22 лучших книги по CSS3 для фронтенд-разработчиков
Опубликовано: 2020-08-25Хотите стать веб-дизайнером? Большой! Теперь для начала вам понадобятся книги по CSS3. Забавно, как иногда новички-энтузиасты неправильно понимают использование Photoshop для создания веб-сайтов. Единственная ситуация, когда вам нужен Photoshop, - это когда вы разрабатываете макет, возможно, даже тему. Но сшивание этого макета все еще должно происходить с помощью CSS3, HTML5 и JavaScript.
Если вы изучите веб-дизайн как дополнительный навык, это может быть очень полезно для вашей карьеры. Например, Google постоянно следит за сайтами веб-дизайна, такими как Dribbble, на предмет потенциальных новых и дальновидных талантов. Таких дизайнеров уже существует огромное количество. Но если мы не научимся ценить веб-дизайн таким, какой он есть, мы примем красоту за то, что считаем само собой разумеющимся. Несмотря на то, что многие сайты выглядят приятными, эстетика некоторых из них просто ужасна.
Вот где пригодятся книги по CSS3: для ознакомления с лучшими отраслевыми практиками, самыми секретными советами и методами, а также с тем, как вы можете узнать о веб-дизайне без написания кода, например, узнав о дизайне продукта, дизайне взаимодействия с пользователем и почему команда разработчиков должна работать вместе. Сейчас много трендовых вещей, касающихся дизайна макетов, представления контента и дизайна продукта; все темы, которые мы рассматриваем в этом списке книг по CSS3.
К сожалению, большинство из этих книг здесь выставлено на продажу; вы не сможете скачать их бесплатно легально. Собственно, так обстоит дело с краткими веб-знаниями; эти авторы вложили свои сердца в создание книги, основанной на их знаниях и опыте. Купите им несколько чашек кофе - меньшее, что вы можете сделать.
Адаптивный веб-дизайн

Итан родом из Бостона. Его страстью являются дизайн и код, а также процесс, в котором они могут работать вместе. Он работал с такими клиентами, как Стэнфордский университет, NY Magazine, Boston Globe, и даже написал несколько книг; в соавторстве с двумя из них. Те, кто любит читать книги по дизайну, считают Итана пионером адаптивного веб-дизайна.
Его книга «Адаптивный веб-дизайн» оказала огромное влияние на дизайнеров. Многие считают его одной из важнейших работ для любого, кто хочет сделать карьеру дизайнера в Интернете. В книге подробно рассказывается о процессе достижения выше настольных компьютеров. В нем также рассматриваются решения и методы, которые можно использовать для развития дизайна для адаптивных устройств. Книга полна интересных концепций, исследований и фактов, объясняющих, что нужно для создания отзывчивого пользовательского опыта, независимо от размера устройства / экрана. Отличная книга для начинающих для тех, кто очень заинтересован в освоении медиа-запросов.
Адаптивный веб-дизайн с HTML5 и CSS

При изучении HTML5 и CSS3 эта книга поможет вам. Он существует с 2012 года, однако теперь вы можете получить обновленное третье издание 2020 года. В адаптивном веб-дизайне с HTML5 и CSS содержится более трехсот страниц информации. Хотя вы, возможно, уже знаете суть создания веб-сайтов, но хотели бы сделать еще один шаг вперед, это книга по CSS3, которая поможет вам двигаться в правильном направлении.
По каждому предмету вы получаете образец кода для облегчения понимания. Кроме того, вы получаете исходный код целевой страницы, в которой используются некоторые методы, которым учит книга. Некоторые темы, которые охватывает Отзывчивый веб-дизайн с HTML5 и CSS, - это привязка прокрутки, переменные шрифты, путь клипа, настраиваемые свойства и сетка CSS, и это лишь некоторые из них.
Фундаментальные концепции веб-разработки

Роксана Анкетиль подумала, что было бы разумно написать книгу об основных концепциях веб-разработки. В конце концов, как только вы овладеете основами, все остальное станет намного проще. Из ее книги «Фундаментальные концепции веб-разработки» вы узнаете больше о HTML5, CSS3, JavaScript и кучах.
В наши дни создавать веб-сайты гораздо проще, чем раньше. Тем не менее, вам по-прежнему нужны основы, если вы хотите испытать плавный ход. Именно тогда в игру вступают книги, помогающие вам получать новые знания. Изучив «Фундаментальные концепции веб-разработки», вы узнаете об адаптивных веб-сайтах, мобильных приложениях, модели OSI, о том, как создавать таблицы стилей и многом другом. Книга также охватывает введение в поисковую оптимизацию.
Новые взгляды на HTML 5 и CSS

