FlyingPress 外掛程式評論 – 提高 LCP 分數的理想速度插件
已發表: 2024-04-24
FlyingPress 是我最喜歡的用於優化網站速度和效能的外掛程式之一。 我已經使用這個插件一年了,我可以自信地說它在改善我網站的載入時間方面產生了顯著的變化。 因此,我想發表一篇 FlyingPress 評論!
這個插件的設計介面給我留下了深刻的印象。 又乾淨又清爽! 至於它的功能,我喜歡它的“懸停預先加載連結”、“刪除未使用的 CSS ”和“加載 Google Web 字體”,這些在其他快取插件中並不常見。
然而,儘管性能最好,我們也不要忘記價格。 雖然 FlyingPress 提供一流的效能,但其定價可能不是每個人都喜歡,尤其是在您管理多個網站的情況下。
您必須支付每年的訂閱費用才能使用這些服務,每個計劃還限制您可以優化的網站。 因此,如果您擔心是否值得,請閱讀本指南直到最後,因為您會得到答案!
FlyingPress 外掛 – 快速概述
FlyingPress 是一個 WordPress 速度優化外掛。 來自印度的 Gijo Vargheese 是這個令人驚嘆的插件的創建者。 他為 WordPress 開發了這個驚人的速度資源,以透過 Core Web Vitals 評估。
該外掛程式可以快取頁面、刪除不需要的 CSS、優化資料庫、Google 字體、圖片、延遲載入 iframe 等。 只需一個簡單的訂閱即可,FlyingPress 會處理其餘的工作!
我很欣賞它提高網站 LCP 分數的潛力。 此外,我偶然發現了它的簡化流程,可以提高網站速度,而不會造成混亂的設定。 它包含高效的預先載入和頁面控制設置,是網站速度優化的簡單解決方案。
讓我們透過我公正的 FlyingPress 評論來看看這些設定!
FlyPress 設定
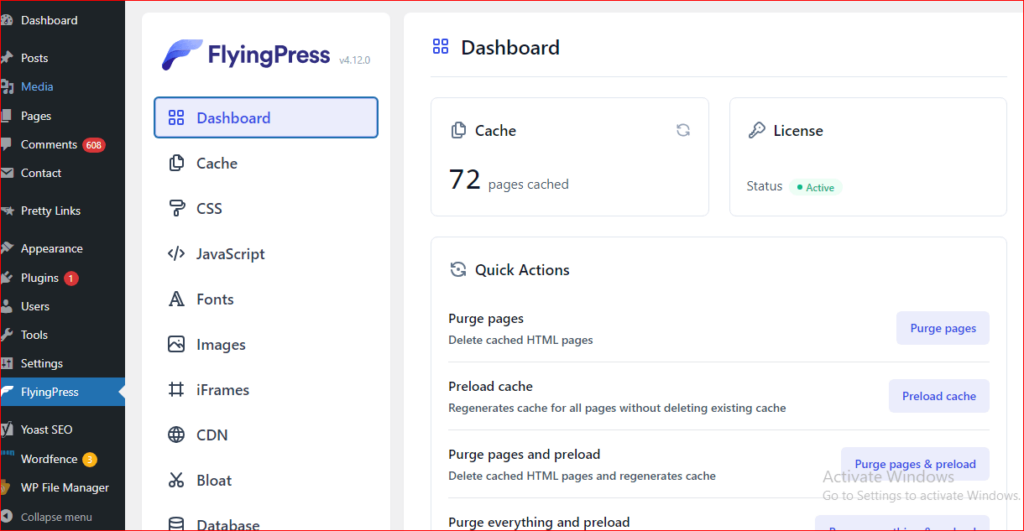
我喜歡它易於使用的儀表板。 在儀表板中,您可以完全控制設定。 您可以變更設定並選擇要使用的功能,無論是啟用影像還是 iframe 的延遲加載,所有這些都可以在 FlyingPress 儀表板內進行。

正如您所看到的,它的介面很乾淨,沒有任何分散注意力的選項。 您可以輕鬆瀏覽這個簡單的儀表板,只需進行一些設定即可完成優化任務。 即使您是 WordPress 新手,您也永遠不會弄亂這裡的設定選擇!
