Top 30 des kits d'interface utilisateur Bootstrap gratuits pour créer un projet unique basé sur Bootstrap 2021
Publié: 2021-04-14Trouver des idées qui changent la donne est le rêve de presque tous les programmeurs, beaucoup réalisent cet exploit spontanément, ce qui signifie qu'ils créent quelque chose qui change la donne sans vraiment y penser, ce sont les petites choses qui font vraiment ces grandes vagues de changement, et Bootstrap était l'un de ces changements qui a transformé l'écosphère du développement et du prototypage de sites Web. Le principal objectif d'adaptation, bien sûr, est l'intégration avec tous les appareils, quel que soit leur type, ce qui est d'une importance cruciale pour un site Web moderne et réussi. Les conceptions issues de ce cadre ont été utilisées par certaines des startups les plus réputées.
Les composants de Bootstrap ont été l'une des raisons emblématiques pour lesquelles les gens s'appuient tant sur ces frameworks, les composants incluent (mais sans s'y limiter) : icônes, boutons, barres de navigation, formulaires de saisie, fil d'Ariane, pagination, étiquetage, badges, vignettes , alertes de page, barres de progression, objets liés aux médias, listes, médias réactifs et bien plus encore. Il existe des composants CSS et JavaScript individuels auxquels tout le monde a accès, qui sont également la structure déterminante du framework, et pourquoi des sites Web aussi robustes et hautement évolutifs peuvent être construits.
Mais, il y a un tout petit problème, eh bien.. problème pour ceux qui le voient de cette façon, peut-être que la limitation est un meilleur mot. Bootstrap repose sur une conception unique, ce qui signifie que tout ce que vous allez construire aura presque exactement la même apparence, en ce qui concerne les apparences et les couleurs. Ce n'est pas une surprise que certains développeurs expérimentés se moquent du framework – une parodie de la façon dont chaque site Web Bootstrap se ressemble exactement. Nous ne serons pas en désaccord, car à bien des égards, il est vrai que de nombreux sites Web Bootstrap se ressemblent, mais nous savons également que cela peut être résolu par des moyens simples : les kits d'interface utilisateur.
Les kits d'interface utilisateur, ou kits d'interface utilisateur, sont une collection de composants et d'éléments qui utilisent un framework spécifique comme noyau - dans ce cas Bootstrap - mais s'appuient sur le style des éléments avec différents choix de couleurs, différentes formes, différents objets et articles personnalisés. Tout cela peut considérablement améliorer votre expérience Bootstrap, car vous avez soudainement accès à davantage d'éléments avec lesquels vous pouvez jouer, tout en conservant la structure Bootstrap connue.
Chez Colorlib, nous adoptons Bootstrap et savons combien de membres de notre propre communauté, et les membres de la communauté Web au sens large adorent la fonctionnalité de Bootstrap. Certains de nos meilleurs articles Bootstrap ont été : les thèmes WordPress Bootstrap, les modèles de page de destination Bootstrap et les modèles de site Web de commerce électronique Bootstrap. Les avantages de l'utilisation de Bootstrap pourraient durer des heures, mais nous allons épargner cette discussion cette fois-ci et nous concentrerons plutôt sur la raison pour laquelle vous êtes ici parce que vous souhaitez explorer des kits d'interface utilisateur Bootstrap époustouflants!
Kit d'interface utilisateur d'amorçage

Le Bootstrap Vector UI Kit est le grand frère de Bootstrap. Ce kit contient des ajouts qui étendent la fonctionnalité normale de Bootstrap avec de nouvelles fonctionnalités intéressantes et des éléments Web qui vont sûrement pimenter les choses dans vos conceptions. Tous les éléments d'interface utilisateur du kit sont prêts à être publiés. Le téléchargement du kit est disponible en trois formats différents : PDF, Sketch et AI. Le kit d'interface utilisateur commence par l'ensemble de composants par défaut que vous trouvez déjà dans Bootstrap, avec quelques modifications ici et là. Le kit comprend des Glyphicons prêts à l'emploi. En ce qui concerne les composants supplémentaires, le package commence par des tables et des formulaires - les deux composants bénéficient d'une refonte complète et d'options d'extension supplémentaires sous la forme d'options dynamiques.
Il existe un composant Advanced Forms qui aidera les entreprises et les agences à conclure des processus d'entretien approfondis avant même que l'utilisateur n'envoie son premier e-mail. Il existe également un tableau de bord intégré disponible pour donner vie à votre site Web Bootstrap instantanément, et l'une des dernières choses qui a vraiment attiré notre attention était le composant Chat ; une mise en page/un concept de chat entièrement fonctionnel à utiliser dans votre site Bootstrap.
Bootflat