Дело не только в теории, но действие еще более важно. С «Новыми перспективами на HTML 5 и CSS» вы получите новые знания о современных технологиях из легко усваиваемых глав, а также из практических занятий. Имейте в виду, что работая над проектами, вы можете легко использовать результаты в своем портфолио. Узнайте о решении проблем, проверьте свою логику, устранение неполадок и многое другое - все благодаря New Perspectives on HTML 5 и CSS. Книгу можно легко найти в мягкой обложке или в виде электронного учебника на Amazon. Между прочим, в вашем распоряжении 936 страниц качественного материала для изучения.
HTML и CSS: пошаговое руководство для начинающих

Для всех новичков, которые хотели бы узнать о HTML и CSS, это пошаговое руководство поможет вам разобраться. Однако, даже если у вас есть некоторые основы, эта книга все же поможет вам на пути к тому, чтобы стать экспертом.
Благодаря удивительной и удобной структуре вы быстро узнаете все тонкости с гораздо меньшими усилиями. Короче говоря, изучайте веб-разработку независимо от уровня ваших навыков, а также приобретайте навыки о новых функциях HTML5 и CSS3. Сначала вы поймете критические роли языков программирования, а потом начнете. Благодаря практическим заданиям, изображениям и другому полезному контенту вы поймете, как этот процесс проходит без проблем. Никогда не поздно погрузиться в мир веб-разработки; нужно просто правильно подойти к этому.
CSS3 для веб-дизайнеров

Те, кто занимался дизайном раньше, знают Дэна Седерхольма как одного из соучредителей Dribbble; шумное сообщество графических дизайнеров. Он также является соучредителем SimpleBits, студии дизайна и информационного блога по темам дизайна. Дэн написал несколько книг, и его портфолио состоит из таких клиентов, как Google, YouTube и бесчисленное множество других громких имен, которых мы все научились принимать за эти годы. Такой талантливый человек, как Дэн, не появляется через день; это путешествие на всю жизнь, которому Дэн посвящает себя, и в конечном итоге оно явно окупилось; провидец, если хотите.
Хотя было бы здорово перечислить здесь все книги Дэна, мы должны предоставить место и для других дальновидных дизайнеров и писателей. Его первая книга, которую мы показываем, - это CSS3 для веб-дизайнеров. Если веб - это холст, то CSS3 - это краска. Так просто. В книге вы узнаете о немедленных методах использования CSS3 в ваших существующих проектах. Вы также можете продвинуться в изучении типографики, селекторов, анимации и всего того замечательного джаза, который предоставляет CSS3. Подход Дэна всегда вдохновляет, но в то же время лаконичен и актуален. Вы можете рассчитывать на овладение техниками, которые не предоставит вам ни один другой учебник в Интернете, по крайней мере, с опытом, который Дэн может предложить нашему вниманию. Книга также была обновлена, чтобы лучше отразить текущие тенденции CSS3 и общие тенденции в веб-дизайне.
Sass для веб-дизайнеров

Поскольку это еще одна книга Дэна, нам не нужно представлять его дважды. Это называется SASS для веб-дизайнеров. Это препроцессор CSS, который делает написание таблиц стилей более удобным для программирования. Необработанный CSS иногда может быть довольно сложным, потому что дизайнеры должны знать все тонкости браузеров и шаблоны макета, которые подходят для всех типов устройств просмотра.
С помощью препроцессора, такого как Sass, вы можете значительно улучшить свой опыт работы с CSS. Зачем переписывать единственный селектор, если из него можно сделать функцию и использовать ее глобально для любых целей? То же самое касается повторного использования цветов, форм и размеров. Традиционно вам приходилось писать тысячи строк кода CSS только для того, чтобы получить желаемый результат. Но с помощью простых функций вы всегда можете повторно обращаться к одному и тому же вызову. Вы также сохраняете очки производительности в процессе.
Дизайн для реальной жизни

Сара - эксперт по дизайну контента и его влиянию на пользовательский опыт, а Эрик - специалист по двум наиболее распространенным языкам Интернета: HTML и CSS. Он также исключительный писатель. Фактически, они оба, как вы найдете в следующей книге: Дизайн для реальной жизни. Сейчас более чем когда-либо разработчики продуктов, дизайнеры продуктов и влиятельные лица компаний должны понимать концепцию реальных дизайнов, которые создают приятный пользовательский опыт.
Тщательный анализ пользователей - это не то, что вы можете просто продолжать делать и все время переделывать, поскольку для получения ощутимого результата сначала потребуется большой набор данных. Но прошлый опыт, тематические исследования и исследования могут быть использованы для создания продуктов и продуктового опыта, которые будут более чуткими для среднего пользователя Интернета. Если вы занимаетесь созданием пользовательского опыта, эта книга сразу станет вашим фаворитом; он описывает темы понимания вашего видения, создания красивых макетов дизайна, обучения использованию дизайна для передачи бизнес-целей, обучения ваших собственных пользователей и добавления некоторых естественных человеческих элементов, которые мгновенно просвещают ваших пользователей.
Приготовьтесь к макету сетки CSS

