基于地理位置的测试对您的 WordPress 网站的重要性
已发表: 2020-11-02
最后更新 - 2020 年 11 月 11 日
有没有想过根据地理位置测试您的 WordPress 网站/博客或电子商务 WordPress 门户(与 WooCommerce/Shopify 等相关联)? 本文提到了为什么我们需要执行这些测试。 它还指定了这些类型的测试的几种变体,以及工具示例。
我们知道,像 WordPress 这样的 CMS 工具可以帮助您管理网站的关键方面,例如无需编程语言的内容。 WordPress为 WooCommerce、Shopify 等电子商务平台上的所有网站提供了很大一部分支持,有助于建立电子商务商店。
可以从多个位置访问世界各地的网站。 您的网站可能会从一个地理区域正确加载,但在从另一个位置访问时可能无法按预期加载。 考虑到这种风险,我们必须确保执行基于地理位置的测试,以便在为客户启动网站之前检测并修复任何此类错误。

市场上的地理定位测试工具及示例:
几个工具有助于地理定位测试:
- 地理截图
- 地质观察者
- TestProject 工具 – 由 Geolocation Add On 和 BrowserStack 集成提供支持。
- 本地浏览器等
这些工具首先要求您使用地理坐标将使用虚拟云的任何设备设置到任何位置。 可以遵循以下方法:
- 作为独立的地理定位工具设置,或
- 在集成设置中; 您现有的功能自动化测试工具 + 地理位置测试工具。
示例 1 – 独立的地理位置测试工具
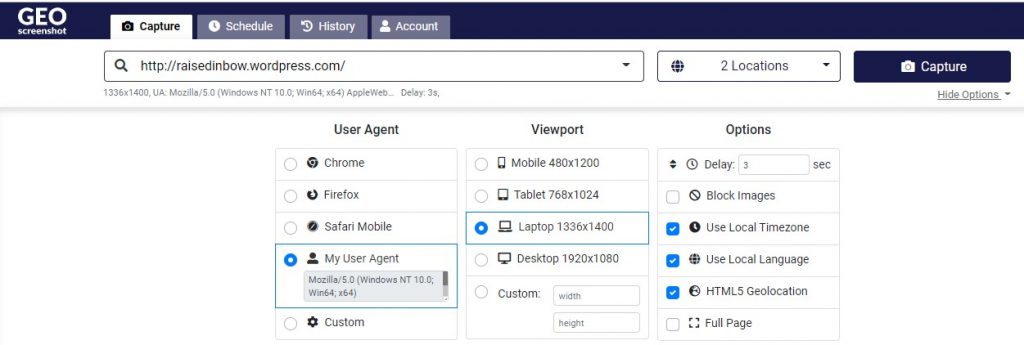
例如,使用 GEOscreenshot 工具,我们可以在不同的位置以及 UserAgents、ViewPorts、Options 中进行选择,如下所示。

根据上述内容,页面将根据选择的详细信息显示。 提到要测试的网站作为输入。 然后从下拉列表中选择要测试的位置。此外,可以从中选择用户代理、视口、选项。 例如,即使您在印度进行测试,您也可以模拟测试您的网页,就像从印度访问一样,使用 Chrome 浏览器,从移动设备。然后根据选择的详细信息显示测试结果 - 视觉内容、性能、HAR、控制台信息等。
示例 2 – 您现有的功能自动化测试工具 + 地理位置测试工具
此示例是您希望使用现有测试工具执行功能测试的情况,将其与专门的地理定位测试工具集成。 一个例子是TestProject工具,它允许两个选项来启用地理定位测试的任何一种方式 -
- 使用 TestProject 插件 'Geolocation Util'
- 与专门从事地理定位测试的 3 rd方工具集成; 例如, BrowserStack工具。
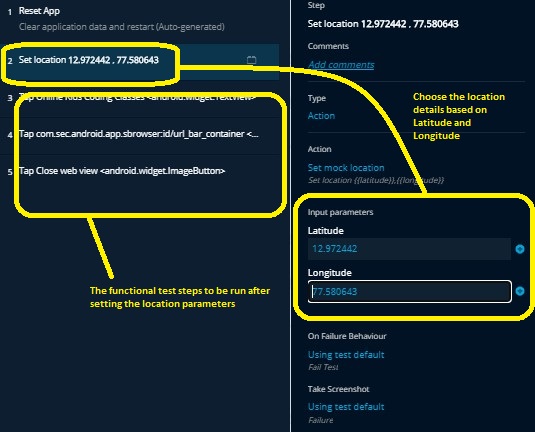
下面是该工具的测试示例,其中移动测试允许您首先使用 Geolocation AddOn 设置具有纬度和经度的位置。 在此之后,测试步骤将模拟站点运行,就像从您选择的指定位置启动一样。


