Divi AI 리뷰: 정직한 생각 + 결정에 도움이 되는 테스트
게시 됨: 2024-04-25Divi로 웹사이트를 구축할 때 작업 흐름을 개선하기 위해 Divi AI를 사용하는 것에 대해 고민이 있으신가요?
Divi AI 실습 리뷰를 통해 그것이 어떻게 작동하는지, 그리고 더 중요하게는 그것이 좋은지 살펴보겠습니다.
두 번째 질문에 답하는 데 도움이 되도록 텍스트 콘텐츠, 이미지 및 코드 생성을 위해 실행한 몇 가지 테스트 AI 프롬프트의 결과도 보여 드리겠습니다.
Divi AI는 GPT 3.5 및 Stable Diffusion을 기반으로 하므로 실제로 놀랄 일은 아니지만 Divi AI가 무엇을 할 수 있는지에 대한 아이디어를 제공합니다(또한 Divi AI가 콘텐츠를 어떻게 인식하는지 보여줍니다). 귀하의 사이트).
Divi AI에 대한 기본 소개부터 시작해 어떻게 작동하는지 직접 살펴보겠습니다.
Divi AI 리뷰: 어떻게 도움이 되나요?
Divi AI는 주로 다음 세 가지 주요 영역에서 작업 흐름을 개선할 수 있습니다.
- 텍스트 콘텐츠 – Divi AI를 사용하면 콘텐츠의 음성/스타일을 제어하는 추가 도구를 사용하여 짧은 형식 또는 긴 형식의 텍스트 콘텐츠를 처음부터 생성할 수 있습니다. 또는 이를 사용하여 기존 콘텐츠를 개선할 수도 있습니다.
- 이미지 – 간단한 텍스트 프롬프트를 기반으로 고유한 이미지를 생성할 수 있습니다. 이미지 스타일, 크기, 종횡비 등을 완전히 제어할 수도 있습니다. 처음부터 이미지를 생성하거나 Divi AI에 기존 이미지를 제공하고 이를 반복하도록 할 수 있습니다.
- 코드 – 사용자 정의 CSS, HTML 및 JavaScript에 대한 고유한 코드 조각을 생성할 수 있습니다. Divi AI는 이미 Divi의 코드베이스에서 교육을 받았으므로 코드 조각이 Divi와 잘 작동할 것이라고 확신할 수 있습니다. 예를 들어 Divi AI는 프롬프트에서 Divi 용어를 인식할 수 있습니다(예: 특정 모듈의 스타일을 지정하도록 요청).
다른 AI 웹 디자인 도구 대신 Divi AI를 사용하는 이유는 무엇입니까?
분명히 Elegant Themes는 다음과 같은 자체 AI 모델을 처음부터 구축하지 않았습니다.
- 텍스트 및 코드 생성은 GPT 3.5를 기반으로 합니다.
- 이미지 생성은 Stable Diffusion을 기반으로 합니다.
Divi AI를 독특하게 만드는 몇 가지 세부 사항은 다음과 같습니다.
- Divi AI는 이미 Divi 코드베이스에 대해 교육을 받았으므로 웹사이트의 콘텐츠를 인식하도록 할 수 있습니다 . 예를 들어 사이트 제목, 편집 중인 페이지의 콘텐츠 등을 고려할 수 있습니다. 따라서 다른 많은 AI 도구와 동일한 기본 시작점을 사용하지만 Divi AI는 여전히 Divi 사이트에 매우 적합합니다.
- Divi Builder 에서 직접 Divi AI에 액세스할 수 있습니다 . 이는 별도의 인터페이스에서 작업한 다음 생성된 콘텐츠를 사이트로 수동으로 이동해야 하는 다른 AI 도구보다 더 편리합니다.
- Divi AI는 단일 정액 가격으로 무제한 사용을 제공합니다 . 이렇게 하면 월별 한도가 있거나 사용량에 따라 추가 비용을 청구하는 다른 도구에 비해 비용을 절약할 수 있습니다. Divi AI 가격에 대해서는 나중에 더 자세히 이야기하겠습니다 .
Divi AI 작동 방식: 프롬프트를 통해 AI 직접 테스트
이제 Divi AI가 무엇을 제공하고 무엇이 독창적인지 이해했으므로 Divi AI에 대한 리뷰를 좀 더 직접적으로 살펴보고 실제 웹사이트에서 Divi AI를 사용하는 것이 실제로 어떤 것인지 보여드리겠습니다.
Divi AI에 액세스하는 방법에 대한 기본적인 살펴보기부터 시작하겠습니다.
그런 다음 Divi AI가 지원하는 세 가지 주요 "콘텐츠" 유형을 생성하는 방법을 살펴보겠습니다.
- 텍스트
- 이미지
- 암호
각 유형의 AI 생성에 대해 몇 가지 다른 예시 프롬프트를 통해 그것이 얼마나 효과적인지에 대한 아이디어를 제공하겠습니다.
파헤쳐보자…
Divi AI에 액세스하는 방법
활성 Divi AI 라이선스가 있으면 Divi Builder에서 직접 Divi AI에 액세스할 수 있습니다.
AI 콘텐츠 생성을 지원하는 영역을 편집할 때 모듈 설정에 새로운 옵션이 표시됩니다.
AI 콘텐츠에 액세스할 수 있는 몇 가지 옵션이 있습니다.
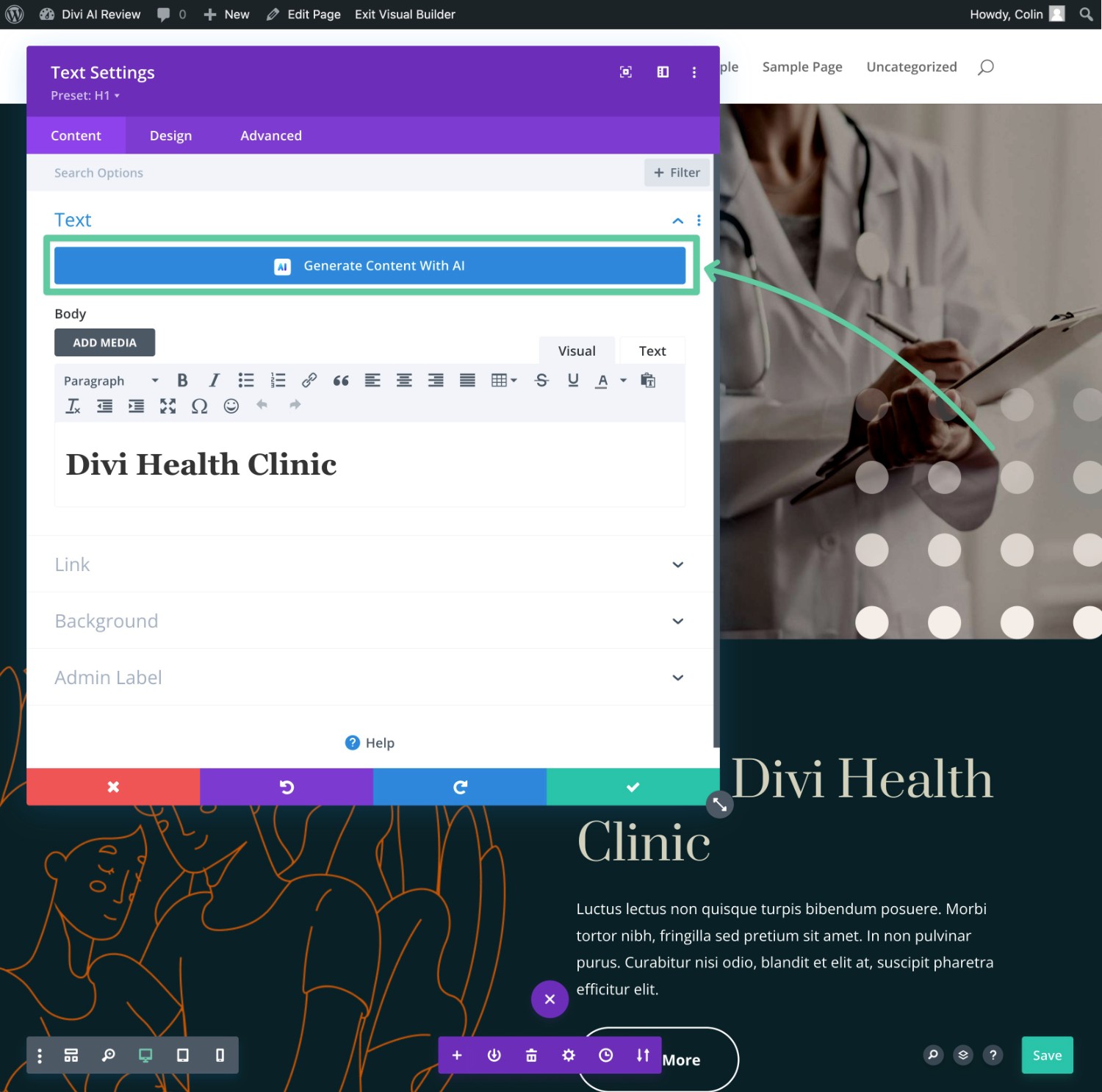
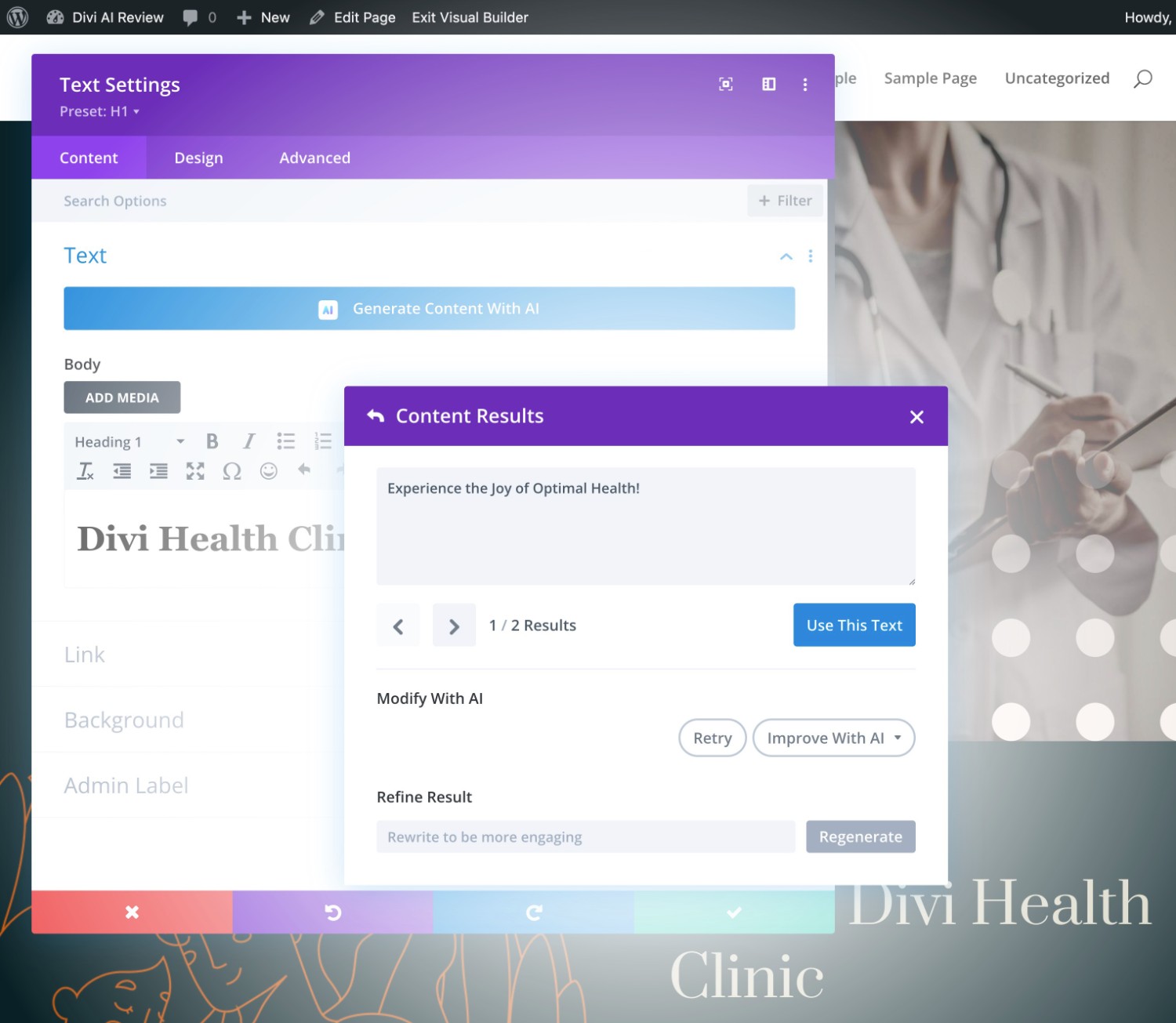
예를 들어 텍스트 모듈을 편집하는 경우 해당 모듈에 대한 텍스트를 생성하는 AI로 콘텐츠 생성 버튼이 표시됩니다.