Bienvenue sur Bootflat ! Bootflat est un pack de composants d'interface utilisateur moderne pour les utilisateurs de Bootstrap. Le pack contient un ensemble de composants qui peuvent être utilisés pour amorcer un site Web de démarrage, une plate-forme ou une application pour Android / iOS. Tout de suite, Bootflat brille par sa capacité à travailler indépendamment avec tous ses composants, vous pouvez donc utiliser uniquement ce dont vous avez besoin et laisser le reste de côté ; La meilleure partie cependant, les composants utilisent le même style de conception (comme ils le feraient dans un kit d'interface utilisateur), de sorte que tout ce que vous assemblez semble authentique et original. Bootflat vous donne l'espace nécessaire pour gagner du temps de codage et vous donne tous les petits gadgets pour prototyper un site Web d'entreprise/startup en quelques minutes. Boutons, formulaires, en-têtes et pieds de page, chronologies, tableaux de prix, calendriers, zones de contenu, zones de commentaires, zones de contenu individuelles et bien d'autres composants parmi lesquels choisir.
Conception matérielle pour Bootstrap

Les développeurs/concepteurs Bootstrap n'ont pas besoin de se sentir exclus lorsque d'énormes normes de conception sont introduites, comme l'une des plus récentes : la conception matérielle. Grâce à la participation active de la communauté, certains développeurs ont pris leur temps pour s'assurer que les utilisateurs de Bootstrap puissent également accéder à la nouvelle norme. La beauté de Bootstrap est que le cadre lui-même agit comme une grille pour créer un site Web et que les composants ne sont que des solutions pour donner à votre site Web un aspect élégant, mais Bootstrap permet une édition personnalisée des composants et l'encourage réellement.
Pour cette raison, nous sommes maintenant en mesure de télécharger ce kit d'interface utilisateur de conception de matériaux pour Bootstrap et de transformer instantanément nos sites Web Bootstrap en une expérience de conception de matériaux. Bien sûr, il y a des nouvelles de Bootstrap 4 en cours de développement, nous le savons, tout comme l'auteur de ce kit. Le kit V4 est en cours de développement, parallèlement au processus de développement de Bootstrap 4. Il existe également divers plugins ajoutés à ce kit que vous devriez vérifier pour vous assurer qu'ils sont compatibles avec vos conceptions.
Tron

Il y a tellement de raisons pour lesquelles nous aimons rendre compte de ces types de téléchargements, mais la plus précieuse de toutes est peut-être de pouvoir apprendre par nous-mêmes le type de travail que les développeurs et les concepteurs mettent en place pour réaliser de tels téléchargements magnifiques pour tout le monde.
Tron est un kit d'interface utilisateur Bootstrap moderne conçu avec le support de LESS (un préprocesseur CSS) - permettant au kit d'interface utilisateur de devenir encore plus extensible et flexible ; LESS vous permet de changer rapidement la taille, la forme et les couleurs de chaque composant/élément. Le schéma de conception utilisé par Tron est FLAT - vos conceptions commenceront à paraître modernes sans qu'il soit nécessaire de l'appliquer. Parce que Bootstrap est déjà entièrement réactif aux appareils mobiles, Tron l'est aussi, à l'exception de l'ajout de fonctionnalités tactiles pour étendre l'utilisation mobile. Outre tous les composants Bootstrap traditionnels et par défaut que vous obtenez avec le framework, Tron a quelques extras et surprises dans sa manche, juste pour s'assurer que le kit d'interface utilisateur est authentique.
Perroquet ivre Lite

