页面加载时间对用户参与度的影响
已发表: 2024-04-16这是一篇客座文章。 意见和建议是作者自己的。
如果您想提高参与度,计算出页面加载时间是至关重要的第一步。 自由职业者和企业主以及介于两者之间的每个人都应该知道速度对平均用户体验及其整体营销策略有多大影响。
加载时间过长会影响人们找到您的网站并与之互动的方式。 当网站加载时间过长时,访问者很可能会不采取任何行动就离开。 另外,快速加载的页面意味着有更多机会与受众建立联系并提高转化率。
在本文中,我们将讨论页面加载时间、它们如何影响用户参与度,以及您可以采取哪些措施来对整体速度和性能做出积极的改变。 最后,您将更好地理解该主题,并具备对网站进行积极更改所需的基础。
了解页面加载时间
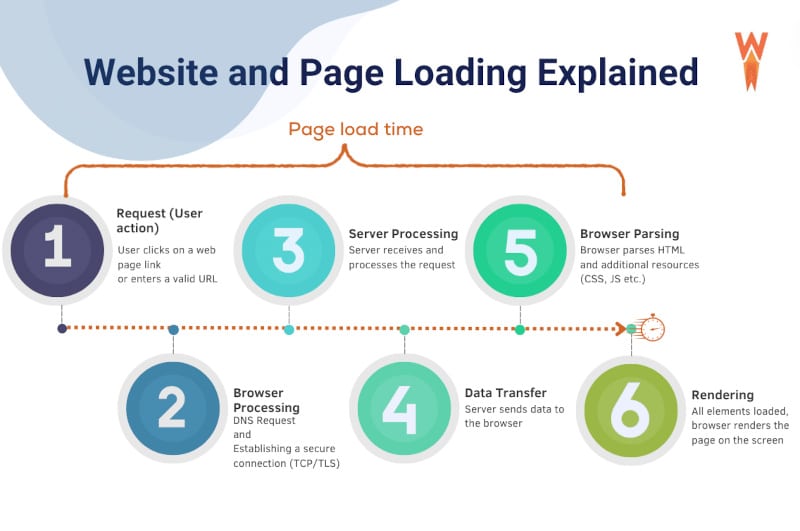
首先,页面加载时间是衡量用户单击链接或输入 URL 后网页完全加载所需时间的指标。 下面的演示展示了这个过程是如何工作的。

当一个人决定访问您的网站时,这一切就开始了。 这称为用户请求。 一旦有人点击页面,服务器和浏览器就需要处理该请求。 然后,数据被传输到浏览器,浏览器查看 HTML、CSS、JS 和其他资源,最终为用户呈现网站。
这个过程可能听起来漫长而漫长,但它应该很快发生。 所有行业的平均加载时间(台式电脑)为 2.5 秒,移动设备为 8.6 秒。
谷歌关于页面加载时间
如果不谈论谷歌和他们对此主题的看法,我们就无法讨论加载时间。 事实上,Google 将页面速度视为确定网站在搜索引擎结果页面 (SERP) 中显示位置的 200 多个指标之一。
从这个意义上说,谷歌和用户参与是紧密相连的。 如果您的网站没有出现在关键字的搜索结果中,那么发现您网页的人就会减少,这意味着参与度也会降低。
另一个需要考虑的与 SEO 相关的因素是 Google 的 Core Web Vitals。 简而言之,核心网络生命力是 Google 认为对于衡量和改善用户体验至关重要的因素。 此时,需要考虑三个核心生命要素:
- 累积布局偏移 (CLS) – 这是您的网站在加载时移动的程度。 这很重要,因为它会对用户体验产生很大的影响。 想想有一次您访问了一个网站并尝试单击某些内容,结果却弹出一个按钮并强制您进入您不想访问的页面。 这是一个较差的 CLS 的示例。
