忍者テーブルVSテーブルプレス| 比較研究
公開: 2018-08-30間違いなく、WordPressは最近最も包括的なCMSプラットフォームですが、いくつかの制限があるため、WordPressにはこれらの問題を解決するためのプラグインが付属しています。 動的テーブルの作成は、WordPressの複雑な問題の1つです。デフォルトでは、ユーザーは生のコーディングなしではテーブルを作成できないためです。 グーテンベルクはあなたの目的を果たすのに十分ではないかもしれない基本的なテーブルを作成する方法を導入しましたが。
この場合、問題を解決するためにテーブルプラグインが存在します。 現在、NinjaTablesとTablePressは最も高度なテーブルプラグインです。 今日は、WordPressの2つのハイエンドプラグインと急成長中のプラグインの比較ビューであるTablePressとNinjaTablesについて説明します。
TablePressは、ユーザーがWordPressの投稿にテーブルを作成して追加するのに役立つクールでシンプルなWordPressプラグインです。 どちらのプラグインもユーザーの共通の目標を達成するように設計されていますが、実際には、いくつかの共通の機能を備えた2つの異なるプラグインです。
Ninja Tablesは、WordPressディレクトリで最も急速に成長しているテーブルプラグインです。 次の表は、それらの主な類似点と相違点のいくつかをまとめたものです。 ここでは、Ninja Tablesプラグインを使用して、このインタラクティブな動的比較テーブルを作成しています。
比較表:忍者表とTablePress
| 特徴 | 忍者テーブル | TablePress |