Drunken Parrot Lite est un kit de transformation très, très attrayant pour vos conceptions Bootstrap. Les premières impressions sont claires, le kit va ajouter plus de stabilité à vos conceptions, la texture des conceptions des composants devient plus mature, et à son tour plus moderne et attrayante. Les boutons présentent de nombreuses tailles différentes, mais également de nombreuses variantes différentes qui trouveraient leur place dans n'importe quel design.
Il y a quelque chose dans le style de conception qui rend ce kit d'interface utilisateur si attrayant. Les extras du package Lit incluent un widget de profil, un widget de page de connexion et également un widget de barre d'outils ; à la fois verticale et horizontale. Lorsque nous disons Lite, nous voulons souligner qu'il s'agit de la version gratuite du kit d'interface utilisateur de la version pro complète disponible sur le site Web du créateur. La version complète contient de nombreuses fonctionnalités nouvelles et intéressantes, qui pourraient peut-être compléter votre recherche si vous cherchez à créer des sites Web attrayants pour les startups et les clients de tous les domaines.
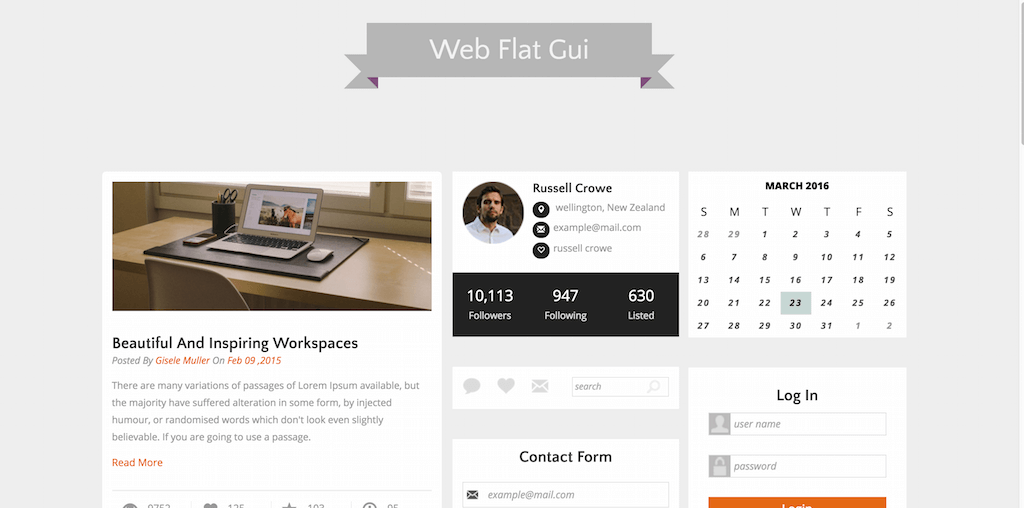
Interface graphique Web plate

Amateurs de design plat, Web Flat GUI est fait pour vous ! Un kit d'amorçage d'interface utilisateur moelleux auquel sont attachés des composants soignés. Nous aimons le calendrier minimal qui n'a pas de bordures supplémentaires, et nous aimons le widget de connexion simpliste qui se concentre sur l'accès immédiat de l'utilisateur à la plate-forme. En fait, une grande partie de ces composants de kits d'interface utilisateur sont très minimes dans leur style, permettant un développement de conception minimal. Certains widgets intéressants incluent un nuage de balises, un nuage d'amis et un tableau qui peut être étendu pour afficher des données. Prenez ce que vous aimez, laissez le reste sur la table et créez le design de vos rêves.
Kit d'interface utilisateur

La première pensée qui apparaît lors de l'ouverture de cette démo de conception est l'interface utilisateur sémantique. Terriblement similaire, avec quelques différences supplémentaires ici et là. La navigation est destinée à être utilisée pour les sites qui traitent des profils d'utilisation et ont besoin d'une solution concise pour intégrer les aspects communautaires dans la conception. Un simple widget de newsletter par e-mail est également disponible pour collecter ces e-mails et créer votre énorme liste de diffusion.
Le widget de profil a une approche par onglets, ce qui signifie que Abut, Message et Follow Me sont tous divisés par des onglets. Quelque chose qui manquait à de nombreux autres kits jusqu'à présent est un widget de suivi des médias sociaux qui afficherait les sites Web de médias sociaux sur lesquels vous vous trouvez et indiquerait le nombre d'abonnés que vous avez; ce kit s'en occupe. Il vous permet également d'utiliser un composant pour afficher vos derniers tweets de manière moderne et élégante. De nombreuses autres idées uniques sont incluses dans celle-ci, nous vous laisserons les explorer par vous-même.
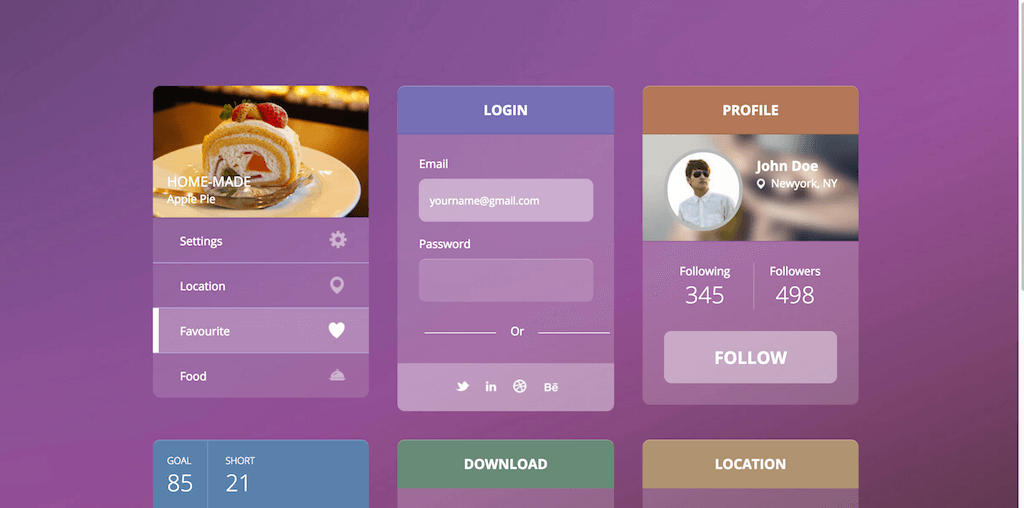
Kit d'interface utilisateur pour les aliments et les boissons

