Top 30 darmowych zestawów UI Bootstrap do stworzenia unikalnego projektu opartego na Bootstrap 2021
Opublikowany: 2021-04-14Wymyślanie pomysłów zmieniających grę jest marzeniem prawie każdego programisty, wielu osiąga to spontanicznie, co oznacza, że tworzą coś zmieniającego grę, nie myśląc o tym, to małe rzeczy naprawdę powodują duże fale zmian, a Bootstrap był jedną z takich zmian, która zmieniła ekosferę tworzenia i prototypowania stron internetowych. Największym celem adaptacyjnym jest oczywiście integracja ze wszystkimi urządzeniami niezależnie od ich typu, co ma kluczowe znaczenie dla udanej, nowoczesnej strony internetowej. Projekty wychodzące z tego frameworka zostały wykorzystane przez niektóre z najbardziej cenionych startupów.
Komponenty Bootstrap, były jednym z kultowych powodów, dla których ludzie tak bardzo polegają na tych frameworkach, komponenty obejmują (ale nie tylko): ikony, przyciski, paski nawigacyjne, formularze wejściowe, okruszki chleba, paginację, etykiety, odznaki, miniatury , alerty stron, paski postępu, obiekty związane z multimediami, listy, responsywne media i wiele innych. Istnieją indywidualne komponenty CSS i JavaScript, do których każdy ma dostęp, co jest również definiującą strukturą frameworka i dlaczego można budować tak solidne i wysoce skalowalne strony internetowe.
Ale jest jeden mały problem, cóż… problem dla tych, którzy widzą to w ten sposób, być może lepszym słowem jest ograniczenie. Bootstrap opiera się na jednym projekcie, co oznacza, że wszystko, co zamierzasz zbudować, będzie wyglądało prawie dokładnie tak samo, jeśli chodzi o wygląd i kolory. Nie jest niespodzianką, że niektórzy doświadczeni programiści śmieją się z frameworka – parodia tego, jak każda strona Bootstrap wygląda dokładnie tak samo. Nie zaprzeczymy, ponieważ pod wieloma względami to prawda, wiele stron Bootstrap wygląda tak samo, ale wiemy też, że można to rozwiązać za pomocą prostych środków: zestawów UI.
Zestawy interfejsu użytkownika lub zestawy interfejsu użytkownika to zbiór komponentów i elementów, które wykorzystują określoną strukturę jako rdzeń — w tym przypadku Bootstrap — ale opierają się na stylu elementów z różnymi wyborami kolorów, różnymi kształtami, różnymi obiektami i niestandardowe przedmioty. Wszystko to może znacznie poprawić wrażenia z Bootstrap, ponieważ nagle uzyskujesz dostęp do większej liczby elementów, którymi możesz się bawić, ale nadal zachowujesz znaną strukturę Bootstrap.
W Colorlib korzystamy z Bootstrap i wiemy, jak bardzo członkowie naszej własnej społeczności oraz członkowie szerszej społeczności internetowej uwielbiają funkcjonalność Bootstrap. Niektóre z naszych najlepszych postów Bootstrap to: motywy Bootstrap WordPress, szablony stron docelowych Bootstrap i szablony witryn internetowych Bootstrap eCommerce. Korzyści płynące z używania Bootstrap mogą trwać godzinami, ale tym razem oszczędzimy tej dyskusji i zamiast tego skoncentrujemy się na tym, dlaczego tu jesteś, ponieważ chcesz poznać kilka niesamowitych zestawów Bootstrap UI!
Zestaw Bootstrap UI

Bootstrap Vector UI Kit jest starszym bratem Bootstrap. Ten zestaw zawiera kilka dodatków, które rozszerzają normalną funkcjonalność Bootstrap o ekscytujące nowe funkcje i elementy internetowe, które z pewnością dodadzą pikanterii twoim projektom. Wszystkie elementy interfejsu użytkownika w zestawie są gotowe do publikacji. Zestaw do pobrania jest dostępny w trzech różnych formatach: PDF, szkic i sztuczna inteligencja. UI Kit zaczyna się od domyślnego zestawu komponentów, które znajdziesz już w Bootstrap, z kilkoma modyfikacjami tu i tam. W zestawie znajdują się gotowe do użycia Glyphicons. Jeśli chodzi o dodatkowe komponenty, pakiet zaczyna się od tabel i formularzy — oba komponenty dostają pełną modernizację i dodatkowe opcje rozszerzalności w postaci opcji dynamicznych.
Dostępny jest składnik Formularze zaawansowane, który pomoże firmom i agencjom przeprowadzić dogłębne rozmowy kwalifikacyjne jeszcze przed wysłaniem przez użytkownika pierwszej wiadomości e-mail. Dostępny jest również zintegrowany pulpit nawigacyjny, dzięki któremu Twoja witryna Bootstrap natychmiast ożywa, a jedną z ostatnich rzeczy, które naprawdę przykuły naszą uwagę, był komponent Chat; w pełni funkcjonalny układ/koncepcja czatu do wykorzystania w witrynie Bootstrap.
Bootflat

