前 30 個免費的 Bootstrap UI 套件,用於創建獨特的基於 Bootstrap 的項目 2021
已發表: 2021-04-14提出改變遊戲規則的想法是幾乎所有程序員的夢想,許多人自發地實現了這一壯舉,這意味著他們在沒有真正考慮的情況下創造了一些改變遊戲規則的東西,正是這些小事情真正引起了巨大的變革浪潮, Bootstrap 就是這樣一種改變,它改變了開發和原型網站的生態圈。 當然,最大的適應目的是與所有類型的設備集成,這對於成功的現代網站至關重要。 一些最受推崇的初創公司已經使用了來自該框架的設計。
Bootstrap 的組件,一直是人們如此依賴這個框架的標誌性原因之一,組件包括(但不限於):圖標、按鈕、導航欄、輸入表單、麵包屑、分頁、標籤、徽章、縮略圖、頁面警報、進度條、媒體相關對象、列表、響應式媒體等等。 每個人都可以訪問單獨的 CSS 和 JavaScript 組件,這也是框架的定義結構,以及為什麼可以構建如此強大且高度可擴展的網站。
但是,有一個小問題,好吧..對於那些以這種方式看待它的人來說是個問題,也許限制是一個更好的詞。 Bootstrap 依賴於單一設計,這意味著您將要構建的任何東西,就外觀和顏色而言,看起來幾乎完全相同。 一些有經驗的開發人員取笑這個框架並不奇怪——模仿每個 Bootstrap 網站看起來完全一樣。 我們不會反對,因為在很多方面確實如此,很多 Bootstrap 網站看起來都一樣,但我們也知道這可以通過簡單的方法解決:UI 套件。
UI 套件或用戶界面套件是使用特定框架作為核心的組件和元素的集合(在本例中為 Bootstrap),但建立在具有不同顏色選擇、不同形狀、不同對象和自定義項目。 所有這些都可以顯著增強您的 Bootstrap 體驗,因為您突然可以訪問更多可以使用的元素,但仍然保持已知的 Bootstrap 結構。
在 Colorlib,我們採用 Bootstrap 並了解我們自己的社區成員中有多少,以及更廣泛的網絡社區的社區成員喜歡 Bootstrap 的功能。 我們最好的一些 Bootstrap 帖子是:Bootstrap WordPress 主題、Bootstrap 登陸頁面模板和 Bootstrap 電子商務網站模板。 使用 Bootstrap 的好處可能會持續幾個小時,但這次我們將不進行討論,而是專注於你為什麼在這裡,因為你想探索一些很棒的 Bootstrap UI 工具包!
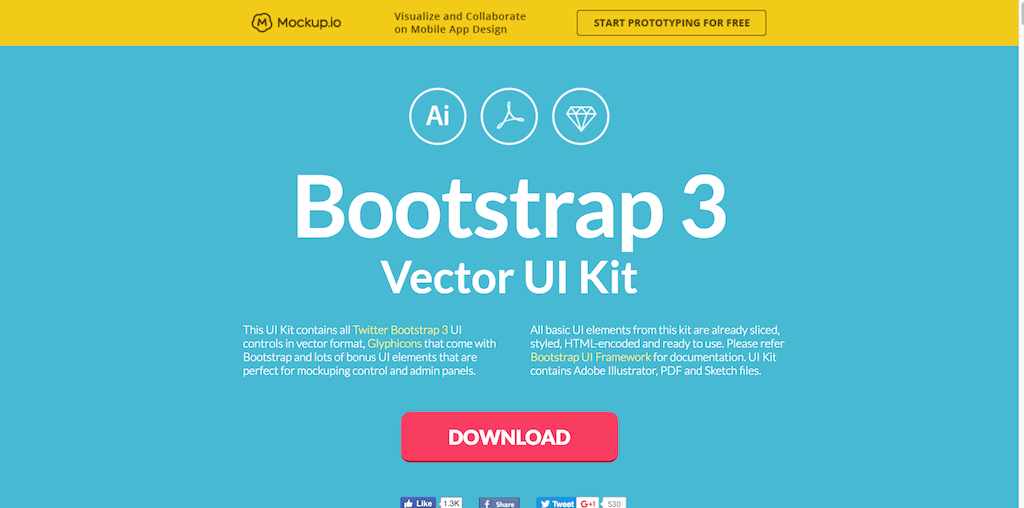
引導 UI 套件