- 交互下一个绘制 (INP) – INP 本质上是当用户与页面交互时网站的响应速度。 如果访问者不能快速获得清晰的视觉反馈,表明他们的点击“已通过”,他们可能会灰心丧气并离开。 Google 表示,对于良好的 INP 分数,访问者应该在 200 毫秒或更短的时间内看到响应。
- 最大内容绘制 (LCP) – 最后,还有 LCP,它衡量有意义的内容加载到您的网站上所需的时间。 这可能包括页面内容,例如特色图像或不同页面上的文本。 确切的“主要内容”将根据页面和设备的类型而有所不同。 但有一件事是肯定的,谷歌认真对待这个指标以及其他两个指标。
Google 的建议是让桌面和移动设备上的网页在 3 秒内加载。 大多数网站要么正在接近这个目标,要么没有完全达到这家搜索巨头建立的基准。
如果您的网站加载时间超过 3 秒,请不要担心。 您可以采取很多措施来减少加载时间并创造更好的用户体验。
加载时间如何影响用户参与度
在探讨这些策略之前,让我们先看一下页面加载时间对用户参与度产生直接影响的几种方式,无论是好是坏。
客户对您的内容的赞赏
您可以制作行业中最具吸引力、最独特的内容,但如果您的网站加载时间过长,那么很少有人会看到它。 这是因为,如果人们必须等待 10 秒才能查看单个页面,那么他们通常不会留下来,即使这是他们想查看的内容。
您很有可能亲身经历过这种情况。 想想有一次您决定关闭一个选项卡,因为加载时间太长,尽管您对承诺的内容感兴趣。
如果这听起来很熟悉,那么您并不孤单。 高达 73% 的人表示他们已经放弃了速度缓慢的网站,转而选择更快、更用户友好的网站。
因此,如果您希望人们欣赏您的辛勤工作,在他们的网络中分享并获得参与度和反向链接,您需要快速的加载时间来配合您的高质量内容。
搜索可见性
当您考虑到 68% 的在线体验都是从搜索引擎开始,并且 Google 将核心网络生命力作为 SEO 排名因素的高度关注时,加载时间对可见性和参与度产生巨大影响就不足为奇了。
我们提到过,谷歌在选择如何对网站进行排名时非常重视加载时间。 他们总是喜欢加载速度快的网站,这对您的流量的影响比您想象的要大。
