Comment configurer les paramètres de cache total W3 pour votre site WordPress
Publié: 2020-08-24Avec plus d'un million d'installations actives, W3 Total Cache est l'un des plugins de mise en cache et d'optimisation les plus populaires du référentiel WordPress. Contrairement aux autres plugins d'optimisation WordPress qui offrent une interface relativement plus simple et rationalisée, W3 Total Cache donne un contrôle complet sur la configuration de la mise en cache de votre site WordPress.
La granularité des paramètres de W3TC en fait un plugin idéal pour les utilisateurs avancés et les développeurs qui veulent un contrôle ultime sur leurs sites WordPress. Dans cet article, nous allons détailler les paramètres de W3 Total Cache, et nous vous donnerons notre configuration recommandée pour booster les performances de votre site WordPress.
Si vous êtes un utilisateur Kinsta, vous n'aurez pas besoin de configurer certains paramètres dans W3 Total Cache car notre pile d'hébergement a déjà de nombreuses optimisations intégrées. Par exemple, la mise en cache des pages au niveau du serveur via NGINX est activée par défaut sur tous les sites Kinsta , vous n'aurez donc pas besoin de l'activer dans W3 Total Cache. Si vous configurez W3TC sur un site hébergé par Kinsta, portez une attention particulière aux instructions de configuration ci-dessous. Nous ne manquerons pas de vous faire savoir si un paramètre spécifique n'est pas nécessaire ou compatible avec Kinsta.
Comment installer W3 Total Cache
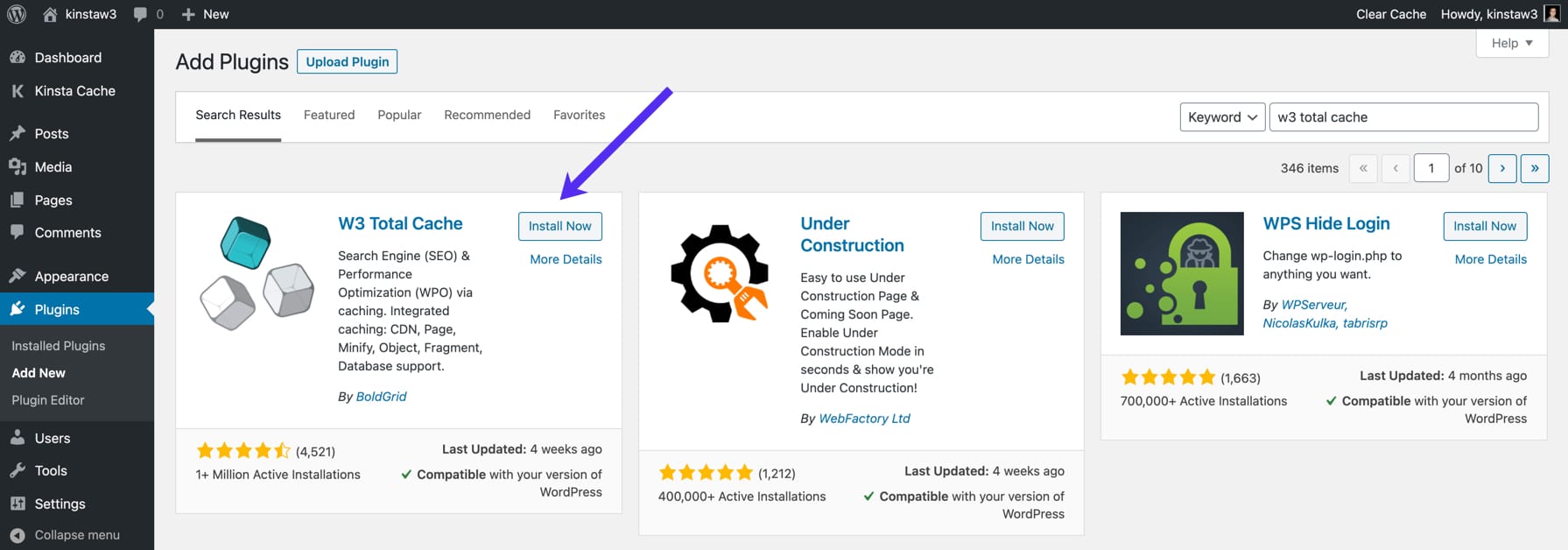
Si W3 Total Cache n'est pas installé sur votre site, vous pouvez l'installer directement dans votre tableau de bord WordPress. Recherchez simplement "W3 Total Cache" sur la page "Ajouter des plugins" et installez-le.

Il existe également une version Pro de W3 Total Cache, qui peut être achetée sur le site Web de BoldGrid. La version Pro est livrée avec quelques fonctionnalités supplémentaires telles que la mise en cache de l'API REST, la mise en cache de Google Maps et des extensions supplémentaires. Dans cet article, nous utiliserons la version gratuite du référentiel de plugins WordPress.
Où sont stockés les paramètres de cache total W3 ?
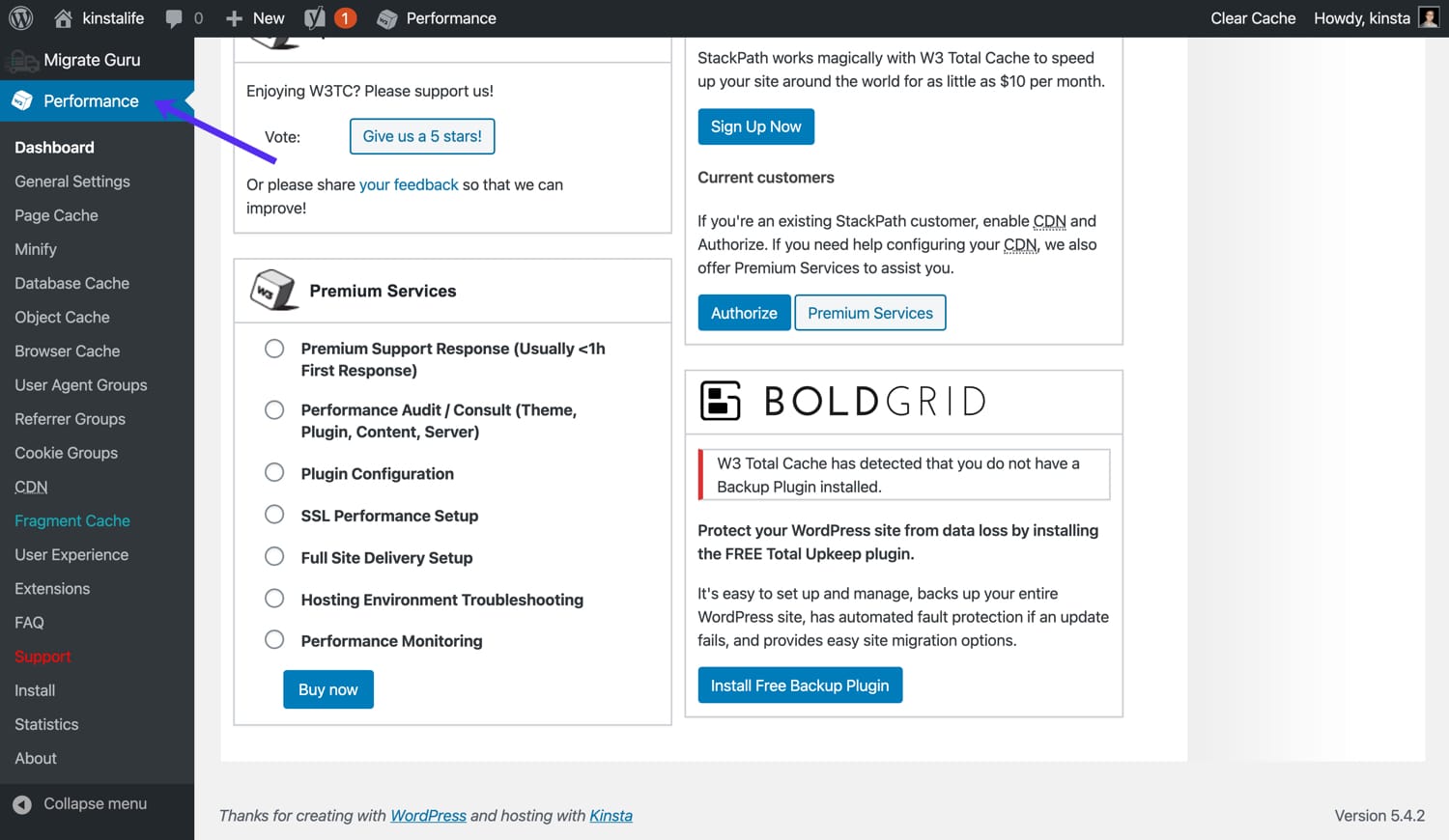
Après avoir installé W3 Total Cache, vous verrez un onglet "Performances" dans la barre latérale de votre tableau de bord d'administration WordPress. En cliquant sur l'onglet "Performance", vous découvrirez une variété de sous-menus tels que "Paramètres généraux", "Cache de page", "Réduire", et plus encore.

Vous pouvez également accéder aux paramètres de W3 Total Cache à l'aide de l'onglet "Performances" de votre barre d'outils d'administration WordPress.

Comment purger le cache total de W3
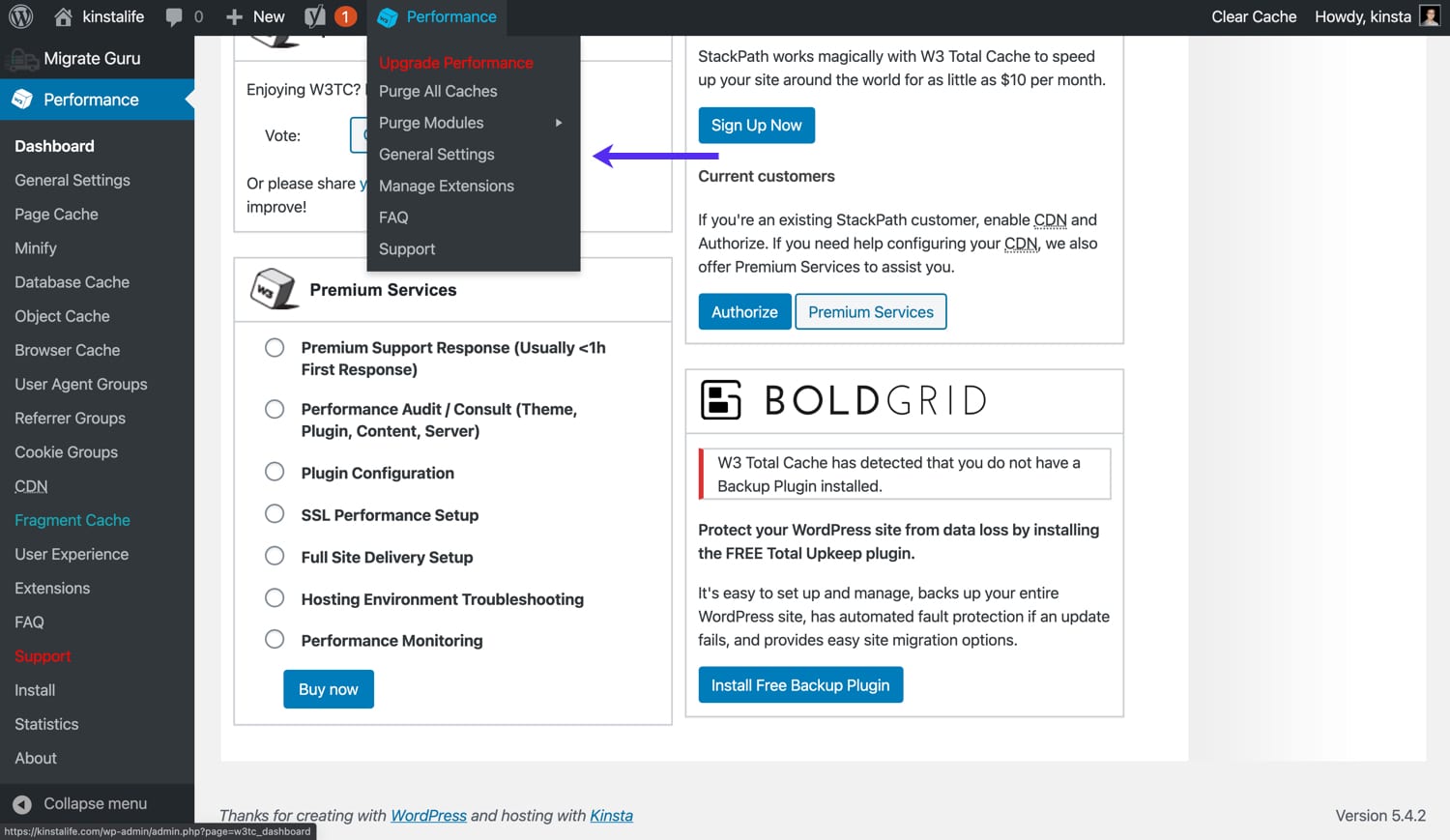
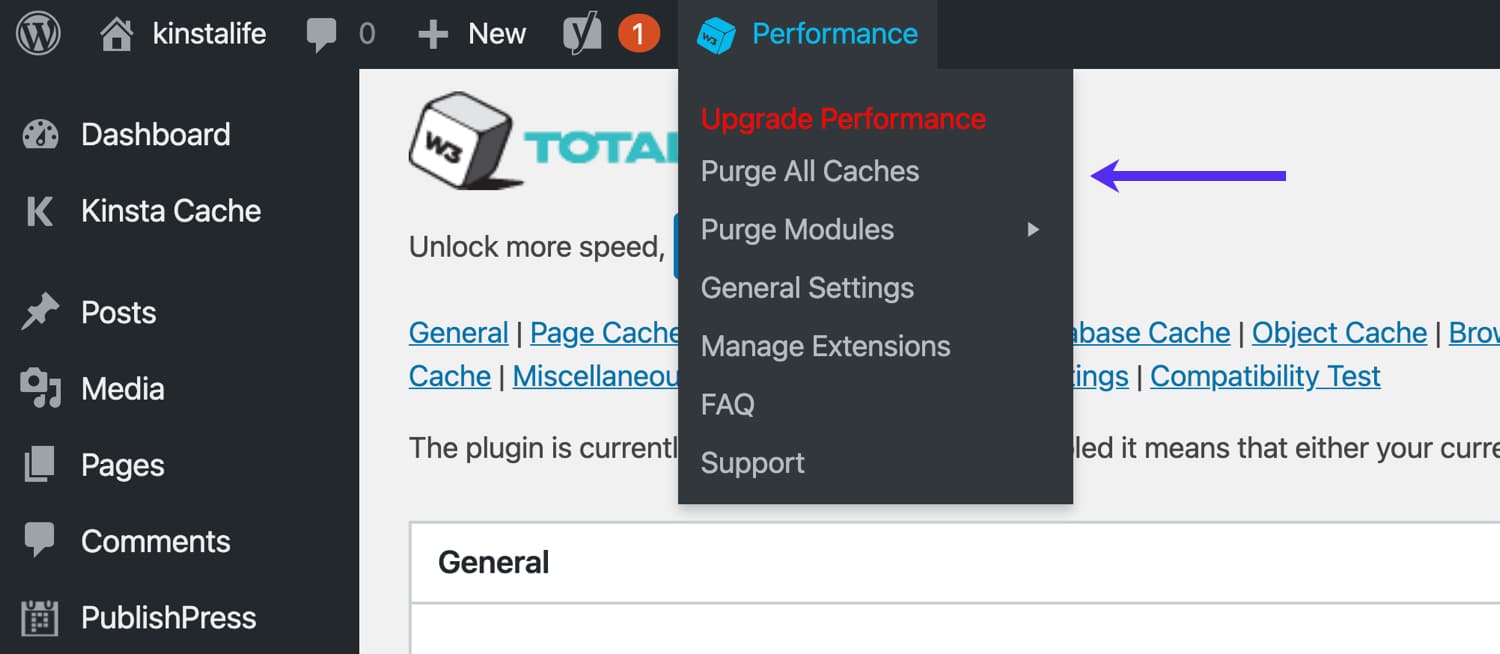
Avant d'aborder la configuration de W3 Total Cache, voyons rapidement comment purger ou vider votre cache. Si vous survolez l'onglet "Performances" dans la barre d'outils d'administration, vous verrez deux options de purge.
- Purger tous les caches – purgez tous les caches à la fois.
- Purger les modules - purger un cache individuel (par exemple, actifs minifiés, cache de pages, cache d'objets, etc.).

