前 30 个免费的 Bootstrap UI 套件,用于创建独特的基于 Bootstrap 的项目 2021
已发表: 2021-04-14提出改变游戏规则的想法是几乎所有程序员的梦想,许多人自发地实现了这一壮举,这意味着他们在没有真正考虑的情况下创造了一些改变游戏规则的东西,正是这些小事情真正引起了巨大的变革浪潮, Bootstrap 就是这样一种改变,它改变了开发和原型网站的生态圈。 当然,最大的适应目的是与所有类型的设备集成,这对于成功的现代网站至关重要。 一些最受推崇的初创公司已经使用了来自该框架的设计。
Bootstrap 的组件,一直是人们如此依赖这个框架的标志性原因之一,组件包括(但不限于):图标、按钮、导航栏、输入表单、面包屑、分页、标签、徽章、缩略图、页面警报、进度条、媒体相关对象、列表、响应式媒体等等。 每个人都可以访问单独的 CSS 和 JavaScript 组件,这也是框架的定义结构,以及为什么可以构建如此强大且高度可扩展的网站。
但是,有一个小问题,好吧..对于那些以这种方式看待它的人来说是个问题,也许限制是一个更好的词。 Bootstrap 依赖于单一设计,这意味着您将要构建的任何东西,就外观和颜色而言,看起来几乎完全相同。 一些有经验的开发人员取笑这个框架并不奇怪——模仿每个 Bootstrap 网站看起来完全一样。 我们不会反对,因为在很多方面确实如此,很多 Bootstrap 网站看起来都一样,但我们也知道这可以通过简单的方法解决:UI 套件。
UI 套件或用户界面套件是使用特定框架作为核心的组件和元素的集合(在本例中为 Bootstrap),但建立在具有不同颜色选择、不同形状、不同对象和自定义项目。 所有这些都可以显着增强您的 Bootstrap 体验,因为您突然可以访问更多可以使用的元素,但仍然保持已知的 Bootstrap 结构。
在 Colorlib,我们采用 Bootstrap 并了解我们自己的社区成员中有多少,以及更广泛的网络社区的社区成员喜欢 Bootstrap 的功能。 我们最好的一些 Bootstrap 帖子是:Bootstrap WordPress 主题、Bootstrap 登陆页面模板和 Bootstrap 电子商务网站模板。 使用 Bootstrap 的好处可能会持续几个小时,但这次我们将不进行讨论,而是专注于你为什么在这里,因为你想探索一些很棒的 Bootstrap UI 工具包!
引导 UI 套件

Bootstrap Vector UI Kit 是 Bootstrap 的老大哥。 该套件具有一些附加功能,可通过令人兴奋的新功能和 Web 元素扩展正常的 Bootstrap 功能,这些功能和 Web 元素肯定会为您的设计增添趣味。 套件中的所有 UI 元素都可以发布了。 该套件的下载提供三种不同的格式:PDF、Sketch 和 AI。 UI Kit 以您在 Bootstrap 中已经找到的默认组件集开始,在这里和那里进行了一些修改。 该套件包括随时可用的 Glyphicon。 至于附加组件,该包从表格和表单开始——这两个组件都以动态选项的形式进行了全面改造和附加可扩展性选项。
有一个 Advanced Forms 组件,可以帮助企业和机构在用户发送第一封电子邮件之前完成深入的采访过程。 还有一个集成仪表板可以让您的 Bootstrap 网站立即活跃起来,最后真正引起我们注意的事情之一是 Chat 组件; 在 Bootstrap 站点中使用的功能齐全的聊天布局/概念。
平底鞋

欢迎来到 Bootflat! Bootflat 是一个面向 Bootstrap 用户的现代 UI 组件包。 该包包含一组组件,可用于引导启动网站、平台或 Android / iOS 应用程序。 马上,Bootflat 就以其所有组件独立工作的能力大放异彩,因此您可以只使用您需要的东西,而将其余的放在一边; 不过,最好的部分是,这些组件使用相同的设计风格(就像它们在 ui 套件中一样),所以你做的任何事情放在一起看起来都是真实的和原创的。 Bootflat 为您提供了必要的空间来节省编码时间,并为您提供所有小工具,以便在几分钟内构建一个商业/初创网站的原型。 按钮、表单、页眉和页脚、时间表、定价表、日历、内容区域、评论区域、单独的内容框,以及更多可供选择的组件。
Bootstrap 的材料设计