|---|---|---|
| WooCommerceの統合 | 小切手 | 削除する |
| インポート・エクスポート | 小切手 | チェック(他のプラグインからではない) |
| 高度なスタイリング | 小切手 | 小切手 |
| フォームエントリのあるテーブル | 小切手 | 削除する |
| 動的テーブルデータ | 小切手 | 削除する |
| JSONとCSVのサポート | 小切手 | 小切手 |
| レスポンシブ | 小切手 | 削除する |
| Excelのようなエディタ | 小切手 | 小切手 |
| フィルターと並べ替え | 小切手 | 小切手 |
| Googleスプレッドシートの統合 | 小切手 | 削除する |
| チャート | 小切手 | 削除する |
| 変換値 | 小切手 | 削除する |
| テーブルカラーリング | 小切手 | チェック(CSSを使用) |
| 条件付き書式 | 小切手 | 削除する |
注:プラグインが更新されると、比較テーブルが古くなる可能性があります。 ご不明な点がございましたらお問い合わせください。
比較解析
この比較を実りあるものにするための標準パラメーターと見なすことができる特定の側面があります。 それで、それ以上の苦労なしに、本業に入りましょう。
- プラグインインターフェース
- テーブルインターフェイス
- 統合
- 列設定
- スタイリングとデザインの比較
- 応答性
- データ移行機能
プラグインインターフェース
プラグインのインターフェースのセクションに行きましょう。プラグインのインターフェースは、ユーザーをよりインタラクティブにする非常に重要な部分です。 インターフェースが簡単であればあるほど、相互作用が得られます。 複雑なテーブル操作や大量のデータを含むデータテーブルの場合、使いやすさが重要な役割を果たします。