이미지 모듈, 코드 편집기 등과 같은 다른 영역에서도 마찬가지입니다. 다음 몇 섹션에서는 이러한 다양한 영역의 실제 예를 보여 드리겠습니다.
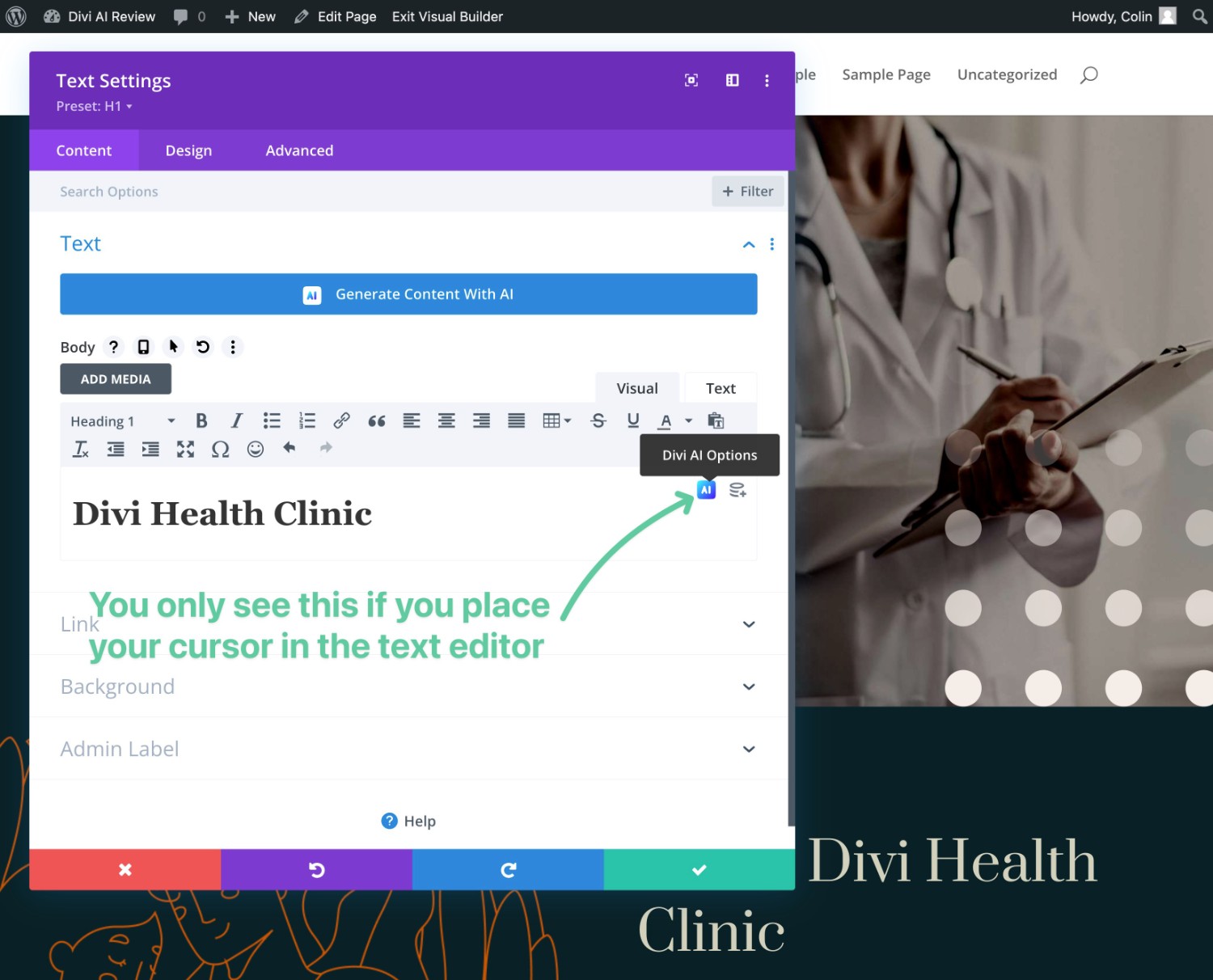
하지만 개별 필드에 나타나는 작은 AI 옵션을 선택하는 것이 더 쉽다고 생각합니다. 예를 들어 텍스트 편집기에 커서를 놓으면 동적 콘텐츠 옵션 옆에 AI 옵션이 표시됩니다.
이 접근 방식을 사용하면 실제로 프롬프트를 입력할 수 있기 때문에 선호하는 반면, 다른 버튼을 사용하면 상세 검색 인터페이스로 바로 이동할 수 있는 것 같습니다.

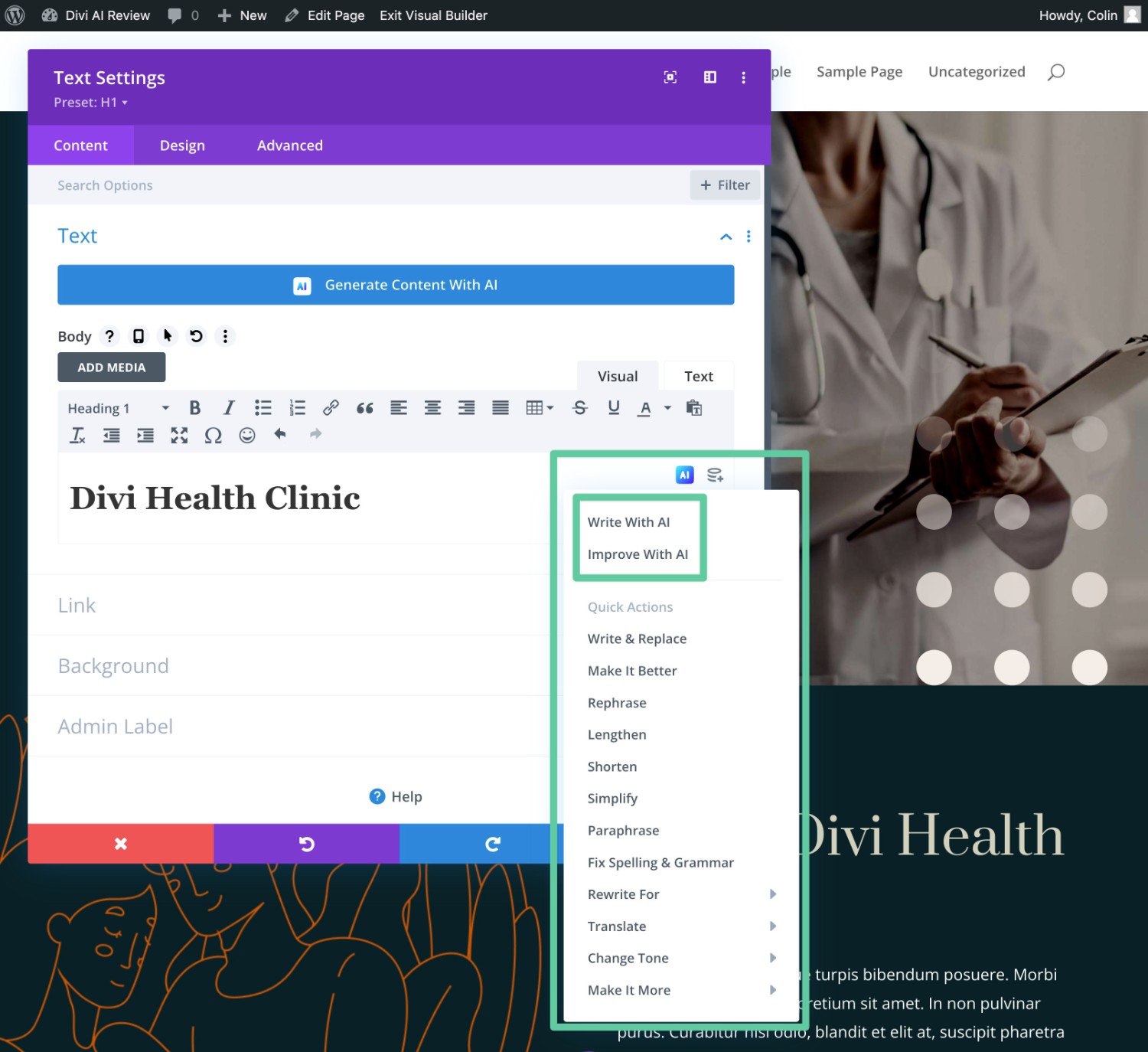
이 옵션을 선택하면 해당 콘텐츠 유형과 관련된 옵션 목록이 포함된 드롭다운이 확장됩니다.
아래에서는 콘텐츠, 이미지, 코드를 생성하는 방법을 구체적으로 보여 드리겠습니다.
텍스트 콘텐츠 생성
위에서 언급했듯이 텍스트 콘텐츠를 생성하는 가장 좋은 방법은 채우려는 텍스트 필드에서 작은 AI 아이콘을 클릭하는 것입니다.
그러면 다양한 옵션이 포함된 드롭다운이 확장됩니다.
텍스트 콘텐츠의 경우 가장 중요한 두 가지 옵션이 맨 위에 있습니다.
- AI로 작성 – 처음부터 텍스트 콘텐츠를 생성합니다.
- AI로 개선 - AI를 사용하여 상자의 기존 텍스트를 개선합니다.
또한 콘텐츠 연장 또는 단축, 어조 변경, 번역 등과 같은 보다 구체적인 작업을 위한 다른 빠른 작업도 얻을 수 있습니다.

