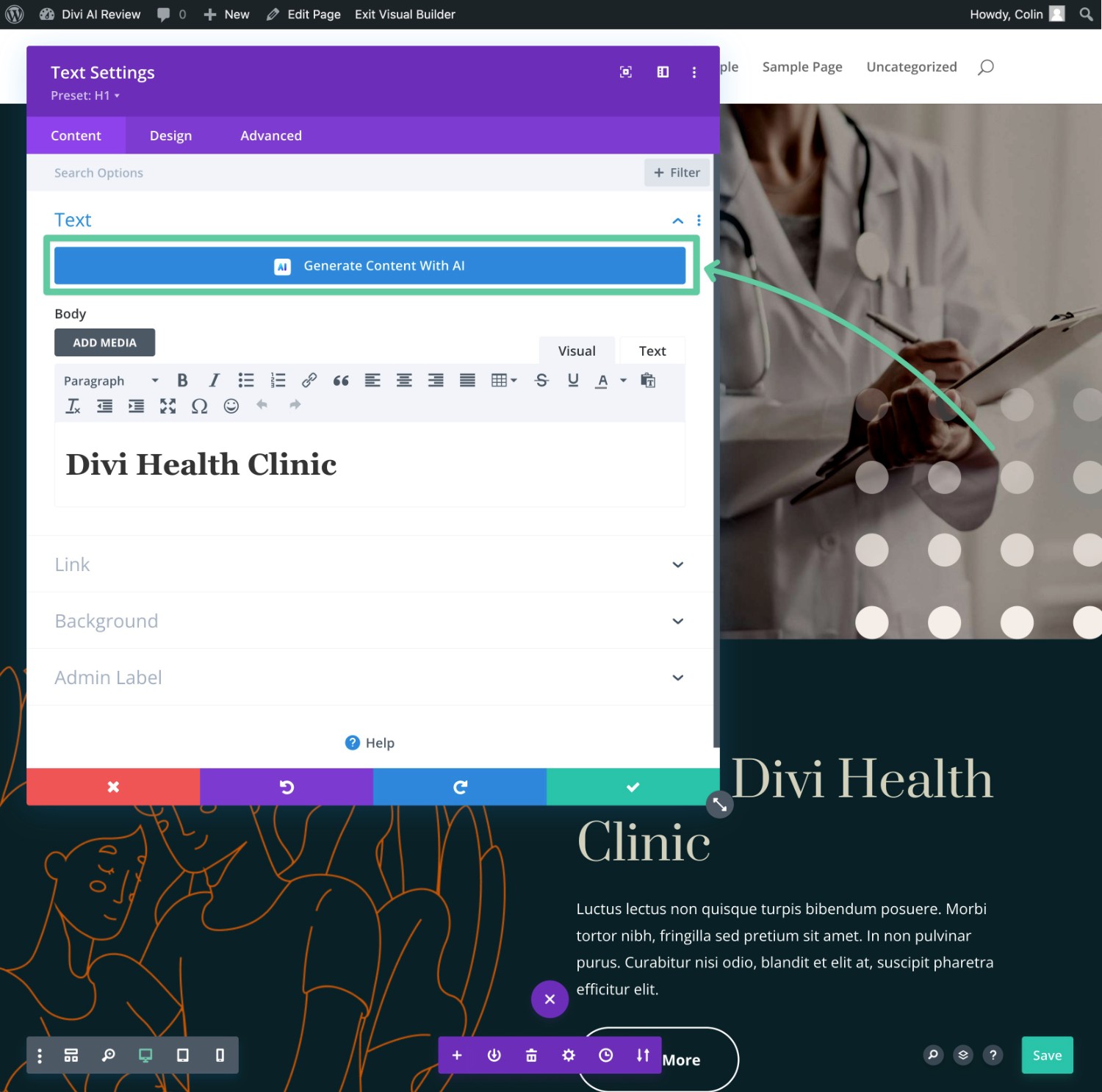
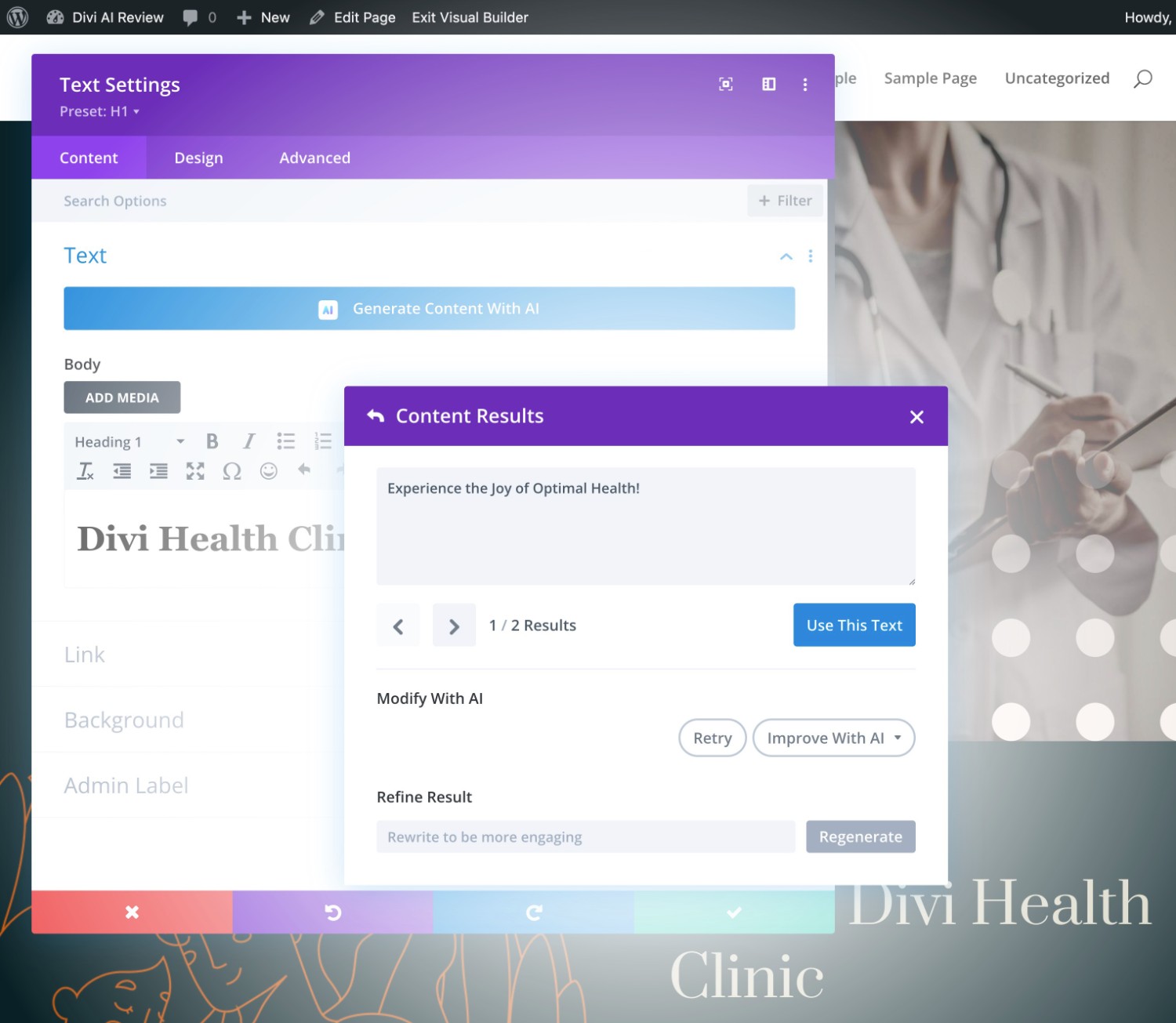
例如,如果您正在编辑文本模块,您将看到“使用 AI 生成内容”按钮来为该模块生成文本:

其他区域也是如此,例如图像模块、代码编辑器等。 我将在接下来的几节中向您展示这些不同领域的真实示例。
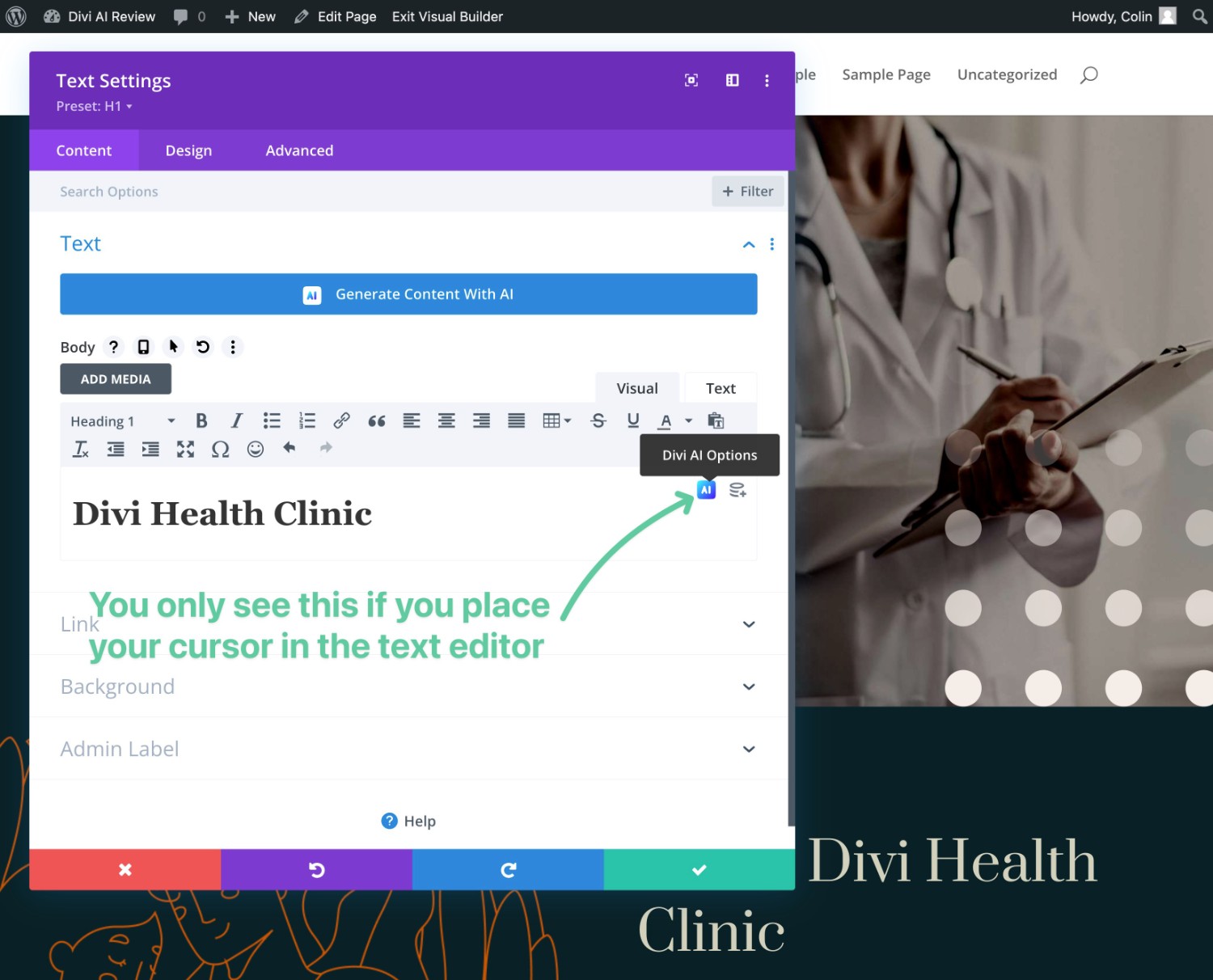
然而,我认为选择出现在各个领域的较小的人工智能选项更容易。 例如,如果您将光标放在文本编辑器中,您将看到动态内容选项旁边出现一个AI选项。
我更喜欢这种方法,因为它可以让您实际输入提示,而另一个按钮似乎可以直接带您进入优化界面。

