페이지 로드 시간이 사용자 참여에 미치는 영향
게시 됨: 2024-04-16게스트 포스팅입니다. 의견과 추천은 작성자 자신의 것입니다.
참여도를 높이려면 페이지 로드 시간을 파악하는 것이 중요한 첫 번째 단계입니다. 프리랜서와 사업주, 그리고 그 사이의 모든 사람은 속도가 평균 사용자 경험과 전반적인 마케팅 전략에 얼마나 큰 영향을 미칠 수 있는지 알아야 합니다.
로딩 시간이 좋지 않으면 사람들이 웹사이트를 찾고 상호 작용하는 방식에 영향을 미칠 수 있습니다. 사이트를 로드하는 데 너무 오랜 시간이 걸리면 방문자가 조치를 취하지 않고 사이트를 떠날 가능성이 매우 높습니다. 또는 페이지 로딩이 빠르다는 것은 잠재 고객과 소통하고 전환율을 높일 수 있는 더 많은 기회를 의미합니다.
이 문서에서는 페이지 로딩 시간, 이것이 사용자 참여에 어떤 영향을 미치는지, 전반적인 속도와 성능을 긍정적으로 변경하기 위해 할 수 있는 작업에 대해 설명합니다. 결국, 귀하는 이 주제에 대해 더 잘 이해하게 될 것이며 귀하의 사이트에 긍정적인 변화를 가져오는 데 필요한 기초를 갖추게 될 것입니다.
페이지 로드 시간 이해
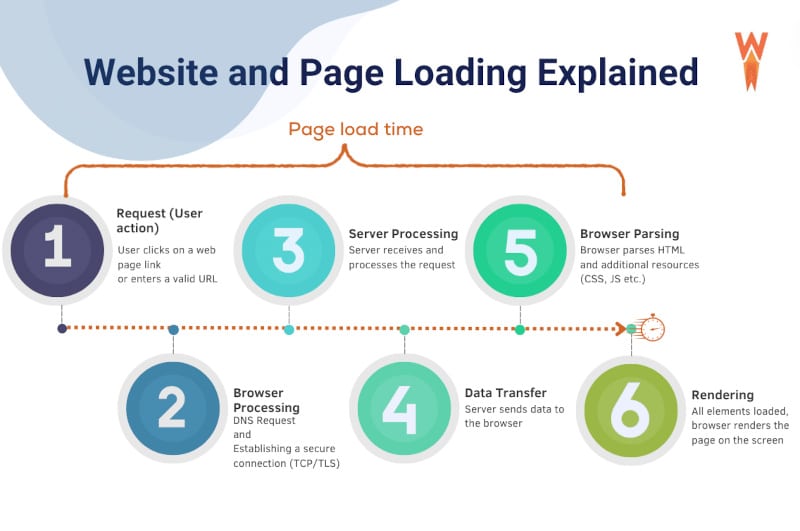
첫째, 페이지 로드 시간은 사용자가 링크를 클릭하거나 URL을 입력한 후 웹페이지가 완전히 로드되는 데 걸리는 시간을 측정한 것입니다. 다음은 이 프로세스가 어떻게 작동하는지 보여주는 데모입니다.

사람이 귀하의 사이트를 방문하기로 결정하면 모든 것이 시작됩니다. 이를 사용자 요청이라고 합니다. 누군가 페이지를 클릭하면 서버와 브라우저가 요청을 처리해야 합니다. 그런 다음 데이터는 브라우저로 전송되며, 브라우저는 HTML, CSS, JS 및 기타 리소스를 확인하여 최종적으로 사용자를 위한 사이트를 렌더링합니다.
이 프로세스는 길고 지루하게 들릴 수 있지만 빠르게 진행되어야 합니다. 전 업계 평균 로딩 시간은 데스크톱 컴퓨터의 경우 2.5초, 모바일의 경우 8.6초입니다.
