La importancia de las pruebas basadas en geolocalización para su sitio web de WordPress
Publicado: 2020-11-02
Última actualización - 11 de noviembre de 2020
¿Alguna vez pensó en probar su sitio web/blog de WordPress, o su portal de comercio electrónico de WordPress (asociado con WooCommerce/Shopify, etc.) en función de la ubicación geográfica? Este artículo menciona por qué necesitamos realizar estas pruebas. También especifica varias variaciones en este tipo de pruebas, junto con ejemplos de herramientas.
Somos conscientes de que una herramienta CMS como WordPress te ayuda a gestionar aspectos críticos de tu sitio web, como el contenido, sin necesidad de un lenguaje de programación. WordPress impulsa una parte importante de todos los sitios web en plataformas de comercio electrónico como WooCommerce, Shopify, etc., ayuda en la creación de tiendas de comercio electrónico.
Se puede acceder a los sitios web de todo el mundo desde varios lugares. Su sitio web puede cargarse correctamente desde un área geográfica, pero es posible que no se cargue como se desea cuando se accede desde otra ubicación. Con este riesgo en mente, debemos asegurarnos de que se realicen pruebas geográficas, de modo que dichos errores puedan detectarse y corregirse antes de que se lance el sitio web para el cliente.

Herramientas de prueba de geolocalización en el mercado y ejemplos:
Varias herramientas ayudan en las pruebas de geolocalización:
- Captura de pantalla geográfica
- Geopeeker
- Herramienta TestProject: impulsada por el complemento de geolocalización y la integración de BrowserStack.
- Navegador local, etc.
Estas herramientas primero requieren que configure cualquier dispositivo que use la nube virtual en cualquier ubicación, usando coordenadas geográficas. Se pueden seguir los siguientes enfoques:
- Como una configuración de herramienta de geolocalización independiente, o
- En una configuración de integración; su herramienta de prueba de automatización de funciones existente + herramienta de prueba de geolocalización.
Ejemplo 1: herramienta de prueba de geolocalización independiente
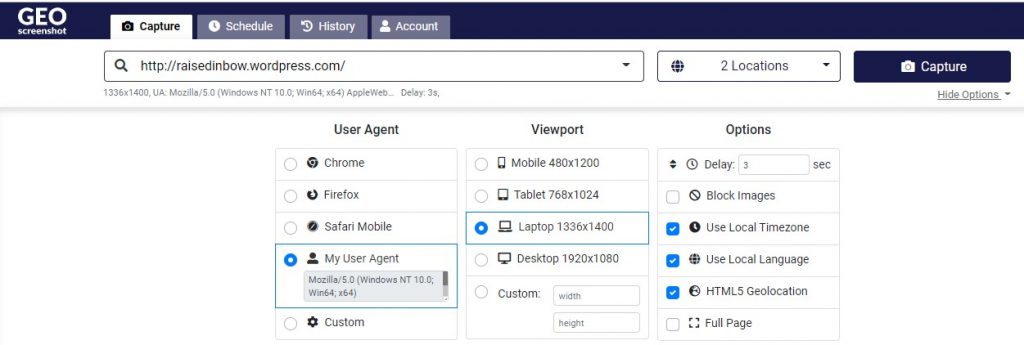
Por ejemplo, con la herramienta de captura de pantalla GEO, podemos elegir entre varias ubicaciones, así como UserAgents, ViewPorts, Options, como se muestra a continuación.

Según lo anterior, la página se muestra según los detalles elegidos. El sitio web que se probará se menciona como entrada. Las ubicaciones desde las que se realizará la prueba se eligen del menú desplegable. Además, se pueden elegir el agente de usuario, la ventana gráfica y las opciones. Por ejemplo, incluso si está probando desde la India, puede simular para probar su página web como si se accediera desde la India, utilizando el navegador Chrome, desde un dispositivo móvil. Los resultados de la prueba se muestran luego según los detalles elegidos: visual contenidos, rendimiento, HAR, información de la consola, etc.
Ejemplo 2: su herramienta de prueba de automatización funcional existente + herramienta de prueba de geolocalización
Este ejemplo es de un caso en el que le gustaría usar su herramienta de prueba existente para realizar pruebas funcionales, integrándola con una herramienta de prueba de geolocalización especializada. Un ejemplo es la herramienta TestProject , que permite dos opciones para habilitar cualquiera de las formas de prueba de geolocalización:
- Use TestProject Addon 'Geolocalización Util'
- Integre con herramientas de terceros que se especializan en pruebas de geolocalización; por ejemplo, la herramienta BrowserStack .
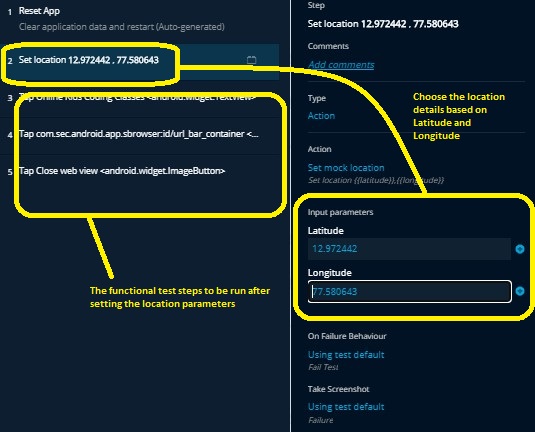
A continuación se muestra un ejemplo de prueba para la herramienta, en la que la prueba móvil le permite establecer primero la ubicación con latitud y longitud utilizando el complemento de geolocalización. Después de esto, los pasos de prueba se ejecutarán simulando el sitio, como si se iniciaran desde la ubicación designada por su elección.