Bootstrap 开发人员/设计师在引入庞大的设计标准(例如最新的标准之一:Material Design)时,不需要觉得他们被排除在外。 由于社区的积极参与,一些开发人员花时间确保 Bootstrap 用户也可以访问新标准。 Bootstrap 的美妙之处在于框架本身充当了构建网站的网格,组件只是让您的网站看起来很漂亮的解决方案,但 Bootstrap 允许对组件进行自定义编辑,并且实际上鼓励它。
因此,我们现在可以下载这个用于 Bootstrap 的 Material Design UI 套件,并让我们的 Bootstrap 网站立即转变为 Material Design 体验。 当然,有 Bootstrap 4 正在开发的消息,我们知道这一点,这个工具包的作者也是如此。 V4 套件正在积极开发中,与实际 Bootstrap 4 的开发过程一起。还有各种插件添加到此套件中,您应该检查以确保它们与您的设计兼容。
波场

我们喜欢报告此类下载的原因有很多,但也许其中最有价值的是能够自己了解开发人员和设计人员为实现如此出色的下载而进行的工作类型为了所有人。
Tron 是一个现代 Bootstrap UI 套件,它在 LESS(一种 CSS 预处理器)的支持下构建——允许 ui 套件变得更加可扩展和灵活; LESS 允许您快速更改任何每个组件/元素的大小、形状和颜色。 Tron 使用的设计方案是 FLAT——您的设计将开始感觉现代,而无需强制执行。 因为 Bootstrap 已经完全响应移动设备,所以 Tron 也是如此,除了添加触摸友好功能以扩展移动使用。 除了您通过框架获得的所有传统和默认 Bootstrap 组件之外,Tron 还提供了一些额外功能和惊喜,以确保 UI 套件是真实的。
醉鹦鹉精简版

Drunken Parrot Lite 是一个非常非常吸引人的 Bootstrap 设计转换工具包。 第一印象很明确,套件将为您的设计增加更多稳定性,组件设计的质感变得更加成熟,进而更加现代和吸引人。 按钮具有许多不同的尺寸,但也有许多不同的变化,可以在任何设计中找到它们的家。
有一些关于设计风格的东西使这个 ui 工具包如此吸引人。 Lit 包中的附加功能包括个人资料小部件、登录页面小部件和工具栏小部件; 垂直和水平。 当我们说 Lite 时,我们想指出的是,这是创作者网站上提供的完整专业版的免费 ui 套件版本。 完整版添加了许多新的和有趣的功能,如果您希望为初创公司和所有领域的客户创建有吸引力的网站,这些功能或许可以完成您的搜索。
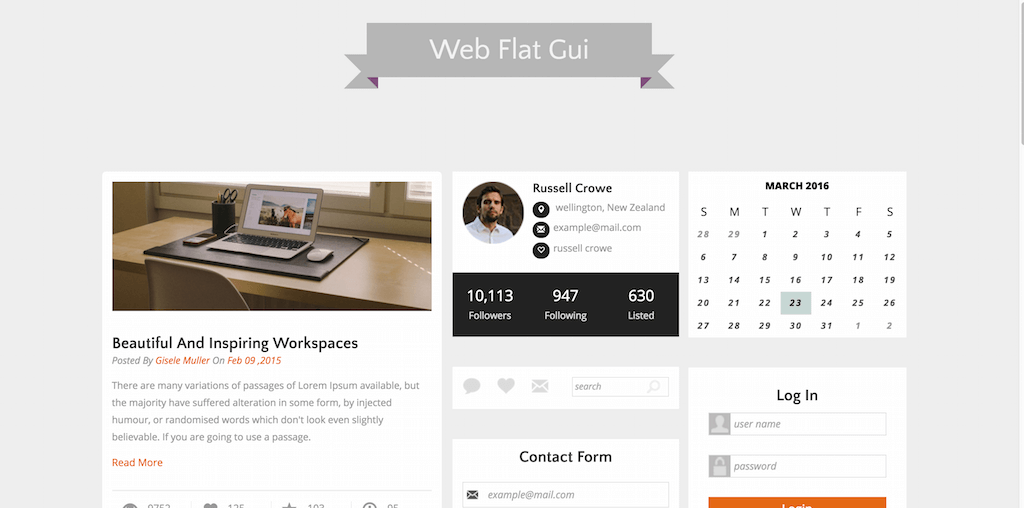
网平版