Les kits d'interface utilisateur peuvent avoir différents thèmes, styles et allocations générales. Au fur et à mesure que nous approfondissons notre article, nous explorerons certains kits d'interface utilisateur spécifiques à une catégorie pour des industries telles que l'alimentation et les boissons, comme on peut le voir dans cet exemple. Nous avons été très impressionnés par ce kit d'interface utilisateur et la façon dont il s'intègre avec des composants de conception modernes. Un beau menu de la barre d'outils a attiré notre attention comme l'une des premières choses que nous avons remarquées. Le menu comporte des icônes de nourriture qui pourraient ressembler à un menu de nourriture, puis une fois qu'un utilisateur survole chacune des icônes, des éléments de menu supplémentaires apparaissent ; qui pourraient servir de véritables aliments au menu.
Il existe une fiche de recettes qui présente des notes, le temps nécessaire pour cuisiner, des informations nutritionnelles, une image et un lien vers la recette réelle. Un widget d'ingrédients existe pour aider à afficher les ingrédients requis pour chaque repas individuel. Un merveilleux calendrier d'événements vous permet de créer des événements pour chaque jour et heure particuliers afin de vous tenir au courant de vos besoins alimentaires. Un widget de liste de courses vous aidera, vous et vos clients, à organiser leurs listes de courses lorsqu'ils utilisent votre magasin pour acheter des produits frais. N'oubliez pas qu'il ne s'agit que de composants, et bien qu'ils fournissent tous les aspects de conception d'un formulaire fonctionnel, tout le développement et le codage doivent toujours être effectués par vous.
Kit d'interface utilisateur des soldes d'été

L'été approche à nouveau, donc de plus en plus de sites Web planifieront d'énormes refontes pour la saison estivale afin de présenter les offres, les ventes et les offres. Ce kit d'interface utilisateur a tout pour rendre l'expérience d'achat facile et flexible. Un composant de bannière pour promouvoir des catégories de vente spécifiques, un widget de produit pour discuter de l'apparence du produit, des couleurs, des tailles, etc. Un composant de sac à provisions détaillé pour rendre le processus de paiement pratique pour les clients.
Kit d'interface utilisateur mobile matériel

Nous n'en avons pas encore fini avec la conception matérielle, voici un autre kit spectaculaire mettant en vedette la conception matérielle, mais cette fois spécifiquement pour les applications mobiles. Les composants comprennent : une calculatrice, un affichage des appels téléphoniques, des barres de progression et des commutateurs, un lecteur de musique, une interface de messagerie, un widget d'analyse, un graphique à secteurs, un affichage de contenu, une horloge, une conception de clavier, un calendrier, un aperçu de la galerie et la saisie de formulaires . Vous pourriez travailler sur un concept de conception de matériaux existant et avoir besoin de composants uniques - vous pouvez essayer de les trouver parmi les composants de ce kit, sinon continuez à chercher, nous sommes sûrs qu'il y a quelque chose que vous aimez disponible là-bas.
Kit de merde