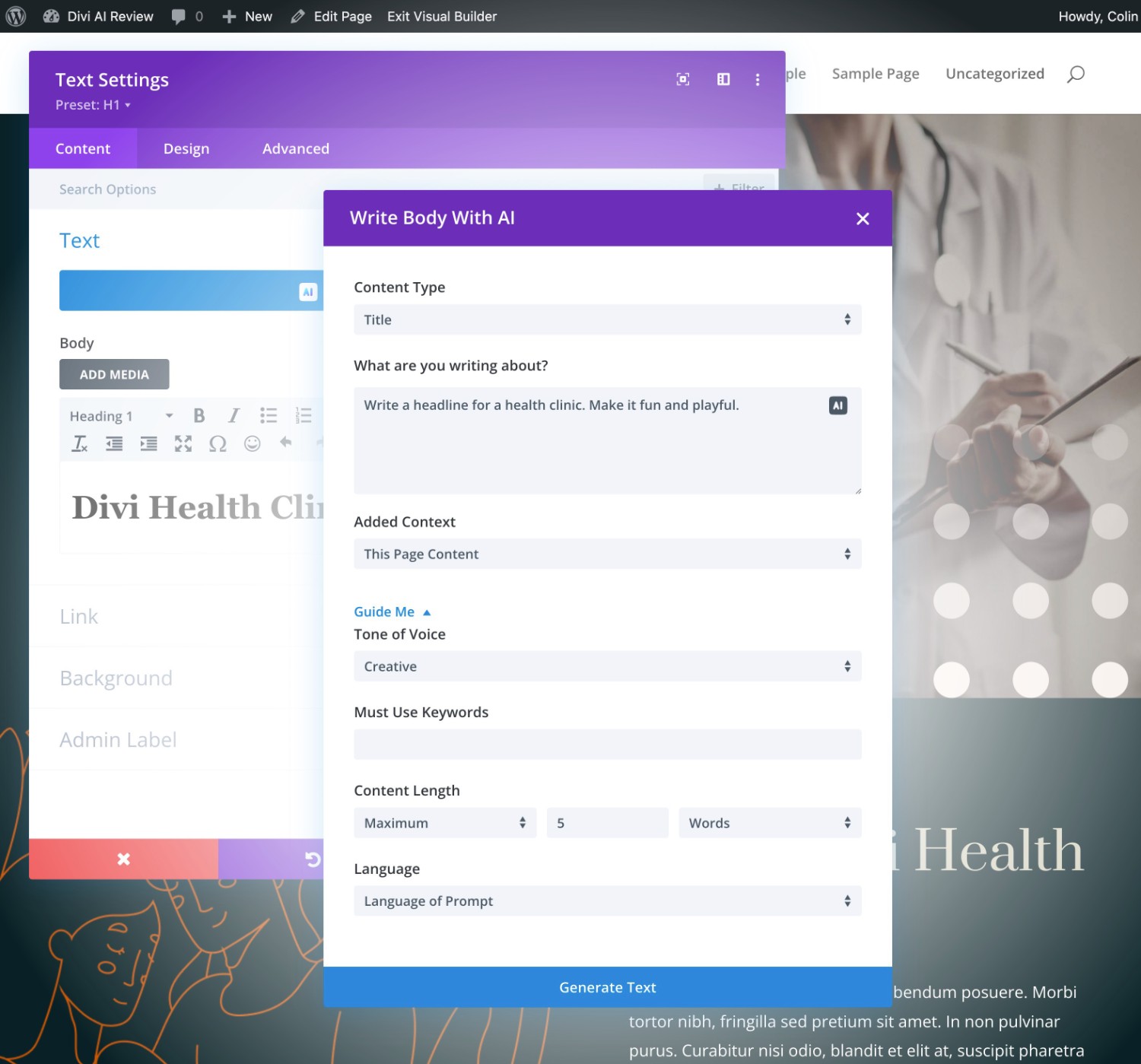
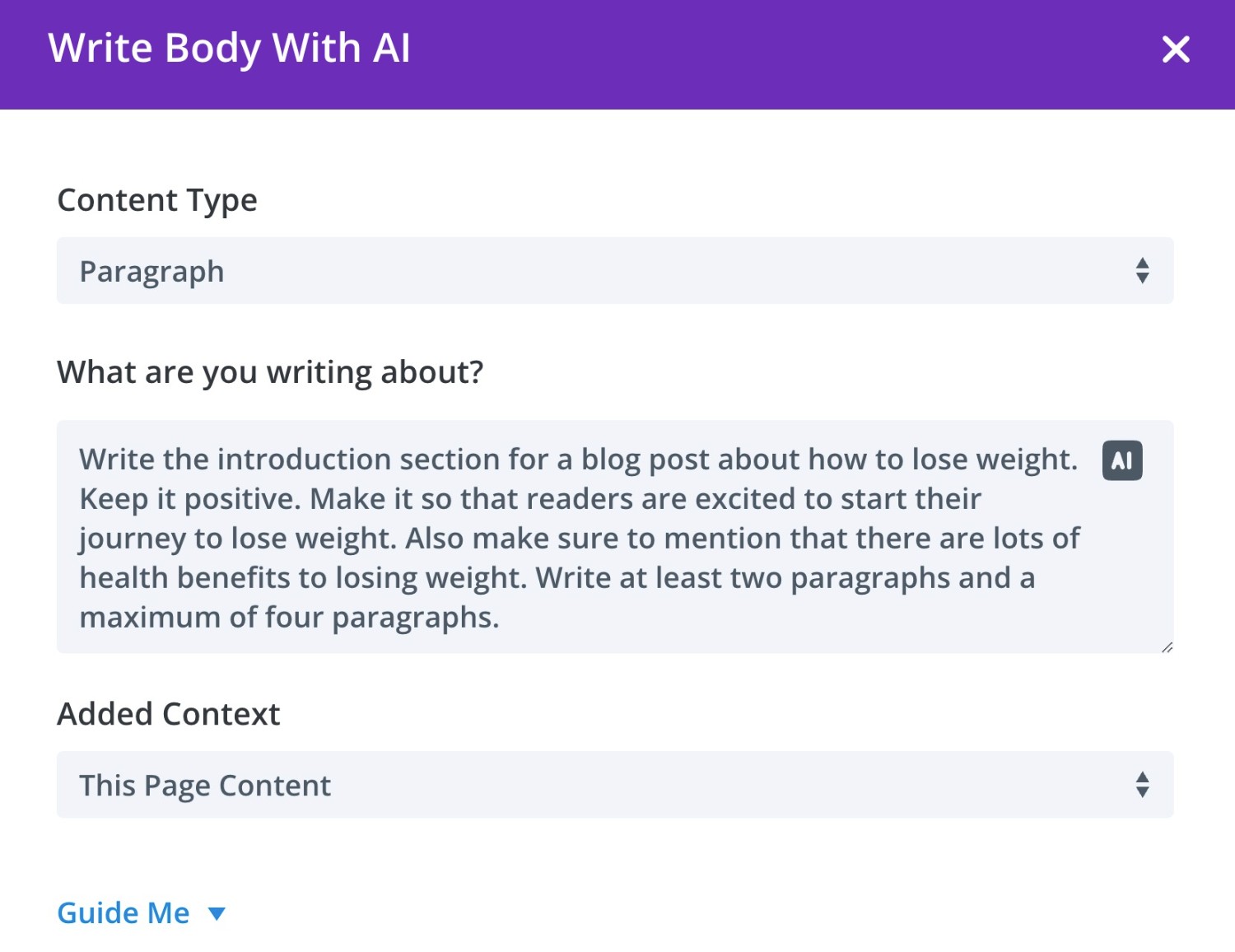
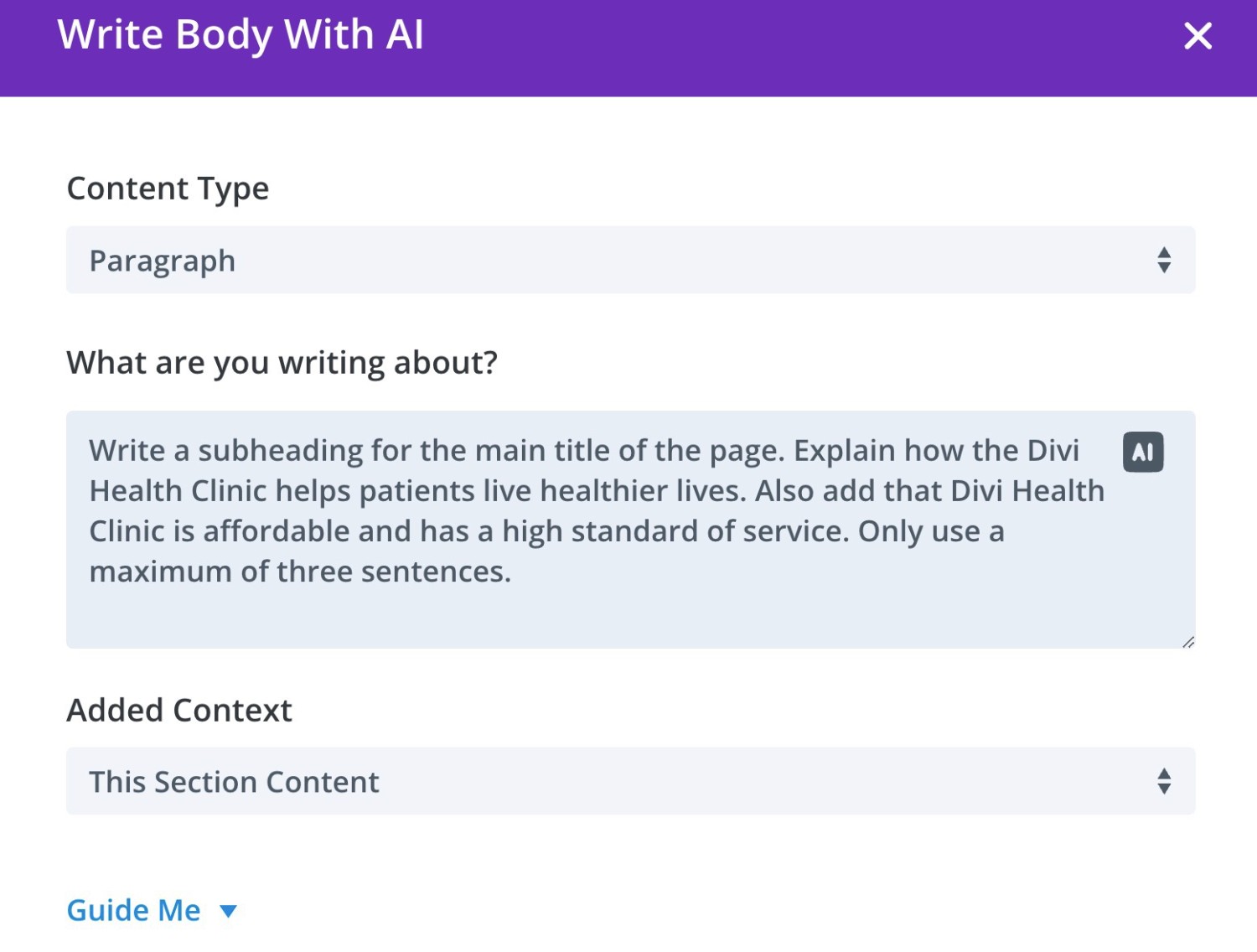
예를 들어 AI로 쓰기 옵션을 선택하면 생성할 콘텐츠 유형을 선택하고, 프롬프트를 추가하고, 컨텍스트를 추가할 수 있는 팝업이 열립니다(예: Divi AI가 페이지 콘텐츠, 섹션 , 또는 모듈).
가이드 옵션을 클릭하면 목소리 톤, 꼭 사용해야 하는 키워드, 특정 콘텐츠 길이 등에 대한 고급 설정이 확장됩니다.

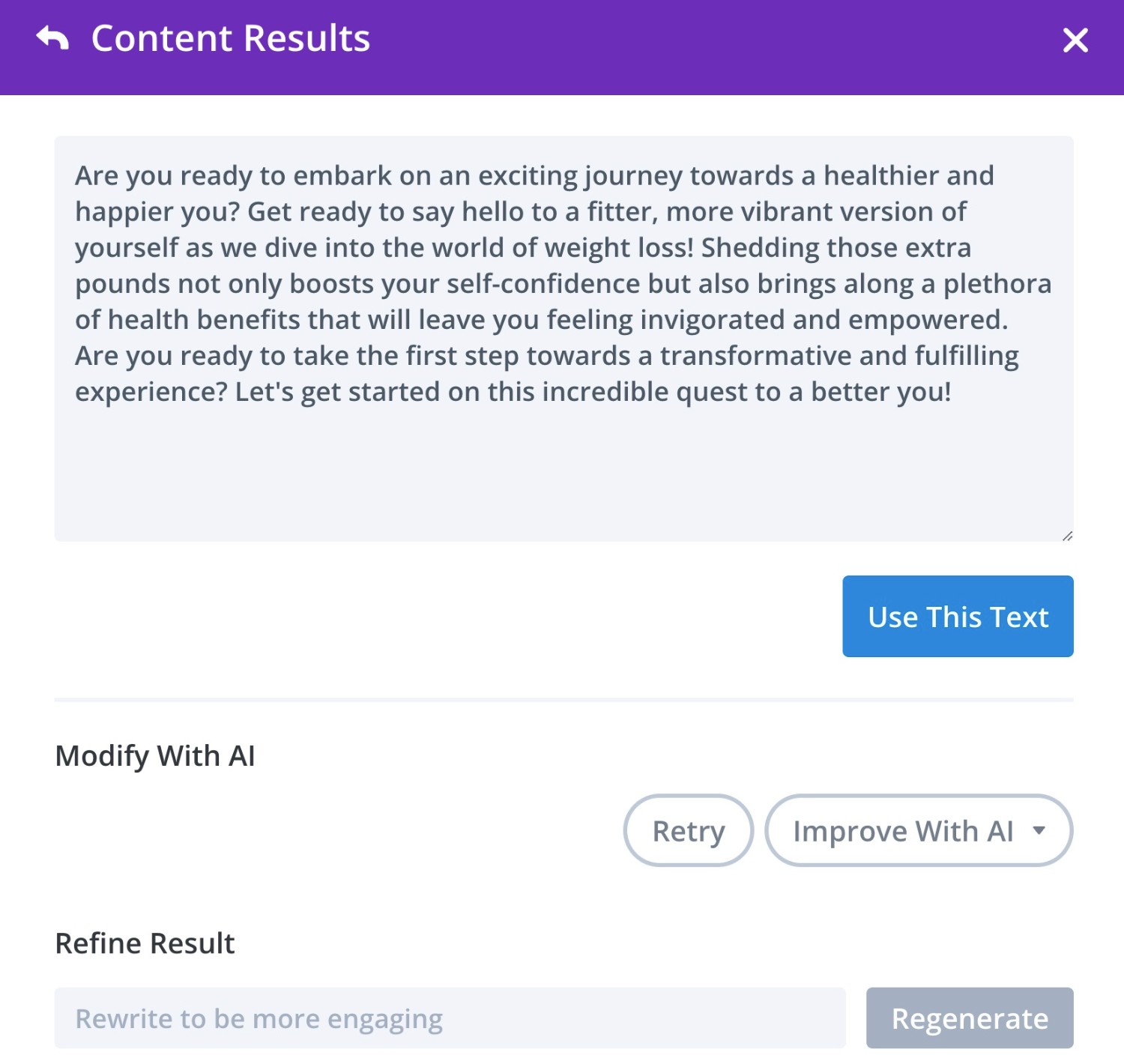
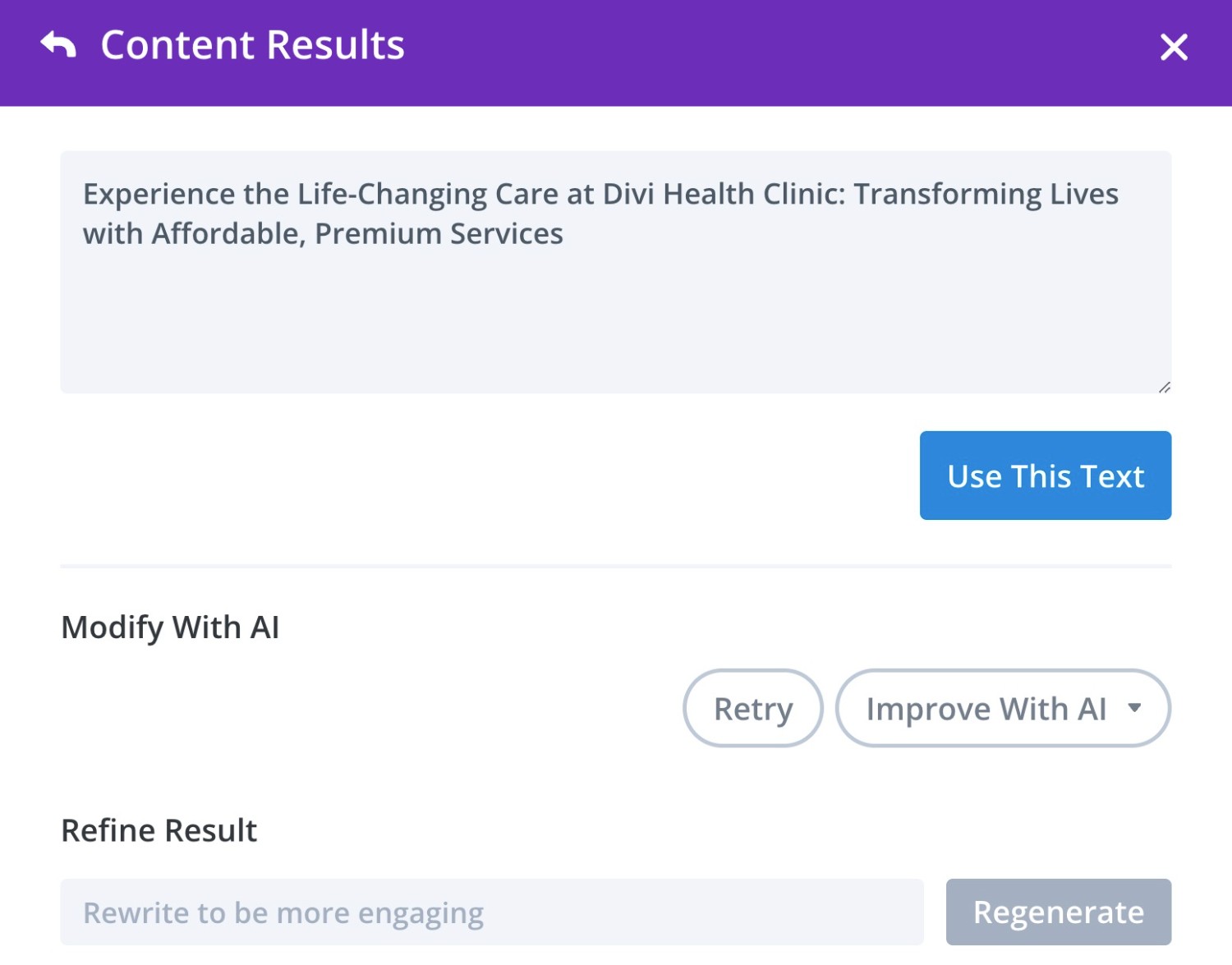
텍스트 생성을 클릭하면 생성된 텍스트가 표시됩니다. 화살표를 클릭하여 검색할 수 있는 여러 결과를 얻을 수도 있습니다.
그런 다음 이 텍스트 사용 옵션을 클릭하여 AI 콘텐츠를 추가하는 필드에 해당 텍스트를 삽입할 수 있습니다.
또는 AI를 사용하여 결과를 추가로 수정하거나 구체화할 수 있습니다.