Paramètres généraux du cache total W3
Plongeons dans le menu "Paramètres généraux" de W3 Total Cache pour configurer quelques paramètres de base.
Cache de pages
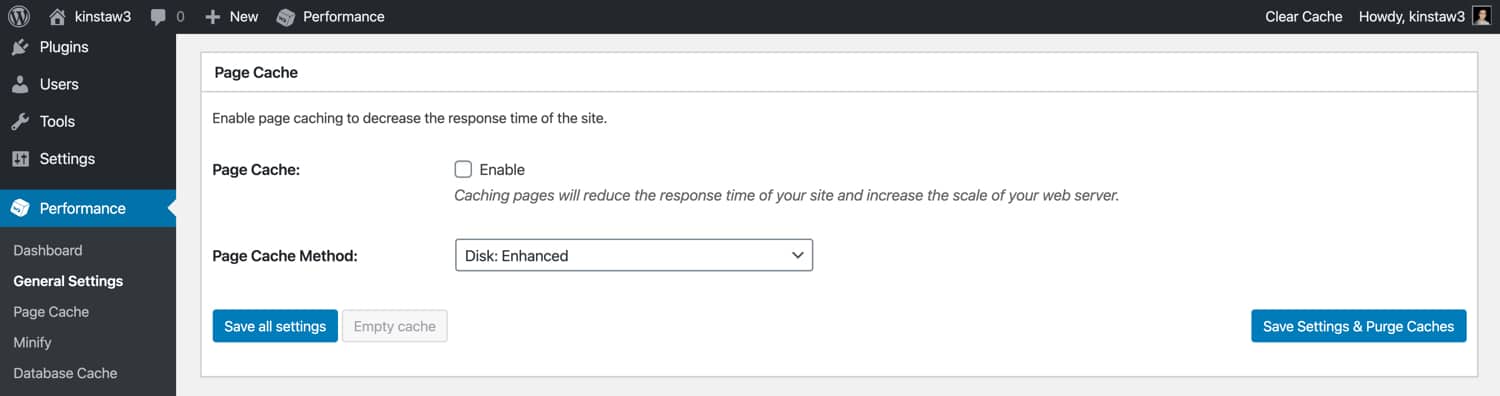
Par défaut, chaque requête adressée à votre site WordPress est rendue en temps réel. Pour certains types de sites comme les boutiques de commerce électronique ou les forums de discussion, le rendu dynamique est idéal. Cependant, pour les blogs, les sites d'actualités et d'autres sites qui ne nécessitent pas de contenu dynamique, l'ajout d'une couche de mise en cache des pages peut améliorer les performances et réduire la charge du serveur.

Si votre site est hébergé sur Kinsta, vous n'avez pas à vous soucier de la mise en cache des pages. Nous avons une configuration de niveau serveur hautes performances qui met automatiquement en cache les pages de votre site dans des fichiers HTML statiques. Si votre hébergeur ne propose pas la mise en cache des pages, vous pouvez activer la mise en cache des pages dans le plugin W3 Total Cache.
Réduire
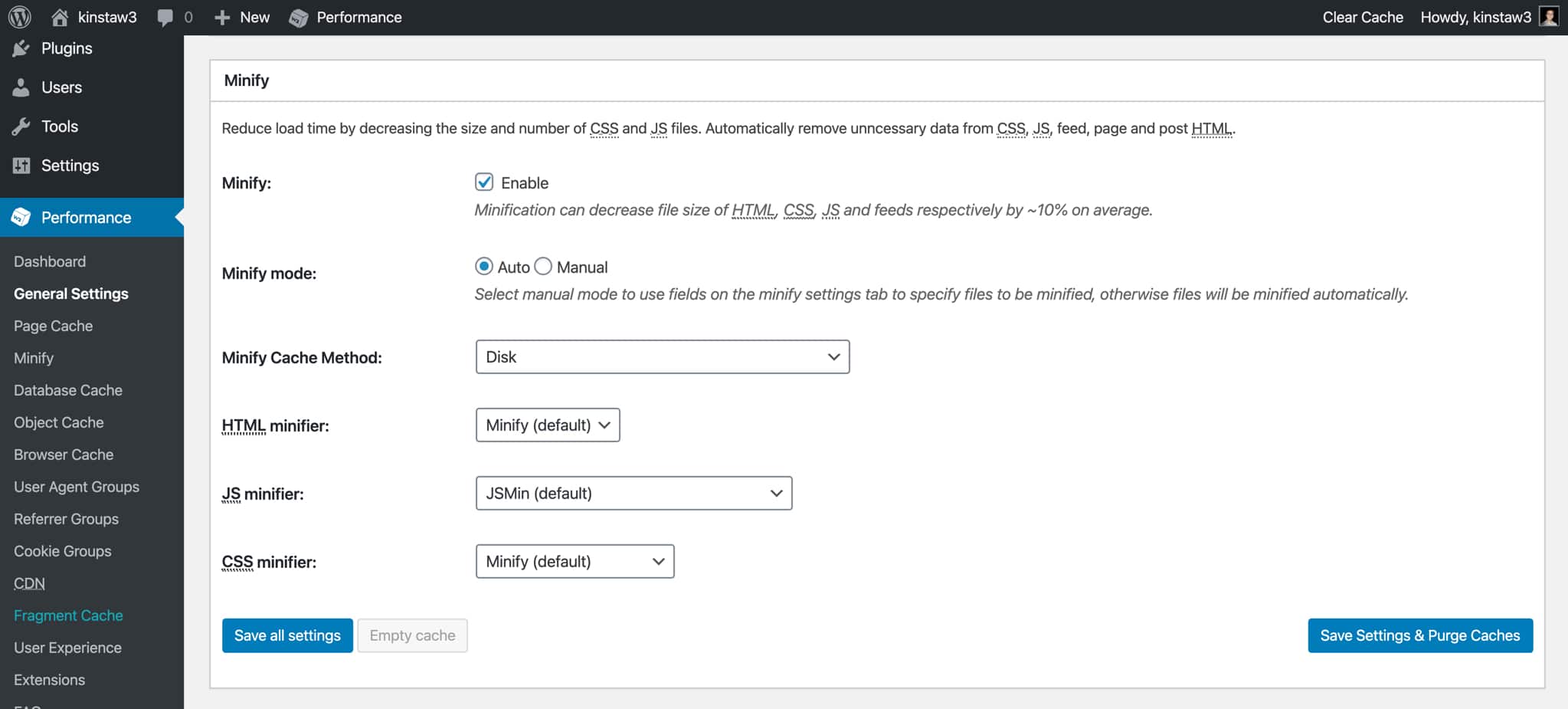
La réduction de vos ressources HTML, CSS et JavaScript peut réduire la taille globale des pages de votre site en supprimant les espaces inutiles. Pour la plupart des sites WordPress, l'activation de la fonction « Minify » de W3 Total Cache et la sélection de l'option « Auto » pour le « Mode Minify » conviendront parfaitement.

Dans certains cas, la minification des actifs peut entraîner la rupture du code CSS ou JavaScript, ce qui entraîne souvent des erreurs visibles sur le frontend. Si vous remarquez des problèmes inhabituels sur votre site après avoir minimisé les éléments, nous vous recommandons de travailler avec un développeur pour identifier les éléments à l'origine des problèmes. Après cela, vous pouvez utiliser la fonction « Minify » en mode manuel, qui vous permet de contourner la minification pour des fichiers CSS et JavaScript spécifiques.
Cache d'opcodes
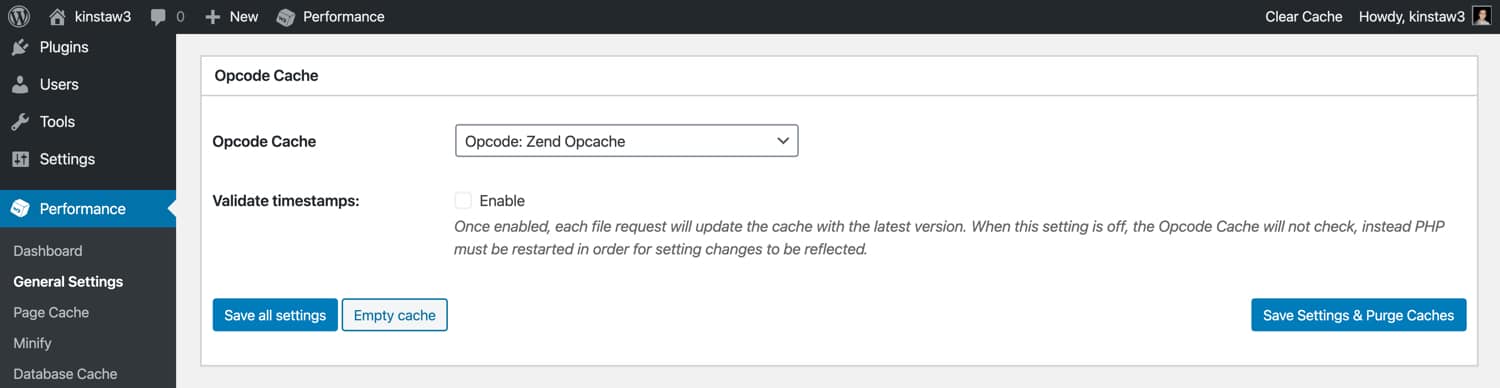
WordPress est un CMS dynamique, ce qui signifie que les travailleurs PHP exécutent constamment du code en arrière-plan. Le cache Opcode permet d'accélérer votre site en stockant le code PHP compilé, ce qui accélère les requêtes ultérieures nécessitant le même code.

Si votre site est hébergé sur Kinsta, vous n'avez pas à vous soucier d'activer une couche de mise en cache des opcodes dans W3 Total Cache. Nous activons OPcache, un cache d'opcode, sur tous les environnements en direct. OPcache est désactivé sur les environnements de staging pour garantir que le code PHP compilé n'est pas mis en cache et n'interfère pas avec le développement et le débogage du site.
Si votre hébergeur ne propose pas de cache opcode, nous vous recommandons de l'activer dans W3 Total Cache. Gardez à l'esprit que la fonctionnalité de cache d'opcode n'est disponible que dans la version Pro de W3TC.
Cache de base de données
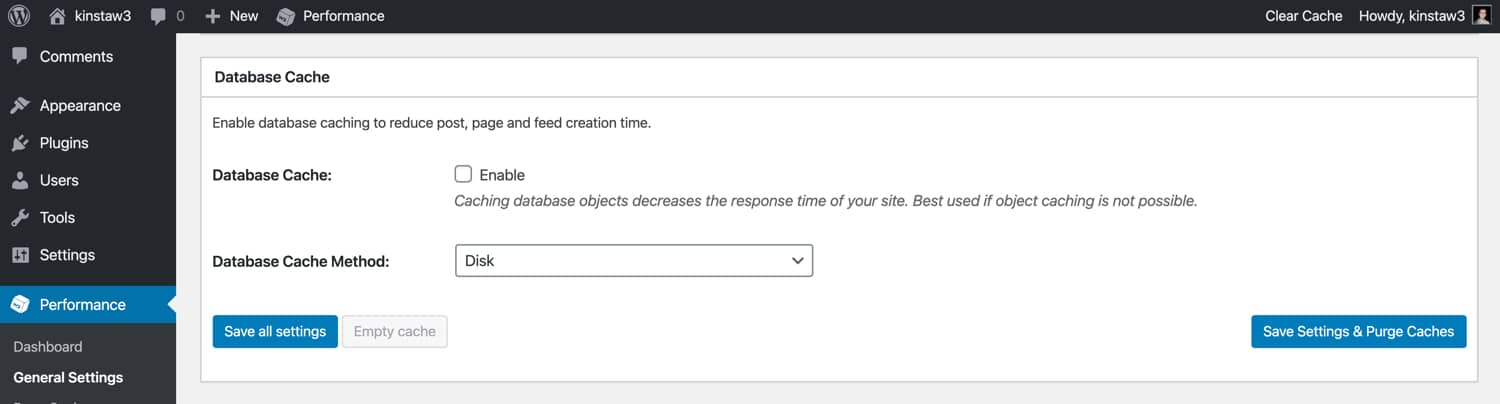
La base de données du W3TC stocke les résultats des requêtes de la base de données MySQL. Bien que cette fonctionnalité semble utile, nous vous recommandons de la désactiver et d'utiliser plutôt un cache d'objets.