Ce kit d'interface utilisateur approche plus de 20 000 téléchargements rapidement. Les frameworks, ainsi que les kits d'interface utilisateur, bien sûr, visent à faire avancer les choses plus efficacement, sans avoir besoin de réfléchir et de réfléchir à chaque partie de la conception individuellement. Avec un framework/uikit, nous avons accès à une conception de style grille qui peut être branchée avec des composants et des extraits personnalisés. Le kit d'interface utilisateur Get Shit Done est moderne, propre et dispose d'une interface utilisateur époustouflante dont beaucoup sont tombés amoureux. La bonne nouvelle est que la version pro du kit contient plus de 150 composants, la mauvaise nouvelle... la version gratuite n'en a que 20+. Mais, tous sont construits biologiques, ils sont donc complètement uniques à tout ce que vous avez vu sur le marché. La qualité du design est vraiment lisse et authentique.
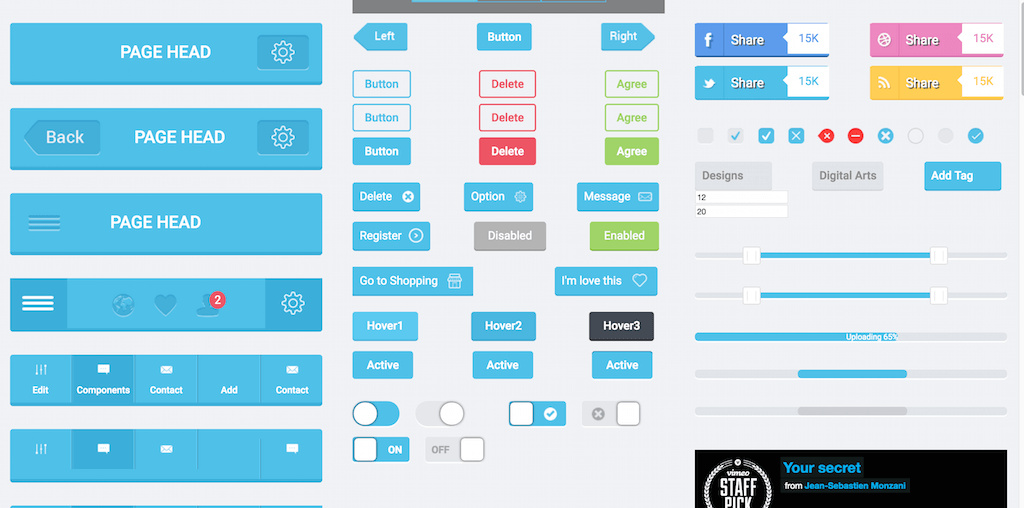
UIKIT PLAT


Nous vous laisserons deviner quel type de standard de conception Flatto utilise, bien sûr FLAT ! Le style/schéma des composants ici constituera un excellent site Web que les filles et les communautés féminines apprécieront. Des composants flexibles, prévisibles et pratiques qui peuvent aider à créer un design époustouflant en quelques heures, voici la liste complète : en-têtes de navigation de page (style mobile), divers boutons pour passer des appels à l'action, boutons de partage de réseaux sociaux, cases à cocher et commutateurs, widget de balises, barres de progression, barres de chargement, un widget d'abonné de médias sociaux pour afficher les données d'abonné, un formulaire de messagerie, un lecteur vidéo, un curseur de contenu visuel, un lecteur de musique, une carte de profil comprenant l'envoi d'un formulaire de message, un widget météo, des statistiques, du contenu et autres.
Kit d'interface utilisateur Flatastic Mega Mobile

