So konfigurieren Sie die W3-Total-Cache-Einstellungen für Ihre WordPress-Site
Veröffentlicht: 2020-08-24Mit über 1 Million aktiven Installationen ist W3 Total Cache eines der beliebtesten Caching- und Optimierungs-Plugins im WordPress-Repository. Im Gegensatz zu anderen WordPress-Optimierungs-Plugins, die eine relativ einfachere und optimierte Benutzeroberfläche bieten, gibt W3 Total Cache die vollständige Kontrolle über die Caching-Konfiguration Ihrer WordPress-Site.
Die Granularität der W3TC-Einstellungen macht es zu einem idealen Plugin für fortgeschrittene Benutzer und Entwickler, die die ultimative Kontrolle über ihre WordPress-Sites wünschen. In diesem Artikel werfen wir einen detaillierten Blick auf die Einstellungen von W3 Total Cache und geben Ihnen unsere empfohlene Konfiguration, um die Leistung Ihrer WordPress-Site zu steigern.
Wenn Sie ein Kinsta-Benutzer sind, müssen Sie bestimmte Einstellungen in W3 Total Cache nicht konfigurieren, da unser Hosting-Stack bereits viele Optimierungen integriert hat. Beispielsweise ist das Seiten-Caching auf Serverebene über NGINX standardmäßig auf allen Kinsta-Sites aktiviert , sodass Sie es nicht in W3 Total Cache aktivieren müssen. Wenn du W3TC auf einer von Kinsta gehosteten Seite einrichtest, achte einfach besonders auf die nachstehenden Einrichtungsanweisungen. Wir werden dich auf jeden Fall darüber informieren, wenn eine bestimmte Einstellung nicht benötigt wird oder mit Kinsta kompatibel ist.
So installieren Sie W3 Total Cache
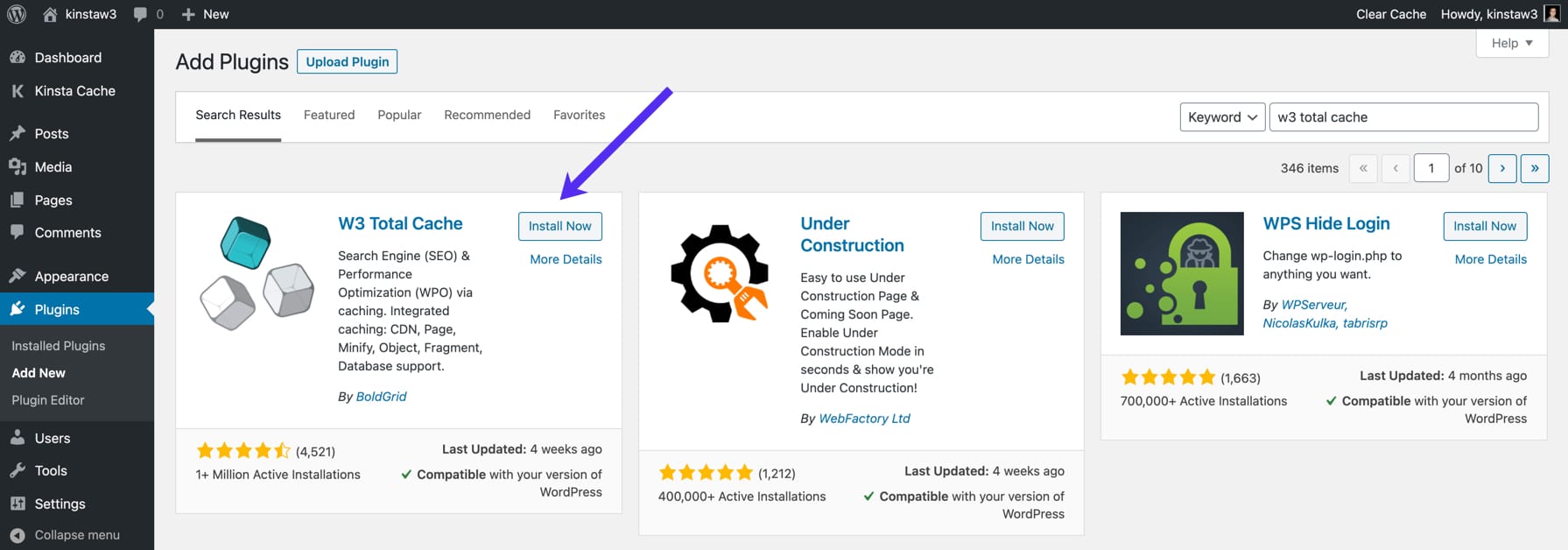
Wenn Sie W3 Total Cache nicht auf Ihrer Website installiert haben, können Sie es direkt in Ihrem WordPress-Dashboard installieren. Suchen Sie einfach auf der Seite „Plugins hinzufügen“ nach „W3 Total Cache“ und installieren Sie es.

Es gibt auch eine Pro-Version von W3 Total Cache, die auf der Website von BoldGrid erworben werden kann. Die Pro-Version enthält einige zusätzliche Funktionen wie REST-API-Caching, Google Maps-Caching und zusätzliche Erweiterungen. In diesem Artikel verwenden wir die kostenlose Version aus dem WordPress-Plugin-Repository.
Wo werden die W3-Gesamt-Cache-Einstellungen gespeichert?
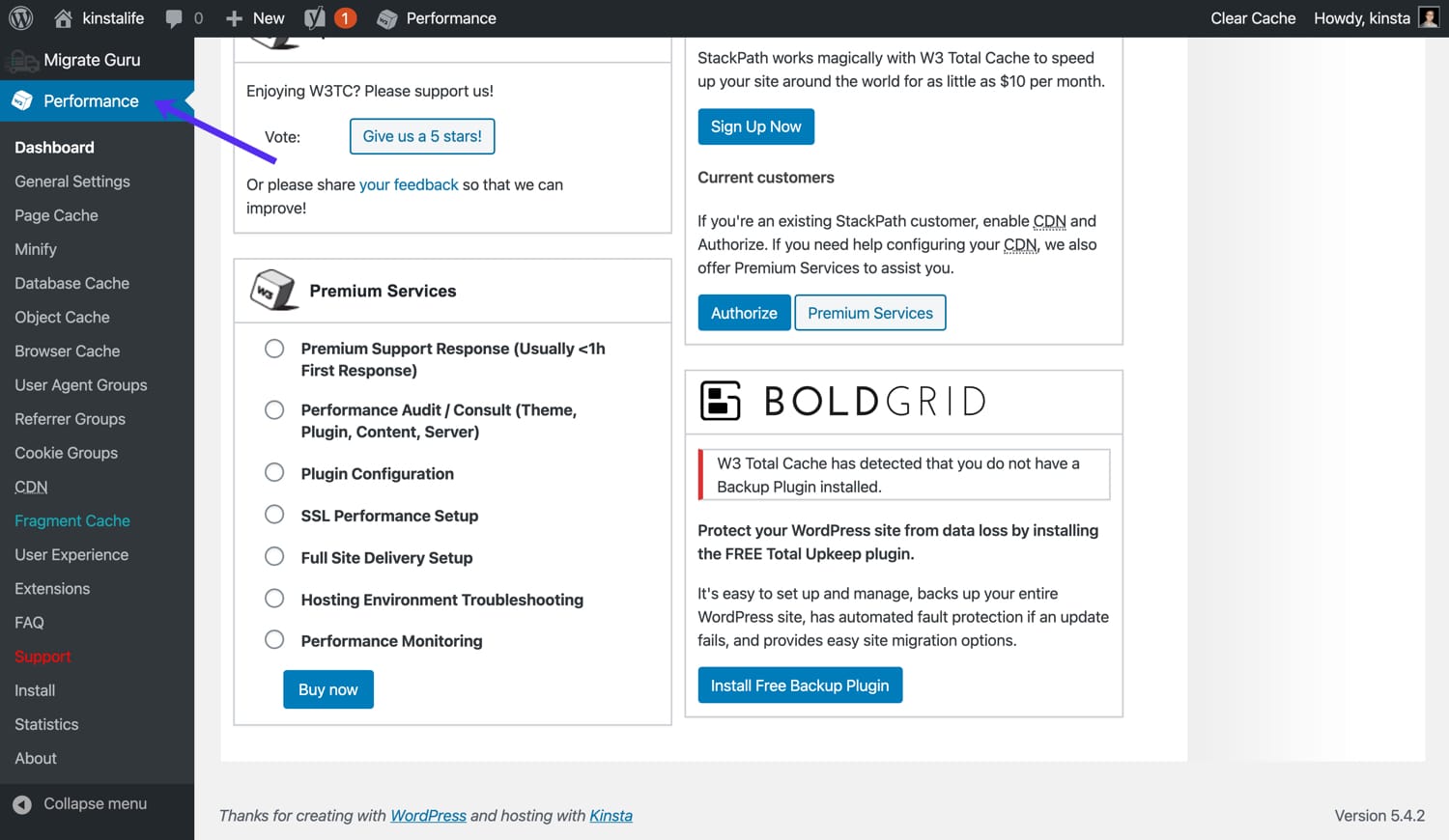
Nach der Installation von W3 Total Cache sehen Sie in der Seitenleiste Ihres WordPress-Admin-Dashboards eine Registerkarte „Leistung“. Wenn Sie auf die Registerkarte „Leistung“ klicken, werden verschiedene Untermenüs wie „Allgemeine Einstellungen“, „Seiten-Cache“, „Minimieren“ und mehr angezeigt.

Sie können auch über die Registerkarte „Leistung“ in Ihrer WordPress-Admin-Symbolleiste auf die W3 Total Cache-Einstellungen zugreifen.

So löschen Sie den W3-Gesamtcache
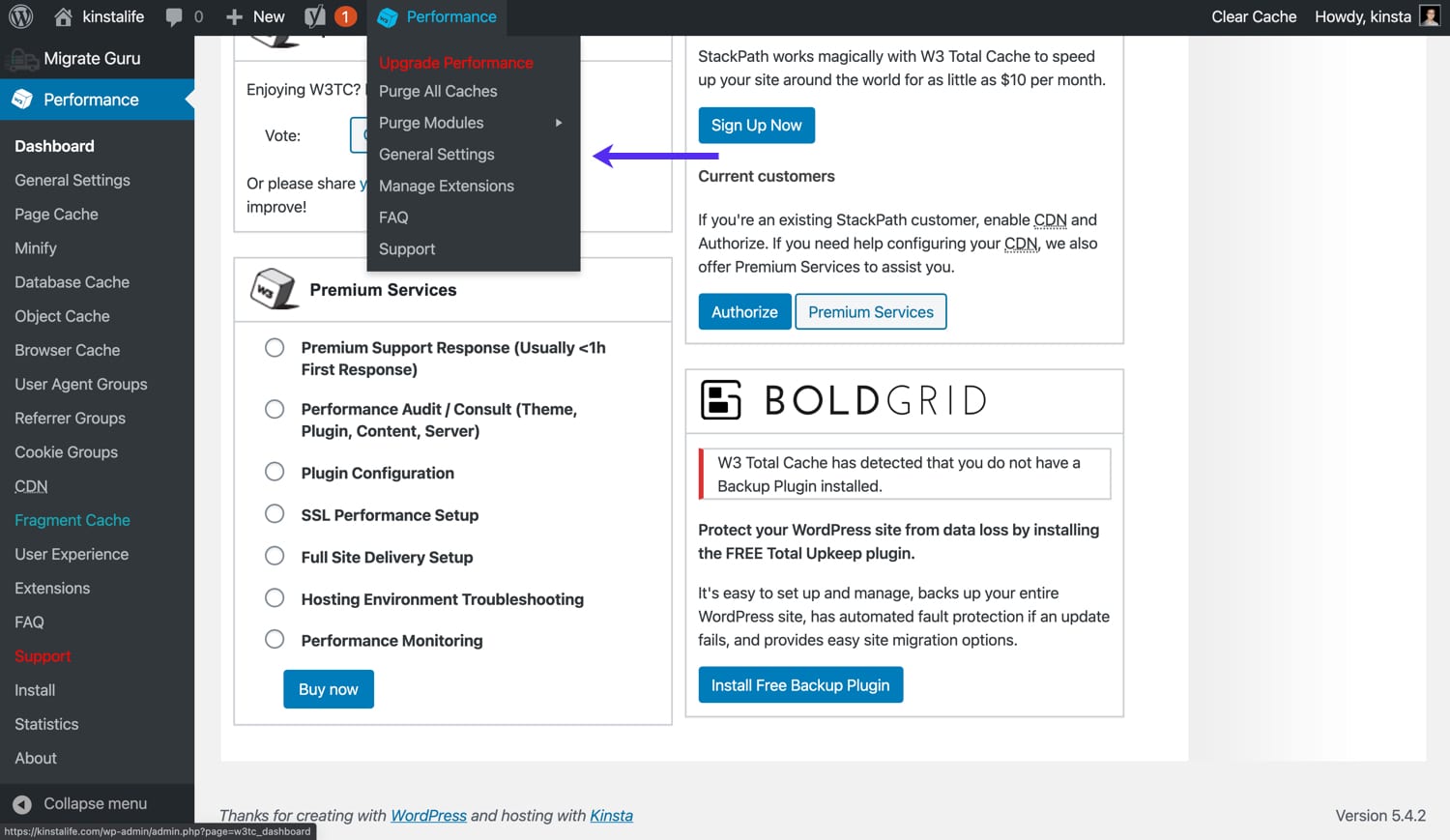
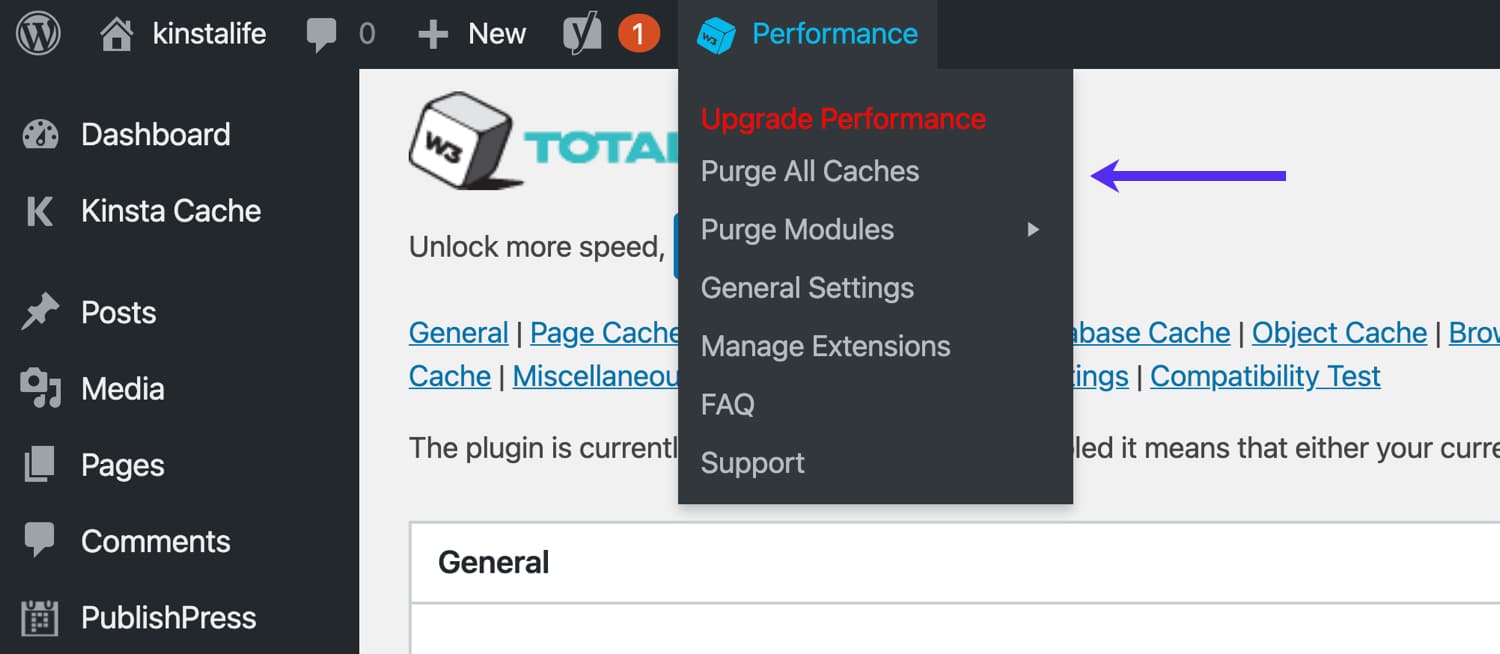
Bevor wir uns mit der Konfiguration von W3 Total Cache befassen, gehen wir kurz darauf ein, wie Sie Ihren Cache bereinigen oder leeren. Wenn Sie den Mauszeiger über die Registerkarte „Leistung“ in der Admin-Symbolleiste bewegen, sehen Sie zwei Löschoptionen.
- Alle Caches löschen – alle Caches auf einmal löschen.
- Module bereinigen – einen einzelnen Cache bereinigen (z. B. minimierte Assets, Seiten-Cache, Objekt-Cache usw.).