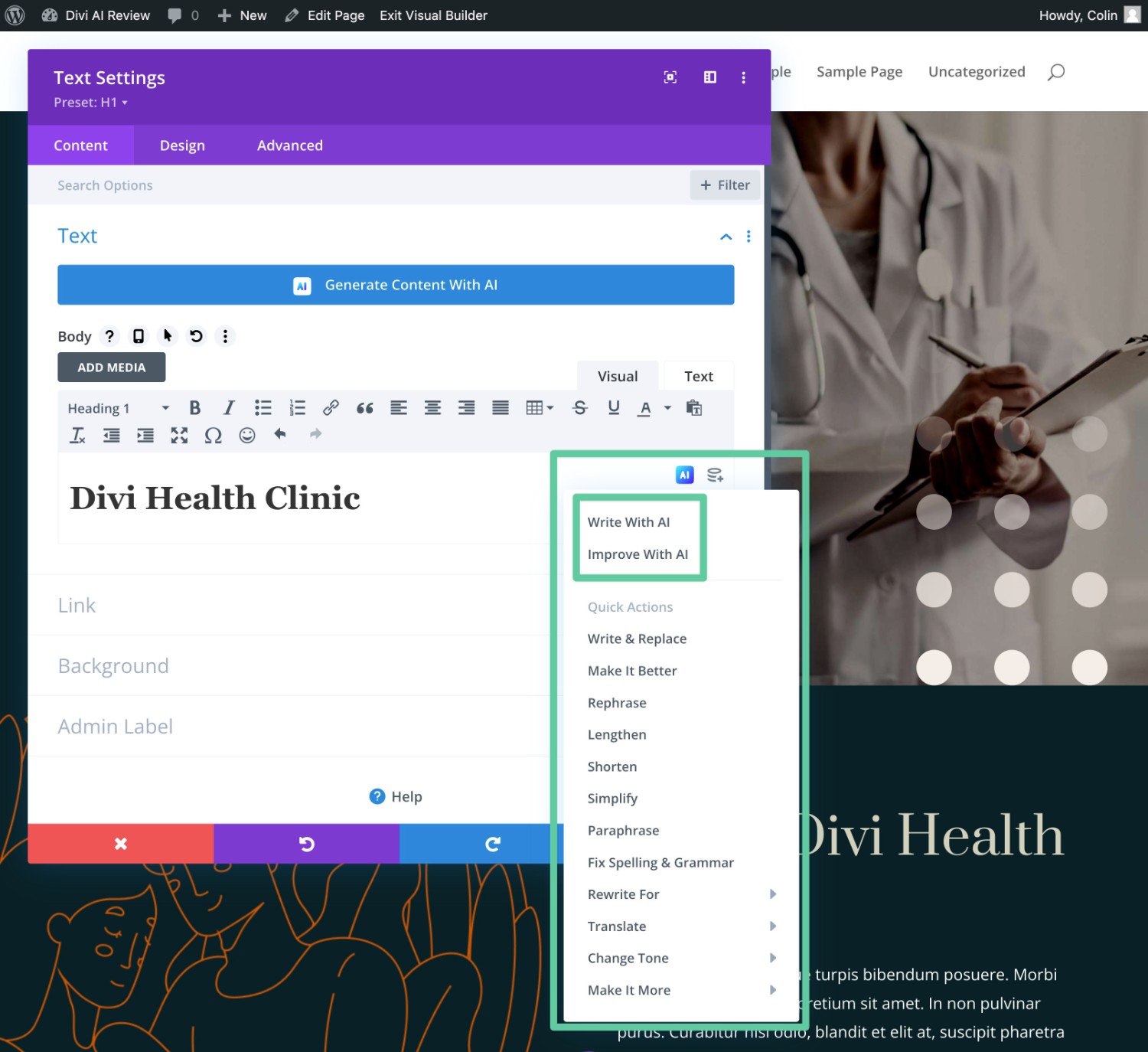
选择此选项将展开一个下拉列表,其中包含与该类型内容相关的选项列表。
下面,我将具体向您展示它是如何生成内容、图像和代码的。
生成文本内容
正如我上面提到的,我认为生成文本内容的最佳方法是单击要填充的文本字段中的小AI图标。
这将扩展一个带有许多选项的下拉菜单。
对于文本内容,两个最重要的选项位于顶部:
- 使用 AI 编写– 从头开始生成文本内容。
- 使用 AI 进行改进– 使用 AI 来改进框中的现有文本
您还可以执行其他快速操作来执行更具体的任务,例如延长或缩短内容、更改语气、翻译等。

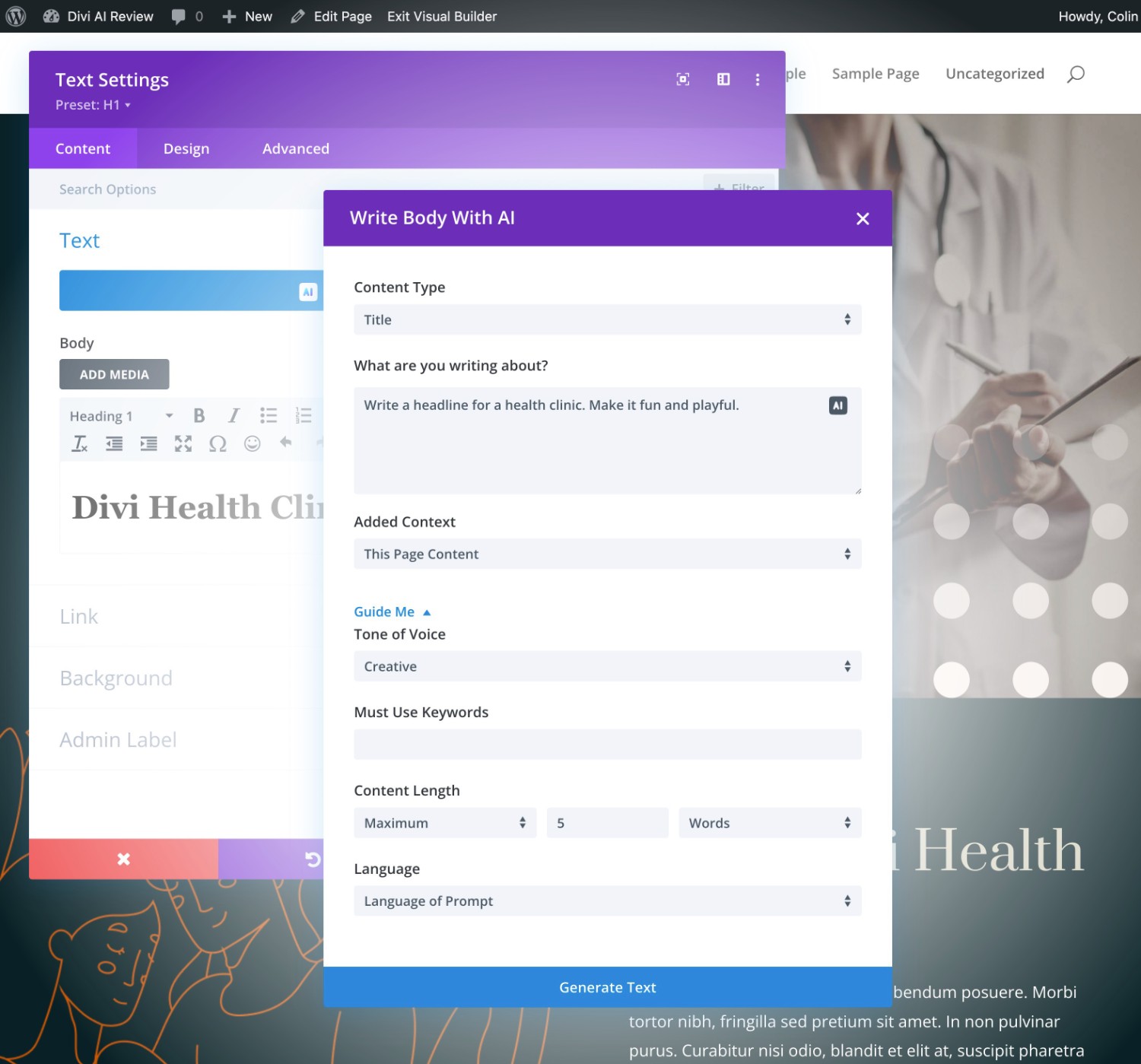
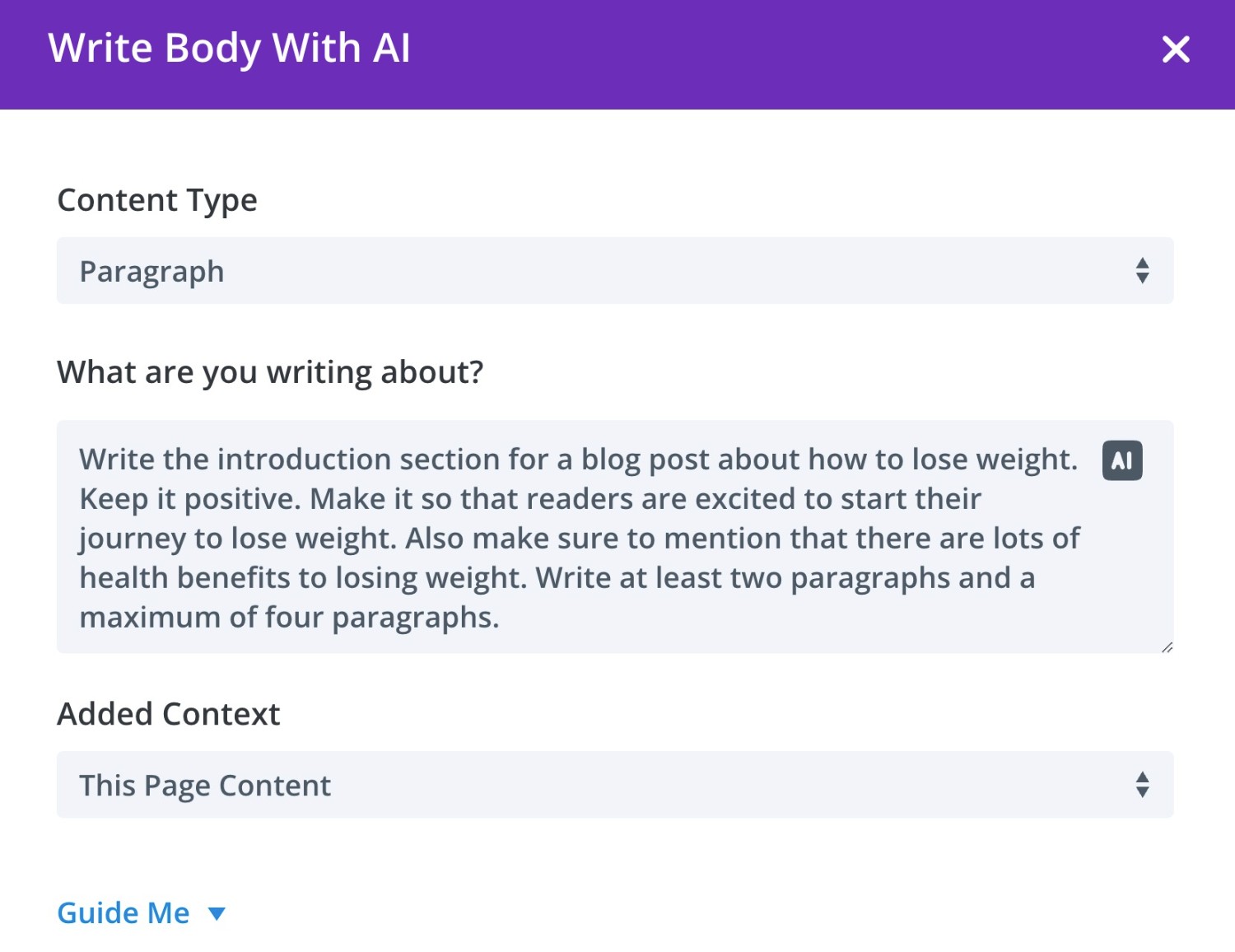
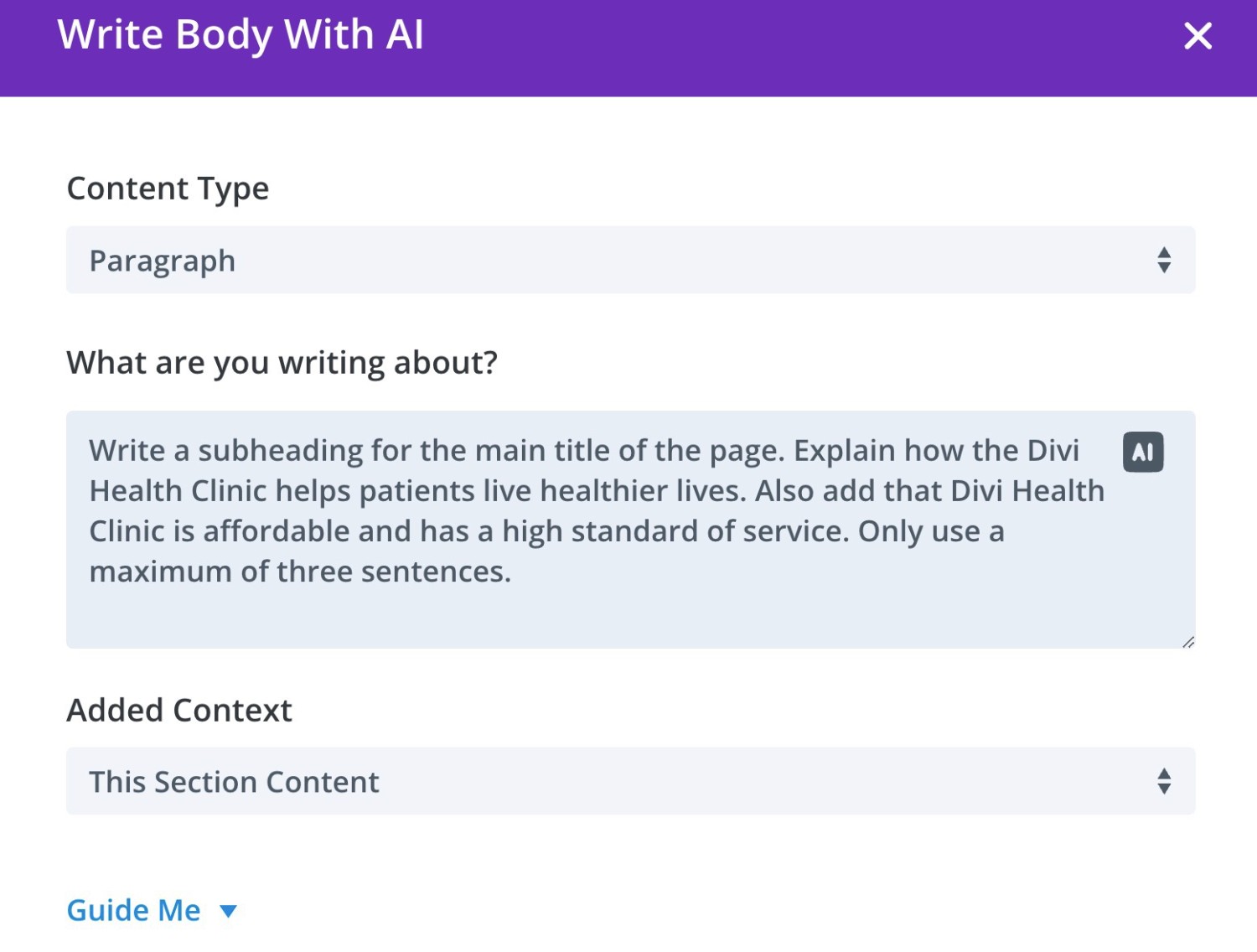
例如,如果您选择“使用 AI 编写”选项,它将打开一个弹出窗口,您可以在其中选择要生成的内容类型、添加提示并添加上下文(例如让 Divi AI 查看页面的内容、部分) ,或模块)。
如果单击“引导我”选项,它将展开更多高级设置,包括语气、必须使用的关键字、特定内容长度等。