平面设计师爱好者,Web Flat GUI 是给你的! 一个圆润的 UI Bootstrap 套件,附有一些简洁的组件。 我们喜欢没有额外边框的最小日历,我们喜欢专注于让用户立即进入平台的简单登录小部件。 事实上,大部分 UI 套件组件的风格都非常小,允许进行最小设计开发。 一些有趣的小部件包括标签云、朋友云和可扩展以显示数据的表格。 拿走你喜欢的东西,把剩下的放在桌子上,创造你梦想中的设计。
用户界面 Ui 套件

打开这个设计演示时首先想到的是语义 UI。 非常相似,这里和那里有一些额外的差异。 导航旨在用于处理使用配置文件的站点,并且需要一个简洁的解决方案来将社区方面整合到设计中。 一个简单的电子邮件通讯小部件也可用,用于收集这些电子邮件并构建您的庞大电子邮件列表。
个人资料小部件采用选项卡式方法,这意味着 Abut、Message 和 Follow Me 均由选项卡划分。 到目前为止,许多其他工具包都缺少一个社交媒体关注小部件,它可以显示您所在的社交媒体网站,并显示您拥有的关注者数量; 这个套件可以解决这个问题。 它还允许您使用组件以现代时尚的方式显示您的最新推文。 很多其他独特的想法都包含在这个想法中,我们将让您自己探索这些想法。
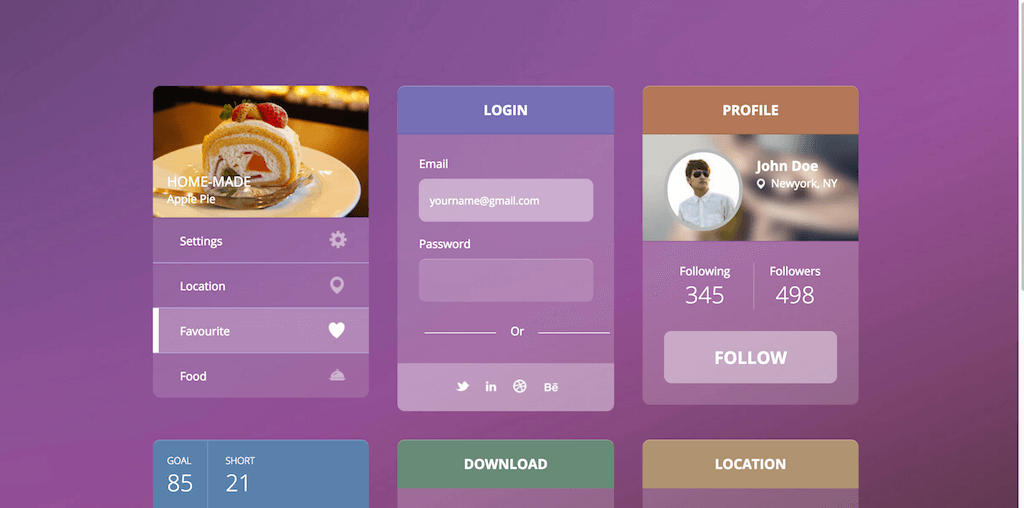
食品和饮料 UI 套件