Allgemeine W3-Gesamt-Cache-Einstellungen
Lassen Sie uns in das Menü „Allgemeine Einstellungen“ von W3 Total Cache eintauchen, um einige Grundeinstellungen zu konfigurieren.
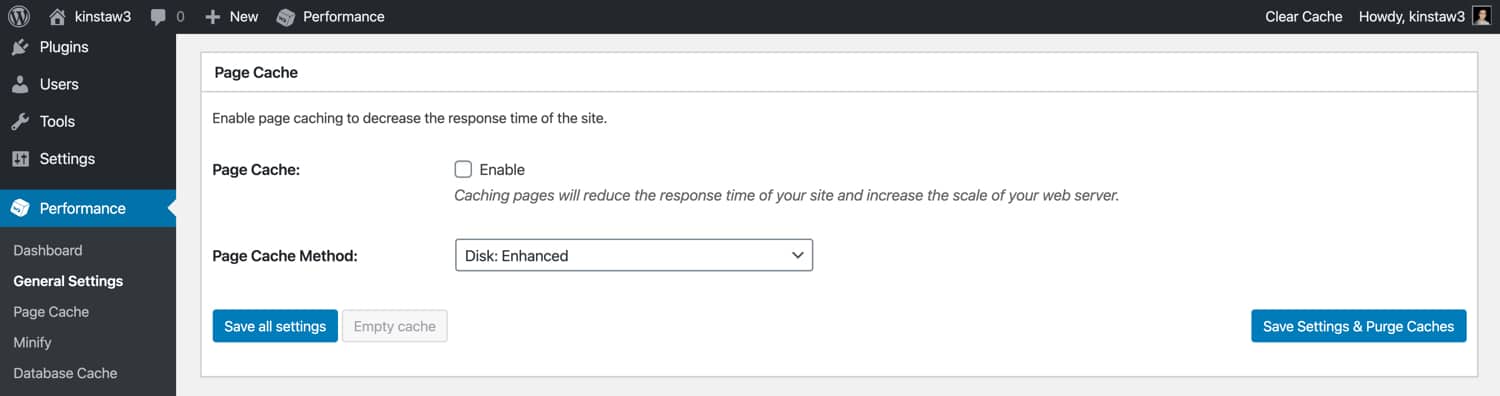
Seiten-Cache
Standardmäßig wird jede einzelne Anfrage an deine WordPress-Seite in Echtzeit gerendert. Für bestimmte Arten von Websites wie E-Commerce-Shops oder Diskussionsforen ist dynamisches Rendering ideal. Bei Blogs, Nachrichten-Sites und anderen Sites, die keine dynamischen Inhalte erfordern, kann das Hinzufügen einer Seiten-Caching-Schicht jedoch die Leistung verbessern und die Serverlast verringern.

Wenn deine Website auf Kinsta gehostet wird, musst du dir keine Gedanken über das Zwischenspeichern von Seiten machen. Wir haben eine Hochleistungskonfiguration auf Serverebene, die die Seiten Ihrer Website automatisch in statischen HTML-Dateien zwischenspeichert. Wenn Ihr Host kein Seiten-Caching anbietet, können Sie das Seiten-Caching im W3 Total Cache-Plugin aktivieren.
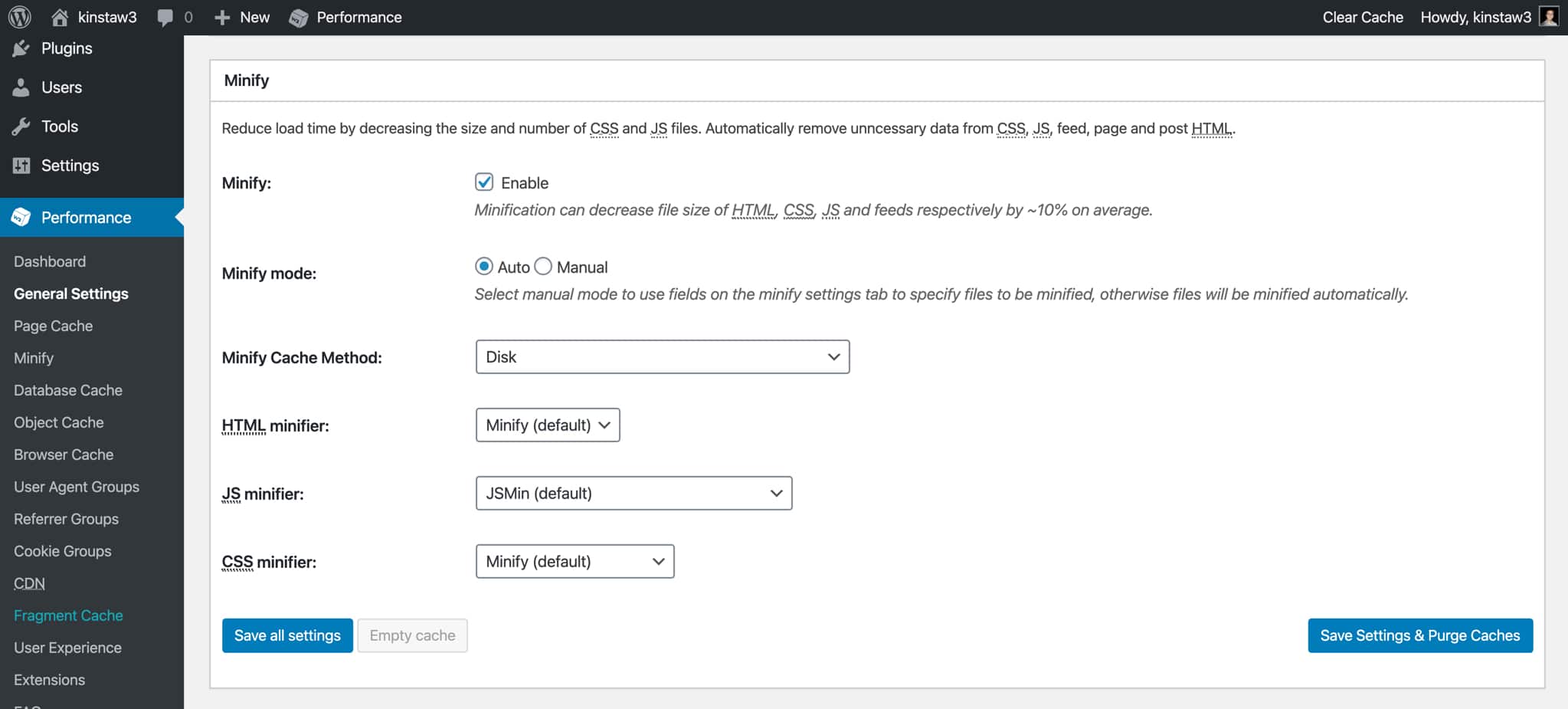
Minimieren
Das Minimieren Ihrer HTML-, CSS- und JavaScript-Assets kann die Gesamtgröße der Seiten Ihrer Website reduzieren, indem unnötige Leerzeichen entfernt werden. Für die meisten WordPress-Sites ist es in Ordnung, die „Minify“-Funktion von W3 Total Cache zu aktivieren und die Option „Auto“ für „Minify Mode“ auszuwählen.

In einigen Fällen kann das Minimieren von Assets dazu führen, dass CSS- oder JavaScript-Code beschädigt wird, was häufig zu sichtbaren Fehlern im Frontend führt. Wenn Sie nach dem Minimieren von Assets ungewöhnliche Probleme auf Ihrer Website bemerken, empfehlen wir, mit einem Entwickler zusammenzuarbeiten, um die Assets zu identifizieren, die Probleme verursachen. Danach können Sie die „Minify“-Funktion im manuellen Modus verwenden, mit der Sie die Minifizierung für bestimmte CSS- und JavaScript-Dateien umgehen können.
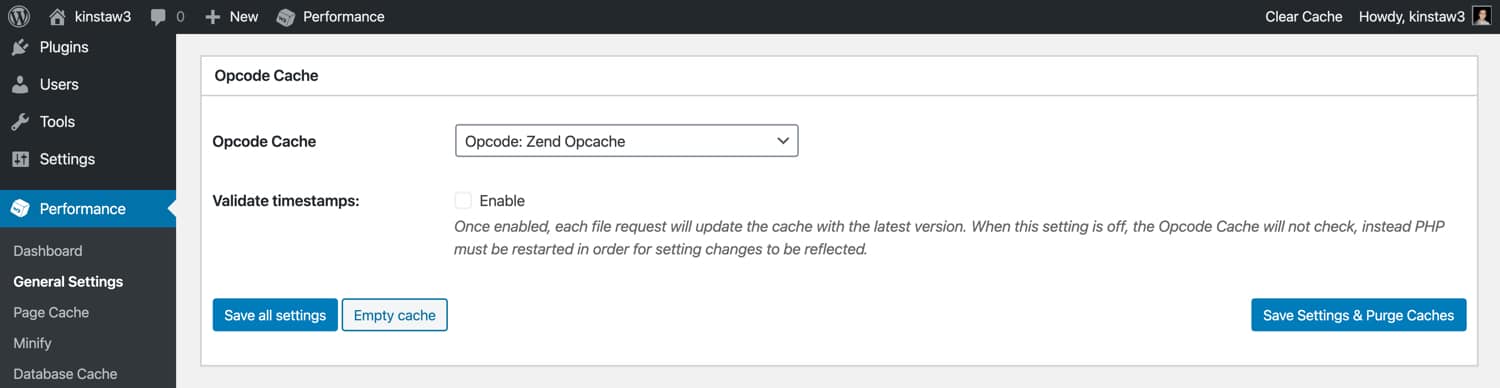
Opcode-Cache
WordPress ist ein dynamisches CMS, was bedeutet, dass PHP-Worker ständig Code im Hintergrund ausführen. Der Opcode-Cache hilft, Ihre Website zu beschleunigen, indem er kompilierten PHP-Code speichert, wodurch nachfolgende Anfragen, die denselben Code erfordern, schneller werden.

Wenn deine Website auf Kinsta gehostet wird, musst du dir keine Gedanken über die Aktivierung einer Opcode-Caching-Schicht in W3 Total Cache machen. Wir aktivieren OPcache, einen Opcode-Cache, in allen Live-Umgebungen. OPcache ist in Staging-Umgebungen deaktiviert, um sicherzustellen, dass kompilierter PHP-Code nicht zwischengespeichert wird und die Site-Entwicklung und das Debugging nicht beeinträchtigt.
Wenn Ihr Host keinen Opcode-Cache anbietet, empfehlen wir, ihn in W3 Total Cache zu aktivieren. Beachten Sie, dass die Opcode-Cache-Funktion nur in der Pro-Version von W3TC verfügbar ist.
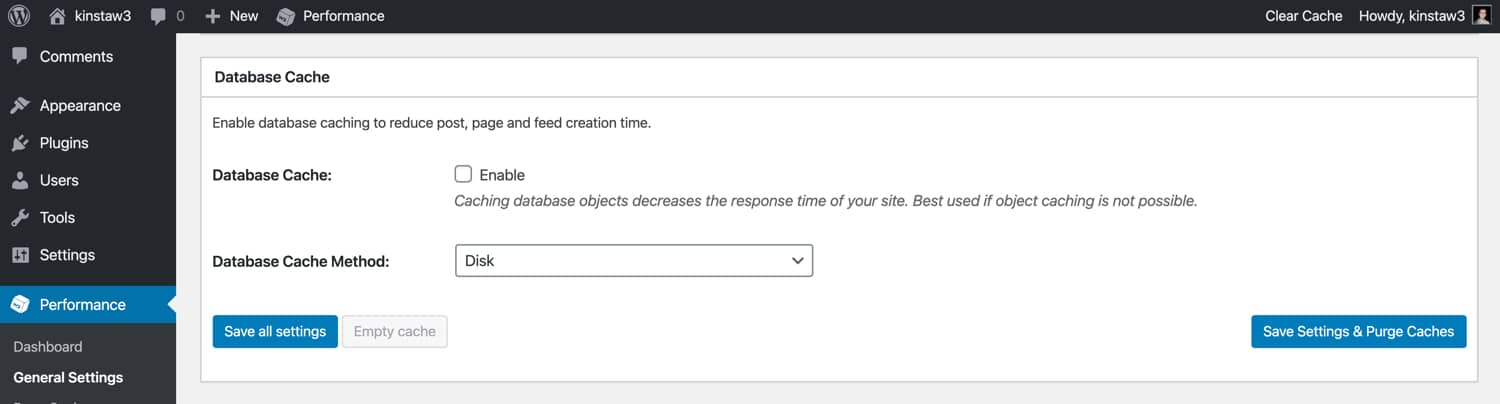
Datenbank-Cache
Die Datenbank des W3TC speichert die Ergebnisse von MySQL-Datenbankabfragen. Obwohl diese Funktion nützlich klingt, empfehlen wir, sie deaktiviert zu lassen und stattdessen einen Objektcache zu verwenden.