Witamy w Bootflat! Bootflat to nowoczesny pakiet komponentów interfejsu użytkownika dla użytkowników Bootstrap. Pakiet zawiera zestaw komponentów, za pomocą których można załadować startową stronę internetową, platformę lub aplikację na Androida/iOS. Od razu Bootflat błyszczy swoją zdolnością do niezależnej pracy ze wszystkimi swoimi komponentami, więc możesz po prostu użyć tego, czego potrzebujesz, a resztę pominąć; najlepsze jest jednak to, że komponenty mają ten sam styl projektowania (jak w zestawie interfejsu użytkownika), więc wszystko, co połączysz, wygląda autentycznie i oryginalnie. Bootflat zapewnia niezbędną przestrzeń, aby zaoszczędzić czas na kodowanie, i daje wszystkie małe gadżety do prototypowania witryny biznesowej / startowej w ciągu kilku minut. Przyciski, formularze, nagłówki i stopki, osie czasu, tabele cen, kalendarze, obszary treści, obszary komentarzy, poszczególne pola treści i wiele innych komponentów do wyboru.
Projektowanie materiałów dla Bootstrapa

Deweloperzy/projektanci Bootstrap nie muszą czuć się pominięci, gdy wprowadzane są ogromne standardy projektowania, takie jak jeden z najnowszych: Material Design. Dzięki aktywnemu zaangażowaniu społeczności niektórzy programiści poświęcili swój czas na zapewnienie użytkownikom Bootstrap dostępu do nowego standardu. Piękno Bootstrapa polega na tym, że sam framework działa jak siatka do budowania strony internetowej, a komponenty są jedynie rozwiązaniami, które sprawiają, że Twoja strona internetowa wygląda fantazyjnie, ale Bootstrap pozwala na niestandardową edycję komponentów i faktycznie do tego zachęca.
Z tego powodu możemy teraz pobrać ten zestaw Material Design UI Kit dla Bootstrap i natychmiast przekształcić nasze witryny Bootstrap w doświadczenie projektowania materiałów. Oczywiście są wieści o opracowywaniu Bootstrap 4, wiemy o tym, podobnie jak autor tego zestawu. Zestaw V4 jest aktywnie rozwijany, równolegle z procesem rozwoju rzeczywistego Bootstrap 4. Do tego zestawu dodano również różne wtyczki, które powinieneś sprawdzić, aby upewnić się, że są kompatybilne z twoimi projektami.
tron

Jest tak wiele powodów, dla których uwielbiamy relacjonować tego rodzaju pliki do pobrania, ale być może najcenniejszym z nich jest możliwość samodzielnego poznania rodzaju pracy, jaką programiści i projektanci wykonują, aby uzyskać tak wspaniałe pliki do pobrania dla wszystkich.
Tron to nowoczesny zestaw Bootstrap UI, który został zbudowany przy wsparciu LESS (preprocesora CSS) — dzięki czemu zestaw interfejsu użytkownika staje się o wiele bardziej rozszerzalny i elastyczny; LESS pozwala na szybką zmianę rozmiaru, kształtu i koloru każdego komponentu/elementu. Schemat projektowy, który wykorzystuje Tron, jest PŁASKI — Twoje projekty zaczną wydawać się nowoczesne bez konieczności ich egzekwowania. Ponieważ Bootstrap jest już w pełni responsywny na urządzenia mobilne, podobnie jest z Tron, z wyjątkiem dodawania funkcji dotykowych w celu rozszerzenia użytkowania mobilnego. Oprócz wszystkich tradycyjnych i domyślnych komponentów Bootstrap, które otrzymujesz z frameworkiem, Tron ma kilka dodatków i niespodzianek w rękawie, aby upewnić się, że zestaw interfejsu użytkownika jest autentyczny.
Pijana papuga Lite

