如何使用 On Sale 产品 WooCommerce 块
已发表: 2021-12-05您用来展示 WooCommerce 产品的方法可以帮助推动转化并增加销售额。 如果您想促销商品并以折扣价宣传它们,您可以从使用On Sale Products WooCommerce 块中受益。 此元素显示打折产品的网格并自定义显示在它们旁边的信息。
在这篇文章中,我们将解释如何将On Sale Products WooCommerce 块添加到帖子或页面,并引导您完成各种设置。 然后,我们将为您提供一些有效使用该元素的技巧并回答一些常见问题。
让我们开始吧!
如何将 On Sale 产品 WooCommerce 块添加到您的帖子或页面
如果您在 WordPress 网站上安装了 WooCommerce 插件,则可以访问数十个有用的块来自定义您的在线商店。 这些元素之一是On Sale Products WooCommerce 块。
此块显示您当前在售的所有产品的网格。 您还可以配置它展示的信息,例如标题、价格和评级。
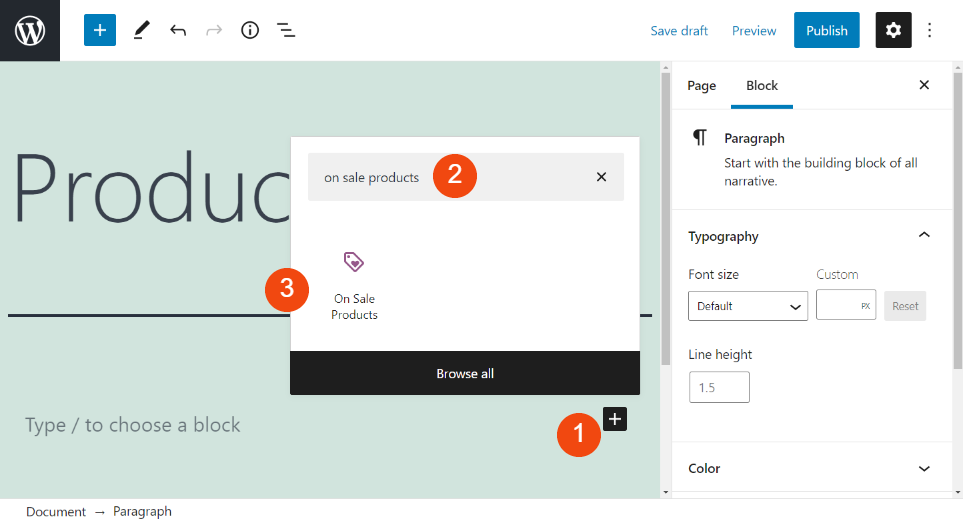
将块添加到帖子或页面很简单。 首先,导航到您要使用它的帖子或页面。接下来,(1)单击“添加块”按钮,(2)搜索“特价产品”,(3)然后选择第一个选项:

您也可以通过在编辑器的段落块中键入“/on sale products”来插入块,然后按 Enter键。 添加元素后,工具栏菜单将出现在其顶部。
在售产品 WooCommerce 块设置和选项
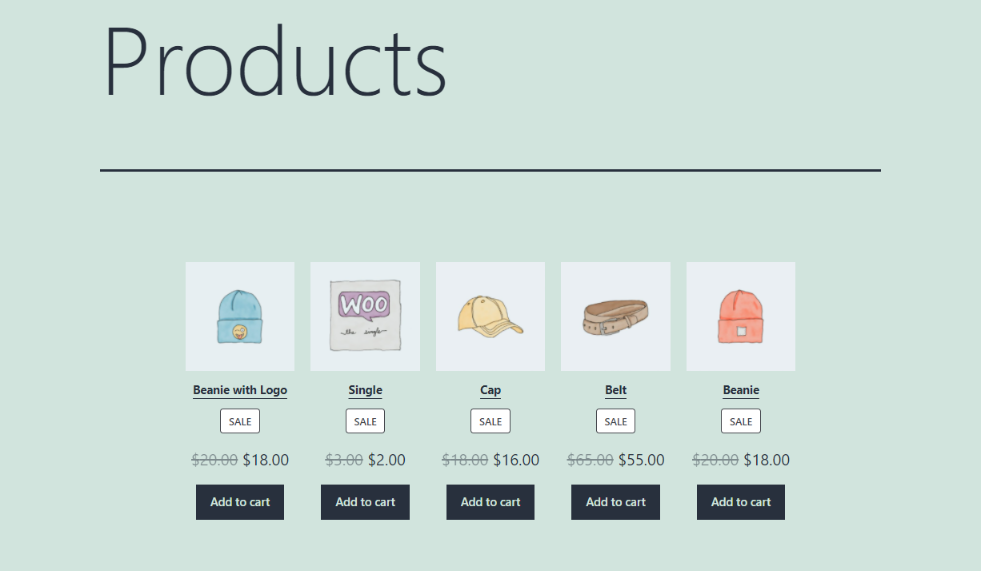
当您使用On Sale Products WooCommerce 块时,它会自动从您的商店中获取列为“on sale”的任何产品。 然后它将它们显示在一个标准网格中,您可以按类别进行过滤。 但是,您也可以自定义块以更改其外观:

例如,您可以调整列数和行数,并显示或隐藏标题、价格和评级。 让我们仔细看看这些设置。
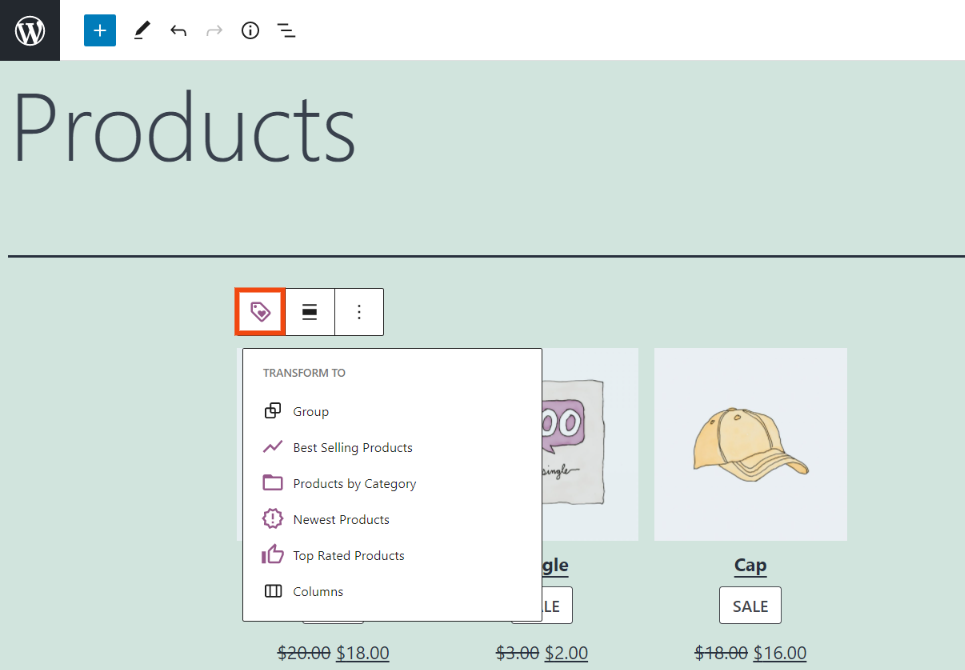
第一个图标使您能够将块转换为不同的元素。 有几个选项:

正如您在上面的示例中看到的,您可以将元素转换为Best Selling Products 、 Newest Products或Top Rated Products块。
此外,中间的图标可以调整块的对齐方式。 在这里,您可以切换它以选择全宽或宽宽。
如果单击三个垂直点,您会找到一个设置菜单。 在这里,您可以在元素之前或之后插入另一个块,或者将这个块添加到您的可重用块中。
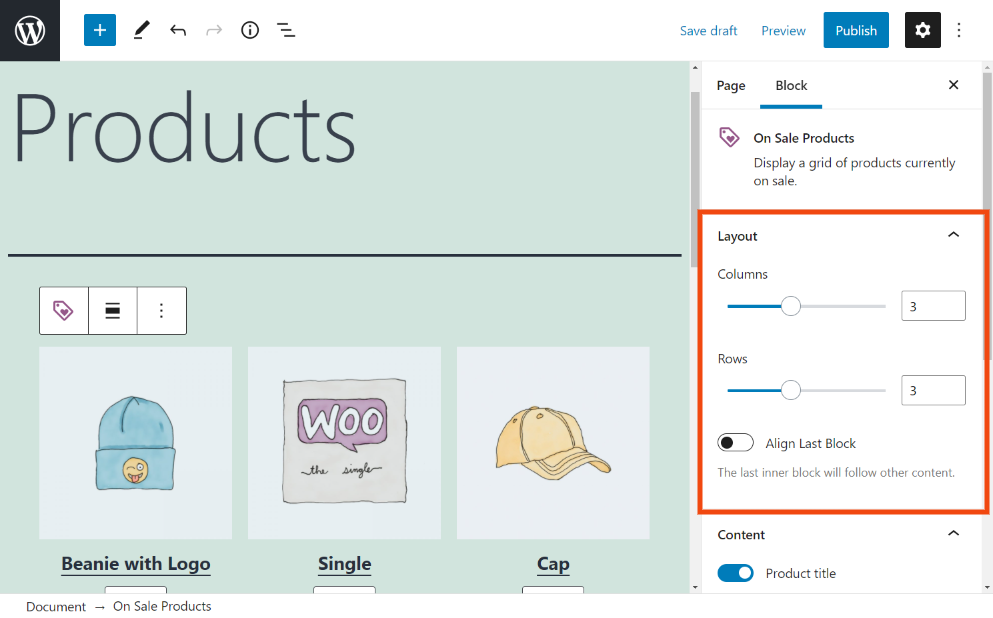