Wir haben festgestellt, dass die Datenbank-Cache-Funktion in einigen Fällen zu einer hohen CPU-Auslastung führen kann. Das bedeutet, dass die Menge an CPU, die durch das Speichern von Datenbankabfrageergebnissen eingespart wird, durch die Erhöhung der für diese Funktion erforderlichen CPU ausgeglichen werden könnte.
Objekt-Cache
Im Kontext von WordPress speichert ein Objekt-Cache die Ergebnisse abgeschlossener Datenbankabfragen. WordPress hat tatsächlich einen eingebauten Objekt-Cache, aber es speichert nur Daten für das Laden einer einzelnen Seite. Dies ermöglicht eine effizientere Seitenwiedergabe, da sichergestellt wird, dass beim Laden einer Seite keine CPU-Ressourcen für identische Datenbankabfragen verschwendet werden müssen.
Während der standardmäßige Objekt-Cache von WordPress zweifellos für die Leistung von Vorteil ist, ist ein Objekt-Cache, der Daten über das Laden von Seiten hinweg behält, noch besser! Die „Objekt-Cache“-Funktion von W3TC fügt ein benutzerdefiniertes Caching-Skript in Ihrem /wp-content Verzeichnis hinzu und ändert das Verhalten des WordPress-Objekt-Cache, um Daten dauerhaft (über mehrere Seitenladevorgänge hinweg) beizubehalten.
Wir empfehlen, die Objekt-Cache-Funktion von W3TC auf deiner WordPress-Seite zu aktivieren, um Anfragen zu beschleunigen, die Datenbankabfragen verwenden, wenn deine Seite nicht auf Kinsta gehostet wird .

Wenn deine Website auf Kinsta gehostet wird, bieten wir eine leistungsstarke Objekt-Caching-Schicht an, die von unserem Redis-Add-On unterstützt wird. Redis ist ein Open-Source-In-Memory-Datenstrukturspeicher, der häufig für Datenbank- und Message-Broker-Anwendungen verwendet wird.
Da Redis Daten im RAM zwischenspeichert, ermöglicht es WordPress den Zugriff auf zwischengespeicherte Daten aus einem persistenten Objekt-Cache, der viel schneller ist als herkömmliche Objekt-Cache-Konfigurationen.
Browser-Cache
Browser-Caching kann deine WordPress-Seite erheblich beschleunigen, indem statische Assets wie CSS, JavaScript, Bilder und Schriftarten lokal gespeichert werden. Browser-Caching verwendet einen Ablaufzeitraum, um zu bestimmen, wie lange Assets zwischengespeichert werden. Im modernen Web geben die meisten Entwickler eine Ablauffrist von 1 Jahr für statische Assets an.

Für Websites, die auf Kinsta gehostet werden, erzwingen wir eine 1-jährige Cache-Periode für statische Dateien. Dies kann verifiziert werden, indem der cache-control Header auf eine statische Datei überprüft wird, die auf Kinsta gehostet wird. Wenn Ihr Webhost keine „Fernzukunfts-Ablaufzeit“ für das Browser-Caching erzwingt, können Sie die Funktion „Browser-Cache“ in W3 Total Cache aktivieren und die Ablaufzeit konfigurieren.
CDN (Content Delivery Network)
Wenn Sie ein CDN oder Content Delivery Network verwenden, um statische Dateien in Rechenzentren auf der ganzen Welt auszulagern, können Sie W3 Total Cache so konfigurieren, dass URLs für „Designdateien, Medienbibliotheksanhänge, CSS, JS“ und mehr mit Ihrem umgeschrieben werden CDN-Hostname.

Wenn deine Website auf Kinsta gehostet wird, empfehlen wir die Verwendung von Kinsta CDN, unserem leistungsstarken Netzwerk zur Bereitstellung von Inhalten, das von KeyCDN betrieben wird. Wenn Kinsta CDN aktiviert ist, werden statische Datei-URLs automatisch umgeschrieben, um von Kinsta CDN bedient zu werden.
Wenn du es vorziehst, einen anderen CDN-Anbieter zu verwenden oder wenn deine Website nicht auf Kinsta gehostet wird, kannst du die „CDN“-Funktion in W3 Total Cache aktivieren und deine CDN-URL hinzufügen.
Reverse-Proxy
Ein Reverse-Proxy befindet sich zwischen Ihrem Webserver und WordPress und kann verwendet werden, um verschiedene logikbasierte Manipulationen an eingehenden Anfragen durchzuführen. W3TC unterstützt Varnish, einen beliebten „HTTP-Beschleuniger“ zum Zwischenspeichern und Bereitstellen von Daten mit dem Ziel, die Backend-Last zu reduzieren.
Um Varnish verwenden zu können, muss das Varnish-Paket zuerst von Ihrem Host installiert werden. Wenn du ein Kinsta-Kunde bist, aktiviere nicht die Reverse-Proxy-Option, da unsere Infrastruktur nicht für die Arbeit mit Varnish ausgelegt ist.
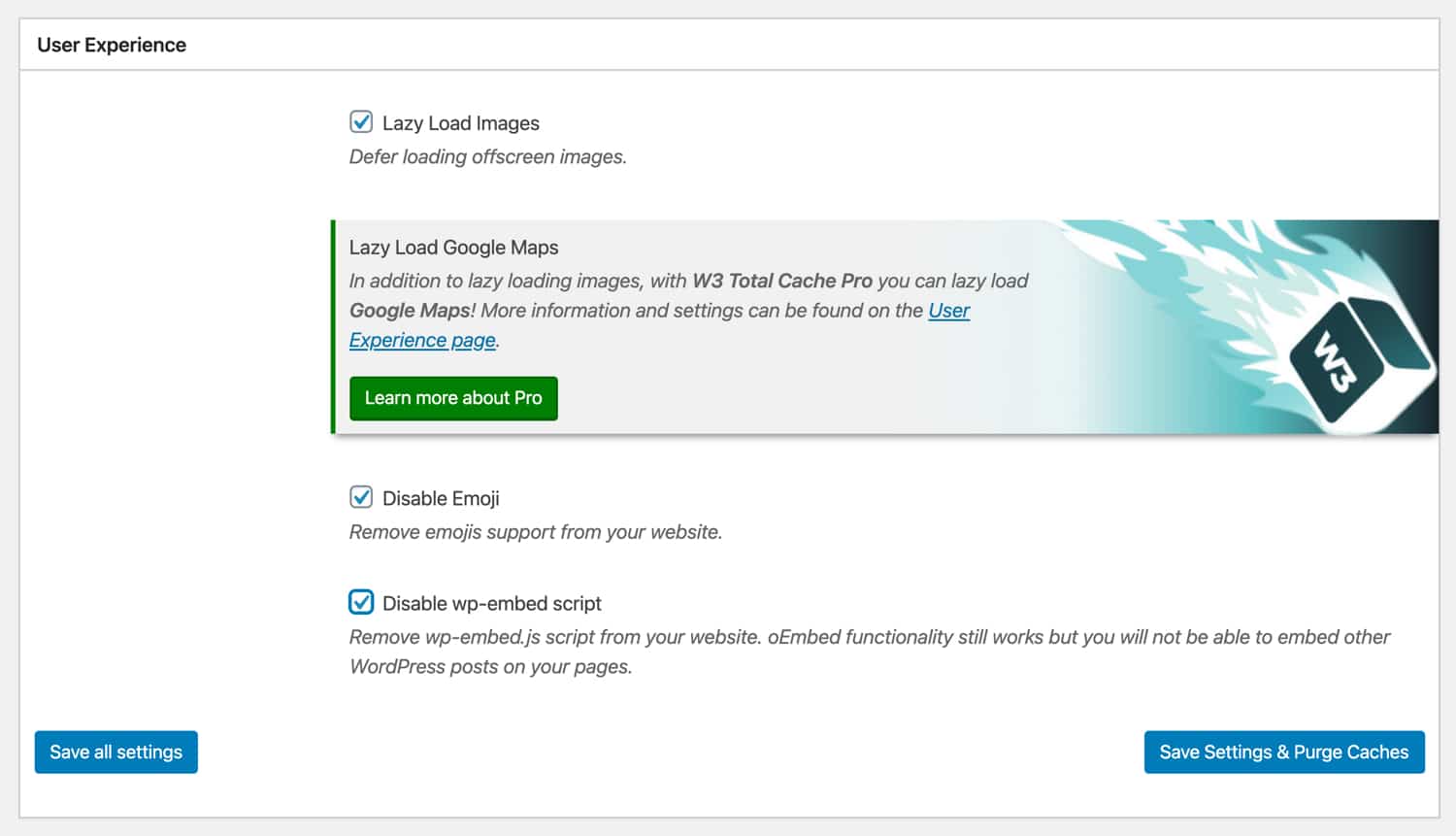
Benutzererfahrung
Mit der „User Experience“-Optimierung von W3TC können Sie Lazy Loading aktivieren, Emojis deaktivieren und das Skript wp-embed.js deaktivieren. Wir empfehlen, Lazy Loading auf deiner WordPress-Seite zu aktivieren, um das Laden von Seiten zu beschleunigen. Wenn Sie nicht bereits Browser-natives oder Plugin-basiertes Lazy Loading verwenden, empfehlen wir die Verwendung von W3 Total Cache für Lazy Loading.

In der heutigen Welt haben die meisten Betriebssysteme eine integrierte Unterstützung für Emojis. Daher möchten Sie vielleicht das in WordPress enthaltene Emoji-Skript deaktivieren, wenn Sie kein starker Emoji-Benutzer sind. Die Verwendung von W3TC zum Entfernen von wp-emoji-release.min.js hilft Ihnen, eine HTTP-Anfrage zu kürzen und ~10 KB von Ihren Seitenladevorgängen zu entfernen.
Wenn Sie keine WordPress-Beiträge einbetten, können Sie die wp-embed.js mit W3 Total Cache deaktivieren. Das Deaktivieren dieses Skripts hat keinen Einfluss auf die oEmbed-Funktion zum Einbetten von YouTube-Videos, SoundCloud-Streams usw.
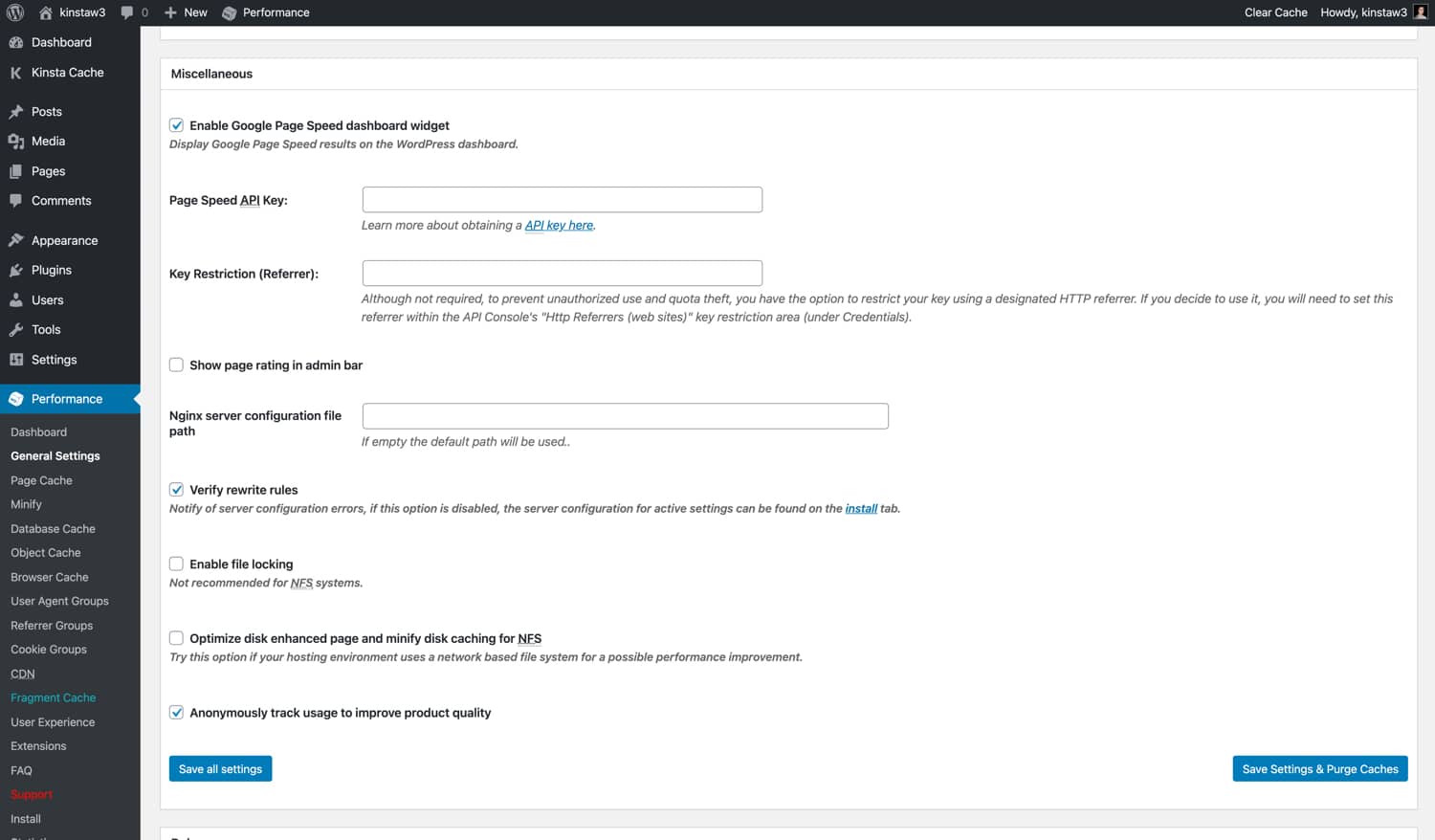
Sonstig
W3 Total Cache hat einige verschiedene Einstellungen, die Sie ebenfalls konfigurieren können. Wenn Sie ein Google Page Speed-Dashboard-Widget in WordPress anzeigen möchten, können Sie Ihren Page Speed-API-Schlüssel eingeben. Es gibt auch eine Option zum Anzeigen der Seitengeschwindigkeitsbewertung in der Menüleiste für jede Seite Ihrer WordPress-Site.