Flatastic est en fait le style frère de Flatto, les deux partagent exactement les mêmes composants, mais la différence réside dans la coloration. Explorez les deux et choisissez celui qui vous intéresse le plus. Nous savons que changer de couleur n'est pas si difficile avec les kits orientés Bootstrap, mais certains n'ont pas la capacité de faire le travail, donc des alternatives telles que Flatastic sont très utiles très rapidement.
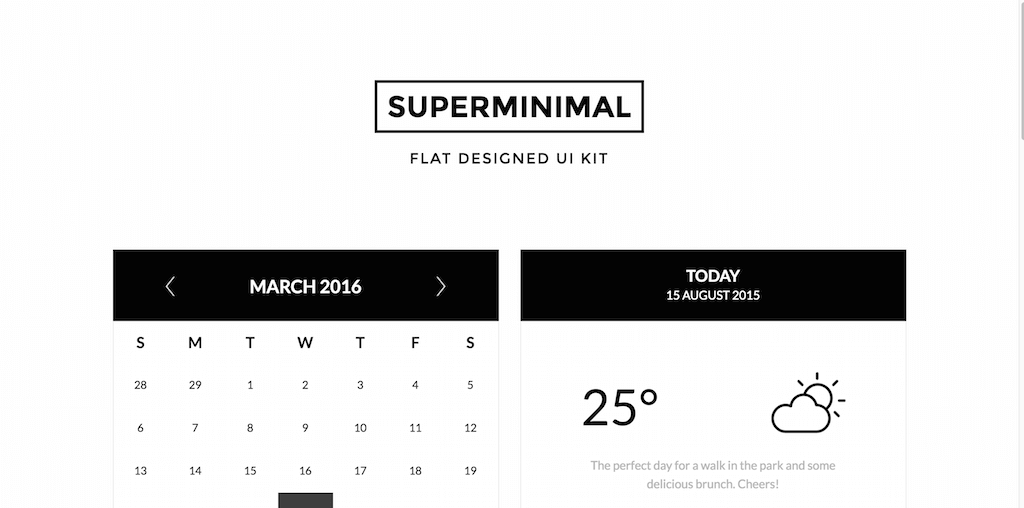
Superminimal - Kit d'interface utilisateur de conception plate

Quand quelqu'un dit minimal, vous savez à quoi vous attendre, mais que se passe-t-il si quelqu'un dit « superminimal » ? Eh bien, cela devient encore plus minime que prévu. Superminimal est une combinaison noir + blanc de composants Web, prête pour une intégration complète dans votre prochain projet de conception. Les composants comprennent : un calendrier, la météo, une barre de progression, un formulaire de connexion, une barre de défilement, un graphique en pourcentage, un lecteur multimédia, un extrait de contenu, une archive de téléchargement, une barre de recherche et un formulaire de liste de tâches.
Kit d'interface utilisateur

Le kit d'interface utilisateur est un kit d'interface utilisateur Bootstrap léger à intégrer en tant que composants supplémentaires à une conception existante. Les utilisateurs de Bootstrap qui fonctionnent avec WordPress pourraient trouver une utilité pour ceux-ci, car ils correspondent à tout ce qu'est WordPress. Les composants sont : le menu de navigation déroulant, le formulaire de connexion, la carte de profil, la barre sociale flottante, les boutons, la navigation par pagination, les boîtes météo, les curseurs de progression et le graphique d'analyse. Le design est grisâtre, mais assez moelleux.
KIT d'interface utilisateur plat cyan

Cyan Flat UI KIT a un design moderne en tête. De plus, ce kit est strictement axé sur les sites communautaires qui offriraient des inscriptions aux utilisateurs, ayant à son tour un composant qui agit comme un menu de navigation pour les utilisateurs. Il existe un concept d'interface de messagerie élégant pour les solutions de messagerie instantanée, un lecteur vidéo interactif et dynamique, un formulaire de contact moderne, une carte de boîte de soumission réussie, un widget de profil Twitter qui peut afficher vos derniers tweets, un lecteur multimédia pour l'audio, un widget pour afficher/ affichant des boutons de médias sociaux et une carte individuelle pour afficher des informations sur la chanson.
KIT d'interface utilisateur d'été social

Social Summer, comme son nom l'indique, a quelque chose à voir avec les médias sociaux. Bien qu'il ne s'agisse pas d'un composant trop social, un composant formidable et unique que nous avons trouvé avec ce kit d'interface utilisateur est le widget de commentaires. La conception du widget de commentaires est parfaite pour être intégrée à un blog WordPress, mais également à tout autre site Web dynamique qui traite fréquemment les commentaires des utilisateurs. C'est une exécution moderne et minimale de la façon dont les commentaires de la communauté devraient circuler. Il y a aussi un énorme composant pour afficher les informations sur les utilisateurs, similaire à ce que nous obtenons comme grille d'en-tête sur nos profils Facebook ; photo de profil, photo d'en-tête et statistiques de profil. Je suppose qu'il y a des aspects sociaux liés à l'idée de l'été social après tout.
Trousse d'interface utilisateur de Metro Foods