Drunken Parrot Lite to bardzo, bardzo atrakcyjny zestaw do transformacji dla twoich projektów Bootstrap. Pierwsze wrażenia są jasne, zestaw zapewni większą stabilność Twoim projektom, faktura projektów komponentów stanie się bardziej dojrzała, a przez to bardziej nowoczesna i atrakcyjna. Przyciski występują w wielu różnych rozmiarach, ale także w wielu różnych wariantach, które pasują do każdego projektu.
Jest coś w stylu projektowania, co sprawia, że ten zestaw interfejsu użytkownika jest tak atrakcyjny. Dodatki w pakiecie Lit obejmują widżet profilu, widżet strony logowania, a także widżet paska narzędzi; zarówno w pionie, jak i w poziomie. Kiedy mówimy Lite, chcemy podkreślić, że jest to darmowa wersja zestawu interfejsu użytkownika pełnej wersji pro, która jest dostępna na stronie twórcy. Pełna wersja zawiera wiele nowych i interesujących funkcji, które mogą uzupełnić Twoje poszukiwania, jeśli chcesz stworzyć atrakcyjne strony internetowe zarówno dla startupów, jak i klientów ze wszystkich dziedzin.
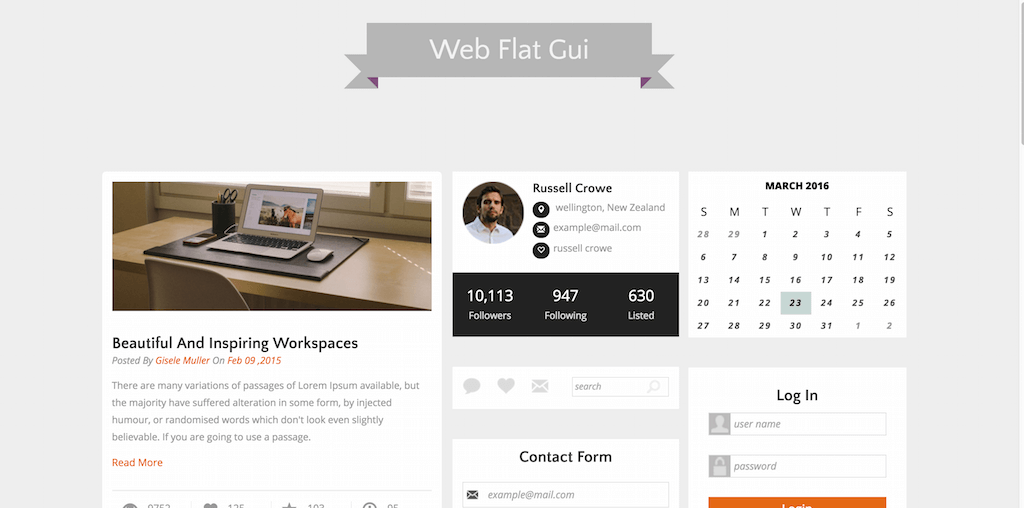
Płaski interfejs sieciowy

Miłośnicy płaskich projektantów, Web Flat GUI jest dla Ciebie! Łagodny zestaw Bootstrap UI, do którego dołączone są zgrabne elementy. Uwielbiamy minimalny kalendarz, który nie ma dodatkowych ramek, i podoba nam się uproszczony widżet logowania, który skupia się na natychmiastowym wprowadzeniu użytkownika do platformy. W rzeczywistości wiele elementów zestawu interfejsu użytkownika jest bardzo minimalistycznych w swoim stylu, co pozwala na minimalny rozwój projektu. Niektóre interesujące widżety obejmują chmurę tagów, chmurę znajomych i tabelę, którą można rozszerzyć, aby wyświetlać dane. Weź to, co lubisz, resztę zostaw na stole i stwórz projekt swoich marzeń.
Zestaw interfejsu użytkownika interfejsu użytkownika

Pierwszą myślą, która pojawia się po otwarciu tego demo projektu, jest Semantic UI. Strasznie podobne, z kilkoma dodatkowymi różnicami tu i tam. Nawigacja jest przeznaczona do użytku w witrynach, które zajmują się profilami użytkowania i potrzebują zwięzłego rozwiązania do integracji aspektów społeczności w projekcie. Dostępny jest również prosty widżet biuletynu e-mailowego do zbierania tych e-maili i budowania ogromnej listy e-mailowej.
Widżet profilu ma podejście oparte na kartach, co oznacza, że Abut, Message i Follow Me są podzielone kartami. Coś, czego do tej pory brakowało w wielu innych zestawach, to widget śledzenia mediów społecznościowych, który wyświetlałby witryny mediów społecznościowych, na których jesteś, i pokazywał liczbę obserwujących; ten zestaw dba o to. Pozwala również na użycie komponentu do wyświetlania najnowszych tweetów w nowoczesny i stylowy sposób. Sporo innych unikalnych pomysłów jest zawartych w tym jednym, pozwolimy ci odkryć je na własną rękę.
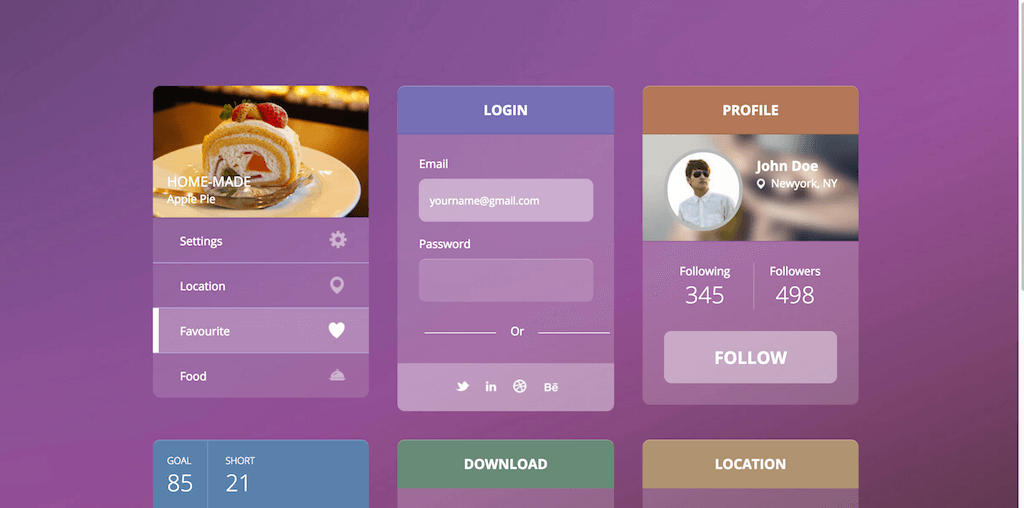
Zestaw interfejsu użytkownika jedzenia i napojów