Bootstrap Vector UI Kit 是 Bootstrap 的老大哥。 該套件具有一些附加功能,可通過令人興奮的新功能和 Web 元素擴展正常的 Bootstrap 功能,這些功能和 Web 元素肯定會為您的設計增添趣味。 套件中的所有 UI 元素都可以發布了。 該套件的下載提供三種不同的格式:PDF、Sketch 和 AI。 UI Kit 以您在 Bootstrap 中已經找到的默認組件集開始,在這里和那裡進行了一些修改。 該套件包括隨時可用的 Glyphicon。 至於附加組件,該包從表格和表單開始——這兩個組件都以動態選項的形式進行了全面改造和附加可擴展性選項。
有一個 Advanced Forms 組件,可以幫助企業和機構在用戶發送第一封電子郵件之前完成深入的採訪過程。 還有一個集成儀表板可以讓您的 Bootstrap 網站立即活躍起來,最後真正引起我們注意的事情之一是 Chat 組件; 在 Bootstrap 站點中使用的功能齊全的聊天佈局/概念。
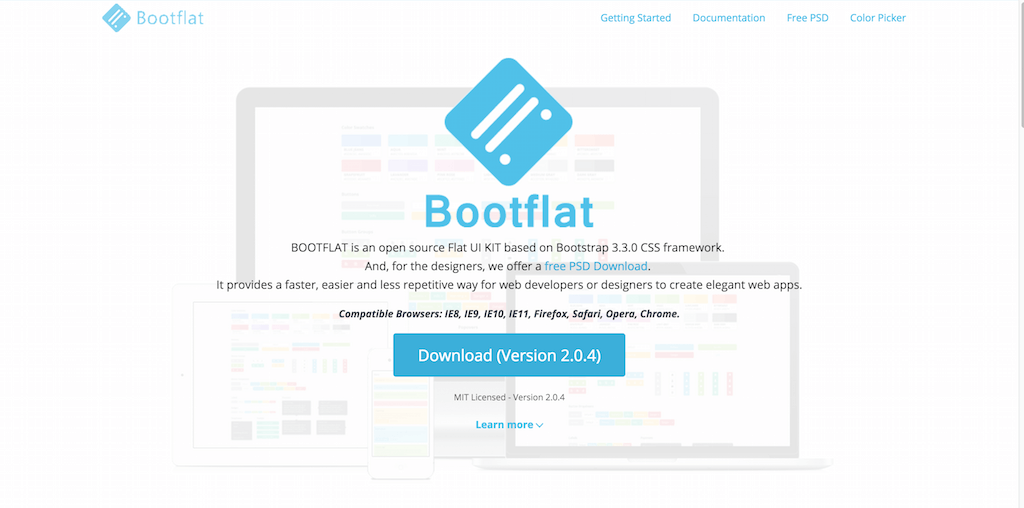
平底鞋

歡迎來到 Bootflat! Bootflat 是一個面向 Bootstrap 用戶的現代 UI 組件包。 該包包含一組組件,可用於引導啟動網站、平台或 Android / iOS 應用程序。 馬上,Bootflat 就以其所有組件獨立工作的能力大放異彩,因此您可以只使用您需要的東西,而將其餘的放在一邊; 不過,最好的部分是,這些組件使用相同的設計風格(就像它們在 ui 套件中一樣),所以你做的任何事情放在一起看起來都是真實的和原創的。 Bootflat 為您提供了必要的空間來節省編碼時間,並為您提供所有小工具,以便在幾分鐘內構建一個商業/初創網站的原型。 按鈕、表單、頁眉和頁腳、時間表、定價表、日曆、內容區域、評論區域、單獨的內容框,以及更多可供選擇的組件。
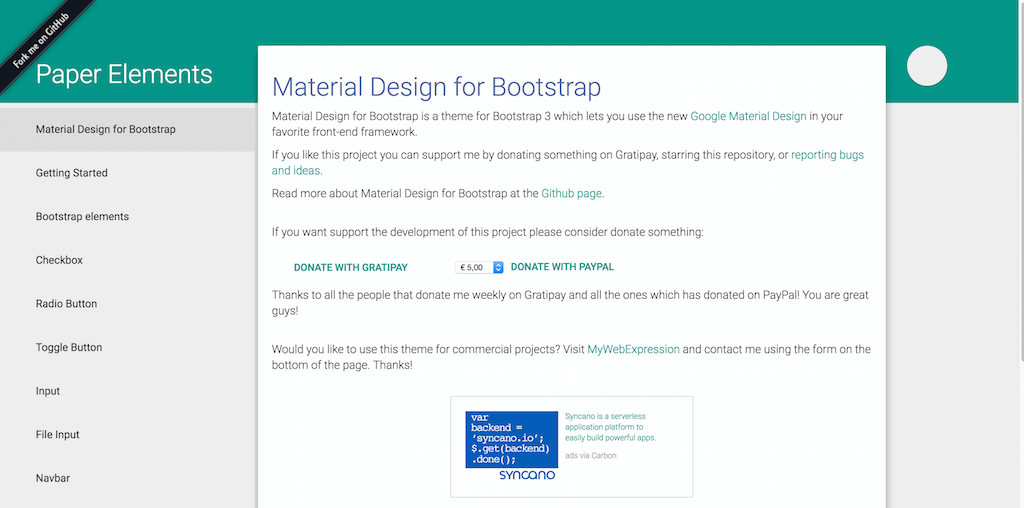
Bootstrap 的材料設計