Рэйчел Эндрю - веб-разработчик, специализирующийся на дизайне CSS. Она написала несколько книг, выступала на многочисленных конференциях и даже имеет собственную систему управления контентом, которая активно разрабатывается. Помимо написания статей о HTML5, она также выпустила книгу Get Ready for CSS Grid Layout. Он изображает использование макетов сетки CSS во внешнем дизайне. Только в 2016 году мы стали свидетелями огромного притока фреймворков сеточного макета, которые становятся более интерактивными, более динамичными и применимыми к текущим тенденциям дизайна. Книга охватывает все, что нужно знать о макетах сетки, их использовании в адаптивном дизайне и о том, куда макеты сетки будут двигаться в будущем.
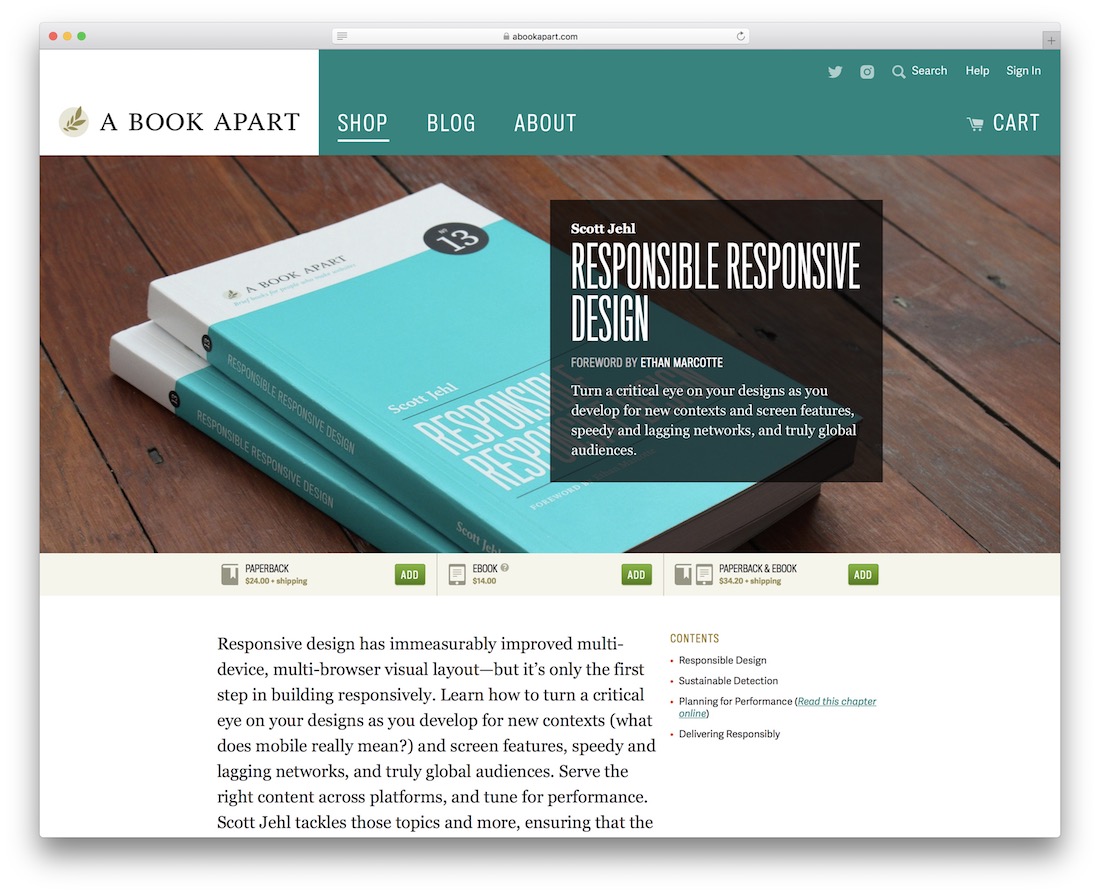
Ответственный адаптивный дизайн