Zestawy interfejsu użytkownika mogą mieć różne motywy, style i ogólne przydziały. W miarę zagłębiania się w nasz post, przyjrzymy się niektórym zestawom interfejsu użytkownika dla poszczególnych kategorii dla branż, takich jak żywność i napoje, co można zobaczyć w tym przykładzie. Byliśmy pod wrażeniem tego zestawu interfejsu użytkownika i sposobu, w jaki płynie z nowoczesnymi komponentami projektowymi. Jako jedna z pierwszych rzeczy, które zauważyliśmy, naszą uwagę przykuło piękne menu paska narzędzi. Menu zawiera ikony jedzenia, które mogą przypominać menu jedzenia, a gdy użytkownik najedzie kursorem na każdą z ikon, pojawią się dodatkowe pozycje menu; które mogą służyć jako rzeczywiste pozycje żywności w menu.
Istnieje karta przepisów, która zawiera oceny, czas potrzebny na gotowanie, informacje o wartości odżywczej, zdjęcie i link do właściwego przepisu. Istnieje widżet składników, który pomaga wyświetlać wymagane składniki dla każdego pojedynczego posiłku. Wspaniały kalendarz wydarzeń pozwala tworzyć wydarzenia na każdy dzień i godzinę, aby mieć kontrolę nad swoimi wymaganiami żywieniowymi. Widżet listy zakupów pomoże Tobie i Twoim klientom uporządkować listy zakupów podczas korzystania z Twojego sklepu do zakupu świeżych produktów. Pamiętaj, że są to tylko komponenty i chociaż zapewniają one wszystkie aspekty projektowe działającego formularza, cały rozwój i kodowanie jest nadal wymagane do wykonania przez Ciebie.
Letnia wyprzedaż UI Kit

Zbliża się lato, więc coraz więcej stron internetowych planuje ogromne przeprojektowania na sezon letni, aby przedstawić oferty, wyprzedaże i oferty. Ten zestaw interfejsu użytkownika ma wszystko, co związane z ułatwieniem i elastycznością zakupów. Komponent banerowy do promowania określonych kategorii sprzedaży, widżet produktu do omawiania wyglądu produktu, kolorów, rozmiarów i nie tylko. Szczegółowy element torby na zakupy, aby proces płatności był wygodny dla klientów.
Materialny zestaw mobilnego interfejsu użytkownika

Jeszcze nie skończyliśmy z projektowaniem materiałów, oto kolejny spektakularny zestaw z projektowaniem materiałów, ale tym razem specjalnie do zastosowań mobilnych. Komponenty obejmują: kalkulator, wyświetlacz połączenia telefonicznego, paski postępu i przełączniki, odtwarzacz muzyki, interfejs wiadomości, widżet analityczny, wykres kołowy, wyświetlanie treści, zegar, projekt klawiatury, kalendarz, podgląd galerii i wprowadzanie formularzy . Możesz pracować nad istniejącą koncepcją projektowania materiałów i wymagać kilku unikalnych komponentów — możesz spróbować znaleźć je wśród komponentów w tym zestawie, w przeciwnym razie po prostu szukaj dalej, jesteśmy pewni, że jest tam coś, co lubisz.
Zestaw do zrobienia gówna