Bootstrap 開發人員/設計師在引入龐大的設計標準(例如最新的標準之一:Material Design)時,不需要覺得他們被排除在外。 由於社區的積極參與,一些開發人員花時間確保 Bootstrap 用戶也可以訪問新標準。 Bootstrap 的美妙之處在於框架本身充當了構建網站的網格,組件只是讓您的網站看起來很漂亮的解決方案,但 Bootstrap 允許對組件進行自定義編輯,並且實際上鼓勵它。
因此,我們現在可以下載這個用於 Bootstrap 的 Material Design UI 套件,並讓我們的 Bootstrap 網站立即轉變為 Material Design 體驗。 當然,有 Bootstrap 4 正在開發的消息,我們知道這一點,這個工具包的作者也是如此。 V4 套件正在積極開發中,與實際 Bootstrap 4 的開發過程一起。還有各種插件添加到此套件中,您應該檢查以確保它們與您的設計兼容。
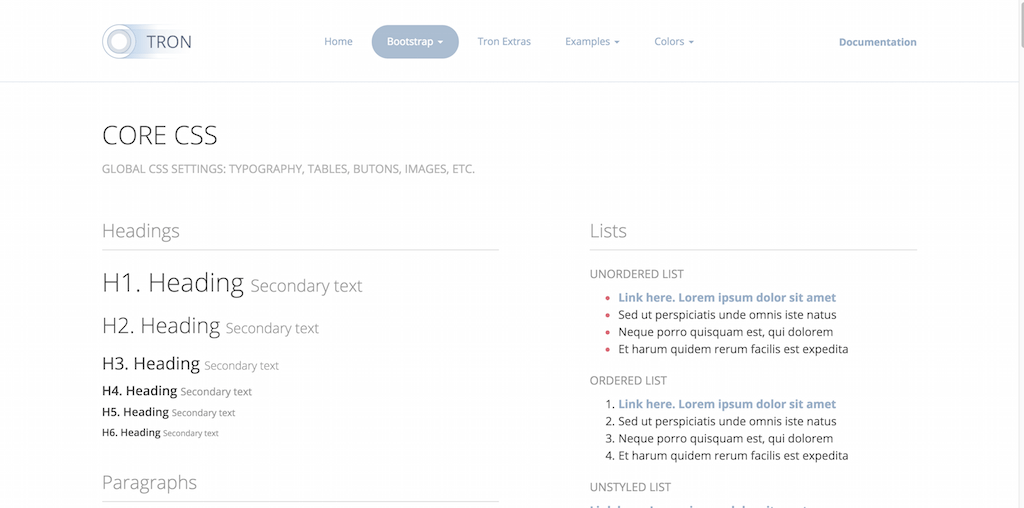
波場

我們喜歡報告此類下載的原因有很多,但也許其中最有價值的是能夠自己了解開發人員和設計人員為實現如此出色的下載而進行的工作類型為了所有人。
Tron 是一個現代 Bootstrap UI 套件,它在 LESS(一種 CSS 預處理器)的支持下構建——允許 ui 套件變得更加可擴展和靈活; LESS 允許您快速更改任何每個組件/元素的大小、形狀和顏色。 Tron 使用的設計方案是 FLAT——您的設計將開始感覺現代,而無需強制執行。 因為 Bootstrap 已經完全響應移動設備,所以 Tron 也是如此,除了添加觸摸友好功能以擴展移動使用。 除了您通過框架獲得的所有傳統和默認 Bootstrap 組件之外,Tron 還提供了一些額外功能和驚喜,以確保 UI 套件是真實的。
醉鸚鵡精簡版