UI 套件可以有不同的主题、样式和一般分配。 随着我们深入了解我们的帖子,我们将探索一些针对食品和饮料等行业的特定类别 ui 套件,如本示例中所示。 我们对这个 ui 套件以及它与现代设计组件的流动方式印象深刻。 一个漂亮的工具栏菜单引起了我们的注意,这是我们注意到的第一件事。 该菜单具有类似食物菜单的食物图标,一旦用户将鼠标悬停在每个图标上,就会出现其他菜单项; 可以作为菜单上的实际食物。
存在一个食谱卡,其中包含评级、烹饪所需的时间、营养信息、图片和实际食谱的链接。 存在一个成分小部件来帮助显示每顿饭所需的成分。 精彩的活动日历可让您为每个特定的日期和时间创建活动,让您随时了解您的食物需求。 购物清单小部件将帮助您和您的客户在他们使用您的商店购买新鲜农产品时安排他们的购物清单。 请记住,这些只是组件,虽然它们确实提供了功能表单的所有设计方面,但仍然需要您完成所有开发和编码。
夏季促销 UI 套件

夏天再次临近,因此越来越多的网站将计划在夏季进行大规模的重新设计,以概述交易、销售和优惠。 此 UI 套件包含与使购物体验变得简单和灵活相关的所有内容。 用于宣传特定销售类别的横幅组件,用于讨论产品外观、颜色、尺寸等的产品小部件。 一个详细的购物袋组件,使结帐过程方便客户。
材料移动 UI 套件

我们还没有完成材料设计,这是另一个以材料设计为特色的壮观套件,但这次专门用于移动应用程序。 组件包括:计算器、电话显示、进度条和开关、音乐播放器、消息界面、分析小部件、饼图、内容显示、时钟、键盘设计、日历、图库预览和表单输入. 您可能正在研究现有的材料设计概念,并且需要一些独特的组件 - 您可以尝试在此套件的组件中找到它们,否则只需继续寻找,我们确信那里有您喜欢的东西。
搞定套件

此 UI 套件的下载量已接近 20k+。 框架,当然还有 UI 套件,都是为了更有效地完成工作,而无需单独思考和集思广益设计的每个部分。 使用框架/uikit,我们可以访问可以插入组件和自定义片段的网格样式设计。 Get Shit Done UI 工具包是一个现代、干净且具有令人惊叹的用户界面,许多人都爱上了它。 好消息是,该套件的专业版有 150 多个组件,坏消息是……免费版只有 20 多个。 但是,所有这些都是有机构建的,因此对于您在市场上看到的任何其他产品而言,它们都是独一无二的。 设计的质量是真正流畅和真实的。
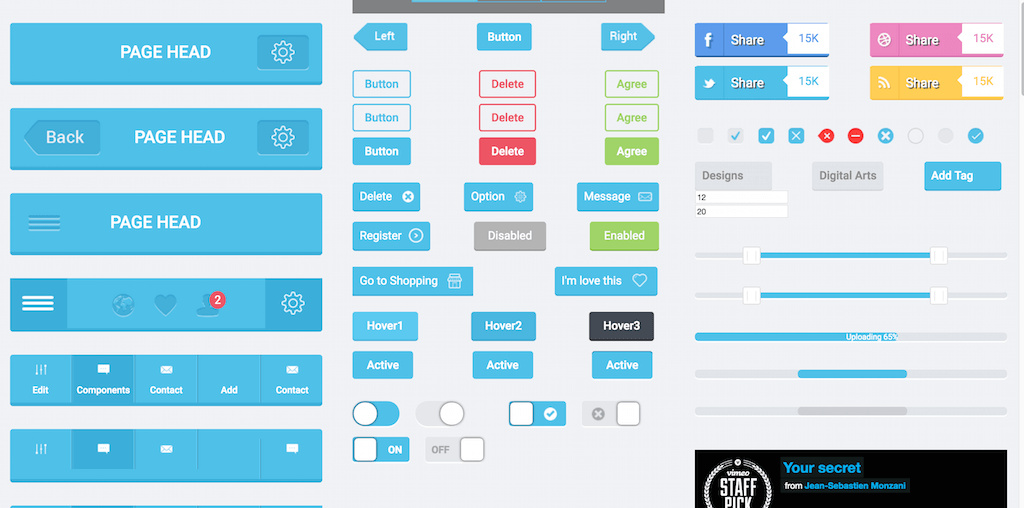
扁平化 UIKit