Ten zestaw interfejsu użytkownika szybko zbliża się do ponad 20 000 pobrań. Struktury, a także oczywiście zestawy interfejsów użytkownika, mają na celu wydajniejsze wykonywanie zadań, bez konieczności zastanawiania się i burzy mózgów nad każdą częścią projektu z osobna. Dzięki frameworkowi/uikitowi mamy dostęp do projektu w stylu siatki, który można podłączyć za pomocą komponentów i niestandardowych fragmentów. Zestaw UI Get Shit Done to nowoczesny, czysty i wyposażony w oszałamiający interfejs użytkownika, w którym zakochało się tak wielu. Dobrą wiadomością jest to, że wersja pro zestawu ma ponad 150+ komponentów, zła wiadomość.. darmowa wersja ma tylko 20+. Ale wszystkie z nich są zbudowane ekologicznie, więc są całkowicie unikalne dla wszystkiego, co widziałeś na rynku. Jakość projektu jest naprawdę gładka i autentyczna.
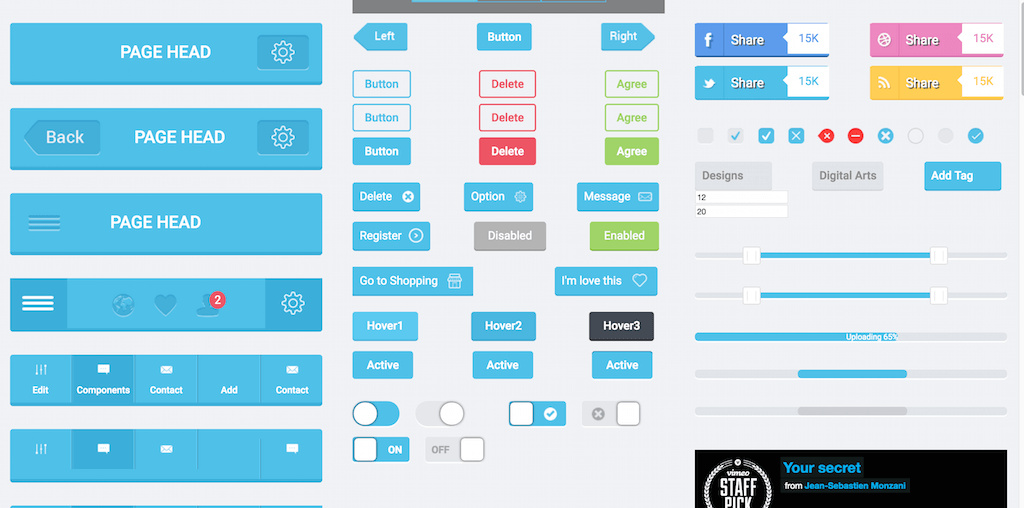
FLATTO UIKIT


Pomożemy Ci zgadnąć, jakiego standardu projektowania używa Flatto, oczywiście FLAT! Styl/schemat elementów tutaj stworzy świetną stronę internetową, którą będą cieszyć się dziewczęta i społeczności kobiece. Elastyczne, przewidywalne i praktyczne komponenty, które mogą pomóc w stworzeniu oszałamiającego projektu w ciągu kilku godzin, oto pełna lista: nagłówki nawigacji po stronach (w stylu mobilnym), różnorodne przyciski do wykonywania wywołań akcji, przyciski udostępniania w mediach społecznościowych, pola wyboru i przełączniki, widżet tagów, paski postępu, paski ładowania, widżet obserwujących w mediach społecznościowych do wyświetlania danych obserwujących, formularz wiadomości, odtwarzacz wideo, suwak zawartości wizualnej, odtwarzacz muzyki, karta profilu, w tym formularz wysyłania wiadomości, widżet pogody, statystyki, zawartość i inni.
Flatastic Mega Mobile UI Kit

Flatastic jest w rzeczywistości siostrzanym stylem Flatto, oba mają dokładnie te same komponenty, ale różnica polega na kolorystyce. Przeglądaj oba i wybierz ten, który najbardziej Ci odpowiada. Wiemy, że zmiana kolorów nie jest taka trudna w zestawach zorientowanych na Bootstrap, ale niektóre nie są w stanie wykonać tej pracy, więc alternatywy, takie jak Flatastic, bardzo szybko się przydają.
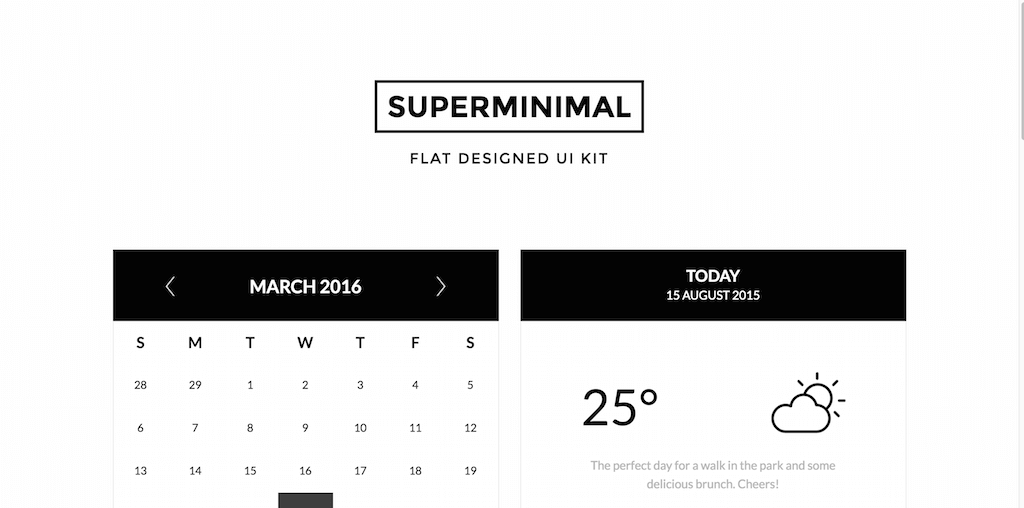
Superminimal — płaski zaprojektowany zestaw UI