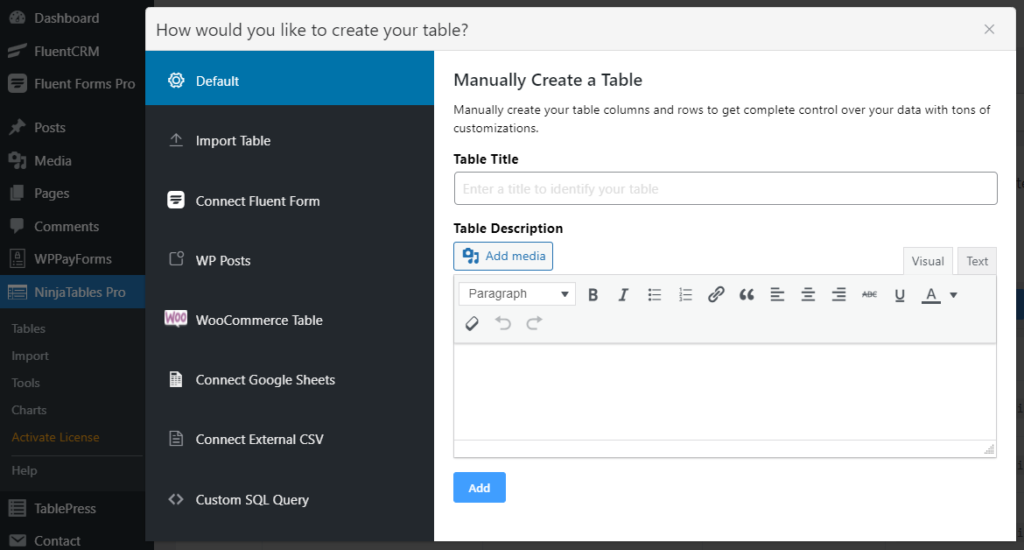
Ninja Tablesには、初心者ユーザーが簡単に操作できる使いやすいインターフェイスが付属しています。 1つの機能は他の機能から分離されており、ユーザーはあらゆる種類のテーブルを使用してプラグインを簡単に管理できます。 これは、Ninja Tablesを使用したテーブルバックエンドのカスタマイズされたビューの外観であり、プラグインのユーザーフレンドリーなインターフェイスを示しています。

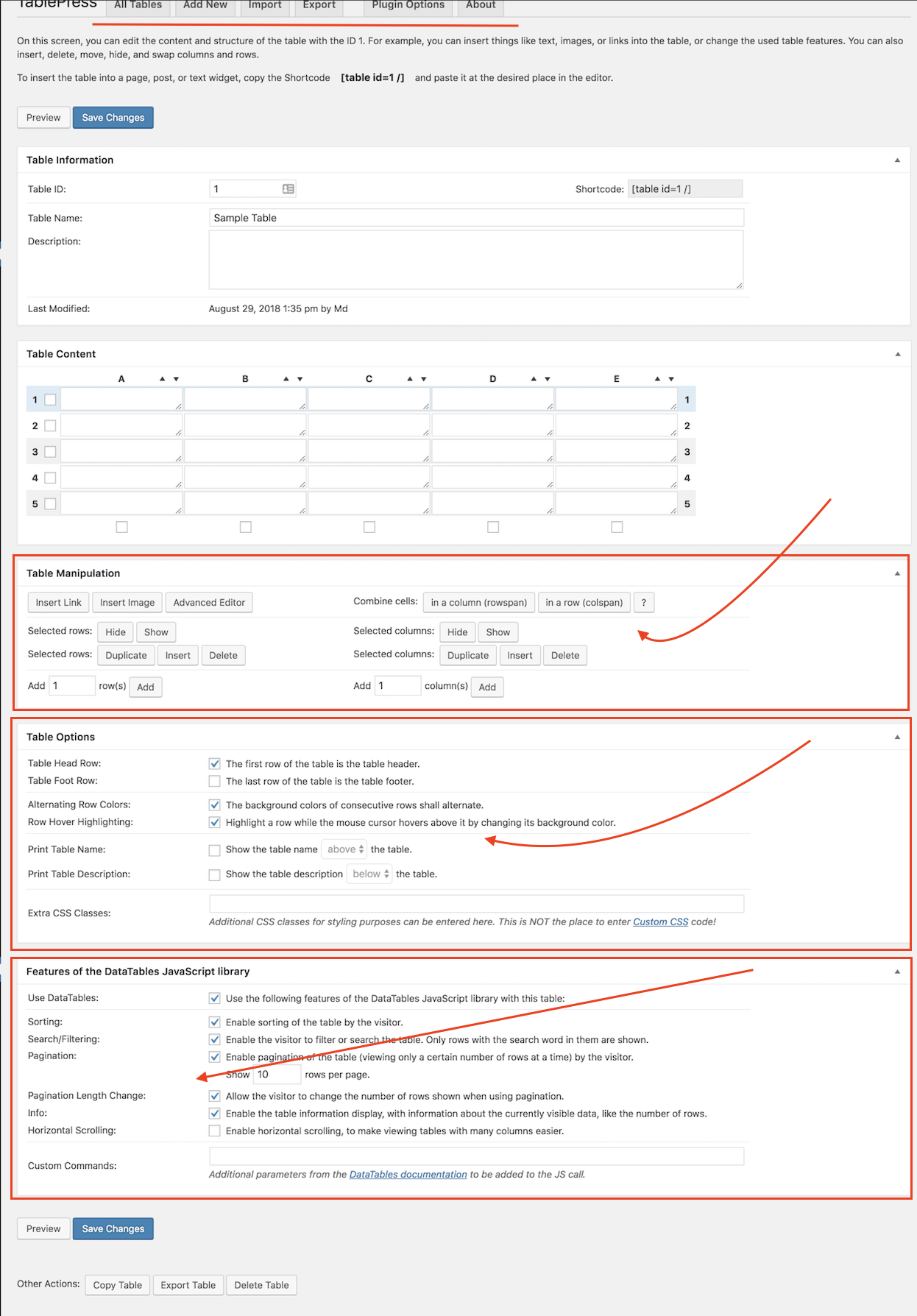
一方、TablePressのインターフェースは複雑で雑然としていて、小さな部屋にたくさんの材料が詰め込まれているように見えます。
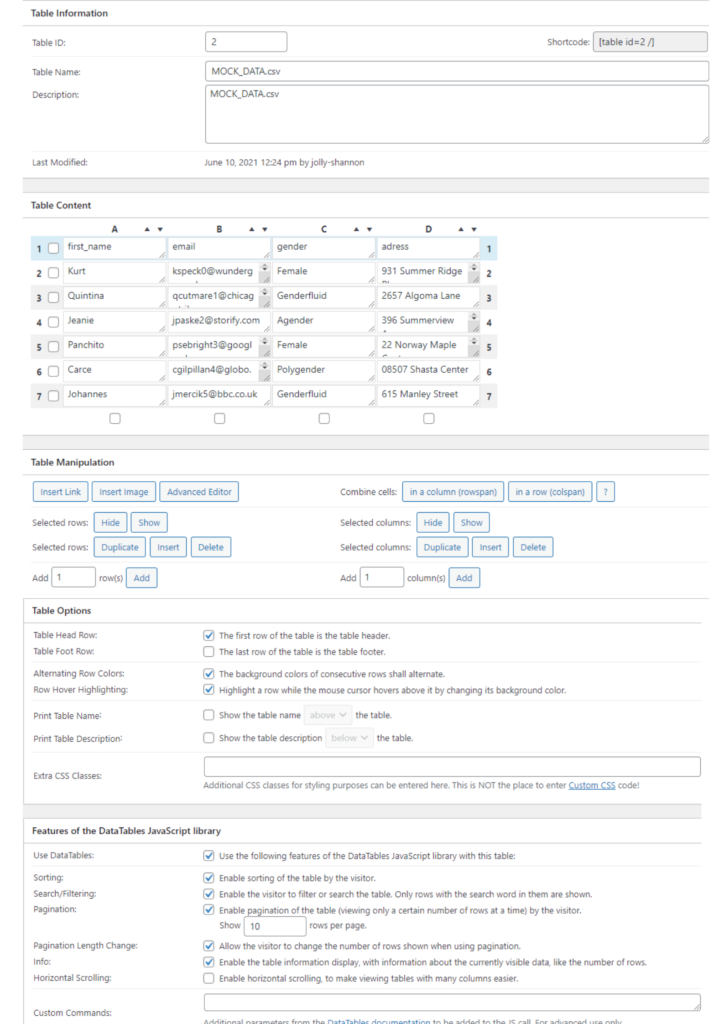
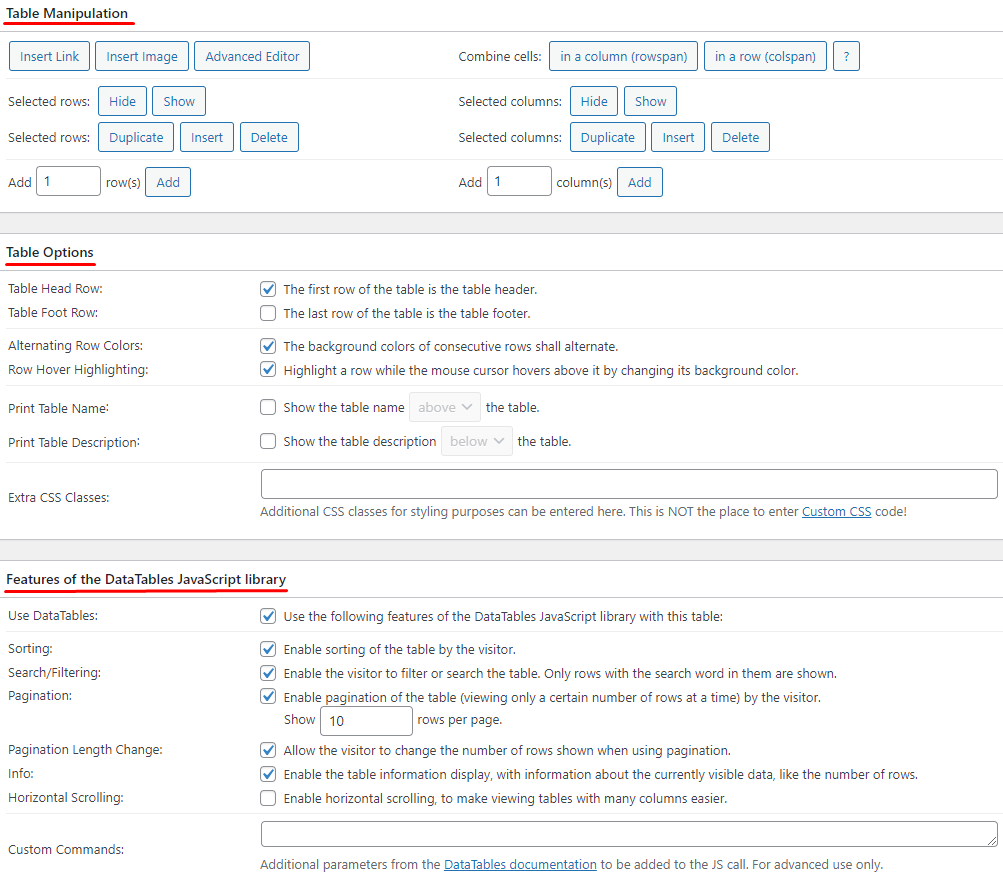
それに比べて、TablePressを使用してテーブルを管理するのは、操作がはるかに複雑であるため、それほど便利ではありません。 これは、プラグインインターフェイスが非常に乱雑であることを示すテーブルのカスタマイズされたビューの外観です。

これがプラグインインターフェースの作成方法であり、非常に複雑に見えます。

テーブルインターフェイス
インターフェースは、あらゆる種類のツールの重要な部分です。 一般に、インターフェースには2つのタイプがあります。 1つは、プレビューセクションに表示されるそれぞれのプラグインによって既に作成されているテーブルインターフェイスであり、もう1つは、プラグインの操作がどれだけ簡単か難しいかを決定するプラグインの外観です。