现在让我们转到屏幕右侧的设置。 在布局部分下,您可以更改网格中出现的列数和行数:

您可以使用拖放滚动功能或在文本字段中输入数字。 您还可以切换“对齐最后一个块”选项,以确保最后一个内部块将跟随其他内容。
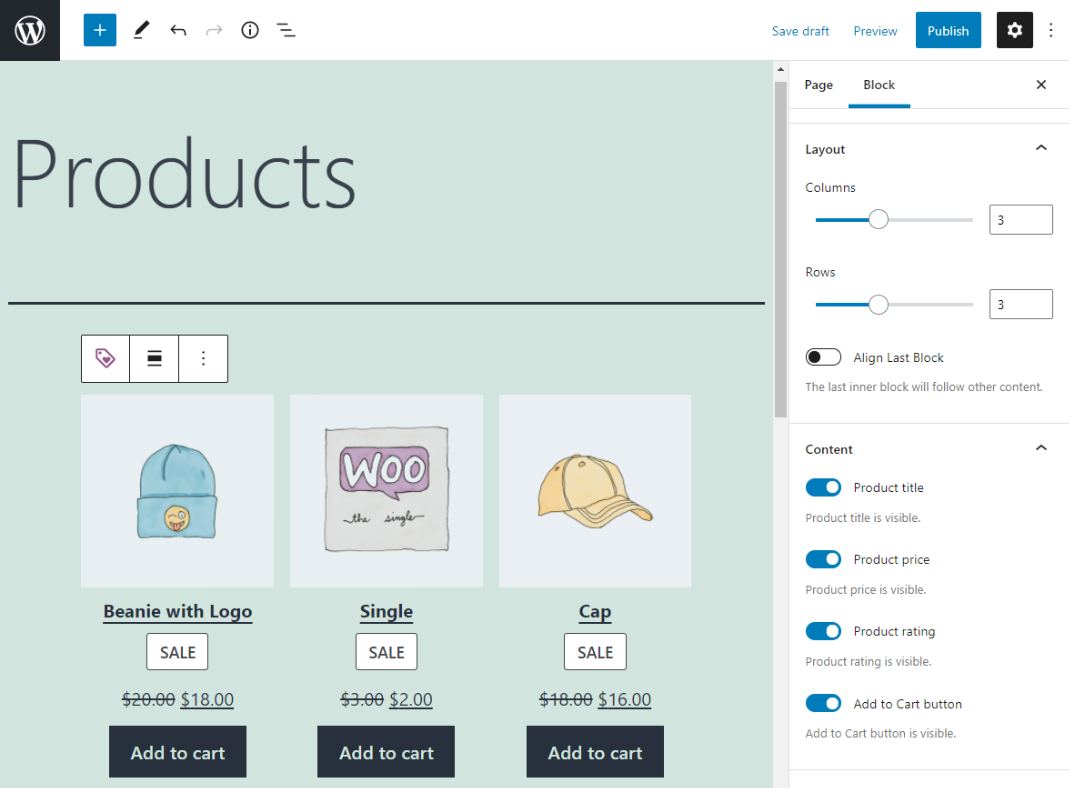
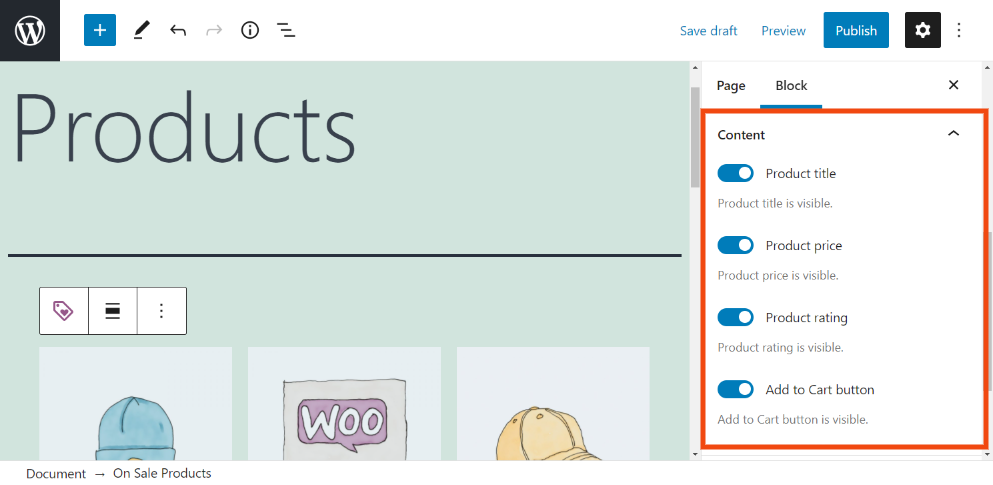
接下来是内容部分:


在这里,您可以选择是否显示或隐藏以下元素:
- 产品名称
- 价格
- 评分
- 添加到购物车按钮
如果您希望删除任何这些详细信息,只需关闭相应设置旁边的切换按钮即可。
在Order by下,您可以更改产品的列出顺序。 当您点击下拉菜单时,会有多个选项,包括最新(默认) 、价格、评级等。您还可以按产品类别筛选项目。
有效使用 On Sale 产品 WooCommerce 块的提示和最佳实践
如您所见,使用On Sale Products WooCommerce 块非常简单。 但是,您可能需要记住一些提示和最佳实践,以确保您有效地利用该元素。
在促销产品(例如销售商品)时,一些策略可以帮助吸引购物者的注意力。 您可以战略性地将突出显示的产品放置在访问者最有可能注意到它们的商店部分。 例如,除了您的标准商店页面之外,您还可以考虑将此块添加到您的主页或结帐页面。