Kiedy ktoś mówi minimalnie, wiesz, czego się spodziewać, ale co, jeśli ktoś mówi „superminimalny”? Cóż, staje się jeszcze bardziej minimalne niż oczekiwano. Superminimal to czarno-biała kombinacja komponentów internetowych, gotowa do pełnej integracji w następnym projekcie projektowym. Na komponenty składają się: kalendarz, pogoda, pasek postępu, formularz logowania, suwak, wykres procentowy, odtwarzacz multimedialny, fragment treści, archiwum pobierania, pasek wyszukiwania i formularz listy rzeczy do zrobienia.
Zestaw interfejsu użytkownika

Interface UI Kit to lekki zestaw Bootstrap UI Kit do integracji jako dodatkowe komponenty do istniejącego projektu. Użytkownicy Bootstrap, którzy działają z WordPressem, mogą znaleźć dla nich zastosowanie, ponieważ pasują do wszystkiego, o czym jest WordPress. Komponenty to: rozwijane menu nawigacyjne, formularz logowania, karta profilu, pływający pasek społecznościowy, przyciski, nawigacja w paginacji, pola pogody, suwaki postępu i wykres analityczny. Projekt jest szarawy, ale dość łagodny.
Błękitny płaski ZESTAW UI

Cyan Flat UI KIT to nowoczesny design. Ponadto ten zestaw jest ściśle skoncentrowany na witrynach społecznościowych, które oferują rejestracje użytkowników, więc z kolei posiada komponent, który działa jako menu nawigacyjne dla użytkowników. Dostępna jest koncepcja eleganckiego interfejsu do obsługi wiadomości błyskawicznych, interaktywny i dynamiczny odtwarzacz wideo, nowoczesny formularz kontaktowy, karta z udanymi zgłoszeniami, widżet profilu na Twitterze, który może wyświetlać najnowsze tweety, odtwarzacz multimedialny do odtwarzania dźwięku, widżet do wyświetlania/ wyświetlanie przycisków mediów społecznościowych oraz indywidualna karta do wyświetlania informacji o utworze.
ZESTAW DO SPOŁECZNEGO LETNIEGO UI

Social Summer, jak sama nazwa wskazuje, ma coś wspólnego z mediami społecznościowymi. Chociaż komponent społecznościowy nie jest tak przesadnie wypełniony, jednym ze świetnych i unikalnych komponentów, które znaleźliśmy w tym zestawie interfejsu użytkownika, jest widżet komentarzy. Projekt widżetu komentarzy doskonale nadaje się do włączenia do bloga WordPress, ale także do każdej innej dynamicznej strony internetowej, która często zajmuje się opiniami użytkowników. Jest to nowoczesna i minimalna realizacja tego, jak powinny przebiegać komentarze społeczności. Istnieje również ogromny komponent do wyświetlania informacji o użytkowniku, podobny do tego, co otrzymujemy jako siatkę nagłówka na naszych profilach na Facebooku; zdjęcie profilowe, zdjęcie w nagłówku i statystyki profilowe. Zgadnij, że z ideą Social Summer wiążą się jednak pewne aspekty społeczne.
Zestaw interfejsu użytkownika Metro Foods

Metro Food to kolejny zestaw interfejsu użytkownika dla miłośników jedzenia i webmasterów żywności. Tym razem mamy ogromny nagłówek nawigacji z ikonami nawigacji. Mamy widżet przepisów, który pokazuje ostateczny wygląd przygotowywanego przez nas przedmiotu. Posiadamy również wszystkie składniki i ich odpowiednie objętości. Twórcy zintegrowali to z suwakiem, aby pomóc promować przepisy i inne przedmioty związane z jedzeniem. Jest mały element, który pokazuje, ile kalorii ma dany posiłek, a także jak duży procent danego produktu spożywczego znajduje się w posiłku. Na przykład, ile wołowiny znajduje się w mączce z rostbefu itp. Dostępny jest również widżet formularza kontaktowego, aby użytkownicy mogli szybko skontaktować się z Tobą ze swoimi palącymi pytaniami dotyczącymi jedzenia.
Przejrzysty zestaw interfejsu użytkownika