まず、テーブルインターフェイスの観点から、 Ninja Tablesプラグインによって作成されたテーブルは非常に整理されており、理解しやすいように見えます。 Ninja Tablesプラグインを使用すると、目的のテーブルをより適切にプレビューできます。 フロントエンドセクションでは、テーブルのデザインは見た目と同じくらいユーザーフレンドリーです。
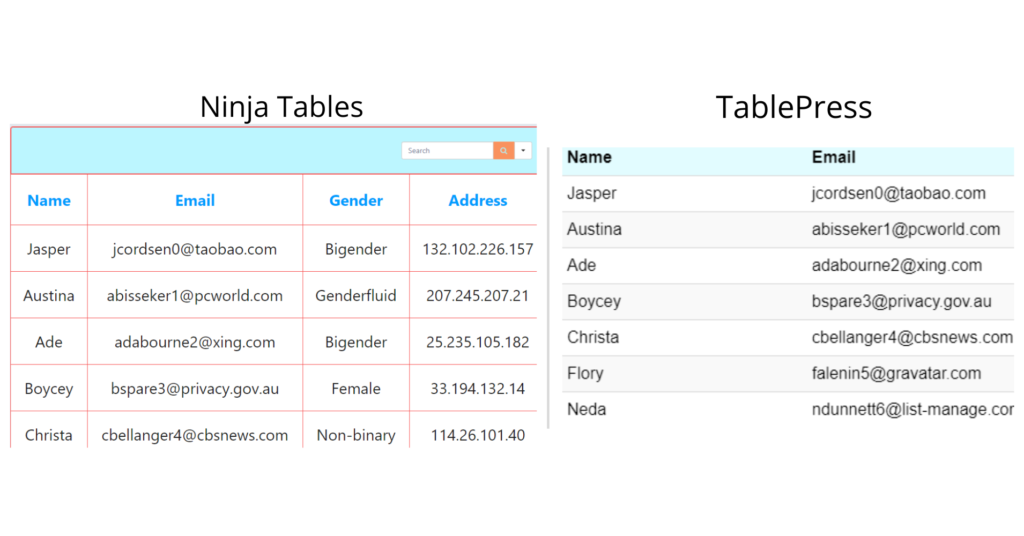
NinjaTablesとTablePressによって作成されたテーブルのスクリーンショットは次のとおりです。

両方に同じデータが使用されましたが、ズームインすると、TablePressはNinjaTablesほど応答性が低くなりました。 この応答性のためにプロの拡張機能が必要になります。
さらに、CSSを使用してTablePressの列テキストを揃える必要もあります。 一方、NinjaTablesにはすでにテキスト配置オプションがあります
統合
ここでNinjaTablesは、複数のサードパーティ統合のおかげで、何マイルも先を進んでいます。 現在、このプラグインは、基本的なもの以外に5種類のデータテーブルを作成できます。
WooCommerce製品テーブル
この機能は、オンラインの商品ストアの所有者に最適です。 WooCommerce製品をグリッド形式で表示するのではなく、Ninja TablesでWooCommerce製品を使用してテーブルを作成し、必要に応じてカスタマイズすることができます。
WP流暢なフォーム
