如何为您的 WordPress 网站配置 W3 总缓存设置
已发表: 2020-08-24W3 Total Cache 拥有超过 100 万个活动安装,是 WordPress 存储库中最受欢迎的缓存和优化插件之一。 与其他提供相对简单和流线型界面的 WordPress 优化插件不同,W3 Total Cache 可以完全控制您的 WordPress 站点的缓存配置。
W3TC 设置的粒度使其成为希望最终控制其 WordPress 网站的高级用户和开发人员的理想插件。 在本文中,我们将深入了解 W3 Total Cache 的设置,并为您提供我们推荐的配置,以提高您的 WordPress 网站的性能。
如果您是 Kinsta 用户,则不需要在 W3 Total Cache 中配置某些设置,因为我们的托管堆栈已经内置了许多优化。例如,所有 Kinsta 站点默认启用通过 NGINX 的服务器级页面缓存,因此您无需在 W3 Total Cache 中启用它。 如果您在 Kinsta 托管的网站上设置 W3TC,只需特别注意下面的设置说明。 如果不需要特定设置或与 Kinsta 兼容,我们一定会通知您。
如何安装 W3 总缓存
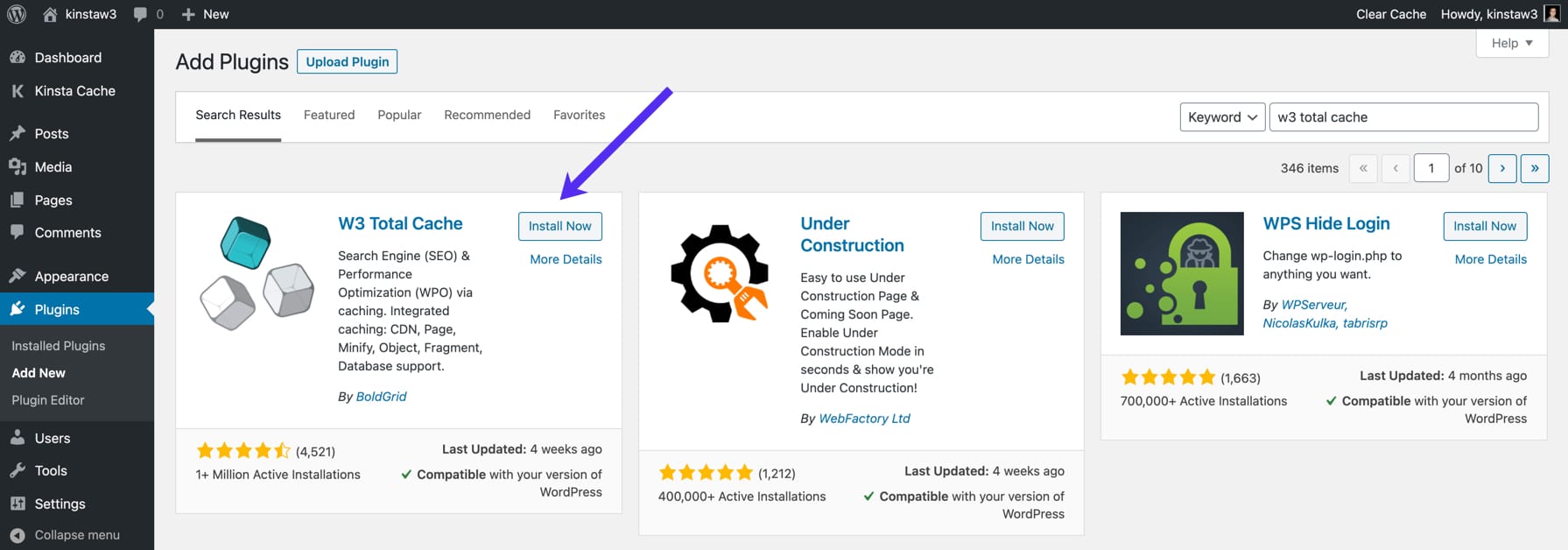
如果您的站点上没有安装 W3 Total Cache,您可以直接在您的 WordPress 仪表板中安装它。 只需在“添加插件”页面搜索“W3 Total Cache”并安装即可。

还有一个专业版的 W3 Total Cache,可以在 BoldGrid 的网站上购买。 专业版带有一些额外的功能,如 REST API 缓存、谷歌地图缓存和额外的扩展。 在本文中,我们将使用 WordPress 插件存储库中的免费版本。
文W3 总缓存设置存储在哪里?
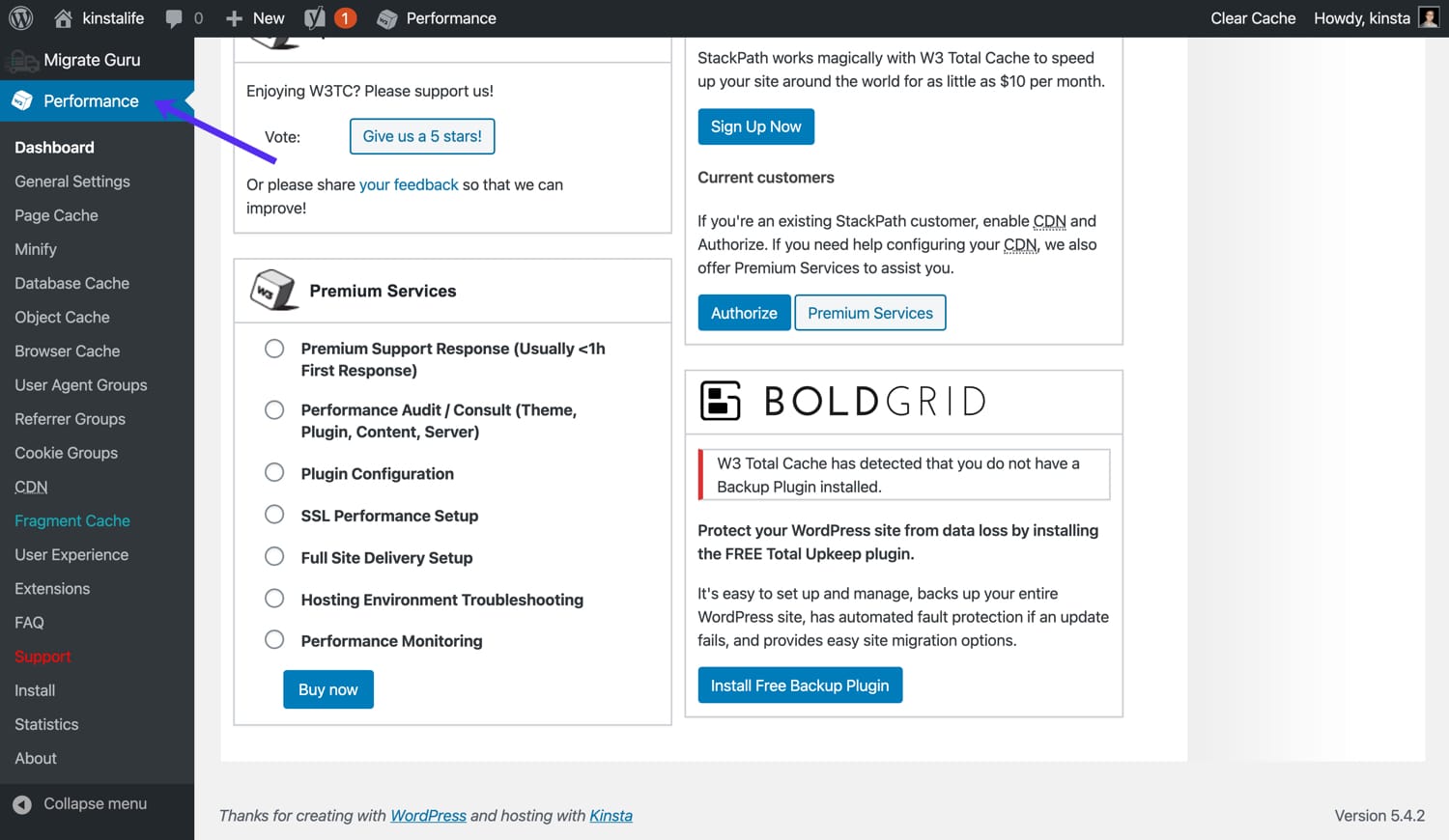
安装 W3 Total Cache 后,您将在 WordPress 管理仪表板的侧栏中看到“性能”选项卡。 单击“性能”选项卡将显示各种子菜单,例如“常规设置”、“页面缓存”、“缩小”等。

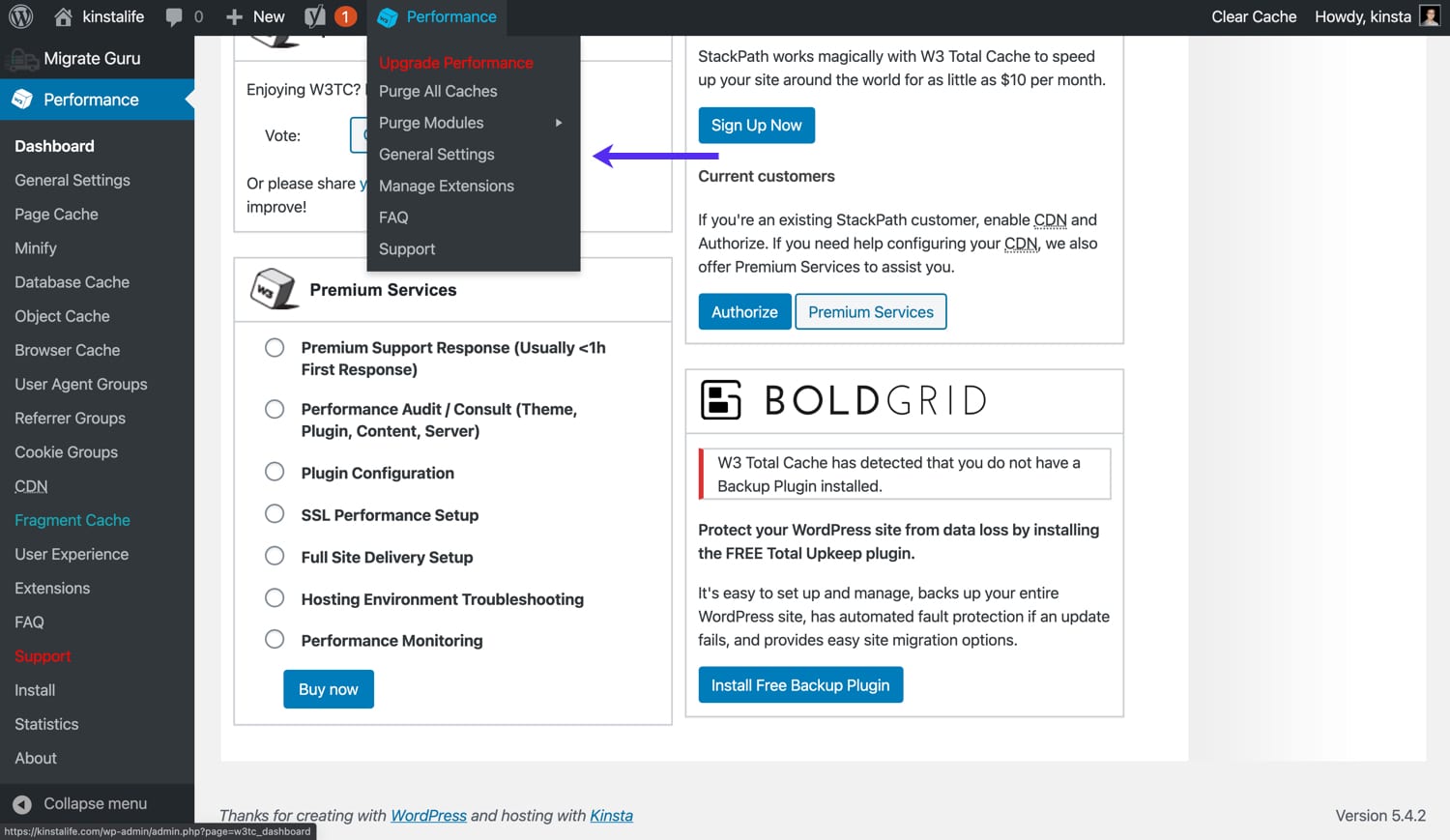
您还可以使用 WordPress 管理工具栏中的“性能”选项卡访问 W3 Total Cache 设置。