我们让大家猜猜Flatto用的是什么设计标准,当然是FLAT! 这里组件的风格/方案将打造一个女孩和女性社区会喜欢的很棒的网站。 灵活、可预测和实用的组件可以帮助在几个小时内制作出令人惊叹的设计,这里是完整列表:页面导航标题(移动样式)、用于执行操作调用的各种按钮、社交媒体共享按钮、复选框和开关,标签小部件、进度条、加载条、显示关注数据的社交媒体关注小部件、消息表单、视频播放器、视觉内容滑块、音乐播放器、个人资料卡,包括发送消息表单、天气小部件、统计信息、内容和其他。
Flatastic Mega 移动 UI 套件


Flatastic 实际上是 Flatto 的姊妹风格,两者共享完全相同的组件,但不同之处在于颜色。 探索两者并选择最吸引您的那个。 我们知道,使用面向 Bootstrap 的套件改变颜色并不是那么困难,但有些套件没有能力完成这项工作,因此 Flatastic 等替代品很快就派上用场。
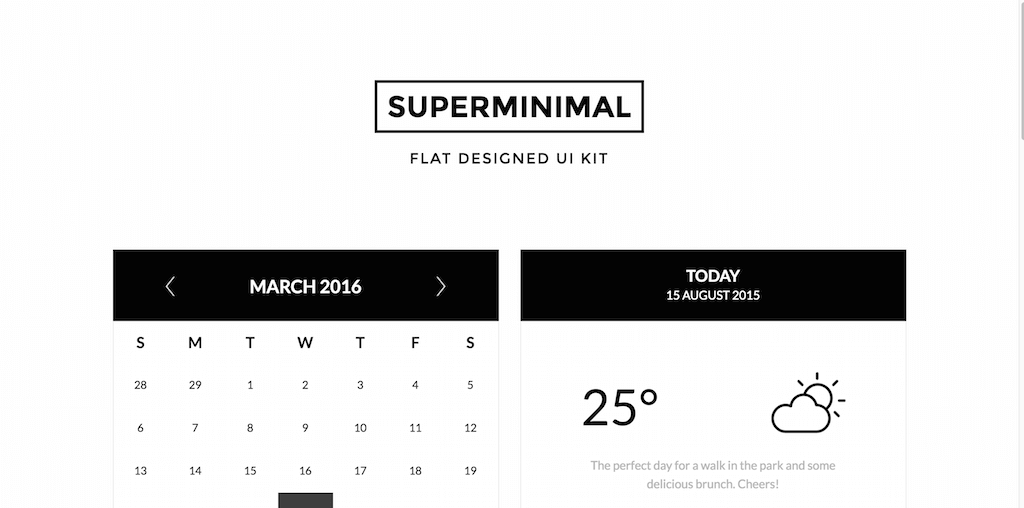
Superminimal — 平面设计的 UI 套件

当有人说极简时,你知道会发生什么,但如果有人说“极简”呢? 好吧,它变得比预期的还要小。 Superminimal 是 Web 组件的黑白组合,可以完全集成到您的下一个设计项目中。 组件包括:日历、天气、进度条、登录表单、滑动条、百分比图表、媒体播放器、内容摘录、下载存档、搜索栏和待办事项列表表单。
界面 Ui 套件

Interface UI Kit 是一个轻量级的 Bootstrap UI Kit,用于作为附加组件集成到现有设计中。 使用 WordPress 操作的 Bootstrap 用户可以找到这些用途,因为它们与 WordPress 的所有内容相匹配。 组件包括:展开导航菜单、登录表单、个人资料卡、浮动社交栏、按钮、分页导航、天气框、进度滑块和分析图表。 设计是灰色的,但相当圆润。
青色平面 UI 套件