この姉妹プラグインとの統合は、ユーザーの要求の結果です。 WP Fluent Formsエントリを使用してテーブルを作成し、NinjaTables機能を使用してテーブルを設計できます。 回避策では、テーブルセルにフォームを追加することもできます。
Googleスプレッドシート
すべてのスプレッドシートデータを忍者テーブルに表示できます。 Googleスプレッドシートからデータ、リンク、画像などを取得し、数分以内にテーブルを作成します。
WP投稿テーブル
すべてのWordPress投稿を折りたたんで、NinjaTablesでテーブルを作成します。 テーブル内のすべてのWPポストは、きちんと配置されたままになります。
チャート
ユーザーは、NinjaTablesがテーブルプラグインとチャートプラグインの両方になることを求めていました。 その結果、2020年の最後の更新には、Ninja Charts(無料)との自動統合が含まれていました。
この機能を使用すると、WP FluentFormsやNinjaTablesからのデータを含め、NinjaChartsであらゆる種類のグラフを作成できます。
テーブルを作成するためのすべての生産的な方法を確認してください。
列設定
Ninja Tablesには、ユーザーにとって便利なオプションがたくさん用意されています。 すべての機能は、物事を簡単にするために互いにセグメント化されています。
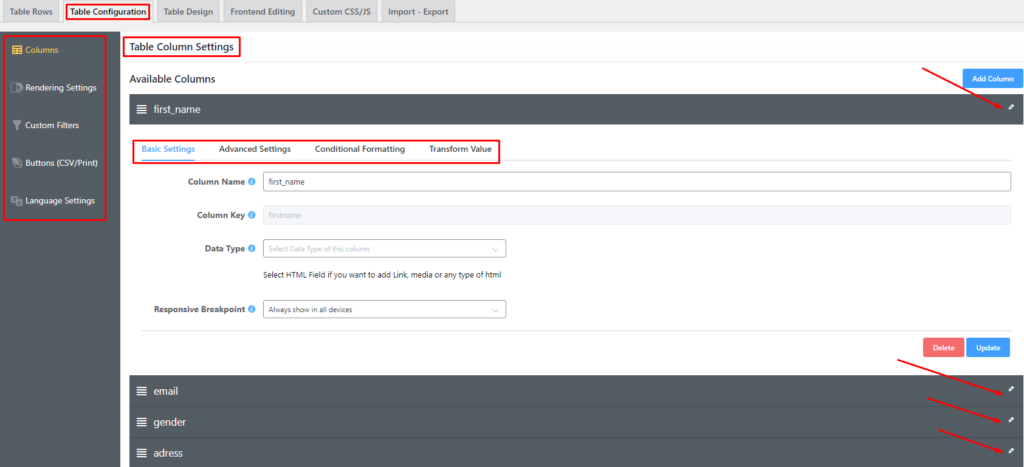
テーブル構成は、テーブルの各列を構成するために使用されます。 プラグインの左側のサイドバーパネルにいくつかの詳細オプションが表示されます。 [列]オプションでは、ドラッグアンドドロップ機能を使用してテーブルの列を再配置できます。