Przejrzysty design nie nadążał za modernizmem, ale być może właśnie dlatego jest tak autentyczny i tak wyjątkowy. Aby udoskonalić przejrzysty projekt, należy poświęcić wiele uwagi ogólnemu wyświetlaniu projektu. Musisz również jasno przekazać swoją wiadomość użytkownikowi. Odczucie, jakie daje nam demo, ponownie dotyczy jedzenia, ale przykłady tutaj mogą być nieograniczone. Być może to rynek mobilny może najbardziej skorzystać z tego zestawu interfejsu użytkownika.
Zestaw interfejsu magazynu bloga

Jeśli chodzi o nasz ostatni darmowy zestaw Bootstrap UI Kit, zdecydowaliśmy się dołączyć zestaw UI Blog / Magazine. To kompleksowe rozwiązanie do tworzenia bloga lub magazynu Bootstrap dzięki zastosowaniu nowoczesnych, stylowych i eleganckich komponentów. Lista komponentów zawiera absolutnie wszystko, czego potrzeba do stworzenia prototypu strony bloga/magazynu. Obejmuje to funkcje społecznościowe, formularze, komentarze, przyciski, obszary treści i typy wyświetlania treści oraz wiele innych.
Premium zestawy Bootstrap UI i skórki Bootstrap
Projektanci grafiki pocą się do poziomów odwodnienia, aby stworzyć te wszystkie niesamowite treści za darmo, naprawdę to robią. Możemy przynajmniej podziękować każdemu projektantowi indywidualnie, poprzez komentarz lub e-mail. Zgodnie z naszą tradycją, w naszych podsumowaniach uwzględniamy kilka produktów z rynku premium. Pomaga to uzupełnić ogólną kolekcję plików do pobrania, które mamy do zaoferowania. Zrobimy to, dodając kilka zestawów Bootstrap UI z godnego zaufania, niezawodnego i zdecydowanie zaradnego rynku premium. Poświęć trochę czasu na przyjrzenie się alternatywom. Być może możesz połączyć inwestycję niezbędną do uzyskania unikalnego zestawu skórek / interfejsu użytkownika do następnego projektu Bootstrap. W przeciwnym razie, dzięki za wysłuchanie, lubimy tworzyć wszystkie te kolekcje tylko dla Ciebie.
Moc – skórka Bootstrap i zestaw interfejsu użytkownika

Nasze następne kilka skórek/zestawów Bootstrap będzie zawierać projekty, które faktycznie zapewniają pełne projekty stron internetowych, gotowe do użycia. Oznacza to, że każdy z poniższych plików do pobrania to w rzeczywistości gotowe strony internetowe. Istnieje również dodatek niestandardowych komponentów i funkcji, które sprawiają, że każde pobieranie jest wyjątkowe. Pierwszym z nich jest Moc.
Nowoczesny szablon/zestaw Bootstrap w ciemnym kolorze, który możesz wykorzystać do dowolnego pomysłu na kreatywną stronę internetową. Zakres elementów dołączonych do tego zestawu jest ogromny. Ten zestaw zawiera typografię, siatkę, kolory, przyciski, pola formularzy, wiadomości, paski postępu, tabele, zakładki, bloki, widżety, tytuły stron i karuzele. Posiada również suwaki, zarządzanie mediami, karty, listy, pola funkcji, treść tekstową i wizualną, tabele cen i integracje ikon czcionek. Każda ze stron elementów w przykładach demonstracyjnych ma 3-5 różnych przykładowych zastosowań. Daje to maksymalne opcje użyteczności dla każdego elementu.
Materiał – skórka Bootstrap i zestaw interfejsu użytkownika

Trudno zignorować projektowanie materiałów, kiedy to cholerstwo jest takie piękne. Twórcy uzupełnili Material Kit, kolejny pełny szablon/skórkę Bootstrap, komponentami Bootstrap w stylu Material Design. Domyślnymi funkcjami, z którymi mamy do czynienia, będzie SCSS i pełna integracja natywnych komponentów Bootstrap. Posiada również obsługę Font Awesome, która zapewnia wszystkie te soczyste ikony i szybki szablon szablonu. Co więcej, twórcy dodali uporządkowaną i zwięzłą dokumentację, aby ułatwić naukę. Nie zabrakło również unikalnych elementów, które sprawią, że Twoje projekty będą się wyróżniać. Oczywiście ma wybór stron z makietami, które zawierają różne scenariusze spraw. Pokazuje, jak wykorzystać elementy do tworzenia konkretnych projektów witryn.
FaceStrap – skórka Bootstrap i zestaw interfejsu użytkownika