FlyingPress 外掛程式的最佳功能
以下是 FlyingPress 外掛程式的一些令人興奮的功能,我非常欽佩!
清除網站快取
FlyingPress 最重要的功能之一是您無需單獨下載網站快取外掛。 FlyingPress 將執行此任務,您的受眾每次都將始終獲得最新版本和快速加載的網站。

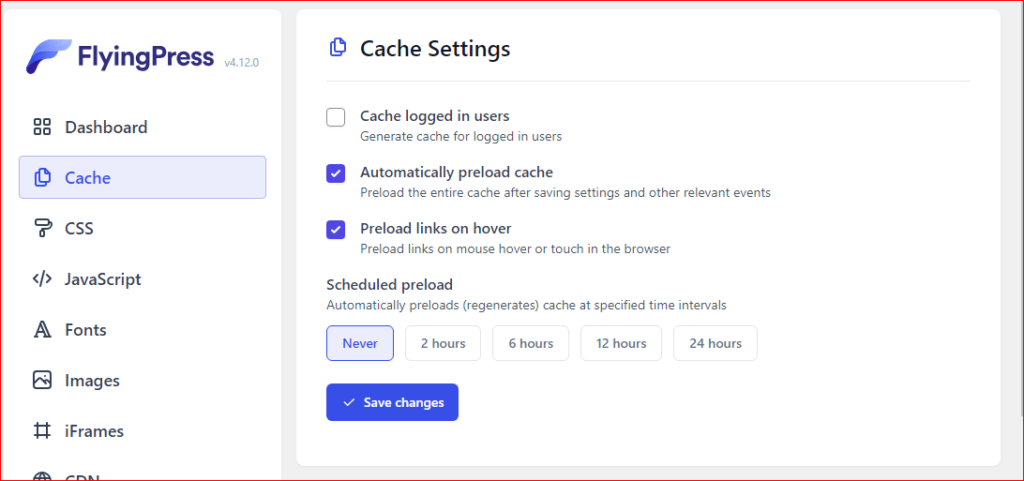
您可以在儀表板中啟用此功能。 該外掛程式還允許您安排快取網站的時間——無論是在兩小時、六小時、十二小時、二十四小時還是從不緩存。
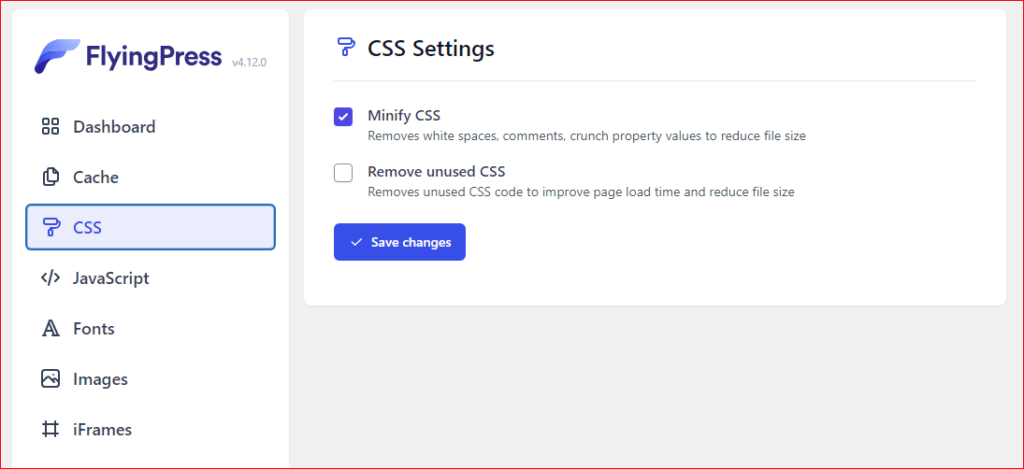
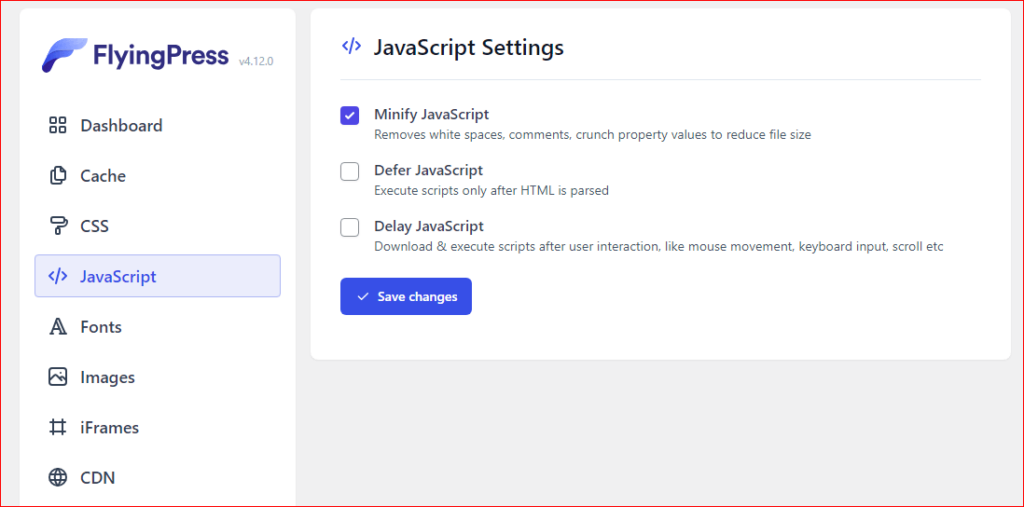
優化網站的CSS和JS
對我來說,FlyingPress 的下一個最佳功能是優化網站的 CSS 和 JS。 縮小 CSS 和 JS 程式碼或刪除不必要的行可以減少網站載入時間。 也可以手動完成,但需要時間。

然而,使用 FlyingPress,只需幾秒鐘的時間。 您可以透過 FlyingPress 完全控制此最佳化過程。