如何清除 W3 总缓存
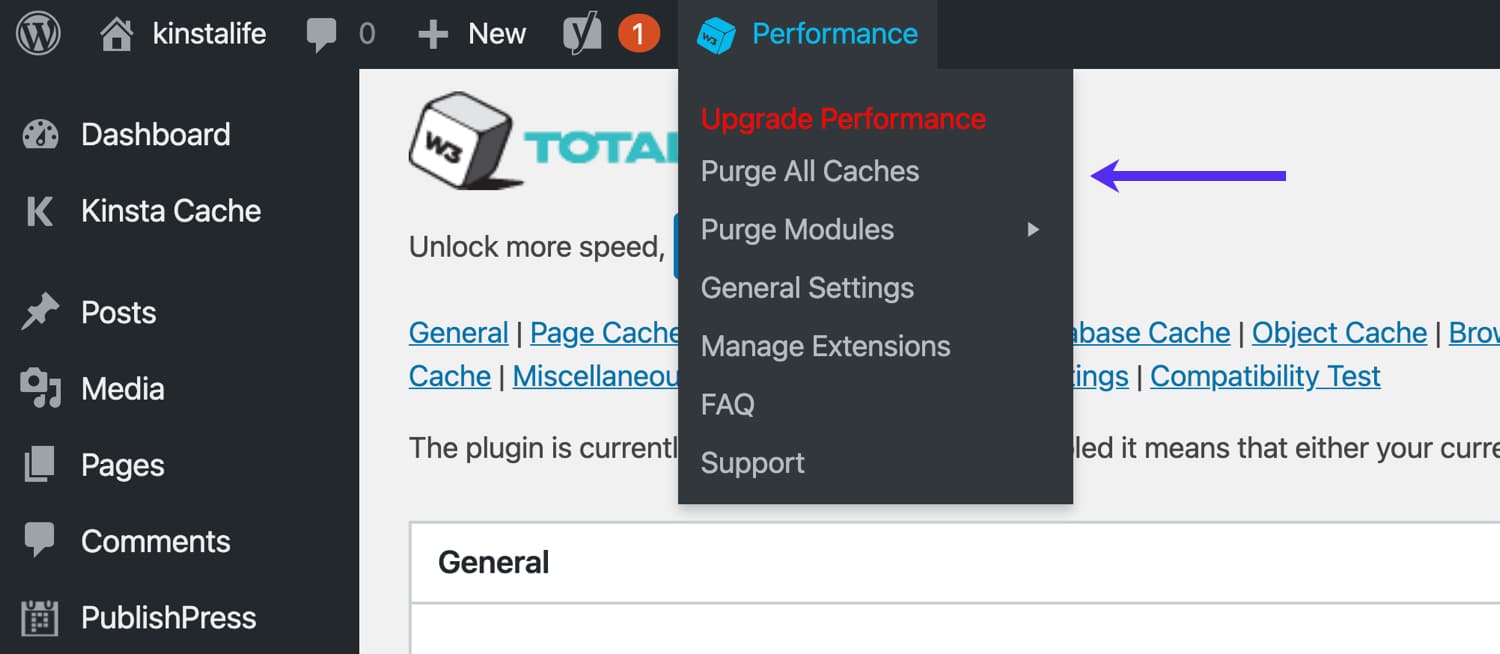
在我们了解如何配置 W3 Total Cache 之前,让我们快速了解一下如何清除或清除缓存。 如果您将鼠标悬停在管理工具栏中的“性能”选项卡上,您将看到两个清除选项。
- 清除所有缓存 -一次清除所有缓存。
- 清除模块——清除单个缓存(例如缩小资产、页面缓存、对象缓存等)。

W3 总缓存常规设置
让我们深入了解 W3 Total Cache 的“常规设置”菜单来配置一些基本设置。
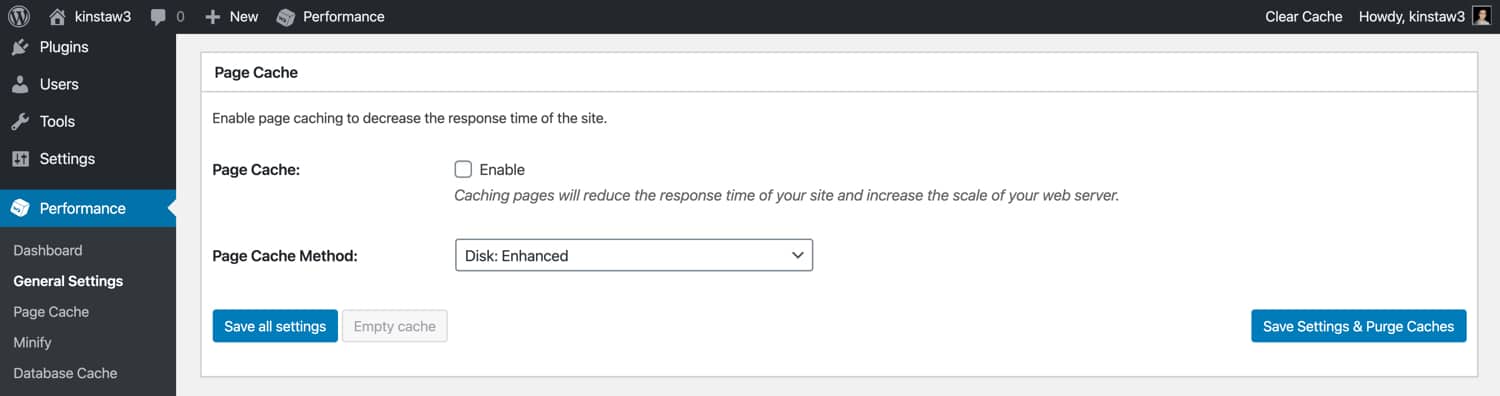
页面缓存
默认情况下,对您的 WordPress 网站的每个请求都是实时呈现的。 对于某些类型的网站,例如电子商务商店或论坛,动态呈现是理想的选择。 但是,对于博客、新闻站点和其他不需要动态内容的站点,添加页面缓存层可以提高性能并减少服务器负载。

如果您的网站托管在 Kinsta 上,则不必担心页面缓存。 我们有一个高性能的服务器级配置,可以自动将您网站的页面缓存到静态 HTML 文件中。 如果您的主机不提供页面缓存,您可以在 W3 Total Cache 插件中启用页面缓存。
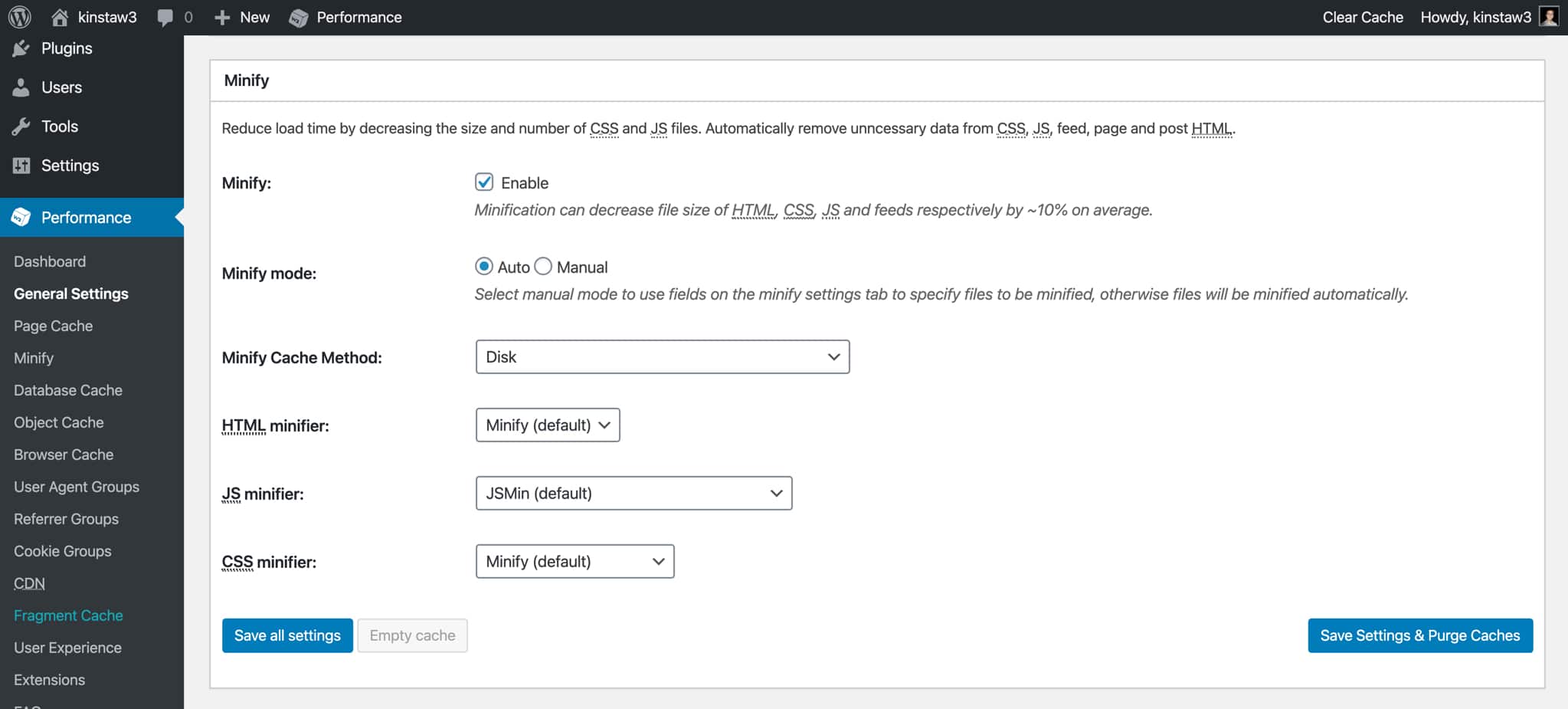
缩小
缩小 HTML、CSS 和 JavaScript 资产可以通过删除不必要的空白来减小网站页面的整体大小。 对于大多数 WordPress 网站,启用 W3 Total Cache 的“缩小”功能并为“缩小模式”选择“自动”选项就可以了。

在某些情况下,缩小资产可能会导致 CSS 或 JavaScript 代码中断,这通常会导致前端出现明显的错误。 如果您在缩小资产后发现网站上出现异常问题,我们建议您与开发人员一起确定导致问题的资产。 之后,您可以在手动模式下使用“缩小”功能,该功能允许您绕过特定 CSS 和 JavaScript 文件的缩小。
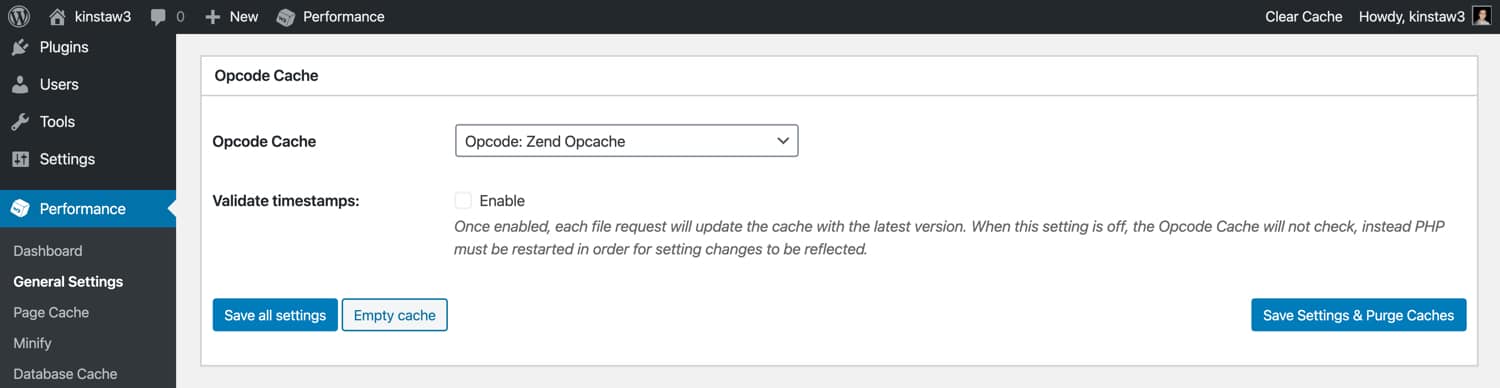
操作码缓存
WordPress 是一个动态的 CMS,这意味着 PHP 工作者在后台不断地执行代码。 操作码缓存通过存储已编译的 PHP 代码来帮助加速您的站点,这使得需要相同代码的后续请求更快。