페이지 로드 시간에 대한 Google의 설명
Google과 이 주제에 대한 Google의 의견을 이야기하지 않고는 로드 시간에 대해 논의할 수 없습니다. 실제로 Google에서는 페이지 속도를 검색 엔진 결과 페이지(SERP)에서 사이트가 표시되는 위치를 결정하는 200개 이상의 측정항목 중 하나로 간주합니다.
이러한 의미에서 Google과 사용자 참여는 연결되어 있습니다. 귀하의 사이트가 귀하의 키워드에 대한 검색 결과에 나타나지 않으면 귀하의 페이지를 발견하는 사람의 수가 줄어들어 참여도가 낮아집니다.
고려해야 할 또 다른 SEO 관련 요소는 Google의 핵심 웹 바이탈입니다. 간단히 말해서 핵심 웹 바이탈은 Google이 사용자 경험을 측정하고 개선하는 데 중요하다고 간주하는 요소입니다. 현재 고려해야 할 세 가지 핵심 바이탈은 다음과 같습니다.
- CLS(누적 레이아웃 변경) – 사이트가 로드되는 동안 사이트가 이동하는 정도입니다. 이는 UX에 큰 영향을 미칠 수 있기 때문에 중요합니다. 웹사이트를 방문하여 무언가를 클릭하려고 했으나 버튼이 나타나서 방문하고 싶지 않은 페이지로 강제로 이동했던 때를 생각해 보십시오. 이것은 열악한 CLS의 예입니다.
- INP(Interaction the Next Paint) – INP는 기본적으로 사용자가 페이지와 상호 작용할 때 사이트가 얼마나 반응하는지를 나타냅니다. 방문자가 자신의 클릭이 '성공했다'는 명확한 시각적 피드백을 신속하게 얻지 못하면 실망하여 떠날 수 있습니다. Google에서는 좋은 INP 점수를 얻으려면 방문자가 200ms 이내에 응답을 확인해야 한다고 말합니다.
- 콘텐츠가 포함된 최대 페인트(LCP) – 마지막으로 의미 있는 콘텐츠가 사이트에 로드되는 데 걸리는 시간을 측정하는 LCP가 있습니다. 여기에는 추천 이미지와 같은 페이지 콘텐츠나 다른 페이지의 텍스트가 포함될 수 있습니다. 정확한 '주 콘텐츠'는 페이지 유형과 장치에 따라 다릅니다. 하지만 한 가지 확실한 점은 Google이 이 측정항목과 다른 두 측정항목을 매우 중요하게 여긴다는 것입니다.
Google의 조언은 데스크톱과 모바일에서 웹페이지를 3초 이내에 로드하라는 것입니다. 대부분의 웹사이트는 검색 대기업이 설정한 벤치마크에 근접하거나 도달하지 못하고 있습니다.
사이트를 로드하는 데 3초 이상 걸리더라도 걱정하지 마세요. 로드 시간을 줄이고 더 나은 사용자 경험을 만들기 위해 할 수 있는 일이 많이 있습니다.
로딩 시간이 사용자 참여에 미치는 영향
이러한 전략을 살펴보기 전에 페이지 로드 시간이 좋든 나쁘든 사용자 참여에 직접적인 영향을 미칠 수 있는 여러 가지 방법을 살펴보겠습니다.
귀하의 콘텐츠에 대한 고객의 평가
업계에서 가장 매력적이고 독특한 콘텐츠를 제작할 수 있지만 사이트를 로드하는 데 시간이 너무 오래 걸리면 이를 보는 사람이 거의 없습니다. 그 이유는 사람들이 일반적으로 보고 싶은 내용임에도 불구하고 단일 페이지를 보기 위해 10초를 기다려야 하는 경우에는 계속 머물지 않기 때문입니다.
여러분도 이런 일을 직접 경험했을 가능성이 높습니다. 약속된 콘텐츠에 관심이 있었음에도 불구하고 로드하는 데 너무 오랜 시간이 걸려 탭을 닫기로 결정했던 때를 생각해 보세요.
이것이 친숙하게 들린다면, 당신은 혼자가 아닙니다. 무려 73%의 사람들이 더 빠르고 사용자 친화적인 웹사이트를 위해 느린 웹사이트를 떠났다고 말합니다.