Für die anderen Einstellungen wie „Konfigurationsdateipfad des NGINX-Servers“, „Dateisperrung aktivieren“, „Festplatten-erweiterte Seite optimieren und Festplatten-Caching für NFS minimieren“ empfehlen wir, sie in ihren Standardeinstellungen zu belassen, es sei denn, Sie haben einen bestimmten Grund, sie zu ändern.
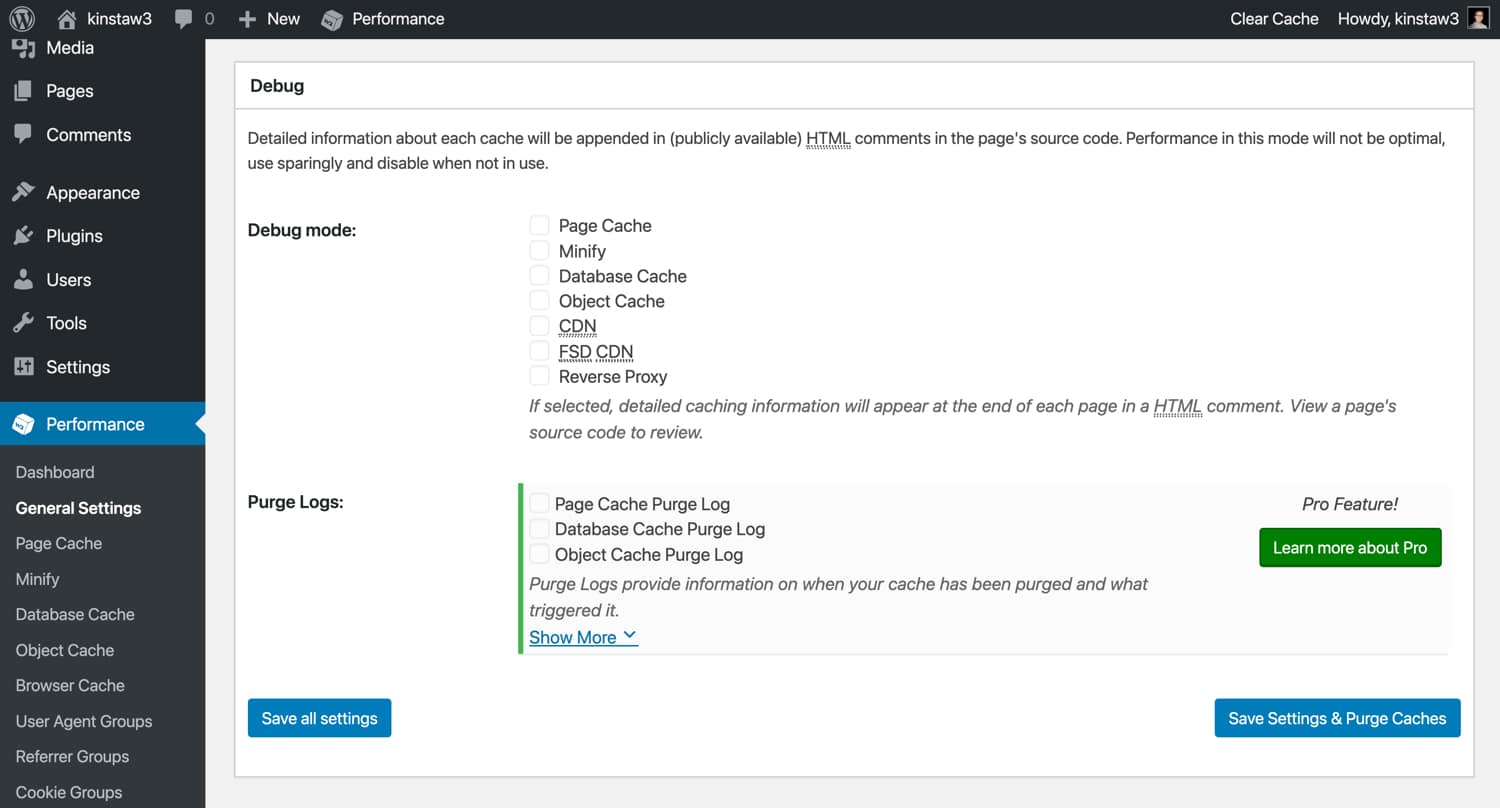
Debuggen
Wenn Sie ein Problem auf Ihrer Website beheben, verfügt W3 Total Cache über ein praktisches „Debug“-Menü, mit dem Sie bestimmte Caching-Ebenen und Optimierungseinstellungen deaktivieren können. Wenn Sie beispielsweise einen visuellen Fehler auf Ihrer Website bemerken, können Sie den Debug-Modus für die Option „Minimieren“ aktivieren, die HTML-Kommentare in den Quellcode Ihrer Seite einfügt, um Ihnen bei der Fehlerbehebung zu helfen.

Da die Debug-Modus-Funktion Ihre Serverressourcen zusätzlich belastet, empfehlen wir, sie nur in einer Staging-Umgebung oder während Zeiten mit geringem Datenverkehr zu verwenden. Stellen Sie außerdem sicher, dass Sie den Debug-Modus deaktivieren, nachdem Sie mit der Fehlerbehebung fertig sind!
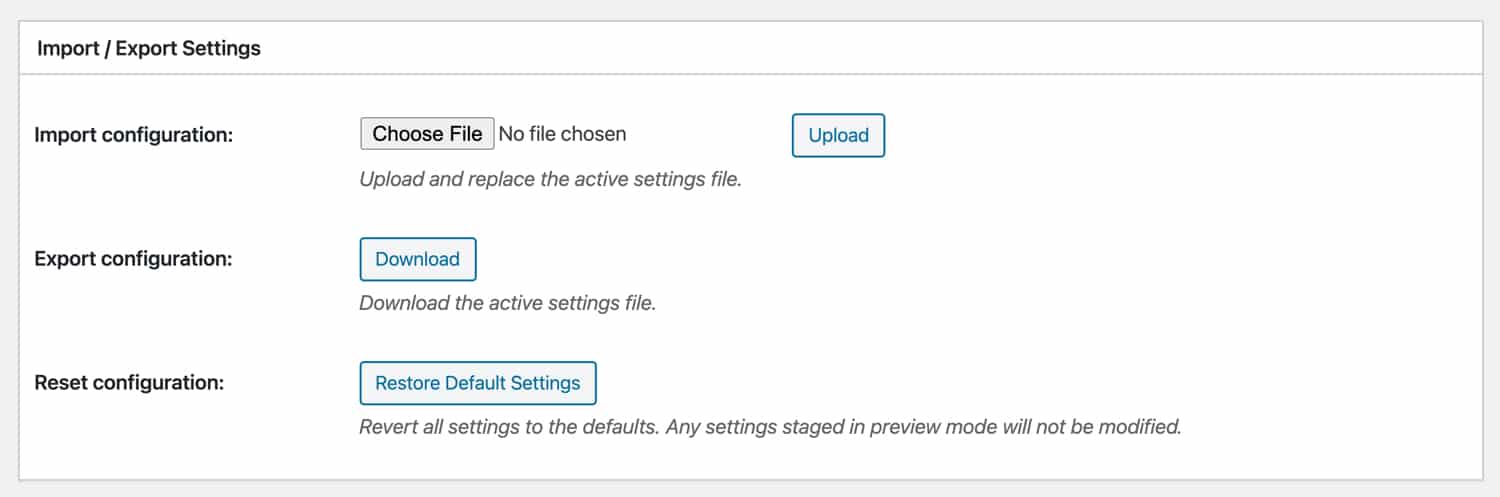
Einstellungen importieren/exportieren
Nachdem Sie die Konfiguration Ihrer Einstellungen abgeschlossen haben, können Sie die „Import/Export“-Funktion von W3TC verwenden, um eine Sicherungskopie Ihrer Konfiguration zu erstellen. W3 Total Cache hat viele Einstellungen, daher ist es großartig, ein vollständiges Backup exportieren zu können, um beruhigt zu sein. Darüber hinaus können Sie Ihre benutzerdefinierte W3TC-Konfiguration problemlos über mehrere Standorte hinweg replizieren, ohne etwas manuell konfigurieren zu müssen.

W3 Gesamt-Cache-Einstellungen – Seiten-Cache
Lassen Sie uns in die „Page Cache“-Einstellungen von W3 Total Cache eintauchen. Denken Sie daran, wenn Ihre Website auf Kinsta gehostet wird, müssen Sie sich keine Gedanken über das Zwischenspeichern von Seiten machen – Sie können diesen Abschnitt also gerne überspringen.
- Cache -Startseite – Bei den meisten Websites ist die Startseite normalerweise die Seite, die den meisten Verkehr erhält. Daher empfehlen wir, diese Einstellung zu aktivieren.
- Cache-Feeds – WordPress generiert verschiedene RSS-Feeds, die es externen Apps und Diensten wie Feedburner ermöglichen, den Inhalt Ihrer Website anzuzeigen. Obwohl RSS heutzutage nicht mehr so beliebt ist wie früher, empfehlen wir dennoch, diese Einstellung zu aktivieren.
- SSL zwischenspeichern (HTTPS-Anforderungen) – Wenn Ihr Webserver HTTPS nicht für alle eingehenden Anforderungen erzwingt, kann sich die Aktivierung dieser Einstellung positiv auf die Leistung auswirken. Wenn Sie HTTPS bereits auf Webserverebene erzwingen, müssen Sie dies nicht aktivieren.
- Cache-URIs mit Query-String-Variablen – Ein Query-String ist ein Parameter, der am Ende der URL hinzugefügt wird (z. B. /?version=123). Abfragezeichenfolgen werden häufig verwendet, um bestimmte Daten aus Ihrer WordPress-Datenbank anzufordern und anzuzeigen. Im Allgemeinen besteht der Zweck einer Abfragezeichenfolge darin, eine eindeutige Version einer Seite anzufordern. Daher empfehlen wir, diese Option deaktiviert zu lassen, es sei denn, Sie haben bestimmte Abfragezeichenfolgen, die Sie zwischenspeichern möchten.
- Cache 404 (Not Found) Pages – W3TC lässt diese Option standardmäßig deaktiviert. Der Grund dafür liegt wahrscheinlich im Caching-Verhalten, wenn Sie die Seiten-Caching-Methode „Disk Enhanced“ verwenden. Wenn diese Option ausgewählt ist, geben 404-Seiten einen 200-Antwortcode zurück. Idealerweise sollten 404-Seiten 404-Antwortcodes zurückgeben, daher empfehlen wir, diese Einstellung mit Ihrer Caching-Konfiguration zu testen, um festzustellen, ob sie kompatibel ist.
- Seiten für angemeldete Benutzer nicht zwischenspeichern – Wir empfehlen, diese Option zu aktivieren. Angemeldete Benutzer arbeiten normalerweise an der Aktualisierung von Seiten. Bei aktiviertem Caching müssten Benutzer den Cache ständig leeren, um Seitenaktualisierungen anzuzeigen.
- Seiten für bestimmte Benutzerrollen nicht zwischenspeichern – Mit dieser Option können Sie den Cache für bestimmte WordPress-Benutzerrollen umgehen. Wenn die Option „Seiten für angemeldete Benutzer nicht zwischenspeichern“ bereits aktiviert ist, hat diese Option keine Auswirkung auf das Cache-Verhalten.
Aliase
Die „Aliase“-Funktion von W3 Total Cache ermöglicht es Ihnen, identische WordPres-Inhalte zwischenzuspeichern, die auf verschiedenen Domains verfügbar sind. Wir empfehlen, diese Funktion nicht zu aktivieren. Wenn Ihre WordPress-Site über verschiedene Domains zugänglich ist (z. B. domain.com und www.domain.com), richten Sie am besten eine 301-Weiterleitungsregel ein, um Anfragen an Ihre primäre Domain weiterzuleiten, um Abstrafungen für doppelte Inhalte von Google und anderen Suchmaschinen zu vermeiden.
Cache-Vorladen
Die Funktion „Cache Preload“ durchsucht Ihre Sitemap und fordert die Seiten Ihrer Website auf, den Seiten-Cache vorab zu laden. Für die meisten Websites empfehlen wir, das Vorabladen des Caches zu deaktivieren, da dies zu Serverressourcenspitzen führen kann, die die potenziellen Leistungsvorteile zunichte machen.
Wenn Sie das Vorladen des Caches aktivieren möchten, können Sie mit W3TC eine Sitemap-URL, ein Aktualisierungsintervall und Seiten pro Intervall angeben. Stellen Sie sicher, dass Sie das „Aktualisierungsintervall“ und die „Seiten pro Intern“ nicht zu hoch einstellen, um die Wahrscheinlichkeit von CPU-Spitzen zu verringern.
Bereinigungsrichtlinie
Mit der „Löschrichtlinie“ des W3TC können Sie die Seiten und Feeds angeben, die automatisch gelöscht werden sollen, nachdem Beiträge veröffentlicht oder bearbeitet wurden. Für die meisten Websites sollten die Standardeinstellungen (Startseite, Beitragsseite und Blog-Feed) ausreichen. Wenn Sie der Bereinigungsrichtlinie zusätzliche Seiten hinzufügen möchten, gibt es eine Vielzahl von Optionen, die Sie konfigurieren können.
REST-API
Mit der in WordPress enthaltenen REST-API können Sie Daten im JSON-Format abfragen. Die REST-API wird von einer Vielzahl von Plugins verwendet und ist für Headless-WordPress-Setups von entscheidender Bedeutung. Abhängig von Ihrem genauen Anwendungsfall für die REST-API kann das Zwischenspeichern der Abfrageergebnisse eine gute Idee sein. Das REST-API-Caching fällt unter die Kategorie „Wenn Sie es brauchen, werden Sie es wissen“. Wenn Sie sich also nicht sicher sind, ob Sie das REST-API-Caching aktivieren sollen oder nicht, empfehlen wir, es auf „Don't Cache“ zu belassen.
Fortschrittlich
In den „erweiterten“ Seiten-Cache-Optionen von W3TC können Sie eine Vielzahl von Einstellungen anpassen, darunter „akzeptierte Abfragezeichenfolgen“, „abgelehnte Benutzeragenten“, granulare Cache-Umgehungseinstellungen und mehr. Wenn Sie beispielsweise Ihren W3-Gesamtcache so konfigurieren müssen, dass Beiträge unter einer bestimmten Kategorie oder einem bestimmten Tag niemals zwischengespeichert werden, können Sie dies in den „Erweitert“-Optionen tun.
Da diese Einstellungen sehr standortspezifisch sein können, gibt es keine „empfohlenen Einstellungen“, die wir bereitstellen können. Wenn Sie jedoch einen ganz bestimmten Aspekt des Seiten-Caching-Verhaltens Ihrer Website anpassen möchten, werfen Sie auf jeden Fall einen Blick auf die erweiterten Optionen.
W3 Gesamt-Cache-Einstellungen – Minimieren
Als nächstes gehen wir die „Minify“-Einstellungen von W3 Total Cache durch.
- URL-Struktur umschreiben – Diese Einstellung wirkt sich auf die URL-Struktur minimierter Assets aus. Wir empfehlen, es aktiviert zu lassen, damit Ihre URLs „hübsch“ aussehen.
- Deaktivieren Sie die Minimierung für angemeldete Benutzer – Wenn Sie Fehler beheben oder debuggen, kann es hilfreich sein, die Minimierung für angemeldete Benutzer zu deaktivieren. Andernfalls empfehlen wir, diese Option deaktiviert zu lassen.
HTML und XML
Im Abschnitt „HTML & XML“ können Sie die HTML-Minifizierungseinstellungen konfigurieren.
- Inline-CSS-Minifizierung – Wir empfehlen, diese Option zu aktivieren, um Leerzeichen in Inline-CSS zu entfernen.
- Inline-JS-Minifizierung – Wir empfehlen, diese Option zu aktivieren, um Leerzeichen in Inline-JavaScript zu entfernen. In einigen Fällen kann die JS-Minifizierung zu einem Codefehler führen. Wenn die Aktivierung dieser Option die Funktionalität Ihrer Website beeinträchtigt, deaktivieren Sie sie.
- Feeds nicht minimieren – Wir empfehlen, diese Option deaktiviert zu lassen. Feeds werden nur von RSS-Readern und anderen ähnlichen Diensten verwendet, daher ist das Minimieren von Feeds nicht erforderlich.
- Entfernung von Zeilenumbrüchen – Diese Option ist standardmäßig deaktiviert, und wir empfehlen nicht, sie zu aktivieren, um sicherzustellen, dass Ihre Website korrekt gerendert wird.
JS
Im Abschnitt „JS“ können Sie die JavaScript-Minifizierungseinstellungen konfigurieren.
- Operationen in Bereichen – Mit dieser Option können Sie den „Einbettungstyp“ für minimiertes JavaScript auswählen. Für JS-Dateien zuvor
und danach, können Sie zwischen „blockierend“, „nicht blockierend“, „nicht blockierend mit async“ und „nicht blockierend mit zurückstellen“ wählen. Obwohl nicht blockierende Lademethoden normalerweise zu einer besseren Leistung führen, sind sie nicht immer zu 100 % mit dem gesamten JavaScript-Code kompatibel. Darüber hinaus haben „async“ und „defer“ sehr unterschiedliche Anwendungsfälle. Daher empfehlen wir, die Standardmethode „Blockieren“ zu verwenden, es sei denn, Sie sind sich der Eigenheiten von nicht blockierendem JavaScript bewusst. - Nur minimieren oder kombinieren – Sie können zwischen zwei Optimierungsmodi für JavaScript wählen. Wenn „Minify“ ausgewählt ist, werden Ihre JS-Dateien kombiniert und minimiert. Wenn Sie „Nur kombinieren“ auswählen, wird die resultierende kombinierte JS-Datei nicht minimiert. Wenn Sie Probleme im Zusammenhang mit der Verkleinerung haben und nicht debuggen möchten, um herauszufinden, welches Skript das Problem verursacht, kann die Auswahl der Option „Nur kombinieren“ den Fehler beheben.
- HTTP/2-Push – Wenn Ihr Server HTTP/2-Server-Push unterstützt, kann Ihnen die Aktivierung dieser Option dabei helfen, die Ladezeit der Seite zu verkürzen. HTTP/2-Server-Push sendet Dateien an Besucher, bevor sie angefordert werden. Wir empfehlen, angemessene Tests durchzuführen, bevor Sie diese Option in einer Produktionsumgebung aktivieren, da Server Push häufig missbraucht wird. Server Push ist nicht ideal für größere JavaScript-Dateien, und Sie sollten sicherstellen, dass die Vorteile das direkte Laden von JS-Dateien aus dem Browser-Cache eines Besuchers überwiegen.
CSS
Im Abschnitt „CSS“ können Sie die CSS-Minifizierungseinstellungen konfigurieren.