Скотт Джель неоднократно появлялся на публике, говоря о дизайне. Работая с крупными компаниями в прошлом, он пользуется достаточным авторитетом в отрасли, чтобы другие признали его работу по его книге; Ответственный адаптивный дизайн. Хотя Скотт говорит, что адаптивный дизайн помог сформировать ландшафт дизайна мобильных устройств, есть вещи, которые можно освоить, включая понимание намерений пользователя, измерение типа устройства для настройки производительности и структурирование кодовой базы, которая не растворяется в пыли. когда придет время для еще одного крупного веб-обновления. Эта книга откроет вам глаза на новые возможности адаптивного дизайна, возможно, как сказал бы сам Скотт, ответственные возможности.
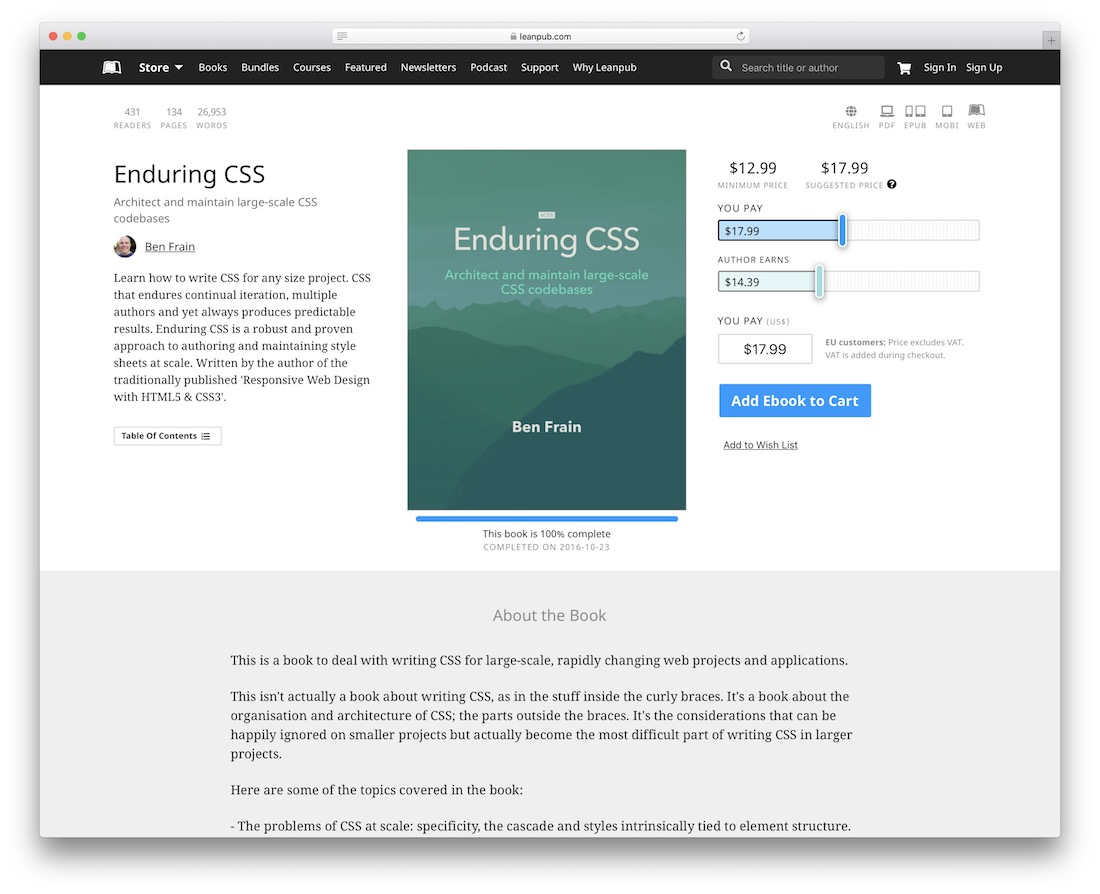
Устойчивый CSS