De manera similar, la herramienta de geolocalización especializada BrowserStack se puede integrar con la herramienta TestProject. Primero se puede intercambiar una clave de acceso entre las herramientas y luego las herramientas se pueden integrar rápidamente. Se puede usar la herramienta TestProject junto con la herramienta BrowserStack en cualquiera de los tres formas, a saber:

- Usando sus propios agentes de prueba en su propio laboratorio, o
- Usando la nube de BrowserStack usando sus propios agentes de prueba, o
- Usando la nube de BrowserStack usando sus agentes de prueba virtuales.
¿Por qué realizar pruebas de geolocalización de sitios web de comercio electrónico?
Su sitio web de comercio electrónico puede estar utilizando varias configuraciones relacionadas con el envío, los impuestos y las monedas. Estas configuraciones deben funcionar sin problemas desde cualquier ubicación desde la que se acceda a ellas. Algunas de las variaciones de estas pruebas son las siguientes:
Escenarios de prueba basados en la ubicación y escenarios de prueba de segmentación geográfica
Estos escenarios de prueba ayudan a verificar que su aplicación móvil o sitio web ofrece contenido localizado en la ubicación de un usuario. Por ejemplo, si tiene su sede en la India, pero le gustaría probar si su sitio web funciona correctamente desde Malasia al que se accede desde un navegador Apple-Ios-Safari. En ese caso, diseñará los pasos de prueba en serie de la siguiente manera:
- Establezca la longitud y latitud de Malasia para los pasos funcionales.
- Establezca la plataforma "accedida desde" como Apple-Ios-Safari.
- Ejecutar los pasos funcionales.
Luego, la prueba se ejecuta simulando las acciones del usuario como si la prueba se estuviera ejecutando desde Malasia en una combinación Apple-Ios-Safari. Sin embargo, recuerda que la prueba se lanzó desde India.
Escenarios de prueba de geocercas
La función Geofences utiliza los datos de GPS, RFID, WI-Fi, Mobile Cellular para definir límites/vallas en función de las ubicaciones geográficas. Estas pruebas aseguran que su aplicación móvil activa la notificación cuando un usuario cruza una línea geográfica predefinida según la cerca. Por ejemplo, como un cliente entra a un supermercado; detectará ese geo-borde e inmediatamente le mostrará los descuentos y ofertas asociados con esa tienda. Es esencial probar estos escenarios antes de lanzar esta función en su tienda.
Escenarios de prueba de geoetiquetado
El geoetiquetado está asociado con una anotación de la ubicación geográfica en los medios (fotos, videos, publicaciones en redes sociales) a través de su sitio web/aplicación móvil. Muchas tiendas de comercio electrónico rastrean la ubicación de sus suscriptores de esta manera. Por ejemplo, si una persona ingresa a un restaurante y se etiqueta a sí misma en esa ubicación en las redes sociales, los anunciantes pueden usar los detalles de su ubicación. Los anunciantes pueden proporcionarle publicidad dirigida en función de su ubicación etiquetada. Estos escenarios tendrían que ser probados para su uso en el campo de la publicidad.
Escenarios de prueba de localización
Debemos verificar el sitio web para conocer el idioma, la moneda y la zona horaria en función de la ubicación de su acceso. Es posible que su sitio web funcione correctamente en la India con la moneda de rupias indias, pero si muestra incorrectamente las rupias indias como moneda cuando se accede desde una ubicación en Suiza, eso sería un problema para el cliente. Por lo tanto, es necesario probar los requisitos básicos como estos. Con las herramientas de prueba basadas en Geo, puede probar rápidamente estos escenarios.
Escenarios de prueba de bloqueo geográfico
Los escenarios de prueba de geobloqueo garantizan el acceso del usuario a su sitio web o aplicación móvil si está restringido según la ubicación del usuario. Por ejemplo, este es un problema en muchos países en la industria de películas/televisión para restringir la visualización a regiones específicas. Para tal requisito, puede probar rápidamente su sitio web utilizando estas herramientas.
Conclusión
Con poderosas herramientas disponibles en el mercado para ayudar a probar varias pruebas basadas en Geo, deberíamos usarlas a nuestro favor. Es esencial probar la interfaz de usuario, la accesibilidad y la funcionalidad de su sitio web de comercio electrónico. Además, también lo son las pruebas de geolocalización. Cuando lancemos nuestro sitio web en todo el mundo, queremos que los clientes tengan una experiencia sin problemas cuando accedan a él desde cualquier parte del mundo. Ya sea que los visitantes de su sitio estén viendo su catálogo o haciendo un pedido, desea que disfruten de una experiencia perfecta; independientemente de su ubicación. Por lo tanto, estas pruebas basadas en Geo nunca deben perderse, especialmente si desea que su portal de comercio electrónico tenga presencia en todo el mundo.
Otras lecturas
- ¿Cómo mejorar la experiencia del cliente en tu tienda online?
- Configuración de la ubicación base y la moneda de WooCommerce.