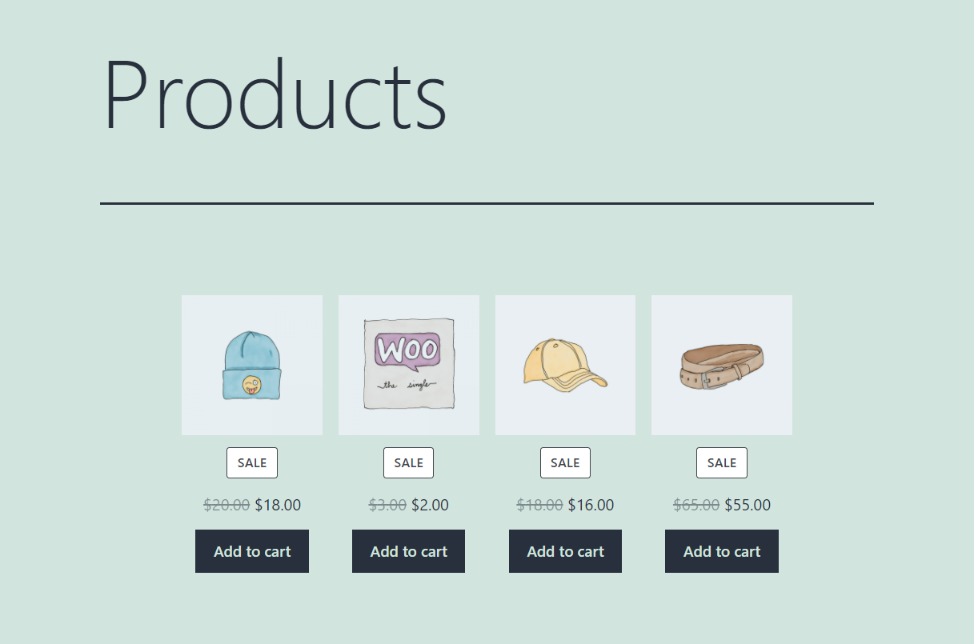
但是,根据您在售的商品数量(因此,您的网格有多大),这可能不是最直接的任务。 如果您只有几个产品,您可能会考虑调整块的列和行设置,以便所有项目都在一行中:

此外,您可能会考虑与产品一起显示的信息。 预先为您的客户提供他们需要的所有详细信息可能会有所帮助。
但是,信息过载可能看起来很拥挤和混乱,特别是如果您有多种在售产品。 因此,您可能需要考虑隐藏一些信息。
例如,虽然您可能想要显示产品图片,但您可能也不需要标题:

此外,隐藏商品价格可能会激励购物者点击产品页面。 这样,他们可以更多地了解这些物品以及为什么要购买它们。
最后,如果您的商品缺少评论,您可能会考虑隐藏产品评分。 积极的客户评论可以作为鼓励和增加信任的社会证明。 但是,如果您的产品还没有任何消费者反馈,那么展示它们就没有什么意义。
关于在售产品 WooCommerce 块的常见问题
至此,您可能已经牢牢掌握了On Sale Products块是什么以及如何使用它。 但是,为了确保我们涵盖所有基础,让我们回答一些常见问题。
我在哪里可以使用打折产品 WooCommerce 块?