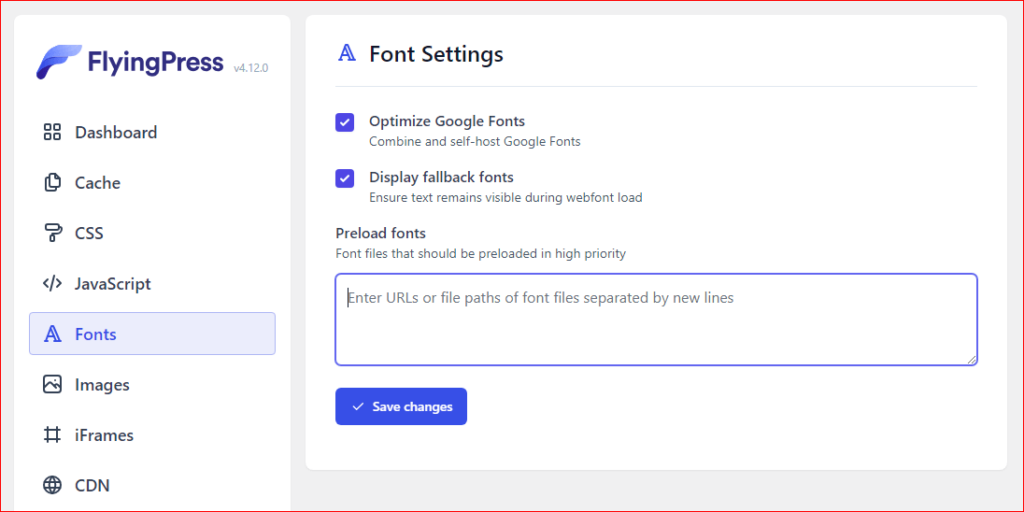
優化網站字體
FlyingPress 我最喜歡的功能之一是優化字體。 許多人忽略了這一點,但它對於性能至關重要。 由於檔案較大,忽略字體可能會導致載入時間更長。

值得慶幸的是,FlyingPress 提供了一個解決方案,透過優化字體檔案、啟用自架並在用戶需要它們之前預先加載它們以加快載入時間。
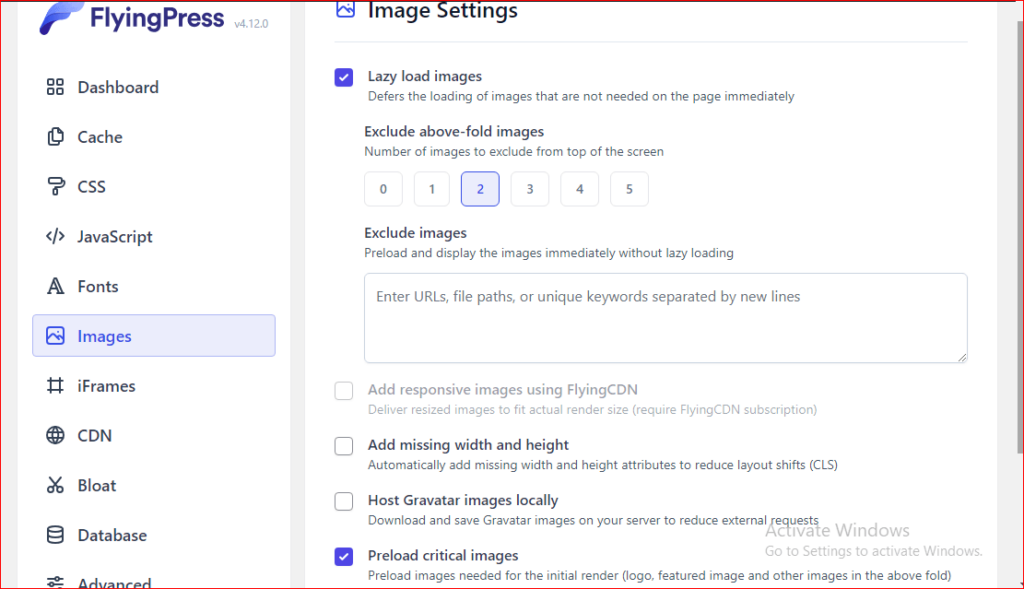
優化所有影像
FlyingPress 的另一個值得注意的功能是影像的最佳化。 在使用這個插件之前,我使用了一個單獨的插件來進行延遲載入。 不過安裝了FlyingPress後就不需要了,所以我把它刪除了。
在 FlyingPress 影像設定中,您只需透過選取核取方塊來啟用延遲載入。 您甚至可以設定不想從上述折疊中延遲加載的圖像數量,並透過添加連結手動排除圖像。

除了延遲載入之外,它還提供了向圖像添加缺少的高度和寬度屬性、預先載入關鍵圖像以及在伺服器上下載 Gravatar 圖像等功能。
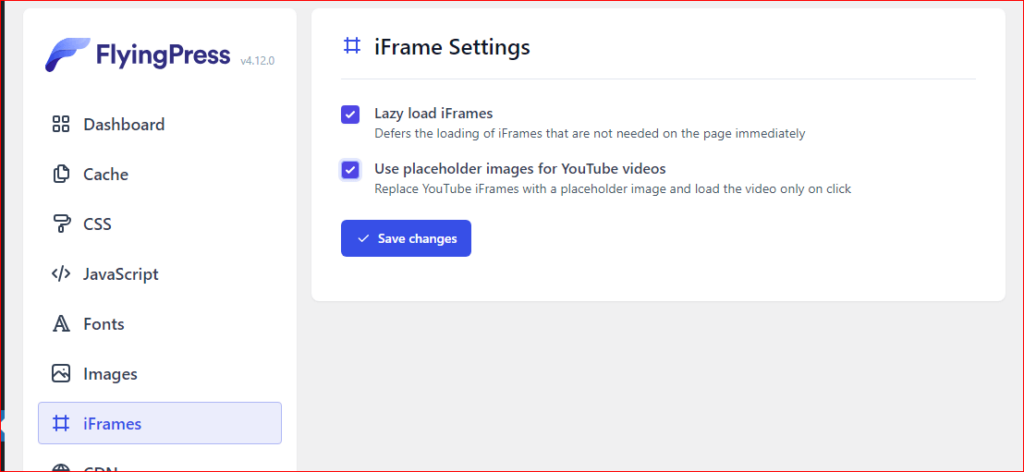