Бен Фрейн нажимал клавиши на своей клавиатуре, чтобы собрать веб-дизайн уже почти два десятилетия. Он является экспертом в области адаптивного дизайна и постоянно работает с языками HTML5, CSS3 и SASS, чтобы создавать интерфейсы с оптимизацией производительности. Бен говорит, что он также немного интересуется JavaScript. Как активный фронтенд-разработчик, работающий на одном из крупнейших сайтов онлайн-ставок, Бен пополняет свои запасы знаний написанием книг и публикацией проницательных статей в своем блоге.
Устойчивый CSS - это взгляд Бена на то, что нужно для структурирования проекта CSS, который со временем может стать огромным. В книге он делится своим опытом и советами о том, как масштабировать проект CSS для нескольких разработчиков, не теряя при этом из виду, над чем они работают. По сути, это фундаментальное руководство для понимания масштабного использования CSS. Бен предупреждает читателей, что это не совсем книга с инструкциями по вводу текста в CSS. Скорее, это интеллектуальная комбинация аспектов, которая помогает дизайнерам и разработчикам создавать крупномасштабные проекты с использованием CSS.
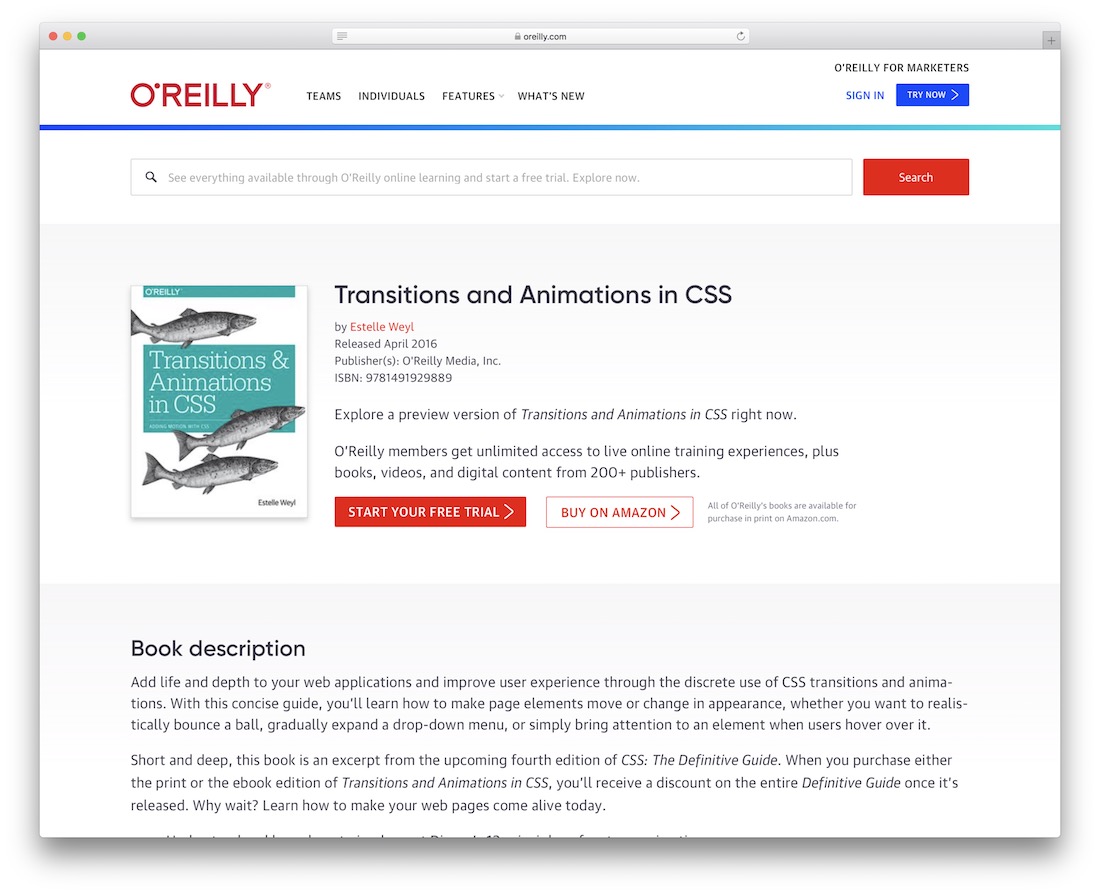
Переходы и анимация в CSS