이제 Divi AI를 사용하여 텍스트 콘텐츠를 생성하는 실제 사례를 살펴보겠습니다.
참고 – 저는 AI 프롬프트 작성에 대한 경험이 많지 않기 때문에 제 프롬프트가 최적이 아닐 수도 있습니다. 프롬프트 작성에 능숙하다면 더 나은 결과를 얻을 수도 있습니다.
Divi AI 텍스트 프롬프트 #1
즉각적인 :

결과 :

Divi AI 텍스트 프롬프트 #2
즉각적인 :

결과 :

이미지 생성
Divi AI는 이미지를 생성하는 두 가지 기본 방법을 제공합니다.
- 텍스트 프롬프트를 기반으로 완전히 독특한 이미지를 생성하도록 할 수 있습니다.
- 기존 이미지를 제공하고 새 이미지를 생성할 때 해당 이미지를 조정하거나 스타일을 모방하도록 할 수 있습니다.
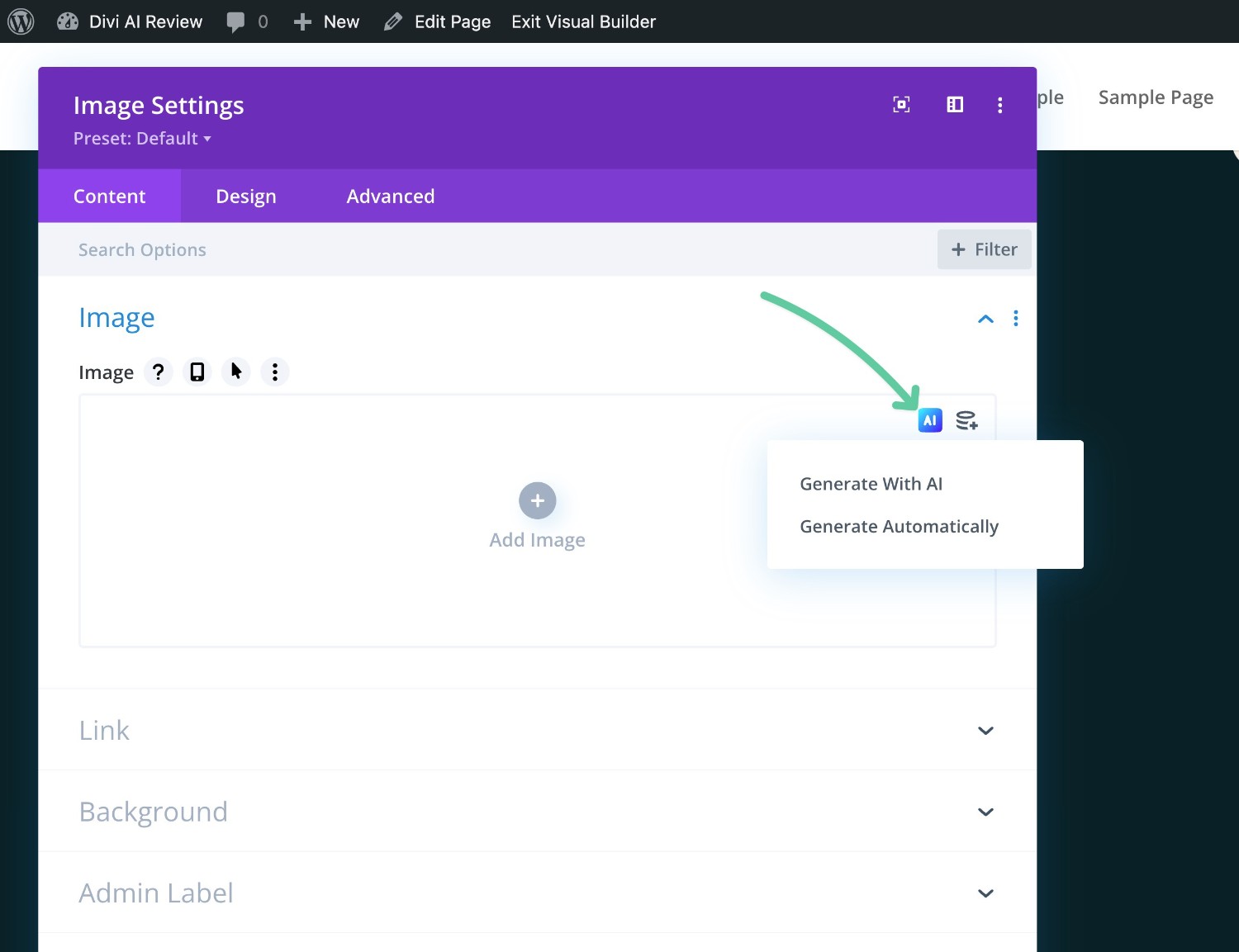
이미지 추가를 지원하는 모든 모듈에서 Divi AI 이미지 생성기에 액세스할 수 있습니다.
텍스트 콘텐츠 생성과 마찬가지로 이미지를 지원하는 필드에 커서를 놓고 나타나는 AI 아이콘을 클릭하면 됩니다.
그런 다음 AI로 생성을 선택하면 프롬프트를 수동으로 입력하고 이미지 생성 방법을 선택할 수 있습니다. 또는 자동 생성 을 선택하면 페이지의 컨텍스트에 따라 이미지가 자동으로 생성됩니다.

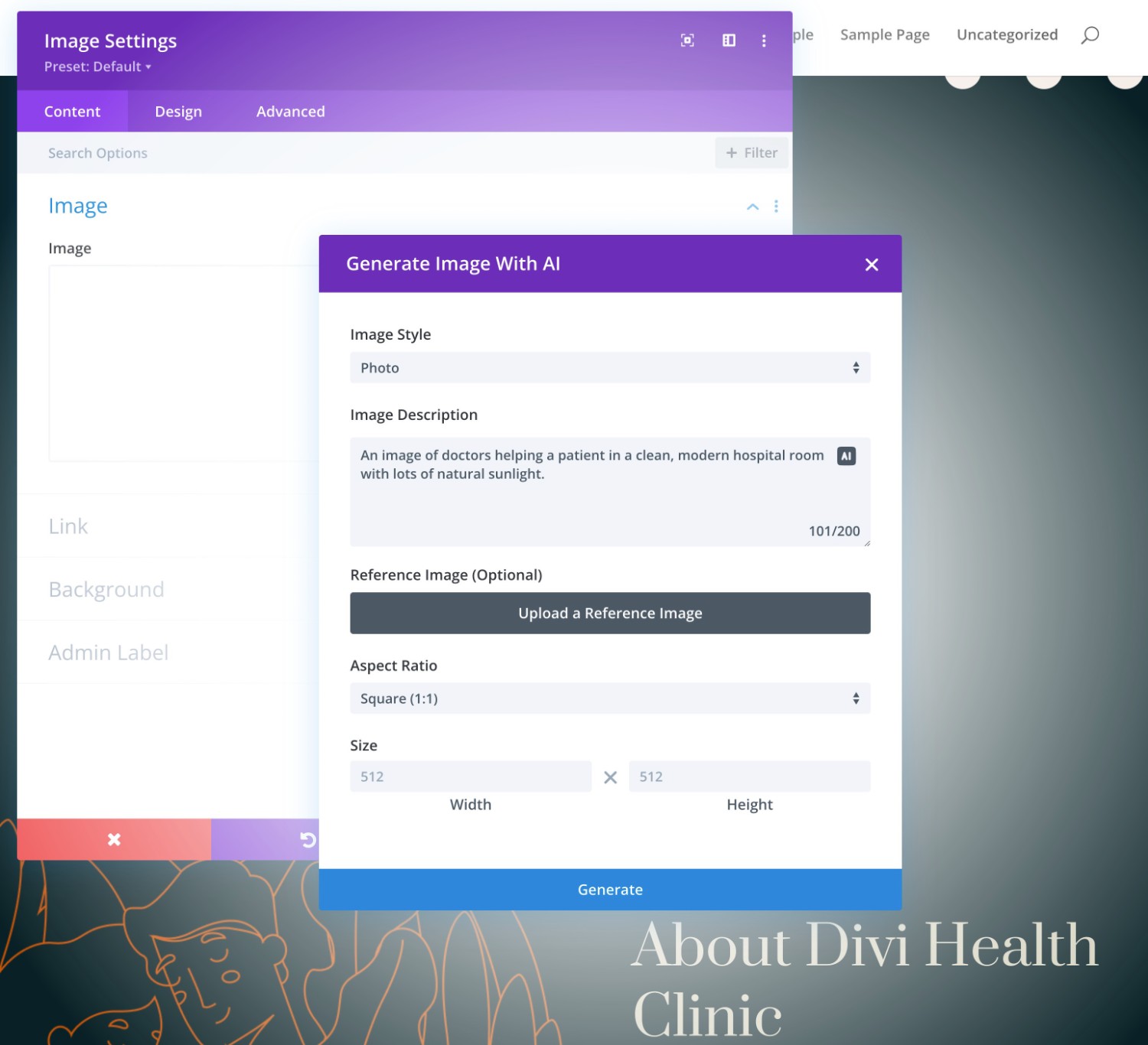
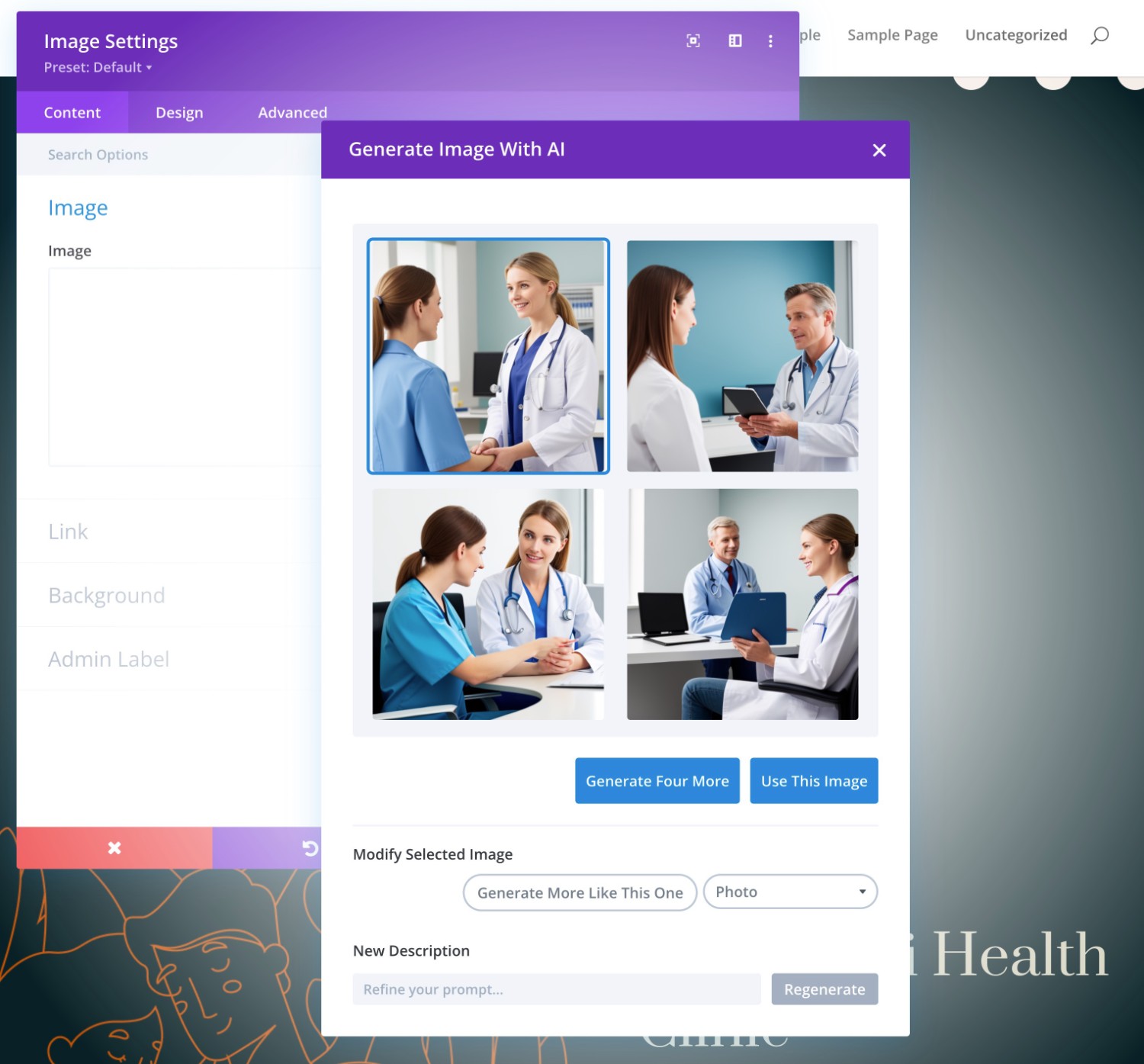
AI로 생성을 선택하면 이미지 스타일을 선택하고, 프롬프트를 추가하고, 참조 이미지(선택 사항)를 추가하고, 크기/종횡비를 선택할 수 있는 팝업이 열립니다.