Drunken Parrot Lite 是一個非常非常吸引人的 Bootstrap 設計轉換工具包。 第一印像很明確,套件將為您的設計增加更多穩定性,組件設計的質感變得更加成熟,進而更加現代和吸引人。 按鈕具有許多不同的尺寸,但也有許多不同的變化,可以在任何設計中找到它們的家。
有一些關於設計風格的東西使這個 ui 工具包如此吸引人。 Lit 包中的附加功能包括個人資料小部件、登錄頁面小部件和工具欄小部件; 垂直和水平。 當我們說 Lite 時,我們想指出的是,這是創作者網站上提供的完整專業版的免費 ui 套件版本。 完整版添加了許多新的和有趣的功能,如果您希望為初創公司和所有領域的客戶創建有吸引力的網站,這些功能或許可以完成您的搜索。
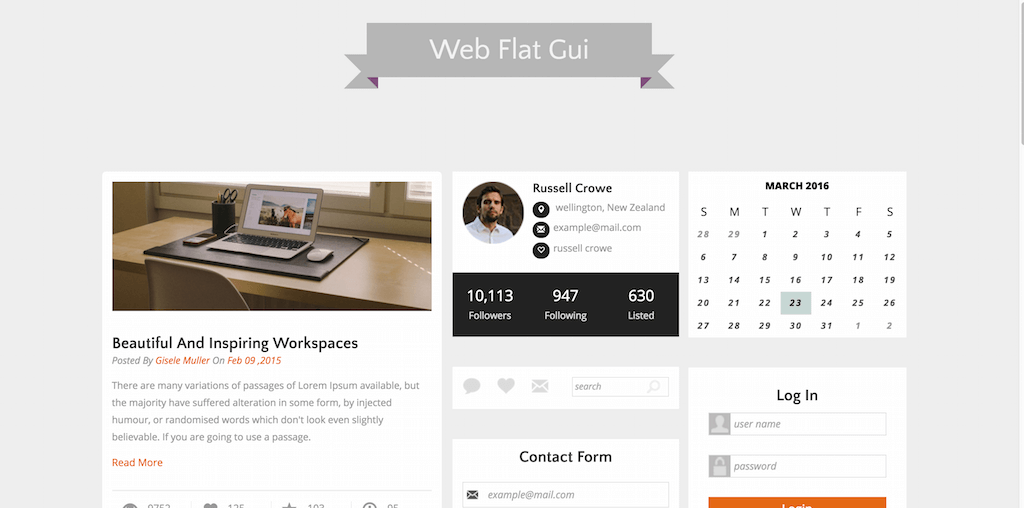
網平版

平面設計師愛好者,Web Flat GUI 是給你的! 一個圓潤的 UI Bootstrap 套件,附有一些簡潔的組件。 我們喜歡沒有額外邊框的最小日曆,我們喜歡專注於讓用戶立即進入平台的簡單登錄小部件。 事實上,大部分 UI 套件組件的風格都非常小,允許進行最小設計開發。 一些有趣的小部件包括標籤雲、朋友雲和可擴展以顯示數據的表格。 拿走你喜歡的東西,把剩下的放在桌子上,創造你夢想中的設計。
用戶界面 Ui 套件

打開這個設計演示時首先想到的是語義 UI。 非常相似,這里和那裡有一些額外的差異。 導航旨在用於處理使用配置文件的站點,並且需要一個簡潔的解決方案來將社區方面整合到設計中。 一個簡單的電子郵件通訊小部件也可用,用於收集這些電子郵件並構建您的龐大電子郵件列表。
個人資料小部件採用選項卡式方法,這意味著 Abut、Message 和 Follow Me 均由選項卡劃分。 到目前為止,許多其他工具包都缺少一個社交媒體關注小部件,它可以顯示您所在的社交媒體網站,並顯示您擁有的關注者數量; 這個套件可以解決這個問題。 它還允許您使用組件以現代時尚的方式顯示您的最新推文。 很多其他獨特的想法都包含在這個想法中,我們將讓您自己探索這些想法。
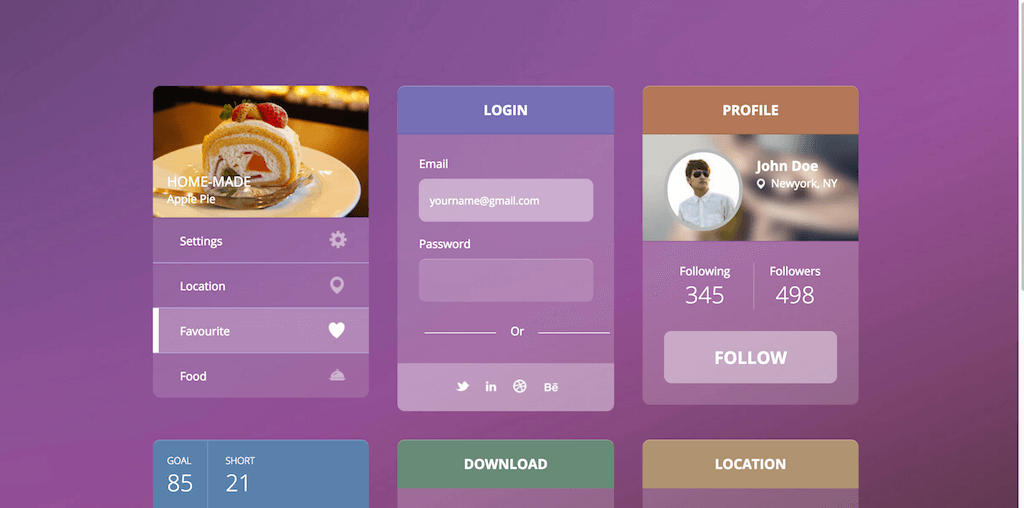
食品和飲料 UI 套件

