フロントエンド開発者のための22の最高のCSS3本
公開: 2020-08-25ウェブデザイナーになりたいですか? 素晴らしい! ここで、開始するためにいくつかのCSS3ブックが必要です。 初心者のテクノロジー愛好家が、Photoshopを使用してWebサイトを構築することを誤解することがあるのはおかしいです。 Photoshopが必要な唯一の状況は、レイアウト、場合によってはテーマをデザインするときです。 ただし、そのレイアウトをつなぎ合わせるには、CSS3、HTML5、およびJavaScriptを使用する必要があります。
学ぶための副次的なスキルとしてウェブデザインを選ぶことはあなたのキャリアに大きな利益をもたらすことができます。 たとえば、グーグルはドリブルのようなウェブデザインサイトを絶えず監視して、潜在的な新しい先見の明のある才能を探しています。 そのような設計者はすでに膨大な数で存在しています。 しかし、ウェブデザインをそれが何であるかを評価する方法を学ばない限り、私たちは美しさを私たちが当たり前と思っているものと間違えます。 多くのサイトは魅力的に見えますが、これらのサイトのいくつかの背後にある美学は明らかにひどいものです。
そこで、CSS3の本が役に立ちます。業界のベストプラクティス、最も秘密のヒントとテクニック、そしてコードを書かずにWebデザインについて学ぶ方法、たとえば製品デザイン、ユーザーエクスペリエンスデザイン、そしてその理由について学ぶために。開発者のチームは協力する必要があります。 レイアウトデザイン、コンテンツプレゼンテーション、製品デザインについては、現在多くのトレンドがあります。 このCSS3ブックのリストでカバーしているすべてのトピック。
残念ながら、ここにあるこれらの本の大部分は売りに出されています。 合法的に無料でダウンロードすることはできません。 実際、これは簡潔なWeb知識に関してはそうです。 これらの著者は、彼らの知識と経験に基づいて本を作ることに心を注ぎました。 彼らに数杯のコーヒーを買うことはあなたがすることができる最低です。
レスポンシブウェブデザイン

イーサンはボストン州出身です。 彼の情熱は、デザインとコードの両方、そして両方が連携できるプロセスです。 彼はスタンフォード大学、ニューヨークマガジン、ボストングローブなどのクライアントと協力しており、数冊の本も書いています。 それらの2つを共同執筆しました。 イーサンは、デザインに関する本を読むことを賞賛する人々から、レスポンシブWebデザインのパイオニアと見なされています。
彼の著書「レスポンシブウェブデザイン」は、デザイナーに大きな影響を与えました。 多くの人が、オンラインでデザイナーとしてのキャリアを確立したい人にとって不可欠な作品の1つと考えています。 この本は、デスクトップコンピュータの上に到達するプロセスについて詳しく説明しています。 また、レスポンシブデバイスの設計を育成するために導入できるソリューションとプラクティスについても説明します。 この本には、デバイスや画面のサイズに関係なく、レスポンシブなユーザーエクスペリエンスを構築するために必要なことを説明する興味深い概念、調査、事実が満載です。 メディアクエリの習得に熱心に興味を持っている人のための素晴らしいスターターブック。
HTML5とCSSを使用したレスポンシブWebデザイン

HTML5とCSS3を学ぶとき、これはトリックを行う本です。 2012年から登場していますが、2020年の第3版を入手できるようになりました。 300ページを超える情報を備えた、HTML5とCSSを使用したレスポンシブWebデザインは、全体をカバーし、次にいくつかをカバーします。 あなたはすでにウェブサイト構築の要点を持っているかもしれませんが、あなたは物事をさらに一歩進めたいと思っていますが、これはあなたを正しい方向に動かすためのCSS3本です。
各主題の下に、理解しやすいようにサンプルコードがあります。 また、本が教えているテクニックのいくつかを採用しているランディングページのソースコードを取得します。 HTML5とCSSを使用したレスポンシブWebデザインがカバーするトピックには、スクロールスナップ、可変フォント、クリップパス、カスタムプロパティ、CSSグリッドなどがあります。
Web開発の基本概念

Roxane Anquetilは、Web開発の基本的な概念について本を書くのが賢明だと考えました。 結局のところ、基本をマスターすると、残りはすべてずっと簡単になります。 彼女の著書「Web開発の基本概念」では、HTML5、CSS3、JavaScriptなどについて学びます。
この時代では、以前よりもはるかに簡単にWebサイトを作成できます。 ただし、スムーズな航海を体験したい場合は、ファンダメンタルズが必要です。 そのとき、本が登場し、新しい知識を得るのに役立ちます。 Web開発の基本概念では、レスポンシブWebサイト、モバイルアプリケーション、OSIモデル、スタイルシートの作成方法などについて学習します。 この本はまた、検索エンジン最適化の紹介をカバーしています。
HTML5とCSSの新しい視点