Nous avons constaté que dans certains cas, la fonctionnalité de cache de la base de données peut entraîner une utilisation élevée du processeur. Cela signifie que la quantité de CPU économisée en stockant les résultats des requêtes de base de données pourrait finir par être compensée par l'augmentation de la CPU requise pour cette fonctionnalité.
Cache d'objets
Dans le contexte de WordPress, un cache d'objets stocke les résultats des requêtes de base de données terminées. WordPress a en fait un cache d'objets intégré, mais il ne conserve les données que pour un seul chargement de page. Cela permet un rendu de page plus efficace car il garantit qu'un chargement de page n'aura pas besoin de gaspiller les ressources du processeur en exécutant des requêtes de base de données identiques.
Alors que le cache d'objets par défaut de WordPress est sans aucun doute bénéfique pour les performances, un cache d'objets qui conserve les données à travers les chargements de page est encore mieux ! La fonction "Object Cache" de W3TC ajoute un script de mise en cache personnalisé dans votre répertoire /wp-content et modifie le comportement du cache d'objets de WordPress pour conserver les données de manière persistante (sur plusieurs chargements de page).
Nous vous recommandons d'activer la fonctionnalité de cache d'objets du W3TC sur votre site WordPress pour accélérer les requêtes qui utilisent des requêtes de base de données si votre site n'est pas hébergé sur Kinsta .

Si votre site est hébergé sur Kinsta, nous proposons une couche de mise en cache d'objets haute performance alimentée par notre add-on Redis. Redis est un magasin de structure de données en mémoire open source qui est souvent utilisé pour les applications de base de données et de courtier de messages.
Étant donné que Redis met en cache les données dans la RAM, il permet à WordPress d'accéder aux données mises en cache à partir d'un cache d'objets persistant beaucoup plus rapide que les configurations de cache d'objets traditionnelles.
Cache du navigateur
La mise en cache du navigateur peut considérablement accélérer votre site WordPress en stockant localement des ressources statiques telles que CSS, JavaScript, des images et des polices. La mise en cache du navigateur utilise une période d'expiration pour déterminer la durée de mise en cache des actifs. Sur le Web moderne, la plupart des développeurs spécifient une période d'expiration d'un an pour les actifs statiques.

Pour les sites hébergés sur Kinsta, nous appliquons une période de cache de 1 an pour les fichiers statiques. Cela peut être vérifié en vérifiant l'en-tête cache-control pour un fichier statique hébergé sur Kinsta. Si votre hébergeur n'applique pas de "délai d'expiration lointain" pour la mise en cache du navigateur, vous pouvez activer la fonctionnalité "Cache du navigateur" dans W3 Total Cache et configurer la période d'expiration.
CDN (réseau de diffusion de contenu)
Si vous utilisez un CDN ou un réseau de diffusion de contenu pour décharger des fichiers statiques vers des centres de données du monde entier, vous pouvez configurer W3 Total Cache pour réécrire les URL des "fichiers de thème, pièces jointes de la bibliothèque multimédia, CSS, JS" et plus avec votre Nom d'hôte CDN.

Si votre site est hébergé sur Kinsta, nous vous recommandons d'utiliser Kinsta CDN, notre réseau de diffusion de contenu haute performance alimenté par KeyCDN. Lorsque Kinsta CDN est activé, les URL de fichiers statiques seront automatiquement réécrites pour être servies à partir de Kinsta CDN.
Si vous préférez utiliser un autre fournisseur CDN ou si votre site n'est pas hébergé sur Kinsta, vous pouvez activer la fonctionnalité « CDN » dans W3 Total Cache et ajouter votre URL CDN.
Proxy inverse
Un proxy inverse se situe entre votre serveur Web et WordPress et peut être utilisé pour effectuer diverses manipulations logiques sur les requêtes entrantes. W3TC prend en charge Varnish, qui est un "accélérateur HTTP" populaire pour la mise en cache et le traitement des données dans le but de réduire la charge du backend.
Pour utiliser Varnish, le package Varnish doit d'abord être installé par votre hébergeur. Si vous êtes un client Kinsta, n'activez pas l'option de proxy inverse car notre infrastructure n'est pas conçue pour fonctionner avec Varnish.
Expérience utilisateur
L'optimisation "User Experience" de W3TC vous permet d'activer le chargement paresseux, de désactiver les emojis et de désactiver le script wp-embed.js . Nous vous recommandons d'activer le chargement différé sur votre site WordPress pour accélérer le chargement des pages. Si vous n'utilisez pas déjà le chargement différé natif du navigateur ou basé sur un plug-in, nous vous recommandons d'utiliser W3 Total Cache pour le chargement différé.

Dans le monde d'aujourd'hui, la plupart des systèmes d'exploitation ont un support intégré pour les emojis. Ainsi, vous voudrez peut-être désactiver le script emoji inclus dans WordPress si vous n'êtes pas un gros utilisateur d'emoji. L'utilisation de W3TC pour supprimer wp-emoji-release.min.js vous aidera à réduire une requête HTTP et à supprimer environ 10 Ko des charges de votre page.
De même, si vous n'intégrez pas de publications WordPress, vous pouvez désactiver wp-embed.js avec W3 Total Cache. La désactivation de ce script n'affectera pas la fonctionnalité oEmbed pour l'intégration de vidéos YouTube, de flux SoundCloud, etc.
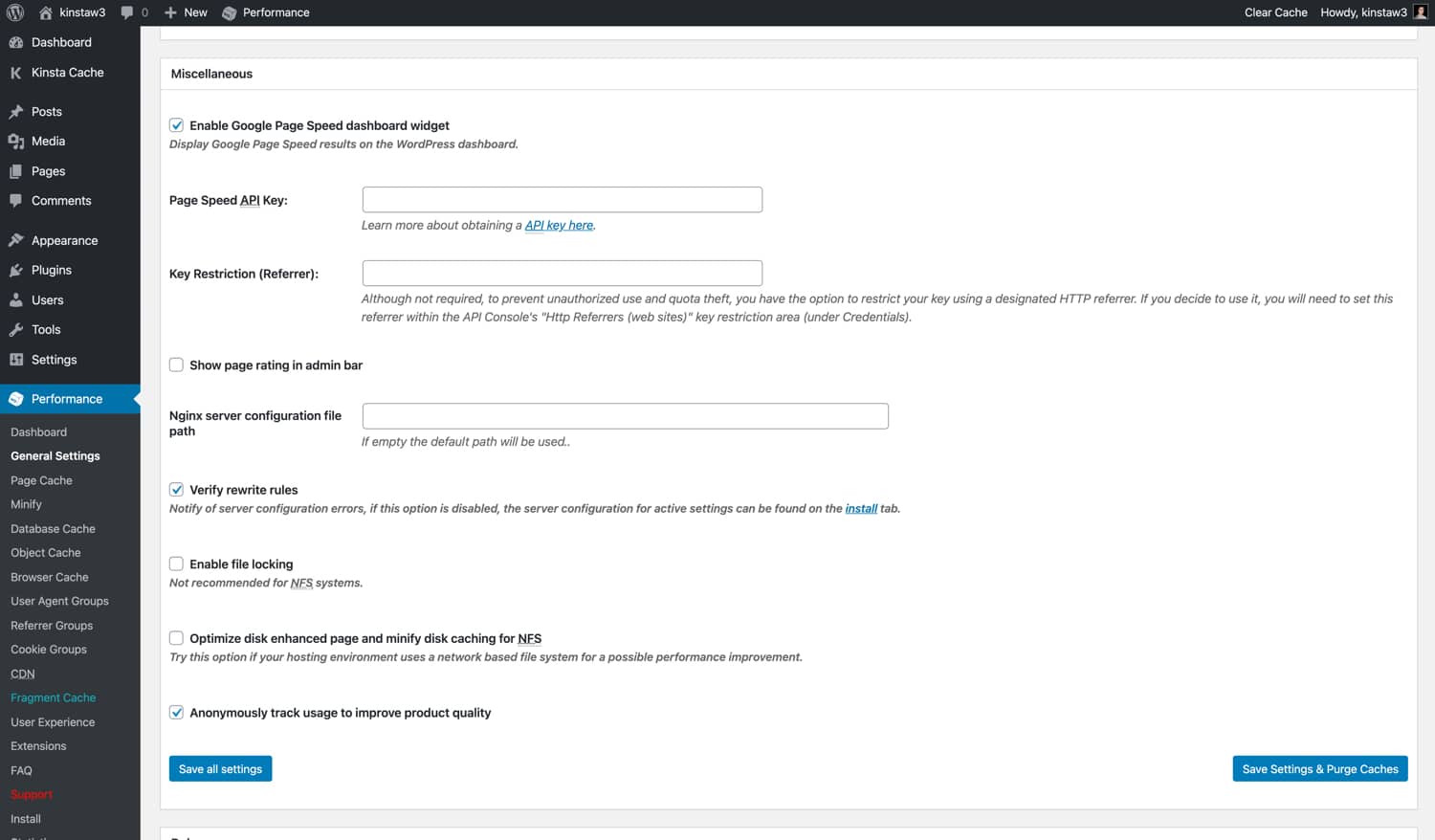
Divers
W3 Total Cache a quelques paramètres divers que vous pouvez également configurer. Si vous souhaitez afficher un widget de tableau de bord Google Page Speed dans WordPress, vous pouvez saisir votre clé API Page Speed. Il existe également une option pour afficher la note de vitesse de page dans la barre de menu pour chaque page de votre site WordPress.

Pour les autres paramètres tels que "Chemin du fichier de configuration du serveur NGINX", "Activer le verrouillage des fichiers", "Optimiser la page améliorée du disque et réduire la mise en cache du disque pour NFS", nous vous recommandons de les laisser dans leurs paramètres par défaut, sauf si vous avez une raison spécifique de les modifier.
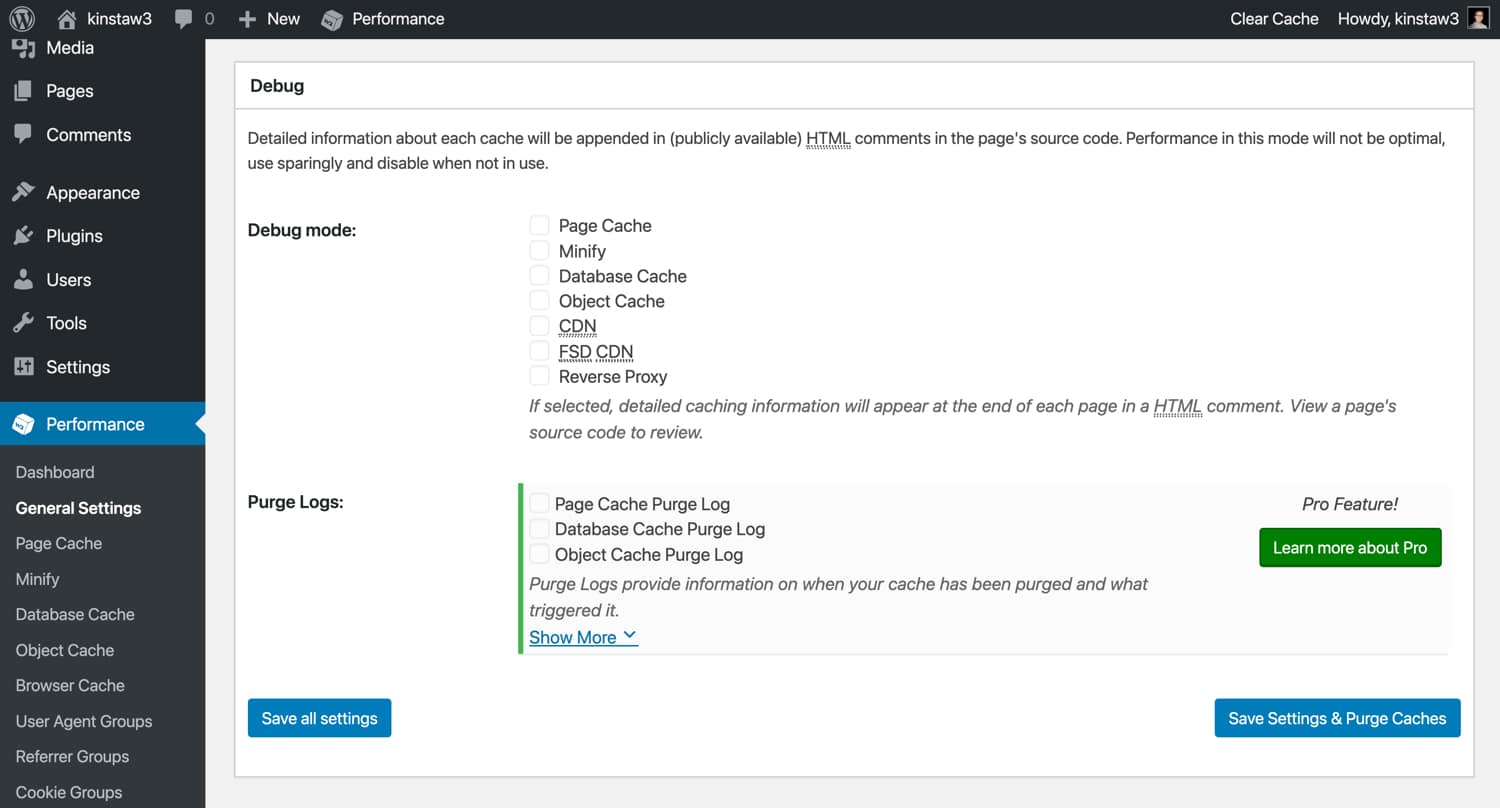
Déboguer
Si vous résolvez un problème sur votre site, W3 Total Cache dispose d'un menu "Débogage" pratique qui vous permet de désactiver des couches de mise en cache spécifiques et des paramètres d'optimisation. Par exemple, si vous remarquez un problème visuel sur votre site, vous pouvez activer le mode débogage pour l'option "Réduire", qui insérera des commentaires HTML dans le code source de votre page pour vous aider à résoudre le problème.