您可以在任何 WordPress 帖子或页面上使用此块。 此外,您可以将它插入到您网站的任何位置,以便您访问块编辑器。 例如,您可以为该元素创建一个 WordPress 小部件,然后将其添加到您的页脚或侧边栏区域。
我可以重新排列网格内产品的顺序吗?
您不能手动重新排序项目。 但是,块设置使您能够控制产品出现的顺序。 例如,您可以根据价格(最低到最高或最高到最低)、产品评级或最新到最旧来显示它们。
我可以使用块更改有关产品的信息吗?
不幸的是,这不是一个选择。 如果您想更新特定促销产品的任何详细信息,例如图像、名称或价格,您需要在特定产品页面上执行此操作。 您可以通过导航到WooCommerce > 产品 > 所有产品来找到它。
结论
如果您的在线商店中有想要出售的商品,则必须确保它们能引起您的购物者的注意。 幸运的是,WooCommerce 块可以帮助展示某些商品,例如打折产品。
正如我们在这篇文章中所讨论的, On Sale Products WooCommerce 块是一个有用的元素,可以向客户突出显示打折商品。 您可以轻松地将其放置在使用块编辑器的站点上的任何位置。 然后,您可以自定义产品网格的大小并选择要显示的信息。
您对使用On Sale Products WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 Julia Tim/shutterstock.com