このタブを使用して、テーブルの特定の部分を構成します。たとえば、「変換値」、「詳細列設定」、「条件付き書式」、「基本設定」などです。
スタイリングとデザインの比較
両方のプラグインのユーザーインターフェイスは、コアのWordPressUIのスタイルに従います。 これは、両方のプラグインのバックエンドページがWordPress管理ダッシュボード領域の残りの部分とスムーズに混ざり合って、Webサイトのコア部分のように感じられることを示しています。
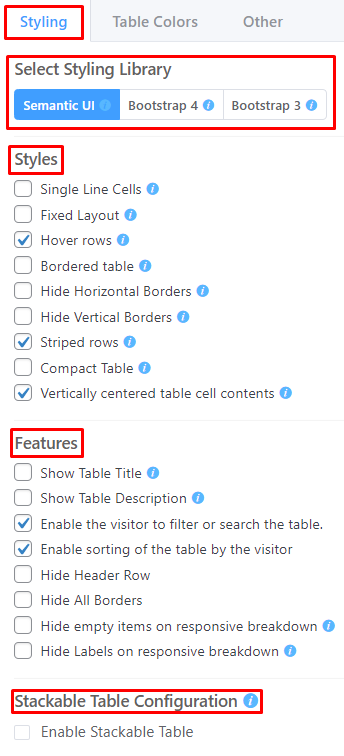
Ninja Tablesは、簡単な方法で優れたスタイリングオプションを提供します。 これは、スタイリングを通じてテーブルを管理するための便利な方法です。 忍者テーブルのさまざまなスタイリングオプションの外観は次のとおりです。

TablePressには、セグメント化されたオプションはまったくありません。 他の機能と一緒にスタイリングのオプションがあります。

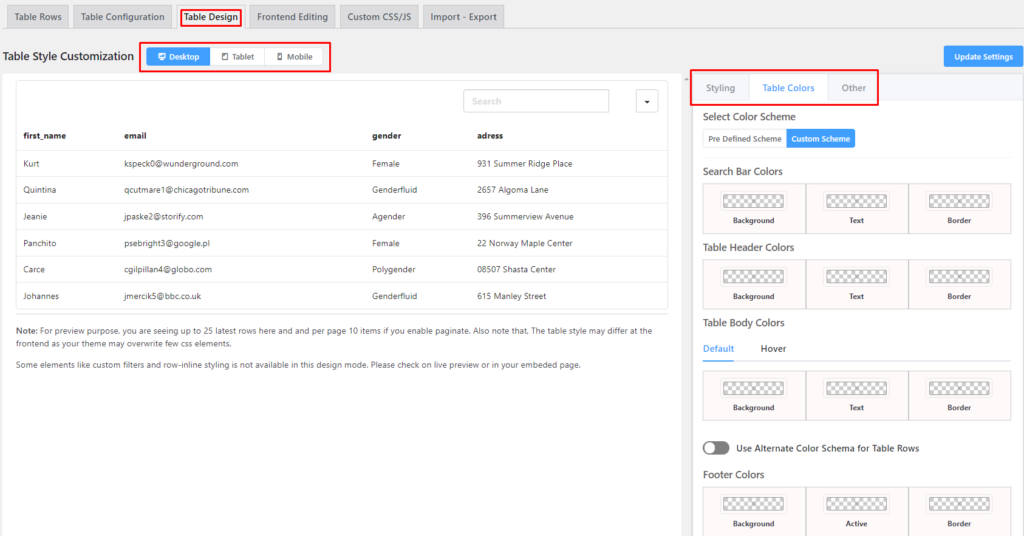
[テーブルデザイン]タブを使用して、忍者テーブルをカスタマイズすることもできます。
理解を深めるためのインターフェースのスクリーンショットを次に示します。

テーブルのデザインとレイアウトをカスタマイズする方法に関する詳細なドキュメントがあります。 ここでそれをチェックしてください-忍者テーブルのデザイン
一方、 TablePressでは、このようなセグメント化されたオプションを使用することはできません。 1つのページには多くのオプションがあり、ユーザーにとっては複雑になります。