UI 套件可以有不同的主題、樣式和一般分配。 隨著我們深入了解我們的帖子,我們將探索一些針對食品和飲料等行業的特定類別 ui 套件,如本示例中所示。 我們對這個 ui 套件以及它與現代設計組件的流動方式印象深刻。 一個漂亮的工具欄菜單引起了我們的注意,這是我們注意到的第一件事。 該菜單具有類似食物菜單的食物圖標,一旦用戶將鼠標懸停在每個圖標上,就會出現其他菜單項; 可以作為菜單上的實際食物。
存在一個食譜卡,其中包含評級、烹飪所需的時間、營養信息、圖片和實際食譜的鏈接。 存在一個成分小部件來幫助顯示每頓飯所需的成分。 精彩的活動日曆可讓您為每個特定的日期和時間創建活動,讓您隨時了解您的食物需求。 購物清單小部件將幫助您和您的客戶在他們使用您的商店購買新鮮農產品時安排他們的購物清單。 請記住,這些只是組件,雖然它們確實提供了功能表單的所有設計方面,但仍然需要您完成所有開發和編碼。
夏季促銷 UI 套件

夏天再次臨近,因此越來越多的網站將計劃在夏季進行大規模的重新設計,以概述交易、銷售和優惠。 此 UI 套件包含與使購物體驗變得簡單和靈活相關的所有內容。 用於宣傳特定銷售類別的橫幅組件,用於討論產品外觀、顏色、尺寸等的產品小部件。 一個詳細的購物袋組件,使結帳過程方便客戶。
材料移動 UI 套件

我們還沒有完成材料設計,這是另一個以材料設計為特色的壯觀套件,但這次專門用於移動應用程序。 組件包括:計算器、電話顯示、進度條和開關、音樂播放器、消息界面、分析小部件、餅圖、內容顯示、時鐘、鍵盤設計、日曆、圖庫預覽和表單輸入. 您可能正在研究現有的材料設計概念,並且需要一些獨特的組件 - 您可以嘗試在此套件的組件中找到它們,否則只需繼續尋找,我們確信那裡有您喜歡的東西。
搞定套件