Cyan Flat UI KIT 具有现代设计理念。 此外,该工具包严格专注于提供用户注册的社区站点,因此反过来又具有充当用户导航菜单的组件。 有一个用于即时消息解决方案的时尚消息界面概念、一个交互式和动态视频播放器、现代联系表单、一个成功的提交框卡、一个可以显示您最新推文的 Twitter 个人资料小部件、一个音频媒体播放器、一个用于显示/的小部件显示社交媒体按钮,以及用于显示歌曲信息的个人卡片。
社交夏季 UI 套件

顾名思义,Social Summer 与社交媒体有关。 虽然没有过多的社交组件填充,但我们确实在这个 ui 工具包中发现了一个伟大而独特的组件是评论小部件。 评论小部件的设计非常适合合并到 WordPress 博客中,也可以合并到任何其他经常处理用户反馈的动态网站中。 这是社区评论应该如何流动的现代和最小执行。 还有一个用于显示用户信息的巨大组件,类似于我们在 Facebook 个人资料中获得的标题网格; 个人资料照片、标题照片和个人资料统计信息。 猜测毕竟社交暑假的想法有一些社会方面。
Metro Foods UI 套件

Metro Food 是另一个面向美食爱好者和美食网站管理员的 ui 套件。 这次我们有一个带有导航图标的巨大导航标题。 我们有一个食谱小部件,用于展示我们正在烹饪的物品的最终外观。 我们还拥有所有成分及其适当的体积。 开发人员将此与滑块集成,以帮助推广食谱和其他与食品相关的项目。 有一个很小的组件可以显示特定膳食的卡路里含量,以及特定食物在膳食中所占的百分比。 例如,烤牛肉餐中有多少牛肉等。 联系表单小部件也可用于确保用户可以快速与您联系,解决他们关于食物的紧迫问题。
透明 UI 套件

透明设计并没有真正赶上现代主义,但也许这就是它如此真实和独特的原因。 为了完善透明设计,必须在设计的整体展示中考虑很多。 您还需要清楚地向用户传达您的信息。 我们从演示中获得的感觉再次与食物有关,但这里的示例可能是无限的。 也许,移动市场最能从这个 ui 套件中受益。
博客杂志 UI 套件

至于我们最后一个免费的 Bootstrap UI 工具包,我们决定包含博客/杂志 UI 工具包。 它是通过使用现代、时尚和优雅的组件创建 Bootstrap 博客或杂志的多合一解决方案。 组件列表绝对包括制作博客/杂志网站原型所需的一切。 这包括社交功能、表单、评论、按钮、内容区域和内容显示类型等等。
高级 Bootstrap UI 套件和 Bootstrap 皮肤
平面设计师为了免费创造所有这些令人惊叹的内容而汗流浃背,他们是认真的。 我们至少可以通过评论或电子邮件分别感谢每位设计师。 按照我们的传统,我们倾向于在综述中包含几个优质的市场选择。 这有助于补充我们必须提供的整体下载集合。 我们将通过从值得信赖、可靠且绝对足智多谋的优质市场添加一些 Bootstrap UI 套件来实现这一点。 请花一些时间看看替代方案。 或许,您可以为您的下一个 Bootstrap 项目争取一个独特的皮肤/用户界面工具包所需的投资。 否则,感谢您的聆听,我们喜欢为您制作所有这些系列。
The Force – Bootstrap 皮肤和 UI 套件

我们接下来的几个 Bootstrap 皮肤/工具包将采用实际提供完整网页设计的设计,随时可以使用。 因此,这意味着以下每个下载实际上都是预先制作的网站。 还有额外的自定义组件和功能,使每个下载都是独一无二的。 第一个是原力。
现代的深色 Bootstrap 模板/套件,可用于任何创意网站创意。 该套件随附的元素范围非常广泛。 该套件包含排版、网格、颜色、按钮、表单域、消息、进度条、表格、选项卡、块、小部件、页面标题和轮播。 它还具有滑块、媒体管理、卡片、列表、功能框、文本和视觉内容、定价表和字体图标集成。 演示示例中的每个元素页面都提供了 3-5 种不同的示例用途。 这为您提供了每个元素的最大可用性选项。
材料 - Bootstrap 皮肤和 UI 套件