如果您的站点托管在 Kinsta 上,则不必担心在 W3 Total Cache 中启用操作码缓存层。 我们在所有实时环境中启用 OPcache,一种操作码缓存。 暂存环境中禁用了 OPcache,以确保编译的 PHP 代码不会被缓存并且不会干扰站点开发和调试。
如果您的主机不提供操作码缓存,我们建议在 W3 Total Cache 中启用它。 请记住,操作码缓存功能仅在 W3TC 的专业版中可用。
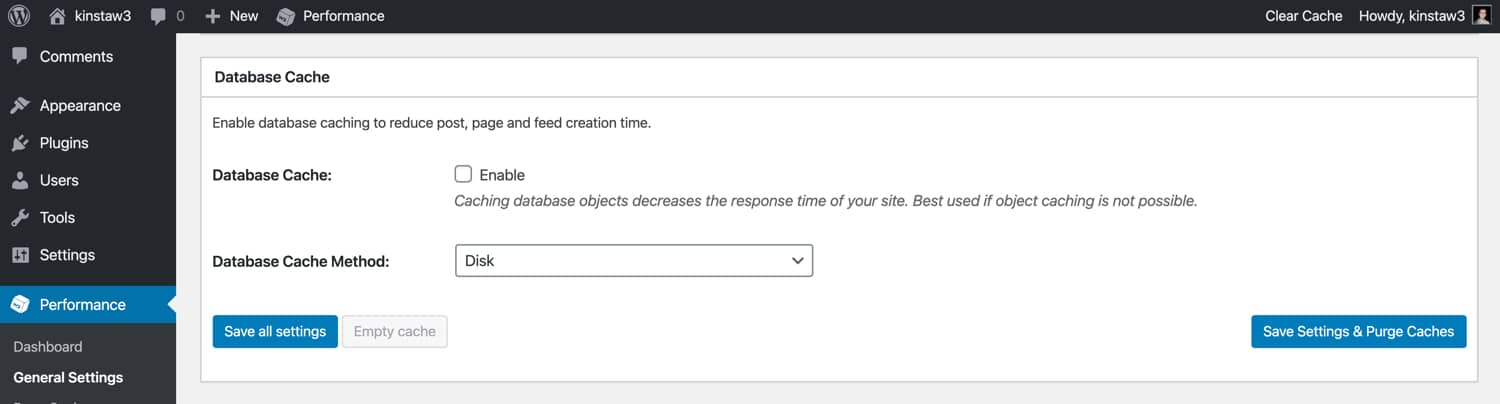
数据库缓存
W3TC 的数据库存储 MySQL 数据库查询的结果。 虽然此功能听起来很有用,但我们建议将其禁用并改用对象缓存。

我们发现在某些情况下,数据库缓存功能可能会导致 CPU 使用率过高。 这意味着通过存储数据库查询结果节省的 CPU 量最终可能会被此功能所需的 CPU 增加所抵消。
对象缓存
在 WordPress 的上下文中,对象缓存存储已完成的数据库查询的结果。 WordPress 实际上有一个内置的对象缓存,但它只保留单个页面加载的数据。 这允许更有效的页面呈现,因为它确保页面加载不需要浪费 CPU 资源来运行相同的数据库查询。
虽然 WordPress 的默认对象缓存无疑对性能有好处,但在页面加载期间保留数据的对象缓存会更好! W3TC 的“对象缓存”功能在您的/wp-content目录中添加自定义缓存脚本,并更改 WordPress 对象缓存的行为以持久保留数据(跨多个页面加载)。
如果您的网站未托管在 Kinsta 上,我们建议在您的 WordPress 网站上启用 W3TC 的对象缓存功能,以加快利用数据库查询的请求。

如果您的站点托管在 Kinsta 上,我们会提供由我们的 Redis 插件提供支持的高性能对象缓存层。 Redis 是一种开源的内存数据结构存储,通常用于数据库和消息代理应用程序。
由于 Redis 将数据缓存在 RAM 中,因此它允许 WordPress 从持久对象缓存中访问缓存数据,这比传统的对象缓存配置要快得多。
浏览器缓存
浏览器缓存可以通过在本地存储 CSS、JavaScript、图像和字体等静态资产来显着加快 WordPress 网站的速度。 浏览器缓存使用过期时间来确定缓存资产的时间。 在现代 Web 上,大多数开发人员指定静态资产的有效期为 1 年。

对于托管在 Kinsta 上的网站,我们对静态文件强制执行 1 年的缓存期。 这可以通过检查托管在 Kinsta 上的静态文件的cache-control标头来验证。 如果您的 Web 主机没有为浏览器缓存强制执行“远期到期时间”,您可以启用 W3 Total Cache 中的“浏览器缓存”功能并配置到期期限。
CDN(内容交付网络)
如果您使用 CDN 或内容交付网络将静态文件卸载到世界各地的数据中心,您可以配置 W3 Total Cache 以重写“主题文件、媒体库附件、CSS、JS”的 URL 等CDN 主机名。

如果您的网站托管在 Kinsta 上,我们建议使用 Kinsta CDN,这是我们由 KeyCDN 提供支持的高性能内容交付网络。 启用 Kinsta CDN 后,将自动重写静态文件 URL 以从 Kinsta CDN 提供服务。
如果您更喜欢使用其他 CDN 提供商,或者您的网站未托管在 Kinsta 上,您可以在 W3 Total Cache 中启用“CDN”功能并添加您的 CDN URL。
反向代理
反向代理位于您的 Web 服务器和 WordPress 之间,可用于对传入请求执行各种基于逻辑的操作。 W3TC 支持 Varnish,这是一种流行的“HTTP 加速器”,用于缓存和提供数据,以减少后端负载。
为了使用 Varnish,您的主机必须首先安装 Varnish 包。 如果您是 Kinsta 客户,请不要启用反向代理选项,因为我们的基础架构并非旨在与 Varnish 一起使用。
用户体验
W3TC 的“用户体验”优化让您可以启用延迟加载、禁用表情符号和禁用wp-embed.js脚本。 我们建议在您的 WordPress 网站上启用延迟加载以加快页面加载速度。 如果您尚未使用浏览器原生或基于插件的延迟加载,我们建议使用 W3 Total Cache 进行延迟加载。

在当今世界,大多数操作系统都内置了对表情符号的支持。 因此,如果您不是重度表情符号用户,您可能希望禁用 WordPress 包含的表情符号脚本。 使用 W3TC 删除wp-emoji-release.min.js将帮助您减少 HTTP 请求并从页面加载中删除约 10KB。
同样,如果您不嵌入 WordPress 帖子,您可以使用 W3 Total Cache 禁用wp-embed.js 。 禁用此脚本不会影响嵌入 YouTube 视频、SoundCloud 流等的 oEmbed 功能。
各种各样的
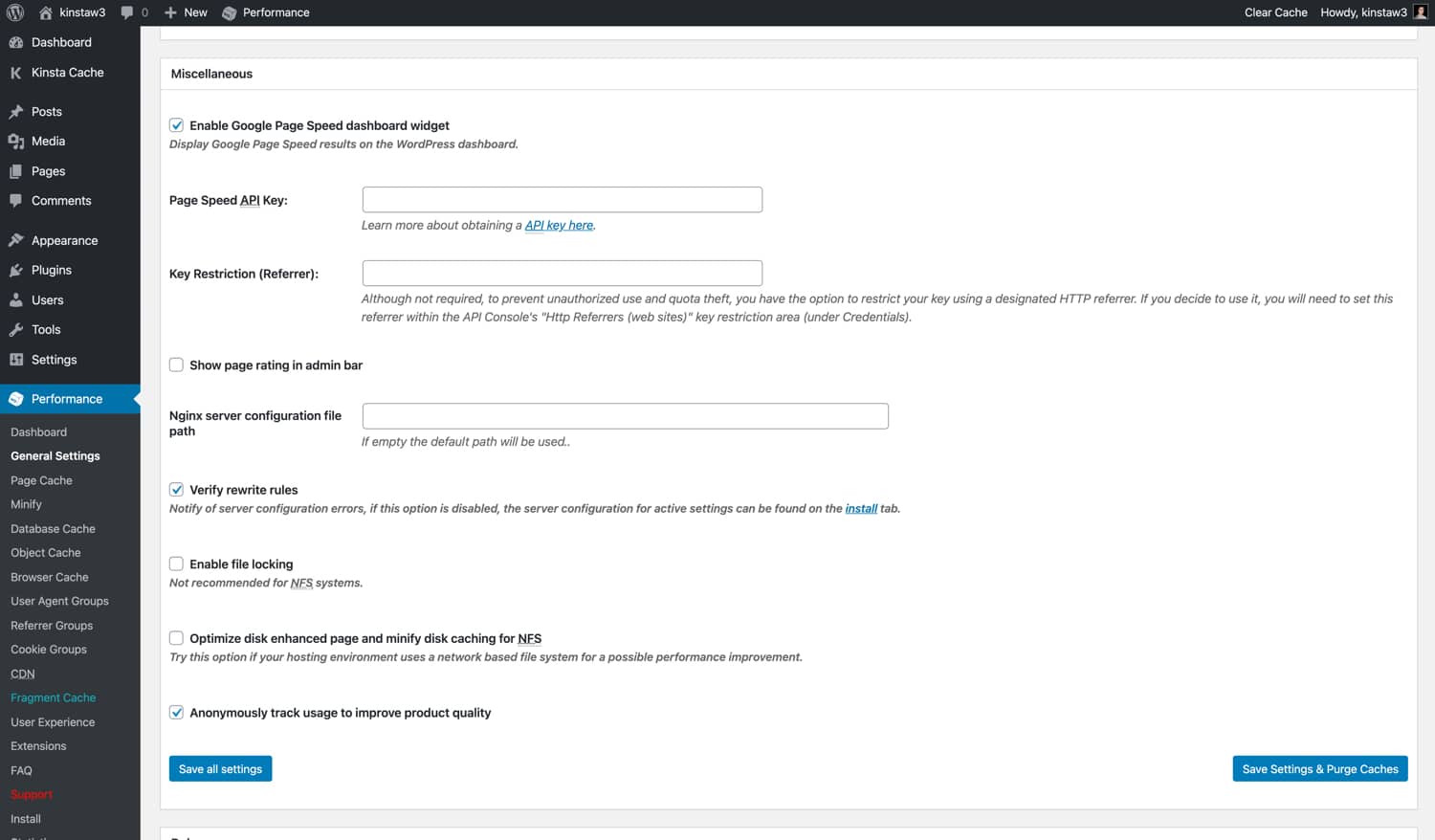
W3 Total Cache 有一些您也可以配置的杂项设置。 如果您想在 WordPress 中显示 Google Page Speed 仪表板小部件,您可以输入您的 Page Speed API 密钥。 还有一个选项可以在 WordPress 网站上的每个页面的菜单栏中显示页面速度评级。

对于其他设置,如“NGINX 服务器配置文件路径”、“启用文件锁定”、“优化磁盘增强页面和缩小 NFS 磁盘缓存”,我们建议将它们保留在默认设置中,除非您有特定原因要更改它们。
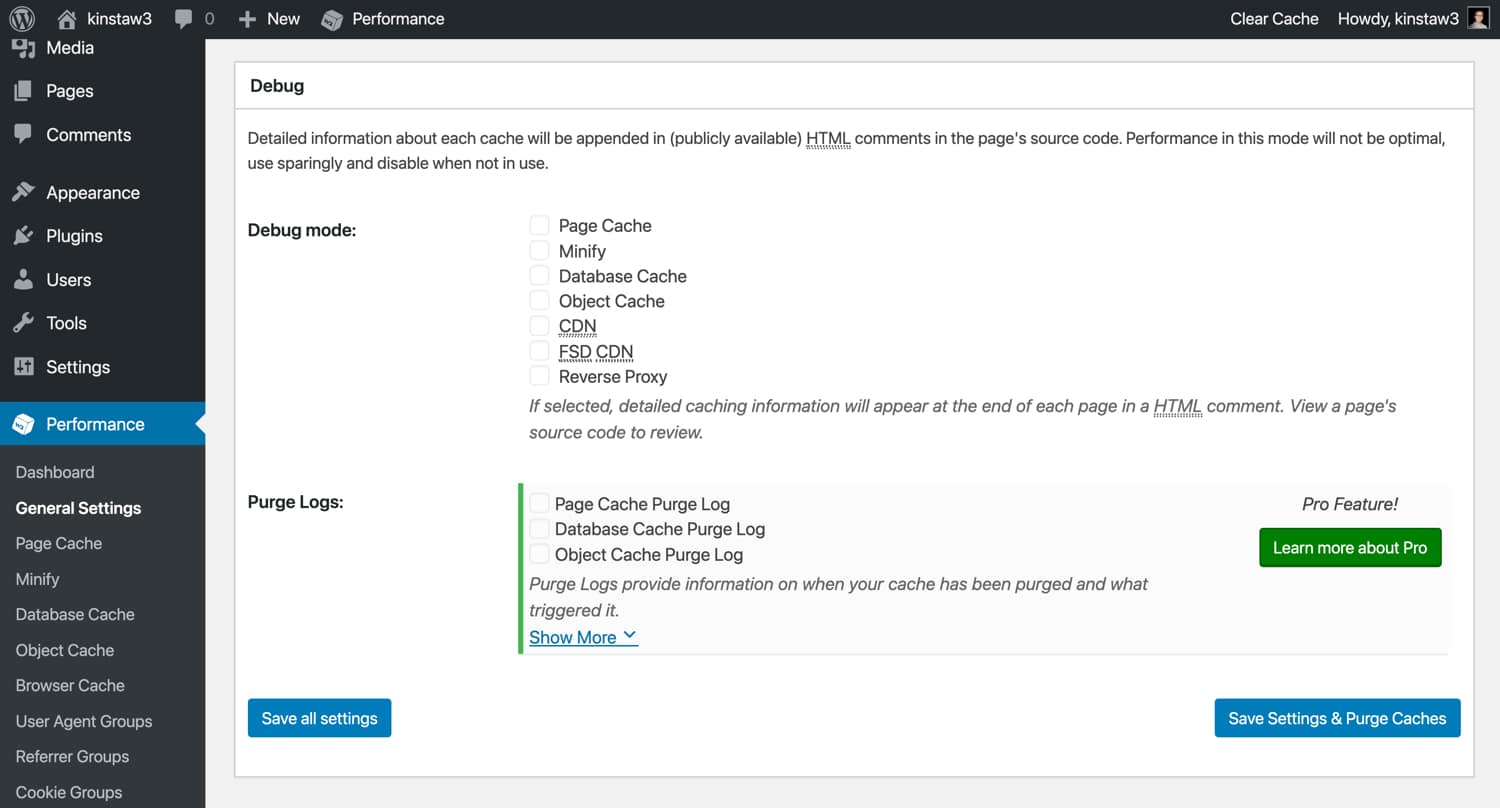
调试
如果您正在对站点上的问题进行故障排除,W3 Total Cache 有一个方便的“调试”菜单,可让您禁用特定的缓存层和优化设置。 例如,如果您发现网站出现视觉故障,您可以为“缩小”选项启用调试模式,该选项会将 HTML 注释插入页面的源代码以帮助您进行故障排除。