忍者テーブルに比べて複雑なインターフェースを備えているので、設計と構成のオプションはありません。 TablePressプラグインの汎用インターフェースの外観は次のとおりです。

さらに、CSSを使用してテーブルに色を追加する必要があります。これは、初心者にとっては間違いなくお茶ではありません。
応答性
Ninja Tablesには、レスポンシブブレークポイント機能があり、最終的にはテーブルに完全なレスポンシブな見通しを与えます。 ユーザーは、選択に応じて、特定のデバイスに表示する特定の列を選択できます。 これは、さまざまなデバイス上のすべてのテーブルデータを処理するためのスマートな方法です。
テーブルをさまざまなデバイスに対して完全にレスポンシブにする方法は? Ninja Tablesが提供する驚くべきレスポンシブブレークポイントオプションをチェックしてください!
TablePressには、そのレスポンシブブレークポイント機能はありませんが、デフォルトでは、完全にレスポンシブでモバイルフレンドリーなタイプではありません。 レスポンシブにするには、完全にレスポンシブにするために追加のアドオンを購入してインストールする必要があります。
さらに、Ninja Tablesには「スタッカブルテーブル構成」機能があり、ユーザーは応答性のために任意のデバイスを選択できます。
データ移行機能
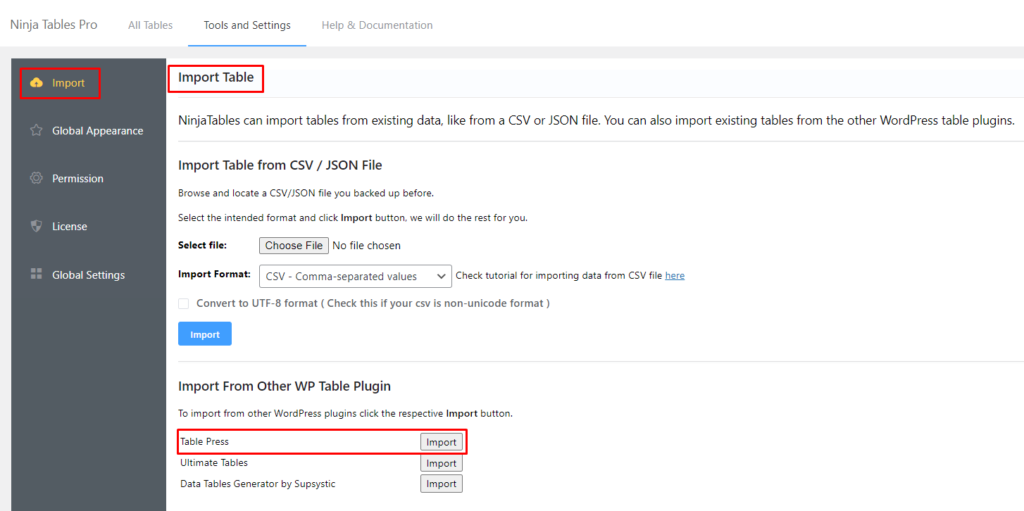
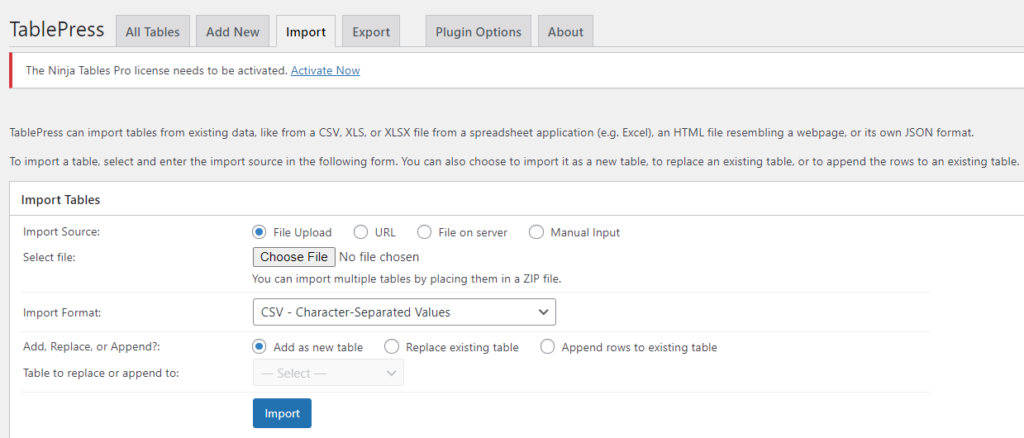
TablePressを使用している場合、良いニュースは、既存のデータを短時間でNinjaTablesに簡単に移行できることです。 これがスクリーンショットです。