此 UI 套件的下載量已接近 20k+。 框架,當然還有 UI 套件,都是為了更有效地完成工作,而無需單獨思考和集思廣益設計的每個部分。 使用框架/uikit,我們可以訪問可以插入組件和自定義片段的網格樣式設計。 Get Shit Done UI 套件是一個現代、乾淨、並具有令人驚嘆的用戶界面,許多人都愛上了它。 好消息是,該套件的專業版有 150 多個組件,壞消息是……免費版只有 20 多個。 但是,所有這些都是有機構建的,因此對於您在市場上看到的任何其他產品,它們都是獨一無二的。 設計的質量是真正流暢和真實的。
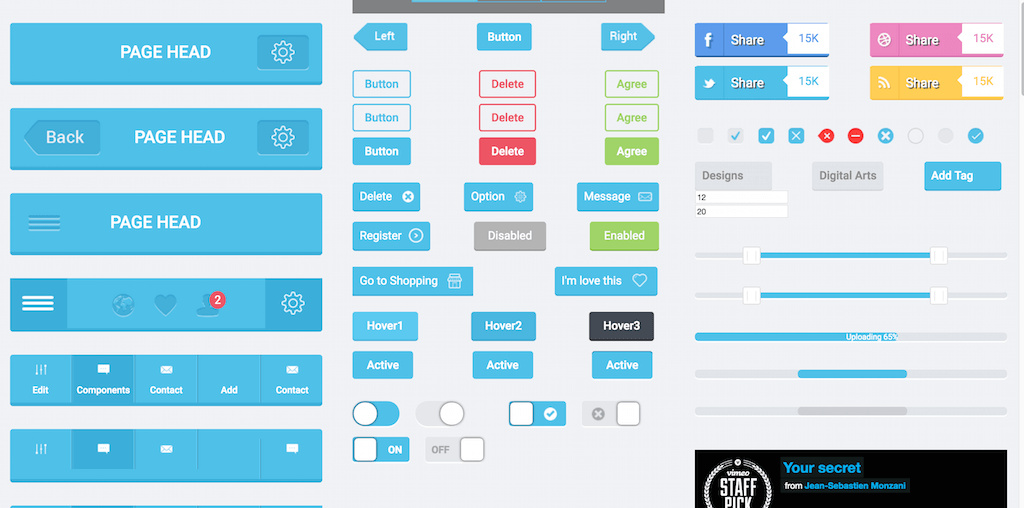
扁平化 UIKit

我們讓大家猜猜Flatto用的是什麼設計標準,當然是FLAT! 這裡組件的風格/方案將打造一個女孩和女性社區會喜歡的很棒的網站。 靈活、可預測和實用的組件可以幫助在幾個小時內製作出令人驚嘆的設計,這裡是完整列表:頁面導航標題(移動樣式)、用於執行操作調用的各種按鈕、社交媒體共享按鈕、複選框和開關,標籤小部件、進度條、加載條、顯示關注數據的社交媒體關注小部件、消息表單、視頻播放器、視覺內容滑塊、音樂播放器、個人資料卡,包括發送消息表單、天氣小部件、統計信息、內容和其他。
Flatastic Mega 移動 UI 套件


Flatastic 實際上是 Flatto 的姊妹風格,兩者共享完全相同的組件,但不同之處在於顏色。 探索兩者並選擇最吸引您的那個。 我們知道,使用面向 Bootstrap 的套件改變顏色並不是那麼困難,但有些套件沒有能力完成這項工作,因此 Flatastic 等替代品很快就派上用場。
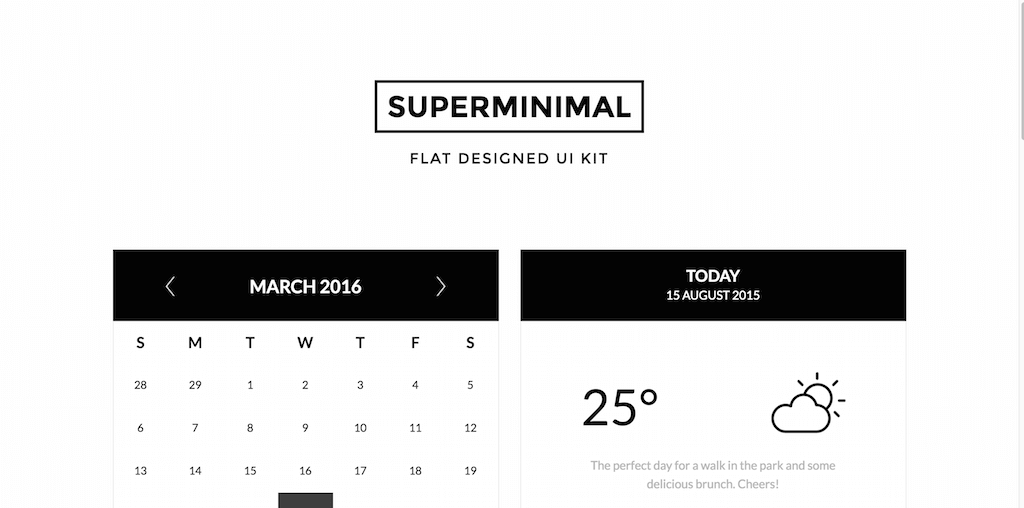
Superminimal — 平面設計的 UI 套件

當有人說極簡時,你知道會發生什麼,但如果有人說“極簡”呢? 好吧,它變得比預期的還要小。 Superminimal 是 Web 組件的黑白組合,可以完全集成到您的下一個設計項目中。 組件包括:日曆、天氣、進度條、登錄表單、滑動條、百分比圖表、媒體播放器、內容摘錄、下載存檔、搜索欄和待辦事項列表表單。
界面 Ui 套件