Эстель сделала карьеру в качестве автора веб-разработки, преподавателя и общего эксперта по CSS3, HTML5 и JavaScript. Она написала несколько книг о веб-разработке и веб-дизайне; ее последняя работа была опубликована в этом году под названием «Переходы и анимация в CSS».
Как вы понимаете, сейчас горячая тема - анимация. Дизайнеры учатся приспосабливаться к этой новой тенденции, когда использование движений становится нормой для обеспечения аутентичного и оригинального пользовательского опыта. По правде говоря, причина этого довольно проста. Немного динамического эффекта имеет большое значение, чтобы обогатить дизайн и заставить его вспыхнуть жизнью по мере появления глубины. Кроме того, пользователям предоставляется приятный способ работы в современной сети. В этой книге Эстель отправляет вас в путешествие по анимации и эффектам перехода. Она также научит вас, как быстро создать прототип анимированного эффекта для ваших форм, кнопок, текста, страниц и других важных частей вашего веб-сайта. Подробно описаны все необходимые свойства CSS для анимации; вы также можете поучиться на собственных примерах Эстель.
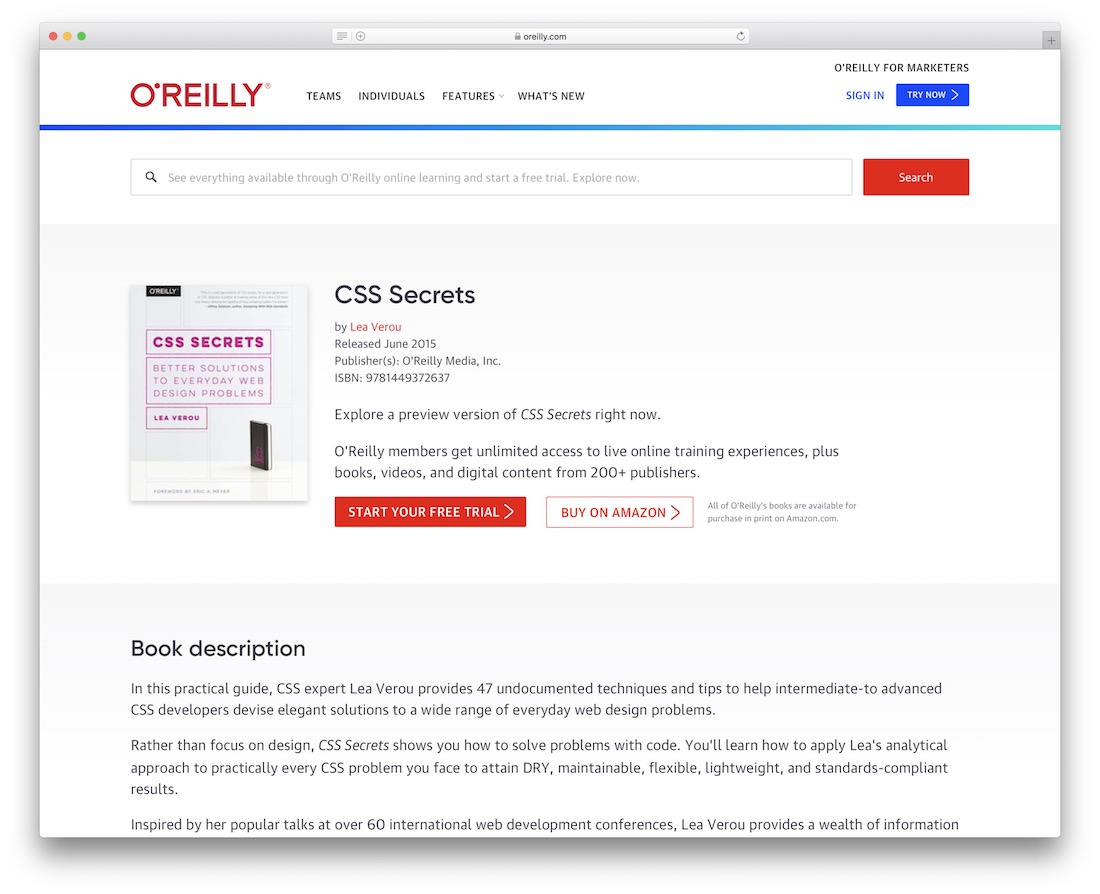
Секреты CSS

Леа Веру - это не имя, которое вы не сможете пересечь, если будете работать на ведущие бренды и корпорации в области технологий. Ее можно найти в ведущих журналах, журналах по CSS и в бесчисленных учебных пособиях по веб-дизайну. Она уверенный в себе маленький гуру CSS, которому удалось построить свою карьеру, основанную на уверенности, творчестве и вдохновении. Ли увлечена CSS так же, как JavaScript и HTML5. Многие из ее библиотек GitHub имеют более 1000 звезд и используются миллионами пользователей по всему Интернету. Вы не сможете достичь таких результатов, если серьезно не занимаетесь дизайном, разработкой и движением за открытый исходный код.
Леа имеет большой опыт понимания веб-разработки, но ее взгляд на визуальный дизайн не останется незамеченным для тех, кто так же увлечен визуальным дизайном, как и она сама. Теперь она воплощает это творческое вдохновение в книге под названием «Секреты CSS». Не волнуйтесь, в CSS нет настоящих секретов, не говоря уже о свойствах. Но определенно есть много секретов, которые такой эксперт, как сама Леа, могла бы раскрыть. CSS Secrets содержит десятки советов, методов, приемов и практических подходов, которые помогут разработчикам CSS со средним уровнем знаний подняться по лестнице к продвинутым навыкам. Что делает эту книгу абсурдно удивительной, так это тот факт, что Ли покрывает все свои советы примерами кода, готовыми к повторному использованию, когда вы почувствуете, что готовы.
CSS: отсутствующее руководство