Étant donné que la fonctionnalité de mode de débogage ajoute une charge supplémentaire aux ressources de votre serveur, nous vous recommandons de ne l'utiliser que dans un environnement intermédiaire ou pendant les heures de faible trafic. De plus, assurez-vous de désactiver le mode de débogage une fois que vous avez terminé votre dépannage !
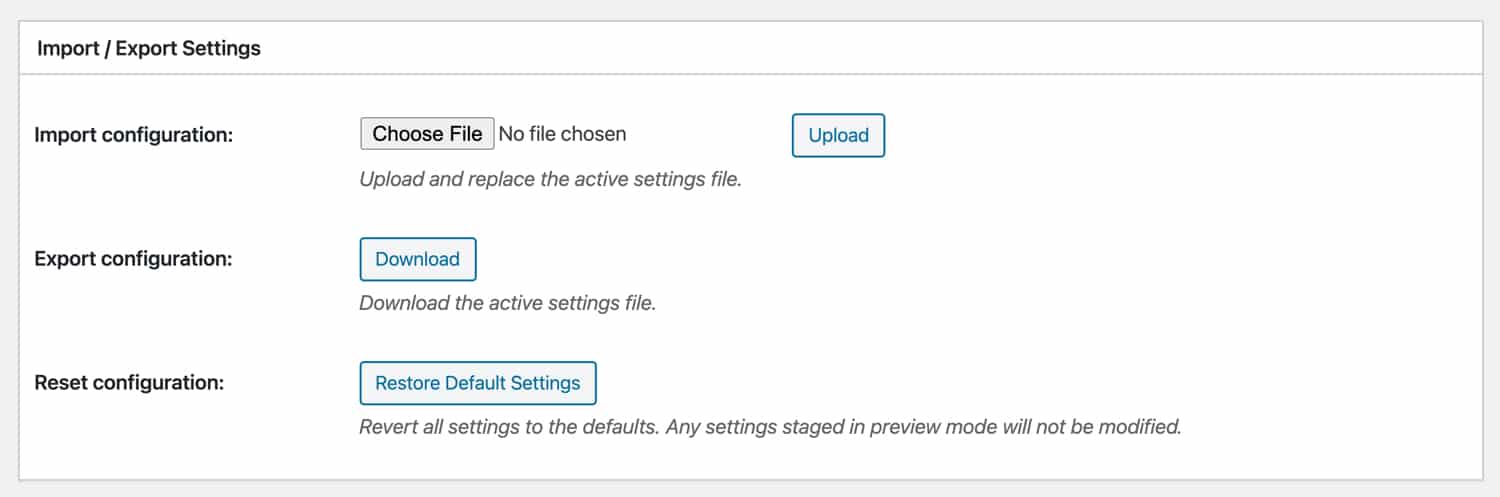
Paramètres d'importation/exportation
Une fois que vous avez fini de configurer vos paramètres, vous pouvez utiliser la fonction "Importer/Exporter" du W3TC pour créer une sauvegarde de votre configuration. W3 Total Cache a beaucoup de paramètres, donc pouvoir exporter une sauvegarde complète est idéal pour la tranquillité d'esprit. De plus, il vous permet de répliquer facilement votre configuration W3TC personnalisée sur plusieurs sites sans avoir à configurer quoi que ce soit manuellement.

Paramètres de cache total W3 - Cache de page
Plongeons-nous dans les paramètres "Page Cache" de W3 Total Cache. N'oubliez pas que si votre site est hébergé sur Kinsta, vous n'avez pas à vous soucier de la mise en cache des pages - alors n'hésitez pas à ignorer cette section.
- Page d'accueil du cache – Pour la plupart des sites, la page d'accueil est généralement la page qui reçoit le plus de trafic. Par conséquent, nous vous recommandons d'activer ce paramètre.
- Flux de cache – WordPress génère divers flux RSS, qui permettent à des applications et services externes tels que Feedburner d'afficher le contenu de votre site. Bien que RSS ne soit plus aussi populaire qu'avant, nous vous recommandons tout de même d'activer ce paramètre.
- Cache SSL (Requêtes HTTPS) – Si votre serveur Web ne force pas HTTPS pour toutes les requêtes entrantes, l'activation de ce paramètre peut avoir un impact positif sur les performances. Si vous forcez déjà HTTPS au niveau du serveur Web, il n'est pas nécessaire de l'activer.
- Cacher les URI avec les variables de chaîne de requête – Une chaîne de requête est un paramètre qui est ajouté à la fin de l'URL (par exemple /?version=123). Les chaînes de requête sont souvent utilisées pour demander et afficher des données spécifiques à partir de votre base de données WordPress. En général, le but d'une chaîne de requête est de demander une version unique d'une page, nous vous recommandons donc de la désactiver, sauf si vous avez des chaînes de requête spécifiques que vous souhaitez mettre en cache.
- Cache 404 (Not Found) Pages – Par défaut, W3TC maintient cette option désactivée. La raison en est probablement due au comportement de mise en cache si vous utilisez la méthode de mise en cache de page "Disk Enhanced". Avec cette option sélectionnée, 404 pages renvoient un code de réponse 200. Idéalement, les pages 404 devraient renvoyer des codes de réponse 404, nous vous recommandons donc de tester ce paramètre avec votre configuration de mise en cache pour voir s'il est compatible.
- Ne pas mettre en cache les pages pour les utilisateurs connectés - Nous vous recommandons d'activer cette option. Les utilisateurs connectés travaillent généralement sur la mise à jour des pages. Lorsque la mise en cache est activée, les utilisateurs doivent constamment vider le cache pour voir les mises à jour de la page.
- Ne pas mettre en cache les pages pour certains rôles d'utilisateur – Cette option vous permet de contourner le cache pour certains rôles d'utilisateur WordPress. Si l'option "ne pas mettre en cache les pages pour les utilisateurs connectés" est déjà activée, cette option n'aura aucun effet sur le comportement du cache.
Alias
La fonction "Alias" de W3 Total Cache vous permet de mettre en cache du contenu WordPres identique disponible sur différents domaines. Nous vous déconseillons d'activer cette fonctionnalité. Si votre site WordPress est accessible sur différents domaines (par exemple, domaine.com et www.domaine.com), il est préférable de configurer une règle de redirection 301 pour transférer les demandes vers votre domaine principal afin d'éviter les pénalités de contenu en double de Google et d'autres moteurs de recherche.
Préchargement du cache
La fonction "Cache Preload" parcourt votre sitemap et demande aux pages de votre site de précharger le cache de la page. Pour la plupart des sites, nous recommandons de désactiver le préchargement du cache, car cela peut entraîner des pics de ressources du serveur qui annulent les avantages potentiels en termes de performances.
Si vous souhaitez activer le préchargement du cache, W3TC vous permet de spécifier une URL de plan de site, un intervalle de mise à jour et des pages par intervalle. Assurez-vous de ne pas définir un « intervalle de mise à jour » et des « pages par interne » trop élevés pour réduire les risques de pics de processeur.
Politique de purge
La «Purge Policy» du W3TC vous permet de spécifier les pages et les flux que vous souhaitez purger automatiquement après la publication ou la modification des publications. Pour la plupart des sites, les paramètres par défaut (page d'accueil, page de publications et flux de blog) devraient suffire. Si vous souhaitez ajouter des pages supplémentaires à la stratégie de purge, vous pouvez configurer diverses options.
API REST
L'API REST incluse dans WordPress vous permet d'interroger des données au format JSON. L'API REST est utilisée par une variété de plugins et est cruciale pour les configurations WordPress sans tête. Selon votre cas d'utilisation exact de l'API REST, la mise en cache des résultats de la requête peut être une bonne idée. La mise en cache de l'API REST relève de la catégorie "si vous en avez besoin, vous le saurez", donc si vous n'êtes pas sûr d'activer ou non la mise en cache de l'API REST, nous vous recommandons de la laisser sur "Ne pas mettre en cache".
Avancé
Dans les options de cache de page "Avancé" du W3TC, vous pouvez personnaliser divers paramètres, notamment les "chaînes de requête acceptées", les "agents utilisateurs rejetés", les paramètres de contournement de cache granulaire, etc. Par exemple, si vous devez configurer votre W3 Total Cache pour ne jamais mettre en cache les publications sous une certaine catégorie ou balise, vous pourrez le faire dans les options "Avancé".
Étant donné que ces paramètres peuvent être très spécifiques au site, nous ne pouvons fournir aucun « paramètre recommandé ». Cela dit, si vous cherchez à personnaliser un aspect très spécifique du comportement de mise en cache des pages de votre site, jetez un œil aux options avancées.
Paramètres de cache total W3 - Minifier
Ensuite, passons en revue les paramètres « Minify » de W3 Total Cache.
- Réécrire la structure de l'URL – Ce paramètre affecte la structure de l'URL des ressources minifiées. Nous vous recommandons de le laisser activé pour que vos URL aient l'air "jolies".
- Désactiver la minification pour les utilisateurs connectés – Si vous faites du dépannage ou du débogage, la désactivation de la minification pour les utilisateurs connectés peut être utile. Sinon, nous vous recommandons de garder cette option désactivée.
HTML et XML
Dans la section "HTML & XML", vous pouvez configurer les paramètres de minification HTML.
- Minification CSS en ligne - Nous vous recommandons d'activer cette option pour supprimer les espaces blancs dans le CSS en ligne.
- Minification JS en ligne - Nous vous recommandons d'activer cette option pour supprimer les espaces blancs dans le JavaScript en ligne. Dans certains cas, la minification JS peut entraîner une erreur de code. Si l'activation de cette option interrompt la fonctionnalité de votre site, désactivez-la.
- Ne minifiez pas les flux – Nous vous recommandons de garder cette option désactivée. Les flux ne sont utilisés que par les lecteurs RSS et autres services similaires, il n'est donc pas nécessaire de réduire les flux.
- Suppression des sauts de ligne – Cette option est désactivée par défaut et nous vous déconseillons de l'activer pour vous assurer que votre site s'affiche correctement.
JS
Dans la section "JS", vous pouvez configurer les paramètres de minification JavaScript.
- Opérations dans les zones - Cette option vous permet de sélectionner le "type d'intégration" pour le JavaScript minifié. Pour les fichiers JS avant
et après, vous pouvez choisir entre « bloquant », « non bloquant », « non bloquant avec asynchrone » et « non bloquant avec différé ». Bien que les méthodes de chargement non bloquantes entraînent généralement de meilleures performances, elles ne sont pas toujours compatibles à 100 % avec tout le code JavaScript. De plus, "async" et "defer" ont des cas d'utilisation très différents. Ainsi, nous vous recommandons d'utiliser la méthode de "blocage" par défaut à moins que vous ne soyez conscient des particularités du JavaScript non bloquant. - Minify ou Combine Only – Vous pouvez choisir entre deux modes d'optimisation pour JavaScript. Lorsque "Minifier" est sélectionné, vos fichiers JS seront combinés et minifiés. Si vous sélectionnez "Combiner uniquement", le fichier JS combiné résultant ne sera pas minifié. Si vous rencontrez des problèmes liés à la minification et que vous ne souhaitez pas déboguer pour savoir quel script est à l'origine du problème, la sélection de l'option "Combiner uniquement" peut corriger l'erreur.
- HTTP/2 Push – Si votre serveur prend en charge HTTP/2 Server Push, l'activation de cette option peut vous aider à réduire le temps de chargement des pages. HTTP/2 Server Push envoie les fichiers aux visiteurs avant qu'ils ne soient demandés. Nous vous recommandons d'effectuer des tests adéquats avant d'activer cette option dans un environnement de production, car Server Push est souvent mal utilisé. Server Push n'est pas idéal pour les fichiers JavaScript plus volumineux, et vous voudrez vous assurer que les avantages l'emportent sur le chargement de fichiers JS directement à partir du cache du navigateur d'un visiteur.
CSS
Dans la section "CSS", vous pouvez configurer les paramètres de minification CSS.