FaceStrap to piękna Skóra uzupełniona dziesiątkami oszałamiających elementów. Na pierwszy rzut oka trudno uwierzyć, że to nawet Bootstrap, ale tak naprawdę jest. Twórcy FaceStrap na szczycie preprocesora css LESS, dzięki czemu dostosowywanie skóry jest bardzo wygodne. Podłączany widżet Google Maps sprawi, że nie będziesz musiał spędzać godzin na instalowaniu Map Google w swojej witrynie. Dostarczona jest zwięzła dokumentacja, aby upewnić się, że rozumiesz, co robi każda z funkcji zestawu. Ta dokumentacja pokazuje również, jak prawidłowo korzystać z zestawów. Obsługuje wszystkie nowoczesne przeglądarki i wszystkie nowoczesne urządzenia typu smartfon. Lista komponentów obejmuje: ikony, nawigacje, panele, powiadomienia, mapy, karty, widżety, plany cenowe, oś czasu, listy i swipebox. Wszystkie komponenty/elementy mają różne przykłady zbudowane dla nich, aby przedstawić wysoką wszechstronność zestawu interfejsu użytkownika.
BMD – Bootstrap + Material Design

Oczywiście, materiał design pojawił się już kilka razy wokół naszego postu. To będzie ostatni raz. BMD (Bootstrap Material Design) to ostatni zestaw Bootstrap UI, który będzie zawierał projektowanie materiałów na tej liście. Jak się okazuje, jest to również jeden z najlepszych wyborów z nich wszystkich. Liczne funkcje naprawdę wyróżniają tę skórę. Zawiera animacje poszczególnych elementów oraz unikatowe komponenty, aby strona była bardziej oryginalna i autentyczna. To dodaje elementy do samego projektu strony internetowej i nadaje mu prawdziwie nowoczesny charakter.
Coś, w czym wyróżnia się material design. BMD to coś więcej niż skórka, która zawiera nie tylko komponenty bootstrap, ale także komponenty MD. Obejmuje to palety kolorów MD, pokrętła MD, ruchome przyciski akcji MD (FAB) i wejścia formularzy MD. Posiada również karty nawigacyjne MD, karty MD, wiadomość toastową MD i menu paska bocznego MD. Ponadto zawiera animację MD i zawiera szablon startowy oraz dokumentację.
Projekt X – Skórka Bootstrap i zestaw interfejsu użytkownika

Project X ma kilka unikalnych i atrakcyjnych funkcji, ale wszystko sprowadza się do tych niesamowitych projektów elementów interfejsu użytkownika. Każdy z elementów interfejsu użytkownika w tym zestawie otrzymuje własną stronę demonstracyjną. Istnieje osobna kolekcja rzeczywistych przykładów Bootstrap i tego, jak każde z dem będzie wyglądało w nowym wyglądzie. Project X może zapewnić Ci tę usługę.
PLEX – Skórka do Bootstrapa

Jeśli zajmujesz się oprogramowaniem platformy lub w inny sposób interakcją na żywo między subskrypcjami użytkowników, PLEX jest idealny dla Ciebie. PLEX to zbiór komponentów i elementów Bootstrap w ciemnym kolorze, które najlepiej pasują do agencji, małych firm i korporacyjnych witryn internetowych. Przejrzyj przykłady Bootstrap, aby w pełni poznać projekt.
Elemento – Skórka Bootstrap

Elemento to skórka dla witryny Bootstrap, która pozwala zbudować projekt Bootstrap o unikalnym designie. Jeśli wolisz, możesz wyodrębnić dowolne elementy pojedynczo. Proces instalacji jest bezproblemowy dzięki temu, że Elemento wykorzystuje preprocesor LESS. Główne ulepszenia w Elemento to wykorzystanie nowoczesnych funkcji i operatorów CSS3 w celu zwiększenia dynamiki witryny.
Zestawy Bootstrap UI
Postęp Bootstrapa był bardzo wyraźny. Społeczność jest podekscytowana wydaniem Bootstrap 4. Zgodnie z tym, wciąż jest mnóstwo czasu i okazji, aby nauczyć się frameworka od podstaw. Jest więcej niż prawdopodobne, że większość tych zestawów interfejsu użytkownika otrzyma aktualizację Bootstrap 4. Gdy tylko oficjalne wydanie trafi na półki, programiści z pewnością wydadzą aktualizacje. Jesteśmy podekscytowani przyszłością Bootstrap. Mamy nadzieję, że udało Ci się znaleźć nowe i ekscytujące zabawki do zabawy.