Metro Food est un autre kit d'interface utilisateur pour les gourmands et les webmasters culinaires. Cette fois, nous avons un énorme en-tête de navigation avec des icônes de navigation. Nous avons un widget de recette pour présenter l'aspect final de l'article que nous cuisinons. Nous avons également tous les ingrédients et leurs volumes appropriés. Les développeurs l'ont intégré à un curseur pour aider à promouvoir les recettes et autres articles liés à l'alimentation. Il y a un petit composant pour montrer combien de calories un repas particulier contient, et aussi quel est le pourcentage d'un aliment particulier dans le repas. Par exemple, combien de bœuf y a-t-il dans un repas de rosbif, etc. Un widget de formulaire de contact est également disponible pour s'assurer que les utilisateurs peuvent rapidement vous contacter avec leurs questions brûlantes sur la nourriture.
Trousse d'interface utilisateur transparente

Le design transparent n'a pas vraiment rattrapé le modernisme, mais c'est peut-être ce qui le rend si authentique et si unique. Pour perfectionner un design transparent, il faut beaucoup de réflexion sur l'affichage global d'un design. Vous devez également transmettre votre message à l'utilisateur clairement. L'impression que nous tirons de la démo concerne encore une fois la nourriture, mais les exemples ici pourraient être illimités. C'est peut-être le marché du mobile qui pourrait le plus bénéficier de ce kit d'interface utilisateur.
Kit d'interface utilisateur de magazine de blog

En ce qui concerne notre dernier kit d'interface utilisateur Bootstrap gratuit, nous avons décidé d'inclure le kit d'interface utilisateur Blog / Magazine. C'est la solution tout-en-un pour créer un blog ou un magazine Bootstrap grâce à l'utilisation de composants modernes, élégants et élégants. La liste des composants comprend absolument tout ce dont vous auriez besoin pour prototyper un site Web de blog/magazine. Cela inclut les fonctionnalités sociales, les formulaires, les commentaires, les boutons, les zones de contenu et les types d'affichage de contenu, et bien plus encore.
Kits d'interface utilisateur Bootstrap Premium et skins Bootstrap
Les graphistes suent jusqu'à des niveaux de déshydratation pour créer tout ce contenu incroyable gratuitement, ils le font sérieusement. Le moins que l'on puisse faire est de remercier chaque créateur individuellement, soit par un commentaire, soit par email. Conformément à notre tradition, nous avons tendance à inclure quelques choix de marché haut de gamme dans nos rafles. Cela aide à compléter la collection globale de téléchargements que nous avons à offrir. Nous le ferons en ajoutant quelques kits d'interface utilisateur Bootstrap d'un marché premium digne de confiance, fiable et certainement ingénieux. Veuillez prendre le temps de regarder les alternatives. Peut-être que vous pouvez rassembler l'investissement nécessaire pour obtenir un kit skin/ui unique pour votre prochain projet Bootstrap. Sinon, merci de votre écoute, nous prenons plaisir à réaliser toutes ces collections rien que pour vous.
The Force - Bootstrap Skin & UI Kit

Nos prochains skins/kits Bootstrap proposent des conceptions qui fournissent en fait des conceptions Web complètes, prêtes à être utilisées. Donc, cela signifie que chacun des téléchargements suivants sont en fait des sites Web prédéfinis. Il existe également un ajout de composants et de fonctionnalités personnalisés qui rendent chaque téléchargement unique. Le premier est The Force.
Un modèle / kit Bootstrap moderne et de couleur sombre que vous pouvez utiliser pour toute idée de site Web créatif. La gamme d'éléments fournis avec ce kit est énorme. Ce kit contient une typographie, une grille, des couleurs, des boutons, des champs de formulaire, des messages, des barres de progression, des tableaux, des onglets, des blocs, des widgets, des titres de page et des carrousels. Il contient également des curseurs, une gestion des médias, des cartes, des listes, des zones de fonctionnalités, du contenu textuel et visuel, des tableaux de prix et des intégrations d'icônes de police. Chacune des pages d'éléments dans les exemples de démonstration est fournie avec 3 à 5 utilisations d'échantillons différentes. Cela vous donne le maximum d'options d'utilisation pour chaque élément.
Matériel - Bootstrap Skin & UI Kit

Il est difficile d'ignorer la conception matérielle, quand la fichue chose est si belle. Les développeurs ont complimenté Material Kit, un autre modèle / skin Bootstrap complet, avec des composants Bootstrap dans un style de conception matérielle. Les fonctionnalités par défaut dont nous traitons ici seront SCSS et l'intégration complète des composants natifs de Bootstrap. Il prend également en charge Font Awesome pour vous offrir toutes ces icônes juteuses et un modèle passe-partout rapide. De plus, les créateurs ont ajouté une documentation structurée et concise pour une courbe d'apprentissage facile. Il y a aussi un ajout d'éléments uniques pour s'assurer que vos conceptions se démarquent. Bien sûr, il propose une sélection de pages de maquette présentant différents scénarios de cas. Il vous montre comment utiliser des éléments pour créer des conceptions de site particulières.
FaceStrap – Skin Bootstrap et kit d'interface utilisateur