それは理論だけではなく、行動がさらに重要です。 HTML 5とCSSの新しい視点を使用すると、簡単に理解できる章や実践的なアクティビティを通じて、最新のテクノロジーに関する新しい知識を得ることができます。 プロジェクトに取り組むときは、ポートフォリオの結果を簡単に使用できることを覚えておいてください。 HTML 5とCSSの新しいパースペクティブのおかげで、問題解決、ロジックのテスト、トラブルシューティングなど、さまざまなことを学ぶことができます。 この本は、AmazonでペーパーバックまたはeTextbookとしてすぐに入手できます。 ちなみに、あなたが勉強できる高品質の資料は全部で936ページあります。
HTMLとCSS:初心者向けのステップバイステップガイド

HTMLとCSSについて学びたいと思っているすべての新しい人のために、このステップバイステップガイドはあなたを整理しました。 しかし、あなたがいくつかの基本を持っていても、それでも、この本は専門家になるための道を助けるでしょう。
驚くほどユーザーフレンドリーな構造化により、はるかに少ない労力でインとアウトをすばやく学ぶことができます。 つまり、スキルレベルに関係なくWeb開発を学び、HTML5とCSS3の新機能に関するスキルを習得します。 最初にプログラミング言語の重要な役割を理解し、そこから進んでいきます。 実用的なタスク、画像、その他の便利なコンテンツを通じて、プロセスがどのように手間がかからないかを理解できます。 Web開発の世界に飛び込むのに遅すぎることはありません。 あなたはそれに正しいアプローチを取る必要があります。
WebデザイナーのためのCSS3

以前にデザインしたことがある人は、Dribbbleの共同創設者の1人としてDanCederholmを知っているでしょう。 にぎやかなグラフィックデザイナーコミュニティ。 彼はまた、SimpleBits、デザインスタジオ、およびデザイントピックに関するコンテンツブログの共同創設者でもあります。 ダンは数冊の本を書いています。彼のポートフォリオは、グーグル、ユーチューブ、そして私たち全員が長年にわたって受け入れることを学んだ他の無数の有名人のようなクライアントで構成されています。 ダンのような才能のある男は、一日おきに現れるだけではありません。 ダンが捧げるのは生涯の旅であり、長期的には明らかに成果を上げました。 あなたがそうするなら、先見の明。
ここにダンの本をすべてリストするのは素晴らしいことですが、他の先見の明のあるデザイナーや作家にもスペースを提供する必要があります。 私たちが展示している彼の最初の本は、Webデザイナー向けのCSS3です。 webがキャンバスの場合、CSS3がペイントです。 それと同じくらい簡単です。 この本では、既存のデザインでCSS3を使用するための即時のテクニックについて学習します。 また、タイポグラフィ、セレクター、アニメーション、およびCSS3が提供するすべての素晴らしいジャズについて学ぶこともできます。 ダンのアプローチは常に高揚し続けますが、簡潔で最新のものです。 少なくともダンが私たちの注意を引くことができる専門知識を持っていない限り、ウェブ上の他のチュートリアルでは提供されないテクニックを習得することが期待できます。 この本はまた、現在のCSS3の傾向、およびWebデザインの一般的な傾向をよりよく反映するように更新されました。
WebデザイナーのためのSass

これはダンからの別の本なので、彼を二度紹介する必要はありません。 これはWebデザイナーのためのSASSというタイトルです。 これは、スタイルシートの記述をプログラミング体験に近づけるCSSプリプロセッサです。 デザイナーはブラウザの詳細と、あらゆる種類のブラウジングデバイスに適したレイアウトパターンを知っている必要があるため、生のCSSは非常に難しい場合があります。
Sassのようなプリプロセッサを使用すると、CSSエクスペリエンスを強化できます。 それから関数を作成し、それをあらゆる目的でグローバルに使用できるのに、なぜ単一のセレクターを書き直すのですか? 色、形、寸法の再利用についても同じことが言えます。 従来は、希望する結果を得るためだけに数千行のCSSコードを作成することになりました。 しかし、単純な関数を使用すると、いつでも同じ呼び出しに繰り返しアクセスできます。 また、プロセスでパフォーマンスポイントを保存します。
実生活のためのデザイン

サラはコンテンツデザインとそのユーザーエクスペリエンスへの影響の専門家であり、エリックはWebの2つの最も一般的な言語であるHTMLとCSSの専門家です。 彼はまた、並外れた作家でもあります。 実際、次の本にあるように、どちらもそうです:Design for RealLife。 これまで以上に、製品開発者、製品設計者、および企業の影響力者は、快適なユーザーエクスペリエンスを生み出す実際のデザインの概念を理解する必要があります。
徹底的なユーザー分析は、具体的な結果を得るには最初に大量のデータが必要になるため、常に実行およびやり直しを続けることができるものではありません。 しかし、過去の経験、ケーススタディ、および調査を使用して、平均的なWebユーザーにより共感的な製品および製品体験を作成できます。 ユーザーエクスペリエンスを作成するビジネスをしている場合、この本はすぐにお気に入りになります。 それはあなたのビジョンを理解すること、美しいデザインレイアウトを作成すること、ビジネス目的を伝えるためにデザインを使用することを学ぶこと、あなた自身のユーザーから学ぶこと、そしてあなたのユーザーを即座に啓発するいくつかの有機的な人間的要素を加えることのトピックを描写します。
CSSグリッドレイアウトの準備をする