由于调试模式功能会给您的服务器资源带来额外的负载,我们建议仅在暂存环境或低流量时段使用它。 此外,请务必在完成故障排除后禁用调试模式!
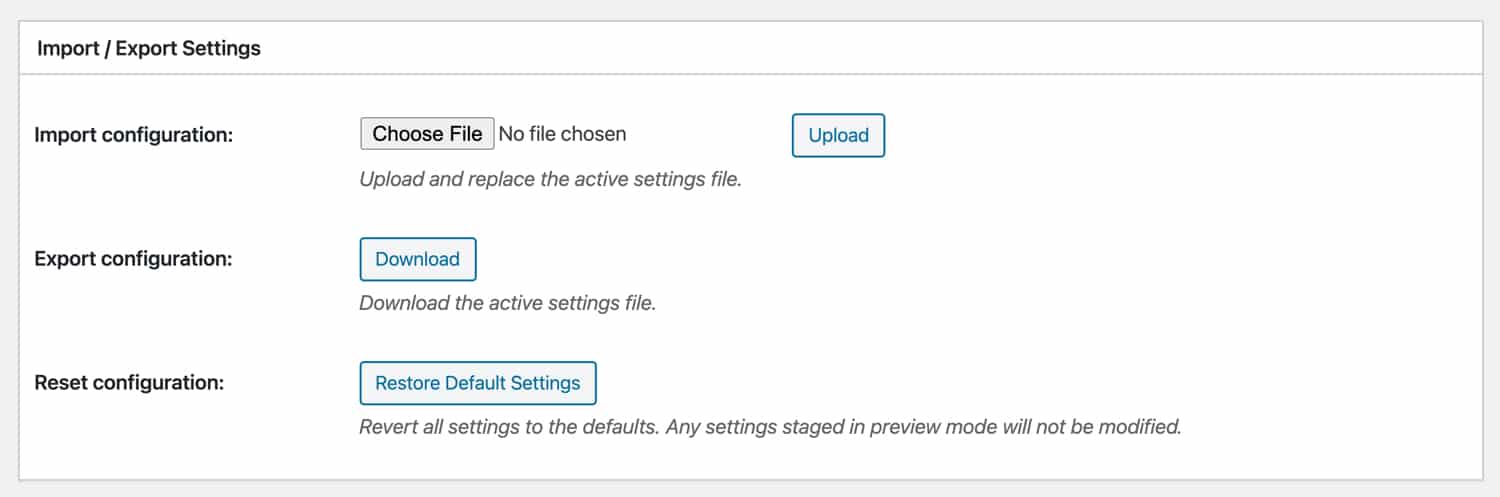
导入/导出设置
完成设置配置后,您可以使用 W3TC 的“导入/导出”功能创建配置备份。 W3 Total Cache 有很多设置,因此能够导出完整备份非常省心。 此外,它允许您在多个站点之间轻松复制自定义 W3TC 配置,而无需手动配置任何内容。

W3 Total Cache Settings - 页面缓存
让我们深入了解 W3 Total Cache 的“页面缓存”设置。 请记住,如果您的网站托管在 Kinsta 上,则无需担心页面缓存——因此请随意跳过本节。
- 缓存首页- 对于大多数网站,首页通常是接收最多流量的页面。 因此,我们建议启用此设置。
- 缓存提要– WordPress 生成各种 RSS 提要,允许外部应用程序和服务(如 Feedburner)显示您网站的内容。 虽然 RSS 现在不像以前那么流行,但我们仍然建议启用此设置。
- 缓存 SSL(HTTPS 请求) – 如果您的 Web 服务器未对所有传入请求强制使用 HTTPS,则启用此设置可能会对性能产生积极影响。 如果您已经在 Web 服务器级别强制使用 HTTPS,则无需启用此功能。
- 使用查询字符串变量缓存 URI – 查询字符串是添加在 URL 末尾的参数(例如 /?version=123)。 查询字符串通常用于从 WordPress 数据库请求和显示特定数据。 通常,查询字符串的目的是请求页面的唯一版本,因此我们建议禁用此功能,除非您有要缓存的特定查询字符串。
- 缓存 404(未找到)页面– 默认情况下,W3TC 禁用此选项。 如果您使用“磁盘增强”页面缓存方法,原因可能是缓存行为。 选择该选项后,404 页面将返回 200 响应代码。 理想情况下,404 页面应返回 404 响应代码,因此我们建议使用您的缓存配置测试此设置以查看它是否兼容。
- 不要为登录用户缓存页面——我们建议启用此选项。 登录用户通常正在更新页面。 启用缓存后,用户需要不断清除缓存才能查看页面更新。
- 不要为某些用户角色缓存页面 -此选项允许您绕过某些 WordPress 用户角色的缓存。 如果“不缓存已登录用户的页面”选项已启用,则此选项不会影响缓存行为。
别名
W3 Total Cache 的“别名”功能允许您缓存在不同域上可用的相同 WordPress 内容。 我们不建议启用此功能。 如果您的 WordPress 站点可以通过不同的域(例如 domain.com 和 www.domain.com)访问,最好设置一个 301 重定向规则将请求转发到您的主域,以避免来自 Google 和其他搜索引擎的重复内容处罚。
缓存预加载
“缓存预加载”功能会爬取您的站点地图,并向您网站的页面发出请求以预加载页面缓存。 对于大多数站点,我们建议禁用缓存预加载,因为它可能导致服务器资源峰值抵消潜在的性能优势。
如果您确实想要启用缓存预加载,W3TC 允许您指定站点地图 URL、更新间隔和每个间隔的页面。 确保您没有将“更新间隔”和“每个内部页面”设置得太高,以减少 CPU 峰值的机会。
清除政策
W3TC 的“清除策略”允许您指定要在发布或编辑帖子后自动清除的页面和提要。 对于大多数网站,默认设置(首页、帖子页面和博客提要)就足够了。 如果您想向清除策略添加其他页面,您可以配置多种选项。
REST API
WordPress 包含的 REST API 可让您查询 JSON 格式的数据。 REST API 被各种插件使用,对于无头 WordPress 设置至关重要。 根据您对 REST API 的确切用例,缓存查询结果可能是一个好主意。 REST API 缓存属于“如果你需要它,你就会知道”类别,因此如果您不确定是否启用 REST API 缓存,我们建议将其保留为“不缓存”。
先进的
在 W3TC 的“高级”页面缓存选项中,您可以自定义各种设置,包括“接受的查询字符串”、“拒绝的用户代理”、粒度缓存绕过设置等。 例如,如果您需要将 W3 Total Cache 配置为从不缓存某个类别或标签下的帖子,您可以在“高级”选项中执行此操作。
由于这些设置可能非常特定于站点,因此我们无法提供“推荐设置”。 话虽如此,如果您希望自定义站点页面缓存行为的特定方面,请务必查看高级选项。
W3 总缓存设置 - 缩小
接下来,让我们回顾一下 W3 Total Cache 的“Minify”设置。
- 重写 URL 结构 -此设置影响缩小资产的 URL 结构。 我们建议保持启用状态,这样您的 URL 看起来“漂亮”。
- 为登录用户禁用缩小 –如果您正在进行一些故障排除或调试,禁用登录用户的缩小可能会有所帮助。 否则,我们建议禁用此选项。
HTML 和 XML
在“HTML & XML”部分,您可以配置 HTML 缩小设置。
- 内联 CSS 缩小 –我们建议启用此选项以删除内联 CSS 中的空白。
- 内联 JS 缩小 –我们建议启用此选项以删除内联 JavaScript 中的空格。 在某些情况下,JS 缩小可能会导致代码错误。 如果启用此选项会破坏您的站点功能,请将其禁用。
- 不要缩小提要 -我们建议禁用此选项。 提要仅由 RSS 阅读器和其他类似服务使用,因此不需要缩小提要。
- 换行符删除 -默认情况下禁用此选项,我们不建议启用它以确保您的网站正确呈现。
JS
在“JS”部分,您可以配置 JavaScript 缩小设置。
- 区域中的操作 -此选项允许您为缩小的 JavaScript 选择“嵌入类型”。 对于之前的 JS 文件
之后,您可以在“阻塞”、“非阻塞”、“使用异步的非阻塞”和“使用延迟的非阻塞”之间进行选择。 虽然非阻塞加载方法通常会带来更好的性能,但它们并不总是 100% 兼容所有 JavaScript 代码。 此外,“异步”和“延迟”有非常不同的用例。 因此,我们建议使用默认的“阻塞”方法,除非您知道非阻塞 JavaScript 的怪癖。 - 仅缩小或合并 –您可以在 JavaScript 的两种优化模式之间进行选择。 选择“缩减”时,将组合和缩小JS文件。 如果选择“仅合并”,则生成的合并 JS 文件将不会被缩小。 如果您遇到与缩小相关的问题并且不想调试以找出导致问题的脚本,则选择“仅合并”选项可能会修复错误。
- HTTP/2 推送 –如果您的服务器支持 HTTP/2 服务器推送,启用此选项可以帮助您减少页面加载时间。 HTTP/2 服务器推送在请求访问者之前将文件推送给访问者。 我们建议在生产环境中启用此选项之前进行充分的测试,因为服务器推送经常被误用。 服务器推送对于较大的 JavaScript 文件并不理想,您需要确保其好处超过直接从访问者的浏览器缓存加载 JS 文件。
CSS
在“CSS”部分,您可以配置 CSS 缩小设置。
- 仅合并 –与 JavaScript 文件不同,CSS 通常不会遇到与缩小相关的问题。 因此,我们不建议启用“仅合并”。
- Preserved Comment Removal –此设置从 CSS 文件中删除注释。 我们建议启用此选项以尽可能减小文件大小。
- 换行符删除 -此设置从 CSS 文件中删除换行符。 我们建议也启用此选项。 如果您在启用“换行符”后发现任何显示问题,请将其禁用。
先进的
“高级”部分包含一些额外的设置来自定义缩小行为。
- 每次更新外部文件 – W3TC 允许您指定 CSS 和 JS 文件更新之间的时间量。 默认设置为 86400 秒,您的资产将每 24 小时下载和压缩一次。 如果您的网站不经常更改,请随意设置更长的时间段。
- 垃圾收集间隔 -此时间段设置指定删除过期缓存数据的频率。 默认设置为 24 小时。 如果您的站点存储空间不足,我们建议降低“垃圾收集间隔”。
“高级”部分的其余部分包括允许您指定永远不应缩小的资产文件的输入字段。 还有一个“Rejected User Agents”字段,允许将非缩小文件提供给某些用户代理。 最后,您可以添加要包含在 W3 Total Cache 的缩小过程中的外部资产文件。
W3 总缓存设置 - 对象缓存
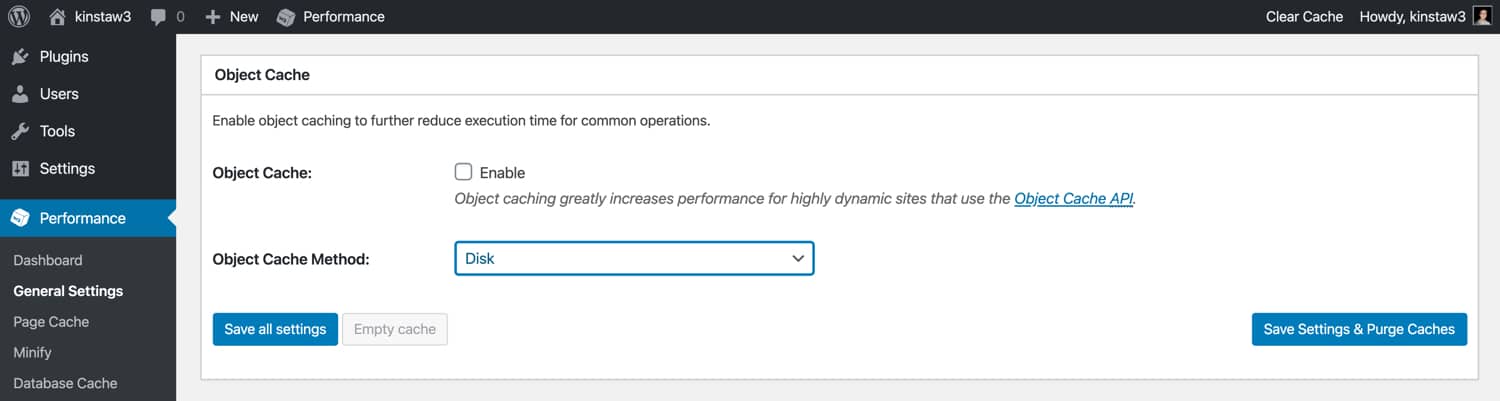
列表中的下一个是 W3TC 的“对象缓存”设置。 对于大多数网站,默认设置可以正常工作,但不管怎样,让我们回顾一下。
- 缓存对象的默认生命周期 –未更改缓存项的到期时间。 更长的时间段会导致更大的对象缓存。 如果您担心服务器的存储容量,我们建议您保持默认值或降低它。
- 垃圾收集间隔 -此设置指定过期缓存数据被丢弃的频率。 对于大多数站点来说,默认值 3,600 秒(1 小时)应该没问题。
- 全局组 -此设置允许您在单个多站点网络中的站点之间配置共享缓存组。 我们建议将此设置保留为默认状态,除非您有特定的原因要更改它。
- Non-Persistent Groups –此设置允许您选择从不缓存的对象组。 同样,我们建议坚持使用默认配置。
- 为 wp-admin 请求启用缓存 -默认情况下禁用此选项,我们不建议启用它,因为它可能会导致副作用。 此外,大多数 WordPress 网站的访问者从不与 wp-admin 仪表板进行交互。
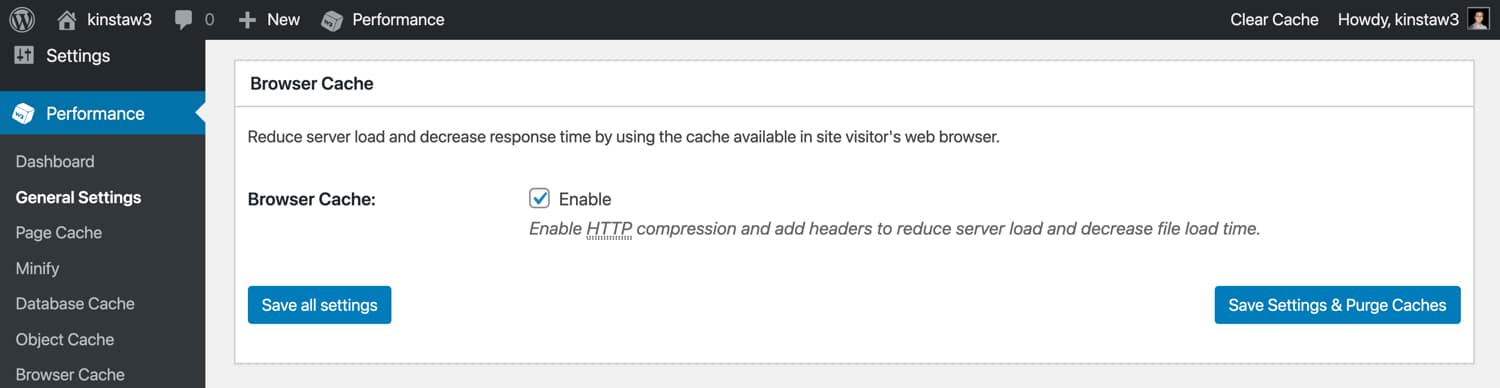
W3 总缓存设置 - 浏览器缓存
大多数 WordPress 主机,包括 Kinsta,已经在 Web 服务器级别实现了适当的浏览器缓存标头。 如果您的主机没有,或者您想进一步自定义浏览器缓存行为,您可以使用 W3 Total Cache 来实现。
在“浏览器缓存”设置中,“常规”、“CSS 和 JS”、“HTML 和 XML”以及“媒体和其他文件”部分的默认设置对于大多数 WordPress 网站来说已经足够了。 由于此页面上有很多设置,我们建议在对浏览器缓存行为进行任何更改之前咨询开发人员。 话虽如此,以下是有关浏览器缓存的一些关键设置。
- Expires Headers Lifetime –配置较长的“expires headers生命周期”对于高效的浏览器缓存很重要。 在 Kinsta,我们对 CSS、JS、图像和字体等静态资产强制执行 1 年的生命周期。 如果您使用 W3TC 配置浏览器缓存,请务必将此值设置为
31536000(1 年)。 - 缓存控制策略 -为确保您的静态资产可被浏览器缓存,请确保“缓存控制策略”设置为“public, max_age=EXPIRES SECONDS”。
- 启用 HTTP (gzip) 压缩 – GZIP 压缩会在 HTML 页面和资产发送给访问者之前显着减小文件大小,因此如果您的主机的服务器配置支持 GZIP,请务必启用此选项。 如果您的站点托管在 Kinsta 上,则无需在 W3TC 中启用 GZIP 压缩,因为它已作为我们默认配置的一部分启用。
- 从静态资源中删除查询字符串 -查询字符串是添加到 URL 路径末尾的附加字符串,用于指定请求参数或强制 Web 服务器交付新资产。 查询字符串以
?,并且大多数 Web 服务器都配置为绕过带有查询字符串的请求的缓存。 从页面请求中删除查询字符串有助于减少服务器负载,因为这些请求使用 PHP 来呈现页面。 我们不建议从 W3 Total Cache 中的静态资源中删除查询字符串,因为它们有助于确保将最新版本的 CSS 和 JS 文件传递给您的访问者。
“浏览器缓存”设置页面还包含与内容安全策略 (CSP) 和 X-XSS 保护等安全标头相关的各种设置。 我们始终建议与合格的开发人员一起完成这些设置,因为不正确的配置会直接影响您网站的用户体验。 例如,在没有正确 SSL 证书和 HTTPS 配置的情况下启用 HSTS 标头可能会导致您的站点无法访问。