따라서 사람들이 귀하의 노력에 감사하고, 이를 네트워크 내에서 공유하고, 참여와 백링크를 얻기를 원한다면 고품질 콘텐츠와 함께 빠른 로딩 시간이 필요합니다.
검색 가시성
모든 온라인 경험의 68%가 검색 엔진에서 시작되고 Google이 SEO 순위 요소로 핵심 웹 바이탈에 초점을 맞추고 있다는 점을 고려하면 로딩 시간이 가시성과 참여도에 막대한 영향을 미치는 것은 놀라운 일이 아닙니다.
Google은 웹사이트 순위를 정하는 방법을 선택할 때 로딩 시간을 중요하게 여긴다고 언급했습니다. 그들은 항상 빠르게 로드되는 사이트를 선호하며 이것이 트래픽에 영향을 미칠 수 있는 방식은 생각보다 더 중요합니다.
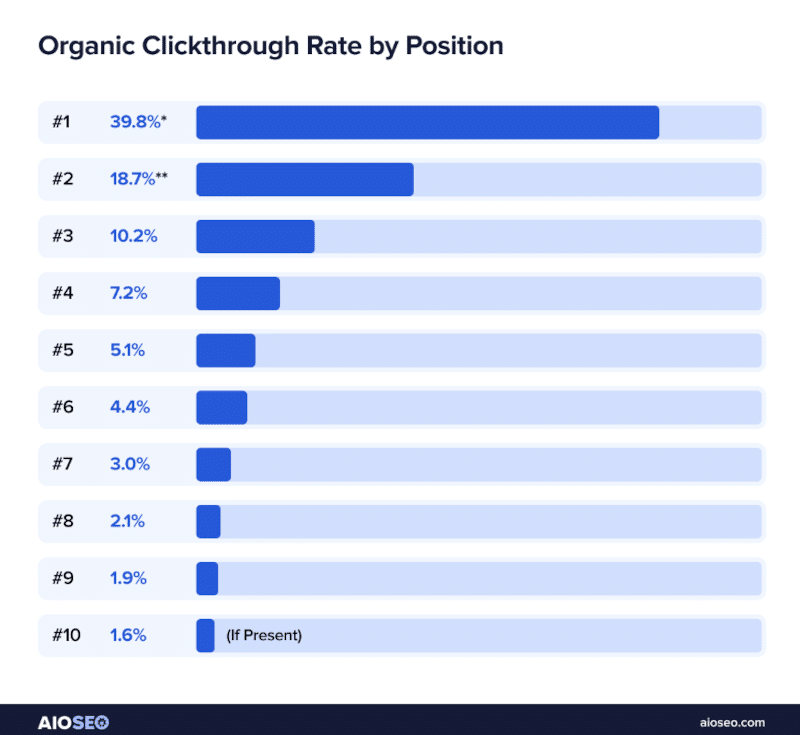
특정 검색에서 상위 10개 지점에 대한 평균 유기적 클릭률을 살펴보겠습니다.

보시다시피 SERP에서 귀하의 위치가 낮을수록 트래픽을 생성하는 데 더 많은 시간이 소요됩니다. 정말 충격적인 것은 약 25%의 사람들만이 10위를 넘는 링크를 클릭한다는 것입니다.
이는 관련 키워드에 대해 찾기 어려운 상위 10위 안에 드는 자리를 확보하는 것이 장기적인 성장에 매우 중요하며, 거기에 도달하는 것은 웹사이트 속도와 관련되어 있음을 의미합니다.
반송률
속도는 웹사이트 이탈률에도 큰 영향을 미칠 수 있습니다. 간단히 말해서, "이탈"은 방문자가 페이지와 상호 작용하거나 다른 페이지로 이동하지 않고 사이트를 떠나는 것을 의미합니다.
이는 사용자가 페이지를 클릭하고 로드될 때까지 기다렸다가 너무 오랜 시간이 걸려 떠나는 경우에 발생합니다. 그들은 당신이 기다리고 있던 것을 보지 못하고 한 번의 좋지 않은 경험 때문에 당신의 사이트를 다시 방문하지 않기로 결정할 수도 있습니다.