Rachel Andrewは、CSSデザインに重点を置いたWeb開発者です。 彼女は数冊の本を書き、数多くの会議で講演し、独自のコンテンツ管理システムを導入しており、これは積極的に開発中です。 HTML5について書く以外に、彼女はGet Ready for CSS GridLayoutの本も作成しました。 これは、フロントエンド設計でのCSSグリッドレイアウトの使用を示しています。 2016年だけでも、グリッドレイアウトフレームワークが大量に流入し、よりインタラクティブでダイナミックになり、現在のデザイントレンドに適用できるようになっています。 この本は、グリッドレイアウト、レスポンシブデザインでの使用、およびグリッドレイアウトが将来どこに向かっているのかについて知っておくべきことをすべて網羅しています。
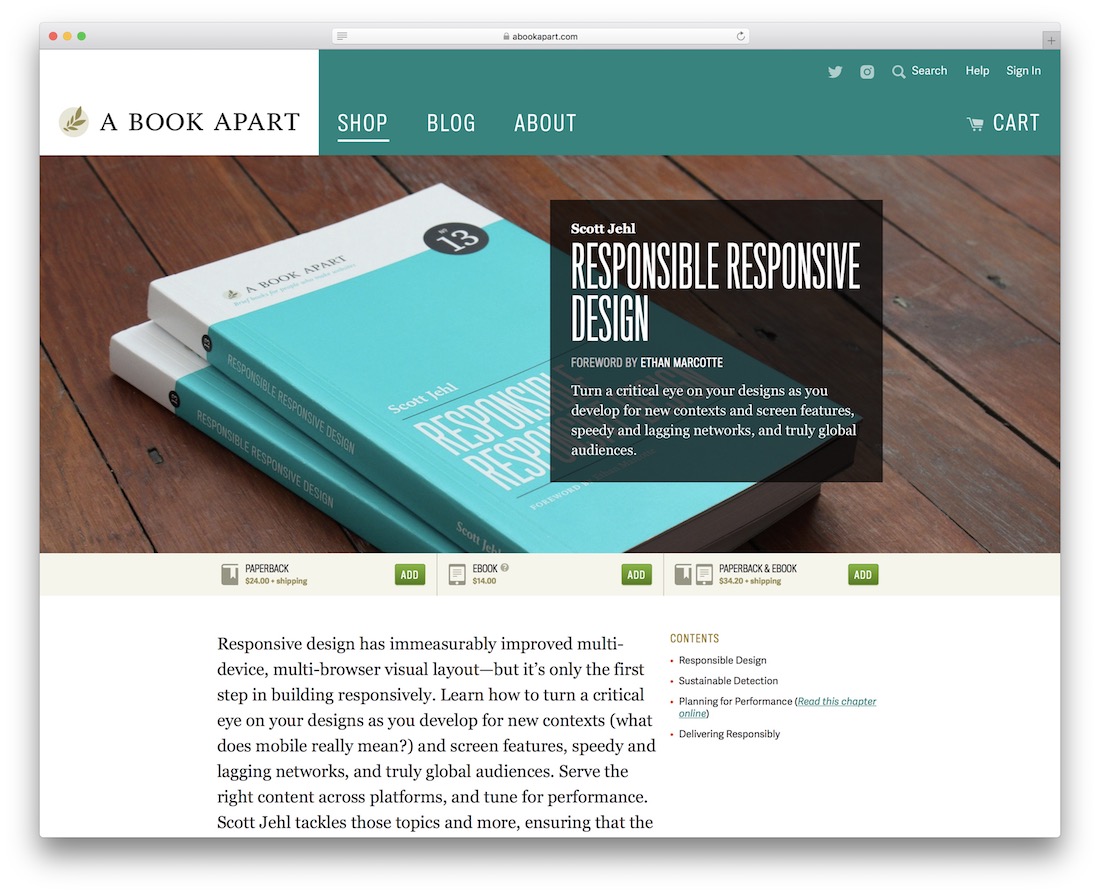
レスポンシブレスポンシブデザイン