延遲載入 iFrame
對於部落格來說,iFrame 很重要。 它只是指網站內的嵌入式網頁,例如嵌入網頁上的地圖或影片。 這張地圖和影片稱為 iFrame,它們很容易減慢您的網站速度。

然而,這對 FlyingPress 外掛來說不是問題。 利用 FlyingPress 提供的延遲載入 iFrame 功能,您可以確保僅在需要時載入 iFrame,從而提高網站速度和使用者體驗。

此外,FlyingPress 還提供以佔位符取代影片 iframe 的功能。 此設定可防止影片在造訪網頁時立即載入。 相反,僅當用戶進行互動(例如點擊影片)時才會載入影片。
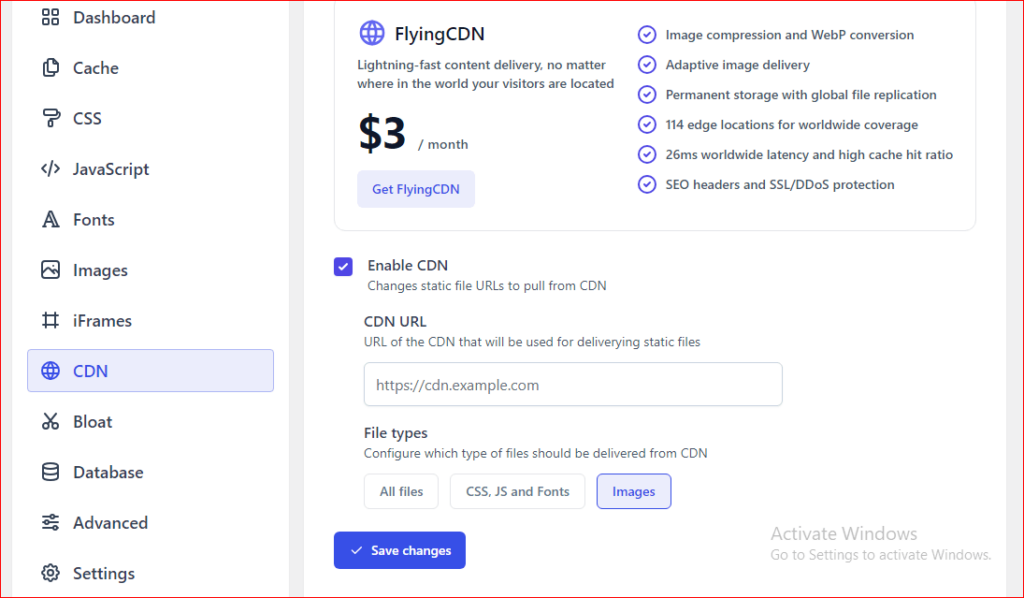
內容傳遞網路 (CDN)
FlyingPress 提供 CDN(內容交付網路)服務,每月 3 美元。 我不使用這項服務,因為我的主機的 CDN 是免費的。 如果您也有,則無需購買 FlyingPress CDN 網路。 相反,您可以透過新增 URL 輕鬆連接 CDN。

新增 URL 後,選擇您想要從 CDN(最近的伺服器)傳送的檔案類型。 您可以選擇所有檔案或僅選擇圖像、CSS、JS 和字體。