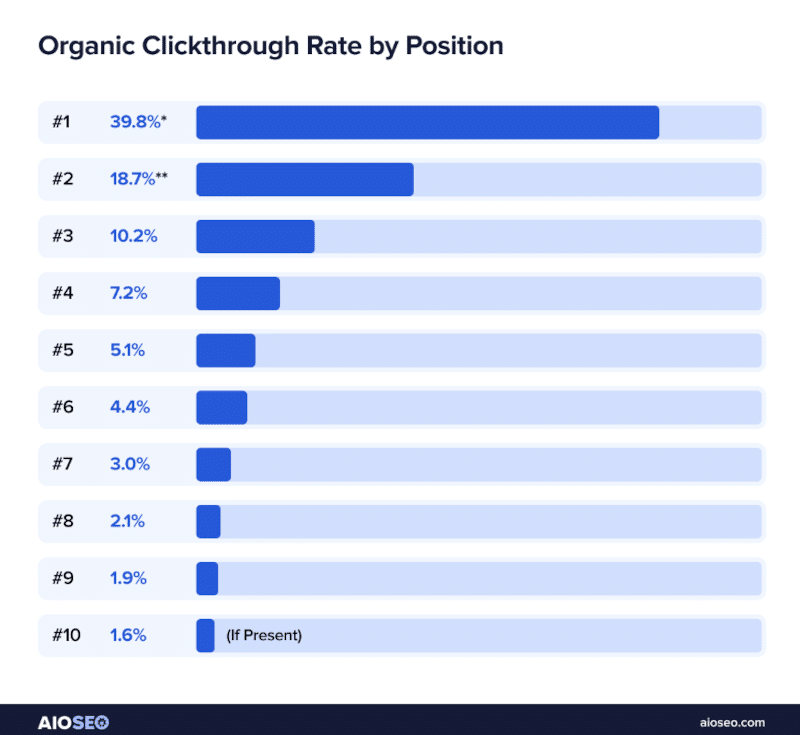
让我们看看任何给定搜索的前十名的平均自然点击率:

正如您所看到的,您在 SERP 中的排名越低,您就越难产生流量。 真正令人震惊的是,只有大约 25% 的人点击了排名第十的链接。
这意味着,确保您的位置进入相关关键词难以捉摸的前 10 名对于您的长期增长至关重要,而到达那里与您的网站速度息息相关。
跳出率
速度也会对网站的跳出率产生重大影响。 简而言之,“跳出”是指访问者离开您的网站而不与页面交互或导航到任何其他页面。
这正是当用户单击页面,等待其加载,然后因为花费太长时间而离开时所发生的情况。 他们看不到您在等待他们的内容,并且可能会因为一次糟糕的体验而决定不再访问您的网站。
如果您想了解所有行业的平均跳出率以及企业领导者和营销人员如何看待它们,这里有一个方便的列表:
- 26-40%被认为是优秀
- 40-70% 被认为是平均水平
- 70-90%被认为是穷人
- 任何低于 20% 的值都可能是分析错误,需要您注意。
正如您所看到的,人们仍然会离开您的网站而不点击第二个页面,即使它在 1 秒内加载。
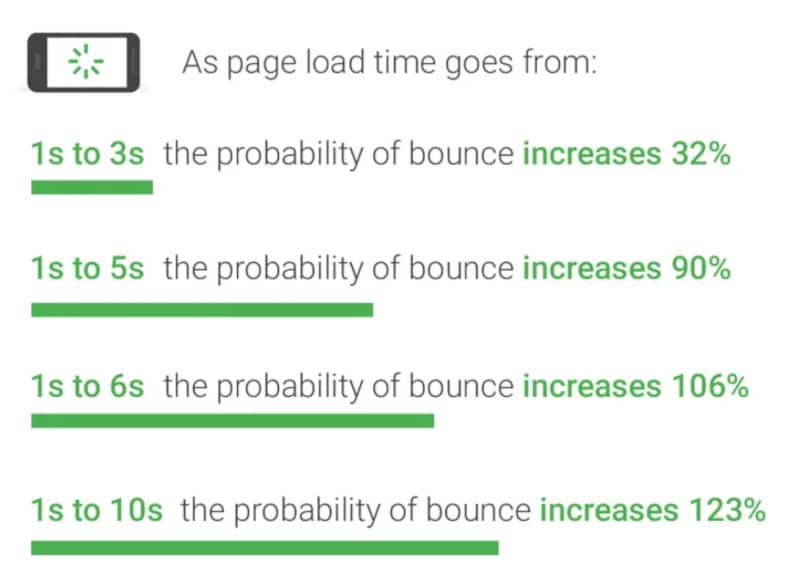
但毫无疑问,跳出率与页面加载速度密切相关。 如果页面加载时间从 1 秒缩短到 3 秒,企业的跳出率就会增加 32%。 令人震惊的地方在于:加载时间为 10 秒(而不是 1 秒)的页面平均跳出率增加了 123%!

最重要的是,当您提高页面速度时,您可以预期跳出率会降低。 这意味着更多的人正在浏览您的网站并参与您的内容,这意味着更多的订阅者和客户。
移动流量
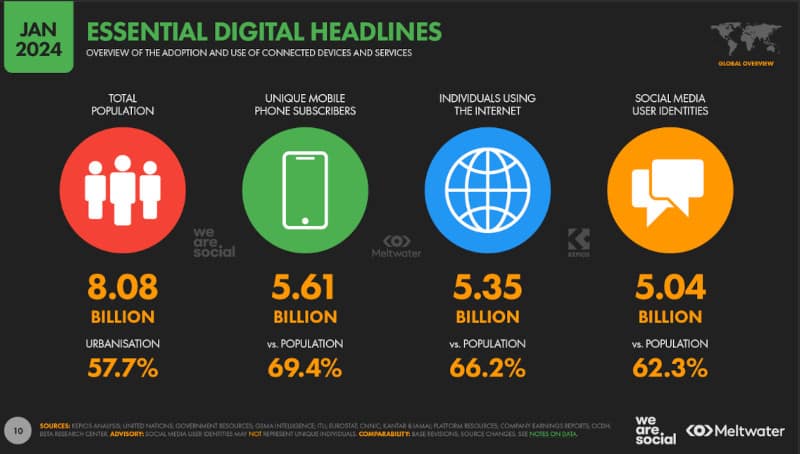
随着移动商务的兴起,智能手机用户比以往任何时候都多。 事实上,据估计每天至少有 56.1 亿人在使用这些设备。 如果您的网站针对桌面进行了优化,这是一个很好的开始,但这还不够。
特别是移动用户对加载时间极其敏感。 研究表明,如果体验不佳,其中 40% 的人会离开网站,再也不会回来。 是的,缓慢的加载时间肯定是一种糟糕的体验!