スコット・ジェールは公の場に現れ、何度もデザインについて語っています。 彼は過去に優れた企業と仕事をしたことがあり、他の人が彼の本を通して彼の仕事を認めるのに十分な業界での信頼を持っています。 レスポンシブレスポンシブデザイン。 レスポンシブデザインはモバイルデバイスデザインの展望を形作るのに役立ったとスコットは言いますが、ユーザーの意図を理解し、パフォーマンスを調整するためにデバイスタイプを測定し、ほこりに溶けないコードベースを構築するなど、習得できることがまだあります。別の主要なWeb更新の時期が来たとき。 おそらくスコットが自分で言うように、レスポンシブデザインの新しい可能性に目を向ける本です。
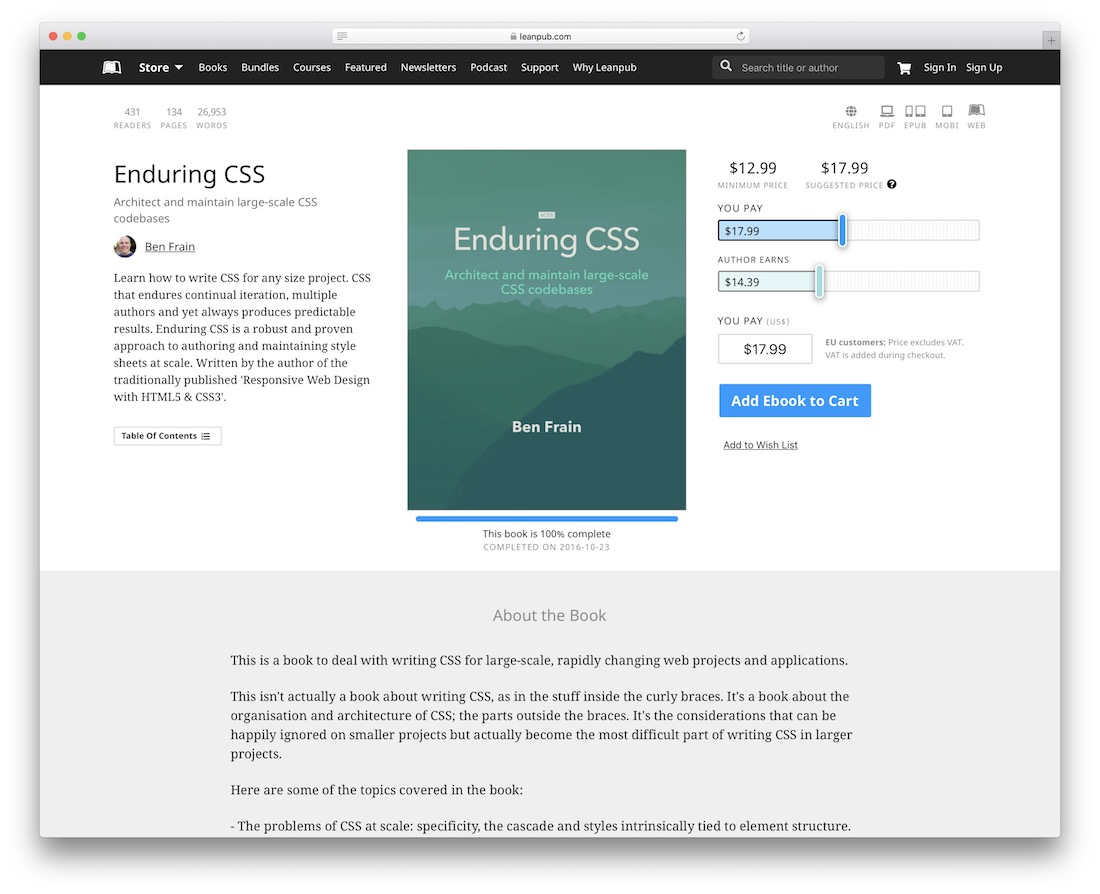
永続的なCSS