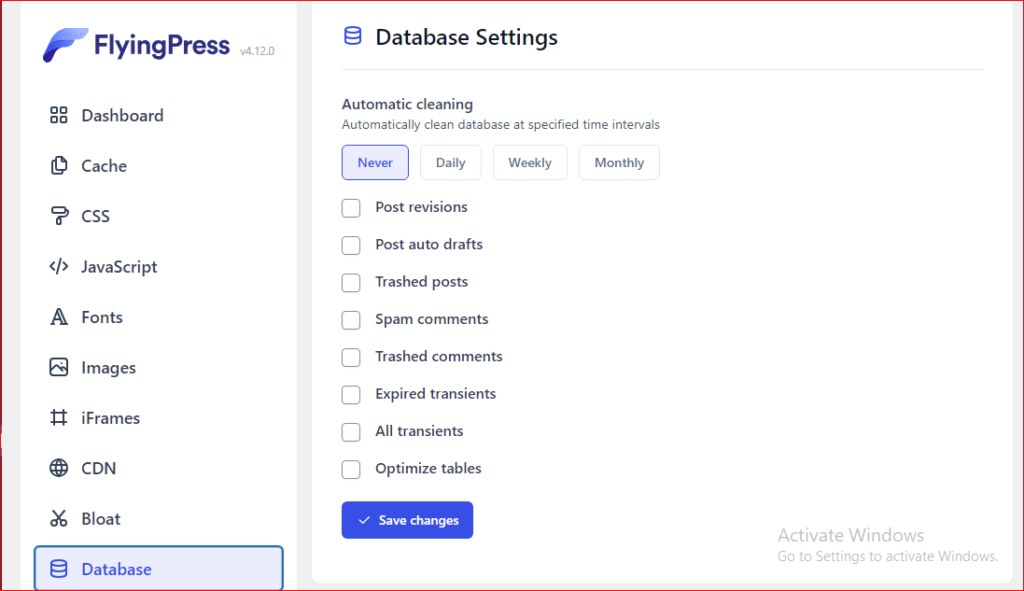
清理資料庫
最後但並非最不重要的一點是,FlyingPress 外掛程式優化資料庫,透過減少伺服器負載來提高速度。 它可以選擇資料庫中要優化的文件,例如垃圾評論、垃圾貼文、貼文自動草稿等。

它甚至允許您選擇清理資料庫的時間和頻率:每天、每週、每月一次或從不。

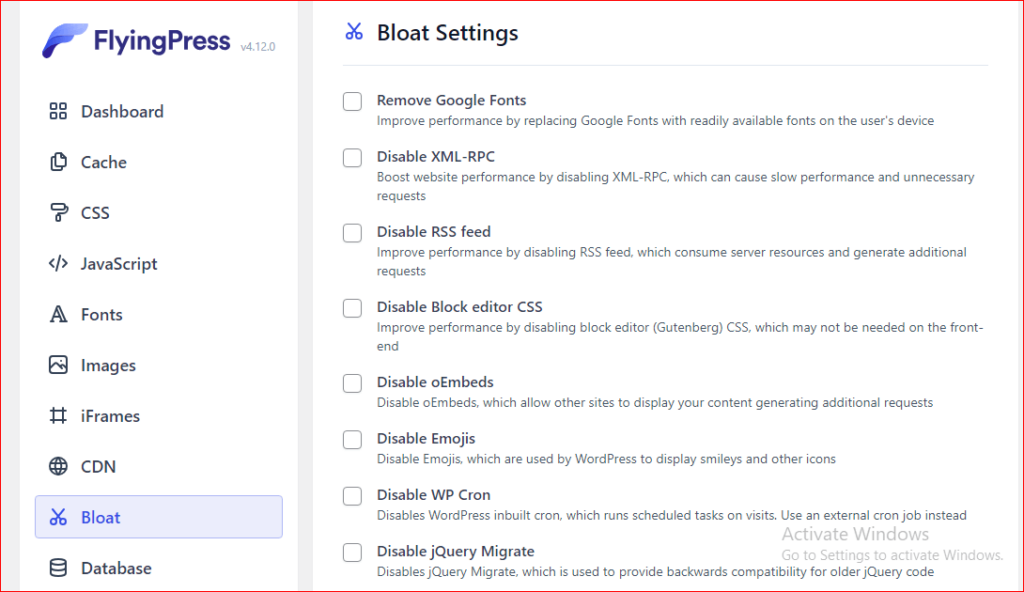
「膨脹」選項可讓您控制許多會減慢網站速度的前端和後端功能。
我使用 FlyingPress 外掛的經驗
我使用 FlyingPress 的經驗確實非常出色。 正如我所說,我使用了很多免費插件,例如快取插件、延遲加載插件和資料庫優化插件,但我的網站仍然表現不佳。
幸運的是,我了解了 FlyingPress 外掛。 它具有優化網站速度所需的所有功能。 使用 FlyingPress,可以輕鬆延遲載入圖片、縮小 CSS 和 JS 文件,並優化資料庫。