W3 总缓存设置 - 用户代理组
如果您需要根据用户的设备类型重定向流量,W3 Total Cache 的“用户代理组”功能非常强大。 例如,如果用户通过手机访问您的网站,您可以将您的网站配置为使用不同的主题呈现。 同样,如果您的移动网站位于唯一的子域中,您可以将用户重定向到完全不同的网站。
在响应式网页设计时代,我们没有看到太多针对此特定功能的用例。 如今,最佳做法是让您的网站从一开始就具有响应性,而不是依赖多个主题或仅限移动设备的子域。
W3 总缓存设置 - 推荐人组
HTTP 引荐来源网址是一个可选的 HTTP 标头,它提供有关请求来源的信息。 例如,如果访问者从 Google 搜索列表中点击您的网站,则 HTTP 引荐来源网址将是google.com 。
因停机时间和 WordPress 问题而苦苦挣扎? Kinsta 是在设计时考虑到性能和安全性的托管解决方案! 查看我们的计划
在 W3 Total Cache 中,您可以使用“Referrer Groups”根据请求的 HTTP 引用者定义自定义缓存行为。 例如,您可以创建一个由搜索引擎组成的引用组,并仅为来自这些域的请求自定义缓存行为。
与上面提到的“用户代理组”类似,您还可以使用“引荐组”功能将请求重定向到不同的域。 大多数 WordPress 网站不需要设置推荐人组,因此我们不建议进行任何配置。
W3 总缓存设置 - Cookie 组
W3 Total Cache 支持的最新缓存组是“Cookie Groups”。 此功能允许您根据请求的 cookie 创建唯一的缓存桶和行为。 与“User Agent Groups”和“Referer Groups”类似,大多数站点不需要设置自定义的基于 cookie 的缓存配置。 如果您的站点需要基于 cookie 的缓存,我们建议您与开发人员合作以正确配置它。
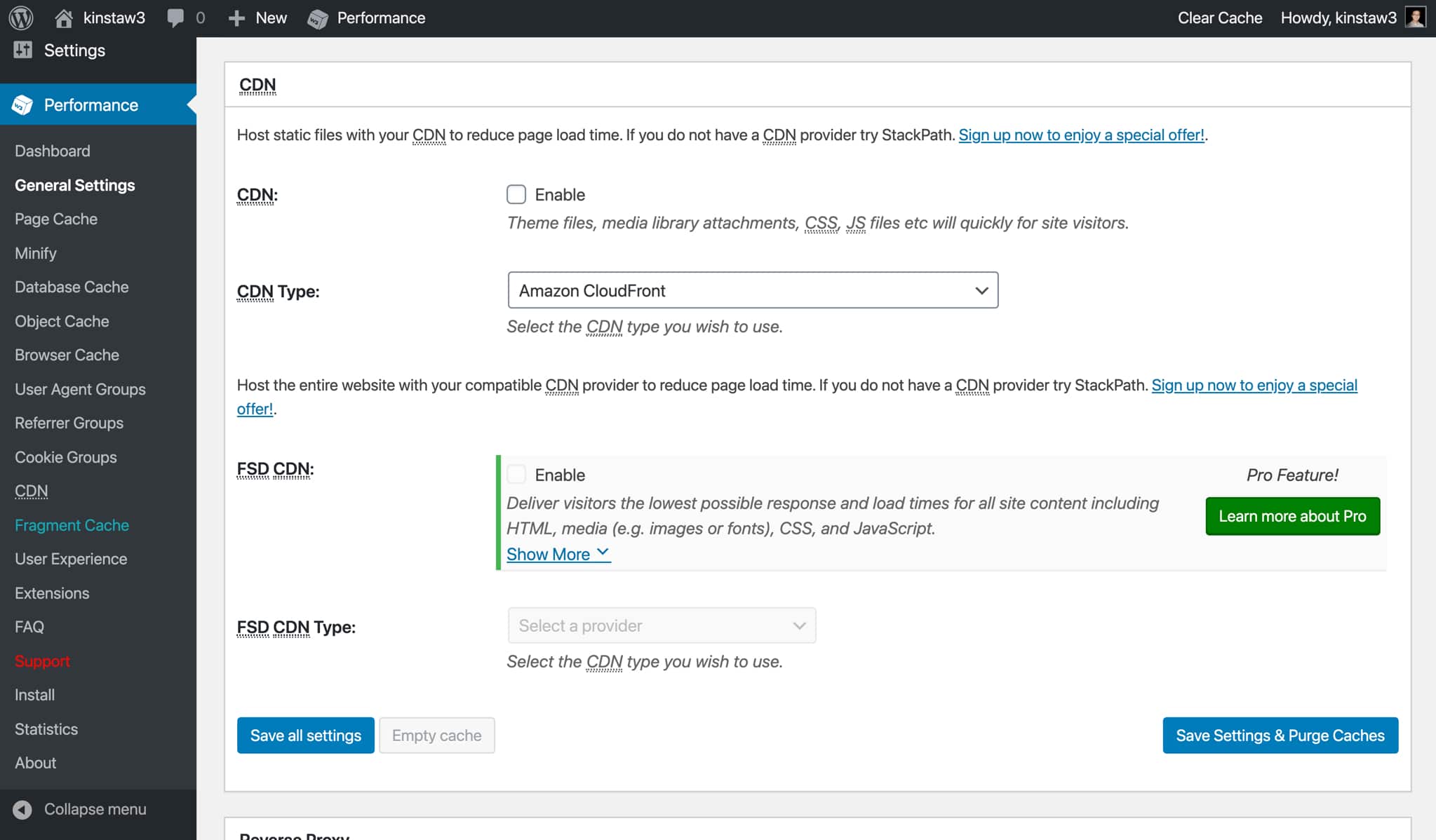
W3 总缓存设置 - CDN
现在,让我们继续讨论 W3 Total Cache 的 CDN 设置。
- 主机附件 -启用此选项可从 CDN 为您的 WordPress 媒体库中的资产提供服务。
- 主机 wp-includes/ 文件 -启用此选项可从 CDN 提供
wp-includes文件夹中的文件。 - 托管主题文件 -启用此选项以从您的 CDN 提供您的主题文件。
- 托管缩小的 CSS 和 JS 文件 -启用此选项以从您的 CDN 提供 W3TC 的缩小的 CSS 和 JS 文件。
- 托管自定义文件 -如果您的文件不在媒体库或主题文件夹中,您可以在 W3TC 中添加文件路径以从您的 CDN 提供它们。
- 添加规范标头 –
rel=”canonical”标签可帮助搜索引擎识别原始来源或 URL。 由于 CDN 通常使用不同的域,因此添加规范标签会通知搜索引擎原始资产的位置。 话虽如此,可以禁用此设置,因为现代搜索引擎足够聪明,可以识别 CDN 而不会影响您网站的 SEO 排名。
先进的
- 仅手动清除 CDN –我们建议禁用此选项以让 W3TC 自动处理缓存清除。
- 在 SSL 页面上禁用 CDN –保持禁用此设置。 如果您使用的是 CDN,最好在 HTTP 和 HTTPS 页面上都启用它。
- 在管理页面上为媒体库使用 CDN 链接 –我们不建议启用此选项,因为它会重写媒体库中的 URL。
- 添加 CORS 标头 -启用此设置以允许您的 CDN 资产显示在其他域上。
- 为以下角色禁用 CDN –此选项允许您为某些 WordPress 用户角色禁用 CDN。 在大多数情况下,最好禁用此选项。
- wp-includes 要上传的文件类型 -此字段指定
wp-includes中将从您的 CDN 提供的文件格式。 对于大多数网站来说,默认的文件格式列表应该没问题。 如果您的wp-includes文件夹中有自定义文件,请随时根据需要添加其他格式。 - 要上传的主题文件类型 -此字段指定将由 CDN 提供的 WordPress 主题文件夹中的文件格式。 默认列表包含所有流行的资产、图像和字体格式。 如果需要,请随意添加其他格式。
- 自定义文件列表 -如果您启用了“托管自定义文件”,您可以在此字段中添加文件列表以从您的 CDN 提供服务。
- 拒绝的用户代理 -此字段允许您指定不会从您的 CDN 提供资产的用户代理。 我们建议将此字段留空,以确保正确使用您的 CDN。
- Rejected Files –此字段允许您指定不应从 CDN 提供的文件。 如果您使用的服务需要从您的根域提供资产,您可以将文件路径添加到“拒绝的文件”字段。
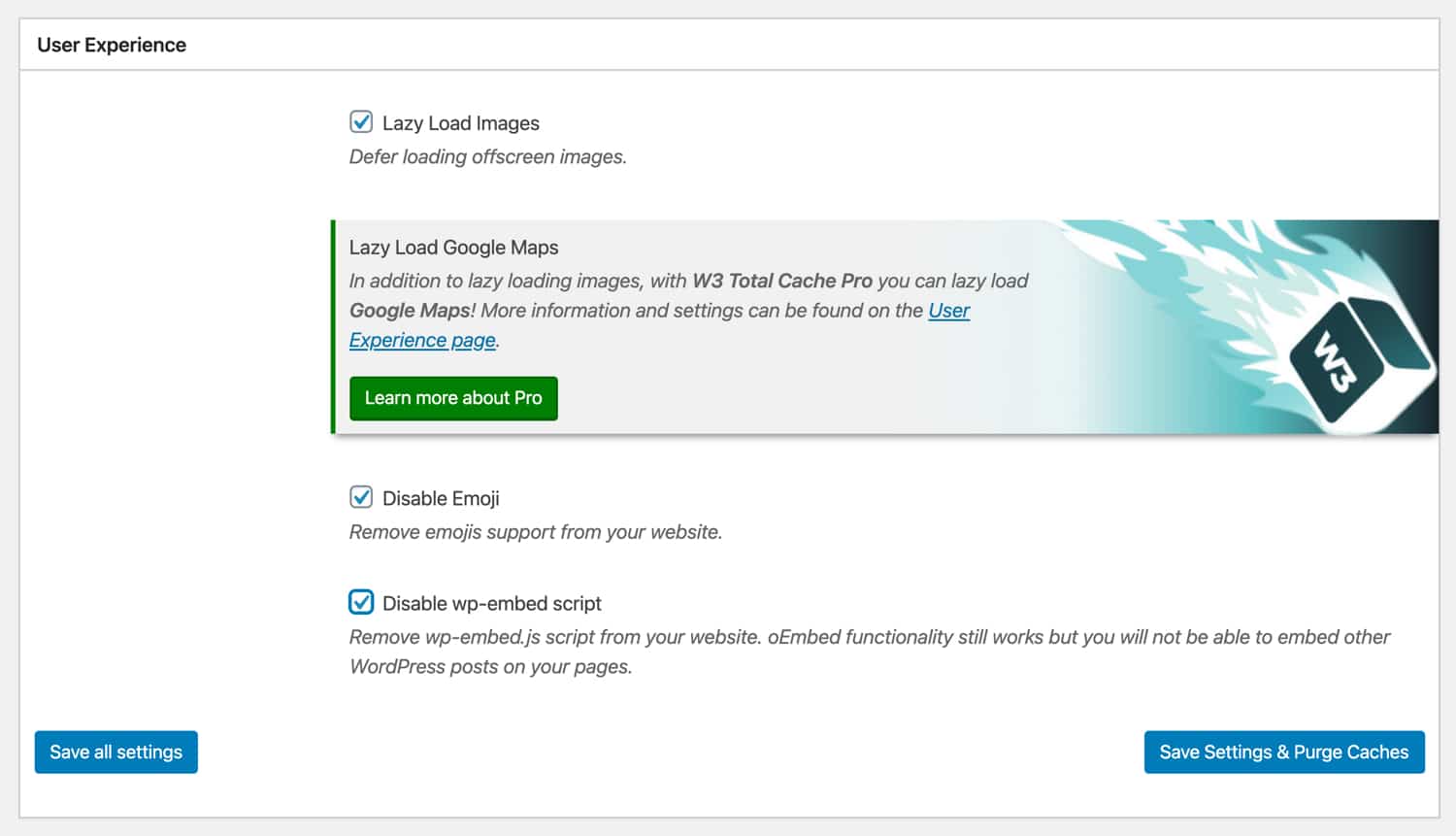
W3 总缓存设置——用户体验
接下来,让我们自定义 W3 Total Cache 中的“用户体验”或延迟加载设置。
- 处理 HTML 图像标签 -启用此选项以确保图像是延迟加载的。
- 处理背景图像 –如果您使用“背景”在 CSS 中显示图像,启用此选项将允许延迟加载这些图像。
- 排除单词 -在此字段中,您可以指定文本以绕过延迟加载。 例如,如果您在此字段中添加
no-lazy-load,则以<img src="image.jpg">显示的图像将不会被延迟加载。 - Script Embed Method -此设置允许您自定义延迟加载脚本的加载方法。 默认
async方法是大多数站点的最佳选择。 如果您的网站仅包含一个登录页面,则可以使用inline方法来减少加载页面的 HTTP 请求数。
W3 Total Cache 的可用扩展
W3 Total Cache 提供各种扩展以与第三方服务集成。 W3TC 目前有以下服务的扩展。
- 安培
- Cloudflare
- 谷歌饲料燃烧器
- 片段缓存
- 创世纪框架
- 新遗物
- 群聚
- Yoast 搜索引擎优化
- WPML
如果您在您的站点上使用这些服务中的任何一项,我们建议您设置相关的扩展程序以确保与 W3 Total Cache 正确兼容。 在本节中,我们将了解 W3 Total Cache 的 Cloudflare 扩展。
如何使用 Cloudflare 扩展设置 W3 总缓存
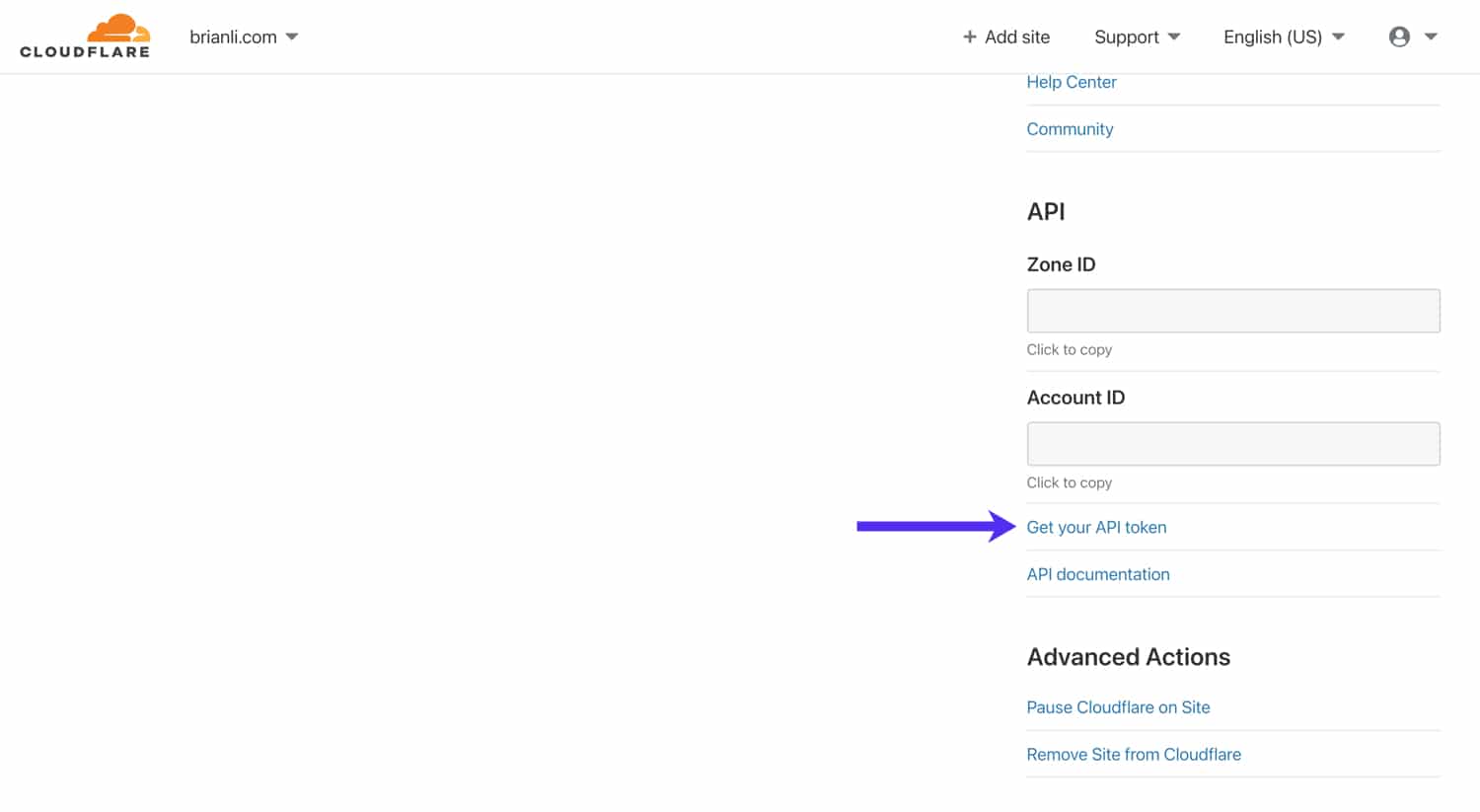
要将 Cloudflare 与 W3 Total Cache 集成,您需要 Cloudflare 仪表板中的两条信息——帐户电子邮件和 API 密钥。 帐户电子邮件是您用于登录 Cloudflare 的电子邮件地址。 让我们看看如何设置 Cloudflare API 密钥。
在 Cloudflare 仪表板中,单击“概览”选项卡。 接下来,向下滚动并单击右侧边栏中的获取您的 API 令牌。