- Combiner uniquement – Contrairement aux fichiers JavaScript, CSS ne souffre généralement pas de problèmes liés à la minification. Ainsi, nous ne recommandons pas d'activer "Combiner uniquement".
- Suppression des commentaires conservés – Ce paramètre supprime les commentaires des fichiers CSS. Nous vous recommandons d'activer cette option pour réduire autant que possible la taille du fichier.
- Suppression des sauts de ligne – Ce paramètre supprime les sauts de ligne des fichiers CSS. Nous vous recommandons également d'activer cette option. Si vous remarquez des problèmes d'affichage après avoir activé la "suppression des sauts de ligne", désactivez-la.
Avancé
La section "Avancé" contient quelques paramètres supplémentaires pour personnaliser le comportement de minification.
- Mettre à jour les fichiers externes toutes les – W3TC vous permet de spécifier la durée entre les mises à jour des fichiers CSS et JS. Avec le paramètre par défaut de 86400 secondes, vos actifs seront téléchargés et minifiés toutes les 24 heures. Si votre site ne change pas fréquemment, n'hésitez pas à définir une période plus longue.
- Intervalle de récupération de place – Ce paramètre de période spécifie la fréquence à laquelle les données de cache expirées sont supprimées. Le réglage par défaut est de 24 heures. Si votre site manque d'espace de stockage, nous vous recommandons de réduire l'« intervalle de collecte des déchets ».
Le reste de la section "Avancé" comprend des champs de saisie qui vous permettent de spécifier des fichiers d'actifs qui ne doivent jamais être minifiés. Il existe également un champ "Rejected User Agents" qui permet de servir des fichiers non minifiés à certains agents utilisateurs. Enfin, vous pouvez ajouter des fichiers de ressources externes à inclure dans le processus de minification de W3 Total Cache.
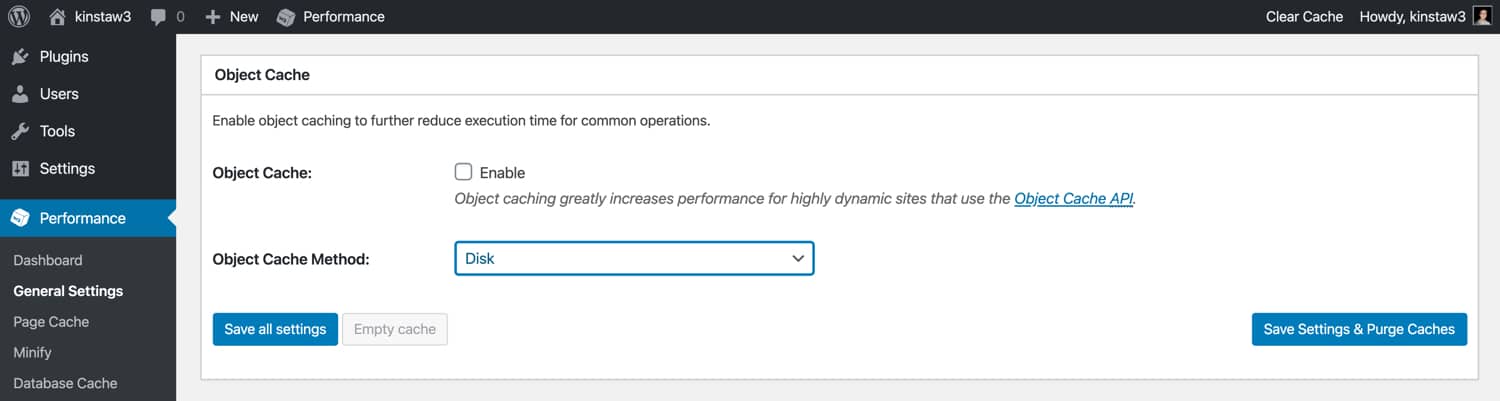
Paramètres de cache total W3 - Cache d'objets
Le prochain sur la liste est les paramètres "Object Cache" du W3TC. Pour la plupart des sites, les paramètres par défaut fonctionneront très bien, mais examinons-les quand même.
- Durée de vie par défaut des objets de cache – Le délai d'expiration pour les éléments de cache inchangés. Une période plus longue entraîne un cache d'objets plus grand. Si vous êtes préoccupé par la capacité de stockage de votre serveur, nous vous recommandons de conserver la valeur par défaut ou de la réduire.
- Intervalle de récupération de place - Ce paramètre spécifie la fréquence à laquelle les données de cache expirées sont supprimées. La valeur par défaut de 3 600 secondes (1 heure) devrait convenir à la plupart des sites.
- Groupes globaux – Ce paramètre vous permet de configurer des groupes de mise en cache partagés entre les sites d'un même réseau multisite. Nous vous recommandons de laisser ce paramètre dans son état par défaut, sauf si vous avez une raison spécifique de le modifier.
- Groupes non persistants – Ce paramètre vous permet de sélectionner les groupes d'objets à ne jamais mettre en cache. Encore une fois, nous vous recommandons de vous en tenir à la configuration par défaut.
- Activer la mise en cache pour les requêtes wp-admin - Cette option est désactivée par défaut et nous vous déconseillons de l'activer car elle peut entraîner des effets secondaires. De plus, les visiteurs de la plupart des sites WordPress n'interagissent jamais avec le tableau de bord wp-admin.
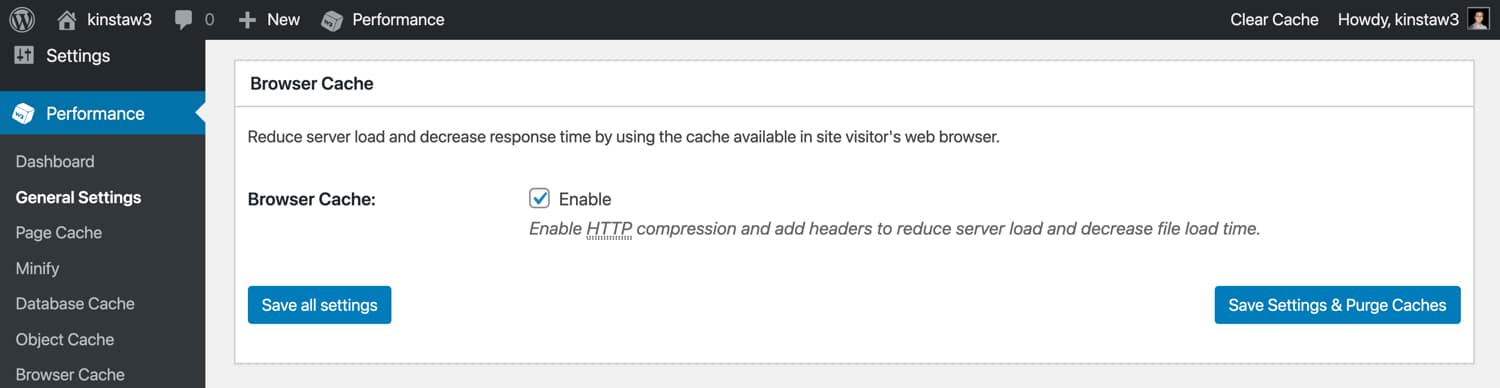
Paramètres de cache total W3 - Cache du navigateur
La plupart des hébergeurs WordPress, y compris Kinsta, implémentent déjà des en-têtes de mise en cache de navigateur appropriés au niveau du serveur Web. Si votre hébergeur ne le fait pas, ou si vous souhaitez personnaliser davantage le comportement de mise en cache du navigateur, vous pouvez le faire avec W3 Total Cache.
Dans les paramètres « Cache du navigateur », les paramètres par défaut des sections « Général », « CSS et JS », et « HTML et XML » et « Médias et autres fichiers » conviennent à la plupart des sites WordPress. Comme il y a tellement de paramètres sur cette page, nous vous recommandons de consulter un développeur avant d'apporter des modifications au comportement de mise en cache du navigateur. Cela dit, voici quelques paramètres clés à prendre en compte en ce qui concerne la mise en cache du navigateur.
- Expire la durée de vie des en-têtes – La configuration d'une longue "durée de vie des en-têtes expire" est importante pour une mise en cache efficace du navigateur. Chez Kinsta, nous appliquons une durée de vie d'un an pour les actifs statiques comme le CSS, le JS, les images et les polices. Si vous utilisez W3TC pour configurer la mise en cache du navigateur, veillez à définir cette valeur sur
31536000(1 an). - Politique de contrôle du cache – Pour vous assurer que vos actifs statiques peuvent être mis en cache par les navigateurs, assurez-vous que la « politique de contrôle du cache » est définie sur « public, max_age=EXPIRES SECONDS ».
- Activer la compression HTTP (gzip) – La compression GZIP réduit considérablement la taille des fichiers des pages HTML et des ressources avant qu'elles ne soient envoyées aux visiteurs. Assurez-vous donc d'activer cette option si la configuration du serveur de votre hôte prend en charge GZIP. Si votre site est hébergé sur Kinsta, il n'est pas nécessaire d'activer la compression GZIP dans W3TC car elle est déjà activée dans le cadre de notre configuration par défaut.
- Supprimer les chaînes de requête des ressources statiques – Une chaîne de requête est une chaîne supplémentaire qui est ajoutée à la fin d'un chemin d'URL pour spécifier les paramètres de requête ou forcer un serveur Web à fournir un nouvel actif. Les chaînes de requête commencent par un
?, et la plupart des serveurs Web sont configurés pour contourner le cache pour les requêtes avec des chaînes de requête. La suppression des chaînes de requête des demandes de page est utile pour réduire la charge du serveur, car ces demandes utilisent PHP pour afficher les pages. Nous vous déconseillons de supprimer les chaînes de requête des ressources statiques dans W3 Total Cache, car elles permettent de garantir que la dernière version des fichiers CSS et JS est fournie à vos visiteurs.
La page des paramètres "Cache du navigateur" contient également une variété de paramètres liés aux en-têtes de sécurité tels que la politique de sécurité du contenu (CSP) et la protection X-XSS. Nous vous recommandons de toujours travailler avec un développeur qualifié pour passer en revue ces paramètres, car des configurations incorrectes peuvent avoir un impact direct sur l'expérience utilisateur de votre site. Par exemple, l'activation de l'en-tête HSTS sans certificat SSL et configuration HTTPS appropriés peut rendre votre site inaccessible.
W3 Total Cache Settings — Groupes d'agents utilisateurs
La fonctionnalité "Groupes d'agents utilisateurs" de W3 Total Cache est très puissante si vous avez besoin de rediriger le trafic en fonction du type d'appareil d'un utilisateur. Par exemple, vous pouvez configurer votre site pour qu'il s'affiche avec un thème différent si un utilisateur visite votre site à partir d'un téléphone mobile. De même, vous pouvez rediriger les utilisateurs vers un site complètement différent si votre site mobile réside sur un sous-domaine unique.
À l'ère de la conception Web réactive, nous ne voyons pas trop de cas d'utilisation pour cette fonctionnalité particulière. De nos jours, la meilleure pratique consiste à rendre votre site réactif dès le départ au lieu de s'appuyer sur plusieurs thèmes ou un sous-domaine uniquement mobile.
W3 Total Cache Settings — Groupes de référents
Un référent HTTP est un en-tête HTTP facultatif qui fournit des informations sur l'origine d'une requête. Par exemple, si un visiteur clique sur votre site à partir d'une liste de recherche Google, le référent HTTP serait google.com .
Aux prises avec des temps d'arrêt et des problèmes WordPress? Kinsta est la solution d'hébergement conçue dans un souci de performance et de sécurité ! Découvrez nos forfaits
Dans W3 Total Cache, vous pouvez définir un comportement de mise en cache personnalisé basé sur le référent HTTP d'une requête avec les "Groupes de référents". Par exemple, vous pouvez créer un groupe de référents composé de moteurs de recherche et personnaliser le comportement de mise en cache pour les demandes provenant de ces domaines uniquement.
Semblable aux "Groupes d'agents utilisateurs" mentionnés ci-dessus, vous pouvez également rediriger les demandes vers un domaine différent avec la fonctionnalité "Groupes de référents". La plupart des sites WordPress n'auront pas besoin de configurer des groupes de référents, nous vous déconseillons donc d'en configurer.
W3 Total Cache Settings — Groupes de cookies
Le dernier groupe de mise en cache pris en charge par W3 Total Cache est « Groupes de cookies ». Cette fonctionnalité vous permet de créer des buckets de mise en cache uniques et des comportements basés sur les cookies d'une requête. Semblable aux "Groupes d'agents utilisateurs" et aux "Groupes de référents", la plupart des sites n'auront pas besoin de configurer une configuration de mise en cache personnalisée basée sur les cookies. Si votre site nécessite une mise en cache basée sur les cookies, nous vous recommandons de travailler avec un développeur pour le configurer correctement.
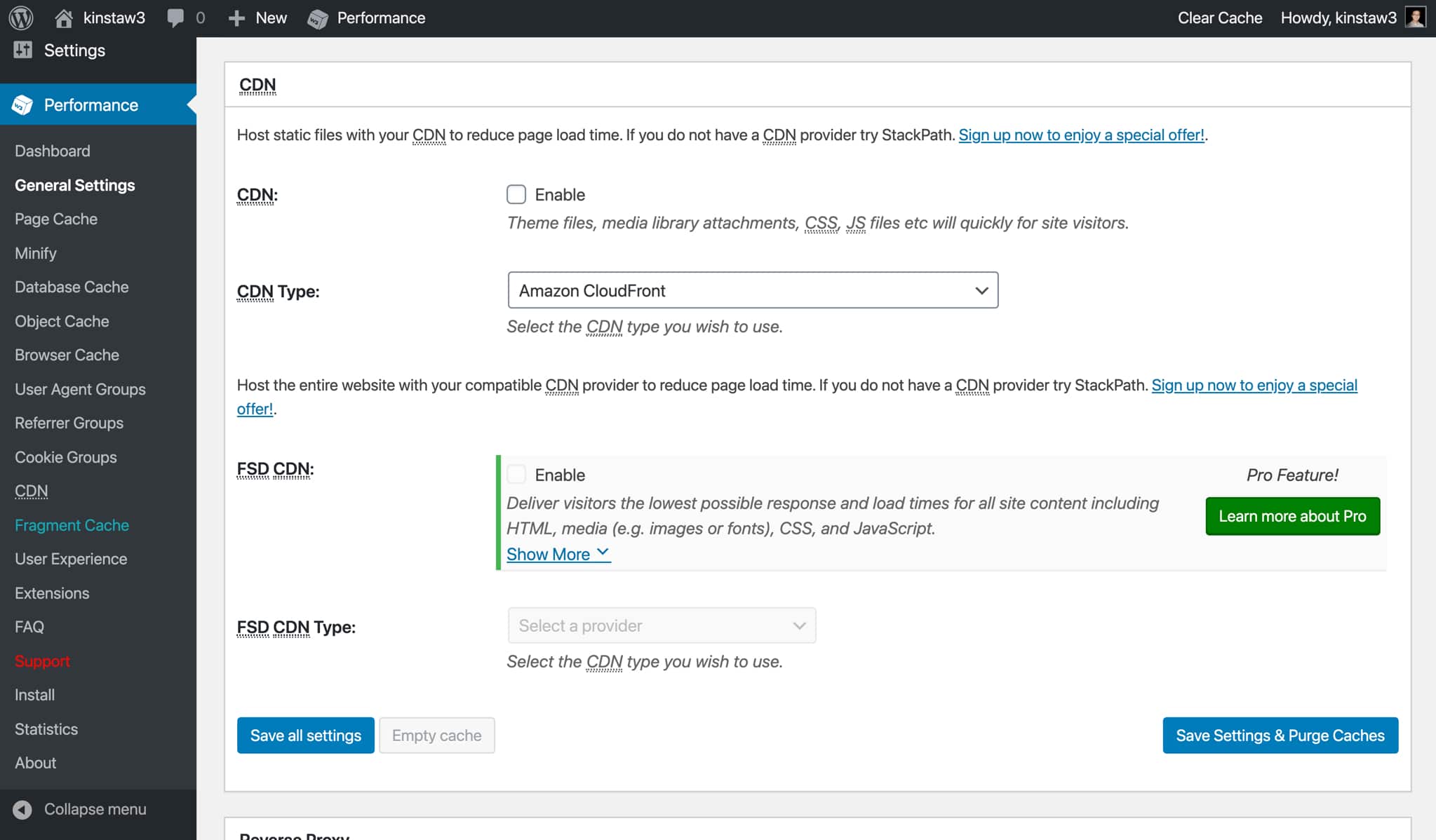
Paramètres de cache total W3 — CDN
Passons maintenant aux paramètres CDN de W3 Total Cache.
- Héberger des pièces jointes – Activez cette option pour servir les ressources de votre médiathèque WordPress à partir de votre CDN.
- Host wp-includes/ Files – Activez cette option pour servir les fichiers dans le dossier
wp-includesà partir de votre CDN. - Héberger des fichiers de thème – Activez cette option pour servir vos fichiers de thème à partir de votre CDN.
- Héberger des fichiers CSS et JS minifiés – Activez cette option pour servir les fichiers CSS et JS minifiés du W3TC à partir de votre CDN.
- Héberger des fichiers personnalisés – Si vous avez des fichiers qui ne se trouvent pas dans votre médiathèque ou votre dossier de thème, vous pouvez ajouter les chemins de fichiers dans W3TC pour les servir à partir de votre CDN.
- Ajouter un en-tête canonique – Une balise
rel=”canonical”aide les moteurs de recherche à identifier la source ou l'URL d'origine. Étant donné que les CDN utilisent généralement un domaine différent, l'ajout d'une balise canonique informe les moteurs de recherche de l'emplacement de l'actif d'origine. Cela dit, vous pouvez laisser ce paramètre désactivé, car les moteurs de recherche modernes sont suffisamment intelligents pour identifier les CDN sans affecter le classement SEO de votre site.
Avancé
- Uniquement purger le CDN manuellement – Nous vous recommandons de garder cette option désactivée pour laisser W3TC gérer automatiquement les purges de cache.
- Désactiver le CDN sur les pages SSL – Gardez ce paramètre désactivé. Si vous utilisez un CDN, il est préférable qu'il soit actif sur les pages HTTP et HTTPS.
- Utiliser les liens CDN pour la médiathèque sur les pages d'administration - Nous ne recommandons pas d'activer cette option car elle réécrira les URL dans votre médiathèque.
- Ajouter un en-tête CORS – Gardez ce paramètre activé pour permettre à vos ressources CDN d'être affichées sur d'autres domaines.
- Désactiver le CDN pour les rôles suivants - Cette option vous permet de désactiver le CDN pour certains rôles d'utilisateur WordPress. Dans la plupart des cas, il est préférable de garder cette option désactivée.
- Types de fichiers wp-includes à télécharger – Ce champ spécifie les formats de fichiers dans les
wp-includesqui seront servis à partir de votre CDN. La liste par défaut des formats de fichiers devrait convenir à la plupart des sites. Si vous avez des fichiers personnalisés dans votre dossierwp-includes, n'hésitez pas à ajouter des formats supplémentaires si nécessaire. - Types de fichiers de thème à télécharger – Ce champ spécifie les formats de fichier dans votre dossier de thème WordPress qui seront servis à partir de votre CDN. La liste par défaut contient tous les formats de ressources, d'images et de polices populaires. N'hésitez pas à ajouter des formats supplémentaires si nécessaire.
- Liste de fichiers personnalisée – Si vous avez activé « Héberger des fichiers personnalisés », vous pouvez ajouter une liste de fichiers dans ce champ à servir à partir de votre CDN.
- Agents utilisateurs rejetés – Ce champ vous permet de spécifier les agents utilisateurs qui ne recevront pas les actifs de votre CDN. Nous vous recommandons de laisser ce champ vide pour vous assurer que votre CDN est utilisé correctement.
- Fichiers rejetés – Ce champ vous permet de spécifier les fichiers qui ne doivent pas être servis à partir de votre CDN. Si un service que vous utilisez nécessite que les actifs soient servis à partir de votre domaine racine, vous pouvez ajouter le chemin d'accès au fichier dans le champ "Fichiers rejetés".
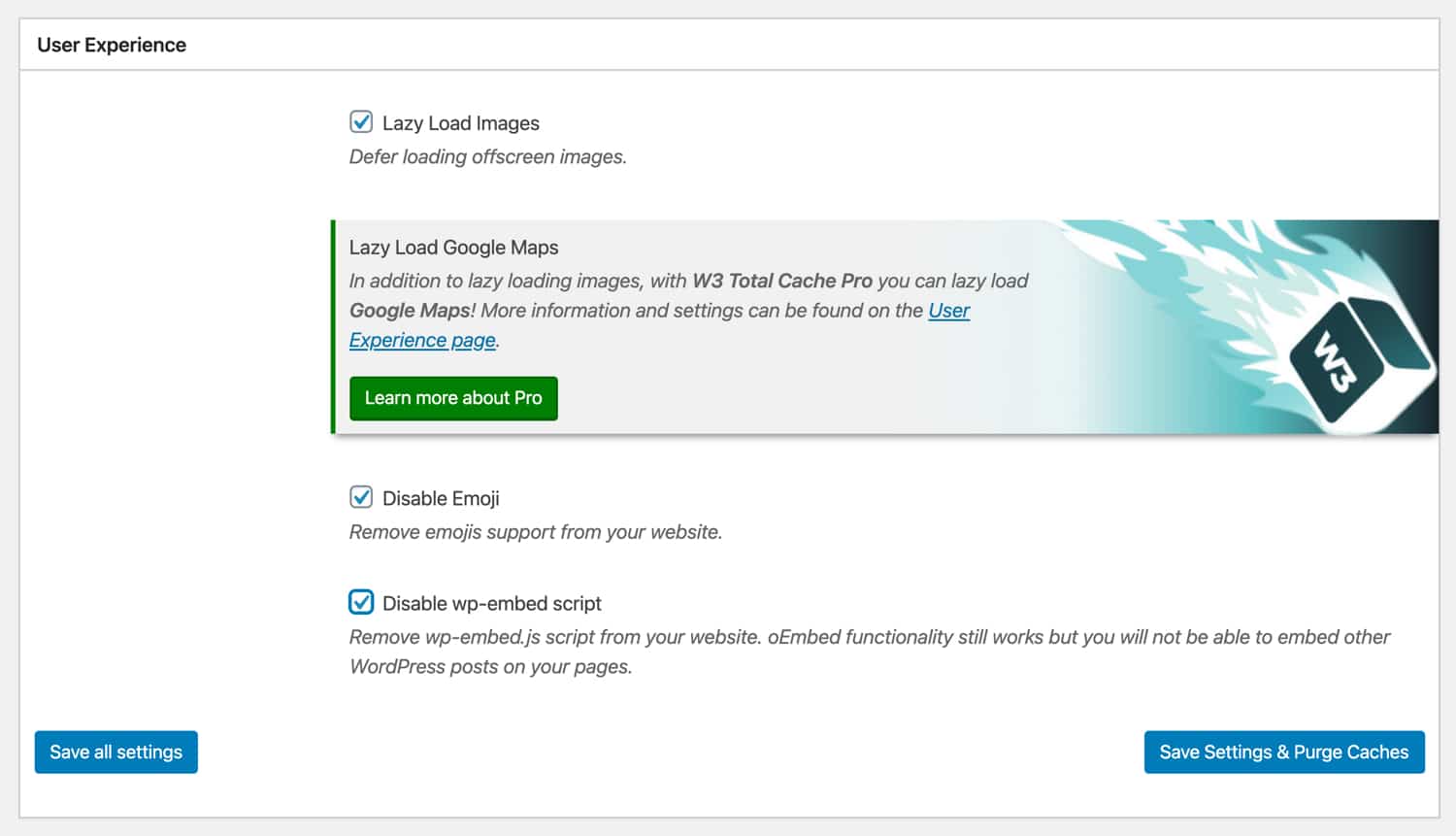
Paramètres de cache total W3 - Expérience utilisateur
Ensuite, personnalisons les paramètres « Expérience utilisateur », ou chargement paresseux, dans W3 Total Cache.
- Traiter les balises d'image HTML - Activez cette option pour vous assurer que les images sont chargées paresseusement.
- Traiter les images d'arrière-plan - Si vous utilisez `background` pour afficher une image en CSS, l'activation de cette option permettra à ces images d'être chargées paresseusement.
- Exclure les mots – Dans ce champ, vous pouvez spécifier du texte pour contourner le chargement différé. Par exemple, si vous ajoutez
no-lazy-loadà ce champ, une image affichée avec<img src="image.jpg">ne sera pas chargée paresseusement. - Script Embed Method – Ce paramètre vous permet de personnaliser la méthode de chargement du script de chargement différé. La méthode
asyncpar défaut est la meilleure option pour la plupart des sites. Si votre site ne se compose que d'une seule page de destination, la méthodeinlinepeut être utilisée pour réduire le nombre de requêtes HTTP pour charger la page.
Extensions disponibles pour W3 Total Cache
W3 Total Cache propose diverses extensions à intégrer à des services tiers. W3TC a actuellement des extensions pour les services suivants.
- AMP
- Nuageux
- Google Feedburner
- Cache de fragments
- Cadre Genèse
- Nouvelle relique
- Essaimer
- Yoast SEO
- WPML
Si vous utilisez l'un de ces services sur votre site, nous vous recommandons de configurer l'extension appropriée pour assurer une bonne compatibilité avec W3 Total Cache. Dans cette section, nous examinerons l'extension Cloudflare pour W3 Total Cache.
Comment configurer W3 Total Cache avec l'extension Cloudflare
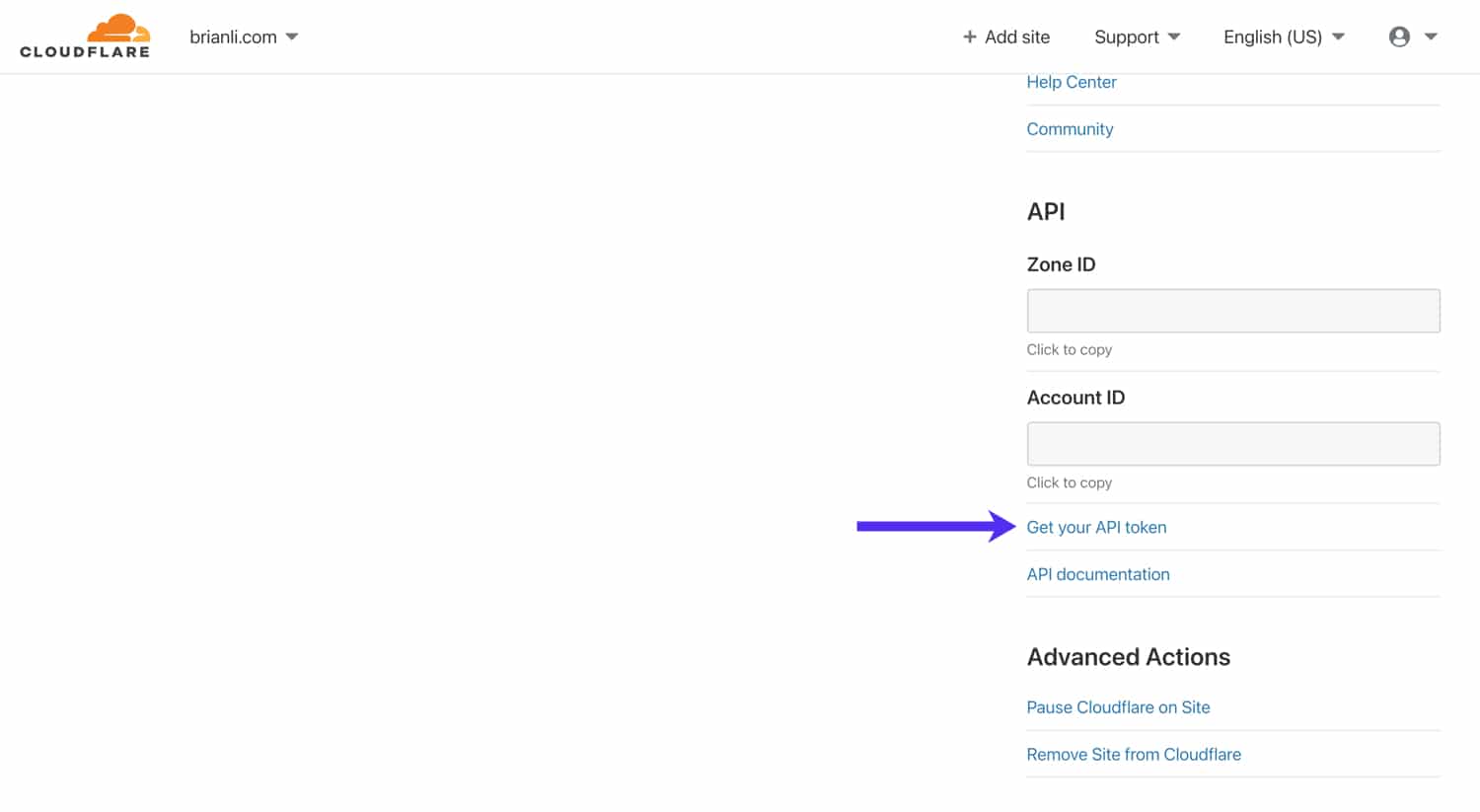
Pour intégrer Cloudflare à W3 Total Cache, vous aurez besoin de deux informations de votre tableau de bord Cloudflare : l'adresse e-mail du compte et la clé API. L'e-mail du compte est l'adresse e-mail que vous utilisez pour vous connecter à Cloudflare. Voyons comment configurer une clé API Cloudflare.
Dans le tableau de bord Cloudflare, cliquez sur l'onglet "Aperçu". Ensuite, faites défiler vers le bas et cliquez sur Obtenir votre jeton API dans la barre latérale droite.