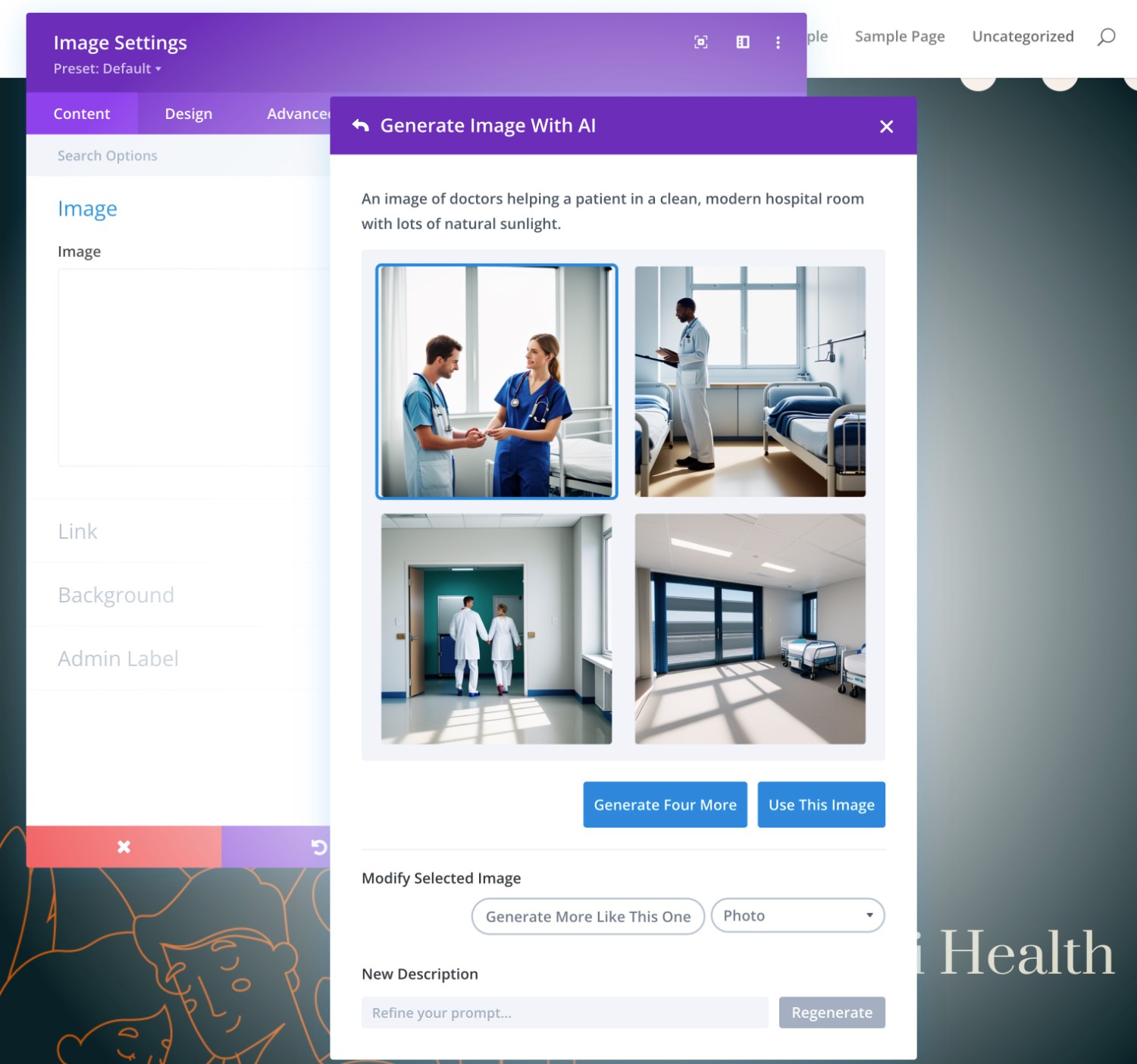
그러면 Divi AI가 4개의 이미지를 생성합니다. 이미지 중 하나를 선택하여 사용할 수 있습니다. 또는 더 많은 이미지를 생성하거나 기존 이미지를 다듬을 수 있습니다.

프롬프트를 수동으로 입력하는 제어 기능이 마음에 들지만 자동 생성 옵션은 실제로 이 페이지에서 꽤 좋은 작업을 수행했습니다. 자동 옵션이 생성한 내용은 다음과 같습니다.

Divi AI 이미지 생성 예시
위 스크린샷에서는 이미 Divi AI를 사용하여 이미지를 생성하는 실제 예를 보여 드렸습니다.
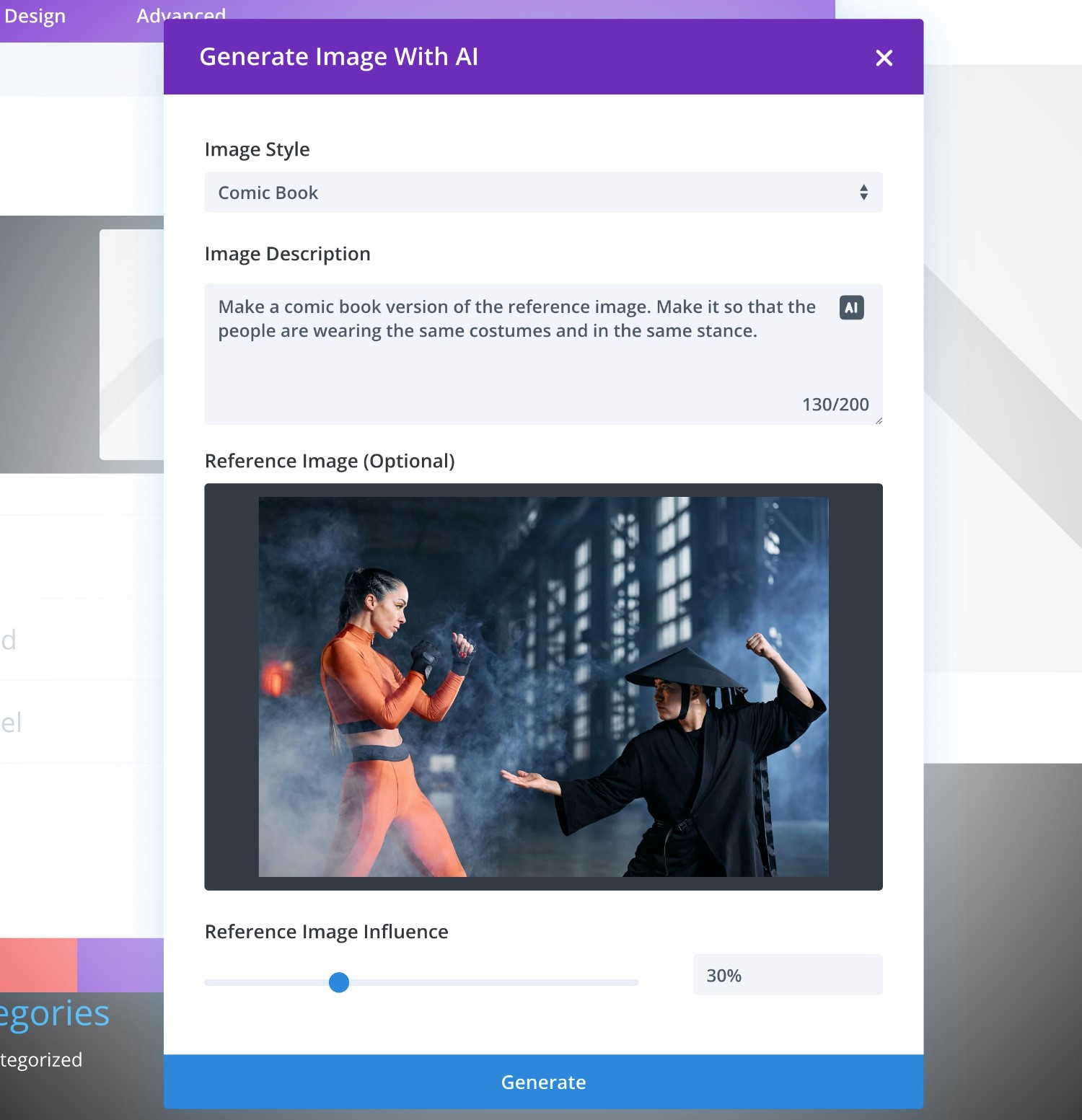
그러나 프롬프트와 함께 참조 이미지를 사용하는 예를 하나 더 살펴보겠습니다. 이번에는 "Health Clinic" 테마에서 벗어나 이 샘플 이미지의 만화 버전을 만들어 달라고 요청하겠습니다.

이번에는 이미지를 생성하는 데 약 1분 정도 걸렸는데, 이는 이전 테스트보다 훨씬 길었습니다. 이번에는 내 메시지가 좀 더 복잡하다는 점을 고려하면 이치에 맞습니다.
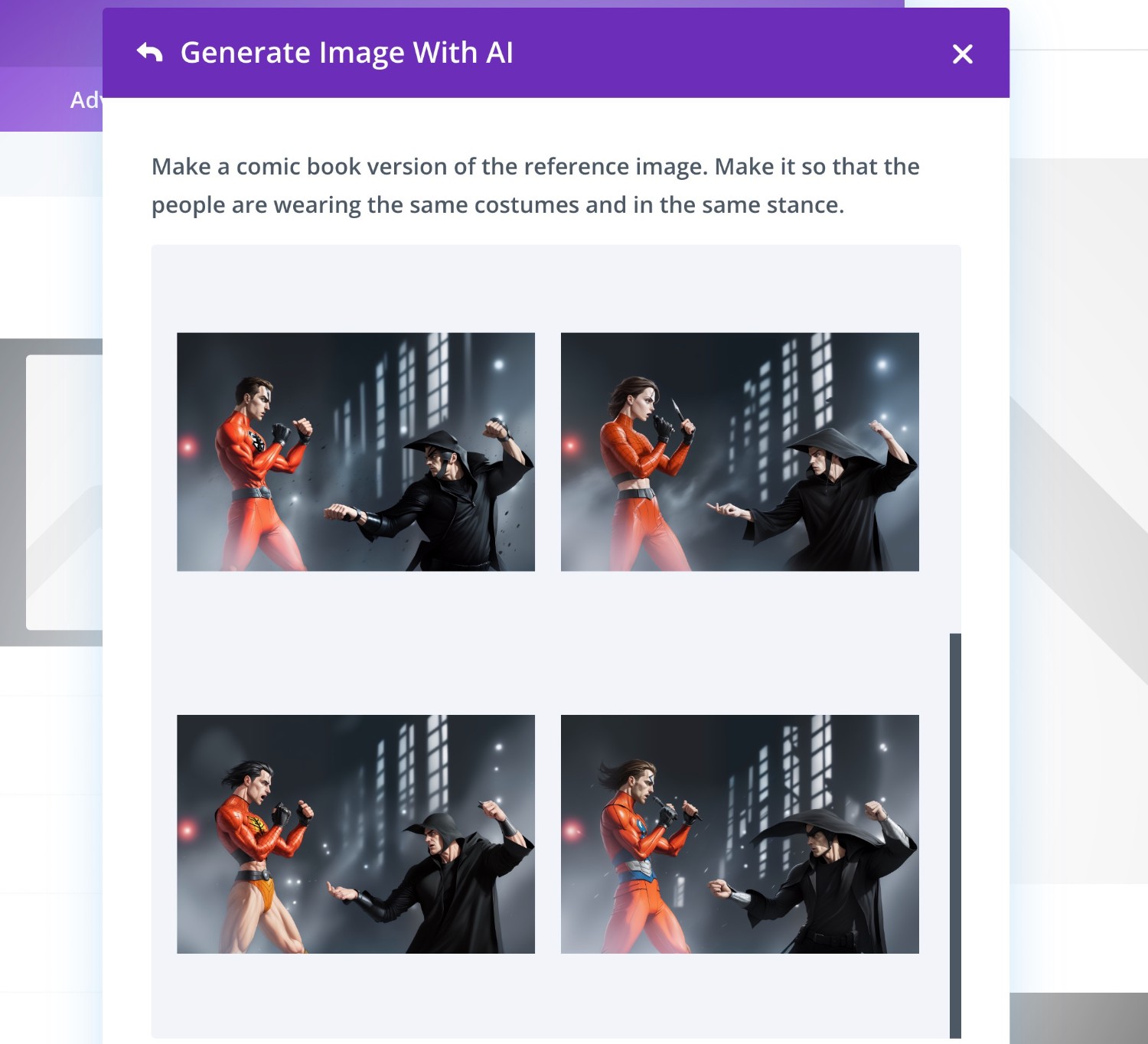
잠시 기다린 후 Divi AI가 생성한 4개의 이미지는 다음과 같습니다. 프롬프트를 꽤 잘 전달했다고 말하고 싶습니다.

코드 조각 생성
마지막으로 Divi AI를 사용하여 디자인에 맞는 맞춤형 코드 조각을 생성하는 방법을 살펴보겠습니다.