- Nur kombinieren – Im Gegensatz zu JavaScript-Dateien leidet CSS normalerweise nicht unter Verkleinerungsproblemen. Daher empfehlen wir nicht, „Nur Kombinieren“ zu aktivieren.
- Entfernung von erhaltenen Kommentaren – Diese Einstellung entfernt Kommentare aus CSS-Dateien. Wir empfehlen, diese Option zu aktivieren, um die Dateigröße so weit wie möglich zu reduzieren.
- Zeilenumbruchentfernung – Diese Einstellung entfernt Zeilenumbrüche aus CSS-Dateien. Wir empfehlen, auch diese Option zu aktivieren. Wenn Sie nach dem Aktivieren von „Line Break Removal“ Anzeigeprobleme bemerken, deaktivieren Sie es.
Fortschrittlich
Der Abschnitt „Erweitert“ enthält einige zusätzliche Einstellungen zum Anpassen des Minifizierungsverhaltens.
- Externe Dateien aktualisieren alle – Mit W3TC können Sie die Zeitspanne zwischen CSS- und JS-Dateiaktualisierungen festlegen. Mit der Standardeinstellung von 86400 Sekunden werden Ihre Assets alle 24 Stunden heruntergeladen und minimiert. Wenn sich Ihre Website nicht häufig ändert, können Sie gerne einen längeren Zeitraum festlegen.
- Garbage Collection Interval – Diese Zeiteinstellung legt fest, wie oft abgelaufene Cache-Daten gelöscht werden. Die Standardeinstellung ist 24 Stunden. Wenn Ihre Website wenig Speicherplatz hat, empfehlen wir, das „Garbage Collection Interval“ zu verringern.
Der Rest des Abschnitts „Erweitert“ enthält Eingabefelder, mit denen Sie Asset-Dateien angeben können, die niemals minimiert werden sollen. Es gibt auch ein Feld „Abgelehnte Benutzeragenten“, mit dem bestimmte Benutzeragenten nicht minimierte Dateien bereitstellen können. Schließlich können Sie externe Asset-Dateien hinzufügen, die in den Minifizierungsprozess von W3 Total Cache aufgenommen werden sollen.
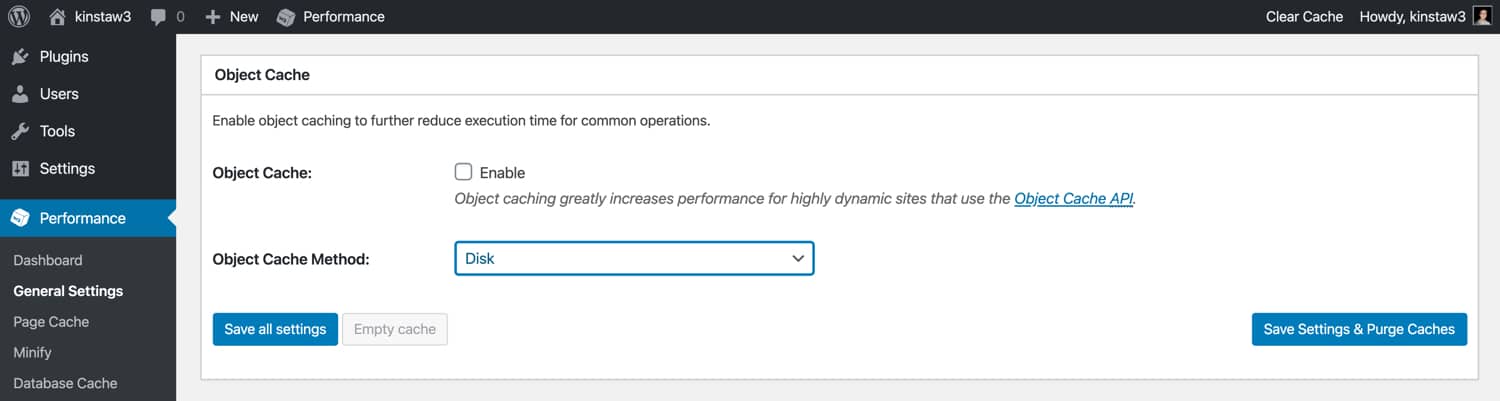
W3 Gesamt-Cache-Einstellungen – Objekt-Cache
Als nächstes auf der Liste stehen die „Object Cache“-Einstellungen des W3TC. Für die meisten Websites funktionieren die Standardeinstellungen einwandfrei, aber gehen wir sie trotzdem durch.
- Standardlebensdauer von Cache-Objekten – Die Ablaufzeit für unveränderte Cache-Elemente. Ein längerer Zeitraum führt zu einem größeren Objektcache. Wenn Sie sich Sorgen um die Speicherkapazität Ihres Servers machen, empfehlen wir, den Standardwert beizubehalten oder zu verringern.
- Garbage Collection Interval – Diese Einstellung gibt an, wie oft abgelaufene Cache-Daten gelöscht werden. Der Standardwert von 3.600 Sekunden (1 Stunde) sollte für die meisten Websites ausreichen.
- Globale Gruppen – Mit dieser Einstellung können Sie gemeinsam genutzte Caching-Gruppen zwischen Sites in einem einzigen Multisite-Netzwerk konfigurieren. Wir empfehlen, diese Einstellung im Standardzustand zu belassen, es sei denn, Sie haben einen bestimmten Grund, sie zu ändern.
- Nicht persistente Gruppen – Mit dieser Einstellung können Sie auswählen, welche Objektgruppen niemals zwischengespeichert werden sollen. Auch hier empfehlen wir, bei der Standardkonfiguration zu bleiben.
- Caching für wp-admin-Anfragen aktivieren – Diese Option ist standardmäßig deaktiviert, und wir empfehlen nicht, sie zu aktivieren, da dies zu Nebenwirkungen führen kann. Darüber hinaus interagieren Besucher der meisten WordPress-Sites niemals mit dem wp-admin-Dashboard.
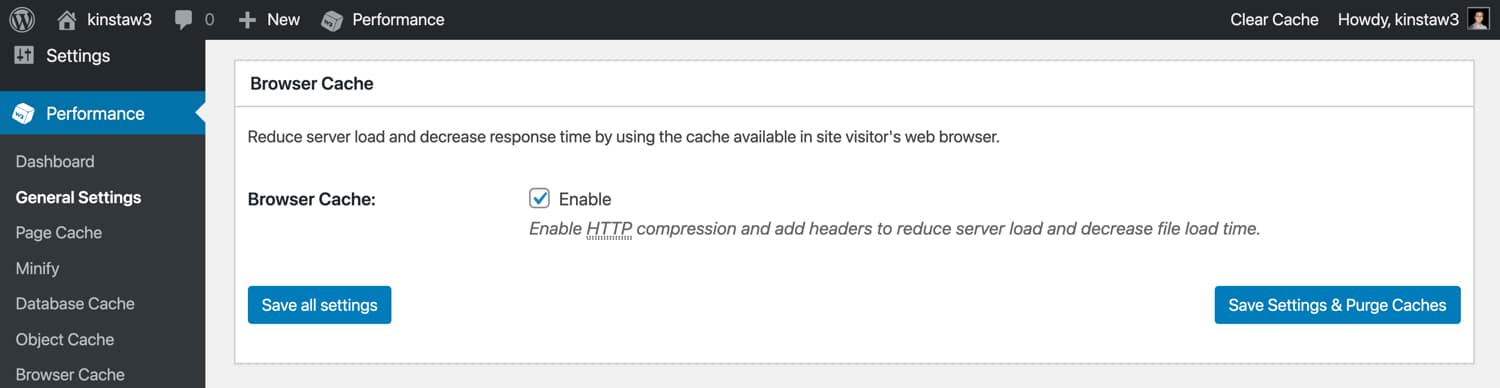
W3 Gesamt-Cache-Einstellungen – Browser-Cache
Die meisten WordPress-Hosts, einschließlich Kinsta, implementieren bereits geeignete Browser-Caching-Header auf Webserver-Ebene. Wenn Ihr Host dies nicht tut oder wenn Sie das Browser-Caching-Verhalten weiter anpassen möchten, können Sie dies mit W3 Total Cache tun.
In den „Browser-Cache“-Einstellungen sind die Standardeinstellungen für die Abschnitte „Allgemein“, „CSS & JS“ und „HTML & XML“ sowie „Medien & andere Dateien“ für die meisten WordPress-Sites ausreichend. Da es auf dieser Seite so viele Einstellungen gibt, empfehlen wir, sich an einen Entwickler zu wenden, bevor Sie Änderungen am Browser-Caching-Verhalten vornehmen. Nachfolgend finden Sie einige wichtige Einstellungen, die Sie in Bezug auf das Browser-Caching beachten sollten.
- Expires Headers Lifetime – Das Konfigurieren einer langen „Expires Headers Lifetime“ ist wichtig für effizientes Browser-Caching. Bei Kinsta erzwingen wir eine Lebensdauer von 1 Jahr für statische Assets wie CSS, JS, Bilder und Schriftarten. Wenn Sie W3TC verwenden, um das Browser-Caching zu konfigurieren, stellen Sie sicher, dass dieser Wert auf
31536000(1 Jahr) festgelegt ist. - Cache-Steuerungsrichtlinie – Um sicherzustellen, dass Ihre statischen Assets von Browsern zwischengespeichert werden können, stellen Sie sicher, dass die „Cache-Steuerungsrichtlinie“ auf „öffentlich, max_age=EXPIRES SECONDS“ eingestellt ist.
- HTTP (gzip)-Komprimierung aktivieren – Die GZIP-Komprimierung reduziert die Dateigröße von HTML-Seiten und -Assets drastisch, bevor sie an Besucher gesendet werden. Aktivieren Sie diese Option also unbedingt, wenn die Serverkonfiguration Ihres Hosts GZIP unterstützt. Wenn deine Website auf Kinsta gehostet wird, ist es nicht erforderlich, die GZIP-Komprimierung in W3TC zu aktivieren, da sie bereits als Teil unserer Standardkonfiguration aktiviert ist.
- Abfragezeichenfolgen aus statischen Ressourcen entfernen – Eine Abfragezeichenfolge ist eine zusätzliche Zeichenfolge, die am Ende eines URL-Pfads hinzugefügt wird, um Anforderungsparameter anzugeben oder einen Webserver zu zwingen, ein neues Asset bereitzustellen. Abfragezeichenfolgen beginnen mit einem
?, und die meisten Webserver sind so konfiguriert, dass sie den Cache für Anfragen mit Abfragezeichenfolgen umgehen. Das Entfernen von Abfragezeichenfolgen aus Seitenanforderungen ist hilfreich, um die Serverlast zu reduzieren, da diese Anforderungen PHP zum Rendern von Seiten verwenden. Wir empfehlen nicht, Abfragezeichenfolgen aus statischen Ressourcen in W3 Total Cache zu entfernen, da sie dazu beitragen, dass Ihren Besuchern die neueste Version von CSS- und JS-Dateien bereitgestellt wird.
Die Einstellungsseite „Browser-Cache“ enthält auch eine Vielzahl von Einstellungen in Bezug auf Sicherheitsheader wie Content Security Policy (CSP) und X-XSS Protection. Wir empfehlen immer, mit einem qualifizierten Entwickler zusammenzuarbeiten, um diese Einstellungen durchzugehen, da falsche Konfigurationen die Benutzererfahrung Ihrer Website direkt beeinträchtigen können. Wenn Sie beispielsweise den HSTS-Header ohne ein ordnungsgemäßes SSL-Zertifikat und eine HTTPS-Konfiguration aktivieren, kann Ihre Website möglicherweise unzugänglich werden.
W3-Gesamt-Cache-Einstellungen – Benutzer-Agent-Gruppen
Die Funktion „User Agent Groups“ von W3 Total Cache ist sehr leistungsfähig, wenn Sie den Datenverkehr basierend auf dem Gerätetyp eines Benutzers umleiten müssen. Beispielsweise können Sie Ihre Website so konfigurieren, dass sie mit einem anderen Design gerendert wird, wenn ein Benutzer Ihre Website von einem Mobiltelefon aus besucht. Ebenso können Sie Benutzer auf eine völlig andere Website umleiten, wenn Ihre mobile Website auf einer eindeutigen Subdomain lebt.
Im Zeitalter des responsiven Webdesigns sehen wir nicht allzu viele Anwendungsfälle für diese spezielle Funktion. Heutzutage ist es am besten, Ihre Website von Anfang an reaktionsfähig zu machen, anstatt sich auf mehrere Themen oder eine nur für Mobilgeräte bestimmte Subdomain zu verlassen.
W3 Gesamt-Cache-Einstellungen – Referrer-Gruppen
Ein HTTP-Referrer ist ein optionaler HTTP-Header, der Informationen darüber bereitstellt, woher eine Anfrage stammt. Wenn beispielsweise ein Besucher von einem Eintrag in der Google-Suche aus auf Ihre Website klickt, lautet der HTTP-Referrer google.com .
Kämpfen Sie mit Ausfallzeiten und WordPress-Problemen? Kinsta ist die Hosting-Lösung, die auf Leistung und Sicherheit ausgelegt ist! Sehen Sie sich unsere Pläne an
In W3 Total Cache können Sie mit „Referrer Groups“ ein benutzerdefiniertes Caching-Verhalten basierend auf dem HTTP-Referrer einer Anfrage definieren. Sie könnten beispielsweise eine Referrer-Gruppe erstellen, die aus Suchmaschinen besteht, und das Caching-Verhalten nur für Anfragen von diesen Domains anpassen.
Ähnlich wie bei den oben erwähnten „User Agent Groups“ können Sie mit der Funktion „Referrer Groups“ auch Anfragen auf eine andere Domain umleiten. Die meisten WordPress-Sites müssen keine Referrer-Gruppen einrichten, daher empfehlen wir, keine zu konfigurieren.
W3 Gesamt-Cache-Einstellungen – Cookie-Gruppen
Die neueste Caching-Gruppe, die W3 Total Cache unterstützt, ist „Cookie Groups“. Mit dieser Funktion können Sie einzigartige Caching-Buckets und Verhaltensweisen basierend auf den Cookies einer Anfrage erstellen. Ähnlich wie bei den „User Agent Groups“ und „Referer Groups“ müssen die meisten Websites keine benutzerdefinierte Cookie-basierte Caching-Konfiguration einrichten. Wenn Ihre Website ein Cookie-basiertes Caching erfordert, empfehlen wir, mit einem Entwickler zusammenzuarbeiten, um es richtig zu konfigurieren.
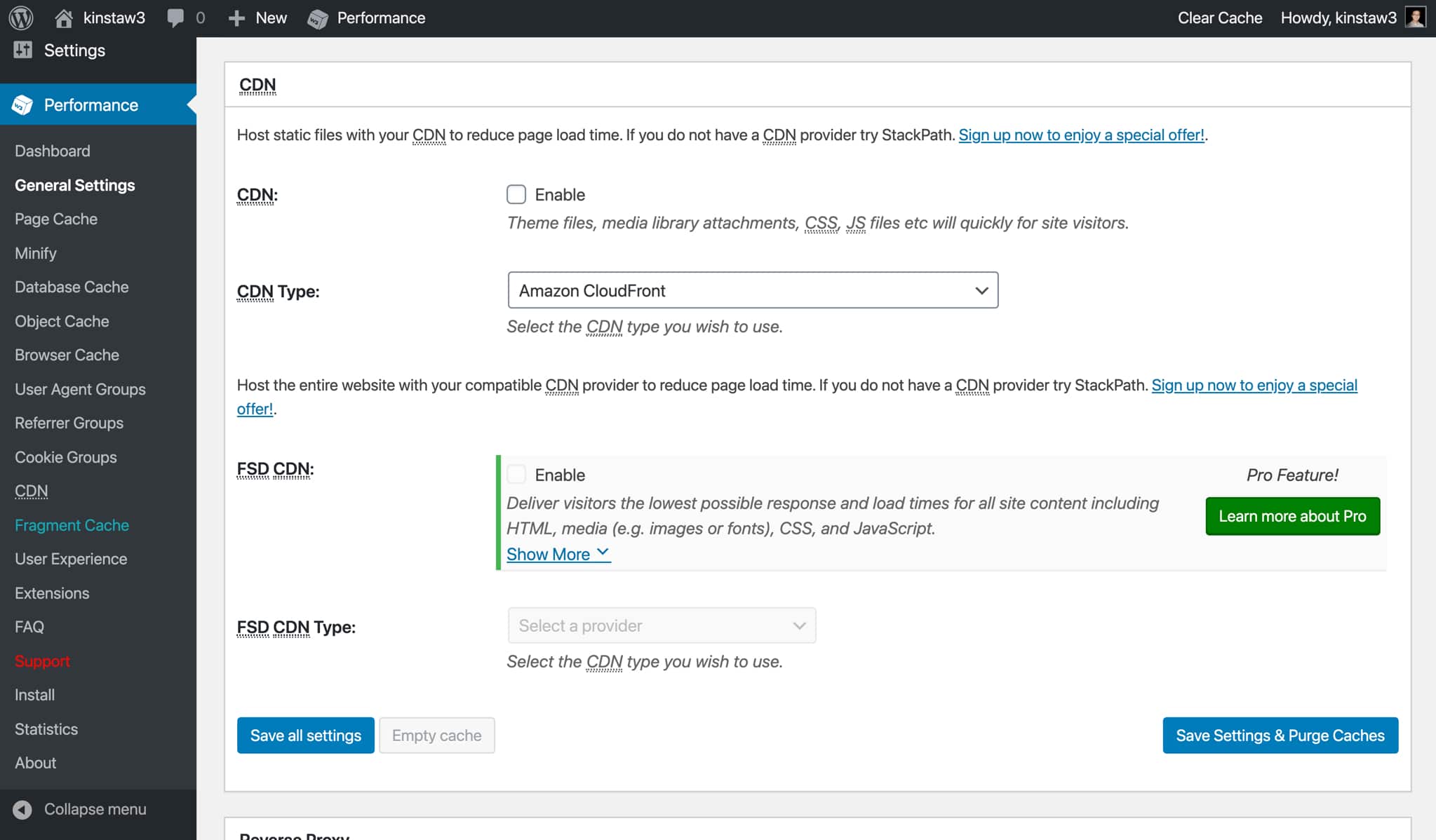
W3 Gesamt-Cache-Einstellungen – CDN
Kommen wir nun zu den CDN-Einstellungen von W3 Total Cache.
- Host-Anhänge – Aktivieren Sie diese Option, um Assets in Ihrer WordPress-Medienbibliothek von Ihrem CDN bereitzustellen.
- wp-includes/Dateien hosten – Aktivieren Sie dies, um Dateien im
wp-includesOrdner von Ihrem CDN bereitzustellen. - Designdateien hosten – Aktivieren Sie diese Option, um Ihre Designdateien von Ihrem CDN bereitzustellen.
- Minimierte CSS- und JS -Dateien hosten – Aktivieren Sie diese Option, um die minimierten CSS- und JS-Dateien von W3TC von Ihrem CDN bereitzustellen.
- Benutzerdefinierte Dateien hosten – Wenn Sie Dateien haben, die sich nicht in Ihrer Medienbibliothek oder Ihrem Themenordner befinden, können Sie die Dateipfade in W3TC hinzufügen, um sie von Ihrem CDN bereitzustellen.
- Canonical Header hinzufügen – Ein
rel=”canonical”-Tag hilft Suchmaschinen, die ursprüngliche Quelle oder URL zu identifizieren. Da CDNs normalerweise eine andere Domain verwenden, benachrichtigt das Hinzufügen eines kanonischen Tags Suchmaschinen über den Standort des ursprünglichen Assets. Vor diesem Hintergrund ist es in Ordnung, diese Einstellung deaktiviert zu lassen, da moderne Suchmaschinen intelligent genug sind, um CDNs zu identifizieren, ohne die SEO-Rankings Ihrer Website zu beeinträchtigen.
Fortschrittlich
- CDN nur manuell bereinigen – Wir empfehlen, diese Option deaktiviert zu lassen, damit W3TC Cache-Bereinigungen automatisch durchführt.
- CDN auf SSL-Seiten deaktivieren – Lassen Sie diese Einstellung deaktiviert. Wenn Sie ein CDN verwenden, ist es am besten, es sowohl auf HTTP- als auch auf HTTPS-Seiten aktiv zu haben.
- CDN-Links für Medienbibliothek auf Admin-Seiten verwenden – Wir empfehlen, diese Option nicht zu aktivieren, da sie URLs in Ihrer Medienbibliothek umschreibt.
- CORS-Header hinzufügen – Lassen Sie diese Einstellung aktiviert, damit Ihre CDN-Assets auf anderen Domains angezeigt werden können.
- CDN für die folgenden Rollen deaktivieren – Mit dieser Option können Sie CDN für bestimmte WordPress-Benutzerrollen deaktivieren. In den meisten Fällen ist es am besten, diese Option deaktiviert zu lassen.
- wp-includes-Dateitypen zum Hochladen – Dieses Feld gibt die Dateiformate in den
wp-includesan, die von Ihrem CDN bereitgestellt werden. Die Standardliste der Dateiformate sollte für die meisten Websites ausreichen. Wenn Sie benutzerdefinierte Dateien in Ihremwp-includesOrdner haben, können Sie nach Bedarf zusätzliche Formate hinzufügen. - Theme-Dateitypen zum Hochladen – Dieses Feld gibt die Dateiformate in Ihrem WordPress-Theme-Ordner an, die von Ihrem CDN bereitgestellt werden. Die Standardliste enthält alle gängigen Asset-, Bild- und Schriftformate. Fühlen Sie sich frei, bei Bedarf weitere Formate hinzuzufügen.
- Benutzerdefinierte Dateiliste – Wenn Sie „Benutzerdefinierte Dateien hosten“ aktiviert haben, können Sie in diesem Feld eine Liste von Dateien hinzufügen, die von Ihrem CDN bereitgestellt werden sollen.
- Abgelehnte Benutzeragenten – In diesem Feld können Sie Benutzeragenten angeben, denen keine Assets von Ihrem CDN bereitgestellt werden. Wir empfehlen, dieses Feld leer zu lassen, um sicherzustellen, dass Ihr CDN ordnungsgemäß verwendet wird.
- Abgelehnte Dateien – In diesem Feld können Sie Dateien angeben, die nicht von Ihrem CDN bereitgestellt werden sollen. Wenn ein von Ihnen verwendeter Dienst erfordert, dass Assets von Ihrer Root-Domain bereitgestellt werden, können Sie den Dateipfad zum Feld „Abgelehnte Dateien“ hinzufügen.
W3 Gesamt-Cache-Einstellungen – Benutzererfahrung
Als Nächstes passen wir die „User Experience“- oder Lazy Loading-Einstellungen in W3 Total Cache an.
- HTML-Bild-Tags verarbeiten – Aktivieren Sie diese Option, um sicherzustellen, dass Bilder verzögert geladen werden.
- Hintergrundbilder verarbeiten – Wenn Sie "Hintergrund" verwenden, um ein Bild in CSS anzuzeigen, ermöglicht die Aktivierung dieser Option, dass diese Bilder verzögert geladen werden.
- Wörter ausschließen – In diesem Feld können Sie Text angeben, um verzögertes Laden zu umgehen. Wenn Sie diesem Feld beispielsweise
no-lazy-loadhinzufügen, wird ein Bild, das mit<img src="image.jpg">angezeigt wird, nicht verzögert geladen. - Skript-Einbettungsmethode – Mit dieser Einstellung können Sie die Lademethode für das Lazy-Loading-Skript anpassen. Die
asyncStandardmethode ist für die meisten Websites die beste Option. Wenn Ihre Website nur aus einer einzigen Zielseite besteht, kann dieinlineMethode verwendet werden, um die Anzahl der HTTP-Anfragen zum Laden der Seite zu reduzieren.
Verfügbare Erweiterungen für W3 Total Cache
W3 Total Cache bietet verschiedene Erweiterungen zur Integration mit Diensten von Drittanbietern. W3TC hat derzeit Erweiterungen für die folgenden Dienste.
- AMPERE
- Wolkenflare
- Google Feedburner
- Fragment-Cache
- Genesis-Framework
- Neues Relikt
- Schwärmen
- Yoast-SEO
- WPML
Wenn Sie einen dieser Dienste auf Ihrer Website verwenden, empfehlen wir, die entsprechende Erweiterung einzurichten, um eine ordnungsgemäße Kompatibilität mit W3 Total Cache sicherzustellen. In diesem Abschnitt werfen wir einen Blick auf die Cloudflare-Erweiterung für W3 Total Cache.
So richten Sie W3 Total Cache mit der Cloudflare-Erweiterung ein
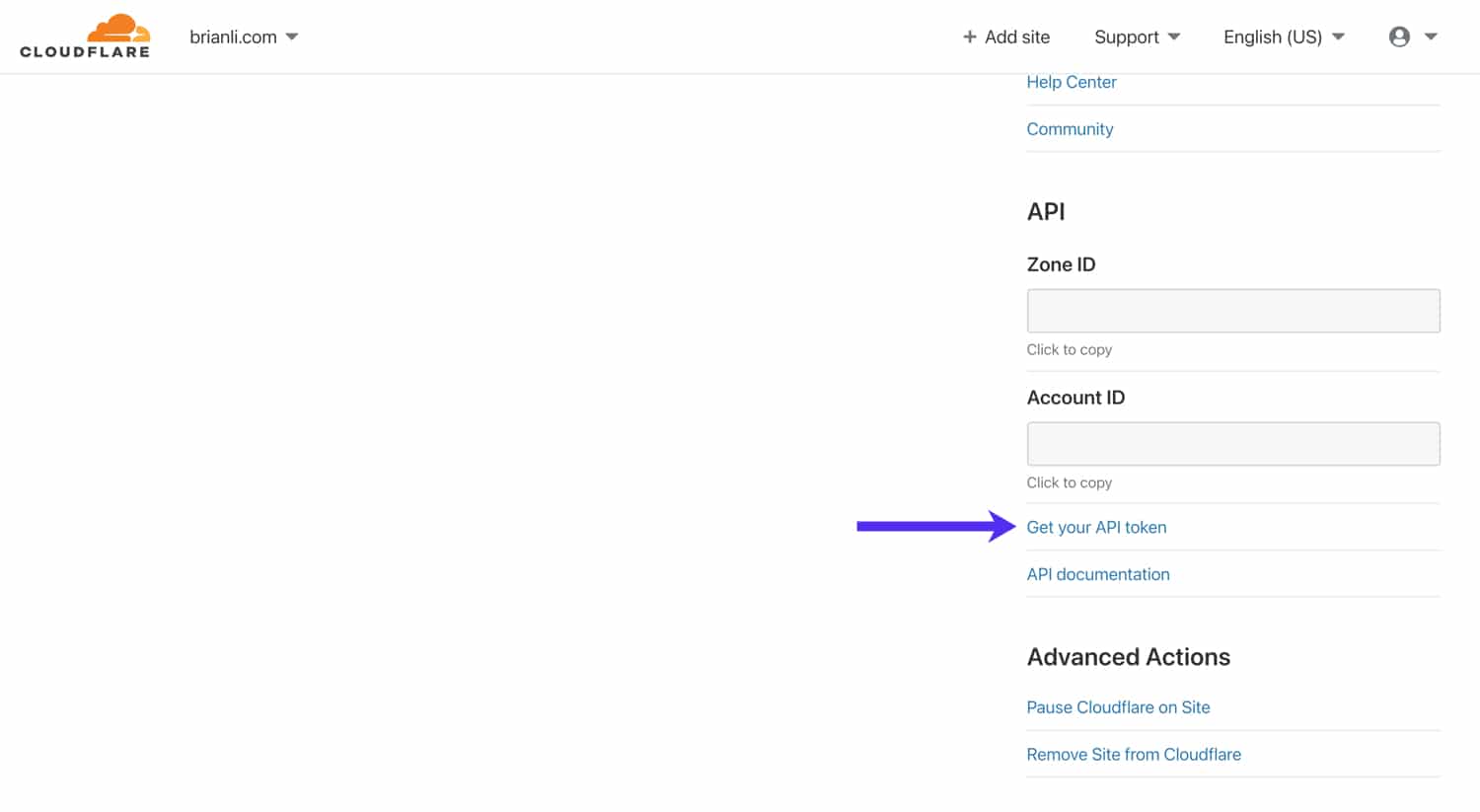
Um Cloudflare in W3 Total Cache zu integrieren, benötigen Sie zwei Informationen aus Ihrem Cloudflare-Dashboard – Konto-E-Mail und API-Schlüssel. Die Konto-E-Mail-Adresse ist die E-Mail-Adresse, mit der Sie sich bei Cloudflare anmelden. Sehen wir uns an, wie Sie einen Cloudflare-API-Schlüssel einrichten.
Klicken Sie im Cloudflare-Dashboard auf die Registerkarte „Übersicht“. Scrollen Sie als Nächstes nach unten und klicken Sie in der rechten Seitenleiste auf Get Your API Token (API-Token abrufen).