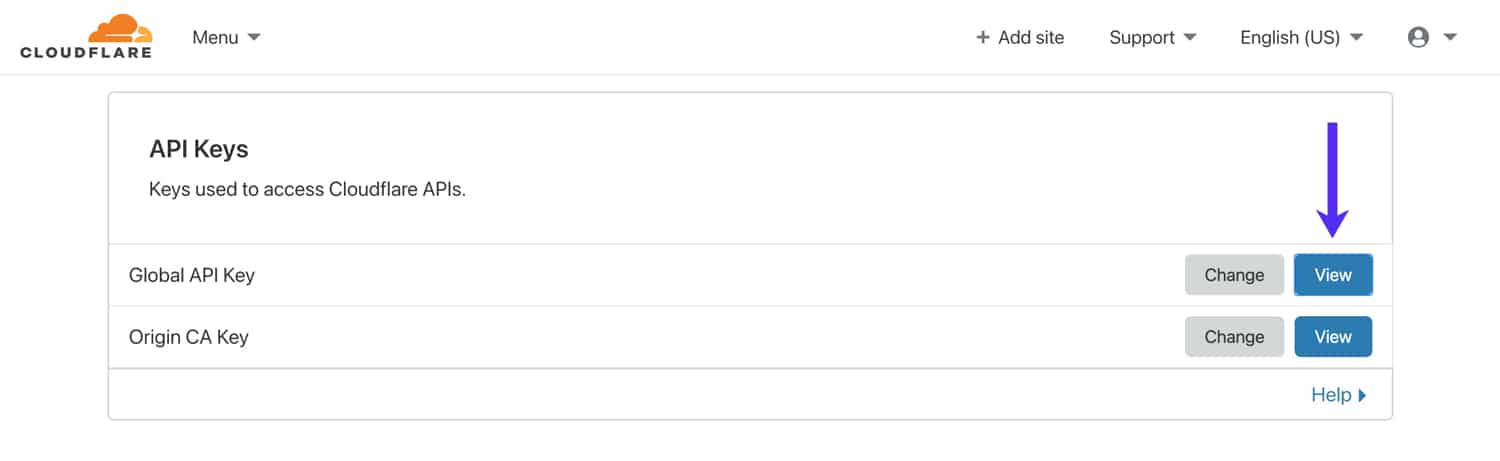
Scroll down, and click View next to “Global API Key” to get your Cloudflare API key. Be careful not to share this API key anywhere outside W3 Total Cache because it can be used to control your Cloudflare account.