Дэйв Макфарланд без ума от написания отсутствующих серий руководств. Он сделал это для CSS, jQuery, JavaScript и бога ... даже для Dreamweaver! Что за чувак! Дэвид также делает много замечательных вещей на цифровой веб-платформе. Он пишет код, разрабатывает веб-сайты, его можно нанять в качестве консультанта или даже для организации выступлений. Как вы можете догадаться, у него также есть страсть к писательству, что проявляется в его красноречивых книгах, посвященных распространенным веб-технологиям.
CSS3, как мы узнали, действует как краска для холста, но многие дизайнеры не говорят вам, что освоить CSS не так просто, как прочитать стандартную документацию. Путь к опыту в CSS не является линейным, но этот процесс можно свести к минимуму и сократить, что Дэвид заметил как возможность для создания огромной 700-страничной книги, которая теперь имеет несколько изданий; и это хорошо! Вы будете изучать учебные пособия и полезные советы и рекомендации о том, как создавать по-настоящему современные и профессиональные веб-сайты, которые вы можете продавать своим клиентам.
Принципы красивого веб-дизайна

Ни для кого не будет иметь значения, если вы прочтете 100 книг о веб-дизайне. Фактически не исследуя цель книги и не применяя ее основные уроки на практике, вы просто читаете буквы на листе бумаги, и на этом все. SitePoint имеет хорошую репутацию, а также историю, как ресурс, специализирующийся на дизайне. Он также выступил в качестве одного из пионеров приличных онлайн-сообществ, где люди могут общаться и обсуждать разработки, дизайн и технологии в своем собственном темпе.
Эта книга принципов веб-дизайна научит вас следующим урокам: как использовать цвет в веб-дизайне, как структурировать макеты, которые работают как на настольных компьютерах, так и на мобильных устройствах, как можно использовать текстуры для создания уникальных шаблонов дизайна, как использовать сетки. и пробелы для создания макета, какую роль типографика играет в дизайне и как извлечь из этого выгоду, стоят ли такие интерфейсные фреймворки, как Bootstrap и Foundation? Они могут звучать как подсказки, разбросанные по морю, но как только вы возьмете книгу в руки и погрузитесь в первые несколько глав, все станет яснее, чем небо в солнечный день.
Перейти Start Bootstrap

Инструменты технического мониторинга говорят нам, что сейчас Bootstrap активно используется более чем на 7,1 млн веб-сайтов. Имея кое-какие плюсы и минусы, мы можем смело предположить, что их число вдвое больше. Bootstrap имеет репутацию дружественного к новичкам, но также и надежного для предприятий, которым требуются краткие рамки, когда возникает задача создания бизнес-сайта. И это еще не все. Bootstrap - это больше, чем просто фреймворк; это покрытие, которое вы можете нанести на свои приложения, программное обеспечение, мобильные веб-сайты и все остальное. И что самое забавное, в наши дни в любой момент вам может быть поставлена задача узнать Bootstrap, поскольку все больше библиотек и плагинов начинают использовать Bootstrap в качестве темы по умолчанию и основной структуры.
Наличие удобного небольшого руководства, которое поможет вам пройти грубые исправления, звучит как прекрасное начало, а Jump Start Bootstrap - это просто точный маленький справочник, который поможет вам начать работу. Вы получите несколько интересных новых уроков о Bootstrap: процесс его настройки и создания вашего первого проекта, узнайте о роли Bootstrap в производительности веб-разработки для веб-сайтов, как создавать макеты сетки Bootstrap, которые работают как адаптивные дизайны, изучите огромный каталог компонентов Bootstrap и то, как они могут помочь в создании аутентичного пользовательского опыта, как реализовать плагины и как добиться совершенно уникального дизайна с помощью стиля темы Bootstrap.
Jump Start CSS

Луи Лазарис - маленький придурок, живущий в Торонто, технологической империи Канады; по крайней мере, они этого хотят. Он внештатный веб-разработчик, который также написал пару книг по этой теме. У него есть веб-сайт с учебными пособиями для веб-разработчиков, и его ценный опыт обучения можно найти на многих других подобных веб-сайтах. Какая радость быть разработчиком-фрилансером в наши дни!
Jump Start CSS увеличивает ваше предыдущее незнание CSS до уровня, на котором вам будет комфортно писать собственный код CSS, не беспокоясь о том, что вам нужно перепроверять документацию каждые пять минут. И хотя это звучит элементарно, есть главы, в которых обсуждаются CSS3-анимация и CSS3-переходы. Как вы уже знаете из описаний предыдущих книг, сейчас это две очень популярные технологии. Это шанс для фрилансеров обеспечить себя финансово, чтобы они могли работать над своими собственными проектами. SitePoint редко разочаровывает своими книгами, поэтому книга Луи - хороший выбор для опытных и тех, кто только изучает основы разработки веб-сайтов.
Убийственный UX-дизайн