Interface UI Kit 是一個輕量級的 Bootstrap UI Kit,用於作為附加組件集成到現有設計中。 使用 WordPress 操作的 Bootstrap 用戶可以找到這些用途,因為它們與 WordPress 的所有內容相匹配。 組件包括:展開導航菜單、登錄表單、個人資料卡、浮動社交欄、按鈕、分頁導航、天氣框、進度滑塊和分析圖表。 設計是灰色的,但相當圓潤。
青色平面 UI 套件

Cyan Flat UI KIT 具有現代設計理念。 此外,該工具包嚴格專注於提供用戶註冊的社區站點,因此反過來又具有充當用戶導航菜單的組件。 有一個用於即時消息解決方案的時尚消息界面概念、一個交互式和動態視頻播放器、現代聯繫表單、一個成功的提交框卡、一個可以顯示您最新推文的 Twitter 個人資料小部件、一個音頻媒體播放器、一個用於顯示/的小部件顯示社交媒體按鈕,以及用於顯示歌曲信息的個人卡片。
社交夏季 UI 套件

Social Summer,顧名思義,與社交媒體有關。 雖然沒有過多的社交組件填充,但我們確實在這個 ui 工具包中發現了一個偉大而獨特的組件是評論小部件。 評論小部件的設計非常適合合併到 WordPress 博客中,也可以合併到任何其他經常處理用戶反饋的動態網站中。 這是社區評論應該如何流動的現代和最小執行。 還有一個用於顯示用戶信息的巨大組件,類似於我們在 Facebook 個人資料中獲得的標題網格; 個人資料照片、標題照片和個人資料統計信息。 猜測畢竟社交暑假的想法有一些社會方面。
Metro Foods UI 套件

Metro Food 是另一個面向美食愛好者和美食網站管理員的 ui 套件。 這次我們有一個帶有導航圖標的巨大導航標題。 我們有一個食譜小部件,用於展示我們正在烹飪的物品的最終外觀。 我們還擁有所有成分及其適當的體積。 開發人員將此與滑塊集成,以幫助推廣食譜和其他與食品相關的項目。 有一個很小的組件可以顯示特定膳食的卡路里含量,以及特定食物在膳食中所佔的百分比。 例如,烤牛肉餐中有多少牛肉等。 聯繫表單小部件也可用於確保用戶可以快速與您聯繫,解決他們關於食物的迫切問題。
透明 UI 套件

透明設計並沒有真正趕上現代主義,但也許這就是它如此真實和獨特的原因。 為了完善透明設計,必須在設計的整體展示中考慮很多。 您還需要清楚地向用戶傳達您的信息。 我們從演示中獲得的感覺再次與食物有關,但這裡的示例可能是無限的。 也許,移動市場最能從這個 ui 套件中受益。
博客雜誌 UI 套件

至於我們最後一個免費的 Bootstrap UI 工具包,我們決定包含博客/雜誌 UI 工具包。 它是通過使用現代、時尚和優雅的組件創建 Bootstrap 博客或雜誌的多合一解決方案。 組件列表絕對包括製作博客/雜誌網站原型所需的一切。 這包括社交功能、表單、評論、按鈕、內容區域和內容顯示類型等等。
高級 Bootstrap UI 套件和 Bootstrap 皮膚
平面設計師為了免費創造所有這些令人驚嘆的內容而汗流浹背,他們是認真的。 我們至少可以通過評論或電子郵件分別感謝每位設計師。 按照我們的傳統,我們傾向於在綜述中包含幾個優質的市場選擇。 這有助於補充我們必須提供的整體下載集合。 我們將通過從值得信賴、可靠且絕對足智多謀的優質市場添加一些 Bootstrap UI 套件來實現這一點。 請花一些時間看看替代方案。 或許,您可以為您的下一個 Bootstrap 項目爭取一個獨特的皮膚/用戶界面工具包所需的投資。 否則,感謝您的聆聽,我們喜歡為您製作所有這些系列。
The Force – Bootstrap 皮膚和 UI 套件