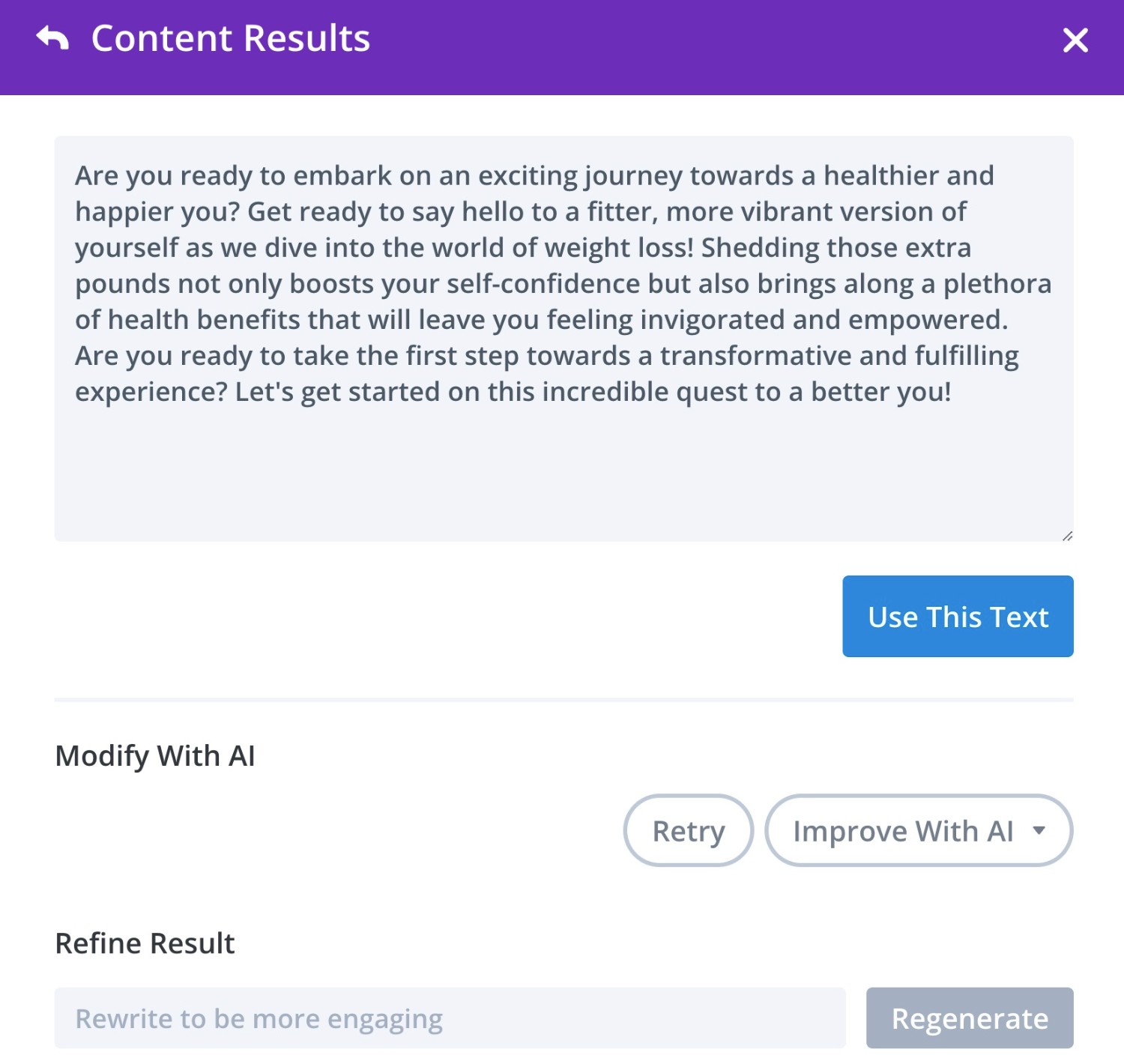
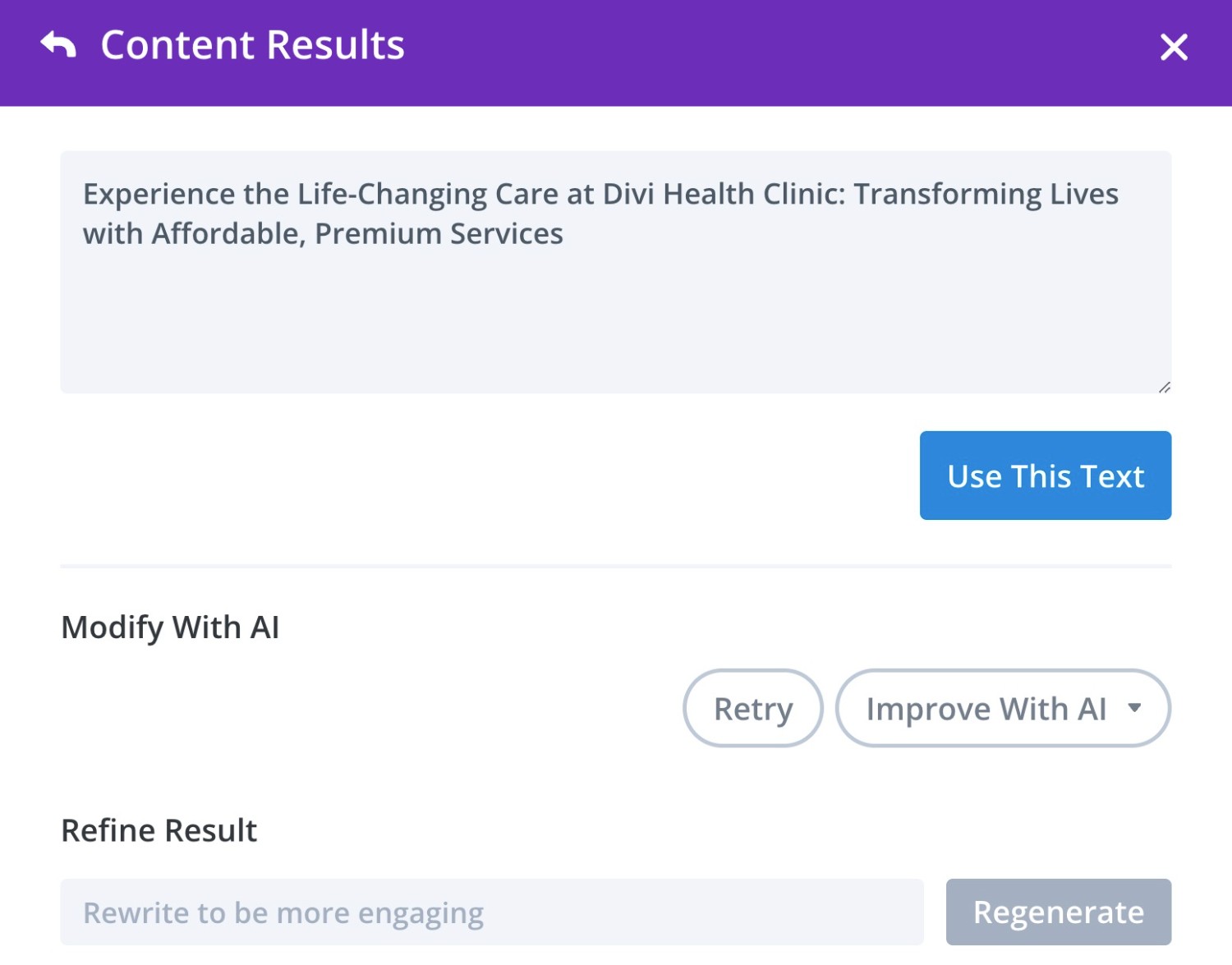
单击“生成文本”后,您将看到生成的文本。 您还可能会获得多个结果,可以通过单击箭头进行浏览。
然后,您可以单击“使用此文本”选项将该文本插入到要添加 AI 内容的字段中。
或者,您可以使用人工智能进一步修改或细化结果。

现在,让我们看一些使用Divi AI生成文本内容的真实示例。
注意– 我在编写 AI 提示方面没有丰富的经验,因此我的提示可能不是最佳的。 如果您更擅长编写提示,您可能会取得更好的结果。
Divi AI 文本提示#1
迅速的:

结果:

Divi AI 文本提示#2
迅速的:

结果:

生成图像
Divi AI 为您提供两种生成图像的基本方法:
- 您可以让它根据文本提示生成完全独特的图像。
- 您可以向其提供现有图像,并让它在生成新图像时调整该图像和/或模仿其样式。
您将能够从任何支持添加图像的模块访问 Divi AI 图像生成器。
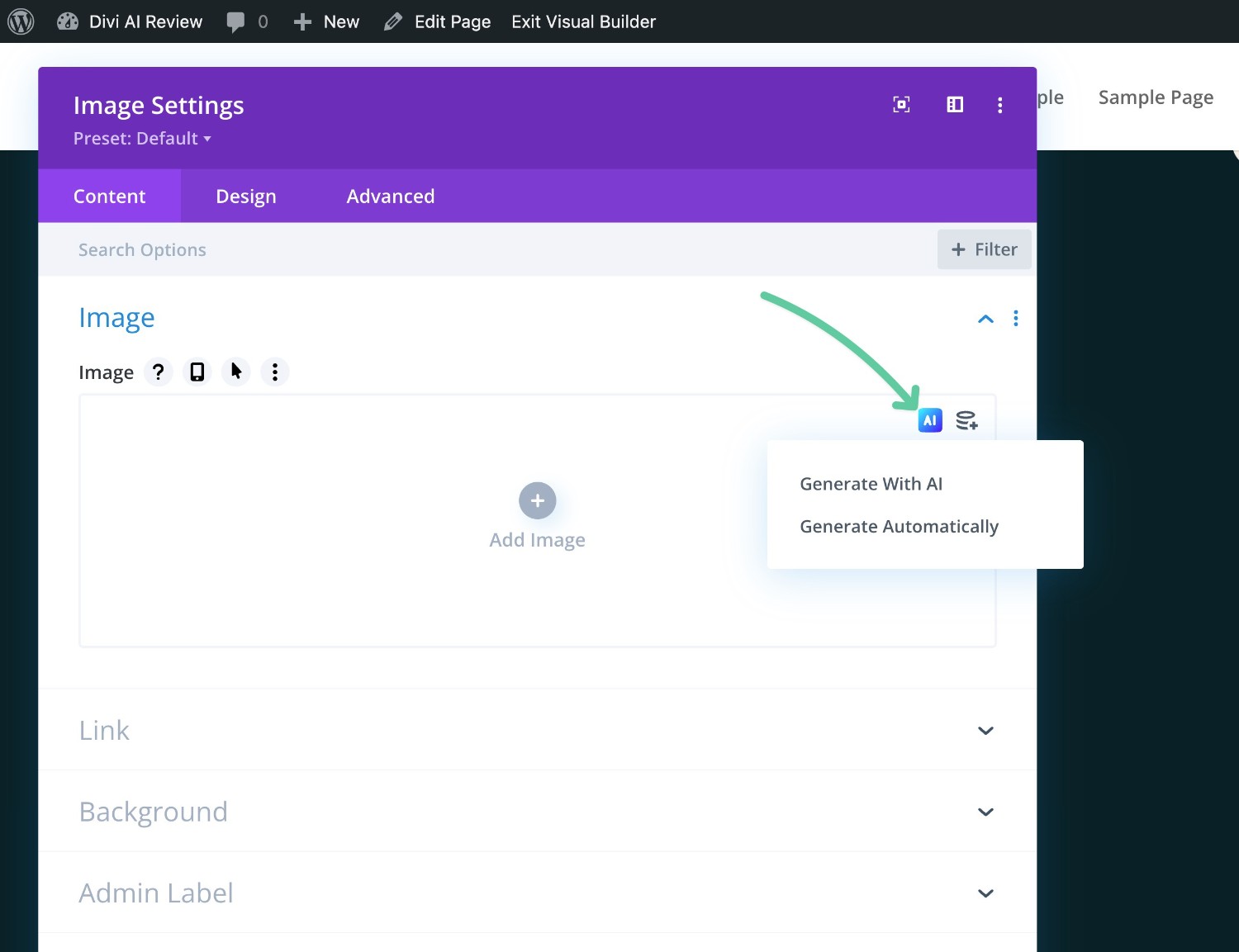
与生成文本内容一样,您可以将光标放在支持图像的字段中,然后单击出现的AI图标。
然后,您可以选择“使用 AI 生成” ,它可以让您手动输入提示并选择如何生成图像。 或者,您可以选择自动生成,这将根据页面上下文自动生成图像。

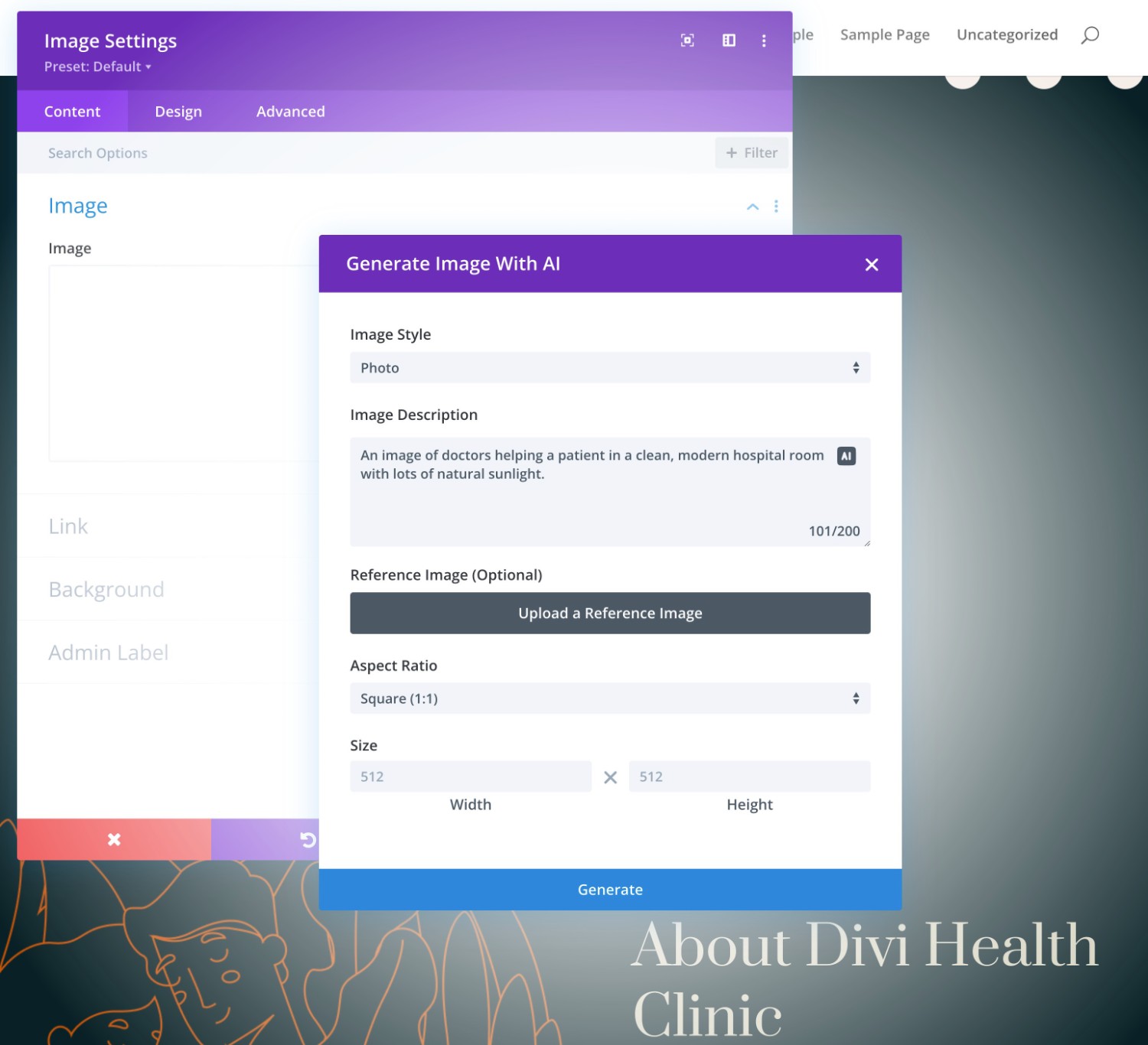
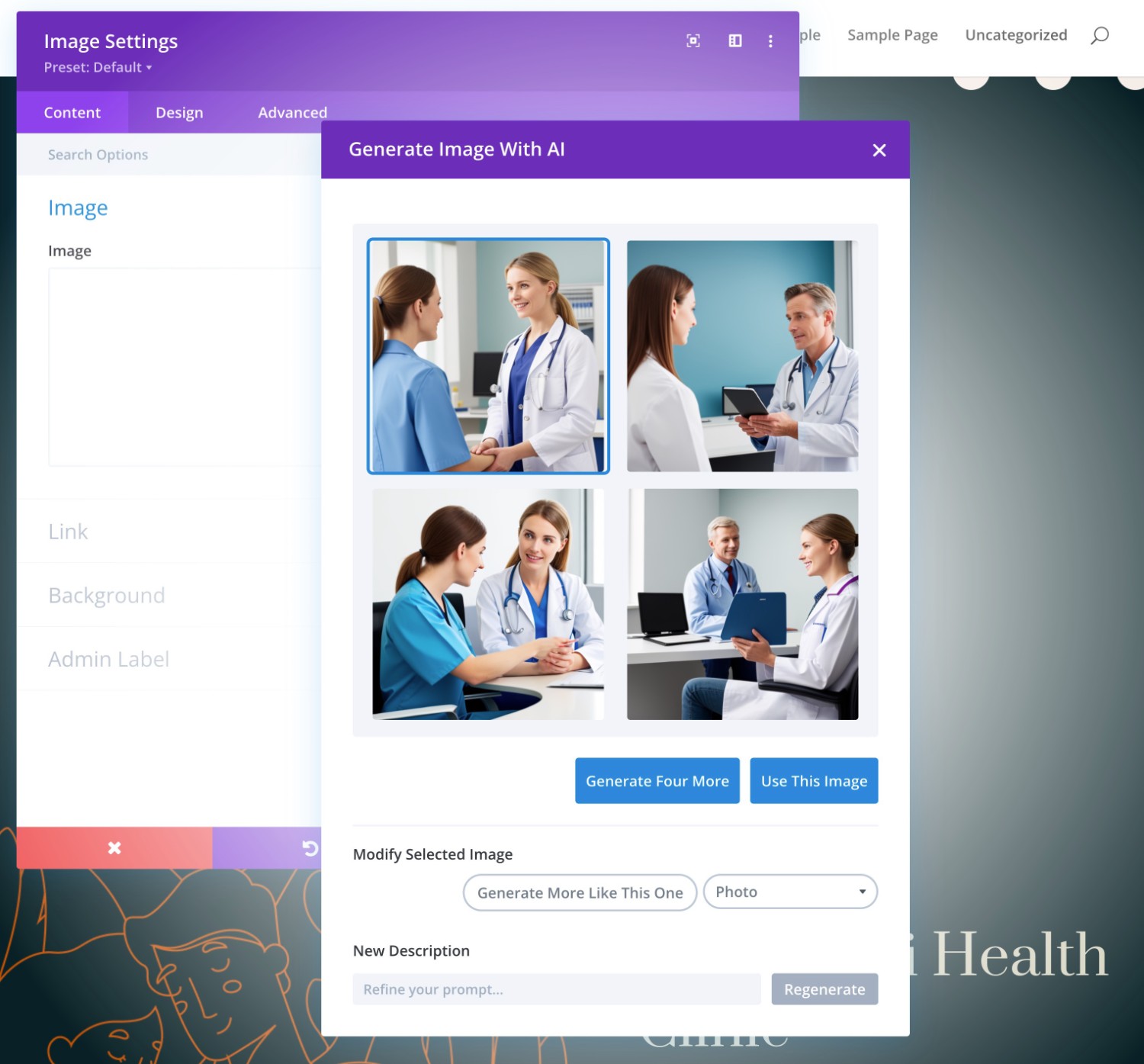
选择“使用 AI 生成”将打开一个弹出窗口,您可以在其中选择图像样式、添加提示、添加参考图像(可选),然后选择大小/长宽比。