当该死的东西如此美丽时,很难忽视材料设计。 开发人员称赞 Material Kit,另一个完整的 Bootstrap 模板/皮肤,具有材料设计风格的 Bootstrap 组件。 我们在这里处理的默认功能将是 SCSS,以及本地 Bootstrap 组件的完全集成。 它还具有 Font Awesome 支持,可为您提供所有这些多汁的图标和快速模板样板。 此外,创建者添加了结构化且简洁的文档,以简化学习曲线。 还添加了独特的元素,以确保您的设计脱颖而出。 当然,它有一系列具有不同案例场景的模型页面。 它向您展示了如何使用元素来创建特定的站点设计。
FaceStrap – Bootstrap 皮肤和 UI 套件

FaceStrap 是一款美丽的皮肤,辅以数十种令人惊叹的元素。 乍一看,很难相信这甚至是 Bootstrap,但它确实是。 开发人员在 css-preprocessor LESS 之上的 FaceStrap,使得皮肤的定制非常方便。 可插入的 Google 地图小部件将确保您不必花费数小时在您的网站上安装 Google 地图。 提供了简明的文档以确保您了解每个套件功能的作用。 这些文档还向您展示了如何正确使用这些套件。 支持所有现代浏览器和所有现代智能手机设备。 组件列表包括:图标、导航、面板、通知、地图、卡片、小部件、定价计划、时间线、列表和滑动框。 所有组件/元素都为它们构建了各种不同的示例,以描绘 UI 套件的高度多功能性。
BMD – Bootstrap + 材料设计

显然,Material Design 已经多次出现在我们的帖子中。 这将是最后一次。 BMD(Bootstrap Material Design)是最后一个在此列表中采用材料设计的 Bootstrap UI 套件。 事实证明,它也是其中最好的选择之一。 众多功能确实使这款皮肤脱颖而出。 它包含单个元素的动画和独特的组件,使网站感觉更原始和真实。 这将元素融入网站设计本身,并赋予其真正最先进的感觉。
材料设计擅长的东西。 BMD 不仅仅是包含引导程序组件而且还包含 MD 组件的皮肤。 这包括 MD 调色板、MD 微调器、MD 浮动操作按钮 (FAB) 和 MD 表单输入。 它还具有 MD 导航选项卡、MD 卡、MD 吐司消息和 MD 侧边栏菜单。 此外,它还具有 MD 动画,并包含一个入门模板和文档。
Project X – Bootstrap 皮肤和 UI 套件

Project X 有一些独特而吸引人的功能,尽管一切都归结为那些令人惊叹的 UI 元素设计。 此套件中的每个 UI 元素都有自己的演示页面。 有一个单独的实际 Bootstrap 示例集合,以及每个演示在新外观下的外观。 Project X 可以为您提供这项服务。
PLEX – Bootstrap 皮肤

如果您正在处理平台软件或用户订阅之间的实时交互,那么 PLEX 非常适合您。 PLEX 是一组深色 Bootstrap 组件和元素,最适合代理机构、小型企业和公司网站。 浏览 Bootstrap 示例以更全面地体验设计。
Elemento - Bootstrap 皮肤

Elemento 是 Bootstrap 特定的网站皮肤,可让您构建具有独特设计的 Bootstrap 设计。 如果您愿意,可以单独提取任何元素。 由于 Elemento 使用 LESS 预处理器,因此安装过程是无缝的。 Elemento 的主要改进是使用现代 CSS3 函数和运算符来增加网站动态。
Bootstrap UI 套件
Bootstrap 的进展已经很明显了。 社区对 Bootstrap 4 的发布感到兴奋。与此一致,仍有大量时间和机会从头开始学习该框架。 这些 UI 套件中的大多数很有可能获得了 Bootstrap 4 更新。 一旦正式发布上架,开发人员肯定会发布更新。 我们对 Bootstrap 的未来感到兴奋。 我们希望您能够找到一些新的令人兴奋的玩具来玩。