여기서도 Divi AI의 멋진 점은 Divi 코드베이스에서 이미 훈련을 받았다는 것입니다. 이를 통해 특정 유형의 모듈 스타일 지정과 같이 Divi에 특정한 코드를 생성하라는 메시지를 제공할 수 있습니다.
타사 도구를 사용하는 경우 도구가 원하는 것을 이해하려면 더 많은 메시지가 필요할 수 있습니다.
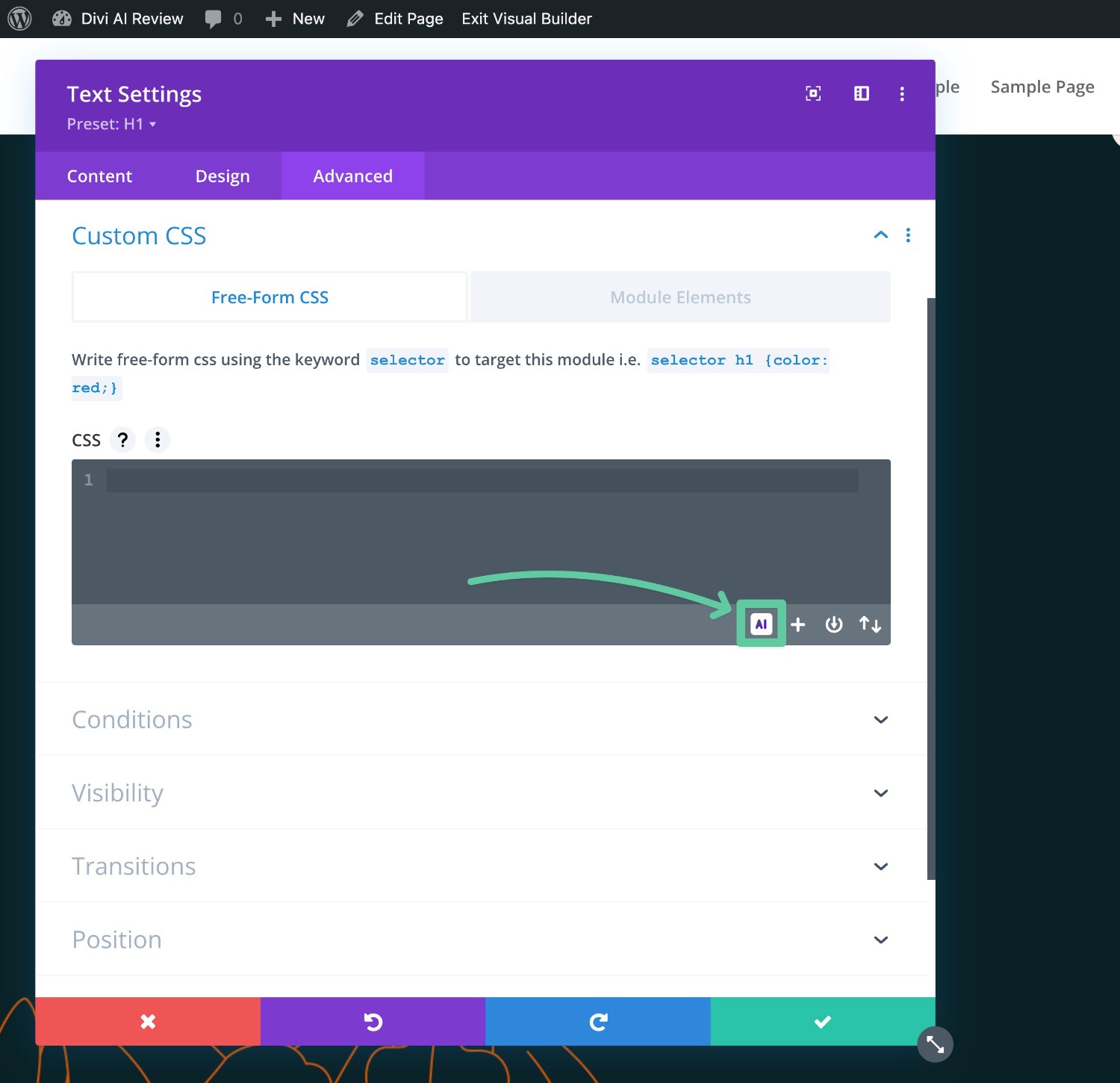
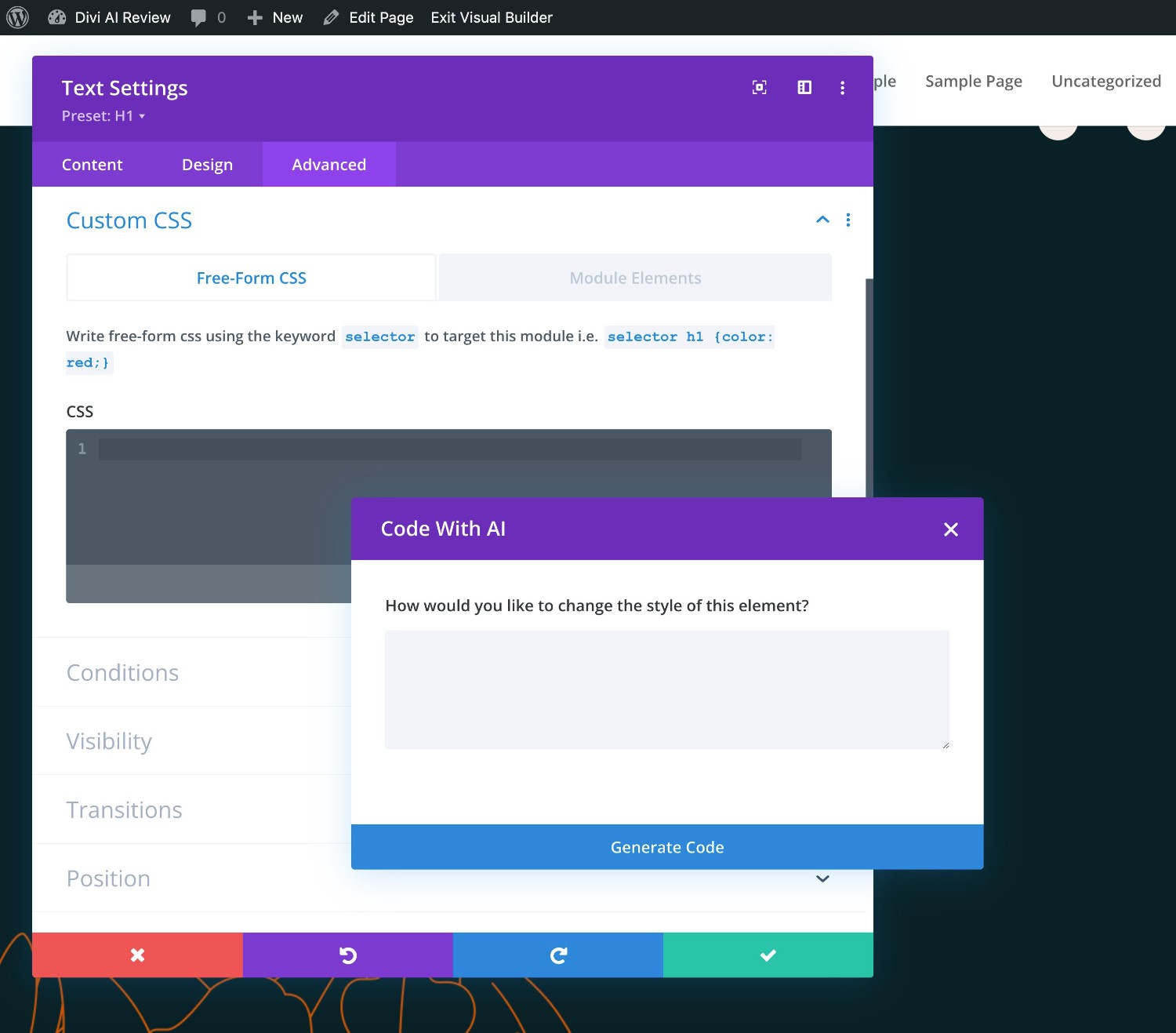
다른 옵션과 마찬가지로 사용자 정의 코드를 지원하는 모든 영역에서 Divi AI 코드 생성기에 액세스할 수 있습니다. 예를 들어 모듈이나 섹션의 고급 탭에 있는 사용자 정의 CSS 상자입니다.

이를 클릭하면 해당 코드 유형과 관련된 프롬프트 상자가 열립니다.
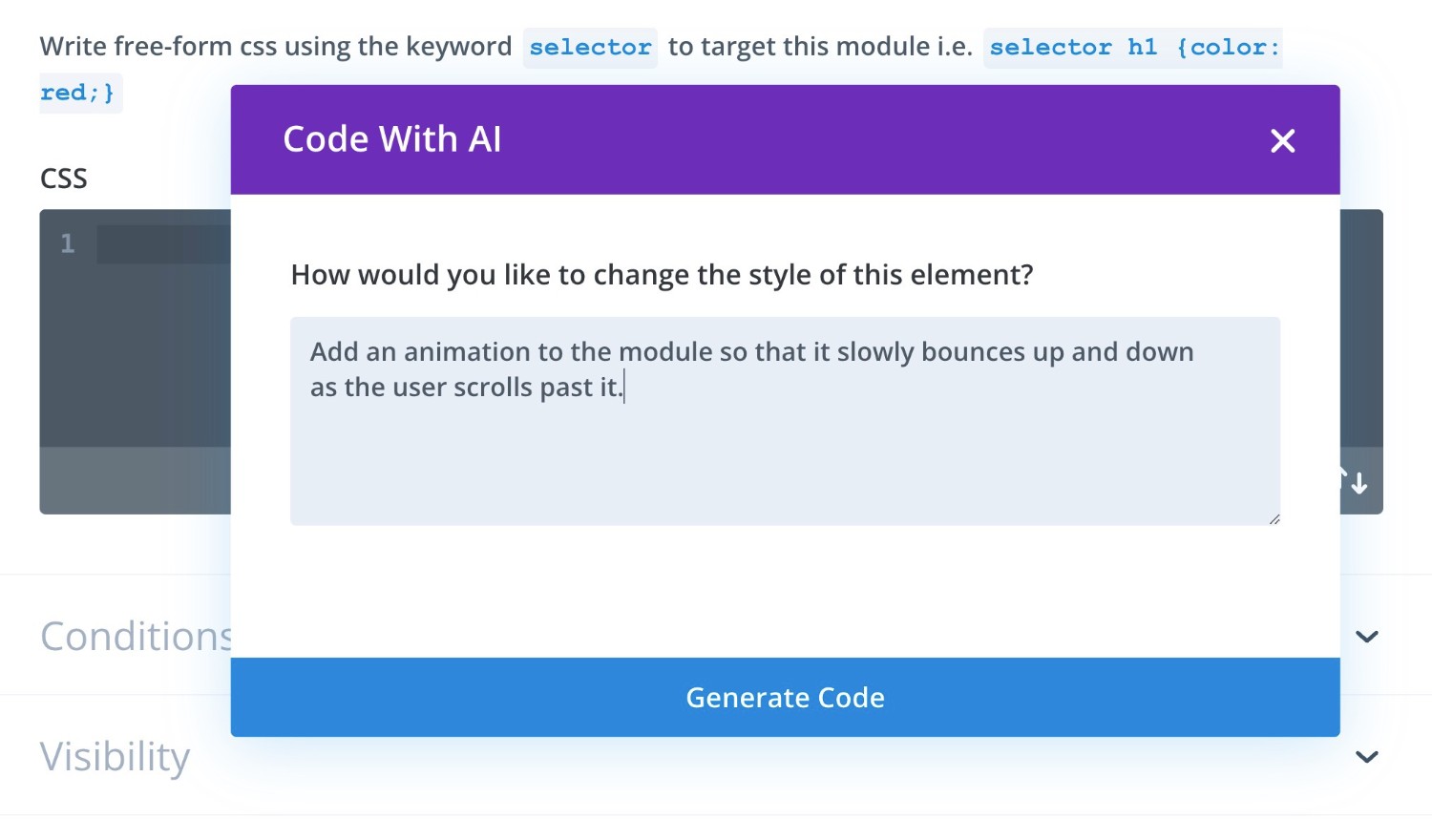
예를 들어 사용자 정의 CSS 상자에서 AI를 사용하는 경우 선택한 요소의 스타일을 어떻게 지정할지 묻는 메시지가 표시됩니다.