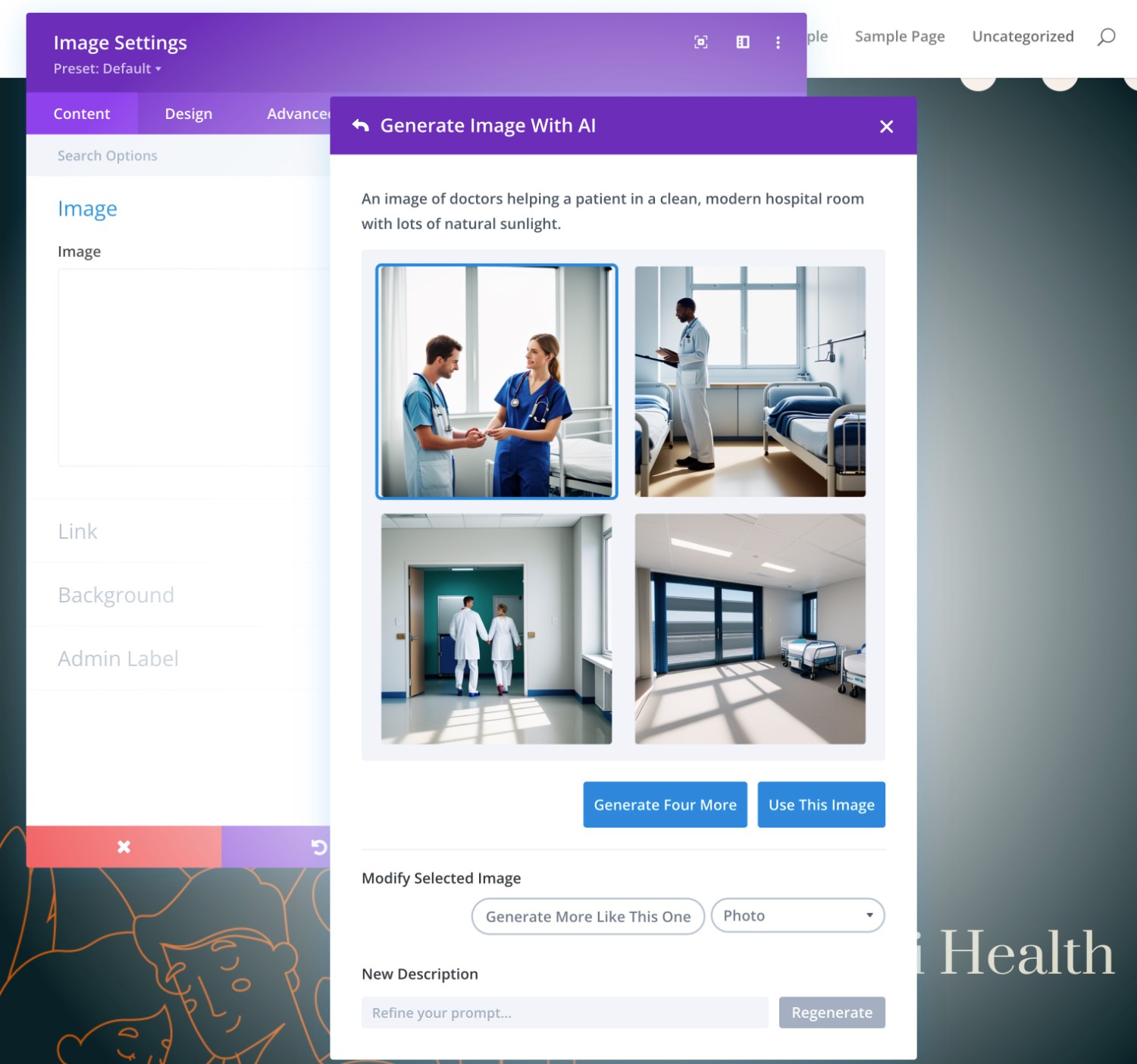
然后 Divi AI 将为您生成四张图像。 您可以选择使用其中一张图像。 或者,您可以生成更多图像或优化现有图像。

虽然我喜欢手动输入提示的控件,但“自动生成”选项实际上对此页面做得非常好。 这是自动选项创建的内容。

Divi AI 图像生成示例
我已经在上面的屏幕截图中向您展示了使用 Divi AI 生成图像的真实示例。
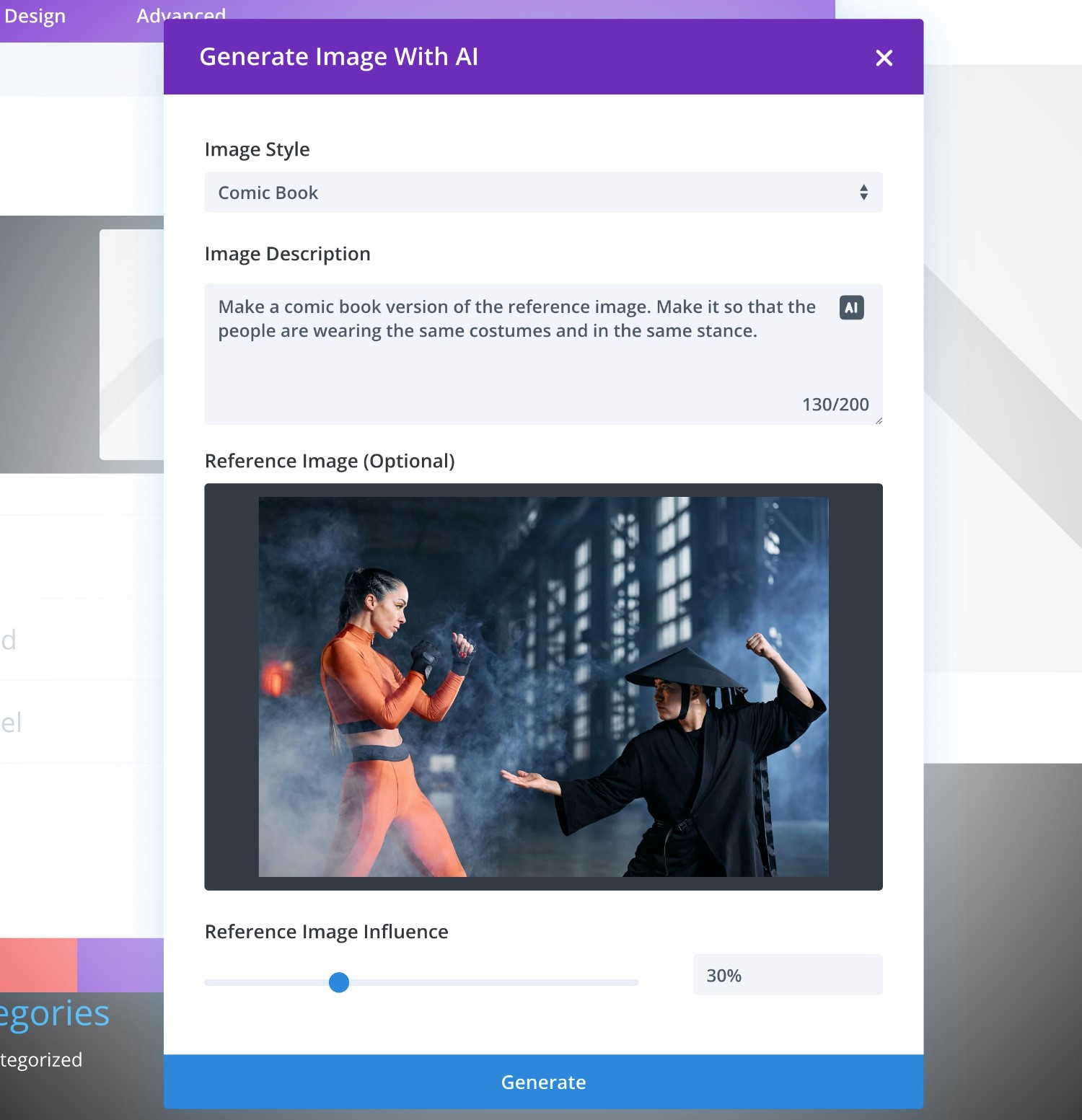
不过,让我们再看一个示例,其中我使用了参考图像和提示。 对于这个,我将放弃“健康诊所”主题,并要求它制作此示例图像的卡通版本。

这次,生成图像大约需要一分钟,这比我之前的测试要长得多。 鉴于这次我的提示有点复杂,这是有道理的。
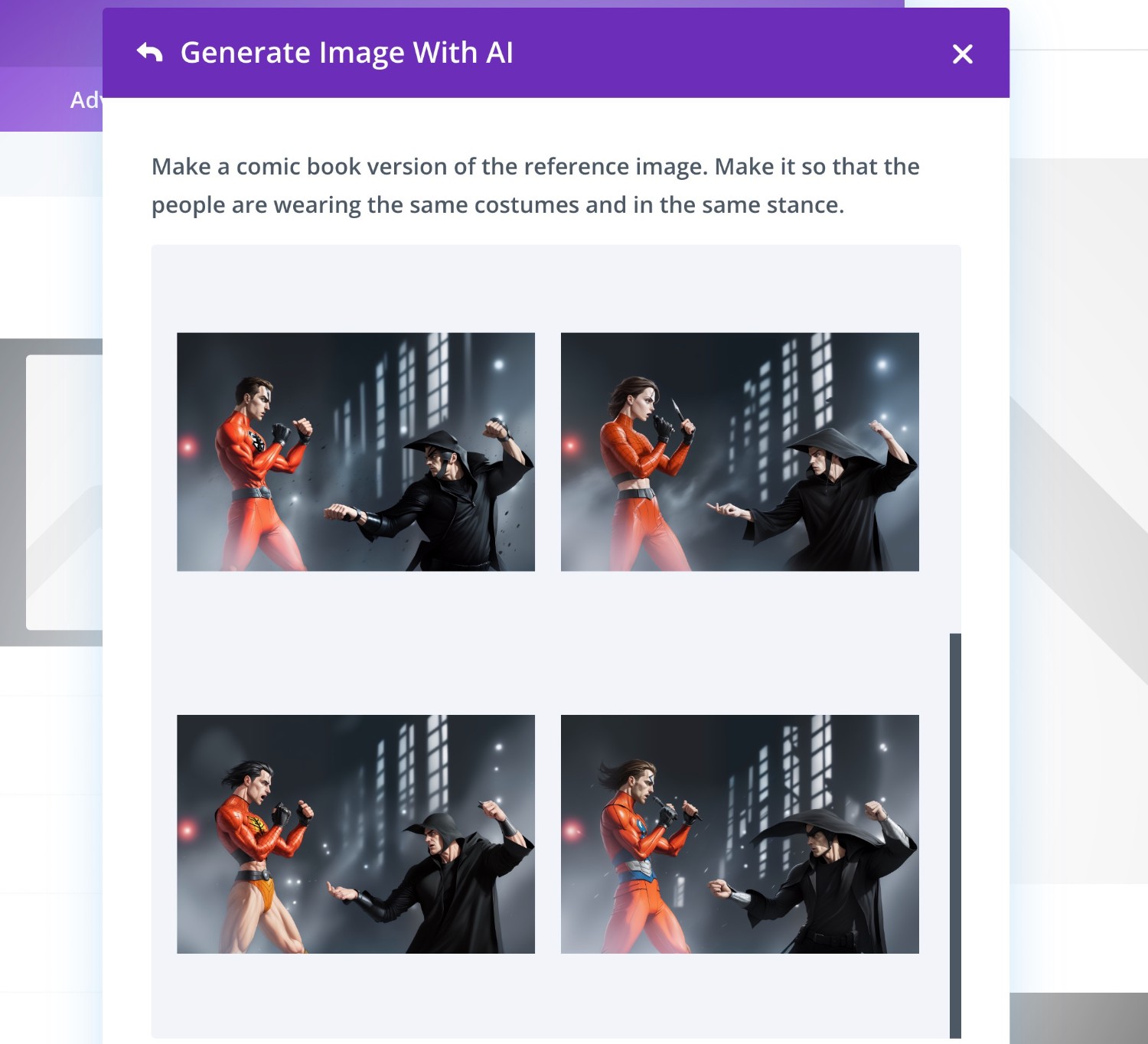
经过一分钟的等待,这是 Divi AI 生成的四张图像 - 我想说它在交付提示方面做得非常好。

