Die Bedeutung von GeoLocation-basierten Tests für Ihre WordPress-Website
Veröffentlicht: 2020-11-02
Zuletzt aktualisiert - 11. November 2020
Haben Sie jemals daran gedacht, Ihre WordPress-Website/Ihren Blog oder Ihr E-Commerce-WordPress-Portal (in Verbindung mit WooCommerce/Shopify usw.) basierend auf dem geografischen Standort zu testen? Dieser Artikel erwähnt, warum wir diese Tests durchführen müssen. Außerdem werden verschiedene Variationen dieser Testtypen sowie Toolbeispiele angegeben.
Wir sind uns bewusst, dass ein CMS-Tool wie WordPress Ihnen hilft, kritische Aspekte Ihrer Website zu verwalten, wie z. B. Inhalte, ohne dass eine Programmiersprache erforderlich ist. WordPress betreibt einen erheblichen Teil aller Websites auf E- Commerce-Plattformen wie WooCommerce, Shopify usw. und hilft beim Aufbau von E-Commerce-Shops.
Auf Websites kann weltweit von mehreren Standorten aus zugegriffen werden. Ihre Website kann von einem geografischen Gebiet korrekt geladen werden, wird aber möglicherweise nicht wie gewünscht geladen, wenn von einem anderen Standort aus darauf zugegriffen wird. Angesichts dieses Risikos müssen wir sicherstellen, dass geografisch basierte Tests durchgeführt werden – damit solche Fehler erkannt und behoben werden können, bevor die Website für den Kunden gestartet wird.

Geolokalisierungstest-Tools auf dem Markt und Beispiele:
Mehrere Tools helfen beim Testen der Geolokalisierung:
- Geoscreenshot
- Geologe
- TestProject-Tool – unterstützt durch das Geolocation-Add-On und die BrowserStack-Integration.
- Locabrowser usw.
Diese Tools erfordern zunächst, dass Sie jedes Gerät, das die virtuelle Cloud verwendet, mithilfe von geografischen Koordinaten auf einen beliebigen Standort einstellen. Folgende Ansätze können verfolgt werden:
- Als eigenständiges Geolocation-Tool-Setup oder
- In einem Integrationssetup; Ihr vorhandenes Funktionsautomatisierungs-Testtool + Geolocation-Testtool.
Beispiel 1 – Eigenständiges Geolocation-Testtool
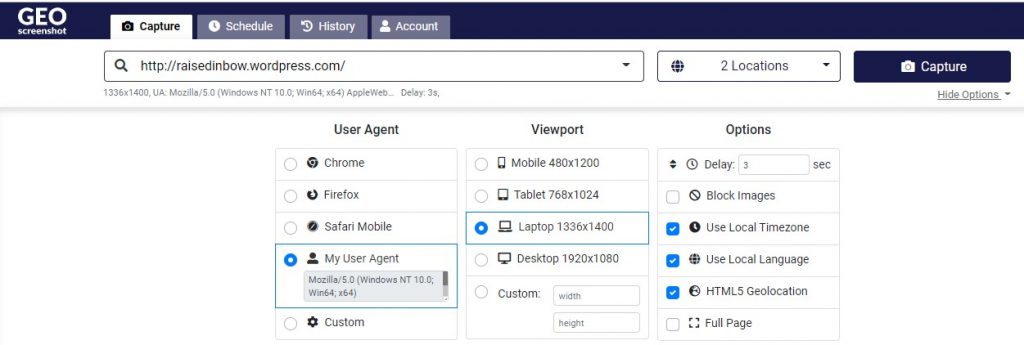
Mit dem GEOscreenshot-Tool können wir beispielsweise wie unten gezeigt zwischen verschiedenen Standorten sowie UserAgents, ViewPorts und Optionen wählen.