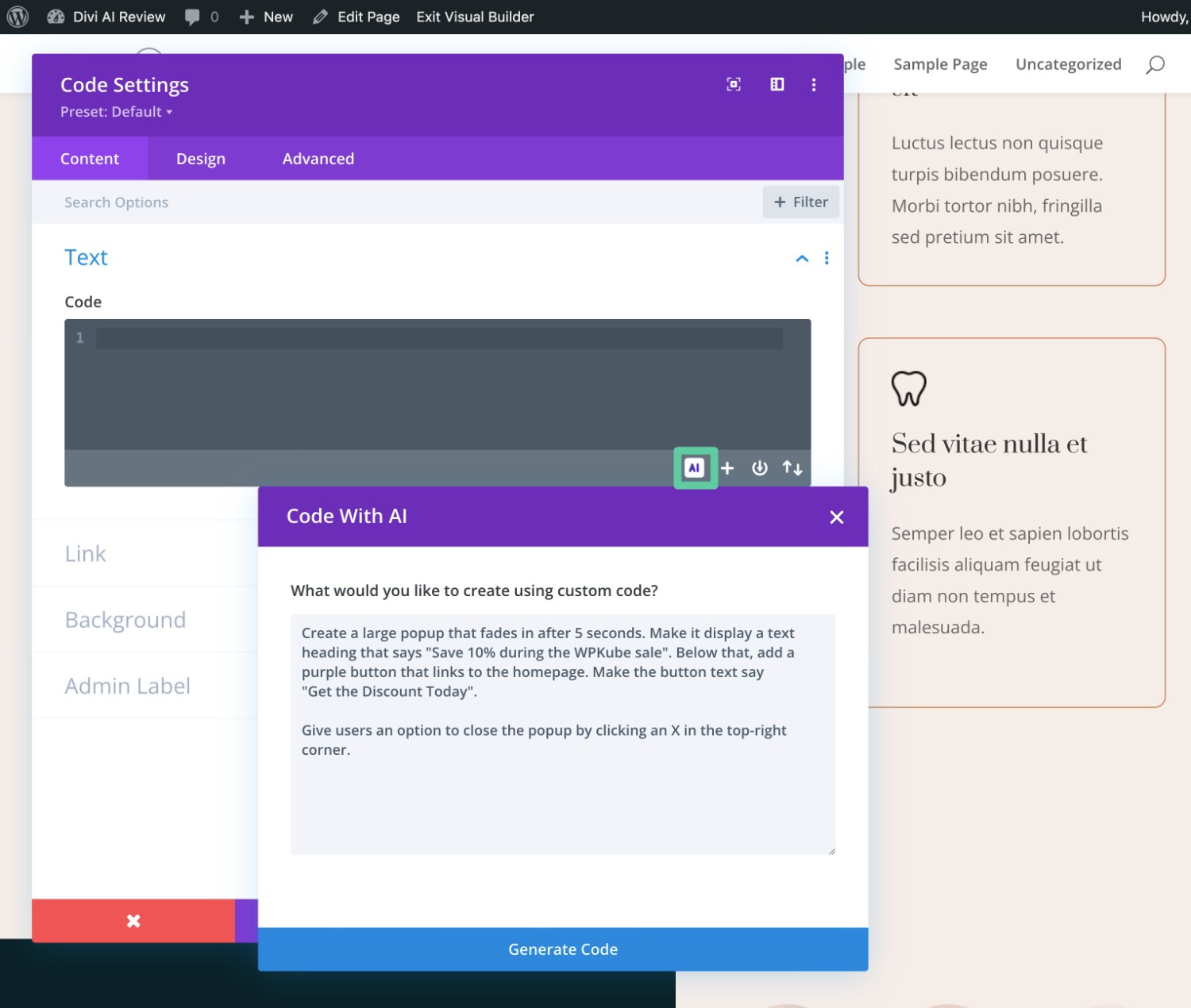
그러나 훨씬 더 강력한 옵션은 코드 모듈에서 Divi AI를 사용하는 것입니다. 기존 요소에 사용자 정의 CSS를 추가하는 대신 HTML, CSS 및 JavaScript를 사용하여 텍스트 프롬프트에서 모두 사용자 정의 요소를 생성할 수 있습니다.
예를 들어 Divi AI를 사용하여 팝업을 만들 수 있습니다.

몇 가지 예시 프롬프트를 살펴보겠습니다.
Divi AI 코드 프롬프트 #1
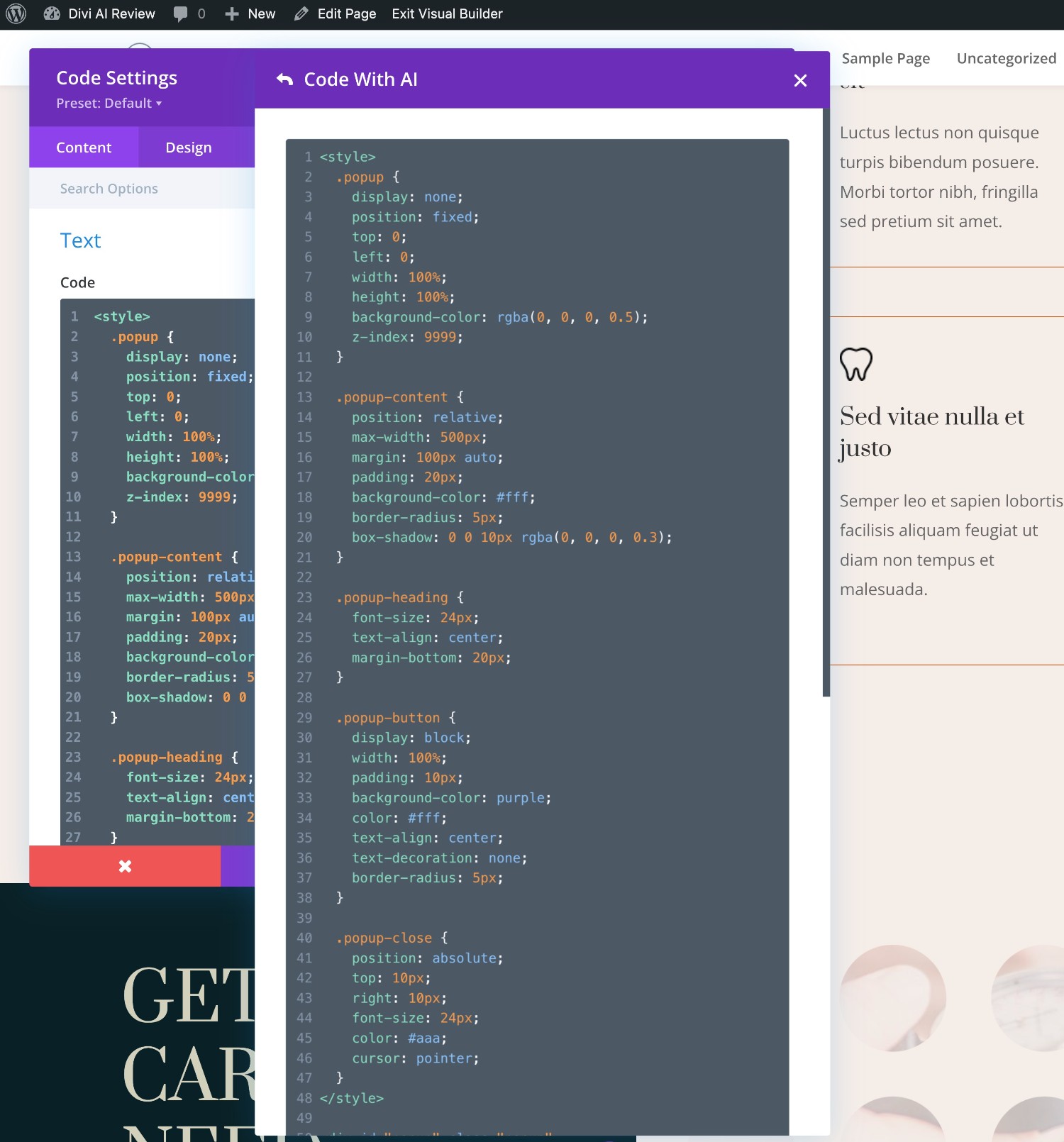
먼저, 위의 팝업 프롬프트에 대해 Divi AI가 생성한 예제 코드는 다음과 같습니다. 스크린샷에 전체 코드를 담을 수 없습니다 .

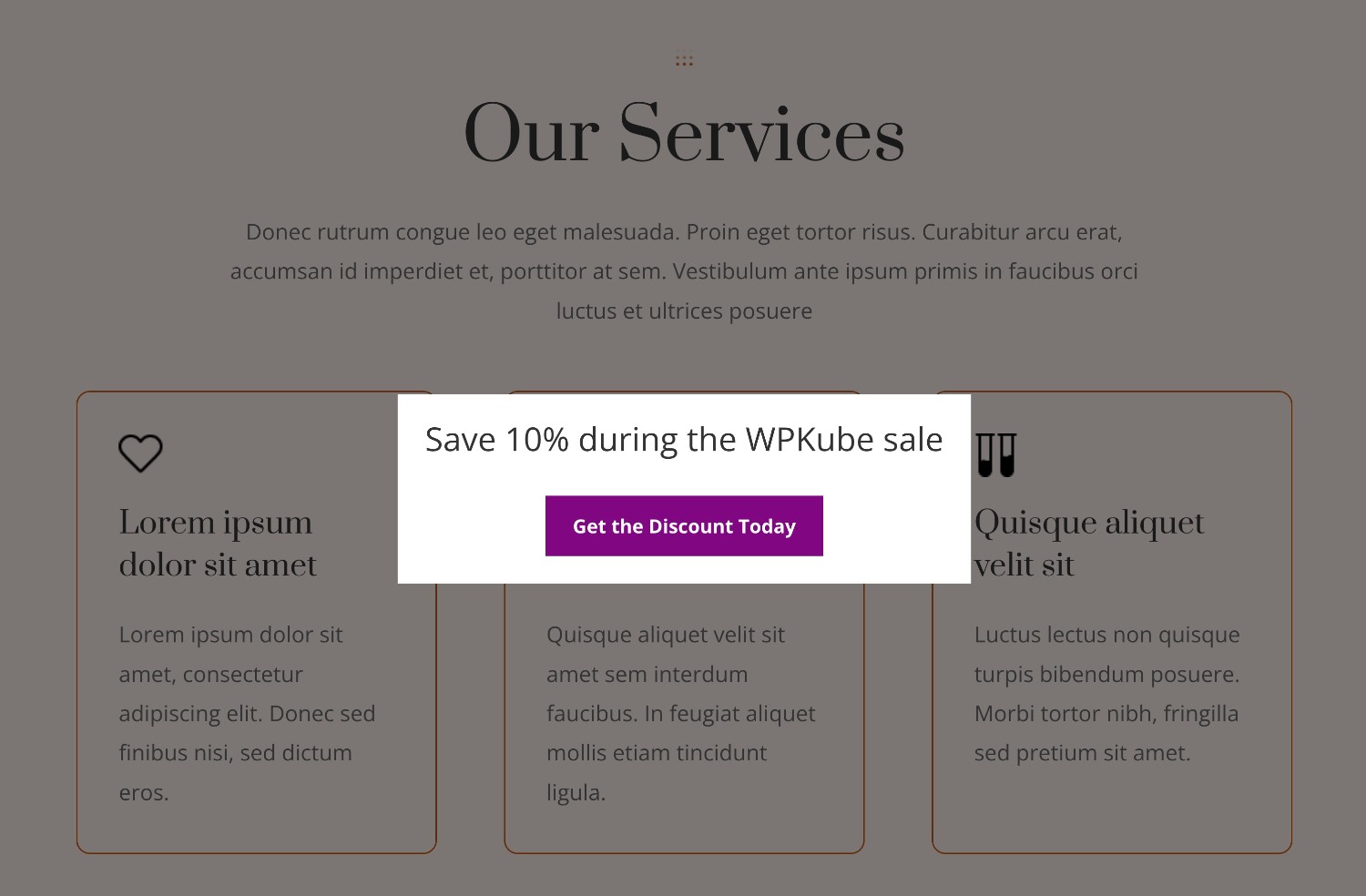
실제 팝업의 모습은 다음과 같습니다. "큰" 부분을 제대로 구현하지는 못했지만 여전히 나에게는 매우 인상적입니다.

이 문제를 개선하고 싶다면 아래에 설명된 대로 옵션을 사용하여 결과를 구체화/개선할 수 있습니다.
Divi AI 코드 프롬프트 #2
두 번째 예에서는 Divi AI에게 "서비스" 섹션 제목에 사용자 정의 CSS를 추가하도록 요청했습니다.
좀 더 구체적으로 말하자면, 사용자가 스크롤할 때 제목 "바운스"가 위아래로 표시되도록 요청했습니다.

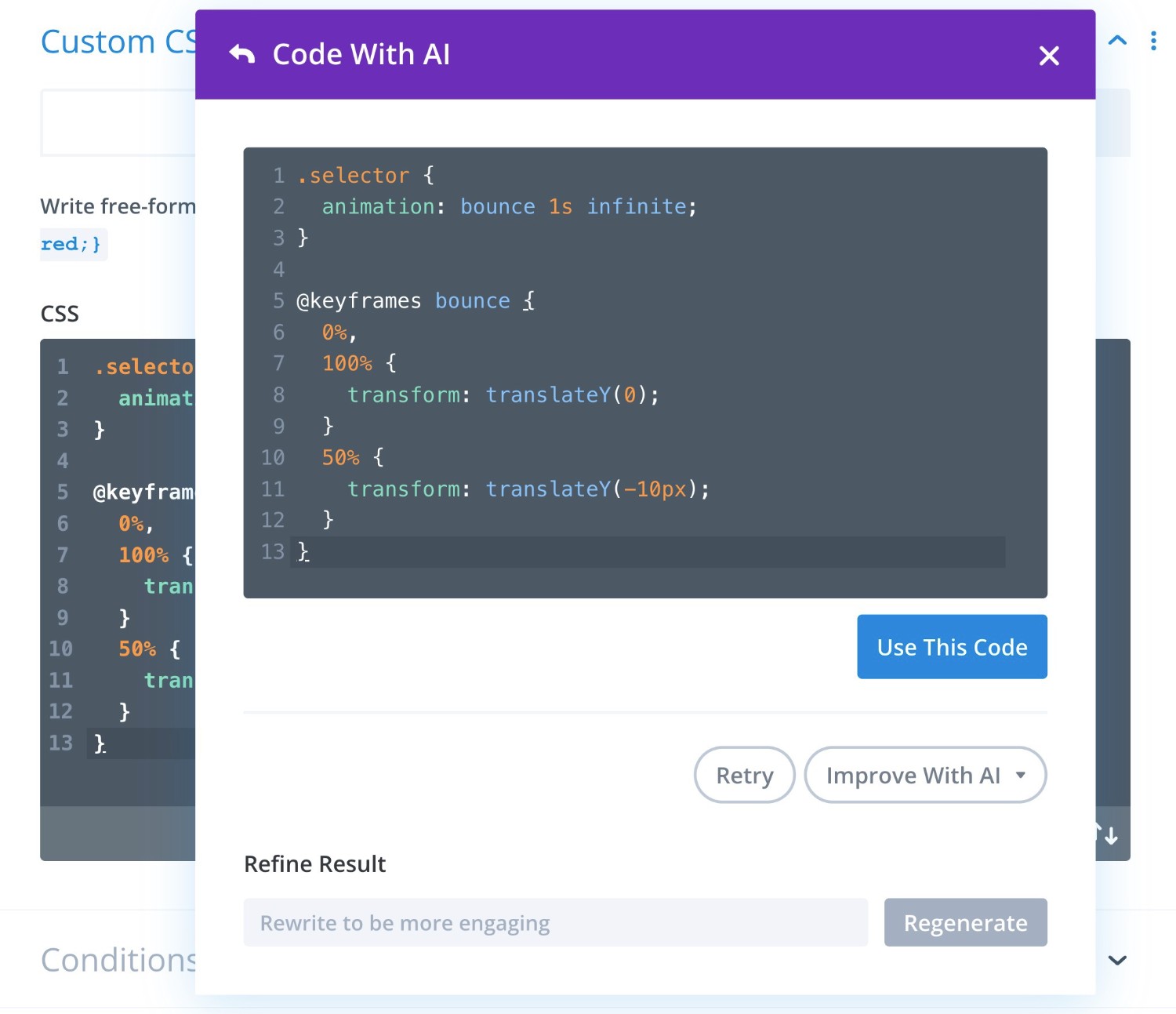
생성된 코드는 다음과 같습니다.