这也与谷歌及其网站排名方式有关。 开发人员表示,他们专注于优化移动优先体验。 因此,如果您的网站需要很长时间才能在移动设备上加载,您可能会看到更少的访问者,因为您的网站不会在整个 SERP 中显着出现。
据估计,在可预见的未来,移动页面浏览量将继续逐年增长。 因此,现在是寻找改善移动网站加载时间的方法的最佳时机。

公众认知
公众舆论,就像第一印象一样,会对您的成功产生重大影响。 重要的是要认识到,优化的网站不仅仅关乎美观,还关乎它对普通人的可靠性。 缓慢或反应迟钝的网站可能会损害此形象,而且修复起来并不容易。

这样想:您的网站可能是您和潜在客户之间的第一个互动点。 如果访问者遇到加载时间问题,他们可能会将这些负面体验与您的品牌形象联系起来。 这可能会使他们不信任您的品牌,从而导致参与度降低和重复流量减少。
另一方面,积极的用户体验可能会产生相反的效果。 加载速度快、易于导航的网站可以增加对您品牌的信任和信心。 如果用户对您的网站进行了一次有益且难忘的访问,他们不仅更有可能再次访问,而且更有可能向其他人介绍您的业务。
对销售的影响
网站加载时间和转化率之间的联系怎么强调都不为过。 最重要的一点是网站可以更快地转化为更多的销售额。 让我们看一些数字,以便您明白我们的意思。
快速加载的网站能够比加载时间长达五秒的网站多两倍半的访问者转化率。 这在转化率乃至您的利润方面都存在显着差异。
然而,这往往说起来容易做起来难。 令人惊讶的是,这似乎是大多数企业继续与低转化率作斗争的原因之一。 您可能会感到震惊,但我们发现只有 22% 的企业承认他们对当前的转化率感到满意。
毫无疑问,微调网站的加载速度可以为您带来竞争优势。 如果您不确定从哪里开始,请继续阅读,因为现在我们将向您展示采取哪些步骤来提高网站速度和性能。
如何缩短页面加载时间
现在,您可以通过以下 8 种有效方法来缩短加载时间并为观众创造更好的体验。
实施页面缓存
页面缓存是减少加载时间的另一种有效方法。 从本质上讲,这意味着服务器不是每次请求时都从头开始生成每个页面,而是提供缓存版本,从而显着减少页面加载所需的时间。
实施页面缓存可以极大地提高网站性能,特别是对于内容不经常更改的网站。
WP Rocket 是 WordPress 的顶级缓存插件,不仅可以帮助您轻松设置页面缓存,还可以优化网站性能的其他方面。 借助此插件,您可以受益于自动预加载、数据压缩、文件优化等附加功能。 所有这些功能都可以帮助您立即提高 Pagespeed 性能得分、核心 Web Vitals 等级和加载时间。
简化您的代码
复杂、庞大的代码会对网站的加载速度产生很大影响。 如果您想加快速度,则必须简化和优化网站的代码。
首先通过删除不必要的字符、空格和注释来优化 CSS、JavaScript 和 HTML。 这将为服务器提供更少的“读取”信息,从而提高速度。
此外,定期检查站点的代码结构,以便您可以在可能的情况下将多个单独的文件合并为更少的文件。 这个简单的步骤将减少加载页面所需的 HTTP 请求数量。
减少第三方脚本并简化代码不仅可以缩短加载时间,还可以使您的网站在未来更易于维护。
减少外部 HTTP 请求
由于外部 HTTP 请求过载,许多网站往往会变慢。 每当您的网站加载外部内容(例如脚本、图像或样式表)时,就会发生这些请求。
每个额外的请求都会增加网站的加载时间,特别是当您依赖多个第三方服务或从不同来源加载多个资源时。 之前,我们讨论过简化代码来帮助解决此问题,但还有另一种方法:延迟加载。
顾名思义,延迟加载是一个过程,其中唯一完全加载的是用户可以在屏幕上看到的内容。 这减少了加载时间,因为站点不需要立即提取整个页面。 借助 WP Rocket,您将可以使用 LazyLoad 功能,这使得此过程超级快速且简单。
优化图像