同样,BrowserStack专用的GeoLocation工具可以与TestProject工具集成。工具之间可以先交换访问密钥,然后工具可以快速集成。TestProject工具和BrowserStack工具可以在这三种工具中的任何一种中使用方式,即——
- 通过在您自己的实验室中使用您自己的测试代理,或
- 通过使用您自己的测试代理来使用 BrowserStack 云,或者
- 通过使用您的虚拟测试代理使用 BrowserStack 云。
为什么要执行电子商务网站地理定位测试?
您的电子商务网站可能正在使用有关运费、税金和货币的多种设置。 这些设置需要从访问它们的任何位置无缝运行。 这些测试的一些变体如下:
基于位置的测试场景和地理定位测试场景
这些测试场景有助于验证您的移动应用程序或网站是否提供本地化到用户位置的内容。 例如,如果您位于印度,但您想测试您的网站是否在马来西亚从 Apple-Ios-Safari 浏览器访问时正常运行。 在这种情况下,您将按以下顺序设计测试步骤:
- 为功能步骤设置马来西亚的经纬度。
- 将“访问自”平台设置为 Apple-Ios-Safari。
- 执行功能步骤。
然后运行该测试以模拟用户操作,就好像该测试是从马来西亚在 Apple-Ios-Safari 组合上运行的一样。 但是,请记住该测试是从印度发起的。
地理围栏测试场景
地理围栏功能使用 GPS、RFID、WI-Fi、移动蜂窝数据根据地理位置定义边界/围栏。 这些测试可确保您的移动应用程序在用户根据围栏越过预定义的地理线时触发通知。 例如,当顾客进入超市时; 它将检测到该地理边界并立即向您显示与该商店相关的相关折扣和优惠。 在您的商店中启动此功能之前,必须测试这些场景。
地理标记测试场景
地理标记与通过您的网站/移动应用程序在媒体(照片、视频、社交媒体帖子)上记录地理位置相关联。 许多电子商务商店以这种方式跟踪其订户的位置。 例如,如果一个人进入一家餐馆,并且他们在社交媒体上标记了该位置的自己,广告商可以使用他们的位置详细信息。 广告商可能会根据您标记的位置为您提供有针对性的广告。 这些场景需要经过测试才能在广告领域使用。
本地化测试场景
我们必须根据访问位置检查网站的语言、货币和时区。 您的网站可能在印度使用印度卢比货币正常工作,但如果从瑞士的某个位置访问时它错误地将印度卢比显示为货币,这对客户来说将是一个问题。 因此,有必要对这些基本要求进行测试。 使用基于地理的测试工具,您可以快速测试这些场景。
地理封锁测试场景
如果基于用户位置受到限制,地理封锁测试场景可确保用户访问您的网站或移动应用程序。 例如,电影/电视行业的许多国家/地区都存在将观看限制在特定区域的问题。 对于这样的要求,您可以使用这些工具快速测试您的网站。
结论
借助市场上可用的强大工具来帮助测试多个基于地理的测试,我们应该利用它来发挥我们的优势。 测试您的电子商务网站的 UI、可访问性和功能是必不可少的。 此外,地理定位测试也是如此。 当我们在全球推出我们的网站时,我们希望客户在全球任何地方访问它时都能获得无忧的体验。 无论您网站的访问者是查看您的目录还是下订单,您都希望他们享受无缝体验; 不管他们的位置。 因此,绝不能错过这些基于地理的测试,特别是如果您希望您的电子商务门户在全球范围内存在。
进一步阅读
- 如何改善您的在线商店的客户体验?
- 设置 WooCommerce 基本位置和货币。