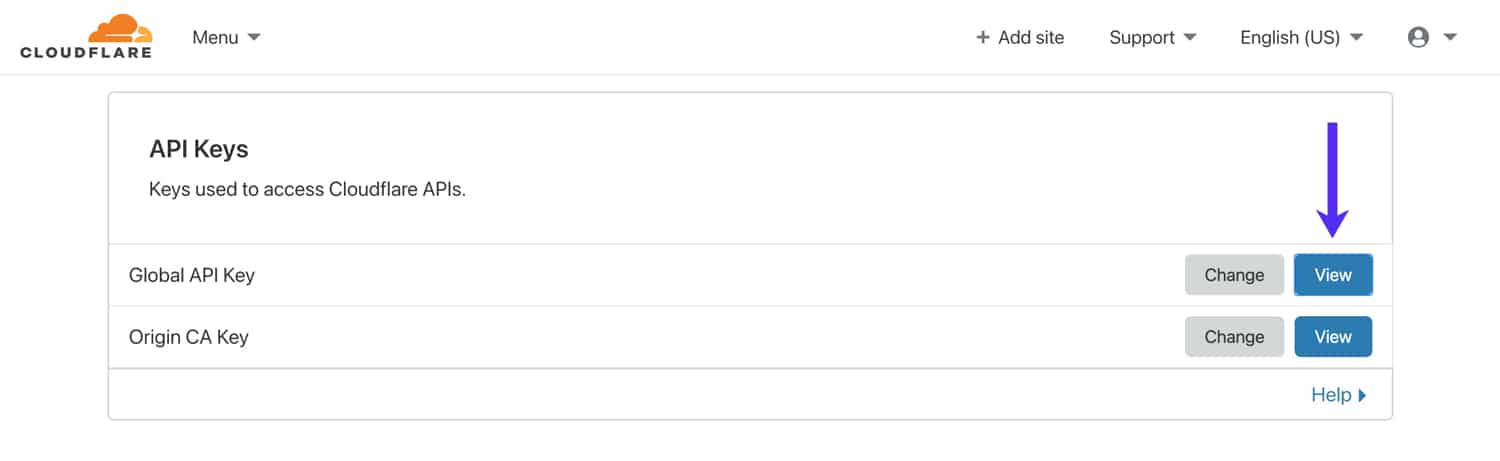
向下滚动,然后单击“全局 API 密钥”旁边的查看以获取您的 Cloudflare API 密钥。 请注意不要在 W3 Total Cache 之外的任何地方共享此 API 密钥,因为它可用于控制您的 Cloudflare 帐户。