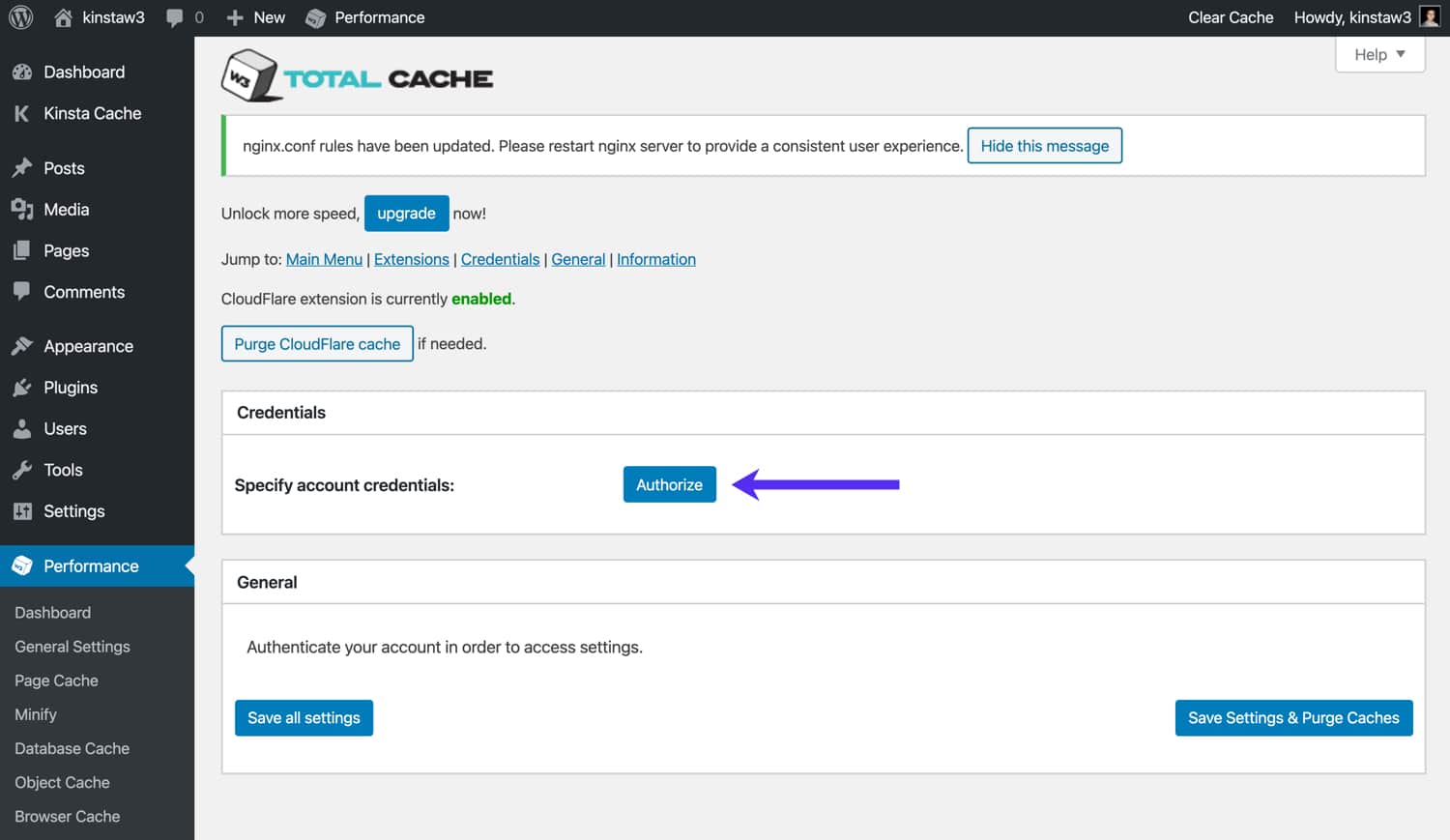
Next, activate the Cloudflare extension in W3 Total Cache's “Extensions” page and click “Settings”. In the “Credentials” section, click on the Authorize button.

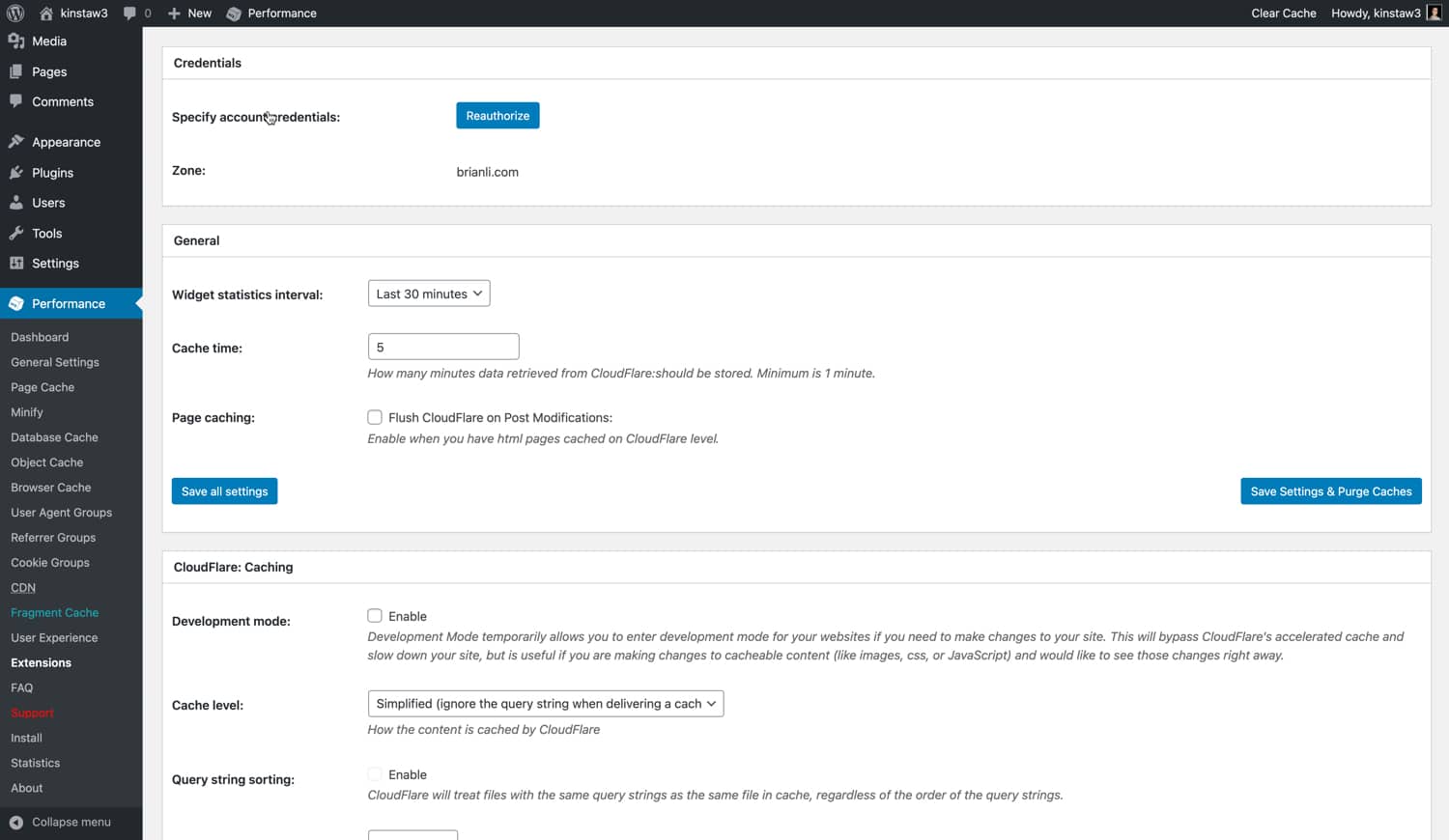
In the subsequent popup, input your Cloudflare account email and API key. If you receive an error message, double-check to make sure your email address and API key are correct. After the credentials are authorized, you should see additional Cloudflare settings on the page.