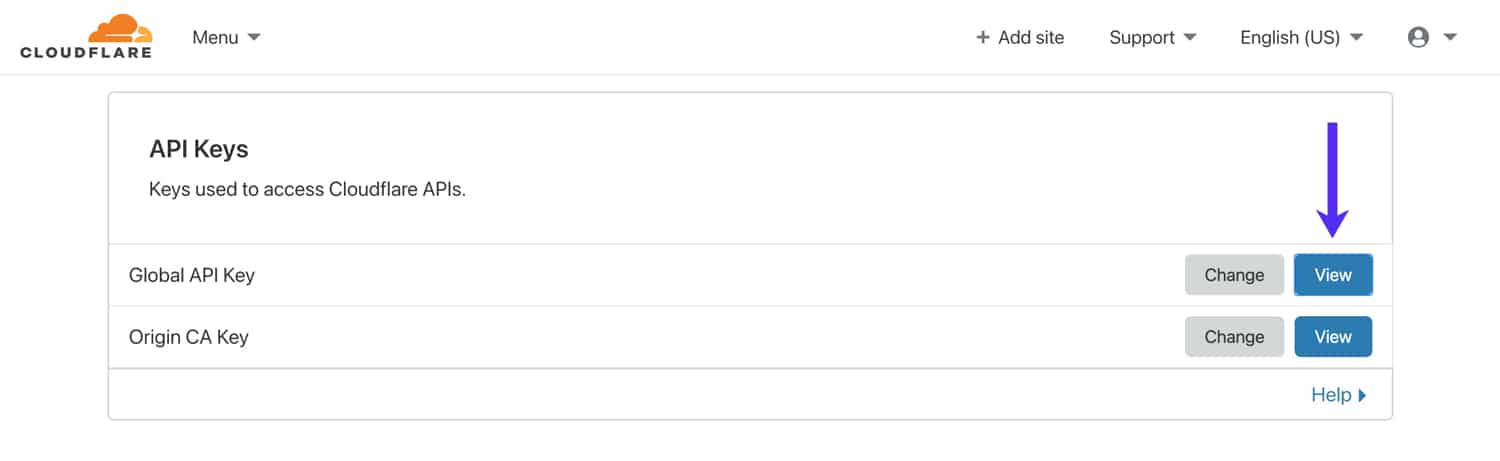
Scroll down, and click View next to “Global API Key” to get your Cloudflare API key. Be careful not to share this API key anywhere outside W3 Total Cache because it can be used to control your Cloudflare account.