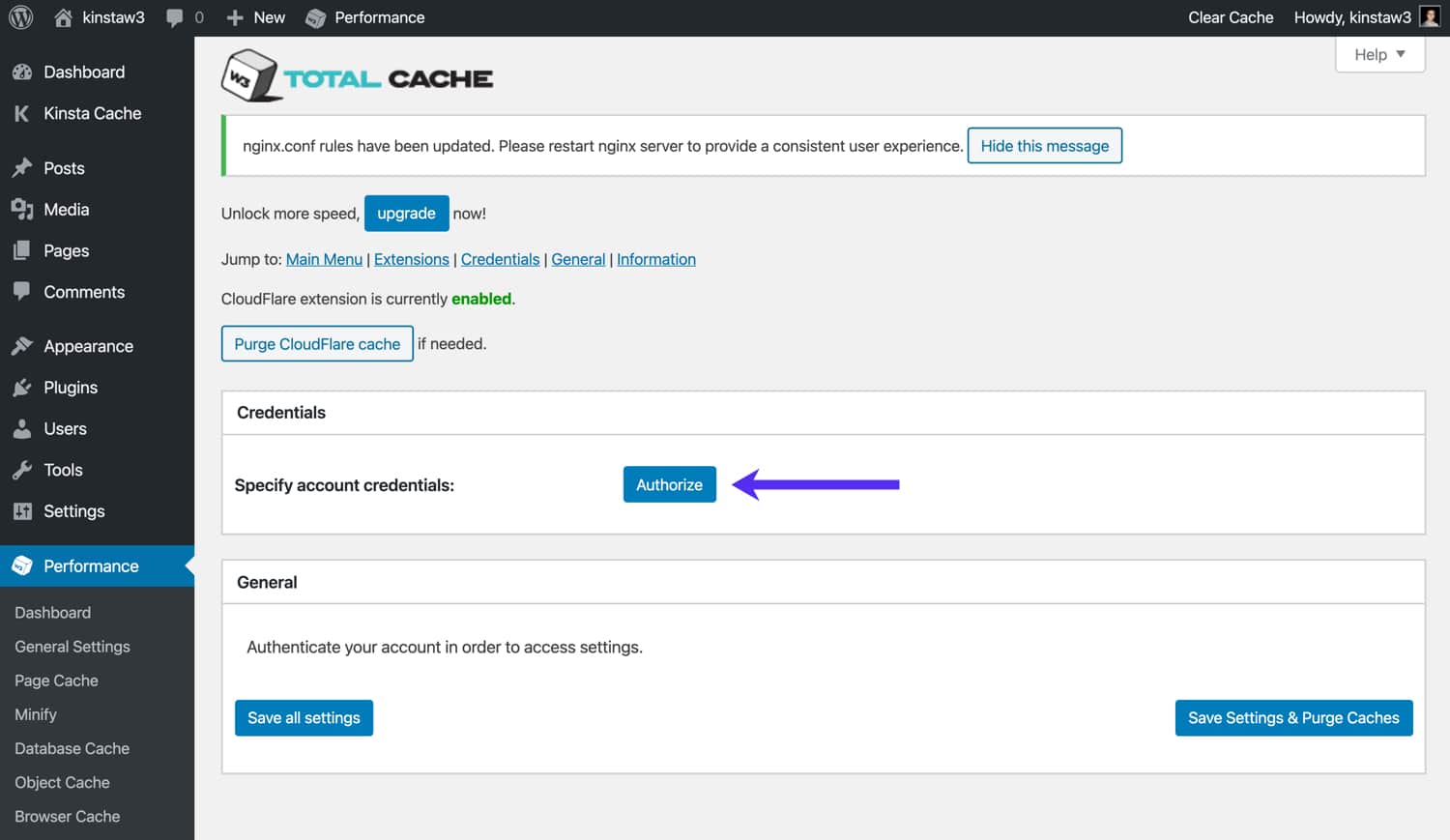
Next, activate the Cloudflare extension in W3 Total Cache's “Extensions” page and click “Settings”. In the “Credentials” section, click on the Authorize button.

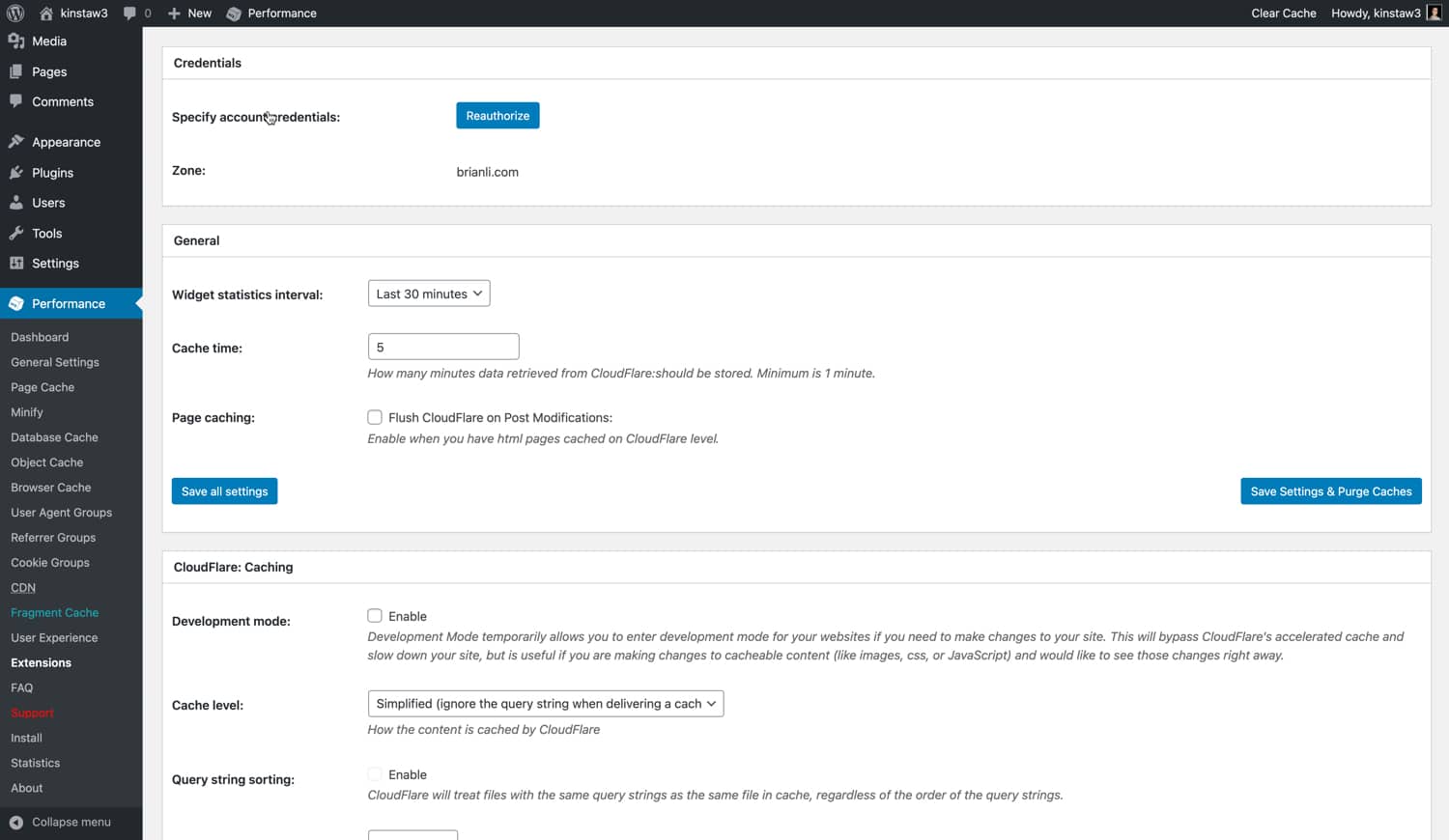
In the subsequent popup, input your Cloudflare account email and API key. If you receive an error message, double-check to make sure your email address and API key are correct. After the credentials are authorized, you should see additional Cloudflare settings on the page.