Gemäß dem oben Gesagten wird die Seite gemäß den ausgewählten Details angezeigt. Als Input wird die zu testende Website genannt. Die zu testenden Standorte werden dann aus der Dropdown-Liste ausgewählt. Außerdem können der Benutzeragent, das Ansichtsfenster und die Optionen ausgewählt werden. Selbst wenn Sie beispielsweise von Indien aus testen, können Sie simulieren, dass Ihre Webseite mit dem Chrome-Browser von einem mobilen Gerät aus so getestet wird, als ob sie von Indien aus aufgerufen würde. Die Ergebnisse des Tests werden dann gemäß den ausgewählten Details angezeigt – visuell Inhalt, Leistung, HAR, Konsoleninformationen usw.
Beispiel 2 – Ihr vorhandenes Funktionsautomatisierungs-Testtool + Geolokalisierungs-Testtool
Dieses Beispiel ist ein Fall, in dem Sie Ihr vorhandenes Testtool verwenden möchten, um Funktionstests durchzuführen und es mit einem spezialisierten Geolocation-Testtool zu integrieren. Ein Beispiel ist das TestProject- Tool, das zwei Optionen bietet, um eine der beiden Möglichkeiten zum Testen der Geolokalisierung zu aktivieren –
- Verwenden Sie das TestProject Addon 'Geolocation Util'
- Integrieren Sie Tools von Drittanbietern, die auf Geolokalisierungstests spezialisiert sind ; zum Beispiel das BrowserStack- Tool.
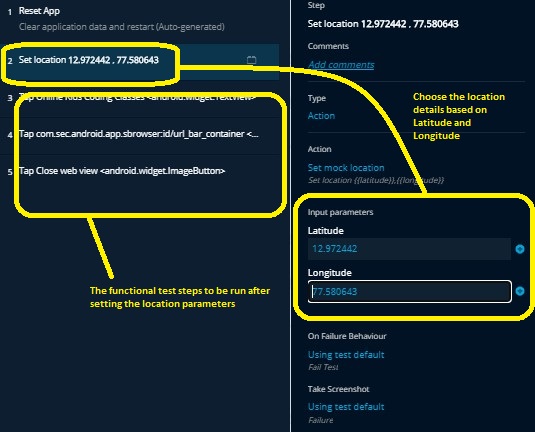
Unten finden Sie ein Testbeispiel für das Tool, wobei Sie im mobilen Test zuerst den Standort mit Breiten- und Längengrad mithilfe des Geolocation-Add-Ons festlegen können. Anschließend werden die Testschritte ausgeführt, die die Site simulieren, als ob sie von dem von Ihnen festgelegten Ort aus gestartet würden.

In ähnlicher Weise kann das auf BrowserStack spezialisierte GeoLocation-Tool in das TestProject-Tool integriert werden. Zuerst kann ein Zugriffsschlüssel zwischen den Tools ausgetauscht werden, und dann können die Tools schnell integriert werden. Man kann das TestProject-Tool zusammen mit dem BrowserStack-Tool in jedem der drei Tools verwenden Wege, nämlich –

- Indem Sie Ihre eigenen Testmittel in Ihrem eigenen Labor verwenden, oder
- Indem Sie die BrowserStack-Cloud mit Ihren eigenen Testagenten verwenden, oder
- Durch die Verwendung der BrowserStack-Cloud mit Ihren virtuellen Testagenten.
Warum Geolokalisierungstests für E-Commerce-Websites durchführen?
Ihre E-Commerce-Website verwendet möglicherweise mehrere Einstellungen in Bezug auf Versand, Steuern und Währungen. Diese Einstellungen müssen von jedem Ort aus, von dem aus auf sie zugegriffen wird, nahtlos funktionieren. Einige der Variationen dieser Tests sind wie folgt:
Standortbasierte Testszenarien und Geo-Targeting-Testszenarien
Diese Testszenarien helfen zu überprüfen, ob Ihre mobile App oder Website Inhalte bereitstellt, die für den Standort eines Benutzers lokalisiert sind. Beispiel, wenn Sie in Indien ansässig sind, aber testen möchten, ob Ihre Website von Malaysia aus, auf das über einen Apple-Ios-Safari-Browser zugegriffen wird, korrekt funktioniert. In diesem Fall gestalten Sie die Testschritte in Reihe wie folgt:
- Stellen Sie für die Funktionsschritte den Längen- und Breitengrad von Malaysia ein.