모든 업계의 평균 반송률과 비즈니스 리더 및 마케팅 담당자가 이를 어떻게 보는지 궁금하신 경우 다음 목록을 참조하세요.
- 26~40%는 우수한 것으로 간주됩니다.
- 40~70%는 평균으로 간주됩니다.
- 70~90%는 가난한 것으로 간주됩니다.
- 20% 미만이면 분석 오류일 가능성이 높으므로 주의가 필요합니다.
보시다시피, 페이지가 1초 안에 로드되더라도 사람들은 두 번째 페이지를 클릭하지 않고 사이트를 계속 떠납니다.
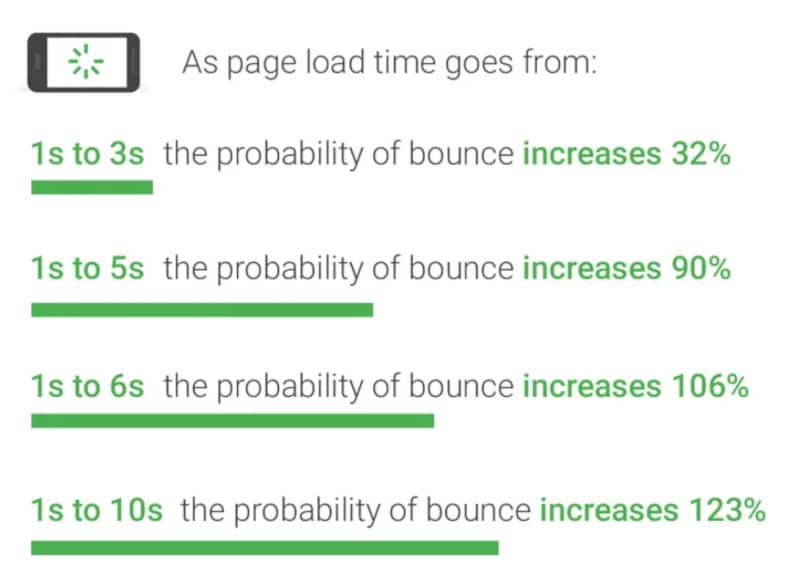
그러나 이탈률이 페이지 로드 속도와 밀접하게 연관되어 있다는 점에는 의심의 여지가 없습니다. 페이지 로딩 시간이 1초에서 3초로 줄어들면 기업의 이탈률은 32% 증가합니다. 충격적인 부분은 다음과 같습니다. 1초가 아닌 10초 만에 로드되는 페이지는 평균 이탈률이 123% 증가합니다!

결론은 페이지 속도를 높이면 이탈률이 감소할 것으로 예상할 수 있다는 것입니다. 이는 더 많은 사람들이 귀하의 사이트를 탐색하고 귀하의 콘텐츠에 참여하고 있으며 이는 더 많은 구독자와 고객으로 이어진다는 것을 의미합니다.
모바일 트래픽
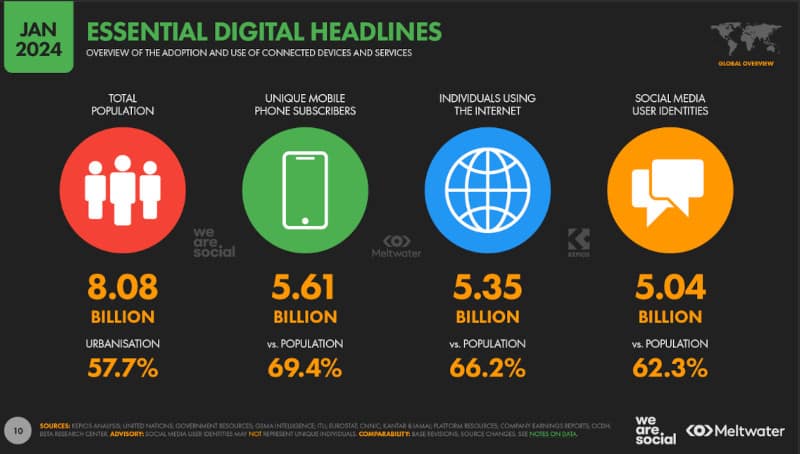
모바일 상거래의 증가 추세에 따라 스마트폰 사용자가 그 어느 때보다 많아졌습니다. 실제로 매일 최소 56억 1천만 명의 사람들이 이러한 장치를 사용하고 있는 것으로 추산됩니다. 귀하의 사이트가 데스크톱에 최적화되어 있다면 좋은 시작이지만 충분하지는 않습니다.