Let's go over the Cloudflare settings in W3 Total Cache.
- Widget Statistics Interval – This specifies the time period covered for W3TC's Cloudflare widget. The default setting is 30 minutes. If you'd like to see a longer time period, feel free to increase it.
- Cache Time – This specifies the amount of time that widget data from Cloudflare is cached. If you don't plan on using the widget much, we recommend increasing this number to reduce the number of requests to Cloudflare from your site.
- Page Caching – If you've configured Cloudflare to cache HTML pages for your WordPress site, enable this option to automatically clear the Cloudflare cache after post modifications and updates.
Cloudflare 缓存
This section lets you customize Cloudflare's caching settings.
- Development Mode – Keep this option disabled unless you need to put Cloudflare in Development Mode. When Cloudflare is in Development Mode, edge caching, minification, and image optimization is disabled for three hours. This allows you to see updates to CSS and JS files immediately and is useful for troubleshooting.
- Cache Level – For most sites, we recommend using the “Standard” cache level, which serves a different resource each time the query string changes. If you're 100% sure that your WordPress site does not make use of query strings to serve dynamic content, you can also use the “Ignore Query String” setting as well.
- Browser Cache TTL – We recommend setting Cloudflare's browser cache TTL to 31536000 seconds, which is equal to 1 year.
- Challenge TTL – Cloudflare offers a variety of security-related services, and visitor challenges is one of them. If Cloudflare detects a malicious user or strange behavior, it will serve a challenge message in the form of a Captcha. The “Challenge TTL” setting specifies how long a user will have access to your site after completing a challenge. With the default setting of 3600 seconds, a visitor who was subject to a challenge will be able to use your site for 1 hour before another challenge.
- Edge Cache TTL – This setting controls how long assets will be cached at Cloudflare's edge servers. We recommend setting this to the maximum value of 31536000 seconds, or 1 year.
Cloudflare Content Processing
Let's dive into the Cloudflare content processing settings in W3 Total Cache.
- Rocket Loader – Cloudflare's Rocket Loader speeds up JavaScript loading for your WordPress site. We recommend enabling Rocket Loader if your site has a lot of JS.
- Minify JS/CSS/HTML – If you've already enabled minification for HTML, CSS, and JavaScript in W3 Total Cache, feel free to keep these options in the Cloudflare extension settings disabled, as there is no need to minify assets that have already been minified.
- Server Side Exclude (SSE) – This option allows you to hide sensitive information from suspicious visitors (deemed by Cloudflare). Server-side excludes are useful for hiding information like email address, phone numbers, and other personal information on your site. To use SSE, enable it and wrap sensitive information in
<!--sse--><!--/sse-->tags in your HTML code or PHP theme template. - Email Obfuscation – When this option is enabled, Cloudflare will automatically obfuscate email addresses on your WordPress site with JavaScript. While obfuscation is not going to get rid of email spam completely, we recommend enabling this option because it does deter basic bots from scraping email addresses from your site.
Cloudflare Image Processing
Let's go over Cloudflare's image processing settings.
- Hotlink Protection – Enabling hotlink protection will prevent other sites from embedding your images. If you're running into bandwidth limits due to unauthorized external embeds, enabling “Hotlink Protection” can help you reduce bandwidth usage.
- Mirage (Pro Only) – Mirage optimizes image delivery to low-bandwidth devices and networks. This feature is only available on Cloudflare Pro plan and above.
- Polish (Pro Only) – Polish optimizes your site's images, and can be configured to serve WEBP images to supported browsers. This feature is only available on Cloudflare Pro plan and above.
Cloudflare 保护
Cloudflare's primary feature is a sophisticated firewall that can help protect you against DDoS attacks and malicious actors. Let's go over Cloudflare's security settings.
- Security Level – This setting controls the sensitivity of Cloudflare's firewall and security rules. We recommend setting the “Security Level” to “Medium” for most sites.
- Browser Integrity Check – This feature looks out for bad behavior and suspicious user agents. If it detects a potentially malicious user or spammer, Cloudflare will automatically serve a challenge. We recommend enabling this feature.
- Always Online – This option will serve static HTML pages of your site if your origin goes down. We recommend enabling it if you've configured Cloudflare to cache HTML.
- Web Application Firewall – Cloudflare's WAF, or web application firewall, will scan incoming traffic and filter out “illegitimate traffic” from reaching your site. We recommend enabling this feature.
- Advanced DDoS Protection – This feature is enabled by default, and cannot be disabled as long as Cloudflare's proxy is active. DDoS protection helps shield your site from “distributed denial of service” attacks.
- Max Upload – This sets the maximum allowed file size for uploads to your site. You'll want to make sure that this setting is either equal to or greater than your upload file size setting in WordPress.
Cloudflare SSL
Lastly, you'll want to make sure your Cloudflare SSL settings are configured correctly. Let's go over the right configuration in this section.
- SSL – If your site is hosted on Kinsta, we recommend using either the “Full” or “Full (Strict)” SSL option. The “Flexible” option is not compatible with our infrastructure. “Full Strict” requires an SSL from a valid certificate authority, while the “Full” option also supports self-signed SSLs. The “Flexible” option does not require an SSL certificate on the origin server – we don't recommend this option because it is the most insecure.
- TLS 1.2 Only – TLS, or Transport Layer Security, is a secure protocol for transferring data over a network. Some PCI compliance standards require dropping support for TLS 1.1 and below. If that is a requirement for your site, you can enable the “TLS 1.2 Only” setting in Cloudflare to set the minimum TLS version to 1.2.
建议阅读:如何为 WordPress 设置 Cloudflare APO。
W3 总缓存 WooCommerce 设置
WooCommerce 是 WordPress 网站最受欢迎的电子商务平台。 如果您在 WooCommerce 支持的商店中使用 W3 Total Cache,您需要确保您的配置正确,以避免缓存客户详细信息。
绕过 WooCommerce Cookie
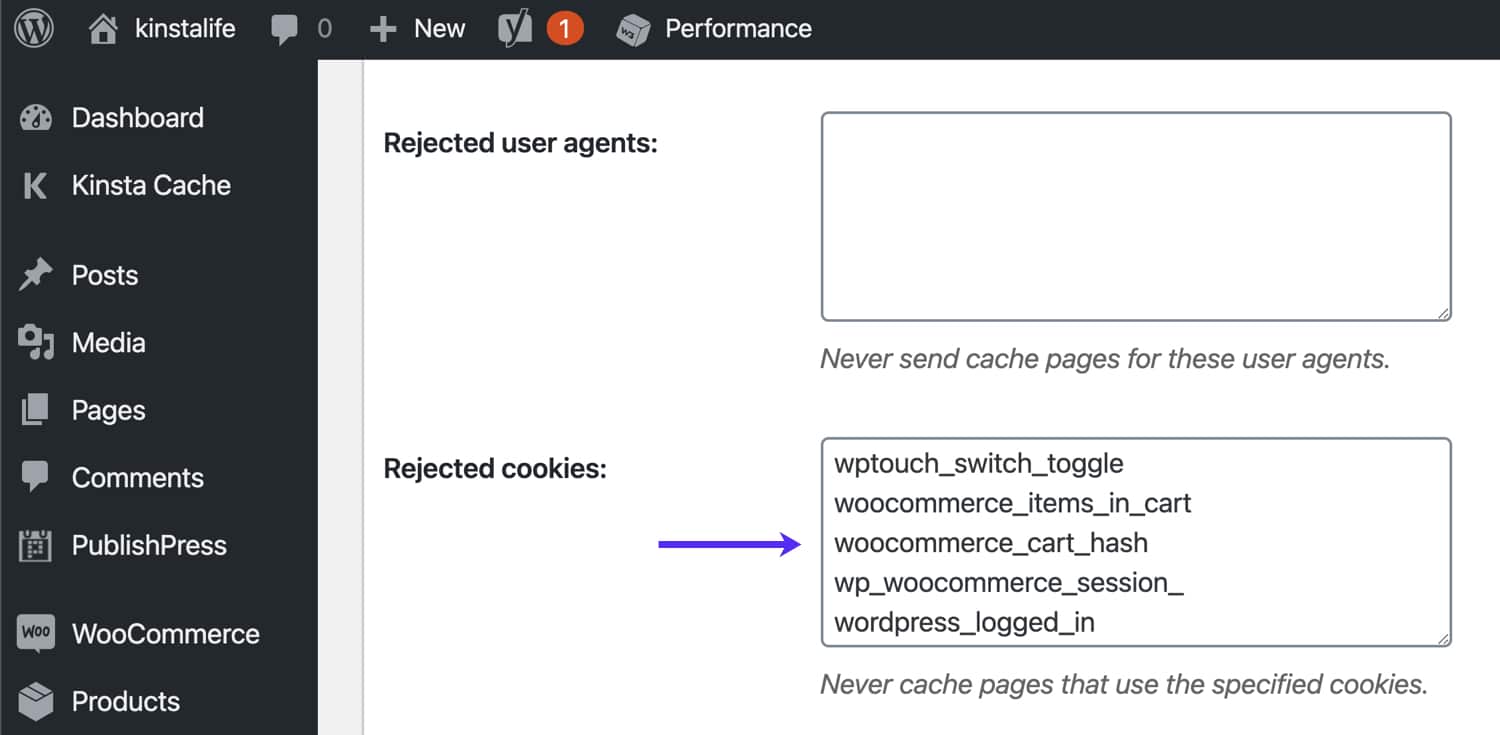
要绕过具有 WooCommerce 特定 cookie 的页面的页面缓存,请转到 W3TC 的“页面缓存”设置,向下滚动到“拒绝的 Cookie”,然后添加以下四个项目。
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

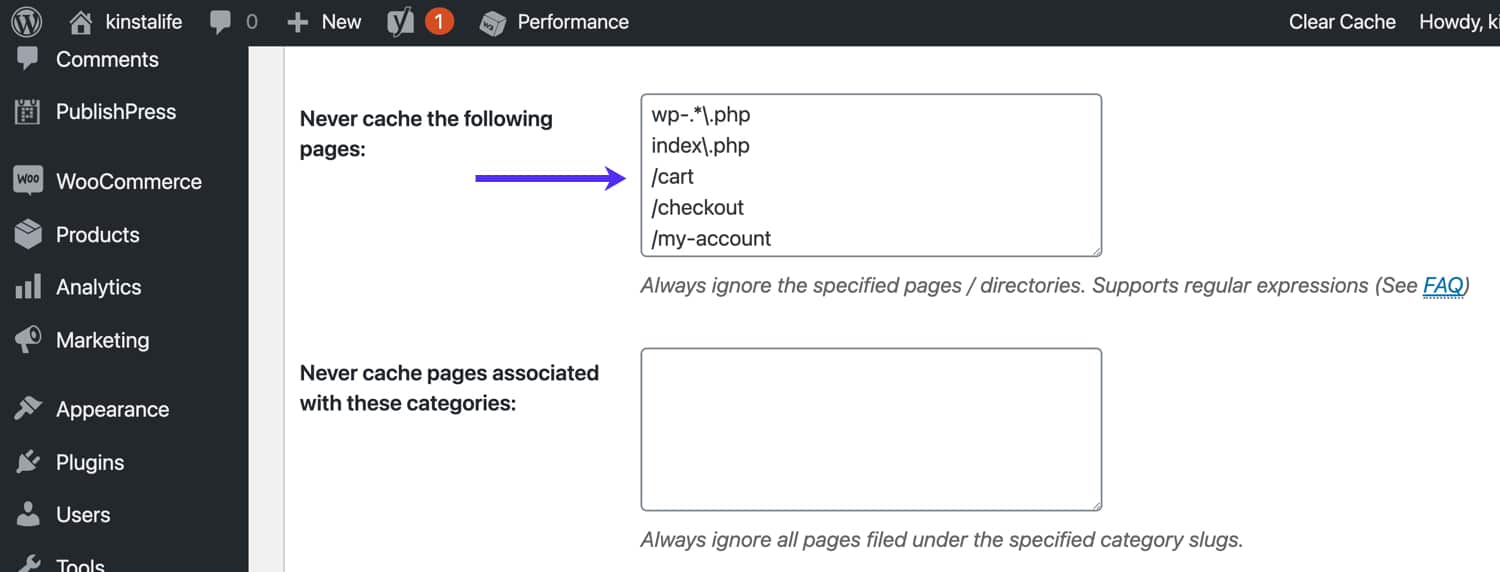
为了安全起见,我们还建议绕过 WooCommerce 特定的 URL,例如购物车页面、结帐页面和帐户页面。 要绕过这些页面的缓存,请转到 W3TC 的“页面缓存”设置,并将 URL 添加到“从不缓存以下页面”部分。

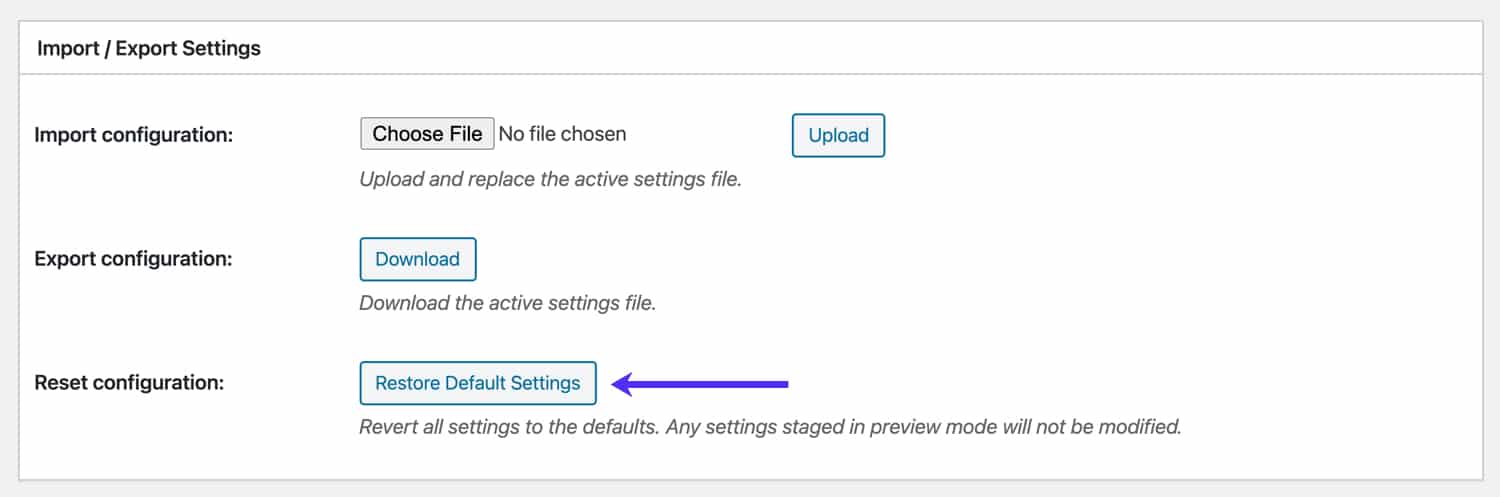
如何重置 W3 Total Cache 中的所有设置
在某些情况下,您可能需要重新开始您的 W3TC 配置。 以下是将 W3 Total Cache 恢复为默认设置的方法。 转到 W3TC 的“常规设置”菜单,向下滚动到“导入/导出设置”部分,然后单击恢复默认设置。

概括
如您所见,W3 Total Cache 插件充满了功能和设置。 从页面缓存到资产缩小,再到 Cloudflare 集成,W3TC 拥有提升 WordPress 网站性能所需的一切!
在本文中,我们介绍了我们推荐的 W3TC 配置插件。 你有最喜欢的 WordPress 优化插件吗? 在下面的评论中让我们知道!