生成代码片段
最后,让我们看一下如何使用 Divi AI 为您的设计生成自定义代码片段。

同样,Divi AI 的一个很酷的地方是它已经在 Divi 代码库上进行了训练。 这使您可以提示它生成特定于 Divi 的代码,例如设计某种类型的模块的样式。
如果您使用第三方工具,可能需要更多提示才能让该工具了解您想要的内容。
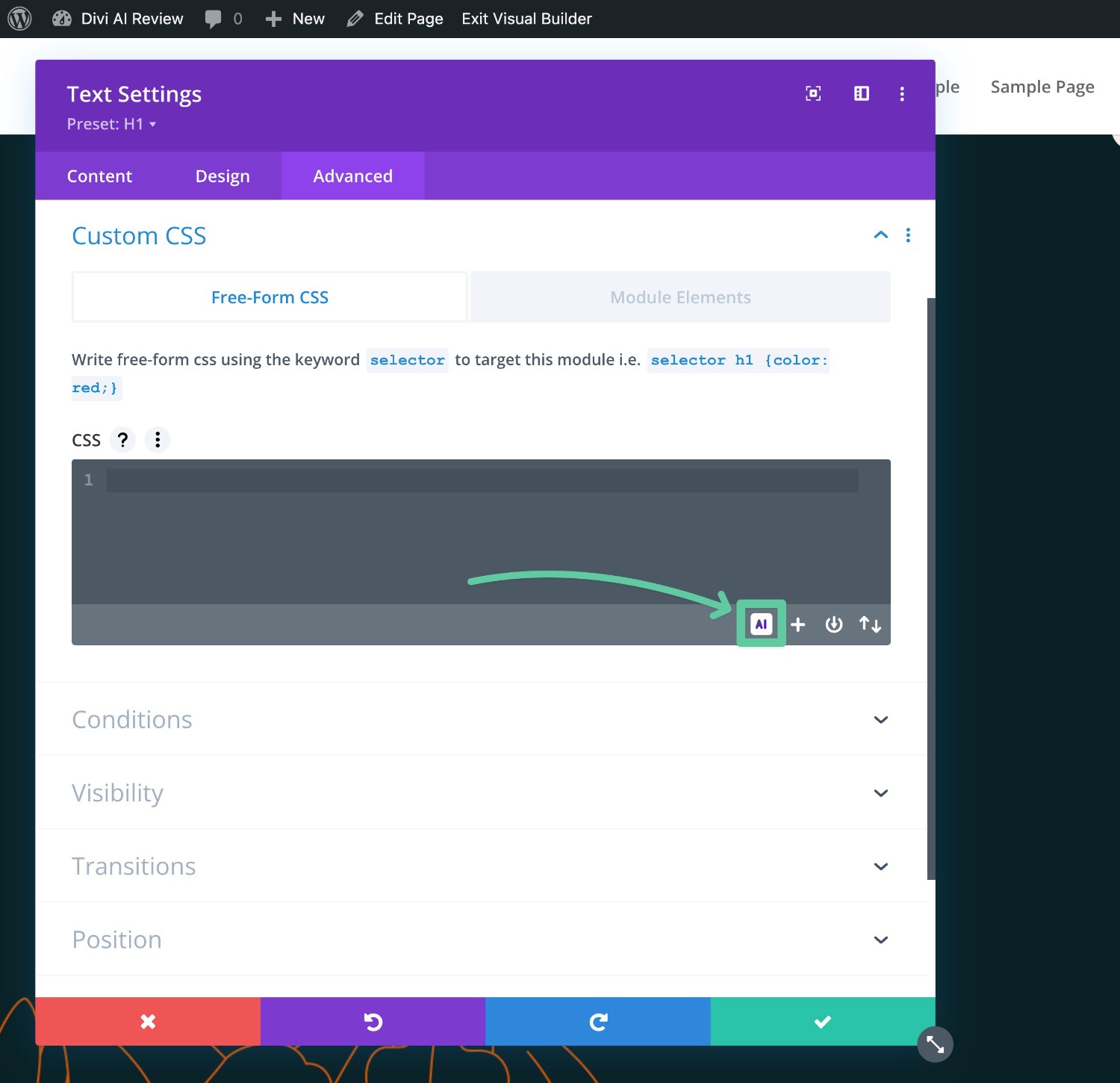
与其他选项一样,您可以从任何支持自定义代码的区域访问 Divi AI 代码生成器。 例如,任何模块或部分的“高级”选项卡中的“自定义 CSS”框。

单击此按钮将打开一个特定于该类型代码的提示框。
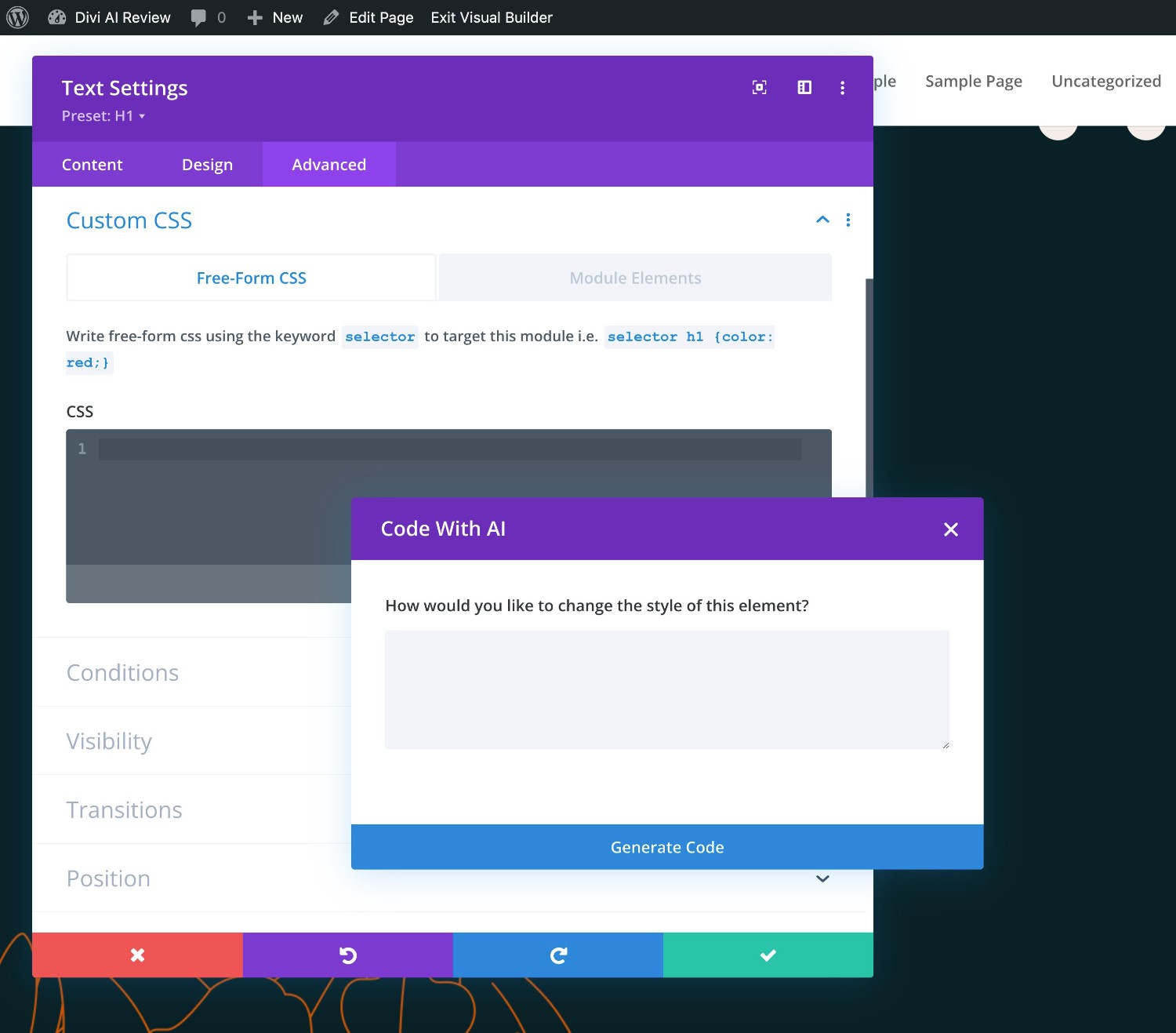
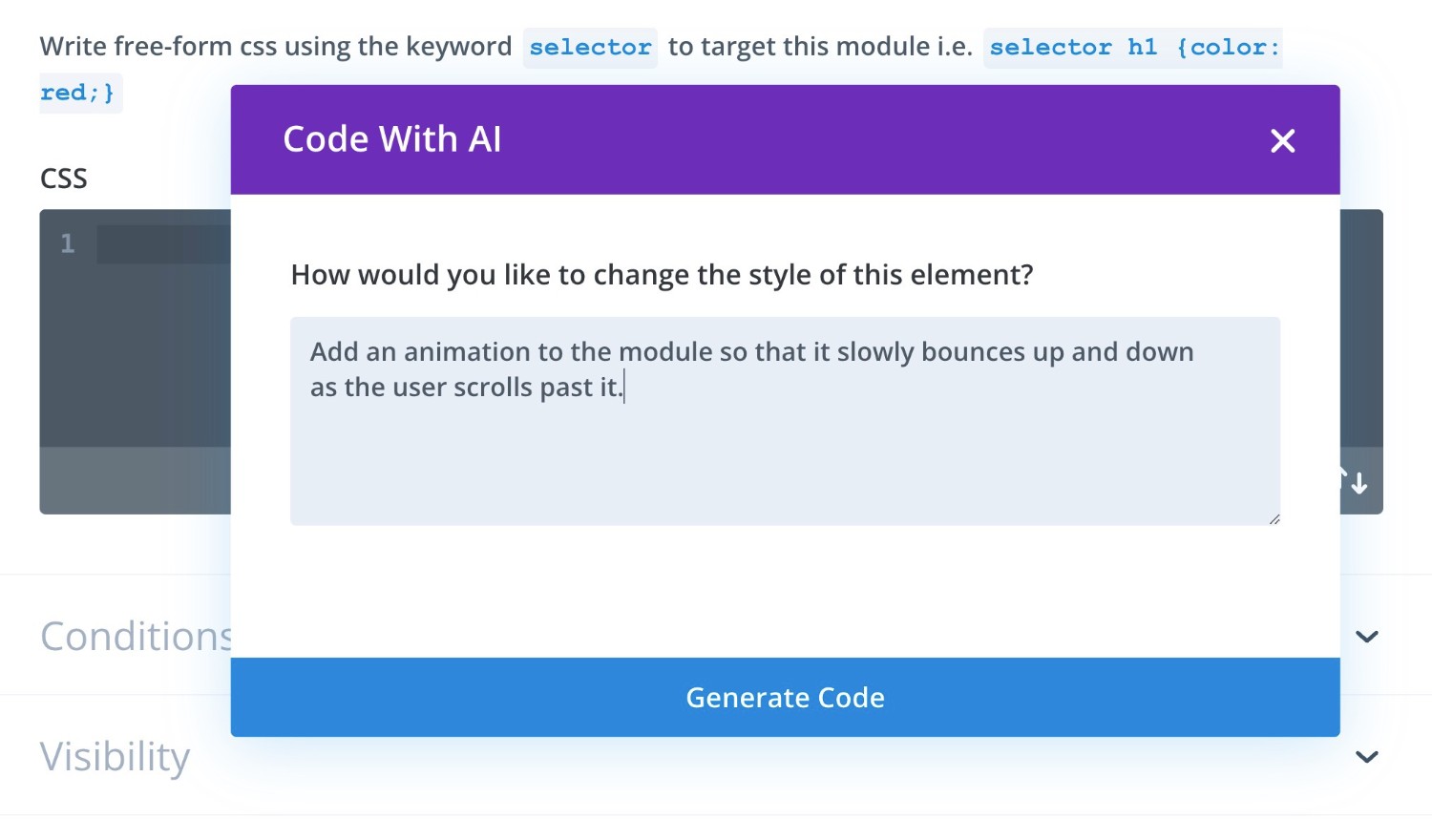
例如,如果您在“自定义 CSS”框中使用 AI,它会询问您要如何设置所选元素的样式。