图像会大大减慢网页加载时间,因为它们通常包含比实际需要更多的数据。 因此,例如,如果您的博客文章中有多个图像,您的受众可能会获得糟糕的体验。
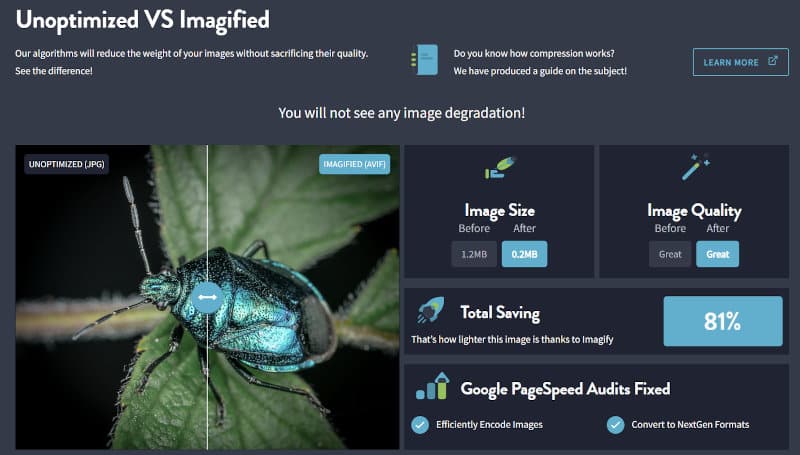
优化这些图像可以在不影响质量的情况下显着减小其文件大小,这意味着页面加载速度更快。 Imagify 是优化图像的最佳工具之一。 Imagify 允许您快速轻松地压缩图像并将其转换为 Avif 和 WebP,同时保持您和您的观众所期望的相同优质质量。
这是一个示例,您可以了解它的功能:

毫无疑问,如果您将大部分或全部图像的亮度减轻 81%,您的网站运行速度将会显着加快。 这意味着人们更有可能留下来并与您的品牌互动,这可能会导致新流量、订阅者和客户的涌入。
使用轻型插件和主题
插件和主题是每个网站的重要组成部分。 插件添加了急需的功能,而主题则允许创建者构建符合他们愿景的网站。 问题是,并非所有这些工具都是一样的。
不幸的是,一些插件和主题的开发效率低下,这可能会对网站的速度和性能产生很大影响。 如果您想避免这种潜在的障碍,请考虑使用轻型插件和主题,这样您的网站就不会慢得像爬行一样。
为此,您需要在购买工具之前对其进行研究。 查看评论、在线查看产品演示,并始终检查上次更新时间。 我们发现过时的插件和主题的运行速度往往比不断更新的插件和主题慢得多。
我们还建议每隔一段时间检查一下您的插件加载,并停用或删除您不再使用的插件。 此步骤将确保您只安装您正在使用的内容,这将有助于缩短页面加载时间。
升级您的托管计划
您的托管计划也可以对网站的性能发挥至关重要的作用。 入门级托管计划虽然具有成本效益,但在带宽、存储和处理能力等资源方面存在限制。
随着您的网站受欢迎程度和流量的增长,这些限制可能会导致加载时间变慢,甚至在高流量高峰期间导致停机。
升级您的托管计划可以提供满足不断增长的受众所需的额外资源,并确保为每位访问者提供流畅、快速的加载体验。 我们建议改用提供更多带宽、更好处理能力或专用服务器环境的计划。 这些看似简单的升级可以大大减少站点的加载时间。
使用内容分发网络 (CDN)
实施内容交付网络 (CDN) 是提高速度的绝佳方法,特别是当您迎合全球受众时。 简而言之,CDN 通过在全球多个服务器上存储网站副本(包括图像)来加快网站的加载时间。 访问者可以从最近的服务器检索数据,而不是从单个中央服务器访问信息,这可以显着缩短页面加载时间。
还有另一种思考方式:如果您订购了两份披萨,一份来自您附近的一个地方,一份来自另外两个城镇,您认为哪一个会先到达? 显而易见的答案是街上的披萨店。
如果您正在寻找用户友好、有效且经济实惠的 CDN 解决方案,请考虑 RocketCDN。 该工具拥有来自 77 个不同国家/地区的 120 多个服务器位置,这意味着您只需付出最少的努力即可获得速度和可靠性的显着改进。 RocketCDN 可以帮助您为受众提供闪电般快速的浏览体验,无论他们身在世界何处。

场外主持视频
最后,直接在您的网站上托管视频会对性能产生显着影响。 视频几乎总是大文件。 每次访问者点击播放时,您的网站都需要提取内容,这可能会影响每个人的网站速度。
为了防止这种情况,请考虑在 YouTube 等专用视频托管平台上异地托管您的视频。 该平台专为此类内容而设计,每月拥有超过 17 亿用户,因此它是存储视频的理想场所是有道理的。
将视频上传到托管平台后,您可以轻松地将其嵌入到您网站的页面中。 这提供了很多好处,包括节省服务器资源、为访问者提供高质量的流媒体体验以及为人们提供另一个发现您的品牌的地方。
包起来
现在您知道页面加载时间如何影响用户参与度。
今天概述的策略与 WP Rocket 等工具相结合,可以帮助您显着提高绩效。 在移动设备和桌面设备上节省几秒钟的时间可以更轻松地与受众建立融洽的关系,提高现场流量,并将更多潜在客户转变为满意的客户。