프런트엔드에서는 다음과 같이 표시됩니다.

나는 그것이 꽤 좋은 일이라고 말하고 싶습니다. 프롬프트를 통해 제가 기대했던 것을 정확히 포착할 수 있었습니다.
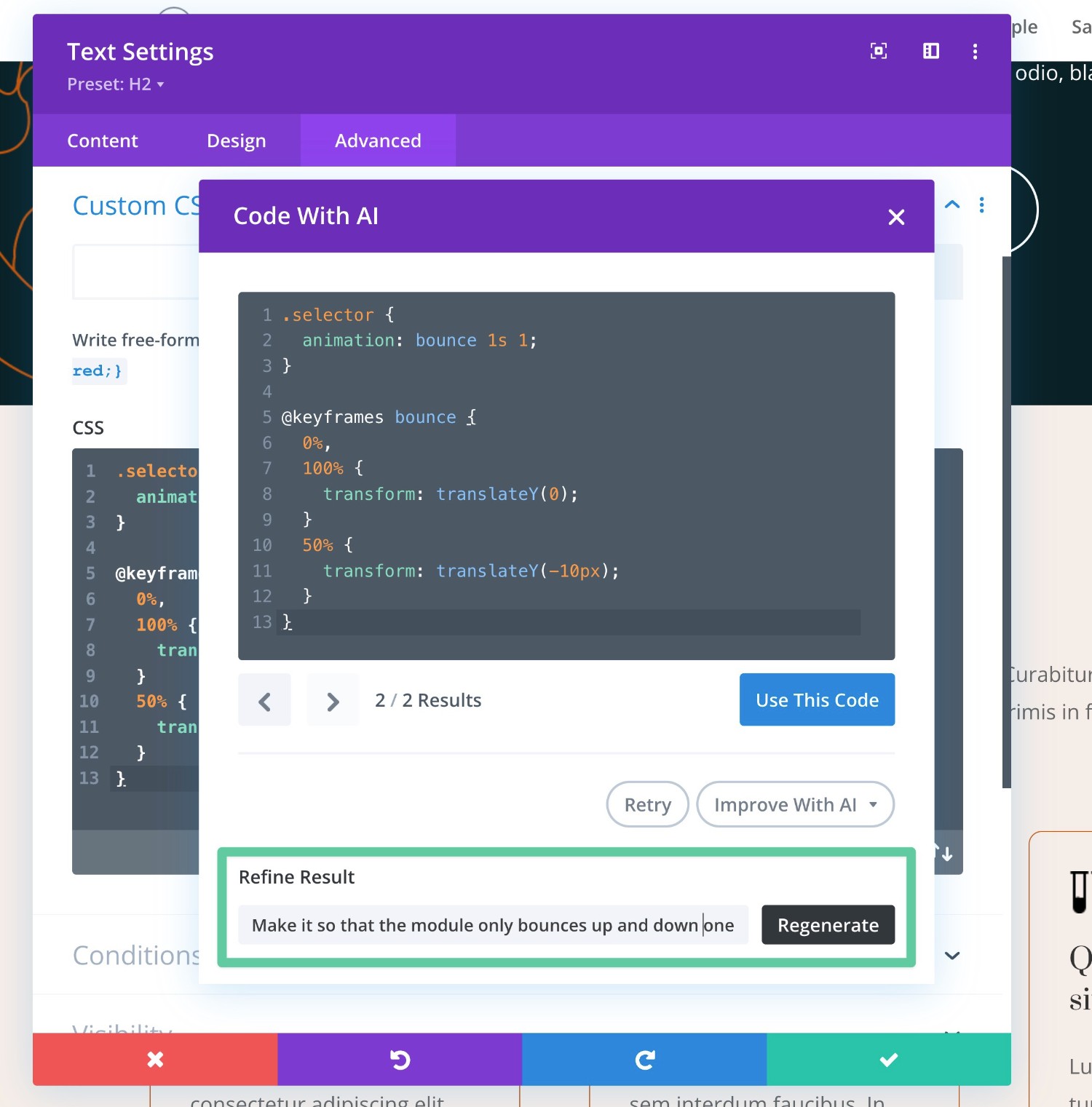
그런데 계속 무한으로 튀는 게 마음에 안 들어서 다시 돌아가서 'AI로 개선' 옵션을 선택하고, 한 번 튀고 나면 애니메이션을 멈추도록 요청했습니다. 그런 다음 이를 실현하기 위해 코드를 수정했습니다.

Divi AI 가격
Divi AI는 월별 또는 연간 단위로 결제할 수 있는 반복 구독 청구를 사용합니다. 기존 Elegant Themes 멤버십과는 별도의 요금입니다.
시작하려면 활성 Elegant Themes 멤버십이 필요합니다. 따라서 아직 해당 제품이 없다면 Divi AI를 구독하기 전에 해당 제품을 구매해야 합니다. Elegant Themes 쿠폰을 사용하여 비용을 절약할 수 있습니다.
모든 Elegant Themes 회원은 제한된 무료 평가판에 액세스하여 Divi AI를 테스트할 수 있습니다. 테스트를 위해 고정된 수의 크레딧을 받습니다. 그러나 이러한 크레딧은 갱신되지 않습니다. 일단 사용하고 나면 영원히 사라지게 됩니다.
좋은 점은 Divi AI 구독 계획이 무제한 사용을 제공한다는 것입니다. 즉, 무제한 텍스트, 무제한 이미지, 무제한 코드 조각 등을 생성할 수 있습니다.
두 가지 계획은 다음과 같습니다.
- 연간 – $216 (월 $18)
- 월간 – 월 $24
Divi AI의 장점과 단점
Divi AI 검토가 거의 끝나가면서 몇 가지 장단점을 요약해 보겠습니다.
Divi AI의 장점
- Divi Builder에서 직접 Divi AI에 액세스할 수 있습니다 . 사이트를 만들 때 Divi Builder에 크게 의존하는 경우 매우 편리합니다.
- 한 번의 정액 요금으로 무제한으로 사용할 수 있습니다 . 이는 매달 생성할 수 있는 텍스트, 이미지 및 코드의 양을 제한하는 다른 도구에 비해 큰 이점입니다. 비용을 절약할 수 있을 뿐만 아니라, 한계에 도달할지 걱정할 필요가 없기 때문에 AI를 보다 자유롭게 사용하고 실험할 수 있습니다.
- Divi AI는 Divi를 특별히 훈련/인식합니다 . 예를 들어, 코드 조각을 생성하는 경우 Divi AI가 이미 Divi 코드베이스에서 교육을 받았다는 점이 정말 편리합니다. 코드를 생성할 수 있는 다른 AI 도구가 있지만 Divi AI가 제공하는 Divi 전용 교육은 없습니다.
- Divi AI는 귀하의 웹사이트에서도 학습합니다 . Divi AI는 Divi 자체에 대한 교육을 받는 것 외에도 사이트 이름, 작업 중인 페이지/모듈의 콘텐츠 등을 고려하여 웹사이트에서 학습합니다.
Divi AI의 단점
- 기존 Elegant Themes 멤버십 외에 추가 요금이 부과됩니다 . Divi AI는 다른 AI 도구에 비해 가격이 경쟁력이 있지만 일부 사람들은 특히 AI를 자주 사용하지 않는 경우 추가 비용을 지불하고 싶어하지 않을 수 있습니다.
- Divi AI 인터페이스는 Divi 내부에서만 액세스 할 수 있습니다 ( 수동으로 이동하여 WordPress 사이트의 다른 위치에서 Divi AI의 출력을 자유롭게 사용할 수 있음 ). 사이트 콘텐츠의 일부에만 Divi Builder 인터페이스를 사용하는 경우 사이트 어디에서나 콘텐츠를 생성할 수 있는 AI 도구를 선호할 수 있습니다.
Divi AI FAQ
Divi AI 리뷰를 마무리하기 위해 이에 대해 가질 수 있는 몇 가지 일반적인 질문을 살펴보겠습니다.
Divi AI를 사용하여 텍스트 콘텐츠, 이미지, 사용자 정의 코드(CSS, HTML, JavaScript 포함)를 생성할 수 있습니다.
Divi AI 검토 당시 Divi AI는 텍스트/코드에는 GPT 3.5를 사용하고 이미지에는 Stable Diffusion을 사용합니다.
예. Divi AI를 사용하려면 활성화된 Elegant Themes 멤버십이 있어야 합니다( Divi AI 구독도 포함 ). 즉, 활성화된 Elegant Themes 멤버십 없이는 Divi AI를 구매할 수 없습니다.
Elegant Themes 회원은 제한된 용도로 Divi AI를 무료로 사용해 볼 수 있습니다. 그러나 무료 평가판 사용량을 최대한 활용한 후에는 계속 사용하려면 전용 Divi AI 플랜을 구매해야 합니다.
Divi 인터페이스 내부에서만 Divi AI에 액세스할 수 있습니다. 물론 Divi AI의 결과물을 다른 곳에서도 자유롭게 사용할 수 있습니다. Divi 인터페이스 외부에서는 콘텐츠를 생성할 수 없습니다.
Divi AI는 페이지의 콘텐츠와 Divi 코드 베이스를 인식한다는 점에서 다른 웹 디자인 도구와 다릅니다. 또한 Divi 인터페이스에 직접 통합되어 이미 작업 중인 도구에서 바로 AI 콘텐츠를 쉽게 생성할 수 있습니다.
Divi AI 비용은 월간 청구 시 월 24달러, 연간 청구 시 월 18달러입니다. 두 요금제 모두 무제한 사용이 가능합니다.
Divi AI 검토 결론: 사용해야 할까요?
이상으로 Divi AI 실습 리뷰를 마치겠습니다.
이미 Divi를 사용하여 웹 사이트를 구축하고 있고 AI를 사용해 보고 싶다면 다음과 같은 몇 가지 이유로 Divi AI가 훌륭한 옵션이 될 것입니다.
- Divi 인터페이스에 직접 통합되어 있습니다.
- 이는 이미 Divi 코드베이스를 인식하고 있으며 사이트 콘텐츠의 일부/전체도 쉽게 인식하도록 할 수 있습니다.
- 단일 정액 가격으로 무제한으로 사용할 수 있습니다.
그렇다면 현재 AI를 사용하는 데 몇 가지 일반적인 문제가 있습니다. 이는 Divi AI 자체에만 국한된 것이 아니지만 다른 많은 도구와 동일한 기본 LLM을 사용하기 때문에 Divi AI에 적용됩니다.
개인적으로 나는 현재로서는 내 라이브 사이트에서 AI 텍스트 콘텐츠 생성기의 출력을 직접 사용하지 않을 것입니다(이미지 생성기의 경우에도 마찬가지입니다).
그러한 이유로 저는 개인적으로 텍스트 및 이미지 생성 도구를 브레인스토밍 도구로 사용하거나 웹 사이트를 구축하는 동안 자리 표시자 콘텐츠를 생성하는 도구로 사용합니다(일반 lorem ipsum 텍스트/이미지보다 훨씬 우수함).
하지만 제가 생각하기에 Divi AI가 가장 큰 가치를 제공하는 부분은 코드 생성 기능입니다. 제 생각에는 이러한 기능을 직접 제작에 사용할 수 있으며 사이트 구축 시 엄청난 시간을 절약할 수 있습니다.
처음부터 자신만의 코드를 작성할 수 없다면 Divi AI는 다른 방법으로는 가질 수 없는 새로운 능력을 제공할 것입니다. 그리고 처음부터 코드를 작성할 수 있더라도 Divi AI는 많은 수동 작업을 제거하여 여전히 많은 시간을 절약할 수 있습니다.
정기적으로 Divi를 사용하여 웹사이트를 구축한다면 코드 생성만으로도 그만한 가치가 있다고 생각합니다. 그리고 AI 텍스트 콘텐츠와 이미지에 대해 저와 다르게 생각하신다면 해당 도구가 라이브 웹사이트에서도 가치가 있다는 것을 알게 되실 것입니다.
관련 콘텐츠의 경우 전체 Elegant Themes 검토, Divi Builder 플러그인 검토 또는 Divi 테마 검토에 관심이 있을 수도 있습니다.
Divi AI 또는 Divi AI 리뷰에 대해 더 궁금한 점이 있으신가요? 댓글로 알려주세요!