특히 모바일 사용자는 로딩 시간에 매우 민감합니다. 연구에 따르면 이들 중 40%는 경험이 좋지 않으면 사이트를 떠나고 다시는 돌아오지 않습니다. 그리고 그렇습니다. 느린 로딩 시간은 확실히 좋지 않은 경험입니다!
이는 또한 Google과 웹사이트 순위 지정 방식과도 연결됩니다. 개발자들은 모바일 우선 경험을 최적화하는 데 중점을 두고 있다고 밝혔습니다. 따라서 귀하의 웹 사이트가 모바일에서 로드되는 데 오랜 시간이 걸리면 귀하의 사이트가 SERP 전체에서 눈에 띄게 표시되지 않기 때문에 방문자 수가 줄어들 것으로 예상할 수 있습니다.
모바일 페이지 조회수는 가까운 미래에 해마다 계속해서 증가할 것으로 예상됩니다. 따라서 지금은 모바일 사이트의 로딩 시간을 개선할 수 있는 방법을 찾을 수 있는 절호의 기회입니다.

대중의 인식
첫인상과 마찬가지로 여론은 성공에 큰 영향을 미칠 수 있습니다. 최적화된 웹사이트는 미적인 측면뿐만 아니라 일반인이 얼마나 신뢰할 수 있는지도 중요하다는 점을 인식하는 것이 중요합니다. 느리거나 응답하지 않는 웹사이트는 이미지를 손상시킬 수 있으며, 이를 수정하는 것이 항상 쉬운 것은 아닙니다.

이렇게 생각해보세요. 귀하의 웹사이트는 잠재적으로 귀하와 잠재 고객 사이의 첫 번째 상호 작용 지점이 될 수 있습니다. 방문자가 로드 시간 문제에 직면하면 이러한 부정적인 경험을 브랜드 아이덴티티와 연관시킬 수 있습니다. 이로 인해 고객이 귀하의 브랜드를 신뢰하지 못하게 되어 참여도가 낮아지고 반복 트래픽이 감소할 수 있습니다.
반면에 긍정적인 사용자 경험은 반대 효과를 가져올 수 있습니다. 빠르게 로드되고 탐색하기 쉬운 웹사이트는 브랜드에 대한 신뢰와 신뢰를 높일 수 있습니다. 사용자가 귀하의 사이트를 보람차고 기억에 남는 방문으로 경험하게 되면 재방문할 가능성이 높아질 뿐 아니라 다른 사람들에게 귀하의 비즈니스에 대해 알릴 가능성도 높아집니다.
매출에 미치는 영향
웹사이트 로딩 시간과 전환율 사이의 연관성은 아무리 강조해도 지나치지 않습니다. 중요한 점은 더 빠른 웹사이트가 더 많은 판매로 이어진다는 것입니다. 우리가 의미하는 바를 알 수 있도록 몇 가지 수치를 살펴보겠습니다.
빠르게 로드되는 사이트는 로드하는 데 5초 정도 걸리는 웹사이트보다 2.5배 더 많은 방문자를 전환할 수 있습니다. 이는 전환율과 더 나아가 수익 측면에서 상당한 차이를 보입니다.
그러나 이는 말처럼 쉽지 않은 경우가 많습니다. 이것이 놀랍게도 대다수의 기업이 낮은 전환율로 인해 계속 어려움을 겪고 있는 이유 중 하나인 것으로 보입니다. 이 사실을 알고 충격을 받으시겠지만, 우리는 22%의 기업만이 현재 전환율에 만족한다고 인정하는 것으로 나타났습니다.