Let's go over the Cloudflare settings in W3 Total Cache.
- Widget Statistics Interval – This specifies the time period covered for W3TC's Cloudflare widget. The default setting is 30 minutes. If you'd like to see a longer time period, feel free to increase it.
- Cache Time – This specifies the amount of time that widget data from Cloudflare is cached. If you don't plan on using the widget much, we recommend increasing this number to reduce the number of requests to Cloudflare from your site.
- Page Caching – If you've configured Cloudflare to cache HTML pages for your WordPress site, enable this option to automatically clear the Cloudflare cache after post modifications and updates.
Cloudflare Caching
This section lets you customize Cloudflare's caching settings.
- Development Mode – Keep this option disabled unless you need to put Cloudflare in Development Mode. When Cloudflare is in Development Mode, edge caching, minification, and image optimization is disabled for three hours. This allows you to see updates to CSS and JS files immediately and is useful for troubleshooting.
- Cache Level – For most sites, we recommend using the “Standard” cache level, which serves a different resource each time the query string changes. If you're 100% sure that your WordPress site does not make use of query strings to serve dynamic content, you can also use the “Ignore Query String” setting as well.
- Browser Cache TTL – We recommend setting Cloudflare's browser cache TTL to 31536000 seconds, which is equal to 1 year.
- Challenge TTL – Cloudflare offers a variety of security-related services, and visitor challenges is one of them. If Cloudflare detects a malicious user or strange behavior, it will serve a challenge message in the form of a Captcha. The “Challenge TTL” setting specifies how long a user will have access to your site after completing a challenge. With the default setting of 3600 seconds, a visitor who was subject to a challenge will be able to use your site for 1 hour before another challenge.
- Edge Cache TTL – This setting controls how long assets will be cached at Cloudflare's edge servers. We recommend setting this to the maximum value of 31536000 seconds, or 1 year.
Cloudflare Content Processing
Let's dive into the Cloudflare content processing settings in W3 Total Cache.
- Rocket Loader – Cloudflare's Rocket Loader speeds up JavaScript loading for your WordPress site. We recommend enabling Rocket Loader if your site has a lot of JS.
- Minify JS/CSS/HTML – If you've already enabled minification for HTML, CSS, and JavaScript in W3 Total Cache, feel free to keep these options in the Cloudflare extension settings disabled, as there is no need to minify assets that have already been minified.
- Server Side Exclude (SSE) – This option allows you to hide sensitive information from suspicious visitors (deemed by Cloudflare). Server-side excludes are useful for hiding information like email address, phone numbers, and other personal information on your site. To use SSE, enable it and wrap sensitive information in
<!--sse--><!--/sse-->tags in your HTML code or PHP theme template. - Email Obfuscation – When this option is enabled, Cloudflare will automatically obfuscate email addresses on your WordPress site with JavaScript. While obfuscation is not going to get rid of email spam completely, we recommend enabling this option because it does deter basic bots from scraping email addresses from your site.
Cloudflare Image Processing
Let's go over Cloudflare's image processing settings.
- Hotlink Protection – Enabling hotlink protection will prevent other sites from embedding your images. If you're running into bandwidth limits due to unauthorized external embeds, enabling “Hotlink Protection” can help you reduce bandwidth usage.
- Mirage (Pro Only) – Mirage optimizes image delivery to low-bandwidth devices and networks. This feature is only available on Cloudflare Pro plan and above.
- Polish (Pro Only) – Polish optimizes your site's images, and can be configured to serve WEBP images to supported browsers. This feature is only available on Cloudflare Pro plan and above.
Cloudflare Protection
Cloudflare's primary feature is a sophisticated firewall that can help protect you against DDoS attacks and malicious actors. Let's go over Cloudflare's security settings.
- Security Level – This setting controls the sensitivity of Cloudflare's firewall and security rules. We recommend setting the “Security Level” to “Medium” for most sites.
- Browser Integrity Check – This feature looks out for bad behavior and suspicious user agents. If it detects a potentially malicious user or spammer, Cloudflare will automatically serve a challenge. We recommend enabling this feature.
- Always Online – This option will serve static HTML pages of your site if your origin goes down. We recommend enabling it if you've configured Cloudflare to cache HTML.
- Web Application Firewall – Cloudflare's WAF, or web application firewall, will scan incoming traffic and filter out “illegitimate traffic” from reaching your site. We recommend enabling this feature.
- Advanced DDoS Protection – This feature is enabled by default, and cannot be disabled as long as Cloudflare's proxy is active. DDoS protection helps shield your site from “distributed denial of service” attacks.
- Max Upload – This sets the maximum allowed file size for uploads to your site. You'll want to make sure that this setting is either equal to or greater than your upload file size setting in WordPress.
Cloudflare SSL
Lastly, you'll want to make sure your Cloudflare SSL settings are configured correctly. Let's go over the right configuration in this section.
- SSL – If your site is hosted on Kinsta, we recommend using either the “Full” or “Full (Strict)” SSL option. The “Flexible” option is not compatible with our infrastructure. “Full Strict” requires an SSL from a valid certificate authority, while the “Full” option also supports self-signed SSLs. The “Flexible” option does not require an SSL certificate on the origin server – we don't recommend this option because it is the most insecure.
- TLS 1.2 Only – TLS, or Transport Layer Security, is a secure protocol for transferring data over a network. Some PCI compliance standards require dropping support for TLS 1.1 and below. If that is a requirement for your site, you can enable the “TLS 1.2 Only” setting in Cloudflare to set the minimum TLS version to 1.2.
Lecture suggérée : Comment configurer Cloudflare APO pour WordPress.
Paramètres WooCommerce du cache total W3
WooCommerce est la plateforme de commerce électronique la plus populaire pour les sites WordPress. Si vous utilisez W3 Total Cache avec votre boutique alimentée par WooCommerce, vous devez vous assurer que votre configuration est correcte pour éviter de mettre en cache les détails des clients.
Contourner les cookies WooCommerce
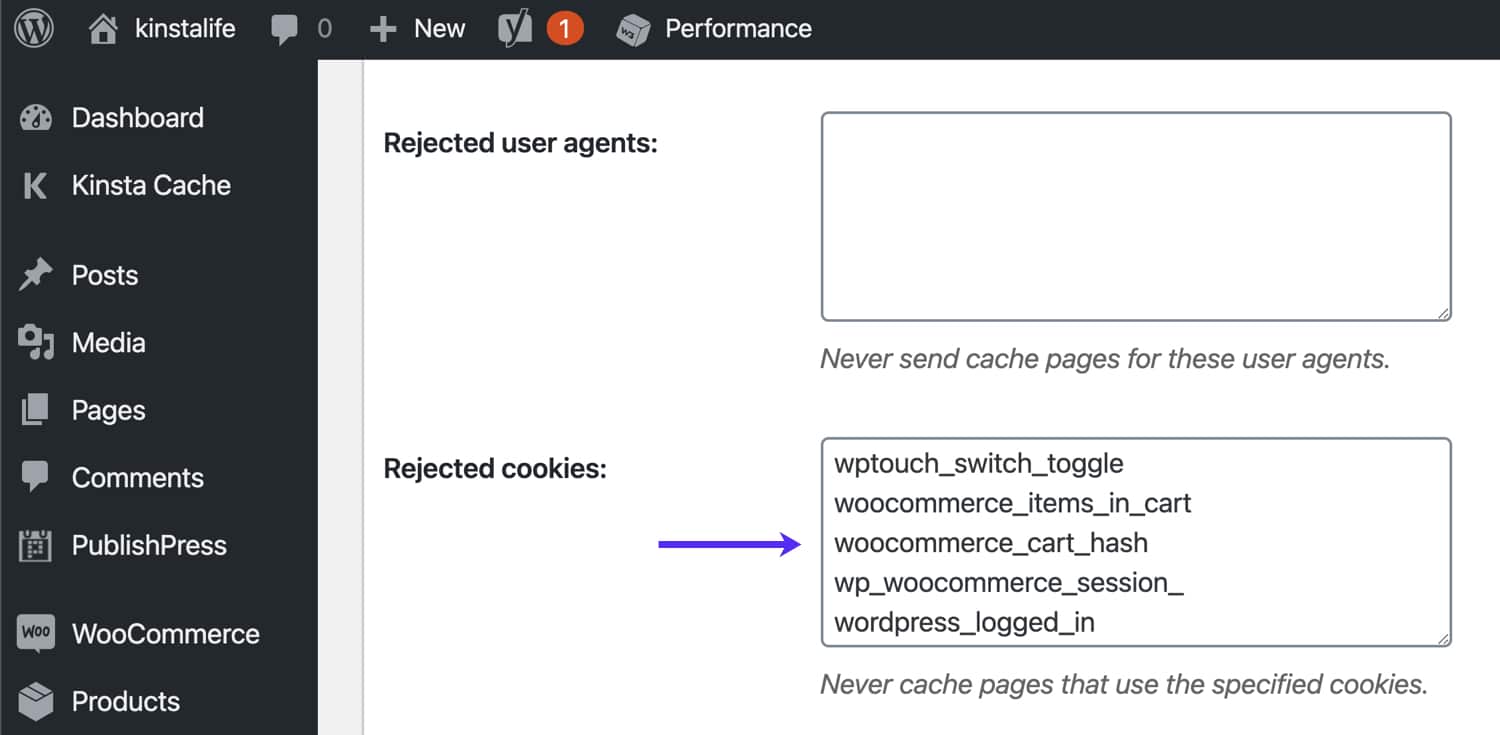
Pour contourner la mise en cache des pages contenant des cookies spécifiques à WooCommerce, accédez aux paramètres "Cache de page" du W3TC, faites défiler jusqu'à "Cookies rejetés" et ajoutez les quatre éléments ci-dessous.
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

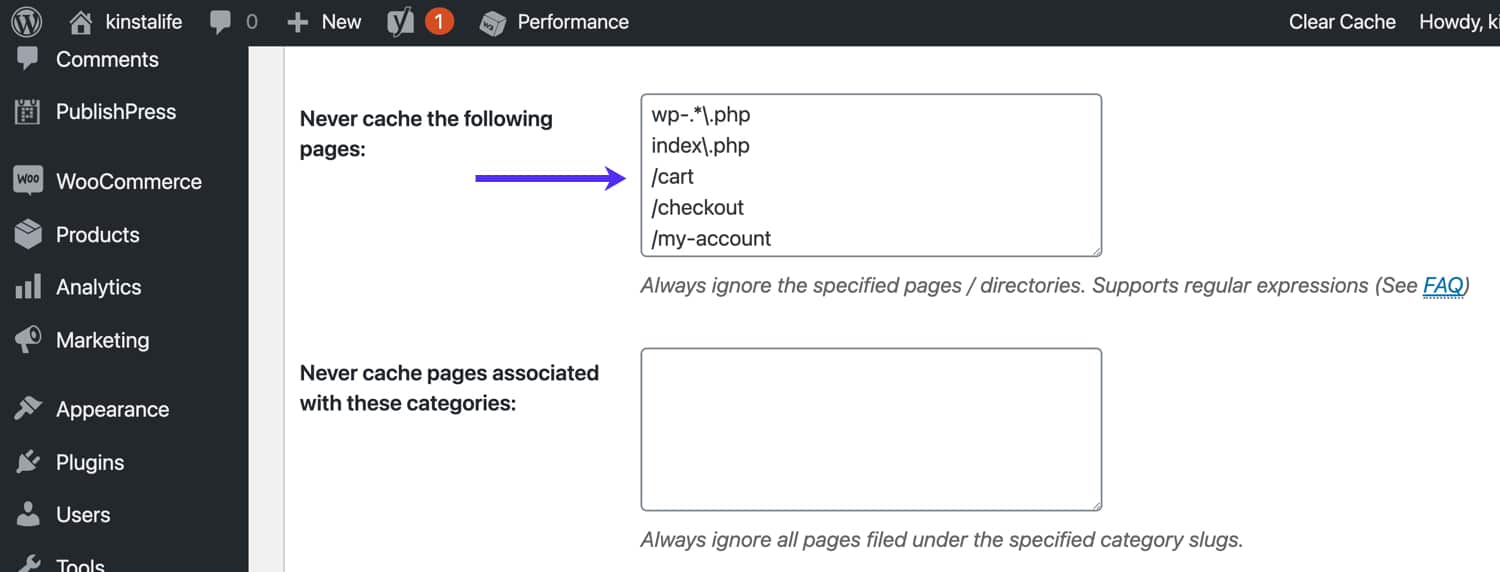
Pour plus de sécurité, nous vous recommandons également de contourner les URL spécifiques à WooCommerce telles que la page du panier, la page de paiement et la page du compte. Pour contourner la mise en cache de ces pages, accédez aux paramètres "Cache de pages" du W3TC et ajoutez les URL à la section "Ne jamais mettre en cache les pages suivantes".

Comment réinitialiser tous les paramètres dans W3 Total Cache
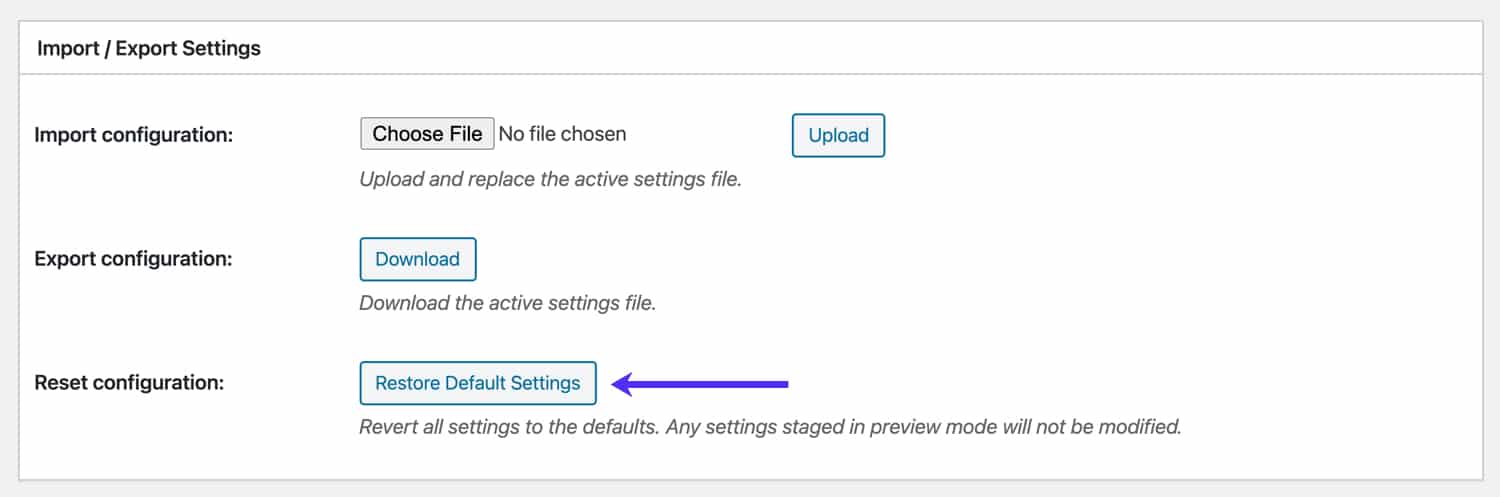
Dans certains cas, vous devrez peut-être recommencer avec votre configuration W3TC. Voici comment rétablir les paramètres par défaut de W3 Total Cache. Accédez au menu "Paramètres généraux" du W3TC, faites défiler jusqu'à la section "Paramètres d'importation/exportation", puis cliquez sur Restaurer les paramètres par défaut .

Résumé
Comme vous pouvez le constater, le plug-in W3 Total Cache regorge de fonctionnalités et de paramètres. De la mise en cache des pages à la minification des actifs en passant par l'intégration Cloudflare, W3TC a tout ce dont vous avez besoin pour booster les performances de votre site WordPress !
Dans cet article, nous avons parcouru notre plugin de configuration recommandé pour W3TC. Avez-vous un plugin d'optimisation WordPress préféré ? Faites-nous savoir dans les commentaires ci-dessous!