- Stellen Sie die Plattform „zugegriffen von“ als Apple-Ios-Safari ein.
- Führen Sie die Funktionsschritte aus.
Der Test wird dann ausgeführt, indem die Benutzeraktionen simuliert werden, als ob der Test von Malaysia aus auf einer Apple-Ios-Safari-Kombination ausgeführt würde. Denken Sie jedoch daran, dass der Test von Indien aus gestartet wurde.
Geofencing Testszenarien
Die Geofences-Funktion verwendet die GPS-, RFID-, WI-Fi- und Mobilfunkdaten, um Grenzen/Zäune basierend auf den geografischen Standorten zu definieren. Diese Tests stellen sicher, dass Ihre mobile Anwendung die Benachrichtigung auslöst, wenn ein Benutzer eine vordefinierte geografische Grenze gemäß dem Zaun überschreitet. Zum Beispiel, wenn ein Kunde einen Supermarkt betritt; Es erkennt diese geografische Grenze und zeigt Ihnen sofort die mit diesem Geschäft verbundenen Rabatte und Angebote an. Es ist wichtig, diese Szenarien zu testen, bevor Sie diese Funktion in Ihrem Geschäft einführen.
Geotagging-Testszenarien
Geotagging ist mit der Angabe des geografischen Standorts in Medien (Fotos, Videos, Beiträge in sozialen Medien) über Ihre Website/mobile Anwendung verbunden. Viele E-Commerce-Shops verfolgen auf diese Weise den Standort ihrer Abonnenten. Wenn beispielsweise eine Person ein Restaurant betritt und sich an diesem Ort in den sozialen Medien markiert, können Werbetreibende ihre Standortdetails verwenden. Die Werbetreibenden können Ihnen basierend auf Ihrem markierten Standort zielgerichtete Werbung anbieten. Diese Szenarien müssten für den Einsatz im Werbebereich getestet werden.
Lokalisierungstestszenarien
Wir müssen die Website basierend auf dem Standort ihres Zugriffs auf Sprache, Währung und Zeitzone überprüfen. Ihre Website funktioniert in Indien möglicherweise korrekt mit der Währung Indische Rupien, aber wenn indische Rupien fälschlicherweise als Währung angezeigt werden, wenn von einem Standort in der Schweiz aus darauf zugegriffen wird, wäre dies ein Problem für den Kunden. Daher ist das Testen auf grundlegende Anforderungen wie diese notwendig. Mit geobasierten Testwerkzeugen können Sie diese Szenarien schnell testen.
Geoblocking-Testszenarien
Geoblocking-Testszenarien stellen den Benutzerzugriff auf Ihre Website oder mobile App sicher, wenn sie aufgrund des Benutzerstandorts eingeschränkt sind. Beispielsweise ist dies in vielen Ländern der Film-/Fernsehbranche ein Problem, um die Betrachtung auf bestimmte Regionen zu beschränken. Für eine solche Anforderung können Sie Ihre Website mit diesen Tools schnell testen.
Fazit
Mit leistungsstarken Tools, die auf dem Markt erhältlich sind, um mehrere geobasierte Tests zu testen, sollten wir sie zu unserem Vorteil nutzen. Das Testen Ihrer E-Commerce-Website auf Benutzeroberfläche, Zugänglichkeit und Funktionalität ist unerlässlich. Darüber hinaus gilt dies auch für Geolokalisierungstests. Wenn wir unsere Website weltweit starten, möchten wir, dass Kunden problemlos von überall auf der Welt darauf zugreifen können. Unabhängig davon, ob Besucher Ihrer Website Ihren Katalog anzeigen oder eine Bestellung aufgeben, Sie möchten, dass sie ein nahtloses Erlebnis genießen. unabhängig von ihrem Standort. Daher dürfen diese geobasierten Tests auf keinen Fall fehlen, insbesondere wenn Sie möchten, dass Ihr E-Commerce-Portal weltweit präsent ist.
Weiterlesen
- Wie können Sie das Kundenerlebnis in Ihrem Online-Shop verbessern?
- Einrichten des Basisstandorts und der Währung von WooCommerce.