ベン・フレインは、20年近くの間、キーボードのキーを押してWebデザインをまとめてきました。 彼はレスポンシブデザインの専門家であり、HTML5、CSS3、SASS言語と一貫して連携して、パフォーマンスが最適化されたフロントエンドデザインを実現しています。 ベンは、JavaScriptにも少し興味があると言います。 最大のオンラインベッティングサイトの1つで働くアクティブなフロントエンド開発者として、ベンは本を書いたり、ブログで洞察に満ちた記事を共有したりすることで、知識の蓄積のバランスを取ります。
永続的なCSSは、時間の経過とともに巨大になる可能性のあるCSSプロジェクトを構築するために必要なことについてのBenの見解です。 この本の中で、彼は、CSSプロジェクトを複数の開発者に拡大する方法について、何に取り組んでいるのかを見失うことなく、経験とアドバイスを共有しています。 本質的に、これはCSSを大規模に使用する方法を理解するための基本的なガイドブックです。 ベンは、これが厳密にCSSで入力する方法を学ぶ本ではないことを読者に警告します。 むしろ、それは設計者と開発者がCSSを使用して大規模なプロジェクトを構築するのに役立つ側面の知的組み合わせです。
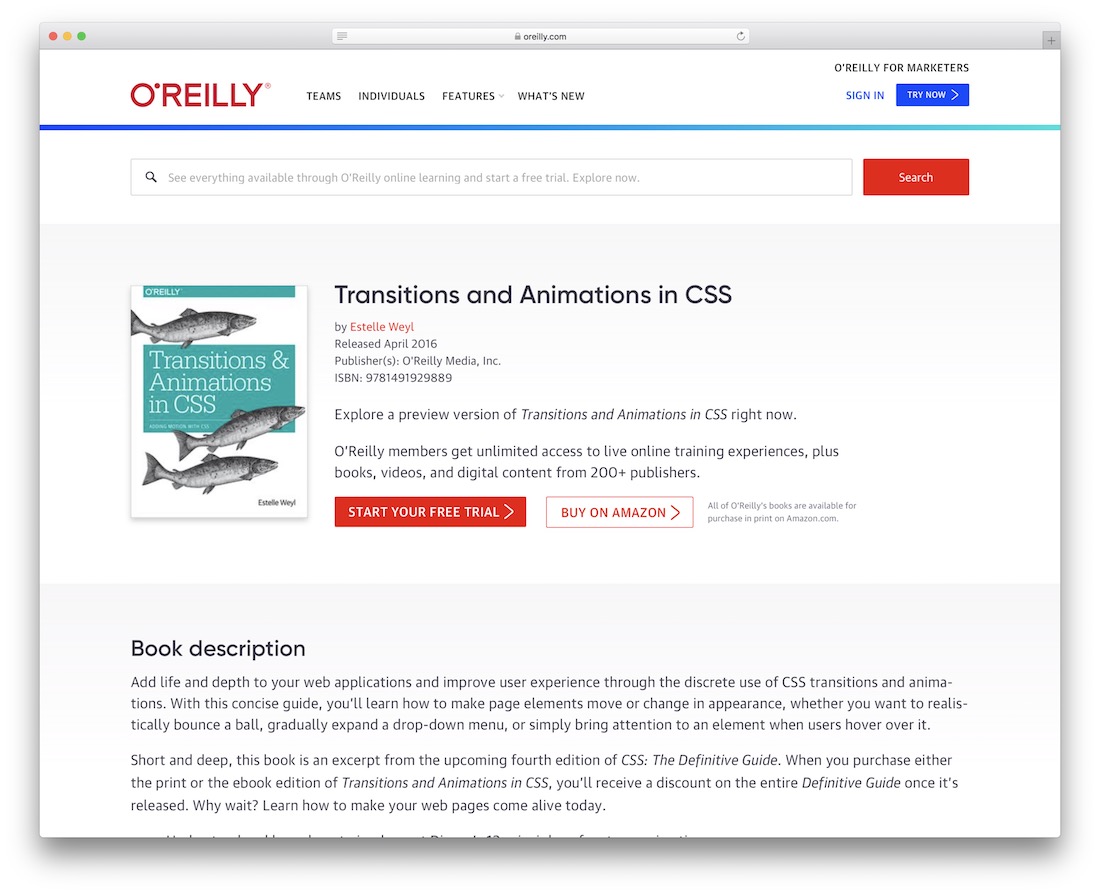
CSSのトランジションとアニメーション