データ移行について詳しく知りたい場合は、ここをクリックしてください。
一方、TablePressには、他のテーブルからのデータ移行機能はありません。

この問題に関する最終的な考え
決定を下す際に、両方のプラグイン、 TablePressが市場に登場したとき、それはWP-Table Reloadedによって命名され、ほぼ10年前に起こったことを覚えておく必要があります。
その後、2013年に、 WP- TableReloadedがTablePressの名前に置き換えられました。 当時、それは市場の主要なプラグインでした。 そして最も重要なことは、それが長い間存在していたので、それは大量のダウンロードとアクティブなインストール数を獲得しました。
ただし、新機能の要件や柔軟性など、多くの理由から、これが唯一の最良のツールではなくなりました。
一方、Ninja Tablesは、競争力のある機能、優れたサポート、および卓越した全体的なユーザーエクスペリエンスを提供するため、需要が増え続けています。 ユーザーはプラグインが使いやすいと感じています。
綿密な議論の後、TablePressとNinjaTablesについてすべて理解できました。 忍者テーブルが明らかに勝者として出てきたようです。
最後に、動的でインタラクティブなデータテーブルを作成できるように、NinjaTablesを強くお勧めします。 このプラグインは、豊富な機能をすべて備えたサイトの見栄えを良くします。
何を待っていますか? 今から最も強力なテーブルプラグインから始めましょう。 この問題についてご意見がございましたら、以下にコメントしてお知らせください。 この記事があなたの混乱を和らげるのに大いに役立つことを願っています。