Не судите книгу по обложке. Но в то же время не думайте, что название книги подразумевает, что приложение предназначено для более чем одного использования. Killer UX Design - это удобная для новичков книга, созданная, чтобы помочь веб-дизайнерам (и разработчикам) понять, как их приложения могут быть созданы с учетом подхода, ориентированного на пользователя. Это не книга, в которой будут показаны образцы кода; он основан на практическом понимании UX-дизайна. Единственный способ применить это в своем рабочем процессе - это понимание и постоянная практика.
Это не легкое чтение, но и весь спектр UX-дизайна. Джоди Мул изо всех сил старается написать эту книгу, и вы столкнетесь с некоторыми концепциями, основанными на психологии, которые также можно использовать в веб-дизайне, поскольку у нее есть степень в области психологии. Существуют тематические исследования, которые дополняют некоторые концепции, обсуждаемые в книге. Они были очень хорошо отредактированы, чтобы удовлетворить потребности дизайнеров, готовых создавать отличные приложения и продукты.
Дорожная карта веб-дизайнера

Дорожная карта веб-дизайнера от Джованни ДиФетеричи описывает закономерности, которые отличают профессиональных веб-дизайнеров от тех, кто только изучает дизайн. Это 200-страничная книга, наполненная проницательными ответами на вопросы, с которыми обязательно столкнется каждый веб-дизайнер в процессе своего продвижения по лестнице веб-дизайна. Эти ответы включают в себя: как создать успешный процесс запуска веб-дизайна, как искать и проявлять вдохновение для вашего следующего дизайна, как проводить аутентичные исследования дизайна, как проникнуть в умы ваших клиентов, как создать веб-сайт без использование профессионального программного обеспечения для графического дизайна, что такое шаблоны проектирования и как их можно использовать, каковы основные принципы адаптивного веб-дизайна.
Похоже, много? Что ж, все это упаковано менее чем на 200 страниц. Таким образом, вы не будете читать слишком долго, прежде чем начнете понимать эти концепции.
Антология CSS3

У нас уже есть упомянутая ранее Рэйчел Эндрю, ее книга о макетах сетки CSS. У нее тоже есть один с SitePoint. Это называется Антология CSS3. Что он может содержать? Книга предназначена для людей (дизайнеров, разработчиков), которые уже имели опыт работы с потенциалом CSS3, будь то в виде макета веб-сайта, потрясающего образца кода на CodePen или просмотра репозиториев GitHub. Рэйчел отлично справляется с определением таких возможностей CSS и подробно описывает каждую из них. Расширенные макеты, адаптивные макеты, интеллектуальные макеты, совместимость с браузером и формы, оптимизированные для взаимодействия с пользователем - основные темы, обсуждаемые на протяжении всей книги. Остроумный подход Рэйчел и бесконечное море опыта обязательно привлекут ваше внимание от начала до конца.
Здравый смысл в удобстве веб-использования

Стив Круг - эксперт в области юзабилити в Интернете. В его книге «Не заставляйте меня думать» используется здравый подход к объяснению того, как проектировать для удобства использования. За последние 10 лет дизайнерам, разработчикам и менеджерам по продуктам были проданы миллионы копий. Спросите любого, кто в прошлом работал с дизайном продукта и пользовательским интерфейсом продукта, и он уже слышал о книге Стива раньше.
Поскольку это также довольно короткое чтение, вы можете закончить его всего за пару часов. Тем не менее, эти идеи можно претворить в жизнь на долгие годы. Он работает как для новичков, так и для экспертов, и многие расскажут вам и о привлекательных аспектах «Не заставляйте меня думать». Основная мысль Стива заключается в том, что пользователи создают Интернет, наши продукты и приложения. Итак, мы должны создавать опыт, в котором продукты, которые мы создаем, можно было бы легко использовать, поскольку поле наводнено новыми способами просмотра, соблюдение кратких шаблонов юзабилити повысит долгосрочную ценность продукта, который вы создаете. .
Полное руководство по началу работы в сфере веб-дизайна для фрилансеров

Если работа на других вас не волнует, то, возможно, вам стоит заняться карьерой фрилансера. Веб-дизайнеры-фрилансеры могут зарабатывать столько же, сколько зарабатывает топ-дизайнер в Google, но путь к этим ценным клиентам подобен джунглям, с которыми нужно познакомиться. iThemes уже много лет занимается фриланс-бизнесом на WordPress, и на самом деле, тоже с большим успехом. Теперь владельцы проверяют полученные уроки и превращают их в книгу для веб-дизайнеров-фрилансеров.
Из этой книги вы узнаете процесс создания бизнес-цели, как установить бюджет для внештатного бизнеса, какие ставки вам нужно установить для себя, как использовать онлайн-маркетинг для продвижения своей дизайнерской работы, где получить качественных клиентов, какие есть дополнительные способы заработка в сети в качестве дизайнера-фрилансера. С помощью этой книги вы сможете улучшить свои технические навыки. Также есть глава, в которой конкретно говорится о производительности для тех, кто работает из дома. Рецензии не лгут, когда говорят, что эта книга меняет жизнь.