Estelleは、Web開発の作成者、教師、およびCSS3、HTML5、JavaScriptの一般的な専門家としてのキャリアを確立しています。 彼女はウェブ開発とウェブデザインについて一握りの本を書いています。 彼女の最新の作品は、CSSのトランジションとアニメーションというタイトルで今年公開されました。
ご想像のとおり、アニメーションは今話題になっています。 デザイナーは、モーションエクスペリエンスが本物のオリジナルのユーザーエクスペリエンスを提供するための標準となるこの新しいトレンドに適応することを学んでいます。 正直なところ、その背後にある理由は非常に単純です。 少しのダイナミックな効果は、デザインを豊かにし、深みが現れるにつれてそれを生命で爆発させるのに大いに役立ちます。 さらに、ユーザーは最新のWebを快適に体験する方法を提供されます。 この本のEstelleは、アニメーションとトランジションエフェクトの旅にあなたを連れて行きます。 彼女はまた、フォーム、ボタン、テキスト、ページ、およびWebサイトの他の重要な部分のアニメーション効果をすばやくプロトタイプ化する方法も教えています。 アニメーションに必要なすべてのCSSプロパティが詳細に説明されています。 Estelle自身の例からも学ぶことができます。
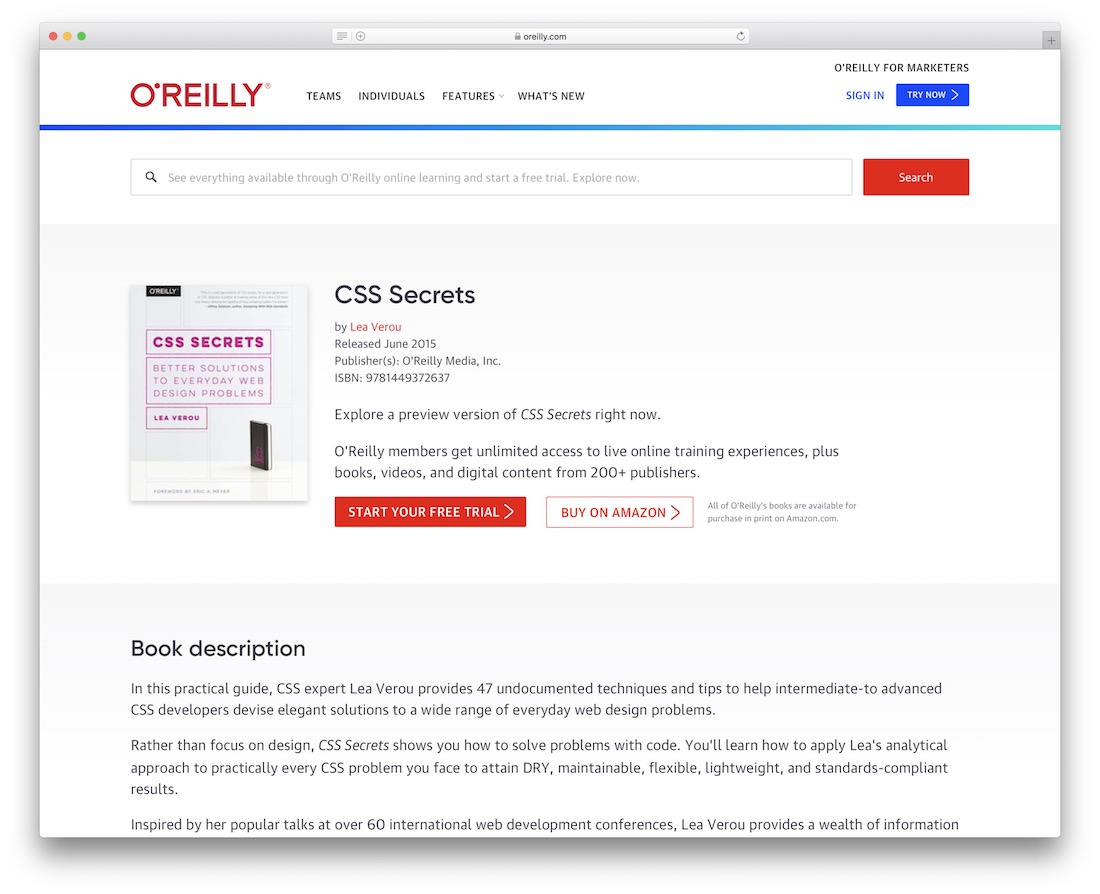
CSSの秘密

Lea Verouは、テクノロジー分野の主要なブランドや企業で働いているなら、決して通用しない名前ではありません。 彼女は、トップマガジン、CSSジャーナル、および無数のWebデザインチュートリアルで紹介されていることがわかります。 彼女は自信に満ちた小さなCSSの第一人者であり、自信、創造性、インスピレーションに基づいてキャリアを築いてきました。 Leaは、JavaScriptやHTML5と同じくらい、CSSにも情熱を注いでいます。 彼女のGitHubライブラリの多くには1,000を超える星があり、ウェブ上のあらゆる場所で何百万ものユーザーが使用しています。 設計、開発、オープンソース運動に真剣に取り組んでいない限り、そのような結果を達成することはできません。
リーはウェブ開発の理解に強いバックグラウンドを持っていますが、ビジュアルデザインに対する彼女の目は、彼女ほどビジュアルデザインに情熱を持っている人々に見過ごされることはありません。 現在、彼女はその創造的なインスピレーションをCSSシークレットと呼ばれる本に入れています。 心配しないでください。CSSには実際の秘密はなく、プロパティが関係している場所もありません。 しかし、リー自身のような専門家がテーブルにもたらすことができる秘密は確かにたくさんあります。 CSS Secretsは、中級のCSS開発者が高度なスキルセットへのはしごを登るのに役立つ、多数のヒント、方法、手法、および実用的なアプローチを備えています。 この本をとてつもなく驚くべきものにしているのは、リーがすべてのヒントを主要なコード例でカバーしており、準備ができたらいつでも再利用できるという事実です。
CSS:不足しているマニュアル

デイブ・マクファーランドは、不足しているマニュアルシリーズを書くことに夢中です。 彼はCSS、jQuery、JavaScript、そして神のためにそうしました。Dreamweaverでさえ! なんて男だ! デビッドはまた、デジタルWebプラットフォームで多くの素晴らしいことを行っています。 彼はコードを書いたり、ウェブサイトをデザインしたり、コンサルタントとして雇ったり、スピーチの手配をしたりすることもできます。 ご想像のとおり、彼は執筆にも情熱を注いでおり、一般的なWebテクノロジーを描いた雄弁な本にそれが示されています。
私たちが学んだように、CSS3はキャンバスのペイントとして機能しますが、多くの設計者があなたに言っていないのは、CSSの取得は標準のドキュメントを読むほど簡単ではないということです。 CSSの専門知識への道は直線的ではありませんが、そのプロセスは最小限に抑えて短縮することができます。Davidは、現在複数のエディションがある巨大な700ページの本を作成する機会として気づきました。 どっちがいい! あなたはあなたがあなたのクライアントに売ることができる種類の真に現代的で専門的なウェブサイトを作る方法に関するチュートリアルと役に立つヒントとコツを一掃するでしょう。
美しいウェブデザインの原則