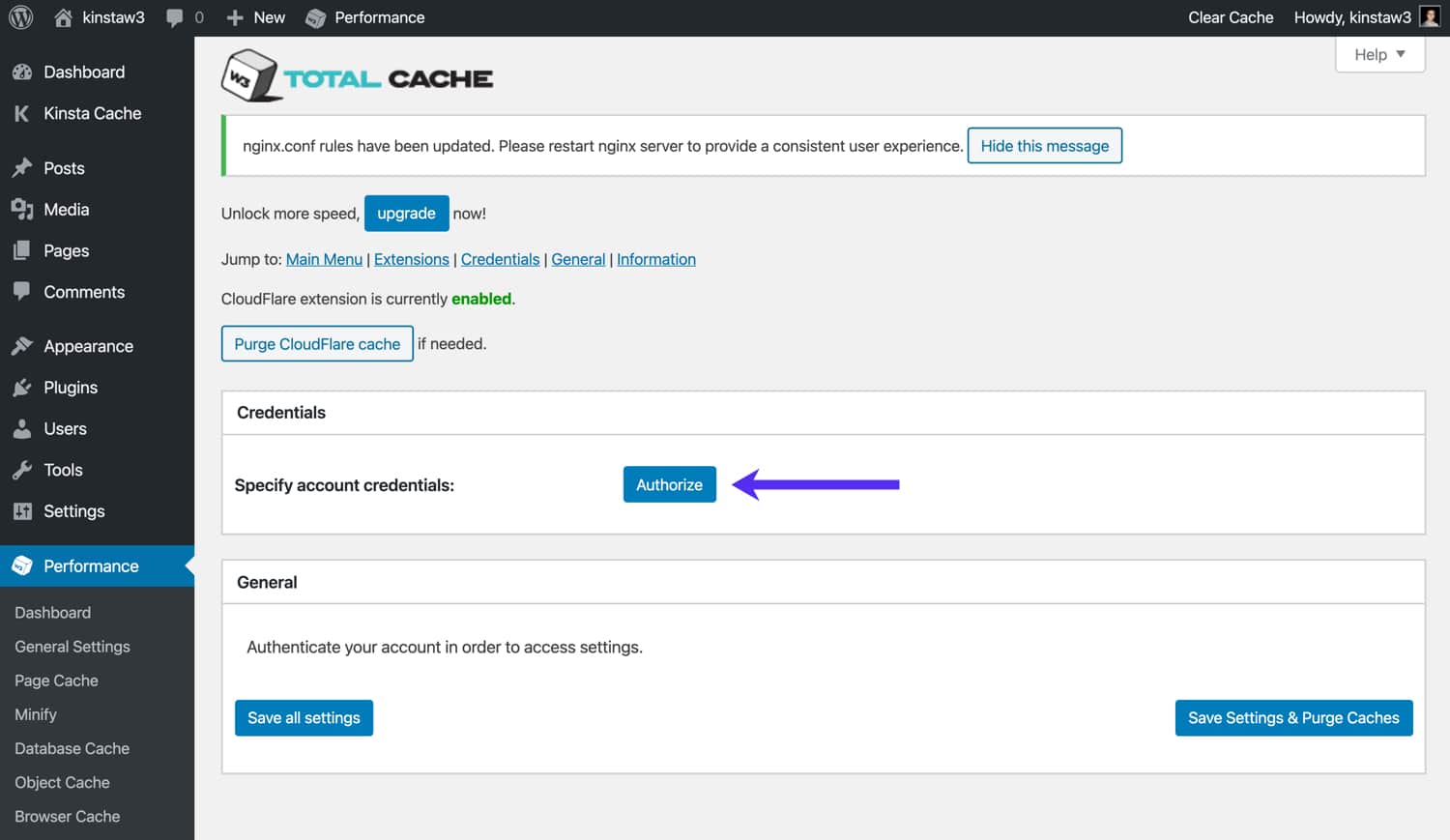
Next, activate the Cloudflare extension in W3 Total Cache's “Extensions” page and click “Settings”. In the “Credentials” section, click on the Authorize button.

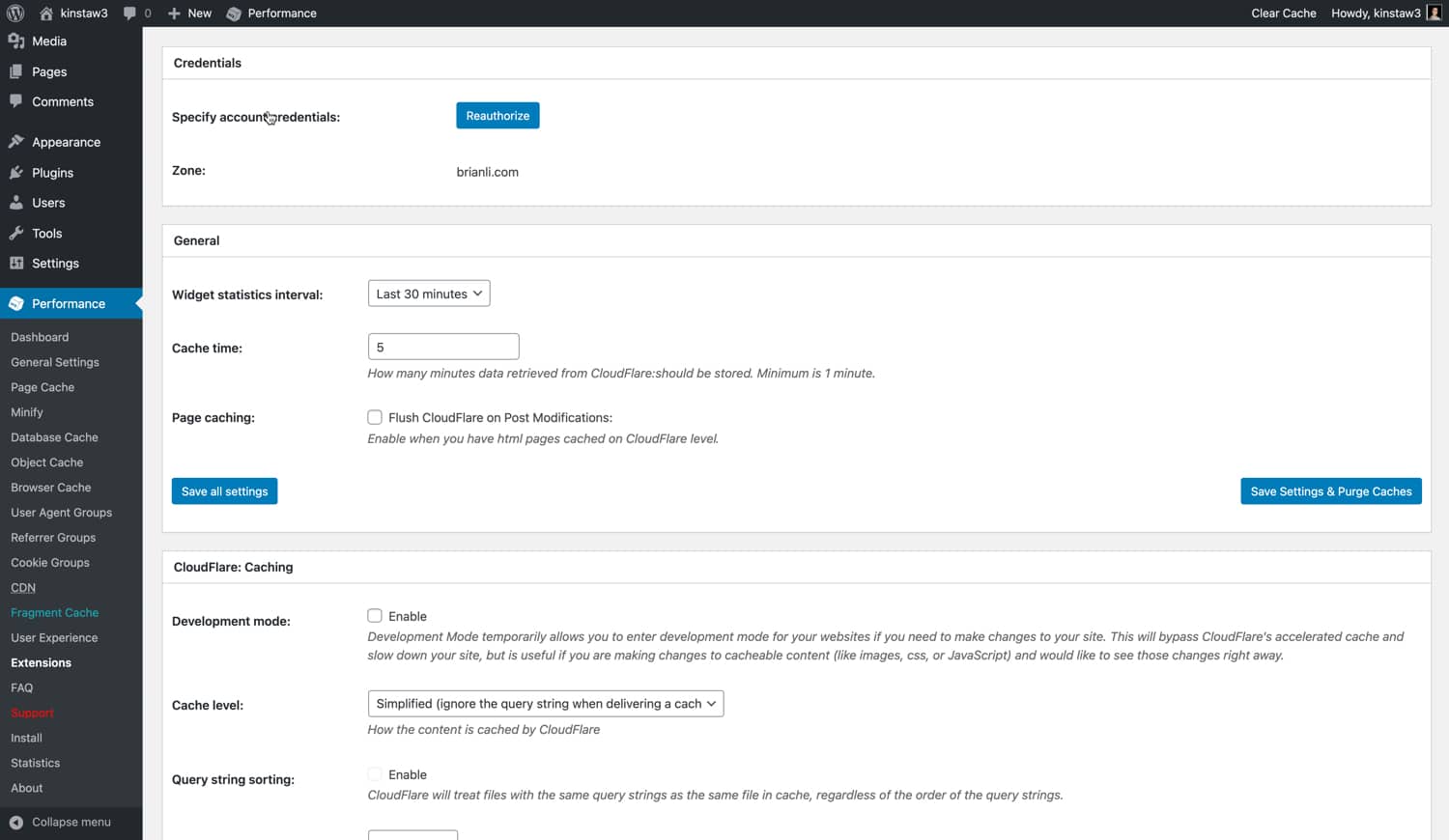
In the subsequent popup, input your Cloudflare account email and API key. If you receive an error message, double-check to make sure your email address and API key are correct. After the credentials are authorized, you should see additional Cloudflare settings on the page.