FlyingPress 最棒的部分是它非常容易使用。 所有基本到高級的功能都可以在 WordPress 儀表板中方便地訪問,使您可以根據您的網站需求輕鬆啟用或停用它們。
如需協助,您可以聯絡客戶支援、使用聊天機器人提問、加入 Facebook 社群或使用詳細的功能文件來獲取指導。 總而言之,FlyingPress 是一個遊戲規則改變者,它透過無縫功能兌現了其承諾。
您應該投資 FlyingPress 嗎? 優點缺點
是的,值得投資。
但是,如果您對投資仍不確定,FlyingPress 會在前 14 天內提供 100% 退款保證。 這使您可以充分探索其高級功能並評估它是否符合您的要求和期望。
我是這個插件的忠實粉絲。 然而,我想強調一個方面:它無法壓縮或調整圖像大小。 其他 WP 最佳化外掛程式(如 WP Optimize)中也提供了此特殊功能。 檢查其優點和缺點如下:
優點
- 簡單的儀表板,易於控制
- 出色的客戶支援
- 提供速度優化功能
- 有效的資料庫優化
- CDN 提高效能
缺點
- 它不包含終身定價計劃
FlyingPress 提高速度
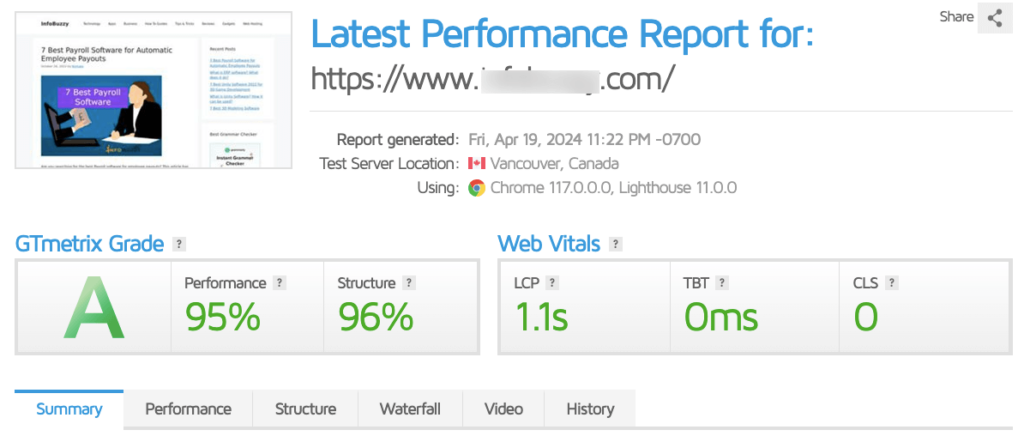