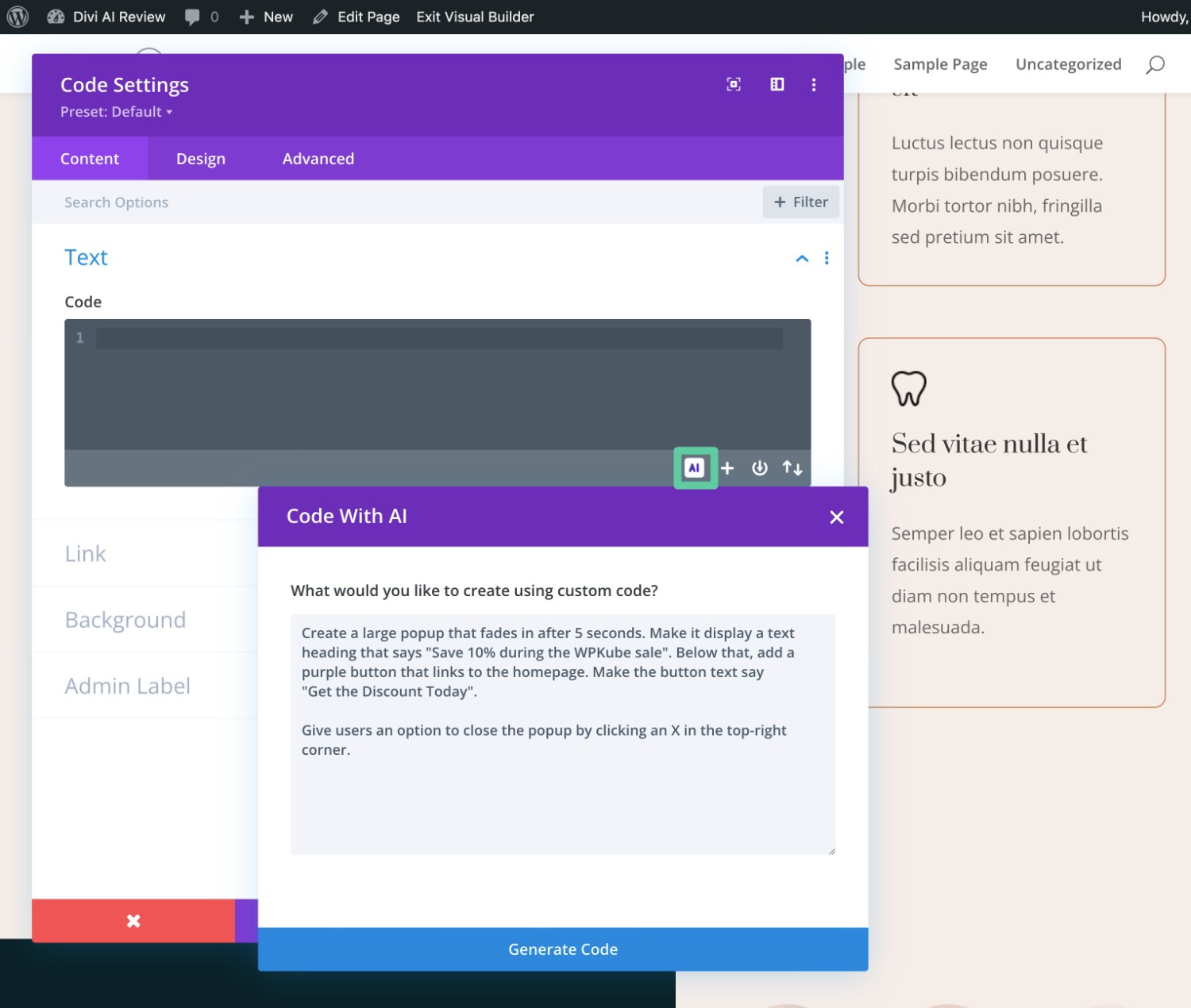
然而,更强大的选择是在代码模块中使用 Divi AI。 这不仅可以将自定义 CSS 添加到现有元素,还可以让您使用 HTML、CSS 和 JavaScript 生成自己的自定义元素 - 所有这些都通过文本提示进行。
例如,您可以使用 Divi AI 创建弹出窗口。

让我们看一下几个示例提示:
Divi AI 代码提示 #1
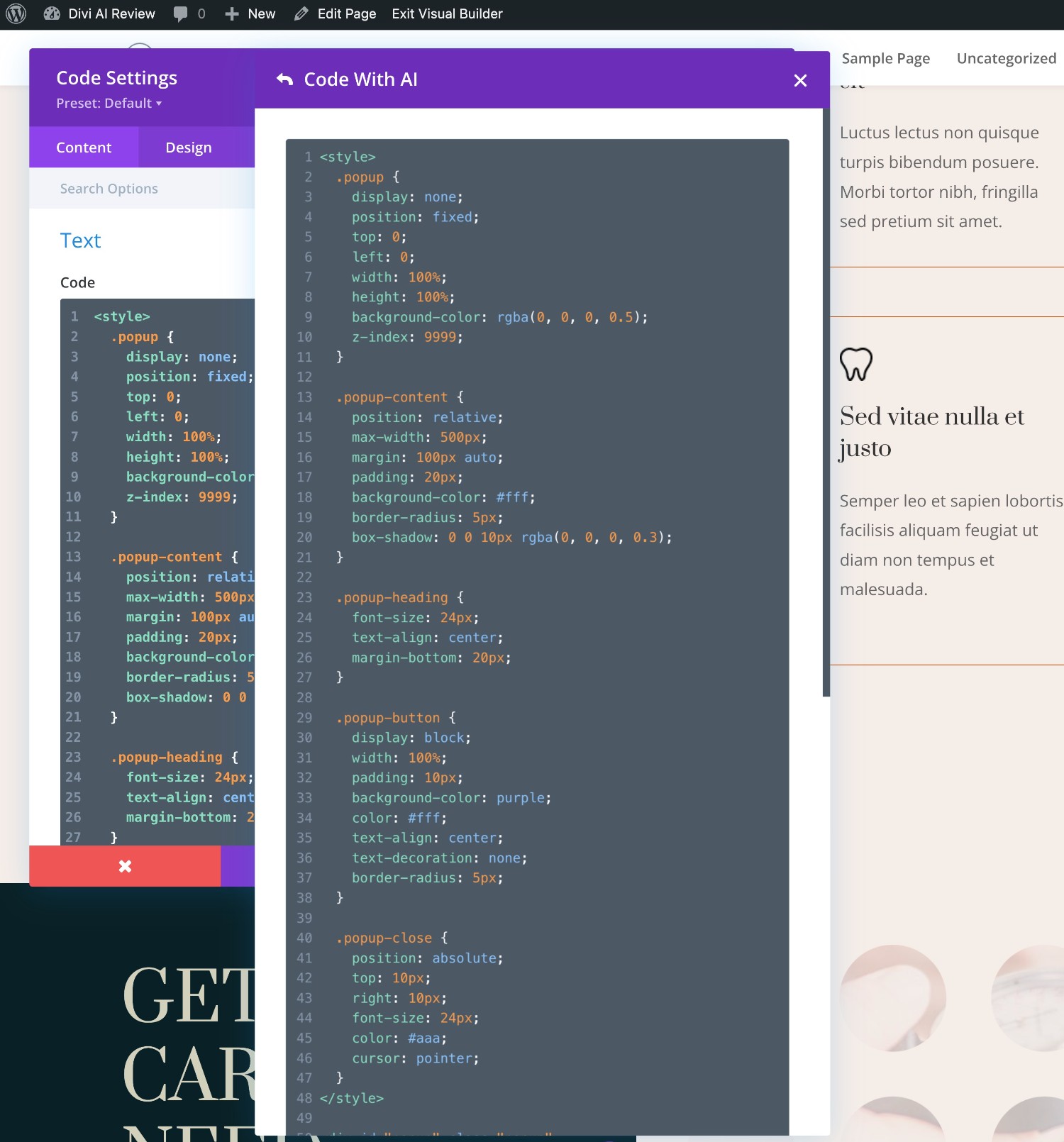
首先,这是 Divi AI 为上面的弹出提示生成的示例代码。 我无法在屏幕截图中显示完整的代码。

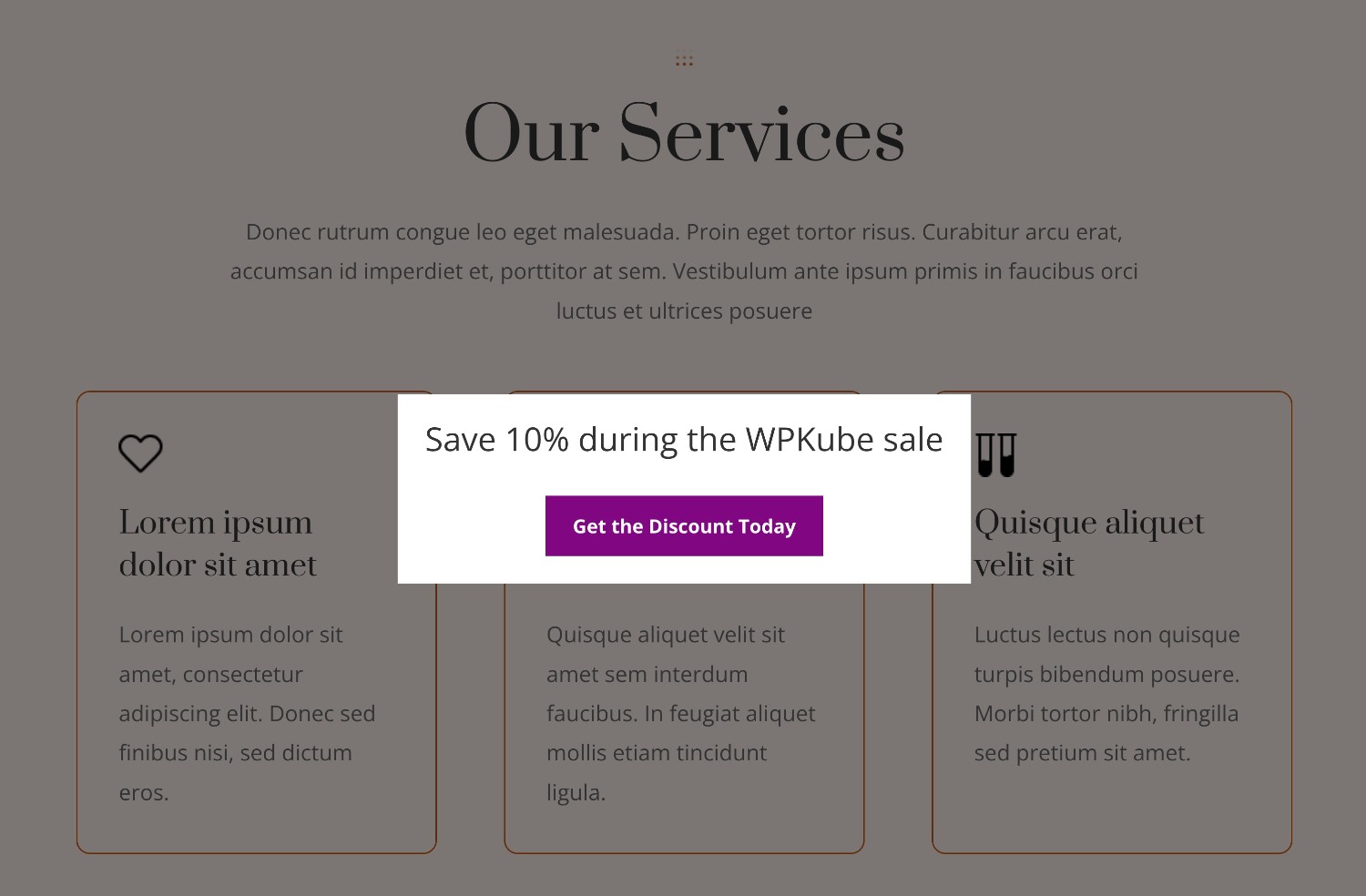
这是实际弹出窗口的样子——它并没有完全确定“大”部分,但它仍然给我留下了深刻的印象。

如果我想改进这一点,我可以使用选项来细化/改进结果,如下所示。
Divi AI 代码提示#2
对于第二个示例,我提示 Divi AI 将一些自定义 CSS 添加到“服务”部分的标题中。
更具体地说,我要求它在用户滚动时使标题上下“弹跳”。