Let's go over the Cloudflare settings in W3 Total Cache.
- Widget Statistics Interval – This specifies the time period covered for W3TC's Cloudflare widget. The default setting is 30 minutes. If you'd like to see a longer time period, feel free to increase it.
- Cache Time – This specifies the amount of time that widget data from Cloudflare is cached. If you don't plan on using the widget much, we recommend increasing this number to reduce the number of requests to Cloudflare from your site.
- Page Caching – If you've configured Cloudflare to cache HTML pages for your WordPress site, enable this option to automatically clear the Cloudflare cache after post modifications and updates.
Cloudflare Caching
This section lets you customize Cloudflare's caching settings.
- Development Mode – Keep this option disabled unless you need to put Cloudflare in Development Mode. When Cloudflare is in Development Mode, edge caching, minification, and image optimization is disabled for three hours. This allows you to see updates to CSS and JS files immediately and is useful for troubleshooting.
- Cache Level – For most sites, we recommend using the “Standard” cache level, which serves a different resource each time the query string changes. If you're 100% sure that your WordPress site does not make use of query strings to serve dynamic content, you can also use the “Ignore Query String” setting as well.
- Browser Cache TTL – We recommend setting Cloudflare's browser cache TTL to 31536000 seconds, which is equal to 1 year.
- Challenge TTL – Cloudflare offers a variety of security-related services, and visitor challenges is one of them. If Cloudflare detects a malicious user or strange behavior, it will serve a challenge message in the form of a Captcha. The “Challenge TTL” setting specifies how long a user will have access to your site after completing a challenge. With the default setting of 3600 seconds, a visitor who was subject to a challenge will be able to use your site for 1 hour before another challenge.
- Edge Cache TTL – This setting controls how long assets will be cached at Cloudflare's edge servers. We recommend setting this to the maximum value of 31536000 seconds, or 1 year.
Cloudflare Content Processing
Let's dive into the Cloudflare content processing settings in W3 Total Cache.
- Rocket Loader – Cloudflare's Rocket Loader speeds up JavaScript loading for your WordPress site. We recommend enabling Rocket Loader if your site has a lot of JS.
- Minify JS/CSS/HTML – If you've already enabled minification for HTML, CSS, and JavaScript in W3 Total Cache, feel free to keep these options in the Cloudflare extension settings disabled, as there is no need to minify assets that have already been minified.
- Server Side Exclude (SSE) – This option allows you to hide sensitive information from suspicious visitors (deemed by Cloudflare). Server-side excludes are useful for hiding information like email address, phone numbers, and other personal information on your site. To use SSE, enable it and wrap sensitive information in
<!--sse--><!--/sse-->tags in your HTML code or PHP theme template. - Email Obfuscation – When this option is enabled, Cloudflare will automatically obfuscate email addresses on your WordPress site with JavaScript. While obfuscation is not going to get rid of email spam completely, we recommend enabling this option because it does deter basic bots from scraping email addresses from your site.
Cloudflare Image Processing
Let's go over Cloudflare's image processing settings.
- Hotlink Protection – Enabling hotlink protection will prevent other sites from embedding your images. If you're running into bandwidth limits due to unauthorized external embeds, enabling “Hotlink Protection” can help you reduce bandwidth usage.
- Mirage (Pro Only) – Mirage optimizes image delivery to low-bandwidth devices and networks. This feature is only available on Cloudflare Pro plan and above.
- Polish (Pro Only) – Polish optimizes your site's images, and can be configured to serve WEBP images to supported browsers. This feature is only available on Cloudflare Pro plan and above.
Cloudflare Protection
Cloudflare's primary feature is a sophisticated firewall that can help protect you against DDoS attacks and malicious actors. Let's go over Cloudflare's security settings.
- Security Level – This setting controls the sensitivity of Cloudflare's firewall and security rules. We recommend setting the “Security Level” to “Medium” for most sites.
- Browser Integrity Check – This feature looks out for bad behavior and suspicious user agents. If it detects a potentially malicious user or spammer, Cloudflare will automatically serve a challenge. We recommend enabling this feature.
- Always Online – This option will serve static HTML pages of your site if your origin goes down. We recommend enabling it if you've configured Cloudflare to cache HTML.
- Web Application Firewall – Cloudflare's WAF, or web application firewall, will scan incoming traffic and filter out “illegitimate traffic” from reaching your site. We recommend enabling this feature.
- Advanced DDoS Protection – This feature is enabled by default, and cannot be disabled as long as Cloudflare's proxy is active. DDoS protection helps shield your site from “distributed denial of service” attacks.
- Max Upload – This sets the maximum allowed file size for uploads to your site. You'll want to make sure that this setting is either equal to or greater than your upload file size setting in WordPress.
Cloudflare SSL
Lastly, you'll want to make sure your Cloudflare SSL settings are configured correctly. Let's go over the right configuration in this section.
- SSL – If your site is hosted on Kinsta, we recommend using either the “Full” or “Full (Strict)” SSL option. The “Flexible” option is not compatible with our infrastructure. “Full Strict” requires an SSL from a valid certificate authority, while the “Full” option also supports self-signed SSLs. The “Flexible” option does not require an SSL certificate on the origin server – we don't recommend this option because it is the most insecure.
- TLS 1.2 Only – TLS, or Transport Layer Security, is a secure protocol for transferring data over a network. Some PCI compliance standards require dropping support for TLS 1.1 and below. If that is a requirement for your site, you can enable the “TLS 1.2 Only” setting in Cloudflare to set the minimum TLS version to 1.2.
Empfohlene Lektüre: So richten Sie Cloudflare APO für WordPress ein.
W3 Total Cache WooCommerce-Einstellungen
WooCommerce ist die beliebteste E-Commerce-Plattform für WordPress-Sites. Wenn Sie W3 Total Cache mit Ihrem WooCommerce-basierten Shop verwenden, sollten Sie sicherstellen, dass Ihre Konfiguration korrekt ist, um das Zwischenspeichern von Kundendaten zu vermeiden.
WooCommerce-Cookies umgehen
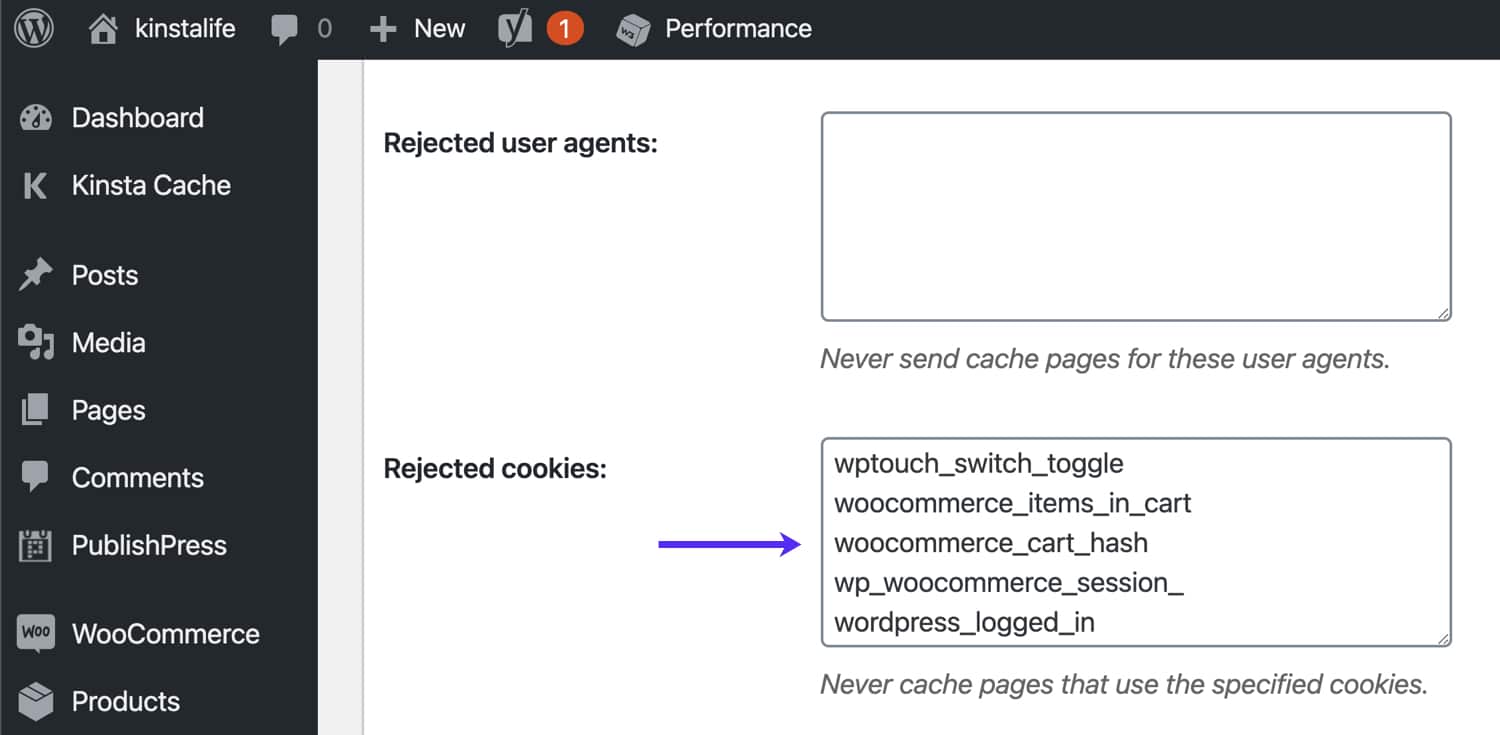
Um das Seiten-Caching für Seiten mit WooCommerce-spezifischen Cookies zu umgehen, gehen Sie zu den „Page Cache“-Einstellungen von W3TC, scrollen Sie nach unten zu „Rejected Cookies“ und fügen Sie die vier folgenden Elemente hinzu.
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_eingeloggt_in

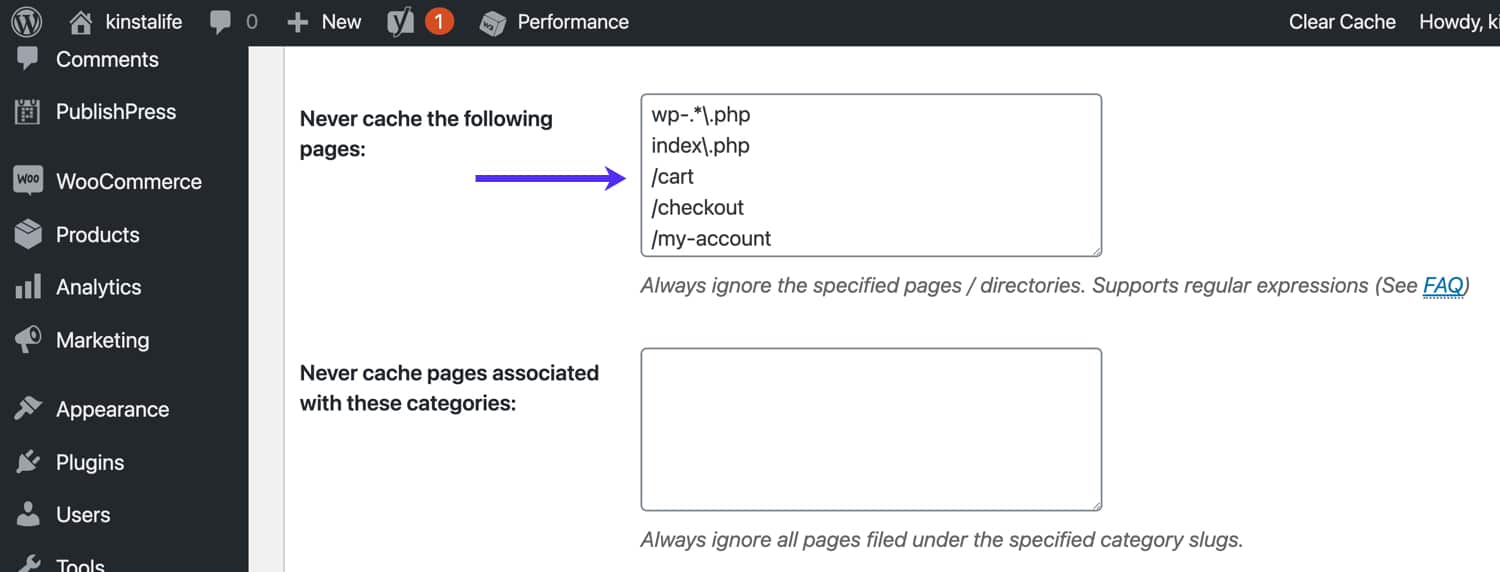
Sicherheitshalber empfehlen wir außerdem, WooCommerce-spezifische URLs wie die Warenkorbseite, die Checkout-Seite und die Kontoseite zu umgehen. Um das Caching dieser Seiten zu umgehen, gehen Sie zu den „Page Cache“-Einstellungen des W3TC und fügen Sie die URLs zum Abschnitt „Folgende Seiten niemals cachen“ hinzu.

So setzen Sie alle Einstellungen in W3 Total Cache zurück
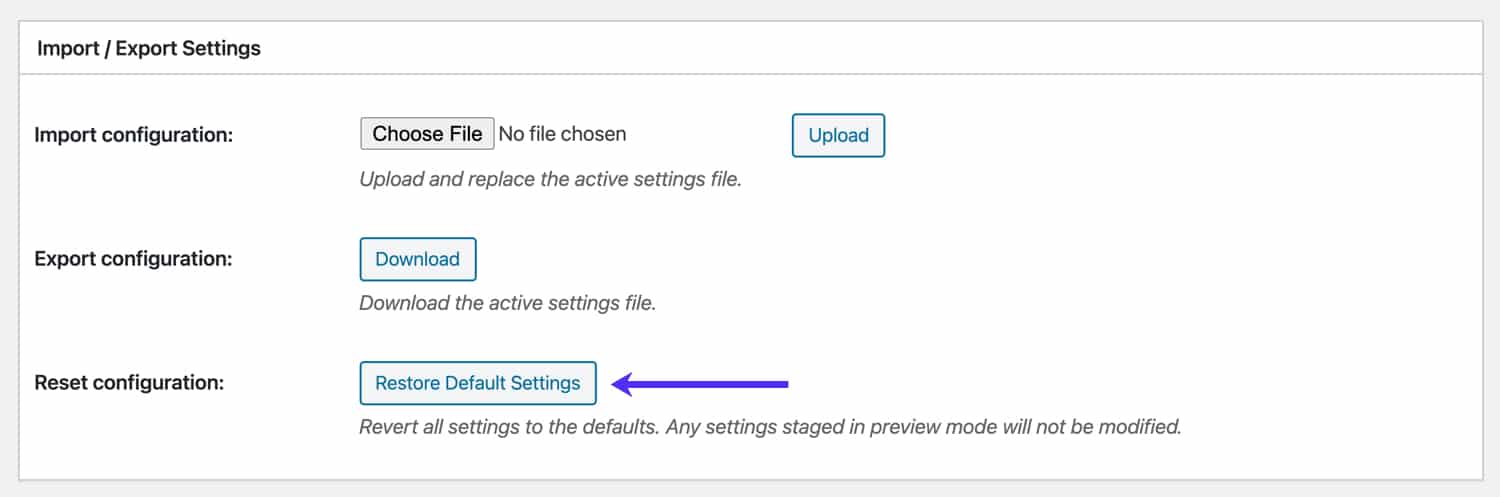
In einigen Fällen müssen Sie möglicherweise mit Ihrer W3TC-Konfiguration neu beginnen. So setzen Sie W3 Total Cache auf die Standardeinstellungen zurück. Gehen Sie zum W3TC-Menü „Allgemeine Einstellungen“, scrollen Sie nach unten zum Abschnitt „Import/Export-Einstellungen“ und klicken Sie auf Standardeinstellungen wiederherstellen .

Zusammenfassung
Wie Sie sehen können, ist das W3 Total Cache-Plugin vollgepackt mit Funktionen und Einstellungen. Vom Seiten-Caching über die Ressourcenminimierung bis hin zur Cloudflare-Integration bietet W3TC alles, was Sie brauchen, um die Leistung Ihrer WordPress-Site zu steigern!
In diesem Artikel sind wir unser empfohlenes Konfigurations-Plugin für W3TC durchgegangen. Hast du ein Lieblings-WordPress-Optimierungs-Plugin? Lass es uns in den Kommentaren unten wissen!