웹사이트의 로드 속도를 미세 조정하면 경쟁 우위를 확보할 수 있다는 점에는 의심의 여지가 없습니다. 어디서부터 시작해야 할지 잘 모르겠다면 계속해서 읽어보세요. 이제 웹사이트 속도와 성능을 개선하기 위해 취해야 할 단계를 알려드리겠습니다.
페이지 로드 시간을 개선하는 방법
이제 로드 시간을 늘리고 청중에게 더 나은 경험을 제공할 수 있는 8가지 효과적인 방법이 있습니다.
페이지 캐싱 구현
페이지 캐싱은 로드 시간을 줄이는 또 다른 강력한 방법입니다. 기본적으로 이는 요청될 때마다 각 페이지를 처음부터 생성하는 대신 서버가 캐시된 버전을 제공하여 페이지를 로드하는 데 걸리는 시간을 크게 단축한다는 의미입니다.
페이지 캐싱을 구현하면 특히 콘텐츠가 자주 변경되지 않는 웹사이트의 경우 사이트 성능이 크게 향상될 수 있습니다.
WP Rocket은 페이지 캐싱을 손쉽게 설정하는 데 도움이 될 뿐만 아니라 사이트 성능의 다른 측면도 최적화하는 WordPress용 최상위 캐싱 플러그인입니다. 이 플러그인을 사용하면 자동 사전 로드, 데이터 압축, 파일 최적화 등과 같은 추가 기능의 이점을 누릴 수 있습니다. 이러한 모든 기능은 Pagespeed 성능 점수, 핵심 웹 바이탈 등급 및 로딩 시간을 즉시 개선하는 데 도움이 될 수 있습니다.
코드 단순화
복잡하고 부피가 큰 코드는 사이트 로드 속도에 큰 영향을 미칠 수 있습니다. 작업 속도를 높이려면 사이트 코드를 간소화하고 최적화하는 것이 중요합니다.
불필요한 문자, 공백 및 주석을 제거하여 CSS, JavaScript 및 HTML을 최적화하는 것부터 시작하세요. 이렇게 하면 서버가 "읽을" 정보가 줄어들어 속도가 향상될 수 있습니다.
또한 사이트의 코드 구조를 정기적으로 검토하여 가능한 경우 여러 개의 개별 파일을 더 적은 수의 파일로 병합할 수 있습니다. 이 간단한 단계를 통해 페이지를 로드하는 데 필요한 HTTP 요청 수가 줄어듭니다.
타사 스크립트를 줄이고 코드를 단순화하면 로드 시간이 향상될 뿐만 아니라 향후에도 웹 사이트를 보다 쉽게 유지 관리할 수 있습니다.
외부 HTTP 요청 줄이기
많은 웹사이트는 외부 HTTP 요청의 과부하로 인해 속도가 느려지는 경향이 있습니다. 이러한 요청은 사이트에서 스크립트, 이미지, 스타일시트와 같은 외부 콘텐츠를 로드할 때마다 발생합니다.
각 추가 요청으로 인해 사이트의 로드 시간이 늘어날 수 있습니다. 특히 여러 타사 서비스를 사용하거나 다양한 소스에서 여러 자산을 로드하는 경우 더욱 그렇습니다. 앞서 이 문제를 해결하기 위해 코드를 단순화하는 방법에 대해 논의했지만 지연 로딩이라는 또 다른 방법이 있습니다.
지연 로딩은 이름에서 알 수 있듯이 사용자가 화면에서 볼 수 있는 것만 완전히 로드되는 프로세스입니다. 이렇게 하면 사이트에서 전체 페이지를 한 번에 가져올 필요가 없기 때문에 로드 시간이 줄어듭니다. WP Rocket을 사용하면 LazyLoad 기능에 액세스할 수 있어 이 프로세스를 매우 빠르고 쉽게 만들 수 있습니다.