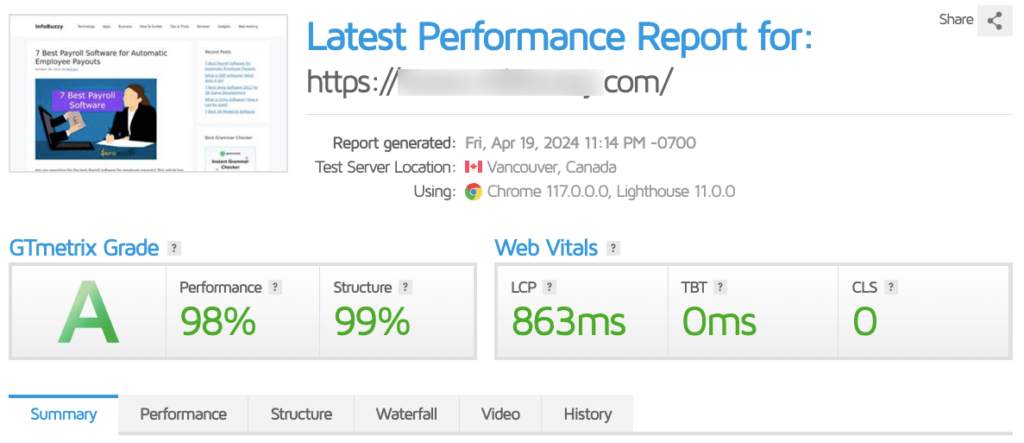
我正在使用這個很棒的插件來優化我的部落格的速度。 這是我想在 FlyingPress 評論中分享的速度得分改進。 看看LCP; 使用 WordPress 速度外掛後,速度不到一秒鐘。
優化前的速度

優化後速度

LCP – 1.1 秒至 863 毫秒
您可能認為速度值沒有顯著的跳躍。 由於我們使用Cloudways的高頻Vultr伺服器,因此大部分的速度優化都是在伺服器層級完成。 FlyingPress 進一步幫助我獲得了出色的 LCP 分數。
經常問的問題
FlyingPress 是免費的嗎?
不! FlyingPress 並非免費外掛; 沒有免費試用期。 但是,如果您在使用的前 14 天內對效能不滿意,可以享有 100% 退款保證。
我可以將 FlyingPress 與其他優化外掛一起使用嗎?
是的,您可以將 FlyingPress 與其他最佳化外掛程式一起使用,但如果 FlyingPress 缺少某些選項,我建議您這樣做。 例如,如果您需要影像壓縮和調整大小,您可以與 FlyingPress 一起使用專用的影像優化外掛程式。
請記住,我只建議使用圖像優化插件,因為 FlyingPress 不提供調整圖像大小和壓縮圖像的功能。 我建議不要使用另一個外掛程式來完成 FlyingPress 已經涵蓋的任務,例如資料庫優化。
我可以使用 FlyingPress 優化的網站數量是否有限制?
是的,您可以使用 FlyingPress 外掛程式優化的網站數量有限制。
- 個人計畫 – 1 個網站
- 開發者計畫 – 5 個網站
- 專業計畫 – 50 個網站
- 代理計畫 – 500 個網站
總結我的 FlyingPress 評論
總結我的 FlyingPress 評論,它是一個用於優化 WordPress 網站的絕佳外掛程式。 它清理資料庫、縮小或刪除不需要的 CSS、延遲載入圖片以進行最佳化、提供 CDN 整合、優化字體等等。
是的,它有點貴,特別是如果您是開發商或經營小型機構,因為這些計劃是負擔不起的。 然而,我可以證明它的價值,而且我相信,一旦您體驗到網站效能的顯著改善,您也會這麼做。
如果您仍然不確定,我建議您嘗試一下。 購買一個計劃,在您的一個網站上安裝該插件,然後觀察下週的表現。 我相信您會對快速的網站速度感到驚訝。