FaceStrap est une belle peau qui est complétée par des dizaines d'éléments époustouflants. Au premier coup d'œil, il est difficile de croire qu'il s'agit même de Bootstrap, mais c'est vraiment le cas. Les développeurs FaceStrap au-dessus du préprocesseur css LESS, rendant la personnalisation de la peau très pratique. Un widget Google Maps enfichable vous évitera de passer des heures à installer Google Maps sur votre site. Une documentation concise est fournie pour vous assurer que vous comprenez ce que fait chacune des fonctionnalités du kit. Ces documentations vous montrent également comment utiliser correctement les kits. Prend en charge tous les navigateurs modernes et tous les smartphones modernes. La liste des composants comprend : icônes, navigations, panneaux, notifications, cartes, cartes, widgets, plans tarifaires, chronologie, listes et swipebox. Tous les composants/éléments ont divers exemples différents construits pour eux afin de représenter la grande polyvalence du kit d'interface utilisateur.
BMD – Bootstrap + Material Design

De toute évidence, la conception matérielle a été vue autour de notre poste à quelques reprises maintenant. Ce sera la dernière fois. BMD (Bootstrap Material Design) est le dernier kit d'interface utilisateur Bootstrap qui présentera la conception de matériaux dans cette liste. Il s'avère que c'est aussi l'une des meilleures sélections de toutes. Les nombreuses caractéristiques font vraiment ressortir cette peau. Il contient des animations pour des éléments individuels et des composants uniques pour rendre le site Web plus original et authentique. Cela intègre les éléments dans la conception du site Web lui-même et lui donne une sensation vraiment à la pointe de la technologie.
Quelque chose dans lequel la conception matérielle excelle. BMD est plus qu'un skin qui contient non seulement des composants bootstrap mais aussi des composants MD. Cela inclut les palettes de couleurs MD, les spinners MD, les boutons d'action flottants MD (FAB) et les entrées de formulaire MD. Il comporte également des onglets de navigation MD, des cartes MD, un message de toast MD et un menu de barre latérale MD. De plus, il dispose également d'une animation MD et comprend un modèle de démarrage ainsi qu'une documentation.
Projet X – Skin Bootstrap et kit d'interface utilisateur

Le projet X présente des fonctionnalités uniques et attrayantes, bien que tout se résume à ces incroyables conceptions d'éléments d'interface utilisateur. Chacun des éléments d'interface utilisateur de ce kit dispose de sa propre page de démonstration. Il existe une collection distincte d'exemples réels de Bootstrap et de l'apparence de chacune des démos sous un nouveau look. Project X peut vous fournir ce service.
PLEX – Skin pour Bootstrap

Si vous traitez un logiciel de plate-forme ou une interaction en direct entre les abonnements des utilisateurs, alors PLEX est parfait pour vous. PLEX est une collection de composants et d'éléments Bootstrap de couleur foncée qui conviendront le mieux aux agences, aux petites entreprises et aux sites Web d'entreprise. Parcourez les exemples Bootstrap pour découvrir la conception plus en détail.
Elemento – Peau d'amorçage

Elemento est un skin de site Web spécifique à Bootstrap qui vous permet de créer un design Bootstrap avec un design unique. Si vous préférez, vous pouvez extraire n'importe lequel des éléments individuellement. Le processus d'installation est transparent grâce au fait qu'Elemento utilise MOINS de préprocesseur. Les principales améliorations avec Elemento sont l'utilisation de fonctions et d'opérateurs CSS3 modernes pour augmenter la dynamique du site Web.
Kits d'interface utilisateur d'amorçage
Les progrès de Bootstrap ont été très clairs. La communauté est enthousiasmée par la sortie de Bootstrap 4. Conformément à cela, il reste encore beaucoup de temps et d'opportunités pour apprendre le framework à partir de zéro. Il est plus que probable que la majorité de ces kits d'interface utilisateur reçoivent une mise à jour Bootstrap 4. Dès que la version officielle sera disponible, les développeurs publieront sûrement des mises à jour. Nous sommes enthousiasmés par l'avenir de Bootstrap. Nous espérons que vous avez pu trouver de nouveaux jouets passionnants avec lesquels jouer.