이미지 최적화
이미지에는 실제로 필요한 것보다 더 많은 데이터가 포함되어 있는 경우가 많기 때문에 웹페이지 로드 시간이 크게 느려질 수 있습니다. 결과적으로, 예를 들어 블로그 게시물에 여러 이미지가 있으면 청중의 경험이 좋지 않을 수 있습니다.
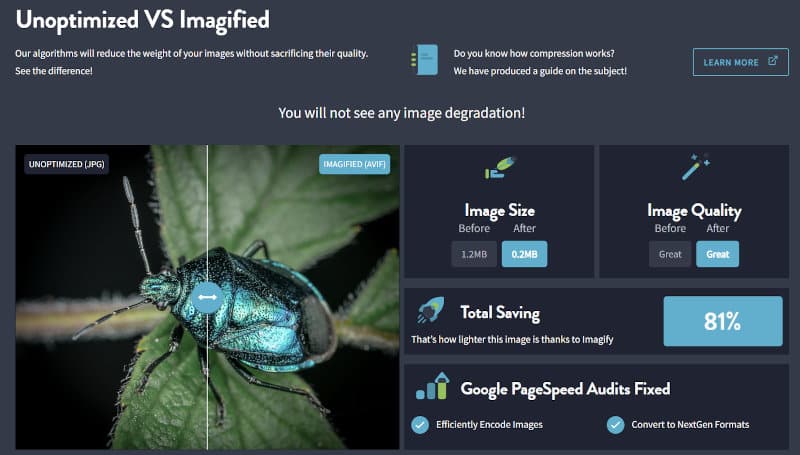
이러한 이미지를 최적화하면 품질 저하 없이 파일 크기를 크게 줄일 수 있으므로 페이지 로딩 속도가 빨라집니다. 이미지를 최적화하는 최고의 도구 중 하나는 Imagify입니다. Imagify를 사용하면 이미지를 쉽고 빠르게 압축하여 Avif 및 WebP로 변환하는 동시에 여러분과 청중이 기대하는 동일한 뛰어난 품질을 유지할 수 있습니다.
다음은 그 기능이 무엇인지 확인할 수 있는 예입니다.

대부분 또는 모든 이미지를 81% 더 가볍게 만들면 사이트가 훨씬 더 빠르게 실행될 것이라는 데는 의심의 여지가 없습니다. 이는 사람들이 귀하의 브랜드에 머물고 참여할 가능성이 더 높다는 것을 의미하며, 이는 새로운 트래픽, 구독자 및 고객의 유입으로 이어질 가능성이 높습니다.
라이트 플러그인 및 테마 사용
플러그인과 테마는 모든 웹사이트의 필수적인 부분입니다. 플러그인은 꼭 필요한 기능을 추가하고, 테마를 통해 제작자는 자신의 비전에 맞는 웹사이트를 구축할 수 있습니다. 문제는 이러한 도구가 모두 동일하게 만들어지는 것은 아니라는 것입니다.
안타깝게도 일부 플러그인과 테마는 비효율적으로 개발되어 사이트 속도와 성능에 큰 영향을 미칠 수 있습니다. 이러한 잠재적인 장애물을 피하려면 사이트가 크롤링 속도를 늦추지 않도록 가벼운 플러그인과 테마를 사용하는 것이 좋습니다.
이렇게 하려면 도구를 구입하기 전에 도구를 조사해야 합니다. 리뷰를 보고, 온라인으로 제품 데모를 찾아보고, 항상 마지막 업데이트 시기를 확인하세요. 우리는 오래된 플러그인과 테마가 지속적으로 업데이트되는 플러그인과 테마보다 훨씬 느리게 실행되는 경향이 있다는 것을 발견했습니다.
또한 가끔씩 플러그인 로드아웃을 검토하고 더 이상 사용하지 않는 플러그인을 비활성화하거나 제거하는 것이 좋습니다. 이 단계에서는 사용 중인 것만 설치하도록 하여 페이지 로딩 시간을 단축하는 데 도움이 됩니다.