あなたがウェブデザインについて100冊の本を読んだとしても、誰にとっても問題ではありません。 本の目的を実際に調査してそのフレームワークのレッスンを実行に移すことなく、あなたはただ一枚の紙に書かれた手紙を読んでいるだけです、そしてそれはそれについてです。 SitePointは、デザイン中毒のリソースであるという評判と歴史があります。 また、人々が自分のペースで開発、設計、テクノロジーについて話し合うことができる、まともなオンラインコミュニティのパイオニアの1つとしても機能しています。
このWebデザインの原則の本では、Webデザインで色を使用する方法、デスクトップとモバイルで同様に機能するレイアウトを構造化する方法、テクスチャを使用して独自のデザインパターンを作成する方法、グリッドを使用する方法について説明します。レイアウトを構築するためのホワイトスペース、タイポグラフィがデザインで果たす役割とその恩恵を受ける方法、BootstrapやFoundationなどのフロントエンドフレームワークは問題に値するのでしょうか。 先端が海に散らばっているように聞こえるかもしれませんが、本を手に持って最初の数章に没頭すると、晴れた日の空よりもすべてが鮮明になります。
ジャンプスタートブートストラップ

技術監視ツールによると、Bootstrapは現在710万を超えるWebサイトで積極的に使用されています。 あちこちにプラスとマイナスがあるので、その数は2倍であると安全に推測できます。 Bootstrapは、初心者に優しいだけでなく、ビジネスWebサイトの構築タスクが必要なときに簡潔なフレームワークを必要とするビジネスにも信頼できるという評判があります。 そして、それだけではありません。 ブートストラップは単なるフレームワークではありません。 それはあなたがあなたのアプリ、ソフトウェア、モバイルウェブサイト、すべてに適用できるコーティングです。 そして面白いことに、最近では、より多くのライブラリとプラグインがデフォルトのテーマとコアフレームワークとしてBootstrapを使用し始めているため、いつでもBootstrapを知るという課題に直面する可能性があります。
大まかなパッチを介してあなたを助けるための便利な小さなガイドを持っていることは素晴らしいスタートのように聞こえます、そしてジャンプスタートブートストラップはあなたが始めるのを助けるための正確な小さな便利な本です。 Bootstrapに関するいくつかの興味深い新しいレッスンを持ち帰ります。Bootstrapを設定して最初のプロジェクトを作成するプロセス、WebサイトのWeb開発パフォーマンスにおけるBootstrapの役割、レスポンシブデザインとして機能するBootstrapグリッドレイアウトを作成する方法、 Bootstrapコンポーネントの巨大なディレクトリと、それらが本物のユーザーエクスペリエンスの作成にどのように役立つか、プラグインを実装する方法、およびBootstrapテーマのスタイル設定を通じて完全にユニークなデザインを実現する方法。
ジャンプスタートCSS

Louis Lazarisは、カナダのハイテク帝国であるトロントに住むこっけいな小さな仲間です。 またはそうなることを望んでいます。 彼はフリーランスのWeb開発者であり、このトピックについて2冊の本を書いたこともあります。 彼はWeb開発者チュートリアルWebサイトを運営しており、他の多くのそのようなWebサイトで彼の洞察に満ちた学習経験を共有していることがわかります。 最近フリーランスの開発者になることの喜び!
ジャンプスタートCSSは、CSSに関する以前の知識不足を、5分ごとにドキュメントを再確認する必要があることを心配せずに独自のCSSコードを記述できるレベルにまでエスカレートします。 それは基本的なことのように聞こえますが、CSS3アニメーションとCSS3トランジションについて説明する章もあります。 以前の本の説明からすでに知っているように、これらは現在非常に人気のある2つのテクノロジーです。 フリーランサーが自分のプロジェクトに取り組むことができるように、経済的に身を守るチャンスです。 SitePointが彼らの本に失望することはめったにないので、ルイの本は経験豊富な人やウェブサイト開発の基本を学んでいる人にとっては良い選択です。
キラーUXデザイン