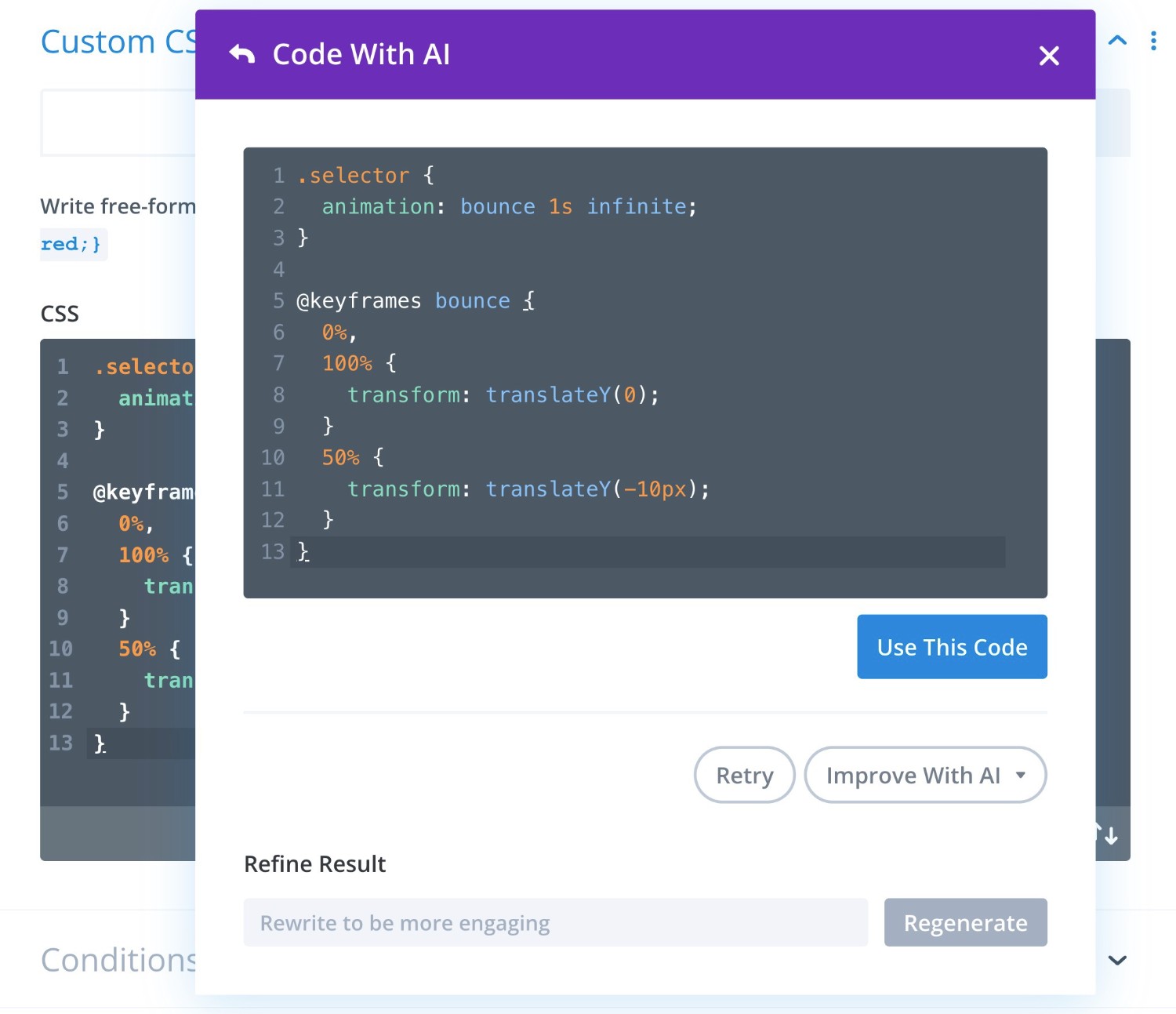
这是它生成的代码:

这是它在前端的样子:

我想说这是一项非常好的工作——它几乎准确地捕捉到了我对提示的期望。
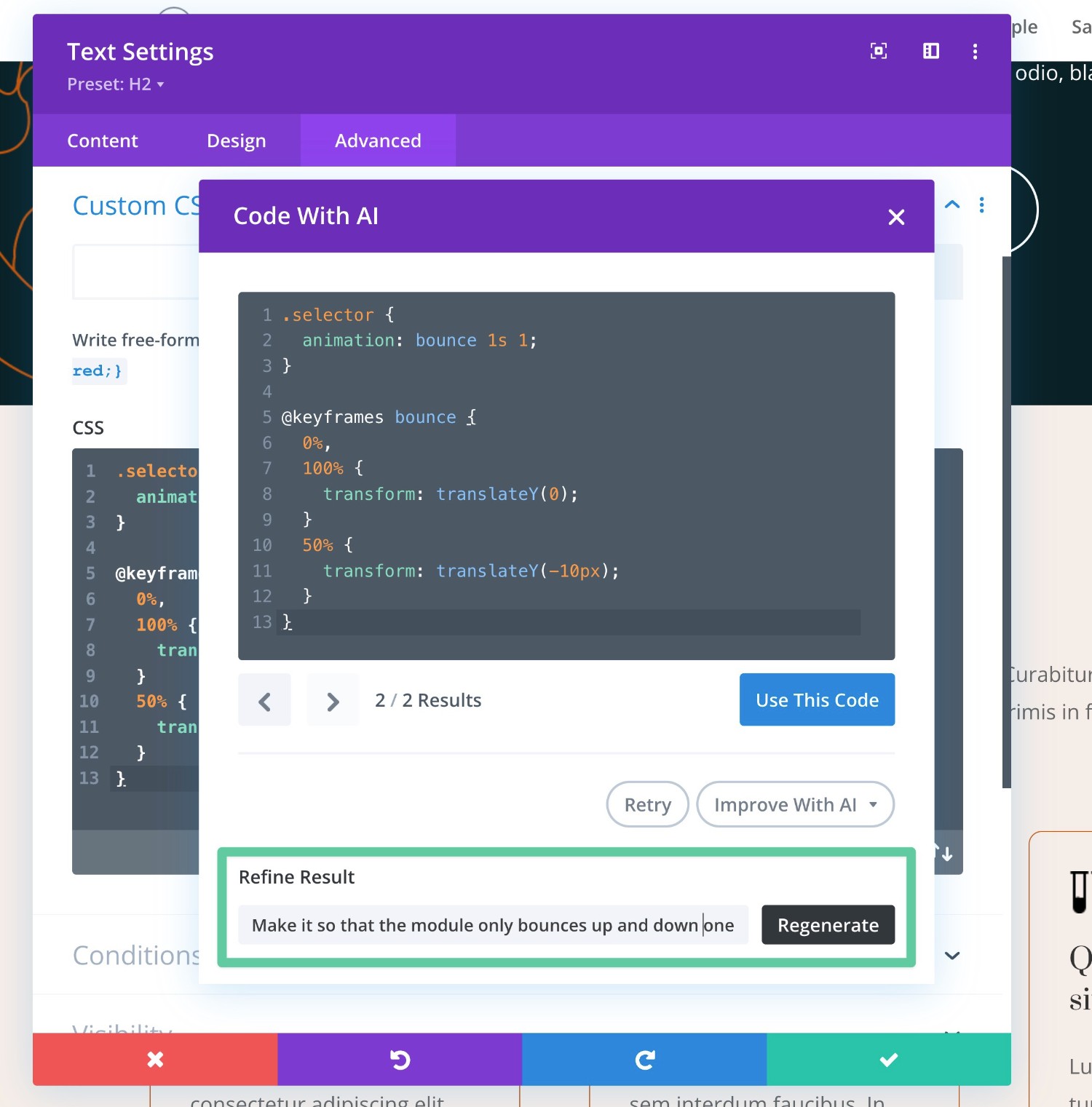
然而,我不喜欢它不断地弹跳,所以我回去,选择“Improve with AI”选项,并要求它在弹跳一次后停止动画。 然后它调整了代码以实现这一点。

迪维人工智能定价
Divi AI 使用定期订阅计费,允许您按月或按年付款。 它与您现有的优雅主题会员资格分开收费。
首先,您需要一个有效的优雅主题会员资格。 因此,如果您还没有,则需要先购买它,然后才能订阅 Divi AI。 您可以使用我们的优雅主题优惠券来节省一些钱。
所有 Elegant Themes 会员都可以访问有限的免费试用版来测试 Divi AI。 您将获得固定数量的学分来进行测试。 然而,这些积分不会续订——一旦用完,它们就会永远消失。
好处是 Divi AI 订阅计划提供无限制的使用。 也就是说,您可以生成无限的文本、无限的图像、无限的代码片段等等。
以下是两个计划:
- 每年– 216 美元(相当于每月 18 美元)
- 每月– 每月 24 美元
Divi AI 的优缺点
在 Divi AI 评测即将结束之际,让我们回顾一下它的一些优点和缺点。
Divi AI 的优点
- 您可以直接从 Divi Builder 访问 Divi AI 。 如果您在创建网站时严重依赖 Divi Builder,这将非常方便。
- 只需支付一笔固定费用即可无限次使用。 与其他限制每月可以生成的文本、图像和代码数量的工具相比,这是一个很大的优势。 它不仅可以帮你省钱,还可以让你更自由地使用和试验人工智能,因为它消除了你不必担心是否会达到极限的焦虑。
- Divi AI 经过专门训练/了解 Divi 。 例如,如果您正在生成代码片段,那么 Divi AI 已经在 Divi 代码库上进行了训练,这真的很方便。 虽然还有其他可以生成代码的 AI 工具,但它们没有 Divi AI 提供的 Divi 特定培训。
- Divi AI 也会从您的网站学习。 除了在 Divi 本身上进行训练之外,Divi AI 还可以从您的网站中学习,例如在生成内容时考虑您的网站名称和您正在处理的页面/模块的内容。
Divi AI 的缺点
- 这是在您现有的优雅主题会员资格之外额外支付的费用。 虽然 Divi AI 与其他人工智能工具相比价格具有竞争力,但有些人可能不想支付额外费用,特别是如果您不经常使用人工智能的话。
- 您只能从 Divi 内部访问 Divi AI 界面(尽管您可以通过手动将其移动到 WordPress 网站的其他位置来自由使用 Divi AI 的输出)。 如果您仅将 Divi Builder 界面用于网站内容的一小部分,您可能更喜欢使用 AI 工具,它可以让您从网站上的任何位置生成内容。
迪维人工智能常见问题解答
为了完成我们的 Divi AI 评测,让我们回顾一下您可能会遇到的一些常见问题……
您可以使用 Divi AI 生成文本内容、图像和自定义代码(包括 CSS、HTML 和 JavaScript)。
在我们审查 Divi AI 时,Divi AI 使用 GPT 3.5 处理文本/代码,使用稳定扩散处理图像。
是的 – 您必须拥有有效的 Elegant Themes 会员资格才能使用 Divi AI(加上 Divi AI 订阅)。 也就是说,您不能在没有有效的优雅主题会员资格的情况下只购买 Divi AI。
优雅主题会员可以免费试用Divi AI,但使用次数有限。 但是,一旦您达到免费试用使用上限,您将需要购买专用的 Divi AI 计划才能继续使用它。
您只能从 Divi 界面内部访问 Divi AI。 当然,您可以在其他地方自由使用 Divi AI 的输出。 您将无法从 Divi 界面外部生成内容。
Divi AI 与其他网页设计工具不同,因为它了解页面上的内容以及 Divi 代码库。 它还直接集成到 Divi 界面中,以便您可以直接从您已经使用的工具轻松生成 AI 内容。
Divi AI 的费用为每月 24 美元(按月计费)或每月 18 美元(按年计费)。 两种计划都允许无限使用。
Divi AI 评测结论:你应该使用它吗?
我们对 Divi AI 的实际评测就到此结束了。
如果您已经在使用 Divi 构建网站并且想开始尝试使用 AI,我认为 Divi AI 是一个不错的选择,原因如下:
- 它直接集成到 Divi 界面中。
- 它已经了解 Divi 代码库,您也可以轻松地使其了解您网站的部分/全部内容。
- 您只需支付一份固定价格即可无限次使用。
话虽如此,我目前在使用人工智能方面确实遇到了一些普遍问题。 这些并不是 Divi AI 本身特有的,但它们确实适用于 Divi AI,因为它使用与许多其他工具相同的底层 LLM。
就我个人而言,我目前不会在自己的实时网站上直接使用人工智能文本内容生成器的输出(从较小的方面来说,图像生成器也是如此)。
因此,我个人会更多地将文本和图像生成工具用作头脑风暴工具,或者在构建网站时生成占位符内容的工具(这远远优于通用的 lorem ipsum 文本/图像)。
不过,我认为 Divi AI 提供最大价值的地方在于它的代码生成功能。 在我看来,这些功能可以直接用于生产,并且它们可以在构建网站时为您节省大量时间。
如果您无法从头开始编写自己的代码,Divi AI 将为您提供原本无法拥有的新能力。 即使您可以从头开始编写代码,Divi AI 仍然可以通过消除大量手动工作来为您节省大量时间。
我认为如果您经常使用 Divi 构建网站,那么仅代码生成就值得花钱。 如果您对人工智能文本内容和图像的看法与我不同,您也可能会发现这些工具对于实时网站来说也是值得的。
对于相关内容,您可能还对我们完整的优雅主题评论、我们的 Divi Builder 插件评论或我们的 Divi 主题评论感兴趣。
您对 Divi AI 或我们的 Divi AI 评论还有疑问吗? 让我们在评论中知道!