호스팅 계획을 업그레이드하세요
호스팅 계획은 웹사이트 성능에 중요한 역할을 할 수도 있습니다. 보급형 호스팅 계획은 비용 효율적이지만 대역폭, 스토리지, 처리 능력과 같은 리소스에 제한이 있습니다.
사이트의 인기와 트래픽이 증가함에 따라 이러한 제한으로 인해 로딩 시간이 느려지고 트래픽이 최고조에 달하는 동안 가동 중지 시간이 발생할 수도 있습니다.
호스팅 계획을 업그레이드하면 증가하는 청중을 수용하고 모든 방문자에게 원활하고 빠른 로딩 경험을 보장하는 데 필요한 추가 리소스를 제공할 수 있습니다. 더 많은 대역폭, 더 나은 처리 능력 또는 전용 서버 환경을 제공하는 요금제로 전환하는 것이 좋습니다. 이렇게 간단해 보이는 업그레이드로 사이트 로드 시간을 대폭 줄일 수 있습니다.
CDN(콘텐츠 전송 네트워크) 사용
CDN(Content Delivery Network)을 구현하는 것은 특히 전 세계 고객을 대상으로 하는 경우 속도를 높이는 훌륭한 방법입니다. 간단히 말해 CDN은 이미지를 포함한 사이트 사본을 전 세계 여러 서버에 저장하여 사이트 로딩 시간을 가속화합니다. 방문자는 단일 중앙 서버에서 정보에 액세스하는 대신 가장 가까운 서버에서 데이터를 검색할 수 있으므로 페이지 로드 시간이 크게 늘어날 수 있습니다.
이에 대해 생각하는 또 다른 방법은 다음과 같습니다. 피자 두 개를 주문했다면(한 개는 이웃에서, 다른 한 개는 다른 두 도시에서) 어느 것이 먼저 도착할 것이라고 생각하시나요? 분명한 대답은 길 아래에 있는 피자 가게입니다.
사용자 친화적이고 효과적이며 저렴한 CDN 솔루션을 찾고 있다면 RocketCDN을 고려해 보세요. 이 도구는 77개국의 120개 이상의 서버 위치를 제공하므로 최소한의 노력으로 속도와 안정성이 눈에 띄게 향상될 수 있습니다. RocketCDN은 청중이 전 세계 어디에 있든 빛처럼 빠른 브라우징 경험을 제공하는 데 도움을 줄 수 있습니다.

외부 사이트에서 비디오 호스트
마지막으로 웹사이트에서 직접 비디오를 호스팅하면 성능에 눈에 띄는 영향을 미칠 수 있습니다. 비디오는 거의 항상 대용량 파일입니다. 방문자가 재생을 클릭할 때마다 사이트에서 콘텐츠를 가져와야 하며 이는 모든 사람의 사이트 속도에 영향을 미칠 수 있습니다.
이를 방지하려면 YouTube와 같은 전용 비디오 호스팅 플랫폼을 통해 오프사이트에서 비디오를 호스팅하는 것을 고려해 보세요. 이 플랫폼은 이러한 유형의 콘텐츠를 위해 특별히 설계되었으며 월간 사용자 수가 17억 명 이상이므로 비디오를 저장하기에 완벽한 장소인 것은 당연합니다.
동영상을 호스팅 플랫폼에 업로드하면 사이트 페이지에 쉽게 삽입할 수 있습니다. 이는 서버 리소스 절약, 방문자에게 고품질 스트리밍 경험 제공, 사람들에게 브랜드를 발견할 수 있는 또 다른 장소 제공 등 많은 이점을 제공합니다.
마무리
이제 페이지 로드 시간이 사용자 참여에 어떤 영향을 미칠 수 있는지 알게 되었습니다.
오늘 설명된 전략은 WP Rocket과 같은 도구와 결합하여 성과를 극적으로 향상시키는 데 도움이 될 수 있습니다. 모바일과 데스크탑에서 몇 초만 절약하면 청중과의 관계를 구축하고 현장 트래픽을 개선하며 더 많은 잠재 고객을 행복한 고객으로 전환하는 것이 더 쉬워집니다.