本を表紙で判断しないでください。 しかし同時に、本のタイトルが複数の用途への適用を暗示していると思い込まないでください。 Killer UX Designは、Webデザイナー(および開発者)がよりユーザーマインドなアプローチでアプリを構築する方法を理解するのに役立つように作成された、初心者向けの本です。 これは、コードサンプルを紹介する本ではありません。 これは、UXデザインの実践的な理解に基づいています。 それをあなた自身のワークフローに適用する唯一の方法は、理解と継続的な実践を通してです。
これは簡単な読み物ではありませんが、UXデザインの全範囲でもありません。 Jodie Mouleはこの本に関する専門知識を駆使しており、心理学の学位を持っているため、Webデザインでも使用できる心理学に基づいた概念に出くわすでしょう。 この本で説明されている概念のいくつかを補完するケーススタディがあります。 それらは、優れたアプリや製品を作成する準備ができているデザイナーのニーズに合うように非常によく編集されています。
Webデザイナーのロードマップ

Giovanni DiFetericiのWebデザイナーのロードマップは、プロのWebデザイナーとデザインについて学んでいるばかりのデザイナーを区別するパターンを示しています。 これは、すべてのWebデザイナーがWebデザインのはしごを進んでいる間に遭遇するはずの質問に対する洞察に満ちた回答が満載された、200ページの本の大国です。 それらの答えは以下を含みます:ウェブデザインを立ち上げる成功したプロセスを作成する方法、あなたの次のデザインのためのインスピレーションを探して明らかにする方法、本物のデザイン研究をする方法、あなたのクライアントの心を利用する方法、なしでウェブサイトをデザインする方法プロのグラフィックデザインソフトウェアを使用して、デザインパターンとは何か、それらをどのように利用できるか、レスポンシブウェブデザインの基本原則は何ですか。
たくさんのように聞こえますか? まあ、それはすべて200ページ未満に詰め込まれています。 そうすれば、それらの概念を理解し始める前に、あなたはあまり長く読んでいません。
CSS3アンソロジー

レイチェル・アンドリューが前述した、CSSグリッドレイアウトに関する彼女の本はすでにあります。 彼女はSitePointも持っています。 これはCSS3アンソロジーという名前で呼ばれています。 何が含まれている可能性がありますか? この本は、Webサイトのレイアウト、CodePenの見事なコードサンプル、GitHubリポジトリの閲覧など、CSS3の可能性について以前に経験したことのある人(デザイナー、開発者)を対象としています。 レイチェルは、こうした種類のCSSの可能性を特定するのに優れた仕事をしており、それぞれについて深く掘り下げています。 高度なレイアウト、レスポンシブレイアウト、スマートレイアウト、ブラウザーの互換性、およびユーザーエクスペリエンスに最適化されたフォーム—本全体で説明されている主要なトピック。 レイチェルの機知に富んだアプローチと無限の経験の海は、最初から最後まであなたの注意を引くに違いありません。
Webユーザビリティへの常識的なアプローチ

Steve Krugは、Webでのユーザビリティのエキスパートマスターです。 彼のDo n't Make Me Thinkの本は、使いやすさを考慮して設計する方法を説明するために常識的なアプローチを採用しています。 過去10年間で、すでに何百万ものコピーをデザイナー、開発者、および製品マネージャーに販売しています。 過去に製品設計と製品ユーザーエクスペリエンスに携わったことがある人に聞いてみてください。スティーブの本を聞いたことがあるでしょう。
かなり短い読みでもあるので、ほんの数時間で終えることができます。 それでも、洞察は今後何年にもわたって実行に移すことができます。 初心者でもエキスパートでも機能し、多くの人がDo n't Make MeThinkの魅力的な側面についても説明します。 スティーブの要点は、ユーザーがWeb、当社の製品、アプリを作成することです。 そのため、私たちが構築する製品が簡単に使用できるエクスペリエンスを作成する必要があります。フィールドには新しい閲覧方法が殺到しているため、簡潔なユーザビリティパターンに固執することで、構築する製品の長期的な価値が向上します。 。
フリーランスのウェブデザインビジネスを始めるための究極のガイド

他の人のために働くことがあなたのジミーを騒がせないなら、おそらくフリーランスのキャリアが行く方法です。 フリーランスのウェブデザイナーは、Googleのトップデザイナーが稼ぐのと同じくらい稼ぐことができますが、それらの価値の高いクライアントへの旅は、知る必要のあるジャングルのようなものです。 iThemesはフリーランスのWordPressビジネスを何年も運営しており、実際のところ、大きな成功を収めています。 現在、所有者は学んだ教訓をテストし、フリーランスのWebデザイナーの本に変換しています。
この本を通して、あなたはビジネス目標を作成するプロセス、フリーランスのビジネス予算を確立する方法、あなたがあなた自身のために設定する必要があるレートは何ですか、あなたのデザイン作業を促進するためにオンラインマーケティングを使う方法、どこにフリーランスのデザイナーとしてオンラインで稼ぐための追加の方法は何ですか、高品質のクライアントを取得します。 この本で、あなたはあなたの技術的なスキルをアップグレードすることができます。 自宅で仕事をする人の生産性について具体的に説明する章もあります。 この本が人生を変えると彼らが言うとき、レビューは嘘をついていません。