我們接下來的幾個 Bootstrap 皮膚/工具包將採用實際提供完整網頁設計的設計,隨時可以使用。 因此,這意味著以下每個下載實際上都是預先製作的網站。 還有額外的自定義組件和功能,使每個下載都是獨一無二的。 第一個是原力。
現代的深色 Bootstrap 模板/套件,可用於任何創意網站創意。 該套件隨附的元素範圍非常廣泛。 該套件包含排版、網格、顏色、按鈕、表單域、消息、進度條、表格、選項卡、塊、小部件、頁面標題和輪播。 它還具有滑塊、媒體管理、卡片、列表、功能框、文本和視覺內容、定價表和字體圖標集成。 演示示例中的每個元素頁面都提供了 3-5 種不同的示例用途。 這為您提供了每個元素的最大可用性選項。
材料 - Bootstrap 皮膚和 UI 套件

當該死的東西如此美麗時,很難忽視材料設計。 開發人員稱讚 Material Kit,另一個完整的 Bootstrap 模板/皮膚,具有材料設計風格的 Bootstrap 組件。 我們在這里處理的默認功能將是 SCSS,以及本地 Bootstrap 組件的完全集成。 它還具有 Font Awesome 支持,可為您提供所有這些多汁的圖標和快速模板樣板。 此外,創建者添加了結構化且簡潔的文檔,以簡化學習曲線。 還添加了獨特的元素,以確保您的設計脫穎而出。 當然,它有一系列具有不同案例場景的模型頁面。 它向您展示瞭如何使用元素來創建特定的站點設計。
FaceStrap – Bootstrap 皮膚和 UI 套件

FaceStrap 是一款美麗的皮膚,輔以數十種令人驚嘆的元素。 乍一看,很難相信這甚至是 Bootstrap,但它確實是。 開發人員在 css-preprocessor LESS 之上的 FaceStrap,使得皮膚的定制非常方便。 可插入的 Google 地圖小部件將確保您不必花費數小時在您的網站上安裝 Google 地圖。 提供了簡明的文檔以確保您了解每個套件功能的作用。 這些文檔還向您展示瞭如何正確使用這些套件。 支持所有現代瀏覽器和所有現代智能手機設備。 組件列表包括:圖標、導航、面板、通知、地圖、卡片、小部件、定價計劃、時間線、列表和滑動框。 所有組件/元素都為它們構建了各種不同的示例,以描繪 UI 套件的高度多功能性。
BMD – Bootstrap + 材料設計

顯然,Material Design 已經多次出現在我們的帖子中。 這將是最後一次。 BMD(Bootstrap Material Design)是最後一個在此列表中採用材料設計的 Bootstrap UI 套件。 事實證明,它也是其中最好的選擇之一。 眾多功能確實使這款皮膚脫穎而出。 它包含單個元素的動畫和獨特的組件,使網站感覺更原始和真實。 這將元素融入網站設計本身,並賦予其真正最先進的感覺。
材料設計擅長的東西。 BMD 不僅僅是包含引導程序組件而且還包含 MD 組件的皮膚。 這包括 MD 調色板、MD 微調器、MD 浮動操作按鈕 (FAB) 和 MD 表單輸入。 它還具有 MD 導航選項卡、MD 卡、MD 吐司消息和 MD 側邊欄菜單。 此外,它還具有 MD 動畫,並包含一個入門模板和文檔。
Project X – Bootstrap 皮膚和 UI 套件

Project X 有一些獨特而吸引人的功能,儘管一切都歸結為那些令人驚嘆的 UI 元素設計。 此套件中的每個 UI 元素都有自己的演示頁面。 有一個單獨的實際 Bootstrap 示例集合,以及每個演示在新外觀下的外觀。 Project X 可以為您提供這項服務。
PLEX – Bootstrap 皮膚

如果您正在處理平台軟件或用戶訂閱之間的實時交互,那麼 PLEX 非常適合您。 PLEX 是一組深色 Bootstrap 組件和元素,最適合代理機構、小型企業和公司網站。 瀏覽 Bootstrap 示例以更全面地體驗設計。
Elemento - Bootstrap 皮膚

Elemento 是 Bootstrap 特定的網站皮膚,可讓您構建具有獨特設計的 Bootstrap 設計。 如果您願意,可以單獨提取任何元素。 由於 Elemento 使用 LESS 預處理器,因此安裝過程是無縫的。 Elemento 的主要改進是使用現代 CSS3 函數和運算符來增加網站動態。
Bootstrap UI 套件
Bootstrap 的進展已經很明顯了。 社區對 Bootstrap 4 的發布感到興奮。與此一致,仍有大量時間和機會從頭開始學習該框架。 這些 UI 套件中的大多數很有可能獲得了 Bootstrap 4 更新。 一旦正式發布上架,開發人員肯定會發布更新。 我們對 Bootstrap 的未來感到興奮。 我們希望您能夠找到一些新的令人興奮的玩具來玩。
